10 เครื่องมือความเร็วของหน้าเพื่อดูว่าหน้า Landing Page ของคุณโหลดเร็วแค่ไหน
เผยแพร่แล้ว: 2018-09-18ไซต์ส่วนใหญ่สูญเสียผู้เข้าชมไปครึ่งหนึ่งในขณะที่โหลดหน้าเว็บ นั่นเป็นความจริงที่น่าตกใจที่ยากจะเชื่อ แต่อาจไม่ใช่เมื่อคุณคำนึงถึงอัตราตีกลับของหน้าเว็บเฉลี่ย 58.18% ในวันนี้ ที่แย่ไปกว่านั้น อัตราตีกลับของหน้า Landing Page หลังการคลิกโดยเฉลี่ยอยู่ในช่วง 60 ถึง 90%
Mobile Page ได้รับผลกระทบจากความเร็วของหน้าเว็บที่ช้า การศึกษาของ Google และ SOASTA ในปี 2559 พบว่าเวลาเฉลี่ยในการโหลดเว็บไซต์บนมือถือสำหรับเซสชันที่มีการตีกลับนั้นช้ากว่าเซสชันที่ไม่ตีกลับประมาณ 2.5 วินาที
เว็บไซต์ที่โหลดเร็วขึ้นมักสร้างอัตราตีกลับที่ต่ำกว่า นอกเหนือจากการจัดอันดับ SEO ที่สูงขึ้น การเข้าชมเว็บไซต์ที่นานขึ้น การมีส่วนร่วมที่มากขึ้น และอัตราการแปลงที่สูงขึ้น ด้วยความสัมพันธ์ที่แน่นแฟ้นระหว่างเวลาในการโหลดและอัตราตีกลับ นักการตลาดจึงต้องใช้ประโยชน์จากเครื่องมือความเร็วหน้าเว็บเพื่อให้ได้ผลลัพธ์สูงสุด
ก่อนที่จะวิเคราะห์เครื่องมือที่น่าเชื่อถือที่สุดสำหรับการทดสอบความเร็วของเพจ มาดูปัจจัยทั่วไปและองค์ประกอบของเพจที่ส่งผลต่อมันกันก่อน
ความเร็วของเพจได้รับผลกระทบอย่างไร?
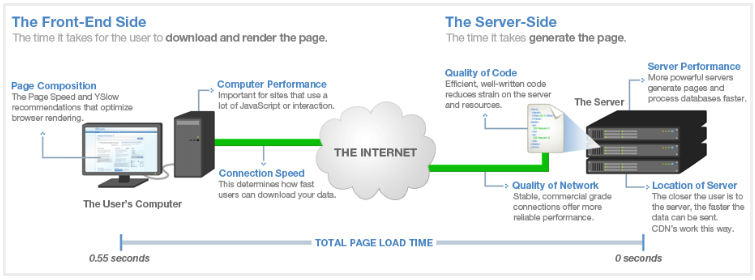
เมื่อมีการร้องขอเพจ คอมโพเนนต์ฝั่ง front-end และฝั่งเซิร์ฟเวอร์จะต้องดำเนินการแต่ละอย่างให้เสร็จสิ้น ดังนั้น แม้ว่าคุณจะเพิ่มประสิทธิภาพส่วนหน้าแล้ว คุณก็ยังเพิ่มความเร็วในการโหลดให้เร็วขึ้นได้ด้วยการเพิ่มประสิทธิภาพฝั่งเซิร์ฟเวอร์ (วิธีที่เซิร์ฟเวอร์ของคุณสร้างเพจขึ้นมา):

เนื่องจากทั้งสองด้านเป็นลำดับ เวลาสะสมจึงถือเป็นเวลารวมในการโหลดหน้าเว็บ
ปัจจัยทั่วไปบางส่วนที่ทำให้ความเร็วของหน้าเว็บช้าลงในรูปภาพด้านบนได้แก่:
- รูปภาพขนาดใหญ่และกราฟิกข้อความ
- วิดีโอ
- ความยาวหน้า
- สคริปต์ แบบอักษร และปลั๊กอิน (HTML, JavaScript, CSS)
- การเปลี่ยนเส้นทางที่ไม่จำเป็น
- ภูมิศาสตร์ (ประเทศ เมือง องค์กร ISP ความเร็วเครือข่าย)
- แบนด์วิธ
เครื่องมือต่อไปนี้ช่วยทดสอบปัญหาต่างๆ เหล่านี้ ทำให้คุณเข้าใจความเร็วของเว็บไซต์ของคุณได้ดีขึ้น
10 เครื่องมือความเร็วหน้าเว็บที่น่าเชื่อถือที่สุด
หมายเหตุ: แต่ละเครื่องมือเหล่านี้มีคุณลักษณะเฉพาะ การรายงาน และวิธีการแยกย่อยผลลัพธ์ของคุณ ซึ่งหมายความว่าคุณอาจได้รับผลลัพธ์ของเวลาในการโหลดหน้าเว็บที่แตกต่างกัน ระยะทางทางภูมิศาสตร์ระหว่างตำแหน่งทดสอบและเซิร์ฟเวอร์ที่โฮสต์เว็บไซต์ของคุณก็มีบทบาทเช่นกัน นอกจากนี้ การเรียกใช้เครื่องมือในครั้งแรกอาจช้าลง ดังนั้นจึงเป็นการดีที่สุดที่จะเรียกใช้การทดสอบหลายๆ ครั้งและหาค่าเฉลี่ยของผลลัพธ์
1. จีทีเมตริกซ์

