ขอแนะนำ Elementor 3.12 – ออกแบบเมนูขนาดใหญ่ที่สวยงามและซับซ้อน
เผยแพร่แล้ว: 2023-04-04Elementor 3.12 มีคุณสมบัติที่น่าตื่นเต้นมากมาย รวมถึงวิดเจ็ตเมนูใหม่ ซึ่งจะช่วยให้คุณสร้าง Mega Menus ที่ซับซ้อนใน Elementor รุ่นนี้ยังมีคุณสมบัติใหม่ที่ช่วยให้คุณสามารถปรับแต่งรายชื่อเว็บไซต์ของคุณเพิ่มเติมและสร้างเทมเพลตสำรองในวิดเจ็ต Loop Grid ประการสุดท้าย เวอร์ชันนี้ยังขยายขีดความสามารถที่มีอยู่และให้ตัวเลือกการออกแบบและการปรับแต่งเพิ่มเติมแก่คุณ

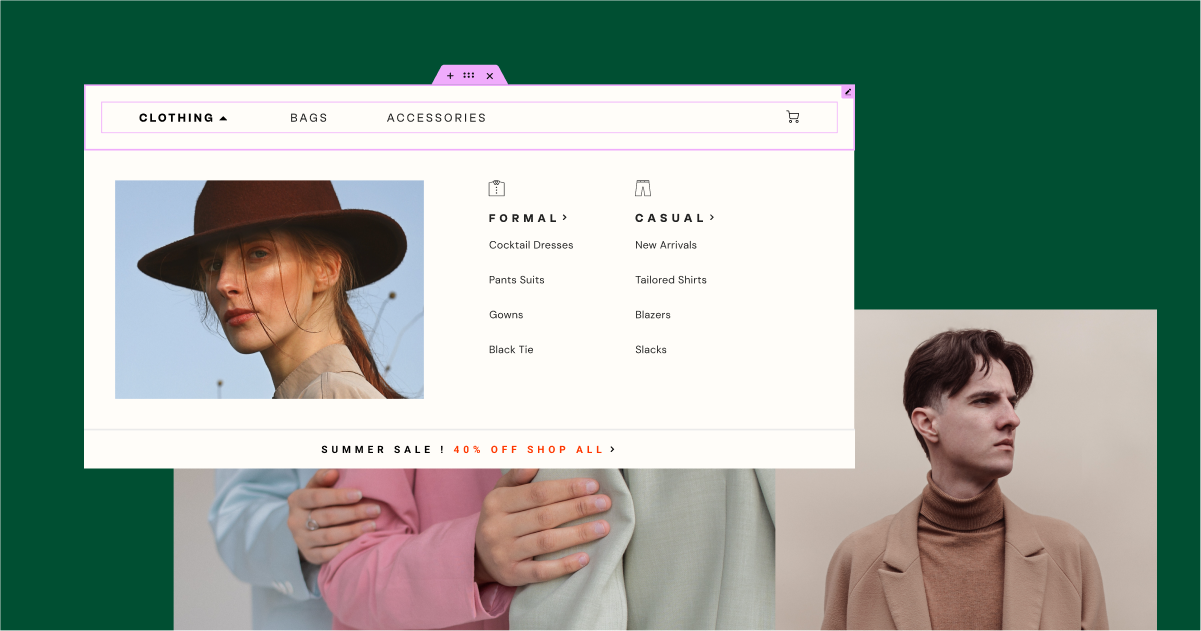
[Pro] ขอแนะนำ Mega Menu ใน Elementor ด้วยวิดเจ็ตเมนูใหม่
เวอร์ชันนี้นำเสนอหนึ่งในคุณสมบัติที่ได้รับการร้องขอมากที่สุด – เมนูเมกะ ซึ่งมีอยู่ในวิดเจ็ตเมนูใหม่ เมื่อใช้วิดเจ็ตเมนูใหม่ คุณจะสามารถสร้างเมนูแบบขยายได้ซึ่งช่วยให้คุณแสดงเนื้อหาได้มากขึ้น สิ่งนี้ช่วยปรับปรุงประสบการณ์ของผู้เยี่ยมชมโดยทำให้ผู้เยี่ยมชมไซต์ค้นหาหมวดหมู่และหมวดหมู่ย่อยได้ง่ายขึ้น และช่วยให้คุณสร้างการออกแบบเว็บไซต์ที่ไม่ซ้ำใครและโดดเด่น
การตั้งค่าการนำทางเว็บไซต์ของคุณ
ด้วยวิดเจ็ตเมนูใหม่ คุณสามารถสร้างรายการเมนูได้มากเท่าที่คุณต้องการตั้งแต่เริ่มต้น – โดยไม่จำเป็นต้องสร้างเมนูใดๆ ในหน้าจอเมนู WordPress แต่ละรายการเมนูสามารถเชื่อมโยงไปยังหน้าใดก็ได้ ทำให้คุณมีความยืดหยุ่นมากขึ้นในการจัดโครงสร้างการนำทางของเว็บไซต์ของคุณ สำหรับการนำทางที่ดีที่สุด ขอแนะนำให้ใช้แท็ก URL ภายในแบบไดนามิกเพื่อให้แน่ใจว่ารายการเมนูของคุณเชื่อมโยงไปยังหน้าที่คุณต้องการเสมอ
