วิธีสร้างป๊อปอัป PHP สำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-06-29ป๊อปอัปมีประโยชน์ในการเพิ่มยอดขายคอนเวอร์ชั่นและการมีส่วนร่วมของเว็บไซต์ของคุณ มีหลายวิธีในการสร้างหน้าต่างป๊อปอัป เราจะเน้นที่การสร้างหน้าต่างป๊อปอัป PHP เป็นหลัก
PHP เป็นภาษาโปรแกรมที่มีประสิทธิภาพซึ่งสามารถใช้เพื่อสร้างหน้าเว็บแบบไดนามิกและโต้ตอบได้ สิ่งหนึ่งที่ PHP สามารถใช้ได้คือการสร้างหน้าต่างป๊อปอัป
ในบล็อกโพสต์นี้ เราจะพูดถึงประเภทต่างๆ ของหน้าต่างป๊อปอัป PHP ที่พร้อมใช้งาน และวิธีสร้างหน้าต่างป๊อปอัป PHP อย่างง่าย เราจะให้คำแนะนำในการสร้างหน้าต่างป๊อปอัป PHP
มาเริ่มกันเลย!

ป๊อปอัป PHP คืออะไร?
ป๊อปอัป PHP เป็นหน้าต่างที่สร้างขึ้นโดยใช้ภาษาการเขียนโปรแกรม PHP ผ่าน Javascript สามารถใช้ PHP เพื่อสร้างหน้าเว็บแบบไดนามิกและโต้ตอบได้ รวมถึงหน้าต่างป๊อปอัป หน้าต่างป๊อปอัปมักใช้เพื่อให้ข้อมูลเพิ่มเติมหรือขอข้อมูลจากผู้ใช้
ป๊อปอัป PHP อาจเป็นหน้าต่างแจ้งเตือน หน้าต่างพร้อมท์ หรือหน้าต่างยืนยัน คุณสามารถเลือกหนึ่งในตัวเลือกเหล่านี้ได้ตามความต้องการของคุณ
เหตุใดจึงต้องใช้ป๊อปอัป PHP บนเว็บไซต์ของคุณ

มีเหตุผลหลายประการที่คุณอาจต้องการใช้หน้าต่างป๊อปอัป PHP บนเว็บไซต์ของคุณ อย่างไรก็ตาม สาเหตุทั่วไปบางประการมีดังต่อไปนี้ คุณสามารถตรวจสอบและตัดสินใจว่าอันไหนดีที่สุดสำหรับคุณ
คุณสามารถใช้เพื่อแสดงข้อความถึงผู้ใช้หรือต้องการป้อนข้อมูลจากผู้ใช้ นอกจากนี้ เพื่อยืนยันการดำเนินการที่ร้องขอและเตือนผู้เยี่ยมชมของคุณเกี่ยวกับบางสิ่ง คุณสามารถใช้ป๊อปอัป PHP
นอกเหนือจากนี้ คุณสามารถใช้ป๊อปอัปเหล่านี้เพื่อแสดงข้อมูลที่เป็นประโยชน์ต่อผู้ชมของคุณและให้ UI ที่ใช้งานง่ายยิ่งขึ้นสำหรับผู้เยี่ยมชมของคุณ ในแง่นั้น เว็บไซต์ของคุณจะมีส่วนร่วมและใช้งานได้มากขึ้น นอกจากนี้ยังช่วยให้คุณเพิ่มการแปลงการขาย
วิธีสร้างป๊อปอัป PHP
ในการสร้างป๊อปอัป php สำหรับเว็บไซต์ของคุณ คุณจำเป็นต้องรู้วิธีใช้ภาษาการเขียนโปรแกรม PHP หากคุณไม่คุ้นเคยกับ PHP คุณสามารถได้รับประโยชน์จากบทช่วยสอนออนไลน์มากมาย อย่างไรก็ตาม การเรียนรู้ภาษาเขียนโค้ดนี้ต้องใช้เวลาและการฝึกฝน
เมื่อคุณได้เรียนรู้พื้นฐานของ PHP แล้ว คุณจะได้สร้างหน้าเว็บแบบไดนามิกและโต้ตอบได้ รวมถึงหน้าต่างป๊อปอัป
ป๊อปอัป php มีสามประเภทหลัก: ป๊อปอัปการยืนยัน ป๊อปอัปข้อมูล และป๊อปอัปคำเตือน
ป๊อปอัปการยืนยันใช้เพื่อถามผู้ใช้ว่าต้องการดำเนินการหรือไม่ เช่น การคลิกลิงก์ ป๊อปอัปข้อมูลใช้เพื่อแสดงข้อมูลต่อผู้ใช้ เช่น ข้อความหรือข้อผิดพลาด ป๊อปอัปคำเตือนใช้เพื่อเตือนผู้ใช้เกี่ยวกับบางสิ่ง
รหัสสำหรับหน้าต่างป๊อปอัป php อย่างง่ายแสดงอยู่ด้านล่าง:
<?php echo 'This is a simple php popup window.'; ?>>ในโค้ดนี้ เราใช้คำสั่ง PHP echo เพื่อพิมพ์ข้อความ "This is a simple PHP popup window" ไปที่หน้าต่างป๊อปอัป คำสั่ง PHP echo ใช้เพื่อพิมพ์ข้อความ ตัวแปร หรือโค้ด HTML ไปยังหน้าเว็บ
ตัวอย่างเช่น อาจมีลักษณะดังนี้:

การสร้างหน้าต่างป๊อปอัป php อย่างง่ายนั้นง่ายมาก คุณต้องใช้คำสั่ง echo เพื่อส่งออกเนื้อหาที่ต้องการสำหรับหน้าต่างป๊อปอัป จากนั้นคุณสามารถเพิ่มโค้ดลงในส่วนการแทรกโค้ดของเว็บไซต์ของคุณได้
คุณสามารถสร้างหน้าต่างแจ้งเตือน ยืนยันหน้าต่าง และหน้าต่างแจ้งด้วย PHP
1. หน้าต่างแจ้งเตือน PHP
หน้าต่างป๊อปอัป PHP ประเภทหนึ่งที่พบบ่อยที่สุดคือหน้าต่างแจ้งเตือน หน้าต่างแจ้งเตือนใช้เพื่อแสดงข้อความถึงผู้ใช้ ตัวอย่างเช่น รหัสต่อไปนี้จะสร้างหน้าต่างแจ้งเตือน:
<?php echo '<script type="text/javascript"> window.onload = function () { alert("Welcome"); } </script>'; ?>รหัสด้านบนจะสร้างหน้าต่างแจ้งเตือนที่ระบุว่า "ยินดีต้อนรับ" กล่องแจ้งเตือนจะใช้หากคุณมั่นใจว่าข้อมูลนั้นมาจากผู้ใช้ หมายถึงป๊อปอัปกล่องแจ้งเตือนเมื่อคุณคลิกที่ปุ่ม "
มันจะมีลักษณะดังนี้:

2. หน้าต่างยืนยัน PHP
หน้าต่างป๊อปอัป php ทั่วไปอีกประเภทหนึ่งคือหน้าต่างยืนยัน หน้าต่างยืนยันใช้เพื่อแสดงข้อความถึงผู้ใช้และเพื่อขอข้อมูลจากผู้ใช้ ตัวอย่างเช่น รหัสต่อไปนี้จะสร้างหน้าต่างยืนยัน:
<html> <head> <script> function myFunction() { var x; var r = confirm("Press OK or Cancel button"); if (r == true) { x = "You pressed OK!"; } else { x = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = x; } </script> </head> <body> <?php ?> <button>Click Me</button> <p></p> </body> </html>รหัสด้านบนจะสร้างหน้าต่างยืนยันที่ระบุว่า "คลิกฉัน" สามารถมีลักษณะดังนี้:

3. หน้าต่างพรอมต์ PHP
หน้าต่างป๊อปอัป php ประเภทที่สามคือหน้าต่างพรอมต์ หน้าต่างพรอมต์ใช้เพื่อแสดงข้อความและรับอินพุตจากผู้ใช้ ตัวอย่างเช่น รหัสต่อไปนี้จะสร้างหน้าต่างพร้อมท์:
<html> <head> <script> function myFunction() { var x; var site = prompt("Please enter your name:", "Write Here"); if (site != null) { x = "Welcome to " + Popupsmart + "! Have a great day"; document.getElementById("demo").innerHTML = x; } } </script> </head> <body> <?php ?> <button>Prompt Box</button> <p></p> </body> </html>รหัสด้านบนจะสร้างหน้าต่างพร้อมท์ที่ระบุว่า "โปรดป้อนชื่อของคุณ: " ผู้ใช้จะสามารถพิมพ์ชื่อของพวกเขาและคลิกที่ปุ่ม "ตกลง" อินพุตจากผู้ใช้จะถูกเก็บไว้ในตัวแปรชื่อ

หลังจากที่ผู้ใช้พิมพ์ชื่อของตนในป๊อปอัปนี้แล้ว ระบบจะเปลี่ยนเส้นทางไปยังหน้าอื่นที่ระบุว่า "ยินดีต้อนรับสู่ Popupsmart! Have a good day!"
คุณสามารถเปลี่ยนการตั้งค่าของรหัสพร้อมท์นี้และเขียนสิ่งที่คุณต้องการพูดกับผู้ชมเป้าหมายของคุณ
ลองใช้ Popupsmart เพื่อสร้างป๊อปอัปอย่างง่ายดาย
หากคุณกำลังมองหาหน้าต่างป๊อปอัป PHP ที่ดูเป็นมืออาชีพ คุณสามารถลองใช้ Popupsmart ซึ่งเป็นตัวสร้างป๊อปอัปที่ไม่มีโค้ด ใช้งานง่ายและมาพร้อมกับคุณสมบัติมากมายที่จะช่วยให้คุณสร้างหน้าต่างป๊อปอัป php ที่มีประสิทธิภาพสำหรับเว็บไซต์ของคุณ
คุณสามารถทดลองใช้ Popupsmart ได้ฟรีวันนี้ และสร้างป๊อปอัปแรกของคุณอย่างง่ายดาย!
