15 ตัวอย่างแรงบันดาลใจในการออกแบบเว็บไซต์หน้าเดียว
เผยแพร่แล้ว: 2024-02-04คุณเคยพิจารณาเว็บไซต์ที่มีหน้าเดียวแต่ข้ามแนวคิดนี้ไป โดยคิดว่า แบรนด์ จะรวมข้อมูลทั้งหมดลงในหน้าเดียวได้อย่างไร
หรือคุณเคยตัดสินใจไม่ถูกว่าเว็บไซต์หน้าเดียวจะเหมาะกับธุรกิจของคุณหรือไม่?
โปรดจำไว้ว่า เว็บไซต์หน้าเดียวมีประโยชน์มากมาย
หากคุณเป็นมืออาชีพอิสระ ศิลปิน หรือธุรกิจขนาดเล็กที่มีจุดมุ่งหมายเดียว หรือเพียงต้องการเว็บไซต์ที่ตรงไปตรงมา กะทัดรัด และใช้งานง่ายสำหรับร้านค้าหรือร้านค้าทางกายภาพของคุณ เชื่อเราเถอะ เว็บไซต์แบบหน้าเดียวจะเป็นความคิดที่ดีอย่างแน่นอน .
เว็บไซต์หน้าเดียวคืออะไร?
ในหนึ่งประโยค เว็บไซต์หน้าเดียวเป็นเว็บไซต์ที่เรียบง่ายและกระชับซึ่งมีหน้า HTML เพียงหน้าเดียว โดยข้ามหน้าเว็บอื่นๆ เช่น ติดต่อเรา เกี่ยวกับเรา หรือหน้าบริการ
ต่างจากเว็บไซต์ทั่วไปตรงที่เว็บไซต์หน้าเดียว ข้อมูลทั้งหมดจะถูกฝังอยู่ในหน้าเดียว ดังนั้นจะไม่มีปุ่มเมนู ไม่มีแบบฟอร์มติดต่อเฉพาะ และไม่มี URL ที่แตกต่างกันสำหรับแต่ละหน้า การมีส่วนร่วมที่สูงขึ้น ความเร็วในการโหลดที่เร็วขึ้น การบำรุงรักษาที่ง่ายขึ้น รูปแบบที่เรียบง่าย และการสร้างแบรนด์ที่คุ้มค่า คือประโยชน์หลักบางประการที่แอปพลิเคชันหน้าเดียวมาตรฐานนำเสนอ
ไม่น่าแปลกใจเลยที่เว็บไซต์หน้าเดียวกลายเป็นเทรนด์การออกแบบร่วมสมัยซึ่งส่วนใหญ่ยอมรับโดยบุคคล ผู้ประกอบการ และธุรกิจที่มีขนาดแตกต่างกัน เพื่อนำเสนอเนื้อหาที่หลากหลาย รวมถึงโครงการ พอร์ตโฟลิโอ กิจกรรม ผลิตภัณฑ์ และอื่นๆ อีกมากมาย
ตอนนี้ มาสำรวจไปกับเราในขณะที่เราเจาะลึกตัวอย่างเว็บไซต์หน้าเดียวที่โดดเด่น และดูว่าเราจะได้อะไรจากพวกเขาบ้าง
15 ตัวอย่างเว็บไซต์หน้าเดียว:
1. โดล็อกซ์

เยี่ยมชมเว็บไซต์: https://dolox.com/
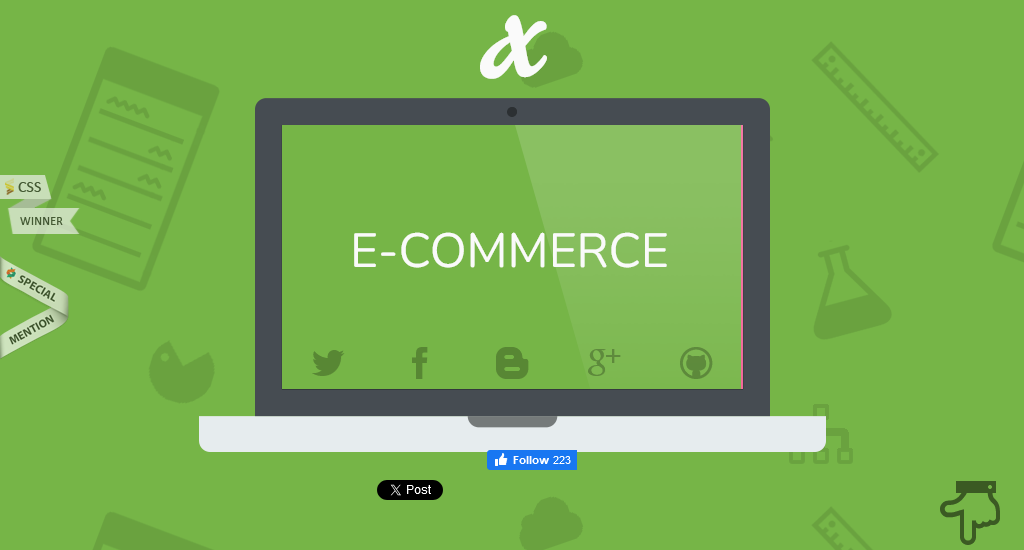
Dolox, Inc. เป็นบริษัทออกแบบและพัฒนาซอฟต์แวร์ ข้อมูลทั้งหมด รวมถึงการอภิปรายสั้นๆ ข้อมูลติดต่อ และกระบวนการพัฒนา จัดแสดงไว้บนเว็บไซต์หน้าเดียว
องค์ประกอบการออกแบบที่สำคัญ
- สไลด์โชว์แบบไดนามิกที่อยู่ในแถวหน้าของเพจจะให้รายละเอียดเชิงลึกเกี่ยวกับบริษัท
- การใช้ภาพเคลื่อนไหวในขณะที่คุณเลื่อนดูจะสร้างประสบการณ์ผู้ใช้แบบโต้ตอบ นอกจากนี้ เนื่องจากข้อมูลถูกเปิดเผยอย่างค่อยเป็นค่อยไป จึงช่วยป้องกันไม่ให้ผู้ใช้รู้สึกล้นหลามกับเนื้อหาที่มากเกินไปในคราวเดียว
- องค์ประกอบต่างๆ เช่น ภาพประกอบของกระบวนการพัฒนาโครงการทำให้ข้อมูลที่ซับซ้อนสามารถย่อยได้ง่ายขึ้น
- อีโมจิที่ชี้ไปทางขวาล่างช่วยให้นำทางระหว่างส่วนต่างๆ ได้สะดวกยิ่งขึ้นโดยไม่ต้องเลื่อน
2. ปลูก22