สำหรับแต่ละรายการเมนู คุณสามารถตัดสินใจได้ว่ารายการเมนูมีเนื้อหาแบบเลื่อนลงซึ่งคุณสามารถเพิ่มหมวดหมู่ย่อยได้หรือไม่ และเลือกไอคอนสำหรับตัวบ่งชี้แบบเลื่อนลง หากคุณเลือกที่จะเพิ่มเนื้อหาแบบเลื่อนลง คุณสามารถตั้งค่าเอฟเฟ็กต์แบบเลื่อนลงเพื่อกำหนดให้รายการเมนูเปิดขึ้นเมื่อวางเมาส์เหนือหรือคลิก และเลือกว่าต้องการให้เนื้อหาแบบเลื่อนลงจางลงพร้อมกับเอฟเฟ็กต์ภาพเคลื่อนไหวหรือไม่
สร้างเมนู Mega ด้วยเนื้อหาแบบเลื่อนลง
ด้วยการเปิดใช้งานเนื้อหาแบบเลื่อนลง ต่อรายการเมนู และใช้ประโยชน์จากพลังของคอนเทนเนอร์และองค์ประกอบที่ซ้อนกัน คุณสามารถสร้างเมนูขนาดใหญ่ที่สวยงามและซับซ้อนได้ เมื่อคุณเปิดใช้งานเนื้อหาดรอปดาวน์ในรายการเมนู คอนเทนเนอร์ใหม่จะถูกเพิ่มไปยังรายการเมนู ซึ่งคุณสามารถลากในวิดเจ็ตใดก็ได้ จัดรูปแบบพื้นที่เนื้อหา และออกแบบเลย์เอาต์ที่คุณต้องการ นำไปสู่ประสบการณ์ผู้เยี่ยมชมที่ดีขึ้น และการปรับปรุง การมีส่วนร่วมของพวกเขา
การตั้งค่าตอบสนอง
หากต้องการปรับประสบการณ์ของผู้เข้าชมให้เหมาะกับแต่ละอุปกรณ์ คุณสามารถเลือกจุดพักซึ่งเมนูจะกลายเป็นเมนูสลับ และปรับวิธีการออกแบบพื้นที่เนื้อหาแบบเลื่อนลงให้ตรงกับหน้าจอที่พวกเขากำลังดูอยู่
