WooCommerce ขอบคุณหน้า: เคล็ดลับในการทำให้ประสบการณ์ของลูกค้าดีขึ้น
เผยแพร่แล้ว: 2022-04-12คุณได้ปิดการขายและได้รับการชำระเงินแล้ว งานของคุณเสร็จแล้วใช่ไหม
การตั้งค่าร้านค้า WooCommerce ของคุณอาจใช้เวลาสักครู่ และคุณอาจคิดว่าเมื่อคุณปรับหน้าการชำระเงินเสร็จแล้ว แสดงว่าคุณทำเสร็จแล้ว
แต่คุณอาจมองข้ามองค์ประกอบสำคัญในการขาย นั่นคือ หน้าขอบคุณ
หน้าขอบคุณที่แข็งแกร่งของ WooCommerce สามารถกระตุ้นให้ลูกค้าของคุณบอกคนอื่นๆ เกี่ยวกับการซื้อของพวกเขา มีส่วนร่วมกับแบรนด์ของคุณมากขึ้น และเริ่มดำเนินการขายในอนาคต
คุณสามารถเพิ่มประสิทธิภาพหน้าขอบคุณสำหรับการกระทำต่างๆ ได้ เช่น ทำให้ลูกค้าติดตามคุณบนโซเชียลมีเดียหรือเขียนรีวิว
ในคู่มือนี้ เราจะพูดถึงวิธีเพิ่มประสิทธิภาพหน้าขอบคุณ WooCommerce ของคุณด้วย Elementor ซึ่งองค์ประกอบและวิดเจ็ตทำงานได้ดีที่สุดบนหน้าขอบคุณ และแบ่งปันตัวอย่างร้านค้า WooCommerce ที่ปรับให้เหมาะสม
ค้นหาแหล่งข้อมูลที่สมบูรณ์แบบสำหรับแรงบันดาลใจในการออกแบบเว็บไซต์
สารบัญ
- ทำไมคุณต้องเพิ่มประสิทธิภาพหน้าขอบคุณ WooCommerce ของคุณ?
- การกำหนดค่าหน้าขอบคุณที่กำหนดเอง WooCommerce ของคุณ
- วิธีเพิ่มประสิทธิภาพหน้าขอบคุณ WooCommerce โดยใช้ Elementor
- 6 ตัวอย่างหน้า WooCommerce ที่ปรับให้เหมาะสม
- ความคิดสุดท้าย: เพิ่มประสิทธิภาพ WooCommerce ขอบคุณหน้าของคุณใน Elementor
ทำไมคุณต้องเพิ่มประสิทธิภาพหน้าขอบคุณ WooCommerce ของคุณ?
