การออกแบบที่ไร้ขีดจำกัด: 3 ฟีเจอร์การออกแบบใหม่จาก Instapage
เผยแพร่แล้ว: 2017-06-13การแจ้งเตือนแบบถ่อมตน: Instapage เป็นโซลูชันหน้า Landing Page หลังการคลิกที่สามารถปรับแต่งได้มากที่สุด ด้วยเทมเพลตที่ปรับแต่งได้อย่างเต็มที่มากกว่า 200 แบบและฟีเจอร์แรกในอุตสาหกรรม เช่น:
- โปรแกรมแก้ไข CSS
- มือถือ การจัดกลุ่ม และการจัดตำแหน่ง
- Adobe Typekit และ Google Fonts
ไม่มีแพลตฟอร์มหน้า Landing Page หลังการคลิกอื่นใดที่สามารถจับคู่ความสามารถในการปรับแต่งของเราได้ (ตอนนี้เราจะนำคุณกลับสู่บล็อกโพสต์ที่ไม่โอ้อวดของคุณ)
ในบรรดาลูกค้าของเราที่สร้างหน้า Landing Page หลังการคลิก คุณหลายคนเป็นนักออกแบบ (แม้ว่าชื่อของคุณจะไม่ได้ระบุเช่นนั้น แต่คุณสวมบทบาทเป็นนักออกแบบ)
การทำความเข้าใจความต้องการของนักออกแบบเป็นกระบวนการที่เข้าใจคุณ จากข้อมูลเชิงลึกมากมายที่รวบรวมได้จากการสนทนานับครั้งไม่ถ้วนกับนักออกแบบ เห็นได้ชัดว่าความต้องการบางอย่างของคุณไม่ได้รับการกล่าวถึงอย่างสมบูรณ์ ในบรรดาสิ่งเหล่านี้ คุณต้องมีความสามารถในการวางและจัดตำแหน่งองค์ประกอบด้วยความแม่นยำระดับพิกเซลและแพลตฟอร์มที่ช่วยให้คุณออกแบบและทำซ้ำโครงการได้อย่างรวดเร็วเพื่อให้บรรลุเป้าหมายทางธุรกิจ
ดังนั้นพวกเขาอยู่ที่นี่
การประกาศในวันนี้เป็นอีกก้าวหนึ่งในการทำให้แพลตฟอร์มหน้า Landing Page หลังการคลิกของเรามีความซับซ้อนและเป็นมิตรกับนักออกแบบมากที่สุดในโลก
