แนวทางปฏิบัติที่ดีที่สุด 10 ข้อสำหรับการออกแบบแบบฟอร์มออนไลน์พร้อมตัวอย่างจริง
เผยแพร่แล้ว: 2020-02-18เคล็ดลับการออกแบบแบบฟอร์มออนไลน์: มีอะไรผิดปกติกับการออกแบบแบบฟอร์มบนเว็บไซต์?

เจ้าของแบรนด์และธุรกิจทุ่มเทอย่างมากในการออกแบบเว็บไซต์ที่ยอดเยี่ยม
มีปัญหาเพียงเล็กน้อยกับสิ่งนั้น
อย่างไรก็ตาม การออกแบบเพียงอย่างเดียวไม่สามารถสร้างรายได้จากเว็บไซต์ของคุณได้
ที่สำคัญกว่านั้นคือการสร้างช่องทางที่สร้างโอกาสในการขายและการขาย
และนั่นคือที่มาของแบบฟอร์มออนไลน์
หลายแบรนด์ละเลยความสำคัญของการออกแบบฟอร์ม แต่มันเป็น ช่องทางสอบถามที่สำคัญ ที่กำหนดความสำเร็จของเว็บไซต์ของคุณ
ตัวอย่างการออกแบบแบบฟอร์มส่วนใหญ่บนอินเทอร์เน็ตดูน่าเบื่อ ไม่น่าดึงดูด และทำให้มีการแปลงน้อยลง
แบบฟอร์มออนไลน์เป็นช่องทางในการ ดึงดูดศักยภาพทางธุรกิจใหม่ๆ
การใช้แบบฟอร์มออนไลน์ที่เป็นมิตรกับผู้ใช้และล่อลวงเป็นสิ่งสำคัญหากคุณต้องการสร้างโอกาสในการขายอย่างจริงจัง
เพื่อช่วยให้คุณเชื่อมต่อกับผู้ชมได้ดียิ่งขึ้น นี่คือแนวทางปฏิบัติที่ดีที่สุด 10 ข้อของเราเกี่ยวกับวิธีทำให้แบบฟอร์มออนไลน์เป็นเรื่องสนุก:
1. ขจัดความสับสน

ประการแรก แบบฟอร์มต้องเข้าใจง่ายสำหรับผู้ชมของคุณ และนั่นมักจะพูดง่ายกว่าทำ ก่อนที่คุณจะคิดว่าจะทำให้การออกแบบรูปทรงของคุณสนุกและน่าตื่นเต้น คุณต้องแน่ใจว่ามันใช้งานได้จริงและเป็นมิตรกับผู้ใช้ตั้งแต่แรก
อินเทอร์เน็ตเต็มไปด้วยการออกแบบแบบฟอร์มที่มีคำถามซ้ำซ้อน ที่ถามคำถามด้วยภาษาที่สับสนและที่ดูน่าเบื่อ ลักษณะทั้งหมดเหล่านี้ทำให้ผู้เยี่ยมชมเว็บกรอกแบบฟอร์มน้อยลง
ปัจจัยสำคัญที่ต้องลบออกในการออกแบบฟอร์ม:
แบบยาว (น้อยมาก)
คำถามซ้ำซ้อน
คำถามที่ไม่จำเป็นซึ่งไม่ได้ให้คุณค่าที่ดี
ประเภทคำถามไม่ถูกต้องสำหรับคำถาม เช่น การใช้ฟิลด์ข้อความเปิดแทนปุ่มตัวเลือก
ศัพท์แสงและภาษาทางเทคนิค
ข้อความกระตุ้นการตัดสินใจมาตรฐานบนปุ่มต่างๆ เช่น ลงทะเบียน สมัครสมาชิก กรอกแบบฟอร์ม
สีและความเปรียบต่างที่อ่านยาก
ประเด็นทั้งหมดเหล่านี้อาจฟังดูชัดเจน แต่ความจริงก็คือแม้แต่แบบฟอร์มออนไลน์ที่ง่ายที่สุดก็ยังฝ่าฝืนประเด็นเหล่านี้
อินเทอร์เน็ตเต็มไปด้วยการออกแบบแบบฟอร์มนับพันโดยขาดประสบการณ์ผู้ใช้
ประสบการณ์เชิงลบเพียงครั้งเดียวอาจส่งผลกระทบต่อผู้ใช้มากกว่าประสบการณ์ที่ยอดเยี่ยมกับแบบฟอร์มของคุณ
ตรวจสอบแนวทางปฏิบัติเหล่านี้ แล้วคุณจะมีโอกาสมากขึ้นในการสร้างคอนเวอร์ชั่นและสร้างการมีส่วนร่วม
2. เปลี่ยนรูปแบบ

เมื่อเรานึกถึงแบบฟอร์มออนไลน์ เรามักจะมีแบบฟอร์มง่ายๆ ยาวๆ อยู่ในใจ แบบฟอร์มแบบยาวหรือแบบฟอร์มแบบขั้นตอนเดียวจะแสดงคำถามทั้งหมดในขั้นตอนเดียว โดยทั่วไปแล้วคำถามจะอยู่ด้านล่างทีละคำถาม
มีกรณีการใช้งานที่ดีมากมายสำหรับฟอร์มแบบขั้นตอนเดียว เช่น ฟอร์มที่ขอแค่ชื่อและที่อยู่อีเมล อย่างไรก็ตาม คุณควรพิจารณาเปลี่ยนรูปแบบฟอร์มเมื่อคิดที่จะทำให้ฟอร์มสนุกยิ่งขึ้น
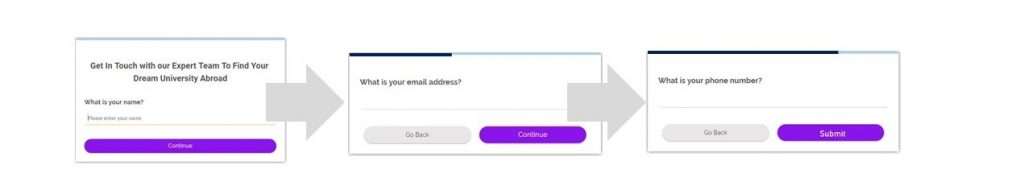
ทางเลือกอื่นสำหรับแบบฟอร์มขั้นตอนเดียวคือแบบฟอร์มหลายขั้นตอน
แบบ ฟอร์มหลายขั้นตอน บางครั้งเรียกว่าแบบฟอร์มวิซาร์ด ใช้งานง่ายกว่ามากและให้ประสบการณ์ที่ดียิ่งขึ้นตลอดการเดินทางของผู้ใช้

