ความเร็วของหน้าเว็บบนมือถือที่ช้ากำลังทำลายอัตราการแปลงของคุณ
เผยแพร่แล้ว: 2017-03-21มีโอกาสที่ดีที่การออกแบบหน้า Landing Page หลังการคลิกจะทำให้คุณเสียค่าใช้จ่ายอย่างน้อยครึ่งหนึ่งของงบประมาณ PPC การวิจัยล่าสุดจาก Google แนะนำ
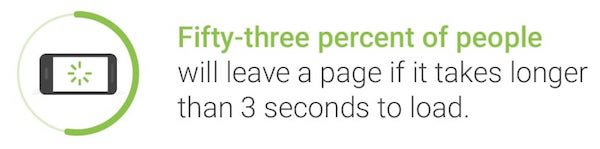
ข้อมูลจากเสิร์ชเอ็นจิ้นยักษ์ใหญ่ระบุว่าผู้ใช้อินเทอร์เน็ตบนมือถือมากกว่า 1 ใน 2 จะละทิ้งหน้าเว็บหากไม่โหลดภายใน 3 วินาที และในเดือนกุมภาพันธ์ 2017 หน้า Landing Page หลังการคลิกบนมือถือโดยเฉลี่ยใช้เวลา โหลด 22 วินาทีที่ น่าอาย

หากคุณหยุดคิดเลข คุณอาจรู้ว่าหน้าเว็บที่โหลดช้านั้นส่งผลเสียต่อผลกำไรของคุณเพียงใด
หากคุณสร้างผู้เยี่ยมชมหน้า Landing Page บนมือถือหลังการคลิก 5,000 ครั้งต่อเดือนและแปลง 5% จากจำนวนเหล่านั้น คุณจะพลาด Conversion 1,500 รายการตลอดทั้งปี หากการโหลดใช้เวลานานกว่า 3 วินาที ครึ่งหนึ่งของผู้เข้าชมของคุณ — 2,500 คนต่อเดือนตามสมมติฐาน — จะไม่ เห็น หน้า Landing Page หลังการคลิกทั้งหมดของคุณก่อนที่จะถูกตีกลับ ยิ่งไปกว่านั้น งบประมาณ PPC ของคุณจะหมดลงทุกครั้งที่ทำ
คลิกเพื่อทวีต
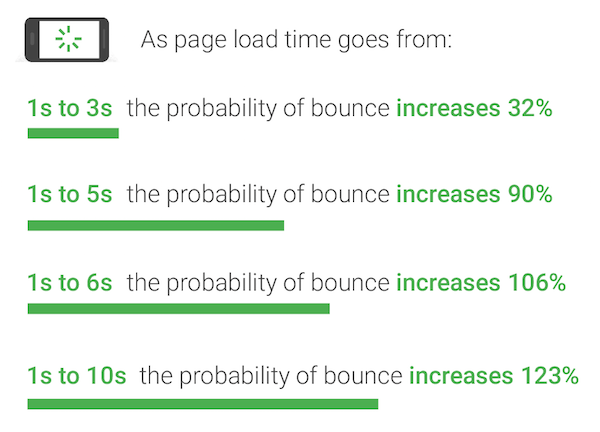
แต่หน้าเว็บของคุณอาจไม่โหลดภายใน 3 วินาที อาจจะโหลดใน 5 วินาที หรือ 6 วินาที หรือ 10 วินาที หากเป็นกรณีนี้ ข้อมูลจาก Google แสดงให้เห็นว่าคุณกำลังสูญเสียมากกว่านั้น
เกณฑ์มาตรฐานความเร็วหน้ามือถือใหม่
หน้าเว็บของคุณเรียงซ้อนกับหน้าอื่นๆ บนเว็บอย่างไร เพื่อสร้างเกณฑ์มาตรฐานใหม่สำหรับความเร็วในการโหลด Google ได้วิเคราะห์หน้า Landing Page หลังการคลิกบนมือถือของโฆษณา 900,000 รายการใน 126 ประเทศเมื่อต้นปี 2560
สิ่งที่พวกเขาพบคือการยืนยันสมมติฐานของพวกเขา: หน้ามือถือ "ป่อง" มีองค์ประกอบมากเกินไป