โปรดทราบ: ส่วนหนึ่งของการอัปเดตนี้ วิดเจ็ต Nav Menu ได้รับการเปลี่ยนชื่อเป็น WordPress Menu และคุณยังคงสามารถใช้งานได้ทุกเมื่อ แม้ในวิดเจ็ต Menu ของคุณเพื่อสร้าง Menus ตามหน้าจอ Menus ใน WordPress

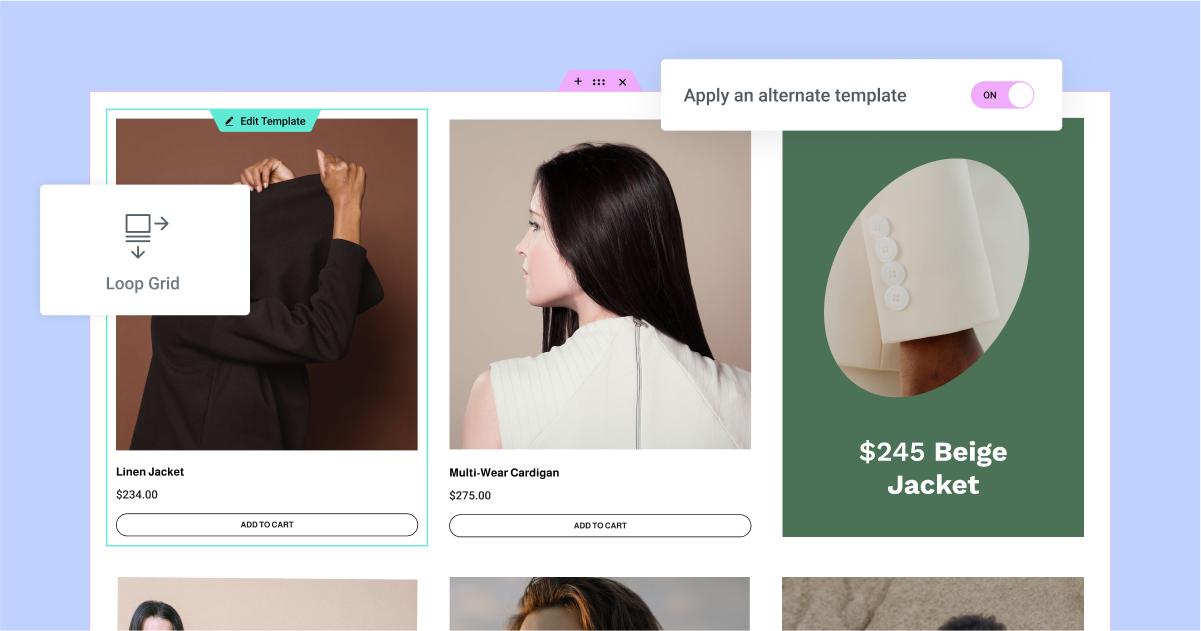
[Pro] ทำให้การออกแบบของคุณมีความหลากหลายด้วยเทมเพลตสำรองแบบวนซ้ำ
Loop Alternate Template ซึ่งเป็นคุณสมบัติใหม่ในวิดเจ็ต Loop Grid ช่วยให้คุณได้รับความยืดหยุ่นในการออกแบบในระดับที่สูงขึ้นโดยการใช้เทมเพลตอื่นกับรายการเฉพาะภายใน Loop Grid
เพิ่มเทมเพลตสำรองเพื่อทำให้รายการโดดเด่น
หากต้องการเพิ่มเทมเพลตอื่นในกริดแบบวนซ้ำ ให้เปิดสวิตช์ 'ใช้เทมเพลตสำรอง' การคลิกสร้างเทมเพลตจะนำคุณไปที่ตัวสร้างธีม ซึ่งคุณสามารถออกแบบรายการลูปใหม่ หรือคุณสามารถเลือกเทมเพลตรายการลูปใดๆ ที่คุณสร้างไว้ก่อนหน้านี้เป็นเทมเพลตสำรองก็ได้ คุณสามารถสร้างเทมเพลตที่แตกต่างกันได้ถึง 20 แบบสำหรับแต่ละลูปกริดบนเว็บไซต์ของคุณ
เมื่อคุณเลือกเทมเพลตที่คุณต้องการใช้แล้ว คุณสามารถกำหนดตำแหน่งรายการในกริดที่คุณต้องการให้นำไปใช้ และกำหนดว่าคุณต้องการทำซ้ำหรือไม่ ตัวอย่างเช่น คุณสามารถใช้เทมเพลตอื่นกับรายการในตำแหน่งที่ 2 ในกริด จากนั้นกำหนดว่าคุณต้องการให้ปรากฏเฉพาะในรายการที่ 2 หรือทำซ้ำในทุกรายการที่ 2
โปรดทราบ: ในเวอร์ชันนี้ การใช้เทมเพลตสำรองจะแทนที่การออกแบบของรายการเฉพาะในกริดแบบวนซ้ำ โดยอิงตามคิวรีที่คุณเลือกสำหรับกริดทั้งหมด ยังไม่สามารถแทรกรายการที่อยู่นอกแบบสอบถามได้
