ประสบการณ์หน้าเพจมีความสำคัญ: เว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
เผยแพร่แล้ว: 2022-06-12ไม่เป็นความลับที่ผู้ใช้เครื่องมือค้นหาของ Google ส่วนใหญ่เป็นผู้ใช้มือถือ ข้อเท็จจริงนั้นเป็นแรงผลักดันที่อยู่เบื้องหลังการมุ่งเน้นของ Google ในการทำให้แน่ใจว่าเว็บไซต์เช่นคุณให้บริการได้ดี และถ้าคุณไม่ปฏิบัติตาม? การจัดอันดับของเครื่องมือค้นหาของคุณประสบ
นั่นเป็นเหตุผลที่บทความนี้ (ฉบับที่ 2 ในชุดประสบการณ์หน้าเว็บของเรา) จะกล่าวถึงความเป็นมิตรกับมือถือเพื่อช่วยให้หน้าเว็บของคุณได้รับการจัดอันดับที่เพิ่มขึ้นจากการอัปเดตการจัดอันดับประสบการณ์หน้าเว็บของ Google ซึ่งเผยแพร่ในช่วงกลางปี 2564 (อย่าลืมดูบทความอื่น ๆ ของเราในชุดนี้ในตอนท้ายของบทความนี้)
เว็บไซต์ที่เหมาะกับมือถือคืออะไร?
เว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่จะสร้างประสบการณ์ที่ดีให้กับผู้ที่เข้าชมเว็บไซต์จากสมาร์ทโฟนหรือแท็บเล็ต
มีเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่มากมาย ปัจจัยบางประการ ได้แก่ :
- การใช้ปลั๊กอินที่เข้ากันได้กับมือถือ
- ตรวจสอบให้แน่ใจว่าหน้าเว็บมีขนาดหน้าจอต่างกัน
- การกำหนดขนาดของข้อความสำหรับการดูผ่านมือถือ
- ตรวจสอบให้แน่ใจว่าผู้ใช้มือถือสามารถคลิกที่ปุ่มและลิงก์ได้ง่าย
- การมีหน้าเว็บที่โหลดเร็ว (แม้ว่าจะไม่ได้พูดถึงเรื่องนี้มากนักในคู่มือที่เหมาะกับอุปกรณ์เคลื่อนที่ของ Google แต่ก็นับรวมในสัญญาณการจัดอันดับประสบการณ์หน้าเว็บและเป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับอุปกรณ์เคลื่อนที่ด้วย)
เหตุใดเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่จึงมีความสำคัญ
เว็บไซต์ที่เหมาะกับอุปกรณ์พกพาก็มีความสำคัญต่อการจัดอันดับเครื่องมือค้นหาของคุณเช่นกัน เนื่องจาก Google ต้องการรวมเว็บไซต์ในผลการค้นหาที่ให้ประสบการณ์ที่ดีแก่ผู้ใช้มือถือ
ท้ายที่สุดแล้ว ประมาณ 63 เปอร์เซ็นต์ของการเข้าชมเครื่องมือค้นหาของ Google โดยเฉลี่ยในปี 2019 มาจากผู้ใช้มือถือ
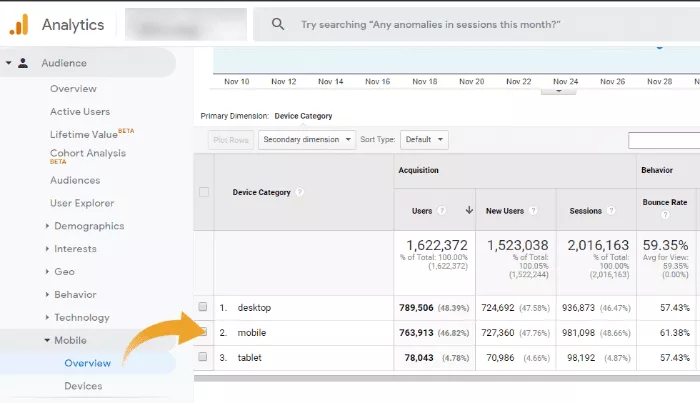
