Shopify Speed Optimization: จะทำให้ร้านค้าของคุณสว่างไสวได้อย่างไร และทำไมถึงต้องรำคาญ?
เผยแพร่แล้ว: 2022-06-09
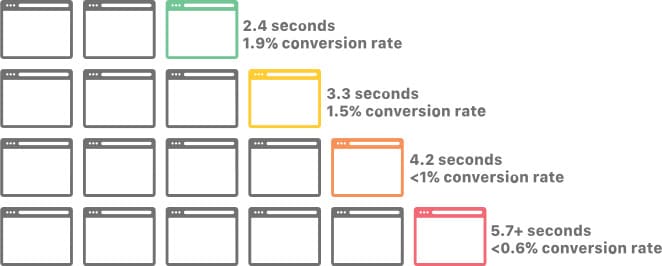
ทุกๆ วินาทีเพิ่มเติมที่ใช้ในการโหลดร้านค้า Shopify ของคุณ คุณจะสูญเสียอัตราการแปลง 0.3%
การเพิ่มประสิทธิภาพความเร็วของร้านค้า Shopify ของคุณต้องเป็นส่วนสำคัญของกลยุทธ์การเติบโตของรายได้และเส้นทางการเพิ่มประสิทธิภาพอัตรา Conversion เนื่องจากร้านค้าที่เร็วกว่าหมายถึงประสบการณ์การใช้งานที่ดีขึ้น จึงไม่เพียงแต่ช่วยเพิ่มอัตราการแปลงของคุณ แต่ยังรวมถึงการจัดอันดับ SEO ของคุณด้วย
ในบทความนี้ เราจะเจาะลึกรายละเอียดของการเพิ่มประสิทธิภาพความเร็วของ Shopify และวิธีทำให้ร้านค้าของคุณรวดเร็วสุดๆ ด้วยขั้นตอนที่ได้รับการพิสูจน์แล้วโดยผู้เชี่ยวชาญและผู้ประกอบการอีคอมเมิร์ซที่มีประสบการณ์
- เหตุใดเวลาในการโหลดหน้าเว็บจึงสำคัญสำหรับร้านค้า Shopify ของคุณ
- Shopify Speed Score คืออะไร? หมายความว่าอย่างไรและจะตรวจสอบได้อย่างไร
- คะแนนความเร็ว Shopify ที่ดีคืออะไร?
- การเพิ่มประสิทธิภาพความเร็วของ Shopify: วิธีปรับปรุงคะแนนความเร็ว Shopify ของคุณ
- 1. บีบอัดและโหลดรูปภาพที่ขี้เกียจ
- 2. เลือกแอป Shopify อย่างระมัดระวัง
- 3. ใช้ธีมน้ำหนักเบา
- 4. จัดการโค้ดติดตามทั้งหมดผ่าน Google Tag Manager
- 5. ลดขนาด JavaScript, CSS, Liquid และ HTML
- 6. เปิดใช้งาน AMP
- 7. เรียกใช้การตรวจสอบความเร็ว/สุขภาพเป็นประจำ
- ขั้นตอนทีละขั้นตอนในการทำความสะอาดร้านค้า Shopify ของคุณและปรับปรุงความเร็ว (9 ผู้เชี่ยวชาญและผู้ประกอบการเปิดเผยทั้งหมด)
- 1. เพิ่มประสิทธิภาพ HTML, JS, CSS, การแสดงแบบอักษร และสคริปต์บุคคลที่สาม
- 2. ลดจำนวนแอพที่คุณใช้
- 3. ทำการบีบอัดแบบไม่สูญเสียข้อมูลกับรูปภาพทั้งหมด
- 4. ใช้ธีมที่เบากว่า ใหม่กว่า และเร็วกว่า
- 5. เร่งความเร็ว Shopify Theme ปัจจุบันของคุณ
- 6. ลบสคริปต์ของบุคคลที่สามที่ไม่ได้ใช้และรหัสที่เหลือออกจากแอปเก่า
- 7. ใช้แถบเลื่อนและภาพหมุนให้น้อยลงเพื่อแสดงภาพสินค้า
- 8. อย่าลบผลิตภัณฑ์ ทำเช่นนี้แทน…
- 9. อย่าใช้วิดีโอหรือ GIF ในส่วนฮีโร่
- โบนัส: พิจารณา Headless Front-end สำหรับร้านค้า Shopify ของคุณ
- ตัวเลือกต่างๆ ในการดำเนินการเพิ่มประสิทธิภาพความเร็วของร้านค้า Shopify
- 1. ทำที่บ้านด้วยแอพ
- 2. จ้างผู้เชี่ยวชาญจาก Fiverr หรือ Upwork
- 3. ทำสัญญากับหน่วยงานเพื่อการบำรุงรักษาอย่างต่อเนื่อง
- บทสรุป
มาดำน้ำกันเถอะ
เหตุใดเวลาในการโหลดหน้าเว็บจึงสำคัญสำหรับร้านค้า Shopify ของคุณ
ต้องการข้ามไปยังขั้นตอนที่แนะนำโดยผู้เชี่ยวชาญเพื่อเพิ่มความเร็วของร้านค้า Shopify ของคุณหรือไม่ คลิกที่นี่
เวลาในการโหลดหน้า (หรือความเร็วของหน้า) คือความเร็วในการโหลดเนื้อหาของหน้า บนร้านค้า Shopify ของคุณ นั่นคือเวลาที่เนื้อหาในหน้าเฉพาะของร้านค้าออนไลน์ของคุณโหลดได้อย่างสมบูรณ์
หากคุณต้องการได้รับข้อมูลทางเทคนิค นั่นคือความรวดเร็วที่ข้อมูลไบต์แรกมาถึงจากเซิร์ฟเวอร์ไปยังเบราว์เซอร์ของผู้เยี่ยมชมของคุณ คุณสามารถวัดสิ่งนี้ได้โดยเรียกใช้การทดสอบความเร็วของ Shopify โดยใช้เครื่องมือเว็บมาสเตอร์ที่เชื่อถือได้ Google PageSpeed Insights และ GTmetrix
เพียงป้อน URL ของคุณในกล่องข้อความแล้วคลิก "วิเคราะห์" คุณจะได้รับข้อมูลเชิงลึกเกี่ยวกับความเร็วมากมาย
เหตุใดเวลาในการโหลดหน้าของร้านค้า Shopify ของคุณจึงมีความสำคัญ เมตริกใดบ้างที่มีผลกระทบ? และนั่นเชื่อมโยงกลับไปยังรายได้ของคุณอย่างไร
มีสองวิธีหลักที่ความเร็วของร้านค้า Shopify ของคุณจะส่งผลต่อจำนวนเงินที่สร้างรายได้ให้คุณ:
- การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) และ
- อัตราการแปลง
เราจะเจาะลึกรายละเอียดในอีกสักครู่ แต่สิ่งหนึ่งที่คุณควรทราบก็คือ ทั้งสองถูกรวมเป็นหนึ่งเดียว: ประสบการณ์ของผู้ใช้ และเว็บไซต์ที่เร็วขึ้นหมายถึงประสบการณ์การใช้งานที่ดีขึ้น
นี่คือสถิติบางส่วนที่จะแสดง:
- หากหน้าเว็บใช้เวลาในการโหลดนานเกินไป นักช็อปออนไลน์ครึ่งหนึ่งจะละทิ้งรถเข็นและออกจากเว็บไซต์ (Digital.com)
- 70% ของผู้บริโภคยอมรับว่า page speed ส่งผลต่อความเต็มใจที่จะซื้อจากผู้ค้าปลีกออนไลน์ (Unbounce)
- ไซต์ที่โหลดใน 1 วินาทีมีอัตราการแปลงอีคอมเมิร์ซสูงกว่าไซต์ที่โหลดใน 5 วินาที 2.5 เท่า (พอร์ต)
ผู้ซื้อต้องการความเร็ว Google และเครื่องมือค้นหาอื่นๆ ทราบเรื่องนี้ นั่นเป็นเหตุผลที่พวกเขาพิจารณาความเร็วของหน้าในการจัดอันดับผลการค้นหา เวลาในการโหลดที่รวดเร็วช่วยเพิ่มประสบการณ์ผู้ใช้ที่มีความสุข
เมื่อคุณได้รับตำแหน่งสูงสุดในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) ร้านค้า Shopify ของคุณจะอยู่ในตำแหน่งที่ดึงดูดปริมาณการเข้าชมมากขึ้น - ฟรี วิธีนี้ช่วยให้คุณมีผู้เข้าชมเว็บขายและเพิ่มรายได้ของคุณมากขึ้น
แต่ถ้าร้านค้า Shopify ของคุณไม่เร็วพอ คุณจะสูญเสียผู้เข้าชมอย่างรวดเร็ว และนั่นแสดงให้ Google เห็นว่าคนส่วนใหญ่ไม่ชอบไซต์ของคุณ และคุณเสียตำแหน่งนั้นไปยังหน้าเว็บที่เร็วกว่า อาจเป็นคู่แข่ง เร็วแค่ไหนถึงจะพอ?
เกิน 3 วินาทีน่ากลัว การวิจัยของ Google แสดงให้เห็นว่า 1-5 วินาทีและความน่าจะเป็นของการตีกลับเพิ่มขึ้น 90%!
