ขอแนะนำ Elementor 3.11 – วิดเจ็ตวงล้อใหม่เพื่อปรับแต่งการแสดงโพสต์หรือผลิตภัณฑ์ของคุณ
เผยแพร่แล้ว: 2023-02-23เวอร์ชันนี้ช่วยให้คุณพัฒนาการออกแบบเว็บไซต์ไปอีกขั้นด้วยคุณลักษณะต่างๆ ที่คุณร้องขอ ด้วย Loop Carousel ใหม่ คุณสามารถยกระดับการออกแบบเว็บไซต์ของคุณโดยการแสดงโพสต์ โพสต์ที่กำหนดเอง หรือผลิตภัณฑ์ในรูปแบบม้าหมุนวนที่สวยงามสะดุดตา นอกจากนี้ คุณสามารถปรับปรุงเวิร์กโฟลว์ของคุณในการคัดลอกองค์ประกอบจาก Editor ของเว็บไซต์หนึ่งไปยังอีกที่หนึ่งด้วยฟีเจอร์ใหม่ Copy & Paste Between Websites

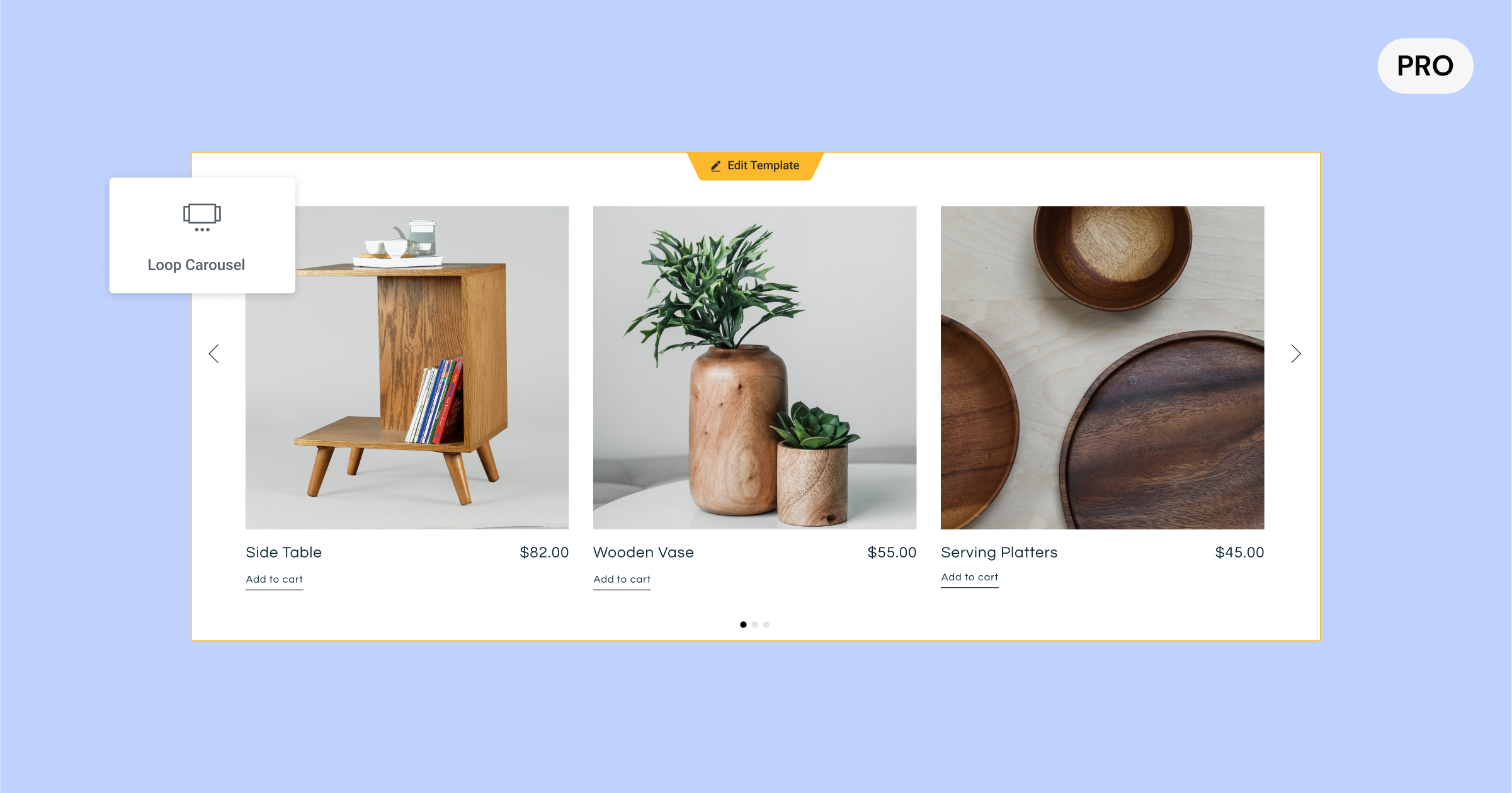
[Pro] แสดงรายชื่อแบบไดนามิกของคุณในแบบหมุนของงานออกแบบของคุณด้วยม้าหมุนวนใหม่
วิดเจ็ต Loop Carousel ใหม่ขยายขีดความสามารถของ Loop Builder ซึ่งเปิดตัวครั้งแรกใน Elementor 3.8 และช่วยให้คุณสามารถวาง Loop Carousel ได้ทุกที่บนเว็บไซต์ของคุณ ด้วย Loop Carousel คุณสามารถแสดงรายการของโพสต์ โพสต์ที่กำหนดเอง หรือผลิตภัณฑ์ของคุณในรูปแบบวงรอบที่ไม่จำกัด แทนที่จะเป็นตาราง
การสร้าง Loop Carousel ที่ออกแบบของคุณเองจำเป็นต้องสร้าง (หรือใช้) เทมเพลตรายการหลัก เลือกคิวรีเพื่อกำหนดเนื้อหาที่จะแสดง และออกแบบ Carousel คล้ายกับวิธีที่คุณจะออกแบบ Carousel อื่นๆ ใน Elemor
การออกแบบเทมเพลตรายการหลักสำหรับม้าหมุนของคุณ
เมื่อคุณลากวิดเจ็ต Loop Carousel ไปที่ Editor คุณจะได้รับแจ้งให้สร้างเทมเพลต คุณสามารถเลือกสร้างแบบแทนที่ได้โดยคลิกปุ่มในตัวแก้ไขหรือแผงวิดเจ็ต หรือเลือกเทมเพลตที่คุณสร้างไว้แล้ว หรือคุณสามารถสร้างเทมเพลตใหม่ได้โดยไปที่ Theme Builder และเพิ่มรายการลูปใหม่
ออกแบบเทมเพลตรายการหลักของคุณในแบบที่คุณต้องการ โดยใช้วิดเจ็ตใดๆ ที่มีให้คุณ ปรับลำดับ ขนาด เค้าโครง และอื่นๆ เพื่อให้ตรงกับความต้องการในการออกแบบของคุณ วิดเจ็ตที่คุณใช้สามารถใช้เพื่อปรับปรุงการออกแบบเทมเพลตของคุณ หรืออาจเป็นไดนามิกที่เติมข้อมูลตามเนื้อหาที่คุณกำหนดให้กับวิดเจ็ตด้วยแท็กไดนามิก
เคล็ดลับสำหรับมือโปร: เพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีความสอดคล้องกันและเร่งเวิร์กโฟลว์ของคุณ คุณสามารถใช้เทมเพลตรายการหลักเดียวกันใน Loop Grid และ Loop Carousel โดยเลือกเทมเพลตเดียวกัน
การกำหนดเนื้อหาที่จะแสดง
ด้วยแท็บ Query คุณสามารถเลือกเนื้อหาที่คุณต้องการแสดงใน Loop Carousel สิ่งนี้จะเติมเนื้อหาที่คุณเลือกในการ์ดวงล้อแต่ละใบแบบไดนามิก ในขั้นตอนนี้ คุณจะต้องเลือกว่าคุณต้องการแสดงโพสต์ของคุณ ประเภทโพสต์ที่กำหนดเอง ผลิตภัณฑ์ แลนดิ้งเพจ และอื่นๆ จากนั้น คุณสามารถใช้ประโยชน์จากการสลับรวม/ไม่รวมเพื่อดูแลจัดการเนื้อหาที่คุณต้องการแสดงตามอนุกรมวิธานต่างๆ ของเนื้อหาของคุณ
เมื่อคุณเลือกแหล่งที่มาของเนื้อหาที่คุณต้องการรวมไว้ใน Loop Carousel ของคุณแล้ว คุณสามารถปรับพารามิเตอร์เพิ่มเติมเพื่อแสดงรายการของคุณตามที่คุณต้องการ ตามลำดับ วันที่ ชื่อเรื่อง ลำดับเมนู และการแก้ไขล่าสุด และอื่นๆ
ปรับแต่งม้าหมุนของคุณ
ในการปรับแต่ง Loop Carousel คุณสามารถกำหนดจำนวนการ์ดที่คุณต้องการแสดงต่อครั้ง รวมทั้งใช้ประโยชน์จากตัวเลือกสไตล์ทั้งหมดที่มีในวิดเจ็ตแบบหมุนอื่นๆ รวมถึงกำหนดว่าคุณต้องการให้เล่นอัตโนมัติหรือไม่ ความเร็วในการเลื่อนควรเป็นอย่างไร เป็น หยุดชั่วคราวเมื่อโฮเวอร์ และเลื่อนไม่สิ้นสุด
นอกจากนี้ คุณสามารถใช้ประโยชน์จากการตั้งค่าขั้นสูงทั้งหมดของวงล้อเพื่อรวมเอฟเฟ็กต์การเคลื่อนไหว เพิ่มเส้นขอบ มาสก์ และอื่นๆ
โปรดทราบ: Elementor 3.11 ยังมีการอัปเดตโครงสร้างพื้นฐานสำหรับ Swiper Library จากเวอร์ชัน 5.3.6 เป็น 8.4.5 Swiper Library เชื่อมโยงกับการตั้งค่า Carousel และจะเปิดใช้งานสไตล์และการตั้งค่าเพิ่มเติมสำหรับ Carousel ในรุ่นต่อๆ ไป การทดสอบนี้จะทำงานโดยค่าเริ่มต้นบนเว็บไซต์ใหม่ๆ หากคุณมีเว็บไซต์อยู่แล้วที่คุณต้องการเปิดใช้งานสำหรับการทดลองนี้ ให้ไปที่ Elementor → การตั้งค่า → คุณสมบัติ และเปิดใช้งาน 'อัปเกรด Swiper Library' ก่อนเปิดใช้งานการทดสอบนี้ โปรดสำรองข้อมูลเว็บไซต์ของคุณ และทดสอบในสภาพแวดล้อมชั่วคราว

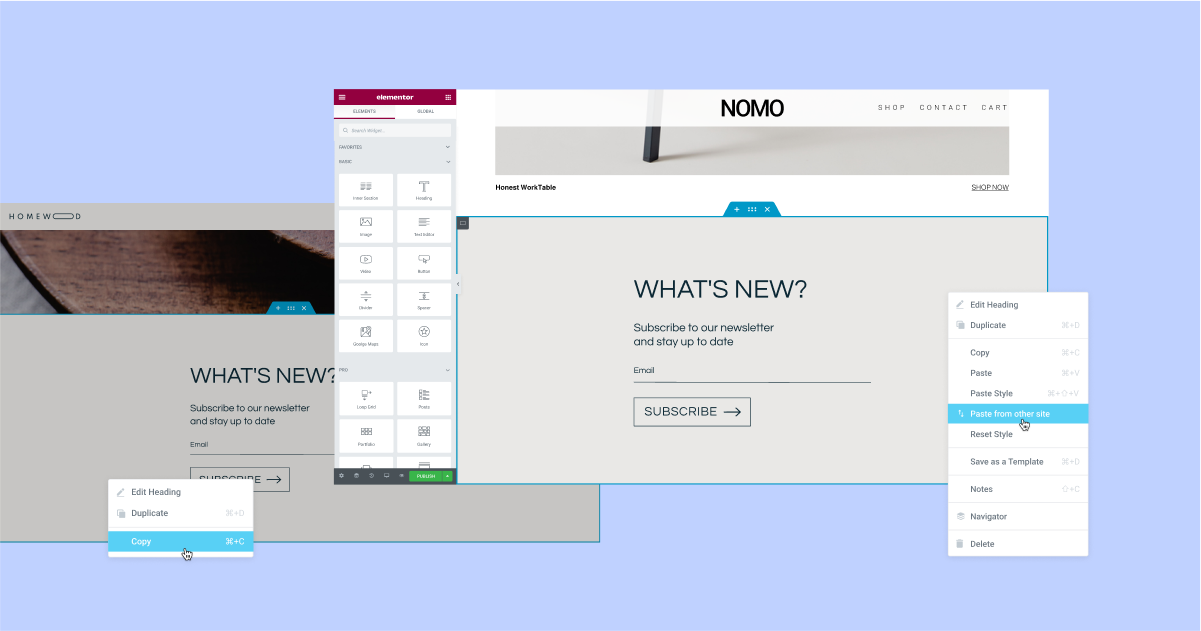
คัดลอกและวางระหว่างบรรณาธิการของเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่งทันที
มีองค์ประกอบที่คุณออกแบบไว้ในเว็บไซต์หนึ่งและต้องการใช้ในอีกเว็บไซต์หนึ่งหรือไม่ ขณะนี้คุณสามารถใช้คุณสมบัติใหม่คัดลอกและวางระหว่างเว็บไซต์ วิธีนี้จะช่วยเพิ่มความเร็วให้กับเวิร์กโฟลว์โดยไม่จำเป็นต้องสร้างไฟล์ JSON สำหรับองค์ประกอบที่คุณต้องการคัดลอก ส่งออก และนำเข้าไปยังเว็บไซต์อื่น
ด้วยการอัปเดตนี้ คุณสามารถคัดลอกองค์ประกอบใดก็ได้จาก Editor ของเว็บไซต์หนึ่งโดยใช้คำสั่ง Copy (CMD/CTRL + C หรือคลิกขวาที่องค์ประกอบแล้วเลือกคัดลอก) และวางลงใน Editor ของเว็บไซต์อื่นโดยคลิกขวาที่เมาส์ของคุณ ตำแหน่งที่คุณต้องการวางในตัวแก้ไข และเลือก 'วางจากไซต์อื่น' หลังจากนั้น คุณจะได้รับแจ้งให้คลิก CMD/CTRL + V เพื่อยืนยันว่าคุณต้องการวางองค์ประกอบ

สำหรับเวิร์กโฟลว์ที่ดีขึ้น และเพื่อรักษาความสอดคล้องกันของการออกแบบทั่วทั้งเว็บไซต์ของคุณ องค์ประกอบที่คุณวางจากเว็บไซต์อื่นจะนำสไตล์ส่วนกลาง (สีและแบบอักษร) ของเว็บไซต์เป้าหมายที่คุณวางเข้าไป ด้วยวิธีนี้คุณไม่ต้องปรับแต่งเองเพื่อให้เข้ากับเว็บไซต์ของคุณ
โปรดทราบ: หากต้องการใช้ฟีเจอร์คัดลอกและวางระหว่างเว็บไซต์ ทั้งสองเว็บไซต์จะต้องใช้ Elementor เวอร์ชัน 3.11 ขึ้นไป นอกจากนี้ วิดีโอและรูปภาพที่โฮสต์ในเครื่องจะไม่คัดลอกมา คุณจะต้องอัปโหลดรูปภาพหรือวิดีโอด้วยตัวคุณเองไปยังเว็บไซต์เป้าหมาย

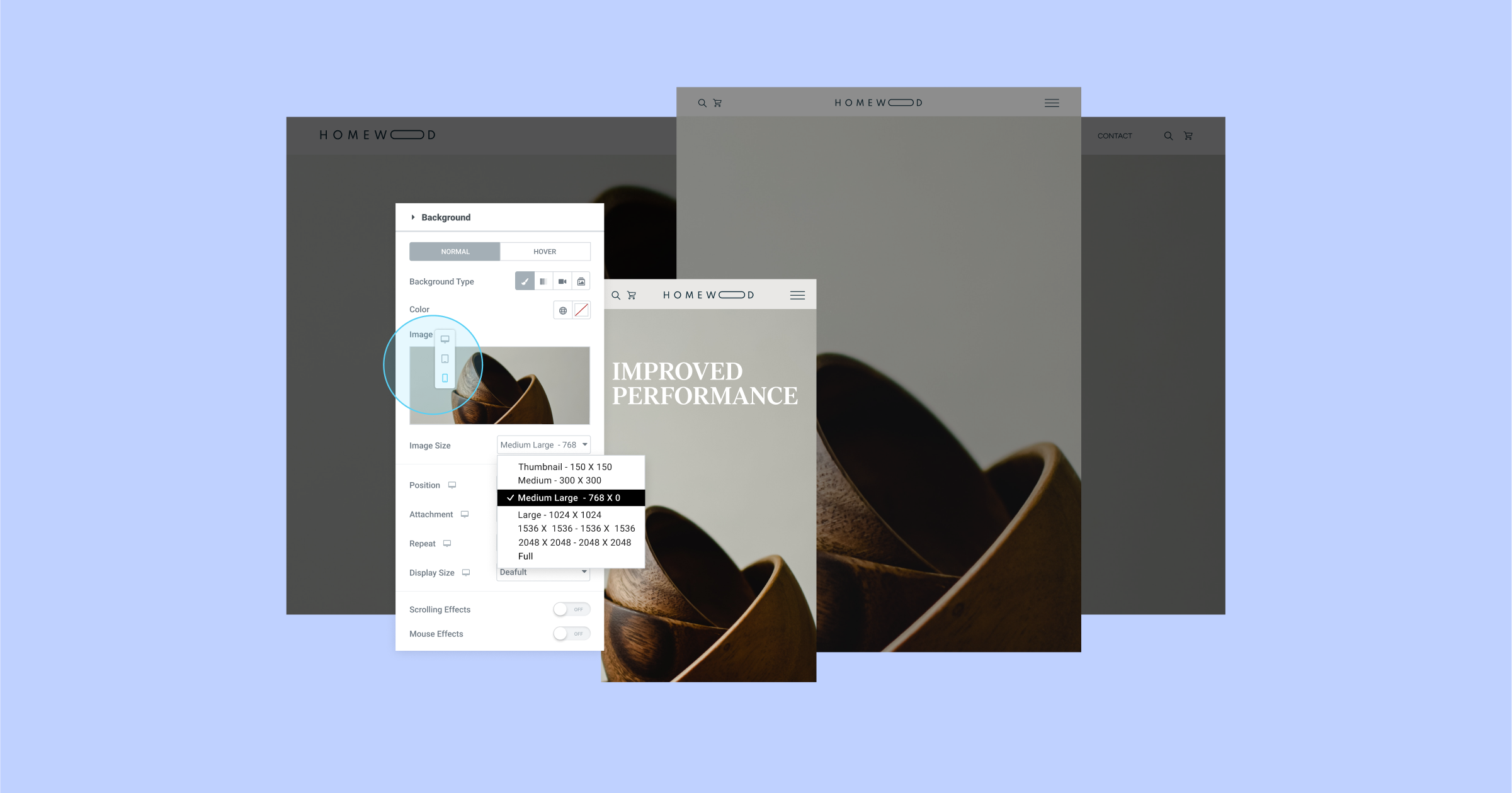
ปรับขนาดภาพพื้นหลังของคุณต่ออุปกรณ์เพื่อเพิ่มเวลาในการโหลดเว็บไซต์
ขนาดรูปภาพอาจมีผลกระทบอย่างมากต่อรูปลักษณ์และประสิทธิภาพของเว็บไซต์ของคุณ เลือกขนาดที่เล็กเกินไปและอาจไม่มีความละเอียดที่ดีที่สุดบนหน้าจอขนาดใหญ่ หรือภาพที่ใหญ่เกินไปอาจส่งผลเสียต่อประสิทธิภาพการทำงานของคุณ โดยเฉพาะบนอุปกรณ์ขนาดเล็ก
รูปภาพทุกรูปที่อัปโหลดไปยัง WordPress จะถูกตัดเป็นรูปภาพขนาดต่างๆ (ความละเอียดของรูปภาพ) รวมถึง: ภาพขนาดย่อ ขนาดกลาง ขนาดใหญ่ปานกลาง แบบเต็ม และอื่น ๆ สิ่งนี้ทำให้คุณสามารถปรับขนาดภาพไปยังเบรกพอยต์ต่างๆ
ด้วย Elementor 3.11 คุณสามารถปรับขนาดรูปภาพพื้นหลังใดก็ได้ในแบบ responsively.hat คุณสามารถเลือกรูปภาพขนาดใหญ่ขึ้นสำหรับเดสก์ท็อปและรูปภาพขนาดเล็กสำหรับมือถือ และปรับปรุงประสิทธิภาพเว็บไซต์ของคุณโดยไม่ลดทอนรูปลักษณ์ภายนอก
ส่วนหนึ่งของการอัปเดตนี้ การควบคุมขนาดอื่นๆ ในการตั้งค่าภาพพื้นหลัง ซึ่งควบคุมการตั้งค่า CSS ของขนาดภาพ (อัตโนมัติ ครอบคลุม บรรจุ และกำหนดเอง) ได้รับการเปลี่ยนชื่อเป็น 'ขนาดการแสดงผล'
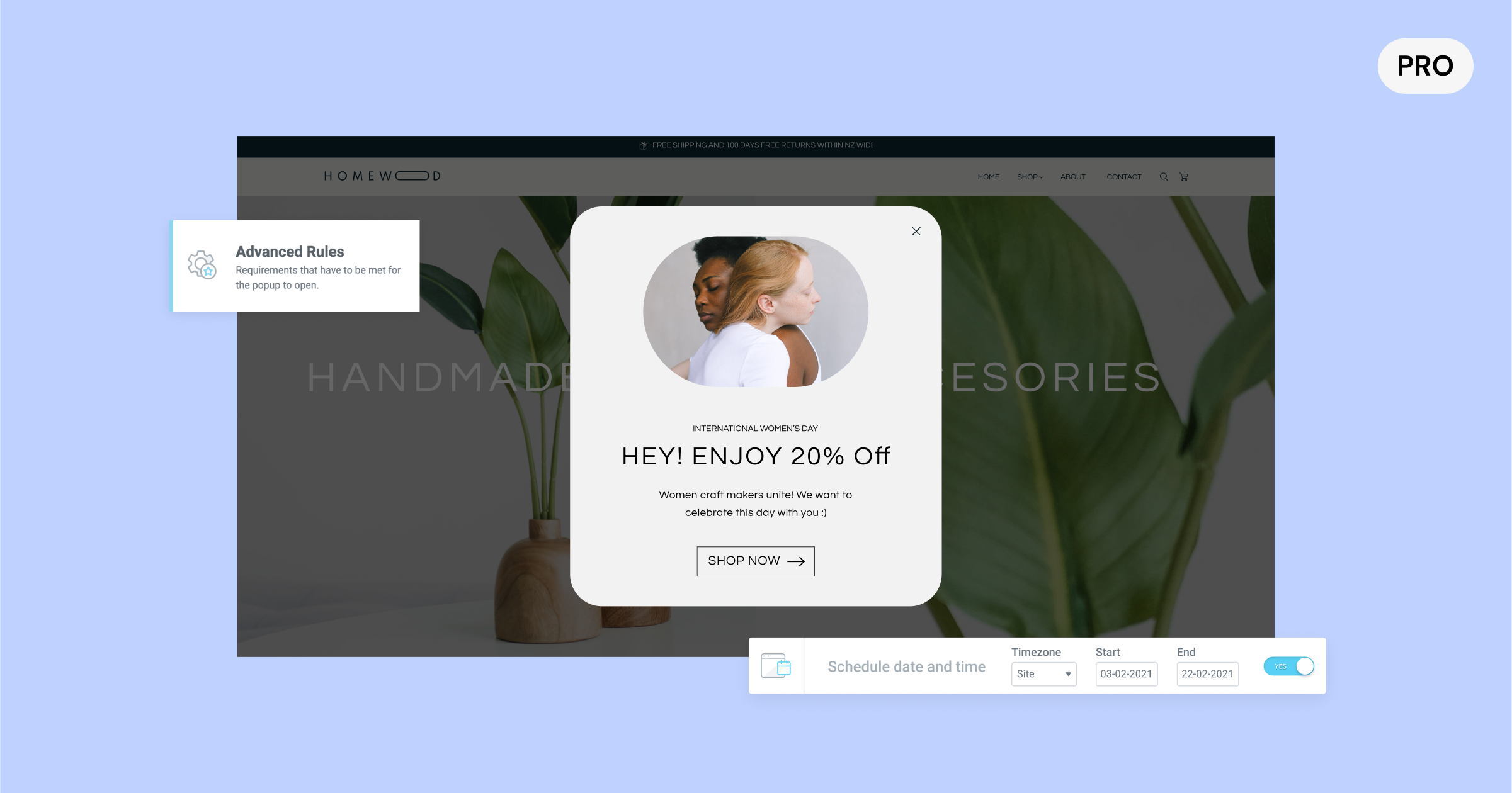
[Pro] กำหนดเวลาป๊อปอัปของคุณสำหรับช่วงเวลาที่กำหนดด้วยกฎขั้นสูงใหม่

มีโปรโมชันที่คุณต้องการแสดงในป๊อปอัปในช่วงเวลาที่กำหนดหรือไม่? ตอนนี้คุณสามารถกำหนดเวลาได้อย่างแม่นยำว่าป๊อปอัปของคุณควรปรากฏขึ้นเมื่อใด เลือกวันที่และเวลาตามโซนเวลาของเว็บไซต์ของคุณ หรือแม้แต่โซนเวลาของผู้เยี่ยมชม
ก่อนหน้านี้ คุณจะต้องเปิดใช้งานป๊อปอัปด้วยตนเองสำหรับช่วงเวลาที่คุณต้องการให้แสดง จากนั้นอย่าลืมปิดใช้งานเมื่อคุณพร้อมที่จะลบป๊อปอัป ตอนนี้คุณสามารถกำหนดเวลาล่วงหน้าได้ ตัวอย่างเช่น หากคุณมีแคมเปญวันหยุดหรือข้อความที่คุณต้องการโปรโมตในป๊อปอัป คุณสามารถตั้งค่าล่วงหน้าและหยุดโดยอัตโนมัติเมื่อแคมเปญสิ้นสุดลง
การตั้งค่าวันที่และช่วงเวลาใหม่อยู่ภายใต้กฎขั้นสูงในเงื่อนไขการแสดงผลของป๊อปอัป และสามารถกำหนดร่วมกับทริกเกอร์ เงื่อนไขการแสดงผล และกฎขั้นสูงอื่นๆ เพื่อให้แน่ใจว่าคุณกำลังส่งข้อความที่เหมาะสมที่สุดแก่ผู้เยี่ยมชมแต่ละราย ในเวลาหรือสถานที่ใดก็ตาม
การปรับปรุงเพิ่มเติม
หน้าการทดสอบ Elementor เปลี่ยนชื่อเป็นคุณสมบัติ
หน้าคุณสมบัติของ Elementor ซึ่งมีอยู่ใน Elementor → Settings ใน WP Dashboard ได้แทนที่หน้าก่อนหน้า – Experiments การอัปเดตนี้มีจุดประสงค์เพื่อชี้แจงสถานะของคุณสมบัติต่างๆ ที่คุณสามารถเปิดหรือปิดใช้งานด้วยตนเองตามการตั้งค่าของคุณ
การปรับปรุงการเข้าถึง
การปรับปรุงการเข้าถึงเว็บไซต์ของคุณเป็นสิ่งสำคัญยิ่งสำหรับการมอบประสบการณ์ผู้ใช้ในเชิงบวก และยังส่งผลต่อคะแนนประภาคารของเว็บไซต์ของคุณด้วย Elementor 3.11 มีการปรับปรุงการช่วยสำหรับการเข้าถึงจำนวนมากในฟีเจอร์ Pro ต่อไปนี้:
- ป๊อปอัป – เพิ่มความสามารถในการปิดป๊อปอัปด้วยแป้นพิมพ์
- วิดเจ็ตการค้นหา – ทำให้แป้นพิมพ์โหมดเต็มหน้าจอของวิดเจ็ตการค้นหาสามารถเข้าถึงได้
- วิดเจ็ตโพสต์ – เพิ่ม `aria-label` ใหม่ไปยังลิงก์ 'อ่านเพิ่มเติม'
- วิดเจ็ต Flip Box - เพิ่มการรองรับการนำทางด้วยแป้นพิมพ์
ยกระดับการออกแบบเว็บไซต์ของคุณและประสบการณ์ของผู้เยี่ยมชมด้วยคุณสมบัติใหม่เหล่านี้
ด้วย Elementor 3.11 คุณสามารถยกระดับการออกแบบเว็บไซต์ของคุณด้วย Loop Carousel ใหม่ ปรับปรุงเวิร์กโฟลว์ของคุณด้วยการคัดลอกและวางระหว่างเว็บไซต์ใหม่ และปรับปรุงประสบการณ์ของผู้เยี่ยมชมด้วย Popup Advanced Rule ใหม่และการปรับปรุงการเข้าถึง
การปรับปรุงเว็บไซต์ของคุณอย่างต่อเนื่องและแนะนำแนวคิดการออกแบบใหม่ๆ สามารถเพิ่มการมีส่วนร่วมของผู้เข้าชมและทำให้ธุรกิจของคุณเป็นที่หนึ่ง ลองใช้คุณสมบัติใหม่เหล่านี้และแจ้งให้เราทราบว่าคุณคิดอย่างไรในความคิดเห็น