คุณสามารถยืนยันจำนวนผู้ใช้มือถือที่มายังไซต์ของคุณผ่านบัญชี Google Analytics ของคุณ (ไปที่: ผู้ชม > อุปกรณ์เคลื่อนที่ > ภาพรวม)

เมื่อตระหนักถึงแนวโน้มที่เพิ่มขึ้นในการท่องเว็บบนมือถือในปี 2016 Google ได้เริ่มทดสอบดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ในเดือนมีนาคม 2020 Google ประกาศว่าจะ “เปลี่ยนไปใช้การจัดทำดัชนีเพื่อมือถือเป็นอันดับแรกสำหรับเว็บไซต์ทั้งหมดตั้งแต่เดือนกันยายน 2020” แต่หลังจากนั้นก็เลื่อนการเปิดตัวอย่างเต็มรูปแบบกลับไปสิ้นสุดในเดือนมีนาคม 2021
การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกหมายความว่า Google ใช้เนื้อหาเวอร์ชันมือถือเป็นหลักในการจัดทำดัชนีและจัดอันดับ ในอดีต ดัชนีใช้เนื้อหาของหน้าเวอร์ชันเดสก์ท็อปเป็นหลักเมื่อประเมินความเกี่ยวข้องของหน้ากับข้อความค้นหาของผู้ใช้ เนื่องจากขณะนี้ผู้ใช้ส่วนใหญ่เข้าถึง Google Search ด้วยอุปกรณ์เคลื่อนที่ Googlebot จึงรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บเป็นหลักโดยให้ตัวแทนสมาร์ทโฟนดำเนินการต่อไป
–Google “แนวทางปฏิบัติที่ดีที่สุดสำหรับการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก”
เมื่อ Google ประกาศการอัปเดตการจัดอันดับประสบการณ์หน้าเว็บที่กำลังจะมีขึ้น ก็ยืนยันว่าสัญญาณความเป็นมิตรกับมือถือที่มีอยู่จะเป็นส่วนหนึ่งของการอัปเดต นี่เป็นอีกหนึ่งการยืนยันว่าการตั้งค่าเว็บไซต์สำหรับผู้ใช้มือถือเป็นกุญแจสำคัญ หากคุณต้องการแข่งขันในผลการค้นหาของ Google
คุณสร้างเว็บไซต์ให้เหมาะกับอุปกรณ์เคลื่อนที่ได้อย่างไร
คุณสามารถสร้างเว็บไซต์ให้เหมาะกับอุปกรณ์เคลื่อนที่ได้โดยปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดที่ Google และผู้เชี่ยวชาญ SEO มีประสบการณ์ระบุไว้ ขนาดเดียวไม่เหมาะกับทุกคนเมื่อพูดถึงกลยุทธ์มือถือ
หากคุณพร้อมที่จะทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้มือถือมากขึ้น คุณต้องปฏิบัติตามสี่ขั้นตอนพื้นฐาน:
- ทดสอบไซต์ปัจจุบันของคุณ
- เรียนรู้เกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับมือถือ
- ดำเนินการเปลี่ยนแปลง
- ระวังข้อผิดพลาดทั่วไป
1. ทดสอบไซต์ปัจจุบันของคุณ
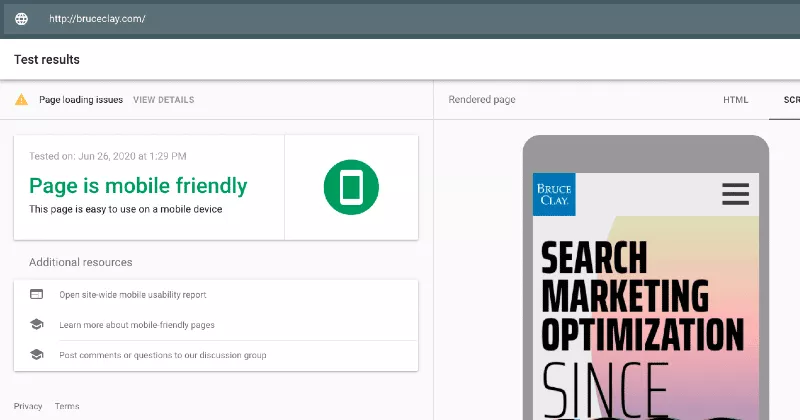
สิ่งแรกที่ Google แนะนำคือการเรียกใช้หน้าต่างๆ ผ่านการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ คุณยังใช้รายงานความสามารถในการใช้งานบนอุปกรณ์เคลื่อนที่ใน Search Console ได้อีกด้วย
ขั้นตอนต่อไปจะแตกต่างกันไปขึ้นอยู่กับว่าคุณอยู่ในขั้นตอนใดในการเดินทางบนมือถือ เป้าหมายคือเพื่อแก้ไขปัญหาหลักที่พบในขั้นตอนการทดสอบ

2. เรียนรู้เกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับมือถือ
การจัดการกับปัญหาจะต้องเรียนรู้เพิ่มเติมเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับมือถือ คุณสามารถทำได้โดยอ่านคู่มือของ Google ที่นี่ และคำแนะนำเกี่ยวกับ SEO บนมือถือและการปรับแต่ง UX สำหรับอุปกรณ์พกพาสำหรับข้อมูลเพิ่มเติม
อีกครั้ง ผู้เชี่ยวชาญ SEO ที่มีประสบการณ์สามารถช่วยคุณตัดสินใจเลือกที่ดีได้ที่นี่
3. ดำเนินการเปลี่ยนแปลง
แน่นอนว่าการใช้การอัปเดตที่เหมาะกับอุปกรณ์พกพาเป็นขั้นตอนต่อไป
การกำหนดค่าเว็บไซต์
การตัดสินใจครั้งใหญ่อย่างหนึ่งที่คุณอาจต้องเผชิญคือการกำหนดค่าเว็บไซต์ประเภทใดที่คุณควรจะต้องรองรับผู้ใช้มือถือ
Google รองรับการกำหนดค่าเว็บไซต์บนมือถือสามประเภท: การออกแบบเว็บที่ตอบสนอง การให้บริการแบบไดนามิก และ URL สำหรับอุปกรณ์เคลื่อนที่ที่แยกจากกัน (ตรวจสอบแผ่นโกงนี้ในการออกแบบมือถือ)
โดยทั่วไป เว็บไซต์ที่ตอบสนองได้จะสร้างและบำรุงรักษาได้ง่ายที่สุด เว็บไซต์ที่ตอบสนองจะใช้ URL และโค้ด HTML เดียวกันไม่ว่าผู้เยี่ยมชมจะใช้อุปกรณ์ใด (เทียบกับไซต์มือถือแยกต่างหาก) แต่แสดงเนื้อหาในรูปแบบที่แตกต่างกันเล็กน้อยขึ้นอยู่กับขนาดหน้าจอ — ดังนั้นจึงเป็นมิตรกับผู้ใช้มือถือ

อย่าลืมดูแนวทางปฏิบัติที่ดีที่สุดเจ็ดประการสำหรับการนำทางบนมือถือเหล่านี้เพื่อดูข้อมูลเพิ่มเติม
เนื้อหาเว็บไซต์
โปรดจำไว้ว่าเว็บไซต์ที่ตอบสนองไม่ได้หมายถึงเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่โดยอัตโนมัติ วิธีที่คุณให้บริการเนื้อหาเป็นสิ่งหนึ่ง แต่สิ่งที่คุณจัดลำดับความสำคัญในเนื้อหานั้นเป็นอีกเรื่องหนึ่ง
คุณเห็นไหมว่าผู้ที่ใช้โทรศัพท์มือถือมักจะค้นหาแตกต่างจากบนเดสก์ท็อป ความตั้งใจของผู้ใช้แตกต่างกัน ซึ่งหมายความว่าข้อมูลที่คุณต้องการแสดงอาจแตกต่างกัน
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับแนวคิดนี้ในบทความของฉันเกี่ยวกับการทำความเข้าใจดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google และอ่านรายการตรวจสอบ SEO บนมือถือเพื่อดูแนวคิดเกี่ยวกับเนื้อหาบนมือถือ และอื่นๆ
ความเร็วเว็บไซต์
ความเป็นมิตรต่อมือถือและการโหลดหน้าเว็บที่รวดเร็วนั้นไปด้วยกันได้
ผู้ใช้มือถือไม่ต้องการรอให้โหลดเนื้อหา Google เคยพบว่า 53% ของการเข้าชมไซต์บนมือถือถูกละทิ้งเมื่อหน้าเว็บใช้เวลาในการโหลดนานกว่าสามวินาที
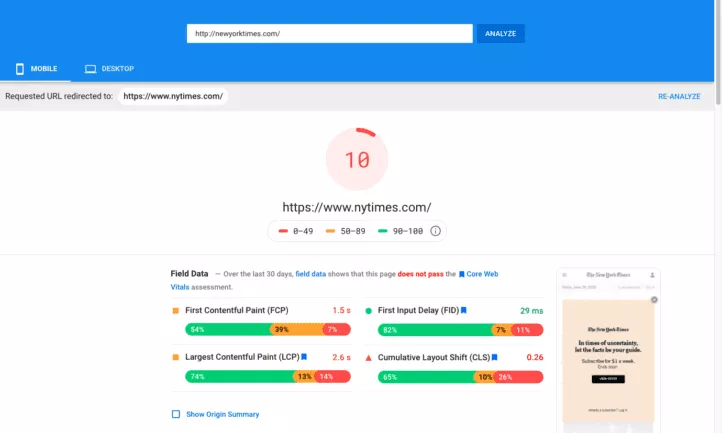
คุณสามารถทดสอบความเร็วของหน้าในหน้าหลักของคุณผ่านเครื่องมือ PageSpeed Insights ของ Google

คุณยังสามารถดูข้อมูลใน Google Analytics เกี่ยวกับความเร็วไซต์ได้ (ไปที่: พฤติกรรม > ความเร็วไซต์) และรายงาน Core Web Vitals ใน Google Search Console จะให้ข้อมูลเกี่ยวกับเวลาในการโหลดเช่นกัน
อ่านเพิ่มเติมเกี่ยวกับความต้องการความเร็วในดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google
4. ระวังข้อผิดพลาดทั่วไป
หลุมพรางอย่างหนึ่งที่ควรหลีกเลี่ยงคือการเสียสละเนื้อหาที่จำเป็นเพื่อประโยชน์ของความเร็ว การลดเนื้อหาเพื่อปรับปรุงความเร็วของหน้าอาจส่งผลต่อการจัดอันดับในโลกที่อุปกรณ์เคลื่อนที่เป็นอันดับแรก ดังที่ผมเคยเขียนไว้ในอดีต:
ไซต์ที่ให้บริการบนมือถือของคุณในขณะนี้คือสิ่งที่ Google จะพิจารณาสำหรับการจัดทำดัชนีและการจัดอันดับในดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก หากเวอร์ชันมือถือของไซต์ของคุณแสดงเพียงบางส่วนของเนื้อหาที่มีอยู่ทั้งหมด Google จะพิจารณาเฉพาะส่วนนั้นในการคำนวณการจัดอันดับ (และจะไม่มีทรัพยากรเพิ่มเติมใดๆ ที่มีอยู่ในไซต์เวอร์ชันเดสก์ท็อป)
หากไซต์มีการกำหนดค่าการออกแบบที่ตอบสนองตามที่ Google แนะนำ Google ควรพิจารณาทุกอย่างทั้งบนเดสก์ท็อปและรุ่นมือถือ ใช่ไหม
ไม่แน่ ในการออกแบบที่ตอบสนอง คุณต้องบอกไซต์ไม่ให้แสดงบล็อกข้อความหรือรูปภาพบางรูปในอุปกรณ์เคลื่อนที่
ตามเนื้อผ้า Google จะจัดทำดัชนีเวอร์ชันเดสก์ท็อปของไซต์ของคุณ ไม่ว่าภาพเดสก์ท็อปจะเป็นอย่างไร นั่นคือสิ่งที่ Google จะจัดทำดัชนีและใช้เพื่อจัดอันดับ จากนั้น เมื่อมีคนโหลดหน้านั้นบนอุปกรณ์มือถือ ณ จุดนั้น คุณสามารถควบคุมสิ่งที่แสดงได้ อย่างไรก็ตาม ดัชนีอิงตามเนื้อหาเวอร์ชันเดสก์ท็อปเต็มรูปแบบ การออกแบบที่ตอบสนองเป็นเพียงการตัดสินใจว่าจะแสดงผลอะไรบนอุปกรณ์มือถือหรือแท็บเล็ต
ตอนนี้ Google กำลังเปลี่ยนไปใช้ดัชนีเพื่อมือถือเป็นอันดับแรก ในขณะที่ไซต์เวอร์ชันเดสก์ท็อปเคยมีความสำคัญมากที่สุดสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา ตอนนี้ UX สำหรับอุปกรณ์เคลื่อนที่มีความสำคัญ หากเวอร์ชันสำหรับมือถือของไซต์ของคุณไม่แสดงเนื้อหาหรือรูปภาพบางอย่าง Google จะไม่พิจารณาเนื้อหาหรือรูปภาพดังกล่าวในการจัดอันดับและการจัดทำดัชนี อีกต่อไป
ตัวอย่างเช่น บนไซต์เดสก์ท็อปของคุณในส่วนท้ายของคุณ คุณอาจมี 50 ลิงก์ แต่ในเวอร์ชันมือถือ คุณไม่ต้องการให้มันรก ดังนั้นคุณจึงแสดงแค่ 10 เมื่อ Googlebot รวบรวมข้อมูลหน้าเว็บของคุณ จะไม่นับ 50 ลิงก์ แต่จะพิจารณาเพียง 10 ลิงก์เท่านั้น
เนื่องจากมีตัวแปรมากมายในการสร้างไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ จำเป็นต้องมีผู้เชี่ยวชาญ SEO ที่ทำงานร่วมกับนักพัฒนาของคุณในการตัดสินใจที่สำคัญเกี่ยวกับการกำหนดค่าอุปกรณ์เคลื่อนที่
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับการอัปเดต โปรดอ่านชุดประสบการณ์การใช้งานเพจทั้งหมดของเรา:
- การอัปเดตประสบการณ์การใช้งานเพจคืออะไร
- วิธีสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
- โฆษณาคั่นระหว่างหน้าที่ล่วงล้ำและเหตุใดจึงไม่ดีสำหรับ SEO
- HTTPS สำหรับผู้ใช้และการจัดอันดับ
- ภาพรวม Core Web Vitals
- Core Web Vitals: LCP (ระบายสีเนื้อหาที่ใหญ่ที่สุด)
- Core Web Vitals: FID (ความล่าช้าในการป้อนข้อมูลครั้งแรก)
- Core Web Vitals: CLS (Cumulative Layout Shift)

หากคุณต้องการพูดคุยกับเราเกี่ยวกับความต้องการ SEO ของคุณ ติดต่อเราวันนี้ เพื่อรับคำปรึกษา