มาดูวิธีการสร้างป๊อปอัปด้วย Popupsmart ใน 7 ขั้นตอนด้วยกัน
ลงทะเบียน Popupsmart ฟรีและไปที่แดชบอร์ดของคุณ
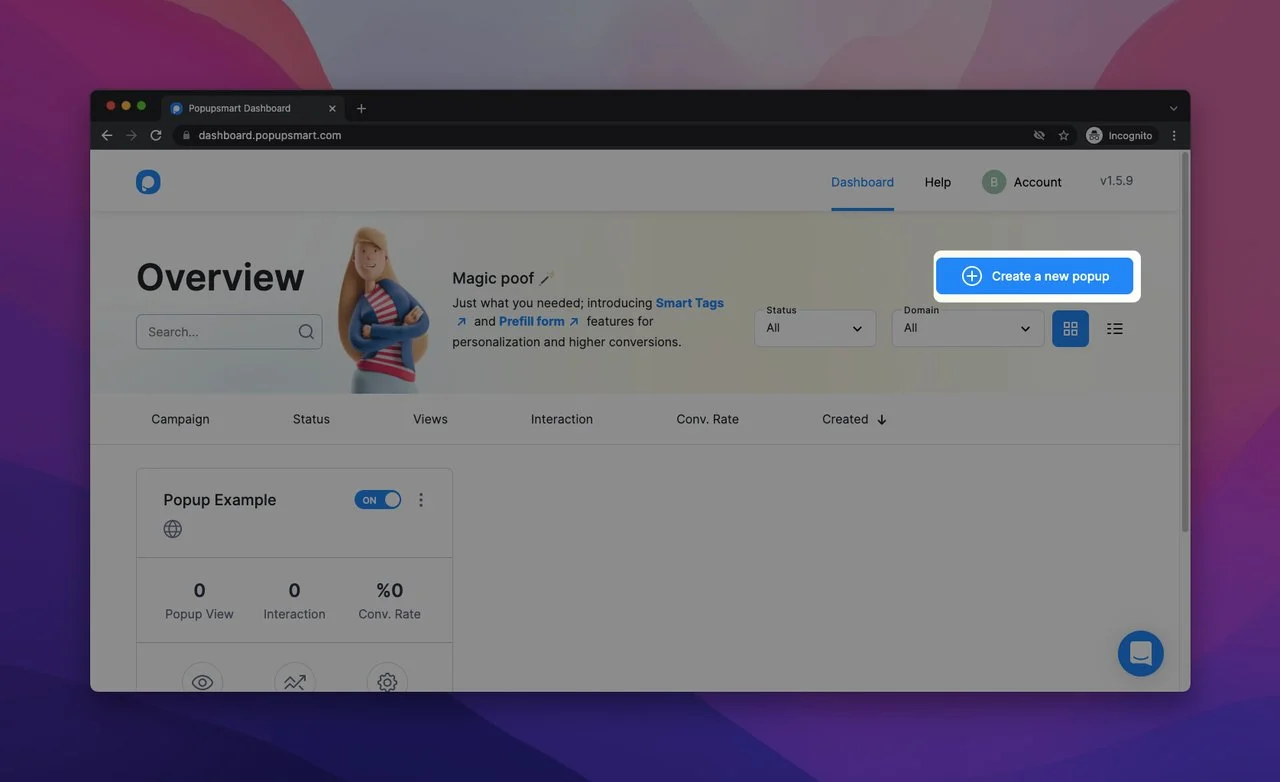
ขั้นตอนที่ 1: คลิกที่ "สร้างป๊อปอัปใหม่" บนแดชบอร์ด

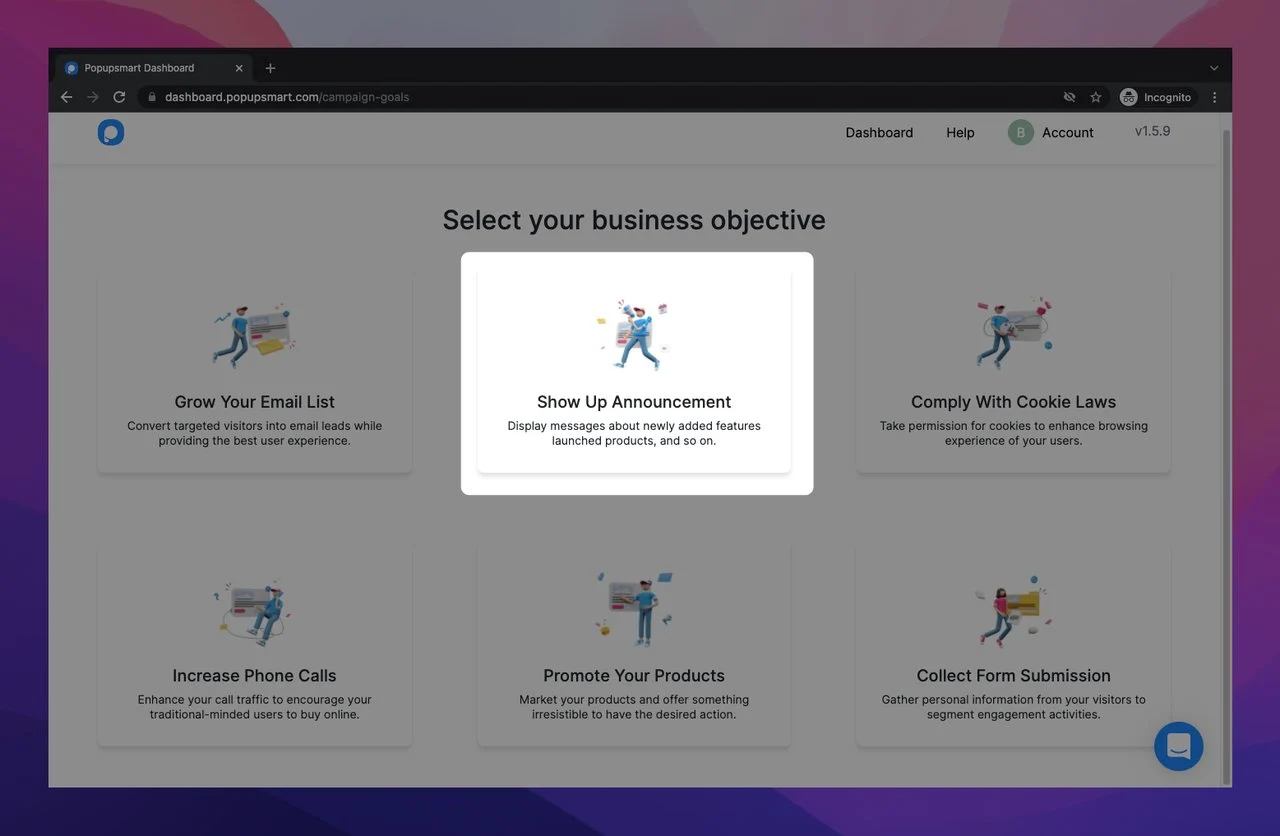
ขั้นตอนที่ 2: เลือกวัตถุประสงค์ทางธุรกิจของคุณ ตัวอย่างเช่น คุณสามารถเลือก "แสดงประกาศ" เพื่อประกาศข่าวสารเกี่ยวกับผลิตภัณฑ์และบริการของคุณ 
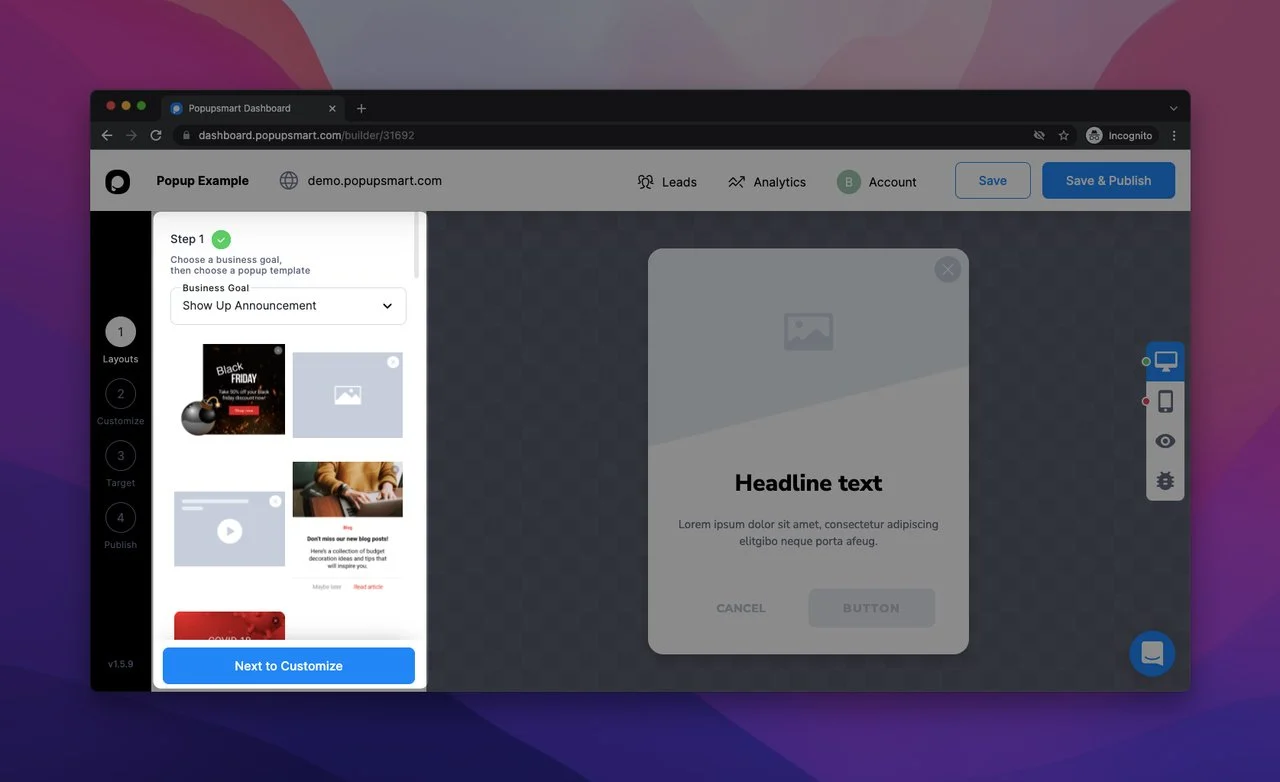
ขั้นตอนที่ 3: คุณสามารถเลือกจากเทมเพลตป๊อปอัปของเราในส่วน "เลย์เอาต์" Popupsmart มีเทมเพลตป๊อปอัปต่างๆ มากมายที่คุณสามารถใช้ได้บนเว็บไซต์ของคุณ 
