เปลี่ยนลูกค้าให้มากขึ้นด้วยการทดสอบหลายหน้า (บทแนะนำเชิงลึก)
เผยแพร่แล้ว: 2022-05-04
หากคุณกำลังมองหาวิธีที่จะทำให้โปรแกรมการทดสอบของคุณมีประสิทธิภาพมากขึ้น การทดสอบหลายหน้า (หรือที่เรียกว่าการทดสอบหลายหน้าหรือประสบการณ์หลายหน้า) อาจเป็นสิ่งที่คุณต้องการ การทดสอบหลายหน้าเป็นวิธีที่มีประโยชน์ในการทดสอบองค์ประกอบในหลาย ๆ หน้าหรือเพื่อออกแบบเว็บไซต์ใหม่
ประโยชน์ของการใช้นี้คือคุณสามารถรักษาประสบการณ์ของผู้ใช้ที่สอดคล้องกัน ตรวจสอบพฤติกรรมของผู้เยี่ยมชมในหน้าต่างๆ และทำความเข้าใจให้ลึกซึ้งยิ่งขึ้นว่าผู้เยี่ยมชมของคุณโต้ตอบกับส่วนต่างๆ ของเว็บไซต์ของคุณอย่างไร
ในบทความนี้ เราจะมาดูว่าการทดสอบหลายหน้าคืออะไร กรณีการใช้งานทั่วไปบางกรณี และวิธีใช้งานกับ Convert Experiences
- การทดสอบหลายหน้าคืออะไร
- คุณควรพิจารณาใช้การทดสอบหลายหน้าเมื่อใด
- ทำให้การเดินทางของผู้ใช้สอดคล้องกัน
- ออกแบบเว็บไซต์ของคุณใหม่
- ใช้แบบฟอร์มการส่งหลายหน้า
- ปรับแต่งเนื้อหาในหน้าต่างๆ
- เสนอประสบการณ์การชำระเงินหลายหน้า
- ใช้เครื่องมือแนะนำอย่างง่าย
- ประโยชน์ของการทดสอบหลายหน้ามีอะไรบ้าง
- ปรับปรุงอัตราการแปลงของคุณ
- ลบจุดเสียดทานของลูกค้า
- ปรับปรุงสำเนาของคุณ
- ขจัดความเสี่ยงของการออกแบบใหม่
- วิธีการตั้งค่าประสบการณ์หลายหน้าที่แข็งแกร่งโดยใช้ประสบการณ์การแปลง
- ประสบการณ์ A/B หลายหน้า
- เพิ่มหน้า
- เพิ่มรูปแบบต่างๆ
- เพิ่มเป้าหมาย
- กำหนดค่าพื้นที่ไซต์
- กำหนดกลุ่มเป้าหมายของคุณ
- กำหนดการกระจายการจราจร
- QA Multipage Experiences
- ประสบการณ์ URL แยกหลายหน้า
- ส่งพารามิเตอร์จาก URL ดั้งเดิมไปยัง Variation URLs
- การปรับใช้หลายหน้า
- ประสบการณ์ A/B หลายหน้า
- ห่อ
การทดสอบหลายหน้าคืออะไร
การทดสอบหลายหน้าเป็นการทดสอบประเภทหนึ่งที่ให้คุณทดสอบการเปลี่ยนแปลงองค์ประกอบเฉพาะในหน้าต่างๆ ได้พร้อมกัน
โดยปกติ คุณจะต้องทำอย่างใดอย่างหนึ่งต่อไปนี้:
- สร้างหน้าช่องทางของคุณใหม่ทั้งหมดหรือสร้างเวอร์ชันใหม่ หน้าคอลเลกชันใหม่นี้จะกลายเป็นช่องทางรูปแบบใหม่ของคุณ ซึ่งคุณจะเปรียบเทียบกับช่องทางเดิม นี่เรียกว่า การทดสอบ URL แยกหลายหน้า หรือการทดสอบช่องทาง
- หรือคุณอาจต้องการดูว่าการมีอยู่หรือไม่มีองค์ประกอบที่เกิดซ้ำ เช่น ป้ายความปลอดภัย ส่งผลต่อการแปลงในช่องทางอย่างไร นี่คือสิ่งที่เรียกว่า การทดสอบหลายหน้า แบบ "คลาสสิก"
ตัวอย่างบางส่วนของการทดสอบหลายหน้าที่คุณสามารถลองได้:
- ซ่อนช่อง "สมัครรับจดหมายข่าว" จากสมาชิกที่มีอยู่ทั้งหมดในเว็บไซต์
- สำหรับผู้เยี่ยมชมจากสถานที่เฉพาะ ให้ใส่หมายเลขโทรศัพท์ที่ส่วนท้ายของเว็บไซต์ของคุณ
- สำหรับผู้เข้าชมทั้งหมดที่มาถึงผ่านแคมเปญโฆษณา ให้แทนที่ CTA "ติดต่อเรา" ในการนำทางของคุณด้วย CTA "ขอสาธิต"
- สำหรับผู้เยี่ยมชมที่กลับมา ให้แสดงโอเวอร์เลย์ "ส่วนลด 20 เปอร์เซ็นต์" ในหน้าผลิตภัณฑ์ทั้งหมด
คุณควรพิจารณาใช้การทดสอบหลายหน้าเมื่อใด
ทำให้การเดินทางของผู้ใช้สอดคล้องกัน
สมมติว่าคุณกำลังทดสอบปุ่ม CTA ใหม่
การทดสอบหลายหน้าจะช่วยให้แน่ใจว่าผู้เข้าชมจะเห็น CTA เดียวกันทั่วทั้งไซต์ของคุณ หากผู้เข้าชมถูกรวมอยู่ในการทดสอบและกำหนดเวอร์ชันดั้งเดิมให้กับพวกเขา พวกเขาจะเห็นปุ่ม CTA ดั้งเดิมในทุกหน้า หากรวมอยู่ในรูปแบบแล้ว พวกเขาจะเห็น CTA ใหม่ในทุกหน้า
การมอบประสบการณ์ผู้ใช้ที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณเป็นสิ่งสำคัญในการป้องกันการไม่ไว้วางใจหรือความสับสนในหมู่ผู้เยี่ยมชมของคุณ
เมื่อเวลาผ่านไป ลูกค้าจะสามารถระบุและทำความคุ้นเคยกับปุ่ม CTA ของคุณได้ หากคุณยังคงใช้สีและรูปแบบการออกแบบเดียวกันในหน้าและหน้าจอต่างๆ กัน แม้แต่ในการทดสอบของคุณ
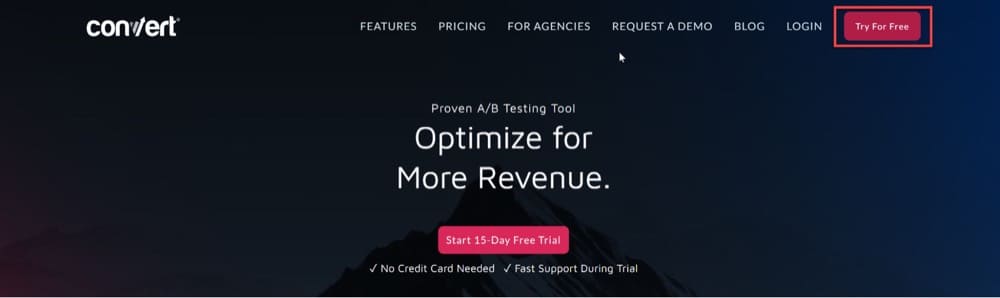
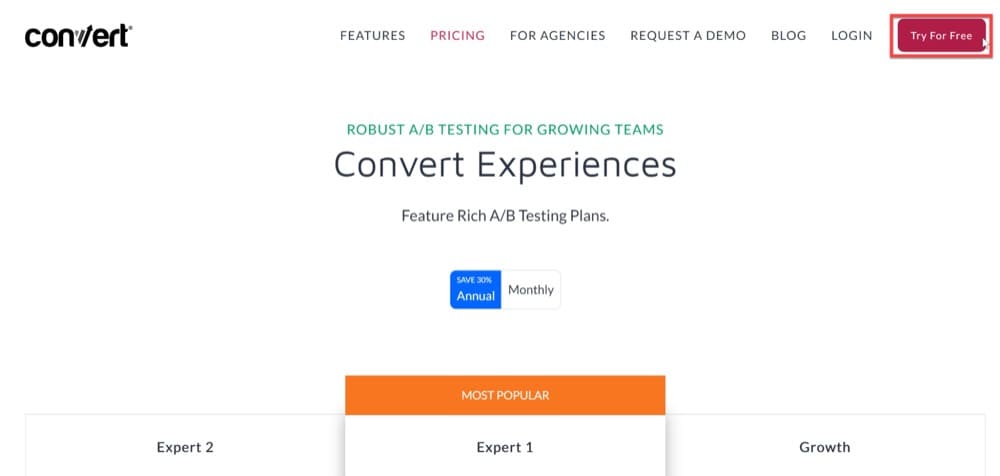
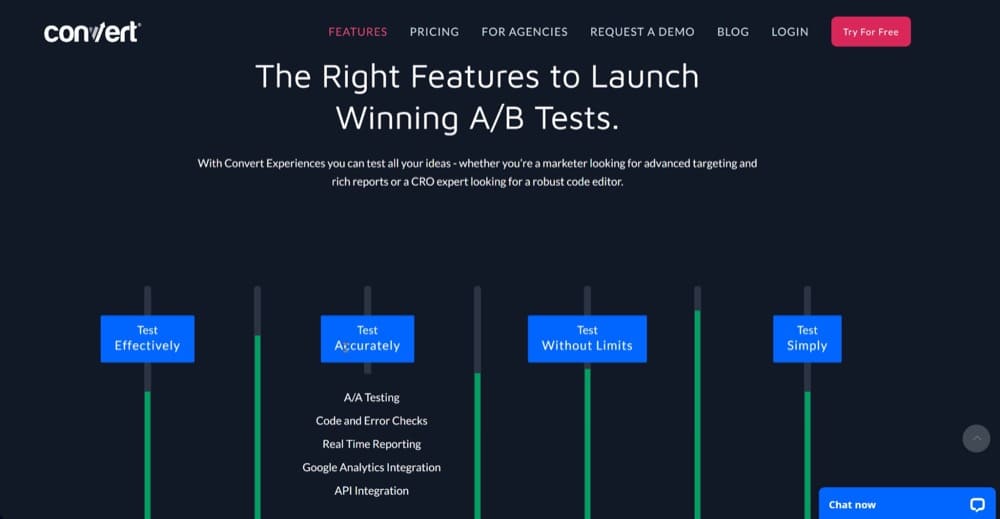
ดูอย่างรวดเร็วที่สีปุ่ม CTA “ทดลองใช้ฟรี” บนหน้าแรกและหน้าราคาของ Convert


หากเราต้องการทดสอบสีของปุ่มใหม่ เราจะตั้งค่าการทดสอบหลายหน้าที่รักษาสีและรูปแบบการออกแบบที่เหมือนกันในทุกหน้าเพื่อมอบประสบการณ์การใช้งานที่สอดคล้องกันแก่ผู้ใช้
และการเปลี่ยนสีปุ่มไม่ใช่ครั้งเดียวที่คุณต้องการใช้การทดสอบประเภทนี้
ตัวอย่างเช่น หากคุณใช้แกลเลอรีรูปภาพแบบเลื่อนในแนวตั้งบนหน้าเว็บส่วนใหญ่ แต่ใช้แถบเลื่อนแนวนอนที่ไม่ชัดเจนในหน้าอื่น ผู้เข้าชมอาจมีปัญหากับเนื้อหาหรือพลาดไปโดยสิ้นเชิง
มาอธิบายเรื่องนี้โดยใช้กรณีการใช้งานที่สมมติขึ้น
ดูความแตกต่างของประสบการณ์การเลื่อนใน Quickview กับหน้าผลิตภัณฑ์ในตัวอย่างด้านล่าง


แถบเลื่อนที่ไม่สอดคล้องกันในหน้าต่างๆ จะทำให้ผู้เข้าชมสับสนและส่งผลเสียต่อ Conversion
ออกแบบเว็บไซต์ของคุณใหม่
คุณกำลังใคร่ครวญการออกแบบเว็บไซต์ใหม่หรือไม่?
คุณอาจต้องการทำการทดสอบหลายหน้าเพื่อเปรียบเทียบการออกแบบที่ต่างไปจากเดิมก่อนที่จะยอมรับกับเวอร์ชันใหม่ เรียกใช้การทดสอบหลายหน้า (และนำปริมาณการเข้าชมเล็กน้อยไปยังการทดสอบนั้นก่อน) เพื่อให้เข้าใจถึงประสิทธิภาพการทำงาน
ใช้กรณีของบริษัทอีคอมเมิร์ซที่มีรายได้ 8 ล้านดอลลาร์ซึ่งกำลังเปลี่ยนแปลงการออกแบบเว็บไซต์ทั้งหมด เนื่องจากเว็บไซต์นี้สร้างขึ้นเมื่อ 6 ปีที่แล้ว จึงมีการแก้ไขเฉพาะส่วนเท่านั้น แม้ว่ายอดขายจะเพิ่มขึ้นอย่างมาก แต่เว็บไซต์ยังไม่ได้รับการอัปเดต ไม่มีการออกแบบที่ทันสมัย ขั้นตอนการชำระเงินไม่ราบรื่น และไม่เหมาะกับอุปกรณ์เคลื่อนที่ บริษัททราบดีว่าจำเป็นต้องปรับปรุงและว่าจ้างบริษัทระดับไฮเอนด์เพื่อสร้างใหม่ทั้งหมด พวกเขาทำสิ่งที่ถูกต้องหรือไม่?
ไม่! ควรพิจารณาการทดลองหลายหน้าก่อนการยกเครื่องเว็บไซต์หลักเพื่อหลีกเลี่ยงการสูญเสียทรัพยากรในสิ่งที่ผิด
ที่ Convert เราทดสอบสมมติฐานของเราก่อนที่จะออกแบบเว็บไซต์ใหม่และใช้แนวคิดที่เหมาะสมกับเส้นทางของลูกค้า แบรนด์ และกลยุทธ์ที่กำลังพัฒนาของเรา
ครั้งล่าสุดที่เราอัปเดต สมมติฐานการทำงานของเราสำหรับการออกแบบหน้าคุณลักษณะใหม่คือ หากเรานำเสนอประโยชน์ที่ชัดเจนล่วงหน้าและช่วยให้ผู้ใช้ระบุคุณลักษณะหลักได้ง่าย เราจะเห็นการมีส่วนร่วมมากขึ้น สมมติฐานที่สมเหตุสมผล เราเลือกที่จะทดสอบเฟสแรกของโครงการในขณะที่ยังคงทำงานกับโซลูชันโดยรวม แทนที่จะปรับปรุงหน้าคุณสมบัติใหม่ทั้งหมดเพื่อค้นหา

การค้นพบเบื้องต้นของเราระบุว่าเรามาถูกทางแล้ว โดยผู้เข้าชมมีส่วนร่วมในรูปแบบต่างๆ อย่างกระตือรือร้นมากขึ้น โดยการทดสอบสมมติฐานก่อน เราสามารถทำการเปลี่ยนแปลงได้ด้วยงบประมาณที่ค่อนข้างน้อย ยืนยันสมมติฐานของเราแล้ว เราดำเนินการออกแบบใหม่ โดยมั่นใจว่าการอัปเกรดนั้นคุ้มค่ากับความพยายาม
แน่นอนว่านี่เป็นเพียงการทดสอบหนึ่งในหลายๆ สมมติฐานของเรา อย่างไรก็ตาม ตัวอย่างนี้แสดงให้เห็นว่าการทดสอบองค์ประกอบต่างๆ ของกระบวนการออกแบบและพัฒนาเว็บด้วยการทดสอบหลายหน้าเป็นวิธีการที่ยอดเยี่ยมในการรับคำติชมได้อย่างไร
ใช้แบบฟอร์มการส่งหลายหน้า
คำว่าแบบฟอร์มหลายหน้าหมายถึงแบบฟอร์มที่มีความยาวซึ่งมีหลายหน้า ใช้เพื่อสร้างแบบฟอร์มที่ครอบคลุม เช่น แบบฟอร์มการจัดส่งหรือการลงทะเบียน ทำให้ผู้ใช้กรอกข้อมูลไม่ยุ่งยาก คุณสามารถปรับปรุง Conversion และสร้างประสบการณ์ผู้ใช้ในเชิงบวกโดยอนุญาตให้ผู้บริโภคและโอกาสในการขายกรอกข้อมูลในส่วนที่เล็กลง
ต่อไปนี้คือตัวอย่างบางส่วนของประเภทแบบฟอร์มที่อาจได้ประโยชน์จากการกลายเป็นหลายหน้า:
- แบบฟอร์มสำหรับอีคอมเมิร์ซ
- แบบฟอร์มสมัครงาน
- แบบฟอร์มลงทะเบียนกิจกรรม
- แบบฟอร์มการลงทะเบียนผู้ใช้
การออกแบบและการฝังแบบฟอร์มหลายหน้าบนเว็บไซต์ของคุณนั้นง่ายมากด้วยการทดสอบหลายหน้า
ชื่อและข้อมูลติดต่อของลูกค้าสามารถรวบรวมได้ในหน้าเดียว ข้อมูลการจัดส่งในหน้าถัดไป และข้อมูลการชำระเงินในหน้าที่สาม การแบ่งออกเป็นส่วนๆ ทำให้กรอกแบบฟอร์มได้ง่ายขึ้น และคุณยังได้รับข้อมูลเดิมเป็นแบบฟอร์มหน้าเดียว คุณอาจสามารถรวบรวมข้อมูลเพิ่มเติมได้หากคุณขอในภายหลังในกระบวนการ
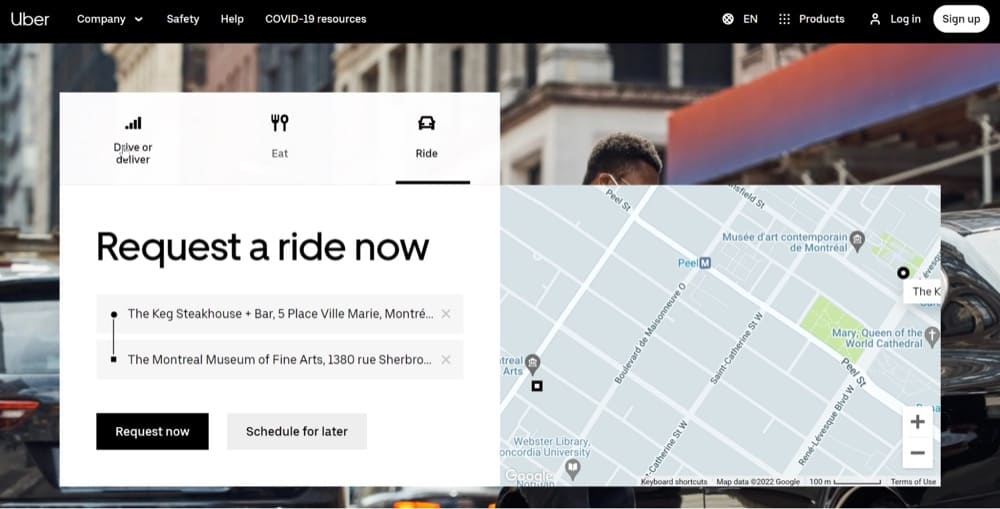
ดูวิธีที่ Uber ใช้แบบฟอร์มหลายหน้า
ส่วนแรกนั้นง่ายมากที่จะกรอก คุณต้องเลือกระหว่างตัวเลือก ขับรถ/กิน/ขี่ จากนั้น หากคุณเลือก Ride ตัวอย่างเช่น คุณไปยังขั้นตอนถัดไปโดยป้อนตำแหน่งของคุณ ปุ่ม CTA 2 ปุ่มทำให้ผู้เข้าชมเห็นชัดเจนว่าแบบฟอร์มมีหน้ามากกว่า

ปรับแต่งเนื้อหาในหน้าต่างๆ
หากผู้เข้าชมเว็บไซต์ของคุณมีจำนวนมากกว่าผู้เข้าชมที่กลับมาเป็นประจำ ข้อเสนอของคุณอาจไม่น่าเชื่อถือเพียงพอสำหรับผู้เข้าชม วิธีหนึ่งในการแก้ไขปัญหานี้คือการจัดหาประสบการณ์ที่ไม่เหมือนใครผ่าน การปรับเปลี่ยน ในแบบของคุณ
การปรับเปลี่ยนในแบบของคุณมีหลายใบหน้า นี่คือคำแนะนำเกี่ยวกับวิธีการรวมการทดสอบหลายหน้ากับเนื้อหาส่วนบุคคล
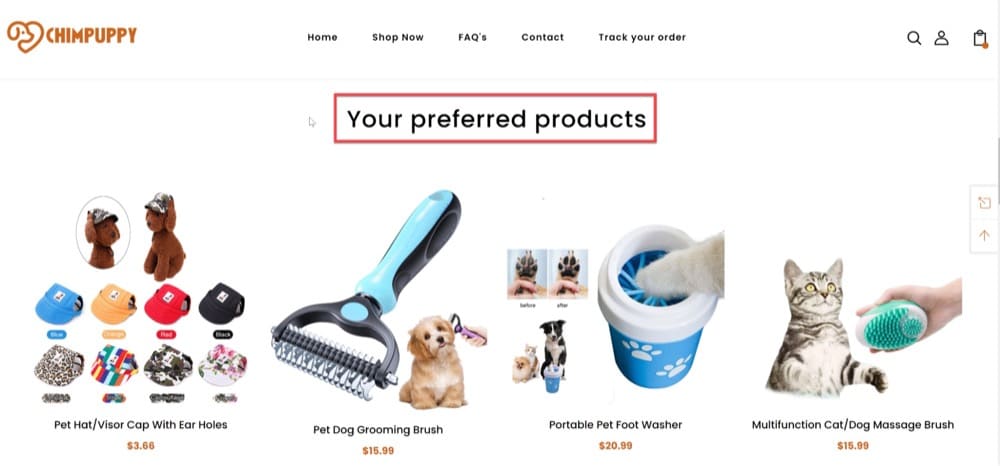
คุณมีแนวโน้มที่จะให้ผู้ใช้เข้าสู่หน้าแรกของไซต์ของคุณมากขึ้นหากพวกเขารู้จักแบรนด์ของคุณ คุณยังสามารถแสดงโปรโมชั่นทั้งหมดของคุณได้ที่นี่ หากต้องการดึงดูดความสนใจและรสนิยมเฉพาะของผู้ใช้ คุณสามารถลดความซับซ้อนหรือปรับแต่งหมวดหมู่/ผลิตภัณฑ์ที่แสดงตามการเข้าชมครั้งก่อนได้
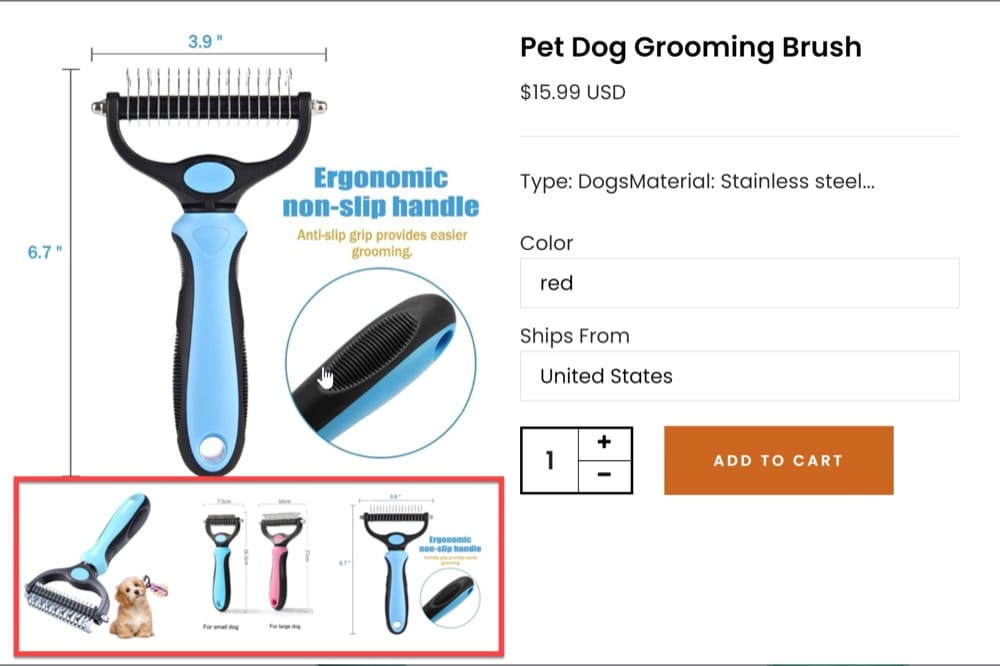
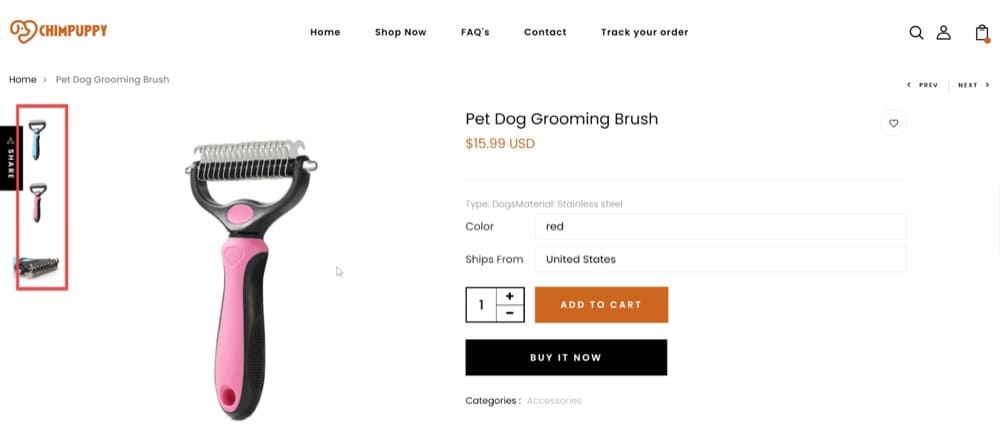
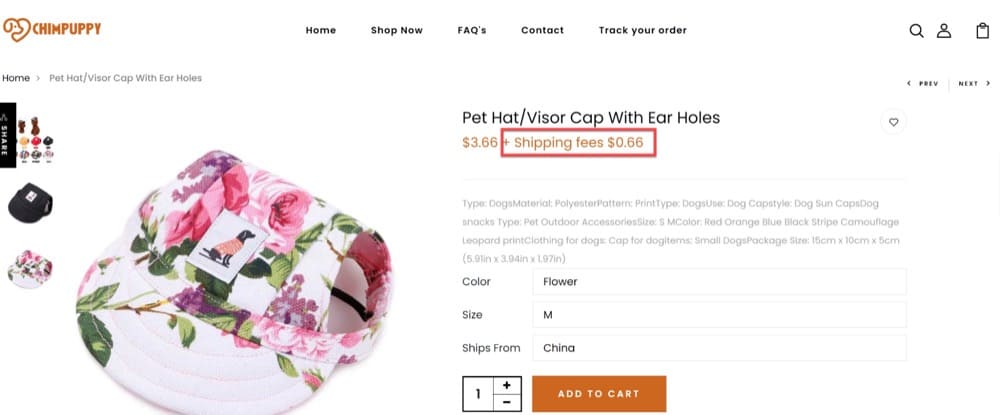
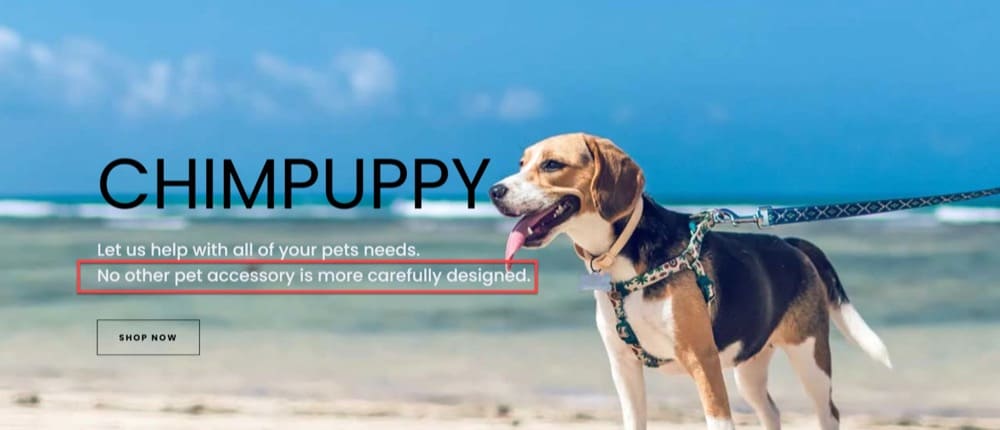
หมายเหตุ: ภาพหน้าจอของเว็บไซต์ Chimpuppy ด้านล่างมาจากไซต์ตัวอย่าง Shopify ที่สร้างโดยทีม Convert เพื่อจุดประสงค์ในการอธิบาย

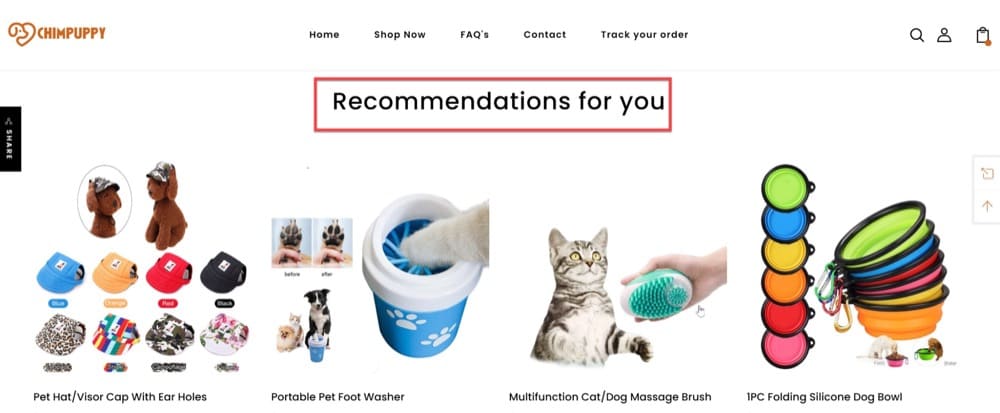
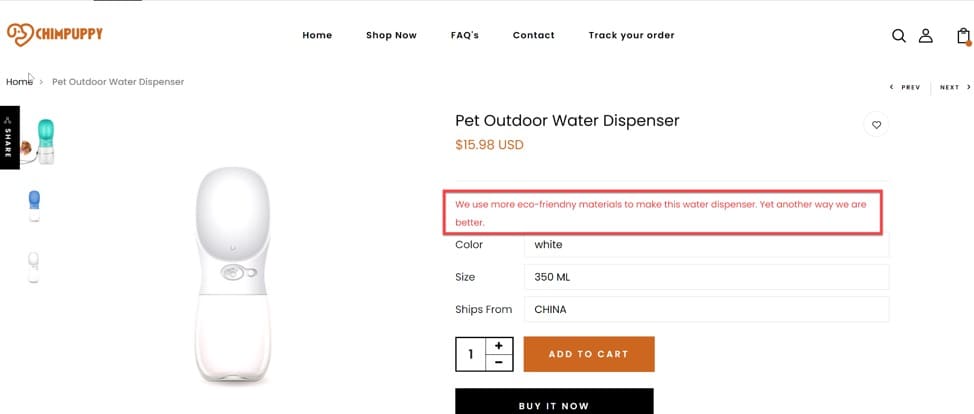
เมื่อผู้เยี่ยมชมเลือกผลิตภัณฑ์และนำทางไปยังมุมมองหน้าสินค้า พวกเขายังคงสามารถดูรายการส่วนบุคคล (เพิ่มผ่านประสบการณ์หลายหน้า) ที่จะเพิ่มลงในรถเข็น:

เสนอประสบการณ์การชำระเงินหลายหน้า
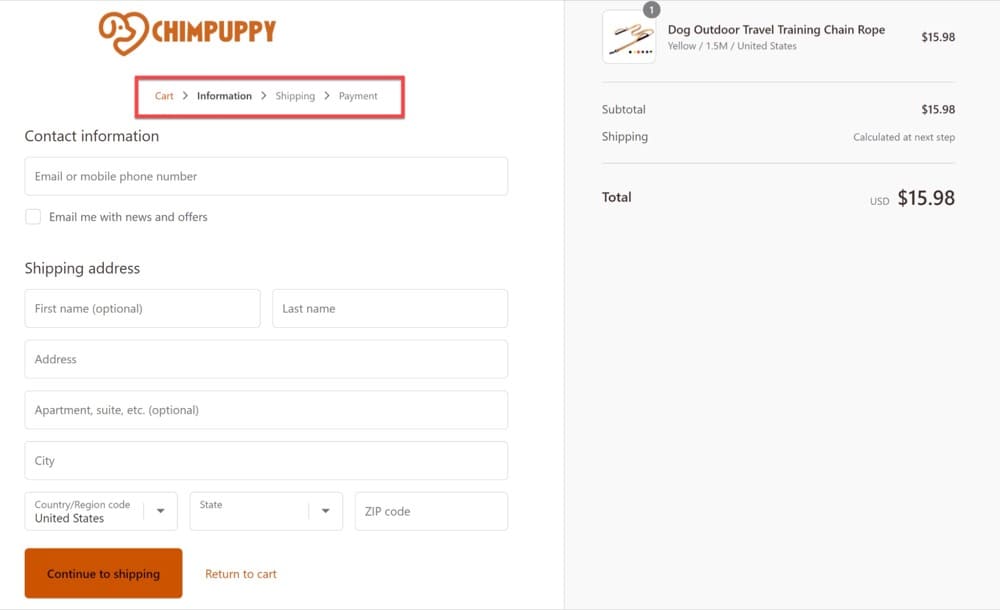
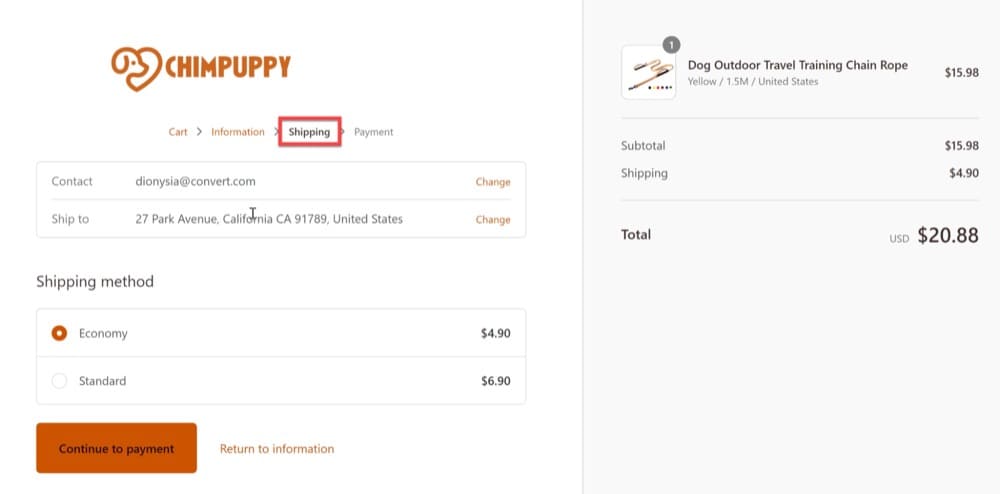
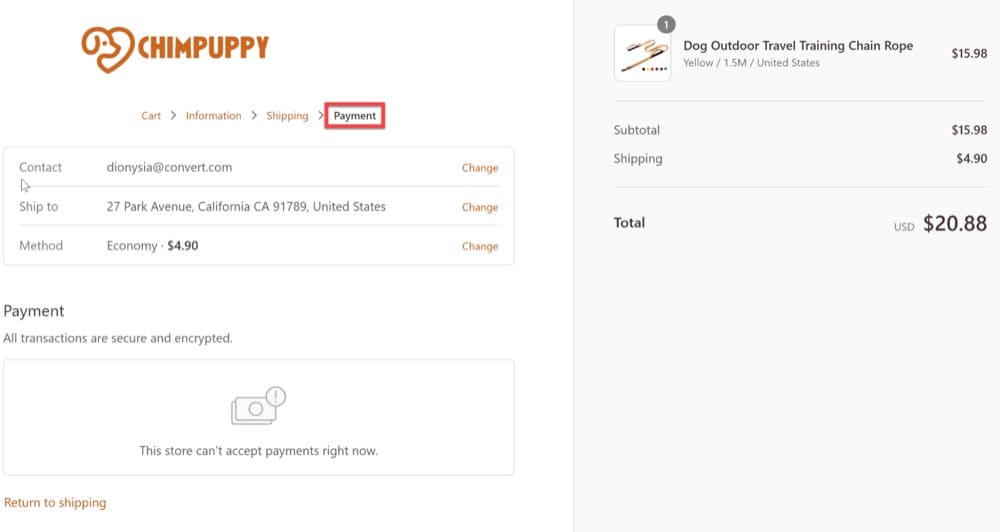
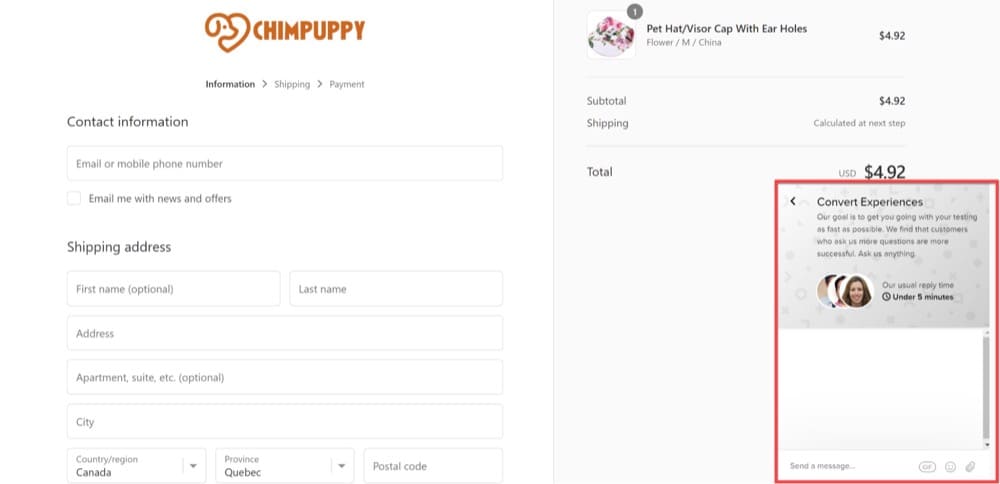
การชำระเงินหลายหน้าขยายขั้นตอนการชำระเงิน (โดยปกติระหว่าง 3 ถึง 5) ในหลาย ๆ หน้าแทนที่จะมีทุกอย่างในหน้าจอเดียว ผู้ซื้อต้องให้ข้อมูลส่วนบุคคล ที่อยู่สำหรับเรียกเก็บเงิน วิธีการจัดส่ง ข้อมูลการชำระเงิน และรายละเอียดอื่นๆ ในแต่ละขั้นตอน
แม้ว่าจะช้ากว่าการเช็คเอาต์แบบหน้าเดียว ผู้ใช้บางคนก็ชอบเพราะพวกเขามีเวลามากขึ้นในการตรวจสอบและยืนยันข้อมูลก่อนทำการสั่งซื้อ
กระบวนการเช็คเอาต์แบบหลายหน้าดีที่สุดสำหรับการซื้อสินค้าที่มีราคาแพงกว่าหรือสินค้าที่ต้องพิจารณามากกว่า เนื่องจากวิธีนี้มักจะทำงานได้ดีกว่าสำหรับการซื้อประเภทเหล่านี้ ความสะดวกในการตรวจสอบข้อมูลทั้งหมดอีกครั้ง รวมถึงที่อยู่สำหรับจัดส่งและราคา ก่อนทำการสั่งซื้อ อาจทำให้ลูกค้าสบายใจขึ้น



ใช้เครื่องมือแนะนำอย่างง่าย
เครื่องมือแนะนำเป็นวิธีที่ยอดเยี่ยมในการเสนอคำแนะนำผลิตภัณฑ์แก่ลูกค้าของคุณโดยอิงจากประวัติข้อมูลที่บันทึกไว้ก่อนหน้านี้
คุณสามารถใช้เทคนิคนี้เพื่อขายต่อหรือขายต่อผลิตภัณฑ์
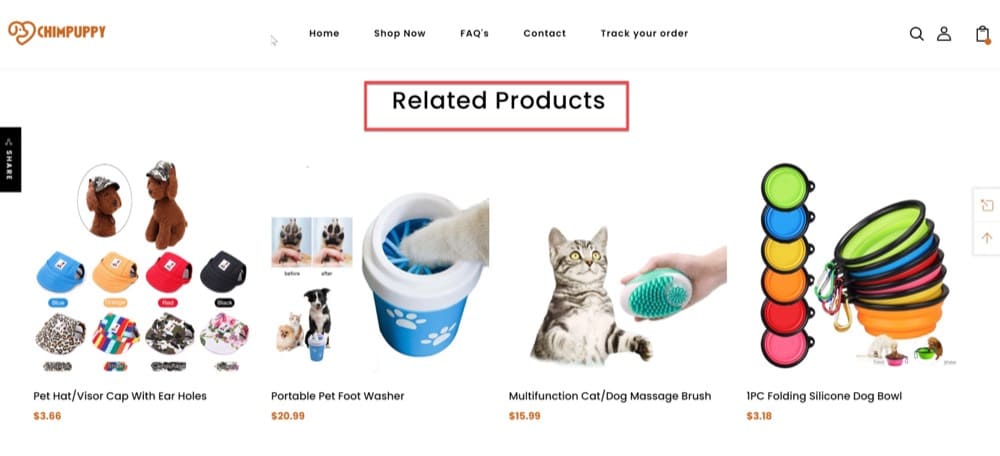
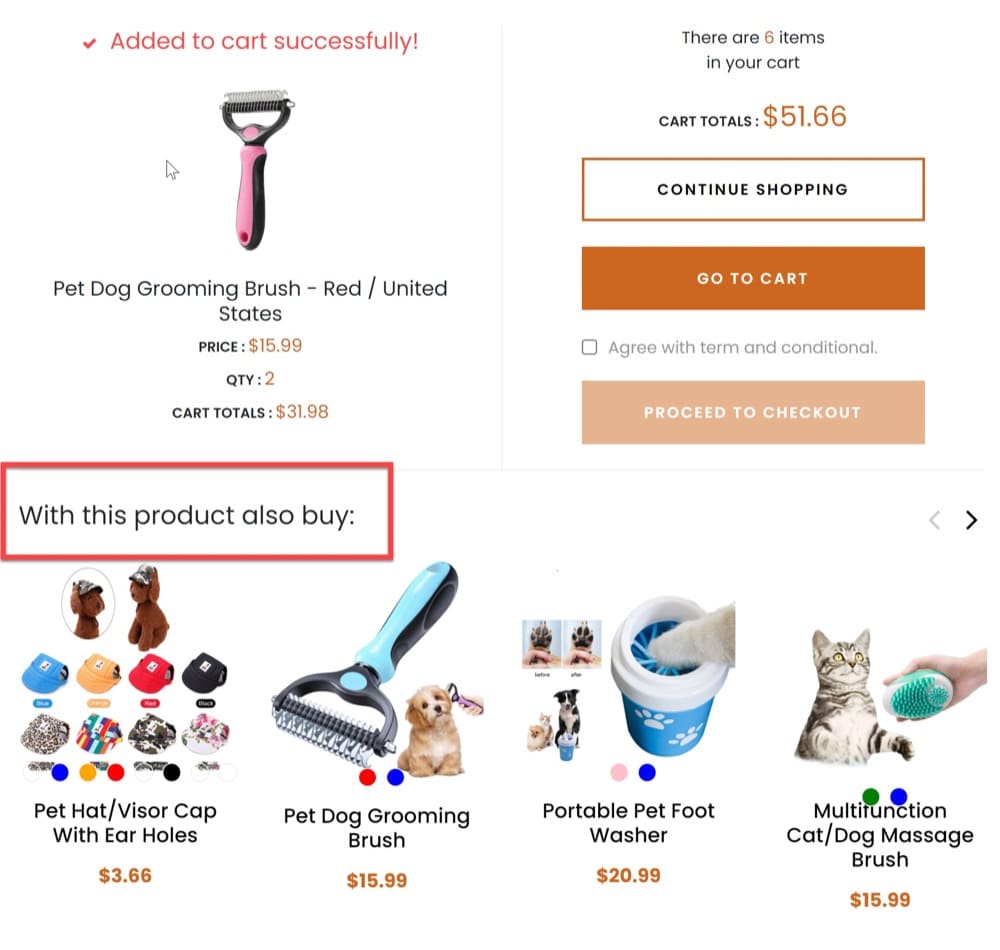
ต่อไปนี้คือตัวอย่างคำแนะนำบางส่วน:
- สินค้าที่ซื้อร่วมกัน
- “คุณอาจชอบ” คำแนะนำ
- สินค้าที่เกี่ยวข้อง
ด้วยประสบการณ์แบบหลายหน้า คุณยังสามารถใช้กลไกแนะนำผลิตภัณฑ์ด้านบนเพื่อเพิ่มยอดขายได้อีกด้วย


การใช้เครื่องมือแนะนำนี้ ลูกค้าสามารถเพิ่มสินค้าลงในตะกร้าได้ ส่งผลให้ธุรกิจของคุณมีรายได้เพิ่มขึ้น
ประโยชน์ของการทดสอบหลายหน้ามีอะไรบ้าง
การทดสอบหลายหน้า เช่น การทดสอบ A/B นั้นง่ายต่อการตั้งค่าและดำเนินการ และมีข้อมูลที่เป็นประโยชน์และเชื่อถือได้ในระยะเวลาน้อยที่สุด
คุณจะมีตัวชี้วัดที่แท้จริงเพื่อสำรองสมมติฐานของคุณเกี่ยวกับสิ่งที่ใช้ได้ผลดี (และสิ่งที่ไม่เป็นผล) กับผลการทดสอบของคุณ และคุณจะสามารถปรับปรุงได้ในหลาย ๆ ด้าน เรามาดูบางส่วนของพวกเขา
ปรับปรุงอัตราการแปลงของคุณ
การทดสอบหน้าอีคอมเมิร์ซหลายหน้าอาจช่วยให้คุณปรับปรุงอัตราการแปลง (CR) ของคุณได้
นึกภาพสถานการณ์นี้
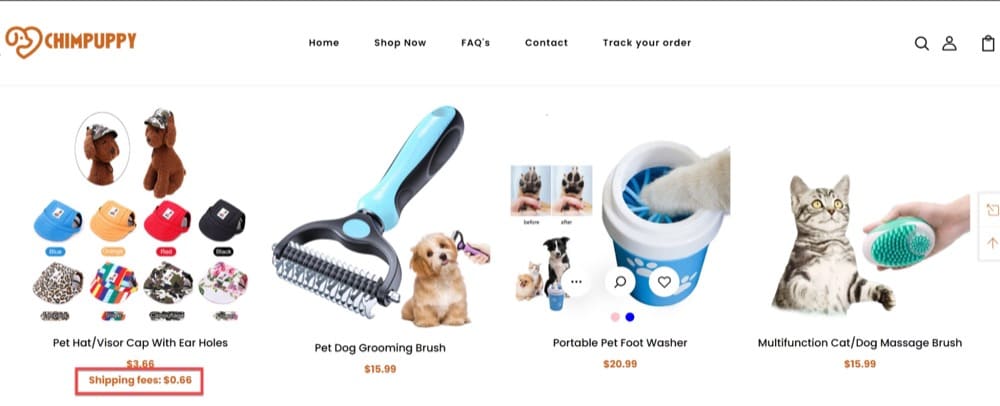
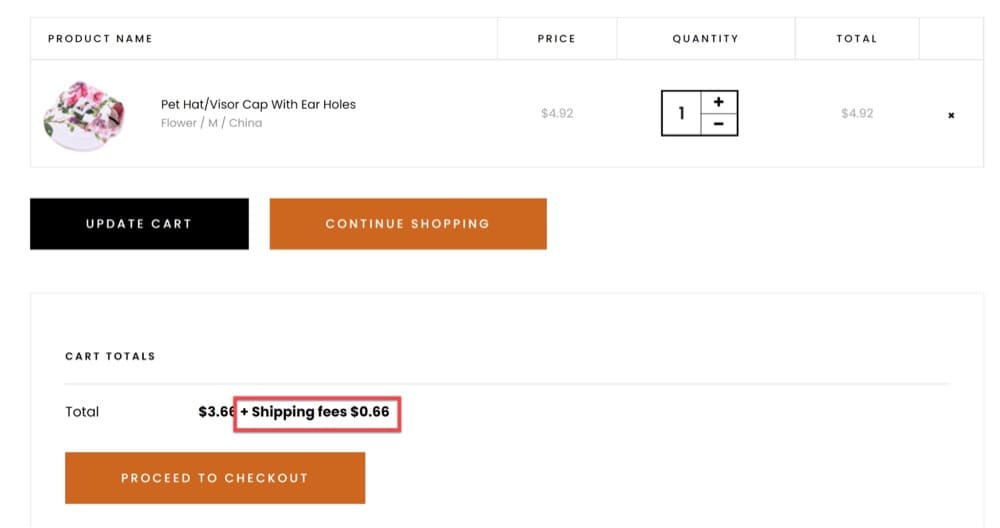
หลายหน้าของไซต์อีคอมเมิร์ซของคุณต้องแสดงค่าขนส่ง คุณมีสมมติฐานว่าหากคุณเพิ่มค่าธรรมเนียมการจัดส่งในหน้าต่างๆ ซึ่งจะทำให้ผู้เข้าชมไซต์กลายเป็นลูกค้าที่ชำระเงินมากขึ้น และปรับปรุงอัตราการแปลงของคุณ
คุณสร้างการทดสอบหลายหน้าที่เปลี่ยนหน้าแรก หน้าผลิตภัณฑ์ และหน้ารถเข็น และปล่อยให้การทดสอบทำงานอยู่ชั่วขณะหนึ่ง (ควรปล่อยให้การทดสอบทำงานอย่างน้อย 15 วัน) เพื่อวิเคราะห์ข้อมูลของคุณ



กรณีข้างต้นเป็นเรื่องเกี่ยวกับการย้ายผู้เยี่ยมชมไซต์ผ่านช่องทาง ตั้งแต่วินาทีที่พวกเขาเห็นหน้าแรกจนถึงจุดซื้อ การเพิ่มค่าธรรมเนียมการจัดส่งไปยังหน้าต่างๆ จะเพิ่มโอกาสในการทำให้ผู้เยี่ยมชมคลิกผ่านไปยังหน้าตะกร้าสินค้าของคุณโดยการกดจุดบกพร่องที่แตกต่างกันสำหรับพวกเขา
จากนั้นด้วยการเปลี่ยนเลย์เอาต์หรือ การออกแบบหน้า สี และความเรียบง่ายของค่าธรรมเนียมการจัดส่งที่แสดงบนหน้าอีคอมเมิร์ซของคุณ คุณจะสามารถค้นพบว่าส่วนประกอบใดของการทำซ้ำในปัจจุบันของคุณที่ทำให้คุณสูญเสียผู้คนก่อนที่จะแปลง
CR เป็นตัวบ่งชี้ที่สำคัญในการพิจารณาว่าผลิตภัณฑ์หรือบริการของคุณมีความสนใจและความต้องการอย่างแท้จริงหรือไม่ หากคุณทำการทดสอบหลายหน้าด้านบนและพบว่าไม่มีอะไรทำงาน มีแนวโน้มว่ารูปแบบธุรกิจของคุณจะผิดพลาดมากกว่าการเพิ่มประสิทธิภาพของคุณ
ลบจุดเสียดทานของลูกค้า
ผู้เข้าชมออกจากไซต์ของคุณโดยไม่ทำ Conversion ด้วยเหตุผลหลายประการ สิ่งกีดขวางบนถนนที่เห็นได้ชัดเจน เช่น การจัดส่งหรือแบบฟอร์มที่ไม่ทำงานอาจเป็นสาเหตุหนึ่ง แต่อาจมีปัญหาโดยตรงอื่นๆ ที่น้อยกว่า เช่น ปัญหาการใช้งานบนหน้าเว็บ การวางตำแหน่งปุ่ม CTA ที่ไม่ดี หรือฟังก์ชันการแชท
เป้าหมายของคุณควรเพื่อลดความซับซ้อนของกระบวนการแปลง ให้ผู้เข้าชมของคุณแสดงสิ่งที่ใช้ไม่ได้โดยใช้การทดสอบหลายหน้า
ลองนึกภาพสถานการณ์นี้
ขณะช้อปปิ้ง ผู้มีโอกาสเป็นลูกค้ามีคำถามเกี่ยวกับผลิตภัณฑ์หรือการจัดส่ง และพวกเขาต้องการคำตอบทันที เพื่อแก้ปัญหานี้ คุณลักษณะการแชทบนเว็บไซต์ของคุณจึงเป็นสิ่งจำเป็น
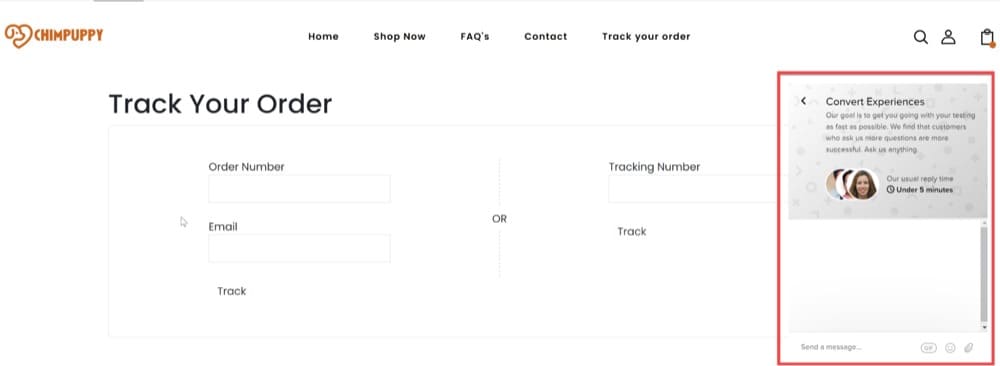
ฟังก์ชันนี้ควรช่วยให้ตัวแทนฝ่ายบริการลูกค้าสามารถให้คำแนะนำเป็นรายบุคคลและบริการพิเศษได้ ด้วยการทดสอบหลายหน้า คุณสามารถใช้ฟังก์ชันการแชทในหลาย ๆ หน้าได้ เพิ่มวิดเจ็ตแชทในหน้าแรก หน้าผลิตภัณฑ์ หน้าตะกร้าสินค้า หน้าชำระเงิน และแม้แต่หน้าขอบคุณเพื่อให้โอกาสในการขายต่อเนื่องหรือขายต่อยอด


ปรับปรุงสำเนาของคุณ
การคัดลอกสามารถสร้างหรือทำลายอัตราการแปลงของคุณ ด้วยการทดสอบหลายหน้า คุณสามารถปรับแต่งสำเนาของคุณจนกว่าจะถูกต้อง
คุณสามารถสร้างรายได้มหาศาลให้กับองค์กรของคุณเพียงแค่เปลี่ยนคำที่ผู้เยี่ยมชมอ่านเมื่อพวกเขามาที่ไซต์ของคุณ และสิ่งนี้จะยิ่งได้เปรียบยิ่งขึ้นเมื่อรวมกับการทดสอบหลายหน้า เนื่องจากคุณจะต้องเขียนและทดสอบเนื้อหาจำนวนมากในหน้าต่างๆ คุณจะไม่เพียงแต่ได้รับการฝึกฝนมากมายเท่านั้น แต่คุณยังจะได้รับความคิดเห็นเกี่ยวกับสิ่งที่ใช้ได้ผลและสิ่งที่ไม่อยู่ในข้อความของคุณแทบจะในทันทีอีกด้วย

นี่คือตัวอย่างวิธีที่คุณสามารถใช้การทดสอบหลายหน้าและปรับปรุงกลยุทธ์การเขียนคำโฆษณาของคุณในหน้าแรกและหน้าผลิตภัณฑ์ก่อนที่จะอธิบายอุปกรณ์เสริมสำหรับสัตว์เลี้ยง


ในทั้งสองกรณี ทำให้ไซต์ของคุณดูเหมือนคุณอยู่ในอันดับต้นๆ ของตลาด แต่ในความเป็นจริง อาจหมายความว่าคุณเป็นเพียงหนึ่งในหลายๆ บริษัทที่มีลักษณะคล้ายคลึงกัน
คุณเพิ่งค้นพบกลยุทธ์การเขียนคำโฆษณาอีคอมเมิร์ซรวมกับประสบการณ์หลายหน้าที่สามารถเพิ่มยอดขายของคุณได้เป็นตัวเลขสองหลัก
ขจัดความเสี่ยงของการออกแบบใหม่
เราได้กล่าวถึงเรื่องนี้ข้างต้นแล้ว แต่การออกแบบเว็บไซต์ของคุณใหม่อาจต้องใช้เงินลงทุนจำนวนมากและอาจมีความเสี่ยง
แทนที่จะปรับปรุงไซต์ของคุณอย่างสุ่มสี่สุ่มห้า ให้ใช้การทดสอบหลายหน้าเพื่อวัดประสบการณ์ของผู้ใช้ในแง่มุมเล็กๆ ก่อน เมื่อเวลาผ่านไป ให้ทำงานเพื่อประสบการณ์ที่ออกแบบใหม่โดยอิงจากข้อมูลที่วิเคราะห์และความคิดเห็นของผู้ใช้มากกว่าสัญชาตญาณ
วิธีการตั้งค่าประสบการณ์หลายหน้าที่แข็งแกร่งโดยใช้ประสบการณ์การแปลง
ภายใน Convert Experiences คุณสามารถตั้งค่าการทดสอบ Multipage A/B (เราเรียกว่า "Multipage A/B Experiences"), Multipage Split URL Experiences (Split Testing) และ Multipage Deployments และด้านล่าง เราจะแสดงให้คุณเห็นว่าคุณสามารถกำหนดค่าได้อย่างไร ทั้งหมด.
ประสบการณ์ A/B หลายหน้า
ประสบการณ์หลายหน้าช่วยให้คุณสามารถเชื่อมโยงหน้าต่างๆ เข้าด้วยกัน
ตัวอย่างเช่น ผู้เข้าชมที่เห็นเวอร์ชันดั้งเดิมของหน้า 1 จะเห็นเวอร์ชันดั้งเดิมของหน้า 2 เช่นกัน ผู้เข้าชมที่เห็นรูปแบบที่ 1 ของหน้า 1 จะเห็นรูปแบบที่ 1 ของหน้า 2 เป็นต้น ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับการทดสอบช่องทาง
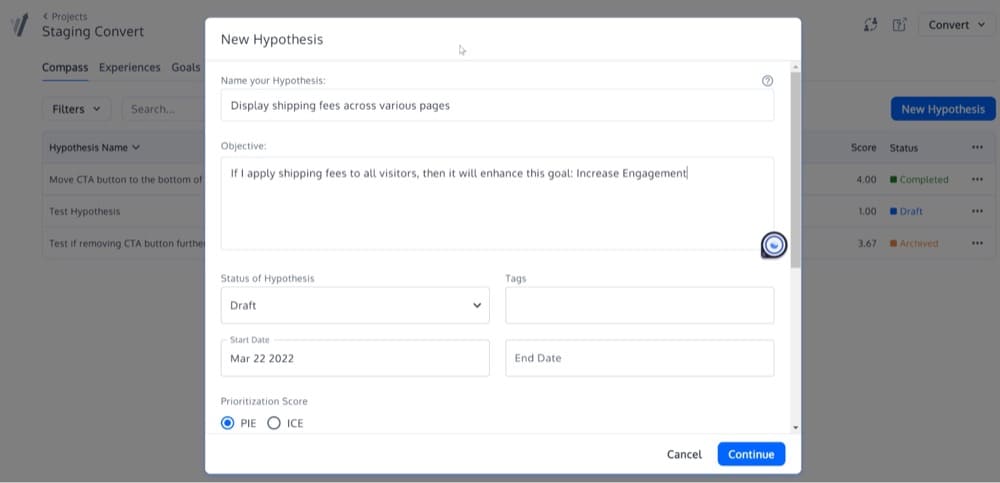
เราขอแนะนำให้สร้างสมมติฐานสำหรับการทดสอบของคุณโดยใช้แบบจำลองต่อไปนี้:
ถ้าฉันใช้ [การเปลี่ยนแปลงนี้ในหน้าเว็บของฉัน] กับ [ผู้ชมนี้] มันจะปรับปรุง [เป้าหมายนี้]
เพิ่มไปที่ฟิลด์ "วัตถุประสงค์":

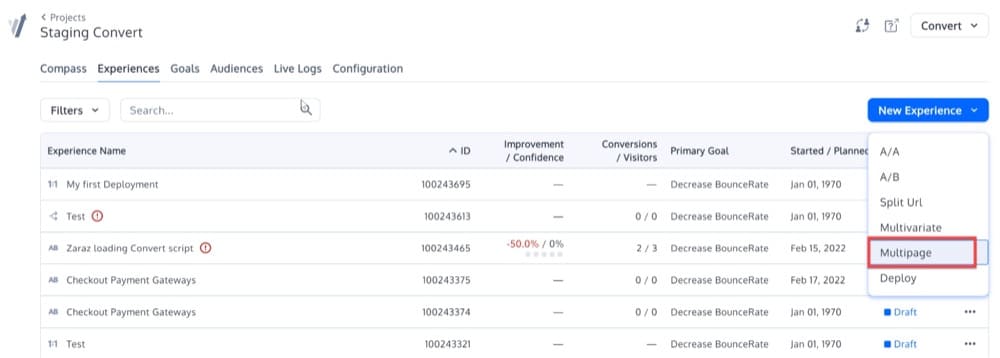
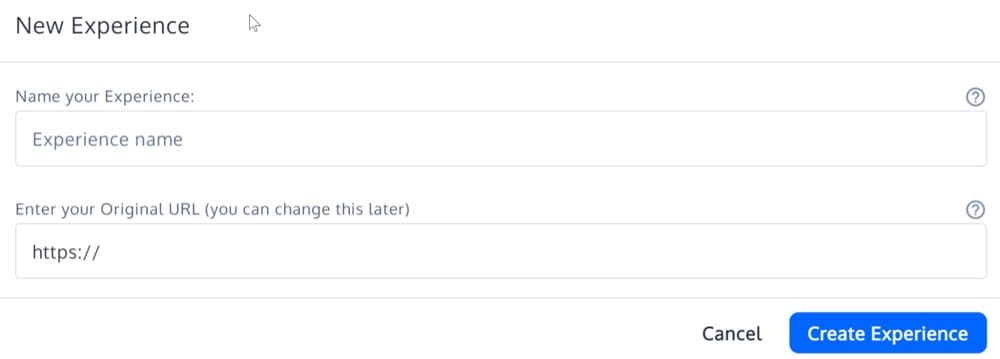
ในการสร้างประสบการณ์แบบหลายหน้าจากสมมติฐานของคุณ ให้เริ่มต้นแบบเดียวกับที่คุณสร้างประสบการณ์ปกติ เมื่ออยู่ในหน้าจอ "ประสบการณ์" คลิก "ประสบการณ์ใหม่" และเลือก "หลายหน้า" เป็นประเภทประสบการณ์

เพิ่มหน้า
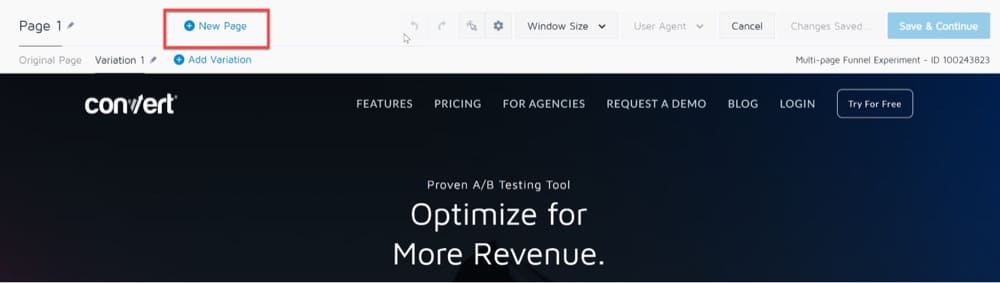
หลังจากที่คุณเลือกแล้ว คุณจะเห็นตัวเลือก + หน้าใหม่ เหนือเมนูรูปแบบต่างๆ ภายใน Visual Editor
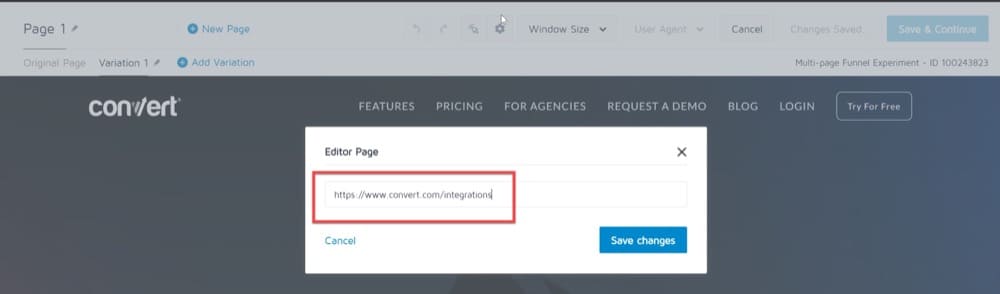
ในส่วนหน้า ให้ป้อน URL ที่คุณต้องการโหลดใน Visual Editor สำหรับแต่ละหน้า แต่ละหน้าเกิดขึ้นพร้อมกับส่วนหนึ่งของการเดินทางของผู้ใช้ที่คุณต้องการทดสอบ คุณต้องใส่อย่างน้อย 2 หน้าที่ต้องแตกต่างกัน (เช่น หน้าแรกและการรวม)

วิธีนี้ทำให้คุณสามารถเพิ่มหน้าเพิ่มเติมในการทดสอบของคุณ เพื่อให้คุณสามารถสร้างรูปแบบที่เปลี่ยนแปลงองค์ประกอบหลายอย่างตามช่องทาง
ตัวอย่างเช่น คุณสามารถสร้างการทดสอบหลายหน้าที่ทดสอบการส่งเสริมการขายลด 50% และทำการเปลี่ยนแปลงใน:
- หน้า Landing Page ของคุณ
- หน้าสินค้าของคุณ
- หน้ารถเข็นของคุณ
- หน้าชำระเงินของคุณ
ในการทดสอบหลายหน้า ผู้เข้าชมที่เห็นรูปแบบในหน้าใดๆ เหล่านี้จะยังคงเห็นรูปแบบนั้นผ่านหน้าที่เหลือซึ่งเป็นส่วนหนึ่งของการทดสอบหลายหน้า
เพิ่มหน้าโดยคลิกปุ่ม "หน้าใหม่" จากนั้นป้อน URL

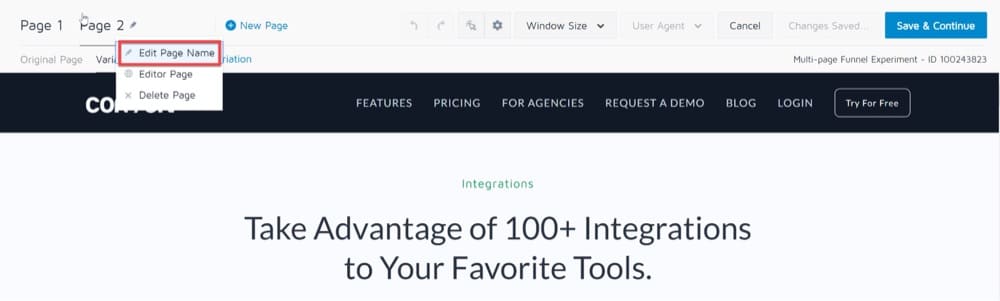
คุณสามารถเปลี่ยนชื่อของเพจได้โดยคลิกที่ไอคอนดินสอถัดจากชื่อเพจและเลือกแก้ไขชื่อเพจ

ผู้เข้าชมไม่จำเป็นต้องเข้าชมหน้าเว็บของคุณในลำดับใดๆ เพื่อรวมเข้าสู่การทดสอบหลายหน้า เมื่อพวกเขาเข้าชมหน้าใดๆ ในการทดสอบหลายหน้าของคุณ พวกเขาจะยังคงอยู่ในรูปแบบนั้นเมื่อไปที่หน้าอื่นในการทดสอบ
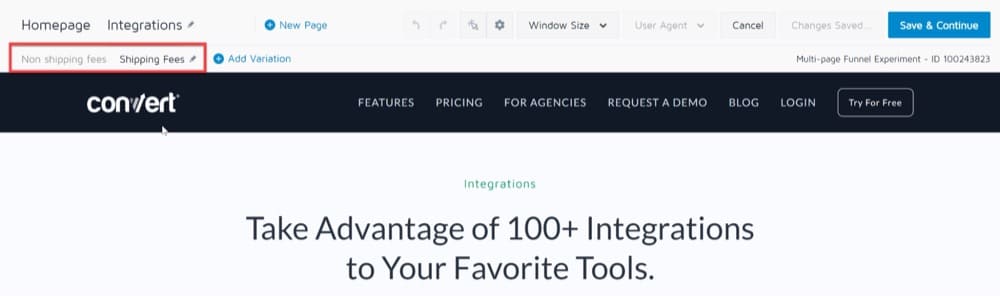
เพิ่มรูปแบบต่างๆ
ต่อไป คุณต้องสร้าง รูปแบบต่างๆ ที่คุณต้องการทดสอบในการทดสอบหลายหน้าของคุณ รูปแบบเหล่านี้ควรนำไปใช้กับทุกหน้าในการทดสอบของคุณ
ในการทดสอบหลายหน้า หน้าที่คุณเพิ่มจะมีชื่อรูปแบบเดียวกันกับที่รวมอยู่ในหน้าแรกโดยอัตโนมัติ เนื่องจากการทดสอบหลายหน้ามีจุดประสงค์เพื่อทดสอบประสบการณ์ที่สมบูรณ์ในหลาย ๆ หน้า

โปรดจำไว้ว่า ด้วยการทดสอบหลายหน้า ผู้เข้าชมที่เห็นเวอร์ชันดั้งเดิมของหน้า 1 จะเห็นเวอร์ชันดั้งเดิมของหน้า 2 และผู้เยี่ยมชมที่เห็นรูปแบบที่ 1 ของหน้า 1 จะเห็นรูปแบบที่ 1 ของหน้า 2 เป็นต้น
เมื่อคุณตั้งค่าการเปลี่ยนแปลงรูปแบบเสร็จแล้ว คุณสามารถเพิ่มเป้าหมายและผู้ชม ตั้งค่าพื้นที่ไซต์ และปรับการจัดสรรการเข้าชมได้เหมือนกับที่คุณทำในการทดสอบ A/B ปกติ และในขั้นตอนสุดท้าย คุณต้อง QA ประสบการณ์หลายเพจของคุณ
มาดูการตั้งค่าแต่ละอย่างคร่าวๆ กัน
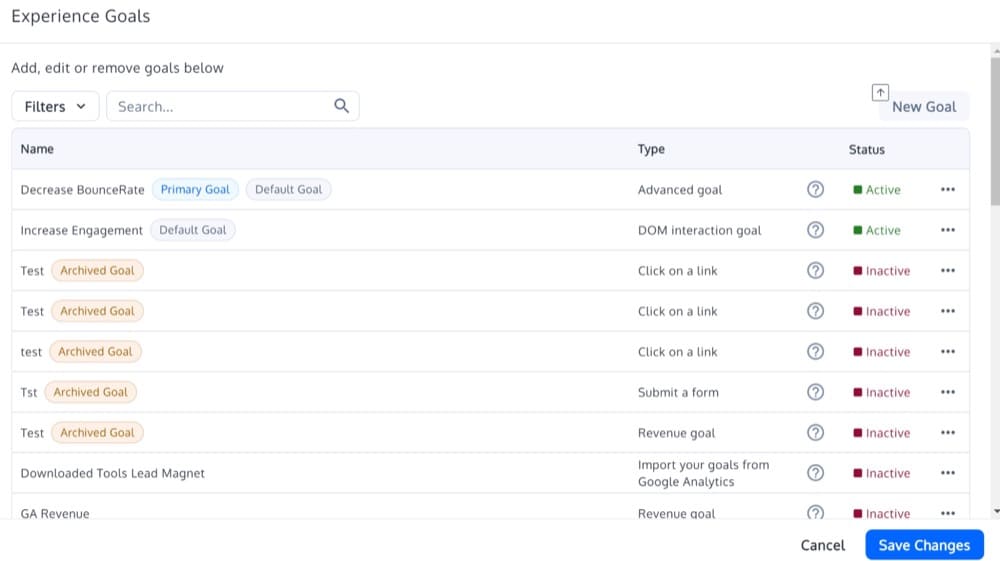
เพิ่มเป้าหมาย
เนื่องจากเป้าหมายหลักทำให้คุณสามารถระบุได้ว่ารูปแบบใดในบรรดาทั้งหมดมีประสิทธิภาพดีที่สุดสำหรับการทดสอบหลายหน้า เป้าหมายหลักของคุณควรเป็นผลจากการเดินทางของผู้ใช้ ตัวอย่างเช่น สำหรับการรักษาลูกค้า เป้าหมายควรเป็นจำนวนหน้าที่ดู สำหรับความจงรักภักดี ควรเป็นอัตราการกลับมา; และสำหรับการแปลงควรเป็นอัตราการทำธุรกรรม
คุณควรเลือกการติดตามการดำเนินการที่เกี่ยวข้องกับองค์ประกอบที่คุณออกแบบใหม่หรือเปลี่ยนแปลงสำหรับการทดสอบเป้าหมายรอง พฤติกรรมของผู้ใช้ที่นี่มีโอกาสสูงสุดที่จะได้รับผลกระทบเนื่องจากการเปลี่ยนแปลงที่คุณทำในโปรแกรมแก้ไข

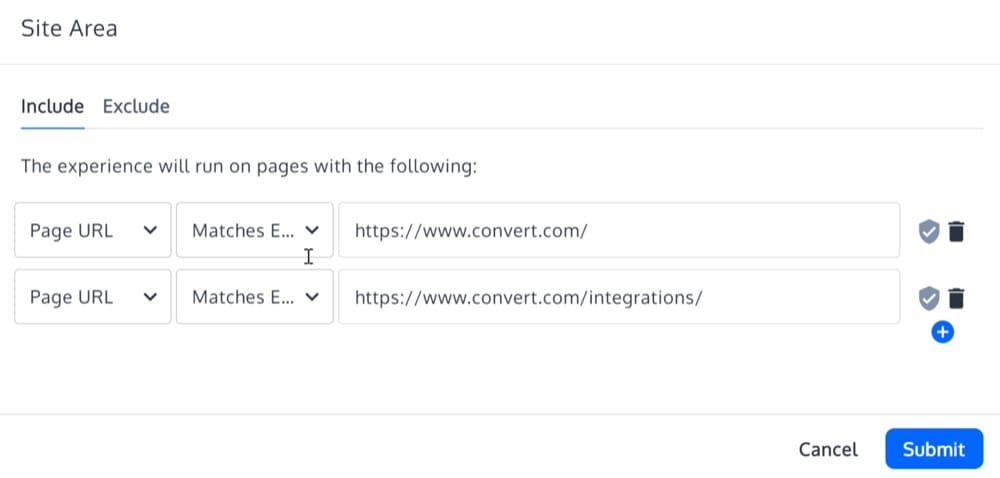
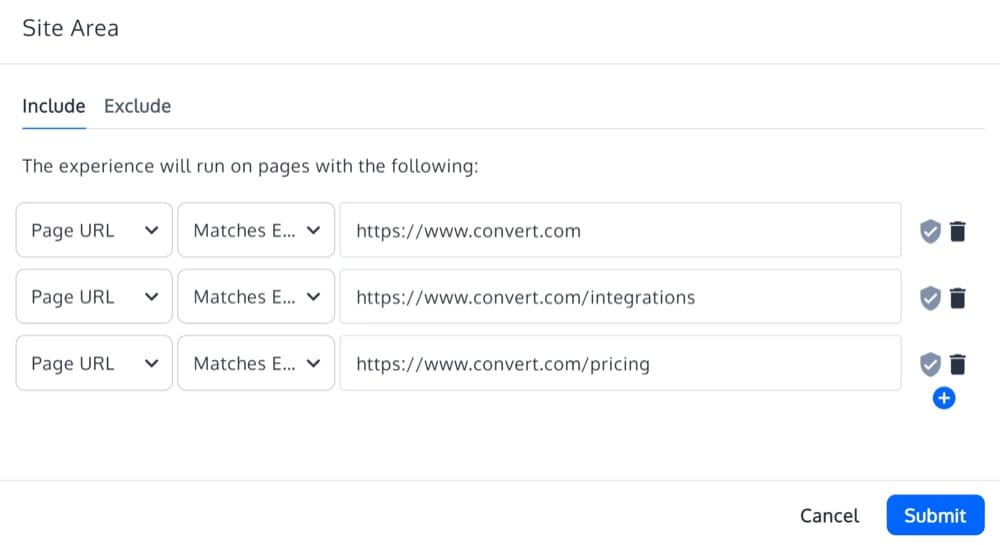
กำหนดค่าพื้นที่ไซต์
Site Area ให้คุณตั้งค่าคอนฟิกเพจเป้าหมายที่จะรัน multipage experience เนื่องจากเกี่ยวข้องกับขั้นตอนเฉพาะในการเดินทางของผู้ใช้

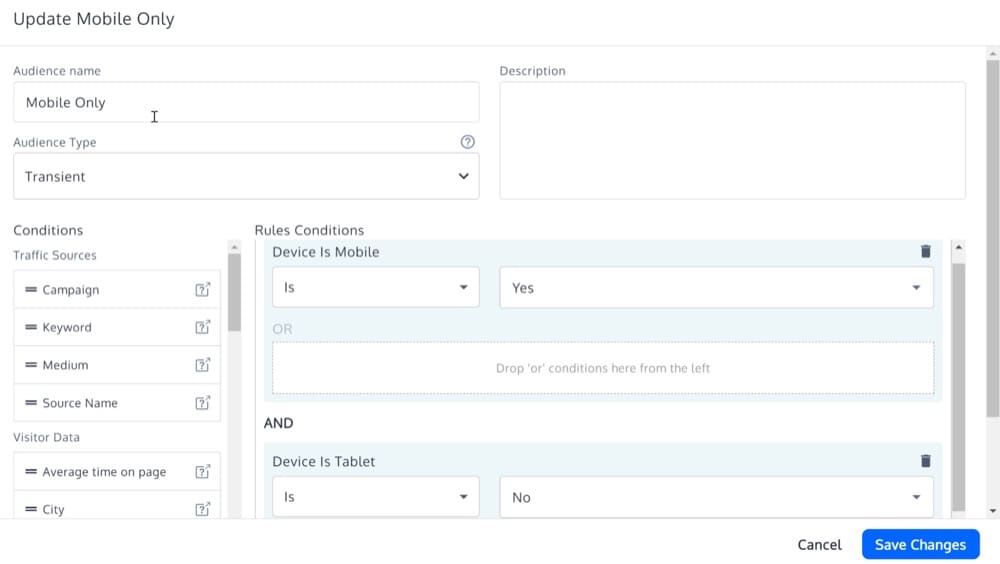
กำหนดกลุ่มเป้าหมายของคุณ
ผู้ชมจะต้องเหมือนกันสำหรับแต่ละหน้าของประสบการณ์แบบหลายหน้า สิ่งเหล่านี้จะบ่งบอกว่าผู้เยี่ยมชมรายใดจะได้รับประสบการณ์

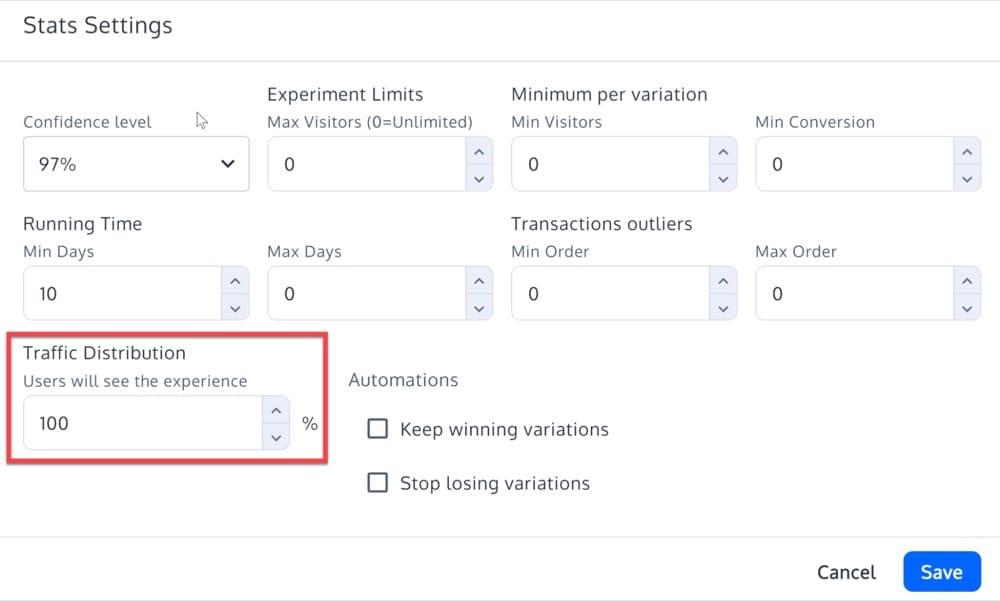
กำหนดการกระจายการจราจร
การกระจายการเข้าชมจะต้องเหมือนกันสำหรับแต่ละรูปแบบ

QA Multipage Experiences
ก่อนเผยแพร่หลายหน้าบนเว็บ คุณอาจต้องการทดสอบรูปแบบต่างๆ ไม่เพียงแต่ในหน้าเว็บที่คุณเพิ่มในขณะที่สร้างการทดสอบ แต่ยังรวมถึงหน้าอื่นๆ ที่รวมอยู่ในนั้นด้วย
คุณสามารถดูตัวอย่างการทดสอบได้หลายรูปแบบหรือหลายเวอร์ชันบนหน้าเว็บใดๆ ก็ตามที่รวมอยู่ในการทดสอบนั้น เงื่อนไขเดียวที่นี่คือ URL ของหน้าเว็บนั้นต้องรวมอยู่ใน "พื้นที่ไซต์" ของการทดสอบที่กำลังทดสอบ
ในการแสดงตัวอย่าง คุณต้องเพิ่มพารามิเตอร์บางตัวใน URL ของหน้าเว็บที่คุณต้องการทดสอบรูปแบบ
พารามิเตอร์จะเป็น:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
คุณต้องแทนที่ Experiment_id ด้วย id การทดสอบ ของเรา และ variable_id ด้วย id การตรวจสอบจริงของเรา
ในตัวอย่างข้างต้น เราได้สร้างการทดสอบซึ่งเราได้เพิ่มค่าจัดส่งที่แสดงไว้หลายหน้า
สมมติว่าเราต้องการดูตัวอย่างรูปแบบใน URL https://www.convert.com/integrations
ดังนั้น หากรหัสการทดสอบคือ 12345 และรหัสรูปแบบคือ 09876 ดังนั้น URL ที่จำเป็นในการดูตัวอย่างการทดสอบจะเป็น:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
ประสบการณ์ URL แยกหลายหน้า
ใน Convert Experiences คุณสามารถสร้าง Split URL Experiments แบบง่ายไปจนถึงซับซ้อนได้ (Javascript เปลี่ยนเส้นทาง)
แต่นี่คือสิ่งที่สร้างการทดสอบที่มี URL หลายรายการที่จำเป็นสำหรับการเปลี่ยนเส้นทางไปยัง URL ที่เกี่ยวข้องภายในการทดสอบเดียวกันอาจมีความซับซ้อนในการเขียนโค้ดด้วย regex หรือกำหนดค่าในการทดสอบ Conversion Split Split เพียงครั้งเดียว
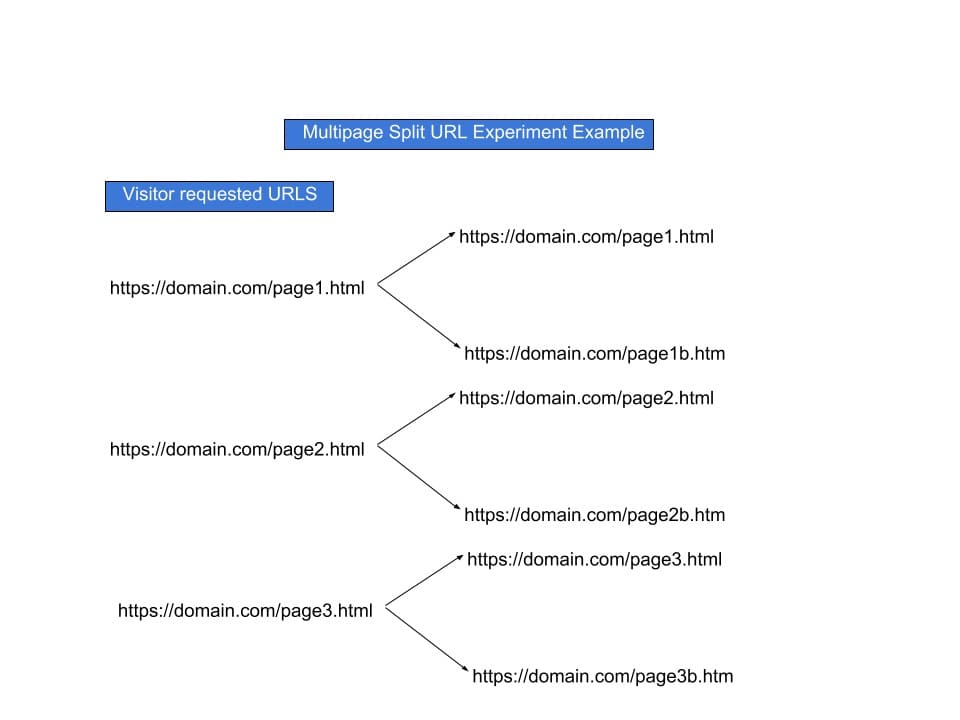
สำหรับการแก้ปัญหานี้เราได้จัดทำสูตรขึ้นมา แต่ก่อนจะดำเนินการต่อ ต่อไปนี้คือการแสดงภาพกราฟิกของสิ่งที่การทดลองทำขึ้น:

ในที่นี้ การกำหนดค่าของการทดสอบนี้จะใช้ฟังก์ชัน JavaScript Convert convert.redirect()
ทำตามขั้นตอนเหล่านี้เพื่อกำหนดค่าการทดสอบที่คล้ายกัน:
- เริ่มต้นด้วยการสร้างการทดสอบ Conversion A/B ปกติ เมื่อเสร็จแล้ว ให้ใช้ URL เริ่มต้นใดๆ เพื่อเริ่มกระบวนการกำหนดค่าของการทดสอบ อย่าเลือกใช้การทดสอบ Convert Split URL ที่นี่ ตัวอย่างเช่น https://domain.com/page1.html
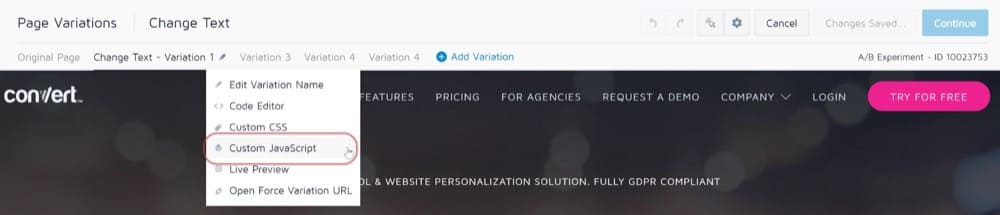
- เมื่อคุณเริ่มกำหนดค่าการทดสอบนี้ จะเปิดโปรแกรมแก้ไขภาพขึ้นมา ในโปรแกรมแก้ไขภาพ ให้เลือกโปรแกรมแก้ไข “Variation 1 > Custom Javascript”:

- เพิ่มรหัสต่อไปนี้ไปยังตัวแก้ไข เมื่อเพิ่มแล้ว ให้เริ่มกำหนดค่าตามความต้องการในการทดสอบของคุณ สุดท้าย บันทึกการทดสอบของคุณและออกจากตัวแก้ไข ถ้า ( เอกสาร . ที่ตั้ง . href . รวม ( “https://domain.com/page1.html” ) ) {แปลง. เปลี่ยนเส้นทาง ( “https://domain.com/page1b.html” ) ;อื่น ถ้า ( เอกสาร . ตำแหน่ง . href . รวม ( “https://domain.com/page2.html” ) ) {แปลง. เปลี่ยนเส้นทาง ( “https://domain.com/page2b.html” ) ;อื่น ถ้า ( เอกสาร . ตำแหน่ง . href . รวม ( “https://domain.com/page3.html” ) ) {แปลง. เปลี่ยนเส้นทาง ( “https://domain.com/page3b.html” ) ;ถ้า (document.location.href.includes ("https://domain.com/page1.html")) { convert.redirect ("https://domain.com/page1b.html"); อื่น if (document.location.href.includes (“https://domain.com/page2.html”)) { convert.redirect (“https://domain.com/page2b.html”); อื่น if (document.location.href.includes (“https://domain.com/page3.html”)) { convert.redirect (“https://domain.com/page3b.html”);
- ตอนนี้ กำหนดค่าพื้นที่ไซต์ของคุณโดยเพิ่ม URL ที่ร้องขอที่เข้าชมแล้วซึ่งจะเพิ่มทั้งหมดลงในการทดสอบ

ในที่สุดก็ถึงเวลาทดสอบการทดสอบของคุณ คุณสามารถทดสอบได้ในหน้าต่างใหม่ที่ไม่ระบุตัวตนหรือใช้ประโยชน์จากกระบวนการ QA ที่มีเอกสารประกอบอย่างดีของ Convert
ส่งพารามิเตอร์จาก URL ดั้งเดิมไปยัง Variation URLs
หากคุณต้องการส่งพารามิเตอร์จาก URL ดั้งเดิมไปยัง URL ของรูปแบบ คุณสามารถขยายโค้ดด้านบนด้วยสิ่งนี้:
พารามิเตอร์ var = (URL ใหม่ (document.location)).searchParams;
if (document.location.href.includes("แปลง")) {
convert.redirect("https://www.convert.com" + "?" + พารามิเตอร์);
}การปรับใช้หลายหน้า
อย่างที่เราได้เห็นมาแล้ว ประสบการณ์มีหน้าเดิมและหน้ารูปแบบต่างๆ ตั้งแต่หนึ่งรูปแบบขึ้นไป การ ปรับใช้/ การทำให้ใช้งานได้ (เดิมเรียกว่า Personalization ภายใน Convert) ไม่มีรูปแบบเดิมและรูปแบบต่างๆ มีเพจเพียงเวอร์ชันเดียวและมีผู้ชมที่กำหนดไว้ ไม่มีแดชบอร์ดการรายงานสำหรับการปรับใช้
ลองนึกถึงตัวอย่างนี้:
ลูกค้าของคุณมีเว็บไซต์อีคอมเมิร์ซที่ขายสินค้าข้ามพรมแดนสหรัฐฯ-แคนาดาผ่านเว็บไซต์ อย่างไรก็ตาม เขาต้องการใช้โปรโมชั่นที่แตกต่างกันเพื่อเข้าถึงตลาดต่างๆ เขาต้องการผลักดันโปรโมชั่นเหล่านี้โดยใช้โฆษณาแบนเนอร์และวางไว้บนหน้าแรกของเว็บไซต์อีคอมเมิร์ซของเขา
ที่นี่คุณสามารถใช้ Convert Experiences เพื่อสร้างโปรโมชั่นที่หลากหลายเพื่อเข้าถึงกลุ่มต่างๆ ได้อย่างรวดเร็วและง่ายดาย ในกรณีนี้ กลุ่มที่จะเป็นผู้เยี่ยมชมจากสหรัฐอเมริกาและผู้เยี่ยมชมจากแคนาดา
คลิกที่ "ประสบการณ์ใหม่" ที่ด้านขวาบนของหน้าและเลือกปรับใช้
จากนั้น กรอกข้อมูลในฟิลด์ชื่อและ URL ของเพจที่คุณวางแผนจะสร้าง Deploy

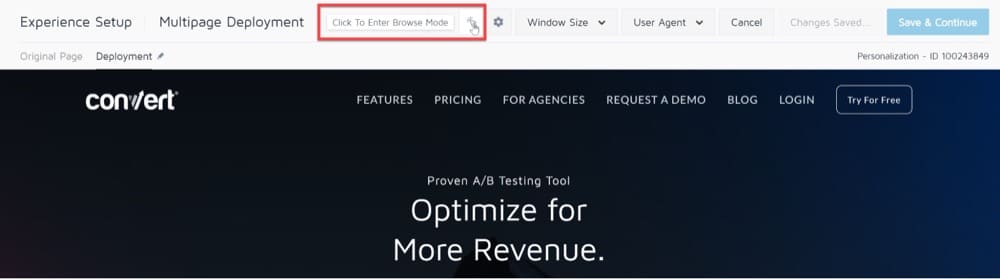
สร้างการเปลี่ยนแปลงการปรับใช้โดยใช้ Visual Editor ในการใช้การเปลี่ยนแปลงในหลาย ๆ หน้า คุณสามารถใช้โหมดเรียกดูและนำทางไปยังหน้าย่อยที่คุณต้องการ ทำการเปลี่ยนแปลงที่จำเป็น และบันทึก

หลังจากที่คุณทำเสร็จแล้วและบันทึกการเปลี่ยนแปลง ให้คลิก "บันทึกและดำเนินการต่อ" และออกจาก Visual Editor
การตั้งค่าที่เหลือด้วยการกำหนดเป้าหมายหน้าเว็บและผู้ชมจะเหมือนกับที่เราได้แสดงไว้ด้านบน
ห่อ
การใช้วิธีการทดสอบแบบเดียวกับการทดสอบ A/B การทดสอบหลายหน้าจะเปรียบเทียบหลายหน้าบนเว็บไซต์ในสภาพแวดล้อมจริง
มันทำลายการคิดทางวิทยาศาสตร์แบบเดิมๆ โดยอนุญาตให้ทำการเปลี่ยนแปลงหลายๆ หน้าในหน้าต่างๆ พร้อมกัน กระบวนการที่ตรงไปตรงมา อาจต้องใช้เวลาและความพยายามหากคุณต้องการออกแบบเว็บไซต์ใหม่ทั้งหมด แต่สามารถให้ข้อมูลมากมายเกี่ยวกับวิธีการทำงานร่วมกันขององค์ประกอบและการผสมผสานที่ได้ผลดีที่สุด
ขอตัวอย่างวันนี้เพื่อดูว่าการทดสอบหลายหน้าอาจเป็นประโยชน์ต่อเว็บไซต์ของคุณอย่างไร หรือสร้างนิสัยในการทดลองและเริ่มการทดสอบ A/B ทันที! ลงทะเบียนเพื่อทดลองใช้ Convert ฟรี