คุณสมบัติการออกแบบใหม่คืออะไร?
เราได้เปิดตัวชุดคุณลักษณะการออกแบบที่ช่วยให้ผู้ใช้ Instapage สามารถสร้างหน้า Landing Page ที่สมบูรณ์แบบตามพิกเซลตามแบรนด์ได้อย่างมีประสิทธิภาพมากขึ้น ซึ่งช่วยเร่งกระบวนการออกแบบและตรวจสอบ และท้ายที่สุดจะกระตุ้นให้เกิด Conversion มากขึ้น
- การวัดขอบ: วัดระยะพิกเซลขององค์ประกอบหรือกลุ่มขององค์ประกอบจากองค์ประกอบอื่น กลุ่มขององค์ประกอบ หรือขอบเขตของหน้า Landing Page หลังคลิก
- Axis Lock: การใช้แป้นพิมพ์ลัด คุณสามารถล็อกองค์ประกอบหรือกลุ่มขององค์ประกอบให้เคลื่อนที่ภายในแกนนอนหรือแนวตั้งเท่านั้น
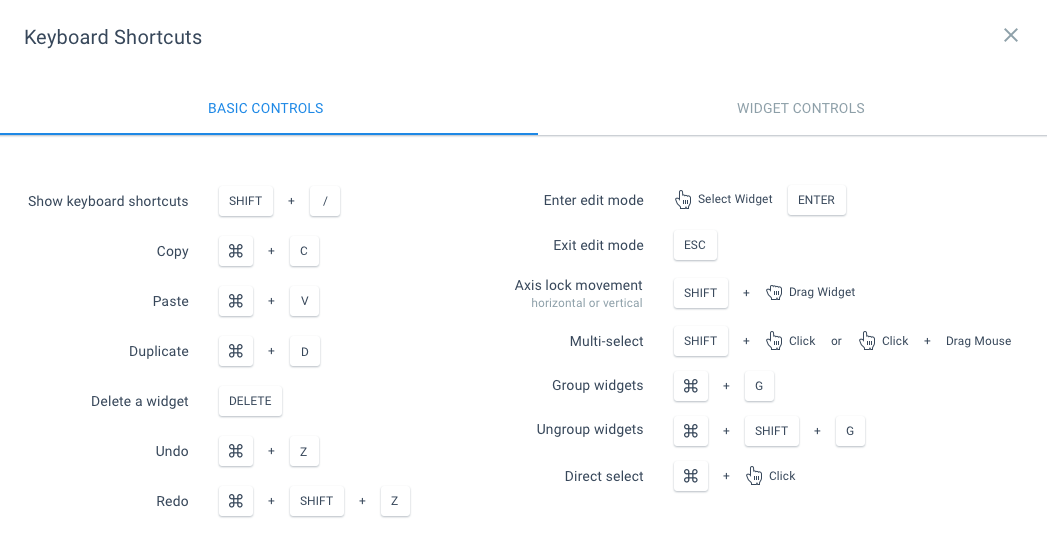
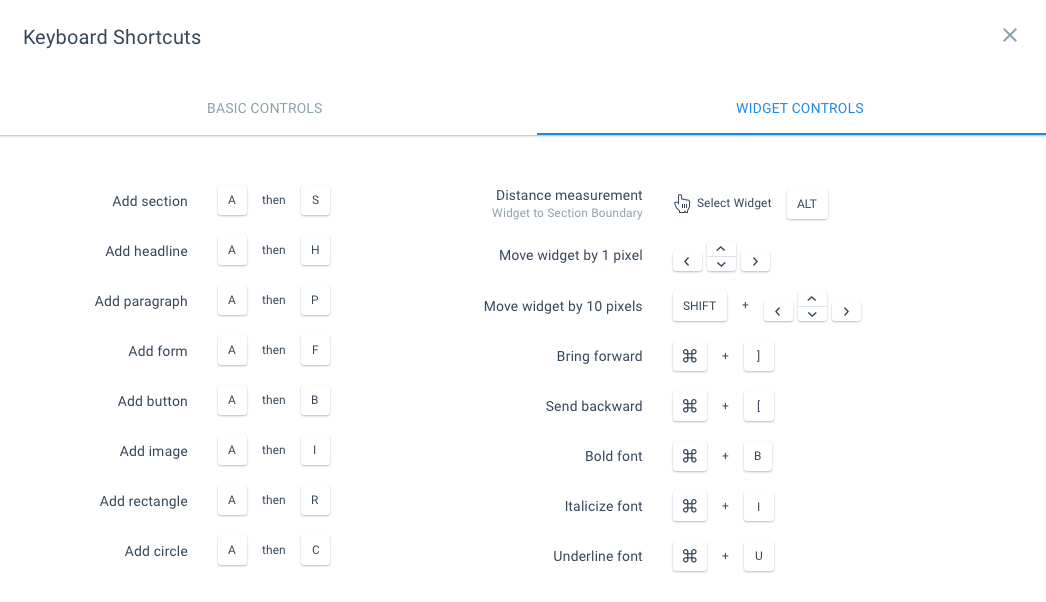
- แป้นพิมพ์ลัด (หรือที่เรียกว่า "ปุ่มลัด"): ใช้แป้นพิมพ์ลัดเพื่อดำเนินการทั่วไปหรือซ้ำๆ ภายในตัวสร้าง Instapage เช่น จัดกลุ่มองค์ประกอบ ย้ายองค์ประกอบทีละ 1 หรือ 10 พิกเซล ส่งไปด้านหลังหรือด้านหน้า และเพิ่มองค์ประกอบประเภทใหม่ๆ
ซอฟต์แวร์แบบ All-in-one ไม่เชี่ยวชาญด้านการตลาดใด ๆ โดยเฉพาะ ดังนั้นจึงไม่น่าเป็นไปได้ที่ซอฟต์แวร์เหล่านี้จะนำเสนอคุณลักษณะใด ๆ เหล่านี้ นั่นเป็นเหตุผลที่คุณต้องการโซลูชันหน้า Landing Page หลังการคลิกที่ดีที่สุด เช่น Instapage
Instapage เป็นแพลตฟอร์มหน้า Landing Page หลังคลิกเดียวที่มีคุณลักษณะการออกแบบ Edge Measurement และ Axis Lock