เมื่อคุณตั้งค่า WooCommerce บนเว็บไซต์ของคุณ โปรแกรมจะสร้างเทมเพลตเพจส่วนใหญ่ที่คุณต้องการสำหรับร้านค้าของคุณโดยอัตโนมัติ นี่เป็นหนึ่งในเหตุผลที่ปลั๊กอินได้รับความนิยมอย่างมาก
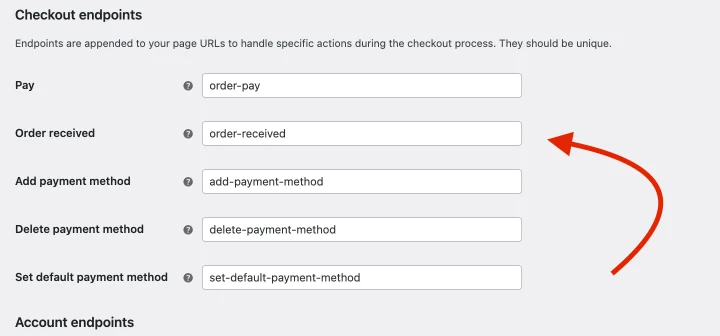
คุณสามารถตรวจสอบพฤติกรรมการชำระเงินมาตรฐานของคุณได้โดยคลิก WooCommerce > การตั้งค่า > ขั้นสูง ในแดชบอร์ด WordPress ของคุณ
คุณจะพบรายการ ปลายทางของ Checkout ที่จัดการการดำเนินการบางอย่างของผู้ใช้ระหว่างกระบวนการเช็คเอาต์ คุณจะมีหน้ารับคำสั่งซื้อ

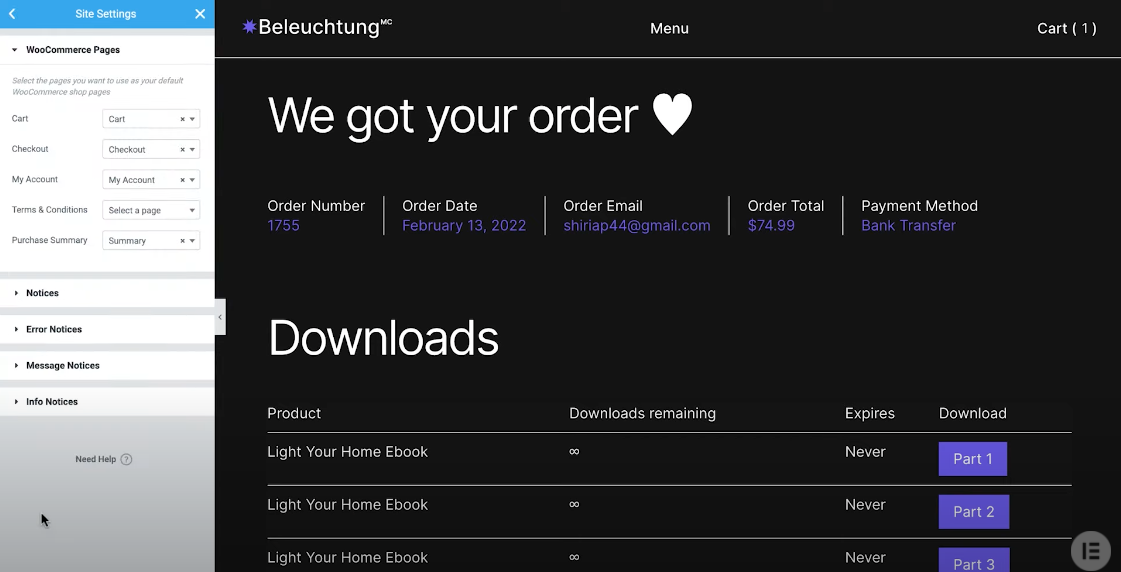
โดยค่าเริ่มต้น หน้าขอบคุณของคุณจะเปลี่ยนเส้นทางลูกค้าไปยังคำสั่งซื้อที่ได้รับ เว้นแต่คุณจะเปลี่ยนคุณสมบัตินี้ คุณสามารถแก้ไขหน้านี้หรือสร้างใหม่เพื่อปรับแต่งหน้าขอบคุณของคุณ ตรวจสอบให้แน่ใจว่าคุณเปลี่ยนปลายทางเป็น URL ใหม่ หากคุณตัดสินใจที่จะสร้างหน้าใหม่
หน้าเริ่มต้นนั้นเรียบง่ายและแชร์โน้ตพร้อมรายละเอียดเช่น:
- ยืนยันการสั่งซื้อ
- วิธีการชำระเงิน
- วันที่และเวลาที่สั่ง
หน้ามักจะเป็นสีขาวเว้นแต่ธีมของคุณจะแทนที่สไตล์ CSS WooCommerce ที่ตั้งค่าไว้
ทำไมคุณถึงต้องการเปลี่ยนแปลงสิ่งนี้
ข้อความขอบคุณมาตรฐานให้ข้อมูลขั้นต่ำที่จำเป็นต่อลูกค้าของคุณ แต่ยิ่งไปกว่านั้น มันทำหน้าที่เป็นทางออกที่ชัดเจน ซึ่งเป็นสิ่งที่คุณไม่ต้องการในฐานะเจ้าของร้านค้าอีคอมเมิร์ซ
การเพิ่มประสิทธิภาพหน้าด้วยองค์ประกอบเพิ่มเติมอีกสองสามรายการ คุณสามารถกระตุ้นให้ลูกค้ามีส่วนร่วมกับแบรนด์ของคุณได้นานขึ้น