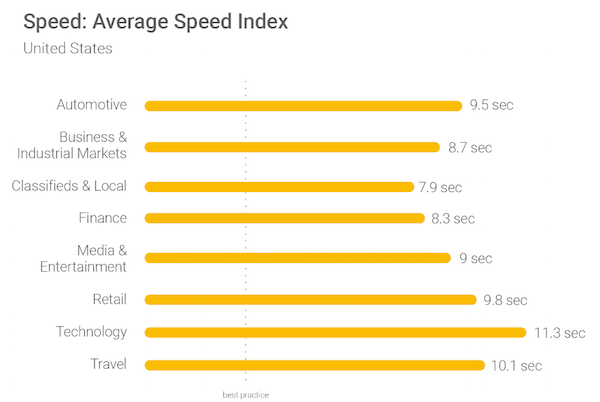
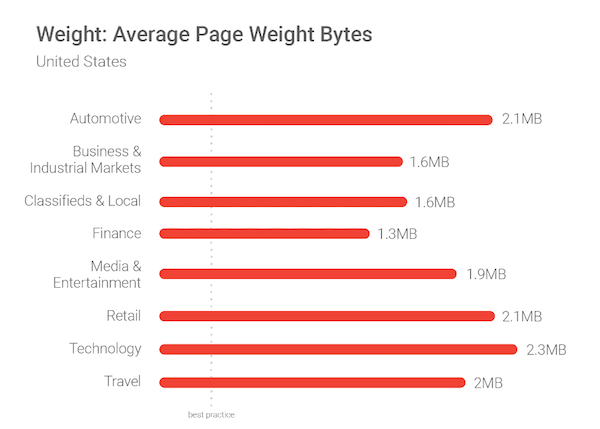
หน้าเว็บจากภาคยานยนต์ การค้าปลีก และเทคโนโลยีใช้เวลาในการโหลดนานที่สุดโดยเฉลี่ย โดยไม่คำนึงถึงอุตสาหกรรม แม้ว่าข้อมูลที่น่าตกใจบางอย่างจะแสดงหน้า Landing Page บนมือถือหลังการคลิกในภาพรวม
ตัวอย่างเช่น 70% ของหน้าที่วิเคราะห์ใช้เวลา 7 วินาทีในการโหลดเนื้อหา ครึ่งหน้าบน ในหน้าเดียวกันนั้น ใช้เวลารวมกว่า 10 วินาทีในการโหลดเนื้อหาภาพด้านบนและด้านล่างครึ่งหน้าบน

ด้วยความช่วยเหลือของอัลกอริธึมขั้นสูงจาก SOASTA การศึกษาอื่นของ Google จึงเชื่อมโยงความเร็วในการโหลดหน้าเว็บเข้ากับตัวบ่งชี้ประสิทธิภาพหลักที่มีความหมายมากขึ้น เช่น การแปลงและอัตราตีกลับ ในบล็อกโพสต์ นักวิจัยได้อธิบายเพิ่มเติมว่า:
เราสร้างโมเดลแมชชีนเลิร์นนิงขึ้นมา 2 โมเดล: โมเดลหนึ่งสำหรับคาดการณ์คอนเวอร์ชั่นและอีกโมเดลสำหรับคาดการณ์อัตราตีกลับ แต่ละโมเดลใช้ข้อมูลจริงจากตัวอย่างไซต์อีคอมเมิร์ซบนมือถือจำนวนมาก โดยเชื่อมโยงผลกระทบของเมตริกหน้าที่แตกต่างกัน 93 แบบตั้งแต่รูปแบบภาพไปจนถึงสคริปต์จำนวนมาก พูดง่ายๆ ก็คือ โมเดลทั้งสองมองหาว่าปัจจัยด้านไซต์บนอุปกรณ์เคลื่อนที่ใดที่จะชักนำให้ผู้ซื้อซื้อหรือตีกลับ โมเดล Conversion มีความแม่นยำในการคาดคะเนที่ 93% และโมเดลการตีกลับมีความแม่นยำมากยิ่งขึ้นที่ 96%
ด้วยความแม่นยำที่เกือบจะระบุได้ โมเดลการเรียนรู้ของเครื่องพบว่าเมื่อเวลาในการโหลดหน้าเว็บเพิ่มขึ้นจาก 1 เป็น 3 วินาที ความน่าจะเป็นที่ผู้เข้าชมบนอุปกรณ์เคลื่อนที่จะกระโดดขึ้น 32% จากนั้นกราฟิกแสดงให้เห็นว่าสิ่งต่าง ๆ แย่ลงไปอีก:

นอกจากอัตราตีกลับแล้ว การศึกษายังแสดงให้เห็นว่าเวลาในการโหลดหน้าเว็บที่ช้ายังสามารถลดการแปลงได้อีกด้วย แล้วผู้ร้ายคืออะไร?