คุณสมบัติหลักและคุณประโยชน์ของคุณสมบัติการออกแบบใหม่ของเรา
คุณลักษณะ #1: การวัดขอบ
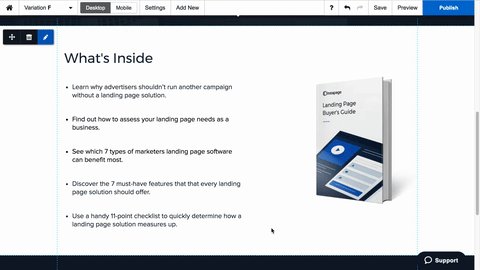
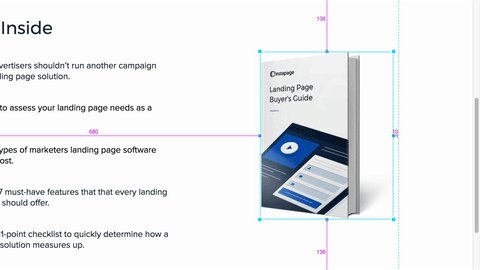
การวัดขอบจะเข้ามาแทนที่การแสดงพิกัด X & Y และช่วยให้ผู้ใช้สามารถจัดองค์ประกอบและกลุ่มขององค์ประกอบให้ตรงกับองค์ประกอบอื่นๆ หรือขอบเขตของหน้า Landing Page หลังการคลิกของคุณได้ง่ายขึ้น ด้วยการวัดขอบ คุณสามารถรักษาระยะห่างจากขอบ สมดุล และสมมาตรทั่วทั้งหน้าของคุณ
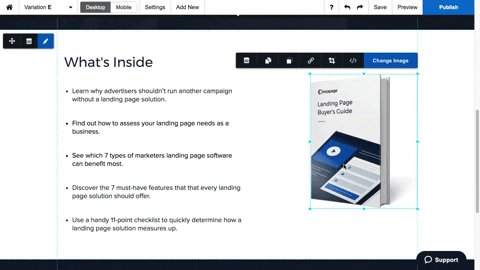
ด้านล่าง คุณจะเห็นระยะพิกเซลที่แสดงจากเส้นขอบรอบๆ เมื่อรูปภาพเคลื่อนที่ไปทุกทิศทาง เพียงคลิกที่องค์ประกอบ กด alt และ shift ค้างไว้ แล้วกดปุ่มลูกศรเพื่อย้ายองค์ประกอบไปยังตำแหน่งที่คุณต้องการ:

คุณลักษณะ #2: ล็อคแกน
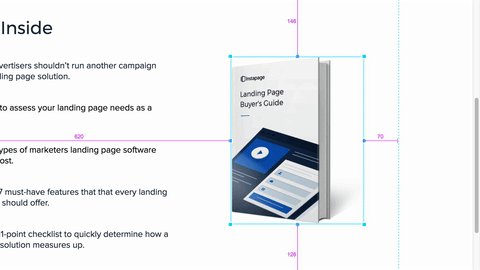
เคยรู้สึกรำคาญกับการลากองค์ประกอบเพื่อให้สอดคล้องกับตัวนำทางสีเขียวหรือไม่? ตัวนำทางเหล่านั้นยังคงอยู่ แต่ฟีเจอร์ Instapage Axis Lock ทำให้กระบวนการจัดตำแหน่งง่ายขึ้นมาก ตอนนี้คุณสามารถรักษาระยะห่างจากขอบ สมดุล และสมมาตรในองค์ประกอบและส่วนต่างๆ ได้อย่างสม่ำเสมอ

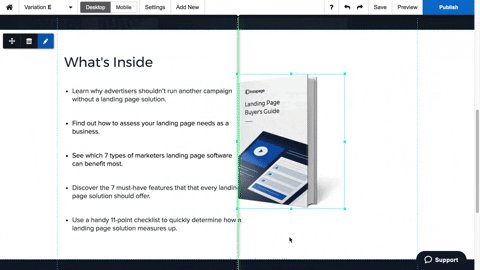
ใน gif นี้ ให้สังเกตว่าภาพเคลื่อนไปตามแกนนอนได้อย่างไร้ที่ติแม้ว่าเมาส์จะเคลื่อนที่ไปทุกทิศทางก็ตาม เพียงคลิกองค์ประกอบ กด Shift ค้างไว้ แล้วย้ายไปยังตำแหน่งที่คุณต้องการ:

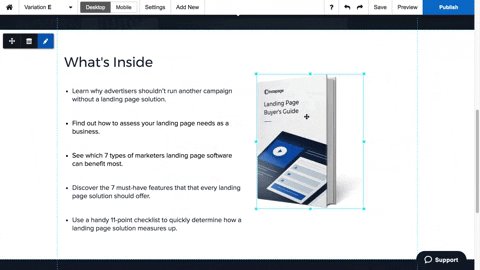
