วิธีปรับให้เหมาะสมสำหรับการอัปเดตประสบการณ์ใช้งานเพจในระดับองค์กร (กรณีศึกษาระหว่างประเทศ)
เผยแพร่แล้ว: 2021-06-23SEO อย่างครบถ้วนเป็นหัวข้อใหญ่ ไม่ต้องพูดถึงด้านเทคนิค
ในช่วงสองสามเดือนที่ผ่านมา เป็นเรื่องยากที่จะก้าวเข้าสู่ด้านเทคนิค SEO โดยไม่ต้องสัมผัสหรือได้ยินเกี่ยวกับการอัปเดตประสบการณ์ใช้งาน Google Page และ Core Web Vitals
คุณอาจสงสัยว่ามันคืออะไรและจะส่งผลต่อคุณอย่างไร หรืออาจสงสัยว่าจะใช้งานเว็บไซต์อย่างไรเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ – และด้วยเหตุผลที่ดี!
เป้าหมายคือการให้ข้อมูลที่จำเป็นแก่คุณในรูปแบบกรณีศึกษาเพื่อให้คุณใช้บนเว็บไซต์ของคุณเอง (หรือของลูกค้า) ในวันสุดท้ายก่อน "เปิดตัว"
แต่เราต้องคลานก่อนเดิน เรามาเริ่มกันที่พื้นฐานกันก่อน
CWV คืออะไรและทำไมต้องแก้ไข
Core Web Vitals คือชุดเมตริกเฉพาะที่ Google ใช้ในการประเมินประสบการณ์ผู้ใช้ของเว็บไซต์
ความตั้งใจคือการใช้ตัวชี้วัดเหล่านี้เพื่อประเมินว่าเว็บไซต์มีอันดับเนื้อหาอย่างไรและรับประกันประสบการณ์การใช้งานที่น่าพอใจ
นั่นก็เหมือนกับที่ผู้ใช้จริงตัดสินใจออกจากไซต์ที่โหลดช้า หรือไซต์ที่มีอินเทอร์เฟซที่ท้าทาย ไม่ว่าเนื้อหาจะดีเพียงใด
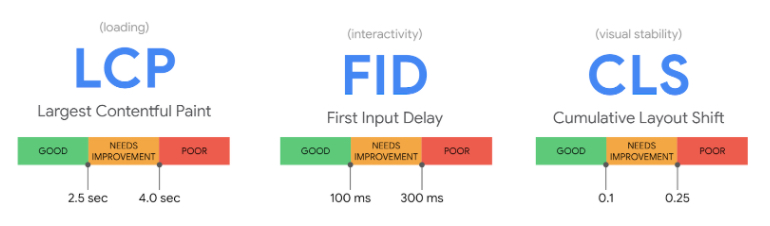
Core Web Vitals ประกอบด้วยการประมาณความเร็วหน้าเว็บเฉพาะสามค่าและค่าการโต้ตอบกับผู้ใช้:
- ระบายสีเนื้อหาที่ใหญ่ที่สุด
- ความล่าช้าในการป้อนข้อมูลครั้งแรก
- เลื่อนเค้าโครงสะสม
ค่าต่างๆ จะได้รับการประเมินเป็นรายบุคคลบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่เพื่อพิจารณาประสบการณ์ในวิวพอร์ตและอะแดปเตอร์เครือข่ายต่างๆ

LCP (ระบายสีเนื้อหาที่ใหญ่ที่สุด) – ประสบการณ์การโหลด
LCP ระบุว่าต้องใช้เวลานานแค่ไหนก่อนที่เนื้อหาส่วนใหญ่ของเว็บไซต์จะพร้อมใช้งาน (แสดงผล) บนหน้าจอของผู้ใช้
เมื่อ Core Web Vitals เชื่อว่าการเพิ่มประสิทธิภาพพร้อมใช้งานสำหรับพารามิเตอร์นี้ มักจะขึ้นอยู่กับไฟล์ส่วนหน้า (HTML, CSS, ไฟล์รูปภาพ)
นั่นเป็นเพราะว่าต้องใช้ไฟล์มากเกินไปในการแสดงไซต์ในเบราว์เซอร์ของผู้ใช้ อาจเป็นไปได้ว่าไฟล์มีขนาดใหญ่เกินไปหรือเนื่องมาจากเซิร์ฟเวอร์มีกำลังไม่เพียงพอในการส่งมอบให้ทันเวลา
