8 ตัวอย่างหน้า Landing Page ของ Oracle ที่โน้มน้าวให้ผู้เข้าชมดำเนินการ
เผยแพร่แล้ว: 2017-03-31ในฐานะหนึ่งในแบรนด์ที่มีมูลค่าสูงสุด 20 อันดับแรกของโลก ถัดจาก Amazon และ HP Oracle มีมูลค่าแบรนด์ประมาณ 26 พันล้านเหรียญสหรัฐ! บริษัทยังเป็นหนึ่งในบริษัทที่ใหญ่ที่สุด 30 อันดับแรกของโลกในด้านมูลค่าตลาด
ยักษ์ใหญ่ด้านซอฟต์แวร์เข้าใจดีว่าการที่ลูกค้าจะนึกถึง สร้างการรับรู้ถึงแบรนด์ และนำไปสู่การเป็นผู้นำนั้น พวกเขาต้องสร้างความประทับใจที่ยอดเยี่ยมและมีส่วนร่วมกับผู้ชมในขั้นตอนต่างๆ ของกระบวนการทางการตลาด เพื่อช่วยในเรื่องนี้ Oracle ใช้หน้า Landing Page หลังการคลิกเพื่อส่งเสริมเนื้อหาที่หลากหลายจากแหล่งที่มาของการเข้าชมต่างๆ ในขณะที่ดูแลโอกาสในการขายเหล่านั้น
คลิกเพื่อทวีต
ก่อนที่เราจะไปดูตัวอย่าง เรามาทบทวนพื้นฐานกันก่อน
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่สร้างขึ้นโดยมีวัตถุประสงค์เดียว: เพื่อให้ผู้เข้าชมดำเนินการ การดำเนินการดังกล่าวอาจเป็นการดาวน์โหลด ebook ลงทะเบียนสำหรับการสัมมนาผ่านเว็บ เข้าร่วมการถ่ายทอดสด ลงทะเบียนเพื่อทดลองใช้งานฟรี เป็นต้น เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการ หน้า Landing Page หลังการคลิกใช้องค์ประกอบที่โน้มน้าวใจผสมผสานกัน รวมทั้งการดึงดูดความสนใจ หัวข้อข่าว สื่อที่น่าสนใจ CTA ที่น่าสนใจ และอื่นๆ
ตอนนี้ มาดูตัวอย่างหน้า Landing Page หลังการคลิกของ Oracle ที่บริษัทใช้ในช่องทางการตลาด
(โปรดทราบว่าสำหรับหน้าที่สั้นกว่า เราได้แสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึงและบางหน้า อาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
Oracle ใช้หน้า Landing Page หลังการคลิกอย่างไร
1. เพื่อผลักดันการสมัครเว็บคาสต์
Oracle ใช้หน้า Landing Page หลังการคลิกเพื่อกระตุ้นให้ผู้คนลงชื่อสมัครใช้เว็บคาสต์ นี่คือทวีตที่บริษัทโพสต์เพื่อแจ้งให้ผู้ติดตามทราบเกี่ยวกับบทความในบล็อกที่ประกาศการออกอากาศทางเว็บ:

ที่ด้านล่างของบทความในบล็อก Oracle ได้รวม CTA แบบกราฟิกนี้ไว้ให้ผู้อ่านคลิกและสมัครใช้งานเว็บคาสต์:

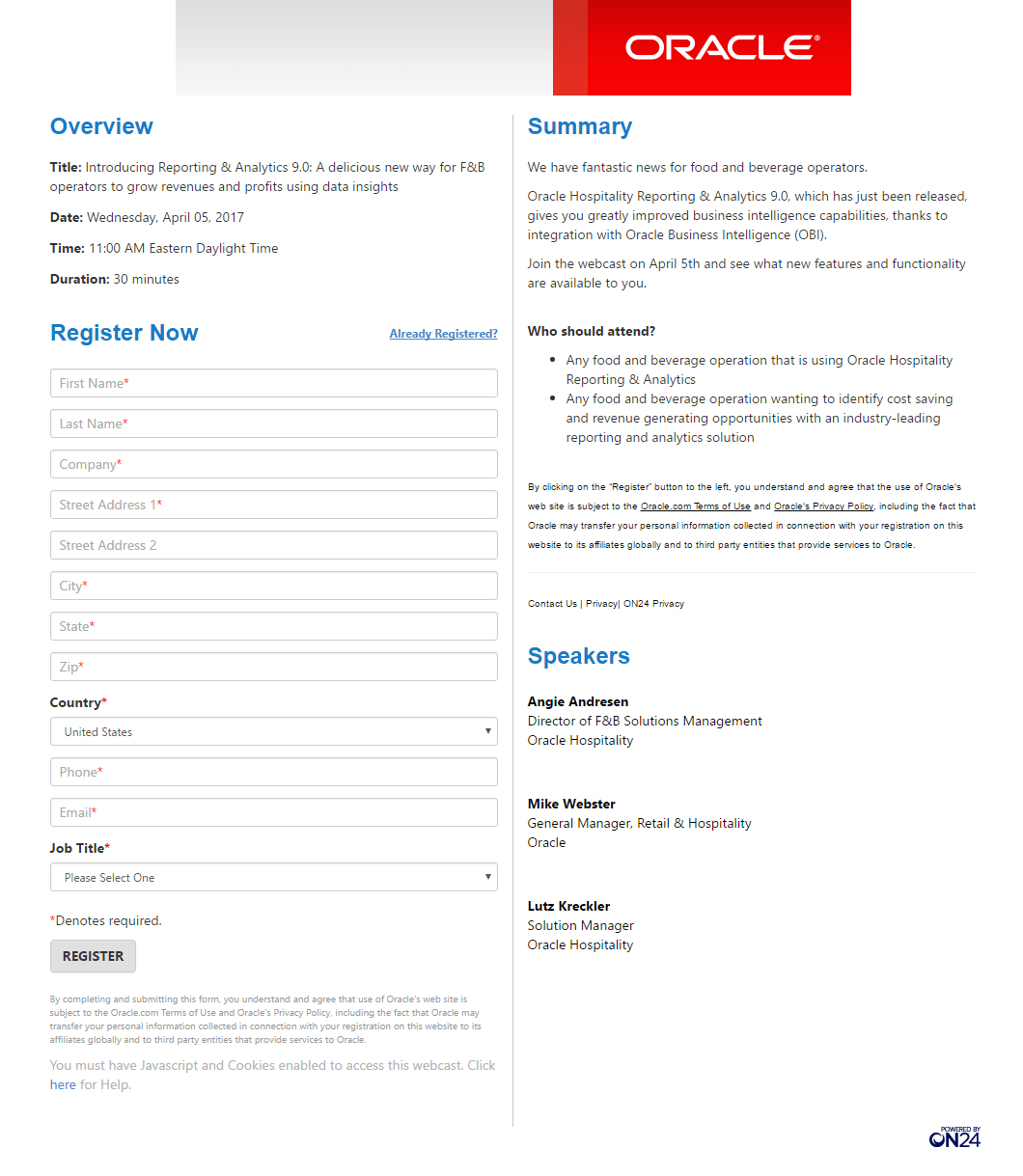
เมื่อคลิกแล้วจะถูกนำไปยังหน้านี้เพื่อลงทะเบียน:

สิ่งที่เพจทำได้ดี:
- โลโก้บริษัท ที่ด้านบนของหน้าช่วยให้ผู้เยี่ยมชมทราบว่าพวกเขากำลังทำงานกับ Oracle และข้อเท็จจริงที่ว่ามันไม่ได้เชื่อมโยงหลายมิติหมายความว่าผู้คนไม่สามารถออกจากหน้าได้อย่างง่ายดายก่อนที่จะแปลงเป็นข้อเสนอพิเศษ
- ระยะเวลา 30 นาที ช่วยให้ผู้เข้าชมทราบว่าต้องใช้เวลาเท่าใดในการเข้าร่วม
- “ใครควรเข้าร่วม” เป็นส่วนเพิ่มเติมที่ดีเพราะระบุผู้ชมเป้าหมายที่ควรรับชมเว็บคาสต์
- การระบุชื่อและนามสกุลของผู้ พูด องค์กร และตำแหน่งจะเพิ่มองค์ประกอบแห่งความไว้วางใจให้กับบริษัท และให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาจะฟังและเรียนรู้จากใครกันแน่ในระหว่างการนำเสนอ