ใช้พื้นที่มากขึ้นด้วยช่วงคอลัมน์
ตั้งค่าช่วงคอลัมน์เป็นเทมเพลตสำรองเพื่อทำให้รายการลูปเฉพาะโดดเด่นยิ่งขึ้น สิ่งนี้จะช่วยให้คุณสามารถออกแบบเทมเพลตที่ใช้พื้นที่มากขึ้นภายในกริดลูปของคุณ ตัวอย่างเช่น หากคุณมีตารางแบบวนซ้ำที่มี 3 คอลัมน์ คุณสามารถสร้างเทมเพลตสำรองที่ครอบคลุม 2 คอลัมน์ได้ ซึ่งหมายความว่าหากคุณใช้เทมเพลตสำรองกับรายการที่ 2 และตั้งค่าให้ขยายเป็น 2 คอลัมน์ รายการที่ 2 จะกินพื้นที่ 2 คอลัมน์ในแถวแรก

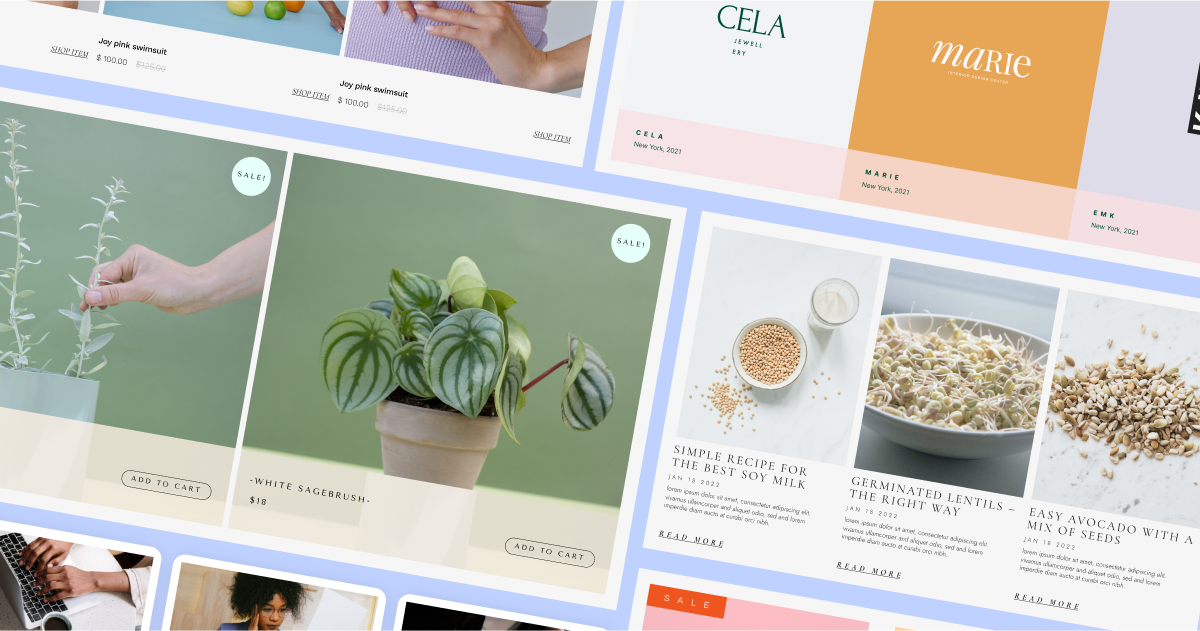
[Pro] เริ่มต้นเวิร์กโฟลว์ของคุณด้วยเทมเพลตลูปที่ออกแบบไว้ล่วงหน้า
เร่งกระบวนการทำงานของคุณและรับแรงบันดาลใจจากเทมเพลตลูปใหม่ 10 แบบที่มีอยู่ในไลบรารี รุ่นนี้มีเทมเพลต 6 แบบสำหรับโพสต์ และ 4 แบบสำหรับผลิตภัณฑ์ WooCommerce คุณสามารถค้นหาเทมเพลตได้โดยการคลิกไอคอนไลบรารีเทมเพลตในพื้นที่ทำงานเมื่อคุณสร้างเทมเพลตลูปใหม่ ไลบรารีเทมเพลตจะแสดงโพสต์หรือเทมเพลตผลิตภัณฑ์ตาม 'ประเภทเทมเพลต' ที่คุณเลือกในแท็บเนื้อหาของตารางลูป
เมื่อคุณเลือกเทมเพลตที่คุณต้องการใช้แล้ว คุณสามารถปรับแต่งเพิ่มเติมและเลือกเนื้อหาและแบบสอบถามที่คุณต้องการแสดง
โปรดทราบ : เทมเพลตลูปเป็นแบบคอนเทนเนอร์และใช้ได้เฉพาะกับเว็บไซต์ที่เปิดใช้งานคอนเทนเนอร์เท่านั้น

ปรับปรุงอินเทอร์เฟซ Elementor