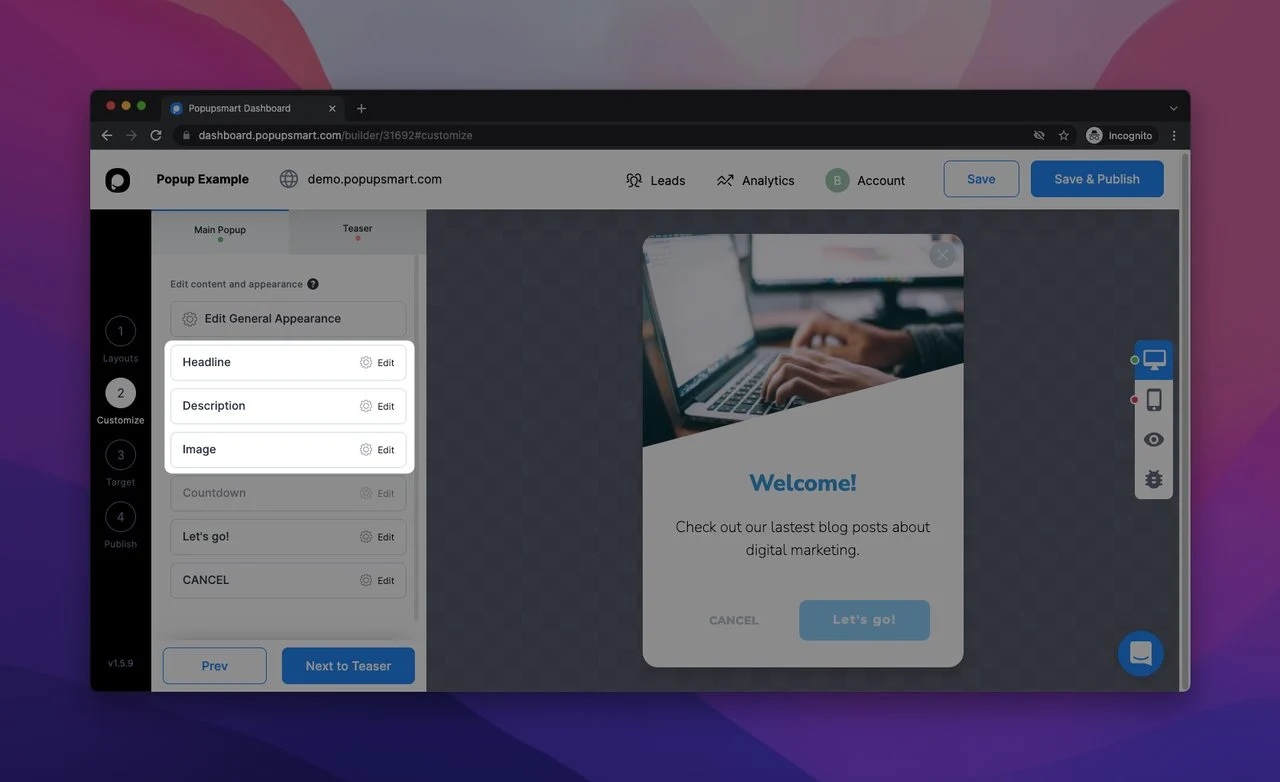
ขั้นตอนที่ 4: หลังจากเลือกเลย์เอาต์ของคุณแล้ว คุณสามารถไปยังส่วน "ปรับแต่ง" เพื่อปรับปรุงการออกแบบป๊อปอัปของคุณ

แก้ไขพาดหัวและคำอธิบายของป๊อปอัปด้วยคำ CTA และเข้าถึงกลุ่มเป้าหมายของคุณ เลือกรูปภาพป๊อปอัปของคุณที่นี่ด้วย
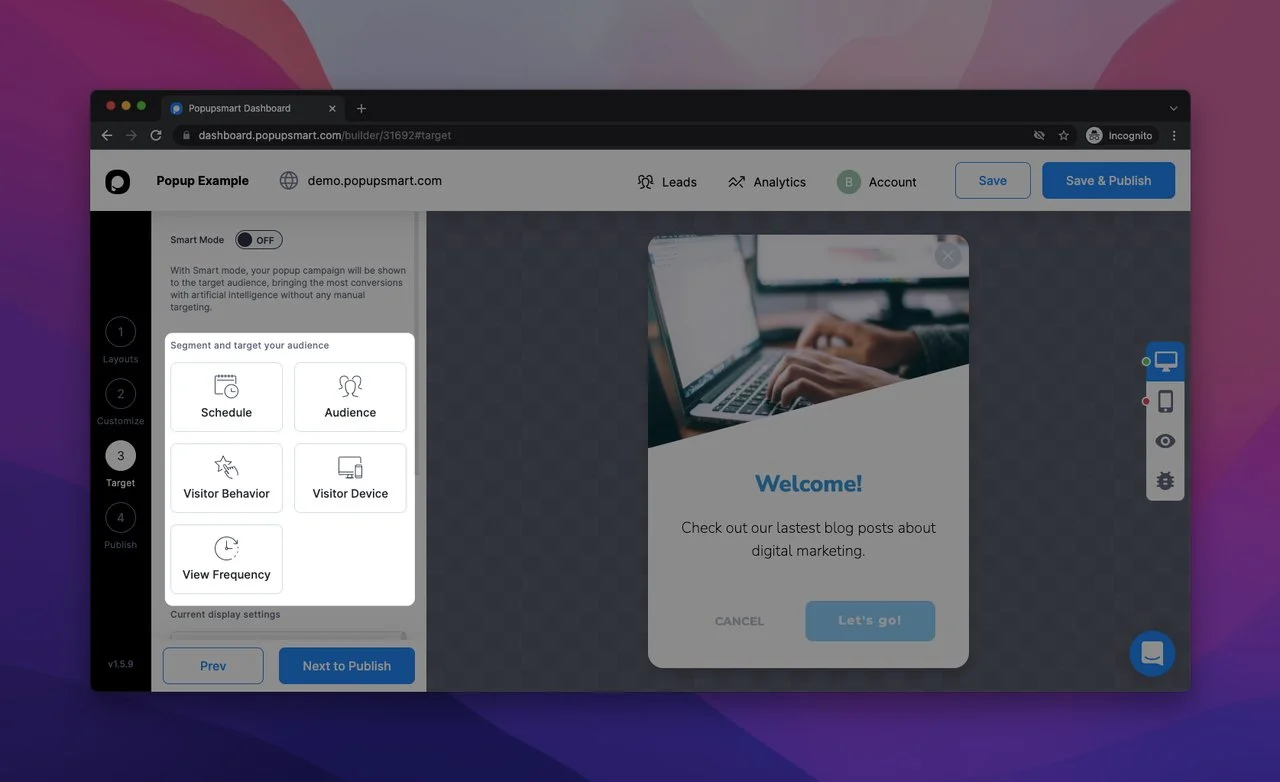
ขั้นตอนที่ 5: คุณสามารถไปที่ส่วน "เป้าหมาย" จากส่วนนี้ คุณสามารถเลือกผู้ชมเป้าหมายของป๊อปอัป รายละเอียดกำหนดการ พฤติกรรมของผู้เยี่ยมชม อุปกรณ์ของผู้เข้าชม และความถี่ในการดู ช่วยให้คุณเข้าถึงกลุ่มเป้าหมายได้อย่างเหมาะสม เมื่อคุณทำส่วนนี้เสร็จแล้ว ให้คลิกที่ "ถัดไปเพื่อเผยแพร่"