วิธีแก้ปัญหาที่แนะนำคือทำให้แน่ใจว่าไฟล์เหล่านี้มีขนาดเล็กลง ส่งผ่านคำขอ HTTP น้อยลง และปรับขนาดเซิร์ฟเวอร์ให้ตรงกับปริมาณการใช้งานและขนาดของเว็บไซต์
FID (ความล่าช้าในการป้อนข้อมูลครั้งแรก) – การโต้ตอบ
FID ระบุว่าต้องใช้เวลานานแค่ไหนก่อนที่ผู้ใช้จะโต้ตอบกับการกดปุ่มบนไซต์ การแตะบนหน้าจอสัมผัส การป้อนข้อมูลด้วยแป้นพิมพ์ ฯลฯ
ปัญหาในหมวดหมู่นี้มักเกิดจากจำนวนการโต้ตอบและการแสดงผล DOM ที่เป็นไดนามิกหรืออิงตาม Javascript
เบราว์เซอร์จัดลำดับความสำคัญในการโหลดสคริปต์เหล่านี้และไม่ยอมรับการโต้ตอบของผู้ใช้ก่อนที่จะโหลด ยิ่งโหลดและรันสคริปต์เหล่านี้ยากขึ้นเท่าไร ก็ยิ่งใช้เวลานานกว่าจะโต้ตอบกับเว็บไซต์ได้
FID ได้รับการปรับปรุงในทางทฤษฎีโดยลดเวลาระหว่างหน้าที่แสดงจนกว่าจะสามารถโต้ตอบได้ กล่าวอีกนัยหนึ่ง เป็นไปได้ที่จะแยกไฟล์ JavaScript ของคุณออกเป็นส่วนเล็กๆ ถ้าจำเป็น
ด้วยการทำเช่นนี้ คุณสามารถจัดลำดับความสำคัญในการโหลดองค์ประกอบที่จำเป็นเพื่อใช้เว็บไซต์ (การคลิก การแตะ การโต้ตอบของตัวเลื่อน ฯลฯ) โดยปล่อยให้แอนิเมชั่น เอฟเฟกต์ และคุณสมบัติพิเศษอื่นๆ โหลดเป็นลำดับที่สอง
ในทางปฏิบัติ FID ถูกวัดเป็นเมตริกผู้ใช้แต่ละราย โดยไม่ได้วัดเวลาก่อนที่ผู้ใช้ จะ โต้ตอบกับข้อมูลได้ แต่จะวัดเวลาก่อนที่ผู้ ใช้ โต้ตอบกับข้อมูลนั้น เป็นไปได้ที่จะให้คะแนนสูงในตัวชี้วัดนี้ ถ้าผู้ใช้ได้รับข้อมูลที่ไซต์ไม่พร้อมใช้งาน ตัวอย่างเช่น โดยโหลดแอนิเมชั่นหรือตัวยึดสำหรับชุดข้อมูลขนาดใหญ่
CLS (การเปลี่ยนแปลงเค้าโครงสะสม)
CLS ระบุว่าเว็บไซต์วางปุ่ม ข้อความ หรือรูปภาพใหม่ต่อจากองค์ประกอบเนื้อหาอื่นๆ บนไซต์หรือไม่ หากเว็บไซต์โหลดองค์ประกอบแบบอะซิงโครนัส ก็สามารถเปลี่ยนโครงสร้างของเลย์เอาต์ดั้งเดิมและรบกวนประสบการณ์ของผู้ใช้ได้อย่างน่าทึ่ง
ไฟล์ภาพที่ไม่ได้รับการปรับให้เหมาะสมมักทำให้เกิดแบบอักษรเว็บนี้หรือที่เป็นไปได้ซึ่งไม่สามารถโหลดล่วงหน้าและแสดงขึ้นหลังจากมาร์กอัปเริ่มต้นแล้ว วิดเจ็ตของบริษัทอื่นที่รวมเข้าด้วยกันอาจทำให้เกิดการเปลี่ยนแปลงในเลย์เอาต์ได้