เนื่องจากผู้ใช้จะเห็นคำถามทีละขั้นตอนเท่านั้น ข้อมูลจึงไม่ท่วมท้น
การดูคำถามทีละข้อเทียบกับคำถามที่แตกต่างกัน 10 หรือ 20 ข้อเป็นเรื่องที่น่ายินดีกว่ามาก ไม่ต่างจากชีวิตจริง: ในการสนทนาส่วนตัวกับบุคคลอื่น คุณจะถามคำถามหนึ่งข้อก่อนที่จะถามคำถามต่อไป
ภายในฟอร์มแบบหลายขั้นตอน คุณสามารถใช้แถบความคืบหน้าที่ระบุว่าฟอร์มกรอกเสร็จแล้วมากน้อยเพียงใด
ที่เกี่ยวข้อง: 7 แนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างแบบฟอร์มยาวเพื่อเพิ่มการแปลง

แถบความคืบหน้าในการออกแบบแบบฟอร์มติดต่อเราแบบหลายขั้นตอน
เราพบว่าแบบฟอร์มหลายขั้นตอนเป็นมิตรกับผู้ใช้มากกว่าในหลายกรณี เช่น การจับลูกค้าเป้าหมาย การรับรองผู้ใช้ แบบฟอร์มคำติชม แบบฟอร์มใบสมัคร และอื่นๆ LeadGen App ช่วยให้คุณสร้างแบบฟอร์มหลายขั้นตอนด้วยข้อความที่กำหนดเองและองค์ประกอบกราฟิกได้อย่างง่ายดายมาก
3. สร้างความบันเทิงให้กับการออกแบบแบบฟอร์มของคุณด้วยเนื้อหา

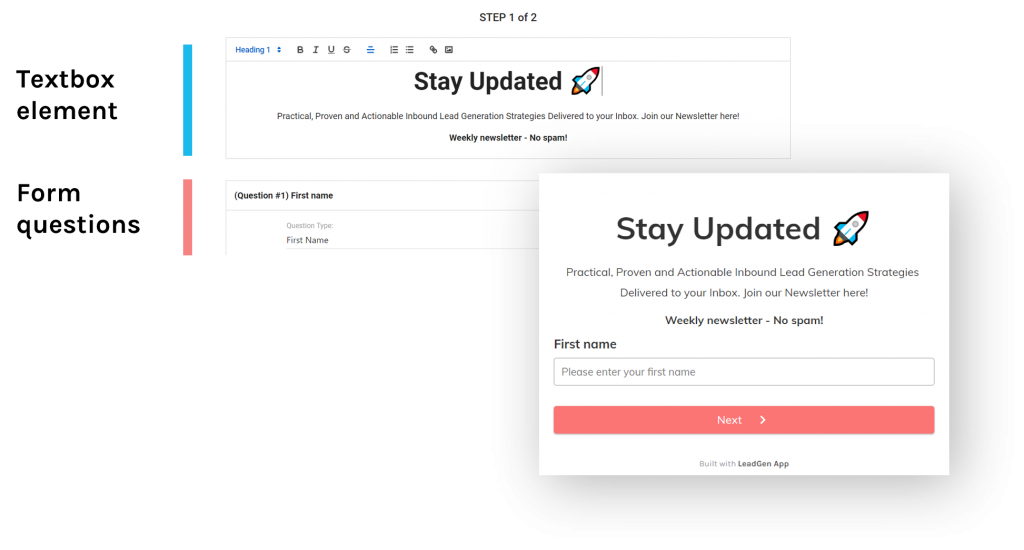
ในแบบฟอร์มหลายขั้นตอนของ LeadGen คุณสามารถแสดงองค์ประกอบกล่องข้อความพร้อมกับคำถามและขั้นตอนของแบบฟอร์ม เช่น เหนือคำถาม
สามารถเพิ่มองค์ประกอบกล่องข้อความเหล่านี้ได้ผ่านโปรแกรมแก้ไข WSIWYG ซึ่งคุณสามารถเพิ่มลิงก์ กราฟิก และภาพ GIF พาดหัวสามารถกำหนดขนาดต่างๆ ได้ เช่น รูปแบบ H1, H2, H3

การปรับปรุงฟอร์ม LeadGen ด้วยองค์ประกอบกล่องข้อความ - ตัวสร้างฟอร์มและฟอร์มสด
โดยการเพิ่มข้อความบางบรรทัด เช่น สำหรับการแนะนำคำถาม คุณสามารถทำให้แบบฟอร์มเป็นส่วนตัวมากขึ้นและเข้าใจง่ายขึ้น
ซึ่งจะทำให้แบบฟอร์มของคุณดูมีการสนทนามากขึ้นและไม่นิ่งเหมือนแบบฟอร์มออนไลน์ทั่วไป (ดูภาพด้านล่าง)

ติดต่อเรา ออกแบบฟอร์ม ส่วนหัวที่กำหนดเองพร้อมองค์ประกอบข้อความ
คุณยังสามารถใช้ภาพ GIF ในกล่องข้อความเพื่อให้ความคิดสร้างสรรค์ของคุณลื่นไหล ดูตัวอย่างการออกแบบแบบฟอร์มด้านล่างเพื่อเข้าร่วมการแข่งขัน:
แบบฟอร์มลงทะเบียนการแข่งขันจับรางวัลพร้อมภาพ GIF
4. แนวทางปฏิบัติที่ดีที่สุดสำหรับ การออกแบบฟอร์ม