นักวิจัยพบข้อบกพร่องในการออกแบบอุปกรณ์เคลื่อนที่ที่สำคัญบางประการ
ตัวฆ่าความเร็วของหน้า Landing Page หลังการคลิกบนมือถือที่ใหญ่ที่สุด
ความเร็วไม่ได้เป็นเพียงตัวบั่นทอนคอนเวอร์ชั่นและงบประมาณโฆษณาที่จ่ายเท่านั้น นอกจากนี้ยังเป็นหนึ่งในปัจจัยการจัดอันดับเครื่องมือค้นหาของ Google หากหน้าเว็บของคุณไม่โหลดเร็วกว่า 3 วินาทีที่แนะนำ แสดงว่าคุณกำลังเสียเงินและหาไม่พบ ปัญหาต่อไปนี้อาจเป็นสาเหตุ
1. องค์ประกอบของหน้ามากเกินไป
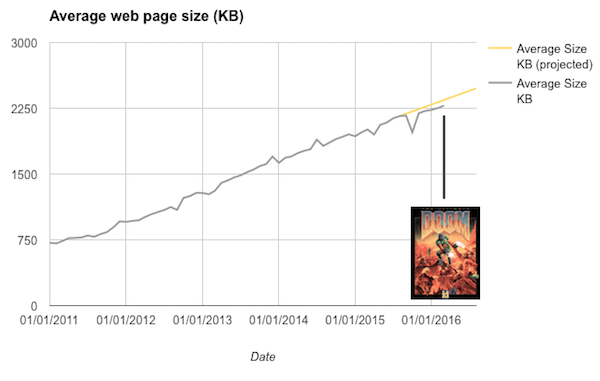
ปัจจุบัน หน้าเว็บโดยเฉลี่ยมีขนาดเท่ากับข้อมูลในวิดีโอเกมคลาสสิก “Doom:”

ด้วยขนาด 2.3MB มันเติบโตขึ้นเป็นกององค์ประกอบที่ไม่จำเป็น และนักออกแบบมี BSO — “กลุ่มอาการของวัตถุมันวาวสว่าง” — Ronan Cremin วิศวกรซอฟต์แวร์แนะนำ:
ในขณะที่เว็บต้องผ่านช่วงวัยรุ่นที่น่าอึดอัดใจ เราปล่อยให้คุณสมบัติคืบคลานเข้าครอบงำ และในที่สุดความยุ่งเหยิงก็เข้ามาแทนที่เรา ใหม่โมดูลแกลเลอรี่ JavaScript? แน่นอน ทำไมไม่ โอ้ ฟอนต์เว็บใหม่น่าจะดูดีที่นี่ แต่ทำไมไม่ลองเพิ่มเครื่องมือวิเคราะห์อื่นในขณะที่เราอยู่ที่นั่นล่ะ ฉันควรรบกวนการปรับขนาดรูปภาพขนาด 6,000 พิกเซลนี้หรือไม่ ไม่ ปล่อยให้เบราว์เซอร์ทำมัน ใช้งานได้สำหรับฉัน
Google ได้ค้นพบว่า "featuretus" ตามที่ Cremin เรียก อาจส่งผลด้านลบอย่างมากต่อความเร็วในการโหลด หน้าเฉลี่ยตอนนี้มีองค์ประกอบนับร้อยนับพันรายการ — หัวเรื่อง รูปภาพ ปุ่ม — เก็บไว้ในเซิร์ฟเวอร์หลายสิบเครื่อง เมื่อองค์ประกอบเหล่านั้นไม่ได้เพิ่มประสิทธิภาพ ผลลัพธ์อาจเป็นประสบการณ์การโหลดที่ "คาดเดาไม่ได้" และ "ผันผวน"
นักวิจัยถึงกับระบุจำนวนองค์ประกอบในหน้าเว็บว่าเป็นตัวทำนาย Conversion ที่แม่นยำที่สุด น้อยกว่าที่พวกเขาอ้างว่ามีมากขึ้น เมื่อองค์ประกอบของหน้าเพิ่มขึ้นจาก 400 เป็น 6,000 โอกาสในการแปลงผู้เข้าชมลดลง 95%