การศึกษา Gartner ปี 2020 ระบุถึงสองในสามของความภักดีต่อแบรนด์ที่มีต่อประสบการณ์ของลูกค้า (CX) หน้าขอบคุณเป็นอีกที่หนึ่งสำหรับประสบการณ์ของลูกค้า คุณสามารถกระตุ้นให้ลูกค้าอยู่ต่อหรือสรุปการเดินทางของผู้ซื้อได้อย่างดี
การกำหนดค่าหน้าขอบคุณที่กำหนดเอง WooCommerce ของคุณ

คุณเพิ่มอะไรลงในหน้าขอบคุณได้บ้าง
ขึ้นอยู่กับเป้าหมายของคุณในฐานะธุรกิจ แต่นี่เป็นแนวคิดบางประการ:
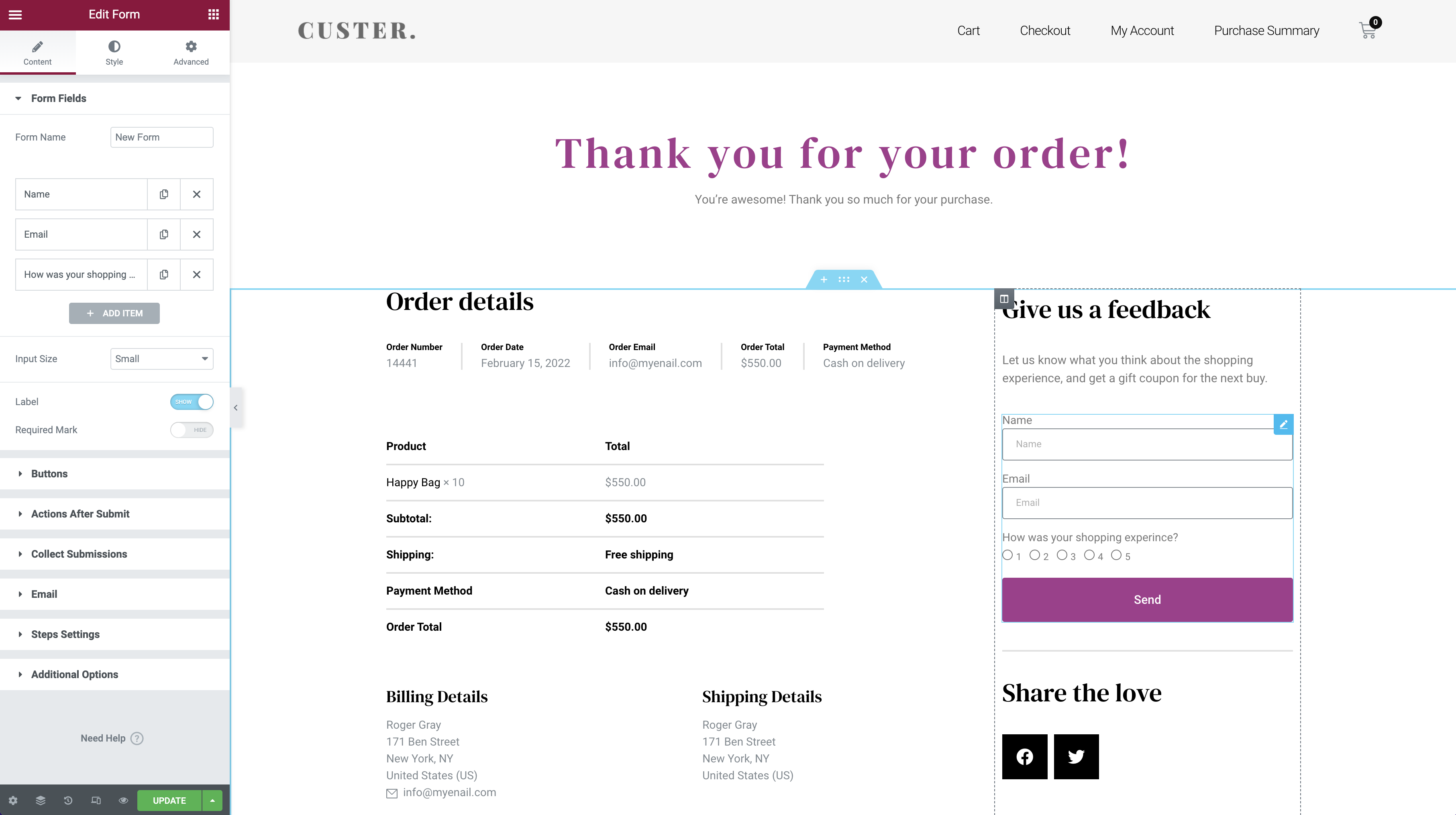
- ขอความคิดเห็น — เพิ่มแบบฟอร์มสั้นๆ ลงในเพจของคุณพร้อมคำถามสองสามข้อ เรียนรู้สิ่งที่พวกเขาชอบเกี่ยวกับเว็บไซต์ของคุณหรือเหตุผลที่พวกเขาต้องการซื้อจากคุณ
- แสดงเนื้อหาล่าสุด — ใช้วิดเจ็ตโพสต์เพื่อเพิ่มโพสต์ล่าสุดหรือโพสต์ยอดนิยมของคุณที่ด้านล่างของหน้าเพื่อนำลูกค้าไปยังผลิตภัณฑ์อื่นๆ คุณสามารถกำหนดค่าให้แสดงเนื้อหาที่เกี่ยวข้องโดยใช้แท็ก
- ฝังวิดีโอ — 81% ของนักการตลาดกล่าวว่าวิดีโอมียอดขายเพิ่มขึ้น คุณสามารถวางวิดีโออธิบายสั้นๆ เกี่ยวกับผลิตภัณฑ์ของคุณหรือแชร์ข้อความทั่วไป
- ส่งเสริมการแบ่งปันบนโซเชียลมีเดีย — เพิ่มการแบ่งปันทางโซเชียลสำหรับเครือข่ายโซเชียลมีเดียยอดนิยม ให้ลูกค้าของคุณแบ่งปันผลิตภัณฑ์เฉพาะที่พวกเขาซื้อโดยใช้คุณสมบัติแบ่งปันบนหน้าขอบคุณ
- เสนอส่วนลด — พยายามเปลี่ยนผู้ซื้อของคุณให้เป็นผู้ซื้อซ้ำ เสนอคูปองหากพวกเขาสมัครรับรายชื่ออีเมลของคุณ ติดตามหน้าโซเชียลมีเดีย หรือตอบแบบสำรวจ คุณอาจได้รับประโยชน์จากปลั๊กอิน WooCommerce เพื่อเพิ่มฟังก์ชันนี้
คุณลักษณะเหล่านี้ช่วยให้ลูกค้ามีส่วนร่วมและอยู่ในเว็บไซต์ของคุณนานขึ้น อย่างไรก็ตาม คุณอาจต้องเสริมสิ่งเหล่านี้ด้วยการเปลี่ยนแปลงการออกแบบเล็กน้อย