การสร้างแบรนด์และรูปแบบของแบบฟอร์มออนไลน์ของคุณมักไม่ใช่สิ่งที่นักการตลาดให้ความสนใจ ในทางกลับกัน ผู้คนมักหมกมุ่นอยู่กับการออกแบบเว็บไซต์ (ซึ่งก็สำคัญเช่นกัน) อย่างไรก็ตาม การออกแบบแบบฟอร์มออนไลน์เป็นองค์ประกอบหลักของเว็บไซต์ที่ขับเคลื่อนธุรกิจอย่างแท้จริง
เป็นหนึ่งในนักการตลาดไม่กี่คนที่ใช้ประโยชน์จากศักยภาพนี้และเริ่มเพิ่มประสิทธิภาพแบบฟอร์มการสร้างโอกาสในการขายของคุณเพื่อให้ได้อัตราการแปลงที่ดีที่สุด

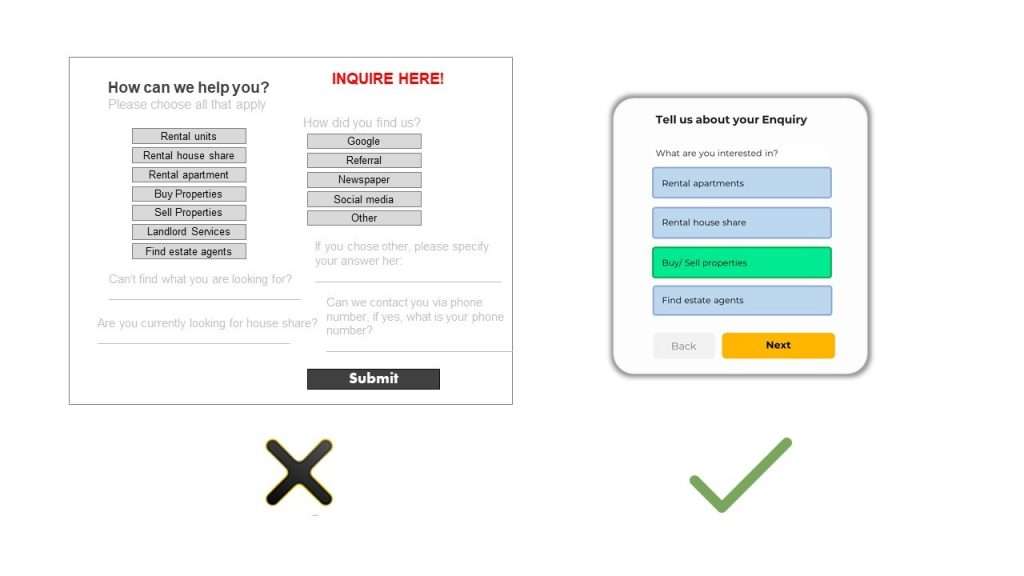
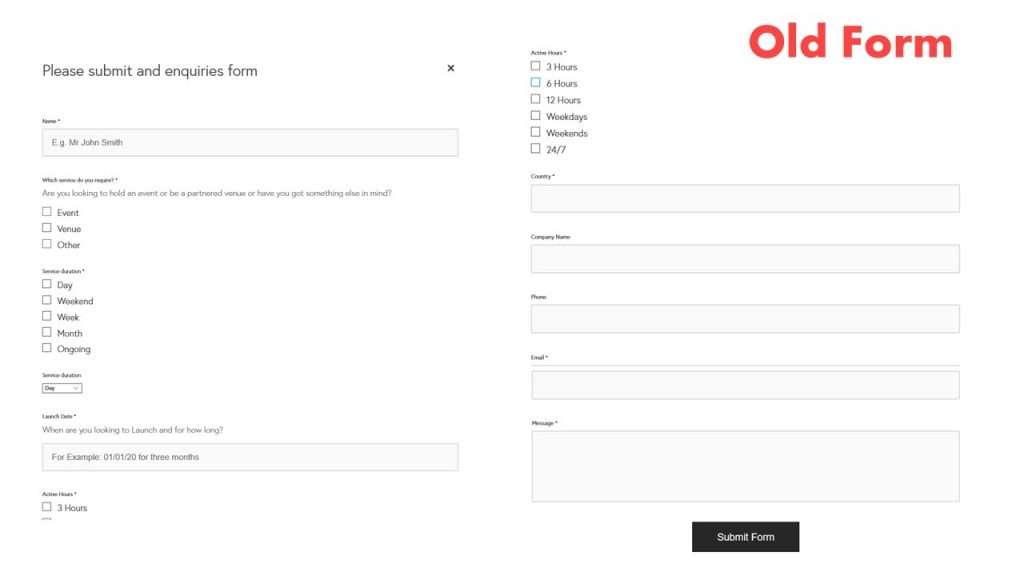
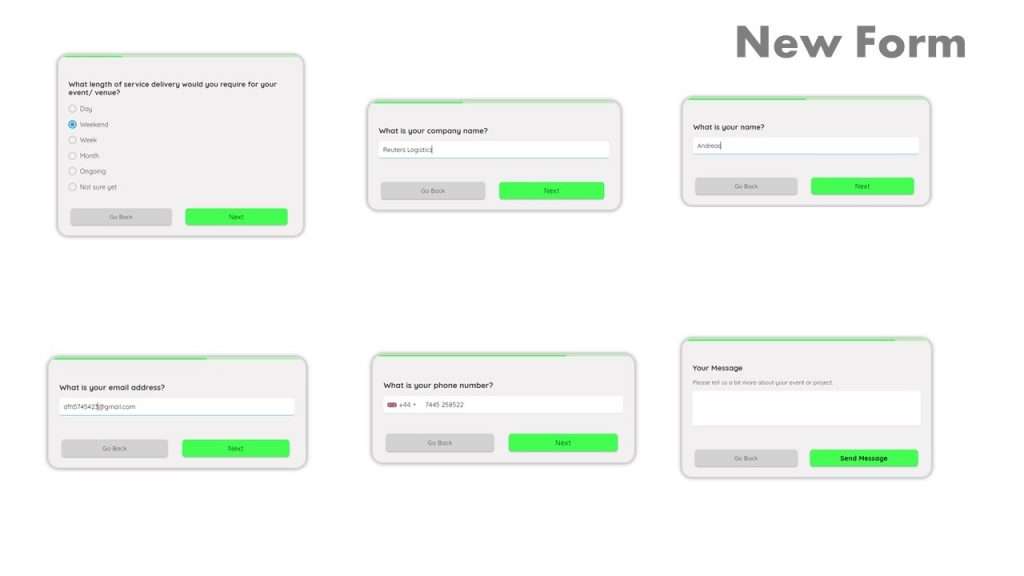
นี่คือตัวอย่างหนึ่งของการออกแบบแบบฟอร์มติดต่อออนไลน์พร้อมรูปภาพก่อนและหลัง:

ตัวอย่างแบบฟอร์มการติดต่อสอบถาม
การออกแบบแบบฟอร์มเดิมถูกสร้างขึ้นในรูปแบบยาว มันทำให้สิ่งต่าง ๆ ซับซ้อนเกินความจำเป็น
คำถามไม่ชัดเจนและปล่อยให้มีการตีความ ในแง่ของการสร้างแบรนด์ แบบฟอร์มใช้แค่สีขาวและสีเทา ซึ่งดูน่าเบื่อที่สุด

การออกแบบแบบฟอร์มการติดต่อใหม่ในรูปแบบหลายขั้นตอน
ด้านบนคุณจะเห็นรูปแบบใหม่ในการออกแบบจริงของแบรนด์ แบรนด์ใช้สีเขียวเข้มในโลโก้และเว็บไซต์อยู่แล้ว ดังนั้นเราจึงนำสไตล์นี้มาใช้กับแบบฟอร์ม รูปแบบหลายขั้นตอนทำให้คำถามเข้าใจง่ายขึ้นมากและผู้ใช้มีแนวโน้มที่จะติดตาม
สีมีบทบาทสำคัญต่อการออกแบบแบบฟอร์มออนไลน์ในแง่ของ:
1) เสริมบุคลิกให้หุ่นดูไม่เคร่งเครียด
2) จับคู่รูปแบบกับเอกลักษณ์ของแบรนด์ของคุณ
3) สร้างประสบการณ์ที่เป็นมิตรต่อผู้ใช้มากขึ้น
5. เล่นเกม

แบบฟอร์ม LeadGen q uestionnaire เพื่อ ดึงดูดผู้ใช้บนเว็บไซต์
คนรักเกมและความบันเทิง ใช้รูปแบบการเดินทางหลายขั้นตอนเพื่อดึงดูดผู้ใช้ สร้างเหมือนเกม
นี่อาจไม่เหมาะกับทุกรูปแบบที่คุณสร้าง ตัวอย่างเช่น แบบฟอร์มการติดต่อและการติดต่อลูกค้าเป้าหมายควรยังคงดูเรียบง่ายที่สุดเท่าที่จะเป็นไปได้
Gamification คือ "กระบวนการเพิ่มเกมหรือองค์ประกอบที่คล้ายเกมลงในบางสิ่งบางอย่าง (เช่น งาน) เพื่อกระตุ้นการมีส่วนร่วม" (ที่มา: Merriam Webster Dictionary)
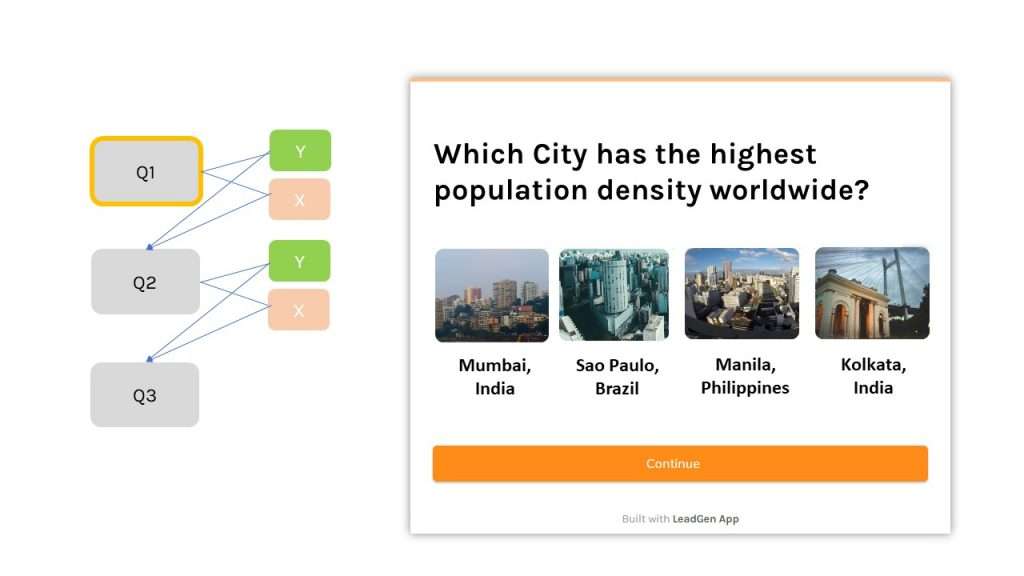
ตัวอย่างแบบฟอร์มออนไลน์ Gamified

