ตอนนี้ Oncrawl SEO Crawler รวมการวิเคราะห์เมตริก CWV แล้ว
เผยแพร่แล้ว: 2021-07-07Oncrawl รู้สึกตื่นเต้นที่จะประกาศการสนับสนุนสำหรับตัววัด Core Web Vitals (CWV) ทั้งในการวิเคราะห์การตระเวนและการวิเคราะห์ข้อมูลแบบผสมผสาน
Core Web Vitals เป็นประเด็นร้อนในพื้นที่ SEO นับตั้งแต่ Google ประกาศในปี 2020 ว่าจะรวมเมตริก Page Experience โดยเฉพาะ Core Web Vitals ไว้ในอัลกอริทึมการจัดอันดับสำหรับการค้นหา รวมถึงฟีเจอร์ภาพหมุนเรื่องเด่น
เดิมทีการเปลี่ยนแปลงนี้คาดว่าจะเปิดตัวในเดือนมีนาคม พ.ศ. 2564 การเปิดตัวแบบค่อยเป็นค่อยไปอย่างเป็นทางการเริ่มขึ้นในเดือนมิถุนายน พ.ศ. 2564 และคาดว่าจะดำเนินต่อไปจนถึงเดือนสิงหาคม
การอัปเดตประสบการณ์ใช้งานหน้าเว็บกำลังทยอยเปิดตัว (เรื่องเด่นจะเริ่มใช้สัญญาณใหม่นี้ภายในวันพฤหัสบดี) จะแล้วเสร็จภายในสิ้นเดือนสิงหาคม 2564 เพิ่มเติมที่นี่: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) 15 มิถุนายน 2564
กล่าวคือ ภายในเดือนสิงหาคม 2021 Core Web Vitals จะเป็นหนึ่งในสัญญาณจำนวนมากที่ใช้ในการประเมินหน้าเว็บเมื่อจัดอันดับผลการค้นหาทั่วไป
เพื่อให้แน่ใจว่าการตรวจสอบของคุณครอบคลุมประเด็น SEO ทางเทคนิคที่สำคัญทั้งหมด ตอนนี้ Core Web Vitals พร้อมให้บริการใน Oncrawl แล้ว
เหตุใดประสบการณ์หน้าเว็บจึงมีความสำคัญ
ด้วยการย้ายไปสู่ความรู้สึกสากลของ "ประสบการณ์การใช้งานหน้าเว็บ" การใช้งานหน้าเว็บไม่ได้ถูกกำหนดให้เป็นเพียงแค่ความเร็วของหน้าเว็บอีกต่อไป แต่ตอนนี้มีตัวบ่งชี้ประสบการณ์ผู้ใช้ที่กว้างขึ้นแทน
ไม่น่าแปลกใจเลยที่การเพิ่มประสิทธิภาพสำหรับผู้เข้าชมที่เป็นมนุษย์ ความตั้งใจของผู้ใช้ และประสบการณ์ของผู้ใช้มีบทบาทสำคัญใน SEO ในปัจจุบัน ตัวชี้วัดประสบการณ์หน้าเว็บให้วิธีการที่เป็นมาตรฐานและเชิงปริมาณในการวัดองค์ประกอบบางอย่างที่ส่งผลต่อประสบการณ์ของผู้ใช้บนเว็บไซต์
แม้ว่า Core Web Vitals ที่สมบูรณ์แบบไม่น่าจะรับประกันว่าคุณจะมีตำแหน่งสูงสุดใน SERP แต่ก็สามารถทำหน้าที่เป็นตัวแบ่งส่วนข้อมูลสำหรับเสิร์ชเอ็นจินได้ เช่นเดียวกับประสบการณ์ใช้งานจริงในชีวิตจริงสำหรับผู้ใช้ จากข้อมูลผู้ใช้จริง พวกเขามีแนวโน้มที่จะสัมพันธ์อย่างใกล้ชิดกับพฤติกรรมของผู้ใช้จริง ช่วยให้คุณในฐานะ SEO มั่นใจได้ว่าการเข้าชมที่ได้มาอย่างยากลำบากนั้นประกอบด้วยผู้เข้าชมที่สามารถค้นหาสิ่งที่พวกเขากำลังมองหาและทำให้เกิด Conversion
Core Web Vitals คืออะไร?