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- การเพิ่มรูปภาพหรือวิดีโอ จะทำให้หน้ามีส่วนร่วมมากขึ้น
- การรวมเวลานับถอยหลัง จะสร้างความเร่งด่วนเนื่องจากผู้มีโอกาสเป็นลูกค้าจะรู้ว่าเหลือเวลาอีกเท่าไรก่อนที่จะปิดการลงทะเบียน
- ปุ่ม CTA กลมกลืนกับส่วนที่เหลือของหน้า การทำให้มีขนาดใหญ่ขึ้นและทดสอบด้วยสีที่ตัดกันมากขึ้นอาจดึงดูดความสนใจได้มากขึ้น
- การคัดลอกปุ่ม CTA “ลงทะเบียน” นั้นธรรมดาและไม่น่าสนใจเท่าที่ควร การเปลี่ยนสำเนาเป็นสิ่งที่โน้มน้าวใจมากกว่า "ลงทะเบียน" สามารถสร้างคลิกได้มากขึ้น ตัวอย่างเช่น “ลงชื่อสมัครใช้เว็บคาสต์”
- ลิงก์ออกหลายลิงก์ ทั่วทั้งหน้า (“ติดต่อเรา” “คลิกที่นี่เพื่อขอความช่วยเหลือ” และโลโก้ ON24) เพิ่มความเป็นไปได้ที่ผู้มีโอกาสเป็นลูกค้าจะออกจากหน้า Landing Page หลังการคลิกก่อนที่จะลงทะเบียน
- การ เพิ่มภาพศีรษะ ลงในส่วน "ผู้พูด" น่าจะทำให้ผู้มีโอกาสเป็นลูกค้าไว้วางใจได้มากขึ้น
- การรวมข้อความรับรอง จากลูกค้า Oracle หรือผู้เข้าร่วมการออกอากาศทางเว็บก่อนหน้านี้จะเพิ่มมูลค่าความไว้วางใจของบริษัทหรือคุณภาพของเนื้อหาการออกอากาศทางเว็บ
2. เพื่อสร้างการดาวน์โหลดรายงาน
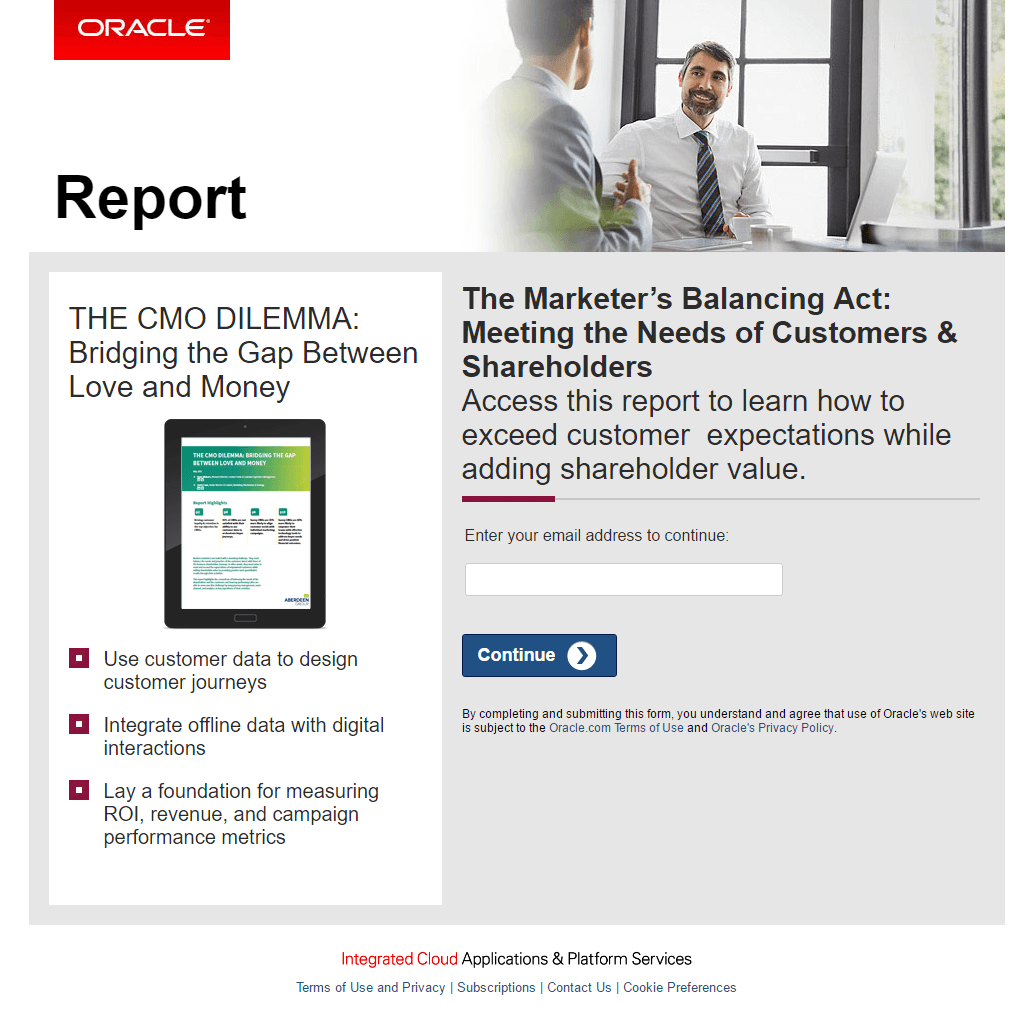
นอกจากนี้ ทีมการตลาดอัตโนมัติของ Oracle ยังได้รับการเรียกร้องให้ส่งเสริมข้อเสนอเนื้อหาต่างๆ สำหรับบริษัทอีกด้วย เมื่อคลิกลิงก์ในอีเมล Oracle หน้า Landing Page หลังการคลิกสำหรับการดาวน์โหลดรายงานจะแสดงขึ้น:

สิ่งที่เพจทำได้ดี:
- โลโก้ของบริษัท ช่วยให้ผู้เยี่ยมชมทราบว่าใครเป็นผู้จัดทำรายงาน อีกครั้ง โลโก้ไม่ได้เชื่อมโยงหลายมิติไปยังหน้าแรกของ Oracle ซึ่งเพิ่มโอกาสที่ผู้มีโอกาสเป็นลูกค้าจะอยู่ในหน้า Landing Page หลังการคลิกนานพอที่จะแปลง
- รูปภาพของรายงาน แสดงตัวอย่างสิ่งที่พวกเขาจะได้รับโดยการป้อนที่อยู่อีเมลของคุณ
- หัวข้อย่อยเน้นประเด็น สำคัญสามประการที่ผู้มีโอกาสเป็นลูกค้าคาดหวังที่จะเรียนรู้จากรายงาน
- แบบฟอร์ม 1 ช่อง ช่วยลดแรงเสียดทานเพราะสั้น รวดเร็ว และง่ายต่อการกรอก
- ลูกศรบนปุ่ม CTA ทำหน้าที่เป็นสัญลักษณ์บอกทิศทาง ซึ่งหมายความว่าควร "ดำเนินการต่อ" และมีอะไรให้ดูอีกมากเมื่อพวกเขาส่งที่อยู่อีเมลแล้ว
- การออกแบบ "F-Pattern" ใช้เพื่อดึงความสนใจของผู้เข้าชมไปยังองค์ประกอบที่สำคัญที่สุดในหน้า: อันดับแรก ประเภทของเนื้อหาที่มี (รายงาน) ถัดไป พาดหัว จากนั้นรูปภาพรายงาน และสุดท้ายคือสัญลักษณ์แสดงหัวข้อย่อยสามจุด , และปุ่ม CTA
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- “รายงาน” จะใช้เมื่อพาดหัวข่าวตามปกติ จึงไม่ดึงดูดผู้เข้าชมมากเท่าที่ควร ไม่ได้บอกผู้มีโอกาสเป็นลูกค้าเกี่ยวกับรายงาน สิ่งที่รวมอยู่ หรือประโยชน์ที่ผู้มีโอกาสเป็นลูกค้าจะได้รับ
- พาดหัวข่าวทั้ง 2 ฉบับ ทำให้สับสน หากชื่อรายงานคือ “THE CMO DILEMMA: Bridging the Gap Between Love and Money” แล้วเหตุใดจึงมี “The Marketer's Balancing Act: Meeting the Needs of Customer & Shareholders” อยู่ด้วย?