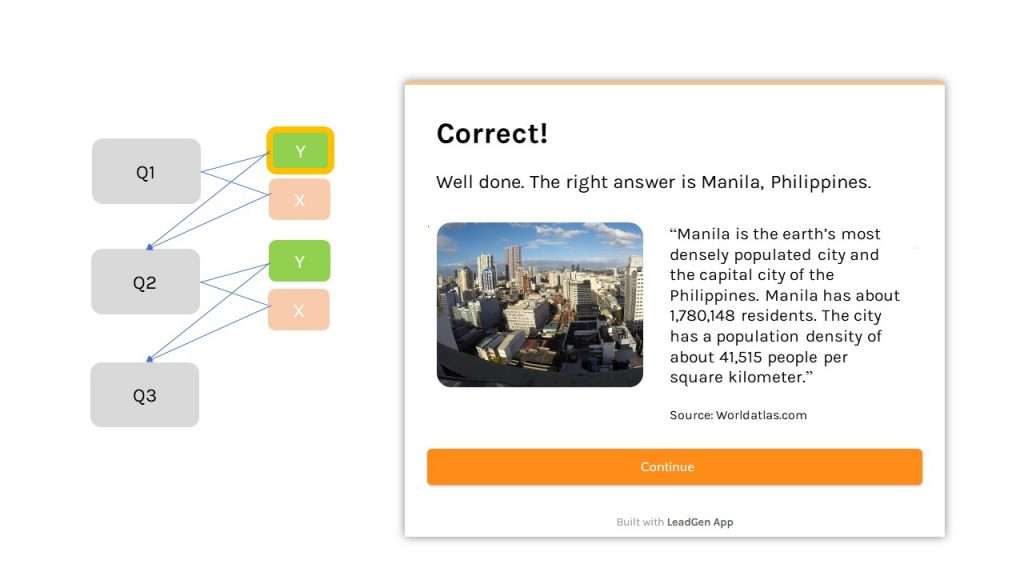
แบบฟอร์มการออกแบบเว็บไซต์ Gamified Quiz
ภาพด้านบนแสดงแบบฟอร์ม LeadGen แบบ gamified ที่ให้คำตอบตอบกลับตามตรรกะของคำถามแบบมีเงื่อนไขในขั้นตอนต่อไปนี้
คำตอบที่ถูกต้องจะแสดงขั้นตอนแบบฟอร์มที่แตกต่างจากคำตอบที่ผิด ตัวอย่างเช่น หากผู้ใช้เลือกตัวเลือกที่ถูกต้อง "มะนิลา" แบบฟอร์ม LeadGen จะเปิดขั้นตอนแบบฟอร์มสำหรับคำตอบที่ถูกต้อง สำหรับคำถามอื่นๆ ทั้งหมด คุณสามารถเตรียมขั้นตอนคำถามที่แจ้งให้ผู้ใช้ทราบ ทั้งเกี่ยวกับคำตอบที่ถูกต้องหรือตัวเลือกในการลองอีกครั้งโดยคลิกที่ปุ่มย้อนกลับ

แบบฟอร์มแบบสอบถาม LeadGen - หน้าคำตอบสำหรับคำตอบที่ถูกต้อง
ขั้นตอนแบบฟอร์มการตอบกลับเหล่านี้สามารถปรับแต่งได้ตามต้องการ เช่น โดยการเขียนข้อความตอบกลับสั้นๆ พร้อมคำอธิบาย ทั้งคำตอบที่ถูกและผิดสามารถเชื่อมโยงกับคำถามถัดไป (Q2) เพื่อให้ผู้ใช้ทำแบบสอบถามต่อไปจนจบ
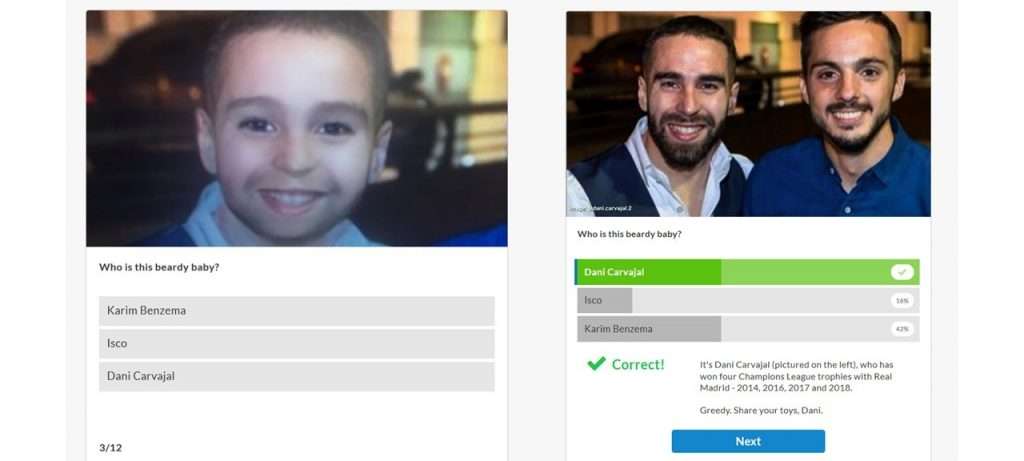
แบบฟอร์มออนไลน์ที่เป็นเกมอาจเป็นสิ่งที่สร้างสรรค์ นอกกรอบ ซึ่งคุณจะไม่พบที่อื่นบนอินเทอร์เน็ต ตัวอย่างที่ดีอย่างหนึ่งของรูปแบบเกมออนไลน์คือ แบบทดสอบนี้โดย BBC