คลิกเพื่อทวีต
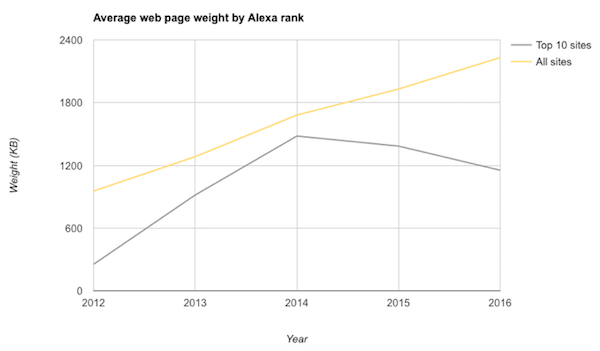
ข้อมูลแนะนำว่านักออกแบบชั้นนำของอินเทอร์เน็ตทราบดีว่าตั้งแต่ปี 2014 แม้ว่าขนาดหน้าเว็บเฉลี่ยจะเติบโตอย่างต่อเนื่องสำหรับเว็บไซต์ส่วนใหญ่ แต่ 10 อันดับแรกกลับหักมุม:

สำหรับพวกเขา หน้า "น้ำหนัก" (ขนาดข้อมูล) ลดลงในช่วงไม่กี่ปีที่ผ่านมา ดูเหมือนว่าคนอื่น ๆ ทั้งหมดจะตกเป็นเหยื่อของคุณสมบัติ

จากข้อมูลของ Google พบว่า 70% ของหน้าเว็บที่พวกเขาทดสอบมีขนาดเกิน 1MB, 36% มีขนาด 2MB และ 12% มีขนาดเกิน 4MB เป็นผลให้มีโอกาสน้อยที่ผู้เข้าชมจะอยู่ได้นาน ผ่านการเชื่อมต่อ 3G ที่รวดเร็ว (ความเร็วของการเชื่อมต่อเซลลูลาร์ส่วนใหญ่ทั่วโลก) ขนาด 1.49MB ใช้เวลาในการโหลดประมาณ 7 วินาที

การแก้ปัญหา
ในกรณีที่หน้ามีน้ำหนักมาก วิธีแก้ไขที่ดีที่สุดคือการป้องกัน โชคดีที่การป้องกันนั้นง่ายพอๆ กับการตั้งค่าสิ่งที่ Google เรียกว่า "งบประมาณด้านประสิทธิภาพ" ก่อนที่คุณจะเริ่มสร้างเพจ ให้พิจารณาว่าต้องการให้โหลดเร็วแค่ไหน ("งบประมาณ") จากนั้น ออกแบบเพจของคุณภายในขอบเขตงบประมาณของคุณ
Hakan Nizam จาก L'Oreal กล่าวว่า "การจัดส่งที่รวดเร็วจะมีประสิทธิภาพมากกว่าหากเป็นส่วนหนึ่งของเกณฑ์การออกแบบ" “มันจะทำให้แบนด์วิธของนักพัฒนาฟรี ซึ่งจะช่วยให้นักพัฒนาสามารถมุ่งเน้นไปที่ปัจจัยอื่นๆ ที่ส่งผลต่ออัตราการแปลง การสนทนาเกี่ยวกับความเร็วควรได้รับการแก้ไขเพื่อไปยังตัวสร้างความแตกต่างอื่นๆ”
ในบล็อกโพสต์ของ Google Jason Cohen เปรียบเทียบงบประมาณกับข้อจำกัดด้านความคิดสร้างสรรค์อื่นๆ:
การรวมความเร็วซึ่งเป็นส่วนหนึ่งของกระบวนการออกแบบไม่ต่างกับการคำนึงถึงข้อจำกัดของสื่อสร้างสรรค์อื่นๆ นักออกแบบจะไม่สร้างโฆษณาสี่สีสำหรับสิ่งพิมพ์ขาวดำหรือสร้างวิดีโอความยาว 30 วินาทีสำหรับช่วง 15 วินาที หากเราไม่ออกแบบให้อยู่ในข้อจำกัดของสื่อ ผลที่ได้คือ ประสบการณ์ที่ไม่ดี