Elementor มีมาเกือบ 7 ปีแล้ว ซึ่งเป็นช่วงที่อินเทอร์เฟซของ Editor ได้รับการออกแบบเป็นครั้งแรก ในช่วงหลายปีที่ผ่านมา มีการเพิ่มคุณสมบัติและวิดเจ็ตใหม่นับไม่ถ้วน ทำให้ Elementor จำเป็นต้องเปลี่ยนแปลง User Interface (UI) และ User Experience (UX) เพื่ออำนวยความสะดวกในการเติบโตของผลิตภัณฑ์ในอนาคต

ในการเปิดตัวที่กำลังจะมาถึง อินเทอร์เฟซของ Elementor จะได้รับการปรับปรุงอย่างค่อยเป็นค่อยไป ซึ่งจะสร้างขึ้นใน REACT การเปลี่ยนแปลงอินเทอร์เฟซกระตุ้นให้เกิดแนวทางปฏิบัติที่ดีที่สุดในการสร้างเว็บไซต์ด้วย Elementor เพิ่มความสามารถในการเข้าถึง ปรับปรุงเวิร์กโฟลว์ และเปิดใช้ฟีเจอร์ใหม่ในอนาคต
โทนสีใหม่สำหรับ Elementor
ใน Elementor 3.12 อินเทอร์เฟซของ Editor ได้รับการอัปเดตครั้งแรกเพื่อให้สอดคล้องกับโทนสีใหม่ ในส่วนของการอัปเดตนี้ สีใน Editor ได้รับการปรับให้เรียบง่ายขึ้น สีใหม่ได้รับการปรับให้เหมาะสมสำหรับโหมดมืดและสว่าง มีการเข้าถึงที่ดีขึ้น และช่วยให้คุณมุ่งเน้นไปที่เนื้อหาของเว็บไซต์ของคุณ โดยไม่ส่งผลกระทบต่อฟังก์ชันการทำงานของผลิตภัณฑ์ใดๆ
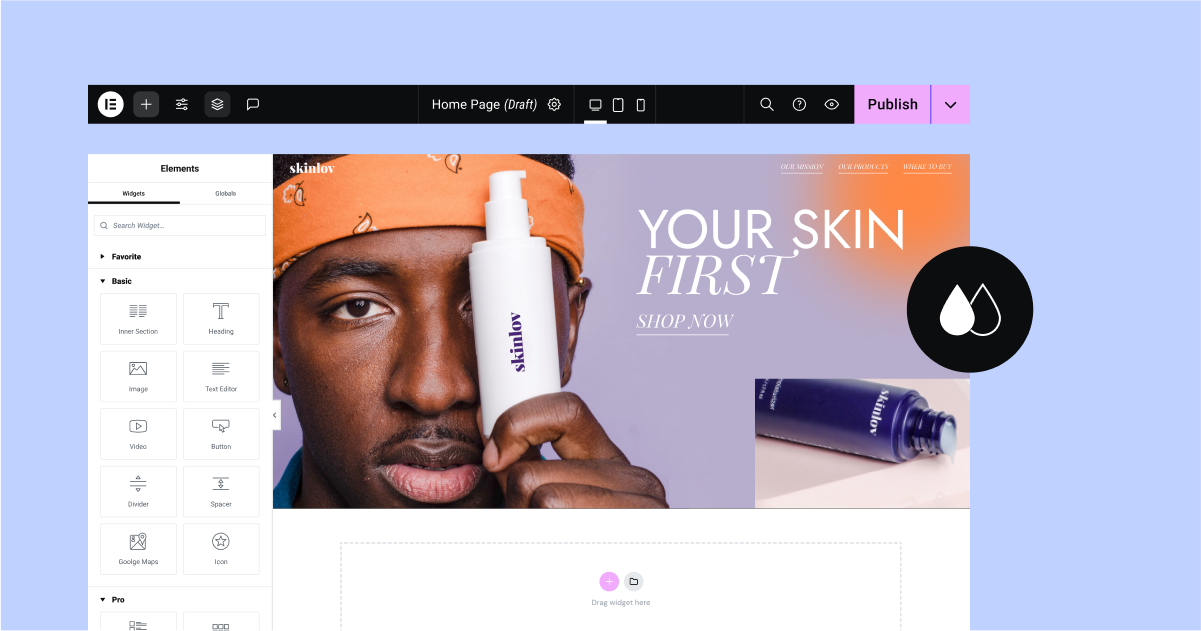
การทดลอง: แถบด้านบนใหม่
ใน Elementor 3.12 แถบด้านบนใหม่ได้รับการแนะนำเป็นการทดลองที่คุณสามารถเปิดใช้งานได้ (จาก WordPress Dashboard → Elementor → Features) เวอร์ชันนี้นำเสนอช่วงเริ่มต้นของแถบด้านบนใหม่ใน Editor ซึ่งสร้างขึ้นโดยใช้ REACT เพื่อเพิ่มประสิทธิภาพและเปิดใช้งานความสามารถในอนาคต แถบด้านบนรวบรวมการดำเนินการที่จำเป็นทั้งหมดที่จำเป็นสำหรับการสร้างเว็บไซต์ในตำแหน่งที่รวมศูนย์และเข้าถึงได้ง่าย