ขอให้คุณเดาผู้เข้ารอบสุดท้ายของ Champions League โดยแสดงให้คุณเห็นว่าผู้เล่นยังเป็นทารก สิ่งเหล่านี้ทำให้ผู้คนอยากรู้อยากเห็นผ่านแบบฟอร์มเพื่อดูคำตอบ นอกจากนี้ แบบทดสอบหรือรูปแบบเกมออนไลน์ของคุณมีแนวโน้มที่จะถูกแชร์ต่อ ซึ่งจะช่วยให้คุณได้รับการเปิดเผยสำหรับเว็บไซต์ของคุณ ซึ่งจะไม่เกิดขึ้นง่ายๆ สำหรับรูปแบบทั่วไป
6. การนำทางในหน้า

สิ่งสำคัญคือต้องไม่เพียงแค่ดูที่ฟอร์มออนไลน์เท่านั้น แต่ต้องดูเส้นทางของผู้ใช้ทั้งหมดด้วย
การเดินทางบนหน้าเว็บเริ่มต้นที่ผู้ใช้ไปถึงและดำเนินต่อไปแม้หลังจากส่งแบบฟอร์มแล้ว เพิ่มมูลค่าเพื่อเพิ่มประสิทธิภาพทั้งหน้าสำหรับคำกระตุ้นการตัดสินใจเดียวซึ่งอาจเป็นแบบฟอร์มของคุณ
7. ค้นหาการออกแบบแบบฟอร์มในเนื้อหาของหน้า
เมื่อคุณออกแบบฟอร์มออนไลน์ ตรวจสอบให้แน่ใจว่าได้วางแบบฟอร์มไว้บนเว็บไซต์ในส่วนที่ดีที่สุดเท่าที่จะเป็นไปได้ แบบฟอร์มควรอยู่ที่จุดที่ถูกต้องบนหน้าเว็บซึ่งสามารถพบได้ง่ายและตำแหน่งที่ผู้ใช้กำลังนำทางไป
การค้นหาสถานที่ที่เหมาะสมขึ้นอยู่กับกรณีการใช้แบบฟอร์ม
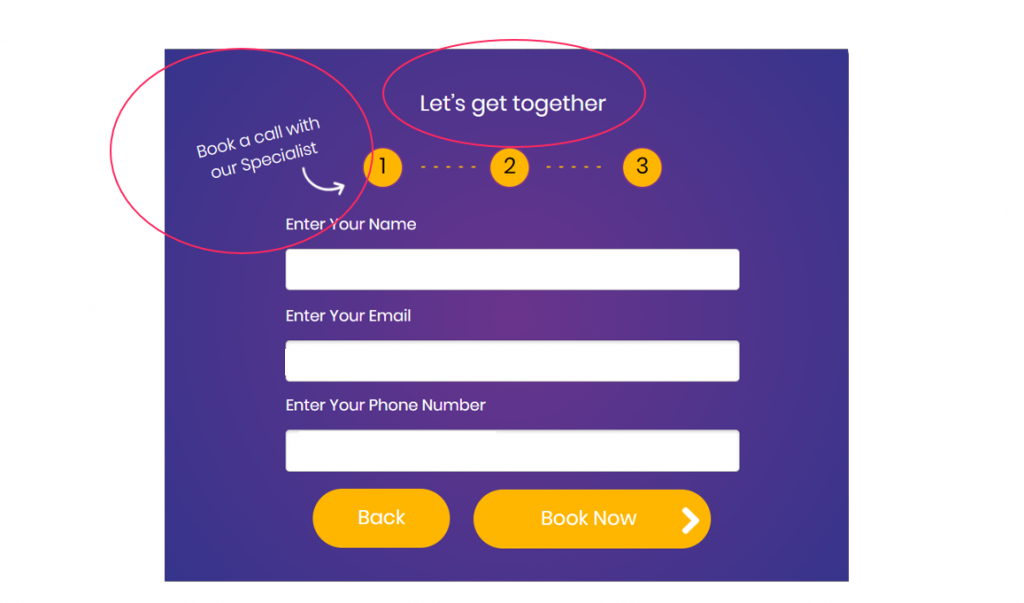
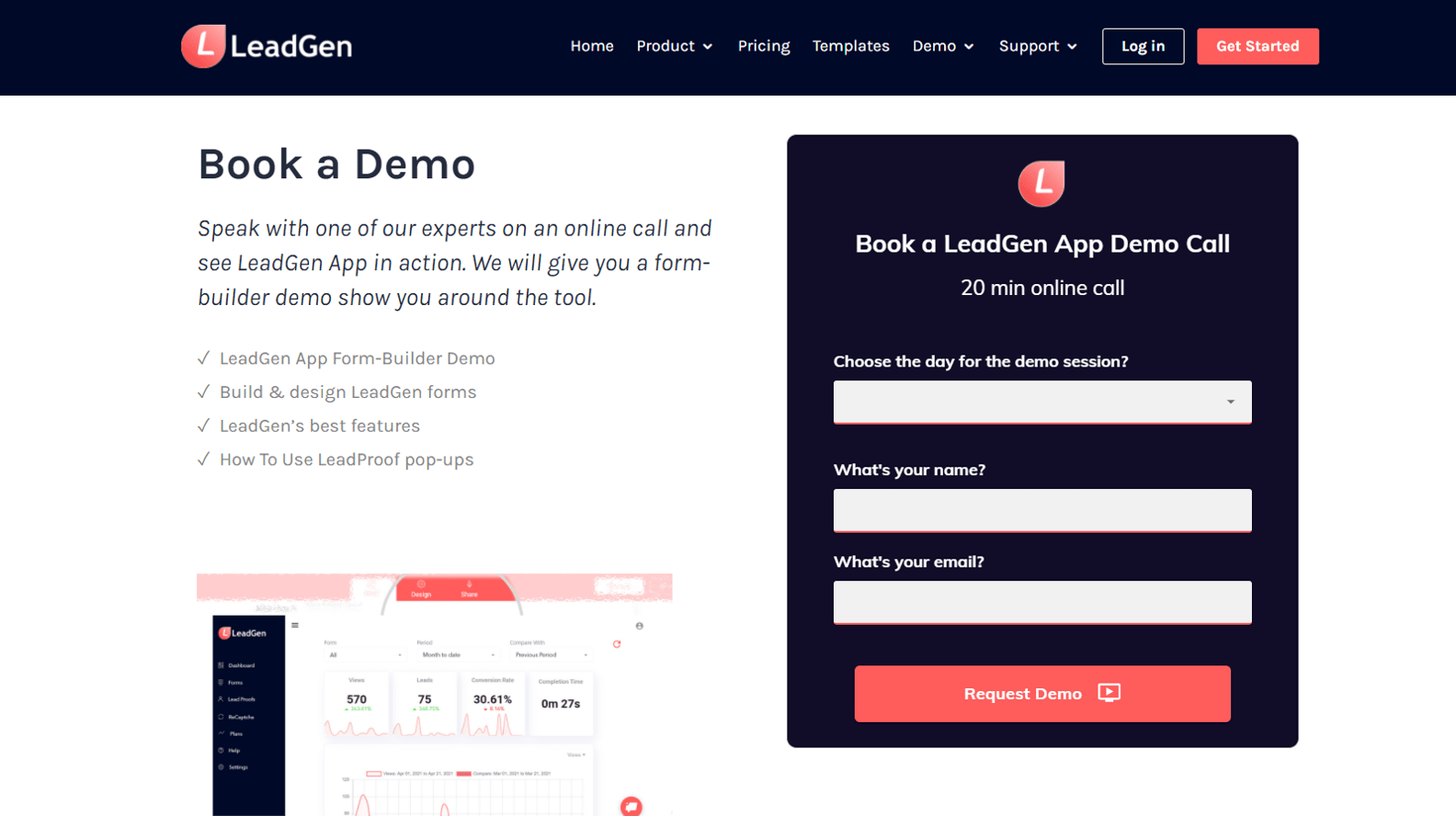
โดยทั่วไปแล้วหน้า Landing Page หรือหน้าข้อเสนอจะมีแบบฟอร์มอยู่ด้านบน (เช่น หน้าการจองตัวอย่างด้านล่าง)

