7 Pardot Landing Page ที่ให้ผู้มีโอกาสเป็นลูกค้าดำเนินการ
เผยแพร่แล้ว: 2017-03-17ในฐานะหนึ่งในผู้จำหน่ายระบบการตลาดอัตโนมัติชั้นนำ Pardot ร่วมมือกับ Salesforce ในปี 2555 เพื่อช่วยนักการตลาดสร้างและปรับใช้แคมเปญการตลาดจากระบบคลาวด์ ทั้งสองแพลตฟอร์มร่วมกันช่วยให้ตัวแทนทุกคนดำเนินการในช่วงเวลาของการมีส่วนร่วม และนักการตลาดทุกรายในการขับเคลื่อนผลลัพธ์ที่ดีขึ้นจากแคมเปญของตน
เพื่อสร้างผลลัพธ์ที่ยอดเยี่ยมและดึงดูดลีดที่มีคุณสมบัติให้ได้มากที่สุดเท่าที่จะเป็นไปได้ Pardot จะสร้างแลนดิ้งเพจหลังการคลิก เพื่อให้พวกเขาสามารถดูแลลีดในช่องทางการขายของพวกเขาได้
หน้า Landing Page หลังการคลิกเป็นหน้าสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น สำเนาที่น่าสนใจ ภาพที่เกี่ยวข้อง หลักฐานทางสังคม และ CTA ที่ปรับให้เหมาะสมเพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการ การกระทำนั้นอาจเป็นการดาวน์โหลด ebook หรือ whitepaper ลงทะเบียนสำหรับการสัมมนาผ่านเว็บ ลงทะเบียนสำหรับการสาธิตผลิตภัณฑ์ เป็นต้น
ลองประเมินหน้า Landing Page หลังการคลิกของ Pardot หลายๆ หน้า แล้วดูว่าหน้าเหล่านี้โน้มน้าวผู้เข้าชมให้ดำเนินการได้ดีเพียงใด
7 Pardot หน้า Landing Page หลังคลิกเพื่อสร้างแรงบันดาลใจในการออกแบบหน้าถัดไปของคุณ
(โปรดทราบว่าสำหรับหน้าที่สั้นกว่า เราได้แสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึงและบางหน้า อาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
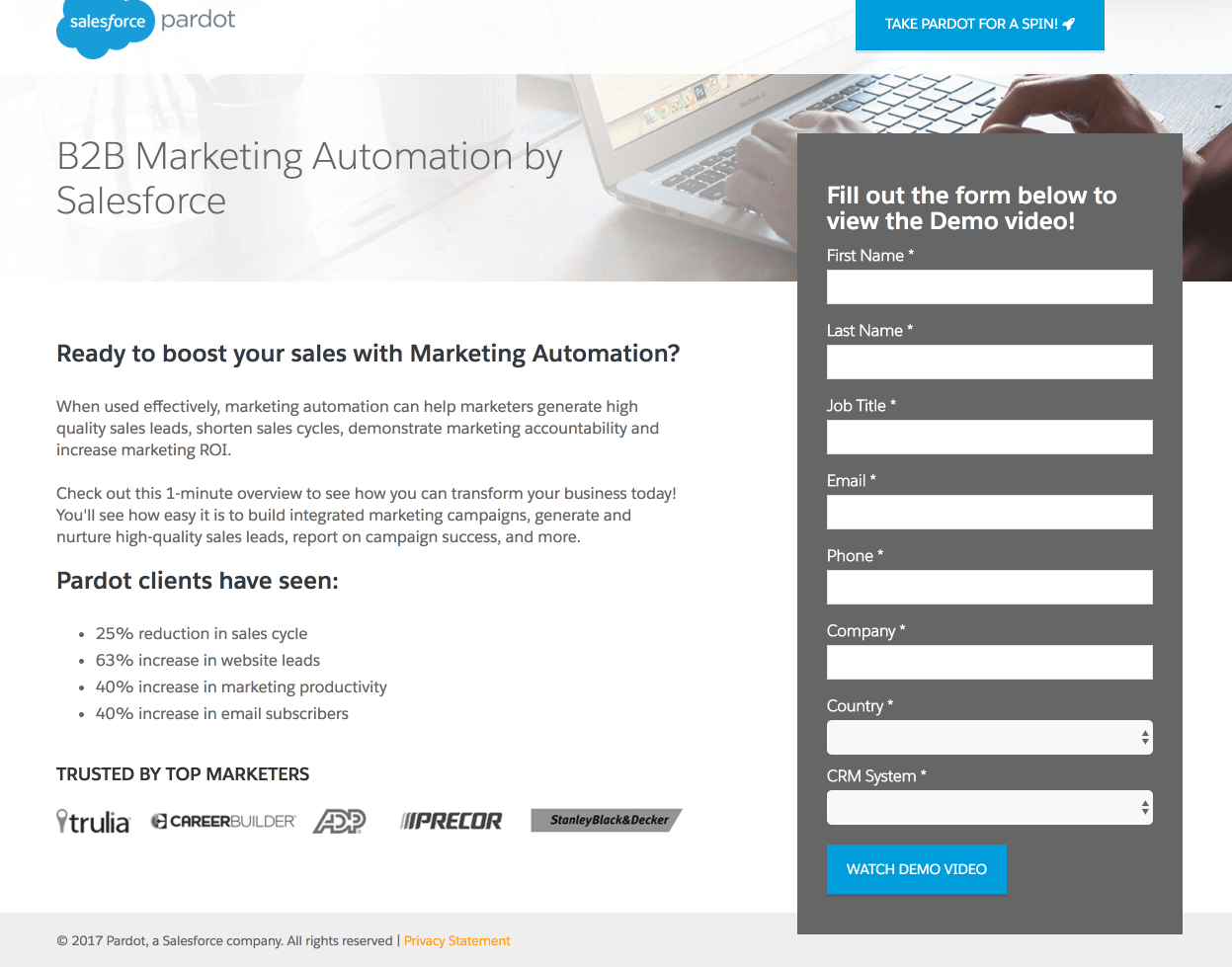
1. เพื่อให้ผู้เข้าชมดูวิดีโอสาธิตของพวกเขา

สิ่งที่เพจทำได้ดี:
- บรรทัดแรกรอง อธิบายอย่างชัดเจนว่าคุณค่าที่มีให้: กระตุ้นยอดขายของคุณผ่านระบบการตลาดอัตโนมัติ
- “ภาพรวม 1 นาที” ในสำเนาจะบอกผู้เข้าชมว่าพวกเขาต้องลงทุนกับวิดีโอสาธิตมากน้อยเพียงใด
- ข้อความแสดงหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมเข้าใจผลลัพธ์ที่ Pardot ช่วยให้ลูกค้าบรรลุได้อย่างรวดเร็ว
- ส่วน "เชื่อถือได้โดยนักการตลาดชั้นนำ" แสดงป้ายชื่อแบรนด์ที่ใช้บริการ Pardot ซึ่งสร้างความน่าเชื่อถือให้กับผู้เยี่ยมชม
- ชื่อแบบฟอร์ม อธิบายสิ่งที่ต้องทำต่อไปเพื่อดูวิดีโอสาธิตได้เป็นอย่างดี
- ช่องแบบฟอร์ม "ระบบ CRM" ช่วยให้ Pardot คัดเลือกลีดได้ดีขึ้นเมื่อพวกเขาคุยโทรศัพท์
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ Pardot เชื่อมโยงกลับไปที่หน้าแรก ซึ่งช่วยให้ผู้เข้าชมมีโอกาสออกจากหน้า Landing Page หลังการคลิกได้อย่างง่ายดาย
- CTA ส่วนหัว นำผู้เข้าชมไปยังหน้า Landing Page อื่นหลังการคลิกพร้อมข้อเสนอแยกต่างหาก ซึ่งจะช่วยลดการเน้นที่ข้อเสนอวิดีโอสาธิต
- สี CTA ถูกใช้ไปแล้ว 2 ครั้งบนหน้า ดังนั้นจึงไม่สังเกตเห็นได้ชัดเจนเท่าที่ควร
- สามารถปรับปรุง สำเนา CTA ได้ สำเนา "ดูวิดีโอสาธิต" นั้นธรรมดาและน่าจะปรับให้เหมาะกับผู้เข้าชมได้มากขึ้น
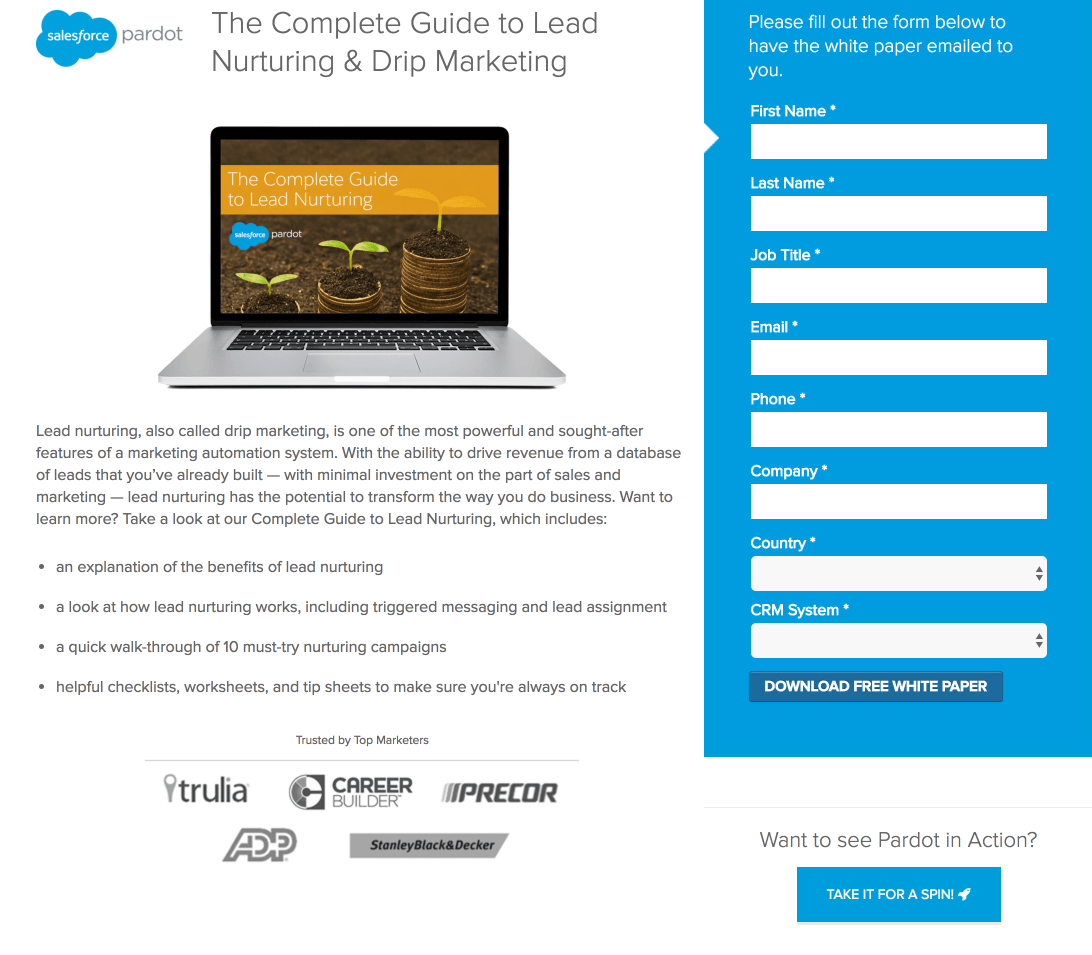
2. เพื่อสร้างการดาวน์โหลดคู่มือการเลี้ยงดูผู้นำของพวกเขา

สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางส่วนหัว ทำให้ผู้เข้าชมจดจ่ออยู่กับข้อเสนอของเอกสารไวท์เปเปอร์ และไม่ได้ให้ทางออกจากหน้า
- ภาพหน้าจอคอมพิวเตอร์ แสดงให้เห็นว่าข้อเสนอการดูแลลูกค้าเป้าหมายมีลักษณะอย่างไรเมื่อพวกเขาดาวน์โหลด
- ข้อความ แสดงหัวข้อย่อย เน้นประเด็นหลักของข้อเสนอการดูแลลูกค้าเป้าหมายอย่างรวดเร็ว
- “10 แคมเปญการดูแลเอาใจใส่ที่ต้องลอง” กระตุ้นให้ผู้เข้าชมดาวน์โหลดข้อเสนอ เนื่องจาก Pardot จะแสดงตัวอย่างจริง
- ป้ายชื่อลูกค้า แสดงให้เห็นถึงบริษัทชื่อดังบางแห่งที่ประสบความสำเร็จกับ Pardot
- ไม่มีลิงก์ส่วนท้าย หมายความว่าผู้เข้าชมจะไม่เสียสมาธิด้วยไอคอนโซเชียลมีเดีย แผนผังเว็บไซต์ ฯลฯ
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ข้อความที่ไม่สอดคล้องกัน อาจทำให้ผู้เข้าชมสับสนได้ ข้อเสนอเป็นเอกสารไวท์เปเปอร์หรือแนวทางหรือไม่? ทั้งสองมีความคาดหวังต่างกัน: เอกสารไวท์เปเปอร์มักจะยาวกว่าและมีการวิจัยอย่างละเอียดถี่ถ้วนพร้อมเนื้อหาที่มีความหมายมากมาย ในทางกลับกัน คู่มือมักจะสั้นกว่าและไม่เน้นการวิจัยและวิเคราะห์เชิงลึก
- โลโก้ Pardot มีไฮเปอร์ลิงก์ไปยังหน้าแรก ซึ่งเบี่ยงเบนความสนใจจากเอกสารไวท์เปเปอร์บนหน้า Landing Page หลังการคลิกนี้
- ต้องกรอกแบบฟอร์มทุกช่อง ไม่ว่าข้อเสนอจะเป็นแนวทางหรือกระดาษขาว โดยทั่วไปแล้วสิ่งเหล่านี้จะสูงกว่าใน funnel และอาจไม่รับประกันถึงแปดฟิลด์ ไม่ต้องพูดถึงทั้งหมดที่ต้องกรอก
- สีของปุ่ม CTA ไม่ "เด้ง" ออกจากหน้า เนื่องจากเกือบจะเป็นสีน้ำเงินเดียวกันกับพื้นหลังของแบบฟอร์ม
- สำเนา CTA นั้นไม่สุภาพ แทนที่จะเป็น "ดาวน์โหลดเอกสารไวท์เปเปอร์ฟรี" อาจเป็นส่วนตัวมากขึ้นสำหรับผู้เยี่ยมชม
