7 เคล็ดลับที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพโฮมเพจของเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2017-12-29หน้าแรกของเว็บไซต์เป็นจุดโฟกัสของเว็บไซต์ของคุณ การเพิ่มประสิทธิภาพกลไกค้นหาและการตลาดบนโซเชียลมีเดียอาจดึงดูดผู้ใช้ไปยังหน้า Landing Page หรือโฮมเพจ ไม่ว่าพวกเขาจะเข้าชมหน้าใด พวกเขายังคงมีหน้าแรกอยู่ในใจสำหรับการค้นหาแหล่งข้อมูลและส่วนอื่นๆ ในเว็บไซต์ของคุณ
หน้าแรกต้องได้รับการปรับให้เหมาะสมกับหน้าอื่น ๆ ของเว็บไซต์ของคุณเพื่อดึงดูดผู้เข้าชมมากขึ้นและแนะนำให้เรียกดูผลิตภัณฑ์และบริการด้วย การเพิ่มประสิทธิภาพโฮมเพจมีคุณสมบัติการออกแบบที่หลากหลาย อาจเริ่มต้นด้วยการกำหนดค่ารูปแบบต่างๆ ของเนื้อหา ทำให้การนำทางง่ายขึ้น และอาจนำไปสู่การปรับแต่งปุ่ม CTA นอกจากการปรับแต่งการออกแบบเว็บให้เหมาะสมแล้ว คุณยังอาจต้องทำการ ตั้งค่า SEO พื้นฐานและรวมโปรไฟล์โซเชียลมีเดียด้วย
ในโพสต์นี้ เราจะแบ่งปันเคล็ดลับที่ดีที่สุด 7 ข้อในการเพิ่มประสิทธิภาพโฮมเพจของเว็บไซต์เพื่อการใช้งานที่ดียิ่งขึ้น อาจเป็นประโยชน์สำหรับธุรกิจออนไลน์ของคุณเช่นกัน
กำหนดจุดมุ่งหมายของหน้าแรกของคุณ
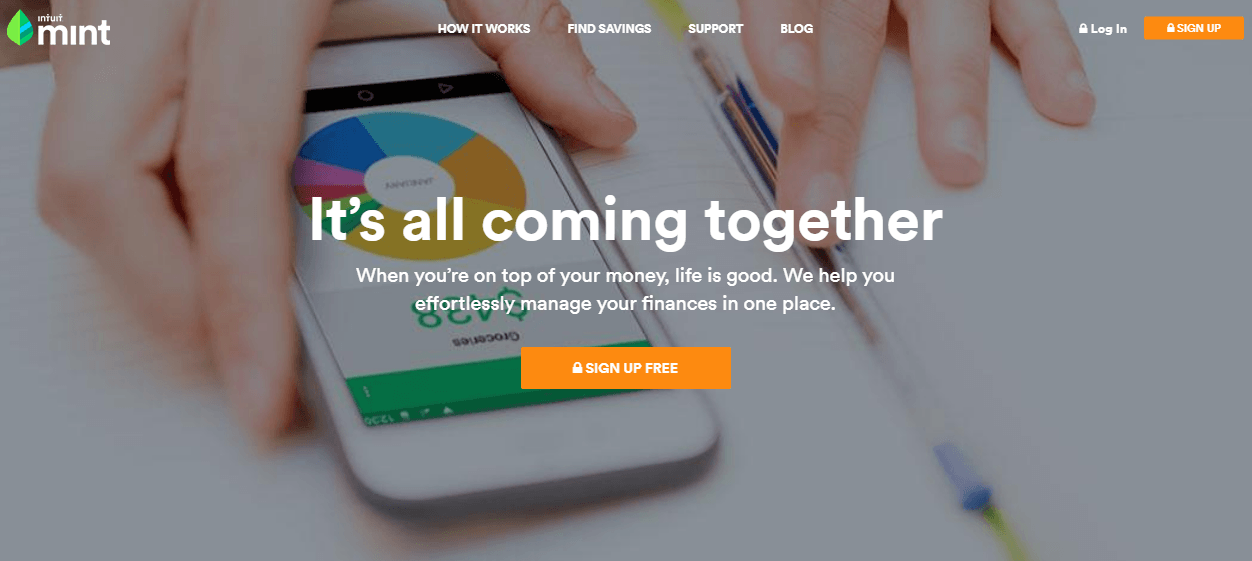
ใช้โฮมเพจเพื่อสื่อสารข้อความหลักหรือเป้าหมายขององค์กร คุณสามารถกำหนดวัตถุประสงค์และเป้าหมายเพื่อให้เกิดประโยชน์สูงสุดจากโฮมเพจ อาจเป็นการกระตุ้นให้ผู้เยี่ยมชมเว็บไซต์ของคุณส่งข้อความและเริ่มการสนทนา หรือไปที่ส่วนผลิตภัณฑ์หรือบริการ
เว็บไซต์ที่เกี่ยวข้องกับผลิตภัณฑ์หรือบริการที่ใช้ในกิจวัตรอาจไม่ต้องการให้คุณอธิบายวัตถุประสงค์ของธุรกิจของคุณ เนื่องจากผู้ใช้รู้ทันทีที่พวกเขามาถึงหรือจากแหล่งที่มาที่พวกเขามาถึงเว็บไซต์ของคุณ

ในภาพด้านบน คุณสามารถสังเกตการสื่อสารที่ชัดเจนของจุดมุ่งหมายของเว็บไซต์ได้จากข้อความแบนเนอร์ ผู้ใช้ไม่จำเป็นต้องเลื่อนลงและเรียนรู้เป้าหมายหรือวัตถุประสงค์ของ เว็บไซต์ Mint อีกต่อไป
จุดมุ่งหมายของเว็บไซต์ดังกล่าวสามารถลากลูกค้าไปยังแบบฟอร์มหรือหมายเลขโทรศัพท์ คุณจะต้องให้ผู้ใช้โต้ตอบกับฝ่ายสนับสนุนลูกค้าและสั่งซื้อได้ทันที แต่เว็บไซต์ที่แสดงผลิตภัณฑ์ที่มีลักษณะทางเทคนิคอาจต้องอธิบายว่าคุณเป็นใครและทำอะไร ดังนั้น คุณอาจต้องการให้ผู้ใช้ไปที่หน้าผลิตภัณฑ์ที่พวกเขาสนใจและสำรวจเพิ่มเติมในหน้า Landing Page ที่เกี่ยวข้อง เป้าหมายของเว็บไซต์แตกต่างจากเว็บไซต์อื่นๆ เนื่องจากขึ้นอยู่กับลักษณะและรูปแบบธุรกิจออนไลน์ของคุณ
กำหนดการตั้งค่า SEO บนหน้า
หน้าแรกมีความสำคัญไม่น้อยไปกว่าหน้าผลิตภัณฑ์ของเว็บไซต์ของคุณ การไม่กำหนดค่า SEO บนหน้าของหน้าแรกอาจส่งผลให้สูญเสียผู้มีโอกาสเป็นลูกค้า และสำหรับธุรกิจส่วนใหญ่ ที่จริงแล้วโฮมเพจคือหน้า Landing Page
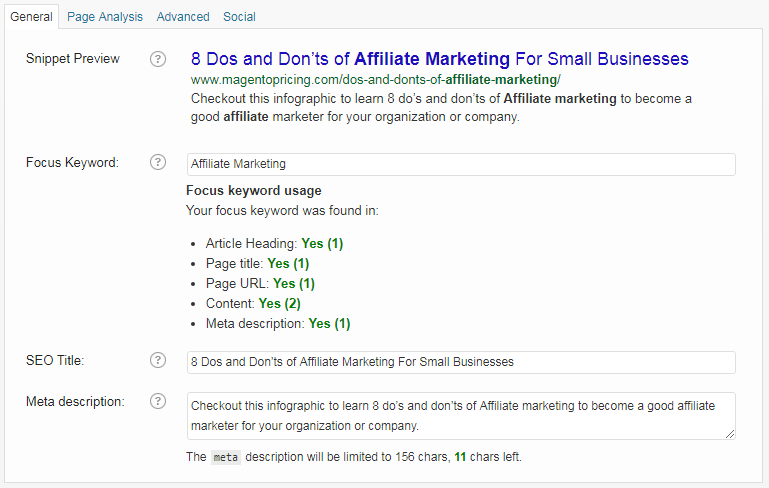
ตรวจสอบอย่างรวดเร็วในภาพด้านล่างว่ามีการสร้างตัวอย่างข้อมูลสื่อสมบูรณ์เพื่อเพิ่มประสิทธิภาพหน้าเว็บอย่างไร

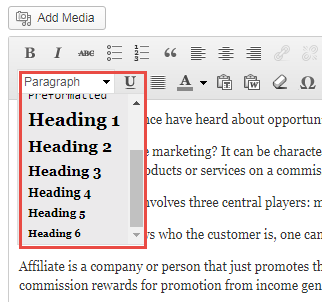
เริ่มต้นด้วยการตั้งค่า SEO พื้นฐาน เช่น การเพิ่มชื่อและคำอธิบาย Meta ที่ปรับให้เหมาะสมสำหรับคำหลัก และดำเนินการกับแท็กพาดหัวที่เป็น H1, H2, H3 ฯลฯ จัดรูปแบบเนื้อหาและพยายามแสดงไว้ครึ่งหน้าบน การออกแบบเว็บสำหรับโฮมเพจส่วนใหญ่มีแบนเนอร์หรือแถบเลื่อนที่ด้านหน้าซึ่งต้องการให้ผู้เยี่ยมชมเลื่อนลงเพื่อดูเนื้อหา แต่คุณต้องชอบแสดงเนื้อหาครึ่งหน้าบนเพื่อสื่อสารข้อความหลักของคุณอย่างรวดเร็ว ดูที่แท็กหัวเรื่องต่างๆ ในภาพเพื่อทำให้เนื้อหาอ่านง่ายและเครื่องมือค้นหาเป็นมิตร

การเพิ่มประสิทธิภาพหน้าเว็บไม่ได้จำกัดอยู่ที่ข้อความเพียงอย่างเดียว เนื่องจากคุณสามารถเพิ่มแท็ก alt ให้กับรูปภาพและวิดีโอได้เช่นกัน จะช่วยให้ผู้ใช้และเครื่องมือค้นหาทราบเนื้อหาภาพของหน้า
เขียนสำเนาการขายที่น่าประทับใจ
หน้าแรกมีบทบาทสำคัญในเว็บไซต์โดยรวม เนื้อหาของหน้าผลิตภัณฑ์หรือบริการหมุนรอบรายการเดียว ในขณะที่หน้าแรกต้องกล่าวถึงทั้งหมดที่เป็นของธุรกิจของคุณ ผู้เข้าชมอาจต้องการทราบข้อมูลทั้งหมดที่คุณนำเสนอทางออนไลน์บนหน้าแรก เพื่อที่พวกเขาจะได้พิจารณาดูผลิตภัณฑ์หรือบริการโดยละเอียด ดังนั้นจึงเป็นป้ายโฆษณาบนเว็บไซต์ของคุณที่มองเห็นทุกบริการที่คุณมีบนเครื่อง
เริ่มเขียนสำเนาการขายที่น่าประทับใจสำหรับโฮมเพจด้วย ใช้ภาษาง่ายๆ ที่คนธรรมดาเข้าใจได้ง่ายขึ้น แบ่งเนื้อหาออกเป็นย่อหน้าที่ย่อยได้และสแกนได้หลายย่อหน้า แทนที่จะเขียนข้อความจำนวนมากโดยไม่หยุดพัก ลองใช้เคล็ดลับเพิ่มเติมเหล่านี้เพื่อการเพิ่มประสิทธิภาพหน้าแรกที่ดีขึ้น
- ประดิษฐ์พาดหัวข่าวที่สะดุดตา
- สรุปสินค้าทรงคุณค่าในหัวข้อย่อย
- แบ่งเนื้อหาออกเป็นวลีง่ายๆ
- เว้นระยะห่างระหว่างเนื้อหาเพื่อให้สแกนได้
- กล่าวถึงสินค้าที่มีความต้องการสูงสุดในหน้าแรก
- สร้างบริบทสำหรับคำกระตุ้นการตัดสินใจ
อำนวยความสะดวก ผู้ใช้ด้วยการนำทางที่ง่ายขึ้น
หน้าแรกประกอบด้วยส่วนต่างๆ ของเว็บไซต์ของคุณ และผู้อ่านต้องรู้ว่าจะไปที่ไหนและอย่างไร ผู้ใช้อินเทอร์เน็ตไม่ชอบอยู่นานเมื่อไม่พบสิ่งที่พวกเขาสนใจ ดังนั้นพวกเขาจึงย้ายไปยังเว็บไซต์ของคุณเร็วเกินไป

มุ่งเน้นการปรับปรุงการนำทางโดยการเพิ่มแท็บในลำดับตรรกะ หน้าแรกทั่วไปเริ่มต้นด้วยการแนะนำอย่างรวดเร็วและนำไปสู่พื้นที่ผลิตภัณฑ์ ในขณะที่บล็อกและไซต์ข่าวเน้นเรื่องเด่นที่ด้านหน้า ตรวจสอบให้แน่ใจว่าผู้ใช้ทุกคนเข้าใจโครงสร้างเว็บไซต์และหมวดหมู่ที่แยกผลิตภัณฑ์หรือโพสต์
องค์กรขนาดเล็กและขนาดกลางมักเลือกการนำทางหน้าเดียวซึ่งแสดงส่วนต่างๆ สองสามส่วนบนโฮมเพจโดยตรง เป็นโซลูชันที่ใช้งานได้จริง เนื่องจากช่วยให้พวกเขาแสดงผลิตภัณฑ์ โพสต์ในบล็อก เกี่ยวกับเรา คำรับรอง และติดต่อเราจากแบบฟอร์มทั้งหมดบนโฮมเพจ แต่สำหรับเว็บไซต์ที่มีร้านค้าหลายแห่ง การออกแบบนี้สามารถเพิ่มความเร็วในการโหลดหน้าเว็บ ซึ่งส่งผลเสียต่ออัตราการแปลง
มีภาพถ่าย และภาพ ที่มีคุณภาพ
เนื้อหาภาพพิสูจน์ให้เห็นว่าเป็นหนึ่งในตัวเปลี่ยนเกมเนื่องจากผู้ใช้อินเทอร์เน็ตต้องการสแกนภาพและดูวิดีโอมากกว่าอ่านข้อความ หน้าแรกทำงานได้ดีขึ้นเมื่อมาพร้อมกับภาพและวิดีโอที่มีความคมชัดสูง คุณต้องลงทุนเล็กน้อยในระดับมืออาชีพเพื่อจับภาพและวาดภาพที่น่าทึ่งซึ่งสะท้อนถึงธุรกิจของคุณ แจ้งให้ผู้ใช้ทราบเกี่ยวกับองค์กรของคุณทันทีที่เว็บไซต์โหลดในเว็บเบราว์เซอร์ ภาพมีพลังในการสร้างบริบทในใจของผู้ใช้ เพื่อที่พวกเขาจะได้ไม่ต้องอ่านคำและเข้าใจทุกอย่างเกี่ยวกับเว็บไซต์
ปรับแต่งคำกระตุ้นการตัดสินใจ
ปุ่มเรียกร้องให้ดำเนินการของเว็บไซต์มักถือเป็นเป้าหมายสูงสุด เป็นที่ที่ผู้ใช้แนะนำให้สิ้นสุด อันที่จริง การพัฒนาเว็บไซต์ทั้งหมดของเว็บไซต์ธุรกิจนั้นเกี่ยวข้องกับคำกระตุ้นการตัดสินใจ อาจเป็นได้ทั้งการอ่านเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ การส่งคำถาม หรือการสมัครรับข้อมูลอัปเดต
ทุกเว็บไซต์จะกำหนดตำแหน่งของคำกระตุ้นการตัดสินใจตามเป้าหมายที่ต้องการสร้างจากหน้าแรก คุณสามารถแสดงในส่วนหัว ในคอลัมน์ด้านขวา หรือครึ่งหน้าล่าง แต่คุณอาจต้องปรับแต่งเพื่อความเข้าใจที่ดีขึ้นและความสามารถในการใช้งานที่สูงขึ้น ซึ่งรวมถึงการใช้ภาษาธรรมดาเพื่อให้กลุ่มเป้าหมายของคุณเข้าถึงได้ง่าย แม้ว่าปุ่มคำกระตุ้นการตัดสินใจเป็นรูปแบบหนึ่งของคำแนะนำสำหรับผู้ใช้ว่าต้องทำอะไรต่อไป แต่ต้องมีการสื่อสารในลักษณะที่ง่าย เรียบง่าย และเป็นมิตร

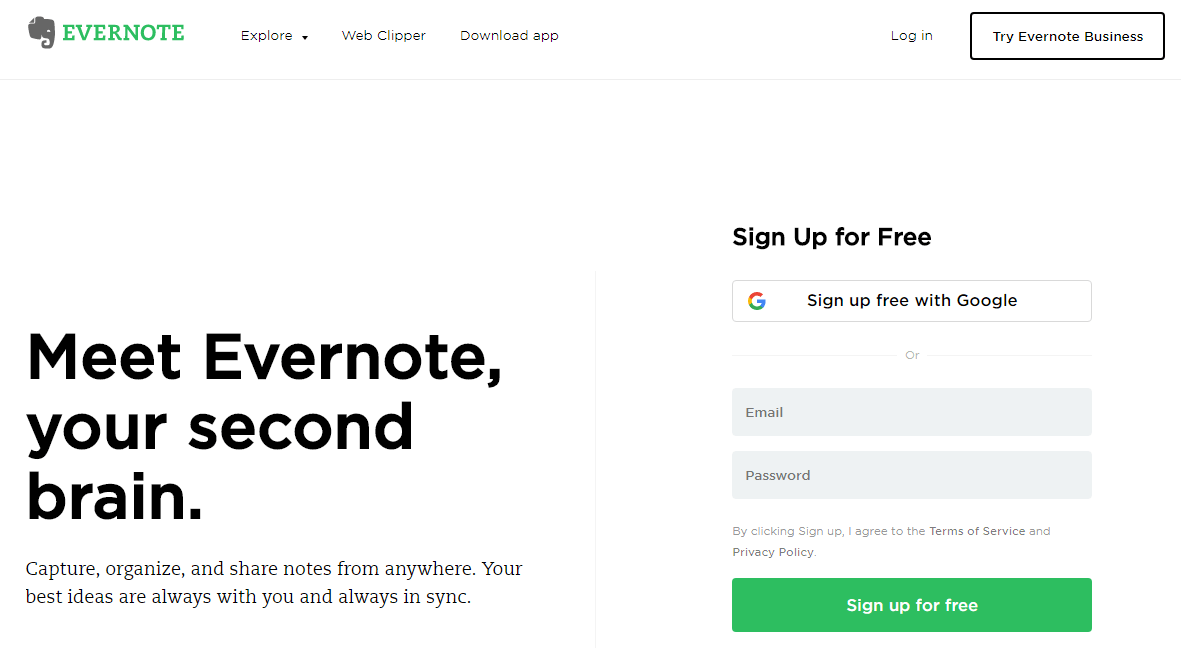
ดูว่า EverNote โดดเด่นและเน้นการเรียกร้องให้ดำเนินการจากการออกแบบโดยรวมได้อย่างไร สีเขียวและข้อความธรรมดาทำให้ปุ่มโดดเด่นกว่าตัวเลือกอื่นๆ
การออกแบบ CTA ขยายไปถึงการเลือกสี ขนาด ประเภทแบบอักษร และการจัดวาง สำหรับบางเว็บไซต์ พื้นหลังสีขาวทำงานได้ดี แต่บางเว็บไซต์ก็อ้างว่ามี Conversion ที่ดีกว่าด้วยปุ่ม CTA สีแดงและสีเหลือง คุณต้องปรับแต่งการแสดงผลโดยรวมโดยทำการทดสอบ A/B เพื่อตัดสินใจว่าอันใดให้ผลตอบแทนสูงกว่า
แสดงสถานะโซเชียลมีเดียของคุณ

เว็บไซต์โซเชียลมีเดียมีผู้ใช้จำนวนมากเนื่องจากผู้คนต้องการติดต่อกับแบรนด์และผู้ผลิตที่พวกเขาชื่นชอบ การเปลี่ยนผู้ใช้ให้เป็นแฟนการติดตามเป็นส่วนหนึ่งของกลยุทธ์ทางการตลาด การรับทราฟฟิกจากโซเชียลมีเดียหรือเพิ่มผู้ติดตามโซเชียลมีเดียออกจากเว็บไซต์ของคุณไปพร้อมกัน กระบวนการนี้เป็นข้อรอง คุณต้องเพิ่มการเข้าชมเว็บและผู้ติดตามในเวลาเดียวกัน ดังนั้นจึงแนะนำให้แสดงตัวตนบนโซเชียลมีเดียและสนับสนุนให้ผู้ใช้เข้าร่วมชุมชนมากที่สุด ด้วยปลั๊กอินที่เรียบง่าย คุณสามารถแสดงโปรไฟล์โซเชียลบนโฮมเพจได้เหมือนกับที่โปรไฟล์โซเชียลทุกอันแสดงด้วยโลโก้ที่เกี่ยวข้อง
ความคิดสุดท้าย
หน้าแรกเปรียบเสมือนตัวแทนของธุรกิจของคุณ ต้องสอดคล้องกับเป้าหมายและวิสัยทัศน์ของบริษัทของคุณ และสื่อสารข้อความหลักอย่างมีประสิทธิภาพ การออกแบบและพัฒนาเว็บเป็นส่วนสำคัญของการเพิ่มประสิทธิภาพโฮมเพจ มันเกี่ยวข้องกับการปรับปรุงประสบการณ์ผู้ใช้ด้วยวิธีการต่างๆ อาจเป็นการเพิ่มเนื้อหาที่เป็นภาพและข้อความ ปรับแต่งและวาง CTA ที่ตำแหน่งที่โดดเด่น และทำให้การนำทางง่ายขึ้น เริ่มต้นด้วยปัจจัยการออกแบบและดำเนินการตามกลยุทธ์อื่นๆ เช่น การตั้งค่า SEO พื้นฐานและการเพิ่มโปรไฟล์โซเชียล
บทความที่เกี่ยวข้องกับ SEO เพิ่มเติม
- วิธีตั้งค่า Google AMP บน WordPress
- วิธีตรวจสอบลิงก์ย้อนกลับของเว็บไซต์คู่แข่งของคุณ
*โพสต์นี้อาจมีลิงค์พันธมิตร ซึ่งหมายความว่าฉันอาจได้รับค่าธรรมเนียมเล็กน้อยหากคุณเลือกซื้อผ่านลิงก์ของฉัน (โดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ) ซึ่งช่วยให้เราทำให้ WPMyWeb ทำงานและทันสมัยอยู่เสมอ ขอขอบคุณหากคุณใช้ลิงก์ของเรา เรายินดีเป็นอย่างยิ่ง! เรียนรู้เพิ่มเติม.
