เพิ่มประสิทธิภาพฟิลเตอร์ facet สำหรับ SEO
เผยแพร่แล้ว: 2019-11-26การค้นหาแบบ Faceted เป็นปัญหาที่เกิดซ้ำในไซต์ที่มีหน้าเว็บจำนวนมากที่มีการลงรายการผลิตภัณฑ์ หากดำเนินการอย่างถูกต้อง การค้นหาแบบเหลี่ยมจะมีประโยชน์มากสำหรับไซต์ อันที่จริง การสร้างหน้าใหม่ที่เจาะจงมากขึ้นทำให้สามารถตอบสนองต่อคำค้นหาได้มากขึ้นเพื่อเพิ่มการมองเห็นในผลการค้นหา
นอกเหนือจากการจัดหาสถาปัตยกรรมไซต์แบบลอจิคัลและการเชื่อมโยงภายในที่เหมาะสมที่สุดแล้ว การนำทางแบบเหลี่ยมยังช่วยให้ผู้ใช้ค้นหาผลิตภัณฑ์ที่ต้องการได้อย่างรวดเร็ว
การดำเนินการค้นหาแบบเหลี่ยมเพชรพลอยต้องเป็นไปตามกฎเกณฑ์บางประการ มิฉะนั้น อาจนำไปสู่ปัญหาใหญ่ เช่น การสร้างหน้าที่ไม่จำเป็น / ซ้ำซ้อน หรือการปรากฏของกับดักแมงมุม
ด้านคืออะไร?
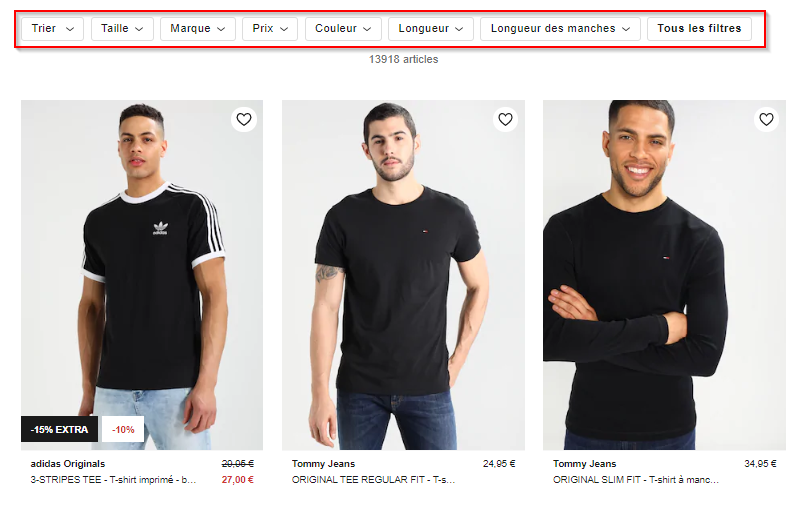
การค้นหาแบบแยกส่วนมักพบได้ในหน้ารายการของเว็บไซต์อีคอมเมิร์ซหรืออสังหาริมทรัพย์: การค้นหาประเภทนี้หมายถึงลักษณะเฉพาะต่างๆ ที่ผู้ใช้สามารถเลือกเพื่อปรับแต่งการค้นหา

ตัวอย่างการนำทางเหลี่ยมเพชรพลอยสำหรับเสื้อยืดผู้ชายใน Zalando
ในบรรดาชุดค่าผสมที่มีอยู่ สิ่งสำคัญคือต้องแยกความแตกต่างระหว่างด้านและตัวกรอง
แง่มุม: นี่คือหน้าหมวดหมู่ที่ถูกกรองซึ่งควรจะเป็นมิตรกับการรวบรวมข้อมูลและจัดทำดัชนีได้ มันสอดคล้องกับคำค้นหาจากผู้ใช้ที่มีปริมาณการค้นหาที่แน่นอน และการสร้างนั้นนำคุณค่าและปริมาณการใช้งานที่เป็นไปได้มาสู่ไซต์
ตัวกรอง: นี่คือหน้าหมวดหมู่ที่กรองสำหรับผู้ใช้เท่านั้น ไม่สามารถจับคู่กับข้อความค้นหาที่มีปริมาณการค้นหารายเดือน อนุญาตให้ผู้ใช้สร้างหน้าหมวดหมู่ที่แม่นยำยิ่งขึ้นและนำทางผ่านคุณลักษณะต่างๆ ของผลิตภัณฑ์เท่านั้น
ทำไมต้องสร้างแง่มุม?
ดังที่กล่าวไว้ข้างต้น การนำทางแบบเหลี่ยมเพชรพลอยเป็นประโยชน์สำหรับไซต์ที่มีเพจจำนวนมากที่มีรายการผลิตภัณฑ์/ทรัพย์สิน กลยุทธ์ด้านการจัดการอย่างเหมาะสมจะมีข้อดีหลัก 3 ประการ:
- กำหนดเป้าหมายคำหลักทั่วไปหรือคำหลักหางยาว ดังนั้นจึงเป็นเรื่องที่น่าสนใจที่จะสร้างแง่มุมเพื่อกำหนดเป้าหมายคำขอเฉพาะและเสนอรายการคุณสมบัติที่เกี่ยวข้อง
- เสื้อยืด: ปริมาณการค้นหา 74,000 ต่อเดือน
- เสื้อยืดผู้ชาย: ปริมาณการค้นหา 9,900 ต่อเดือน
- เสื้อยืดสีดำชาย: ปริมาณการค้นหารายเดือน 590
- สร้างหน้าโดยอัตโนมัติตามกฎบางอย่าง: เนื่องจากเว็บไซต์ที่เกี่ยวข้องโดยทั่วไปมีหน้าจำนวนมาก การสร้างหน้าอัตโนมัติจึงเป็นข้อได้เปรียบ
- ทำให้การเชื่อมโยงภายในของหน้าเหล่านี้เป็นแบบอัตโนมัติผ่านการสร้างอัตโนมัติ
วิธีการเลือกแง่มุมที่จะสร้าง?
ในการเลือกแง่มุมที่เป็นประโยชน์มากที่สุดเพื่อสร้าง สิ่งสำคัญคือต้องปฏิบัติตาม 3 ขั้นตอน:
การศึกษาเชิงความหมาย: การวิจัยเชิงความหมายแบบคลาสสิกเพื่อรวบรวมคำหลักที่เกี่ยวข้องกับเว็บไซต์
การจัด หมวดหมู่: การจัดหมวดหมู่ของคำหลักตามวิธีปกติที่คำนึงถึงวิธีต่างๆ ที่เกี่ยวข้องในการแยกส่วนต่างๆ ที่เกี่ยวข้อง (เช่น ราคา ขนาด แบรนด์ เพศ วัสดุ ฯลฯ)
การวิเคราะห์ผลลัพธ์: การ วิเคราะห์ผลการวิจัยเชิงความหมายด้วยตารางสาระสำคัญที่เน้นหมวดหมู่ต่างๆ และชุดค่าผสมที่เป็นไปได้ แนวคิดคือการกำหนดปริมาณการค้นหาที่เกี่ยวข้องกับครอสโอเวอร์แต่ละอันที่เป็นไปได้
ตัวอย่างเช่น การสร้างแง่มุมสำหรับสีบางสีในหมวดหมู่เสื้อยืดจะเป็นประโยชน์:

รวบรวมข้อมูลและจัดทำดัชนี: เหตุใดจึงจำเป็นต้องควบคุมการสร้างแง่มุม
หากใช้การนำทางแบบเหลี่ยมเพชรพลอยอย่างถูกต้อง จะเป็นการเพิ่มจำนวนหน้าที่ผ่านการรับรองสำหรับผู้ใช้และบอท แต่ถ้าไม่ใช่ ก็อาจทำให้เกิดปัญหาได้หลายประเภท:
- ความเสี่ยงของกับดักแมงมุม:
กับดักแมงมุมคือการสร้าง URL จำนวนมากหรือไม่จำกัดจำนวน ซึ่งทำให้ไม่สามารถสำรวจไซต์ได้อย่างถูกต้อง เนื่องจากการนำทางแบบเหลี่ยมเพชรพลอยช่วยให้คุณสร้างชุดค่าผสมที่สำคัญจำนวนมาก จึงสามารถนำไปสู่กับดักแมงมุมได้อย่างง่ายดายหากไม่ได้รับการจัดการอย่างเหมาะสม
- รวบรวมข้อมูลขยะ:
ลิงก์ที่ไม่สามารถจัดทำดัชนีได้จำนวนมากในโครงสร้างเว็บไซต์จะทำให้เกิดการสูญเสียจากการรวบรวมข้อมูล (แม้ว่าในระยะยาว ลิงก์เหล่านี้จะถูกรวบรวมข้อมูลน้อยลง)
- การเจือจางความนิยมภายใน:
ลิงก์ที่ไม่สามารถรวบรวมข้อมูลได้จำนวนมากภายในโครงสร้างไซต์อาจเป็นอันตรายต่อการกระจายความนิยมภายใน
- การสร้างเนื้อหาที่ซ้ำกันหรือใกล้เคียงกัน:
หน้าบางหน้าที่สร้างขึ้นโดยอัตโนมัติโดยการค้นหาแบบเหลี่ยมเพชรพลอยมีเนื้อหาที่เหมือนกันหรือคล้ายกันมาก ควรหลีกเลี่ยงเพื่อไม่ให้สร้างเนื้อหาที่ซ้ำกันภายใน
- การสร้างหน้าว่าง:
เช่นเดียวกับหน้าที่มีเนื้อหาคล้ายกัน ไม่ควรสร้างหน้าที่ไม่มีเนื้อหา
กฎที่ต้องปฏิบัติตามเพื่อควบคุมการสร้างแง่มุม
การจัดการหลายแง่มุม
ก่อนอื่น คุณจะต้องกำหนดว่าควรสร้าง facet หรือไม่ หากเลือกตัวแปรหลายตัวพร้อมกัน (ไม่ว่าจะอยู่ในหมวดหมู่เดียวกันหรือไม่ก็ตาม)
ตัวอย่าง: สร้าง เพศ + แง่มุมสี
ตัวอย่าง: อย่า สร้าง แง่มุมทางเพศเมื่อเลือกผู้ชาย + เด็ก
ตัวอย่าง: อย่า สร้าง เพศ + แง่มุมของรูปแบบ

การกำหนดจำนวนขั้นต่ำของผลิตภัณฑ์/สินค้า
ควรสร้าง facet โดยอัตโนมัติเมื่อจำนวนสินค้า/สินค้าเพียงพอเท่านั้น
ตัวอย่าง: สร้างแง่มุมทางเพศ (ชายหรือหญิง) เมื่อมีการขายเสื้อยืดอย่างน้อย 3 ตัว

ข้อความ:
หน้าหมวดหมู่
ด้านผู้ชาย
ด้านของผู้หญิง
มี เสื้อยืดผู้ชายอย่างน้อย 3 ตัว
เสื้อยืดผู้หญิง ไม่มี 3ตัว
การตั้งค่าการติดแท็ก SEO
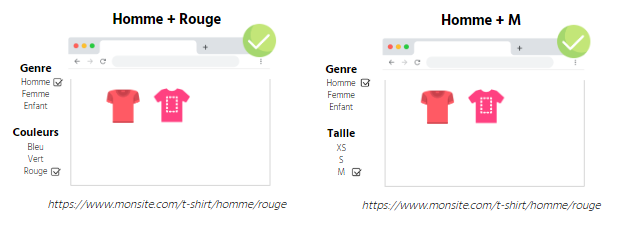
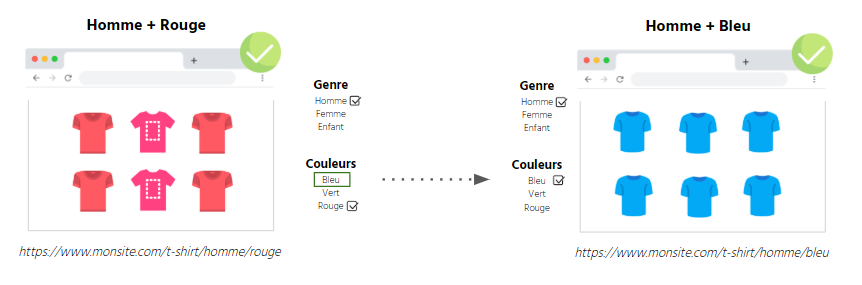
แง่มุมที่สร้างขึ้นต้องมีการติดแท็กที่ปรับให้เหมาะกับ SEO แบบคลาสสิก ดังนั้นจึงจำเป็นต้องกำหนดกฎการติดแท็กอัตโนมัติ

ข้อความ:
ผู้ชาย + สีแดง
ผู้ชาย + M
เพศ : ผู้ชาย , ผู้หญิง , เด็ก
สี : ฟ้า เขียว แดง
เพศ : ผู้ชาย , ผู้หญิง , เด็ก
ขนาด : XS, S, M
| แง่มุม | H1 | กฎของชื่อเรื่อง | กฎคำอธิบาย |
| เพศ + สี | [เพศ] [สี] เสื้อยืด | [เพศ] [สี] เสื้อยืด – My Brand | ค้นพบเสื้อยืด ➤ [เพศ] [สี] ทั้งหมดของเราได้ที่ Mysite.com! ส่งฟรี ✚ 1,500 แบบ! |
| เพศ + ขนาด | [เพศ] [ขนาด] เสื้อยืด | [เพศ] [ขนาด] เสื้อยืด – แบรนด์ของฉัน | ค้นพบเสื้อยืด ➤ [เพศ] [ขนาด] ทั้งหมดของเราได้ที่ Mysite.com! ส่งฟรี ✚ 1,500 แบบ! |
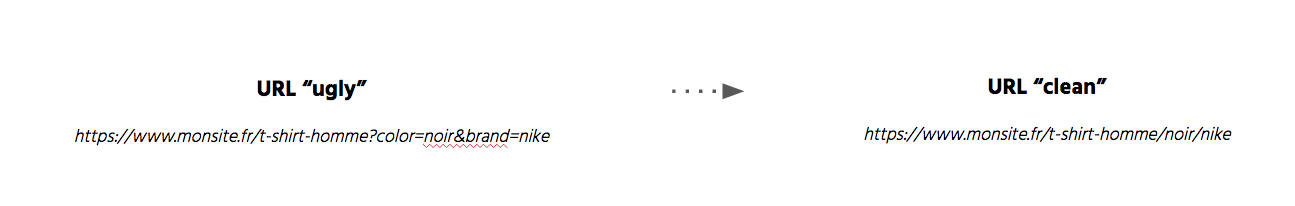
ตั้งค่าการเขียน URL ใหม่
เนื่องจากข้อมูลประกอบในตอนแรกเป็นตัวกรองที่คุณต้องการสร้างดัชนี URL ที่ "น่าเกลียด" จะถูกสร้างขึ้นเมื่อเปิดทำดัชนี URL เหล่านี้จะต้องถูกเขียนใหม่เพื่อให้ได้ URL ที่ "สะอาด" (เช่น ไม่มีอักขระพิเศษ เช่น %, ? หรือ &)

ตัวอย่าง: ฉันกำลังมองหาเสื้อยืด สีดำ โดย Nike

URL ที่ "สะอาด" เหล่านี้ได้รับการปรับให้เหมาะสมสำหรับการรวบรวมข้อมูลและจัดทำดัชนี
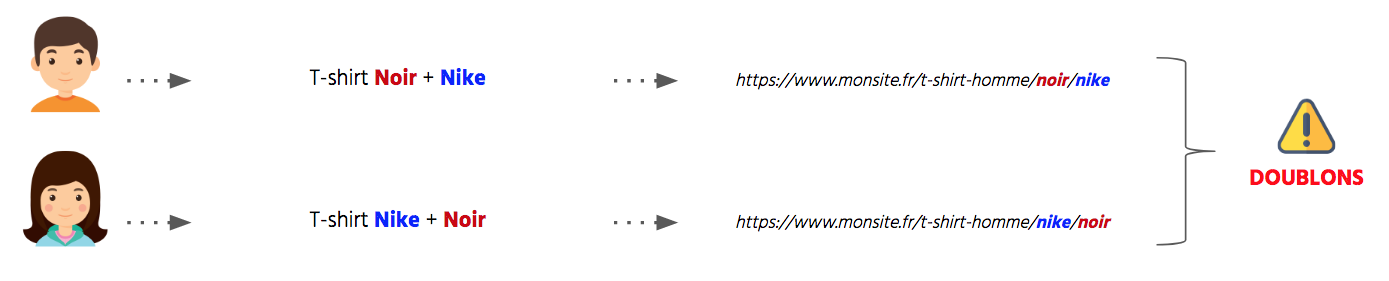
การจัดการความเสถียรของ URL
โครงสร้าง URL ต้องไม่เปลี่ยนแปลงขึ้นอยู่กับเส้นทางที่ตามด้วยผู้ใช้
ตัวอย่าง: คนสองคนกำลังมองหาเสื้อยืดแบรนด์ Nike สีดำแต่แตกต่างออกไป

ดังนั้นจึงจำเป็นต้องกำหนดลำดับเริ่มต้น เช่น [หมวดหมู่เสื้อผ้า] > [สี] > [แบรนด์] และเก็บลำดับนี้โดยไม่คำนึงถึงเส้นทางของผู้ใช้
การเพิ่มประสิทธิภาพการเชื่อมโยงภายใน
เช่นเดียวกับโครงสร้างเว็บไซต์แบบดั้งเดิม สำหรับ open facet ที่สามารถรวบรวมข้อมูลและจัดทำดัชนีได้ URL ของเว็บไซต์จะต้องมีลิงค์ถาวรไปยัง open facet หลังต้องมีอยู่ใน DOM และสามารถเข้าถึงได้แม้ว่า JavaScript และ CSS จะถูกปิดการใช้งาน
ตัวอย่าง: สร้าง Facets for Men's + Color T-shirts แล้ว

Men's blue t-shirts ฉันมีลิงก์ "คงที่" <a href =”https://mysite.com/t-shirts/mens/blue”> เสื้อยืดสีน้ำเงินสำหรับผู้ชาย หลายวิธีในการทำให้ไม่สามารถเข้าถึงแง่มุมต่างๆ ได้
ตอนนี้ เราได้พูดถึงกฎที่ต้องปฏิบัติตามเกี่ยวกับการสร้างแง่มุมแล้ว เราจำเป็นต้องกำหนดวิธีสร้างแง่มุมที่ไม่ควรสร้างขึ้นแบบไม่สามารถรวบรวมข้อมูล/ไม่สามารถจัดทำดัชนีได้
โดยทั่วไป เป็นไปได้ที่จะบล็อกแง่มุมที่ไม่ต้องการได้หลายวิธี ซึ่งแต่ละด้านมีข้อดีและข้อเสีย
- การเพิ่ม nofollow ในลิงค์ facet ที่ไม่ต้องการ + meta robots noindex
โซลูชันนี้จำกัดการรวบรวมข้อมูลของเสียบนหน้าที่ไม่ต้องการ และทำให้แน่ใจว่าหน้าที่ปิดจะไม่ได้รับการจัดทำดัชนี (หากเครื่องมือค้นหาทราบด้วยวิธีการอื่น) อย่างไรก็ตาม วิธีนี้ไม่สามารถแก้ปัญหาการลดความนิยมภายในได้ เนื่องจากมีลิงก์ที่ไม่สามารถรวบรวมข้อมูลได้จำนวนมากบนหน้าเว็บ
- การเพิ่มเมตาโรบ็อต noindex บนหน้าที่ไม่ต้องการ
ด้วยวิธีนี้ จะแก้ปัญหาเฉพาะการจัดทำดัชนีและเนื้อหาที่ซ้ำกันเท่านั้น อันที่จริง การสูญเสียจากการรวบรวมข้อมูลและการลดลงของความนิยมภายในจะยังคงปรากฏบนไซต์
- การบล็อกแง่มุมด้วย robots.txt
โซลูชันที่ตั้งค่าได้ง่ายผ่านการบล็อกรูปแบบของแง่มุมที่ไม่ต้องการด้วย robots.txt แม้ว่าตัวเลือกนี้จะทำให้ไม่ต้องเสียงบประมาณการรวบรวมข้อมูลในหน้าที่ไม่มีประโยชน์ แต่ก็ไม่ได้ให้วิธีแก้ปัญหาที่เกี่ยวข้องกับการจัดทำดัชนี เนื้อหาที่ซ้ำกัน และการลดลงของความนิยมภายใน
- JS / อาแจ็กซ์
การใช้ Javascript / Ajax เพื่อบล็อก facet ช่วยให้เราแก้ปัญหาทั้งหมดได้อย่างมีประสิทธิภาพ อันที่จริง ลิงก์ไปยังแง่มุมที่ไม่ต้องการสามารถเข้าถึงได้โดยผู้ใช้เท่านั้น และไม่มีอยู่ในซอร์สโค้ดของหน้า ดังนั้นจึงไม่สามารถเข้าถึงโรบ็อตได้ โปรดทราบว่า Google รัน Javascript และการใช้งานโซลูชันนี้ในอุดมคติจะทำในฝั่งไคลเอ็นต์: การกรองหน้าหมวดหมู่ควรเกิดขึ้นโดยตรงในเบราว์เซอร์และจะไม่มีการสร้างหน้าใหม่
- PRG (Post-Redirect-Get):เช่นเดียวกับการใช้ JS / Ajax วิธีนี้ทำให้สามารถแก้ปัญหาทั้งหมดได้อย่างมีประสิทธิภาพ เพื่อเป็นการเตือนความจำ คำขอ GET อนุญาตให้ส่งข้อมูลใน URL และ Google สามารถดำเนินการได้ ในทางกลับกัน สำหรับคำขอ POST ข้อมูลจะรวมอยู่ในแบบฟอร์มและ Google ไม่สามารถดำเนินการได้
จุดประสงค์ของวิธีการ PRG คือการใช้แบบฟอร์มในโหมด POST สำหรับแง่มุมที่ไม่ต้องการ เพื่อให้ Google ไม่ได้ดำเนินการ สิ่งนี้จะให้ผล:
ขั้นตอนที่ 1 POST: ผู้ใช้คลิกที่ตัวกรองของ facet ที่ไม่ต้องการ และคำขอจะถูกส่งด้วยวิธี POST
ขั้นตอนที่ 2 เปลี่ยนเส้นทาง: เซิร์ฟเวอร์ตอบสนองต่อคำขอด้วยการเปลี่ยนเส้นทางไปยัง URL ที่กรอง
ขั้นตอนที่ 3 GET: มีการติดตามการเปลี่ยนเส้นทางและส่งคืน URL ที่กรองด้วยวิธี GET ผู้ใช้เห็นผลลัพธ์ที่กรอง
[กรณีศึกษา] การตรวจสอบและเพิ่มประสิทธิภาพการออกแบบเว็บไซต์ใหม่ตามบทลงโทษ
สรุป

สรุปแล้ว
เพื่อให้การสร้าง facet ดำเนินไปอย่างราบรื่น จำเป็นต้องปฏิบัติตามกฎหลายข้อและวางแผนสำหรับกรณีที่เป็นไปได้ทั้งหมดในการตั้งค่าก่อนการผลิต สิ่งสำคัญที่ควรทราบคือการจัดการด้านประกอบนั้นเฉพาะสำหรับ CMS ที่ใช้ในไซต์ และมีวิธีแก้ไขปัญหาที่แตกต่างกันในการจัดการการสร้างและการจำกัดแง่มุม โดยแต่ละรายการมีข้อดีและข้อเสีย