GTmetrix วิเคราะห์ไซต์ของคุณโดยใช้คำแนะนำความเร็ว 27 หน้า (การทดสอบความเร็วของ Google) และคำแนะนำ YSlow 19 รายการ (การทดสอบความเร็วของ Yahoo) ที่ด้านบนของรายงาน มีการให้คะแนนประสิทธิภาพจาก A ถึง F เช่นเดียวกับรายละเอียดของหน้า รวมทั้งเวลาในการโหลด ขนาดหน้า และจำนวนคำขอ
เวลาในการโหลดจะแสดงเป็น "เวลาที่โหลดเต็ม" โดยค่าเริ่มต้น (เวลาตั้งแต่เมื่อผู้เยี่ยมชมนำทางไปยังหน้าเว็บในครั้งแรกจนถึง 2 วินาทีหลังจากไม่มีกิจกรรมเครือข่าย) “เวลาในการโหลด” เป็นตัวเลือก (เมื่อเว็บเพจเสร็จสิ้นการประมวลผลและทรัพยากรทั้งหมดบนเพจ รวมถึงรูปภาพ ข้อความ และสคริปต์ ดาวน์โหลดเสร็จแล้ว) ส่วนที่เหลือของรายงานแบ่งออกเป็นหกส่วน: PageSpeed, YSlow, Waterfall, Timings, Video และ History
GTmetrix ช่วยให้คุณทดสอบและเปรียบเทียบประสิทธิภาพของเว็บไซต์กับประเภทการเชื่อมต่อต่างๆ เพื่อดูว่ามีผลกับความเร็วในการโหลดหน้าเว็บของคุณอย่างไร มีคุณลักษณะการควบคุมปริมาณการเชื่อมต่อเพื่อจำลองประเภทการเชื่อมต่ออินเทอร์เน็ตที่เป็นไปได้ที่ผู้เยี่ยมชมไซต์ของคุณอาจใช้: เคเบิล, DSL, มือถือ 3G, มือถือ 2G และ 56K dial-up คุณยังสามารถเลือก Chrome หรือ Firefox เป็นเบราว์เซอร์ที่เป็นไปได้
เครื่องมือนี้มีสถานที่ทดสอบ 7 แห่ง แต่มีเซิร์ฟเวอร์ทดสอบเฉพาะทั้งหมด 28 เซิร์ฟเวอร์: 11 แห่งในแวนคูเวอร์ แคนาดา; 5 แห่งในดัลลัส สหรัฐอเมริกา; 7 แห่งในลอนดอน สหราชอาณาจักร; 2 ในเซาเปาโล บราซิล; อันดับ 1 ในซิดนีย์ ออสเตรเลีย; อันดับ 1 ในเมืองมุมไบ ประเทศอินเดีย และอันดับ 1 ในฮ่องกง ประเทศจีน
GTmetrix รองรับ HTTP/2 ซึ่งโหลดหน้าเว็บได้เร็วกว่า HTTP/1.1 โดยพยายามแก้ไขข้อบกพร่องและข้อจำกัดต่างๆ ของ HTTP/1.1 ประโยชน์ของ HTTP/2 รวมถึง:
- การมัลติเพล็กซ์และการทำงานพร้อมกัน (สามารถส่งคำขอหลายรายการพร้อมกันอย่างรวดเร็วในการเชื่อมต่อ TCP เดียวกัน)
- การพึ่งพาสตรีม
- การบีบอัดส่วนหัว
- ผลักดันเซิร์ฟเวอร์
นอกจากนี้ GTmetrix ยังเป็นหนึ่งในเครื่องมือความเร็วหน้าเว็บไม่กี่ตัวที่มีการทดสอบประสิทธิภาพบนอุปกรณ์เคลื่อนที่ด้วย ใช้โทรศัพท์ Samsung Galaxy Nexus สองเครื่อง ดังนั้นผู้ใช้จึงสามารถสร้างรายงานประสิทธิภาพตามการโหลดหน้าเว็บจริงบนอุปกรณ์เหล่านี้
2. ปิงโดม

Pingdom ให้คุณทดสอบความเร็วเว็บไซต์ของคุณจาก 3 ตำแหน่งหลัก:
- ดัลลัส, เท็กซัส
- เมลเบิร์น ออสเตรเลีย
- ซานโฮเซ แคลิฟอร์เนีย
โดยจะให้คะแนนประสิทธิภาพตามคำแนะนำของ Google PageSpeed สำหรับเวอร์ชันฟรีและคำแนะนำ YSlow สำหรับเวอร์ชันที่ต้องชำระเงิน Pingdom ยังแสดงเวลาในการโหลด ขนาดหน้า จำนวนคำขอ และวิธีที่ไซต์ของคุณทดสอบเทียบกับไซต์อื่นๆ ข้อมูลเชิงลึกเพิ่มเติมรวมถึงการแจกแจงขนาดหน้าตามประเภทเนื้อหา ขนาดหน้าตามโดเมน คำขอตามประเภทเนื้อหา และตามโดเมน
ข้อดีหลักประการหนึ่งของการทดสอบความเร็ว Pingdom คือผู้ใช้ได้รับข้อมูลเชิงลึกด้านประสิทธิภาพ โดยสรุปว่าสามารถปรับปรุงจุดใดได้บ้าง อย่างไรก็ตาม สิ่งที่แตกต่างจาก GTmetrix ก็คือ Pingdom ให้บริการเฉพาะเวลาในการโหลดเท่านั้น (ไม่ใช่เวลาโหลดเต็ม) ไม่มีการควบคุมปริมาณการเชื่อมต่อ และไม่รองรับ HTTP/2
3. ข้อมูลเชิงลึกของ Google PageSpeed

PageSpeed Insights คือการทดสอบความเร็วของ Google ที่ให้คำแนะนำสำหรับการปรับปรุงและให้คะแนนเพจของคุณตั้งแต่ 0 ถึง 100 คะแนน โดยพิจารณาจากพารามิเตอร์สองตัว:
- เวลาในการโหลดครึ่ง หน้าบน (เวลาทั้งหมดสำหรับหน้าในการแสดงเนื้อหาครึ่งหน้าบนหลังจากที่ผู้ใช้ร้องขอหน้าใหม่)
- เวลาในการโหลดแบบเต็มหน้า (เวลาที่เบราว์เซอร์ใช้ในการแสดงผลหน้าทั้งหมดหลังจากที่ผู้ใช้ร้องขอ)
ยิ่งคะแนนของคุณสูงเท่าไร ไซต์ของคุณก็ยิ่งได้รับการปรับให้เหมาะสมมากขึ้นเท่านั้น และค่าใดๆ ที่สูงกว่า 85 แสดงว่าเพจของคุณทำงานได้ดี
PageSpeed Insights จัดทำรายงานสำหรับเพจของคุณทั้งเวอร์ชันเดสก์ท็อปและมือถือ มันดึง URL สองครั้ง — ครั้งแรกกับ user-agent มือถือ และอีกครั้งกับ desktop-user agent รายงานสำหรับอุปกรณ์เคลื่อนที่มีหมวดหมู่เพิ่มเติมที่เรียกว่า "ประสบการณ์ผู้ใช้" ซึ่งรวมถึงการกำหนดค่าวิวพอร์ต ขนาดของเป้าหมายการแตะ (ปุ่มและลิงก์) และขนาดแบบอักษร
ทีมงาน PageSpeed Insights เพิ่งเปิดตัวเครื่องมือความเร็วหน้าใหม่ใน “Think with Google” ซึ่งอยู่ถัดจากรายการ
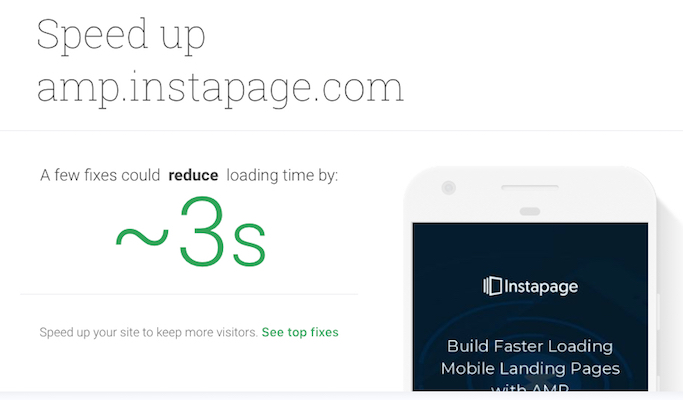
4. Think with Google: ทดสอบไซต์ของฉัน

ความแตกต่างของสิ่งนี้คือทดสอบเฉพาะความเร็วหน้ามือถือเท่านั้น
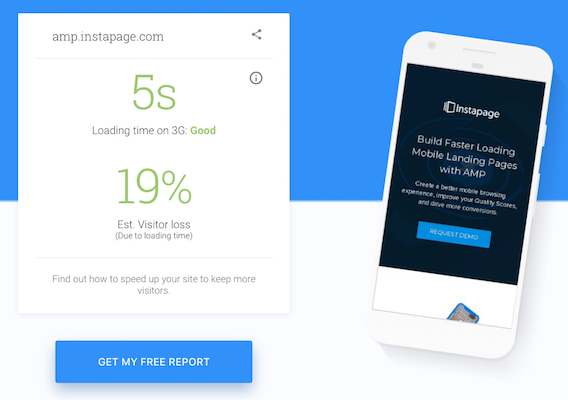
ที่ด้านบนของหน้าผลลัพธ์ เวลาในการโหลดและการสูญเสียผู้เข้าชมโดยประมาณ (คิดเป็นเปอร์เซ็นต์ของผู้เข้าชมที่หายไปจากหน้าของคุณเนื่องจากเวลาในการโหลด):

“เวลาในการโหลด” คือดัชนีความเร็ว (ไม่ใช่เวลาที่โหลดเต็ม) วัดระยะเวลาที่เนื้อหาของหน้าที่มองเห็นได้จึงจะปรากฏโดยใช้ Chrome บนอุปกรณ์ Moto G4 ภายในเครือข่าย 3G (หมายเหตุ: เครือข่าย 3G ใช้สำหรับการทดสอบ เนื่องจาก 70% ของการเชื่อมต่อเครือข่ายเซลลูลาร์ทั่วโลกจะเกิดขึ้นที่ความเร็ว 3G หรือต่ำกว่าจนถึงปี 2020)
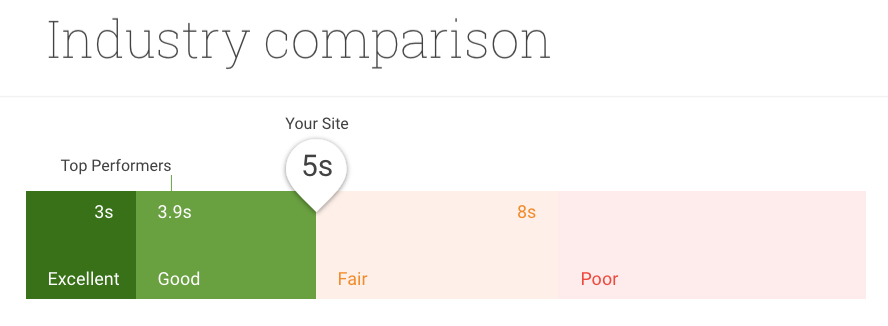
ส่วนตรงกลางของผลลัพธ์คือการเปรียบเทียบอุตสาหกรรม ซึ่งคำนวณจากการศึกษาภายในของ Google เกี่ยวกับหน้าเว็บมากกว่า 5 ล้านหน้า:

สุดท้ายนี้ เครื่องมือทดสอบเว็บไซต์ของฉันจะแสดงให้เห็นว่าสามารถประหยัดเวลาได้มากเพียงใดโดยการแก้ไขสองสามอย่างกับเพจของคุณ พร้อมรายงานโดยละเอียดเกี่ยวกับการแก้ไขที่แนะนำโดย PageSpeed Insights:

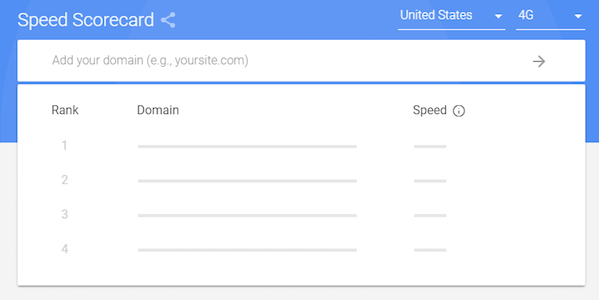
5. Google Speed Scorecard

Speed Scorecard รวมไซต์หลายพันรายการใน 12 ประเทศไว้ในฐานข้อมูล และช่วยให้คุณสามารถเปรียบเทียบโดเมนได้สูงสุด 10 โดเมนเพื่อดูว่าไซต์บนมือถือของคุณมีโครงสร้างอย่างไร คุณยังสามารถเปรียบเทียบความเร็วในการโหลดหน้าเว็บระหว่างการเชื่อมต่อ 3G และ 4G

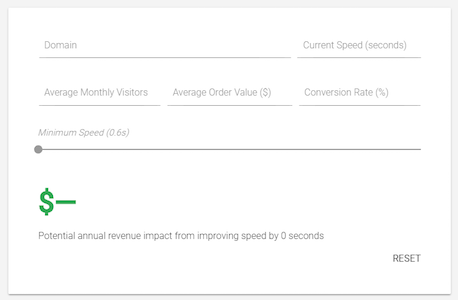
เนื่องจากเราได้พูดคุยกันว่าความเร็วในการโหลดหน้าเว็บช้าส่งผลต่ออัตราตีกลับและอัตรา Conversion อย่างไร แล้วรายได้ล่ะ เพื่อให้แนวคิดแก่คุณ Google ยังได้รวม Impact Calculator เพื่อประมาณจำนวนเงินที่แบรนด์รายได้อาจสูญเสียไปด้วยการโหลดหน้าเว็บที่ช้า:

หากต้องการดูการสูญเสียโดยประมาณ ให้กรอกข้อมูลในฟิลด์ของเครื่องคิดเลข: โดเมน, ความเร็วปัจจุบัน, ผู้เข้าชมเฉลี่ยต่อเดือน, มูลค่าการสั่งซื้อเฉลี่ย และอัตราการแปลง (สามารถดูข้อมูลเหล่านี้ได้ในแดชบอร์ด Google Analytics)
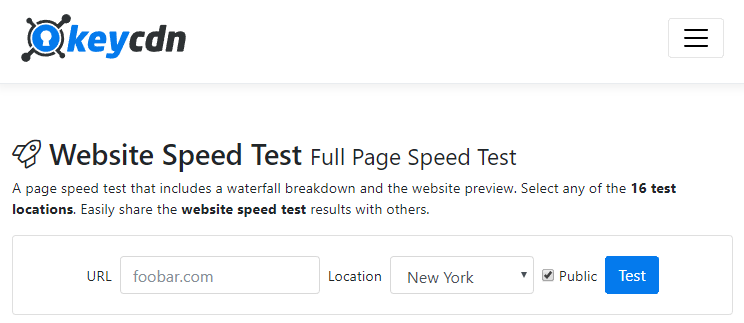
6. คีย์ซีดีเอ็น

KeyCDN เป็นอีกหนึ่งเครื่องมือความเร็วหน้าเว็บที่ทำงานได้ดีบนอุปกรณ์พกพา KeyCDN นำเสนอสถานที่ทดสอบ 16 แห่งให้เลือกจากทั่วโลก พร้อมตัวเลือกในการทำให้ผลการทดสอบเป็นแบบส่วนตัวหรือแบ่งปันแบบสาธารณะกับผู้อื่น
ผลลัพธ์รวมถึงรายละเอียดน้ำตกพร้อมการแสดงตัวอย่างเว็บไซต์ที่ด้านล่าง ภายในผลลัพธ์ คุณจะเห็นจำนวนคำขอ HTTP ที่สร้างขึ้น ขนาดเต็มของหน้าที่ร้องขอ และเวลาในการโหลด
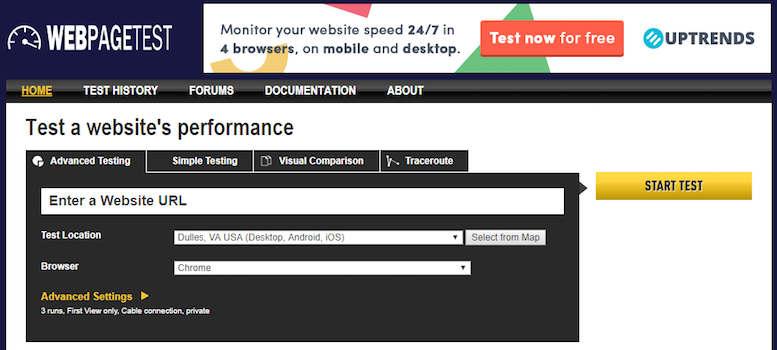
7. การทดสอบหน้าเว็บ

WebPagetest มีสถานที่ทดสอบให้เลือกมากกว่า 40 แห่ง และเบราว์เซอร์มากกว่า 25 เบราว์เซอร์ รวมถึงอุปกรณ์พกพา 14 เครื่อง มีตำแหน่งทดสอบมากมายเพราะใคร ๆ ก็สามารถโฮสต์ตำแหน่งทดสอบสำหรับ WebPagetest ตราบใดที่ตรงตามข้อกำหนดขั้นต่ำของระบบ
สามารถเรียกใช้การทดสอบด้วยคุณลักษณะการควบคุมปริมาณการเชื่อมต่อเพื่อจำลองการเชื่อมต่ออินเทอร์เน็ตที่เป็นไปได้ที่ผู้เยี่ยมชมเว็บไซต์อาจใช้: เคเบิล, DSL, 3G ช้า, 3G, 3G เร็ว, 4G, LTE, Mobile Edge, 2G, 56K dial-up, FIOS, การเชื่อมต่อแบบเนทีฟ และความเร็วที่กำหนดเอง
นำเสนอแนวทางการทดสอบที่ไม่เหมือนใคร โดยเรียกใช้ "การดูครั้งแรก" และ "การดูซ้ำ" นอกจากนี้ยังมีคุณสมบัติขั้นสูงเพิ่มเติม เช่น การจับภาพวิดีโอ การทำธุรกรรมหลายขั้นตอน การบล็อกเนื้อหา การปิดใช้งาน JavaScript การละเว้นใบรับรอง SSL และการปลอมแปลงสตริงตัวแทนผู้ใช้
เมื่อ WebPagetest ให้ผลลัพธ์ มันจะกำหนดเกรดเว็บไซต์ของคุณตั้งแต่ A ถึง F โดยอิงตามเวลาที่โหลดเต็มตามค่าเริ่มต้น โดยสามารถเลือกเวลาโหลดได้ พารามิเตอร์การให้คะแนนอื่นๆ ได้แก่ FTTB, การบีบอัด, การแคช, การใช้ CDN อย่างมีประสิทธิภาพ และอื่นๆ รายงานแบ่งออกเป็นหกส่วน ได้แก่ สรุป รายละเอียด การตรวจสอบประสิทธิภาพ การแบ่งย่อยเนื้อหา และภาพหน้าจอ ซึ่งจะให้ข้อมูลการวินิจฉัยที่สมบูรณ์ด้วยแผนภูมิน้ำตก การตรวจสอบการเพิ่มประสิทธิภาพ Page Speed และคำแนะนำในการปรับปรุง
หมายเหตุสุดท้ายประการหนึ่งคือ HTTP/2 รองรับโดย WebPagetest
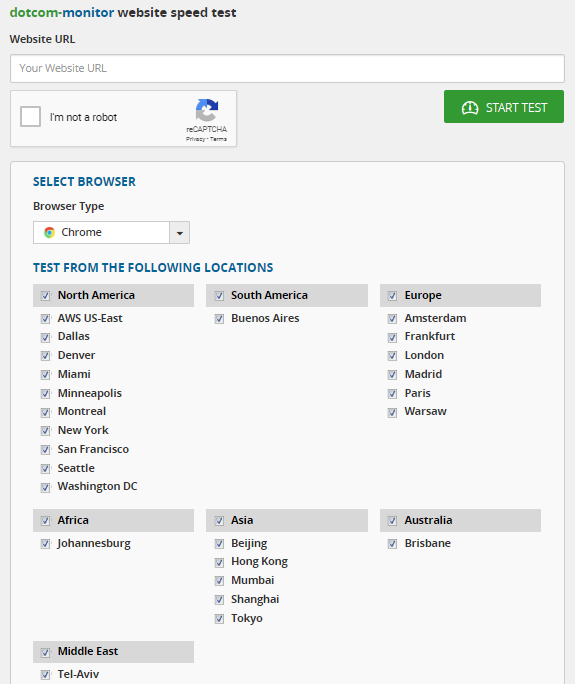
8. ดอทคอม-มอนิเตอร์

Dotcom-Monitor นำเสนอสถานที่ทดสอบที่แตกต่างกัน 20 แห่งทั่วโลก และเบราว์เซอร์เจ็ดแห่ง รวมถึงมือถือและบนคลาวด์ สิ่งพิเศษของเครื่องมือนี้คือ คุณสามารถเรียกใช้การทดสอบทางภูมิศาสตร์ทั้งหมดพร้อมกัน จากนั้นคลิกเข้าไปที่รายงานแต่ละฉบับเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับรายงานเหล่านั้น
รายงานแบ่งออกเป็นห้าส่วน ได้แก่ สรุป ประสิทธิภาพ รายละเอียดน้ำตก โฮสต์ และข้อผิดพลาด ซึ่งคุณจะพบ:
- สรุปตามสถานที่
- การทดสอบเวลาในการโหลดตามเบราว์เซอร์ขององค์ประกอบของหน้าทั้งหมด
- การตรวจจับองค์ประกอบที่ช้า/ขาดหายไป
- 10% ขององค์ประกอบที่เร็วที่สุด
- 10% ขององค์ประกอบที่ช้าที่สุด
- แผนภูมิน้ำตกที่ครอบคลุม
- แยกตามองค์ประกอบของโฮสต์ (รวมถึง DNS, การเชื่อมต่อ, SSL, คำขอ, แพ็กเก็ตแรก และการดาวน์โหลด)
- การตรวจสอบข้อผิดพลาดและการวินิจฉัย
9. เพจโลซิตี้

เครื่องมือ Pagelocity พร้อมใช้งานและตอบสนองได้ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ โดยจะให้คะแนนรวมเต็ม 100 แก่ผู้ใช้ตามองค์ประกอบต่างๆ เช่น สถานะเนื้อหา โครงสร้างหน้า และการเขียนโค้ด รายงานประกอบด้วย:
- สรุปเนื้อหา: ข้อมูลเชิงลึกที่มีค่าเกี่ยวกับเนื้อหาข้อความในเพจของคุณ (คำหลัก ลิงก์ส่วนหัว ข้อความทางเลือกสำหรับรูปภาพ ฯลฯ)
- รายละเอียดของทรัพยากร: ข้อมูลเกี่ยวกับโครงสร้างเพจของคุณ — จำนวนภาพ สคริปต์ หรือไฟล์สไตล์ที่มี รวมถึงเนื้อหาที่ปิดกั้นการแสดงผล และปัจจัยเหล่านี้อาจส่งผลต่อเวลาในการโหลดเพจของคุณอย่างไร
- เคล็ดลับและข้อมูลเชิงลึกเกี่ยวกับโค้ด: คำแนะนำเกี่ยวกับวิธีอัปเดตโค้ดของคุณเพื่อให้สามารถบำรุงรักษาและขยายได้มากขึ้น พร้อมข้อมูลที่เป็นประโยชน์เกี่ยวกับมาร์กอัปของคุณ (คลาส/รหัส, แท็ก, Google PageSpeed, เวลาถึงไบต์แรก เป็นต้น)
คุณลักษณะเฉพาะของ Pagelocity คือการวิเคราะห์การแข่งขันด้วยเมตริกแบบเคียงข้างกันที่นำเสนอ แสดงให้เห็นข้อได้เปรียบเหนือคู่แข่งของคุณ และจุดอ่อนใด ๆ ที่ดูเหมือนว่าพวกเขาอาจมี
10. YSlow
YSlow เป็นโครงการโอเพ่นซอร์สที่วิเคราะห์หน้าเว็บตามกฎ 23 ข้อจากทั้งหมด 34 ข้อของ Yahoo! สำหรับเว็บไซต์ประสิทธิภาพสูง ทำตามขั้นตอนสามขั้นตอนเพื่อสร้างผลการทดสอบประสิทธิภาพ:
- รวบรวมข้อมูล DOM เพื่อค้นหาส่วนประกอบทั้งหมด (รูปภาพ สคริปต์ ฯลฯ)
- ดึงข้อมูลเกี่ยวกับแต่ละขนาดส่วนประกอบ (gzip, ส่วนหัวที่หมดอายุ ฯลฯ )
- ใช้ข้อมูลเพื่อสร้างเกรดสำหรับแต่ละกฎ ให้คะแนนโดยรวมแก่คุณ
นอกจากนี้ YSlow ยังมีข้อมูลสรุปของหน้าพร้อมสถิติ คำแนะนำในการปรับปรุง และเครื่องมือสำหรับการวิเคราะห์ประสิทธิภาพ (รวมถึง Smush.it และ JSLint)
ในการเรียกใช้เครื่องมือ YSlow page speed คุณสามารถใช้ส่วนขยายโครม YSlow หรือรับผลลัพธ์ YSlow จาก GTMetrix
สิ่งสำคัญคือต้องทราบว่าคะแนน ข้อมูลเชิงลึก และคำติชมที่แต่ละเครื่องมือเหล่านี้มอบให้เป็นคำแนะนำ กฎหรือข้อกำหนดที่ต้องปฏิบัติตามไม่ใช่เรื่องยาก นอกจากนี้ โปรดทราบว่าคุณอาจทำสิ่งที่รายงานแนะนำอยู่แล้ว และเครื่องมืออาจตามไม่ทัน
หากคุณตัดสินใจว่าจำเป็นต้องทำการเปลี่ยนแปลงเพื่อให้หน้าเว็บของคุณโหลดเร็วขึ้นและมอบประสบการณ์การใช้งานที่ดีขึ้น มีวิธีทั่วไปบางประการ
แบรนด์จะเร่งความเร็วหน้าเว็บได้อย่างไร
เครื่องมือด้านบนมีประโยชน์มากสำหรับการตรวจสอบปัญหาหน้าหลักที่สามารถแก้ไขได้อย่างง่ายดาย ลองใช้เวลาสักครู่เพื่อแก้ไขปัญหาบางอย่างที่นี่
ปรับภาพให้เหมาะสม
ตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดไม่ใหญ่เกินความจำเป็น อยู่ในรูปแบบไฟล์ที่ถูกต้อง และบีบอัดสำหรับเว็บ 25% ของหน้าสามารถบันทึกได้มากกว่า 250KB โดยการบีบอัดรูปภาพและข้อความ และ 10% สามารถบันทึกได้มากกว่า 1MB เกี่ยวกับวิดีโอ ให้ปล่อยไว้หรือโฮสต์ไฟล์บนแพลตฟอร์มอื่น (เช่น YouTube หรือ Vimeo) แทนที่จะเป็นเซิร์ฟเวอร์ของคุณ
โหลดแบบอะซิงโครนัส
การเลือกใช้การโหลดแบบอะซิงโครนัสช่วยให้องค์ประกอบโหลดพร้อมกันแทนที่จะโหลดตามลำดับ เพื่อป้องกันความล่าช้าในความเร็วในการโหลดหน้าเว็บ
ลดขนาด CSS, JavaScript และ HTML
เพิ่มประสิทธิภาพโค้ดของคุณโดยการกำจัดช่องว่าง เครื่องหมายจุลภาค และอักขระที่ไม่จำเป็นอื่นๆ ลบความคิดเห็นของโค้ด และลดการจัดรูปแบบ
ลดการเปลี่ยนเส้นทาง
การลดการเปลี่ยนเส้นทางทำให้เกิดความแตกต่างอย่างมาก เพราะทุกครั้งที่หน้าเว็บถูกเปลี่ยนเส้นทางไปยังหน้าอื่น ผู้เข้าชมต้องรอนานขึ้นเพื่อให้รอบการตอบสนองคำขอ HTTP เสร็จสิ้น
แคชหน้าของคุณ
การแคชเบราว์เซอร์หมายความว่าเบราว์เซอร์ไม่ต้องโหลดทั้งหน้าของคุณซ้ำเมื่อมีผู้เยี่ยมชมไซต์ของคุณอีกครั้ง ด้วยการแคชข้อมูล เช่น สไตล์ชีต รูปภาพ และไฟล์ JavaScript คุณจะลดจำนวนคำขอที่ส่งไปยังเซิร์ฟเวอร์ของคุณ ทำให้เวลาในการโหลดหน้าเว็บเร็วขึ้นอย่างมาก
ปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์
เวลาตอบสนองของเซิร์ฟเวอร์ขึ้นอยู่กับปัจจัยหลายประการ ได้แก่ ปริมาณการรับส่งข้อมูล ทรัพยากรที่แต่ละเพจใช้ ซอฟต์แวร์ที่เซิร์ฟเวอร์ใช้ และโซลูชันโฮสติ้ง หากต้องการปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์ ให้มองหาปัญหาคอขวดของประสิทธิภาพ เช่น การสืบค้นและการกำหนดเส้นทางฐานข้อมูลที่ช้า และหน่วยความจำไม่เพียงพอ
เลือกเครื่องมือความเร็วหน้าเว็บที่เหมาะกับความต้องการของคุณ
การตัดสินใจว่าจะใช้เครื่องมือใดในท้ายที่สุดขึ้นอยู่กับเมตริกที่คุณต้องการติดตามและวัดผลสำหรับไซต์ของคุณ แม้จะมีฟังก์ชันการทำงานที่แตกต่างกัน แต่แต่ละฟังก์ชันก็มีประโยชน์อย่างมากในการระบุจุดที่ไซต์ของคุณอาจทำงานช้าและให้ข้อมูลเชิงลึกและคำแนะนำสำหรับการเร่งความเร็ว
เมื่อออกแบบหน้า Landing Page ที่โหลดเร็วหลังคลิก ไม่มีสิ่งใดเทียบได้กับ AMP ด้วยเฟรมเวิร์กที่ไม่เหมือนใครและ HTML ขั้นต่ำ หน้า Landing Page หลังการคลิกของ AMP สามารถโหลดได้ทันที ซึ่งให้ประสบการณ์ผู้ใช้ที่ยอดเยี่ยม ดูว่าเครื่องมือสร้าง AMP ของ Instapage ช่วยให้นักการตลาดดิจิทัลสร้างและเผยแพร่การโหลดอย่างรวดเร็วอย่างรวดเร็วและง่ายดายได้อย่างไรโดยขอตัวอย่างวันนี้