วิธีแก้ปัญหามักจะโหลดเนื้อหาล่วงหน้า ด้วยวิธีนี้ องค์ประกอบที่สามารถขยับเค้าโครงได้ก่อนที่จะแสดงหน้าเพจเป็นครั้งแรก
หรือคุณสามารถใช้คอนเทนเนอร์ที่ล็อคไว้สำหรับเนื้อหาของคุณ ด้วยวิธีนี้ ตำแหน่งของเนื้อหาเริ่มต้นจะไม่เปลี่ยนแปลงเมื่อองค์ประกอบบางอย่างเริ่มปรากฏขึ้น
[กรณีศึกษา] เพิ่มงบประมาณการรวบรวมข้อมูลในหน้ากลยุทธ์
เวลาเดิน
ตอนนี้เราได้ดูแลพื้นฐานแล้ว ก็ถึงเวลานำไปใช้ และนี่คือสิ่งที่เราทำกับกรณีของลูกค้า
กรณีเฉพาะนี้เป็นเรื่องสนุกเพราะมีข้อผิดพลาดประเภทต่างๆ ดังนั้นจึงมุ่งเน้นไปที่ส่วนต่างๆ ของการเพิ่มประสิทธิภาพ
มีพื้นที่โฟกัสและจุดดำเนินการมากมายที่ต้องสังเกตตลอดทั้งเคส - ดังนั้นจงเตรียมตัวให้พร้อมและเพลิดเพลินไปกับการเดินทาง
ฉันจะแนะนำคุณผ่าน:
- กรณี
- สิ่งที่เราทำในคดี
- ทำไมเราทำเหมือนที่เราทำ
- ประเด็นที่สำคัญ
กรณี: จุดตรวจสอบ; ธุรกิจความปลอดภัยทางไซเบอร์ระหว่างประเทศ
เว็บไซต์ Logpoint.com ทำงานในธุรกิจความปลอดภัยทางไซเบอร์และเป็นแบรนด์ที่มีชื่อเสียงทั่วโลก
การเป็นบริษัทข้ามชาติขนาดใหญ่หมายความว่ามีการเข้าชมเว็บไซต์ค่อนข้างมาก ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมได้รับประสบการณ์ที่ดีที่สุด – และเป็นกรณีศึกษาขั้นสูงสำหรับ Core Web Vitals
ประสบการณ์ผู้ใช้ประกอบด้วยปัจจัยต่างๆ มากมาย แต่โดยเฉพาะอย่างยิ่ง Core Web Vitals นั้นมีความโดดเด่นในการสร้างและวัดผลประสบการณ์โดยรวม

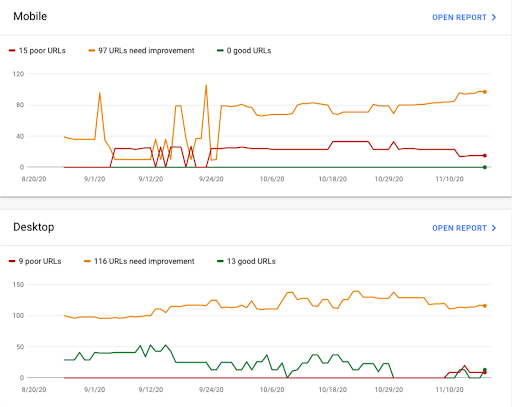
รูปภาพด้านบนแสดงสถานการณ์ก่อนที่จะเริ่มการเพิ่มประสิทธิภาพ Core Web Vitals ของเรา จุดเริ่มต้นของ Logpoint ไม่ได้แย่ขนาดนั้น เมื่อเทียบกับบริษัทที่โดดเด่นอื่นๆ มากมาย แต่ดังที่แสดงในกราฟ มีพื้นที่สำหรับการปรับปรุง
นี่อาจเป็นสิ่งที่คุณสามารถเกี่ยวข้องได้
สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าทุก URL ที่เป็นไปได้อยู่ในหมวดหมู่ของ "URL ที่ดี" เพราะจะทำให้ได้รับประสบการณ์ผู้ใช้ที่ดีที่สุด และเนื่องจาก Google กำลังทำให้ Core Web Vitals เป็นปัจจัยในการจัดอันดับในช่วงกลางเดือนมิถุนายน 2021 ด้วยการอัปเดต: Google Page ประสบการณ์.
สิ่งที่เราทำในคดี
ในระหว่างการปรับให้เหมาะสม สถานการณ์ Core Web Vitals ทั้งหมดเปลี่ยนไปอย่างมาก เมื่อเราเริ่มต้น ปัญหาหลักคือปัญหา LCP และ CLS ทั้งในรูปแบบมือถือและเดสก์ท็อป และแน่นอนว่าคือความเร็วของหน้า
โลกเปลี่ยนแปลงไปและเว็บไซต์ก็เช่นกัน ดังนั้นหากคุณปรับให้เหมาะสมกับ CWV เมื่อครึ่งปีที่แล้ว ตอนนี้อาจดูแตกต่างออกไป
Google Search Console (Core Web Vitals)
สิ่งแรกที่เราทำคือเจาะลึกข้อผิดพลาดประเภทต่างๆ และค้นหาว่า URL ใดได้รับผลกระทบ อย่างที่คุณอาจทราบแล้ว Google Search Console และแท็บ Core Web Vitals มีภาพรวมของทั้งรูปแบบมือถือและเดสก์ท็อป
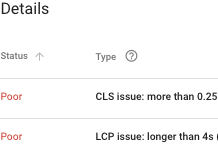
เมื่อดำเนินการขั้นตอนเพิ่มเติมในรายงานของรูปแบบ ภาพรวมของประเภทข้อผิดพลาดจะปรากฏขึ้น ซึ่งเป็นไปได้ที่จะดำเนินการต่อไปในข้อผิดพลาดเฉพาะ

จากภาพรวม เป็นไปได้ที่จะก้าวไปอีกขั้นสุดท้าย และจากนี้ไปงานของเราก็ได้เริ่มต้นขึ้น
ทุก URL ที่ได้รับผลกระทบจากประเภทข้อผิดพลาดจะแสดงในขั้นตอนนี้ ทำให้สามารถเริ่มการวิเคราะห์ของเราได้
PageSpeed Insights
เมื่อทราบว่า URL ใดได้รับผลกระทบ ขั้นตอนต่อไปของเราคือการวิเคราะห์เพื่อระบุองค์ประกอบที่ก่อให้เกิดข้อผิดพลาด นี่คือที่มาของ PageSpeed Insights ด้วยการวิเคราะห์ URL เราเข้าใจคะแนนความสมบูรณ์ของ PageSpeed แต่เราก็สามารถตรวจสอบองค์ประกอบที่ก่อให้เกิดข้อผิดพลาดได้เช่นกัน
Chrome DevTool – การวิเคราะห์ประสิทธิภาพ
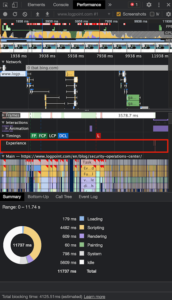
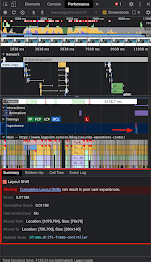
เพื่อให้ชัดเจนเกี่ยวกับประเภทข้อผิดพลาดและองค์ประกอบที่ก่อให้เกิด เราใช้การวิเคราะห์ประสิทธิภาพที่พบใน DevTool เมื่อเปรียบเทียบเครื่องมือนี้กับ PageSpeed Insights และรายงาน Core Web Vitals เรามั่นใจว่าจะได้รับมุมมองที่ครอบคลุมมากขึ้นของข้อมูลเชิงลึกที่ได้รับจากวิธีการต่างๆ และวิธีการเชื่อมโยงซึ่งกันและกัน
เครื่องมือแต่ละอย่างเพียงอย่างเดียวให้มุมมองที่ไม่เหมือนใครในรายละเอียด ซึ่งจะสร้างภาพรวมที่มากขึ้น

เมื่อทำโปรไฟล์เสร็จแล้ว กล่องสีแดงจำนวนหนึ่งก็ปรากฏขึ้นใน ส่วนประสบการณ์ สิ่งเหล่านี้บ่งชี้ว่ามีการโหลดองค์ประกอบ ซึ่งเปลี่ยนเลย์เอาต์โดยการย้ายตัวเองหรือผลักองค์ประกอบที่อยู่ติดกันไปรอบๆ

การคลิกที่องค์ประกอบจะแสดงชุดข้อมูลที่เป็นประโยชน์:

- คะแนน
ค่านี้บ่งชี้ว่าองค์ประกอบหรือเหตุการณ์การโหลดนี้ต้องใช้กี่คะแนนในการคำนวณคะแนน CLS ที่สะสม ข้อเท็จจริงจะขึ้นอยู่กับระยะเวลาที่ใช้ในการโหลด กระบวนการโหลดเธรดหลักช้าเพียงใด หรือเคลื่อนที่ไปเท่าใด หรือ องค์ประกอบที่อยู่ติดกันรอบๆ - คะแนนสะสม
ค่านี้บอกผลรวมของคะแนนเหตุการณ์ CLS ทั้งหมดเพื่อพิจารณาว่าสถานการณ์สะสมสำหรับเพจที่กำหนดนั้นแย่เพียงใด เพื่อรองรับมาตรฐานของ Google คะแนน CLS ที่สะสมได้จะต้องไม่เกิน 0.1 คะแนน ขอแนะนำให้คะแนนต่ำกว่านั้นอีก เนื่องจาก CLS เป็นค่าที่คำนวณเป็นรายบุคคล และโปรแกรมรวบรวมข้อมูลของ Google อาจให้คะแนนที่แย่กว่าเมื่อคำนวณคะแนน คอมพิวเตอร์หนึ่งเครื่อง - มีข้อมูลล่าสุด
ค่านี้บอกว่าองค์ประกอบมีการโต้ตอบด้วยจนกระทั่งมีการเปลี่ยนเค้าโครงหรือไม่ สำหรับหน้า HTML แบบคงที่นั้น ไม่ค่อยมีค่าที่จะต้องคำนึงถึง ส่วนใหญ่จะบอกว่าการป้อนข้อมูลของผู้ใช้ทำให้เกิดการเปลี่ยนเลย์เอาต์หรือไม่ - ย้ายจาก / ย้ายไปที่
ค่านี้เปิดเผยว่าองค์ประกอบอยู่ที่ใดในตอนแรกและตำแหน่งใหม่ขององค์ประกอบอยู่หลังการย้าย ไม่ใช่เรื่องแปลกที่ส่วนประกอบจะมีการย้ายจาก / ย้ายไปยังค่าหลายค่าหากมีการเลื่อนหลายครั้ง การวางเมาส์เหนือค่าจะแสดงโครงร่างบนหน้าจอของตำแหน่งที่องค์ประกอบอยู่ก่อนและหลังการเลื่อนเค้าโครงเกิดขึ้น - โหนดที่เกี่ยวข้อง
ค่านี้อ้างอิงโหนด DOM ในโฟลว์เอกสาร ซึ่งถูกย้าย ขึ้นอยู่กับตำแหน่งของข้อผิดพลาด สิ่งนี้จะให้ตัวชี้ที่ดีในทิศทางที่องค์ประกอบ ทำให้เกิด การเปลี่ยนแปลงหรือ ได้รับผลกระทบ จากองค์ประกอบที่อยู่ติดกันซึ่งในทางกลับกันทำให้เกิดการเปลี่ยนแปลง

สาเหตุของข้อผิดพลาด
สาเหตุหลักของข้อผิดพลาด LCP เกิดจากภาพฮีโร่ปรากฏบนทุกหน้าทั่วทั้งเว็บไซต์
แน่นอนว่า มีหลายวิธีในการปรับแต่งภาพฮีโร่เช่นนี้ด้วยการบีบอัดและปรับขนาด ซึ่งอาจเป็นหนึ่งในตัวเลือกที่ควรทำหาก Logpoint ต้องการคงการออกแบบและเลย์เอาต์ไว้ แม้ว่าจะไม่ใช่กรณีนี้ เราจึงลบอิมเมจฮีโร่ซึ่งดูแลข้อผิดพลาด LCP ส่วนใหญ่
สาเหตุของข้อผิดพลาด LCP อีกประการหนึ่งคือโครงสร้างโค้ด Logpoint ใช้ตัวสร้างเพจ ซึ่งส่งผลให้ตัวสร้างกำหนดขอบเขตของวิธีจัดโครงสร้างทั้งการออกแบบและโค้ด
ในบางที่บนเว็บไซต์ เลย์เอาต์ทั้งหมดมีข้อบกพร่อง เช่น แท็ก p ซ้อนอยู่ใน h1 ทำให้องค์ประกอบข้อความกลายเป็น Largest Contentful Paint ในการแก้ไขปัญหานี้ เราได้กวาดเว็บไซต์เพื่อปรับปรุงและเพิ่มประสิทธิภาพโครงสร้างโค้ด
ดังที่กล่าวไว้ CLS ก็เป็นส่วนหนึ่งของปัญหาเช่นกัน และส่วนใหญ่เกิดจากสององค์ประกอบ ซึ่งอันที่จริงแล้วส่งผลกระทบซึ่งกันและกัน
ธาตุทั้งสอง
ก่อนอื่น Logpoint ได้ฝัง Youtube ไว้บนเว็บไซต์ของพวกเขา และเพื่อช่วยในเรื่องเวลาในการโหลด พวกเขาจึงนำภาพขนาดย่อมาใช้ ปัญหาคือโหลดทั้งภาพขนาดย่อและวิดีโอพร้อมกัน หลังจากนั้นวิดีโอถูกลบด้วยโค้ด JavaScript ทำให้เกิดการเปลี่ยนแปลงรูปแบบที่สำคัญบนเว็บไซต์
องค์ประกอบที่สองที่ส่งผลต่อ CLS คือ CookieBot ที่นำมาใช้บนเว็บไซต์ ตามที่คาดไว้ CookieBot ให้การอนุญาตเกี่ยวกับวิดีโอ ดังนั้นจึงไม่สามารถรับชมได้จนกว่าจะได้รับความยินยอม
นี่คือจุดที่องค์ประกอบทั้งสองมีปฏิสัมพันธ์ซึ่งกันและกัน โค้ด JavaScript ที่ลบวิดีโอนั้นสร้างขึ้นเองโดยนักพัฒนาซอฟต์แวร์และได้รับการตั้งโปรแกรมให้โต้ตอบกับความยินยอมของ CookieBot
ในการดูแลปัญหา เราได้แก้ไขสคริปต์ที่ทำให้การโหลดองค์ประกอบวิดีโอและการโหลดของสคริปต์นั้นล่าช้า
จำเป็นต้องพูดถึงว่า Logpoint เป็นเว็บไซต์ขนาดใหญ่ที่มีส่วนประกอบมากมายที่โต้ตอบซึ่งกันและกันในรูปแบบต่างๆ เมื่อรวมกับตัวสร้างธีมและเพจ ทำให้เว็บไซต์ซับซ้อนและยังจำกัดตัวเลือกบางอย่างสำหรับการเพิ่มประสิทธิภาพ
PageSpeed ได้รับผลกระทบ
แน่นอนว่าสิ่งนี้ส่งผลต่อ PageSpeed ดังนั้นในขณะที่มุ่งเน้นไปที่ Core Web Vitals เรายังพยายามเพิ่มประสิทธิภาพนั้นด้วย ในการทำเช่นนั้น เราได้ติดตั้งปลั๊กอิน: WP Engine เพื่อรับการโฮสต์ที่รวดเร็ว WP Rocket เพื่อรับแคชที่ยอดเยี่ยมและการเพิ่มประสิทธิภาพของ HTML, CSS และ JS และสุดท้ายคือ CloudFlare เพื่อรับผู้ให้บริการ DNS ที่ยอดเยี่ยม
ความแตกต่างของภาษาทำให้เกิดข้อผิดพลาด Core Web Vitals ใหม่...
ในขณะที่เรากำลังปรับให้เหมาะสม Logpoint ได้ทำการเปลี่ยนแปลงที่สำคัญบนเว็บไซต์ของพวกเขา เผยแพร่หน้าใหม่จำนวนมากในภาษาต่างๆ ด้วยองค์ประกอบและเลย์เอาต์ใหม่ที่ส่งผลให้เกิดข้อผิดพลาด Core Web Vital ใหม่ปรากฏขึ้น – ข้อผิดพลาด CLS ประเภทใหม่ในขณะนี้จำเป็นต้องได้รับการแก้ไข
อีกครั้งที่เราผ่านขั้นตอนการวิเคราะห์ของเรา ในกรณีนี้ การเปลี่ยนเลย์เอาต์เกิดจากปลั๊กอินแชทของบุคคลที่สาม บ่อยครั้ง ข้อผิดพลาดนี้แก้ไขได้ด้วยการเพิ่มและเปลี่ยนกฎ CSS แต่เนื่องจากแชทบ็อตถูกใช้งานโดยบุคคลที่สาม เราจึงไม่สามารถเพิ่ม CSS ที่กำหนดเองได้อย่างมีประสิทธิภาพ
ดังนั้น สิ่งที่เราต้องทำคือการโพสต์คำขออัปเดตกับนักพัฒนาของปลั๊กอิน เนื่องจากการเพิ่มดังกล่าวทำให้เสียค่าผ่านทางที่มองเห็นได้บนไซต์ที่มีประสิทธิภาพดีมาก หรืออีกทางหนึ่ง ให้ค้นหาปลั๊กอินการแชทที่มีการจัดลำดับความสำคัญในการโหลดที่ดีกว่า
ทำไมเราถึงทำในสิ่งที่เราทำ
ความจริงที่ว่า Core Web Vitals กำลังกลายเป็นปัจจัยในการจัดอันดับเป็นการเปลี่ยนแปลงพื้นฐานในการทำงานของการจัดอันดับโดยเครื่องมือค้นหา เว็บไซต์ที่ออกแบบมาไม่ดีซึ่งไม่ได้เน้นที่ประสบการณ์ของผู้ใช้ก็จะไม่ตัดทิ้งอีกต่อไป
เป้าหมายของ Google คือการช่วยให้เจ้าของเว็บไซต์สร้างไซต์ที่เน้นประสบการณ์ของผู้ใช้ และการรวม Core Web Vitals เป็นปัจจัยในการจัดอันดับ พวกเขาทำอย่างนั้นได้อย่างแม่นยำ
Google ไม่รู้จักเล่นกับไพ่ที่เปิดอยู่หรือแจ้งให้เราทราบเกี่ยวกับการอัปเดตล่วงหน้า แต่ด้วย Core Web Vitals และการอัปเดตประสบการณ์หน้าเว็บ เราได้รับแจ้งตั้งแต่เริ่มต้นของกระบวนการ
แน่นอนว่าสิ่งนี้ทำให้เรามีเวลาที่จะฝึกฝนความรู้เกี่ยวกับ Core Web Vitals ทั้งคู่ แต่ก็หมายความว่าองค์ประกอบและแนวคิดมากมายยังไม่ได้ตัดสินใจและเปลี่ยนแปลงในช่วงระยะเวลาตั้งแต่แนะนำจนถึงตอนนี้
ซึ่งรวมถึงผลลัพธ์ของการมีคะแนน Core Web Vitals ที่สมบูรณ์แบบ – เฉพาะ URL ที่ดีเท่านั้น
ในตอนแรก ไม่แน่ใจว่าปัจจัยการจัดอันดับ Core Web Vitals จะส่งผลต่อ URL อย่างไร นี่เป็นหัวข้อมาระยะหนึ่งแล้ว แต่ในเดือนมิถุนายนนี้ เราทุกคนจะทราบข้อมูลเพิ่มเติมเกี่ยวกับผลกระทบอย่างแน่นอน
“เพจที่ได้รับคะแนน “ดี” ใน Core Web Vitals กำลังบรรลุระดับประสบการณ์ผู้ใช้ที่ทะเยอทะยาน และอาจได้รับแรงกระตุ้นในองค์ประกอบประสบการณ์หน้าของการจัดอันดับ”
– Google เอกสาร
ในเรื่องเดียวกัน ยังไม่ชัดเจนว่ารายงาน Core Web Vitals ที่ควบคุมข้อผิดพลาดทุกประเภทไม่ได้จะได้รับผลกระทบในทางลบหรือยังคงมีผลในเชิงบวกอยู่บ้าง
"หากคุณมีหน้าเว็บที่ไม่ได้วัดผล "ดี" ในเมตริก Core Web Vitals อย่างน้อยหนึ่งรายการหรือไม่ผ่านเกณฑ์ประสบการณ์หน้าเว็บอื่นๆ เราขอแนะนำให้เน้นที่การปรับปรุงในมิติข้อมูลเหล่านั้นเมื่อเวลาผ่านไป แม้ว่าองค์ประกอบทั้งหมดของประสบการณ์หน้าเว็บจะมีความสำคัญ แต่เราจะจัดลำดับความสำคัญของหน้าเว็บด้วยข้อมูลโดยรวมที่ดีที่สุด แม้ว่าประสบการณ์การใช้งานหน้าเว็บบางแง่มุมจะไม่ได้มาตรฐานก็ตาม”
– Google เอกสาร
นอกจากนี้ แนวคิดของป้าย Core Web Vitals อยู่บนกระดานวาดภาพ เช่นเดียวกับที่เราทราบจากป้าย AMP นี้ยังไม่ได้รับการตัดสินในที่สุด
“หลักเกณฑ์ทั่วไปคือ เราต้องการใช้เกณฑ์เหล่านี้เพื่อแสดงตราสัญลักษณ์ในผลการค้นหา ซึ่งฉันคิดว่ามีการทดลองเกิดขึ้นเกี่ยวกับเรื่องนั้น เพื่อสิ่งนี้ เราจำเป็นต้องรู้จริงๆ ว่าปัจจัยทั้งหมดเป็นไปตามนโยบาย ดังนั้นหากไม่ได้อยู่บน HTTPS ถึงแม้ว่าส่วนที่เหลือจะโอเค มันก็ไม่เพียงพอ”
– John Mueller นักวิเคราะห์เทรนด์ของผู้ดูแลเว็บ Google
แม้ว่าจะมีความไม่แน่นอนมากมาย แต่สิ่งหนึ่งที่แน่นอน! Core Web Vitals อยู่ที่นี่แล้วและจะกลายเป็นส่วนสำคัญของการต่อสู้เพื่อการรับส่งข้อมูลแบบออร์แกนิก และนี่คือเหตุผลที่เราพยายามเป็นพิเศษในการแก้ไขข้อผิดพลาด Core Web Vitals บน Logpoint
ประเด็นที่สำคัญ
ในตอนท้ายของถนน เป็นการเหมาะสมที่จะมองย้อนกลับไปที่จุดที่เราเริ่มต้น - และหวังว่ากรณีนี้จะให้ความรู้และเครื่องมือแก่คุณในการเริ่มเดินด้วยตัวเอง
Core Web Vitals เป็นสิ่งที่ฉันคาดการณ์ว่าจะเป็นอนาคตของ SEO เราได้เดินหน้าต่อไปโดยอาศัยการรับส่งข้อมูลแบบออร์แกนิกเพื่อส่งผลต่อการเติบโต และ Core Web Vitals ไม่ได้เป็นเพียงแค่รายงานเพื่อประสบการณ์ผู้ใช้ที่สมบูรณ์แบบ
เมื่อเราให้อำนาจแก่ผู้ใช้และมอบผลิตภัณฑ์ที่คุ้มค่าแก่เวลาของพวกเขา แน่นอนว่าพวกเขาต้องการโต้ตอบกับมัน
Logpoint ซึ่งเป็นดาวเด่นของรายการ ได้รับการเปลี่ยนแปลงด้วยข้อมูลเชิงลึกจาก Core Web Vitals ทำให้เราสามารถจัดการกับปัญหา LCP และ CLS รวมถึงการผสานรวมกับบุคคลที่สามและโครงสร้างโค้ดที่ยุ่งเหยิงโดยรวม
ด้วยการยึดมั่นในแนวทางปฏิบัติที่ดีที่สุดพร้อมทั้งดึงมุมมองจากข้อมูลเชิงลึกที่ Core Web Vitals ให้มา ทำให้เราพลิกประเด็นทางเทคนิคของเว็บไซต์ในลักษณะที่มันควรจะอยู่เหนือคนอื่นๆ – ขึ้นอยู่กับ Google ที่จะตัดสินใจ .
คำแนะนำสุดท้าย
คำแนะนำที่เป็นมิตรจากฉันก่อนที่เราจะสรุปคือการมุ่งเน้นที่การเพิ่มประสิทธิภาพ Core Web Vitals ของคุณ – ไม่เพียงเพราะปัจจัยการจัดอันดับ แต่ยังเพราะมันมีผลกระทบอย่างมากต่อผู้เข้าชมเว็บไซต์ของคุณ – และไม่ใช่ว่า SEO ทั้งหมดคืออะไร เกี่ยวกับ?
ไม่เพียงแต่จะเพิ่มเวลาบนไซต์เท่านั้น แต่ยังช่วยลดอัตราตีกลับและหวังว่าจะส่งผลให้มีการจัดอันดับและ Conversion สูงขึ้นด้วย
เขียนร่วมกับ Andre Vestergaard ผู้เชี่ยวชาญด้านเทคนิค SEO ที่ Bonzer
