ขอแนะนำ Instapage 3.0: ฉลาดขึ้น เร็วขึ้น โดดเด่นยิ่งขึ้น และดีขึ้นกว่าเดิม
เผยแพร่แล้ว: 2020-03-05ลิงค์ด่วน
- ลดเสียงรบกวน UI ของ Instapage
- สำเนา UX
- สไตล์และสีใหม่
- ลำดับชั้นระดับใหม่และการลบเงา
- ยึดถือ
- ตารางระยะห่าง
- กำจัดมุมโค้งมน
- UI ตัวสร้าง
- สิ่งที่เราได้เรียนรู้
- ตรวจสอบ UI ใหม่
ทีม Instapage ทำงานได้อย่างยอดเยี่ยมในการสร้าง UI ของเราเป็นเวลาหลายปี อย่างไรก็ตาม เราสังเกตเห็นว่าไม่ตอบสนองความต้องการของผู้ใช้อีกต่อไป และถึงเวลาแล้วสำหรับการเปลี่ยนแปลง
Przemek Cholewa หัวหน้าระบบการออกแบบ Instapage สรุปความคิดของทีมในระหว่างกระบวนการอัปเดตอินเทอร์เฟซผู้ใช้นี้:

เราทราบดีว่าจำเป็นต้องเปลี่ยนการรับรู้เพื่อให้เกิดประสิทธิผลและประสิทธิภาพ ในขณะที่ทำให้ทุกอย่างใช้งานง่าย ทีมของเราเข้าใจว่า UI สามารถเบี่ยงเบนความสนใจหรือช่วยให้ผู้ใช้บรรลุเป้าหมายได้อย่างไร แบบฟอร์มควรเป็นไปตามหน้าที่ ไม่ใช่ในทางกลับกัน เราต้องการให้ระบบการออกแบบ Instapage ดึงดูดสายตาน้อยลง มีความเรียบง่ายและมีประโยชน์ใช้สอยมากขึ้น
ในอดีต เราไม่มีเวลา ทรัพยากร และความรู้มากมายพอที่จะนำระบบการออกแบบที่ซับซ้อนไปใช้ได้อย่างเหมาะสม ตอนนี้เราทำแล้ว และวันนี้เราเน้นการปรับปรุงที่ยิ่งใหญ่ที่สุดจากทีมงานที่อยู่เบื้องหลังทั้งหมด
(หมายเหตุ: นี่ไม่ใช่วิวัฒนาการขั้นสุดท้ายของ UI และคุณสามารถคาดหวังการอัปเดตมากมายในอีกไม่กี่สัปดาห์ข้างหน้า)
ลดเสียงรบกวน UI ของ Instapage
ที่ Instapage เราเชื่อในการออกแบบซ้ำๆ และงานออกแบบไม่เคย เสร็จ — มันพัฒนาอย่างต่อเนื่อง UI Kit ชุดแรกของเราได้รับแรงบันดาลใจจากดีไซน์ Material และให้บริการผลิตภัณฑ์ของเราได้ดี แต่เมื่อเวลาผ่านไป เราตระหนักว่า UI Kit เริ่มต้นนั้นไม่มีส่วนประกอบทั้งหมดที่เราต้องการและจำกัดเกินไปสำหรับสิ่งที่ Instapage กำลังสร้าง
สิ่งที่คุณเห็นในวันนี้ด้วย Instapage UI ใหม่คือเรื่องราวที่สวยงามของการออกแบบซ้ำๆ ในความพยายามของเราเพื่อมอบประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุงอยู่เสมอ เริ่มต้นจากการนำดีไซน์ Material ของเราไปใช้และพัฒนาเป็นระบบการออกแบบในช่วงเปลี่ยนผ่าน (และชั่วคราว) เราเรียกมันว่า " คริสตัล " เนื่องจากตั้งใจให้ชัดเจนยิ่งขึ้น
Crystal มุ่งเป้าไปที่การปรับดีไซน์ Material ให้เข้ากับความต้องการของ Instapage โดยไม่ต้องเปลี่ยนภาษาการออกแบบมากเกินไป มันจัดการกับความท้าทายหลัก — มีองค์ประกอบการออกแบบทั้งหมดที่เราต้องการให้พร้อมใช้งาน จัดทำเป็นเอกสาร และมีข้อมูลโค้ดเชิงมุม เราเริ่มทำงานในกลางปี 2019 และเสร็จสิ้นในปลายปีที่แล้ว เพียงเพื่อเริ่มทำงานในขั้นตอนสุดท้าย – ภาษาภาพของเราเองที่เรียกว่า “ Crystal Clear ”
Crystal Clear เป็นขั้นตอนสุดท้ายของการเปลี่ยนแปลง มันคือ UI ของเราเอง และภาษาภาพของเราเอง ซึ่งปรับแต่งให้เหมาะกับความต้องการของ Instapage สร้างขึ้นอย่างพิถีพิถันด้วยรายละเอียดที่เราต้องการ
หัวหน้าเจ้าหน้าที่ฝ่ายออกแบบ Uldis Leiterts อธิบายว่า:

ในฐานะที่เป็นกระบวนการทำซ้ำ งานจะไม่เสร็จ เรายังคงแก้ไข ปรับปรุง และปรับปรุงอยู่ ตัวอย่างเช่น บางส่วนของกริดยังคงต้องการการปรับปรุง แต่แทนที่จะเก็บสิ่งต่าง ๆ ไว้ใต้ประทุน เราต้องการแบ่งปันผลงานของเรา เพราะเท่าที่เราภูมิใจในเวอร์ชัน "สุดท้าย" ที่คาดการณ์ไว้ เรายังภูมิใจในธรรมชาติของการออกแบบซ้ำ ๆ และวิธีที่มันทำหน้าที่
เราหวังว่าการเปิดตัวครั้งแรกของ Crystal Clear และการอัปเดตครั้งต่อๆ ไปจะช่วยปรับปรุงประสบการณ์การใช้งาน Instapage ของลูกค้าอย่างต่อเนื่อง ซึ่งเป็นผลิตภัณฑ์ที่เราชื่นชอบในการประดิษฐ์
มีอะไรใหม่ใน Instapage UI?
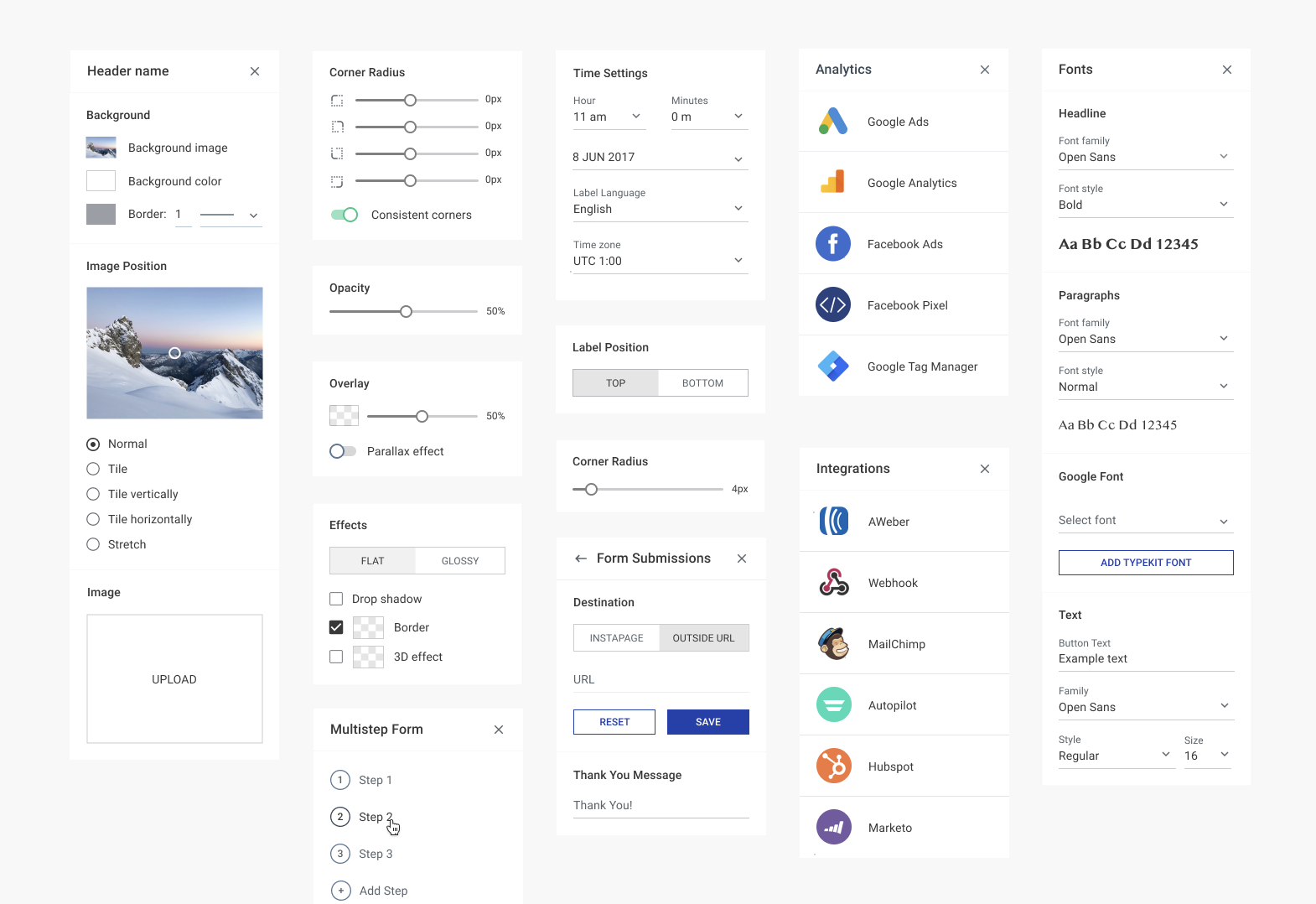
โดยรวมแล้ว เราได้ลดเสียงรบกวนในอินเทอร์เฟซผู้ใช้ทั้งหมด เพื่อให้เนื้อหาของลูกค้าถูกมองเห็นก่อน ดังที่คุณจะเห็นด้านล่าง
คัดลอก UX
นอกเหนือจากการออกแบบ Crystal ในช่วงเปลี่ยนผ่านแล้ว เราได้แนะนำนักเขียน UX ให้กับทีมออกแบบที่มีความสามารถของเรา Instapage ถูกสร้างขึ้นโดยวิศวกร เช่นเดียวกับที่คุณเห็น มันให้บริการเราได้ดี แต่ก็ยังมีที่ว่างสำหรับการปรับปรุง
ตัวอย่างเช่น ข้อความสถานะว่างข้อความหนึ่งระบุว่า “แดชบอร์ดของคุณเงียบเหงา” — ในตัวมันเองไม่มีอะไรผิดปกติ แต่อาจไม่ใช่ภาษาที่ดีที่สุดสำหรับซอฟต์แวร์ธุรกิจจริงจังที่เรามองเห็น ด้วย Crystal Clear ผู้เขียน UX/เนื้อหาของ Instapage, Mateusz Sochoń สร้างความสอดคล้องมากขึ้นกับโทนเสียงและข้อความ ดังที่ Mateusz กล่าวไว้:
เราทำให้สถานะที่ว่างเปล่าทั้งหมดและการสื่อสารที่ผู้ใช้สั่งการรู้สึกเป็นอันหนึ่งอันเดียวกันโดยการรีดไถส่วนที่กระแทกออกทั้งหมด เราแก้ไขสำเนาเมื่อใดก็ตามที่มีที่ว่างสำหรับการปรับปรุงที่เกี่ยวข้องกับไวยากรณ์หรือโทนเสียงการส่งข้อความอย่างเคร่งครัด
สไตล์และสีสันใหม่
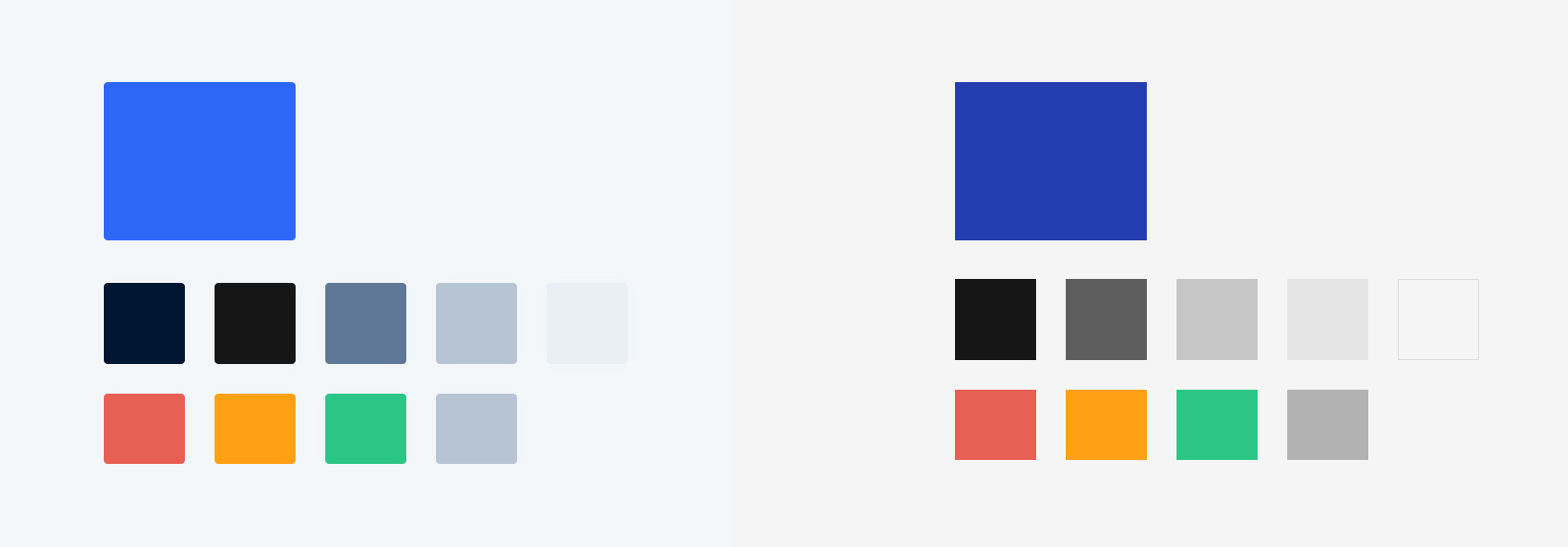
ในการค้นหารูปแบบอินเทอร์เฟซที่สมดุลซึ่งช่วยเพิ่มประสิทธิภาพการทำงานของผู้ใช้ เราได้อัปเดตจานสีและสไตล์ของเราเป็นโทนสีเทาที่เป็นกลาง จานสีใหม่มีการตกแต่งน้อยลงแต่มีประโยชน์ใช้สอยมากขึ้น ตัวอย่างเช่น รอยัลบลูสงวนไว้สำหรับการดำเนินการเท่านั้น ส่วนใหญ่เป็นปุ่ม CTA:


ที่กล่าวว่าการออกแบบที่ดีเป็นสิ่งที่มองไม่เห็น และทีมงานได้รับแรงบันดาลใจจาก Dieter Rams ผู้สร้างกฎสำหรับการออกแบบที่ดี จากหลักการของ Rams ทีมงานได้ปรับปรุงอินเทอร์เฟซให้ทันสมัยยิ่งขึ้น
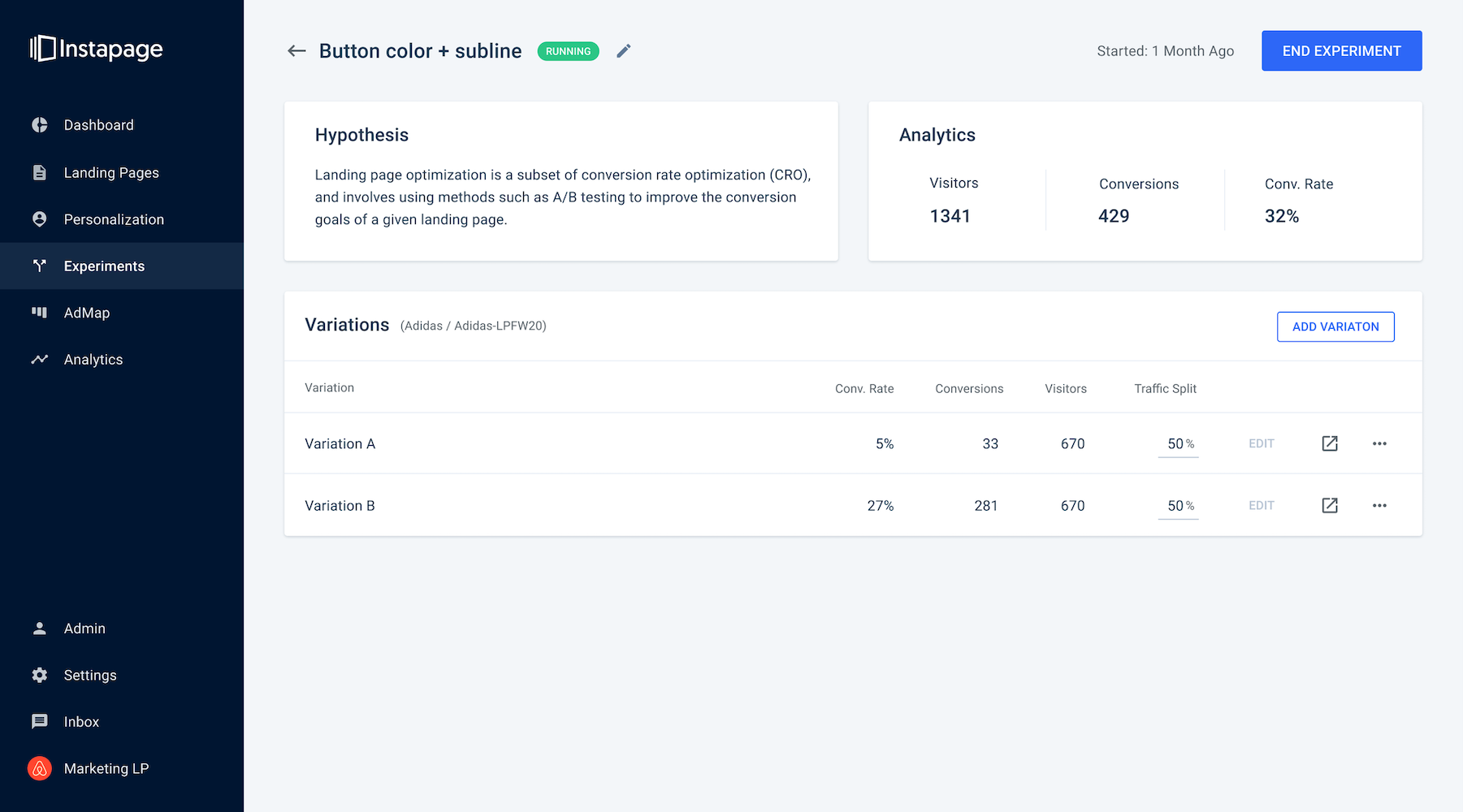
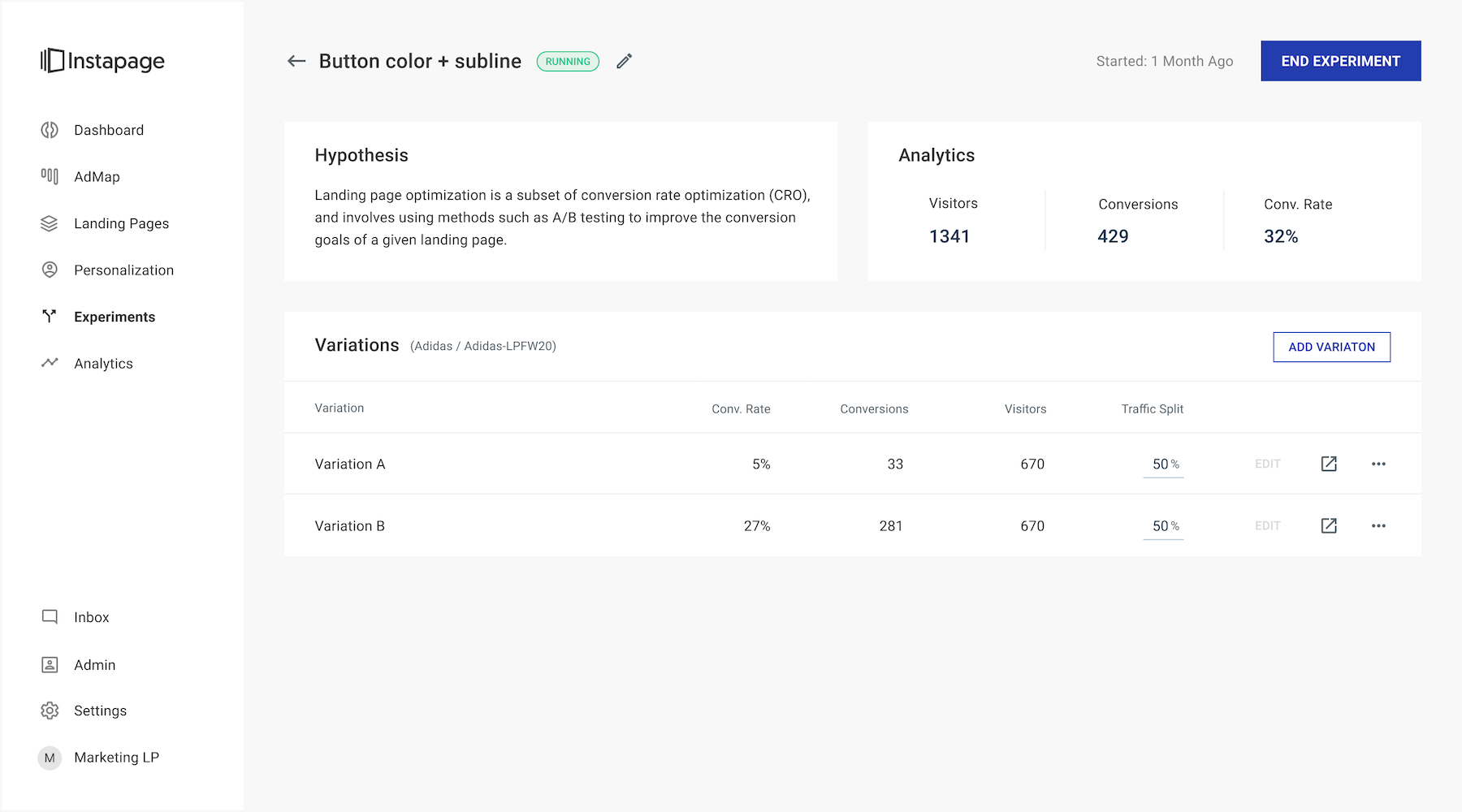
ก่อน: คริสตัล

หน้าเว็บล่าสุด: คริสตัลเคลียร์

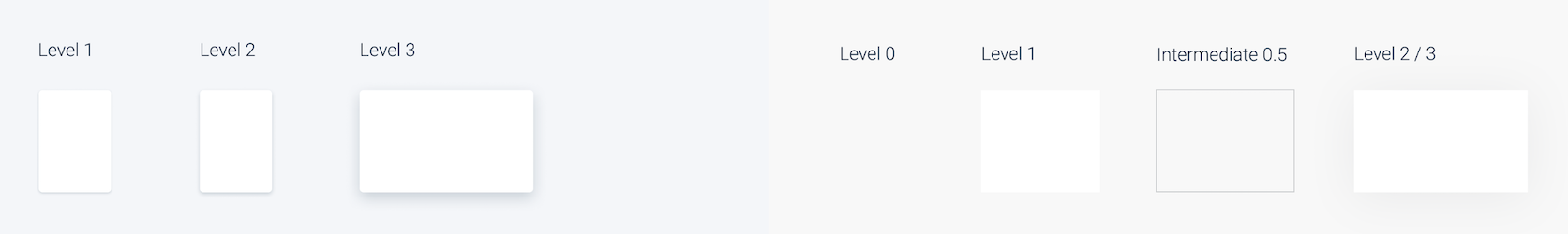
ลำดับชั้นระดับใหม่และการลบเงา
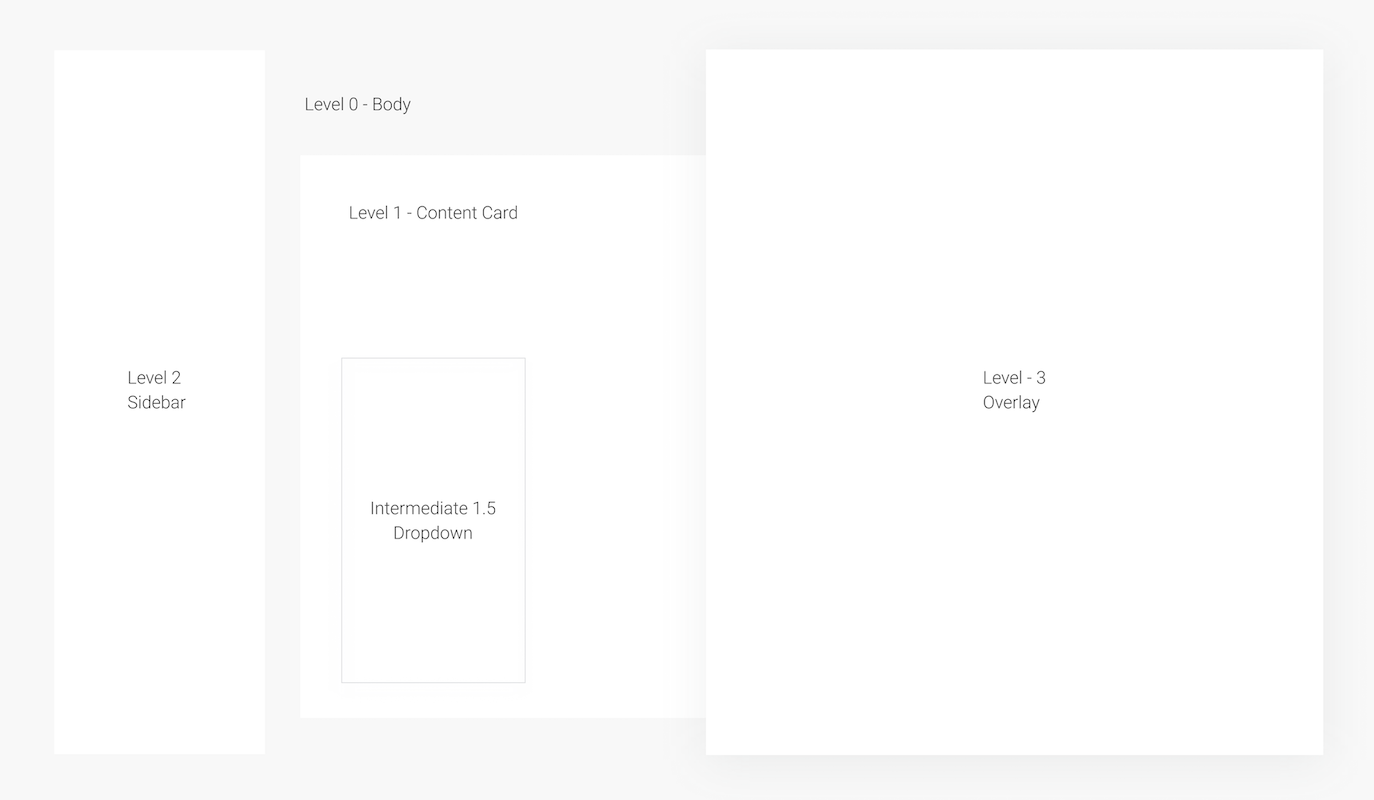
อนุสัญญาระดับ ใหม่ช่วยให้เราสามารถแนะนำแนวคิดขององค์ประกอบและลำดับชั้นขององค์ประกอบให้กับ UI ด้วยวิธีที่มีจุดประสงค์และเป็นระเบียบมากขึ้น ส่วนประกอบต่าง ๆ ที่พบในระบบ Crystal Design จะแสดงใน ระดับ ต่าง ๆ เพื่อเน้นองค์ประกอบบางอย่างและจัดกลุ่มไว้ในกลุ่มบริบทที่เชื่อมโยงกันทางสายตา
สี่ระดับหลักมีอยู่ในแอปพลิเคชันของเรา:
- ระดับ 0: ทำหน้าที่เป็นฉากหลังสำหรับเนื้อหาที่เหลือทั้งหมด
- ระดับ 1: ระดับที่แสดงส่วนประกอบส่วนใหญ่
- ระดับ 2: เปิดใช้งานองค์ประกอบจากระดับล่างเพื่อเลื่อนลงด้านล่าง
- ระดับ 3: องค์ประกอบซ้อนทับที่แสดงในระดับล่างทั้งหมด

(หมายเหตุ: ระดับ Intermediate 1.5 เป็นระดับที่มีส่วนประกอบทั้งหมดที่แสดงอยู่เหนือส่วนหนึ่งของระดับ 1, 2 หรือ 3 แต่จะยังคงซ่อนอยู่ในระดับที่สูงกว่า ส่วนประกอบดังกล่าวรวมถึงคำแนะนำเครื่องมือ ป๊อปโอเวอร์ ดรอปดาวน์ การอัปเดตใหม่ ลบเงาออกจากสถานะระดับกลาง มันเบากว่า และมีความสอดคล้องกันทางสายตาไม่ว่าจะวางในระดับใดก็ตาม)
นอกจากนี้ เราได้เรียนรู้ว่าหนึ่งในปัจจัยที่ทำให้ UI สะอาดคือการใช้เงาให้น้อยที่สุด ในอดีตดีไซน์ Material ใช้เงาในการตกแต่ง ในขณะที่ Instapage ใช้เงาเพื่อแยกระดับหลักๆ เช่น ภาพซ้อนทับ:

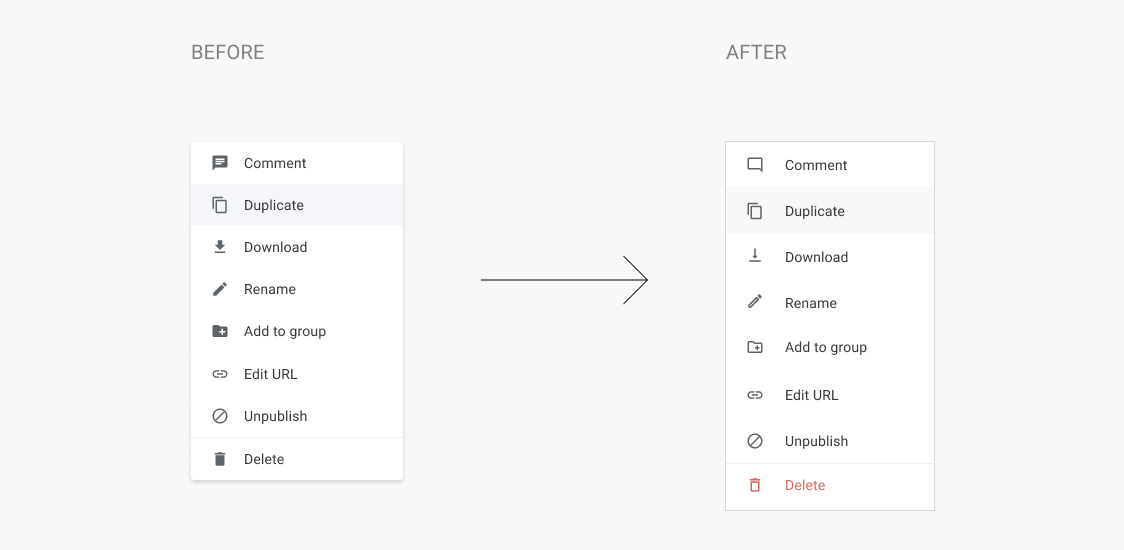
ยึดถือตามกรอบที่สอดคล้องกัน
ตลอดทั้งแอป คุณจะสังเกตเห็นสัญลักษณ์รูปไอคอนในเมนู เมนูแบบเลื่อนลง ฯลฯ รูปสัญลักษณ์ใหม่สะอาดและเรียบง่ายขึ้น:

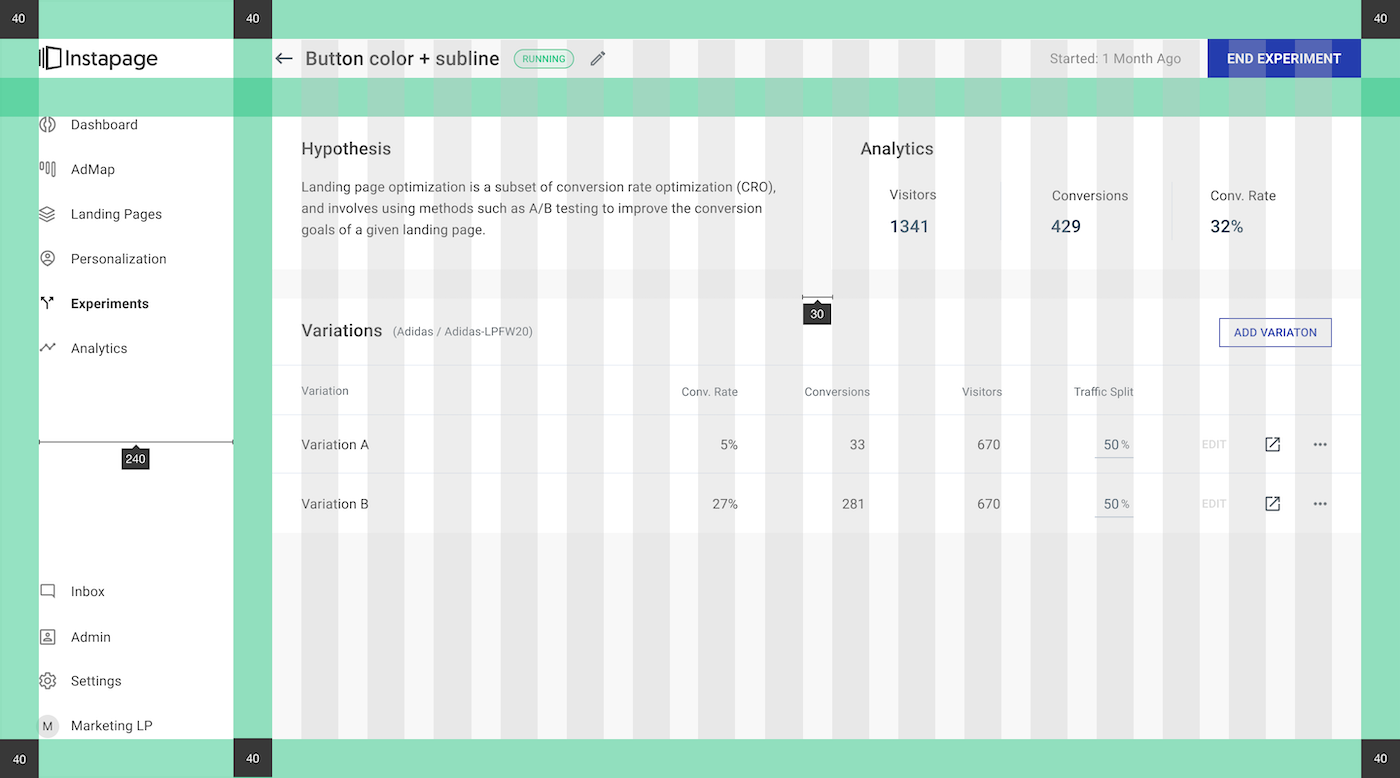
ตารางระยะห่างที่แตกต่างกัน
เบื้องหลังทุกอินเทอร์เฟซมีรากฐานที่มั่นคง ทั้งโครงสร้างและกริด การปรับปรุงตารางโครงสร้างใหม่เป็นสิ่งที่จำเป็น และด้วย Crystal Clear อินเทอร์เฟซจะมีพื้นที่มากขึ้นและช่วยให้ผู้ใช้สแกนได้ง่ายขึ้น:

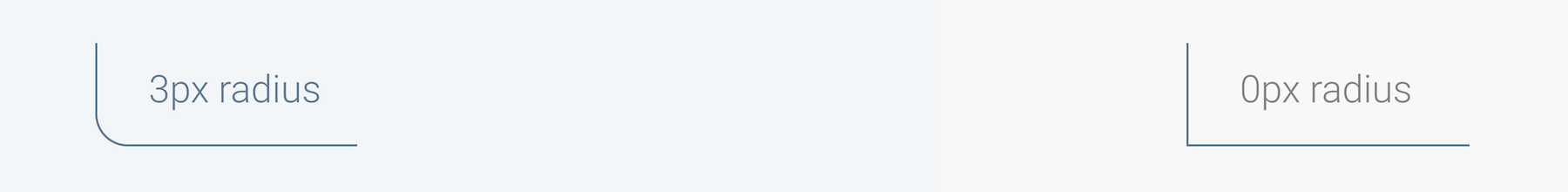
กำจัดมุมโค้งมน
การอัปเดตนี้มีความละเอียดอ่อนมากขึ้น แต่ก็คุ้มค่าที่จะชี้ให้เห็น เพราะทีมออกแบบเชื่อว่าการขจัดมุมมนนั้นล้ำสมัยกว่า:

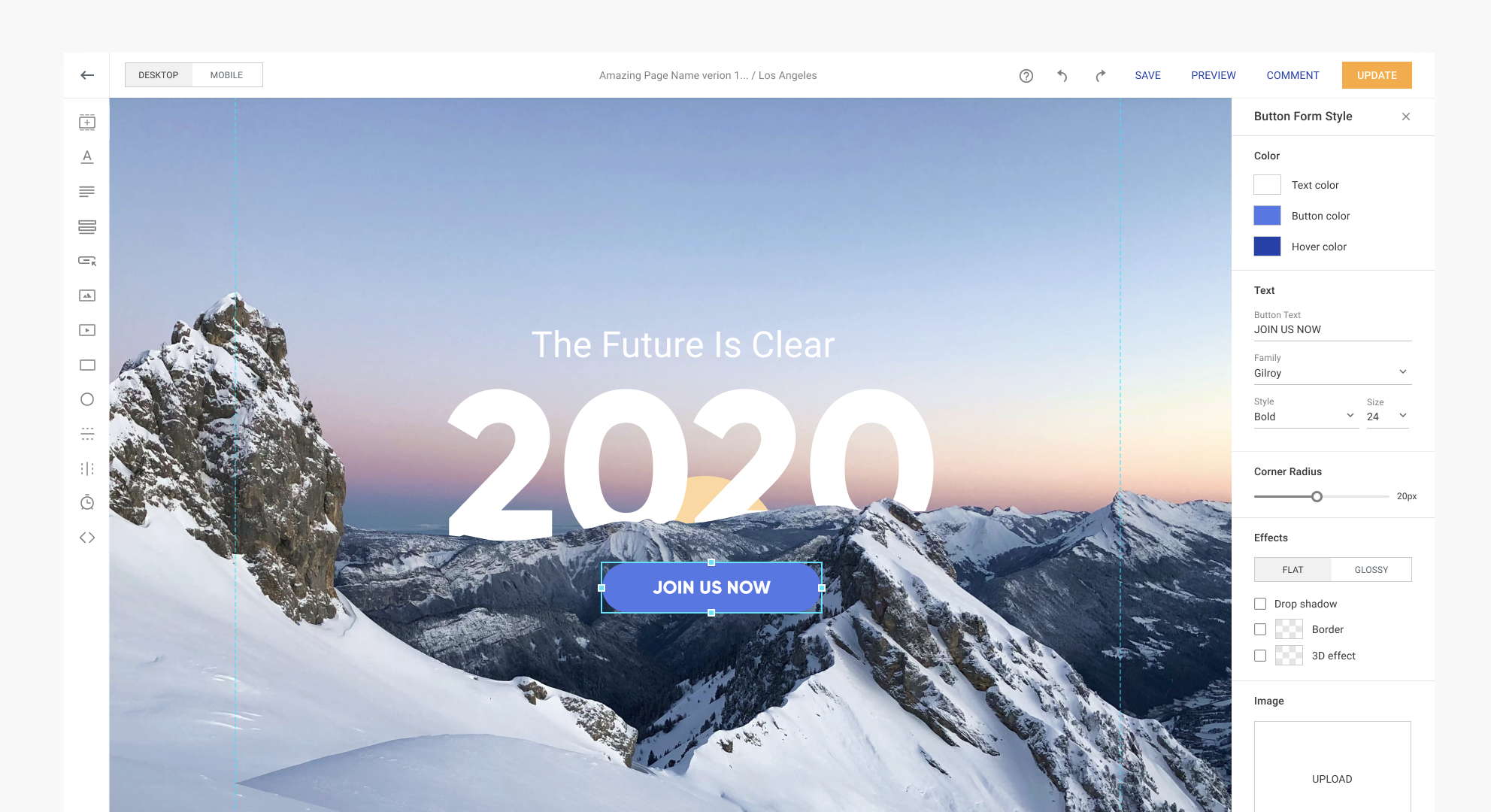
UI ตัวสร้าง
คุณสามารถดูวิธีการใช้การอัปเดต Crystal Clear ใหม่ในตัวสร้าง สังเกตแถบสีเทา ยกเว้นรูปภาพ ปุ่ม CTA และโลโก้:


สิ่งที่เราได้เรียนรู้
หัวหน้าฝ่ายพัฒนา UI Łukasz Grądzki กล่าวถึงการปรับปรุงทีมและเทคโนโลยี นอกจากนี้ การลงทุนที่เราทำในปี 2559 ได้ผลตอบแทนเป็นอย่างไร:

ในช่วงสี่ปีที่ผ่านมา เราได้เปลี่ยนจากการเป็นส่วนประกอบทั่วไปที่ประกอบกันหลวมๆ ไปสู่สิ่งที่เรียกว่าระบบการออกแบบเต็มรูปแบบในปัจจุบัน ระบบที่ใช้ร่วมกันในผลิตภัณฑ์และเครื่องมือภายในทั้งหมดของเรา
สำหรับการอ้างอิง ในปี 2559 เรากำลังเขียนแอปพลิเคชันทั้งหมดใหม่ในส่วนฟรอนต์เอนด์ และกำลังติดตั้ง UI Kit เวอร์ชันแรก ใช้เวลากว่าสามเดือนในการทำงานให้เสร็จและมีส่วนร่วมกับสมาชิกในทีมหลายสิบคน นอกจากนี้ยังควรกล่าวด้วยว่าแอปพลิเคชันมีขนาดค่อนข้างเล็กเมื่อเทียบกับปัจจุบัน ตอนนี้ เราสามารถใช้การออกแบบแอปพลิเคชัน Instapage ใหม่ทั้งหมดโดยไม่มีปัญหาสำคัญในรอบการพัฒนาเดียว
ตรวจสอบ UI ใหม่ด้วยตัวคุณเอง
ระบบการออกแบบ Crystal Clear ใหม่ทำให้คุณมีความชัดเจนในสิ่งที่สำคัญที่สุด — สาระสำคัญของเหตุผลที่คุณใช้แอปพลิเคชัน Instapage เราต้องการช่วยให้คุณมีสมาธิกับงาน ในการใช้งาน Instapage ประจำวันของคุณ
เรายินดีรับฟังความคิดเห็นของคุณหากคุณมีข้อเสนอแนะเกี่ยวกับวิธีที่เราสามารถปรับปรุง หรือคำติชมโดยใช้ UI ใหม่ของเรา ลงชื่อเข้าใช้ที่นี่เพื่อสัมผัสประสบการณ์ด้วยตัวคุณเองและตรวจสอบตำแหน่งงานว่างของเราหากคุณสนใจเข้าร่วมทีม
