วิธีสร้างป๊อปอัป Modal Tailwind CSS สำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-06-29การดึงดูดความสนใจของลูกค้าเพื่อเพิ่ม Conversion การขายเป็นสิ่งสำคัญ และสามารถทำได้ด้วยป๊อปอัปอย่างง่ายดาย!
ป๊อปอัป CSS ของ Modal tailwind เป็นส่วนใหญ่เนื่องจากฟังก์ชันการทำงาน คุณสามารถใช้ป๊อปอัปประเภทนี้เพื่อเพิ่ม Conversion การขายและแสดงประกาศต่อผู้ชมได้
คุณจะนำ CSS แบบป๊อปอัปและ modal tailwind มารวมกันได้อย่างไร? เราอธิบายแนวคิด Tailwind CSS และป๊อปอัปโมดอล คุณสามารถเรียนรู้วิธีสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณได้ที่นี่เช่นกัน!

Tailwind CSS
CSS หมายถึงการแสดงองค์ประกอบของ HTML บนหน้าจอเว็บไซต์ Tailwind CSS เป็นเฟรมเวิร์กที่ปรับแต่งได้ซึ่งทำให้ใช้งานได้จริงและใช้งานง่ายบนเว็บไซต์ นอกจากนี้ยังเป็นเฟรมเวิร์กที่ใช้ยูทิลิตี้เพื่อให้คุณสามารถสร้างอินเทอร์เฟซพร้อมตัวเลือกที่ปรับแต่งได้
Tailwind CSS มีแนวทางที่แตกต่างจากเฟรมเวิร์กอื่นๆ ช่วยให้คุณควบคุมเว็บไซต์ของคุณได้มากขึ้น โดยการเพิ่มไฟล์ CSS ของ tailwind จาก CDN ในรูปแบบลิงก์ คุณจะสามารถใช้งานได้ง่าย สิ่งที่คุณต้องทำคือเพิ่มลิงก์ไปยังส่วนหัวของหน้า HTML นอกจากนี้ยังสามารถเพิ่มรหัสที่ปรับแต่งได้บนเว็บไซต์ของคุณ
ด้วยคุณสมบัติเหล่านี้ Tailwind CSS จึงเหมาะสำหรับการสร้างเว็บไซต์ในระยะเวลาอันสั้น นอกเหนือจากนี้ Tailwind ไม่ได้เกี่ยวกับการออกแบบและเลย์เอาต์ที่เฉพาะเจาะจง ด้วยวิธีนี้ คุณสามารถตัดสินใจได้ว่าไซต์ของคุณจะมีหน้าตาเป็นอย่างไรโดยนำองค์ประกอบต่างๆ มารวมกัน นอกจากนี้ยังให้ข้อได้เปรียบในการสร้าง เว็บไซต์ที่มีเอกลักษณ์เฉพาะตัว พร้อมตัวเลือกการปรับแต่งเอง
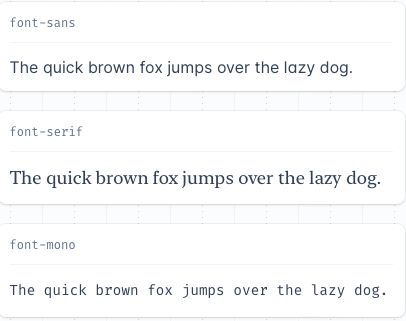
ตัวอย่างเช่น คุณสามารถปรับ ขนาด แบบอักษร สี และ เงา ขององค์ประกอบที่คุณต้องการเพิ่มลงในเว็บไซต์ของคุณ โค้ด CSS ของ Tailwind สามารถมีลักษณะดังนี้:
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>เมื่อคุณเพิ่มโค้ดนี้ คุณสามารถปรับเปลี่ยนด้วยฟอนต์ต่างๆ และผลลัพธ์จะเป็นดังนี้:

(แหล่งที่มา)
Modal Popup คืออะไร?
ป๊อปอัปโมดอลเป็นส่วนใหญ่ที่ต้องการสำหรับการสมัครรับจดหมายข่าวและแบบฟอร์มการเข้าสู่ระบบ เพื่อควบคุม ลงทะเบียน และเข้าสู่ระบบแบบฟอร์ม ป๊อปอัปโมดอลมักถูกใช้เป็นส่วนใหญ่ นอกจากนี้ เพื่อแสดงการแจ้งเตือน สามารถใช้ป๊อปอัปเหล่านี้บนเว็บไซต์ได้
ด้วย โมดอลป๊อปอัป คุณสามารถแสดงคำแนะนำ แบบฟอร์มการค้นหา วิดีโอและรูปภาพแบบเต็มหน้าจอ และแบบฟอร์มการติดต่อ
ป๊อปอัปโมดอลบนเว็บไซต์ระบุหน้าที่อัปเดตล่าสุดโดยไม่ต้องโหลดอีกครั้ง ดังนั้นคุณจึงไม่ต้องป้อนข้อมูลอีกครั้ง ด้วยวิธีนี้ข้อมูลที่เกี่ยวข้องสามารถเห็นได้โดยไม่เสียเวลา
หนึ่งในคุณสมบัติที่สำคัญที่สุดของป๊อปอัปโมดอลคือพวกมันเงียบ ดังนั้น เพื่อให้เปิดใช้งานได้ ควรมี ทริกเกอร์ ทริกเกอร์เหล่านี้สามารถตั้งค่าสำหรับการดำเนินการเฉพาะเพื่อเปิดใช้งานป๊อปอัปโมดอล ตัวอย่างเช่น การเน้นป๊อปอัปของจดหมายข่าวและการแจ้งเตือนนั้นมีประโยชน์มาก
ป๊อปอัปประเภทนี้สามารถสร้างได้ด้วย CSS, HTML และ JavaScript เราจะมุ่งเน้นไปที่ ป๊อปอัป CSS modal tailwind และขั้นตอนการสร้าง
Modal Tailwind CSS Popup
ดังที่เราได้อธิบายไว้ก่อนหน้านี้ การใช้รหัสที่ปรับแต่งได้ทำให้สามารถสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณได้ ดังนั้น ตัดสินใจเลือกรูปแบบป๊อปอัปของคุณตามบุคลิกของเว็บไซต์ของคุณ และเริ่มเล่นกับมัน!
ด้วย Tailwind การนำไฟล์ CSS มาเป็นรูปแบบ ดิบ และประมวลผลผ่านไฟล์การกำหนดค่านั้นทำได้ง่ายมาก เอาต์พุตถูกสร้างขึ้นหลังจากกระบวนการกำหนดค่านี้ และป๊อปอัป CSS ของ tailwind จะพร้อมใช้งาน
Modal Tailwind CSS มีข้อดีหลายประการ เช่น:
- มี บรรทัดรหัสขั้นต่ำ ในไฟล์
- การออกแบบที่ ปรับแต่ง ได้
- การทำ เว็บไซต์ตอบสนอง
- นอกจากนี้ การเปลี่ยนแปลงในภายหลังทำได้ง่าย เนื่องจากการปรับตัวเลือกต่างๆ นั้นใช้งานง่าย แบบฟอร์มป๊อปอัป Tailwind สะดวกและเข้าถึงได้ง่ายมาก!
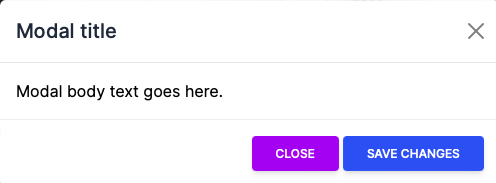
Modal ป๊อปอัป tailwind โค้ด CSS สามารถมีลักษณะดังนี้:
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>เมื่อคุณเพิ่มโค้ดนี้ลงในเว็บไซต์ของคุณ ผลลัพธ์สุดท้ายจะมีลักษณะดังนี้:


(แหล่งที่มา)
สร้างป๊อปอัป CSS Modal Tailwind ด้วย Popupsmart
คุณสามารถสร้างป๊อปอัป modal tailwind ได้โดยใช้ Popupsmart อย่างง่ายดาย Popupsmart เป็นโปรแกรมสร้างป๊อปอัปอัจฉริยะแบบไม่มีโค้ดที่ช่วยให้คุณสามารถสร้างป๊อปอัปที่ไม่ซ้ำใครได้
ตามเป้าหมายของคุณ คุณสามารถสร้างป๊อปอัปประเภทต่างๆ และเพิ่มลงในเว็บไซต์ของคุณได้ภายใน 5 นาที ป๊อปอัปที่สร้างด้วย Popupsmart สามารถใช้เพื่อเพิ่มรายชื่ออีเมลของคุณ รับสายโทรศัพท์มากขึ้น และเพิ่มการแปลงการขาย คุณยังรับคำติชมด้วยแบบฟอร์มในป๊อปอัปและเข้าถึงลูกค้าได้อย่างมีประสิทธิภาพยิ่งขึ้น
เค้าโครง Popupsmart & การสร้าง Modal Popup
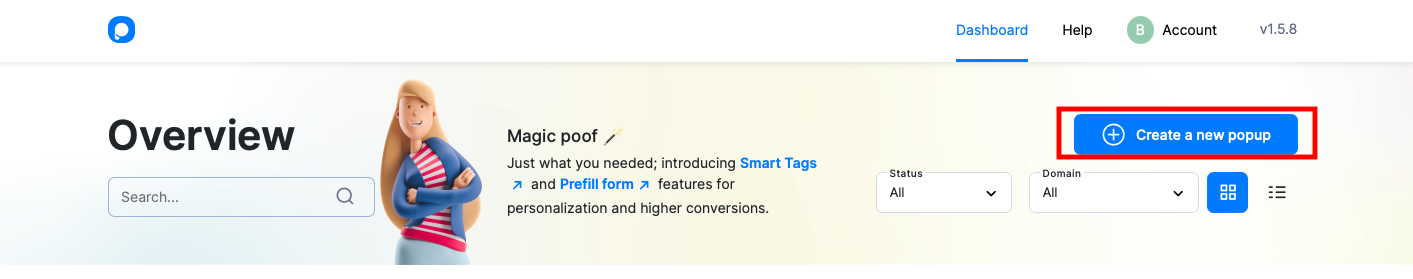
มีเทมเพลตป๊อปอัปมากมายที่คุณสามารถเลือกได้จาก Popupsmart ลงทะเบียนและเริ่มสร้างป๊อปอัปของคุณโดยคลิกปุ่ม "สร้างป๊อปอัปใหม่" 
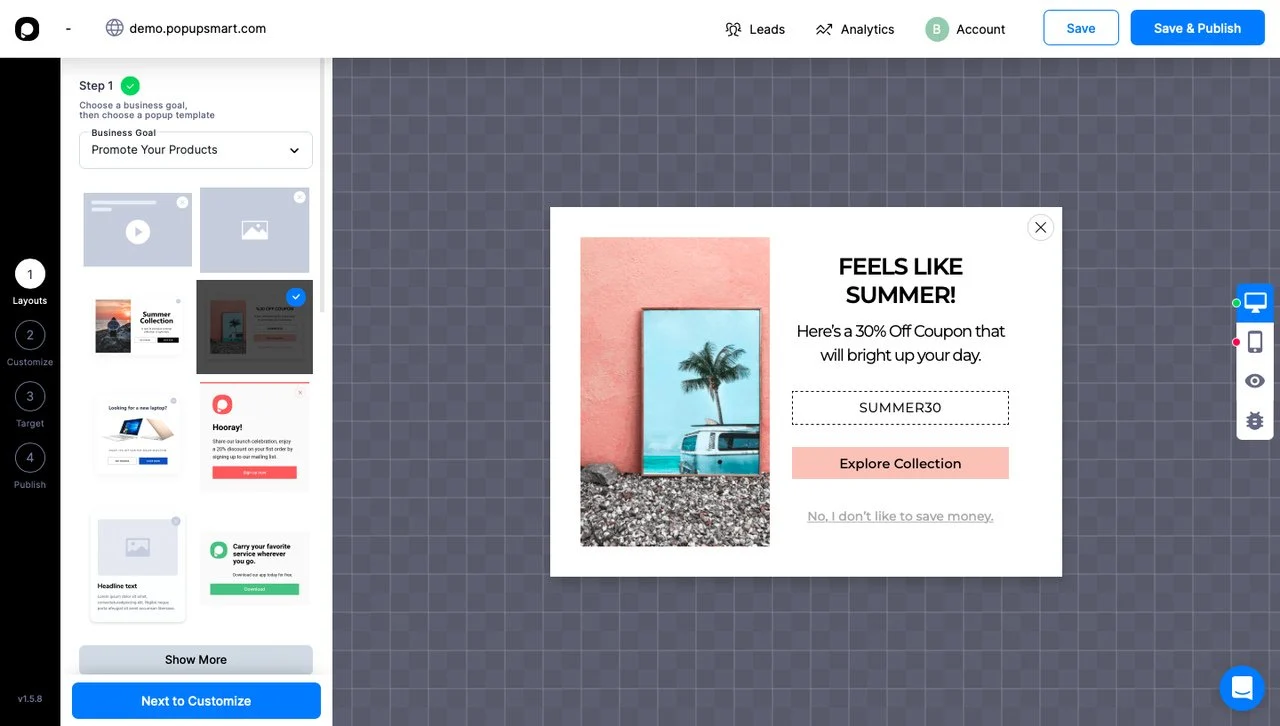
ตามวัตถุประสงค์ทางธุรกิจที่แตกต่างกัน เรามีตัวเลือกเค้าโครงป๊อปอัปจำนวนหนึ่ง ตัวอย่างเช่น เพื่อโปรโมตผลิตภัณฑ์ของคุณและเพิ่ม Conversion ด้วยป๊อปอัป คุณสามารถใช้เลย์เอาต์นี้:

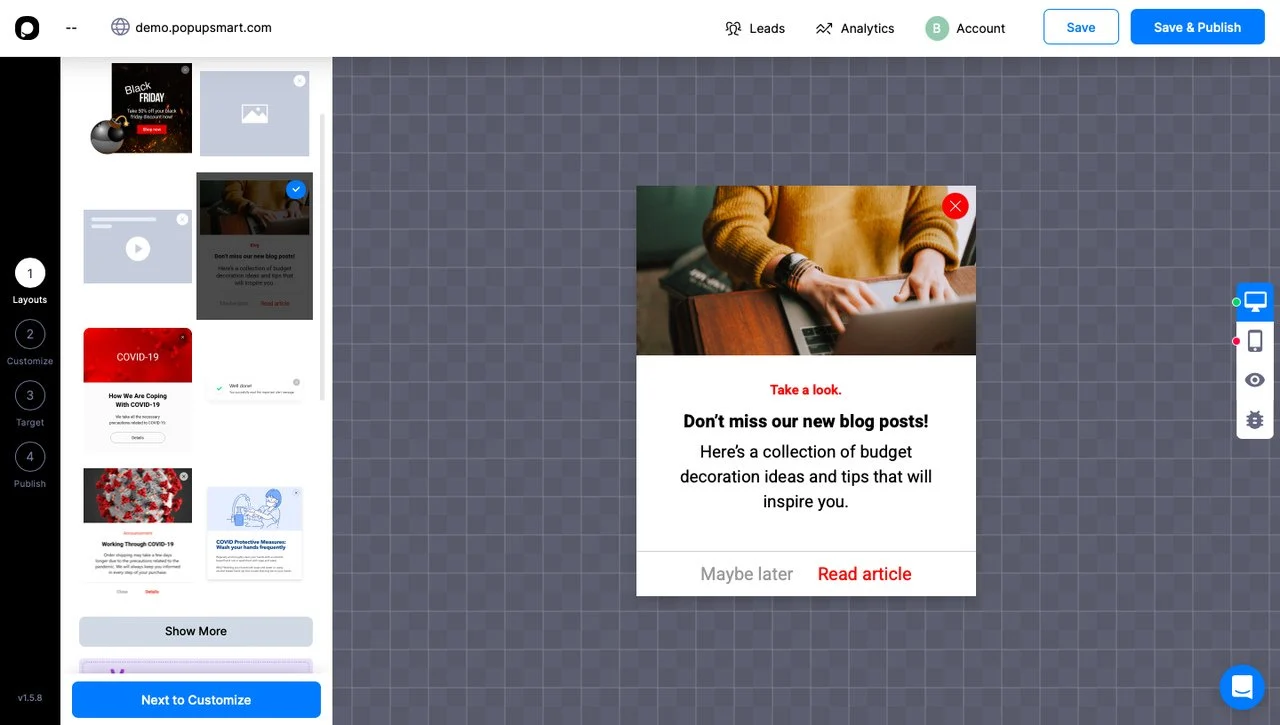
หากคุณต้องการแสดงประกาศ คุณสามารถใช้เลย์เอาต์ด้านล่างนี้และปรับแต่งตามเอกลักษณ์ของแบรนด์ของคุณได้

นอกเหนือจากนี้ มีเลย์เอาต์ต่างๆ มากมายที่คุณสามารถใช้ได้ คุณสามารถดูการออกแบบป๊อปอัปเพื่อหาแรงบันดาลใจได้
พิจารณาเป้าหมายของป๊อปอัปและตัดสินใจเลือกเทมเพลตเหล่านี้ คุณสามารถปรับแต่งแบบอักษร สีของป๊อปอัปของคุณได้ อย่าลืมเพิ่ม บรรทัดแรก และ คำอธิบาย ที่ดึงดูดความสนใจและเขียนได้ดี เพิ่มรูปภาพผลิตภัณฑ์และบริการของคุณลงในป๊อปอัปเพื่อให้ได้ผลดียิ่งขึ้น
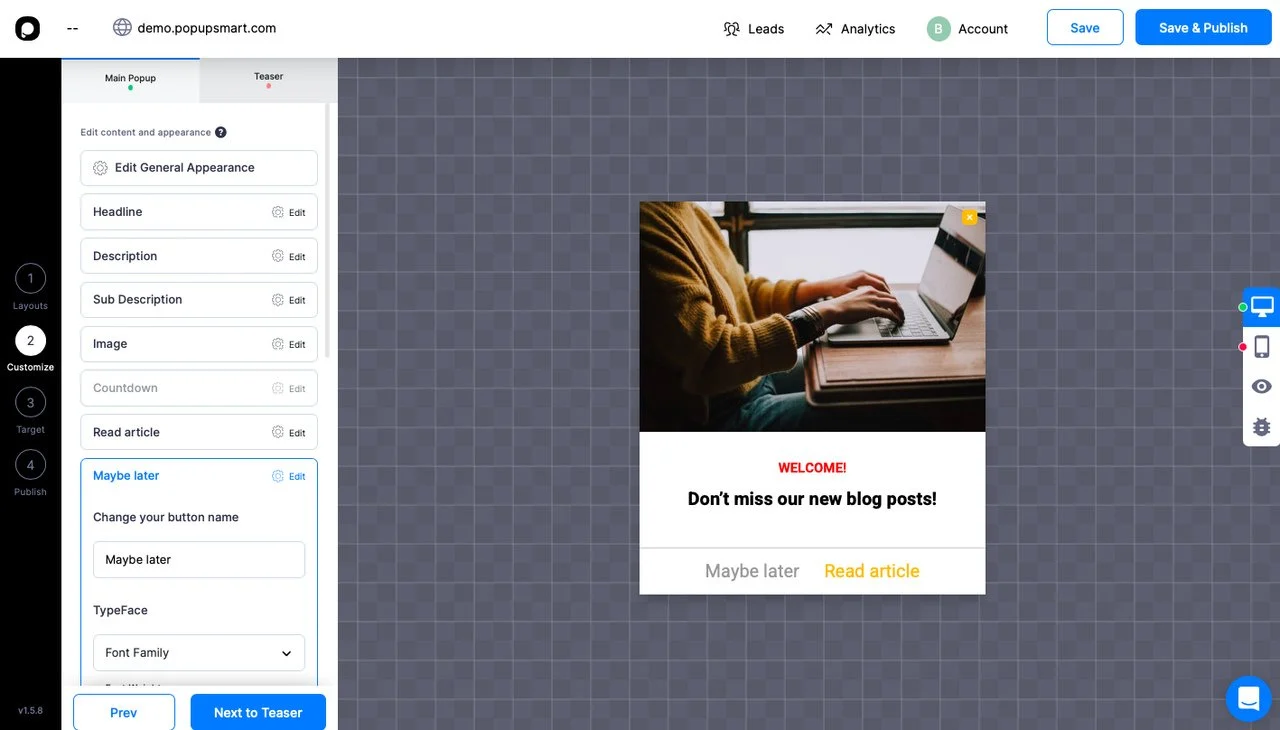
ตัวอย่างเช่น เราได้เปลี่ยนรูปแบบที่กำหนดเองเพื่อแสดงประกาศ 
ในส่วน "ปรับแต่ง" คุณสามารถแก้ไข พาดหัว คำอธิบาย และส่วนต่างๆ ของรูปภาพ ได้
Modal Tailwind CSS Popup Integration กับ Popupsmart
เมื่อคุณสร้างป๊อปอัปเสร็จแล้วและเลือกตัวเลือกเป้าหมาย ป๊อปอัปของคุณจะพร้อมสำหรับการเผยแพร่!
การเพิ่มป๊อปอัปลงในเว็บไซต์ของคุณนั้นง่ายมากเนื่องจาก Popupsmart มีระบบการรวมที่ใช้งานง่ายซึ่งปรับเปลี่ยนได้ดี
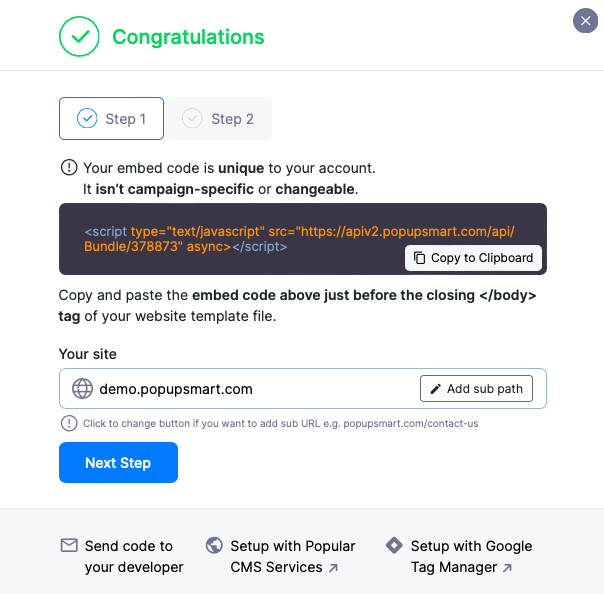
สิ่งที่คุณต้องทำคือคัดลอกและวางโค้ดที่คุณได้รับหลังจากทำป๊อปอัปเสร็จแล้ว จากนั้น ในส่วน เผยแพร่ คุณสามารถรับรหัสได้อย่างรวดเร็วโดยคลิกที่โดเมนของคุณ จากนั้นคุณสามารถเพิ่มรหัสนี้ในเว็บไซต์ของคุณ และป๊อปอัปของคุณก็พร้อมใช้งาน! ควรมีลักษณะดังนี้:

คุณสามารถส่งรหัสนี้ไปยังนักพัฒนาซอฟต์แวร์ของคุณ ตั้งค่าด้วย บริการ CMS ยอดนิยม หรือตั้งค่าด้วย Google Tag Manager !
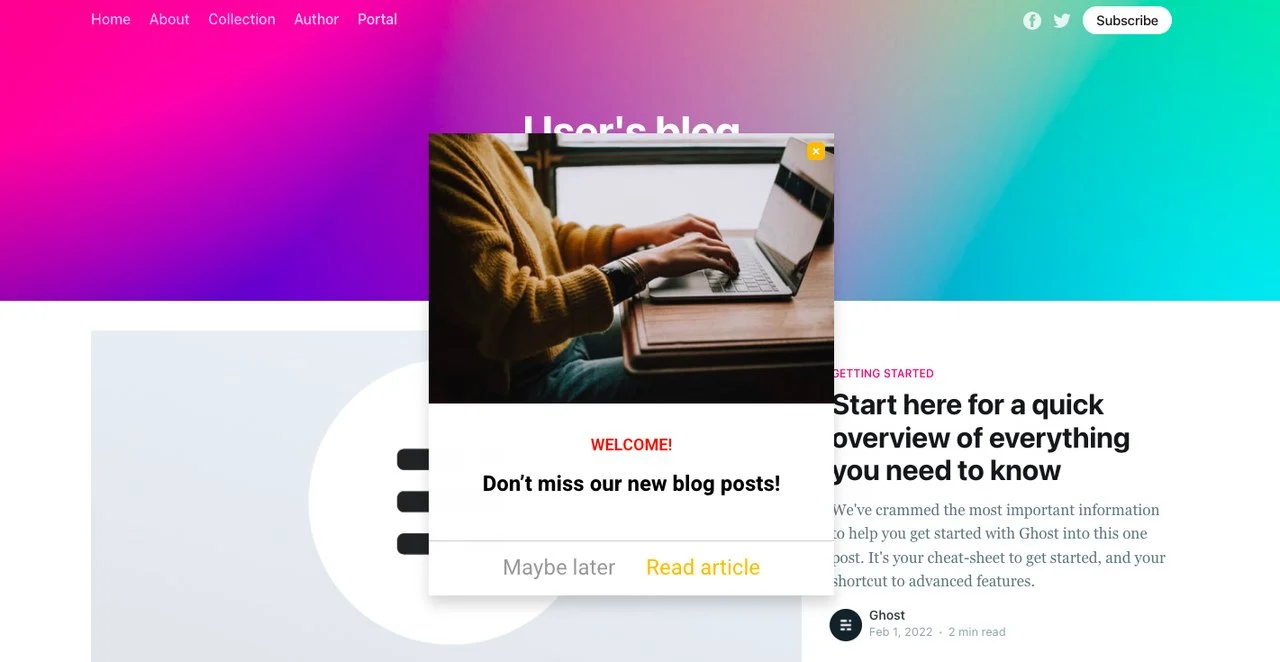
เมื่อพร้อมใช้งาน ป๊อปอัปของคุณจะมีลักษณะดังนี้บนเว็บไซต์ของคุณ:

คำถามที่พบบ่อย
Tailwind CSS ใช้สำหรับอะไร
Tailwind CSS ใช้สำหรับสร้างเว็บไซต์อย่างรวดเร็ว ปรับแต่งได้สูงและใช้งานง่ายด้วยตัวเลือกต่างๆ ใช้สำหรับสร้างอินเทอร์เฟซบนเว็บไซต์ คุณสามารถปรับแต่งแต่ละองค์ประกอบของเว็บไซต์ของคุณด้วย CSS แบบ tailwind ดังนั้นจึงเป็นไปได้ที่จะสร้างเว็บไซต์ที่มีลักษณะเฉพาะที่แตกต่างกัน
คุณจะสร้างป๊อปอัป Tailwind ใน CSS ได้อย่างไร
ด้วยความช่วยเหลือของโค้ดและการปรับแต่ง คุณสามารถสร้างป๊อปอัป Tailwind ใน CSS โดยทำตามขั้นตอนและแนวคิดเหล่านี้ที่เราได้ให้ไว้ในส่วนก่อนหน้านี้ คุณสามารถสร้างป๊อปอัป CSS แบบ modal tailwind ของคุณเองได้ นอกจากนี้ ป๊อปอัป CSS แบบ modal tailwind ยังสามารถปรับแต่งได้ทั้งหมด ทำให้คุณมีอิสระในการสร้างองค์ประกอบต่างๆ ของเว็บไซต์ของคุณ
Popupsmart ทำให้ง่ายยิ่งขึ้นด้วยเทมเพลตป๊อปอัปที่ออกแบบมาอย่างดี คุณสามารถปรับแต่งเลย์เอาต์เหล่านี้ได้ในระยะเวลาอันสั้น ลองเพิ่มป๊อปอัปเหล่านี้เพื่อเข้าถึงกลุ่มเป้าหมายและเพิ่มรายชื่ออีเมลของคุณ
นั่นคือทั้งหมดสำหรับการสร้างป๊อปอัป CSS ของ modal tailwind! เราหวังว่าคุณจะชอบอ่านเกี่ยวกับหัวข้อนี้และเรียนรู้วิธีสร้างป๊อปอัปของคุณเอง
แสดงความคิดเห็นด้านล่างเกี่ยวกับวิธีที่คุณใช้ป๊อปอัปและแบ่งปันความคิดของคุณกับเรา!
ตรวจสอบเนื้อหาเหล่านี้ด้วย:
- จะสร้าง Modal Popup ได้อย่างไร? / Bootstrap & jQuery & CSS
- วิธีสร้างแบบฟอร์มป๊อปอัปสำหรับเว็บไซต์ของคุณ (2022 & ฟรี)
- ฉันสามารถเพิ่ม CSS แบบกำหนดเองให้กับป๊อปอัปของฉันได้หรือไม่