Axis Lock ยังทำงานตามแกนตั้ง เพียงแค่เลื่อนเมาส์ขึ้นและลงไปยังตำแหน่งที่คุณต้องการ
คุณลักษณะ #3: แป้นพิมพ์ลัด
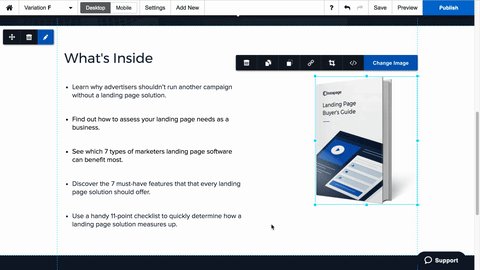
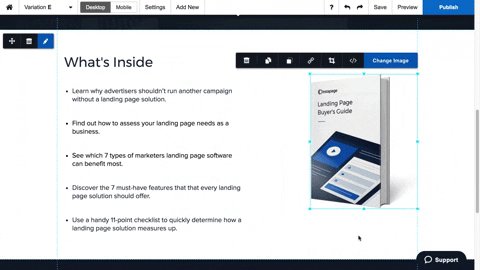
ออกแบบหน้า Landing Page หลังการคลิกได้รวดเร็วและมีประสิทธิภาพยิ่งขึ้นผ่านแป้นพิมพ์ลัดที่คุ้นเคยเพื่อดำเนินการต่างๆ ที่ใช้กันทั่วไป เพิ่ม ลบ และจัดกลุ่มวัตถุใหม่ ส่งองค์ประกอบของหน้า Landing Page หลังคลิกไปที่ด้านหน้า ด้านหลัง เข้าถึง Edge Measurement และอีกมากมาย:


Pain point และฟีเจอร์การออกแบบใหม่ช่วยแก้ปัญหาได้อย่างไร
จุดปวด #1
การวัดระยะพิกเซลระหว่างองค์ประกอบและองค์ประกอบระหว่างส่วนต่างๆ ทำได้ยาก
คุณลักษณะการออกแบบแก้ปัญหาได้อย่างไร:
Instapage เป็นแพลตฟอร์มหน้า Landing Page หลังการคลิกเพียงแพลตฟอร์มเดียวที่มีฟีเจอร์ Edge Measurement และ Axis Lock คุณลักษณะทั้งสองช่วยให้คุณวัดระยะห่างพิกเซลระหว่างองค์ประกอบ กลุ่มองค์ประกอบ และส่วนต่างๆ เพื่อให้แน่ใจว่าการจัดตำแหน่งแนวนอนและแนวตั้งกับองค์ประกอบอื่นๆ
จุดปวด #2
เป็นเรื่องยากที่จะมองระยะทางในแนวนอนและ/หรือแนวตั้งไปยังองค์ประกอบอื่นๆ และต้องใช้วิธีแก้ปัญหาเพื่อวัดระยะห่างของพิกเซลอย่างแม่นยำ
คุณลักษณะการออกแบบแก้ปัญหาได้อย่างไร:
Instapage เป็นแพลตฟอร์มหน้า Landing Page หลังการคลิกเพียงแพลตฟอร์มเดียวที่มีฟีเจอร์ Edge Measurement และ Axis Lock คุณลักษณะทั้งสองช่วยให้คุณวัดระยะห่างพิกเซลระหว่างองค์ประกอบ กลุ่มองค์ประกอบ และส่วนต่างๆ เพื่อให้แน่ใจว่าการจัดตำแหน่งแนวนอนและแนวตั้งกับองค์ประกอบอื่นๆ
จุดปวด #3
แค่ใช้เมาส์และคลิกที่ฟังก์ชันที่ฉันต้องการก็ทำให้กระบวนการออกแบบช้าลงและไม่มีประสิทธิภาพ
คุณลักษณะการออกแบบแก้ปัญหาได้อย่างไร:
ขณะนี้ Instapage มีการวัดขอบ การล็อกแกน และแป้นพิมพ์ลัด ซึ่งช่วยให้คุณดำเนินการออกแบบทั่วไปในตัวสร้าง Instapage ได้เร็วขึ้น และทำให้กระบวนการสร้างหน้า Landing Page หลังคลิกมีประสิทธิภาพมากขึ้น
จุดปวด #4
เวลาที่ใช้ในการเรียนรู้วิธีเข้าถึงฟังก์ชันบางอย่างในโซลูชันใหม่ทำให้ฉันลังเลที่จะลองใช้ผลิตภัณฑ์ดีไซน์ใหม่
คุณลักษณะการออกแบบแก้ปัญหาได้อย่างไร:
ขณะนี้ Instapage มีการวัดขอบ การล็อกแกน และแป้นพิมพ์ลัด ซึ่งช่วยให้คุณดำเนินการออกแบบทั่วไปในตัวสร้าง Instapage ได้เร็วขึ้น และทำให้กระบวนการสร้างหน้า Landing Page หลังคลิกมีประสิทธิภาพมากขึ้น
ออกแบบหน้า Landing Page หลังการคลิกที่กำหนดเองโดยไม่จำกัด
สร้างประสบการณ์แบรนด์ที่ยอดเยี่ยมในหน้า Landing Page หลังการคลิกทั้งหมดของคุณ โดยรู้ว่าสมบูรณ์แบบจนถึงพิกเซลสุดท้าย คุณลักษณะการออกแบบทั้งสามแบบพร้อมใช้งานสำหรับแผนลูกค้า Instapage ทั้งหมด สร้างหน้า Landing Page หลังการคลิกที่ปรับแต่งได้ 100% ของคุณวันนี้ ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