- การขาดพื้นที่สีขาว (สองในสามด้านล่างของหน้า) ทำให้หน้าดูรก
- สามารถปรับปรุง การออกแบบปุ่ม CTA ได้ การทำให้ใหญ่ขึ้นจะช่วยให้มองเห็นได้ง่ายขึ้น และเนื่องจากปุ่ม CTA เป็นองค์ประกอบหน้า Landing Page ที่สำคัญที่สุดหลังการคลิก นี่จึงสำคัญมาก
- สำเนาปุ่ม CTA อาจเป็นส่วนตัวมากขึ้นและเกี่ยวข้องกับข้อเสนอ เช่น “ส่งรายงานให้ฉัน”
- ลิงก์ออก ในส่วนท้ายของหน้ากำลังรบกวนและไม่สนับสนุนให้ผู้อื่นดาวน์โหลดรายงาน
3. เพื่อเพิ่มการดาวน์โหลด ebook
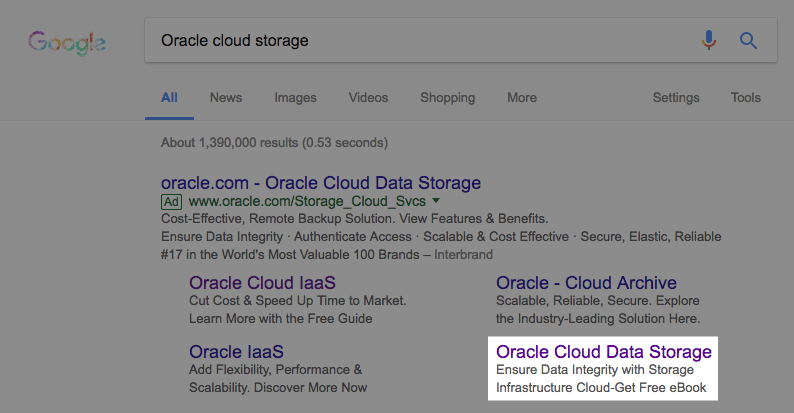
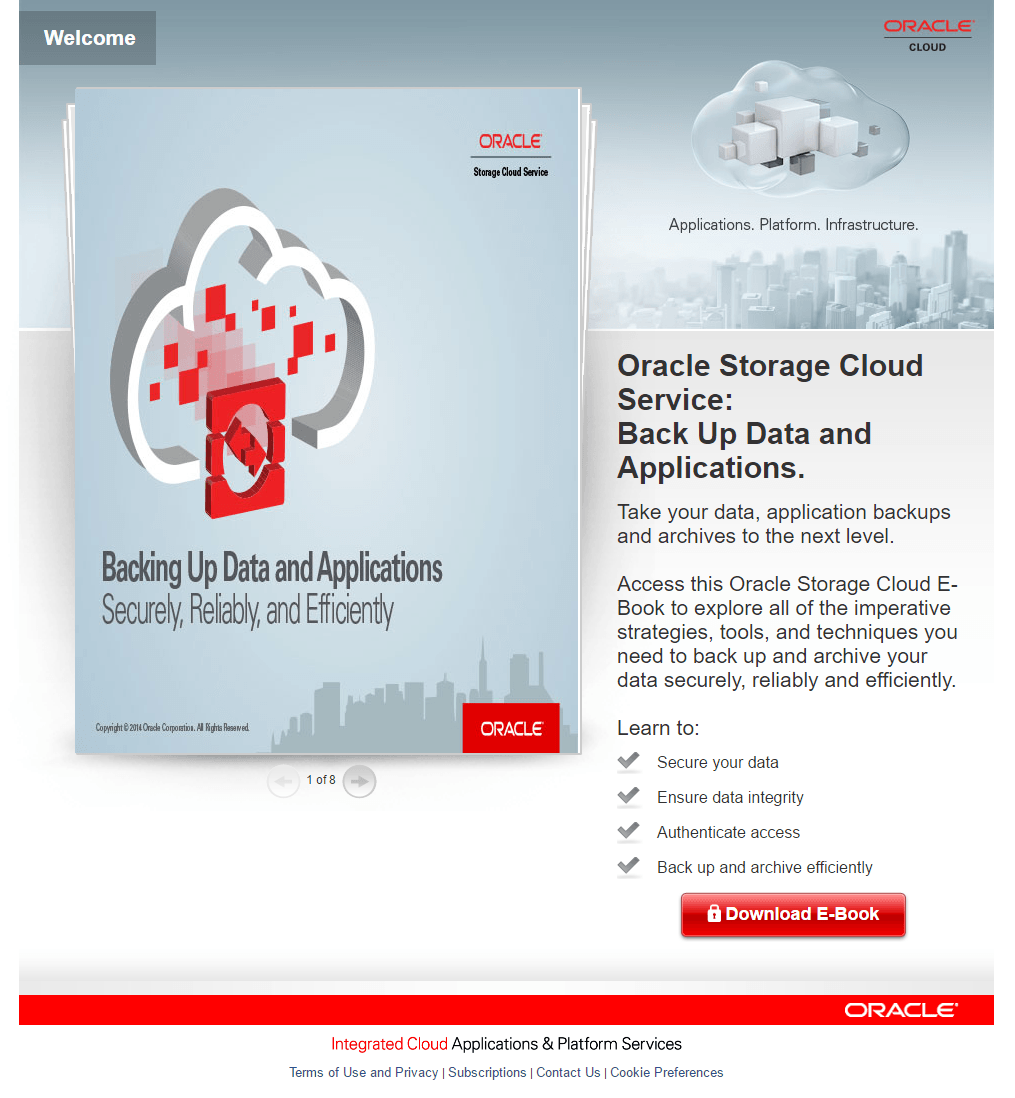
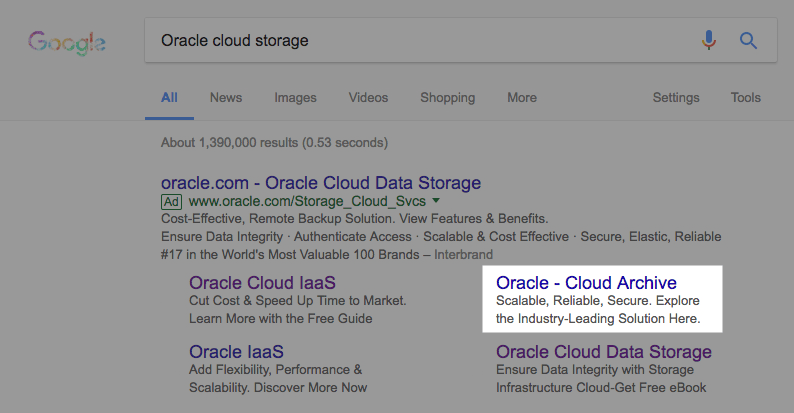
ขณะค้นหา "ที่เก็บข้อมูลบนคลาวด์ของ Oracle" บน Google ฉันคลิกโฆษณาของ Oracle (ไฮไลต์ด้านล่าง) และเข้าสู่หน้าการเลือกรับแบบ 2 ขั้นตอนที่ Oracle ใช้เพื่อสร้างการดาวน์โหลด ebook:


สิ่งที่เพจทำได้ดี:
- โฆษณาและหน้า Landing Page หลังการคลิกใช้การจับคู่ข้อความ (“Oracle Storage Cloud”) ดังนั้นจึงมีเส้นทางที่ชัดเจนจากข้อความค้นหาไปยังโฆษณาไปยังหน้า Landing Page หลังการคลิก Oracle กำหนดเป้าหมายโฆษณาได้เป็นอย่างดี และไม่มีความสับสนเกี่ยวกับข้อเสนอที่เกี่ยวข้อง
- การแสดง ebook ตัวอย่าง (แบ่งออกเป็นส่วนรายละเอียด) ช่วยให้ผู้มีโอกาสเป็นลูกค้าได้เห็นตัวอย่างสิ่งที่พวกเขาจะเรียนรู้โดยการดาวน์โหลด ebook ทั้งเล่ม อย่างไรก็ตาม แต่ละหน้าสามารถอ่านได้ ดังนั้นในทางเทคนิคแล้ว ผู้เข้าชมสามารถอ่าน ebook ทั้งเล่มได้โดยไม่ต้องส่งที่อยู่อีเมลเพื่อรับเนื้อหา นี่อาจเป็นโอกาสที่พลาดไปสำหรับ Oracle
- สำเนาขั้นต่ำพร้อมสัญลักษณ์ แสดงหัวข้อย่อยบอกผู้มีโอกาสเป็นลูกค้าว่าพวกเขาจะได้เรียนรู้อะไรจาก ebook โดยไม่ครอบงำพวกเขาด้วยสำเนามากเกินไป
- คำว่า "คุณ" ใช้ในสำเนา ทำให้เป็นส่วนตัวสำหรับผู้อ่าน
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ปุ่ม CTA สีแดง กลมกลืนกับองค์ประกอบอื่นๆ บนหน้า การเปลี่ยนสีเป็นสีเขียวจะช่วยให้ "ป๊อป" ออกจากหน้า
- สำเนา CTA นั้นใช้ได้ แต่สามารถปรับปรุงได้ “ฉันต้องการ Ebook” น่าดึงดูดมากกว่าและมีแนวโน้มที่จะสร้างการคลิกและดาวน์โหลดมากขึ้น
- ลิงก์ออก ในส่วนท้ายอาจดึงผู้คนออกจากหน้าก่อนที่จะมีโอกาสเปลี่ยนข้อเสนอพิเศษ
- การ เพิ่มพื้นที่สีขาว รอบๆ องค์ประกอบที่สำคัญที่สุด เช่น บรรทัดแรก สัญลักษณ์แสดงหัวข้อย่อย และปุ่ม CTA จะดึงดูดความสนใจไปที่พื้นที่เหล่านี้มากขึ้นและสามารถเพิ่มการแปลงได้
- การเพิ่มข้อความรับรอง จะเพิ่มองค์ประกอบของความไว้วางใจและความน่าเชื่อถือในขณะเดียวกันก็โน้มน้าวผู้เข้าชมว่า ebook เป็นเนื้อหาที่มีค่า
การค้นหา "Oracle big data" ที่แตกต่างออกไปและโฆษณา Google นี้ปรากฏขึ้นเพื่อโปรโมต ebook เล่มที่สอง:

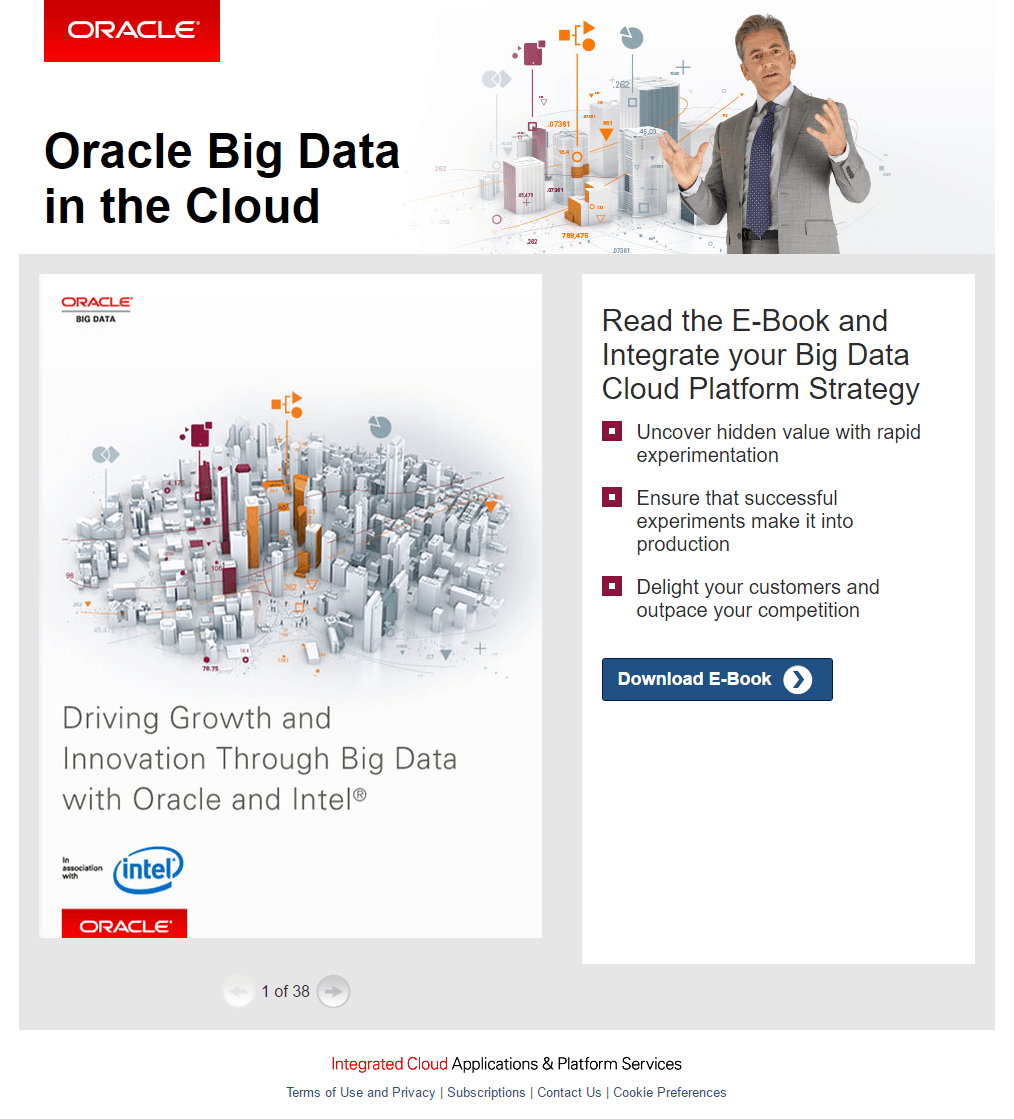
เมื่อคลิกพาดหัวหลักของโฆษณา ฉันพบหน้า Landing Page หลังการคลิกนี้:

สิ่งที่เพจทำได้ดี:
- ข้อความที่จับคู่ บรรทัดแรกของโฆษณากับบรรทัดแรกของหน้า Landing Page หลังการคลิกและหน้าปก eBook แจ้งให้ผู้ใช้ที่ค้นหาทราบว่าข้อเสนอนี้เป็นเรื่องเกี่ยวกับ "ข้อมูลขนาดใหญ่"
- การออกแบบ “Z-Pattern” ชี้นำให้ผู้มีโอกาสเป็นลูกค้าดูหน้าในรูปแบบเฉพาะ ดึงความสนใจไปที่องค์ประกอบที่สำคัญที่สุด อันดับแรกคือพาดหัวข่าว จากนั้น รูปภาพด้านขวาบน — ถัดไป รูปภาพ ebook — และสุดท้าย สำเนาสัญลักษณ์แสดงหัวข้อย่อย และปุ่ม CTA
- โลโก้ของ Oracle ไม่มีการเชื่อมโยงหลายมิติ ดังนั้นผู้เยี่ยมชมจึงไม่สามารถออกจากหน้านี้ได้โดยง่าย
- รูปภาพ เป็นสัญลักษณ์ของการเติบโตและนวัตกรรมอย่างมีประสิทธิภาพ เช่นเดียวกับชื่อ ebook ที่อ่าน
- สำเนาส่วนบุคคล ("คุณ" และ "ของคุณ") พูดคุยกับผู้อ่านโดยตรง ซึ่งอาจทำให้พวกเขาต้องการแลกรับข้อเสนอพิเศษ
- ลูกศรบนปุ่ม CTA ทำหน้าที่เป็นสัญลักษณ์บอกกลุ่มเป้าหมายว่ามีอะไรให้ดูอีกมากนอกเหนือจากหน้านี้
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- การแสดง ebook ทั้งเล่ม น่าจะลดจำนวนการดาวน์โหลด หากผู้มีโอกาสเป็นลูกค้าสามารถดูหนังสือทั้งเล่ม (หรืออย่างน้อย 38 หน้าในเล่ม) บนหน้า Landing Page หลังการคลิก เหตุใดพวกเขาจึงควรให้ที่อยู่อีเมลและดาวน์โหลด การให้ตัวอย่างหนังสือเพียงเล็กน้อยอาจทำให้มีการดาวน์โหลดมากขึ้น
- สำเนาปุ่ม CTA สามารถทดสอบได้ด้วยสำเนาที่น่าสนใจกว่า เช่น “แสดง ebook ให้ฉันดู”
- ลิงก์ออก ในส่วนท้ายของหน้าอาจทำให้ผู้มีโอกาสเป็นลูกค้าหันเหความสนใจและดึงพวกเขาออกจากหน้าก่อนที่จะแปลง
- การเพิ่มหลักฐานทางสังคม ในรูปแบบของสัญลักษณ์แสดงจำนวนผู้ดาวน์โหลด ebook สามารถดึงดูดผู้เข้าชมรายใหม่ให้ทำ Conversion
- การเพิ่มข้อความรับรองของลูกค้า จากผู้ที่ดาวน์โหลด ebook แล้วและพบว่าประสบความสำเร็จจาก ebook น่าจะโน้มน้าวให้ผู้คนจำนวนมากขึ้นดาวน์โหลดเอง
4. เพื่อให้การดาวน์โหลดคำแนะนำ
การอ้างอิงกลับไปยังโฆษณาบนการค้นหาของ Google เดียวกัน เมื่อผู้ค้นหาคลิกลิงก์ส่วนขยาย “Oracle Cloud IaaS”:


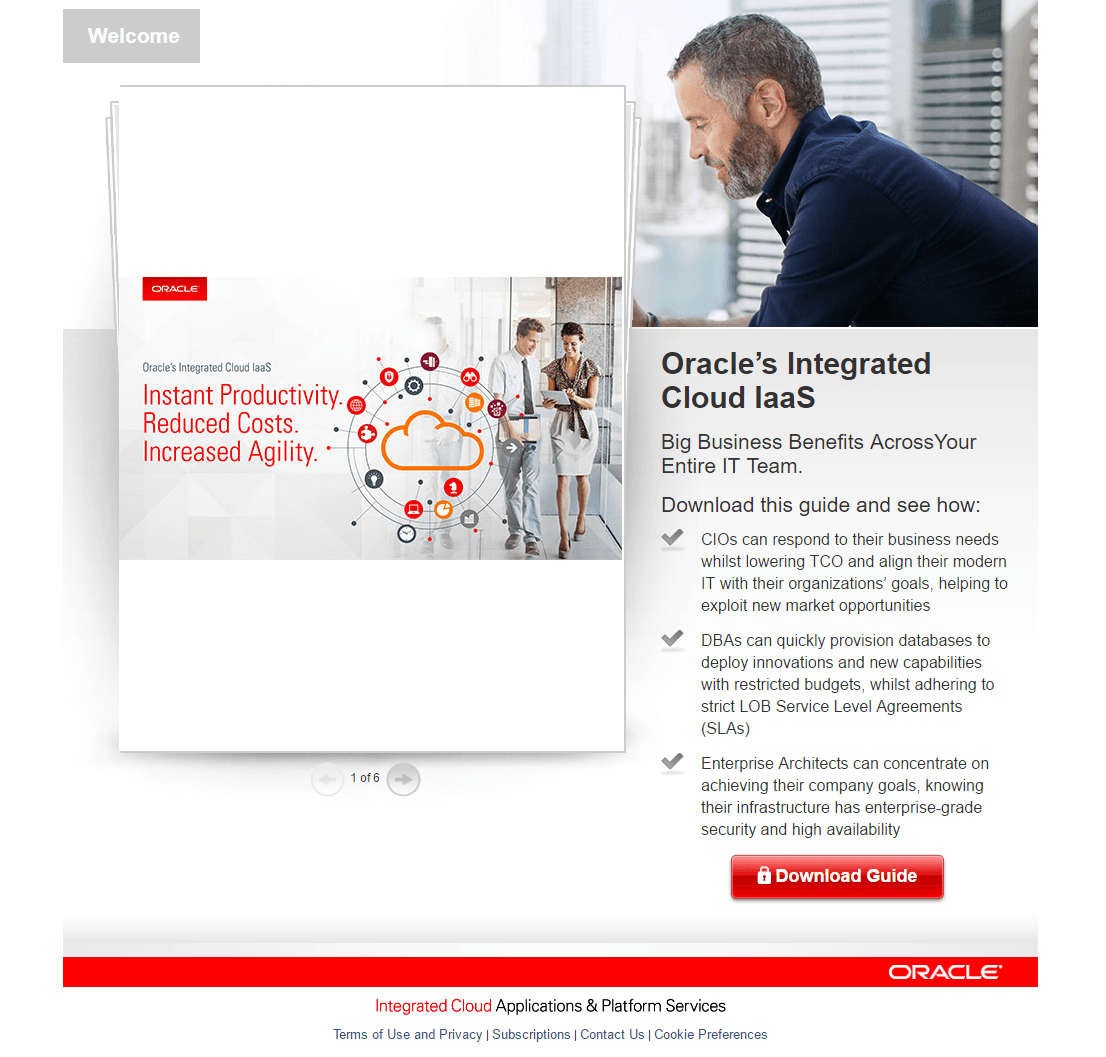
พวกเขาจะถูกส่งไปยังหน้า Landing Page หลังการคลิกนี้เพื่อดาวน์โหลดคำแนะนำ:

สิ่งที่เพจทำได้ดี:
- บรรทัดแรกใช้การจับคู่ข้อความ (“Oracle cloud IaaS”) เพื่อให้ผู้ใช้ค้นหาทราบว่าตนอยู่ในตำแหน่งที่ถูกต้องสำหรับข้อเสนอ โดยพิจารณาจากลิงก์ส่วนขยาย Google Ads ที่พวกเขาคลิก
- สายตาของนางแบบจับจ้อง ไปที่หน้าปกของคู่มือ นี่เป็นสิ่งที่ดี แต่เพื่อให้ดียิ่งขึ้น สายตาของเขาควรจะจ้องไปที่ปุ่ม CTA
- คู่มือตัวอย่าง ช่วยให้ผู้มีโอกาสเป็นลูกค้าได้เห็นตัวอย่างสิ่งที่พวกเขาจะได้รับเมื่อทำการแปลง
- สำเนาขั้นต่ำพร้อมสัญลักษณ์ แสดงหัวข้อย่อยบอกผู้มีโอกาสเป็นลูกค้าว่าพวกเขาจะได้เรียนรู้อะไรจากคำแนะนำ โดยไม่ครอบงำพวกเขาด้วยสำเนามากมาย
- บรรทัดแรก ย่อย ช่วยสนับสนุนบรรทัดแรก โดยแจ้งผู้มีโอกาสเป็นลูกค้าว่าคำแนะนำจะเป็นประโยชน์ต่อสมาชิกทุกคนในทีมไอที
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- การเพิ่มสำเนาส่วนบุคคลมากขึ้น อาจช่วยให้ผู้อ่านรู้สึกมีส่วนร่วมและเชื่อมโยงกับข้อเสนอมากขึ้น ส่งผลให้เกิด Conversion มากขึ้น
- ปุ่ม CTA สามารถทดสอบเป็นสีอื่นได้ เนื่องจากมีสีแดงจำนวนมากในส่วนอื่นของหน้า นอกจากนี้ “คู่มือการดาวน์โหลด” ยังคลุมเครือ และบางอย่างโน้มน้าวใจได้มากกว่า เช่น “ดาวน์โหลดคู่มือ Integrated Cloud IaaS ของฉันทันที!” อาจส่งผลให้เกิด Conversion มากขึ้น
- ลิงก์ออก ที่ด้านล่างของหน้ามีแนวโน้มที่จะส่งผู้เยี่ยมชมออกจากหน้าก่อนที่จะเปลี่ยนข้อเสนอ