แบบฟอร์มสมัครรับจดหมายข่าวอย่างง่ายสามารถอยู่ที่ใดก็ได้บนหน้าเว็บ
แบบฟอร์มการดักจับลูกค้าเป้าหมาย เช่น การดาวน์โหลดรายงานหรือข้อเสนอการให้คำปรึกษาในบล็อกโพสต์เป็นกรณีการใช้งานที่แตกต่างกัน แบบฟอร์มเหล่านี้ไม่ควรแสดงที่ด้านบนสุดของโพสต์ เนื่องจากผู้ใช้ต้องมีส่วนร่วมกับเนื้อหาบล็อกก่อนจึงจะเข้าใจคุณค่าของข้อเสนอลูกค้าเป้าหมาย แบบฟอร์มควรอยู่ที่ 3/4 ของหน้าหรือท้ายสุด

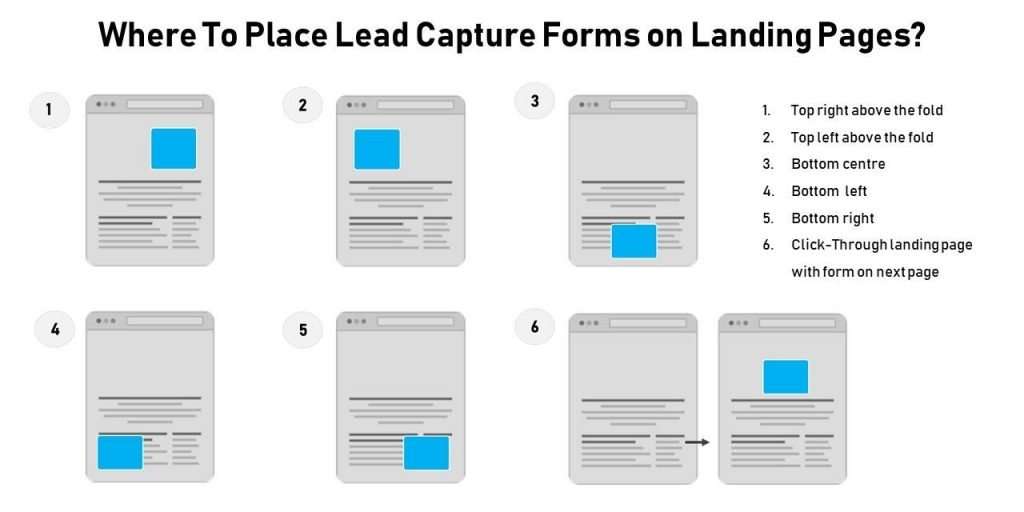
การแสดงภาพตำแหน่งที่คุณสามารถวางการออกแบบแบบฟอร์มบนเว็บเพจ
8. ชี้ไปที่การออกแบบแบบฟอร์ม

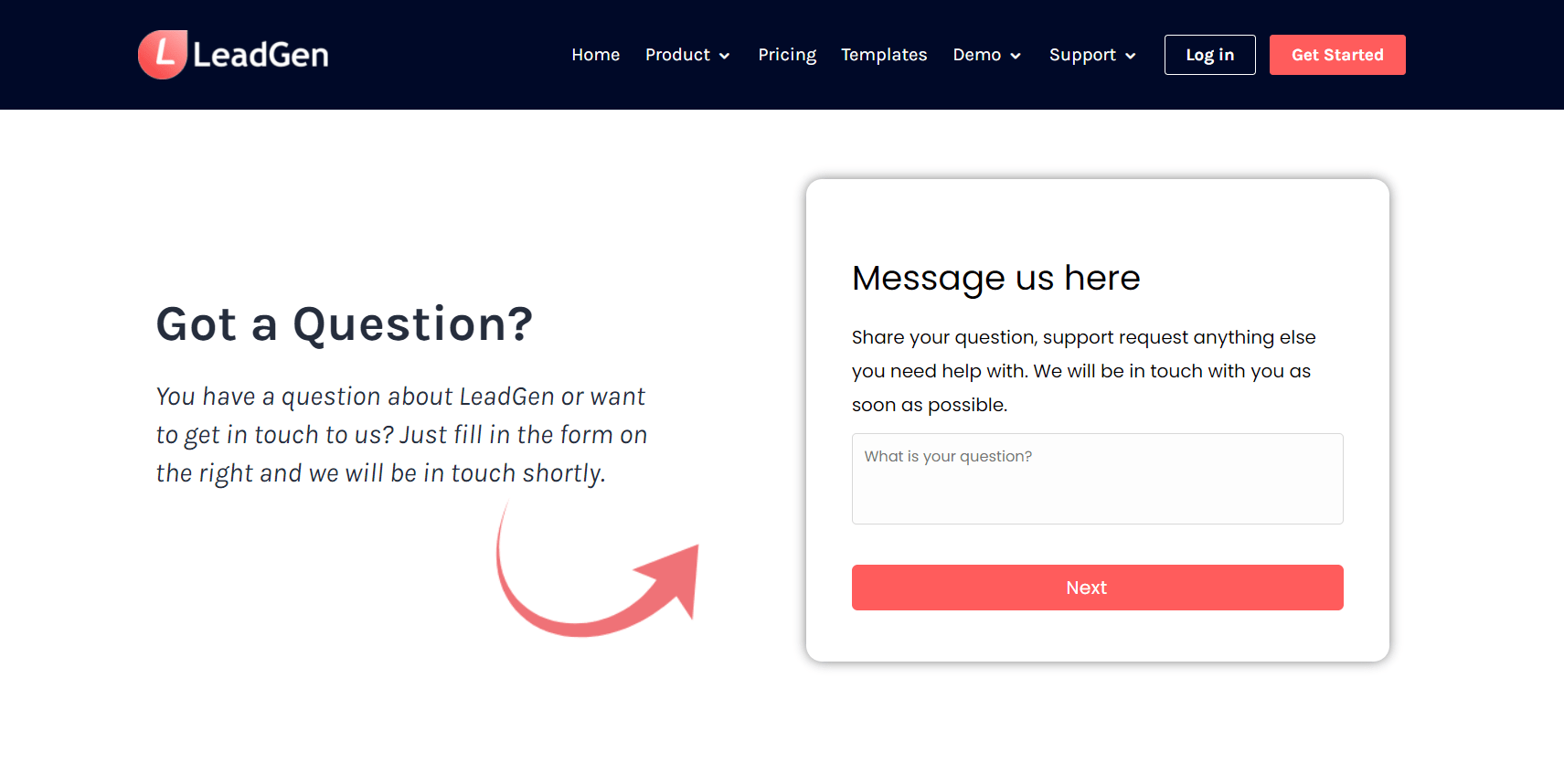
การออกแบบแบบฟอร์มติดต่อ LeadGen App บนเว็บไซต์
อีกกลยุทธ์หนึ่งที่ช่วยให้ได้รับความสนใจมากขึ้นในแบบฟอร์มของคุณคือการใช้องค์ประกอบการออกแบบเว็บที่นำผู้ใช้ไปยังแบบฟอร์ม
นี่อาจเป็นภาพลูกศรธรรมดาหรือภาพใบหน้ามนุษย์ที่มองไปทางแบบฟอร์ม
ภาพด้านบนแสดงการออกแบบแบบฟอร์มการติดต่อที่เราใช้บนเว็บไซต์ LeadGen ของเรา www.leadgenapp.io/contact ประกอบด้วย กราฟิกลูกศรที่ชี้ไปยังแบบฟอร์ม
นอกจากนี้ คุณสามารถแบ่งโครงสร้างเพจของคุณออกเป็นสองส่วนและแสดงวิดีโอทางด้านซ้ายและแบบฟอร์มที่อยู่ถัดจากด้านขวา
นี่เป็นกลยุทธ์ที่ละเอียดอ่อนแต่มีประสิทธิภาพที่ทำให้แบบฟอร์มออนไลน์ของคุณโดดเด่น

9. แบบอักษรที่อ่านง่าย
แบบอักษรที่ใช้ในแบบฟอร์มออนไลน์ของคุณมีบทบาทสำคัญในประสบการณ์ของผู้เข้าชม อย่าใช้แบบอักษรมาตรฐาน ใช้แบบอักษรที่อ่านง่ายซึ่งทำงานได้ดีที่สุดกับหลักเกณฑ์ของแบรนด์ สี สไตล์ และ CTA ของคุณบนปุ่มแบบฟอร์ม
10. หน้าขอบคุณ
เมื่อสิ้นสุดรอบหลังจากส่งแบบฟอร์ม คุณควรแสดงหน้าขอบคุณหรือเปลี่ยนเส้นทางไปยัง URL ของหน้าขอบคุณที่กำหนดเอง นี่เป็นสิ่งสำคัญอย่างยิ่งเมื่อใช้แบบฟอร์มบันทึกลูกค้าเป้าหมาย สิ่งสุดท้ายที่คุณไม่ต้องการทำคือการทำให้ลีดสับสนว่าการส่งแบบฟอร์มสำเร็จหรือไม่
สร้างแบบฟอร์ม "สนุก" ใหม่ของคุณ
เมื่อรวมแนวคิดเหล่านี้เข้าด้วยกัน คุณจะมั่นใจได้ว่าแบบฟอร์มจะสนุกมากขึ้นสำหรับผู้ชมของคุณ
และสนุกยิ่งขึ้นหมายความว่าคุณสามารถรวบรวมคำตอบได้มากขึ้นและเพิ่มอัตราการแปลง
หากคุณยังไม่มีบัญชี LeadGen App ที่จะสร้างแบบฟอร์มสนุกของคุณ เริ่มต้นที่นี่: