8 ตัวอย่างแบบฟอร์มหลายขั้นตอนเพื่อลดแรงเสียดทานของหน้า Landing Page
เผยแพร่แล้ว: 2017-08-28ไม่ใช่เรื่องแปลกที่ผู้ใช้เว็บจะคลิกออกจากหน้า Landing Page หลังการคลิก เนื่องจากหน้าดังกล่าวยาวเกินไปหรือแบบฟอร์มการเก็บข้อมูลลูกค้าเป้าหมายขอข้อมูลมากเกินไป แม้ว่าแบบฟอร์มหลายขั้นตอนจะจำเป็นต่อการรวบรวมข้อมูลของผู้เข้าชม แต่นักการตลาดจำนวนมากกลับล้มเหลวในการออกแบบอย่างถูกต้องและจบลงด้วยการสูญเสียโอกาสในการขายที่มีค่า นั่นเป็นเหตุผลที่คุณต้องออกแบบหน้า Landing Page หลังการคลิกเพื่อให้แน่ใจว่าผู้เยี่ยมชมยังคงมีส่วนร่วมและไม่ถูกคุกคามจากแบบฟอร์มที่มีความยาว
วิธีหนึ่งในการทำเช่นนี้คือการใช้แบบฟอร์มหลายขั้นตอน
แบบหลายขั้นตอนคืออะไร?
แบบฟอร์มหลายขั้นตอนคือแบบฟอร์มที่ยาวขึ้นซึ่งแบ่งออกเป็นขั้นตอนที่สั้นกว่าและน่ากลัวน้อยกว่า จากมุมมองของนักการตลาด เป็นสิ่งที่ดีสำหรับสถานการณ์ใดๆ ที่คุณต้องการรวบรวมข้อมูลผู้มีโอกาสเป็นลูกค้าอย่างละเอียด เนื่องจากเก็บข้อมูลเป็นก้อนเล็กๆ จากมุมมองของผู้มีโอกาสเป็นลูกค้า แบบฟอร์มหลายขั้นตอนช่วยให้พวกเขาแสดงความสนใจได้โดยการกรอกแบบฟอร์มสั้นๆ จากนั้นดำเนินการต่อไปยังช่องแบบฟอร์มเพิ่มเติมเพื่อแบ่งปันเพิ่มเติมเกี่ยวกับตนเองและ/หรือธุรกิจของพวกเขา
เนื่องจากการร้องขอข้อมูลเพิ่มเติมจะปรากฏหลังจากที่ผู้ใช้ส่งข้อมูลพื้นฐานเท่านั้น แบบฟอร์มหลายขั้นตอนสามารถลดความขัดแย้งในหน้า Landing Page หลังการคลิกของคุณ การออกแบบแบบฟอร์มของคุณด้วยวิธีนี้สามารถเพิ่มเวลาของผู้เข้าชมบนหน้าเว็บ สร้างโอกาสในการขายมากขึ้น และช่วยให้คุณได้รับข้อมูลเชิงลึกเกี่ยวกับโอกาสในการขายที่มีคุณสมบัติสูงขึ้น ซึ่งแน่นอนว่าคุณสามารถดูแลช่องทางการตลาดไปจนถึงการขายได้
แบบฟอร์มหลายขั้นตอนกับแบบฟอร์มการเลือกรับแบบสองขั้นตอน
ทั้งแบบฟอร์มหลายขั้นตอนและแบบฟอร์มการเข้าร่วมแบบสองขั้นตอนช่วยให้มีส่วนร่วมและรับรองคุณสมบัติของลีด ความแตกต่างคือลักษณะที่ปรากฏบนหน้า แบบฟอร์มหลายขั้นตอนมีขั้นตอน โดยแต่ละขั้นตอนที่สำเร็จจะปรากฏหลังจากขั้นตอนก่อนหน้าเสร็จสมบูรณ์แล้วเท่านั้น ในทางกลับกัน แบบฟอร์มการเข้าร่วมแบบสองขั้นตอนจะปรากฏขึ้นเมื่อผู้เยี่ยมชมคลิกปุ่ม CTA และกล่องป๊อปอัปจะแสดงแบบฟอร์มนั้น
การใช้แบบฟอร์มหลายขั้นตอนแทนแบบฟอร์มเลือกรับในหน้าหรือแบบสองขั้นตอนสามารถหลีกเลี่ยงสิ่งที่เราเรียกว่า “โรคโกลดิล็อกส์” ยาวเกินไปและอาจขัดขวางผู้มีโอกาสเป็นลูกค้าจากการทำให้เสร็จ สั้นเกินไปและคุณจะได้ลีดที่ใช้ไม่ได้ หรือลีดที่เหมาะกับการตลาดมากกว่าการขาย ด้วยการเพิ่มประสิทธิภาพแบบฟอร์มหน้า Landing Page ของคุณหลังการคลิกตามข้อเสนอและขั้นตอนของช่องทางการตลาดที่ผู้มีโอกาสเป็นลูกค้าของคุณอาศัยอยู่ คุณสามารถขอข้อมูลที่เหมาะสมมากขึ้น และสร้างอัตราการแปลงที่ดีขึ้น
อาจไม่มีเทมเพลต "ขนาดเดียวที่เหมาะกับทุกคน" แต่ตัวอย่างแบบฟอร์มหลายขั้นตอนด้านล่างเป็นจุดเริ่มต้นที่ดีสำหรับคุณในการเลียนแบบในการออกแบบครั้งต่อไปของคุณ มาดูกันว่าแบรนด์ที่ใหญ่ที่สุดในโลกบางแบรนด์ใช้แบบฟอร์มหลายขั้นตอนเพื่อดึงดูดผู้เข้าชมและเพิ่มโอกาสในการขายได้อย่างไร
ตัวอย่างแบบฟอร์มหลายขั้นตอน
อูเบอร์
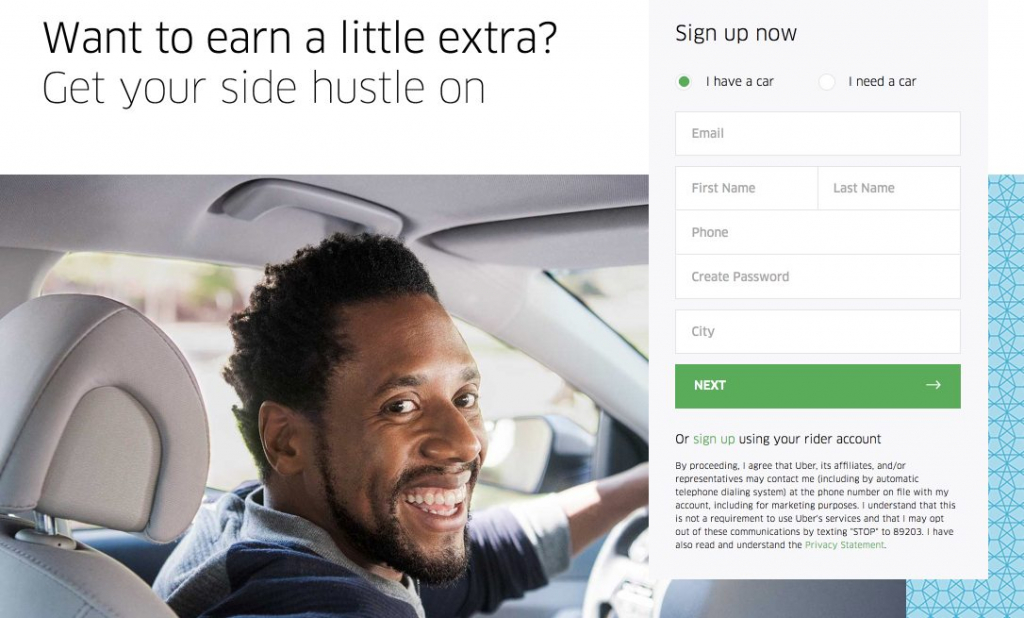
Uber ใช้หน้า Landing Page หลังการคลิกนี้เพื่อดึงดูดผู้คนให้ขับรถแทนพวกเขาในฐานะงานเสริม:

พวกเขาใช้แบบฟอร์มหลายขั้นตอนในหน้าเพื่อสร้างกระบวนการแปลงที่ราบรื่นสำหรับผู้เยี่ยมชม สังเกตว่าปุ่ม CTA อ่านว่า “ถัดไป” พร้อมลูกศรนำทางการรับส่งข้อมูลไปยังขั้นตอนที่สองของแบบฟอร์มอย่างไร ทั้งสองสิ่งนี้ระบุว่ามีขั้นตอนเพิ่มเติมอย่างน้อยหนึ่งขั้นตอนในกระบวนการ
ใครเป็นใครของผู้บริหารและมืออาชีพ
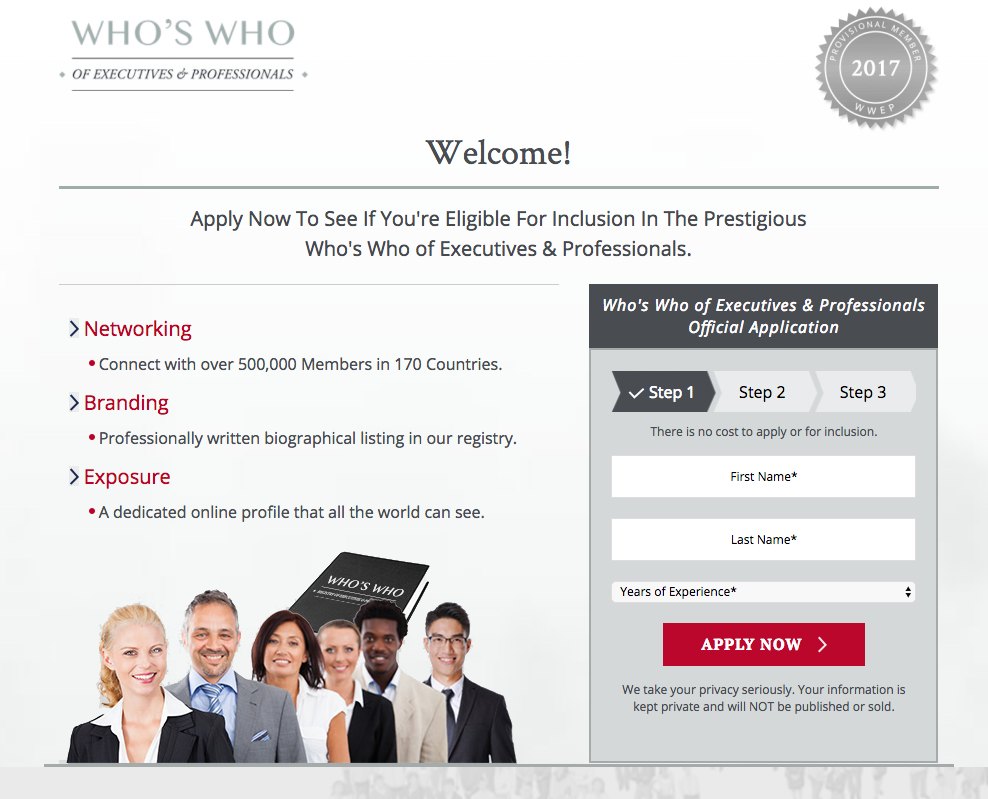
ฟอรัมเครือข่ายที่เลือกนี้วางแบบฟอร์มหลายขั้นตอนในหน้าแรกเพื่อกระตุ้นให้ผู้เยี่ยมชมสมัครเพื่อรับสิทธิ์ในเครือข่าย:

แบบฟอร์มได้รับการออกแบบมาอย่างดีพร้อมตัวบ่งชี้ขั้นตอน (แต่ละขั้นในรูปของลูกศร — ซึ่งเป็นตัวชี้นำภาพ) เพื่อบอกเป็นนัยว่าผู้เข้าชมควรดำเนินการต่อในแต่ละขั้นตอนที่สำเร็จ ปุ่ม CTA มีลูกศรด้วย เพื่อแสดงให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขายังดำเนินการสมัครไม่เสร็จ
แบบฟอร์มในหน้าไม่อนุญาตให้ใช้แบบอักษรขนาดใหญ่ ช่องยาว หรือแม้แต่ป้ายชื่อฟิลด์เสมอ เนื่องจากพื้นที่บนหน้ามีจำกัด ในทางกลับกัน แบบฟอร์มหลายขั้นตอนจะสร้างพื้นที่มากขึ้นเนื่องจากปรากฏในส่วนต่างๆ ดังนั้น จึงทำให้เกิดการเปลี่ยนแปลงและสัญลักษณ์ทางภาพได้มากขึ้น บ่อยครั้งที่พวกเขายังมีแถบความคืบหน้าเพื่อให้ผู้ใช้สามารถติดตามว่าพวกเขาอยู่ในขั้นตอนการลงชื่อสมัครใช้มากน้อยเพียงใด
มหาวิทยาลัยฟีนิกซ์
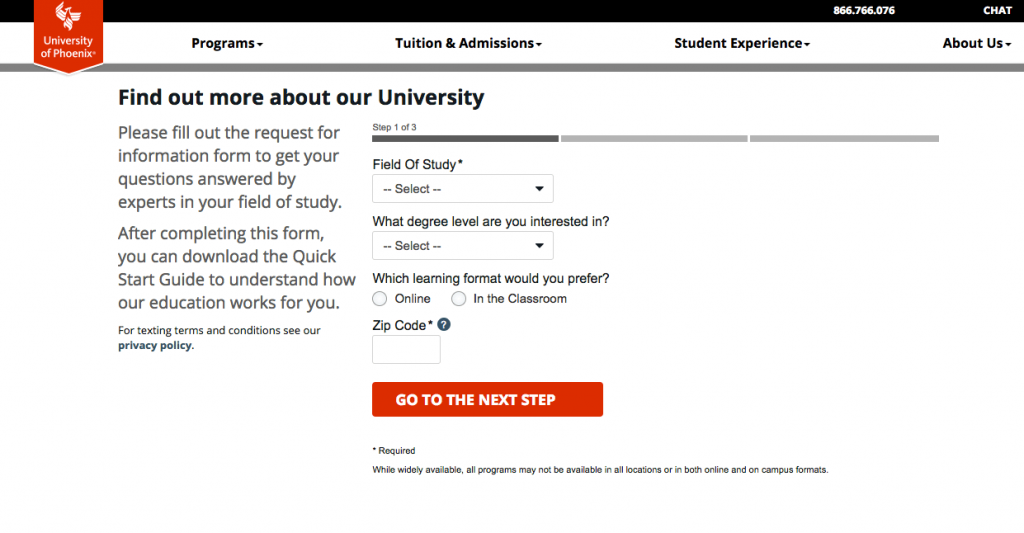
ดูว่าบัณฑิตวิทยาลัยของ University of Phoenix ใช้แถบความคืบหน้าใกล้ด้านบนอย่างไร

แบบฟอร์มจะเริ่มขอข้อมูลที่ไม่ล่วงล้ำจากผู้เข้าชม — สาขาวิชา ระดับปริญญา รูปแบบการเรียนรู้ และรหัสไปรษณีย์ แถบความคืบหน้าเป็นสัมผัสที่ดีเพราะช่วยให้ผู้เข้าชมทราบได้อย่างชัดเจนว่าแบบฟอร์มนี้ใช้เวลานานเท่าใดก่อนที่จะสามารถดาวน์โหลดคู่มือเริ่มต้นใช้งานฉบับย่อได้
การเชื่อมต่อกับโซเชียลมีเดียเป็นอีกหนึ่งกลยุทธ์ที่มีประสิทธิภาพเมื่อพูดถึงการออกแบบแบบฟอร์มหลายขั้นตอนของคุณ ในความเป็นจริง อัตราการแปลงสามารถเพิ่มได้มากถึง 189% ด้วยการป้อนอัตโนมัติของโซเชียลมีเดีย ด้วยการใช้คุณสมบัตินี้ ข้อมูลโซเชียลที่เกี่ยวข้องของผู้ใช้จะถูกแทรกลงในฟอร์มโดยอัตโนมัติ

นอกจากนี้ ในส่วนที่เกี่ยวกับประสบการณ์ของผู้ใช้ ข้อความตัวยึดตำแหน่งอาจทำให้ผู้เยี่ยมชมระคายเคืองและสับสนได้ เนื่องจากอาจเข้าใจผิดว่าเป็นฟิลด์ที่บัญชีโซเชียลของพวกเขากรอกอัตโนมัติไปแล้ว ให้ติดป้ายกำกับแต่ละฟิลด์เหนือช่องแทนเพื่อลดการเสียดสีและแนะนำผู้ใช้ของคุณผ่านแบบฟอร์มอย่างราบรื่น
กรีนกีคส์
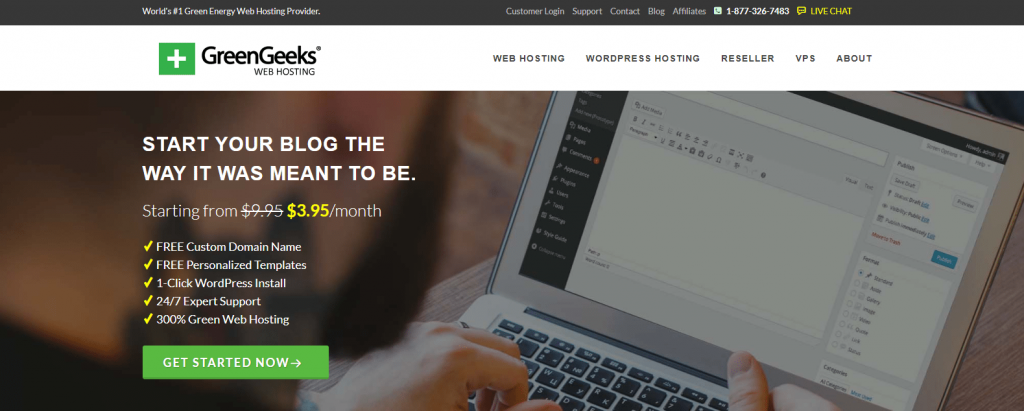
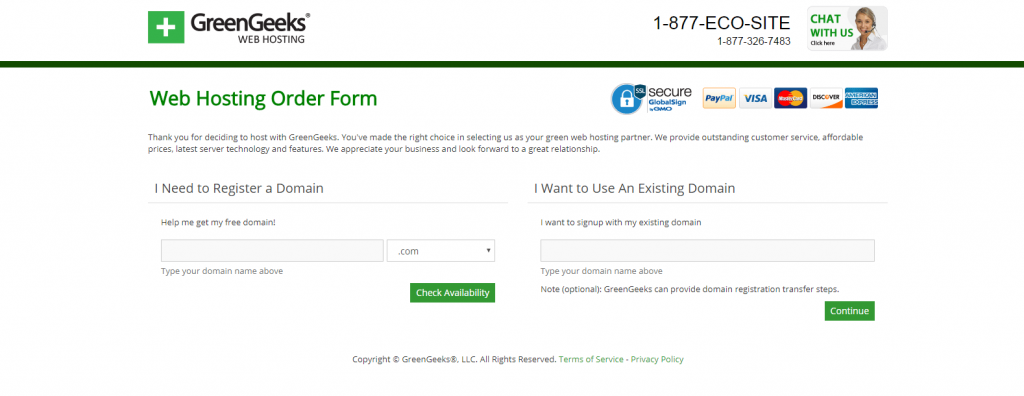
GreenGeeks สร้างหน้า Landing Page หลังคลิกเพื่อรวมแบบฟอร์มหลายขั้นตอน ขั้นแรก หน้า Landing Page หลังการคลิกเสนอ:

เมื่อผู้เข้าชมคลิกปุ่ม CTA “เริ่มต้นทันที” หน้านี้จะปรากฏขึ้นพร้อมกับขั้นตอนที่หนึ่งในรูปแบบ:

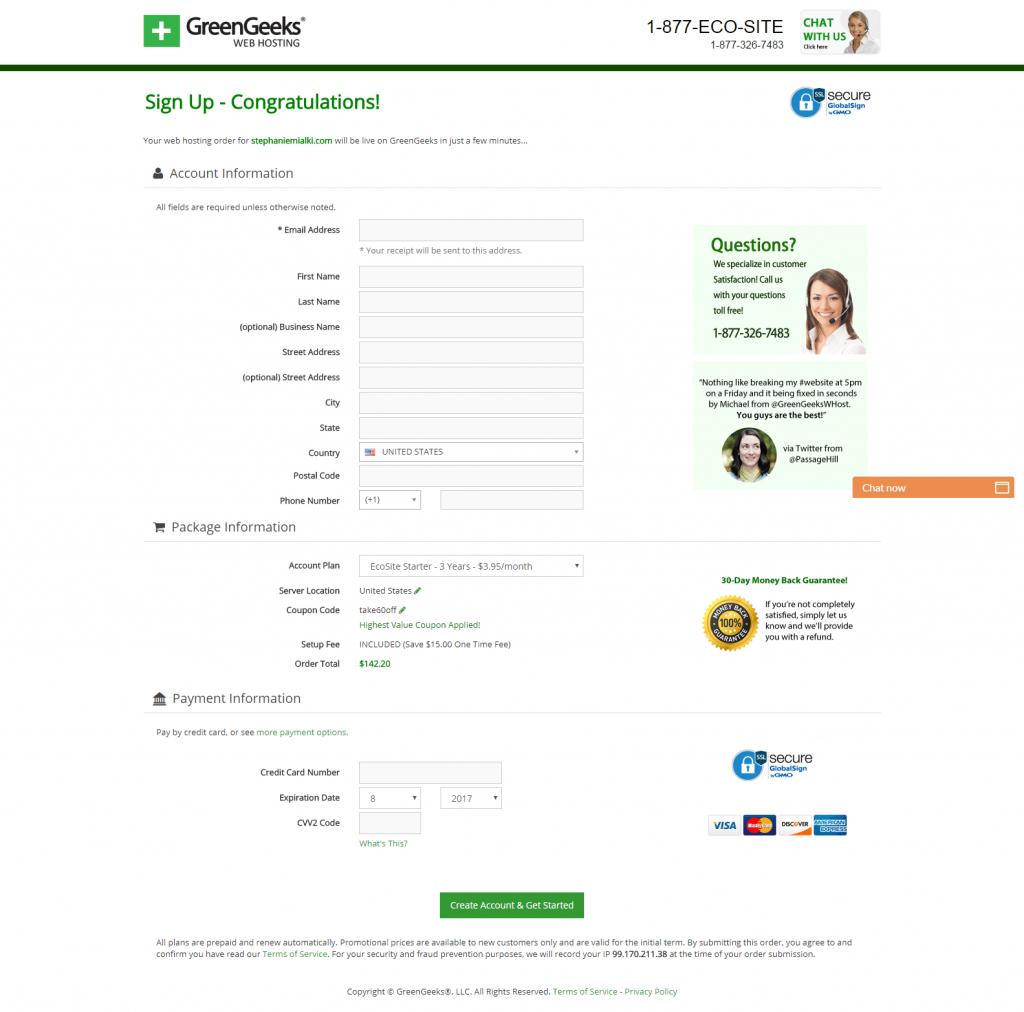
ณ จุดนี้ ผู้ใช้จะไม่ถูกขอให้ระบุข้อมูลใด ๆ — เพียงแค่โดเมน (ใหม่หรือที่มีอยู่แล้ว) — ดังนั้นผู้ใช้ที่ไม่ได้อยู่ในช่องทางทั้งหมดจะไม่ถูกขัดขวางด้วยแบบฟอร์มที่ยาวและซับซ้อน เมื่อผู้เยี่ยมชมพร้อมที่จะลงชื่อสมัครใช้ต่อ ก็จะถูกนำไปที่หน้านี้ ซึ่งเป็นขั้นตอนที่สองของแบบฟอร์ม:

นี่เป็นอีกแบบฟอร์มหลายขั้นตอนที่มีป้ายกำกับแต่ละส่วนและแต่ละฟิลด์อย่างชัดเจน ทำให้กระบวนการสมัครใช้งานราบรื่นสำหรับลูกค้า
ซิเรียสมาร์เก็ตติ้ง
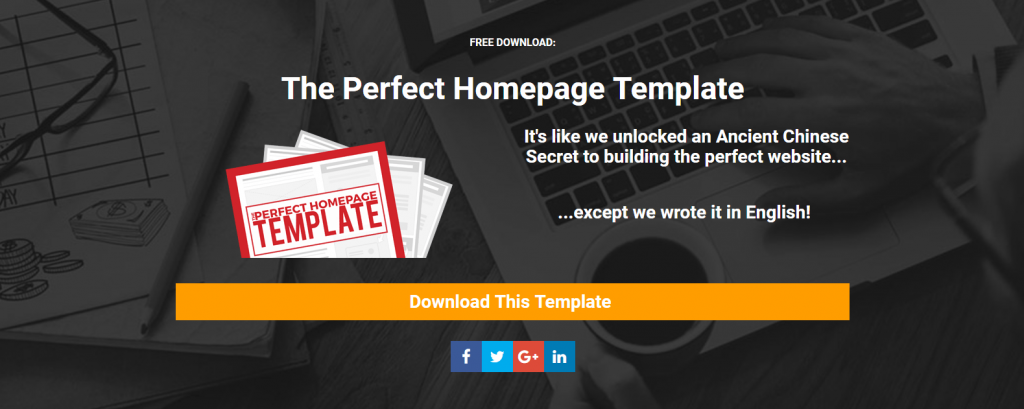
นี่คือตัวอย่างจาก Cirius Marketing พวกเขาใช้หน้าเลือกรับแบบสองขั้นตอนพร้อมแบบฟอร์มหลายขั้นตอนในช่องป๊อปอัป นี่คือหน้า Landing Page หลังการคลิกพร้อมปุ่ม CTA ที่มองเห็นได้ทันทีในครึ่งหน้าบน:

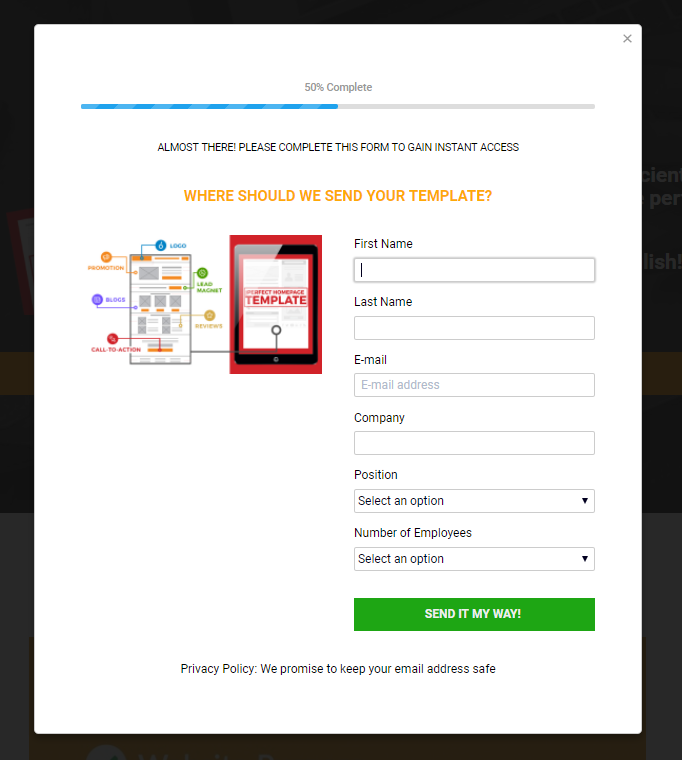
และนี่คือแบบฟอร์มหลายขั้นตอนในกล่องป๊อปอัป:

สังเกตแถบความคืบหน้าที่ระบุว่าเสร็จสมบูรณ์ 50% ที่ด้านบนของหน้าต่าง เพื่อให้ผู้มีโอกาสเป็นลูกค้าทราบว่านี่ไม่ใช่ข้อมูลเดียวที่พวกเขาจำเป็นต้องให้
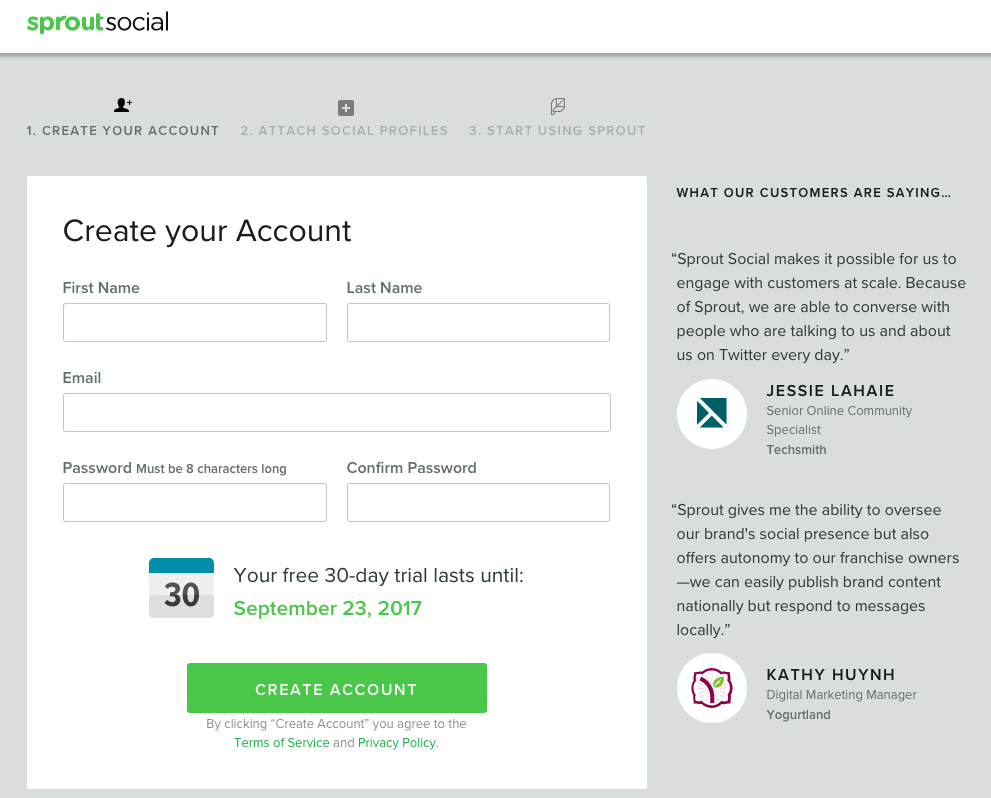
ต้นกล้าสังคม
Sprout Social ออกแบบแบบฟอร์มหลายขั้นตอนเพื่อให้ผู้มีโอกาสเป็นลูกค้ากรอก:

ขั้นตอนแรกคือที่ที่พวกเขาสร้างบัญชี จากนั้นจะนำไปสู่ขั้นตอนที่สองซึ่งพวกเขาสามารถแนบโปรไฟล์โซเชียลได้ และสุดท้าย ในขั้นตอนที่สาม พวกเขาสามารถเสร็จสิ้นขั้นตอนการลงชื่อสมัครใช้และเริ่มใช้ Sprout ได้
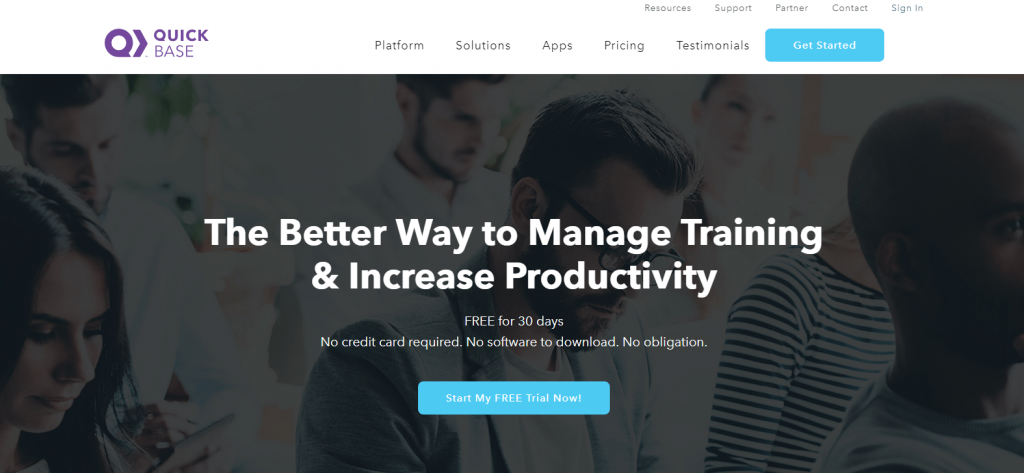
ฐานด่วน
หน้า Landing Page หลังการคลิก Quick Base ด้านล่างเสนอบริการฝึกอบรมพนักงาน:

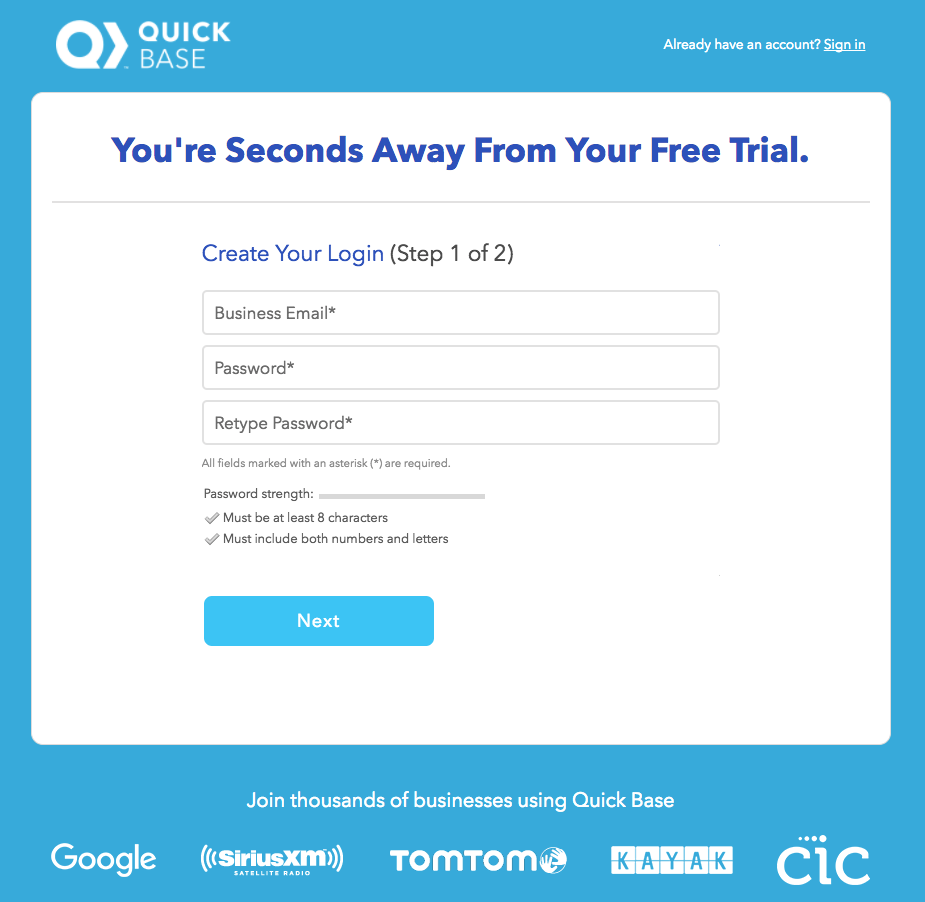
เมื่อผู้มีโอกาสเป็นลูกค้าพร้อมที่จะเริ่มการทดลองใช้ฟรี พวกเขาคลิกปุ่ม CTA แบบร่วมมือใดก็ได้ (มีทั้งหมดสามปุ่มบนหน้า) และมาถึงขั้นตอนหนึ่งของแบบฟอร์มลงทะเบียนแบบหลายขั้นตอนนี้:

สังเกตว่าส่วนนี้ของแบบฟอร์มมีป้ายกำกับว่า “ขั้นตอนที่ 1 จาก 2” โดยเฉพาะอย่างไร การแจ้งผู้มีโอกาสเป็นลูกค้าว่าพวกเขาอยู่ “อีกไม่กี่วินาที” ก็จะถึงช่วงทดลองใช้ฟรีเป็นตัวบ่งชี้ว่าการกรอกแบบฟอร์มจะใช้เวลาไม่นาน
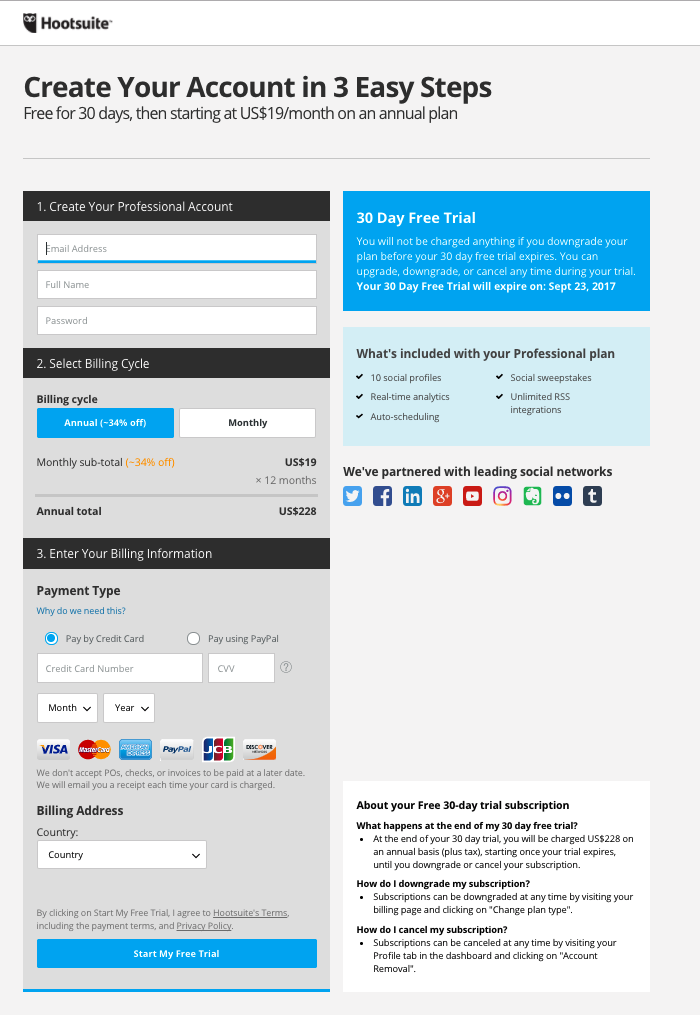
ฮูทสวีท
Hootsuite แนะนำผู้มีโอกาสเป็นลูกค้าผ่านขั้นตอนการสมัครบัญชีด้วยขั้นตอนที่กำหนดไว้อย่างชัดเจน:

พาดหัวระบุว่ามีกี่ขั้นตอนในการลงทะเบียน เพื่อให้ผู้มีโอกาสเป็นลูกค้าทราบได้ทันทีว่าต้องมีอะไรบ้าง จากนั้น แต่ละขั้นตอนจะมีป้ายกำกับกำกับไว้อย่างชัดเจนโดยมีส่วนหัวของส่วนเพื่อแนะนำผู้เข้าชมให้เสร็จสิ้นได้อย่างง่ายดาย
เพิ่มการมีส่วนร่วมของเพจด้วยแบบฟอร์มหลายขั้นตอน
หากสถานการณ์ Conversion ที่ดีที่สุดของคุณต้องการข้อมูลจำนวนมากจากผู้มีโอกาสเป็นลูกค้า และคุณไม่ต้องการมองว่าเป็นการข่มขู่ การใช้แบบฟอร์มหลายขั้นตอนเพื่อทำให้สถานการณ์ง่ายขึ้นสามารถช่วยบรรเทาปัญหาเหล่านี้ได้ ตัวอย่างแบบฟอร์มหลายขั้นตอนเหล่านี้ช่วยลดความขัดแย้ง โน้มน้าวใจลูกค้าให้ไว้วางใจคุณในข้อมูลของพวกเขา และท้ายที่สุด ช่วยนำไปสู่ Conversion ที่คุณต้องการ
เชื่อมต่อโฆษณาทั้งหมดของคุณเข้ากับหน้า Landing Page ส่วนบุคคลหลังการคลิกเสมอ เพื่อลดต้นทุนต่อการได้ลูกค้าใหม่ เริ่มสร้างหน้าหลังการคลิกโดยเฉพาะโดยลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