5. เพื่อเสนอเอกสารข้อมูล
ใช้คำค้นหาเดียวกันและโฆษณา Google ด้านบน คราวนี้เราคลิกลิงก์ส่วนขยาย “Oracle — Cloud Archive”:

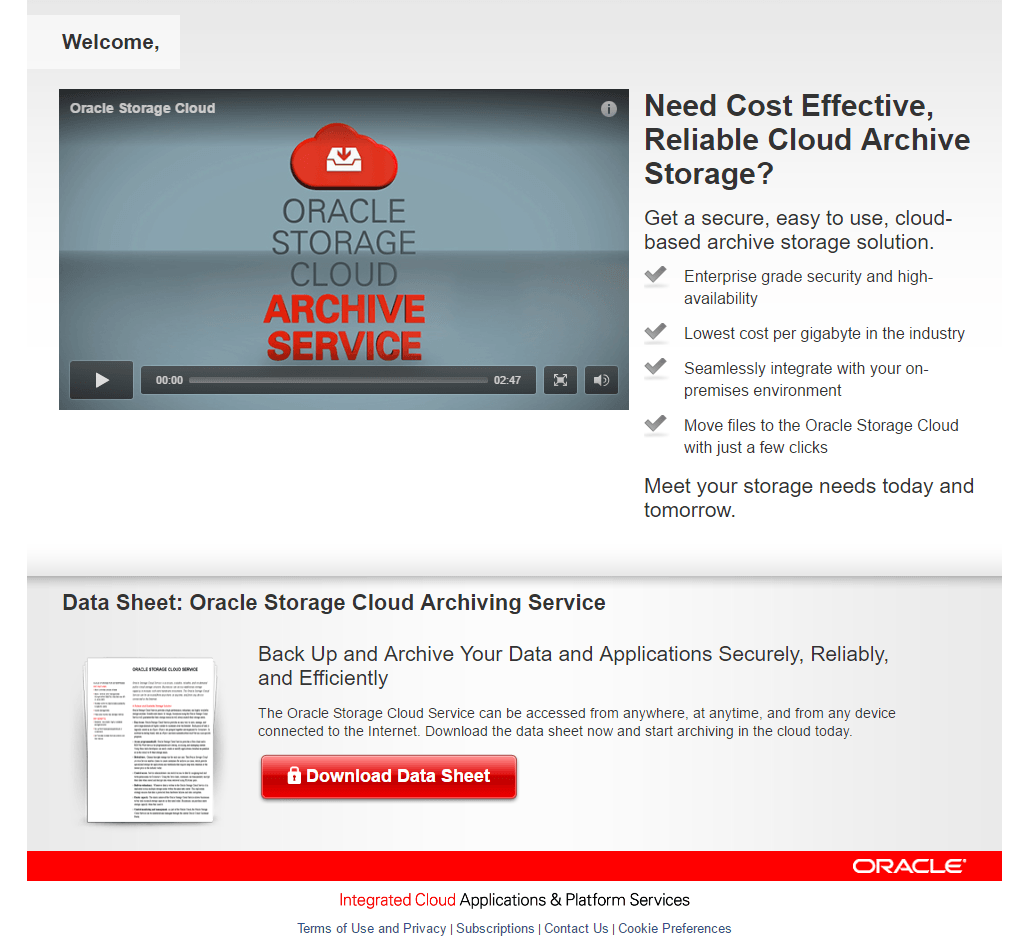
ซึ่งจะนำคุณไปยังหน้า Landing Page หลังการคลิกซึ่งมีแผ่นข้อมูล:

สิ่งที่เพจทำได้ดี:
- ข้อความที่จับคู่ โฆษณา Google กับบรรทัดแรกของหน้า Landing Page หลังการคลิกหมายความว่าผู้ใช้ที่ค้นหาไม่ต้องสงสัยว่าพวกเขามาถูกที่แล้วในการค้นหาโซลูชันของ Oracle สำหรับ “ที่เก็บข้อมูลบนคลาวด์”
- วิดีโอแบบคลิกเพื่อเล่น เป็นการรวมที่ยอดเยี่ยม เนื่องจากวิดีโอหน้า Landing Page หลังการคลิกมีประสิทธิภาพในการให้ความรู้แก่ผู้มีโอกาสเป็นลูกค้า สร้างความประทับใจแรกที่ยอดเยี่ยม และโน้มน้าวให้พวกเขาดำเนินการ
- คอมโบพาดหัวและพาดหัวย่อย — “ต้องการที่เก็บข้อมูล Cloud Archive ที่คุ้มราคาและเชื่อถือได้หรือไม่” ระบุปัญหาของผู้มีโอกาสเป็นลูกค้าและนำเสนอวิธีแก้ปัญหาในทันที
- สัญลักษณ์ แสดงหัวข้อย่อยเน้นถึงประโยชน์ที่สำคัญที่สุดสี่ประการของการดาวน์โหลดแผ่นข้อมูลและลงชื่อสมัครใช้ที่จัดเก็บข้อมูลบนคลาวด์ของ Oracle
- รูปภาพของแผ่นข้อมูล แสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นตัวอย่างสิ่งที่พวกเขาจะได้รับ โดยไม่ให้ข้อมูลมากเกินไปเหมือนตัวอย่างก่อนหน้านี้
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- “ยินดีต้อนรับ” ที่มุมซ้ายบนไม่จำเป็น สิ่งนี้สามารถแทนที่ด้วยโลโก้ Oracle แทนเพื่อทำให้เพจดูมีแบรนด์และเป็นมืออาชีพมากขึ้น
- วิดีโอยาวเกินไป ที่จะดึงดูดความสนใจของผู้ใช้อินเทอร์เน็ตส่วนใหญ่ ด้วยวิดีโอความยาวเกือบ 3 นาที ผู้เข้าชมจำนวนมากจะหยุดดูก่อนที่วิดีโอจะจบไปครึ่งหนึ่ง
- ปุ่ม CTA สีแดง กลมกลืนกับสีแดงอื่นๆ บนหน้า การทดสอบปุ่มด้วยสีที่ตัดกัน เช่น สีเขียวหรือสีน้ำเงิน อาจทำให้ดาวน์โหลดได้มากขึ้น
- สำเนา ปุ่ม CTA เกี่ยวข้องกับข้อเสนอ แต่ยังสามารถปรับปรุงได้ “ฉันต้องการแผ่นข้อมูล” หรือ “ส่งแผ่นข้อมูลให้ฉัน” สามารถเพิ่มจำนวนคลิกได้มากขึ้น
- การ เพิ่มพื้นที่สีขาว จะทำให้หน้าเว็บดูยุ่งเหยิงน้อยลง และดึงดูดความสนใจไปที่พาดหัว หัวข้อย่อย และวิดีโอได้มากขึ้น