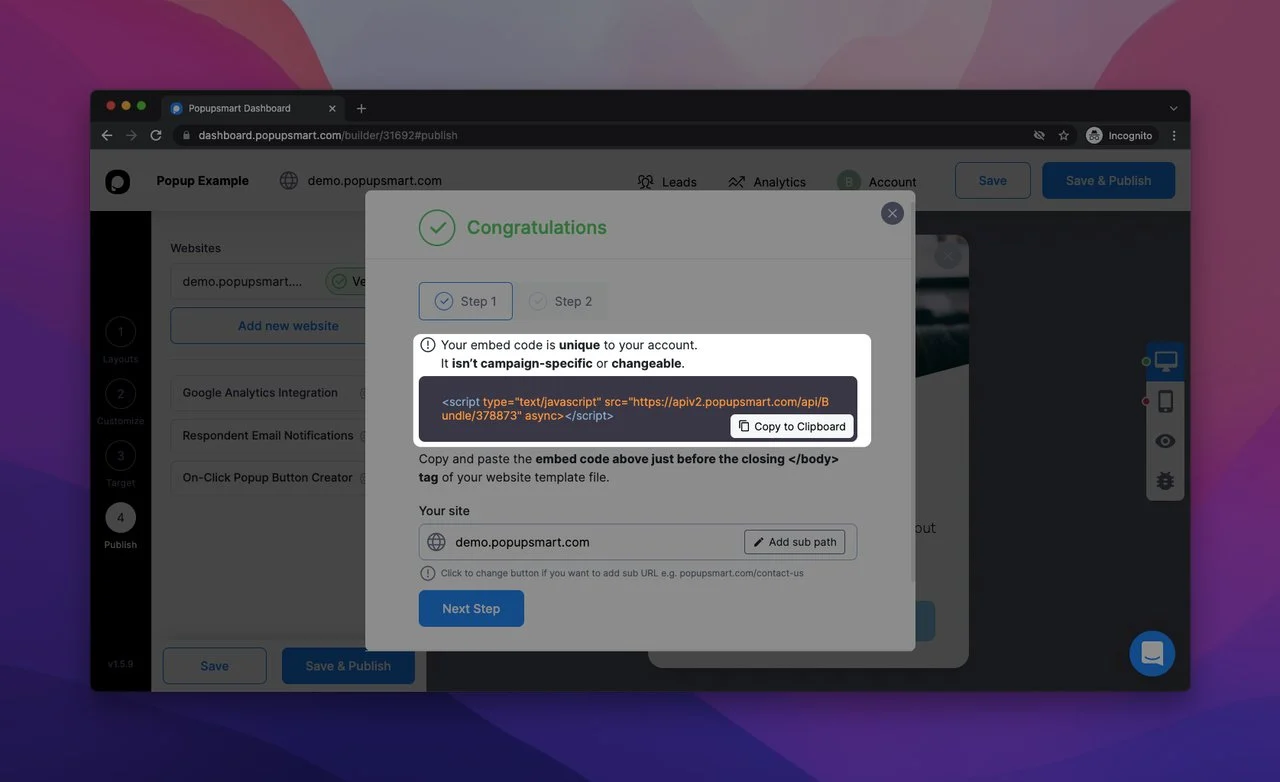
ขั้นตอนที่ 6: ในส่วน "เผยแพร่" คุณสามารถคัดลอกโค้ดสำหรับฝังของป๊อปอัปได้ดังที่แสดงด้านล่าง อย่าลืมยืนยันโดเมนของคุณเพื่อให้ป๊อปอัปทำงานโดยไม่มีข้อผิดพลาด จากนั้นวางโค้ดนี้ลงในส่วนการแทรกโค้ดของเว็บไซต์ของคุณ

นอกจากโค้ด JS นี้ คุณยังสามารถเปลี่ยนเป็นโค้ด PHP ของคุณได้ ป๊อปอัปของเราเข้ากันได้กับเว็บไซต์ PHP เพื่อให้คุณสามารถใช้งานได้อย่างมีประสิทธิภาพ นอกจากนี้ คุณยังสามารถใช้ Google Tag Manager เพื่อฝังรหัสป๊อปอัปบนเว็บไซต์ของคุณ
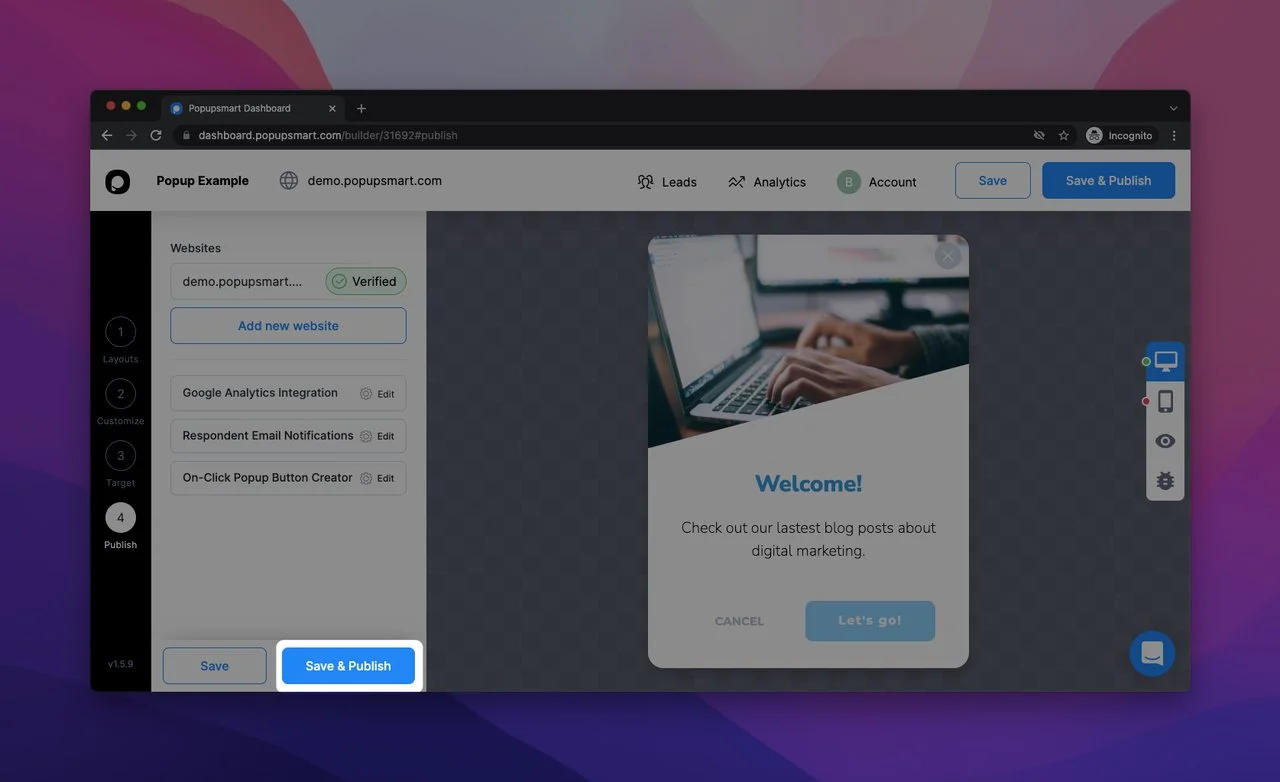
ขั้นตอนที่ 7: เมื่อคุณทำป๊อปอัปเสร็จแล้ว ให้คลิกที่ส่วน "บันทึกและเผยแพร่" 