ต่อไปนี้คือการเปลี่ยนแปลงการออกแบบบางส่วนที่คุณนำไปใช้ได้:
- เพิ่มตราสินค้าของคุณ — ปรับแต่งหน้าขอบคุณด้วยสีและข้อความของแบรนด์เพื่อเพิ่มการรับรู้ถึงแบรนด์
- รักษาความเรียบง่าย — ตรวจสอบให้แน่ใจว่าทุกอย่างอ่านง่าย ลูกค้าต้องการค้นหารายละเอียดการสั่งซื้อของพวกเขา ดังนั้นทำให้พวกเขาสามารถเข้าถึงได้ เลือกใช้สีอื่นสำหรับฟิลด์แบบฟอร์ม หากเว็บไซต์ของคุณใช้โทนสีเข้ม
- กำหนดค่าส่วนหัวและส่วนท้ายของ คุณ — คุณสามารถลบส่วนหัวหรือส่วนท้ายหรือกำหนดค่าให้นำลูกค้าของคุณไปยังลิงก์ที่ต้องการได้
คุณสามารถแสดง/ซ่อนส่วนหัวและส่วนท้ายได้โดยไปที่ตัวสร้างธีม เลือกองค์ประกอบ และไปที่เงื่อนไขการแสดงผล คุณสามารถรวมข้อมูลเหล่านี้ไว้บนเว็บไซต์ทั้งหมดของคุณหรือยกเว้นบางหน้า เช่น หน้ายืนยันการซื้อ - เน้นข้อมูลสำคัญ — แก้ไขช่องว่างภายใน เส้นขอบ หรือขนาดฟอนต์ของฟิลด์ที่สำคัญ เช่น หมายเลขคำสั่งซื้อเพื่อดึงดูดความสนใจ
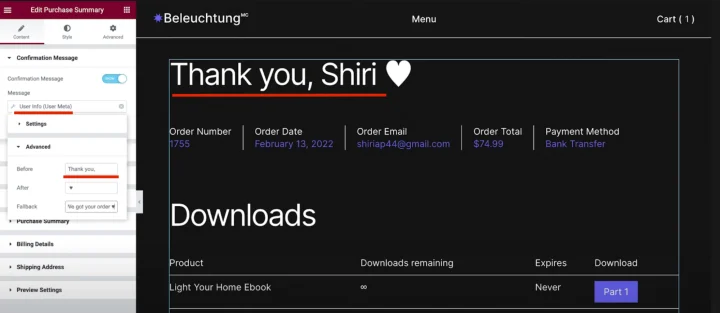
- ใช้แท็กแบบไดนามิก — คำสั่งซื้อมาพร้อมกับข้อมูลเมตาจากผู้ซื้อ คุณสามารถใช้ข้อมูลนั้นเพื่อขอบคุณพวกเขาโดยใช้ชื่อ สิ่งนี้ทำให้ประสบการณ์การช็อปปิ้งเป็นส่วนตัว

ด้วยการปรับเนื้อหาและรูปลักษณ์ของหน้าขอบคุณ คุณสามารถนำเสนอประสบการณ์ลูกค้าที่ดีขึ้นให้กับผู้ซื้อ WooCommerce ของคุณ

วิธีเพิ่มประสิทธิภาพหน้าขอบคุณ WooCommerce โดยใช้ Elementor
ปลั๊กอิน WooCommerce เริ่มต้นสร้างหน้าหรือรายการผลิตภัณฑ์ใหม่โดยใช้ตัวแก้ไขที่ชวนให้นึกถึงตัวแก้ไข WordPress เก่า ค่อนข้างยุ่งยากในสถานที่ต่างๆ และการปรับแต่งแต่ละส่วนของร้านค้าอีคอมเมิร์ซของคุณอาจทำให้คุณเหนื่อยหากคุณแก้ไขใน WooCommerce เพียงอย่างเดียว
อย่างไรก็ตาม คุณสามารถใช้ตัวสร้างเพจ เช่น Elementor เพื่อลากและวางฟังก์ชันที่คุณต้องการเพื่อปรับแต่งร้านค้าอีคอมเมิร์ซของคุณได้อย่างง่ายดาย
Elementor ช่วยลดความยุ่งยากในการปรับแต่งหน้าขอบคุณ WooCommerce ของคุณด้วยองค์ประกอบหลัก เช่น วิดเจ็ตสรุปการซื้อ คุณสมบัติโปรนี้เป็นส่วนหนึ่งของวิดเจ็ตเฉพาะของ WooCommerce บน Elementor
นี่คือวิดีโอของเราที่อธิบายวิธีปรับแต่งหน้าขอบคุณด้วยวิดเจ็ตสรุปการซื้อ:
โดยทั่วไป คุณต้อง:
- สร้างหน้าใหม่และติดป้ายกำกับว่าขอบคุณหรือคล้ายกัน
- เพิ่มวิดเจ็ตสรุปการซื้อจากส่วน WooCommerce ขององค์ประกอบ
- ปรับสี แบบอักษร ช่องว่างภายใน ระยะห่าง และส่วนอื่นๆ ของหน้า
- ตรวจสอบว่าหน้ามีลักษณะอย่างไรในมุมมองมือถือและทำการแก้ไข
- เลือกรายละเอียดเมตาสองสามอย่าง เช่น ชื่อลูกค้าของคุณเพื่อปรับแต่งหน้าขอบคุณ
- เพิ่มองค์ประกอบเพิ่มเติม เช่น วิดีโอ โพสต์เด่น หรือวิดเจ็ตการแชร์ตามต้องการ
หากคุณยังใหม่ต่อการปรับแต่งหน้า WooCommerce หน้าขอบคุณเป็นจุดเริ่มต้นที่ดี ง่ายกว่าหน้าตะกร้าสินค้าและหน้าผลิตภัณฑ์ และช่วยให้คุณคุ้นเคยกับการออกแบบ
6 ตัวอย่างหน้า WooCommerce ที่ปรับให้เหมาะสม
การแชร์วิดเจ็ตให้ใช้เป็นเรื่องหนึ่ง เป็นอีกวิธีหนึ่งที่จะเปลี่ยนร้านค้า WooCommerce ของคุณให้เป็นประสบการณ์การช็อปปิ้งที่ราบรื่น
คุณกำลังดิ้นรนกับคุณสมบัติที่จะเพิ่มไปยังร้านค้า WooCommerce ของคุณหรือไม่?
เราได้รวบรวมตัวอย่างร้านค้าบางส่วนที่ปฏิบัติตามแนวทางการออกแบบที่ดีและใช้เครื่องมือที่ยอดเยี่ยมเพื่อดึงดูดความสนใจและเพิ่ม Conversion
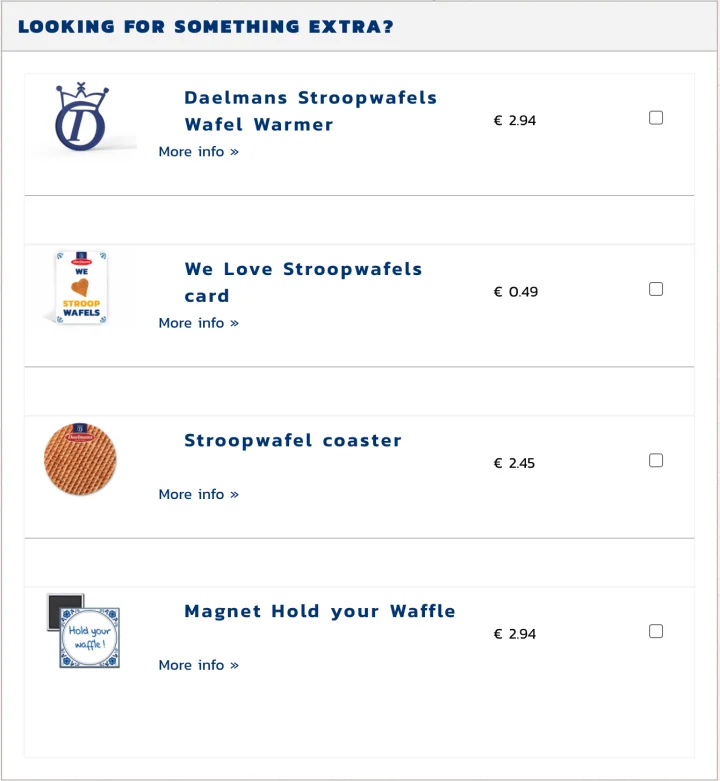
1. Daelmans Stroopwafels

Daelmans Stroopwafels รู้วิธีเพิ่มยอดขาย มีร้านค้าที่ใช้งานง่ายพร้อมรูปถ่ายที่ชัดเจนและข้อความสีน้ำเงินและสีส้มที่ตัดกัน ในหน้าตะกร้าสินค้า คุณสามารถค้นหาการเพิ่มยอดขายหลายรายการได้จากปุ่มชำระเงิน
หากคุณต้องการสิ่งที่คล้ายคลึงกัน ให้ใช้ผลิตภัณฑ์ที่เกี่ยวข้องเพื่อขายต่อ เพิ่มขายต่อ หรือแสดงรายการที่คล้ายคลึงกัน คุณสามารถวางวิดเจ็ตนี้ในหน้าชำระเงินตามที่ Daelmans Stroopwafels ทำหรือเพิ่มลงในหน้าผลิตภัณฑ์ของคุณ
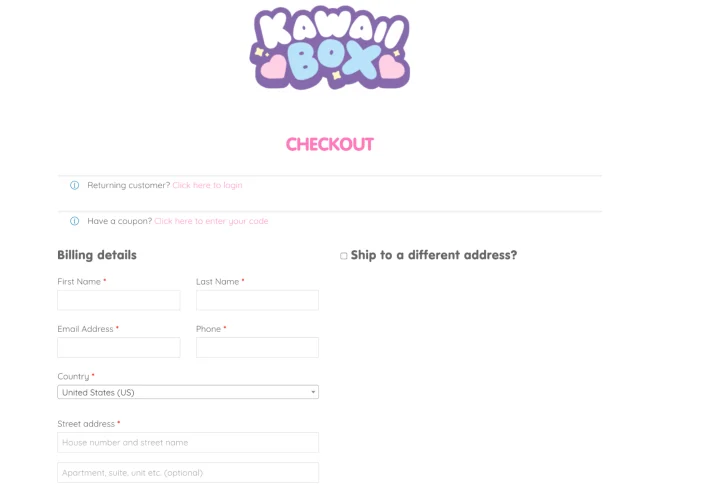
2. กล่อง Kawaii

Kawaii Box ส่งสินค้าและขนมสุดน่ารักจากญี่ปุ่นให้แฟนๆ ทั่วโลก ใช้ข้อมูลเมตาจากเบราว์เซอร์ของผู้เยี่ยมชมเพื่อตรวจหาประเทศที่จัดส่งโดยอัตโนมัติ ทำให้สั่งซื้อได้ง่ายขึ้น แม้ว่าจะมีการออกแบบเว็บไซต์ที่มีสีสันและสนุกสนาน แต่ก็ช่วยให้การชำระเงินสะอาด ข้อความที่อ่านง่ายช่วยให้ผู้เยี่ยมชมมีเวลาทำการสั่งซื้อได้ง่าย
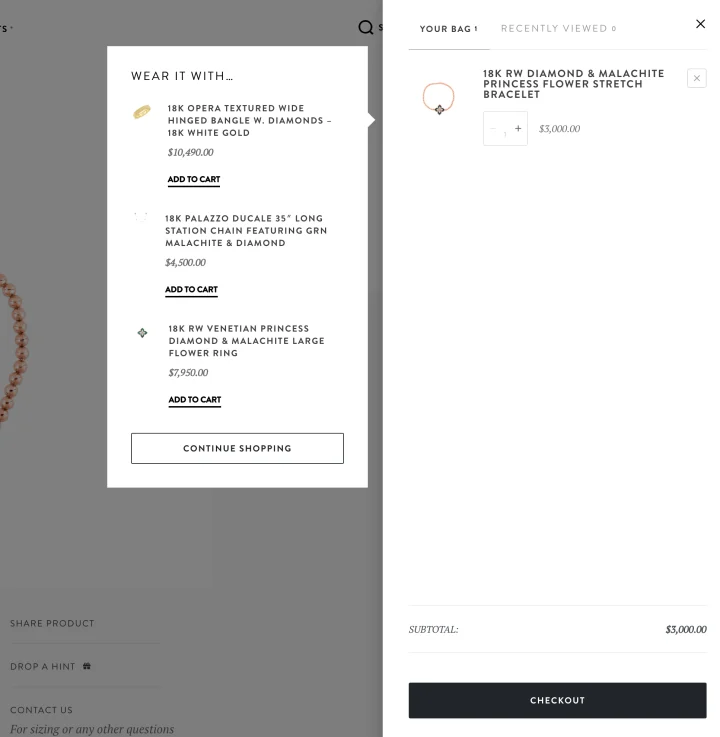