ในฐานะที่เป็นส่วนหนึ่งของเวอร์ชันนี้ แถบด้านบนมีรายการและความสามารถดังต่อไปนี้:
- เมนู Elementor – ให้การเข้าถึงโดยตรงไปยังตัวสร้างธีม ประวัติการแก้ไข การตั้งค่าผู้ใช้ แป้นพิมพ์ลัด และจัดการเว็บไซต์ (แดชบอร์ด WordPress)
- ไอคอน '+' – เปิดแผงวิดเจ็ต
- การตั้งค่าไซต์ – นำทางไปยังการตั้งค่าไซต์ทั้งหมด อย่างที่เคยมีมาก่อน
- โครงสร้าง – เปิดแผงโครงสร้าง (เดิมคือเนวิเกเตอร์)
- การบ่งชี้เอกสาร – ชี้แจงว่าคุณกำลังทำงานอยู่ส่วนใดของเว็บไซต์
- ไอคอนล้อเฟือง – นำไปสู่การตั้งค่าเพจ ซึ่งคุณสามารถปรับการตั้งค่าของเพจที่คุณเปิดอยู่
- ไอคอนตอบสนอง – ช่วยให้คุณย้ายไปมาระหว่างเบรกพอยต์ต่างๆ ที่มีอยู่ในเว็บไซต์ของคุณได้อย่างง่ายดายเพียงคลิกเดียว
- ไอคอนแว่นขยาย – เปิด Finder ทำให้คุณสามารถค้นหาส่วนต่างๆ ของเว็บไซต์ ดำเนินการด่วน และเพิ่มหน้าหรือโพสต์ใหม่ได้อย่างง่ายดาย
- ไอคอนเครื่องหมายคำถาม – นำคุณไปยังศูนย์ช่วยเหลือ
- ไอคอน 'ตา' – เปิดตัวอย่างเว็บไซต์ของคุณ
- เผยแพร่ – เลื่อนขึ้นจากด้านล่างของแผงวิดเจ็ตไปที่มุมขวาของแถบด้านบน ทำให้คุณสามารถเผยแพร่หน้าได้
เนื่องจากนี่เป็นเพียงระยะแรก ความสามารถบางอย่างยังไม่ได้รับการบูรณาการอย่างสมบูรณ์ และ ไม่ แนะนำให้เปิดใช้งานสิ่งนี้บนเว็บไซต์จริง
ขยายขีดความสามารถที่มีอยู่
เพื่อให้ทันกับแนวการออกแบบเว็บไซต์ที่พัฒนาอย่างต่อเนื่อง Elementor จึงแนะนำการอัปเดตคุณสมบัติที่มีอยู่อย่างต่อเนื่องเพื่อเพิ่มความสามารถของคุณและให้ตัวเลือกการปรับแต่งและความแม่นยำที่มากขึ้นแก่คุณ

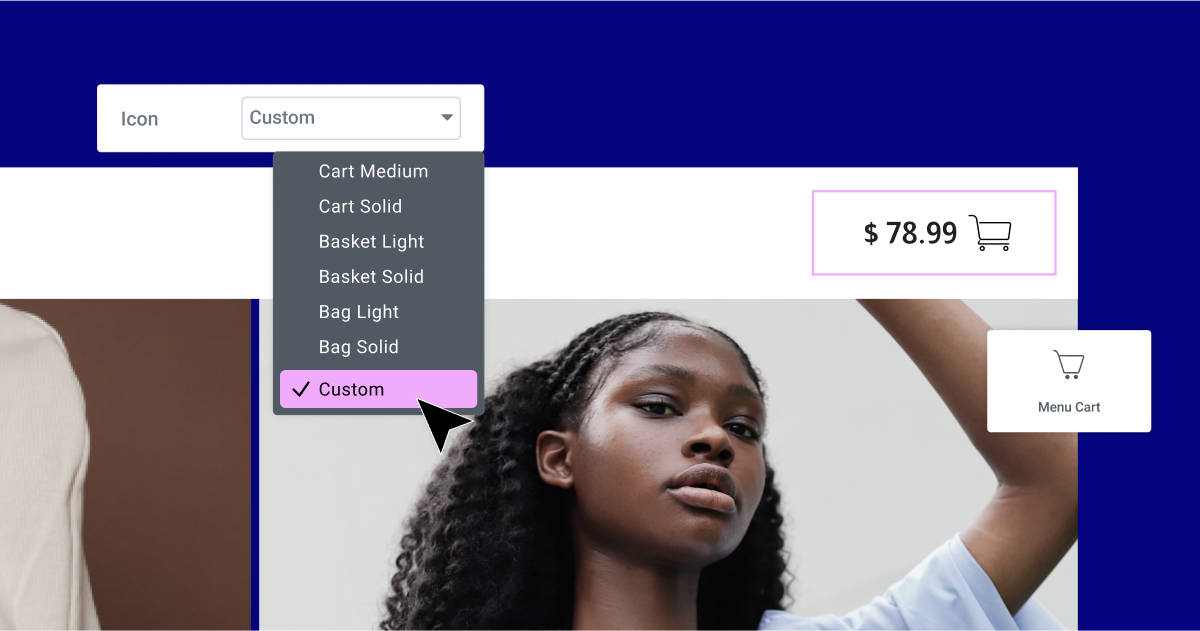
[Pro] เลือกไอคอนแบบกำหนดเองที่คุณต้องการในวิดเจ็ตรถเข็นเมนู
ก่อนหน้านี้ วิดเจ็ต Menu Cart เสนอไอคอนให้เลือกเพียง 9 ไอคอนสำหรับรถเข็นเอง และไม่อนุญาตให้ปรับแต่งไอคอน 'ปิดรถเข็น' หรือ 'ลบรายการ' อย่างไรก็ตาม ด้วยการอัปเดตล่าสุด คุณสามารถเลือกหรืออัปโหลด SVG ใดก็ได้สำหรับไอคอนใดก็ได้จากสามไอคอน หากต้องการเพิ่มไอคอนที่กำหนดเองลงในรถเข็น ก่อนอื่นให้เลือก "กำหนดเอง" จากรายการแบบเลื่อนลงของไอคอน แล้วเลือกไอคอนจากไลบรารีหรืออัปโหลด SVG ของคุณเอง หากต้องการเปลี่ยนไอคอนของ 'ปิดรถเข็น' หรือ 'ลบรายการ' ได้มีการเพิ่มการควบคุมใหม่ 2 รายการในแผงแก้ไข เพื่อให้คุณสามารถเลือกไอคอนจากไลบรารีหรืออัปโหลด SVG ของคุณเองได้

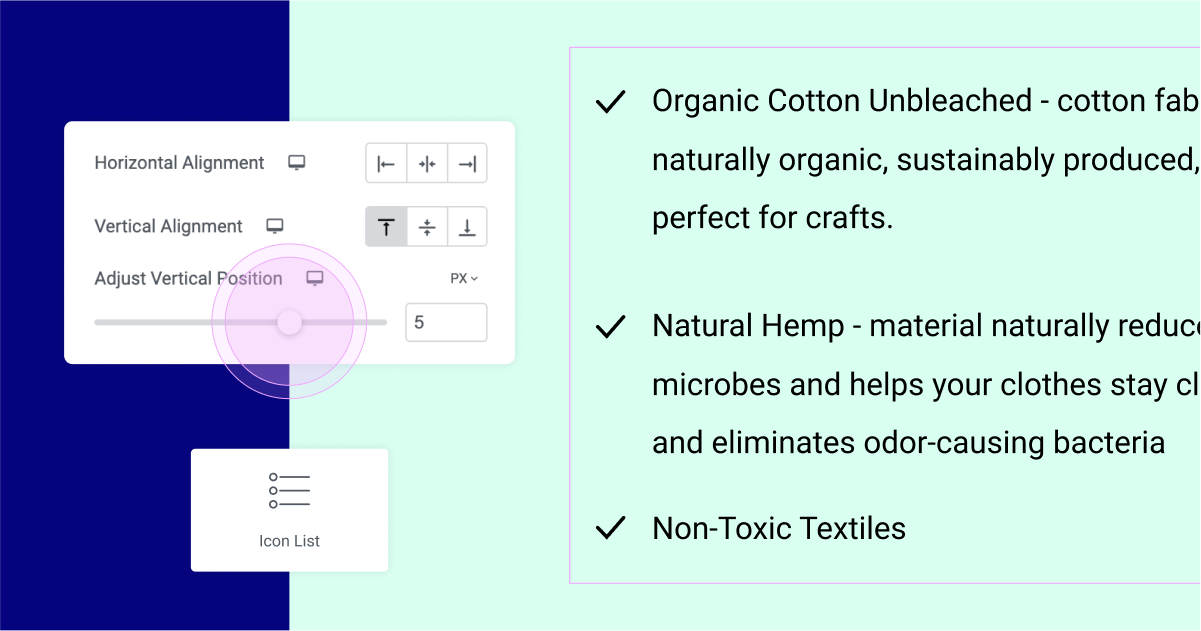
จัดตำแหน่งไอคอนในวิดเจ็ตรายการไอคอน
ด้วยการอัปเดตนี้ หากเนื้อหาของรายการของคุณในรายการไอคอนของคุณขยายเกินหนึ่งบรรทัด คุณสามารถจัดตำแหน่งแนวตั้งโดยที่ไอคอนสัมพันธ์กับเนื้อหาได้ คุณสามารถจัดตำแหน่งไอคอนให้อยู่ด้านบน ตรงกลาง หรือด้านล่างของรายการของคุณ เพื่อความแม่นยำในระดับที่สูงขึ้น คุณสามารถใช้แถบเลื่อนในการควบคุมปรับตำแหน่งแนวตั้งเพื่อวางไอคอนของคุณในตำแหน่งที่คุณต้องการ

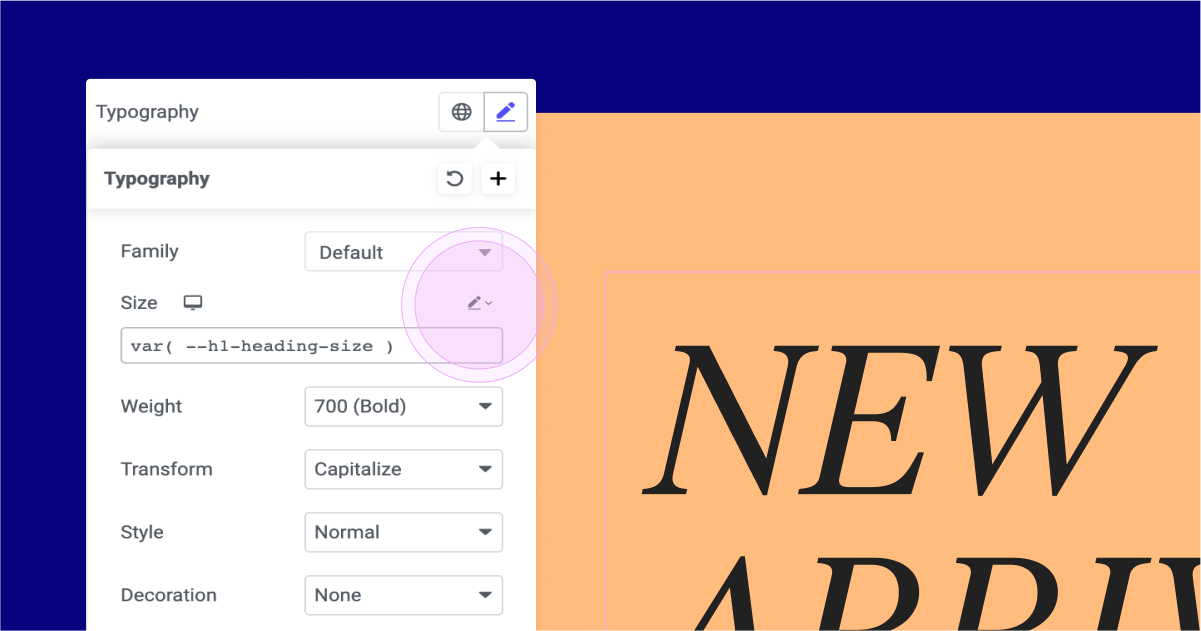
เลือกประเภทยูนิตใดก็ได้ ทุกที่
ส่วนหนึ่งของเวอร์ชันนี้ Elementor ได้จัดเรียงฟิลด์ตามหน่วยทั้งหมดเพื่อรวมสิ่งที่อาจขาดหายไป – EM, REM, พิกเซล, เปอร์เซ็นต์, VW, VH และกำหนดเอง
ด้วยหน่วยที่กำหนดเอง คุณจะได้รับความแม่นยำในระดับที่สูงขึ้นโดยใช้ฟังก์ชันทางคณิตศาสตร์ CSS ในฟิลด์ตามหน่วย ตัวอย่างเช่น คุณสามารถใช้ฟังก์ชันคณิตศาสตร์ CSS เพื่อปรับขนาดแบบอักษรตัวพิมพ์โดยอัตโนมัติตามตัวแปรที่ตั้งค่าใน CSS แบบกำหนดเองบนหน้าหรือการตั้งค่าไซต์ เพื่อให้บรรลุเป้าหมายนี้ พวกเขาสามารถใช้ฟังก์ชัน CSS “var(–h1-heading-size)” ในขนาดแบบอักษรตัวพิมพ์ และตั้งค่าตัวแปรใน CSS แบบกำหนดเองของหน้าหรือไซต์ ดังที่แสดง: ':root { –h1- ขนาดหัวเรื่อง: 3rem; }'
ออกแบบเว็บไซต์ที่ซับซ้อนด้วยฟีเจอร์ใหม่ของ Elementor
เวอร์ชันล่าสุดของ Elementor มีคุณสมบัติที่น่าตื่นเต้นมากมายที่ช่วยปรับปรุงการออกแบบเว็บไซต์ของคุณและประสบการณ์ของผู้เยี่ยมชม ด้วยการเปิดตัววิดเจ็ต Menu ใหม่ คุณสามารถสร้าง Mega Menu ที่น่าทึ่งได้อย่างมองเห็นและต่อเนื่อง นอกจากนี้ วิดเจ็ต Loop Grid ยังให้คุณสร้างเทมเพลตสำรองสำหรับรายชื่อเว็บไซต์ของคุณ ทำให้คุณควบคุมการออกแบบได้มากขึ้น
ลองใช้ Elementor 3.12 และแจ้งให้เราทราบว่าคุณคิดอย่างไรกับการอัปเดตเหล่านี้ในความคิดเห็นด้านล่าง