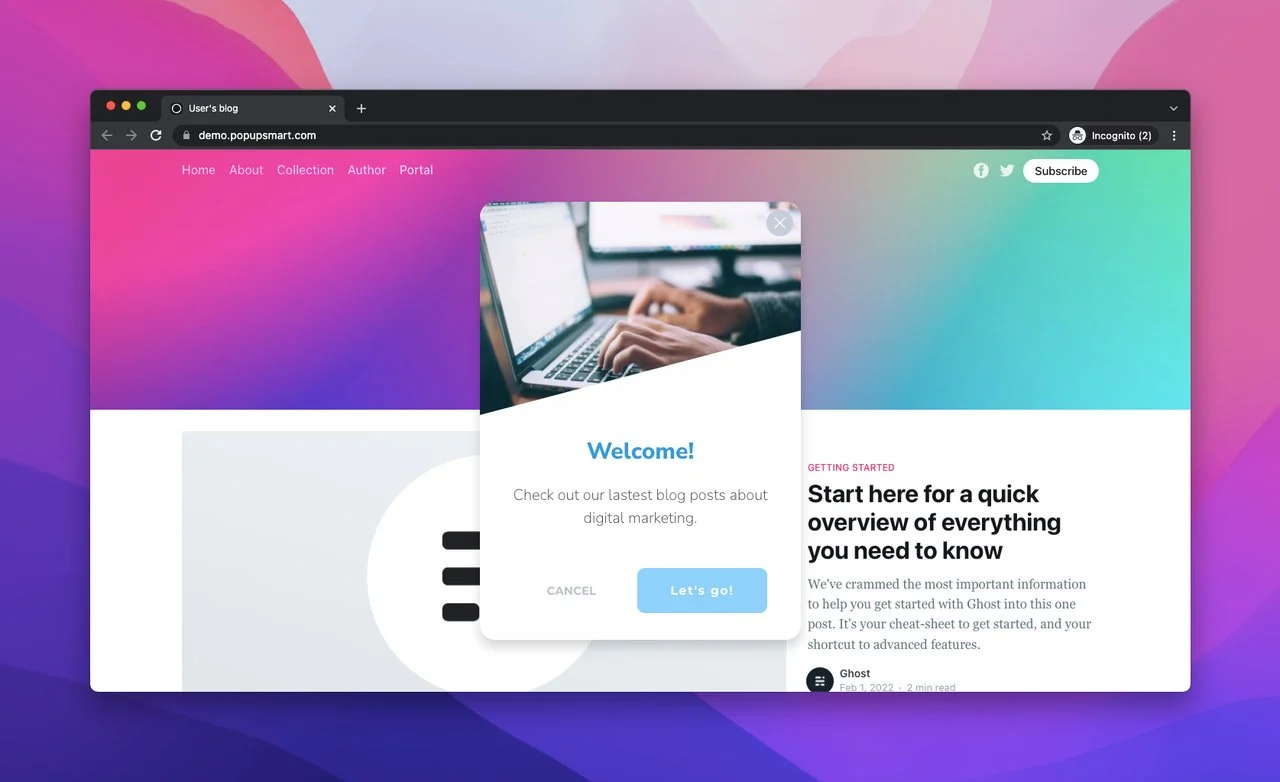
Final: นี่คือรูปลักษณ์สุดท้ายของป๊อปอัป!

เคล็ดลับสำหรับการสร้างหน้าต่างป๊อปอัปที่มีประสิทธิภาพ
โดยทำตามคำแนะนำเหล่านี้ คุณสามารถสร้างหน้าต่างป๊อปอัป PHP ที่มีประสิทธิภาพ ซึ่งจะปรับปรุงความสามารถในการใช้งานเว็บไซต์ของคุณและเพิ่มอัตราการแปลงของเว็บไซต์ของคุณ
- ใช้ข้อความที่ชัดเจนและรัดกุมเพื่อให้ผู้เยี่ยมชมของคุณสามารถเข้าใจสิ่งที่ป๊อปอัปพูดโดยไม่ต้องอ่านข้อความจำนวนมาก
- ตรวจสอบให้แน่ใจว่าหน้าต่างป๊อปอัปเกี่ยวข้องกับผู้ชมเป้าหมายของคุณ
- ใช้ปุ่มที่เข้าใจง่าย
- พยายามอย่าทำให้หน้าต่างป๊อปอัปยุ่งเหยิงด้วยตัวเลือกมากเกินไป ด้วยวิธีนี้ ผู้เยี่ยมชมของคุณสามารถโต้ตอบกับป๊อปอัปของคุณได้โดยไม่มีปัญหาใดๆ
- ทดสอบหน้าต่างป๊อปอัปบนเบราว์เซอร์และอุปกรณ์ต่างๆ ขณะสร้างป๊อปอัป คุณต้องทดสอบหน้าต่างป๊อปอัปเนื่องจากอาจไม่เหมือนกันในเบราว์เซอร์ต่างๆ
- ใช้ไอคอนที่ดูเป็นมืออาชีพ
- ตรวจสอบให้แน่ใจว่าหน้าต่างป๊อปอัปดูดีในทุกขนาดหน้าจอ เป็นสิ่งสำคัญสำหรับประสบการณ์การใช้งานที่สะดวกสบายบนเว็บไซต์ของคุณ
สรุปแล้ว

การสร้างหน้าต่างป๊อปอัป PHP เป็นเรื่องง่ายเมื่อคุณได้เรียนรู้ความรู้ด้านการเขียนโปรแกรมที่จำเป็นแล้ว สามารถพัฒนาได้ด้วยพารามิเตอร์ต่างๆ เช่น ความกว้างและความยาว
คุณสามารถสร้างหน้าต่างแจ้งเตือน ยืนยัน และหน้าต่างแจ้งด้วย PHP อย่างไรก็ตาม หากคุณไม่ต้องการจัดการกับมัน ตัวสร้างป๊อปอัปของเราสามารถช่วยคุณได้ ดังที่เราได้อธิบายไว้ก่อนหน้านี้โดยสังเขป การสร้างป๊อปอัปด้วย Popupsmart นั้นง่ายและใช้งานง่าย
คุณคิดอย่างไรกับการใช้หน้าต่างป๊อปอัป php บนเว็บไซต์ของคุณ คุณเคยใช้มาก่อนหรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
ขอบคุณที่อ่าน!
ตรวจสอบโพสต์บล็อกเหล่านี้ด้วย:
- วิธีสร้างป๊อปอัป Modal Tailwind CSS สำหรับเว็บไซต์ของคุณ
- วิธีสร้างป๊อปอัปด้วย React
- วิธีสร้างป๊อปอัป Bootstrap สำหรับเว็บไซต์ของคุณ
- ตัวอย่างการวางซ้อนป๊อปอัปที่ดีที่สุดเพื่อเพิ่มการแปลง
- วิธีสร้างป๊อปอัป Vue Modal