3. โรแบร์โต้ คอยน์

เว็บไซต์ของ Roberto Coin ใช้ Elementor เพื่อเพิ่มแอนิเมชั่นและวิดีโอที่ช่วยให้ผลิตภัณฑ์ของตนโดดเด่น เมื่อคุณเพิ่มสินค้าลงในตะกร้าสินค้า เว็บไซต์จะแสดงมุมมองกระเป๋าของคุณอย่างรวดเร็วและแนะนำสินค้าที่คล้ายคลึงกัน คุณสามารถเพิ่มเอฟเฟกต์นี้โดยใช้วิดเจ็ตรถเข็นเมนูในร้านค้าของคุณ
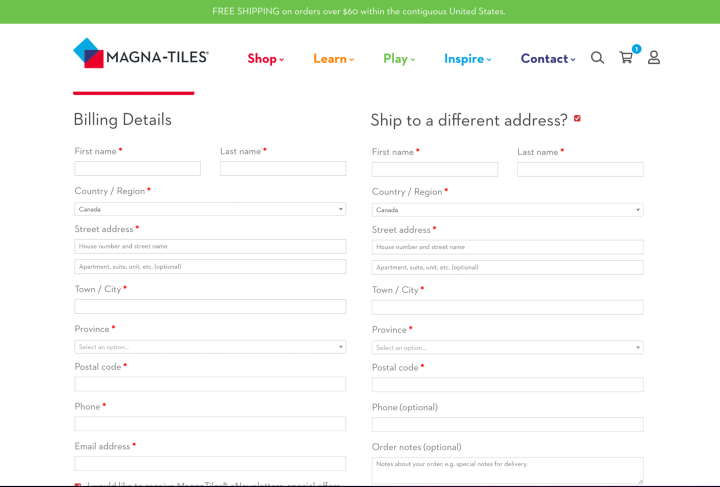
4. กระเบื้องแมกน่า

Magna-Tiles ผลิตของเล่นเพื่อการศึกษา และสีสันที่สดใสของเว็บไซต์สะท้อนถึงผลิตภัณฑ์ ได้รับผู้ใช้หลายคนที่ซื้อผลิตภัณฑ์ของตนเป็นของขวัญ ดังนั้นพวกเขาจึงทำให้ง่ายต่อการป้อนที่อยู่สำหรับจัดส่งอื่น5. โซดาชิ

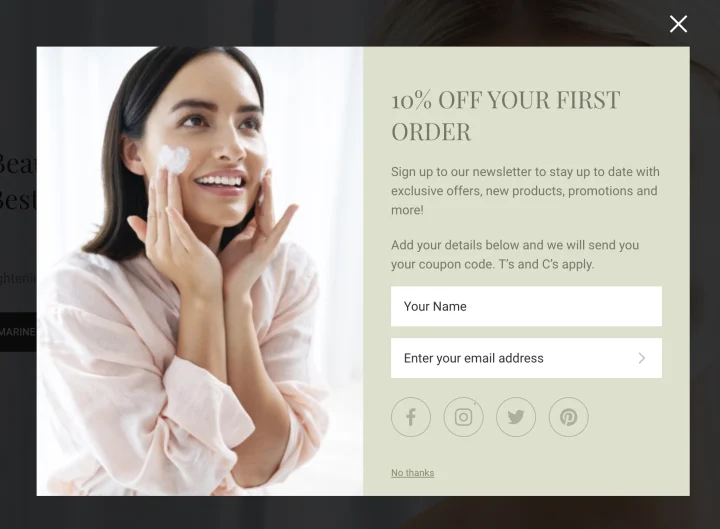
Sodashi แบรนด์สกินแคร์ของออสเตรเลียที่เน้นความงามตามธรรมชาติ โดยอาศัยผลิตภัณฑ์ที่แนะนำ การแบ่งปันทางสังคม และรหัสคูปองเพื่อสร้างรายชื่อผู้รับจดหมาย คุณสามารถเสนอส่วนลดที่คล้ายกันได้ด้วยตัวสร้างป๊อปอัปและกำหนดเงื่อนไขว่าจะแสดงที่ใดด้วย Elementor
6. อารุอายแวร์

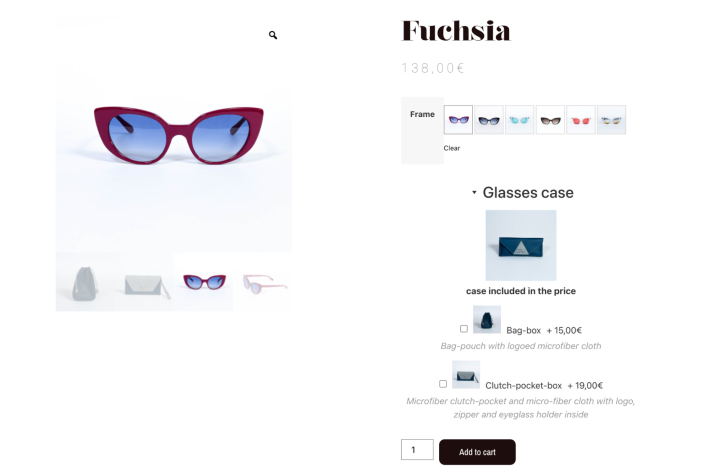
Aru Eyewear ใช้ WooCommerce และ Elementor เพื่อเปิดหน้าร้านที่มีสไตล์และโหลดได้รวดเร็ว แม้ว่าวิดีโอและแอนิเมชั่นจะทำให้หน้าแรกของพวกเขาโดดเด่น แต่การออกแบบร้านค้ายังคงเรียบง่ายเพื่อให้ผลิตภัณฑ์โดดเด่น ด้วยตัวเลือกช่องทำเครื่องหมายสำหรับการขายต่อเนื่อง Aru Eyewear ทำให้การเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องเพิ่มเติมเป็นเรื่องง่าย
ความคิดสุดท้าย: เพิ่มประสิทธิภาพ WooCommerce ขอบคุณหน้าของคุณใน Elementor
การสร้างร้านค้า WooCommerce เป็นมากกว่าแค่การลงรายการผลิตภัณฑ์ของคุณ คุณต้องเพิ่มประสิทธิภาพแต่ละหน้าในเส้นทางของลูกค้าเพื่อเพิ่ม Conversion และปิดการขาย
นอกจากนั้น คุณควรรักษาประสบการณ์ของผู้เยี่ยมชมเว็บไซต์ของคุณให้ดีที่สุด ด้วยหน้าขอบคุณที่กำหนดเอง คุณมีโอกาสที่จะทำให้แน่ใจและขยายความสัมพันธ์ของคุณต่อไป
หน้าขอบคุณของ WooCommerce ช่วยให้คุณกระชับข้อความของคุณและเข้าถึงผู้ชมที่ตอบรับ
ผสมผสานภาพกับ CTA ที่มีโครงสร้าง คุณอาจสังเกตเห็นว่าอัตราการคลิกผ่านของคุณเพิ่มขึ้นอย่างมาก หากหน้าขอบคุณของคุณสวยงามและเหมาะสมที่จะรวมโพสต์เพิ่มเติมหรือแบบฟอร์มสำหรับลูกค้าเพื่อแนะนำเพื่อน
เมื่อใช้ Elementor คุณสามารถเปลี่ยนทั้งการออกแบบหน้าขอบคุณและการดำเนินการที่ผู้เยี่ยมชมสามารถทำได้จากที่นั่น