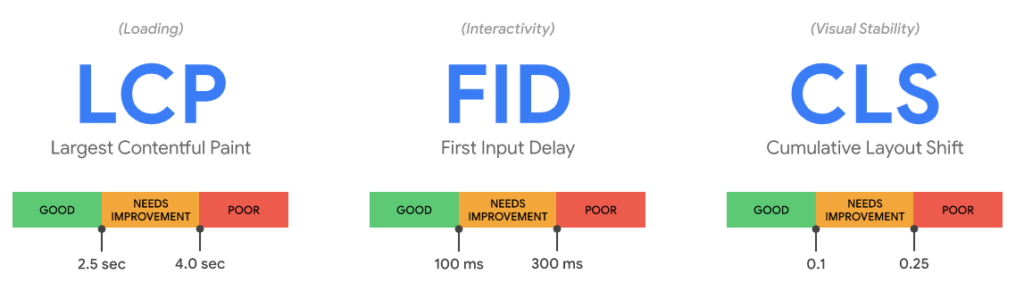
Core Web Vitals เป็นตัวชี้วัดหลักสามตัวที่ใช้วัดประสบการณ์หน้าเว็บในเชิงปริมาณ กำหนดโดยความคิดริเริ่มของ web.dev พวกเขาคือ: 
- Largest Contentful Paint (LCP) ซึ่งโดยพื้นฐานแล้วจะใช้เวลานานแค่ไหนในการโหลดองค์ประกอบที่ใหญ่ที่สุด และให้ความรู้สึกถึงเวลาในการโหลด
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) ซึ่งเป็นเวลาก่อนที่ผู้ใช้โต้ตอบเช่นการเลื่อนหรือการคลิกจะถูกบันทึก
- และ Cumulative layout shift (CLS) ซึ่งวัดว่าสิ่งต่างๆ เคลื่อนที่ไปรอบๆ มากเพียงใดขณะโหลดหน้าเว็บ
เมตริกเหล่านี้เป็นเมตริกภาคสนาม ซึ่งหมายความว่ามีการเก็บรวบรวม "ในภาคสนาม" หรือจากพฤติกรรมที่แท้จริงของผู้ใช้ Chrome ที่ยินยอมในรายงาน CrUX ซึ่งรวบรวมมาจากข้อมูลประมาณหนึ่งเดือน
เช่นเดียวกับตัวชี้วัดทางเทคนิค Core Web Vitals และการเพิ่มประสิทธิภาพจะเน้นย้ำถึงความสำคัญของความรู้ด้านเทคนิค ทั้งในด้านเทคนิค SEO และเกี่ยวกับมาตรฐานประสิทธิภาพของเว็บ
ทำไมคุณควรติดตาม Core Web Vitals ของคุณ?
คุณควรทราบว่าเว็บไซต์ของคุณวัดผลการวัดทั้งสามของ Core Web Vitals อย่างไร
ความสำคัญของพวกเขาถูกเน้นบนหน้าอย่างเป็นทางการเกี่ยวกับพวกเขาบน web.dev: “Core Web Vitals เป็นชุดย่อยของ Web Vitals ที่ใช้กับหน้าเว็บทั้งหมด ควรวัดโดยเจ้าของเว็บไซต์ทั้งหมด และจะแสดงในเครื่องมือทั้งหมดของ Google”
โดยเฉพาะอย่างยิ่ง พวกเขาให้วิธีการสำหรับเจ้าของไซต์และ SEO ที่ไม่ใช่ “ผู้เชี่ยวชาญด้านประสิทธิภาพ [เว็บ]” เพื่อ “เข้าใจคุณภาพของประสบการณ์ที่พวกเขามอบให้กับผู้ใช้” กล่าวอีกนัยหนึ่ง Core Web Vitals เปิดเผยอุปสรรคต่อประสบการณ์ของผู้ใช้ที่สามารถป้องกันไม่ให้งาน SEO เกิดผลเมื่อผู้เข้าชมมาถึงไซต์
สุดท้าย ในฐานะสัญญาณการจัดอันดับอย่างเป็นทางการ Core Web Vitals เป็นหนึ่งในองค์ประกอบไม่กี่อย่างที่ Google ระบุอย่างชัดเจนว่าเป็นอันดับที่มีอิทธิพล ในฐานะ SEO คุณสามารถมั่นใจได้ว่าเวลาที่ใช้ใน Core Web Vitals จะส่งผลต่อการประเมินไซต์ที่คุณจัดการ
Oncrawl วัด Core Web Vitals อย่างไร
ข้อมูลการรวบรวมข้อมูล
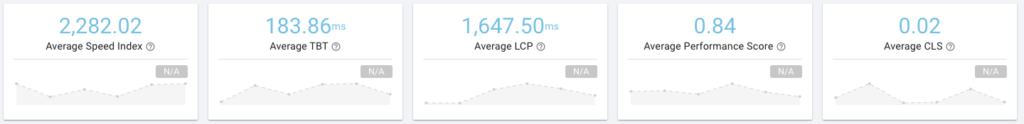
สำหรับแต่ละ URL Oncrawl จะดึงข้อมูล Lighthouse Lab สำหรับตัวชี้วัด Web Vitals ที่หลากหลาย:
- FCP – First Contentful Paint
- CLS – กะเค้าโครงสะสม
- LCP – ระบายสีเนื้อหาที่ใหญ่ที่สุด
- TTI – เวลาในการโต้ตอบ
- ดัชนีความเร็ว
- TBT – เวลาในการบล็อกทั้งหมด (ข้อมูลในห้องปฏิบัติการเทียบเท่ากับ FID)
- คะแนนประสิทธิภาพ
ข้อมูลนี้มีให้ตาม URL ในรายงาน Data Explorer หรือในรายละเอียด URL สำหรับ URL ใดๆ
โปรแกรมรวบรวมข้อมูล SEO Oncrawl
ทำไมต้องใช้ข้อมูลแล็บ?
ข้อมูลใน Oncrawl สำหรับ Core Web Vitals อิงตามข้อมูล Lab ซึ่งวัดทุกครั้งที่ทำการวิเคราะห์ แม้ว่าสิ่งนี้จะสามารถสร้างการเปลี่ยนแปลงในข้อมูลได้ เนื่องจากทุกครั้งที่มีการวัดข้อมูลในห้องปฏิบัติการ บริบทจะแตกต่างกันเล็กน้อย ข้อมูลในห้องปฏิบัติการก็มีข้อดีหลายประการเหนือข้อมูลภาคสนาม:
- Oncrawl สามารถให้ข้อมูลสำหรับทุก URL ในการวิเคราะห์
- โซลูชันของ Oncrawl ช่วยให้คุณสามารถวิเคราะห์ Core Web Vitals ในบริบทที่ข้อมูลภาคสนามไม่สามารถทำได้หรือไม่ควรมีอยู่: การแสดงละครเว็บไซต์ URL ที่สร้างขึ้นใหม่ และ URL ที่อัปเดตใหม่...
- Oncrawl ไม่จำเป็นต้องรอให้ Google มีข้อมูลเพียงพอ (28 วัน) สำหรับ URL เฉพาะ
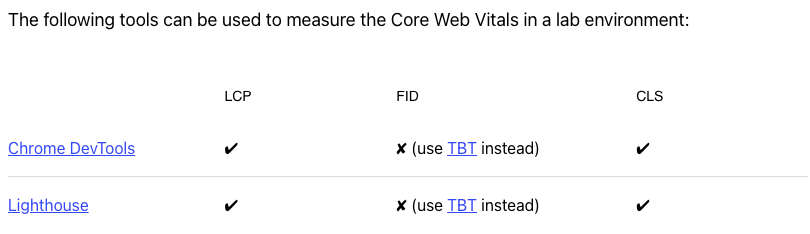
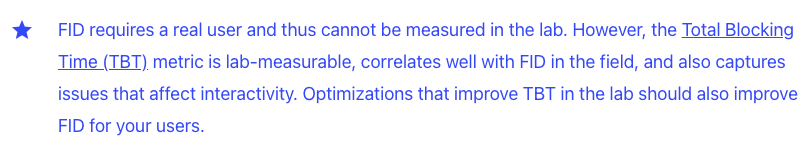
ซึ่งหมายความว่า ตามคำแนะนำของ web.dev Oncrawl จะรายงาน TBT (เวลาการบล็อกทั้งหมด) แทน FID (First Input Delay)



คำแนะนำ Web.dev สำหรับการวัด FID เมื่อทำงานกับข้อมูล Lab
แดชบอร์ด
สองแดชบอร์ดใหม่จะพร้อมใช้งานกับการอัปเดตนี้
อันดับแรก ภายใต้ Crawl Report > Performance > Core Web Vitals ได้รับการออกแบบมาเพื่อช่วยคุณระบุโอกาสในการปรับปรุงคะแนน Core Web Vitals ของคุณ
นำเสนอมุมมองทั่วโลกของประสิทธิภาพโดยเฉลี่ยในการติดตาม Oncrawl 
นอกจากนี้ยังมุ่งเน้นไปที่การกระจายคะแนนทั่วทั้งไซต์ของตัวชี้วัด Core Web Vitals ทั้งสามตัว

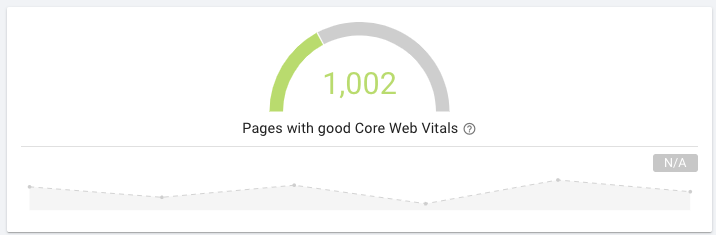
การกระจายคะแนน CWV ในทุกหน้าบนเว็บไซต์

จำนวนหน้าที่มีคะแนน "ดี" ในตัวชี้วัด CWV ทั้งสามตัว เทียบกับจำนวนหน้าทั้งหมดที่รวบรวมข้อมูลบนไซต์
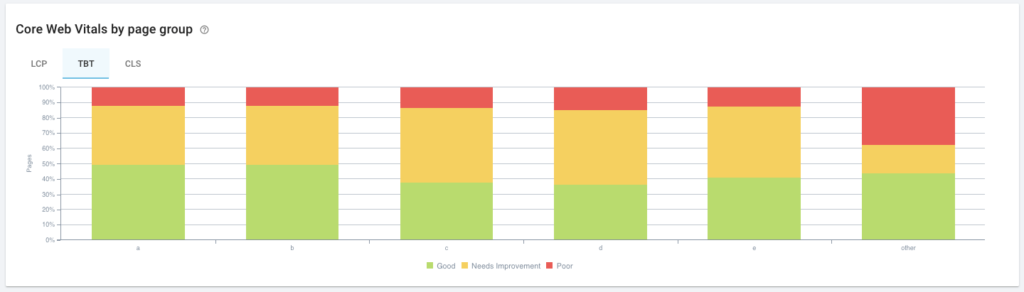
แดชบอร์ดนี้ยังให้ข้อมูลเกี่ยวกับคะแนน Core Web Vitals ที่แยกตามกลุ่มเพจ และเข้ากันได้กับการแบ่งส่วน Oncrawl

นอกจากนี้ แดชบอร์ด Oncrawl Core Web Vitals ยังนำเสนอโอกาสในการปรับปรุงตามที่ Lighthouse ระบุ ไม่ว่าจะแสดงเป็นยอดรวมสะสมต่อกลุ่มเพจในการแบ่งกลุ่มที่ใช้งานอยู่ หรือการประหยัดเฉลี่ยต่อหน้าที่การตรวจสอบของ Lighthouse แนะนำให้ปรับปรุง

ในการดำเนินการวิเคราะห์ต่อไป แดชบอร์ดที่สองรวมการวิเคราะห์ข้ามผ่านการผสมผสานข้อมูล Core Web Vitals กับข้อมูลจากการวิเคราะห์ไฟล์บันทึกหรือบัญชี Analytics เพื่อแสดงความสัมพันธ์ระหว่างคะแนน Core Web Vitals กับการเข้าชมที่เกิดขึ้นจริงและพฤติกรรมบอทของเครื่องมือค้นหา
เมื่อ Google Update เสร็จสิ้น คุณจะสามารถเข้าใจความสัมพันธ์ระหว่างพฤติกรรมในไซต์ของคุณกับคะแนน Core Web Vitals:
- ตามจำนวนการเข้าชมแบบออร์แกนิกต่อหน้า
- ขึ้นอยู่กับว่าเพจได้รับการเข้าชมแบบออร์แกนิกหรือไม่
- ขึ้นอยู่กับว่าหน้าต่างๆ ถูกรวบรวมข้อมูลโดยบอทของเครื่องมือค้นหาหรือไม่
- ขึ้นอยู่กับความถี่ที่บอทของเครื่องมือค้นหารวบรวมข้อมูลหน้าเว็บของคุณ

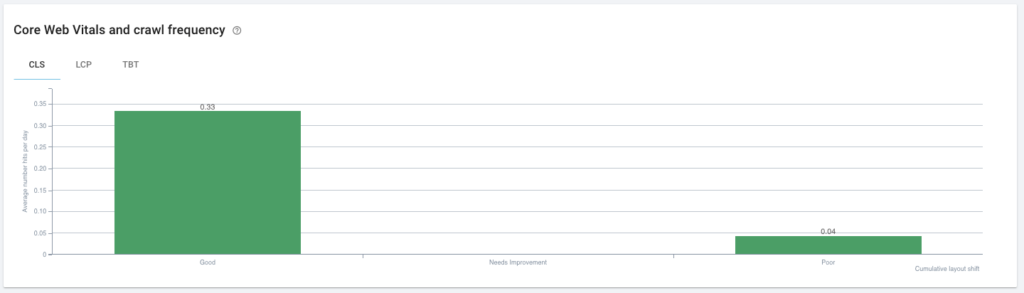
การตรวจสอบความสัมพันธ์ระหว่างความถี่ในการรวบรวมข้อมูลและคะแนนบนตัววัด Core Web Vital ในกรณีนี้คือ CLS
วิธีเข้าถึงตัววัด Core Web Vitals ด้วย Oncrawl
Core Web Vitals ได้รับการวิเคราะห์ผ่าน JavaScript ดังนั้นจึงรวมอยู่ในตัวเลือก JavaScript ที่มีอยู่ในแผน Oncrawl
โปรแกรมรวบรวมข้อมูล JavaScript ใหม่
การรวมการวิเคราะห์สำหรับ Core Web Vitals เป็นแรงบันดาลใจให้มีการปรับปรุงโปรแกรมรวบรวมข้อมูล JavaScript พื้นฐานของเรา โปรแกรมรวบรวมข้อมูลใหม่นี้มีข้อดีหลายประการ:
- การใช้มาตรฐาน Lighthouse JavaScript
- ลดข้อผิดพลาดและหมดเวลาในการกำหนดค่า JavaScript บางอย่าง
- ไม่มีความสามารถถดถอยเมื่อเทียบกับโปรแกรมรวบรวมข้อมูล JavaScript รุ่นเก่าของเรา
- แก้ไขราคาและการเข้าถึง
หากคุณเป็นผู้ใช้ปัจจุบันของตัวเลือกการรวบรวมข้อมูล JavaScript ของ Oncrawl คุณสามารถใช้เวอร์ชันเก่าต่อไปได้หากคุณไม่ต้องการ Core Web Vitals ในการวิเคราะห์ของคุณ
หากคุณเป็นผู้ใช้ใหม่ หรือหากคุณสนใจ Core Web Vitals คุณสามารถเพิ่มตัวเลือก JavaScript ใหม่ในแผนของคุณได้ฟรี
การเปิดใช้งานการวิเคราะห์ Core Web Vitals
โปรดติดต่อตัวแทนฝ่ายขายของคุณหรือติดต่อเราผ่านการแชทที่ด้านล่างขวาของหน้าจอใดๆ เพื่อเพิ่มตัวเลือก JavaScript ในแผนของคุณได้ฟรี
การรวบรวมข้อมูล JavaScript และตัวเลือกเพิ่มเติมสำหรับการวิเคราะห์ Core Web Vitals สามารถเปิดใช้งานและปิดใช้งานได้ในการตั้งค่าการรวบรวมข้อมูลตามต้องการ:
ภายใต้ ตั้งค่าการตระเวนใหม่ ให้เลือกโปรไฟล์การตระเวนเพื่อเพิ่ม Core Web Vitals เข้าไป เปิดใช้งานตัวเลือก แสดงการตั้งค่าพิเศษ และเลื่อนลงไปที่ JS crawls ที่นี่ คุณสามารถเปิดใช้งาน JavaScript เพียงอย่างเดียว หรือทั้ง JavaScript และ Core Web Vitals

เมื่อใช้งาน การรวบรวมข้อมูลจะใช้ URL มากกว่าปกติ:
- JavaScript เท่านั้น: 3x URLs
การรวบรวมข้อมูล 100 URL ด้วย JavaScript จะใช้ 300 URL ในโควต้ารายเดือนของคุณ - JavaScript และ Core Web Vitals: 5x URLs
การรวบรวมข้อมูล 100 URL โดยเปิดใช้ทั้งตัวเลือก JavaScript และ Core Web Vitals จะใช้ 500 URL ในโควต้ารายเดือนของคุณ
ในตอนท้ายของการรวบรวมข้อมูล แดชบอร์ด Core Web Vitals จะพร้อมใช้งานในรายงานการวิเคราะห์การตระเวน หากคุณเปิดใช้งานการวิเคราะห์ข้ามกลุ่มด้วยบันทึกหรือข้อมูล Analytics คุณจะสามารถเข้าถึงแดชบอร์ด Core Web Vitals ในรายงาน SEO Impact ได้
ก้าวต่อไปด้วย Core Web Vitals
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับตัววัด Core Web Vitals ใน Oncrawl โปรดอ่านความช่วยเหลือสำหรับผู้ใช้ หรือติดต่อเราผ่านการแชทที่ด้านล่างขวาของหน้าจอใดๆ