Thomas Epton ผู้ก่อตั้ง Slap & Tickle Marketing
นอกจากนี้ ร้านค้าออนไลน์ที่โหลดเร็วช่วยขจัดอุปสรรคในการเดินทางของผู้ซื้อ นั่นคือที่มาของอัตราการแปลง คุณต้องการให้ประสบการณ์สำหรับนักช้อปทั่วไปในไซต์ Shopify ของคุณเป็นเรื่องง่าย — ดำเนินไปอย่างราบรื่นตั้งแต่ต้นจนจบ อาการสะอึกอาจทำให้พวกเขาพิจารณาใหม่ และนั่นอาจหมายถึงการสูญเสียการขายนั้น
Walmart พบว่าเพียงแค่ลดเวลาในการโหลดลง 1 วินาที ก็เพิ่มอัตราการแปลงได้ 2%

ในฐานะผู้ประกอบการอีคอมเมิร์ซ คุณสามารถจินตนาการได้ว่าการเพิ่มขึ้น 2% มีความหมายต่อกำไรของคุณอย่างไร หากคุณทำยอดขายได้ 100,000 ดอลลาร์ทุกเดือน การเพิ่มขึ้น 2% หมายถึงรายได้เพิ่มเติม 2,000 ดอลลาร์ต่อเดือน นั่นคือ 24,000 ดอลลาร์ก่อนวันส่งท้ายปีเก่า
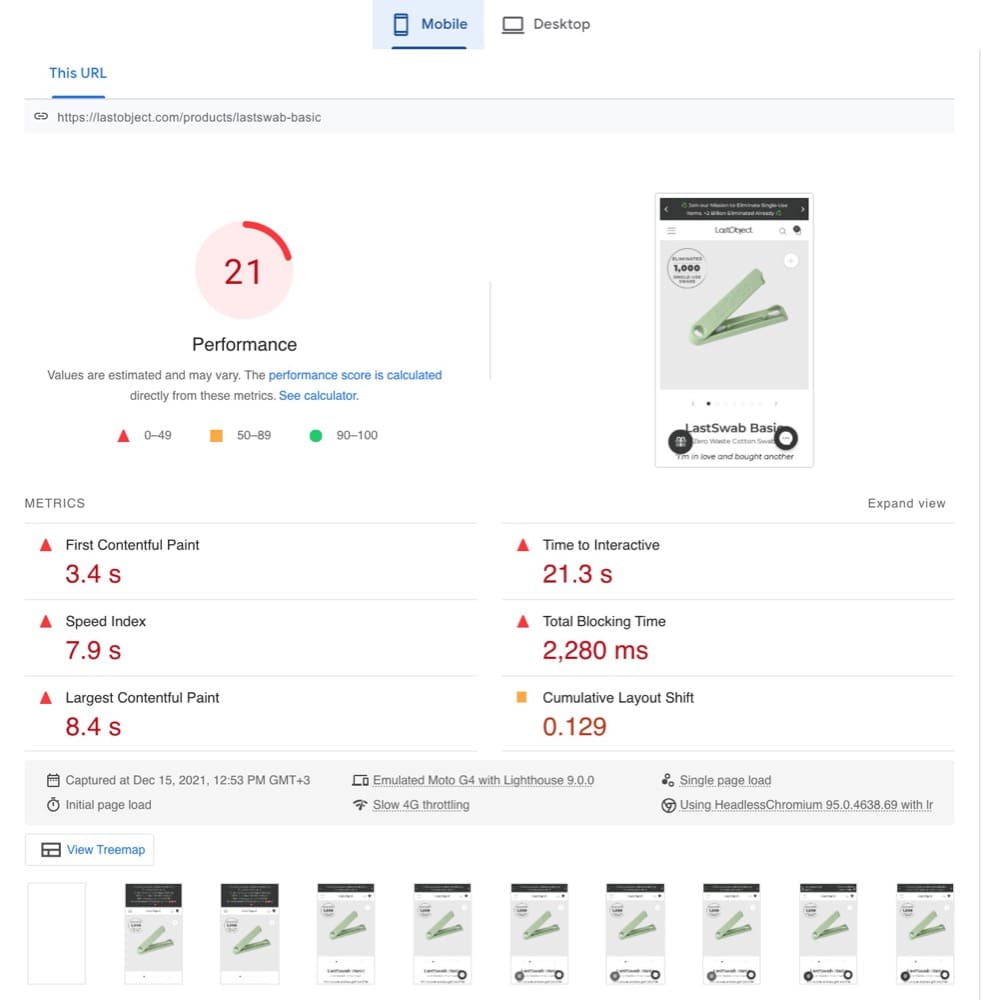
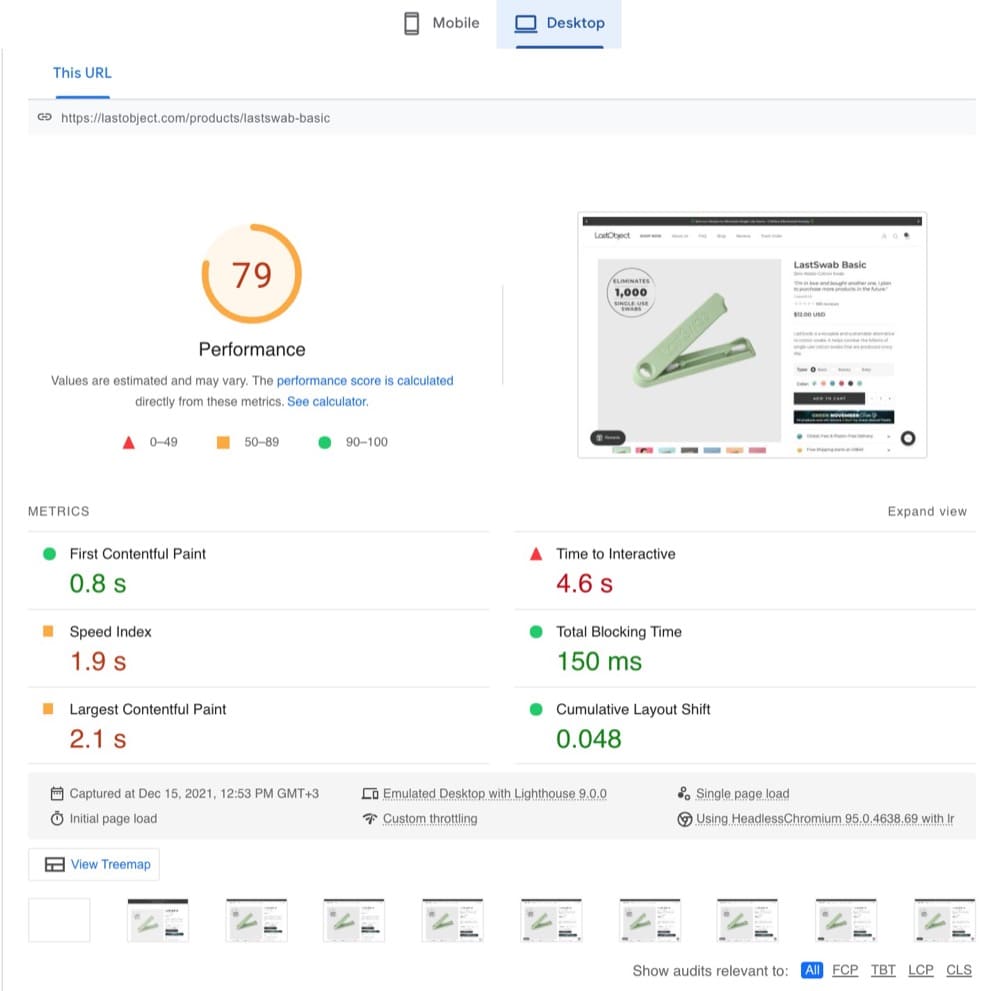
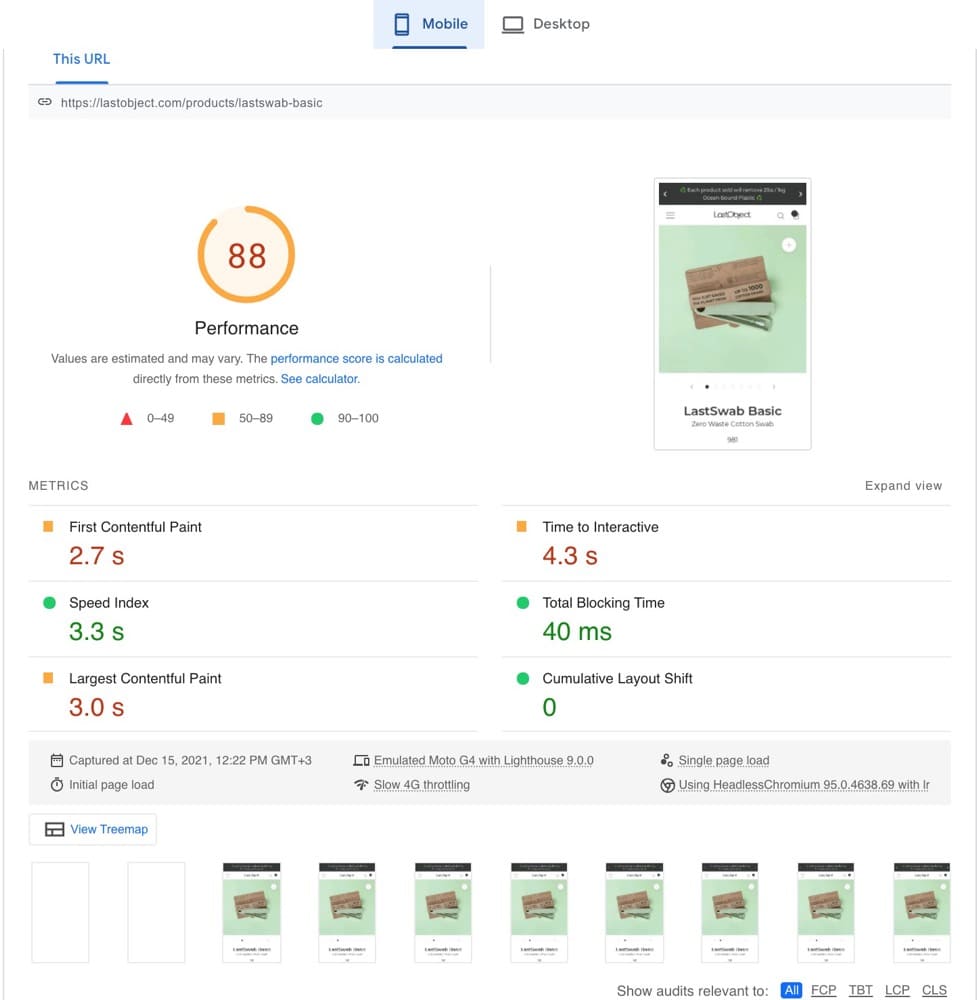
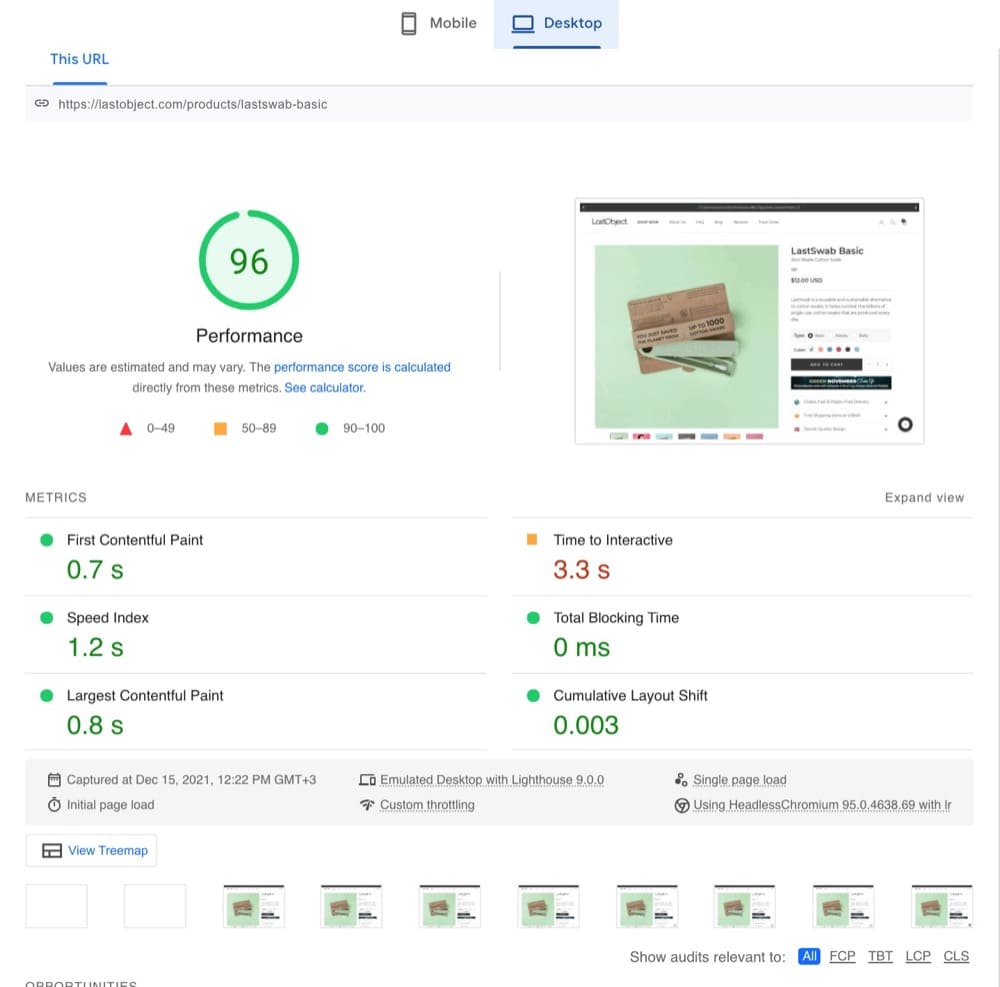
ต้องการดูว่าการเพิ่มความเร็วเพจของร้านค้า Shopify เป็นอย่างไร? พิจารณาหน้าผลิตภัณฑ์นี้ (วัดด้วย Google PageSpeed Insights)
บนอุปกรณ์พกพา คะแนนประสิทธิภาพคือ 21

และบนอุปกรณ์เดสก์ท็อป มันคือ 79

ภายใน 10-15 วันหลังจากปฏิบัติตามขั้นตอนที่แนะนำในบทความนี้ คะแนนประสิทธิภาพใหม่สำหรับมือถือคือ 88 ซึ่งหมายความว่าหน้าเว็บเร็วขึ้น 4.19x และบนเดสก์ท็อปคือ 96 เร่งความเร็ว 121%


ก่อนที่เราจะเข้าสู่ขั้นตอนต่างๆ ร้านค้า Shopify ของคุณควรจะเร็วแค่ไหน?
Shopify Speed Score คืออะไร? หมายความว่าอย่างไรและจะตรวจสอบได้อย่างไร?
คะแนนความเร็วคือรายงานของ Shopify เกี่ยวกับความเร็วของเว็บไซต์ของคุณในสภาพแวดล้อมการทดสอบของ Shopify โดยอิงตามเมตริกประสิทธิภาพของ Google Lighthouse ได้คะแนนเกิน 100

วิธีค้นหาคะแนนความเร็ว Shopify ของคุณมีดังนี้
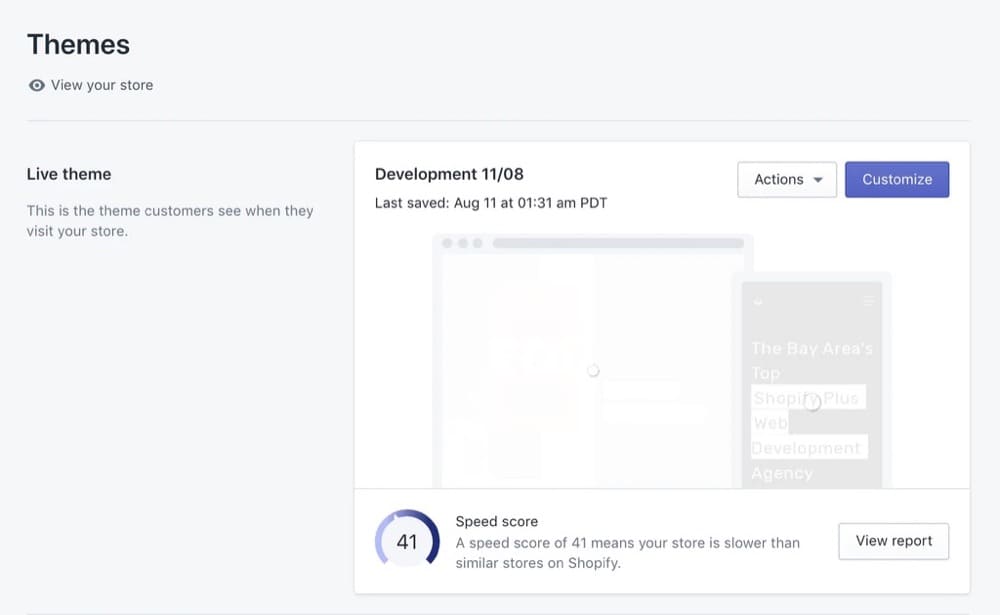
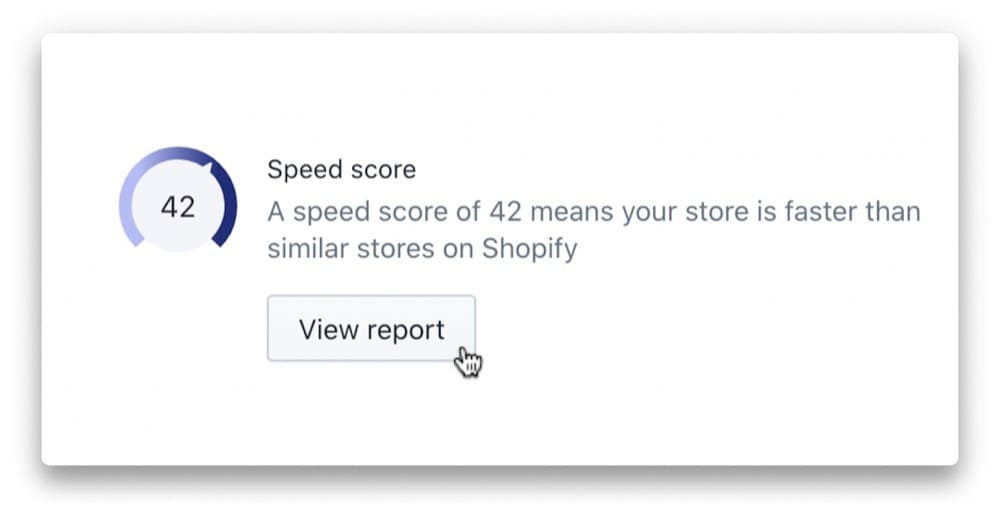
- บนแดชบอร์ดผู้ดูแลระบบ Shopify ให้ไปที่ร้านค้าออนไลน์ > ธีม
- ในส่วนธีมสด ให้มองลงไปเพื่อดูคะแนนความเร็วของคุณ
- คุณสามารถคลิกที่ "ดูรายงาน" เพื่อดูรายละเอียดเพิ่มเติม
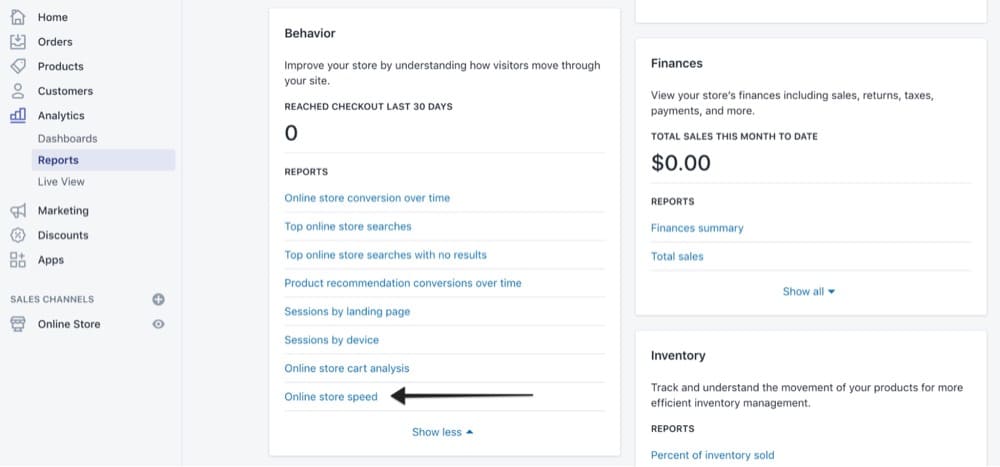
คุณสามารถไปที่รายงานความเร็วได้โดยตรงใน Analytics > รายงาน > พฤติกรรม และเลือก "แสดงทั้งหมด"

เมื่อคุณเห็นคะแนนของคุณ คุณอาจสงสัยว่า “ทำไมคะแนนความเร็ว Shopify ของฉันจึงแตกต่างจากคะแนน PageSpeed Insight ของฉัน” นั่นเป็นเพราะวิธีการคำนวณ
Shopify คำนวณคะแนนความเร็วตามค่าเฉลี่ยถ่วงน้ำหนักของคะแนนประสิทธิภาพของ Lighthouse ของหน้าแรก หน้าสินค้าที่คุณเข้าชมบ่อยที่สุด และหน้าคอลเลกชันที่คุณเข้าชมบ่อยที่สุดในช่วง 7 วันที่ผ่านมา น้ำหนักตัวหนึ่งคือปริมาณการใช้งานที่สัมพันธ์กับหน้าแต่ละประเภทเหล่านี้ในร้านค้า Shopify ทั้งหมด
คะแนนนี้แสดงให้เห็นว่าร้านค้าของคุณมีประสิทธิภาพเพียงใดในการมอบประสบการณ์ที่ยอดเยี่ยมให้กับลูกค้า คะแนนที่สูงแสดงให้เห็นว่าไม่ว่าจะใช้อุปกรณ์ของผู้เข้าชมและความแรงของการเชื่อมต่ออินเทอร์เน็ตอย่างไร ร้านค้าของคุณก็โหลดได้เร็วพอสมควร
คะแนนต่ำอาจหมายความว่าเว็บไซต์ของคุณโหลดเร็ว แต่ในสถานการณ์ที่ดีที่สุด ดังนั้น อย่าวิตกกังวลเมื่อคะแนนความเร็วของคุณต่ำ เป็นการเปรียบเทียบที่บอกให้คุณพยายามมากขึ้นในการเร่งความเร็วไซต์ของคุณ
ค่าความเร็วที่ดีกว่าที่ควรไว้วางใจคือค่าจาก PageSpeed Insights คุณยังสามารถตรวจสอบความเร็วของร้านค้า Shopify ของคุณได้ที่ TestMyStoreSpeed
คะแนนความเร็ว Shopify ที่ดีคืออะไร?
คะแนนความเร็ว Shopify ที่ดีนั้นมากกว่า 50
สิ่งที่น้อยกว่านั้นเรียกร้องให้มีการปรับปรุงด้วยเคล็ดลับด้านล่าง หากคะแนนของคุณมากกว่า 50 และแม้กระทั่งในยุค 70 แสดงว่าคุณกำลังทำได้ดีและมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมแก่ผู้เยี่ยมชมเว็บในแง่ของความเร็ว
เพราะ Shopify นั้นค่อนข้างเร็วอยู่แล้ว ร้านค้าของคุณได้รับการบรรจุไว้ล่วงหน้าด้วยการแคชเบราว์เซอร์และใช้เครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อส่งเนื้อหาของคุณไปยังผู้ใช้ได้เร็วขึ้น
การเพิ่มประสิทธิภาพความเร็วของ Shopify: วิธีปรับปรุงคะแนนความเร็ว Shopify ของคุณ
ที่ศูนย์กลางของการเพิ่มประสิทธิภาพความเร็วหน้า Shopify คือ Core Web Vitals (CWV) ของ Google นี่คือชุดเมตริกในอัลกอริธึม Page Experience ของ Google ที่แสดงให้เห็นว่าผู้ใช้สัมผัสประสบการณ์กับหน้าเว็บอย่างไร ช่วยให้นักพัฒนาสามารถก้าวเข้าสู่รองเท้าของผู้เยี่ยมชมเว็บเพื่อวัดความรู้สึกของเว็บไซต์ในตอนท้ายของผู้ใช้ CWV คือ:
- Largest Contentful Paint — เนื้อหาที่โหลดบนหน้าจอที่มองเห็นได้เร็วแค่ไหน
- First Input Delay — การตอบสนองของหน้าในการป้อนข้อมูลจากผู้ใช้
- Cumulative Layout Shift — โดยองค์ประกอบของหน้าจะเปลี่ยนไปมากน้อยเพียงใดในขณะที่หน้ากำลังแสดงผล
สิ่งนี้เกี่ยวข้องกับความเร็วของไซต์ Shopify อย่างไร เมตริกเหล่านี้เป็นเมตริกที่ Google จัดเตรียมไว้เพื่อแสดงให้นักพัฒนาทราบถึงปัจจัยที่ส่งผลต่อประสบการณ์ของผู้ใช้ ซึ่งเชื่อมโยงโดยตรงกับความรวดเร็วและง่ายต่อการมีส่วนร่วมกับเนื้อหาในไซต์ของคุณ
และเนื่องจากเนื้อหาที่ยอดเยี่ยมและประสบการณ์ผู้ใช้ที่ยอดเยี่ยมช่วยปรับปรุงการมีส่วนร่วมกับเว็บไซต์ นี่จึงเป็นหนึ่งในปัจจัยการจัดอันดับการค้นหาของ Google กว่า 200 รายการ
บทความนี้มีทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับวิธีปรับปรุงคะแนน LCP, FID และ CLS พร้อมภาพประกอบ เช่น การโหลดเนื้อหาล่วงหน้าสำหรับ LCP
การเพิ่มประสิทธิภาพสำหรับ Core Web Vitals ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บของคุณได้อย่างมาก เนื่องจากมีขั้นตอนเดียวกันกับการปรับให้เหมาะสมสำหรับร้านค้า Shopify ที่เร็วขึ้น
1. บีบอัดและโหลดรูปภาพที่ขี้เกียจ
จากข้อมูลของ Google การบีบอัดรูปภาพและข้อความสามารถช่วยได้ 25% ของหน้าบันทึกมากกว่า 250KB และ 10% ประหยัดมากกว่า 1MB (ซึ่งมีส่วนทำให้เวลาโหลดหน้า)
รูปภาพ การปรับขนาด และการปรับคุณภาพ DPI และ JPEG ให้เหมาะสม (60) ควรเพียงพอสำหรับหน้าจอส่วนใหญ่และอยู่ห่างจากไฟล์ PNG ขนาดใหญ่ ใช้ตัวเลือก 'บันทึกสำหรับเว็บ' ของ Photoshop หรือเครื่องมือบีบอัดรูปภาพออนไลน์ฟรี
Thomas Epton
คุณสามารถบีบอัดรูปภาพจำนวนมากในร้านค้า Shopify ของคุณด้วยแอปอย่าง Booster: Page Speed Optimizer และ TinyIMG หากคุณไม่ชอบใช้แอพและมีรูปภาพจำนวนมากที่จัดการได้ง่ายบนเว็บไซต์ของคุณ คุณสามารถบีบอัดรูปภาพด้วยตนเองด้วย TinyPNG แล้วอัปโหลดใหม่อีกครั้ง
เพิ่มประสิทธิภาพรูปภาพของคุณให้ดีขึ้นด้วยการแปลงรูปภาพขนาดใหญ่เช่นรูปภาพฮีโร่จาก PNG และ JPG เป็นรูปแบบ WebP และรับขนาดรูปภาพที่เล็กลงสูงสุด 40% ใช้ SVG สำหรับโลโก้และไอคอน
ถัดไป คุณต้องการใช้การโหลดแบบ Lazy Loading Lazy Loading คือเมื่อรูปภาพที่ไม่ได้อยู่ในวิวพอร์ตไม่โหลดจนกว่าผู้ใช้จะเลื่อนลงมา ช่วยประหยัดเวลาในการโหลดหน้าและเน้นการโหลดเนื้อหาที่สำคัญที่สุดที่ด้านบนได้เร็วขึ้น
ดังนั้นคุณจะใช้งานการโหลดแบบ Lazy Loading บน Shopify ได้อย่างไร ขั้นตอนที่แนะนำของ Shopify นั้นดีที่สุด นอกจากนี้ ธีมใหม่บางธีมยังมีการโหลดแบบ Lazy Loading ในตัวอีกด้วย คุณสามารถตรวจสอบกับผู้ขายของคุณได้ เพื่อไม่ให้คุณต้องยุ่งยากกับขั้นตอนนี้
2. เลือกแอป Shopify อย่างระมัดระวัง
แอพนั้นยอดเยี่ยม — ไม่จำเป็นต้องเขียนโค้ดคุณสมบัติของคุณเองในร้านค้าของคุณ และคุณสมบัติเหล่านี้สามารถปรับปรุงอัตราการแปลงได้ แต่แอปส่งผลต่อประสิทธิภาพและความเร็วในการโหลด
สิ่งสำคัญที่สุดที่ควรทราบคือ คุณต้องการหาสมดุลที่เหมาะสมระหว่างประสิทธิภาพและคุณสมบัติในร้านค้า Shopify ของคุณ — องค์ประกอบเชิงโต้ตอบและกราฟิกที่น่าประทับใจทั้งหมดจะส่งผลต่อคะแนนความเร็ว แต่อาจมีน้ำหนักมากกว่าในแง่ของการปรับปรุง อัตราการแปลง
Andra Baragan ผู้ก่อตั้ง Ontrack Digital
แล้วคุณสมบัตินั้นมีความหมายต่อคุณอย่างไร? ทำเงินได้เท่าไหร่? ร้านค้าของคุณสามารถทำได้โดยปราศจากมันหรือไม่?
เมื่อเพิ่มแอปในร้านค้าของคุณ ให้พิจารณาว่าแอปมีน้ำหนักของตัวเองหรือไม่ อย่างแท้จริง. มันให้ประโยชน์ในการขับเคลื่อนการแปลงที่ชดเชยผลกระทบต่อความเร็วเว็บไซต์ของคุณหรือไม่?
ถ้าไม่เช่นนั้นกำจัดมัน
แอพคือเหตุผลที่คุณใช้ Shopify และ WordPress! ง่ายต่อการตั้งค่าการทำงาน แต่ทั้งหมดนี้สามารถเพิ่มค่าใช้จ่ายในกระเป๋าเงินและคะแนนความเร็วของคุณได้ พวกเขาทั้งหมดโหลดแยกจากเซิร์ฟเวอร์ที่แตกต่างกัน พิจารณาหาอันที่มีฟังก์ชันการทำงานมากกว่า แต่จะมีค่าใช้จ่ายเพิ่มเติมเล็กน้อยต่อเดือน พวกเขาไม่ค่อยทำงานร่วมกันได้ดีนัก ดังนั้นน้อยแต่มาก
Thomas Epton
ตามที่ Thomas แนะนำข้างต้น ให้ใช้แอพที่มีฟังก์ชันหลากหลาย คุณจึงใช้งานได้น้อยลง หากคุณไม่ได้ใช้คุณสมบัติ ให้ปิดการใช้งาน หากคุณไม่ได้ใช้แอพหรือไม่จำเป็น ให้ถอนการติดตั้งและลบรหัสที่เหลือ
3. ใช้ธีมน้ำหนักเบา
แน่นอนว่า Shopify นั้นรวดเร็ว เป็นแพลตฟอร์มอีคอมเมิร์ซที่เร็วที่สุดในโลก และเรารักมันสำหรับสิ่งนั้น! ร้านค้าอีคอมเมิร์ซของคุณช้าลงทีละน้อยเมื่อคุณเพิ่มสิ่งต่างๆ เข้าไป
สิ่งแรกที่เราเพิ่มคือธีม เป็นสิ่งสำคัญอย่างยิ่งที่คุณจะต้องเริ่มต้นอย่างถูกต้อง เลือกธีมที่รวดเร็วและน้ำหนักเบา ธีม Shopify ที่เป็นมิตรกับการแปลงซึ่งสร้างขึ้นเพื่อความรวดเร็วและมีคุณสมบัติที่คุณต้องการแอปอยู่แล้ว
แต่สร้างสมดุล คุณไม่ต้องการคุณสมบัติที่มากเกินไปที่เป็นโบลต์แวร์ คุณสามารถใช้ธีมรุ่งอรุณของ Shopify เพื่อเริ่มต้นได้ มันฟรีและปรับแต่งได้ง่าย และยังเป็นหนึ่งในธีมที่เร็วที่สุดที่มีให้อีกด้วย

4. จัดการโค้ดติดตามทั้งหมดผ่าน Google Tag Manager
ละเว้นเครื่องมือติดตามของ Google ทั้งหมดสำหรับรหัสเครื่องจัดการแท็กเดียว รหัสเพิ่มเติม เวลาในการโหลดช้าลงเมื่อเบราว์เซอร์ต้องอ่าน
Thomas Epton
เกือบจะเป็นแนวทางปฏิบัติด้านการตลาดอีคอมเมิร์ซมาตรฐานที่จะมีโค้ดติดตามจาก Google Analytics, Hotjar, Facebook และบริการของบุคคลที่สามอื่นๆ ในร้านค้า Shopify ของคุณ
แน่นอน คุณไม่สามารถทำได้หากไม่มีการวิเคราะห์และส่วนที่เหลือ แต่ยิ่งคุณมีสคริปต์มากเท่าไร ร้านค้าของคุณก็จะโหลดช้าลงเท่านั้น แล้วคุณจะได้รับรหัสเดียวเพื่อควบคุมพวกเขาทั้งหมดหรือไม่?
พบกับ Google Tag Manager (GTM) GTM ให้คุณจัดการแท็กทั้งหมดของคุณโดยไม่ต้องทำงานกับโค้ด มันเก็บรหัสติดตามทั้งหมดของคุณไว้ในที่เดียว และสิ่งที่ยอดเยี่ยมก็คือโค้ดเหล่านี้โหลดพร้อมกัน แทนที่จะโหลดทีละโค้ด
คุณสามารถย้ายแท็กทั้งหมดของคุณไปยัง GTM ได้ ดังนั้นคุณจึงมีรหัสติดตามเพียงรหัสเดียวในร้านค้า Shopify ของคุณ เพิ่ม GTM ไปที่ร้านค้า Shopify ของคุณ จากนั้นไปที่ "แท็ก" และ "ใหม่" ค้นหาประเภทแท็กในตัวที่คุณใช้และย้ายไปยัง GTM
คุณยังสามารถใช้ “HTML ที่กำหนดเอง” เพื่อป้อนแท็กของคุณด้วยตนเอง ตั้งค่าทริกเกอร์ของคุณ ซึ่งมักจะเป็น "ทุกหน้า" และเผยแพร่การเปลี่ยนแปลงเหล่านั้น ทดสอบด้วยโหมดแสดงตัวอย่างเพื่อให้แน่ใจว่าใช้งานได้
5. ลดขนาด JavaScript, CSS, Liquid และ HTML
ในเว็บไซต์ที่ใช้ JavaScript/CSS จำนวนมาก โค้ด JS และ CSS บางชุดสามารถเพิ่มเวลาในการโหลดหน้าเว็บได้ เช่นเดียวกับการบล็อกการแสดงผลของหน้าเว็บ เบราว์เซอร์ต้องโหลดสคริปต์ JS และ CSS ก่อนโหลด HTML ที่เหลือบนหน้าเว็บ
ทุกเว็บไซต์โหลดไฟล์หลายไฟล์ด้วย CSS, HTML และ JavaScript ไฟล์เหล่านี้ส่วนใหญ่ประกอบด้วยช่องว่าง ความคิดเห็น ตัวคั่นบล็อก และอื่นๆ โดยธรรมชาติแล้ว การทำเช่นนี้จะทำให้หน้าเว็บต้องใช้เวลาเพิ่มเติมในการโหลดอย่างถูกต้อง กระชับโค้ด HTML เช่นเดียวกับ JavaScript และ CSS แบบอินไลน์
Asya Kuchina หัวหน้าฝ่ายการตลาด QArea
หากคุณใช้แอปเพิ่มประสิทธิภาพความเร็วของ Shopify ที่เรากล่าวถึง JS, CSS และ Liquid minification จะรวมอยู่ในแพ็กเกจล่วงหน้า หากคุณต้องการใช้แอปเฉพาะสำหรับสิ่งนี้ ให้เลือก File Optimizer
แนวคิดในที่นี้คือการทำให้แน่ใจว่าโค้ดของคุณมีน้ำหนักเบาที่สุดเท่าที่จะทำได้ ผู้เชี่ยวชาญบางคนแนะนำว่าขนาดไฟล์ JavaScript ของคุณควรจะน้อยกว่า 16kb แต่นั่นก็ทำได้ยากมาก นอกจากนี้ยังเกี่ยวข้องกับการลบโค้ดที่ไม่ได้ใช้และไม่จำเป็น การลบความคิดเห็นของโค้ด การแก้ไขรูปแบบ และการใช้ชื่อฟังก์ชันที่สั้นลง
หากคุณค้นหาไฟล์ JS และ CSS (ที่มีนามสกุลลงท้ายด้วย .scss.liquid หรือ .sccs) ในโฟลเดอร์เนื้อหา คุณจะแก้ไขโค้ดได้ แต่จะดีกว่าถ้าใช้แอพและทำให้เสร็จภายในไม่กี่วินาที แอพเช่น
- JSCompress
- cssnano
6. เปิดใช้งาน AMP
ในปี 2559 Google ได้เปิดตัว Accelerated Mobile Pages (AMP) เพื่อปรับปรุงประสบการณ์การท่องเว็บบนอุปกรณ์มือถือด้วยความเร็ว หน้า AMP โหลดเกือบจะในทันที คุณสามารถใช้ประโยชน์จากเทคโนโลยีนี้เพื่อติดตามความพยายามในการเพิ่มประสิทธิภาพความเร็วมือถือของ Shopify ได้อย่างรวดเร็ว

Accelerated Mobile Pages — หรือ AMP เป็นวิธีที่ยอดเยี่ยมในการเพิ่มคะแนนความเร็วบนอุปกรณ์เคลื่อนที่ และเนื่องจากผู้ซื้อส่วนใหญ่ใช้อุปกรณ์เคลื่อนที่ในทุกวันนี้ มือถือจึงมีความสำคัญ อีกครั้ง สิ่งนี้จะต้องใช้แอป เว้นแต่คุณจะใช้จ่ายมากขึ้นในนักพัฒนา
Thomas Epton ผู้ก่อตั้ง Slap & Tickle Marketing
แอพที่คุณสามารถใช้ได้ ได้แก่ Shop Sheriff, Fire AMP และ Ampify Me คุณสามารถหาข้อมูลเพิ่มเติมได้ที่ App Store ของ Shopify
การเพิ่ม SEO ที่สำคัญของคุณจะทำให้ร้านค้าของคุณเผชิญกับผู้ใช้อุปกรณ์มือถือมากขึ้นด้วยประสบการณ์การช็อปปิ้งบนมือถือที่รวดเร็วอย่างเหลือเชื่อ
7. เรียกใช้การตรวจสอบความเร็ว/สุขภาพเป็นประจำ
คำแนะนำของฉันคือร้านค้าของ Shopify ได้รับการตรวจสอบความเร็วเป็นประจำและคอยทำความสะอาดโค้ดสำหรับแอปที่ไม่ได้ใช้ โค้ดที่เหลือ จำนวนคำขอต่อหน้า และขนาดหน้าโดยรวม เช่นเดียวกับสิ่งอื่นใด สุขอนามัยและการบำรุงรักษาเป็นประจำเป็นสิ่งจำเป็นและมีความสำคัญอย่างยิ่งในการรับประโยชน์สูงสุดจากร้านค้าออนไลน์ของคุณ
Andra Baragan ผู้ก่อตั้ง Ontrack Digital
เพราะการเปลี่ยนแปลงนั้นคงที่และประสิทธิภาพที่คุณมีในวันนี้อาจลดลงในวันพรุ่งนี้ มีกิจวัตรในการตรวจสอบเว็บไซต์อีคอมเมิร์ซของคุณ เพื่อที่คุณจะได้ไม่เริ่มสูญเสียรายได้เนื่องจากความเร็วที่ช้าซึ่งเข้ามาครอบงำคุณ
ใช้ PageSpeed Insights ของ Google สัปดาห์ละครั้งเพื่อดูว่ามีอะไรเปลี่ยนจากสีเขียวเป็นสีเหลืองหรือสีแดง รับคำแนะนำและดำเนินการแก้ไข หรือคุณสามารถจ้างเอเจนซี่เพื่อดำเนินการบำรุงรักษาความเร็วอย่างต่อเนื่องในร้านค้า Shopify ของคุณ
ขั้นตอนทีละขั้นตอนในการทำความสะอาดร้านค้า Shopify ของคุณและปรับปรุงความเร็ว (9 ผู้เชี่ยวชาญและผู้ประกอบการเปิดเผยทั้งหมด)
ผู้เชี่ยวชาญและผู้ประกอบการที่ประสบความสำเร็จในการเพิ่มความเร็วไซต์ Shopify ขอแนะนำคำแนะนำการเพิ่มประสิทธิภาพความเร็ว Shopify แบบทีละขั้นตอนต่อไปนี้เพื่อทำความสะอาดร้านค้าของคุณและทำให้เร็วขึ้น:
1. เพิ่มประสิทธิภาพ HTML, JS, CSS, การแสดงแบบอักษร และสคริปต์บุคคลที่สาม
เมื่อใดก็ตามที่เราทำการปรับความเร็วให้เหมาะสมสำหรับร้านค้า Shopify นี่คือขั้นตอนที่เรากำลังดำเนินการ:
- ใช้การโหลดแบบ Lazy Loading สำหรับรูปภาพทั้งหมด ภาพพื้นหลัง รูปภาพที่ตอบสนอง
- ใช้การโหลดแบบ Lazy Loading สำหรับการฝังและการบล็อกเว็บไซต์ที่เลือก
- กำจัดทุกทรัพยากรการบล็อกการแสดงผลที่เป็นไปได้
- เพิ่มประสิทธิภาพ Shopify Kernel เพื่อเพิ่มประสิทธิภาพ
- ปรับคิวการโหลด JS ให้เหมาะสมเพื่อหลีกเลี่ยงปัญหาคอขวดและลดเวลาดำเนินการ
- ลดการพึ่งพาสคริปต์ของบุคคลที่ 3 และเพิ่มความเร็วให้กับแอปพลิเคชันบุคคลที่สามเมื่อทำได้
- ปรับไฟล์ CSS ให้เหมาะสม
- เพิ่มประสิทธิภาพการแสดงแบบอักษรและความเร็วในการโหลด
- ทำความสะอาดและแก้ไขโค้ด HTML ลดจำนวนโหนด DOM
- QA . ที่เน้นความเร็ว
Andra Baragan ผู้ก่อตั้ง Ontrack Digital
ขั้นตอนเหล่านี้ใช้เวลาประมาณ 2 สัปดาห์ในการดำเนินการอย่างถูกต้อง แต่มันก็คุ้มค่าอย่างแน่นอน Andra กล่าวเสริมว่าธุรกิจที่ผ่านขั้นตอนการเพิ่มประสิทธิภาพความเร็วแบบเดียวกันนั้นมียอดขายเพิ่มขึ้นกว่า 30% จากการเข้าชมที่เกิดขึ้นเอง
อีกวิธีหนึ่งที่ได้ผลอย่างรวดเร็วคือการลบความคิดเห็น HTML, ช่องว่าง และองค์ประกอบว่างในโค้ดของร้านค้าของคุณ การทำเช่นนี้จะลดขนาดหน้าของคุณ ลดเวลาแฝงของเครือข่าย และเพิ่มความเร็วในการโหลด
Emily Amor ผู้จัดการ SEO บริษัท Digital Darts
2. ลดจำนวนแอพที่คุณใช้
Burak ผู้พัฒนาของ Shopify ได้ทำการทดสอบบนร้านค้า Shopify เพื่อแสดงให้เห็นว่าแอปส่งผลต่อความเร็วอย่างไร ร้านเริ่มที่ 2.195 วินาที แต่หลังจากติดตั้งแอปที่เข้าถึงลูกค้าได้ 6 แอป ความเร็วสูงสุดถึง 7.257 วินาที และคะแนน PageSpeed Insight ก็เพิ่มขึ้นจาก 88 เป็น 36
แอปที่เข้าถึงลูกค้าคือแอปที่สร้างเนื้อหาที่ผู้ใช้ของคุณสามารถดูได้ในร้านค้าออนไลน์ของคุณ เช่น แถบประกาศ แชทบ็อต ป๊อปอัป และเมนูเด่น แอปเหล่านี้มีผลกระทบอย่างมากต่อความเร็วเนื่องจากเพิ่มเนื้อหาที่ต้องโหลด
ทุกเว็บไซต์มีความเร็วตามค่าเริ่มต้น มันคือแอป ธีมที่อึดอัด หรือสคริปต์ของบุคคลที่สามที่ทำให้ช้าลง วิธีที่ง่ายที่สุดในการมีเว็บไซต์ที่รวดเร็วคืออย่าทำให้ช้า นั่นคือสิ่งที่มนุษย์ (ผู้จัดการเว็บไซต์) เข้ามาเล่น
มีสคริปต์/แอปมากมายที่คุณต้องการเพิ่มลงในไซต์ของคุณเนื่องจากคำสัญญานั้นยอดเยี่ยมมาก แต่ราคาเท่าไหร่ แต่ถ้าสถานการณ์เลวร้ายอยู่แล้ว เพียงตรวจสอบทุกสิ่งที่คุณให้บริการแก่ผู้ชมของคุณ ทุกสิ่งสมควรที่จะอยู่ที่นั่นหรือไม่? ถ้าไม่เพียงแค่ลบออก การเพิ่มประสิทธิภาพวิธีส่งมอบเนื้อหาของคุณเป็นสิ่งสำคัญ แต่ก็ไม่ได้ใกล้เคียงกับจำนวนเนื้อหาที่คุณกำลังนำเสนอ
Slobodan (Sani) Manic ผู้ก่อตั้ง Web Performance Tools, Inc
สคริปต์ของบุคคลที่สามอาจส่งผลต่อประสบการณ์ของผู้ใช้และอัตรา Conversion ของคุณ คุณต้องค้นหาความสมดุลระหว่างประสิทธิภาพและการทำงาน
ตรวจสอบแอป Shopify ที่ติดตั้งอยู่ในร้านค้า Shopify ของคุณ ซึ่งฉันเชื่อว่าเป็นคำแนะนำในการเพิ่มประสิทธิภาพความเร็วที่ยอดเยี่ยม เมื่อมีคนเข้ามาในร้านค้าของคุณ มีความเป็นไปได้สูงที่แอปที่คุณไม่ได้ใช้กำลังโหลดอยู่ ลบแอป Shopify ใดๆ ที่คุณไม่ได้ใช้ และดูว่าจะช่วยลดเวลาในการโหลดเว็บไซต์ของคุณได้หรือไม่
คำแนะนำที่ยอดเยี่ยมอีกประการหนึ่งคือการตรวจสอบอีกครั้งว่าแอป Shopify แอปใดแอปหนึ่งของคุณใช้เวลาในการโหลดนานเกินไป คุณจะสามารถบอกได้ว่าคุณจำเป็นต้องหาโปรแกรมทดแทนด้วยวิธีนี้หรือไม่
ไม่ว่าจะมีการแทนที่หรือไม่ คุณสามารถทดสอบเพื่อดูว่ามีเวลาที่ใช้ในการโหลดหน้าเว็บของคุณแตกต่างกันหรือไม่
แน่นอนว่า ไม่ใช่ทุกแอปของ Shopify ที่มีแอปที่มีลักษณะคล้ายกัน
หากคุณไม่แน่ใจว่าแอปโหลดเร็วเพียงใดหรือแอปใดเร็วกว่า ให้เปรียบเทียบเวลาในการโหลดหน้าโดยรวมของแอปที่คุณกำลังใช้กับของแอปที่มีลักษณะคล้ายกัน ตรวจสอบเพื่อดูว่าคุณมองเห็นความแตกต่างระหว่างพวกเขาหรือไม่
Tim Parker ผู้อำนวยการฝ่ายการตลาดที่ Syntax Integration
3. ทำการบีบอัดแบบไม่สูญเสียข้อมูลกับรูปภาพทั้งหมด
รูปภาพประกอบขึ้นเป็นก้อนใหญ่ของน้ำหนักรวมของร้านค้า Shopify ของคุณ หากคุณไม่เคยปรับให้เหมาะสมมาก่อน คุณจะได้รับชัยชนะอย่างรวดเร็วด้วยการเพิ่มประสิทธิภาพเพียงอย่างเดียว
ชัยชนะที่รวดเร็วที่สุดสำหรับเจ้าของร้านค้า Shopify คือการเพิ่มประสิทธิภาพภาพของคุณ! เราลดเวลาในการโหลดของร้านค้าลง .51 วินาทีด้วยการบีบอัดภาพทั้งหมดโดยไม่สูญเสียข้อมูล เป็นตัวเปลี่ยนเกมและง่ายมาก !
Philip Pages ผู้ก่อตั้ง PostPurchaseSurvey.com
การบีบอัดแบบไม่สูญเสียข้อมูลเป็นประเภทของการบีบอัดข้อมูลที่สร้างข้อมูลเดิมขึ้นใหม่จากข้อมูลที่บีบอัดโดยไม่สูญเสียคุณภาพ สิ่งนี้หมายความว่ารูปภาพของคุณจะไม่เบลอหรือเป็นเม็ดเล็กหลังจากการบีบอัด
หากคุณเพิ่งเริ่มต้นในร้านค้า Shopify ใหม่ คุณอยู่ในตำแหน่งที่ดีที่สุดในการนำเคล็ดลับถัดไปไปใช้:
ข้อผิดพลาดทั่วไปที่ฉันเห็นร้านค้าหลายแห่งทำคือไม่บีบอัดไฟล์รูปภาพก่อนที่จะอัปโหลด รูปภาพขนาดใหญ่จะทำให้เวลาในการโหลดหน้าเว็บช้าลงและทำให้ผู้ใช้ได้รับประสบการณ์ที่แย่มาก แนวทางปฏิบัติที่ดีที่สุดคือบีบอัดข้อมูลก่อนอัปโหลด อย่างไรก็ตาม หากคุณกำลัง มองหาวิธีที่รวดเร็วและมีรูปภาพเป็นร้อยๆ ที่โหลดลงในร้านค้าของคุณแล้ว แอปบีบอัดรูปภาพอาจเพียงพอ
Emily Amor
ตัวอย่างของแอพที่ช่วยบีบอัดภาพ ได้แก่ Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed และ TinyIMG
ใช้เครื่องมือเช่น JPEGmini หรือ Kraken.io เพื่อบีบอัดภาพก่อนอัปโหลดไปยังเว็บไซต์
อัสยา คูชินา
โบนัส: TinyPNG
4. ใช้ธีมที่เบากว่า ใหม่กว่า และเร็วกว่า
คุณอาจทราบดีว่าความเร็วของร้านค้าของคุณนั้นขึ้นอยู่กับธีมที่คุณใช้เป็นส่วนใหญ่ หากคุณต้องการดูว่าธีมอื่นเร็วกว่าของคุณหรือไม่ ฉันขอเสนอให้ทดสอบประสิทธิภาพของร้านค้าตัวอย่างของธีมนั้น อย่างไรก็ตาม ไม่จำเป็นต้องเป็นร้านสาธิต หรืออาจเป็นร้านค้า Shopify อื่นที่คุณทราบว่ามีธีมที่คุณต้องการทดสอบพร้อมใช้งาน
ทิม ปาร์คเกอร์
หากต้องการเรียกใช้การทดสอบดังกล่าว ให้เสียบลิงก์ไปยังร้านสาธิตของธีม 1 บน PageSpeed Insights และทำเช่นเดียวกันกับธีม 2 คุณยังสามารถติดตั้งทั้งสองธีมบนร้านค้า Shopify ที่ว่างเปล่าและทดสอบด้วยวิธีเดียวกัน แม้ว่าอาจต้องใช้เงินบางส่วนสำหรับธีม คุณต้องซื้อ
สิ่งที่ควรทราบอีกอย่างคืออายุของธีมคือ...
ธีมและอายุของธีมเป็นปัญหาในการติดตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการพัฒนาเว็บ ตัวอย่างเช่น 'Lazy-load' จะโหลดเฉพาะไฟล์ภาพเมื่อปรากฏให้เห็นเท่านั้น เทคโนโลยีเก่าจะพยายามโหลดทุกภาพในหน้าเริ่มต้น ค้นหาธีมที่อัปเดตจาก Shopify โดยตรงหรือจากซัพพลายเออร์ที่ได้รับอนุมัติ
Thomas Epton
หรือยังดีกว่า…
5. เร่งความเร็ว Shopify Theme ปัจจุบันของคุณ
คุณเพิ่มความเร็วให้กับธีม Shopify ที่คุณได้ติดตั้งและใช้งานอยู่แล้วได้อย่างไร
ในการแก้ไขร้านค้าที่ซบเซาที่เกิดจากธีม ให้ทำตามขั้นตอนเหล่านี้:
- ปิดใช้งานฟีเจอร์ธีมที่คุณไม่ต้องการ
- ใช้แบบอักษรของระบบ
- ติดต่อผู้พัฒนาธีมของคุณ
- ติดตั้งธีมที่มีประสิทธิภาพสูงสุด เช่น Dawn
- หากต้องการความช่วยเหลือเพิ่มเติม โปรดปรึกษาผู้เชี่ยวชาญของ Shopify
[โปรดทราบว่า] Content_for_header Liquid tags มีเนื้อหาที่คุณไม่สามารถควบคุมได้
ด้วยการใช้แท็ก Liquid [% content_for_header %] คุณสามารถแทรกเนื้อหาที่ใช้โดยคุณสมบัติร้านค้าออนไลน์ต่างๆ เช่น การวิเคราะห์ประสิทธิภาพและปุ่มชำระเงินแบบไดนามิก การโหลดแท็กนี้และเนื้อหาที่เกี่ยวข้องอาจทำให้ร้านค้าของคุณช้าลง
Christian Velitchkov , COO และผู้ร่วมก่อตั้ง, Twiz
6. ลบสคริปต์ของบุคคลที่สามที่ไม่ได้ใช้และรหัสที่เหลือออกจากแอปเก่า
ถอนการติดตั้งแอพหรือปลั๊กอินที่ไม่ได้ใช้พร้อมกับรหัสดั้งเดิมที่อาจทิ้งไว้เมื่อถูกลบ หากคุณไม่แน่ใจว่าแอปทำให้เกิดความล่าช้าในการโหลดหน้าเว็บมากหรือไม่ ให้ลองปิดใช้งานแอปก่อนแล้วเรียกใช้การทดสอบความเร็วหน้าเว็บ จากนั้นจึงวัดความแตกต่างของเวลาในการโหลด
Emily Amor
คุณต้องการให้โค้ดของคุณเป็นแบบลีนและมีจุดมุ่งหมาย การใช้แอพจำนวนมากเมื่อเวลาผ่านไปจะทำให้โค้ดตกค้างจำนวนมาก อาจใช้เวลานาน แต่จะช่วยให้คุณอ่านโค้ดและทำความสะอาดแต่ละบรรทัดอย่างระมัดระวัง
คุณสามารถจ้าง freelancer เพื่อทำสิ่งนี้ได้ แต่ไม่ว่าคุณจะเลือกดำเนินการอย่างไร อย่าลืมสำรองข้อมูลไว้
ให้ใช้ฟีเจอร์ของแอปเมื่อจำเป็นเท่านั้น Asya Kuchina อธิบายเรื่องนี้อย่างละเอียด:
นอกจากนี้ แอพบางตัวยังเพิ่มองค์ประกอบใหม่ให้กับหน้าร้านค้า Shopify หากเป็นไปได้ ให้จำกัดองค์ประกอบเหล่านี้ไว้ที่หน้าที่จำเป็น ตัวอย่างเช่น หากแอปให้ป้ายความน่าเชื่อถือแบบลอยตัวในร้านค้า ให้ใช้เฉพาะในหน้าผลิตภัณฑ์เนื่องจากเป็นที่ต้องการจริงๆ
อัสยา คูชินา
7. ใช้แถบเลื่อนและภาพหมุนให้น้อยลงเพื่อแสดงภาพสินค้า
ตัวเลื่อนมักจะลดความเร็วของเว็บไซต์เนื่องจากรูปภาพคุณภาพสูงหลายภาพใช้เวลาในการโหลดเมื่อผู้ใช้คลิกที่ลิงก์ของเว็บไซต์ การวางภาพฮีโร่คุณภาพสูงเพียงภาพเดียวที่รวบรวมสาระสำคัญของเว็บไซต์จะมีประโยชน์มากกว่า ใช้เวลาในการโหลดน้อยกว่ามาก จับคู่กับ CTA ที่ชัดเจน แล้วผู้ใช้จะรู้ว่าพวกเขาสามารถคาดหวังอะไรจากไซต์ของคุณ ได้
อัสยา คูชินา
หากคุณต้องการอธิบายรายละเอียดเกี่ยวกับคุณลักษณะของผลิตภัณฑ์ ให้ใช้คำอธิบายผลิตภัณฑ์ที่น่าสนใจซึ่งให้ภาพที่สดใสและปรับปรุง SEO หากคุณสามารถแสดงข้อมูลบางอย่างได้อย่างง่ายดายด้วยข้อความ คุณไม่จำเป็นต้องกำหนดแถบเลื่อนหรือภาพหมุนทั้งหมดให้กับข้อมูลเหล่านั้น
8. อย่าลบผลิตภัณฑ์ ทำเช่นนี้แทน…
อย่าลบสินค้าเพราะจะสร้างลิงค์เสียและหน้าว่างเปล่า เลือกใช้การเก็บถาวร และหากคุณลบ อย่าลืมสร้างการเปลี่ยนเส้นทาง 301
Thomas Epton
9. อย่าใช้วิดีโอหรือ GIF ในส่วนฮีโร่
ในการสำรวจปี 2019 โดย Unbounce ผู้บริโภค 50% กล่าวว่าพวกเขาเต็มใจที่จะเลิกใช้แอนิเมชั่นและวิดีโอเพื่อให้โหลดเร็วขึ้น ความต้องการความเร็วนั้นมากกว่าความต้องการกราฟิกเคลื่อนไหวในอีคอมเมิร์ซ ดังนั้น…
อยู่ห่างจากวิดีโอหรือตัวเลื่อนในส่วนฮีโร่ เนื่องจากเป็นไฟล์ขนาดใหญ่ และการวิจัยทั้งหมดพบว่าไม่มีใครใช้ตัวเลื่อน และวิดีโอเพียงเบี่ยงเบนความสนใจของผู้คนจากการเลื่อนลงหรือกดคำกระตุ้นการ ตัดสินใจ
Thomas Epton
หากคุณต้องการใช้วิดีโอจริงๆ คุณสามารถฝังวิดีโอที่คุณอัปโหลดไปยัง YouTube ได้ ซึ่งจะเบากว่า
โบนัส: พิจารณา Headless Front-end สำหรับร้านค้า Shopify ของคุณ
ด้วย front-end ที่ไม่มีส่วนหัว คุณเลือกที่จะส่งเนื้อหาของคุณเป็นข้อมูลผ่าน API แทนที่จะรวมเนื้อหาของคุณกับเอาต์พุตเฉพาะ การดำเนินการนี้จะเปลี่ยนตรรกะในการแสดงผลไปยังเบราว์เซอร์ของผู้ใช้ และปรับปรุงโค้ดส่วนหลัง ทำให้เว็บไซต์ของคุณเร็วขึ้น
เราหัวเสียหลังจากเปิด Shopify เพื่อความยืดหยุ่นของส่วนหน้าเพิ่มเติม เรารวมอินเทอร์เฟซมือถือของเราเข้ากับส่วนหน้าแบบไม่มีหัวเพื่อให้เราสามารถปรับขนาดธุรกิจของเราได้รวดเร็วยิ่งขึ้นด้วยตัวเลือกการเพิ่มประสิทธิภาพที่ยืดหยุ่นมากขึ้น
ตัวอย่างที่ชัดเจนว่าทำไมเรื่องนี้ถึงสำคัญก็คือ ผู้ใช้อุปกรณ์เคลื่อนที่ส่วนใหญ่ (1 ใน 2) จะตีกลับหากรอนานกว่า 2 วินาทีเพื่อให้หน้าแรกของคุณโหลด การเปลี่ยนไปใช้ Headless ทำให้เรามีความยืดหยุ่นมากขึ้นในการออกแบบเนื้อหาบนเว็บไซต์ของเรา ซึ่งช่วยให้เราโหลดเร็วขึ้นและลดอัตราตีกลับของหน้าแรกโดยรวม
ทุก ๆ วินาทีที่ผู้ใช้รอโหลดหน้าแรก Conversion ลดลง 12% จากการซื้อผลิตภัณฑ์ การย้ายไปสู่การไร้หัวได้รับแรงบันดาลใจจากการเข้าถึงเนื้อหาของเรามากที่สุด เพื่อให้ลูกค้าของเราได้รับประสบการณ์ที่ดีที่สุด (และเร็วที่สุด!)
Zach Goldstein ผู้ก่อตั้งและซีอีโอ Public Rec
ปรึกษากับเอเจนซี่หรือนักพัฒนาของคุณหากคุณต้องการดำเนินการนี้
ตัวเลือกต่างๆ ในการดำเนินการเพิ่มประสิทธิภาพความเร็วของร้านค้า Shopify
ตอนนี้ คุณจะดำเนินการตามเคล็ดลับที่คุณเพิ่งเรียนรู้ได้อย่างไร คุณมี 3 ตัวเลือก:
1. ทำที่บ้านด้วยแอพ
นี่คงเป็นความคิดแรกของคุณ และใช่ ฉันเห็นด้วยกับคุณ คุณสามารถเพิ่มความเร็วให้กับร้านค้าของคุณได้อย่างเต็มที่ด้วยตัวคุณเองหรือกับทีมงานภายในของคุณ แม้ว่าต้องใช้ทักษะด้านเทคนิค แต่คุณมีแอปที่จะช่วย — อย่างน้อยก็ในรายการที่ไม่ก้าวหน้าเกินไปในรายการ
แอปสามารถเพิ่มประสิทธิภาพเป็นกลุ่มและบีบอัดรูปภาพ ใช้การเปลี่ยนเส้นทาง ลดขนาด CSS และ JS เป็นต้น และสิ่งที่คุณต้องทำในบางครั้งคือคลิกปุ่มเดียว คุณยังสามารถรับแอพ เช่น Shop Sheriff และ Fire AMP เพื่อช่วยคุณเปิดใช้งาน AMP และปรับปรุงเวลาในการโหลดสำหรับอุปกรณ์มือถือ
ต่อไปนี้คือแอปเพิ่มประสิทธิภาพความเร็วของ Shopify 3 อันดับแรก (พร้อมแผนแบบฟรีและแบบชำระเงิน) ที่คุณสามารถทดลองใช้ได้:
- Booster: เครื่องมือเพิ่มประสิทธิภาพความเร็วเพจ
- อวาด้า SEO สวีท
- Hyperspeed: ความเร็วเพจสูงสุด
2. จ้างผู้เชี่ยวชาญจาก Fiverr หรือ Upwork
นักแปลอิสระสามารถช่วยคุณเพิ่มความเร็วให้กับร้านค้า Shopify ของคุณได้ ไม่จำเป็นต้องพูดว่า ไม่ใช่ทุกคนที่สัญญาว่าจะปรับปรุงความเร็วใน Upwork, Fiverr, Freelancer.com, PeoplePerHour เป็นต้น หรือเรียนหลักสูตรการเพิ่มประสิทธิภาพความเร็วของ Shopify บน Udemy จะสามารถดำเนินการได้ตามที่สัญญาไว้
นั่นเป็นเหตุผลที่คุณควร:
- ทำให้คำขอและคำแนะนำของคุณชัดเจนมากในตอนเริ่มต้น
- ค้นหานักแปลอิสระที่มีผลงานที่พิสูจน์แล้ว — อ่านบทวิจารณ์และตรวจสอบพอร์ตโฟลิโอของพวกเขา
- อ่านภาพรวมโปรไฟล์หรือคำอธิบายกิ๊ก — มองหาสัญญาณว่าพวกเขารู้ว่าพวกเขากำลังพูดถึงอะไรและมีประสบการณ์
- สัมภาษณ์นักแปลอิสระก่อนว่าจ้าง — ถามเกี่ยวกับกระบวนการของพวกเขาและรับผลลัพธ์ที่คาดหวังตามจริง
- พูดคุยกับ freelancer มากกว่า 2 คนและเลือกแบบที่ดีที่สุดของคุณ
- จัดหาทุกสิ่งที่จำเป็นเพื่อให้งานสำเร็จลุล่วงไปพร้อมกับการรักษาความปลอดภัยของร้านค้าของคุณเป็นอันดับแรก
- ตรวจสอบให้แน่ใจว่าคุณจ้างฟรีแลนซ์ที่สื่อสารได้ดีและจัดทำรายงานโดยละเอียดเกี่ยวกับโครงการปรับความเร็วให้เหมาะสม
เคล็ดลับโบนัสหนึ่งข้อ: นักแปลอิสระที่ยอดเยี่ยมจะให้คำแนะนำส่วนบุคคลแก่คุณในข้อเสนอหรือระหว่างการสัมภาษณ์
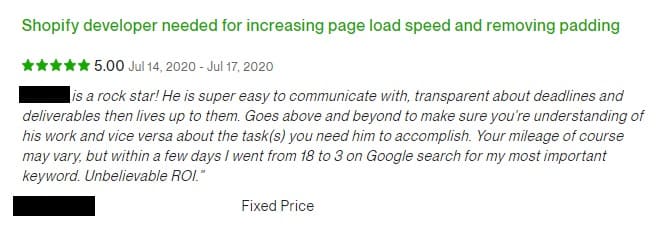
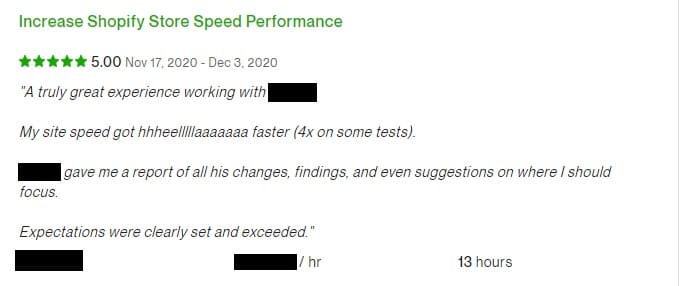
นี่คือบทวิจารณ์บางส่วนเกี่ยวกับ freelancer ที่เพิ่มประสิทธิภาพความเร็วของ rockstar Shopify บน Upwork และ Fiverr:




ฉันได้ค้นหาอย่างรวดเร็วใน Upwork และ Fiverr ตรวจทานความคิดเห็นของลูกค้าและผลงานอิสระ และพบนักแปลอิสระสองสามรายที่จะเริ่มต้นการค้นหาของคุณ ค่าใช้จ่ายแตกต่างกันไปตั้งแต่ $ 25 ถึงมากกว่า $ 1,000
การทำงาน:
- Shane Boland
- ชามีล เอ็น.
- โมฮัมหมัด ยู
หาเพิ่ม…
Fiverr:
- การเพิ่มประสิทธิภาพความเร็วขั้นสูงของ Shopify โดยการปรับปรุงแบ็กเอนด์โค้ดกิ๊กโดย aneesayub
- การเพิ่มประสิทธิภาพความเร็วของ Shopify และปรับปรุงกิ๊กเวลาในการโหลดโดย musharafaura
- การเพิ่มประสิทธิภาพความเร็วของ Shopify และเพิ่มความเร็วกิ๊กของ Shopify โดย zayno_o
หาเพิ่ม…
3. ทำสัญญากับหน่วยงานเพื่อการบำรุงรักษาอย่างต่อเนื่อง
คุณสามารถเริ่มการสนทนาเกี่ยวกับบริการเพิ่มประสิทธิภาพความเร็วของ Shopify ได้ด้วย
- อีคอมแบ็ค
- W3 SpeedUp
- สตูดิโอออกแบบทั้งหมด
- ผู้เชี่ยวชาญด้าน OSC
- ผู้เชี่ยวชาญด้านนิเวศเศรษฐกิจ
สำหรับเอเจนซี่ ค่าใช้จ่ายอาจเพิ่มขึ้นอย่างมหาศาล แต่ถ้าคุณจะทำการบำรุงรักษาความเร็วของ Shopify อย่างต่อเนื่อง ค่านั้นก็อาจตรงกันได้ คุณจะต้องเปิดร้านและไม่ต้องนึกถึงการรักษาให้เร็ว
โดยเฉลี่ย คุณสามารถคงบริการของตัวแทน Shopify ไว้ได้ระหว่าง 100-250 ดอลลาร์ต่อชั่วโมง But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
บทสรุป
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.