- CTA “Take it for a spin” แข่งขันกับ CTA ของสมุดปกขาว เพราะเมื่อคลิกแล้ว CTA จะส่งผู้เข้าชมไปยังหน้า Landing Page หลังการคลิกอีกหน้าหนึ่ง สิ่งนี้จะดึงความสนใจออกจากข้อเสนอการดูแลลูกค้าเป้าหมาย
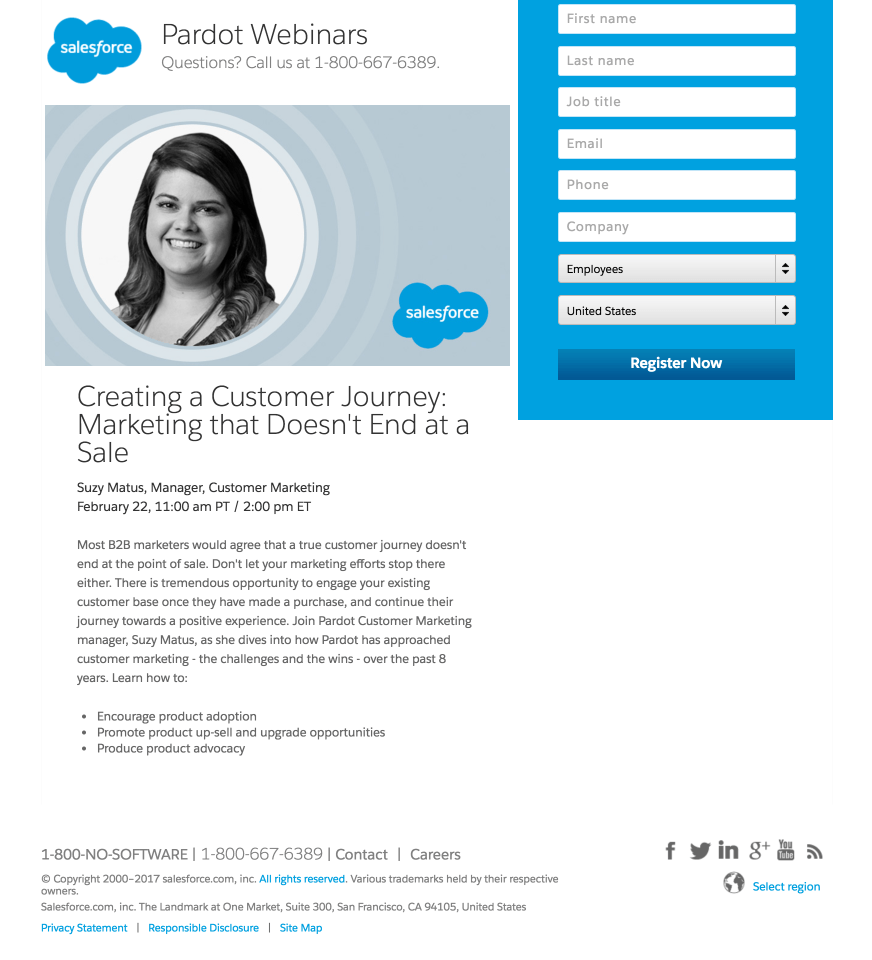
3. เพื่อลงทะเบียนสำหรับการสัมมนาผ่านเว็บการเดินทางของลูกค้า

สิ่งที่เพจทำได้ดี:
- ไม่มีลิงก์การนำทาง ที่ทำให้ผู้เยี่ยมชมหันเหความสนใจจากหน้า Landing Page หลังการคลิกและการสัมมนาผ่านเว็บเกี่ยวกับการเดินทางของลูกค้านี้
- รายละเอียด สำเนาสัญลักษณ์แสดงหัวข้อย่อย ว่าผู้เข้าชมจะได้เรียนรู้อะไรจากการสัมมนาผ่านเว็บ
- โครงร่างสีน้ำเงินของแบบฟอร์ม ดึงดูดความสนใจได้ทันทีในฐานะองค์ประกอบที่สำคัญที่สุดในหน้านี้ สิ่งนี้เรียกว่าการห่อหุ้มและเป็นสัญญาณบอกทิศทาง
- ลิงก์คำชี้แจงสิทธิ์ส่วนบุคคล ในส่วนท้ายช่วยให้ผู้มีโอกาสเป็นลูกค้าได้รับข้อมูลเพิ่มเติมว่าข้อมูลของพวกเขาจะถูกแบ่งปันอย่างไร
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ของ Pardot เชื่อมโยงกับหน้าแรกของพวกเขาอีกครั้ง
- ภาพถ่าย เป็นของผู้นำเสนอและไม่เกี่ยวข้องกับข้อเสนออย่างสมบูรณ์ ภาพศีรษะของเธอน่าจะให้คุณค่ามากกว่าด้านล่างแบบฟอร์ม (พร้อมประวัติย่อ) และไม่ใช่ภาพหลักในหน้า Landing Page หลังการคลิกนี้
- หมายเลขโทรศัพท์ ในส่วนหัวและส่วนท้ายอาจเป็นแบบคลิกเพื่อโทร ซึ่งเปิดโอกาสให้ผู้มีโอกาสเป็นลูกค้ามีโอกาสติดต่อโดยตรงกับ Pardot
- สำเนา CTA “ลงทะเบียน ทันที” ได้รับการปรับปรุงและสร้างแรงบันดาลใจในการดำเนินการมากขึ้น สำเนา CTA ทางเลือกสามารถปรับเปลี่ยนในแบบของคุณได้มากขึ้น
- สี CTA คล้ายกับองค์ประกอบรอบๆ ซึ่งทำให้สังเกตได้ยากขึ้น
- ลิงก์ส่วนท้าย เช่น แผนผังไซต์และช่องทางโซเชียลมีเดียกระตุ้นให้ผู้เข้าชมออกจากหน้านั้น
- การขาดการรับรอง ผู้ใช้ Pardot สามารถเพิ่มคุณค่าที่สำคัญให้กับเพจได้
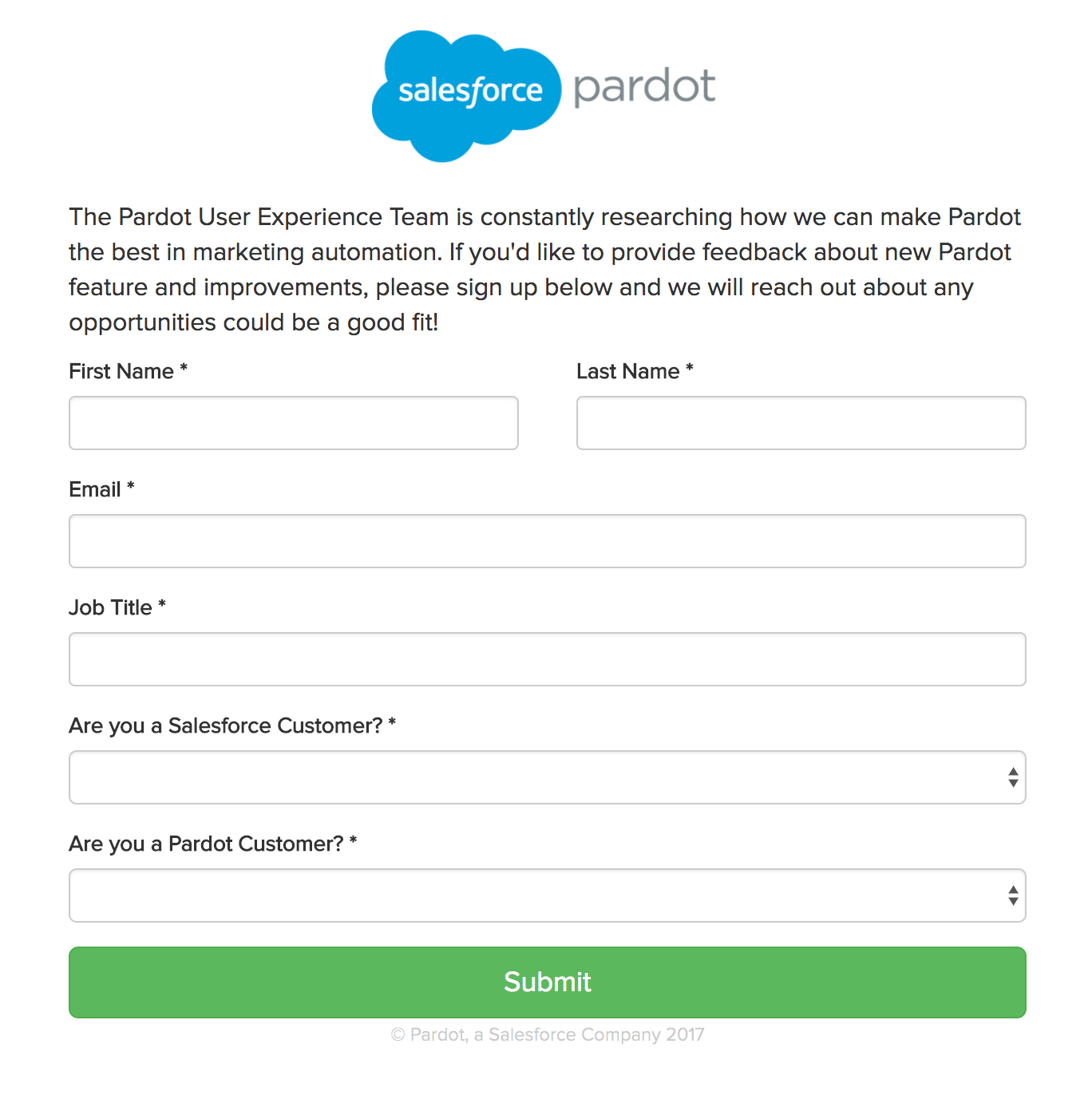
4. เพื่อให้ข้อเสนอแนะเกี่ยวกับประสบการณ์ของผู้ใช้


สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางส่วนหัวหรือส่วนท้าย สิ่งนี้ทำให้ผู้เข้าชมจดจ่อกับการให้ข้อเสนอแนะแทนที่จะถูกรบกวนด้วยลิงก์อื่นๆ
- โลโก้ ไม่ได้เชื่อมโยงหลายมิติ ดังนั้นผู้เข้าชมจึงไม่สามารถออกจากหน้านี้ได้ วิธีเดียวที่จะออกคือปิดหน้าต่างเบราว์เซอร์หรือกรอกแบบฟอร์ม
- ช่องแบบเลื่อนลง ช่วยให้ทีมประสบการณ์ผู้ใช้ได้รับข้อมูลเชิงลึกเพิ่มเติมจากผู้ตอบแบบสอบถาม ไม่ว่าจะเป็นลูกค้าของ Salesforce และ/หรือ Pardot
- ปุ่ม CTA เป็นสีที่แตกต่างกัน ดังนั้นปุ่มจึง “เด้ง” ออกจากหน้า
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ไม่มีส่วนหัว ส่วนหัวสามารถให้ผู้เข้าชมทราบได้ทันทีว่าพวกเขากำลังดูอะไรอยู่ เช่น “ส่งความคิดเห็นของคุณถึงเรา” หรือ “เราเป็นอย่างไรบ้าง” อาจเป็นจุดเริ่มต้นที่ดีสำหรับผู้เยี่ยมชมในการทำความเข้าใจว่าหน้านั้นคืออะไร
- สำเนา สามารถอธิบายเพิ่มเติมว่าข้อเสนอแนะก่อนหน้านี้ช่วย Pardot ปรับปรุงบริการได้อย่างไร
- สำเนา CTA "ส่ง" ค่อนข้างอ่อนแอเมื่อสามารถพูดได้เช่น "ฉันต้องการให้ข้อเสนอแนะ"
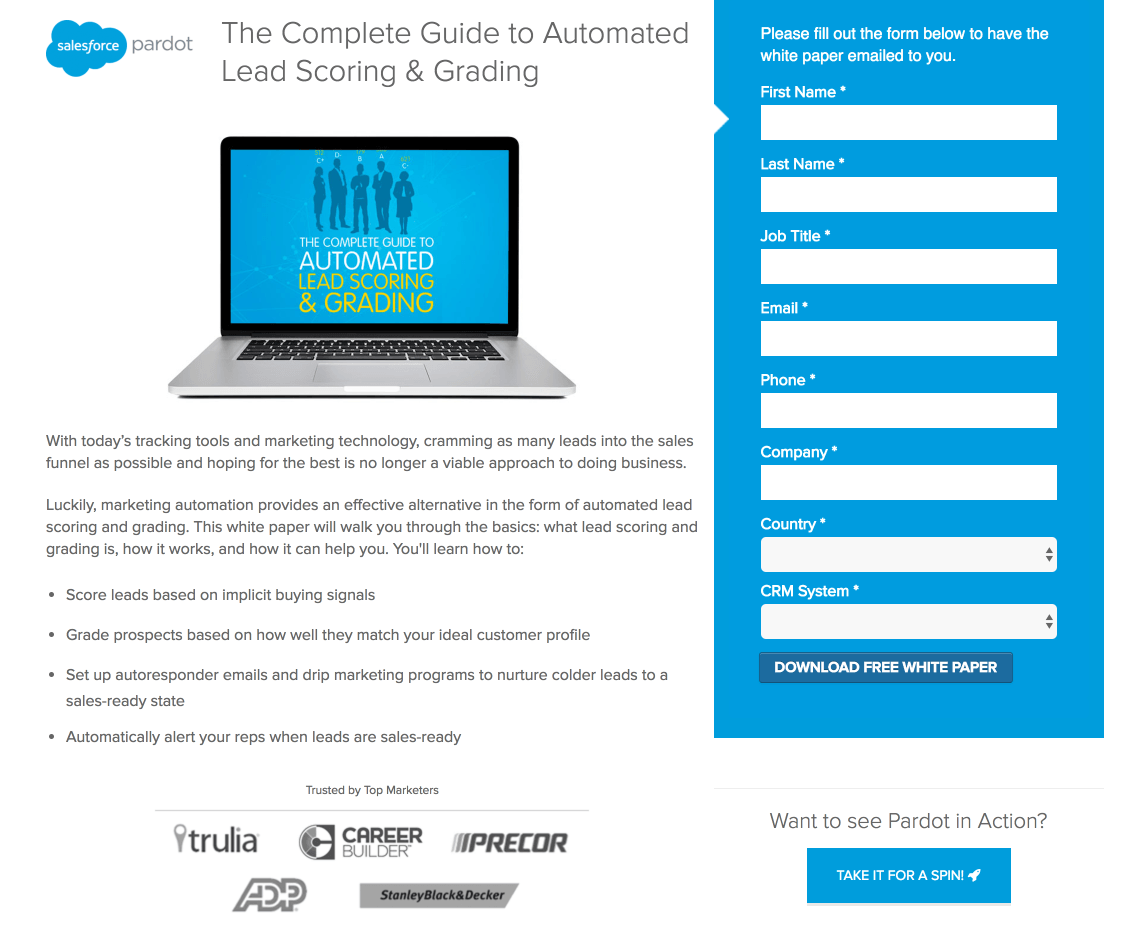
5. เพื่อสร้างการดาวน์โหลดเอกสารไวท์เปเปอร์การให้คะแนนลูกค้าเป้าหมาย

สิ่งที่เพจทำได้ดี:
- ส่วนหัว ระบุข้อเสนออย่างชัดเจน เนื่องจากผู้เข้าชมเข้าใจได้ทันทีว่าพวกเขากำลังได้รับคำแนะนำในการให้คะแนนลูกค้าเป้าหมายและการให้คะแนน
- ข้อความ แสดงหัวข้อย่อย ชี้ให้เห็นประเด็นหลักที่ผู้เข้าชมจะได้เรียนรู้จากคู่มือการให้คะแนนลูกค้าเป้าหมาย
- สำเนาด้านบนแบบฟอร์ม จะแจ้งให้ผู้เข้าชมทราบวิธีการจัดส่งคู่มือ
- ปุ่ม CTA ใช้ "ฟรี" ซึ่งช่วยโน้มน้าวผู้เข้าชมให้กรอกแบบฟอร์ม
- โลโก้ของลูกค้า แสดงให้เห็นว่าแบรนด์ดังใดใช้ Pardot สำหรับระบบอัตโนมัติทางการตลาดและการให้คะแนนลูกค้าเป้าหมาย
- การไม่มีส่วนท้าย ทำให้ความสนใจทั้งหมดมุ่งไปที่กระดาษสีขาว
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ ในส่วนหัวเชื่อมโยงกลับไปยังเว็บไซต์หลัก
- การมีฟิลด์แบบฟอร์ม 8 ช่อง จะเพิ่มแรงเสียดทานและลดโอกาสที่ผู้เข้าชมจะกรอกแบบฟอร์ม นอกจากนี้ จำเป็นต้องกรอกทุกฟิลด์สำหรับเอกสารไวท์เปเปอร์นี้หรือไม่
- แทบจะมองไม่เห็น สีของปุ่ม CTA เพราะเป็นสีเดียวกับพื้นหลังของฟอร์ม อย่างไรก็ตามการเปลี่ยนสีเป็นสีเขียวหรือสีส้มจะดึงดูดความสนใจได้มากขึ้น
- CTA “Take it for a spin” แข่งขันกันเพื่อเรียกร้องความสนใจและไม่จำเป็นเนื่องจากหน้า Landing Page หลังการคลิกนี้ควรจะมีไว้สำหรับเอกสารสรุปการให้คะแนนลูกค้าเป้าหมายโดยเฉพาะ
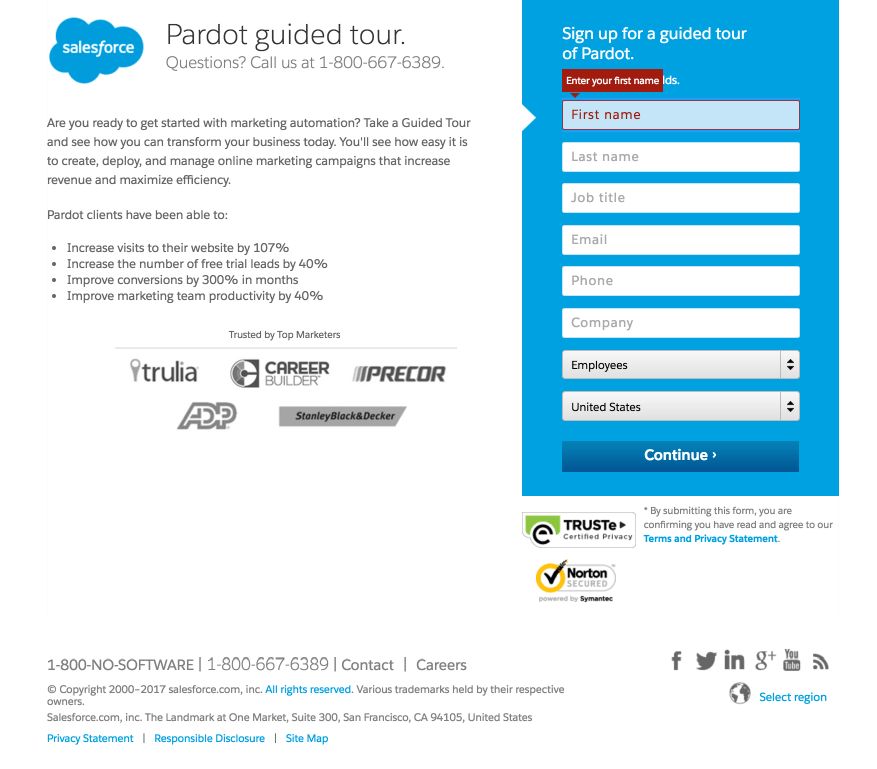
6. เพื่อโน้มน้าวผู้เข้าชมให้เข้าร่วมทัวร์แนะนำ

สิ่งที่เพจทำได้ดี:
- ภาพสัญลักษณ์ลูกศร ชี้ผู้เข้าชมไปยังแบบฟอร์มและแนะนำให้กรอกเพื่อรับคำแนะนำจาก Pardot
- สำเนาขั้นต่ำ ช่วยให้ผู้เข้าชมสแกนหน้าและประเมินข้อเสนอได้อย่างรวดเร็ว
- สถิติที่น่าประทับใจ ช่วยแสดงให้เห็นว่า Pardot ช่วยบริษัทอื่นๆ ปรับปรุงแคมเปญการตลาดของตนได้อย่างไร
- ป้ายชื่อลูกค้า จะเพิ่มความน่าเชื่อถือให้กับเพจ เพราะหากแบรนด์ใหญ่อย่าง Trulia และ Career Builder ไว้วางใจ Pardot ซอฟต์แวร์ของพวกเขาก็ต้องดี
- โลโก้ความปลอดภัยจาก TRUSTe และ Norton ช่วยลดความกังวลของผู้เข้าชมว่าข้อมูลของพวกเขาจะถูกเก็บไว้อย่างปลอดภัย
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ Salesforce เชื่อมโยงกลับไปยังหน้าแรกของ Salesforce ซึ่งทำหน้าที่เป็นจุดออกจากข้อเสนอนี้
- หน้านี้ไม่มีรูปภาพที่เกี่ยวข้อง รูปภาพสามารถทำให้หน้ามีความสมดุลมากขึ้นและช่วยให้ผู้มีโอกาสเป็นลูกค้าเห็นภาพข้อเสนอ
- หมายเลขโทรศัพท์ ในส่วนหัวอาจเป็นแบบคลิกเพื่อโทร ซึ่งเปิดโอกาสให้ผู้มีโอกาสเป็นลูกค้ามีโอกาสแปลงอีกครั้ง
- ลิงก์ส่วนท้าย ที่มีการเข้าถึงหน้า "ติดต่อ" และ "อาชีพ" ตลอดจนช่องทางโซเชียลมีเดียต่างๆ และแผนผังเว็บไซต์ ทั้งหมดนี้ให้เส้นทางออกจากหน้าอย่างง่ายดาย
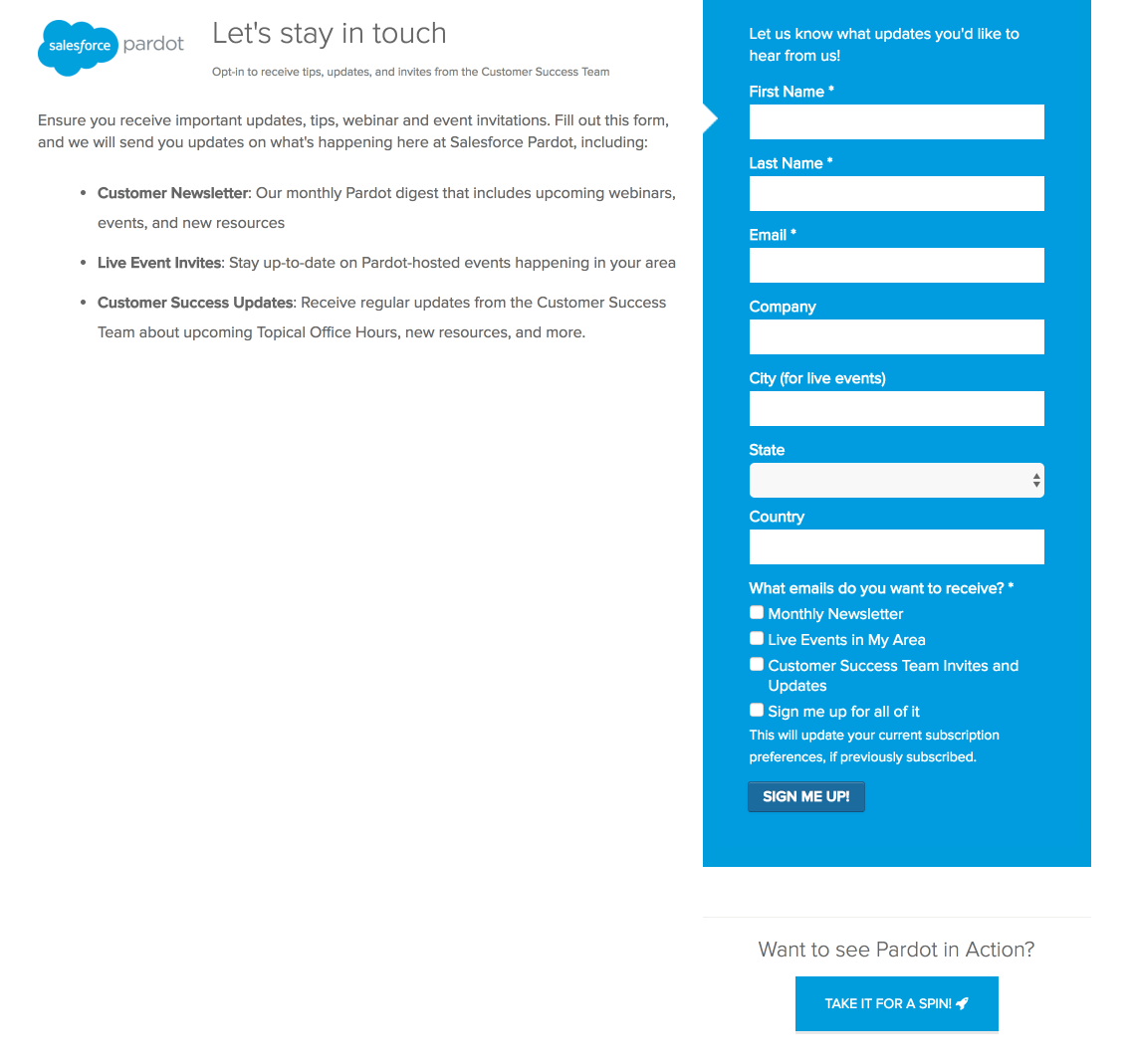
7. เพื่อลงทะเบียนเพื่อรับการปรับปรุง Pardot

สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางส่วนหัว ช่วยให้ผู้เยี่ยมชมอยู่บนหน้าโดยไม่ต้องออกจากเว็บไซต์หลัก
- ส่วนหัวแจ้ง ให้ผู้เยี่ยมชมทราบทันทีว่าหน้า Landing Page หลังการคลิกนั้นเกี่ยวกับการติดต่อกับ Pardot
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ทำงานได้ดีในการอธิบายวิธีต่างๆ ที่ Pardot สามารถติดต่อกับผู้มีโอกาสเป็นลูกค้าได้ เช่น จดหมายข่าวและคำเชิญเข้าร่วมกิจกรรม วลีที่เลือกเป็นตัวหนา ซึ่งดึงดูดความสนใจได้มากกว่าข้อความอื่นๆ ทั้งหมด
- สำเนา CTA เป็นส่วนตัวสำหรับผู้เข้าชม — “ลงทะเบียน ฉัน !”
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- หน้าไม่สมดุล พื้นที่เปิดโล่งขนาดใหญ่ดูไม่เข้าที่และดูไม่เข้ากันกับส่วนอื่นๆ ของหน้า รูปภาพ วิดีโอ หรือข้อความรับรองสามารถไปที่นี่
- ช่องแบบฟอร์มยาวเกินไป บริษัท เมือง รัฐ และประเทศไม่จำเป็นต้องป้อนข้อมูล แต่ยังคงรวมอยู่ สามารถถอดออกได้เพื่อทำให้แบบฟอร์มสั้นลงและลดการเสียดสี
- ปุ่ม CTA สามารถออกแบบให้ใหญ่ขึ้นเพื่อให้ดึงดูดความสนใจได้มากขึ้น
- สี CTA คล้ายกับองค์ประกอบรอบๆ มากเกินไป และไม่โดดเด่นเพียงพอ การเปลี่ยนสีเป็นสีเขียวหรือสีส้มจะช่วยให้มันกระโดดออกจากหน้า
- ส่วนท้าย CTA “Take It For a Spin” จะนำผู้เข้าชมไปยังหน้า Landing Page หลังการคลิกอีกหน้าหนึ่งซึ่งไม่เกี่ยวข้องกับข้อเสนอ
หน้า Landing Page หลังการคลิกของ Pardot หน้าใดโดดเด่นที่สุด
Pardot เข้าใจดีว่าลูกค้าของบริษัทคือนักการตลาดออนไลน์ที่ช่ำชอง ดังนั้นพวกเขาจึงจำเป็นต้องมีหน้า Landing Page หลังการคลิกแบบมืออาชีพที่สร้างความประทับใจไม่รู้ลืม Pardot ประสบความสำเร็จด้วยการเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิกซึ่งดึงดูดกลุ่มเป้าหมายและโน้มน้าวใจผู้เข้าชมให้ดำเนินการ
ไม่ว่าข้อเสนอของคุณจะเป็นเช่นไร สร้างความประทับใจแรกที่ดีที่สุดด้วยการสร้างหน้า Landing Page แบบมืออาชีพหลังการคลิกด้วย Instapage ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
