วิธีเพิ่มประสิทธิภาพ Shopify Checkout ของคุณ (+ 11 ข้อผิดพลาดที่ควรหลีกเลี่ยงเมื่อทำการทดสอบในหน้าชำระเงิน)
เผยแพร่แล้ว: 2022-04-15
ชาว eCom ส่วนใหญ่ทราบดีว่าการเพิ่มประสิทธิภาพหน้าเช็คเอาต์เป็นสิ่งสำคัญ แต่พวกเขาไม่รู้ว่าจะเริ่มต้นจากตรงไหนหรือจะทดสอบหน้าเหล่านี้อย่างไรเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
หากไม่มีหน้าชำระเงินที่ปรับให้เหมาะสม คุณอาจสูญเสียยอดขายจำนวนมาก อันที่จริง การเพิ่มประสิทธิภาพการชำระเงินเป็นแง่มุมที่มักถูกมองข้ามในอีคอมเมิร์ซ แต่สิ่งหนึ่งที่สามารถเพิ่ม ROI ของคุณได้อย่างน่าประทับใจถึง 35.26%!
เมื่อพูดถึงการเพิ่มประสิทธิภาพการชำระเงิน Shopify ของคุณ มีบางสิ่งที่สำคัญที่คุณสามารถทำได้เพื่อปรับปรุงประสบการณ์โดยรวมของลูกค้าและเพิ่มอัตราการแปลงของคุณ
ในโพสต์นี้ เราจะมาดูแนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการเพิ่มประสิทธิภาพหน้าการชำระเงิน Shopify ของคุณ รวมถึงเคล็ดลับบางประการสำหรับการทดสอบหน้าเหล่านี้เพื่อสร้างกระบวนการชำระเงินที่ราบรื่นและมีประสิทธิภาพยิ่งขึ้นสำหรับลูกค้าของคุณ
- Shopify Checkout คืออะไร?
- Shopify Cart vs Checkout: แตกต่างกันอย่างไร
- เป็นไปได้ไหมที่จะปรับแต่ง Shopify Checkout Experience?
- ประสบการณ์ Shopify Checkout ปลอดภัยจริงหรือ
- ทำไมการเพิ่มประสิทธิภาพ Shopify Checkout ของคุณจึงสำคัญ
- คุณสามารถเพิ่มประสิทธิภาพอะไรได้บ้างในหน้าชำระเงินของร้านค้า Shopify ของคุณ?
- คุณจะตรวจสอบได้อย่างไรว่าโหมด Shopify Checkout ถูกปิดใช้งานหรือไม่
- วิธีการทำงานกับ Shopify Payments?
- เค้าโครงตะกร้าสินค้าและชำระเงินของ Shopify Plus
- รถเข็นแบบสไลด์
- รถเข็นป๊อปอัพ
- รถเข็นพร้อมอัพเซลล์
- ชำระเงินหน้าเดียว
- ชำระเงินหลายขั้นตอน
- เหตุใดคุณจึงต้องมีการทดสอบ A/B เพื่อการเพิ่มประสิทธิภาพการชำระเงิน
- ข้อผิดพลาดในการทดสอบ A/B ทั่วไปในการชำระเงิน
- ข้อผิดพลาด #01: การซ่อนตัวเลือกการชำระเงินสำหรับแขก
- ข้อผิดพลาด #02: แสดงป้ายความน่าเชื่อถือมากกว่าสามป้าย
- ข้อผิดพลาด #03: การทดสอบเกตเวย์การชำระเงินน้อยมาก
- ข้อผิดพลาด #04: ผู้ซื้อล้นหลามด้วยข้อเสนอขายต่อ
- ข้อผิดพลาด #05: ลืมเกี่ยวกับเว็บไซต์หลายภาษา
- ข้อผิดพลาด #06: ไม่ดูแลสปา เช็คเอาท์
- ข้อผิดพลาด #07: ขั้นตอนการชำระเงินยาวหรือซับซ้อนเกินไป
- ข้อผิดพลาด #08: ไม่ใช้ประสบการณ์แยกสำหรับ Vs ใหม่ ผู้เข้าชมที่กลับมา
- ความผิดพลาด #09: เรียกประสบการณ์เร็วเกินไป
- ข้อผิดพลาด #10: เรียกประสบการณ์สายเกินไป
- ความผิดพลาด #11: การทดสอบสิ่งที่ผิด
- ข้อผิดพลาด #12: การทดสอบหลายสิ่งเกินไป
- วิธี A/B ทดสอบ Shopify Checkout ของคุณด้วย Convert Experiences
- ขั้นตอนที่ 5: เริ่มการทดลองและตรวจสอบผลลัพธ์
- บทสรุป
Shopify Checkout คืออะไร?
ครั้งสุดท้ายที่คุณไปซูเปอร์มาร์เก็ต คุณได้หยิบตะกร้าที่เต็มไปด้วยของชำไปที่แคชเชียร์ที่เคาน์เตอร์ชำระเงิน นี่คือที่ที่คุณชำระค่าสินค้า บรรจุหีบห่อ และรับใบเสร็จของคุณ
เป็นกระบวนการเดียวกันในอีคอมเมิร์ซ — แปลงเป็นดิจิทัลและประมวลผลผ่านอินเทอร์เน็ตเท่านั้น นั่นคือจุดที่ลูกค้าของคุณชำระค่าสินค้า
การชำระเงินของ Shopify เป็นที่ที่ผู้ซื้อรวบรวมข้อมูลการจัดส่งและรายละเอียดการชำระเงินจากลูกค้า เพื่อให้ลูกค้าสามารถชำระค่าสินค้าในรถเข็นได้

เพื่อให้เข้าใจอย่างถ่องแท้ถึงสิ่งที่คุณจะเพิ่มประสิทธิภาพในบทความนี้ มาสำรวจความแตกต่างระหว่างการชำระเงินและตะกร้าสินค้า
Shopify Cart vs Checkout: แตกต่างกันอย่างไร
ตะกร้าสินค้าของ Shopify เป็นส่วนหนึ่งของร้านค้าออนไลน์ที่มีรายการสินค้าที่เลือก (หรือเพิ่มในรถเข็น) พร้อมป้ายราคาและข้อมูลอื่นๆ ก่อนขั้นตอนการชำระเงิน

สำหรับผู้ขาย Shopify ทั้งหมด (Shopify Plus และระดับสมาชิกอื่นๆ) หน้านี้สามารถปรับแต่งได้ในธีมของร้านค้าภายใต้เทมเพลต cart.liquid
ดังนั้นคุณสามารถเพิ่มการขายต่อ การขายต่อเนื่อง ตัวนับเวลาถอยหลัง และอื่นๆ ได้ และคุณยังสามารถปรับแต่งรูปลักษณ์ของเพจให้เข้ากับแบรนด์ของคุณได้ สิ่งเดียวที่คุณไม่สามารถปรับแต่งได้คืออินพุตจากลูกค้า (ผลิตภัณฑ์ที่พวกเขาเลือก)
หน้าการชำระเงินมีมาตรฐานและปรับแต่งได้ยากกว่าหากไม่มีแอปของบุคคลที่สาม หากคุณไม่ได้เป็นสมาชิก Shopify Plus หน้านี้เป็นที่ที่คุณรวบรวมข้อมูลการชำระเงินและการจัดส่งของลูกค้าเพื่อดำเนินการตามคำสั่งซื้อให้เสร็จสิ้น
เป็นไปได้ไหมที่จะปรับแต่ง Shopify Checkout Experience?
นี่คือสิ่งที่ปรับแต่งประสบการณ์การชำระเงินของร้านค้า Shopify: ในฐานะสมาชิก Shopify Plus ทำได้ง่ายกว่ามาก และถึงอย่างนั้น คุณอาจต้องการนักพัฒนา
นั่นเป็นเพราะ Shopify จัดทำขึ้นเพื่อให้ร้านค้าใช้แบบฟอร์มการชำระเงินแบบเดียวกัน เนื่องจากหน้าการชำระเงินอยู่บน Shopify มากกว่าในร้านค้าของคุณ จึงสามารถจัดการกับปริมาณธุรกรรมที่จำกัด (แม้ว่าจะสูงมาก) เท่านั้น การให้ทุกคนเข้าถึงการแก้ไขหน้าเช็คเอาต์จะทำให้การจัดการหรือเกิดปัญหาทั่วทั้งแพลตฟอร์มทำได้ยาก
นอกจากนี้ยังมีข้อกังวลเกี่ยวกับกฎระเบียบ ความปลอดภัย และการปฏิบัติตาม ดังนั้นการจำกัดการเปลี่ยนแปลงในหน้าการชำระเงินบน Shopify
หาก ณ จุดนี้คุณกำลังคิดว่า “แล้วฉันจะเพิ่มประสิทธิภาพหน้าชำระเงินของฉันได้อย่างไร” คำตอบคือคุณจะต้อง
- การเป็นสมาชิก Shopify Plus
- แอพชำระเงินและ
- ตัวแก้ไขสคริปต์
ในฐานะสมาชิก Shopify Plus คุณสามารถเพิ่มการปรับแต่งเล็กน้อยได้โดยเข้าไปที่ไฟล์ checkout.liquid หรือ checkout.scss.liquid ซึ่งเป็นไฟล์เลย์เอาต์เพื่อแก้ไขหน้าการชำระเงิน ไม่สามารถใช้ได้กับเจ้าของร้านค้ารายอื่น
นอกจากนี้ ผู้ขายบน Shopify Plus สามารถรับนักพัฒนาเพื่อสร้างประสบการณ์การชำระเงินที่ไม่ซ้ำใครสำหรับร้านค้าของตน และใช้เครื่องมือแก้ไขสคริปต์เพื่อเพิ่มโค้ดที่กำหนดเอง
สิ่งนี้มีประโยชน์เมื่อคุณเพิ่มประสิทธิภาพการชำระเงินของ Shopify เพื่อลดการละทิ้งการชำระเงินและยืนยันคำสั่งซื้อเพิ่มเติม
ร้านค้า Shopify ที่ใช้การเป็นสมาชิก Plus จะไม่มีสิทธิ์แก้ไขรหัสธีมของหน้าชำระเงิน วิธีนี้ทำให้คุณมีทางเลือกเดียว: สร้างแอปการชำระเงินเพื่อเพิ่มฟังก์ชันการทำงานที่กำหนดเองให้กับกระบวนการเช็คเอาต์ของคุณ
เพราะถ้าคุณต้องการแก้ไขสคริปต์เพื่อเพิ่มฟังก์ชันที่กำหนดเองเหล่านี้ ผู้ขายของ Shopify Plus เท่านั้นที่เข้าถึงได้
นี่คือความแตกต่างในการจดชวเลข:
| Shopify | Shopify Plus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| ไม่มีสิทธิ์เข้าถึง checkout.liquid เพื่อแก้ไข UI และเนื้อหาในหน้าชำระเงิน | มีการเข้าถึง checkout.liquid | ||||||||||
| สามารถสร้างและติดตั้งแอพของบริษัทอื่นเพื่อประสบการณ์การชำระเงินแบบกำหนดเองได้ | ยังสร้างและติดตั้งแอพของบริษัทอื่นเพื่อเพิ่มฟังก์ชันต่างๆ ให้กับหน้าชำระเงินได้อีกด้วย | ||||||||||
| ไม่สามารถเข้าถึงตัวแก้ไขสคริปต์ | สามารถใช้ตัวแก้ไขสคริปต์เพื่อเพิ่มคุณสมบัติเพิ่มเติมได้ |
ประสบการณ์ Shopify Checkout ปลอดภัยจริงหรือ
Shopify ใช้เวลาหลายปีในการปรับแต่งประสบการณ์การชำระเงินเพื่อเพิ่มประสิทธิภาพการแปลงและปฏิบัติตามมาตรฐานความปลอดภัยที่สูงที่สุดในโลก
ไฮไลท์สำคัญประการหนึ่งของมาตรการรักษาความปลอดภัยในการชำระเงินคือการปฏิบัติตามข้อกำหนด PCI DSS ระดับ 1 ของ Shopify PCI (ซึ่งเป็นอุตสาหกรรมบัตรชำระเงิน) Security Standards Council เป็นองค์กรที่ช่วยให้ผู้ขายและร้านค้าดำเนินการและปกป้องธุรกรรมบัตรได้อย่างปลอดภัย
สิ่งนี้หมายความว่าจะปกป้องข้อมูลผู้ถือบัตรจากการรั่วไหล จัดหาเครือข่ายที่ปลอดภัยสำหรับการทำธุรกรรมทั้งหมด และมีโปรแกรมการจัดการช่องโหว่
ความรับผิดชอบด้านความปลอดภัยบางอย่างอยู่ในมือของเจ้าของร้าน เช่น ในการปกป้องความเป็นส่วนตัวของลูกค้า สำหรับรายละเอียดเกี่ยวกับวิธีการบังคับใช้กฎระเบียบด้านความเป็นส่วนตัวกับร้านค้า Shopify ของคุณ โปรดดูบทความช่วยเหลือเกี่ยวกับกฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค (GDPR) และกฎหมายคุ้มครองความเป็นส่วนตัวของผู้บริโภคแห่งรัฐแคลิฟอร์เนีย (CCPA)

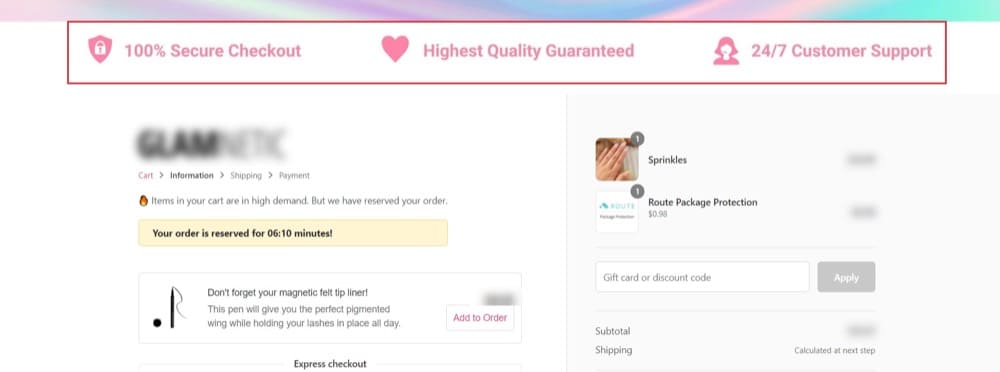
ดังนั้นคุณจะแจ้งให้ลูกค้าทราบได้อย่างไรว่าการทำธุรกรรมของพวกเขาปลอดภัย? คุณสามารถแสดงป้ายความน่าเชื่อถือ:
1. ชำระเงินอย่างปลอดภัย
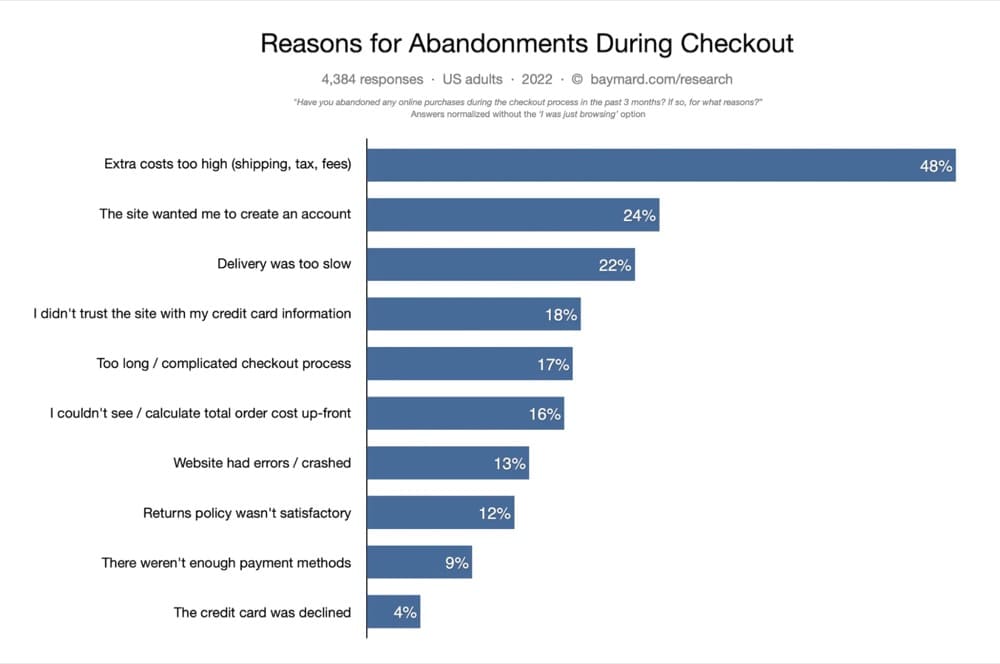
ในปี 2022 ผู้ซื้อ 18% ละทิ้งการซื้อเนื่องจากกังวลเกี่ยวกับความปลอดภัยของข้อมูล
สิ่งที่คุณทำได้เพื่อคลายความตึงเครียดนี้คือการแสดงป้ายการชำระเงินที่ปลอดภัย เข้ารหัส และปลอดภัย? คุณสามารถใช้แอป Shopify บุคคลที่สามเพื่อเปิดใช้งานเมื่อคุณได้ติดตั้งระบบเพื่อปกป้องลูกค้าของคุณ
การส่งสัญญาณว่าคุณได้รับการชำระเงินผ่านแบรนด์ที่เป็นที่รู้จัก เช่น Paypal, Visa และ MasterCard ก็สามารถสร้างความอุ่นใจได้เช่นกัน ลงทะเบียนโปรแกรมผู้ค้ากับผู้ประมวลผลการชำระเงินเหล่านี้เพื่อใช้ตราสัญลักษณ์หรือโลโก้บนเว็บไซต์ของคุณ

2. สมาคมกับบุคคลภายนอกที่เป็นที่ยอมรับ
ป้าย Better Business Bureau และ Google Trusted Store เป็นป้ายยอดนิยมสองป้าย หากคุณแสดงให้ลูกค้าเห็นว่าชื่อใหญ่ๆ เช่นนี้สามารถทำให้คุณมีความเป็นเลิศในการทำธุรกิจได้ คุณจะได้รับความไว้วางใจและความมั่นใจมากขึ้น
อย่างไรก็ตาม การรับรองจากบุคคลที่สามเหล่านี้มาพร้อมกับข้อกำหนด คุณพบพวกเขาก่อนที่คุณจะได้รับเหรียญตรา อาจต้องใช้เวลาพอสมควรในการสร้างความน่าเชื่อถือสำหรับเรื่องนี้ แต่ก็คุ้มค่า

3. นโยบายร้านค้าที่น่าเชื่อถือ
สิ่งเหล่านี้อาจเป็น:
- รับประกันความพึงพอใจ/คืนเงิน 100%
- บริการลูกค้า 24/7
- จัดส่งฟรี
- คืนทุนง่าย
- ปลอดภัยในการสั่งซื้อ

แสดงว่าคุณไว้วางใจให้ธุรกิจของคุณตอบสนองความต้องการของลูกค้าด้วยการเสี่ยงภัยจากไหล่ของพวกเขา การดำเนินการนี้สามารถช่วยให้ขั้นตอนการชำระเงินของคุณราบรื่นบน Shopify
ทำไมการเพิ่มประสิทธิภาพ Shopify Checkout ของคุณจึงสำคัญ
ทุกขั้นตอนของช่องทางการขายอีคอมเมิร์ซของคุณมีความสำคัญ ทุกหน้าในร้านค้า Shopify ของคุณก็เช่นกัน ตั้งแต่หน้าแรก ผ่านหน้าสินค้า ไปจนถึงหน้าชำระเงิน พวกเขาทั้งหมดมีบทบาทสำคัญในการรับคำสั่งเหล่านั้นแก่คุณ:
- หน้าแรกแสดงสิ่งที่คุณเสนอและเหตุผลที่ผู้ซื้อควรมองไปรอบๆ
- หน้าคอลเลกชันคือทางเดินที่จำกัดความสนใจของนักช้อปให้แคบลง
- หน้าผลิตภัณฑ์คือเบ็ดที่เริ่มต้นการเดินทางไปยังคำสั่งซื้อ
- หน้าตะกร้าสินค้าทำให้ลูกค้ามุ่งมั่นที่จะดำเนินการซื้อให้เสร็จสิ้น และ
- หน้าชำระเงินทำให้การสั่งซื้อเกิดขึ้น
สุดท้ายคือหน้าชำระเงินเป็นที่ที่การตัดสินใจซื้อเกิดขึ้นจริงๆ การเดินทางไปยังจุดนั้นเป็นเรื่องที่น่าพอใจ แต่ตอนนี้ ถึงเวลาที่ลูกค้าจะต้องพบกับความเจ็บปวดจากการใช้จ่ายเงิน
หลายคนหันกลับมาที่นี่ ทำให้อัตราการละทิ้งรถเข็นโดยเฉลี่ยสูงถึง 69.82% สิ่งนี้ทำให้แบรนด์อีคอมเมิร์ซมีค่าใช้จ่ายสูงถึง 18 พันล้านดอลลาร์ในรายรับ
การละทิ้งรถเข็นสินค้าเกิดขึ้นเมื่อลูกค้าเพิ่มสินค้าลงในตะกร้าสินค้าและไม่ได้ดำเนินการจนคลิกปุ่มชำระเงินของคุณ
ในทางกลับกัน เมื่อลูกค้าไปถึงขั้นตอนการชำระเงิน ให้ป้อนข้อมูลการชำระเงินและการจัดส่ง และจากนั้น ด้วยเหตุผลบางอย่าง อย่าทำการสั่งซื้อให้เสร็จสมบูรณ์ นั่นคือการละทิ้งการเช็คเอาต์
เห็นได้ชัดว่าทั้งสองสิ่งนี้ไม่ดีต่อผลกำไรของคุณ และการละทิ้งการเช็คเอาต์มักเป็นผลมาจากกระบวนการเช็คเอาต์ที่เต็มไปด้วยปัญหา
หากหน้าผลิตภัณฑ์เสนอข้อโต้แย้งที่น่าสนใจอย่างน่าอัศจรรย์ในการซื้อผลิตภัณฑ์ แต่การชำระเงินล่าช้าในแง่ของการลบการคัดค้านล่าสุด หรือที่แย่กว่านั้นคือการแนะนำการคัดค้านใหม่ คำสั่งซื้อที่เป็นไปได้นั้นก็จะหายไปทั้งหมด
แต่ไม่จำเป็นต้องเป็นอย่างนั้น — หากเจ้าของร้านค้า Shopify จะให้ความสำคัญกับการปรับกระบวนการชำระเงินให้เหมาะสมมากขึ้น
การเพิ่มประสิทธิภาพการชำระเงินคืออะไร? เป็นกระบวนการปรับปรุงขั้นตอนสุดท้ายของกระบวนการขายเพื่อเพิ่มเปอร์เซ็นต์ของลูกค้าที่ซื้อจนเสร็จสมบูรณ์
เป็นที่เข้าใจกันว่าการทำงานกับหน้าการชำระเงินบน Shopify นั้นค่อนข้างยาก แต่การละทิ้งมันออกจากเส้นทางการทดลองอีคอมเมิร์ซของคุณเพียงเพราะว่ามันเป็นหน้ามาตรฐานอยู่แล้วและยากที่จะนำการเปลี่ยนแปลงไปใช้อาจเป็นความผิดพลาดที่มีค่าใช้จ่ายสูง คุณควรทดสอบทุกอย่างในร้านค้า Shopify ของคุณจริงๆ
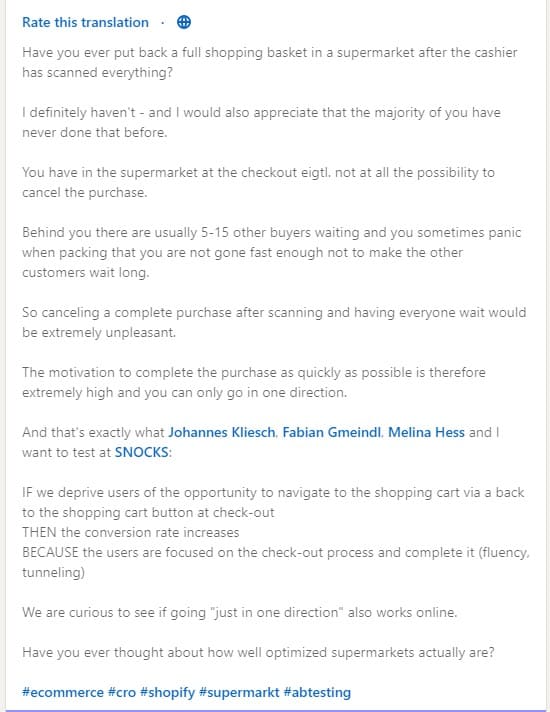
เพื่อแสดงให้เห็นสิ่งนี้ นี่คือเรื่องราวที่ Jonny Longden ผู้อำนวยการด้านการแปลงที่ Journey เพิ่มเติมบอกใน LinkedIn:
เมื่อเร็ว ๆ นี้ฉันทำการทดสอบบนเว็บไซต์ค้าปลีกที่เรามอบส่วนลด 5% ให้กับลูกค้าครั้งแรก
โปรโมชันนี้เริ่มต้นขึ้นในขั้นตอนการชำระเงิน ดังนั้นใครก็ตามที่อาจวางแผนจะซื้ออยู่เพียงแค่ยอมรับข้อเสนอเพื่อรับส่วนลดเพิ่มเติม 5%
การทดสอบนี้ลดอัตราการแปลงลง 9%
แม้ว่าจะมีสาเหตุที่น่าสนใจมากมายว่าทำไมสิ่งนี้ถึงเกิดขึ้นและจะทำอย่างไรกับมันต่อไป ประเด็นของฉันในการโพสต์นี้คือพยายามเน้นย้ำถึงความสำคัญของการทดสอบทุกอย่าง
เหตุใดส่วนลด 5% จะทำให้อัตรา Conversion ลดลง ตรงกันข้ามควรจะเป็นอย่างนั้นโดยไม่ได้คิดเลยใช่ไหม
แล้วก็มีการคัดค้านการทดสอบ ใช้เวลานานเกินไปในการรับผลประโยชน์เหล่านั้น ฉันทำได้แค่ลางสังหรณ์ สัญชาตญาณ หรือแนวทางปฏิบัติที่ดีที่สุด เหตุใดฉันจึงต้องรอผลการทดสอบ
เพราะแม้ว่าความคิดจะไม่ใช่เกมง่ายๆ แต่ก็อาจไม่ให้ผลลัพธ์ที่คุณจินตนาการได้ คุณสามารถรู้ได้ด้วยความมั่นใจจากการทดลองเท่านั้น
คุณไม่ต้องการเดิมพันด้วยอัตราการแปลง รายได้จากร้านค้า และธุรกิจของคุณ คุณต้องการย้ายในหน้าชำระเงินเมื่อคุณแน่ใจว่าจะช่วยเพิ่มรายได้และรักษาไว้ได้
เมื่อพิจารณาถึงจำนวนเงินที่คุณจ่ายเพื่อกระตุ้นการเข้าชมหน้าผลิตภัณฑ์ การสูญเสียโอกาสในการขายที่เข้าเกณฑ์ในกระบวนการเช็คเอาต์ถือเป็นการสิ้นเปลืองค่าโฆษณา ซึ่งสำคัญจริงๆ
คุณสามารถเพิ่มประสิทธิภาพอะไรได้บ้างในหน้าชำระเงินของร้านค้า Shopify ของคุณ?
เพื่อให้ประสบการณ์ของลูกค้าราบรื่นขึ้นเมื่อชำระเงิน เพิ่มมูลค่าการสั่งซื้อเฉลี่ยของรายได้ (AOV) และเมตริกการขับเคลื่อนรายได้อื่นๆ ผู้เชี่ยวชาญได้ทดสอบ:
- กำลังเพิ่มการเติมที่อยู่อัตโนมัติ
- เข้าถึงลูกค้าด้วยอีเมลแจ้งยกเลิกการชำระเงิน
- การลดจำนวนช่องในแบบฟอร์มการชำระเงิน
- เสนอขายต่อยอดและขายต่อเนื่อง
- เปิดใช้งานการชำระเงินหน้าเดียว
- เน้นย้ำนโยบายการคืนเงิน
- การเพิ่ม “ทำไมถึงเลือกเรา” บทวิจารณ์ของลูกค้า หรือส่วนคำถามที่พบบ่อยในหน้าชำระเงิน
- เปิดใช้งานตัวเลือกการชำระเงินของผู้เยี่ยมชม (หรือทำให้มองเห็นได้ชัดเจนขึ้น) และอื่นๆ
สำหรับ Sumantha แห่ง EndlessROI.com แนวคิดยอดนิยมคือการปรับประสบการณ์การชำระเงินให้เป็นส่วนตัวเพื่อลดการปั่นเงินดอลลาร์และการปั่นป่วนของลูกค้า
ในคำพูดของเขา:
เหนือสิ่งอื่นใด มีปัจจัยสนับสนุนที่สำคัญหลายประการเพื่อให้มั่นใจว่าประสบการณ์หน้าชำระเงินจะราบรื่น
– หากผู้ใช้ออกจากขั้นตอนการชำระเงินโดยไม่ทำการซื้อและย้อนกลับไปยังหน้าแรก คุณกำลังแสดงให้ผู้ใช้ปลายทางเห็นผลิตภัณฑ์ที่มีมูลค่าสูงแบบเดียวกันในครึ่งหน้าบนซึ่งอยู่ในขั้นตอนการชำระเงินหรือพวกเขาจะเห็นส่วนครึ่งหน้าบนแบบทั่วไปหรือไม่
– คุณเสนอสินค้าที่ซื้อก่อนหน้านี้สำหรับการซื้อโดยอิงตามคำสั่งซื้อที่ผ่านมาและปรับปรุงมูลค่ารถเข็นโดยเฉลี่ยด้วยพลังแห่งการคัดลอกโดยเตือนพวกเขาว่าสินค้าที่ซื้อล่าสุดอาจมีการบริโภคไปแล้ว หากเป็นร้านขายของชำออนไลน์
– คุณส่งสินค้าฟรี อย่างน้อยกับมูลค่ารถเข็นขั้นต่ำ?
– หน้าชำระเงินของคุณซับซ้อนหรือไม่? สามารถแบ่งย่อยด้วยการตรวจสอบความถูกต้องของแบบฟอร์มแบบเรียลไทม์และขยายออกเป็นขั้นตอนย่อยหลายขั้นตอนเพื่อเพิ่มโอกาสให้ผู้ใช้ซื้อได้หรือไม่
– คุณสนับสนุนและแสดงวิธีการชำระเงินที่ต้องการก่อนหรือไม่? สำหรับบางคนอาจเป็น Paypal หรือกระเป๋าเงินแบบกำหนดเอง สำหรับบางคนอาจเป็นบัตรเครดิตและอื่นๆ
– คุณมีตราประทับความไว้วางใจ การสนับสนุนลูกค้า นโยบายการคืนสินค้า และการรับประกันที่เหมาะสมเพื่อจัดการกับอุปสรรคหรือไม่”
— Sumantha Shankaranarayana ผู้ก่อตั้งและหัวหน้าฝ่ายเพิ่มประสิทธิภาพของ EndlessROI.com
คุณจะตรวจสอบได้อย่างไรว่าโหมด Shopify Checkout ถูกปิดใช้งานหรือไม่
หากคุณลองชำระเงินแล้วเกิดข้อผิดพลาด แสดงว่าการชำระเงินถูกปิดใช้งาน เนื่องจากคุณยังไม่มีแผนการชำระเงินที่ใช้งานได้บน Shopify ดังนั้นจึงไม่สามารถดำเนินการชำระเงินให้กับร้านค้าของคุณได้
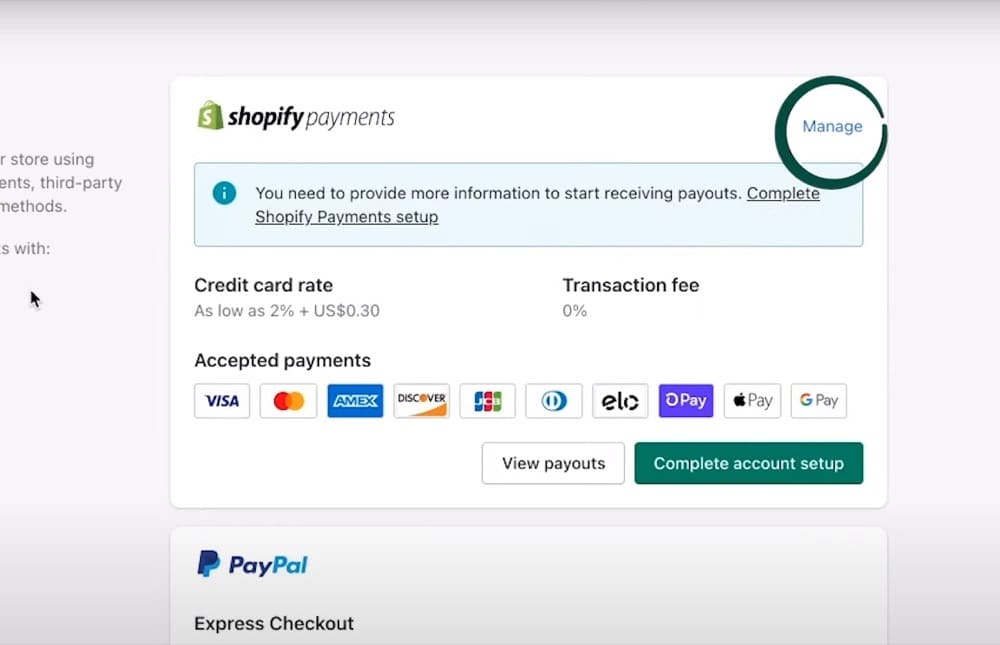
หากต้องการทดสอบว่าโหมดการชำระเงินของคุณเปิดใช้งานหลังจากเลือกแผนการชำระเงินแล้วหรือไม่ ให้เข้าสู่หน้าผู้ดูแลระบบของคุณ ไปที่การตั้งค่า > การชำระเงิน และในส่วนการชำระเงิน ให้คลิกจัดการ หากคุณไม่มีปุ่ม "จัดการ" แสดงว่าคุณยังไม่ได้ตั้งค่าการชำระเงินของ Shopify

จากนั้นทำตามขั้นตอนในวิดีโอแนะนำนี้เพื่อตั้งค่า
วิธีการทำงานกับ Shopify Payments?
Shopify Payments เป็นตัวประมวลผลการชำระเงินที่คุณสามารถเปิดใช้งานบนร้านค้าของคุณเพื่อรับการชำระเงินจากลูกค้าผ่านบัตรเครดิตของพวกเขา ใช้ได้เฉพาะประเทศที่รองรับเท่านั้น
สิ่งที่น่าทึ่งเกี่ยวกับ Shopify Payments คือการรวมการชำระเงินกับร้านค้า Shopify ที่ราบรื่นที่สุด ดังนั้น คุณจะได้รับ:
- ชำระเงินได้เร็วขึ้นเนื่องจากขั้นตอนการชำระเงินเป็นเรื่องง่าย
- การระงับข้อพิพาทอัตโนมัติที่ช่วยให้คุณได้รับการปฏิเสธการชำระเงินมากขึ้น
- คำสั่งซื้อที่เสร็จสมบูรณ์มากขึ้นเนื่องจาก Shop Payments ปฏิเสธการทำธุรกรรมน้อยกว่าผู้ประมวลผลการชำระเงินรายอื่น
- แพลตฟอร์มการชำระเงินที่รองรับการเข้าถึงแบบออฟไลน์
- ทางเลือกเพิ่มเติมในการรับชำระเงินจากลูกค้า
แต่มันมาพร้อมกับข้อเสียบางอย่าง เราได้กล่าวไปแล้วว่าสิ่งนี้ไม่มีให้บริการในทุกประเทศ ยังมีอีก…
- การปฏิเสธการชำระเงินสูง — บางส่วนเมื่อลูกค้าโต้แย้งการเรียกเก็บเงิน คุณจะถูกหักเงิน $15 (แต่จะช่วยป้องกันสิ่งนี้ได้โดยการให้รายละเอียดธุรกรรมทั้งหมดแก่ธนาคารของลูกค้า)
- Shopify Payment ของคุณจะถูกระงับในขณะที่ข้อพิพาทกำลังได้รับการแก้ไข
ที่กล่าวว่า สองวิธีที่คุณสามารถเพิ่มประสิทธิภาพประสบการณ์การชำระเงินสำหรับลูกค้าของคุณคือโดย
- เพิ่มความเร็วในการชำระเงิน หากกระบวนการเช็คเอาต์ใช้เวลานานกว่า 30 วินาที 50% ของผู้ซื้อในสหรัฐฯ จะมีโอกาสทำการซื้อจนเสร็จน้อยลง และ…
- ให้ตัวเลือกการชำระเงินเพิ่มเติม ยิ่งมีตัวเลือกมากขึ้นเท่าใด คุณก็ยิ่งเปิดรับรายได้มากขึ้นเท่านั้น
เค้าโครงตะกร้าสินค้าและชำระเงินของ Shopify Plus
ต่อไปนี้คือตัวอย่างการชำระเงินและตะกร้าสินค้าที่เจ้าของร้านค้า Shopify Plus ส่วนใหญ่ใช้เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยมในขณะที่เพิ่ม Conversion
เนื่องจากแต่ละสถานการณ์ไม่เหมือนกันในทุกสถานการณ์ คุณจะได้รับข้อดีและข้อเสียของแต่ละรายการเพื่อช่วยในการตัดสินใจ
มาดำน้ำกัน…
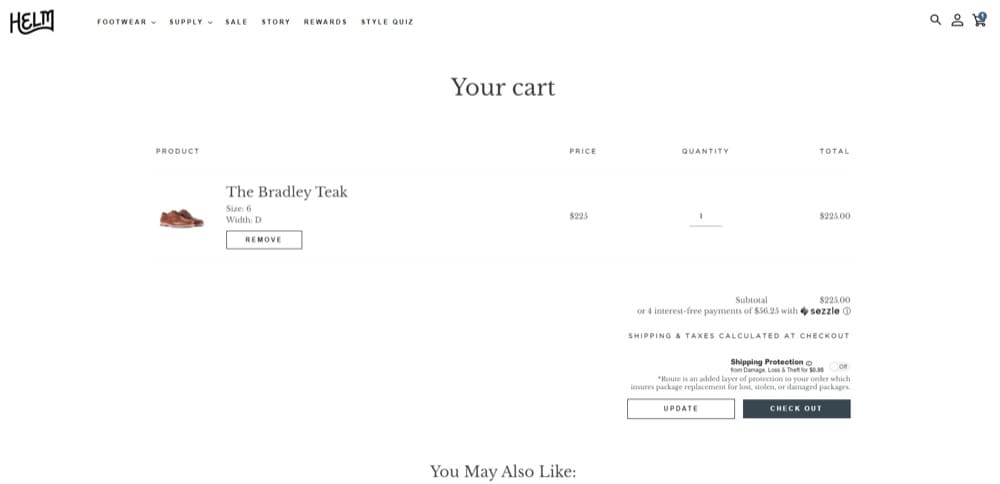
รถเข็นแบบสไลด์

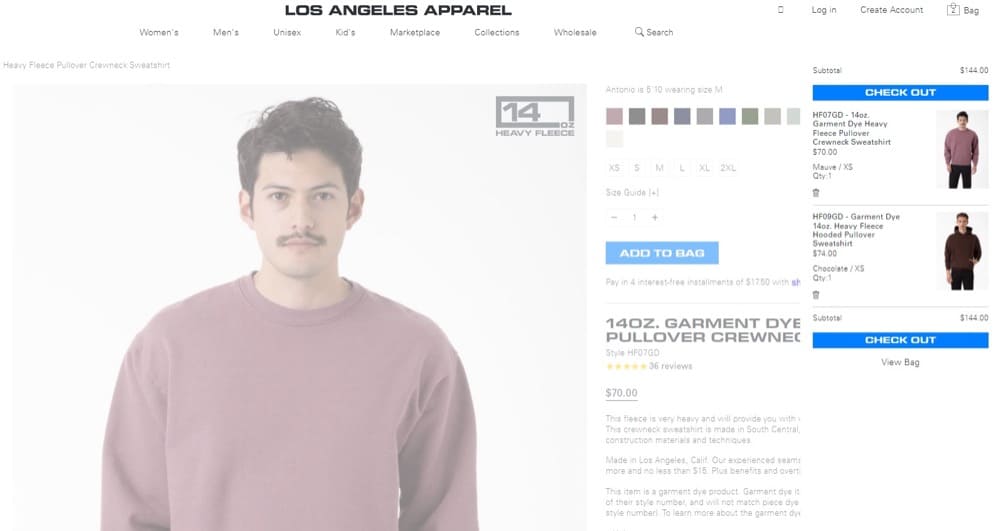
สำหรับเมื่อคุณไม่ต้องการนำลูกค้าออกจากประสบการณ์ แต่ยังต้องการให้พวกเขารู้ว่าพวกเขาสามารถชำระเงินได้ในคลิกเดียว ปรับปรุงประสบการณ์ผู้ใช้โดยไม่ล่วงล้ำเกินไป แต่อาจกีดกันการเรียกดูผลิตภัณฑ์เพิ่มเติม
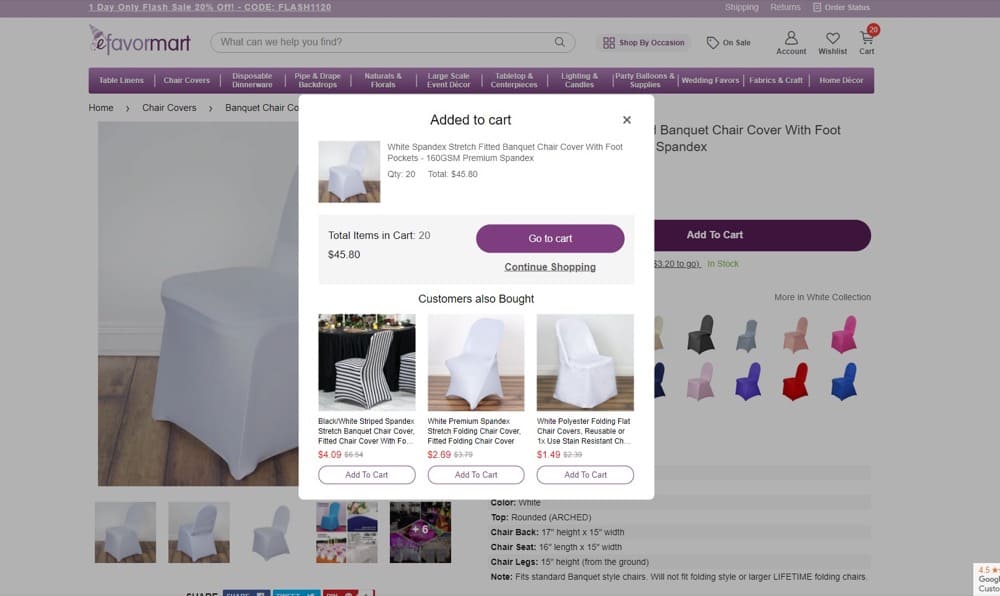
รถเข็นป๊อปอัพ

รบกวนมากกว่ารถเข็นแบบสไลด์เล็กน้อย จะดีกว่าเมื่อข้อมูลแสดงให้เห็นว่าลูกค้าของคุณส่วนใหญ่ซื้อครั้งละ 1 รายการ หากไม่เป็นเช่นนั้น คุณจะทำให้พวกเขาท้อใจจากการเรียกดูรายการเพิ่มเติม
ในภาพหน้าจอ efavormart ได้รวมรถเข็นแบบผุดขึ้นกับผลิตภัณฑ์ที่คล้ายคลึงกันสำหรับลูกค้าที่ต้องการเพิ่มความหลากหลายในการซื้อ วิธีนี้ยอดเยี่ยมมากในการช่วยให้พวกเขาเดินทางอย่างราบรื่นไปยังสิ่งตรรกะถัดไปที่ต้องทำในร้านค้าของคุณ
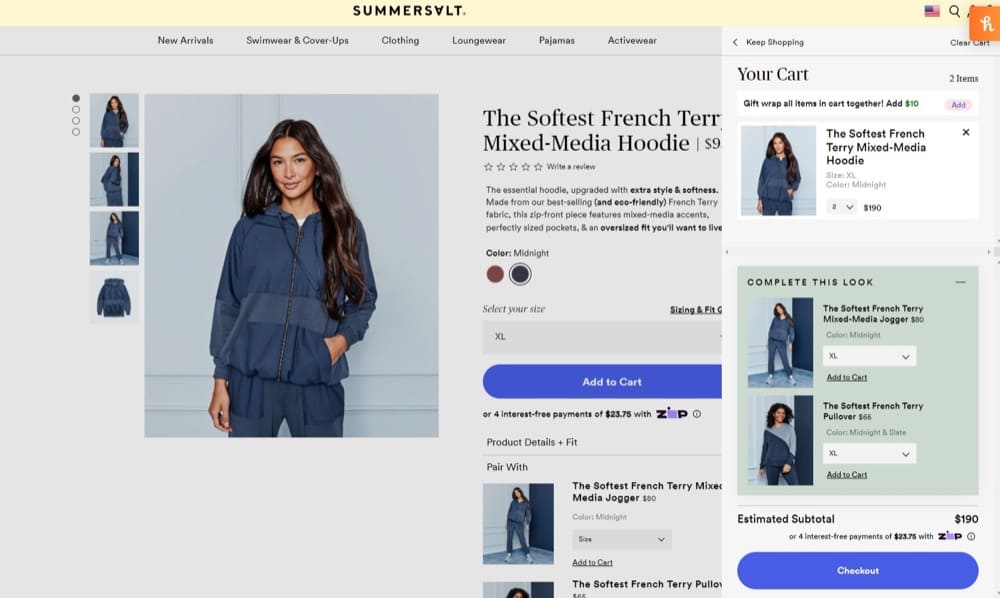
รถเข็นพร้อมอัพเซลล์

การเพิ่มยอดขายให้กับรถเข็นเป็นตัวเสริม AOV โดยเฉพาะอย่างยิ่งเมื่อได้รับการสนับสนุนด้วยความฉลาด เมื่อคำแนะนำผลิตภัณฑ์ตรงกับสินค้าในรถเข็นอย่างสมบูรณ์ ลูกค้าจะต้านทานการเพิ่มผลิตภัณฑ์เหล่านั้นได้ยาก
อย่างไรก็ตาม มีข้อจำกัดในการใช้สิ่งนี้ เนื่องจากคุณสามารถครอบงำลูกค้าและสูญเสียยอดขายทั้งหมดได้ เราเจาะลึกลงไปในส่วนข้อผิดพลาดของบทความนี้
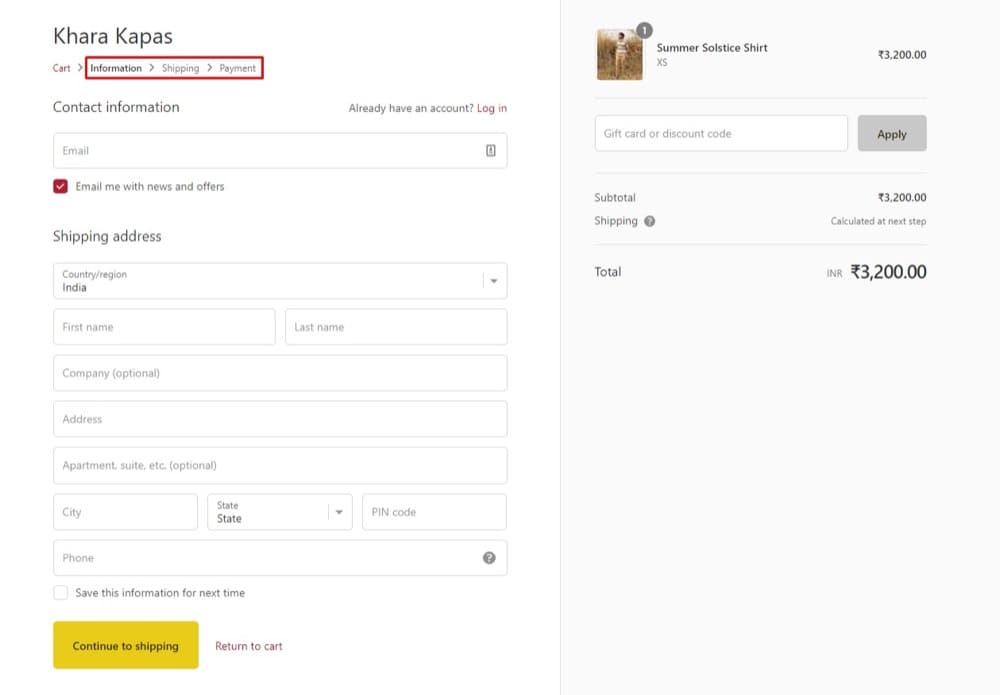
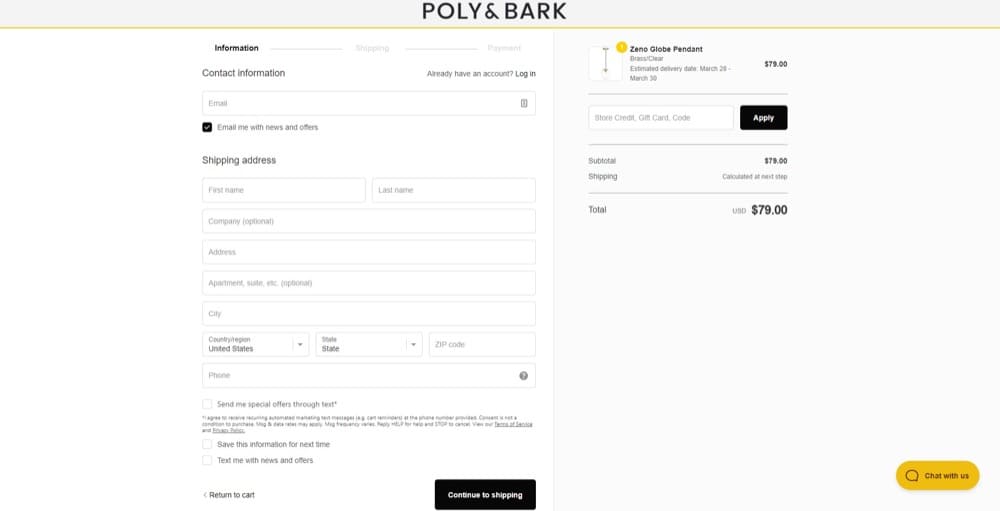
ชำระเงินหน้าเดียว

การชำระเงินแบบหน้าเดียวสามารถเพิ่มอัตราการแปลงโดยทำให้กระบวนการเช็คเอาต์เร็วขึ้นและตอบสนองความต้องการของลูกค้าเพื่อความสะดวก แต่อาจใช้เวลานานในการโหลด
บางยี่ห้อใช้เวอร์ชันอื่น: เช็คเอาต์หน้าเดียวปลอม ที่นี่ ส่วนต่างๆ ของกระบวนการเช็คเอาต์จะถูกซ่อนไว้ในขณะที่ลูกค้ากรอกแบบฟอร์มก่อนหน้านี้
ดังนั้น เมื่อพวกเขากรอกส่วนข้อมูลส่วนบุคคล แบบฟอร์มการจัดส่งจะปรากฏขึ้นที่ด้านข้าง และแบบฟอร์มการเรียกเก็บเงินจะอยู่ท้ายสุด เป็นแรงบันดาลใจให้เกิดความอดทน แต่บางคนอาจรู้สึกว่าสิ่งนี้ไม่ซื่อสัตย์
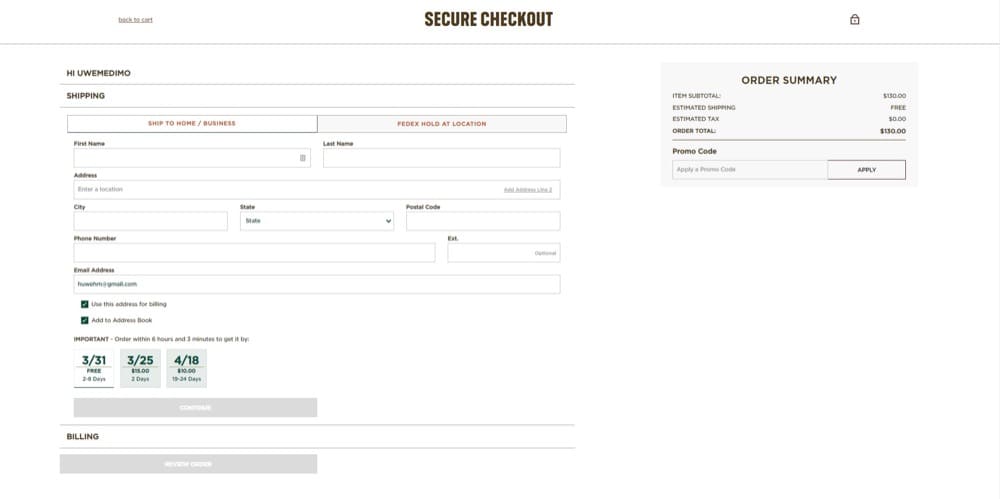
ชำระเงินหลายขั้นตอน

ประโยชน์หลักอย่างหนึ่งของเลย์เอาต์แบบหลายขั้นตอนคือเป็นประเภทการชำระเงินทั่วไป และเป็นค่าเริ่มต้นของ Shopify ดังนั้นคนส่วนใหญ่จึงคุ้นเคย แต่อาจรู้สึกยาวเกินไปสำหรับผลิตภัณฑ์ราคาถูก
ในกรณีดังกล่าว คุณสามารถย่อข้อมูลที่รวบรวมและทดสอบโดยใช้แบบฟอร์มที่สั้นลงเพื่อให้ขั้นตอนการชำระเงินง่ายขึ้น
เหตุใดคุณจึงต้องมีการทดสอบ A/B เพื่อการเพิ่มประสิทธิภาพการชำระเงิน
ขั้นตอนสุดท้ายในกระบวนการจัดซื้อหรือที่เรียกว่ากระบวนการขายคือการชำระเงิน
เฉพาะผู้ใช้ที่มีคุณสมบัติสูงเท่านั้น เช่น ผู้ที่ระบุความต้องการและตัดสินใจซื้อเท่านั้นที่จะเข้าสู่ขั้นตอนนี้
ในฐานะที่เป็นเครื่องมือเพิ่มประสิทธิภาพ เป้าหมายของคุณควรจะทำให้ขั้นตอนสุดท้ายนี้ง่ายที่สุดสำหรับผู้ใช้ ซึ่งรวมถึงการลดสิ่งรบกวนสมาธิและทำให้ขั้นตอนการชำระเงินคล่องตัว

การทดสอบ A/B จะช่วยให้คุณบรรลุเป้าหมายได้
การทดสอบ A/B ช่วยให้คุณทดสอบการเปลี่ยนแปลงแต่ละรายการในกระบวนการเช็คเอาต์ก่อนที่จะปรับใช้บนเว็บไซต์ของคุณ ช่วยให้คุณทำตามขั้นตอนที่ได้รับการพิสูจน์แล้วว่าสามารถเพิ่มอัตรา Conversion ได้
แต่สิ่งที่อาจใช้ได้ผลสำหรับคนอื่นอาจไม่ได้ผลสำหรับคุณ และสิ่งที่ใช้ได้ผลในตอนนี้อาจไม่ได้ผลในอนาคต
นี่คือเหตุผลที่แบรนด์ eCom ทุกแบรนด์ต้องทำการวิจัยและทดสอบของตนเองเพื่อพิจารณาว่าลูกค้าตอบสนองต่อการเปลี่ยนแปลงอย่างไรและส่งผลต่ออัตราการแปลงอย่างไร
นอกจากนี้ คุณจะต้องทำการทดสอบและแก้ไขกระบวนการเช็คเอาต์การขายต่อไปเพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะปรับให้เข้ากับพฤติกรรมของลูกค้าที่เปลี่ยนแปลงไป
โดยสรุป การทดสอบ A/B ในกระบวนการเช็คเอาต์ช่วยขจัดความสับสน ความไม่ไว้วางใจ และความขัดแย้งออกจากกระบวนการ ส่งผลให้อัตรา Conversion สูงขึ้น
ข้อผิดพลาดในการทดสอบ A/B ทั่วไปในการชำระเงิน
แม้ว่าการทดสอบ A/B จะเป็นเรื่องสนุก แต่ผู้คนมักทำผิดพลาดเล็กน้อยระหว่างการทดสอบ A/B ในทางกลับกัน สิ่งนี้เริ่มทำลายความไว้วางใจของลูกค้าและขับไล่ผู้มีโอกาสเป็นลูกค้าออกไป
เพื่อให้แน่ใจว่าคุณจะไม่ทำผิดพลาด เราจะพยายามหลีกเลี่ยงข้อผิดพลาดทั่วไปของ eCom ตลอดจนเทคนิคในการปรับปรุงประสบการณ์ลูกค้าของคุณ
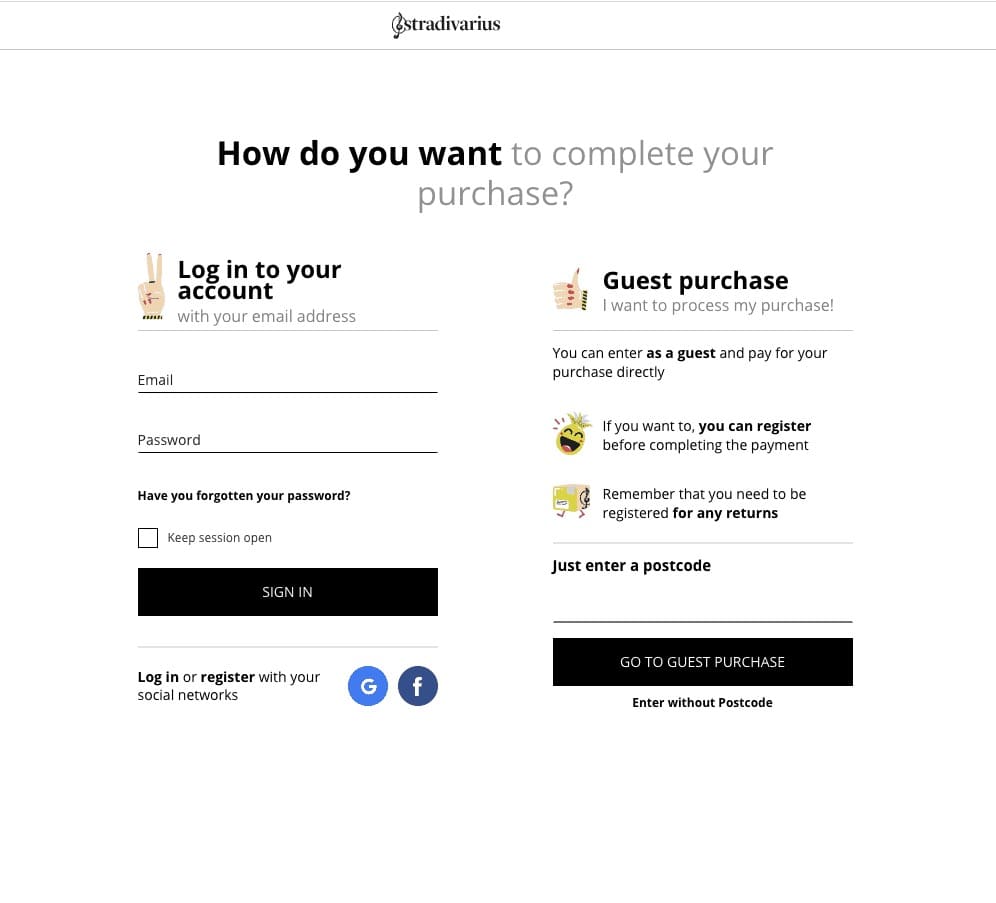
ข้อผิดพลาด #01: การซ่อนตัวเลือกการชำระเงินสำหรับแขก
ข้อผิดพลาดทั่วไปที่เราเห็นในกรณีการสนับสนุนคือเมื่อผู้ใช้ตั้งค่าการทดสอบ A/B ประเภทนี้เพื่อซ่อนปุ่มตัวเลือกสำหรับ Guest Checkout:
- กลุ่มดั้งเดิม (A) ของคุณกำลังแสดงการชำระเงินของผู้เยี่ยมชม
- กลุ่มรูปแบบของคุณ (B) เป็นแบบลงทะเบียนเท่านั้น โดย Guest Checkout ถูกซ่อนไว้ผ่าน Javascript
พวกเขากำลังทำเพื่อเพิ่มการสร้างความสนใจในตัวสินค้าและเพื่อติดต่อกับผู้ชมของพวกเขา แต่เมื่อคุณมองจากมุมมองของลูกค้า กระบวนการนี้ใช้เวลานานและใช้เวลานานโดยไม่จำเป็น แนวคิดที่ดีที่สุดคือต้องมีทางลัดในการลงทะเบียน เช่น เข้าร่วมกับ Google, Facebook และบัญชีอื่นๆ
แน่นอนว่าการเก็บข้อมูลของลูกค้านั้นมีประโยชน์ แต่คุ้มไหมที่จะสูญเสียผู้เปลี่ยนใจเลื่อมใสไป?
ต้องเสนอตัวเลือกการชำระเงินสำหรับแขก วิธีนี้ช่วยลดความยุ่งยากในกระบวนการเช็คเอาต์ ลดจำนวนการคลิก และช่วยให้คุณขอรายละเอียดของลูกค้าได้หลังจากที่พวกเขาทำธุรกรรมเสร็จแล้ว
คุณสามารถลองทดสอบ A/B โดยใส่ช่องทำเครื่องหมายที่ส่วนท้ายของกระบวนการเช็คเอาต์ของผู้เยี่ยมชมแทน เพื่อให้ลูกค้าสามารถเลือกรับการตลาดทางอีเมลจากบริษัทของคุณ หรือในกรณีที่มีการคืนสินค้า คุณสามารถทดสอบการลงทะเบียนบังคับ นี้จะช่วยให้คุณขยายรายชื่อผู้รับจดหมายของคุณในขณะที่ยังคงบริการลูกค้าที่ดีเยี่ยม

ข้อผิดพลาด #02: แสดงป้ายความน่าเชื่อถือมากกว่าสามป้าย
ป้ายความน่าเชื่อถือเป็นเพียงโลโก้ แต่ช่วยให้ผู้ใช้ทราบว่าไซต์ของคุณปลอดภัยและถูกต้องตามกฎหมาย นี่เป็นเพราะพวกเขาพัฒนาความรู้สึกไว้วางใจในผู้เยี่ยมชมเว็บไซต์ของคุณ
มันไปโดยไม่บอกว่าข้อมูลทางการเงินของบุคคลและข้อมูลส่วนบุคคลอื่น ๆ จะต้องได้รับการปฏิบัติด้วยความระมัดระวัง จากการศึกษาพบว่า ผู้ซื้อส่วนใหญ่จะละทิ้งการซื้อหากพวกเขาเชื่อว่าเว็บไซต์ที่พวกเขากำลังซื้อนั้นไม่ปลอดภัย
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณมีใบรับรอง SSL สำหรับเว็บไซต์ของคุณ Google แนะนำให้ผู้ใช้อินเทอร์เน็ตหลีกเลี่ยงการเข้าถึงเว็บไซต์ที่ไม่เป็นไปตามมาตรฐานความปลอดภัยเหล่านี้ ในหน้าชำระเงิน ให้แสดงตราสัญลักษณ์จากผู้ให้บริการที่คุณเลือกอย่างเด่นชัดเพื่อปกป้องไซต์ของคุณเพื่อเพิ่มความรู้สึกปลอดภัย คุณไม่ควรทิ้งความผิดพลาดไว้ในใจของลูกค้าว่าข้อมูลของพวกเขาจะอยู่กับคุณอย่างปลอดภัยเพียงใด
อย่างไรก็ตาม “นาสคาร์เอฟเฟกต์” สามารถเกิดขึ้นได้เมื่อมีตราความน่าเชื่อถือจำนวนมากเกินไปที่จัดกลุ่มเข้าด้วยกัน ความยุ่งเหยิงอาจนำไปสู่ความสับสนของผู้เข้าชม และผู้เข้าชมที่สับสนจะไม่เกิด Conversion ด้วยเหตุนี้ ให้ทดสอบการออกแบบของคุณเพื่อให้แน่ใจว่าจะไม่ยุ่งเกินไป
ข้อเสนอแนะการออกแบบที่มีประโยชน์มากที่สุดคืออะไร? ในหน้าใดก็ตาม TrustedSite แนะนำให้ใช้ป้ายความเชื่อถือไม่เกินสามป้าย

แทนที่จะใส่สัญญาณความน่าเชื่อถือส่วนใหญ่ลงในป้าย คุณสามารถดึงดูดคำถามเร่งด่วนที่อยู่ในใจของผู้มีโอกาสเป็นลูกค้าได้
บางทีพวกเขาต้องการข้อมูลเพิ่มเติมเกี่ยวกับคุณภาพของผลิตภัณฑ์เพื่อทำการซื้ออย่างมั่นใจ พวกเขาควรโทรหาฝ่ายดูแลลูกค้าของคุณหรือไม่? หรือคุณสามารถทดสอบส่วนคำถามที่พบบ่อยทั่วทั้งไซต์ใกล้กับส่วนท้ายเพื่อตอบคำถามเหล่านั้นได้หรือไม่
ข้อผิดพลาด #03: การทดสอบเกตเวย์การชำระเงินน้อยมาก
ลูกค้าถูกเสมอเหมือนถ้อยคำที่เบื่อหูไป ผู้บริโภคเป็นสิ่งมีชีวิตนอกรีตที่ชอบซื้อด้วยวิธีที่มีเอกลักษณ์เฉพาะตัว
ในฐานะแบรนด์ eCom คุณควรปล่อยให้ลูกค้าของคุณทำตามวิธีการที่ไม่เหมือนใครโดยอนุญาตให้พวกเขาชำระเงินในแบบที่พวกเขาต้องการ
เป็นความคิดที่ดีที่จะพิจารณาตัวเลือกการชำระเงินทั่วไปในตลาดที่คุณตั้งเป้าที่จะบุก ประเทศที่แตกต่างกัน (และทวีป) มีวิธีการชำระเงินที่แตกต่างกันที่พวกเขาชอบ
การเสนอตัวเลือกการชำระเงินที่หลากหลายช่วยป้องกันไม่ให้คุณแยกส่วนส่วนใหญ่ของตลาดเป้าหมายของคุณออกไป
แม้ว่าคุณจะไม่สามารถรองรับการชำระเงินทุกรูปแบบได้ แต่คุณก็สามารถรองรับคำขอส่วนใหญ่ได้ด้วยการเสนอทางเลือกที่หลากหลาย

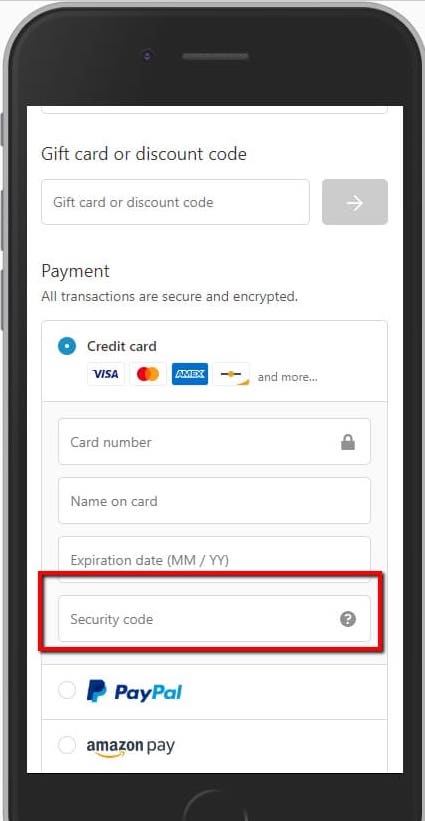
ตัวเลือกการชำระเงินทางเลือกให้ประโยชน์เพิ่มเติมในการอนุญาตให้ผู้ใช้ทำธุรกรรมได้รวดเร็วยิ่งขึ้น
วิธีการต่างๆ เช่น PayPal, Amazon Pay และ Visa Checkout จะบันทึกข้อมูลการชำระเงินและที่อยู่ ทำให้ผู้ใช้ส่งเพียงข้อมูลเข้าสู่ระบบและรหัสผ่าน และไม่ต้องกรอกแบบฟอร์ม 90%
สิ่งนี้ยังมีประโยชน์สำหรับอุปกรณ์พกพาเนื่องจากช่วยลดความพยายามที่จำเป็น ง่ายขึ้นมากในระหว่างการเดินทาง เนื่องจากมีแอปอย่าง Google Pay และ Apple Pay
ข้อผิดพลาด #04: ผู้ซื้อล้นหลามด้วยข้อเสนอขายต่อ
หากฝ่ายใดฝ่ายหนึ่ง (ผู้ขาย/ลูกค้า) ไม่พึงพอใจ การทดสอบ A/B ในการเพิ่มยอดขายจะล้มเหลว ลูกค้าอาจรู้สึกกดดันหากคุณบังคับให้พวกเขาซื้ออะไรบางอย่างหรือรบกวนพวกเขาด้วยคำแนะนำซ้ำๆ ในทุกหน้าออนไลน์และผ่านการตลาดทางอีเมล ส่งผลให้ลูกค้ามีโอกาสน้อยที่จะเยี่ยมชมร้านค้าของคุณ
ให้ความสนใจกับเป้าหมายและความต้องการของผู้ซื้อของคุณ แทนที่จะกดดันพวกเขา หากคุณต้องการสร้างความสัมพันธ์ที่แน่นแฟ้นกับพวกเขา
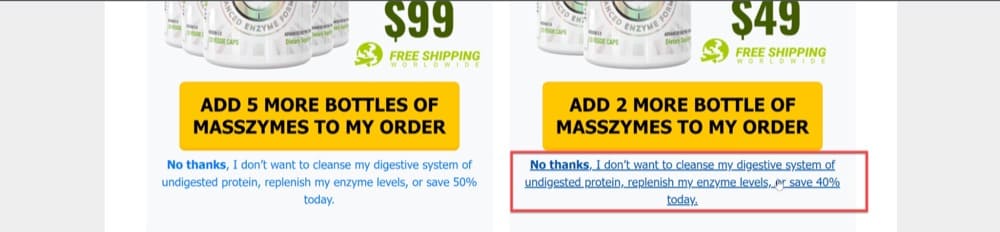
การบังคับให้ลูกค้าเลือกจากตัวเลือกจำนวนมากเกินไปจะทำให้ลูกค้าสับสนและสับสน มันยังอาจทำให้พวกเขาเลิกเรียนได้ ดังนั้น เมื่อพูดถึงการเพิ่มยอดขาย แนวคิดที่มากขึ้นอาจไม่ได้หมายถึงความเป็นไปได้ในการขายที่สูงขึ้น
เมื่อสร้างการทดสอบ A/B สำหรับหน้าเพิ่มยอดขาย คุณควรมุ่งที่จะเสนอวิธีแก้ไขปัญหาและข้อกำหนดให้กับลูกค้าของคุณ แทนที่จะเพิ่มความไม่แน่นอนและข้อสงสัยของพวกเขา เพื่อเพิ่มอัตราการขายที่ประสบความสำเร็จของคุณให้สูงสุด คุณเพียงแค่เสนอเคล็ดลับการเพิ่มยอดขายที่ตรงเป้าหมายสองหรือสามข้อ

เมื่อลูกค้าพบว่าตัดสินใจได้ยาก พวกเขามักจะหลีกเลี่ยงการเผาผลาญแคลอรีส่วนเกินเหล่านั้นและผลักดันการตัดสินใจในภายหลัง
ต่อมาบางครั้งก็หันไปไม่เคย รถเข็นถูกทิ้งร้าง
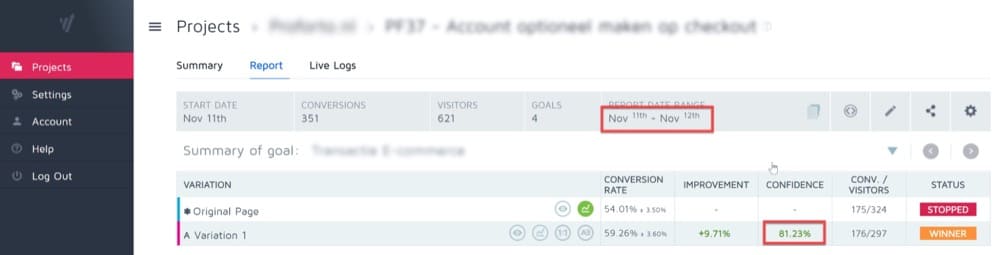
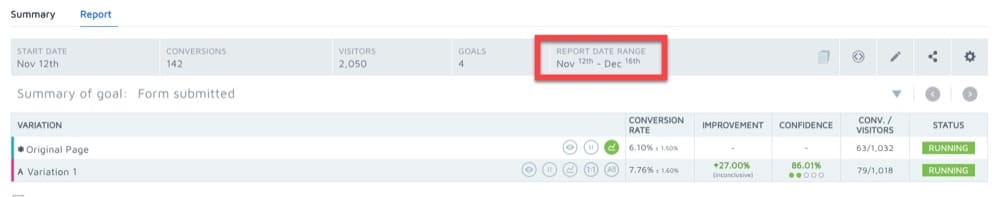
คุณสามารถดูได้ในกรณีศึกษาที่ยอดเยี่ยมจริงๆ ของการทดสอบ A/B ในหน้าตะกร้าสินค้า:
วิธีเพิ่มยอดขายของคุณมีความสำคัญมาก Andra Baragan ผู้ก่อตั้ง Ontrack Digital ได้แชร์ตัวอย่างการขายต่อยอดที่ทำได้ถูกต้องเทียบกับการเพิ่มยอดขายที่อาจขัดขวางกระบวนการซื้อของ ซึ่งส่งผลต่ออัตราการแปลง
ข้อผิดพลาด #05: ลืมเกี่ยวกับเว็บไซต์หลายภาษา
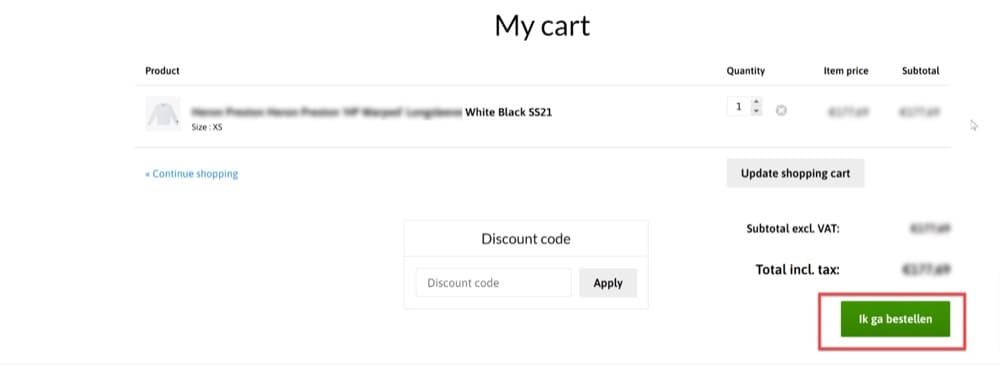
บริษัทข้ามชาติต้องการมีไซต์และหน้าชำระเงินในหลายภาษา ขึ้นอยู่กับสถานที่ที่พวกเขาดำเนินการ ด้วยเหตุนี้ จึงจำเป็นอย่างยิ่งที่จะต้องใช้วิธีที่ถูกต้องเมื่อ A/B ทดสอบเว็บไซต์หลายภาษาที่มีผลกระทบโดยตรงต่อธุรกิจ
แต่ที่นี่เกิดข้อผิดพลาดทั่วไปมาก
คุณตั้งค่าการทดสอบ A/B และต้องการเปลี่ยนสีของปุ่ม "ดำเนินการชำระเงิน" บนหน้ารถเข็นของคุณ ตอนนี้ คุณเปลี่ยนสีขององค์ประกอบแต่ในภาษาเดียว และลืมไปว่าองค์ประกอบเดียวกันมีอยู่ในทั้งสองภาษา แต่มีตัวเลือกองค์ประกอบต่างกัน
คุณโหลดเวอร์ชัน NL ของไซต์ของคุณใน Visual Editor ทำการเปลี่ยนแปลง และทำให้ประสบการณ์ใช้งานได้จริง โดยคิดว่าการดำเนินการนี้จะมีผลกับทุกภาษา
คุณตระหนักดีว่าการเปลี่ยนสีไม่แสดงบนเวอร์ชัน EN ของไซต์และสงสัยว่าทำไม นี่เป็นเพียงเพราะว่าแม้ว่าจะดูเหมือนปุ่มเดียวกันในแบ็กเอนด์ แต่ทั้งสองมีความแตกต่างกันด้วยตัวเลือกองค์ประกอบที่ไม่ซ้ำกัน และคุณจำเป็นต้องดูแลทั้งสองอย่าง


ข้อผิดพลาด #06: ไม่ดูแลสปา เช็คเอาท์
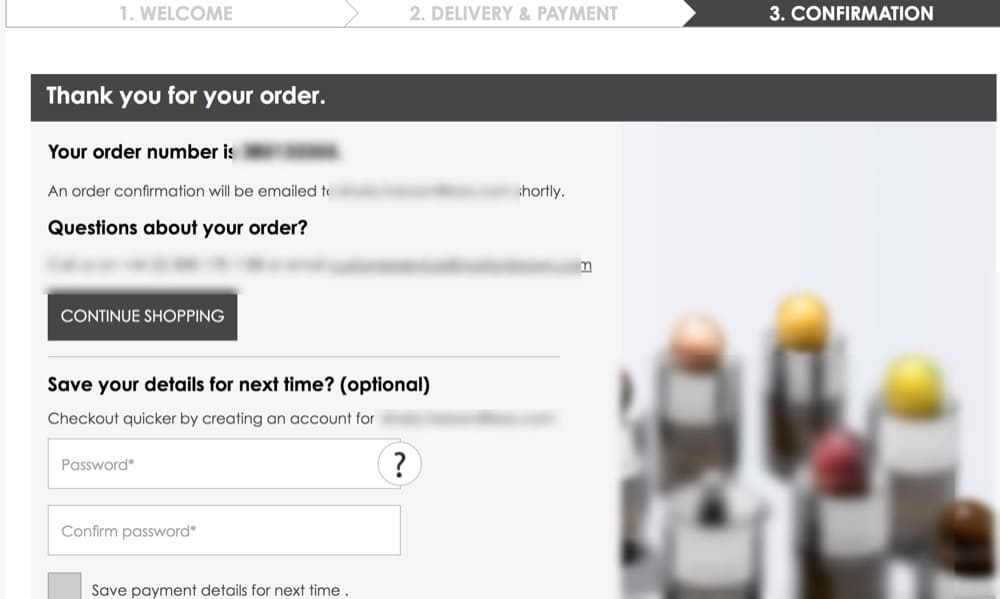
คุณเป็นเว็บไซต์ eCom และต้องการเรียกใช้การทดสอบ A/B เพื่อเพิ่มข้อมูลติดต่อเพิ่มเติมในหน้าการชำระเงิน หน้าจอการชำระเงินของคุณคือขั้นตอนที่ 3 ของขั้นตอนการชำระเงิน ผู้ใช้สามารถแตะที่ไอคอนตะกร้าสินค้าและไปที่หน้าตะกร้าสินค้าแล้วเริ่มชำระเงินจากที่นั่น
ในขณะที่ผู้ใช้นำทางผ่านจุดชำระเงิน จะไม่มีการโหลดหน้าซ้ำ เนื่องจากไซต์ของคุณสร้างขึ้นด้วยเฟรมเวิร์ก SPA React
ซึ่งทำให้การเปลี่ยนแปลงของคุณแสดงอย่างถูกต้องใน Visual Editor และ Live Preview แต่จะไม่แสดงเมื่อทำการทดสอบจริง
เกิดอะไรขึ้น?
คุณลืมไปว่าการทดสอบ A/B ทำงานแตกต่างกันในไซต์ SPA และคุณต้องเพิ่มโค้ดเพิ่มเติมบางส่วนในส่วนจาวาสคริปต์ส่วนกลางของคุณ

ข้อผิดพลาด #07: ขั้นตอนการชำระเงินยาวหรือซับซ้อนเกินไป
เราพบปัญหานี้สองสามครั้งในกรณีการสนับสนุนของเรา และควรค่าแก่การกล่าวถึง นี่เป็นหนึ่งในข้อกังวลด้านการชำระเงินที่ผู้เพิ่มประสิทธิภาพกล่าวถึงบ่อยที่สุด คุณควรทำให้ขั้นตอนการชำระเงินเป็นเรื่องง่ายและไม่ยุ่งยากที่สุดสำหรับลูกค้าของคุณ
ไม่สามารถเน้นได้เพียงพอ
นอกจากนี้ จากการศึกษาพบว่ายิ่งผู้ใช้คลิกน้อยลงเท่าใด พวกเขาก็จะมีโอกาสเกิด Conversion มากขึ้นเท่านั้น
ลดจำนวนฟิลด์ในแบบฟอร์มที่คุณมีและเสนอการป้อนข้อความอัตโนมัติสำหรับสิ่งที่คุณมี รวมตัวเลือกการชำระเงินของผู้เยี่ยมชม และหากเป็นไปได้ ให้ใช้รูปแบบการชำระเงินแบบหน้าเดียวเพื่อทำให้กระบวนการเช็คเอาต์ของคุณรวดเร็วและง่ายดาย

ในการพิจารณาว่าช่องทางการชำระเงินของคุณยาวเกินไปหรือไม่ ให้ทำแบบสำรวจทางออกในหน้าชำระเงินของคุณ เมื่อมีคนเลื่อนเมาส์ออกจากเพจ สามารถใช้แบบสำรวจทางออกเพื่อรวบรวมข้อมูลจากพวกเขาทันทีก่อนออกเดินทาง
ข้อผิดพลาด #08: ไม่ใช้ประสบการณ์แยกสำหรับ Vs ใหม่ ผู้เข้าชมที่กลับมา
ผู้เข้าชมที่กลับมายังไซต์ของคุณทุ่มเทให้กับมัน พวกเขาเคยชินกับมัน แม้จะมีปัญหาการแปลง!
มนุษย์เป็นสิ่งมีชีวิตที่ยึดติดกับกิจวัตรประจำวันของพวกเขา เมื่อเราเสนอการออกแบบใหม่และดีกว่า เรามักจะพบว่าผู้เข้าชมที่กลับมาทำ Conversion ในอัตราที่น้อยกว่า
ด้วยเหตุนี้ เราจึงแนะนำให้ทดสอบการออกแบบเว็บไซต์ใหม่กับผู้เข้าชมใหม่เสมอ คุณควรประเมินว่าผู้เข้าชมที่กลับมามีปฏิสัมพันธ์กับเว็บไซต์ของคุณกับผู้เข้าชมใหม่อย่างไร ก่อนทดสอบการออกแบบใหม่
มาดูกันว่าผู้เยี่ยมชมโต้ตอบกับหน้าต่างๆ ในเว็บไซต์ของคุณอย่างไร
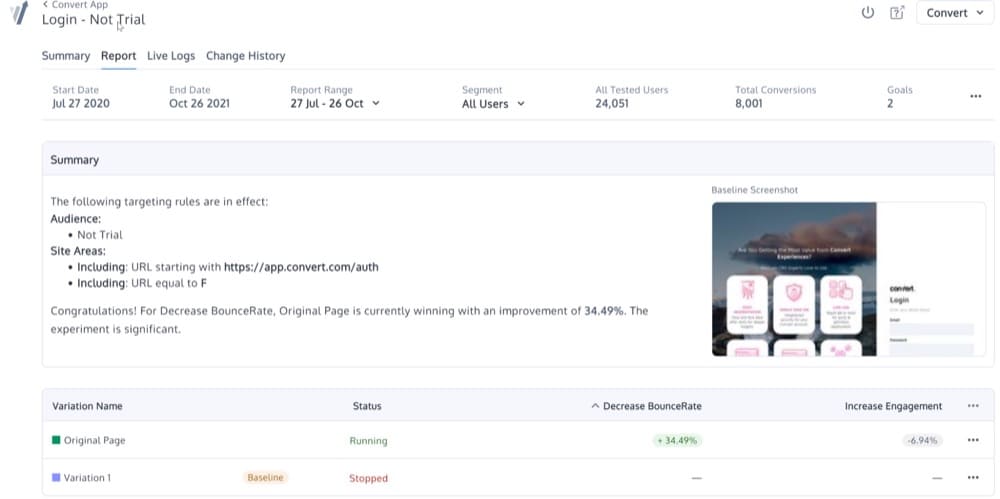
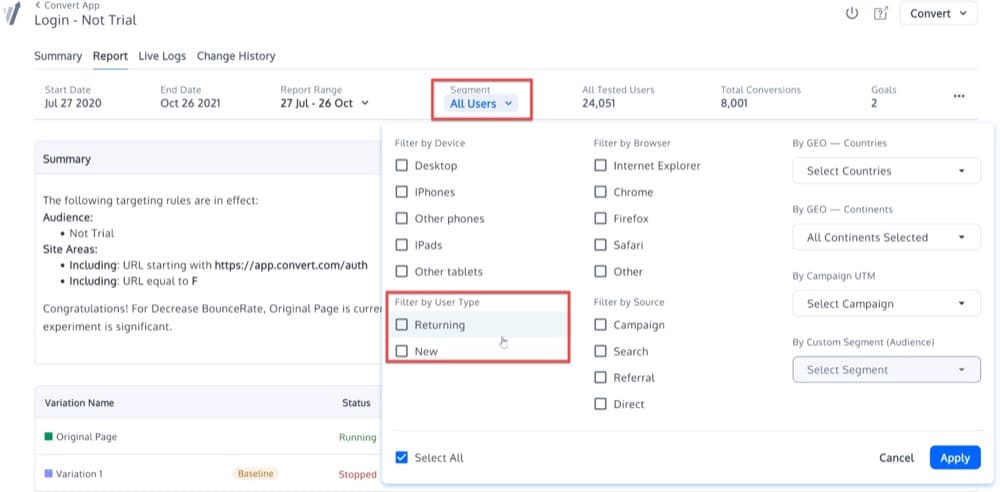
หลังจากที่คุณล็อกอินเข้าสู่ Convert ให้ไปที่แดชบอร์ดการรายงานประสบการณ์อันใดอันหนึ่งของคุณ รายงานจะแสดงเมตริกต่างๆ สำหรับเว็บไซต์ของคุณ:

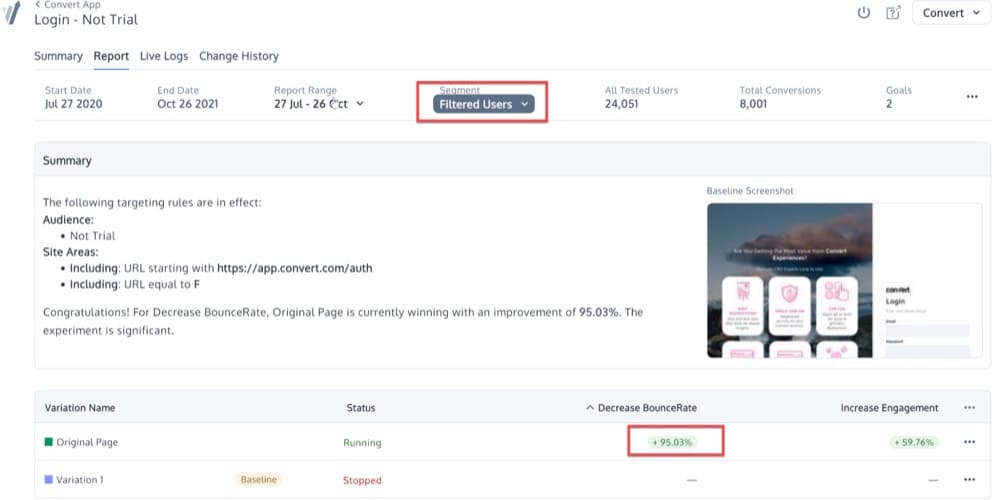
ในแดชบอร์ด ให้ใช้การแบ่งกลุ่มกับรายงานเพื่อดูว่าผู้เข้าชมที่กลับมาเทียบกับผู้เข้าชมใหม่โต้ตอบกับเว็บไซต์ของคุณอย่างไร:

ในหน้านี้ เลือก "ผู้ใช้ใหม่" หรือ "ผู้ใช้ที่กลับมา"
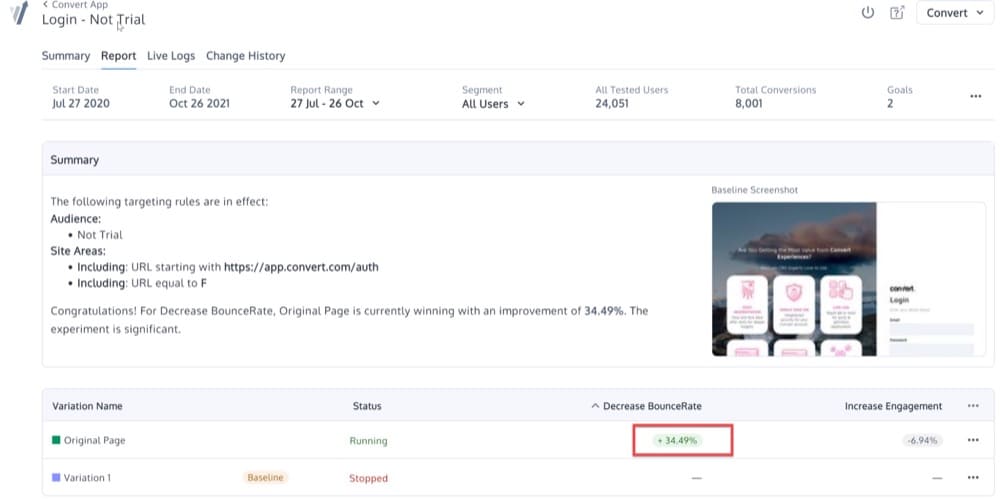
ในตอนนี้ Conversion จะแสดงรายงานเดียวกันโดยแบ่งกลุ่มตามประเภทผู้ใช้:


จดบันทึกความแตกต่างของอัตราโบนัสสำหรับผู้เยี่ยมชมประจำกับการเข้าชมใหม่สำหรับเว็บไซต์นี้โดยเฉพาะ
ข้อผิดพลาด #09: เรียกประสบการณ์เร็วเกินไป
คุณดำเนินการประสบการณ์ และแพลตฟอร์มการทดสอบของคุณจะประกาศผู้ชนะในอีกสองสามวันต่อมา ทุกคนต่างชื่นชมยินดีกับการปรับปรุง คุณขอหยุดการแข่งขันและเลือกรูปแบบที่ชนะเป็นการออกแบบเริ่มต้นของคุณ
You anticipate a rise in your conversion rate. However, this is not the case.
ทำไม
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
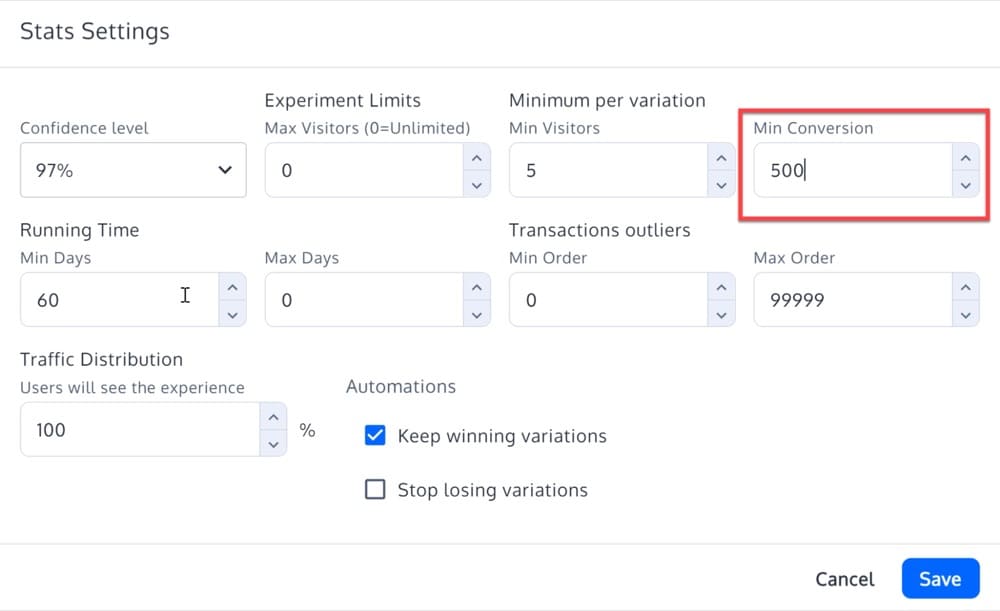
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
อย่างไรก็ตาม ก่อนที่คุณจะรันการทดสอบนั้น ให้ตรวจสอบอีกครั้งว่าคุณไม่ได้ใช้ตัวแปรที่ไม่เกี่ยวข้องกับข้อมูลที่คุณกำลังวิเคราะห์ หากคุณกำลังพยายามเพิ่มอัตราการแปลงของแบบฟอร์มการชำระเงิน ตัวอย่างเช่น การเปลี่ยนสีของปุ่มคำกระตุ้นการตัดสินใจ อาจไม่ใช่การทดสอบที่ยิ่งใหญ่ที่สุด การเปลี่ยนสีของปุ่มเหล่านี้อาจส่งผลต่อจำนวนคนที่คลิกผ่านแบบฟอร์มการชำระเงินของคุณ แต่ไม่น่าจะมีผลกระทบโดยตรงต่อจำนวนคนที่ทำเสร็จ นั่นไม่ได้หมายความว่าคุณไม่ควรทดสอบทฤษฎีเหล่านี้
สิ่งที่คุณต้องมีคือความคิดที่ดีในการเริ่มต้น

ข้อผิดพลาด #12: การทดสอบหลายสิ่งเกินไป
ข้อผิดพลาดในการทดสอบ A/B ทั่วไปอีกประการหนึ่งบนหน้าเช็คเอาต์คือการพยายามทดสอบหลายรายการพร้อมกันมากเกินไป
นี่เป็นตัวอย่างที่ยอดเยี่ยม:
ที่ด้านล่างของหน้าชำระเงิน จะมีปุ่ม "ชำระเงินให้เสร็จสิ้น" สีฟ้า คุณตัดสินใจทดสอบสิ่งนี้เพราะคุณไม่ได้ซื้อจำนวนมาก ปุ่ม “อัปเกรด” สีแดงในแถบด้านข้างของหน้าคือปุ่มประสบการณ์ของคุณ คุณเรียกใช้การทดสอบ A/B เพื่อสุ่มเลือกปุ่มใดปุ่มหนึ่งจากสองปุ่มนี้
ความยากในการทดสอบแบบนี้คือคุณมีวิธีเดียวในการติดตามตัวแปรสามตัว คุณจะทราบได้อย่างไรว่าความแตกต่างของสี ภาษา หรือตำแหน่งเป็นที่มาของการปรับปรุงใดๆ หรือไม่? บางทีปุ่ม "ชำระเงินเสร็จสิ้น" สีฟ้าในแถบด้านข้างอาจมีการซื้อมากกว่าปุ่ม "อัปเกรด" สีแดง
อย่างไรก็ตาม การทดสอบรูปแบบนี้ไม่ได้ไร้ค่าโดยสิ้นเชิง เพราะหากปุ่ม "อัปเกรด" สีแดงในแถบด้านข้างสร้างรายได้มากขึ้น แสดงว่าคุณได้ปรับปรุงประสิทธิภาพของเว็บไซต์เป็นอย่างน้อย
แต่ใช่ การมุ่งเน้นไปที่ตัวแปรครั้งละหนึ่งตัว—หรือทดสอบตัวเลือกเพิ่มเติม—อาจให้ผลลัพธ์ที่เหนือกว่า คุณจะต้องมีรูปแบบมากกว่าสองรูปแบบ หากคุณกำลังทดสอบส่วนประกอบจำนวนมากในคราวเดียว
วิธี A/B ทดสอบ Shopify Checkout ของคุณด้วย Convert Experiences
ในสหรัฐอเมริกา มีร้านค้าออนไลน์มากกว่า 2.6 ล้านร้านที่ทำงานบน Shopify นี่คือเหตุผลที่เราจะอธิบายวิธีทดสอบ A/B ในหน้าการชำระเงินของ Shopify โดยไม่ทำผิดพลาดโดยใช้ Convert
คุณสามารถใช้ Convert Experiences เพื่อทดสอบการชำระเงินของคุณเองได้โดยทำตามคำแนะนำของเราที่ใช้ได้กับทุกหน้า (ใช่ รวมถึงการเช็คเอาต์) สำหรับร้านค้า Shopify Plus (ตัวเลือกการปรับแต่งการชำระเงินของ Shopify มีจำกัด เนื่องจากคุณอาจทราบอยู่แล้ว)
ในห้าขั้นตอนง่ายๆ คุณสามารถ A/B ทดสอบการชำระเงิน Shopify ของคุณเพื่อหลีกเลี่ยงข้อผิดพลาดทั้งหมดที่กล่าวมา
ขั้นตอนที่ 1: ติดตั้ง Convert Experiences
หากคุณยังไม่ได้ดำเนินการ คุณสามารถเข้าร่วม Convert ที่นี่
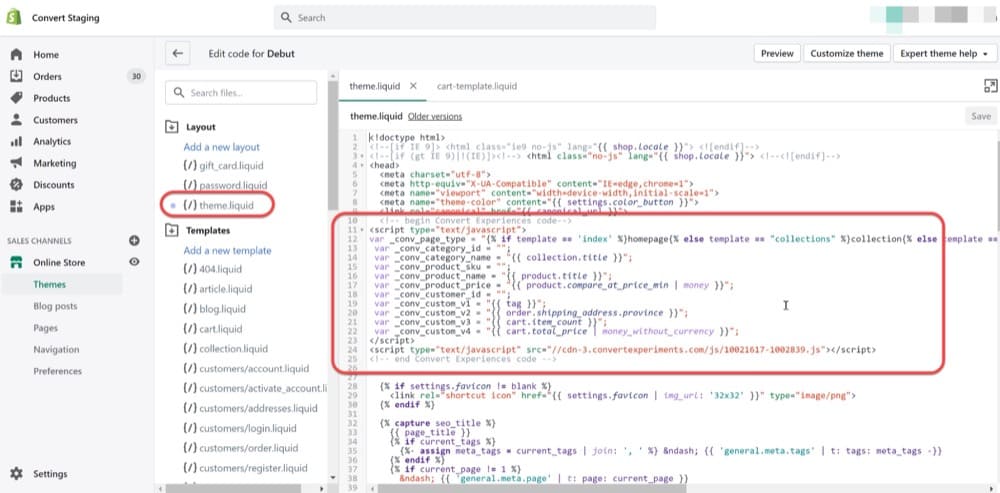
หลังจากที่คุณเข้าร่วมแล้ว คุณจะต้องติดตั้งสคริปต์แปลงในเทมเพลต Shopify สองแบบในร้านค้าของคุณ
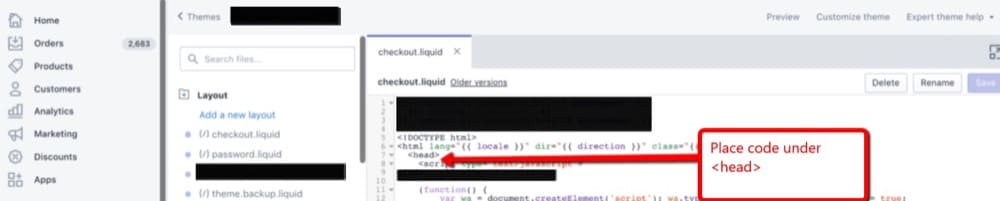
รวมส่วนย่อยการแปลงในเทมเพลตของเหลวของธีมของคุณ:

จากนั้น รวมข้อมูลโค้ดแปลงในเทมเพลตของเหลวในการชำระเงินของคุณ:

อ่านคู่มือฉบับสมบูรณ์ของเราเกี่ยวกับการนำ Convert ไปใช้งานบน Shopify
ขั้นตอนที่ 2: สร้างสมมติฐานการทดสอบ
นี่เป็นส่วนที่สนุกที่สุด!
ใช้ข้อมูล GA ความคิดเห็นของลูกค้าที่มีอยู่ และสัญชาตญาณความคิดสร้างสรรค์/ความกล้าของคุณเองในการปรับปรุงประสิทธิภาพการชำระเงินของคุณ
แม้ว่าบทความนี้จะไม่ได้กล่าวถึงความยาวมากนักเกี่ยวกับการวิเคราะห์ข้อมูลหรือวิธีประเมินผลตอบรับจากลูกค้าเชิงคุณภาพ คุณอาจต้องการเริ่มต้นด้วยการถามตัวเองว่าจุดด้อยอะไรที่ทำให้ผู้ใช้ออกจากงาน:
- ไม่มีข้อมูลการจัดส่งและการคืนสินค้า (ผู้ใช้จึงออกจากการค้นหา)
- ไม่มีการแชทสดหรือตัวเลือกการบริการลูกค้าอื่น ๆ
- ไม่มีเครื่องกระตุ้นความมั่นใจของลูกค้าที่เสริมความปลอดภัยและความเป็นส่วนตัว
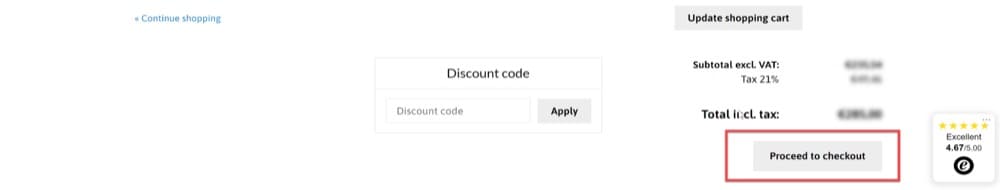
- ลูกค้าที่กำลังมองหาคูปองกำลังจะจากไป
นอกจากนี้คุณยังสามารถรับแรงบันดาลใจจากการทดสอบ A/B ต่างๆ ในหน้าการชำระเงินที่เราได้อธิบายไว้ในบทความนี้
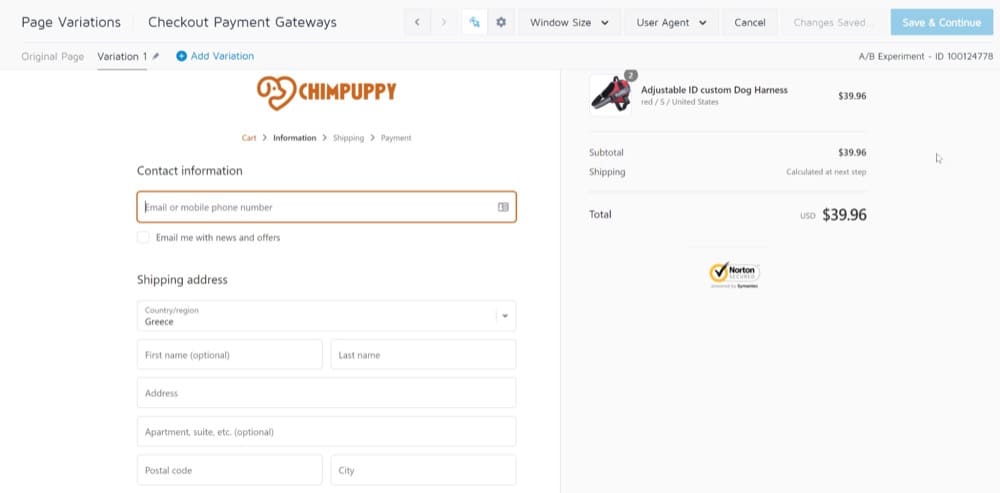
ในตัวอย่างนี้ เราจะรวมป้ายความเชื่อมั่นของ Norton Trust ไว้ใกล้กับบล็อกยอดรวมของคำสั่งซื้อในคอลัมน์ด้านขวา
ขั้นตอนที่ 3: สร้างรูปแบบการทดสอบ A/B
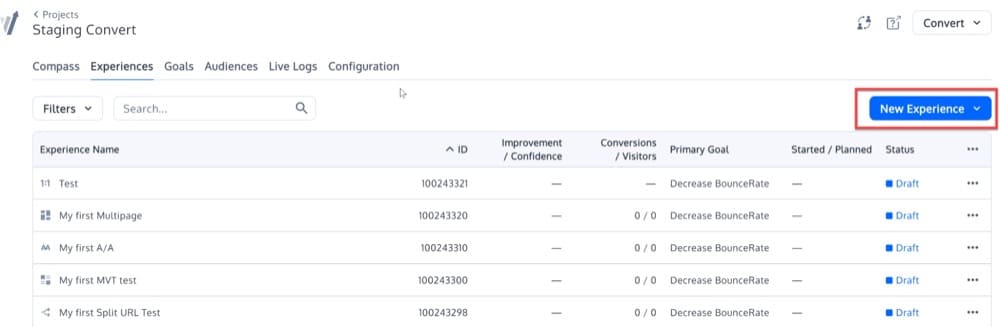
สร้างประสบการณ์ใหม่หลังจากเข้าสู่ระบบ Convert

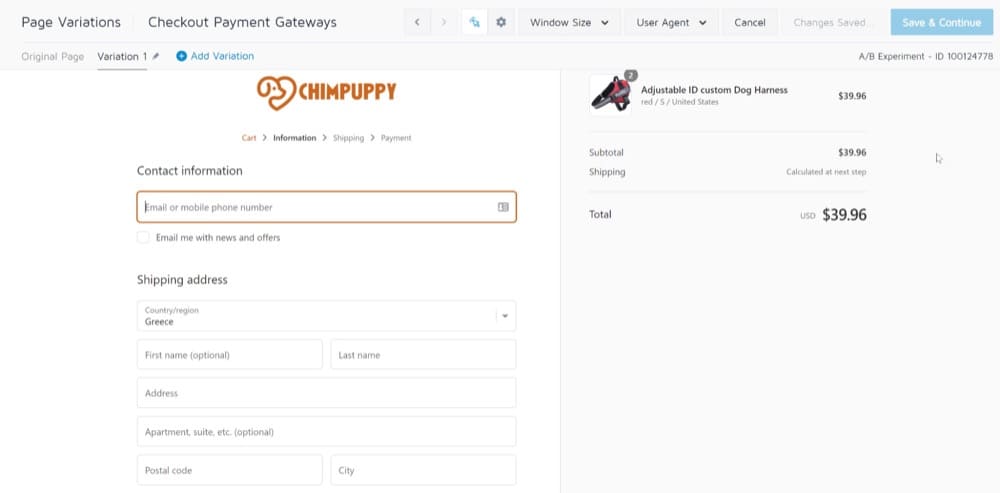
อย่าลืมโหลดหน้าชำระเงินของคุณใน Visual Editor นี่คือรูปแบบก่อนที่จะทำการเปลี่ยนแปลงใดๆ:

ด้วยตัวเลือก แทรก HTML ให้เพิ่มรูปภาพ Norton ที่คุณได้อัปโหลดไปยัง Convert ก่อนหน้านี้:

ขั้นตอนที่ 4: ทำตามขั้นตอนที่จำเป็น
ตอนนี้ คุณจะต้องกำหนดเป้าหมายสำหรับการทดสอบและสรุป URL การกำหนดเป้าหมายในพื้นที่ไซต์
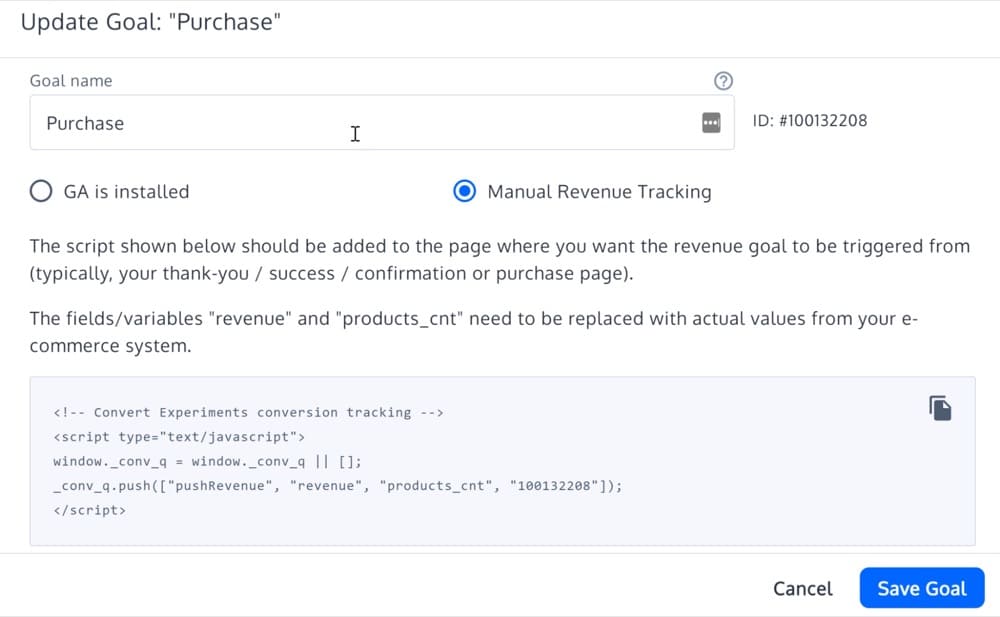
สำหรับเป้าหมาย เราจะใช้เทมเพลตเป้าหมายรายได้:

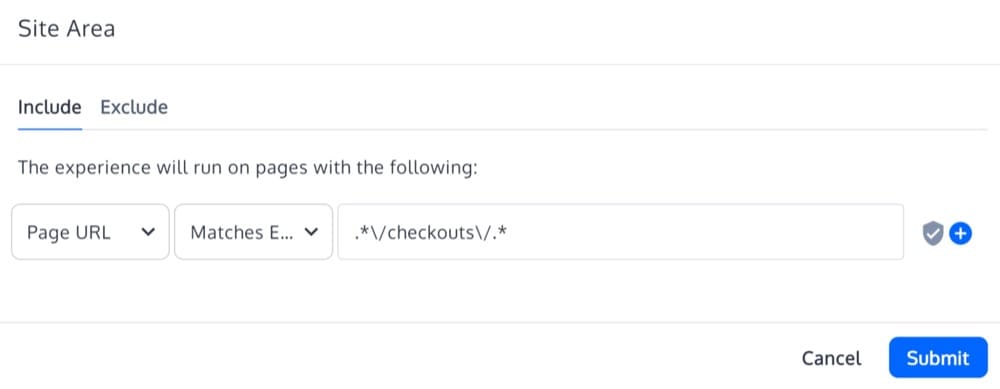
สำหรับการกำหนดเป้าหมาย URL เราจะสร้างกฎการจับคู่นิพจน์ทั่วไปสำหรับการชำระเงินของเราดังนี้:

ขั้นตอนที่ 5: เริ่มการทดลองและตรวจสอบผลลัพธ์
ตอนนี้คุณพร้อมที่จะเริ่มการทดสอบแล้ว!
คุณควรรออย่างน้อย 1-2 สัปดาห์เพื่อให้การทดสอบทำงานก่อนที่จะสรุปผล ทั้งนี้ขึ้นอยู่กับการเข้าชมของคุณ
บทสรุป
เคล็ดลับเบื้องหลังหน้าเช็คเอาต์ที่ประสบความสำเร็จนั้นง่ายมาก ทำความเข้าใจความต้องการของลูกค้า นำการเปลี่ยนแปลงไปใช้ จากนั้นทำการทดสอบ A/B แนวคิดต่างๆ
หน้าเช็คเอาต์ที่ปรับให้เหมาะสมจะนำไปสู่ Conversion ที่มากขึ้น และนั่นเป็นเหตุผลที่จำเป็นต้องมีประสบการณ์การชำระเงินที่ราบรื่นและราบรื่น
คุณควรคิดถึงเทคนิคสองสามอย่างในการปรับปรุงการออกแบบและหลีกเลี่ยงข้อผิดพลาดทั่วไป การชำระเงินของผู้เยี่ยมชมเป็นหนึ่งในกลยุทธ์เหล่านี้ เช่นเดียวกับการหลีกเลี่ยงสิ่งรบกวนสมาธิและปรับการออกแบบให้เหมาะสมสำหรับผู้เยี่ยมชมมือถือ เราได้ตรวจสอบตัวอย่างหน้าชำระเงินเพื่อช่วยให้คุณเข้าใจวิธีหลีกเลี่ยงข้อผิดพลาดเหล่านี้ได้ดีขึ้น หากคุณต้องการเพิ่มยอดขายอีคอมเมิร์ซ อย่าลืมใช้กลยุทธ์เหล่านี้
และหากคุณต้องการความช่วยเหลือเกี่ยวกับการทดสอบ A/B บน Shopify ให้รับ Convert Experiences