5 ตัวอย่างหน้า Landing Page ของ Moz ที่แปลงจากโฆษณาแบบเสียเงินและ Facebook
เผยแพร่แล้ว: 2018-06-26Moz — แบรนด์ที่แต่เดิมเน้นที่ซอฟต์แวร์ SEO และการแก้สูตรอันดับการค้นหาทั่วไป — แดกดันมักจะไม่ใช้หน้า Landing Page หลังการคลิกเพื่อวัตถุประสงค์ทั่วไป แต่หน้า Landing Page หลังการคลิกของ Moz จะเชื่อมโยงกับแคมเปญโฆษณาที่เสียค่าใช้จ่ายเป็นหลัก: PPC, ดิสเพลย์, โซเชียลมีเดีย ฯลฯ
หลังจากให้คำจำกัดความอย่างรวดเร็วแล้ว วันนี้เราจะวิเคราะห์หน้า Landing Page หลังการคลิกของ Moz ห้าหน้าที่บริษัทใช้เพื่อสร้าง Conversion โดยเน้นว่าหน้าใดบ้างที่ทำได้ดี และอะไรที่สามารถทดสอบ A/B เพื่อให้ได้ผลลัพธ์ที่สูงขึ้น
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวข่าวที่ดึงดูดความสนใจ สื่อที่น่าสนใจ หลักฐานทางสังคมที่น่าเชื่อถือ และปุ่ม CTA ที่ตัดกันเพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการกับข้อเสนอเฉพาะ การดำเนินการดังกล่าวอาจเป็นการดาวน์โหลด ebook ลงทะเบียนสำหรับกิจกรรม ลงทะเบียนสำหรับการสัมมนาทางเว็บ เริ่มการทดลองใช้ฟรี ขอตัวอย่าง และอื่นๆ
5 ตัวอย่างหน้า Landing Page หลังคลิก Moz
เป้าหมายหลักของ Moz คือสร้างการสมัครใช้งานบัญชีและเพื่อโน้มน้าวให้ดำเนินการ ดังนั้นบริษัทจึงเสนอการทดลองใช้ฟรี 30 วัน แม้ว่าแต่ละตัวอย่างหน้า Landing Page หลังการคลิกด้านล่างจะส่งเสริมคุณลักษณะหรือฟังก์ชันการทำงานของ Moz ที่แตกต่างกัน แต่ส่วนใหญ่นำไปสู่หน้าสมัครทดลองใช้ Moz Pro ฟรีเดียวกัน
(สำหรับหน้า Landing Page หลังคลิกสั้นกว่า เราจะแสดงทั้งหน้า สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบน ดังนั้นคุณจะต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ หน้าเว็บบางหน้าอาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
1. มอซบาร์
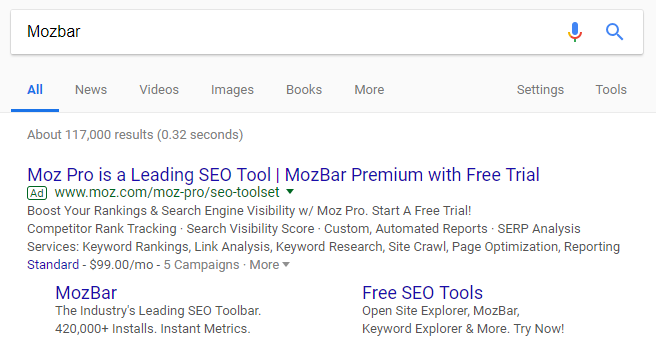
การค้นหาคำว่า “Mozbar” ของ Google อย่างรวดเร็วทำให้เกิดโฆษณาบนการค้นหายอดนิยมนี้:

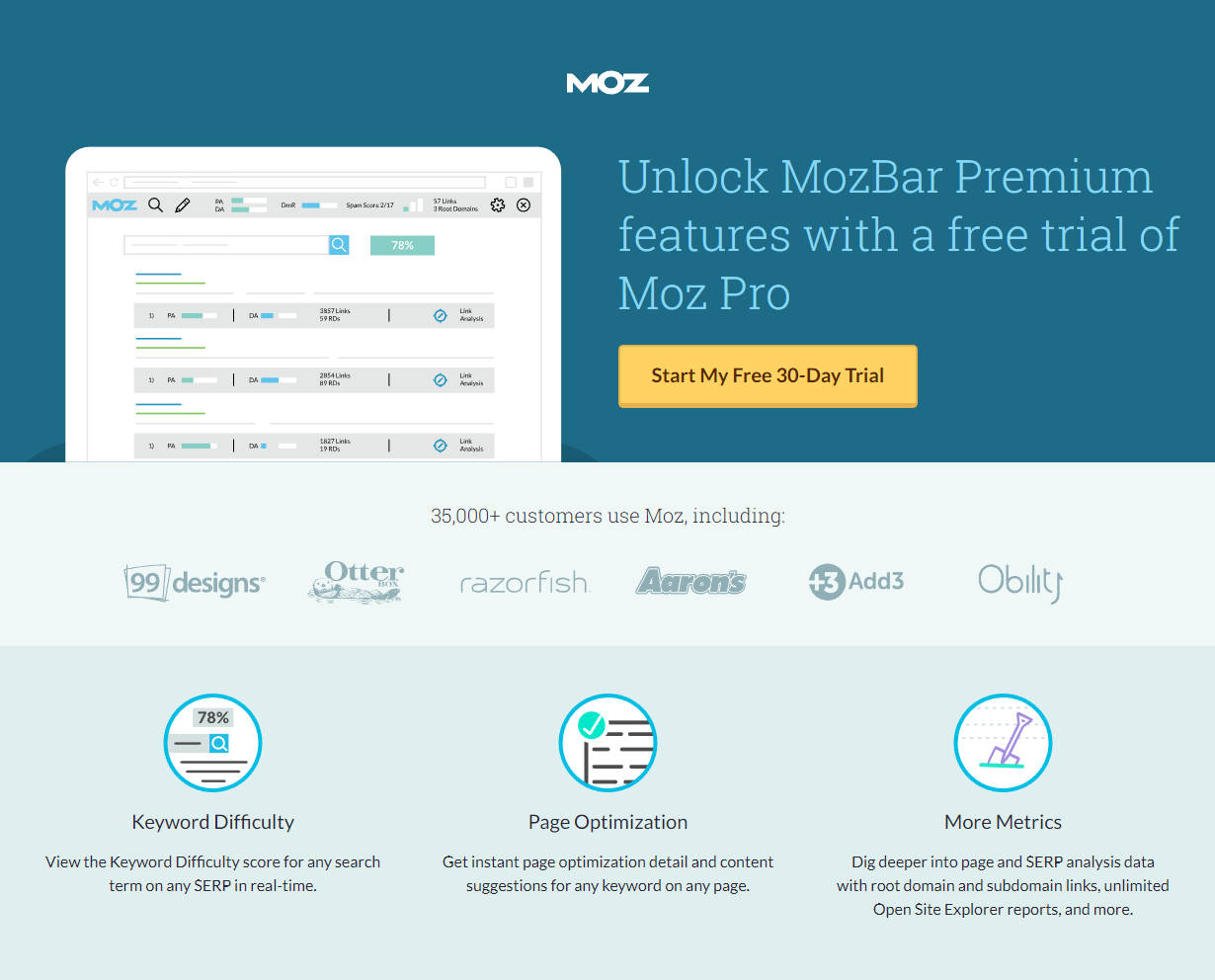
การคลิกส่วนขยายไซต์ลิงก์ “MozBar” จะนำไปสู่หน้า Landing Page หลังการคลิกนี้:

สิ่งที่เพจทำได้ดี:
- พาดหัวขนาดใหญ่ ช่วยให้ผู้เข้าชมทราบได้ทันทีว่าพวกเขาสามารถทำอะไรได้บ้างในหน้านี้: ปลดล็อกคุณสมบัติ MozBar Premium ด้วยการทดลองใช้ Moz Pro ฟรี
- ภาพ แสดงตัวอย่างของ MozBar โดยไม่ให้รายละเอียดมากเกินไป
- ปุ่ม CTA สีส้ม “เด้ง” ออกจากหน้า ทำให้ผู้มีโอกาสเป็นลูกค้าบรรลุเป้าหมายการแปลงได้ง่าย
- สำเนาส่วนบุคคล บนปุ่ม CTA ทำให้ข้อเสนอมีความเกี่ยวข้องและน่าสนใจยิ่งขึ้น
- การออกแบบแบบคลิกผ่าน ช่วยลดแรงเสียดทานของหน้า Landing Page หลังการคลิกโดยอนุญาตให้ผู้เข้าชมเรียนรู้เกี่ยวกับข้อเสนอโดยไม่ต้องถูกคุกคามจากแบบฟอร์ม
- โลโก้แบรนด์ ทำหน้าที่เป็นสัญญาณแห่งความไว้วางใจ ทำให้ผู้เยี่ยมชมทราบว่าแบรนด์ที่มีชื่อเสียงอื่น ๆ ให้ความไว้วางใจใน Moz
- ข้อความรับรองของลูกค้า ช่วยบอกเล่าเรื่องราวของ Moz ผ่านสายตาของคนอื่น ภาพศีรษะ ชื่อเต็ม ตำแหน่ง และสังกัดช่วยเพิ่มความน่าเชื่อถือ
- สำเนาน้อยที่สุด (ด้วยสัญลักษณ์และการจัดรูปแบบตัวหนา) ทำให้ง่ายต่อการนำทางและดึงข้อมูลสำคัญจากเพจ
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ Moz และ iPullRank เป็นไฮเปอร์ลิงก์และสามารถลบผู้เยี่ยมชมออกจากเพจโดยไม่ต้องแปลง
- ไม่มีนโยบายความเป็นส่วนตัว ที่อาจทำให้ผู้เข้าชมลังเลที่จะคลิกผ่านไปยังหน้าถัดไป
- การเพิ่มสัญลักษณ์แสดงภาพ เช่น ลูกศรชี้ไปที่ปุ่ม CTA จะช่วยให้ผู้เข้าชมโฟกัสไปที่องค์ประกอบที่สำคัญที่สุดสำหรับการแปลง
2. ค้นหาคำหลัก
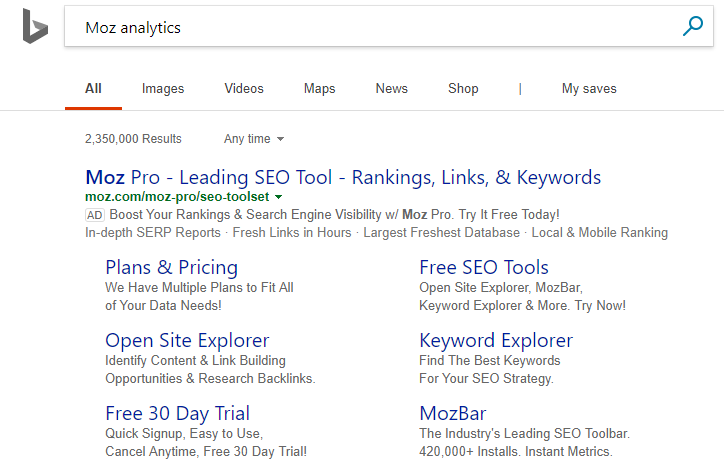
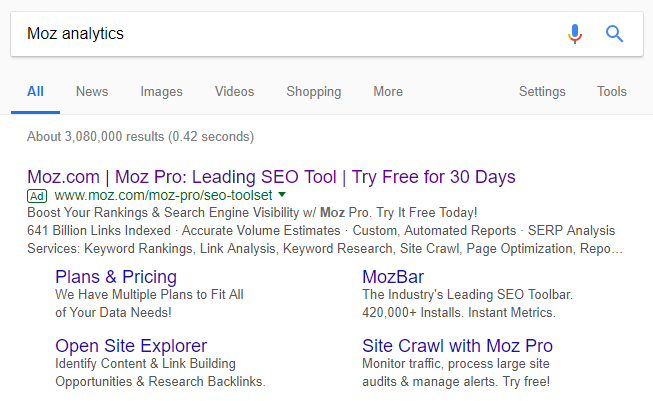
ผลการค้นหายอดนิยมนี้มาจากการค้นหา Bing สำหรับ “Moz analytics”:

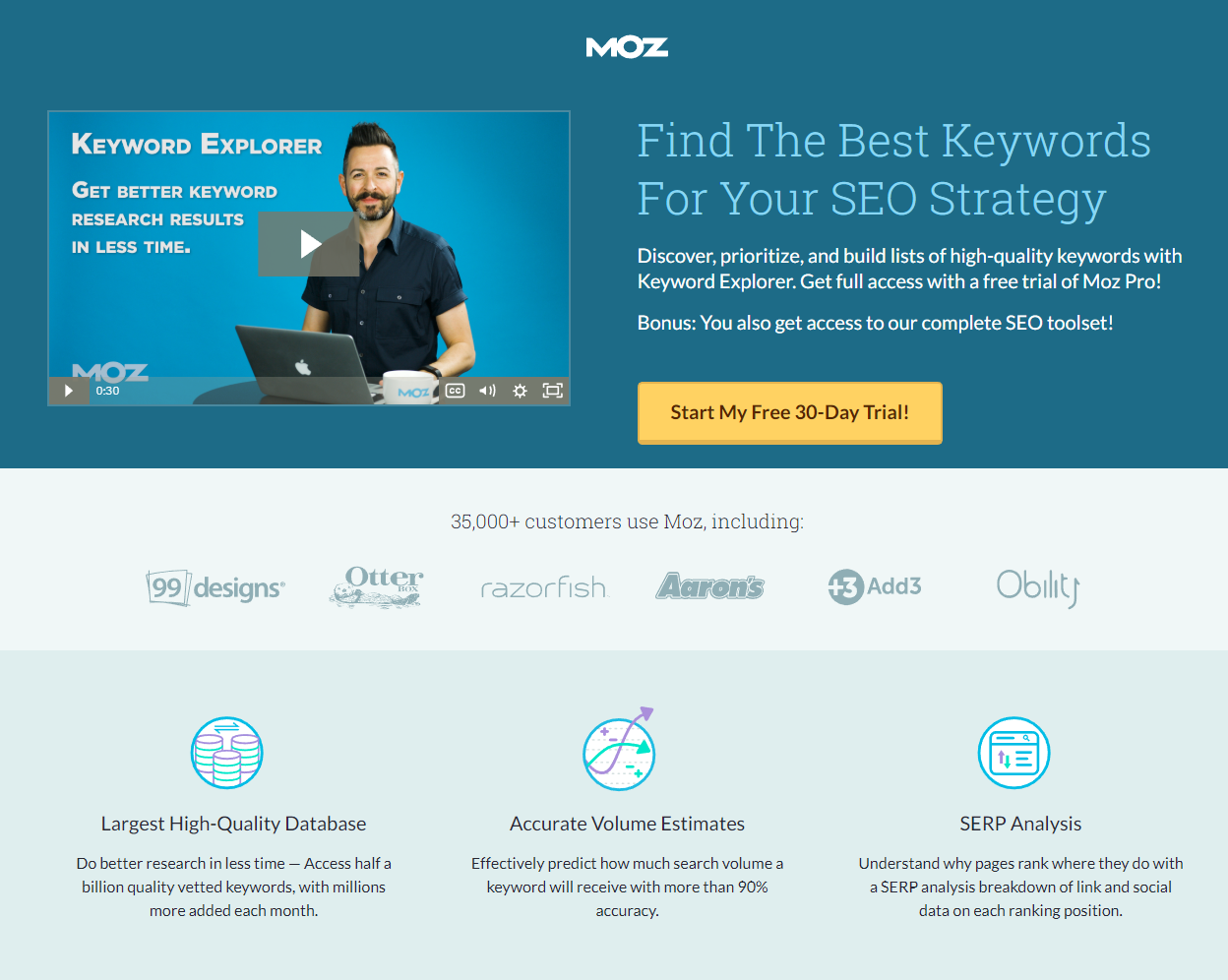
เมื่อผู้ค้นหาคลิกส่วนขยายไซต์ลิงก์ “เครื่องมือสำรวจคำหลัก” ระบบจะนำพวกเขาไปยังหน้า Landing Page หลังการคลิกเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะเครื่องมือสำรวจคำหลักของ Moz:

สิ่งที่เพจทำได้ดี:
- วิดีโอความยาว 30 วินาที จะอธิบายวิธีที่ผู้ใช้สามารถเรียนรู้เกี่ยวกับโปรแกรมสำรวจคำหลักได้อย่างรวดเร็วและสะดวกโดยไม่ต้องอ่านซ้ำ
- พาดหัวและพาดหัวย่อยที่ประสานกัน จะบอกผู้เยี่ยมชมทันทีว่าข้อเสนอพิเศษคืออะไรและทำงานอย่างไร
- ปุ่ม CTA สีส้มที่ตัดกัน มีแนวโน้มที่จะดึงดูดความสนใจของผู้เข้าชม ทำให้พวกเขาบรรลุเป้าหมายการแปลงได้ง่าย
- สำเนาปุ่ม CTA ส่วนบุคคล จะบอกผู้มีโอกาสเป็นลูกค้าว่าการคลิกจะให้อะไรแก่พวกเขา
- การออกแบบแบบคลิกผ่าน จะลบแบบฟอร์มออกจากหน้า ทำให้ผู้เยี่ยมชมสามารถเรียนรู้เกี่ยวกับข้อเสนอได้อย่างเต็มที่ก่อนที่จะทำการแปลง
- โลโก้ของบริษัท แสดงให้ผู้เยี่ยมชมเห็นว่าแบรนด์ที่มีชื่อเสียงอื่น ๆ พึงพอใจกับลูกค้าของ Moz
- ประโยชน์หลัก 3 ประการของโปรแกรมสำรวจคำหลัก ถูกเน้นด้วยสัญลักษณ์และการคัดลอกขั้นต่ำ
- ข้อความรับรองของ Jon Clark (พร้อมด้วยภาพใบหน้า ชื่อเต็ม ตำแหน่ง และสังกัด) ช่วยสร้างความน่าเชื่อถือของแบรนด์และผลิตภัณฑ์
สิ่งที่สามารถทดสอบ A/B ได้:
- การเพิ่มพื้นที่สีขาว จะทำให้หน้าดูสวยงามยิ่งขึ้น และช่วยให้ผู้เข้าชมโฟกัสไปที่องค์ประกอบที่สำคัญที่สุด เช่น ปุ่ม CTA ได้มากขึ้น
- ลิงก์ออก — โลโก้ Moz และไฮเปอร์ลิงก์ “NBCUniversal, Inc.” — อาจทำให้ผู้มีโอกาสเป็นลูกค้าหันเหความสนใจและลบออกจากหน้าก่อนที่จะแปลง
- การเพิ่มนโยบายความเป็นส่วนตัว อาจทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสบายใจมากขึ้นในการส่งข้อมูลส่วนตัวของตนในหน้าถัดไป
- การรวมแชทสด จะช่วยให้ผู้เยี่ยมชมสามารถถามคำถามที่พวกเขาอาจมีเกี่ยวกับฟีเจอร์ Keyword Explorer ก่อนตัดสินใจสมัครทดลองใช้
3. การรวบรวมข้อมูลไซต์
การค้นหา "Moz analytics" เดียวกันบน Google ให้ผลลัพธ์เหล่านี้:

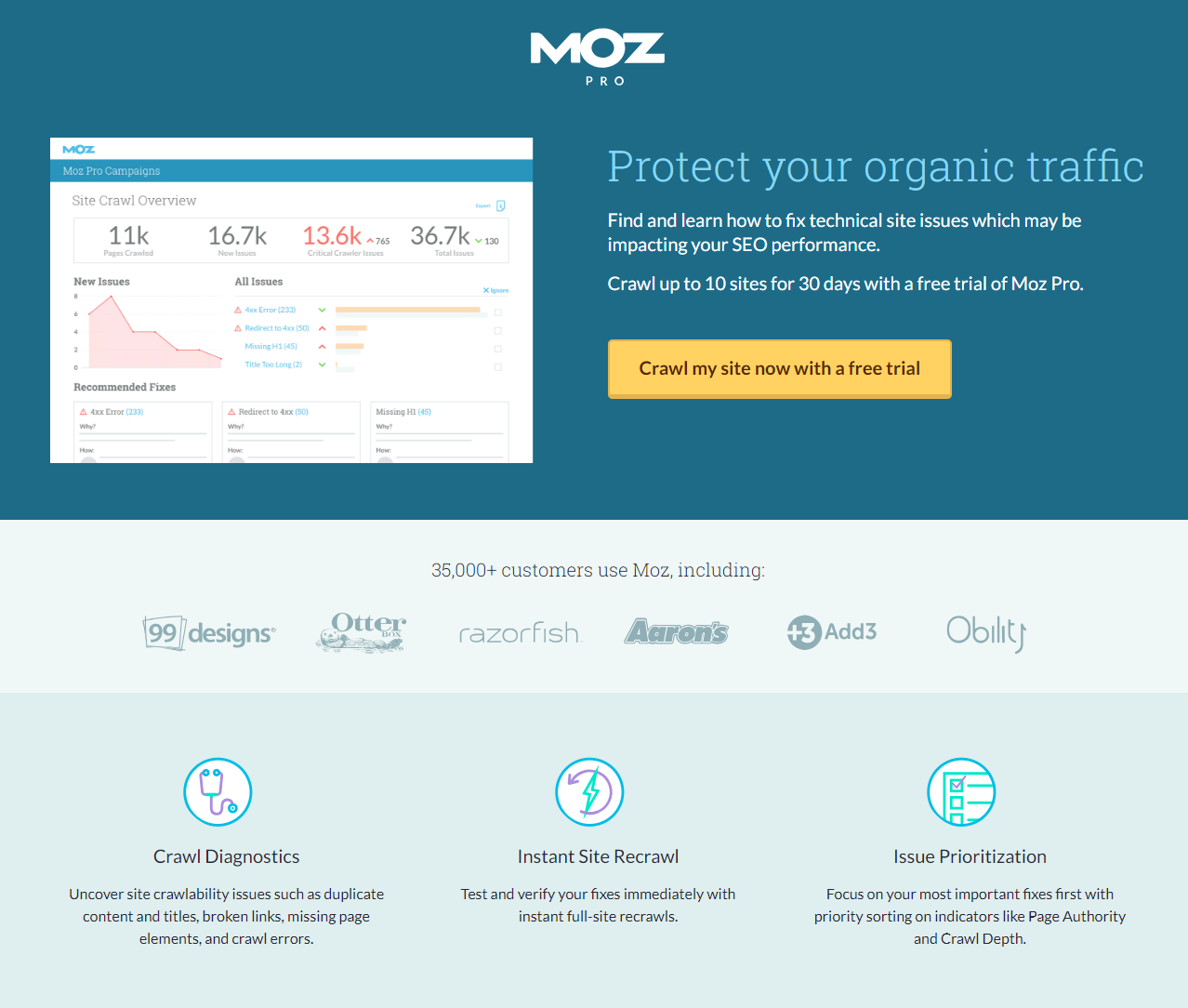
ในครั้งนี้ เมื่อผู้มีโอกาสเป็นลูกค้าคลิก “การรวบรวมข้อมูลไซต์ด้วย Moz Pro” พวกเขามาถึงที่นี่:


สิ่งที่เพจทำได้ดี:
- พาดหัวและพาดหัวย่อย บอกผู้มีโอกาสเป็นลูกค้าว่าข้อเสนอนี้มีไว้เพื่ออะไร และจะเป็นประโยชน์ต่อพวกเขาอย่างไร
- รูปภาพ แสดงตัวอย่างของสิ่งที่ผู้เข้าชมสามารถเรียนรู้ได้จากการที่ Moz รวบรวมข้อมูลไซต์ของตน
- ปุ่ม CTA สีส้ม เหมาะสำหรับการดึงดูดความสนใจของผู้เข้าชม เนื่องจากสีส้มและสีน้ำเงินเป็นสีที่ตัดกันบนวงล้อสี
- การคัดลอกปุ่ม CTA นั้นเฉพาะเจาะจงมากและเขียนด้วยบุคคลที่หนึ่ง
- จำนวนลูกค้าของ Moz (พร้อมโลโก้) แสดงให้ผู้เข้าชมเห็นว่าบริษัทอื่นๆ จำนวนมาก (รวมถึงแบรนด์ที่มีชื่อเสียง) ได้ทำงานร่วมกับ Moz
- ภาพสัญลักษณ์และแบบอักษรตัวหนา ดึงดูดความสนใจไปที่ประโยชน์หลักสามประการของคุณลักษณะการรวบรวมข้อมูลไซต์ของ Moz และ สำเนาที่น้อยที่สุด ทำให้ง่ายต่อการอ่าน
- คำพูดของ Jason Dodge ทำหน้าที่เป็นคำรับรองว่าคุณลักษณะ Site Crawl ช่วยธุรกิจอื่นๆ ได้อย่างไร
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ Moz ที่เชื่อมโยงหลายมิติ จะนำผู้เยี่ยมชมไปยังหน้าอื่นซึ่งน่าจะลดอัตราการแปลงในหน้านี้
- การขยายปุ่ม CTA (และคัดลอก) จะทำให้ดึงดูดความสนใจได้มากขึ้น
- การเพิ่มนโยบายความเป็นส่วนตัว ลงในส่วนท้ายอาจทำให้ผู้เข้าชมรู้สึกสะดวกใจมากขึ้นในการคลิกผ่านไปยังหน้าถัดไปเพื่อป้อนข้อมูล
4. ลิงก์ Explorer
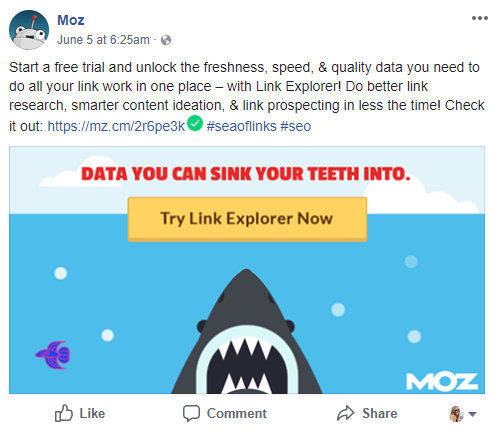
ด้านล่างนี้เป็นโพสต์ Facebook ของ Moz ที่ส่งเสริมการทดลองใช้ฟรีกับ Link Explorer:

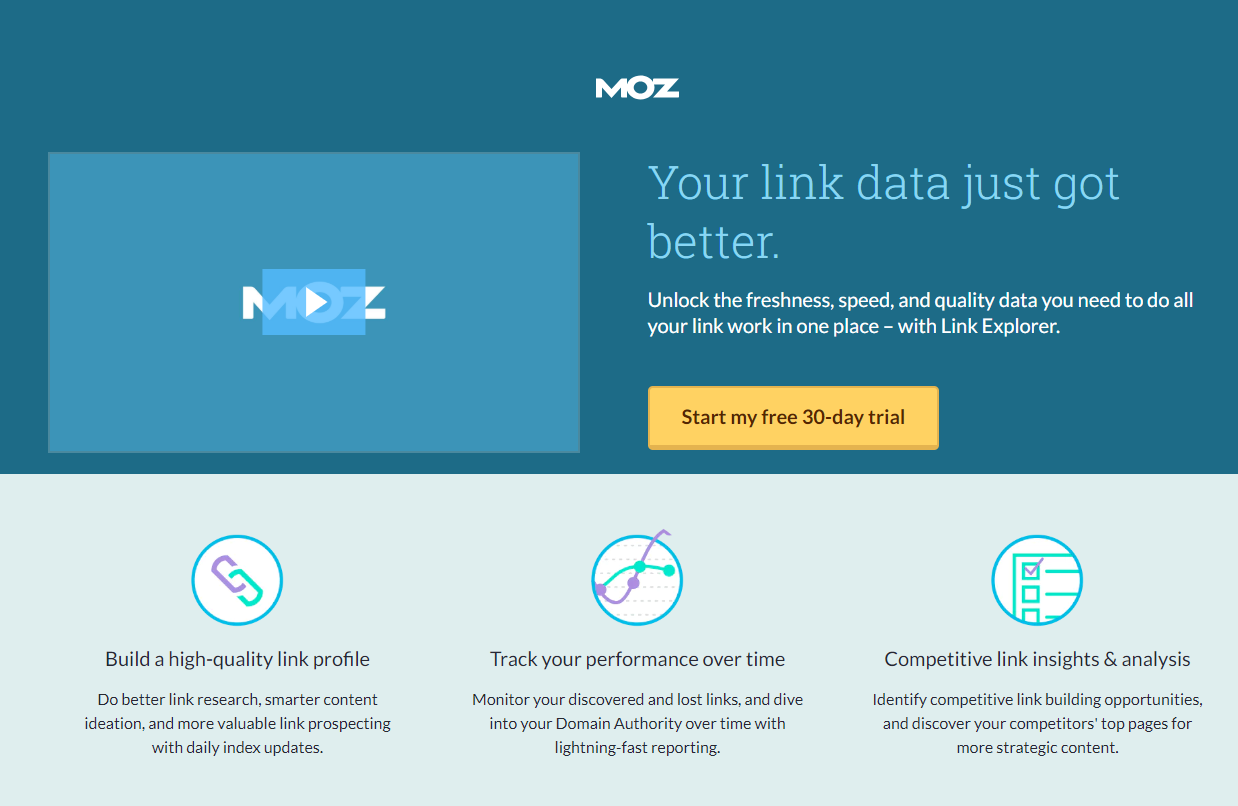
คำอธิบายโพสต์รวมถึงประโยชน์หลักของ Link Explorer และให้ลิงก์ไปยังหน้า Landing Page หลังการคลิก:

สิ่งที่เพจทำได้ดี:
- การจับคู่ข้อความ จาก Facebook ไปยังหน้า Landing Page หลังการคลิกเป็นการตอกย้ำข้อความหลักและให้ผู้มีโอกาสเป็นลูกค้าทราบว่าโพสต์ Facebook นั้นเกี่ยวข้องกับหน้า Landing Page หลังการคลิกเมื่อมาถึง
- บรรทัดแรก ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าหน้าเว็บนำเสนออะไร (ข้อมูลลิงก์ที่ดีกว่า) และบรรทัดแรกย่อยจะบอกพวกเขา ว่าอย่างไร
- วิดีโอความยาว 94 วินาที ช่วยให้ผู้เข้าชมเรียนรู้เกี่ยวกับข้อเสนอและผลิตภัณฑ์ได้อย่างรวดเร็วโดยไม่ต้องอ่านข้อความ
- ดัชนีลิงค์ตามส่วนตัวเลข ให้รายละเอียดโดยย่อเกี่ยวกับความถูกต้องของ Link Explorer
- ปุ่ม CTA สีส้ม ตัดกันได้ดีกับส่วนอื่นๆ ของหน้า เนื่องจากสีน้ำเงินและสีส้มอยู่ตรงข้ามกันในวงล้อสี
- การคัดลอกปุ่ม CTA มีความเฉพาะเจาะจงและเป็นส่วนตัว — สองคุณสมบัติที่ช่วยโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าคลิก
- การออกแบบแบบคลิกผ่าน ช่วยให้ผู้เข้าชมได้เรียนรู้เกี่ยวกับข้อเสนอก่อน จากนั้นจึงกรอกแบบฟอร์มในหน้าถัดไป แทนที่จะต้องเผชิญทั้งสองอย่างพร้อมกัน
- ภาพสัญลักษณ์และการจัดรูปแบบตัวหนา (พร้อมสำเนาน้อยที่สุด) ช่วยให้ผู้เข้าชมมองเห็นประโยชน์หลักสามประการของ Link Explorer ได้อย่างง่ายดาย
- ข้อความรับรองจากลูกค้า ให้ข้อมูลที่เฉพาะเจาะจงมากขึ้นเกี่ยวกับ Link Explorer และระบุว่าลูกค้ารายอื่นพอใจกับ Moz
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ Moz และไฮเปอร์ลิงก์ "การเปิดตัวเบต้า" ทำหน้าที่เป็นเส้นทางหลบหนีจากเพจ ซึ่งน่าจะลดอัตราการแปลงของเพจ
- การยกเว้นนโยบายความเป็นส่วนตัว อาจขัดขวางผู้มีโอกาสเป็นลูกค้าจากการแปลง
- การรวมเอาตัวชี้นำทิศทาง เช่น ลูกศรกระดอนที่ชี้ลงไปที่หน้าเว็บ จะนำผู้มีโอกาสเป็นลูกค้าลงไปด้านล่างของหน้าเพื่อเรียนรู้เพิ่มเติม
5. การสัมมนาผ่านเว็บเจาะลึกลิงก์
ตัวอย่างสุดท้ายนี้แตกต่างออกไปเล็กน้อย เนื่องจากหน้า Landing Page ที่คลิกผ่านไม่ได้นำไปสู่หน้าลงทะเบียนทดลองใช้งานฟรี แต่จะให้ผู้มีโอกาสเป็นลูกค้าสมัครเข้าร่วมการสัมมนาผ่านเว็บแทน ต่อไปนี้เป็นโพสต์ Facebook อื่นที่แนะนำผู้ใช้ให้รู้จักกับการสัมมนาผ่านเว็บและรวมถึงลิงก์หน้า Landing Page หลังการคลิก:

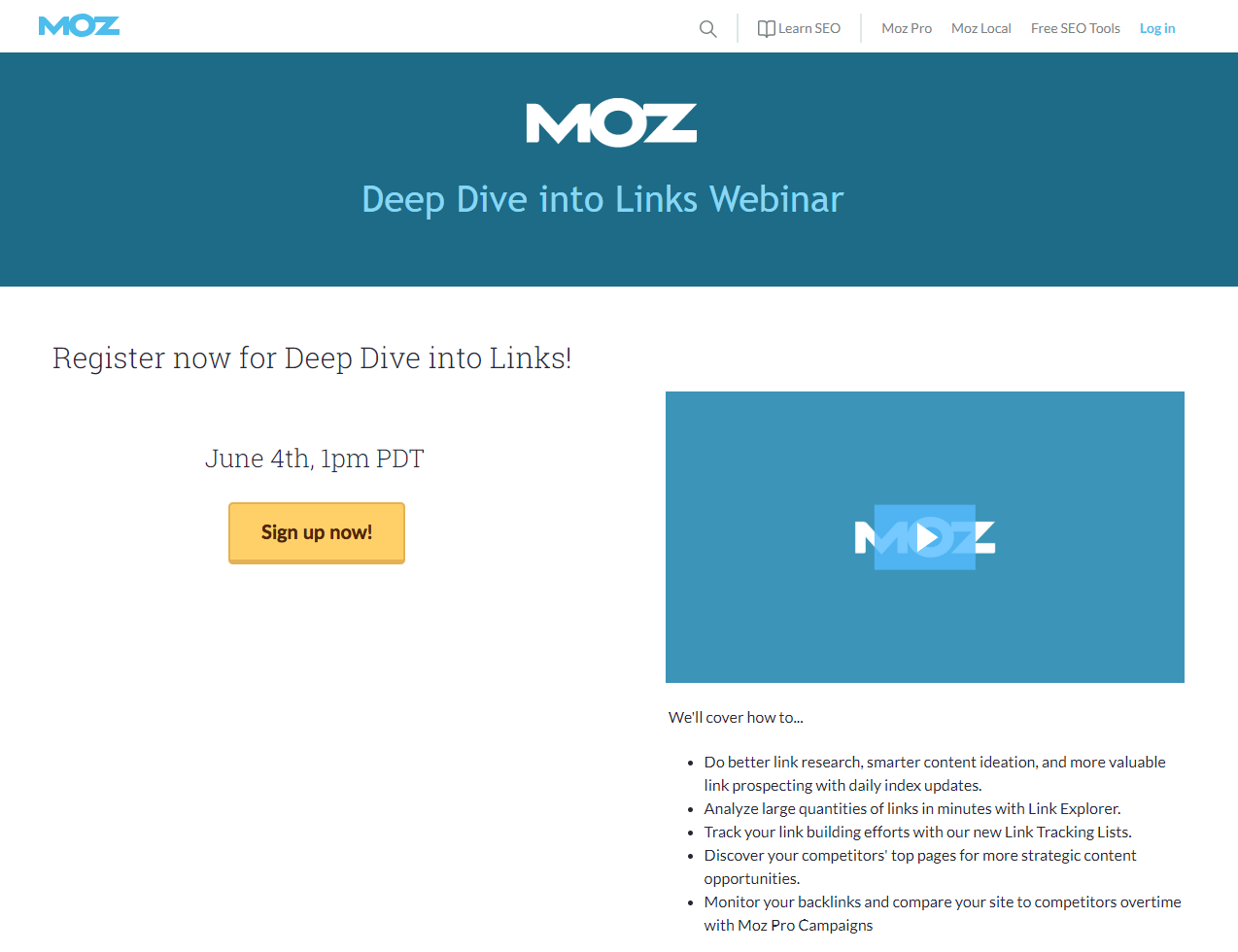
โพสต์คลิก ผู้มีโอกาสเป็นลูกค้ามาถึงหน้านี้:

สิ่งที่เพจทำได้ดี:
- ปุ่ม CTA สีส้ม ตัดกันได้ดีกับส่วนที่เหลือของหน้าสีน้ำเงินและสีขาว
- วิดีโอ ให้ข้อมูลแก่ผู้มีโอกาสเป็นลูกค้าด้วยวิธีโต้ตอบ
- รายการหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าเพื่อเรียนรู้ประเด็นสำคัญได้อย่างรวดเร็ว
- ภาพศีรษะและชื่อเรื่องของ Melissa Brown แจ้งผู้มีโอกาสเป็นลูกค้าว่าพวกเขาจะรับฟังใครบ้างระหว่างการสัมมนาผ่านเว็บ
สิ่งที่สามารถทดสอบ A/B ได้:
- การนำทางส่วนหัวและส่วนท้าย มีแนวโน้มที่จะเบี่ยงเบนความสนใจของผู้เข้าชม ทำให้พวกเขาออกจากหน้าโดยไม่ต้องสมัครเข้าร่วมการสัมมนาผ่านเว็บ
- การคัดลอกปุ่ม CTA อาจโน้มน้าวใจได้มากกว่า “ช่วยจุดของฉัน!” ตัวอย่างเช่น มีความเป็นส่วนตัวและน่าสนใจมากขึ้น
- พื้นที่ว่างใต้ปุ่ม CTA มากเกินไป ทำให้หน้าไม่สมดุล การรวมข้อความรับรองจากลูกค้าของ Moz ที่นี่จะเพิ่มหลักฐานทางสังคมและสร้างสมดุลให้กับเพจ
สร้างหน้า Landing Page หลังคลิกที่ได้รับการปรับให้เหมาะสม เช่น Moz
ตัวอย่างเหล่านี้แสดงให้เห็นว่า Moz ใช้หน้า Landing Page หลังการคลิกเป็นหลักเพื่อปรับปรุงแคมเปญโฆษณาที่เสียค่าใช้จ่ายของตนเป็นหลัก และเพื่อโน้มน้าวให้ผู้คนลงชื่อสมัครใช้การทดลองใช้ฟรี 30 วัน อย่างไรก็ตามตัวอย่าง Facebook สองตัวอย่างสุดท้ายแสดงให้เห็นว่า Moz ใช้มันเพื่อวัตถุประสงค์ทั่วไปอย่างไรในบางครั้ง
ไม่ว่าคุณจะใช้หน้า Landing Page หลังการคลิกด้วยวิธีใด อย่าลืมสร้างประสบการณ์ผู้เข้าชมที่ดีที่สุดและบรรลุอัตราการแปลงที่สูงขึ้นด้วยการสร้างหน้า Landing Page หลังการคลิกที่สามารถปรับแต่งได้ 100% ด้วย Instapage ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
