MVC vs MVP vs MVVM: อธิบายรูปแบบสถาปัตยกรรม Android ทั่วไป
เผยแพร่แล้ว: 2022-05-27ในขณะที่ทำงานเป็นนักพัฒนาซอฟต์แวร์ คุณต้องเคยได้ยินเกี่ยวกับรูปแบบสถาปัตยกรรมมาก่อน ในโลก Android ของเรา สิ่งที่เป็นที่รู้จักมากที่สุดคือ MVC , MVP และ MVVM คุณอาจทราบลักษณะเฉพาะของพวกมัน แต่คุณรู้ความแตกต่างหรือไม่และควรใช้เมื่อใด
หากคุณถามตัวเองด้วยคำถามเหล่านี้ บทความนี้เหมาะสำหรับคุณ
MVC – Model-View-Controller
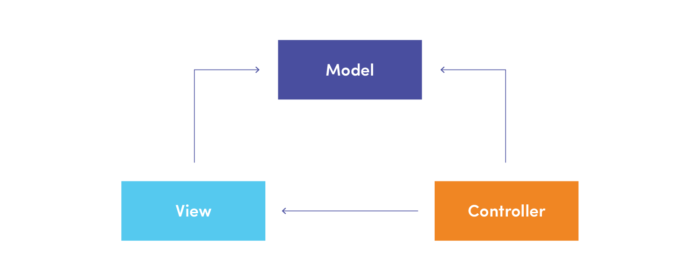
Model-View-Controller (MVC) เป็นรูปแบบสถาปัตยกรรมที่ช่วยจัดระเบียบโครงสร้างของแอปพลิเคชันของเรา โดยแบ่งหน้าที่ความรับผิดชอบออกเป็นสามชั้น: โมเดล มุมมอง และตัวควบคุม
ต้องการผู้เชี่ยวชาญ Android หรือไม่?
ทำงานกับเรา!- โมเดล – ชั้นข้อมูล รับผิดชอบในการจัดการตรรกะทางธุรกิจและสนับสนุน API เครือข่ายหรือฐานข้อมูล โมเดลทำงานร่วมกับแหล่งข้อมูลระยะไกลและในเครื่องเพื่อรับและบันทึกข้อมูล นี่คือที่ที่มีการจัดการตรรกะทางธุรกิจ
- มุมมอง – เลเยอร์ UI รับผิดชอบในการสร้างภาพข้อมูลจากแบบจำลองไปยังผู้ใช้ มันจัดการวิธีการนำเสนอข้อมูล รวมถึงส่วนต่อประสานกราฟิก
- Controller – เลเยอร์ตรรกะที่รวมเลเยอร์ View และ Model งานของผู้ควบคุมคือควบคุมอินพุตของผู้ใช้และกำหนดว่าจะทำอย่างไรกับข้อมูลนั้น
คุณสามารถดูได้อย่างรวดเร็วว่าองค์ประกอบแต่ละอย่างสื่อสารกันอย่างไรในภาพด้านล่าง:

มันทำงานอย่างไร?
ในช่วงหลายปีที่ผ่านมามีหลากหลายรูปแบบ MVC เกิดขึ้น แต่ฉันจะพูดถึงสองรุ่นที่ได้รับความนิยมมากที่สุดที่นี่: รุ่นพาสซีฟและรุ่นแอคทีฟ
โมเดลแบบพาสซีฟ
ใน MVC เวอร์ชันนี้ ตัวควบคุมเป็นคลาสเดียวที่จัดการโมเดล เพื่อแสดงกระบวนการนี้ให้ดี ฉันจะใช้กราฟิกด้านล่าง:

- ตัวควบคุมตอบสนองต่อการกระทำของผู้ใช้และติดต่อกับโมเดล
- เมื่อมีการเปลี่ยนแปลง Model Controller จะแจ้งให้ View อัปเดตข้อมูล
- มุมมองดึงข้อมูลที่อัปเดตจากโมเดลและแสดงให้ผู้ใช้เห็น
รุ่นที่ใช้งาน
ใน MVC เวอร์ชันนี้ คลาสอื่นๆ นอกเหนือจาก Controller จะจัดการโมเดล
ในกรณีนี้ รูปแบบ Observer ถูกใช้ และ View จะถูกลงทะเบียนเป็นผู้สังเกตการณ์ Model ด้วยเหตุนี้ มุมมองจะได้รับการอัปเดตอย่างต่อเนื่องเมื่อแบบจำลองมีการเปลี่ยนแปลง
ข้อดี
- รูปแบบ MVC รองรับปัญหาการแยกส่วนอย่างมาก มันเพิ่มความสามารถในการทดสอบของโค้ดและอำนวยความสะดวกในการขยาย ทำให้ง่ายต่อการใช้งานฟังก์ชันใหม่
- คลาส Model ไม่มีการอ้างอิงถึงคลาสระบบ Android ทำให้ง่ายต่อการทดสอบหน่วย
- ตัวควบคุมไม่ขยายหรือใช้คลาส Android ใด ๆ ทำให้การทดสอบหน่วยเป็นไปได้
ข้อเสีย
- มุมมองเกี่ยวข้องกับทั้งคอนโทรลเลอร์และโมเดล
- การพึ่งพา View ของ Model ทำให้เกิดปัญหาใน Views ขั้นสูงเป็นหลัก ทำไม หากบทบาทของโมเดลคือการให้ข้อมูลดิบ มุมมองจะเข้าควบคุมการจัดการตรรกะของอินเทอร์เฟซผู้ใช้
ในทางกลับกัน หาก Model จะแสดงข้อมูลที่จัดเตรียมไว้สำหรับแสดงผลโดยตรง เราจะได้ Model ที่รองรับทั้ง Business Logic และ UI logic - การใช้งานโมเดลอย่างแข็งขันจะเพิ่มจำนวนคลาสและเมธอดอย่างทวีคูณ เนื่องจากผู้สังเกตการณ์จำเป็นสำหรับข้อมูลแต่ละประเภท
- เมื่อมุมมองขึ้นอยู่กับทั้งคอนโทรลเลอร์และรุ่น การเปลี่ยนแปลงตรรกะของ UI อาจต้องมีการอัปเดต/การเปลี่ยนแปลงในหลายคลาส ซึ่งจะช่วยลดความยืดหยุ่นของรูปแบบ
- การพึ่งพา View ของ Model ทำให้เกิดปัญหาใน Views ขั้นสูงเป็นหลัก ทำไม หากบทบาทของโมเดลคือการให้ข้อมูลดิบ มุมมองจะเข้าควบคุมการจัดการตรรกะของอินเทอร์เฟซผู้ใช้
- การจัดการตรรกะ UI ไม่ได้จำกัดอยู่แค่คลาสเดียว สำหรับโปรแกรมเมอร์ใหม่ นี่เป็นปัญหาค่อนข้างมาก และโอกาสในการแบ่งความรับผิดชอบระหว่าง Model, View และ Controller นั้นสูงมาก
- เมื่อเวลาผ่านไป โดยเฉพาะอย่างยิ่งในแอปพลิเคชันที่มีแบบจำลองโลหิตจาง โค้ดจำนวนมากขึ้นเรื่อยๆ เริ่มส่งไปยังตัวควบคุม ทำให้บวมและเปราะ
สรุป
การพึ่งพา View บนโมเดลและการมีตรรกะใน View อาจทำให้คุณภาพของโค้ดในแอปพลิเคชันของเราแย่ลงได้อย่างมาก เราสามารถลดความเสี่ยงนี้ได้โดยการเลือกรูปแบบอื่นๆ โดยเฉพาะรูปแบบที่แนะนำสำหรับแอปพลิเคชันมือถือ อ่านเกี่ยวกับพวกเขาด้านล่าง
MVP – นายแบบ-ดู-พรีเซนเตอร์
Model-View-Presenter (MVP) เป็นรูปแบบสถาปัตยกรรมที่เราสามารถใช้จัดการกับจุดอ่อนของรูปแบบ MVC มันให้โมดูลาร์ ทดสอบได้ และ codebase ที่ชัดเจนและง่ายต่อการบำรุงรักษา
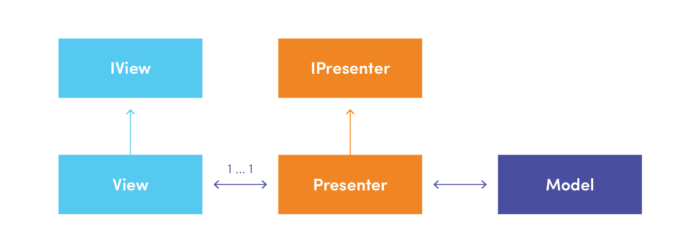
MVP แบ่งโครงสร้างแอปพลิเคชันออกเป็นชั้น View , Model และ Presenter :
- โมเดล – คล้ายกับรูปแบบ MVC
- ดู – ชั้น UI รับผิดชอบในการนำเสนอข้อมูลให้กับผู้ใช้ในลักษณะที่ผู้นำเสนอกำหนด สามารถใช้งานได้โดยกิจกรรม แฟรกเมนต์ หรือมุมมองทั่วไปใดๆ
- ผู้นำเสนอ – เลเยอร์ตรรกะที่เป็นสื่อกลางระหว่างเลเยอร์มุมมองและโมเดล มันติดต่อทั้งเลเยอร์มุมมองและโมเดลและตอบสนองต่อการกระทำที่ดำเนินการโดยผู้ใช้
มันทำงานอย่างไร?
ใน MVP View และ Presenter นั้นแยกจากกันโดยสิ้นเชิงและสื่อสารซึ่งกันและกันผ่านสิ่งที่เป็นนามธรรม คลาสอินเทอร์เฟซของสัญญากำหนดความสัมพันธ์ระหว่างพวกเขา ต้องขอบคุณโค้ดเหล่านี้ที่ทำให้อ่านโค้ดได้ง่ายขึ้น และการเชื่อมต่อระหว่างเลเยอร์นั้นเข้าใจง่าย หากคุณสนใจรายละเอียดการใช้งาน โปรดอ่าน Model-View-Presenter: หลักเกณฑ์ของ Android
เป็นมูลค่าการกล่าวขวัญว่า Presenter ไม่สามารถมีการอ้างอิงถึง API เฉพาะของ Android ได้
ดูภาพด้านล่างสำหรับภาพรวมที่ดีของกระบวนการแลกเปลี่ยนข้อมูลระหว่างส่วนประกอบแต่ละส่วน สำหรับวัตถุประสงค์ของบทความนี้ ตัวอย่างนี้ทำให้ง่ายขึ้น:

- ผู้ใช้ดำเนินการ
- ผู้นำเสนอตอบสนองต่อการกระทำของผู้ใช้และส่งคำขอที่เหมาะสมไปยังโมเดล
- โมเดลได้รับการอัปเดตและข้อมูลใหม่จะถูกส่งไปยังผู้นำเสนอ
- Presenter จัดเตรียมข้อมูลสำหรับแสดงผลและส่งไปยัง View
- มุมมองจะแสดงข้อมูลแก่ผู้ใช้
ข้อดี
- เราสามารถทดสอบตรรกะของผู้นำเสนอได้อย่างง่ายดาย เนื่องจากไม่ได้เชื่อมโยงกับมุมมองและ API เฉพาะของ Android
- View และ Presenter นั้นแยกจากกันโดยสิ้นเชิง ซึ่งทำให้การเยาะเย้ยการดูเป็นเรื่องง่าย ทำให้การทดสอบหน่วยดูผิวเผินมากกว่าใน MVC
- เรามีเพียงหนึ่งชั้นเรียน ที่จัดการทุกอย่างที่เกี่ยวข้องกับการนำเสนอมุมมอง – ผู้นำเสนอ
ข้อเสีย
- ผู้นำเสนอ เช่นเดียวกับผู้ควบคุม มีแนวโน้มที่จะสะสมตรรกะทางธุรกิจเพิ่มเติม ในการแก้ปัญหานี้ ให้แบ่งรหัสของคุณ และอย่าลืมสร้างคลาสด้วยความรับผิดชอบเดียวเท่านั้น
- แม้ว่านี่จะเป็นรูปแบบที่ยอดเยี่ยมสำหรับแอป Android แต่ก็สามารถรู้สึก ท่วมท้นเมื่อพัฒนาแอปขนาดเล็ก หรือต้นแบบ
สรุป
เมื่อเทียบกับ MVC รูปแบบนี้ดีกว่ามาก มันแก้ปัญหาสำคัญสองประการของรูปแบบ MVC:

- มุมมองไม่ได้หมายถึงทั้งคอนโทรลเลอร์และโมเดลอีกต่อไป
- มีเพียงหนึ่งคลาสที่จัดการทุกอย่างที่เกี่ยวข้องกับการนำเสนอของมุมมอง: ผู้นำเสนอ
MVVM – Model-View-ViewModel
Model-View-ViewModel (MVVM) เป็นรูปแบบตามเหตุการณ์ ด้วยเหตุนี้ เราจึงสามารถตอบสนองต่อการเปลี่ยนแปลงการออกแบบได้อย่างรวดเร็ว รูปแบบสถาปัตยกรรมนี้ช่วยให้เราแยก UI ออกจากตรรกะทางธุรกิจและพฤติกรรมได้มากกว่าในกรณีของ MVC หรือ MVP
- ViewModel – จัดการกับการส่งข้อมูลจาก Model ไปยัง View Layer และจัดการการกระทำของผู้ใช้ เป็นมูลค่าการกล่าวขวัญว่ามีการสตรีมข้อมูลสำหรับดู
- มุมมอง – เลเยอร์ UI มีหน้าที่ในการนำเสนอข้อมูล สถานะระบบ และการทำงานปัจจุบันในส่วนต่อประสานกราฟิก นอกจากนั้น ยังเริ่มต้นและผูก ViewModel กับองค์ประกอบ View (แจ้ง ViewModel เกี่ยวกับการกระทำของผู้ใช้)
- รุ่น – เหมือนกับ MVC – ไม่มีการเปลี่ยนแปลง
มันทำงานอย่างไร?
แนวคิดของ รูปแบบ MVVM นั้นขึ้นอยู่กับเลเยอร์การ ดู (รูปแบบผู้สังเกตการณ์) เป็นหลัก โดยสังเกตข้อมูลที่เปลี่ยนแปลงในเลเยอร์ ViewModel และตอบสนองต่อการเปลี่ยนแปลงผ่านกลไกการเชื่อมโยงข้อมูล
การนำรูปแบบ MVVM ไปใช้สามารถทำได้หลายวิธี อย่างไรก็ตาม มันก็คุ้มค่าที่จะรวมกลไกการผูกข้อมูลไว้ด้วย ด้วยเหตุนี้ ตรรกะของเลเยอร์การดูจึงลดลง โค้ดมีระเบียบมากขึ้น และการทดสอบทำได้ง่ายขึ้น

หากรูปแบบ MVP หมายความว่าผู้นำเสนอกำลังบอกมุมมองว่าจะแสดงอะไรโดยตรง MVVM ViewModel จะแสดงสตรีมเหตุการณ์ที่มุมมองสามารถเชื่อมโยงได้ ViewModel ไม่จำเป็นต้องจัดเก็บข้อมูลอ้างอิงไปยัง View อีกต่อไปเหมือนที่ทำกับ Presenter นอกจากนี้ยังหมายความว่าอินเทอร์เฟซทั้งหมดที่จำเป็นสำหรับรูปแบบ MVP นั้นไม่จำเป็นแล้ว
มุมมองยังแจ้งให้ ViewModel ทราบถึงการกระทำต่างๆ ตามที่เห็นในภาพด้านบน ดังนั้น รูปแบบ MVVM จึงสนับสนุนการเชื่อมโยงข้อมูลแบบสองทางระหว่าง View และ ViewModel มุมมองมีการอ้างอิงถึง ViewModel แต่ ViewModel ไม่มีข้อมูลเกี่ยวกับ View
ข้อดี
- การทดสอบหน่วยนั้นตรงไปตรงมามากกว่า เพราะคุณไม่ได้ติดการดู เพียงพอที่จะตรวจสอบว่าตัวแปรที่สังเกตได้อยู่ในตำแหน่งที่ถูกต้องเมื่อแบบจำลองเปลี่ยนไปเมื่อทำการทดสอบ
- ViewModels นั้นเป็นมิตรกับการทดสอบหน่วยมากกว่า เพราะเพียงแค่เปิดเผยสถานะ ดังนั้นจึงสามารถทดสอบอย่างอิสระโดยไม่ต้องทดสอบว่าข้อมูลจะถูกใช้งานอย่างไร ในระยะสั้นไม่มีการพึ่งพามุมมอง
- เฉพาะมุมมองเท่านั้นที่มีการอ้างอิงถึง ViewModel ไม่ใช่ในทางกลับกัน วิธีนี้ช่วยแก้ปัญหาข้อต่อแน่น มุมมองเดียวสามารถอ้างอิงหลาย ViewModels
- แม้แต่สำหรับ Views ที่ซับซ้อน เราก็สามารถมี ViewModels ที่แตกต่างกัน ในลำดับชั้นเดียวกันได้
ข้อเสีย
- การจัดการ ViewModels และสถานะใน UI ที่ซับซ้อนนั้นบางครั้ง ท้าทายสำหรับผู้เริ่มต้น
สรุป
MVVM รวมข้อดีที่ได้รับจาก MVP ในขณะที่ใช้ประโยชน์ของการเชื่อมโยงข้อมูลและการสื่อสารตามเหตุการณ์ ผลลัพธ์ที่ได้คือรูปแบบที่ Model ควบคุมการดำเนินการได้มากที่สุดเท่าที่เป็นไปได้ โดยมีการแยกโค้ดและการทดสอบสูง
MVC กับ MVP กับ MVVM: การเปรียบเทียบ
| MVC | MVP | MVVM | |
|---|---|---|---|
| การซ่อมบำรุง | รักษายาก | ดูแลรักษาง่าย | ดูแลรักษาง่าย |
| ความยาก | เรียนง่าย | เรียนง่าย | ยากต่อการเรียนรู้เนื่องจากฟังก์ชั่นเพิ่มเติม |
| ประเภทของความสัมพันธ์ | ความสัมพันธ์แบบหลายต่อหนึ่งระหว่างตัวควบคุมและมุมมอง | ความสัมพันธ์แบบหนึ่งต่อหนึ่งระหว่างผู้นำเสนอและมุมมอง | ความสัมพันธ์แบบหลายต่อหนึ่งระหว่าง View และ ViewModel |
| การทดสอบหน่วย | เนื่องจากข้อต่อแน่น MVC จึงยากต่อการทดสอบหน่วย | ประสิทธิภาพที่ดี | ประสิทธิภาพดีเยี่ยม |
| จุดเริ่มต้น | คอนโทรลเลอร์ | ดู | ดู |
| อ้างอิง | มุมมองไม่มีการอ้างอิงถึง Controller | มุมมองมีการอ้างอิงถึงผู้นำเสนอ | มุมมองมีการอ้างอิงถึง View-Model |
MVC กับ MVP เทียบกับ MVVM: สรุป
ทั้งรูปแบบ MVP และรูปแบบ MVVM นั้นดีกว่ารูปแบบ MVC อย่างมาก วิธีที่คุณเลือกขึ้นอยู่กับความชอบของคุณจริงๆ อย่างไรก็ตาม ฉันหวังว่าบทความนี้จะแสดงให้คุณเห็นถึงความแตกต่างที่สำคัญระหว่างพวกเขา และจะทำให้การเลือกง่ายขึ้น
กำลังมองหาทางเลือกอื่น?
เลือกข้ามแพลตฟอร์ม!บรรณานุกรม:
- Cervone, S. (2017) Model-View-Presenter: แนวทาง Android
- Dang, AT (2020) MVC กับ MVP เทียบกับ MVVM
- Muntenescu, F. (2016) รูปแบบสถาปัตยกรรม Android ส่วนที่ 1: Model-View-Controller
- Muntenescu, F. (2016) รูปแบบสถาปัตยกรรม Android ส่วนที่ 2: Model-View-Presenter
- Muntenescu, F. (2016) รูปแบบสถาปัตยกรรม Android ส่วนที่ 3: Model-View-ViewModel