- ลิงก์ออกมากเกินไป ในส่วนท้ายทำให้ผู้เยี่ยมชมออกจากหน้านี้ได้ง่ายและไม่กลับมาทำข้อเสนอพิเศษอีก
6. เพื่อสร้างการดาวน์โหลดเอกสารไวท์เปเปอร์
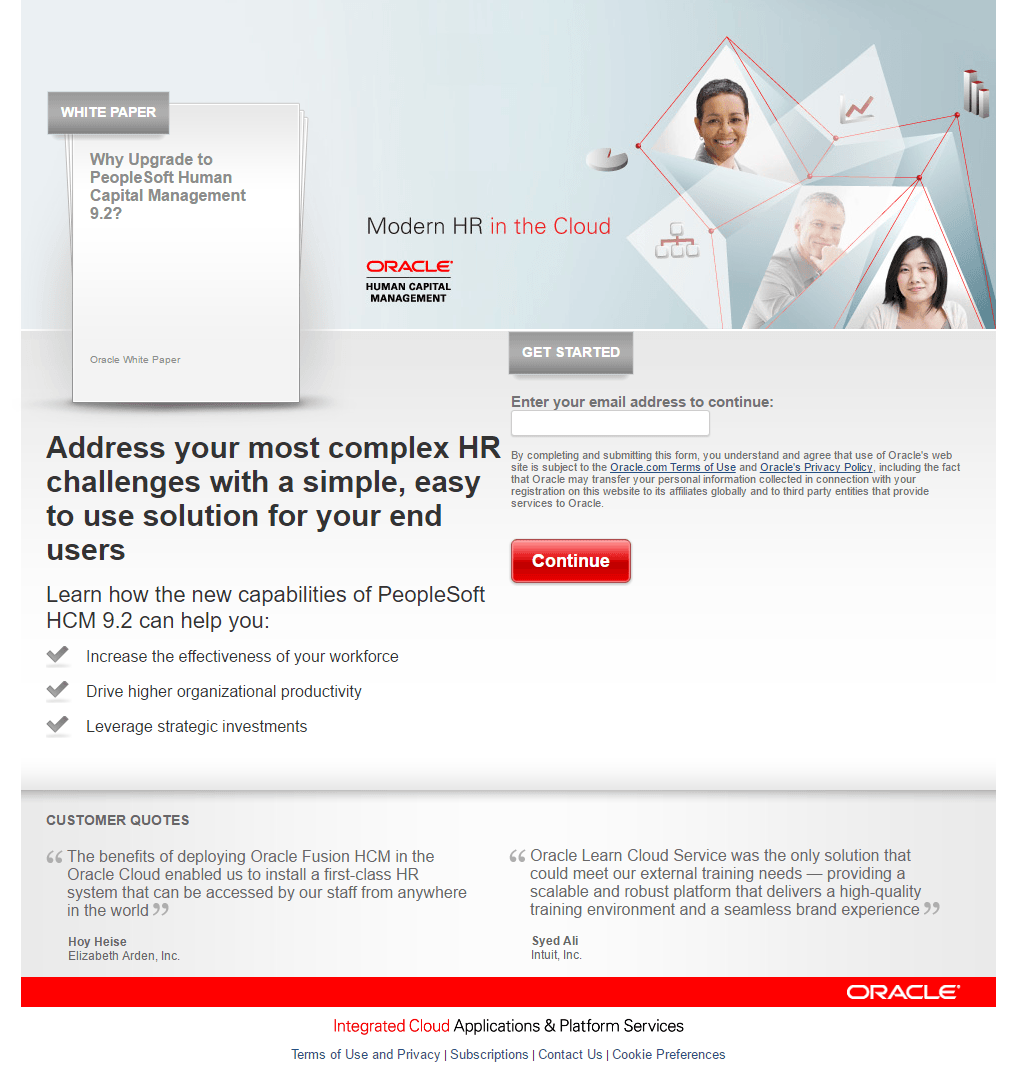
นี่คือตัวอย่างหน้า Landing Page หลังการคลิกของ Oracle ซึ่งมีเป้าหมายเพื่อเพิ่มจำนวนการดาวน์โหลดเอกสารไวท์เปเปอร์:

สิ่งที่เพจทำได้ดี:
- รูปแบบ F ชักจูงให้ผู้เข้าชมสแกนหน้าในรูปแบบที่ตั้งใจ (กระดาษสีขาวพาดผ่านกราฟิก เลื่อนหน้าลงไปที่บรรทัดแรกและ CTA และสแกนต่อไปด้านล่างเพื่ออ่านสำเนาสัญลักษณ์แสดงหัวข้อย่อย)
- รูปภาพที่มีใบหน้ายิ้มแย้ม นั้นยอดเยี่ยมสำหรับการเพิ่มองค์ประกอบและอารมณ์ของมนุษย์ให้กับบริษัท
- พาดหัว รับทราบว่าผู้มีโอกาสเป็นลูกค้ามีความท้าทายที่คล้ายคลึงกันและให้วิธีแก้ปัญหาแก่พวกเขา
- สำเนาขั้นต่ำพร้อมสัญลักษณ์ แสดงหัวข้อย่อยช่วยให้ผู้มีโอกาสเป็นลูกค้าเห็นภาพรวมโดยย่อของเอกสารไวท์เปเปอร์โดยไม่เปิดเผยข้อมูลมากเกินไป
- แบบฟอร์ม 1 ช่อง น่าจะดึงดูดผู้เข้าชมเนื่องจากสั้น รวดเร็ว และง่ายต่อการกรอก
- ข้อความรับรอง ช่วยให้ผู้มีโอกาสเป็นลูกค้าได้รับฟังจากลูกค้าตัวจริงของ Oracle เกี่ยวกับประสิทธิภาพและความน่าเชื่อถือของบริษัท
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- หน้าดูเหมือนไม่เป็นระเบียบ มีพื้นที่สีขาวมากเกินไปในบางพื้นที่ และบางส่วนไม่เพียงพอ และส่วนกลางของหน้าไม่สมดุล
- การออกแบบปุ่ม CTA สามารถปรับปรุงได้ด้วยสีที่เห็นได้ชัดเจนขึ้นและทำให้ปุ่มใหญ่ขึ้น
- สำเนา CTA อาจมีส่วนร่วมและน่าสนใจมากขึ้น บางอย่างเช่น “พาฉันไปที่สมุดปกขาว!” อาจเพิ่มการแปลง
- ลิงก์ทางออก ในส่วนท้ายมีแนวโน้มที่จะลดการแปลงในหน้า
7. เพื่อเพิ่มสมาชิกบล็อก
หน้า Landing Page หลังการคลิกไม่จำเป็นต้องโปรโมตการดาวน์โหลดเนื้อหาหลังแบบฟอร์มเสมอไป ดังที่ตัวอย่างนี้แสดง บล็อกของเว็บไซต์ Oracle มีปุ่ม CTA “สมัครรับข้อมูลอัปเดตทางอีเมล” ที่ด้านบนของแต่ละส่วนและบทความของบล็อก ดังนี้:

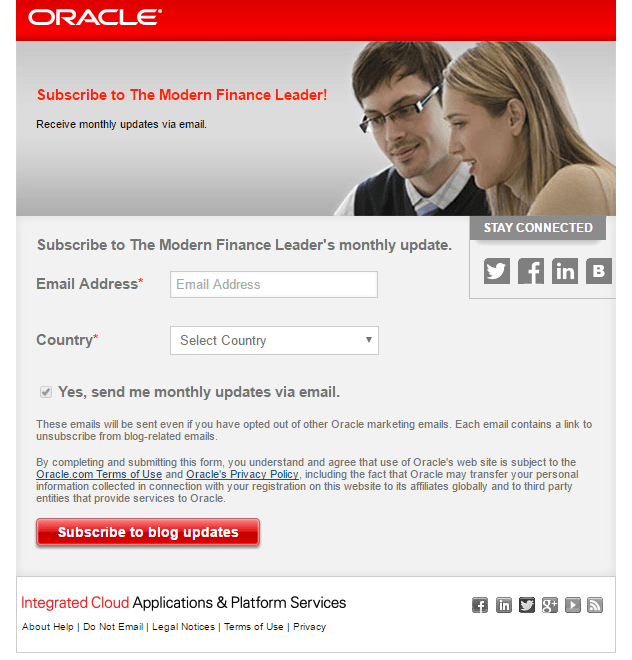
เมื่อผู้เยี่ยมชมคลิก CTA พวกเขาจะถูกนำทางไปยังหน้า Landing Page หลังการคลิกนี้เพื่อสมัครรับการอัปเดตบล็อก:

สิ่งที่เพจทำได้ดี:
- รูปภาพ ใช้การจ้องตาซึ่งเป็นสัญลักษณ์ทางสายตาเพื่อดึงดูดความสนใจไปที่แบบฟอร์มและปุ่ม CTA สิ่งนี้ทำให้สายตาของผู้มีโอกาสเป็นลูกค้าหันไปตามเส้นทางเดียวกันโดยไม่รู้ตัว
- แบบฟอร์ม 2 ช่อง นั้นสั้นและง่ายสำหรับผู้มีโอกาสเป็นลูกค้าในการกรอก ทำให้มีโอกาสมากขึ้นที่พวกเขาจะทำเช่นนั้น
- ความถี่ของอีเมล จะถูกกล่าวถึงทันที เพื่อให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับการอัปเดตบล็อกจาก Oracle บ่อยเพียงใด
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ช่องทำเครื่องหมายที่เลือกไว้ล่วงหน้า อาจทำให้บางคนไม่สามารถสมัครรับข้อมูลได้ นอกจากนี้ ช่องทำเครื่องหมายยังจำเป็นด้วยซ้ำ เนื่องจากข้อเสนอของหน้า Landing Page หลังการคลิกคือการสมัครรับข้อมูลอัปเดตรายเดือนทางอีเมล
- การเพิ่มหลักฐานทางสังคม เช่น จำนวนสมาชิกบล็อกที่ได้รับการอัปเดตแล้ว จะเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับหน้า Landing Page หลังการคลิกนี้
- ลิงก์ออกมากเกินไป รวมถึงโลโก้บริษัท ปุ่มโซเชียลมีเดียหลายปุ่ม และการนำทางส่วนท้ายอาจทำให้ผู้มีโอกาสเป็นลูกค้าเบี่ยงเบนความสนใจจากการส่งข้อมูลของพวกเขา
- รวมถึงประโยชน์ ของการรับอีเมลรายเดือน (หรือสิ่งที่อีเมลอาจรวม) อาจส่งผลให้เกิด Conversion มากขึ้น
หน้า Landing Page หลังการคลิกของ Oracle ใดที่จะโน้มน้าวให้คุณเปลี่ยนใจเลื่อมใส
ตั้งแต่โซเชียลมีเดีย ไปจนถึงการตลาดทางอีเมล ไปจนถึง Google Ads ไปจนถึงบล็อกของบริษัท Oracle ใช้หน้า Landing Page หลังการคลิกจากแหล่งที่มาของการเข้าชมมากมายเพื่อโปรโมตเนื้อหาของพวกเขา บางตัวอย่างได้รับการปรับให้เหมาะสมมากกว่าตัวอย่างอื่นๆ แต่แต่ละหน้า Landing Page หลังการคลิกมุ่งเน้นไปที่ข้อเสนอเดียวและแสดงแนวทางปฏิบัติที่ดีที่สุดและสิ่งต่างๆ สำหรับการทดสอบ A/B
คุณจะใช้เคล็ดลับอะไรบ้างจากตัวอย่างหน้า Landing Page หลังการคลิกของ Oracle เมื่อออกแบบหน้าถัดไป ไม่ว่าคุณจะตัดสินใจเลือกเคล็ดลับใด ออกแบบหน้าถัดไปของคุณด้วย Instapage ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