เยี่ยมชมเว็บไซต์: https://plant22.co/
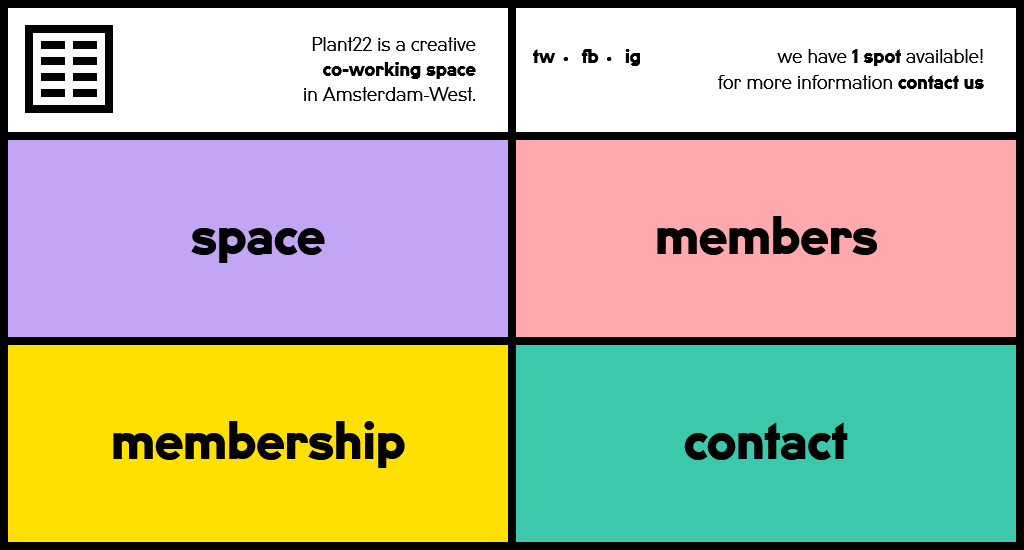
เว็บไซต์หน้าเดียวของ Plant22 มอบประสบการณ์การโหลดที่รวดเร็ว เรียบง่าย และใช้งานง่าย หลีกเลี่ยงความยุ่งเหยิงและสัญญาณรบกวนภาพโดยไม่จำเป็น การออกแบบที่แหวกแนวของกล่องรหัสสีและป๊อปอัปซ้อนทับทำให้เว็บไซต์ดูน่าสนใจ แต่ยังดึงดูดผู้ใช้ด้วยประสบการณ์การท่องเว็บที่สร้างสรรค์และน่าจดจำ
องค์ประกอบการออกแบบที่สำคัญ
- กล่องรหัสสีทั้งสี่กล่องทำหน้าที่เป็นองค์ประกอบการนำทางหลักบนเพจ แต่ละสีจะช่วยให้ผู้ใช้เชื่อมโยงเนื้อหาหรือการดำเนินการเฉพาะกับแต่ละช่องได้
- เมื่อคุณคลิกที่กล่องรหัสสีแต่ละกล่อง ระบบจะเรียกใช้ป๊อปอัปซ้อนทับ ทำให้ไม่จำเป็นต้องไปที่หน้าใหม่หรือเปิดแท็บใหม่
- ข้อมูลจะถูกนำเสนอเป็นชั้นๆ และผู้ใช้สามารถสำรวจส่วนต่าง ๆ ได้โดยไม่หยุดชะงัก
- การเลื่อนเมาส์ไปเหนือแต่ละส่วนและเนื้อหาจะสร้างเอฟเฟกต์ภาพเคลื่อนไหวที่ดึงดูดสายตาไปยังข้อความสำคัญหรือ CTA
3. อูฟรา

เยี่ยมชมเว็บไซต์: https://www.oovra.io/
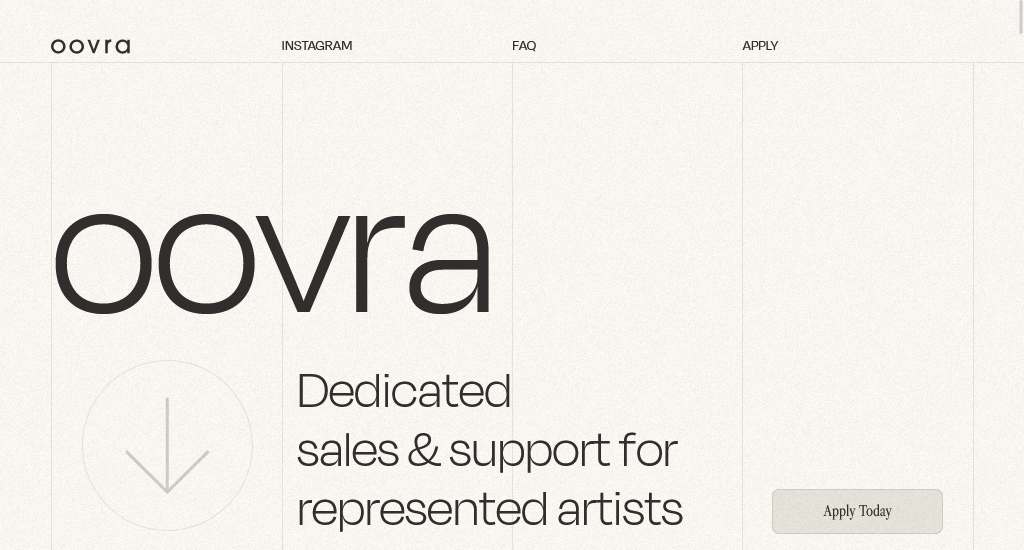
OOVRA เป็นแพลตฟอร์มหรือบริการที่มีไว้เพื่อการขายและการสนับสนุนสำหรับศิลปินที่เป็นตัวแทน เทมเพลตเว็บไซต์ Oovra ใช้รูปภาพและส่วนต่างๆ ที่แตกต่างกันอย่างเชี่ยวชาญ ในขณะเดียวกันก็ใช้การออกแบบหน้าเดียวที่สะอาดตาและเรียบง่าย แนวทางเชิงกลยุทธ์นี้จะนำความสนใจของผู้ใช้ไปในทิศทางที่ถูกต้องได้อย่างราบรื่น
องค์ประกอบการออกแบบที่สำคัญ
- การนำทางที่สะอาดตาและเรียบง่ายพร้อมลิงก์ไปยังส่วนสำคัญ (Instagram, FAQ, Apply)
- มีรูปแบบการมองเห็นที่สอดคล้องกันตลอดทั้งหน้าเดียว จานสีและการใช้แบบอักษรที่ชัดเจนและอ่านง่ายสำหรับเนื้อหา และแบบอักษรที่สะดุดตาสำหรับส่วนหัวที่สะท้อนกับธีมเชิงศิลปะ
- บริการแสดงผลงานโดยใช้เค้าโครงตารางพร้อมคำอธิบายที่กระชับ
- รวมส่วนที่มีคำถามและคำตอบที่พบบ่อยในรูปแบบหีบเพลง
4. เครื่องซักผ้าหยอดเหรียญสุดหรู

เยี่ยมชมเว็บไซต์: https://www.upstatelaundromat.com/
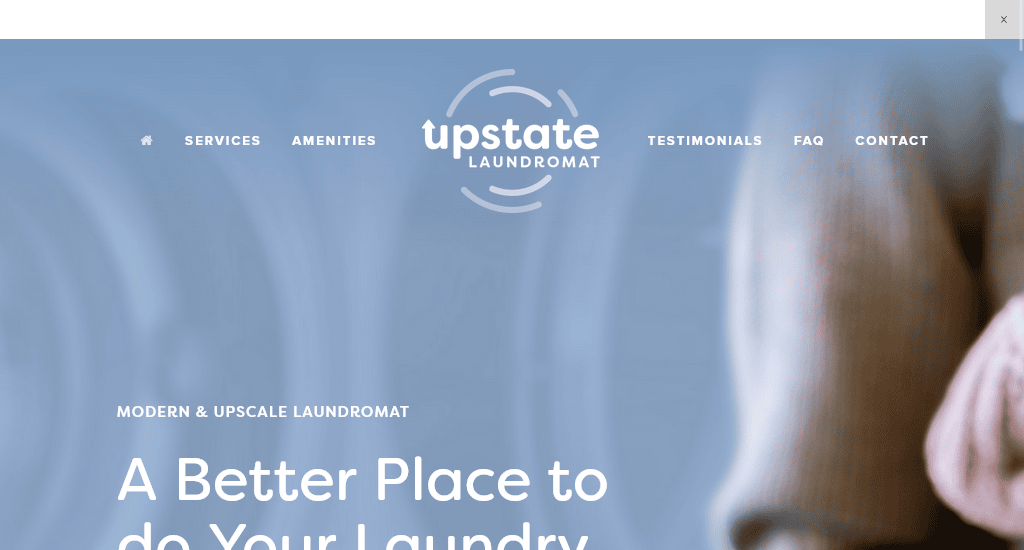
เว็บไซต์มีการออกแบบที่สะอาดตา เน้นความเรียบง่ายและความสะดวกในการนำทาง มันรวมเอาองค์ประกอบต่างๆ อย่างมีกลยุทธ์ เช่น ปุ่มสลับแบบเลื่อนลงสำหรับการนำเสนอข้อมูล และการแสดงสลับสำหรับคำถามที่พบบ่อย เพื่อปรับปรุงประสบการณ์ผู้ใช้โดยรวมในเค้าโครงหน้าเดียว
องค์ประกอบการออกแบบที่สำคัญ
- ส่วนหัวมีเมนูพร้อมลิงก์คำอธิบาย เช่น บริการ สิ่งอำนวยความสะดวก คำถามที่พบบ่อย รายชื่อติดต่อ และคำรับรอง ช่วยให้มั่นใจได้ว่าผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็วโดยไม่ต้องคลิกที่ไม่จำเป็น
- ส่วนคำถามที่พบบ่อยใช้หน้าจอสลับเพื่อให้ผู้ใช้สามารถขยายหรือยุบคำตอบได้ตามต้องการ สิ่งนี้ไม่เพียงช่วยประหยัดพื้นที่ แต่ยังช่วยเพิ่มการมีส่วนร่วมของผู้ใช้อีกด้วย
- คำรับรองถูกรวมไว้ในลักษณะที่น่าดึงดูด ซึ่งบ่งบอกถึงการมุ่งเน้นที่การสร้างความไว้วางใจและความน่าเชื่อถือ
5. ราฟาเอล

เยี่ยมชมเว็บไซต์: https://thejulianbk.com/
Rafael เป็นอีกตัวอย่างหนึ่งของเว็บไซต์ธุรกิจที่รวบรวมคุณสมบัติเชิงโต้ตอบ การเลื่อนที่ราบรื่น และการออกแบบที่ดึงดูดสายตา เพื่อมอบประสบการณ์ผู้ใช้ที่น่าดึงดูดและมีประสิทธิภาพ
องค์ประกอบการออกแบบที่สำคัญ
- ด้านบนของหน้ามีภาพประกอบอาคารที่ดึงดูดสายตา ทำให้ผู้ใช้ได้รับประสบการณ์การรับชมภาพที่รวดเร็วและน่าดึงดูด
- เพิ่มสัมผัสที่สร้างสรรค์ด้วยเอฟเฟกต์โฮเวอร์เชิงโต้ตอบที่แทรกองค์ประกอบที่สนุกสนานเข้าไปในประสบการณ์ผู้ใช้ เมื่อผู้ใช้วางเคอร์เซอร์เหนือภาพประกอบอาคาร หน้าต่างทุกบานจะสว่างขึ้น
- เมนูที่อยู่ด้านบนของหน้าจอช่วยให้คุณสามารถเลื่อนดูส่วนต่างๆ ของหน้าได้อย่างง่ายดาย
- เอฟเฟ็กต์พารัลแลกซ์จะถูกรวมไว้ตรงกลางหน้า โดยที่ภาพเบื้องหน้าจะเคลื่อนที่ด้วยความเร็วที่แตกต่างกัน ช่วยเพิ่มความลึกให้กับประสบการณ์เว็บไซต์แบบไดนามิก
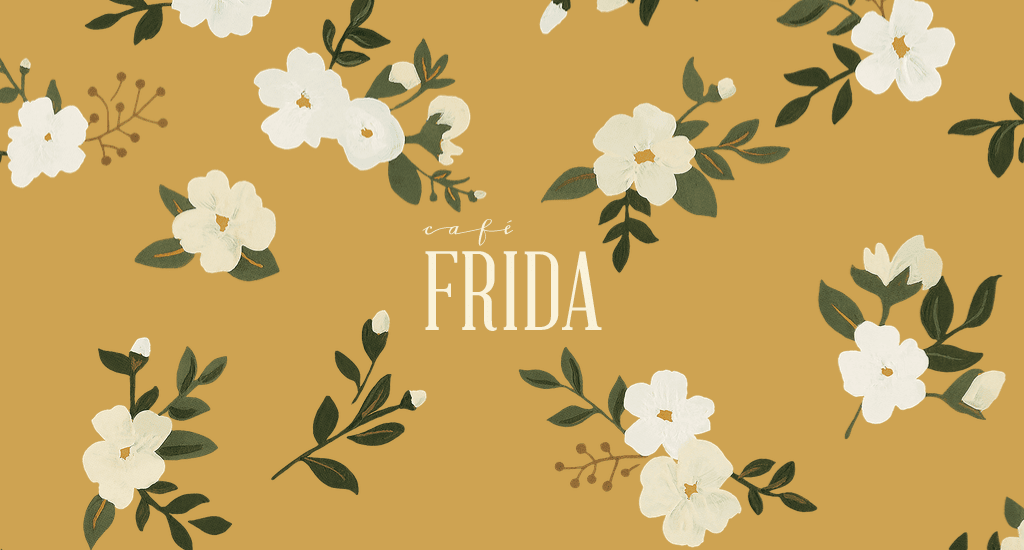
6. คาเฟ่ฟรีด้า

เยี่ยมชมเว็บไซต์: https://cafefrida.ca/
หากคุณให้ความสำคัญกับความเรียบง่ายแต่เก๋ไก๋ในการออกแบบเว็บไซต์ อันนี้เป็นตัวอย่างที่ดีในการสร้างแรงบันดาลใจให้กับคุณ การออกแบบเว็บไซต์หน้าเดียวของ French Cafe Frida รวมเอาองค์ประกอบหลายอย่างที่ช่วยให้มีรูปลักษณ์ที่เก๋ไก๋และมีสไตล์
องค์ประกอบการออกแบบที่สำคัญ
- จานสีมีแนวโน้มที่จะประกอบด้วยโทนสีที่ซับซ้อนและปิดเสียง สีสันต่างๆ เช่น สีพาสเทลอ่อน สีครีม และสีทอง ช่วยสร้างบรรยากาศที่หรูหราและประณีต
- การออกแบบเว็บไซต์ให้ความสำคัญกับการเข้าถึงเมนู สูตร ข้อมูลติดต่อ และข้อมูลอื่นๆ ได้ง่าย ซึ่งสามารถทำได้ผ่านปุ่มเมนูแฮมเบอร์เกอร์ที่วางไว้ที่ส่วนบนขวา
- แอนิเมชั่นดอกไม้ที่ละเอียดอ่อนและไม่มากจนเกินไปช่วยเพิ่มไดนามิกและความสนุกสนานให้กับเว็บไซต์ ซึ่งช่วยสร้างบรรยากาศเก๋ไก๋โดยรวม
- ภาพการตกแต่งภายในของคาเฟ่และอาหารคุณภาพสูงที่ถ่ายอย่างมืออาชีพทำให้เกิดความรู้สึกหรูหราและซับซ้อน
7. ดาวิเด้ บารัตต้า

เยี่ยมชมเว็บไซต์: https://www.davidebaratta.com/
เว็บไซต์ผลงานของ Davide Baratta นำเสนอการโต้ตอบเล็กๆ น้อยๆ ที่ละเอียดอ่อน ซึ่งยกระดับความลึกและเพิ่มลักษณะเฉพาะที่โดดเด่น เว็บไซต์หน้าเดียวมอบประสบการณ์ผู้ใช้ที่น่าพึงพอใจในขณะที่ผู้เยี่ยมชมดูเนื้อหาต่างๆ
องค์ประกอบการออกแบบที่สำคัญ
- สิ่งเหล่านี้เป็นภาพเคลื่อนไหวหรือเอฟเฟ็กต์เล็กๆ น้อยๆ ที่ตอบสนองต่อการกระทำของผู้ใช้ ตัวอย่างเช่น เมื่อวางเมาส์เหนือลิงก์การนำทางหรือปุ่ม คุณจะเห็นการเปลี่ยนสีเล็กน้อยหรือการเปลี่ยนสีที่ราบรื่น
- รูปแบบที่สะอาดตาและจัดระเบียบอย่างดี พร้อมการใช้ช่องว่างอย่างเหมาะสม ช่วยเพิ่มความสะดวกในการอ่านโดยรวม และช่วยให้ผู้ใช้มุ่งความสนใจไปที่เนื้อหาได้
- ตัวเลือกแบบอักษรและสีที่คิดมาอย่างดีมีส่วนช่วยให้เว็บไซต์มีความสวยงามโดยรวม
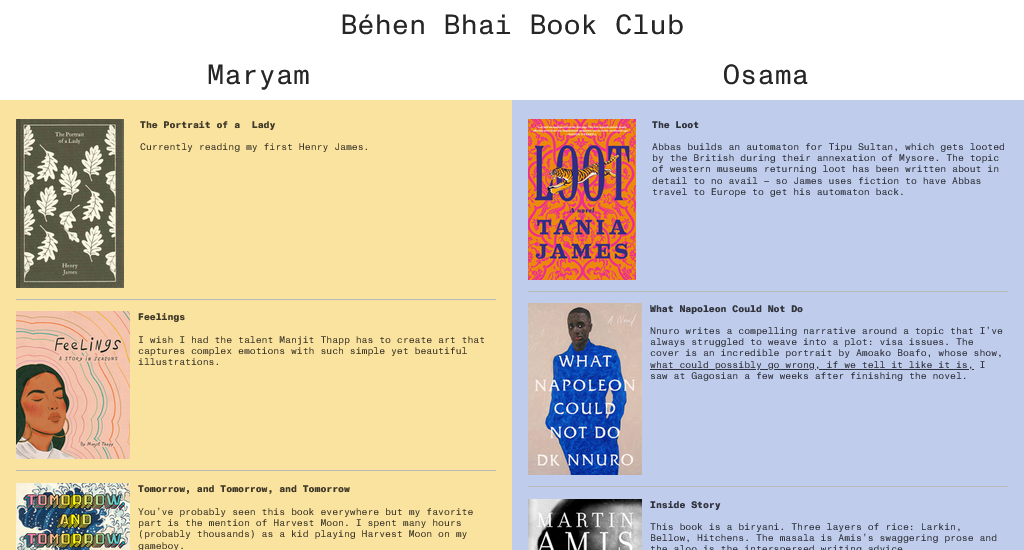
8. ชมรมหนังสือเบเฮนไบ

เยี่ยมชมเว็บไซต์: https://behenbhaibookclub.mshehzad.com/

เว็บไซต์นำเสนอหนังสือที่อ่านโดย Maryam Shehzad และ Osama น้องชายของเธอ โดยเน้นถึงรสนิยมทางวรรณกรรมที่แตกต่างกันของพวกเขา เมื่อคุณเลื่อนดูหน้าต่างๆ คุณจะถูกดึงดูดด้วยภาพและเนื้อหาซึ่งรวมถึงปกหนังสือ ชื่อเรื่อง และความคิดเห็นส่วนตัวของ Maryam และ Osama
องค์ประกอบการออกแบบที่สำคัญ
- เลย์เอาต์ที่ถูกแบ่งถือเป็นฟีเจอร์ฮีโร่อย่างแน่นอน แยกการตั้งค่าการอ่านอย่างชัดเจน ทำให้ผู้เยี่ยมชมแยกแยะระหว่างทั้งสองได้ง่าย
- แผนกส่วนกลางรับประกันว่าคอนทราสต์ของภาพจะมีโครงสร้างการเล่าเรื่องที่เชิญชวนให้ผู้ใช้สำรวจเส้นทางต่างๆ ที่แต่ละคนมีในการผจญภัยด้านการอ่าน
- โทนสียังช่วยเสริมการออกแบบโดยรวมและสะท้อนถึงบุคลิกของ Maryam และ Osama
- การเลื่อนอย่างราบรื่นทำให้การนำทางระหว่างส่วนต่างๆ ราบรื่น
9. เราไม่ใช่พลาสติก

เยี่ยมชมเว็บไซต์: https://weaintplastic.com/
เว็บไซต์หน้าเดียวมีการออกแบบที่ทันสมัยและเรียบง่าย โดยเน้นที่ความเรียบง่ายและชัดเจน สามารถแบ่งปันข้อมูลจำนวนมากได้โดยไม่ทำให้ผู้อ่านล้นหลาม การออกแบบนี้จัดการกับงานในการนำเสนอเนื้อหาจำนวนมากอย่างชาญฉลาด ในขณะเดียวกันก็รักษาอินเทอร์เฟซให้สะอาดตาและน่าดึงดูดสายตา
องค์ประกอบการออกแบบที่สำคัญ
- เมนูช่วยให้นำทางไปยังส่วนต่างๆ ของหน้าได้อย่างง่ายดาย รวมถึงงาน โปรไฟล์ จดหมาย รายชื่อติดต่อ และอื่นๆ
- ส่วนพอร์ตโฟลิโอเป็นองค์ประกอบสำคัญที่ช่วยให้ผู้ใช้สามารถสำรวจตัวอย่างงานต่างๆ ของตนได้ แต่ละโครงการมีคำอธิบายโดยย่อ กระตุ้นให้ผู้ใช้คลิกเพื่อดูรายละเอียดเพิ่มเติม ตัวเลือกการออกแบบนี้ช่วยป้องกันความยุ่งเหยิงในหน้าหลัก
- มีแนวโน้มว่ามีการใช้องค์ประกอบการสร้างแบรนด์ เช่น แบบแผนสี การพิมพ์ และรูปภาพอย่างสม่ำเสมอตลอดทั้งหน้าซึ่งสร้างรูปลักษณ์ที่สอดคล้องกัน
- เนื้อหาถูกนำเสนอในรูปแบบเส้นตรง ทำให้ผู้ใช้สามารถไปยังส่วนต่างๆ ได้ง่าย โดยเฉพาะบนหน้าจอขนาดเล็ก
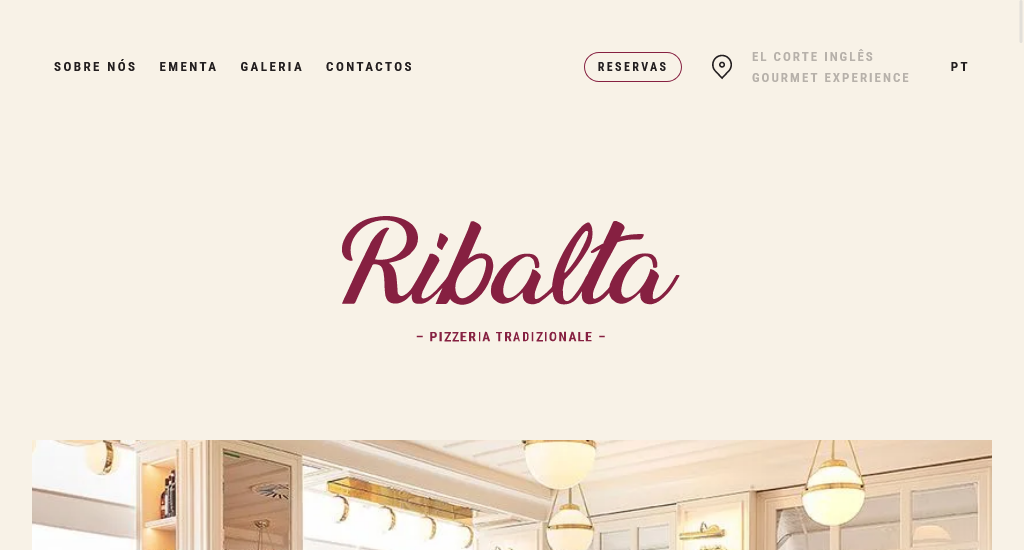
10. ริบัลตา

เยี่ยมชมเว็บไซต์: https://www.ribalta.pt/
สงสัยเกี่ยวกับวิธีการที่เว็บไซต์ร้านอาหารใช้สำหรับการจองในหน้าเดียวหรือไม่ มองหาข้อมูลเชิงลึกในการปรับปรุงกระบวนการจองโดยไม่จำเป็นต้องมีหลายหน้าจาก Ribalta
องค์ประกอบการออกแบบที่สำคัญ
- ภาพถ่ายคุณภาพสูงและสวยงามจะถูกจัดแสดงบนเว็บไซต์ ซึ่งอาจประกอบด้วยอาหารของร้านอาหาร บรรยากาศ หรือแง่มุมอื่นๆ ที่เกี่ยวข้อง
- แถบนำทางแบบติดหนึบช่วยให้เข้าถึงส่วนสำคัญต่างๆ เช่น เกี่ยวกับเรา เมนู แกลเลอรี และรายชื่อติดต่อได้ง่ายขึ้น
- ไซต์หน้าเดียวนี้มี CTA การจองซึ่งอาจอยู่ในรูปแบบของปุ่ม เมื่อคลิกที่ CTA การจอง แบบฟอร์มจะเลื่อนลงจากด้านบนของหน้าอย่างราบรื่น
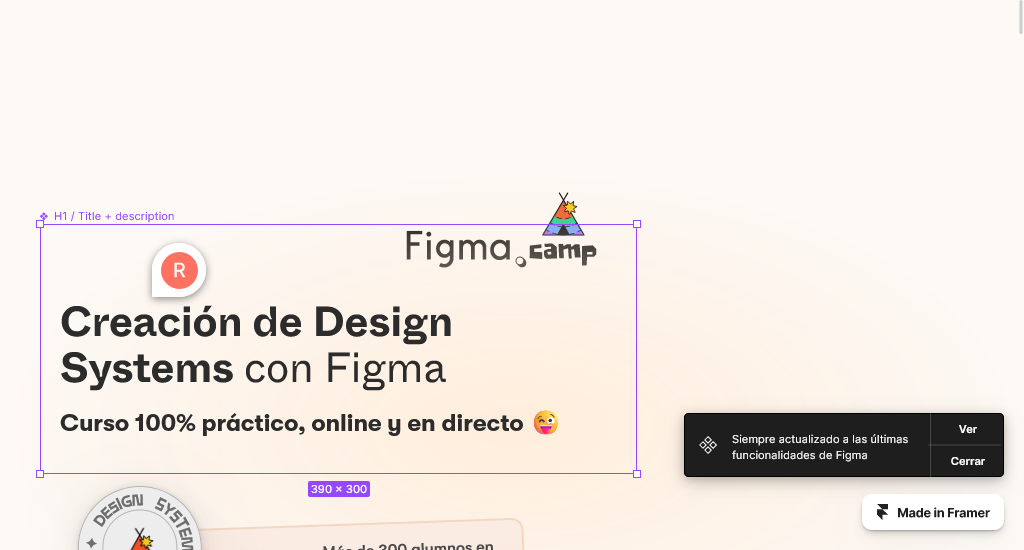
11.ค่ายฟิกม่า

เยี่ยมชมเว็บไซต์: https://figmacamp.framer.website/
เว็บไซต์หน้าเดียว Figma Camp ออกแบบโดย Raul Marin มีองค์ประกอบภาพที่สนุกสนานและน่าดึงดูดมากมาย
องค์ประกอบการออกแบบที่สำคัญ
- ตัวละครมาสคอตถูกรวมเข้ากับการออกแบบ เพิ่มความรู้สึกที่เป็นส่วนตัวและอาจเป็นมิตรให้กับเว็บไซต์
- เว็บไซต์มีการออกแบบให้เลื่อนได้ยาว ซึ่งผู้ใช้สามารถเลื่อนลงเพื่อสำรวจส่วนต่างๆ ของเนื้อหาได้
- ส่วนคำถามที่พบบ่อยได้รับการออกแบบในรูปแบบหีบเพลง ซึ่งสามารถขยายหรือยุบได้เพื่อความสะดวกในการนำทาง
- เว็บไซต์รองรับภาษาสเปน ซึ่งระบุถึงการแปลสำหรับผู้ชมเฉพาะกลุ่ม
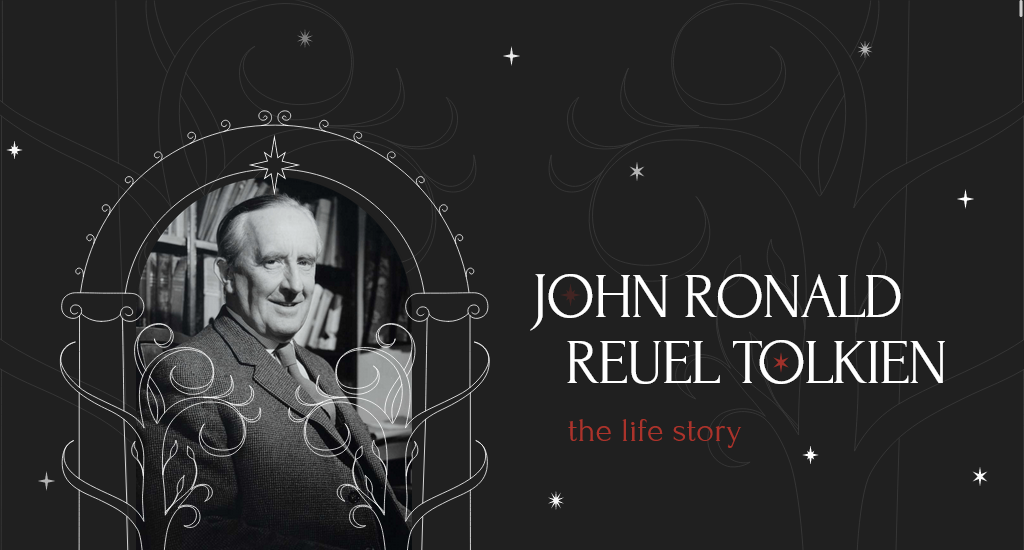
12. เจอาร์อาร์ โทลคีน

เยี่ยมชมเว็บไซต์: https://tolkienstory.tilda.ws/
เว็บไซต์นี้แสดงความเคารพต่อ JRR Tolkien โดยเพิ่มองค์ประกอบภาพ เช่น รูปภาพ คำพูด หรือการอ้างอิงถึงผลงานของ Tolkien เนื่องจากองค์ประกอบการออกแบบสอดคล้องกับธีมการเล่าเรื่องและมีส่วนช่วยในการสร้างประสบการณ์ผู้ใช้ที่เชื่อมโยงกัน จึงถือเป็นเว็บไซต์หน้าเดียวที่ดี
องค์ประกอบการออกแบบที่สำคัญ
- เทคนิคการเล่าเรื่องแบบน้ำตาไหลถูกนำมาใช้โดยการเพิ่มหน้าและรูปภาพที่ขาดหรือฉีกขาดเพื่อสร้างเอฟเฟกต์ภาพที่มีเอกลักษณ์และมีชีวิตชีวา
- หน้าที่ยาวเป็นพิเศษให้ประสบการณ์การเลื่อนอย่างต่อเนื่อง และมีการเปลี่ยนภาพเคลื่อนไหวระหว่างส่วนต่างๆ
- เว็บไซต์ได้รวมเอาพื้นหลังที่มีพื้นผิว โทนสีซีเปีย และองค์ประกอบการออกแบบอื่นๆ ที่ชวนให้นึกถึงช่วงเวลาทางประวัติศาสตร์ที่เฉพาะเจาะจงเพื่อสร้างความรู้สึกแบบวินเทจหรือสัมผัสได้
13. กฎหมายคำขวัญ

เยี่ยมชมเว็บไซต์: https://adiem.law/
เว็บไซต์ Adiem Law แบบหน้าเดียวถูกมองว่าเป็นแพลตฟอร์มที่ดึงดูดสายตาและใช้งานง่าย โดยมุ่งเน้นไปที่การออกแบบที่สะอาดตา ความเป็นมืออาชีพ และการนำทางที่มีประสิทธิภาพ ขณะเดียวกันก็แสดงความเชี่ยวชาญของบริษัทในด้านทรัพยากรบุคคล (HR) และกฎหมายอย่างมีประสิทธิภาพ
องค์ประกอบการออกแบบที่สำคัญ
- เว็บไซต์นี้มีเลย์เอาต์ที่แบ่งออกเป็นสองส่วนตรงกลาง สร้างการออกแบบที่สมดุลและสมมาตร
- เว็บไซต์ใช้การออกแบบแบบเลื่อนยาว โดยผู้เยี่ยมชมจะเลื่อนดูเนื้อหาโดยการเลื่อนหน้าลง
- การออกแบบที่เรียบง่ายและสะอาดตาเกี่ยวข้องกับการใช้ช่องว่างที่กว้างขวางซึ่งสร้างความรู้สึกเรียบง่ายและชัดเจน สิ่งนี้จะช่วยเพิ่มความสามารถในการอ่านโดยรวมและความดึงดูดสายตาของเว็บไซต์ในที่สุด
- การเลือกแบบอักษรนั้นเรียบง่ายและคงความสม่ำเสมอทั่วทั้งเว็บไซต์
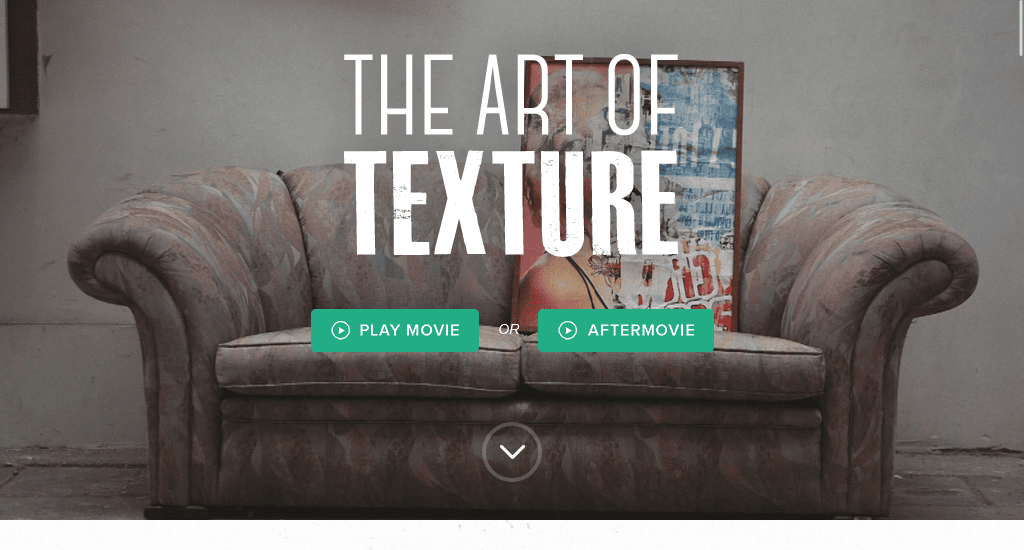
14. ศิลปะแห่งพื้นผิว

เยี่ยมชมเว็บไซต์: https://www.theartoftexture.com/
หากคุณต้องการแสดงสารคดีหรือภาพยนตร์ ลองสร้างเว็บไซต์หน้าเดียวที่กระชับเช่นนี้
องค์ประกอบการออกแบบที่สำคัญ
- ปุ่ม เล่นภาพยนตร์ ที่เห็นได้ชัดเจนช่วยให้ผู้ใช้คลิกเพื่อดูสารคดีได้โดยตรงบนหน้า ซึ่งจะทริกเกอร์การเล่นวิดีโอซ้อนทับหรือนำผู้ใช้ไปยังส่วนเฉพาะ
- มีส่วนเฉพาะที่แสดงข้อมูลเกี่ยวกับสารคดี นอกจากนี้แกลเลอรีรูปภาพแบบโต้ตอบยังแสดงผลงานศิลปะที่พร้อมจำหน่ายอีกด้วย
- โทนสีและจินตภาพที่ใช้สะท้อนถึงธีมของศิลปะภาพต่อกันและสารคดี ทำให้เกิดประสบการณ์ที่สอดคล้องและน่าดึงดูดทางภาพ
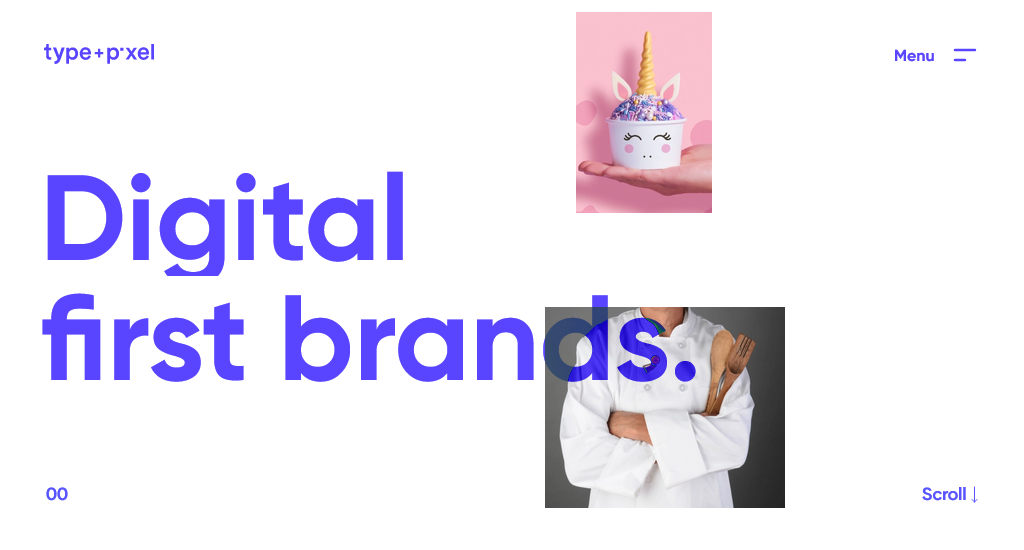
15. พิมพ์ + พิกเซล

เยี่ยมชมเว็บไซต์: https://www.typeandpixel.com.au/
เว็บไซต์ Type + Pixel เป็นเว็บไซต์หน้าเดียวที่เป็นตัวอย่างที่ดีสำหรับเอเจนซี่โฆษณาเนื่องจากเป็นการผสมผสานองค์ประกอบการออกแบบที่โดดเด่น การนำทางที่ชัดเจน และการนำเสนอเนื้อหาที่สร้างสรรค์เพื่อแสดงทักษะของพวกเขาได้อย่างมีประสิทธิภาพ
องค์ประกอบการออกแบบที่สำคัญ
- การใช้ตัวอักษรตัวหนาบนเว็บไซต์สร้างความโดดเด่นและสื่อถึงความคิดสร้างสรรค์และความมั่นใจ
- มีการใช้รูปภาพคุณภาพสูงและสะดุดตาบนเว็บไซต์
- การผสมผสานเอฟเฟกต์การเลื่อนที่สวยงามจะเพิ่มองค์ประกอบเชิงโต้ตอบและไดนามิกให้กับเว็บไซต์ สิ่งนี้มีส่วนทำให้ผู้ใช้ได้รับประสบการณ์ที่น่าดึงดูดยิ่งขึ้น และทำให้เว็บไซต์น่าจดจำ
- การใช้วิธีที่สร้างสรรค์ในการนำเสนอเนื้อหา เช่น ป๊อปอัปที่ออกแบบมาอย่างดีหรือภาพเคลื่อนไหวที่แสดงเมื่อวางเมาส์เหนือ ช่วยเพิ่มองค์ประกอบที่สร้างความประหลาดใจและดึงดูดให้ผู้ใช้มีส่วนร่วม
คำพูดสุดท้าย
ดังนั้น หากเสน่ห์ของหน้าเดียวเหล่านี้จุดประกายความคิดสร้างสรรค์ของคุณ และคุณปรารถนาที่จะเริ่มสร้างเว็บไซต์ของคุณเอง อย่าลังเลที่จะดำเนินการต่อ การสร้างเว็บไซต์หน้าเดียวเป็นเรื่องง่ายตราบใดที่คุณสามารถเข้าถึงเครื่องมือที่เหมาะสมได้
เพียงหลีกเลี่ยงการใช้คุณสมบัติมากเกินไป และให้แน่ใจว่าคุณได้พิจารณาสี ตัวอักษร และคุณค่าพื้นฐานที่กำหนดแบรนด์ของคุณอย่างรอบคอบ ดำเนินการให้ถูกต้อง ไซต์ของคุณอาจได้รับตำแหน่งในรายการเช่นนี้สักวันหนึ่ง
