Core Web Vitals สำหรับ SEO: ภาพรวม
เผยแพร่แล้ว: 2022-06-12มีหลายสิ่งหลายอย่างที่นำไปใช้ในการออกแบบหน้าเว็บที่ให้ประสบการณ์การใช้งานที่ดีแก่ผู้ใช้ หน้าเว็บโหลดได้เร็วเพียงใดและโต้ตอบกับหน้าเว็บได้ง่ายเพียงใดเป็นเพียงส่วนน้อย และรายการมีการพัฒนาอย่างต่อเนื่อง
Google กำหนดองค์ประกอบหลักของหน้าเว็บที่ปรับปรุงประสบการณ์ของผู้ใช้ว่าเป็น "core Web Vitals" Core Web Vitals ได้รับการแนะนำในการอัปเดตการจัดอันดับประสบการณ์หน้าเว็บของ Google Core Web Vitals คืออะไร
Core Web Vitals คือชุดสัญญาณที่ช่วยประเมินความสามารถในการใช้งานของหน้าเว็บ “สัญญาณชีพ” เหล่านี้เป็นสัญญาณคุณภาพของหน้าเว็บที่ส่งผลต่อประสบการณ์ของผู้ใช้ที่ดี และนั่นเป็นสิ่งที่ดีสำหรับ SEO
Core Web Vitals ครอบคลุมสิ่งต่างๆ เช่น เวลาในการโหลดหน้าเว็บ การตอบสนอง และความเสถียรทางภาพของเนื้อหา ชุด Web Vitals หลักชุดปัจจุบันของ Google ประกอบด้วย:
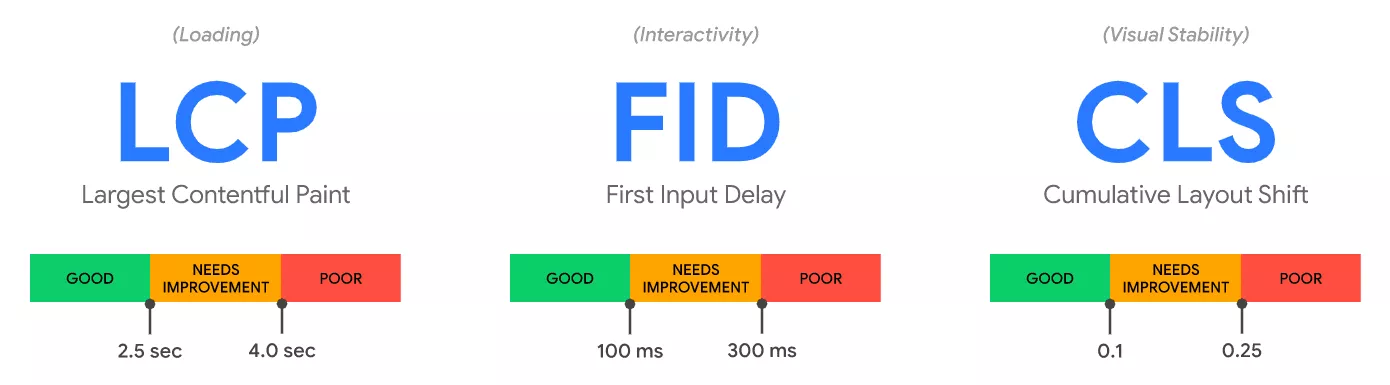
- Largest contentful paint (LCP): LCP วัดความเร็วที่รูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดแสดงผลบนหน้าเว็บ และ Google ขอแนะนำว่าให้เกิดขึ้นภายใน 2.5 วินาทีแรก
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID): FID วัดการตอบสนองของโหลด นี่หมายถึงความเร็วในการโหลดและดำเนินการของหน้าเว็บเพื่อให้ผู้ใช้สามารถโต้ตอบกับหน้าเว็บได้
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS): CLS วัดการเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิดบนเว็บเพจ ตัวอย่างหนึ่งคือเมื่อปุ่มหรือลิงก์เลื่อนไปบนหน้าเว็บ ทำให้ผู้ใช้คลิกบนอย่างอื่นที่ไม่ใช่สิ่งที่พวกเขาต้องการ
Web Vitals หลักเหล่านี้แต่ละรายการมีเกณฑ์เฉพาะที่หน้าเว็บของคุณต้องตรงตามอย่างน้อย 75% ของเวลาทั้งหมด ซึ่งเราจะกล่าวถึงในรายละเอียดเพิ่มเติมในบทความต่อๆ ไป การทำเช่นนี้จะทำให้หน้าเว็บของคุณมีอันดับเพิ่มขึ้นเล็กน้อย

เครดิตภาพ: Web Vitals , Google Developers
คุณสามารถคาดหวังให้ Web Vitals หลักมีวิวัฒนาการเมื่อเวลาผ่านไป แต่ไม่ใช่โดยไม่มีการเตือนล่วงหน้า ตามที่ Google:
… Core Web Vitals เป็นตัวแทนของสัญญาณที่ดีที่สุดที่นักพัฒนามีในปัจจุบันในการวัดคุณภาพของประสบการณ์ทั่วทั้งเว็บ แต่สัญญาณเหล่านี้ไม่สมบูรณ์แบบและควรคาดหวังการปรับปรุงหรือเพิ่มเติมในอนาคต … นักพัฒนาซอฟต์แวร์ควรคาดหวังให้คำจำกัดความและขีดจำกัดของ Core Web Vitals มีเสถียรภาพ และการอัปเดตจะต้องมีการแจ้งให้ทราบล่วงหน้าและจังหวะประจำปีที่คาดการณ์ได้
Core Web Vitals อาจส่งผลกระทบต่อ SEO และอันดับอย่างไร
Core Web Vitals ช่วยให้แน่ใจว่าประสบการณ์ของผู้ใช้กับเว็บไซต์ของคุณนั้นรวดเร็ว ตอบสนองและราบรื่น นี่เป็นเป้าหมายของกลยุทธ์ SEO ที่ดีอยู่แล้ว
- LCP เป็นวิธีหนึ่งในการวัดว่าหน้าเว็บโหลดเร็ว ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณมีประสบการณ์การใช้งานที่ดีและอยู่ในเว็บไซต์ของคุณ
- FID เล่นเป็นกลยุทธ์ SEO ที่ดีอีกประการหนึ่งเพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณ
- CLS ช่วยให้แน่ใจว่าประสบการณ์นั้นราบรื่นสำหรับผู้ใช้มือถือของคุณ ซึ่งเป็นกลยุทธ์ SEO ที่สำคัญ
Google ยังไม่ได้ระบุเปอร์เซ็นต์ของการจัดอันดับที่สัญญาณประสบการณ์หน้าใหม่ส่งผลกระทบ นอกจากนี้เรายังไม่เคยได้ยินว่า Core Web Vitals มีบทบาทอย่างไรในการอัปเดตการจัดอันดับประสบการณ์หน้าเว็บโดยรวม แต่เรารู้ว่าการได้รับคะแนน "ดี" สามารถ ช่วยอันดับของคุณได้ ตามที่ John Mueller ได้กล่าวไว้ ประสบการณ์ใช้งานหน้าเว็บ “เป็นปัจจัยในการจัดอันดับ และเป็นมากกว่าการผูกขาด แต่ก็ไม่ได้แทนที่ความเกี่ยวข้องด้วย”
Search Engine Land ได้พูดคุยกับตัวแทนของ Google และรายงานว่า Google จะไม่พูดคุยถึง "ปัจจัยแต่ละอย่างมีน้ำหนักเท่าใด" แต่ "เนื้อหาที่ยอดเยี่ยมและประสบการณ์หน้าเว็บที่ไม่ดียังคงสามารถอยู่ในอันดับที่สูงในการค้นหาของ Google ได้"
บางทีมุมมองที่แตกต่างออกไปอาจช่วยได้ หากเว็บไซต์ของคุณช้า เว็บไซต์ของคุณจะไม่สามารถตอบสนองต่อคำขอค้นหาด้วยเสียงได้อย่างรวดเร็ว การค้นหาด้วยเสียงจะมีความสำคัญมากขึ้นเรื่อยๆ หรือไม่? แน่นอน. ดังนั้นความเร็วโดยรวมจึงมีความสำคัญต่อการก้าวไปข้างหน้า
นอกจากนี้ยังสงสัยว่า RankBrain AI ของ Google จะพิจารณาว่าผู้ใช้มีส่วนร่วมกับผลการค้นหาอย่างไร เป้าหมายของ RankBrain คือการตีความคำค้นหาให้ดีขึ้นและแสดงผลการค้นหาที่เกี่ยวข้องมากที่สุด โดยเฉพาะอย่างยิ่ง RankBrain อาจดูเวลาที่ใช้ไปกับหน้าเว็บเมื่อเข้าถึงจากผลการค้นหา

พึงระลึกไว้เสมอว่าเว็บไซต์ที่รวดเร็วจะได้รับความนิยมในสายตาของ Google มันสร้างประสบการณ์ผู้ใช้ที่ดีขึ้น และนั่นก็ดีสำหรับทุกคน ด้วยเหตุผลดังกล่าว ความเร็วของหน้าจึงเป็นปัจจัยในการจัดอันดับมานานหลายปี ข่าวล่าสุดเกี่ยวกับเรื่องนี้คือ "การอัปเดตความเร็ว" สำหรับอุปกรณ์เคลื่อนที่ที่เปิดตัวในปี 2018 การอัปเดตประสบการณ์ใช้งานหน้าเว็บทำให้รายละเอียดนั้นละเอียดยิ่งขึ้น โดยมีการติดตามเมตริกต่างๆ มากมาย
Core Web Vitals ช่วยให้มั่นใจว่าผู้ใช้จะมีความสุขและอยู่ในเว็บไซต์ของคุณ ในทางกลับกัน อาจส่งผลต่อการจัดอันดับ ดูบทความก่อนหน้านี้ที่ฉันเขียนเกี่ยวกับ SEO และประสบการณ์ผู้ใช้
Core Web Vitals และป้ายกำกับ 'Fast Page'
เว็บไซต์ของคุณพร้อมที่จะผ่านเกณฑ์สำหรับ Core Web Vitals หรือไม่ ถ้าไม่ คุณไม่ได้อยู่คนเดียว
จากการวิจัยโดย Screaming Frog ที่เผยแพร่ในเดือนสิงหาคม 2020 มีเพียง 12% ของอุปกรณ์พกพาและ 13% ของผลลัพธ์บนเดสก์ท็อปที่ผ่านการประเมิน
การศึกษาล่าสุดโดย Searchmetrics พบผลลัพธ์ที่แย่ลงไปอีก น้อยกว่า 4% ของ URL สองล้านที่พวกเขาตรวจสอบสามารถผ่านการทดสอบ Web Vitals หลักทั้งหมดได้!
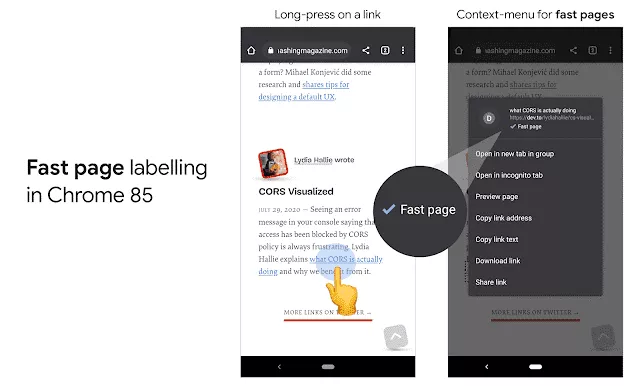
มีแนวโน้มว่า Google รู้ผลงานที่นำหน้าผู้เผยแพร่เว็บไซต์ ซึ่งอธิบายได้ว่าทำไมเสิร์ชเอ็นจิ้นจึงประกาศล่วงหน้าหนึ่งปี Google ยังประกาศสิ่งจูงใจเพิ่มเติม: ป้าย "หน้าด่วน" ที่จะเพิ่มลงในผลการค้นหาบน Chrome สำหรับ Android โดยเริ่มใน Chrome 85 Beta
คุณจะได้รับป้ายกำกับนั้นสำหรับหน้าเว็บของคุณได้อย่างไร Google กล่าวว่า "ลิงก์ไปยังหน้าเว็บที่ผ่านเกณฑ์เมตริก ทั้งหมด หรือเกินเกณฑ์สำหรับ Web Vitals หลักในอดีต" จะได้รับป้ายกำกับ
(ในขณะที่ Google กล่าวถึง Web Vitals หลัก "ทั้งหมด" ยังไม่ชัดเจนว่าปัจจัยการเปลี่ยนเลย์เอาต์สะสมในป้ายกำกับของหน้าเว็บแบบเร็ว)

ซึ่งหมายความว่าแม้ว่า Google จะพูดย้อนกลับไปเมื่อเดือนพฤษภาคม 2020 ว่า "ไม่จำเป็นต้องดำเนินการใดๆ ในทันที" แต่ก็พยายามทำให้ Core Web Vitals น่าสนใจยิ่งขึ้นอีกเล็กน้อยเพื่อเริ่มต้น
นั่นเป็นเพราะว่าไซต์ที่มีป้ายกำกับ "หน้าด่วน" ในผลลัพธ์อาจทำให้ได้รับการคลิกมากขึ้น สิ่งนี้ชวนให้นึกถึงป้ายกำกับ “เป็นมิตรกับมือถือ” ที่ Google สร้างขึ้นในปี 2014 เมื่อต้องการให้ผู้เผยแพร่เว็บไซต์เริ่มให้ความสำคัญกับผู้ใช้มือถือเป็นอันดับแรก
เพิ่มเติมเกี่ยวกับ Core Web Vitals
ในขณะที่เราดำเนินซีรีส์ของเราเกี่ยวกับ Web Vitals หลัก ฉันจะเน้นแต่ละปัจจัย — LCP, FIC และ CLS — และรวมคำถามที่พบบ่อยเกี่ยวกับวิธีเตรียมตัวสำหรับการอัปเดตประสบการณ์หน้าเว็บที่จะมาถึง
คุณสามารถหาข้อมูลเกี่ยวกับปัจจัยประสบการณ์แต่ละหน้าในซีรีส์ของเรา:
- การอัปเดตประสบการณ์การใช้งานเพจคืออะไร
- วิธีสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
- โฆษณาคั่นระหว่างหน้าที่ล่วงล้ำและเหตุใดจึงไม่ดีสำหรับ SEO
- HTTPS สำหรับผู้ใช้และการจัดอันดับ
- ภาพรวม Core Web Vitals
- Core Web Vitals: LCP (ระบายสีเนื้อหาที่ใหญ่ที่สุด)
- Core Web Vitals: FID (ความล่าช้าในการป้อนข้อมูลครั้งแรก)
- Core Web Vitals: CLS (Cumulative Layout Shift)

คุณต้องการความช่วยเหลือในการวิเคราะห์และปรับปรุงกลยุทธ์ SEO ของคุณหรือไม่? ติดต่อเราเพื่อรับคำปรึกษาฟรีวันนี้