แม้ว่ามือถือจะแซงหน้าปริมาณการใช้อินเทอร์เน็ตบนเดสก์ท็อป แต่ช่องก็ยังตามหลังเดสก์ท็อปในเมตริกประสบการณ์ผู้ใช้ส่วนใหญ่ นักออกแบบจำเป็นต้องเลิกมองว่ามือถือเป็นเพียงเรื่องภายหลัง เป็นสื่อของตัวเองและประสบการณ์ของผู้ใช้ควรสะท้อนถึงสิ่งนั้น
แน่นอน เทคนิค "การจัดทำงบประมาณ" ถือว่าคุณเริ่มต้นจากศูนย์ หากคุณกำลังพยายามเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิกที่ซบเซาอยู่แล้ว นักวิจัยแนะนำให้ทำการตรวจสอบองค์ประกอบของคุณและตรวจสอบสคริปต์ของบุคคลที่สามเพื่อดูว่ามีส่วนใดที่มีส่วนทำให้น้ำหนักของมันมากที่สุด จากนั้นลดขนาดลงเพื่อเพิ่มประสิทธิภาพให้เหมาะสม
2. มีภาพมากเกินไป
ในการวิจัยของพวกเขา มีภาพหนึ่งภาพที่ดึงดูดความสนใจของผู้ทดสอบ Google มันมีน้ำหนักมากถึง 16MB ครั้งแล้วครั้งเล่า พวกเขายังคงพบรูปภาพที่ทำให้หน้าเว็บจมลง
“องค์ประกอบกราฟิก เช่น favicons โลโก้ และรูปภาพผลิตภัณฑ์สามารถประกอบรวมกันได้มากถึงสองในสาม (กล่าวคือ หลายร้อยกิโลไบต์) ของน้ำหนักรวมของหน้า” นักวิจัยเตือน
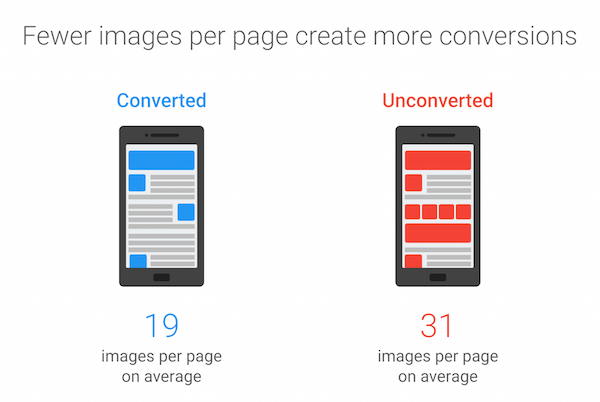
ด้วยความช่วยเหลือจากโมดูลแมชชีนเลิร์นนิง พวกเขาค้นพบว่าตัวทำนาย Conversion ที่แม่นยำที่สุดอันดับสองคือจำนวนรูปภาพบนหน้าเว็บ เมื่อเทียบกับหน้าเว็บที่ไม่สามารถแปลงผู้เข้าชมได้สำเร็จ หน้าเว็บที่สามารถนำเสนอรูปภาพได้น้อยลง 38%

การแก้ปัญหา
หนึ่งในวิธีที่ง่ายที่สุดในการเพิ่มความเร็วให้กับเพจของคุณคือการเพิ่มประสิทธิภาพรูปภาพอย่างรวดเร็ว พยายามอย่างเต็มที่เพื่อ…
- ตัดภาพที่ไม่จำเป็นออก
คุณต้องการแสดงสินค้าของคุณในมุมต่างๆ หกมุมจริงๆ หรือไม่? ภาพสต็อกนั้นเพิ่มมูลค่าให้กับหน้า Landing Page หลังการคลิกของคุณจริงหรือ คุณจำเป็นต้องเข้ารหัสข้อความในรูปภาพหรือคุณสามารถรวมแบบอักษรที่คุณเลือกเข้ากับ Google Fonts หรือ Adobe Typekit แทนได้หรือไม่ หากคำตอบคือ “ไม่” ให้พิจารณาตัดภาพบางส่วนออกจากงานออกแบบของคุณ
- ลดขนาดของรูปภาพที่จำเป็น
หากคุณต้องการรูปภาพทั้งหมด เครื่องมือและกลยุทธ์ต่างๆ สองสามอย่างสามารถช่วยคุณประหยัดแบนด์วิธได้ ขั้นแรก ทราบรูปแบบไฟล์ภาพของคุณ การแทนที่ PNG ด้วย JPEG ช่วยให้คุณประหยัดขนาดและความเร็วได้ ในทางกลับกัน มันจะลดคุณภาพของรูปภาพของคุณด้วย สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีตัดสินใจว่าจะใช้รูปแบบใด โปรดดูโพสต์นี้
ประการที่สอง คิดเกี่ยวกับการใช้เครื่องมือ นักวิจัยอ้างว่า 30% ของหน้าสามารถบันทึกข้อมูลได้ 250KB ด้วยความช่วยเหลือของโปรแกรมบีบอัดรูปภาพ Guetzli และ Zopfli ของ Google นั้นคุ้มค่าที่จะลอง
3. การใช้งาน JavaScript เวลาในการโหลดแบบเต็มหน้า
ก่อนที่องค์ประกอบต่างๆ เช่น รูปภาพและปุ่มจะแสดงต่อผู้ใช้ โค้ด HTML ที่เพจสร้างขึ้นจะต้องได้รับและตีความโดยเบราว์เซอร์ นักวิจัยพบว่าเวลาที่ใช้เรียกว่า "เวลาพร้อมใช้ของ DOM" ซึ่งเป็นตัวทำนายการตีกลับของหน้าเว็บที่แม่นยำที่สุด
ข้อมูลของ Google แสดงให้เห็นว่าเซสชันของผู้ใช้ที่ตีกลับมีเวลาพร้อมใช้งานของ DOM ซึ่งช้ากว่าเซสชันที่ไม่ได้ตีกลับถึง 55% การชะลอตัวของความสำคัญนั้นมักเกิดจาก JavaScript ซึ่งเป็นโค้ดประเภทหนึ่งที่หยุดการแยกวิเคราะห์โค้ด HTML ซึ่งใช้ในเครื่องมือวิเคราะห์ โฆษณา และวิดเจ็ตโซเชียลของบุคคลที่สามจำนวนมาก
Daniel An และ Pat Meenan เปรียบเทียบการชะลอตัวกับร้านอาหารที่ไม่มีระเบียบ:
ลองนึกภาพว่าคุณอยู่ที่ร้านอาหารและบริกรของคุณพร้อมที่จะนำอาหารของคุณ แต่ก่อนอื่นต้องรอให้เกลือและพริกไทยส่งมาจากร้านอาหารอื่น
แต่ JavaScript ไม่ใช่โค้ดประเภทเดียวที่ทำให้หน้าบนมือถือช้าลง CSS, HTML และคำขอนับไม่ถ้วนที่จำเป็นในการประมวลผลองค์ประกอบต่างๆ เช่น รูปภาพและแบบอักษร ทำให้เกิดความล่าช้าในการโหลดเต็มหน้า ซึ่งเป็นตัวทำนายอัตราตีกลับที่แม่นยำที่สุดเป็นอันดับสอง หน้าเว็บโดยเฉลี่ยที่ผู้ใช้ตีกลับช้ากว่าหน้าเฉลี่ยที่ไม่ได้ตีกลับ 2.5 วินาที
การแก้ปัญหา
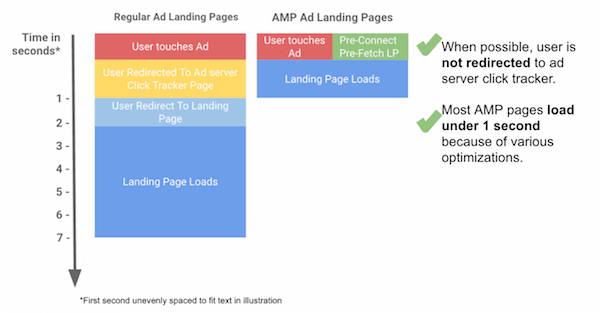
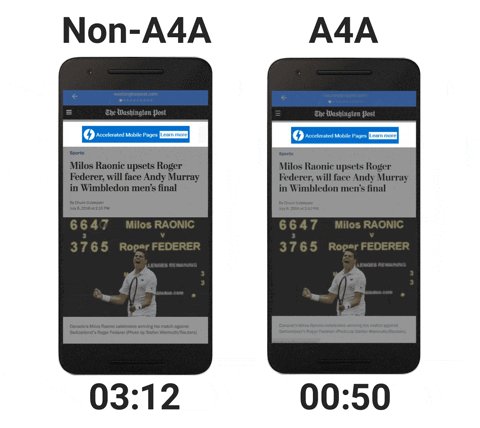
ในความพยายามที่จะปรับปรุงประสบการณ์การท่องเว็บบนมือถือ Google ได้พัฒนาโปรแกรม AMP และ AMP สำหรับโฆษณา เฟรมเวิร์กทั้งสองมอบเครื่องมือที่จำเป็นสำหรับนักพัฒนาเพื่อมอบประสบการณ์มือถือด้วยความเร็วสูง พวกเขารวมถึง:
- AMP HTML: นี่คือเวอร์ชันพื้นฐานของสิ่งที่เรารู้จักว่าไฮเปอร์เท็กซ์มาร์กอัป ซึ่งเป็นระบบของแท็ก ตัวเลข และตัวอักษรที่ใช้สร้างรากฐานของหน้าเว็บส่วนใหญ่
- AMP JavaScript: โค้ดยอดนิยมเวอร์ชัน AMP ของ Google จำกัดการใช้ JavaScript ของบุคคลที่สามและเขียนโดยผู้เขียน
- AMP CDN: ช่วยให้นักพัฒนาสามารถจัดเก็บหน้าเว็บในเวอร์ชันที่แคชไว้บนเซิร์ฟเวอร์ของ Google เวอร์ชันแคชนั้นเป็นภาพรวมดิจิทัลของหน้าเว็บที่มีข้อมูลทั้งหมดในที่เดียว ส่งผลให้สามารถให้บริการแก่ผู้ใช้ได้เร็วขึ้น

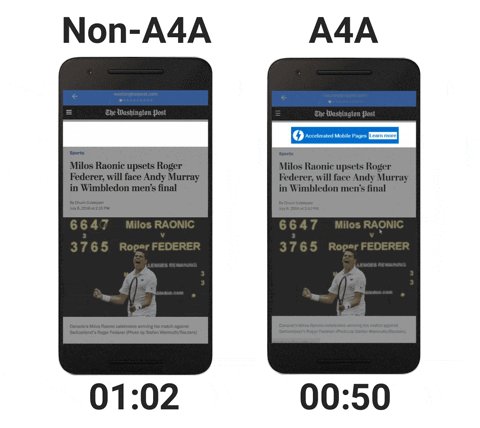
เมื่อรวมกันแล้ว องค์ประกอบของเฟรมเวิร์กจะสร้างรากฐานของหน้าเว็บที่ใช้ข้อมูลน้อยกว่าค่าเฉลี่ย 10 เท่า และโฆษณาที่โหลดเร็วขึ้น 6 เท่า
 ไปที่นี่เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการเริ่มต้นใช้งาน AMP
ไปที่นี่เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการเริ่มต้นใช้งาน AMP
ความเร็วหน้ามือถือของคุณคืออะไร?
หน้า Landing Page หลังการคลิกของคุณเหมาะสำหรับมือถือหรือไม่ ไม่มีภาพที่ไร้ประโยชน์ องค์ประกอบเทอะทะ และจาวาสคริปต์หนักๆ หรือไม่?
ค้นหาการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่จาก Google จากนั้นดูคำแนะนำของเราเพื่อเพิ่มประสิทธิภาพประสบการณ์หน้า Landing Page หลังการคลิกก่อนที่จะสร้างหน้าถัดไปของคุณ: