แนวทางปฏิบัติที่ดีที่สุด 17 ข้อเพื่อเพิ่มประสิทธิภาพการเรียกร้องให้ดำเนินการ [เว็บไซต์และอีเมล]
เผยแพร่แล้ว: 2021-07-01 |
เนื้อหา
ปุ่มเรียกร้องให้ดำเนินการ คืออะไร?

ปุ่ม เรียกร้องให้ดำเนินการ (CTA) เป็นปุ่มที่คุณสามารถนำไปใช้บนเว็บไซต์และหน้า Landing Page ของคุณเพื่อนำผู้ใช้ไปสู่การแปลงเป้าหมายของคุณ เป็นส่วนหนึ่งของหน้า Landing Page ที่ผู้ใช้ต้องคลิกเพื่อดำเนินการตามที่คุณต้องการ
ปุ่ม CTA อาจแตกต่างกันในรูปแบบและขนาดขึ้นอยู่กับการแปลงเป้าหมายและรูปแบบเว็บไซต์ของคุณ ตัวอย่างทั่วไปของปุ่มกระตุ้นให้ดำเนินการได้แก่:
- ปุ่มดาวน์โหลด
- ปุ่มลงทะเบียนทดลองใช้งานฟรี
- ปุ่มหยิบใส่ตะกร้า
ปุ่ม CTA มีเป้าหมายเฉพาะ: เพื่อให้ผู้เยี่ยมชมเว็บของคุณคลิกและดำเนินการแปลงให้เสร็จสมบูรณ์
CTA กระตุ้นให้คนคลิกอย่างไร

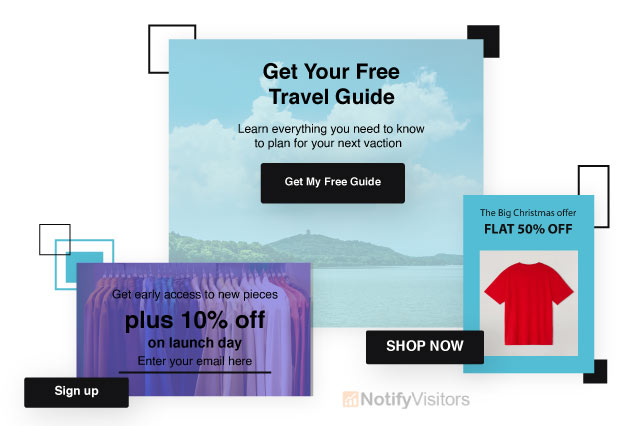
โดยทั่วไปคำกระตุ้นการตัดสินใจ ทางอีเมลจะ ใช้สีที่สดใสและการจัดวางที่รอบคอบ แต่ข้อความที่ดีที่สุดจะใช้คำฟุ่มเฟือยที่เฉพาะเจาะจงและดำเนินการได้เพื่อดึงดูดความสนใจ ตัวอย่างบางส่วน:
- สมัครตอนนี้
- เริ่มการทดลองใช้ของฉัน
- ดูรูปลักษณ์ใหม่
- รับส่วนลด 50%
เหตุใดฉันจึงควรใช้ปุ่ม CTA

ปุ่มต่างๆ ค่อนข้างสะดุดตาและสะอาดตา ทำให้เป็นวิธีที่ง่ายในการเพิ่ม Conversion จากการศึกษาพบว่า CTA แบบปุ่มเพิ่มอัตราการคลิกผ่าน 28% เมื่อเทียบกับ CTA แบบอิงลิงก์ ตอนนี้ ถึงเวลาพูดคุยเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดของปุ่มเรียกร้องให้ดำเนินการต่างๆ เพื่อช่วยให้คุณได้รับ CTR ที่สูงขึ้น
แนวทางปฏิบัติที่ดีที่สุด 17 ข้อเพื่อเพิ่มประสิทธิภาพปุ่มเรียกร้องให้ดำเนินการเพื่อการแปลงที่ดีขึ้น
1. เดอะคัลเลอร์ส ดุ๊ก เดอะคัลเลอร์ส
สีปุ่มของคุณมีความสำคัญมาก เป็นสิ่งสำคัญที่คุณควรระลึกไว้เสมอว่าคุณควรพิจารณาอย่างรอบคอบเกี่ยวกับสีปุ่มของคุณ โดยปกติแล้วปุ่มสีเขียวและสีส้มจะประกาศให้ทำงานได้ดีที่สุด
แต่ท้ายที่สุดแล้ว มันจะขึ้นอยู่กับการออกแบบไซต์ของคุณด้วย เนื่องจากสีที่ตัดกันจะทำงานได้ดีที่สุดในการทำให้ปุ่มที่สวยงามโดดเด่น ตัวอย่างเช่น คุณไม่จำเป็นต้องใช้ ปุ่ม CTA สีเขียวบนพื้นหลังสีเขียว
หากคุณยังไม่มั่นใจว่าชุดไหนดูดีที่สุด ให้ไปที่การทดสอบตาเขขั้นสูงขั้นสูง แล้วดูว่าชุดไหนดูน่าสนใจที่สุด แต่ถ้าคุณต้องการเข้าใจจริงๆ ว่าปุ่ม CTA สีใดที่เหมาะกับหน้าของคุณมากที่สุด การทดสอบคือวิธีเดียวที่จะทราบได้
2. ข้อความขนาดใหญ่และชัดเจน
ตรวจสอบให้แน่ใจว่าข้อความบนปุ่มของคุณควรมีขนาดใหญ่พอที่จะเข้าใจได้ง่าย แต่ไม่ใหญ่จนดูไม่พอใจหรือน่ากลัว
แม้ว่าอาจดูงี่เง่าที่จะแนะนำว่าข้อความขนาดใหญ่ทำให้ผู้คนรู้สึกไม่สบายใจหรือไม่สบายใจ ผู้ใช้หลายคนรู้สึกไม่พอใจในจิตใต้สำนึกสำหรับตัวอักษรขนาดใหญ่ที่คุกคาม
ดังนั้น ข้อความบนปุ่มของคุณควรจะใหญ่พอที่จะดึงดูดความสนใจได้ แต่อย่าใหญ่จนล้นเนื้อหาที่เหลือ
3. ใช้ข้อความที่บรรจุด้วยการกระทำ
ปุ่มเรียกร้องให้ดำเนินการทางอีเมลควรเน้นข้อความที่เน้นการดำเนินการที่โดดเด่น แทนที่คำที่น่าเบื่อ เช่น " subscribe " และ "enter" เพื่อหาคำที่เต็มไปด้วยการกระทำ เช่น " get ," " server ," และ " try " คำพูดการกระทำของคุณควรไปพร้อมกับข้อความเฉพาะที่เกี่ยวข้องกับข้อเสนอของคุณ เช่น:
- ลองทดลองใช้ฟรีของเรา
- ดาวน์โหลดเอกสารไวท์เปเปอร์
- สำรองที่นั่งของคุณ
4. รูปร่างปุ่มโก๋

รูปร่างของปุ่มยังมีบทบาทสำคัญเมื่อพยายามสร้าง ปุ่ม CTA ในอุดมคติ คุณจะต้องพิจารณาว่าคุณต้องการใช้ปุ่มที่มีรูปทรงโค้งมนมากขึ้นหรือปุ่มที่มีขอบเป็นสี่เหลี่ยม
มันยากที่จะบอกว่าอะไรทำงานได้ดีกว่าที่นี่ เนื่องจากทั้งสองสไตล์เป็นเรื่องธรรมดา และทั้งสองอย่างสามารถทำงานได้ดีในการตั้งค่าที่แตกต่างกัน
ในที่สุด คุณจะต้องทดสอบรูปร่างและดูว่าอะไรดีที่สุดสำหรับธุรกิจของคุณ! แต่ จากการทดสอบของ ContentVerve ปุ่มสีเขียวโค้งมนทำงานได้ดีกว่าสี่เหลี่ยมสีน้ำเงิน
5. ไปกับคำพูดของบุคคลที่ 1
จากการศึกษา การปรับข้อความปุ่มจากบุคคลที่สอง (“รับเทมเพลตฟรีของคุณ”) เป็นคนแรก (“รับเทมเพลตฟรีของฉัน”) นำไปสู่การเพิ่มขึ้น 90% ดูว่าการเปลี่ยนปุ่ม CTA เป็นบุคคลที่ 1 (การสวมบทบาทเป็นลูกค้า) ส่งผลต่อ CTR ของคุณอย่างไร

6. สร้างความรู้สึกเร่งด่วน
การสร้างความรู้สึกเร่งด่วนในปุ่ม เรียกร้องให้ดำเนินการทางอีเมล ของคุณสามารถสร้างอัตราการคลิกผ่านที่น่าประทับใจ ตัวอย่างเช่น คุณสามารถใช้ข้อความปุ่มเช่น:
- ดาวน์โหลด E-Course Build Apps ราคา $30- $10!
- ลงทะเบียนและรับส่วนลด 50% วันนี้เท่านั้น!
แม้แต่การแนบคำว่า "ตอนนี้" ก็สร้างความรู้สึกเร่งด่วนสำหรับผู้ใช้:
7. ข้อความบนปุ่มไม่ควรเปิดและเปิดและเปิด
เป็นการดีที่จะใช้ข้อความปุ่มที่เน้นการดำเนินการเฉพาะ เมื่อพิจารณาแล้ว การยืดข้อความบนปุ่มออกอาจดูน่าสนใจ แต่นั่นอาจเป็นการกระทำที่ไม่ดี ตามหลักการแล้ว คุณจะต้องรักษาข้อความปุ่มนั้นไว้สองหรือห้าคำ
หากคุณต้องการส่งคำกระตุ้นการตัดสินใจของโฆษณาแบบดิสเพลย์ที่สมบูรณ์แบบ ผู้ใช้ไปยังหน้า Landing Page ของคุณ ลองใช้ Smart Ads Creator ซึ่งสร้างโฆษณาแบบดิสเพลย์ที่มีคุณภาพดีไซเนอร์ พร้อมด้วยคำกระตุ้นการตัดสินใจที่ปรับแต่งด้วยมือให้เหมาะกับธุรกิจของคุณ
8. ตื่นตากับกราฟิกปุ่ม

ในบางกรณี ลูกศรหรือกราฟิกเล็กๆ บนปุ่ม CTA อาจส่งผลต่ออัตราการคลิกผ่านอย่างไม่ต้องสงสัย หากคุณกำลังจะใช้กราฟิก ตรวจสอบให้แน่ใจว่าไอคอนของคุณอธิบายแทนที่จะสร้างความสับสนให้กับผู้ใช้
ตัวอย่างเช่น คุณต้องการหลีกเลี่ยงการใช้ไอคอนดาวน์โหลดดิสก์สำหรับผู้ใช้ที่ลงทะเบียนสำหรับการสัมมนาผ่านเว็บ
9. ข้อความปุ่มโบนัส

มีบางสถานการณ์ใน การตลาดแบบเรียกร้องให้ดำเนินการ ซึ่งคุณอาจต้องพิจารณาเพิ่มบรรทัดข้อมูลเพิ่มเติมภายในข้อความปุ่มของคุณ
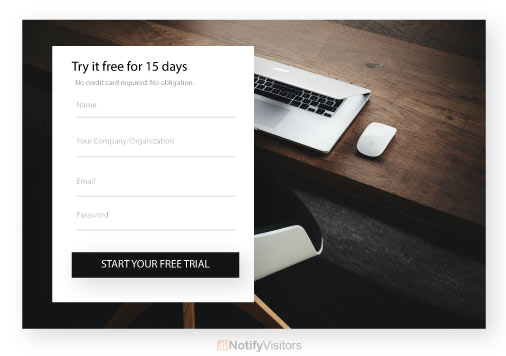
วิธีปฏิบัตินี้เป็นที่นิยมโดยใช้ปุ่มทดลองใช้งานฟรี ตัวอย่างเช่น ปุ่มทดลองใช้ฟรีอาจระบุว่า "ทดลองใช้ฟรี 30 วัน ไม่ต้อง ใช้บัตรเครดิต " ในข้อความที่เล็กกว่าใต้ข้อความปุ่มหลัก " เริ่มทดลองใช้ฟรี " นี่เป็นข้อมูลสำคัญที่จะแจ้งให้ผู้ใช้คลิกผ่านเพื่อเริ่มทดลองใช้
สิ่งนี้ไม่จำเป็นสำหรับทุกปุ่มเสมอไป แต่ข้อมูลเพิ่มเติมนี้สามารถช่วย CTR ได้มากเมื่อเหมาะสม
หรือคุณสามารถใส่ข้อมูลเพิ่มเติมนั้นไว้ข้างใต้หรือข้างปุ่มก็ได้ จากข้อมูลของ Copyblogger องค์ประกอบเหล่านี้เรียกว่า “ตัวกระตุ้นการคลิก” ทริกเกอร์การคลิกบางกรณี ได้แก่:
- ประโยชน์หลัก
- ข้อความรับรอง
- ข้อมูลการระงับความวิตกกังวล (เช่น ไม่ต้องใช้บัตรเครดิต)
- จุดข้อมูล (เช่น ผู้ใช้เห็นการแบ่งปันเพิ่มขึ้น 40% เมื่อใช้ X)
10 . เก็บไว้เหนือครึ่งหน้าบน
คุณต้องวางปุ่มเรียกร้องให้ดำเนินการทางอีเมลไว้ครึ่งหน้าบนเสมอ เพื่อไม่ให้ผู้ใช้หลีกเลี่ยง ตรวจสอบให้แน่ใจว่าข้อมูลสำคัญควรอยู่ในครึ่งหน้าบนเสมอ
ข้อมูลเพิ่มเติมควรอยู่ครึ่งหน้าล่าง ซึ่งยังคงสามารถเข้าถึงได้แต่ไม่ทำให้เสียสมาธิ
11. น้อยกว่าดีกว่าเมื่อต้องเลือก
มนุษย์มักจะประสบกับการเลือกที่ขัดแย้งกัน – เราชอบเลือกระหว่างแอปเปิ้ลหรือส้ม แต่ถ้าเรานำเสนอแอปเปิ้ล ส้ม แก้วมังกร องุ่น ทับทิม กล้วย เคลเมนไทน์ และมะม่วง หัวของเราแทบจะระเบิดด้วยความไม่แน่ใจ
จากการศึกษาของ Mark Lepper แห่งมหาวิทยาลัยโคลัมเบีย ผู้เข้าร่วมที่ได้รับเชิญให้เลือกช็อกโกแลต 1 กล่องจาก 6 กล่องมีความพึงพอใจกับการเลือกของพวกเขามากกว่าผู้เข้าร่วมที่เลือกช็อกโกแลต 30 กล่อง 1 กล่อง
เพื่อให้ผู้ใช้ของคุณพึงพอใจด้วยการให้ปุ่มน้อยลง
หากคุณต้องการรวมตัวเลือกปุ่มหลายปุ่ม ให้ให้ความสำคัญกับตัวเลือกหนึ่งมากกว่าตัวเลือกอื่นๆ เพื่อ สนับสนุนผู้ใช้ช่องทาง ไปยังเส้นทางเฉพาะ ไม่สำคัญว่าเส้นทางใด - ผู้ใช้จำเป็นต้องได้รับคำแนะนำ!
12. ลำดับชั้นตามธรรมชาติ
บางครั้งคุณอาจเป็นเจ้าของปุ่มอื่นๆ บนหน้าเว็บที่ไม่ใช่ปุ่มการแปลงคำกระตุ้นการตัดสินใจหลักของคุณ ปุ่มเหล่านี้ควรดึงดูดความสนใจน้อยกว่าปุ่ม เรียกร้องให้ดำเนินการทางอีเมล หลักของคุณ
สำหรับปุ่มที่ไม่ใช่ CTA ให้ลองใช้ปุ่มระดับสีเทาหรือสีเดียว แต่แน่นอนว่าปุ่มกระตุ้นให้ดำเนินการหลักควรใหญ่และสว่างที่สุดเสมอ
13 ใช้การคัดลอกปุ่มเพื่อเสนอคุณค่า
คุณอาจเห็นว่าปุ่มต่างๆ รวมคำว่า "ฟรี" ไว้ในคำว่า "รับ Ebook ฟรีของฉัน " “ ฟรี ” เป็นคำที่น่าดึงดูดใจ และการใช้คำนั้นในการคัดลอกปุ่มจะเป็นการเน้นย้ำถึงคุณค่าของข้อเสนอพิเศษของคุณ
วิเคราะห์คุณค่าข้อเสนอของคุณและวิธีการนำเสนอที่ดีที่สุดในปุ่มคำกระตุ้นการตัดสินใจของคุณ
14. คำกระตุ้นการตัดสินใจในรถเข็น

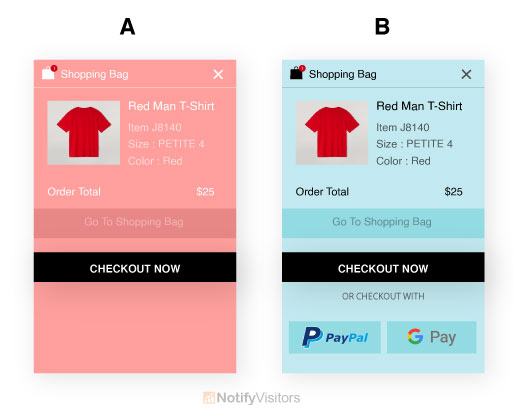
ไซต์อีคอมเมิร์ซจะต้องใช้เวลาในการทดสอบ A/B มากที่สุดสำหรับปุ่มตะกร้าสินค้า/ซื้อ แม้แต่การเปลี่ยนแปลงเล็กน้อยในปุ่มรถเข็นก็สามารถส่งผลต่ออัตราการแปลงได้อย่างมาก ตรวจสอบว่าคุณเสนอปุ่มสำหรับตัวเลือกการชำระเงินอื่นๆ เช่น PayPal
การให้ปุ่ม PayPal อาจเป็นสิ่งจูงใจที่ยิ่งใหญ่ มีหลายครั้งที่การซื้ออาหารที่เราเซื่องซึมเกินกว่าจะจับบัตรเครดิตและก้าวไปข้างหน้าด้วยความกรุณาของ PayPal เท่านั้น
15. ปฏิบัติตามโฟลว์ของผู้ใช้ตามธรรมชาติ
ถ้าเราพูดถึงวัฒนธรรมตะวันตก เราจะเห็นจากบนลงล่างและซ้ายไปขวา การคำนึงถึงกระแสการอ่านต้นฉบับนี้อาจส่งผลต่อการวางตำแหน่งปุ่มอัจฉริยะได้ดีขึ้น ตัวอย่างเช่น ปุ่มกระตุ้นการตัดสินใจที่อยู่ด้านล่างหรือด้านขวาของเนื้อหามักจะอยู่เกินตำแหน่งอื่น
สิ่งสำคัญที่สุดคืออย่าทำให้ผู้ใช้หลงทางเพื่อย้อนกลับมาคลิกปุ่ม – ปุ่ม CTA ควรอยู่ในตำแหน่งที่ไม่เหมาะสมซึ่งสอดคล้องกับประสบการณ์ของผู้ใช้
ตัวอย่างเช่น คุณจะต้องวางปุ่ม "ลงชื่อสมัครใช้ ทันที" ในจุดที่ผู้ใช้จะเห็นปุ่มนี้หลังจากอ่านเกี่ยวกับข้อเสนอหรือผลิตภัณฑ์ของคุณ ไม่ใช่ก่อนหน้านี้ เนื่องจากผู้ใช้จะลงชื่อสมัครใช้ข้อเสนอพิเศษนั้นไม่มีเหตุผล พวกเขาไม่เข้าใจอะไรเลย!
16. ปุ่มทดสอบเหมือนชีวิตของคุณขึ้นอยู่กับมัน
การทดสอบด้วยปุ่มเรียกร้องให้ดำเนินการทางอีเมลนั้นสำคัญมาก! หากคุณยังไม่เคยทำการทดสอบ A/B มาก่อน ปุ่มเรียกร้องให้ดำเนินการเป็นจุดเริ่มต้นที่ดีแม้เพียงนาทีเดียว การเปลี่ยนแปลงที่ทำได้ง่ายสามารถสร้างเอฟเฟกต์ที่น่าทึ่งได้ ทดสอบตำแหน่ง สี สไตล์ ข้อความ หากคุณคิดได้ คุณควรทดสอบ!
17. ขยายพื้นที่สีขาวให้กว้างขึ้น

ประการสุดท้าย ปุ่มเรียกร้องให้ดำเนินการทางอีเมลของคุณควรมีพื้นที่สีขาวล้อมรอบปุ่มเหล่านี้อยู่เสมอ พื้นที่สีขาวรองรับการเรียกความสนใจของผู้ใช้ไปที่ปุ่มของคุณและช่วยให้โดดเด่น
