Mobilegeddon – คู่มือการอยู่รอดบนอินเทอร์เน็ต (รายการตรวจสอบ)
เผยแพร่แล้ว: 2015-04-07คู่มือเว็บมาสเตอร์เพื่อความอยู่รอดบนอินเทอร์เน็ตโพสต์ #Mobilegeddon Era (21 เมษายน 2015)

หากธุรกิจของคุณต้องพึ่งพาการเข้าชมบนมือถือเป็นอย่างมาก คุณควรดำเนินการอย่างรวดเร็ว! นาฬิกากำลังฟ้อง
———————————————————— หยุดผัดวันประกันพรุ่ง! —————— ——————————————
หากคุณกำลังอ่านบล็อกนี้อยู่ในขณะนี้ เป็นไปได้ว่าคุณมีเว็บไซต์หรือคุณต้องรับผิดชอบต่อการแสดงตนทางออนไลน์ของเว็บไซต์ของบริษัท/ลูกค้าของคุณ ย้อนกลับไปในเดือนกุมภาพันธ์ Google ได้ประกาศการอัปเดตที่จะเกิดขึ้นซึ่งจะทำให้อินเทอร์เน็ตล่ม การอัปเดตนี้จะกำหนดเป้าหมายเว็บไซต์ที่ไม่เหมาะสำหรับการดูบนมือถือ – ดังนั้นหากเว็บไซต์ของคุณไม่เหมาะกับอุปกรณ์เคลื่อนที่ (ตอนนี้เป็นเวลาที่จะดำเนินการ) นี่คือข้อมูลและทรัพยากรทั้งหมดที่คุณอาจต้องใช้เพื่อทำให้เว็บไซต์ของคุณ “เป็นไปตามมาตรฐานคุณภาพของ Google” เมื่อนาฬิกาเคลื่อนตัวเข้าสู่วันที่ 21 เมษายน 2015 สร้างมันหรือคุณจะพัง! ไม่มีการเล่นสำนวนเจตนา
สารบัญ:
โมบิลเกดดอนคืออะไร?
ขอบเขตของการปรับปรุง
เหตุใด Google จึงทำการย้ายนี้ (วิเคราะห์แนวโน้ม)
การประเมินปริมาณการใช้มือถือในปัจจุบันของคุณด้วย GA
จะหลีกเลี่ยงการถูก Google Mice กัดได้อย่างไร
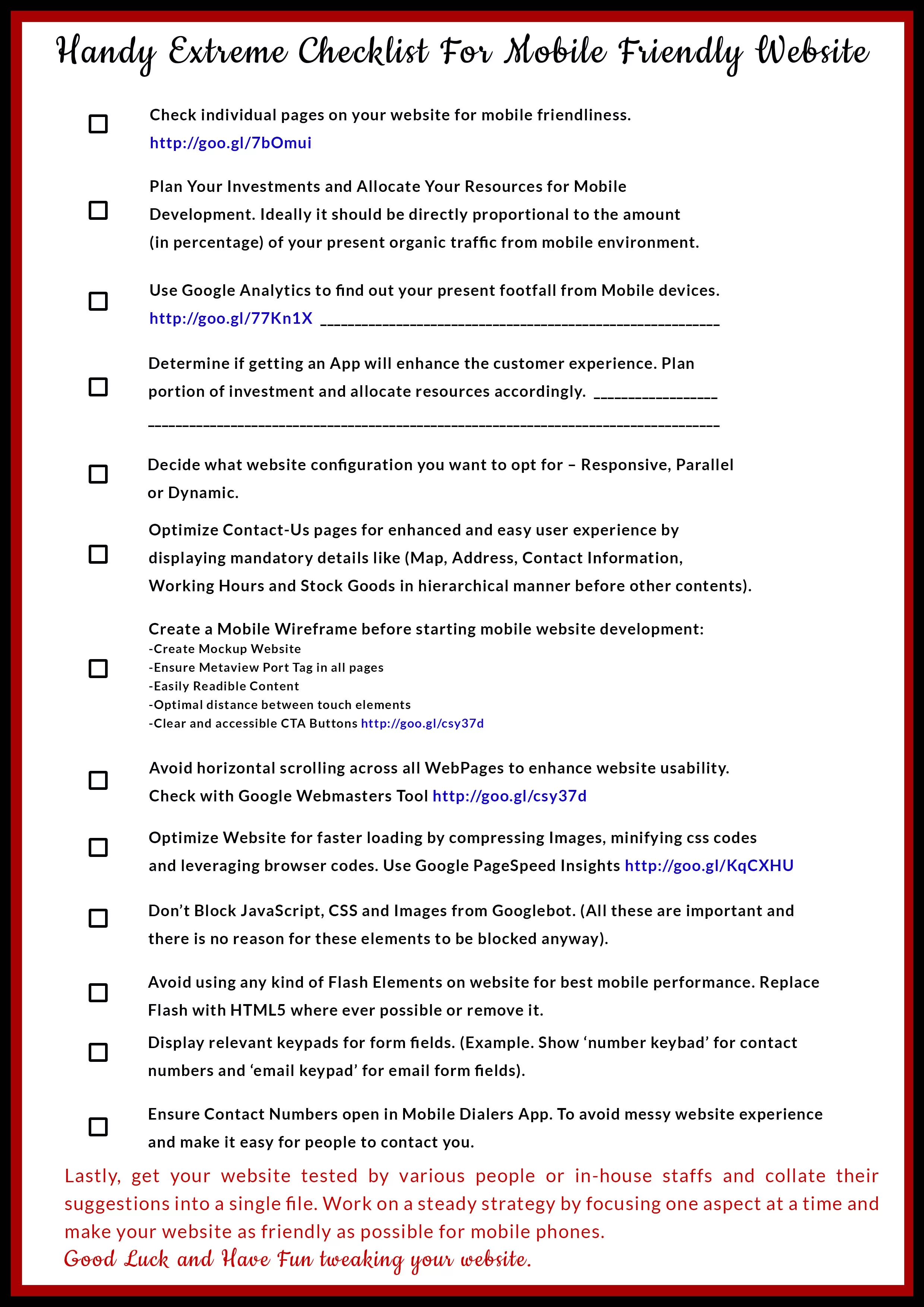
รายการตรวจสอบโดยละเอียดของสิ่งที่ต้องทำ
รายการตรวจสอบพร้อมพิมพ์
รายการทรัพยากรที่ครอบคลุมสำหรับการซ่อมมือถือ
คำตัดสิน
#1 โมบิลเกดดอนคืออะไร?
แนวโน้มของการท่องอินเทอร์เน็ตบนมือถือนั้นมีแนวโน้มสูงขึ้นตั้งแต่ไม่กี่ปีที่ผ่านมาจนถึงปี 2559 – 60% ของผู้ที่จะท่องอินเทอร์เน็ตจะทำเช่นนั้นจากโทรศัพท์มือถือและอุปกรณ์พกพาอื่น ๆ หากคุณไม่ทราบว่าฉันกำลังพูดถึงอะไร คุณสามารถตรวจสอบ Google Analytics เพื่อดูว่าเว็บไซต์ของคุณมีการเข้าชมบนอุปกรณ์เคลื่อนที่มากเพียงใด แม้จะไม่ได้ดูก็ตาม ฉันสามารถระบุได้ว่าเว็บไซต์ทุกวันนี้อย่างน้อย 30% ของฐานผู้ใช้จากผู้ที่ท่องเว็บผ่านอุปกรณ์พกพา และสรุปได้ว่าหากเว็บไซต์ของคุณไม่เป็นมิตรกับผู้ใช้ คุณอาจสูญเสียโอกาสในการรับเงินจำนวนมาก
Mobilegeddon – เป็นคำที่ไม่เป็นทางการซึ่งก่อตั้งโดย SearchEngineLand ในเดือนมีนาคม 2015 เพื่อเผยแพร่ความตระหนักเกี่ยวกับการระบาดของ Google ที่กำลังจะเกิดขึ้น ซึ่งจะเข้าสู่เว็บในเดือนเมษายน ในการอัปเดตนี้ Google จะให้ความสำคัญกับเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น ซึ่งหมายถึงอันดับที่ดีขึ้นสำหรับเว็บไซต์ที่ตอบสนองและเป็นมิตรกับผู้ใช้

ไม่ว่าโปรไฟล์แบ็คลิงค์ของคุณจะสะอาดแค่ไหนและไม่ว่าคุณภาพของเนื้อหาบนเว็บไซต์ของคุณจะเป็นอย่างไร – หากคุณไม่ได้ดำเนินมาตรการใดๆ เพื่อทำให้เว็บไซต์ของคุณเป็นมิตรกับมือถือ – สิ่งนี้จะทำให้ธุรกิจของคุณเสียหาย ในทางเดียวหรือ อื่น.
ในวันที่ 21 เมษายน Google จะปล่อยอัลกอริธึมที่จะสแกนทุกเว็บไซต์บนเว็บ และวางเว็บไซต์เหล่านั้นจาก SERP บนมือถือหากเว็บไซต์เหล่านั้นไม่ "เหมาะกับอุปกรณ์พกพา"
จริงๆ แล้ว mobile friendly หมายความว่าอย่างไร?
ในแง่ทางเทคนิค เว็บไซต์ที่ "เป็นมิตรกับอุปกรณ์พกพา" ต้องการให้ปรับขนาดเนื้อหาให้อยู่ในวิวพอร์ตของผู้ใช้ และครอบคลุมทุกอย่างที่เกี่ยวข้องกับการออกแบบที่ตอบสนองจากระยะไกล การพูดในแง่คนธรรมดา – โดยทั่วไปหมายความว่าหากผู้ใช้ต้องปรับขนาดเว็บไซต์ของคุณให้มีขนาดที่สามารถดูได้บนอุปกรณ์มือถือ (เห็นได้ชัดว่าเป็นเพราะเวอร์ชันเดสก์ท็อปของเว็บไซต์ของคุณเปิดบนมือถือ) จากนั้นเว็บไซต์ของคุณไม่ "เหมาะกับอุปกรณ์พกพา" หรือ "พร้อมสำหรับมือถือ"
ให้ทัน? อย่าอารมณ์เสียถ้าคุณไม่เตรียมพร้อมสำหรับมัน ยังมีเวลาอีกสองสามวันและคุณสามารถแก้ปัญหาได้ในวันนี้!
#2 ขอบเขตของ Mobilegeddon
การอัปเดตนี้จะมีขนาดใหญ่กว่า PANDA!
การอัปเดตนี้จะมีขนาดใหญ่กว่าเพนกวิน!
ZinebAitBahajji – สมาชิกที่มีชื่อเสียงของทีม Webmaster Trends ของ Google กล่าวถึง SMX Munich ว่าการอัปเดตที่เป็นมิตรกับอุปกรณ์เคลื่อนที่ที่กำลังจะมีขึ้นจาก Google จะส่งผลกระทบต่อการจัดอันดับของเครื่องมือค้นหาของเว็บไซต์มากกว่าที่ Penguin และ Panda เคยทำในอดีต

ทวีตของ Ziteb บนโปรไฟล์ Twitter อย่างเป็นทางการของเธอ!
ผมขอแสดงมุมมองที่ชัดเจนของฉากนี้ หากคุณยังสับสนอยู่
[ภาพ blockquote=”” ผู้แต่ง=”” company=”(Panda 4.0) SearchEngineJournal 21 st May 2014″ link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- Surprise/106461/” target=”_blank”] 24 ชั่วโมงที่ผ่านมาเป็นช่วงเวลาที่เลวร้ายสำหรับผู้ที่ทำงานหรือติดตามด้าน SEO Google ยืนยันการเปิดตัวการอัปเดตหลักสองรายการ หนึ่งในนั้นคือ Panda 4.0 การอัปเดตที่คาดว่าจะส่งผลกระทบประมาณ 7.5% ของข้อความค้นหาภาษาอังกฤษ[/blockquote]
[blockquote photo=”” author=”” company=”(Penguin 3.0) SearchEngineLand 11 ธันวาคม 2014″ link=”http://searchengineland.com/google-algorithm-changes-210285″ target=”_blank”]“I เชื่อว่าความจริงที่เถียงไม่ได้เกี่ยวกับการอัปเดตของ Google นั้นเป็นของ Google เท่านั้น และสำหรับสิ่งที่เรารู้ Penguin 3.0 ได้รับผลกระทบน้อยกว่า 1% ของข้อความค้นหาภาษาอังกฤษ อย่างไรก็ตาม เช่นเดียวกับสิ่งอื่นๆ ที่เกี่ยวข้องกับ SEO เราทำได้แค่เอาสิ่งที่เรามีและดำเนินการเองให้พ้นจากความมืด” [/บล็อคโควต]
–
อย่างที่คุณอาจทราบแล้ว Google มีวิธีที่ไม่เด่นมากในการทำให้กระจ่างเกี่ยวกับอัลกอริธึมที่กำลังจะมีขึ้น แต่จากข้อมูลใดก็ตามที่มีให้ในบล็อกของผู้ดูแลเว็บ อินเทอร์เน็ตเต็มไปด้วยการคาดเดาว่าการอัปเดตจะส่งผลกระทบต่อเว็บไซต์อย่างไร และควรใช้มาตรการใดเพื่อหลีกเลี่ยงการอัปเดต
เรายังไม่ชัดเจนเกี่ยวกับปัจจัยอื่นๆ ที่ Google จะมองหาในระหว่างการอัปเดตนี้ และเป็นไปไม่ได้ที่จะอ้างสิทธิ์ว่าปัจจัยเหล่านี้จะเปลี่ยนแปลงการมองเห็นการค้นหาของเว็บไซต์ได้อย่างมากเพียงใด จากสิ่งที่ Zineb แสดงความคิดเห็นที่ SMX เราสามารถสรุปได้อย่างปลอดภัยว่าเว็บไซต์ที่ไม่ได้ปรับให้เหมาะสมส่วนใหญ่จะได้รับผลกระทบจาก 'Google Mice' หรือที่รู้จักว่า Armageddon … อุ๊ปส์ Mobilegeddon
#3 เหตุใด Google จึงทำการย้ายนี้ วิเคราะห์แนวโน้ม.
สถิติแสดงว่าขณะนี้การค้นหามากกว่า 60% ดำเนินการบน Google ดำเนินการบนอุปกรณ์มือถือ ดังนั้นสิ่งนี้จึงช่วยเน้นย้ำแรงจูงใจของ Google ในการใช้ประโยชน์จากการเข้าชมนี้เท่านั้น เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุดสำหรับนักท่องเว็บ
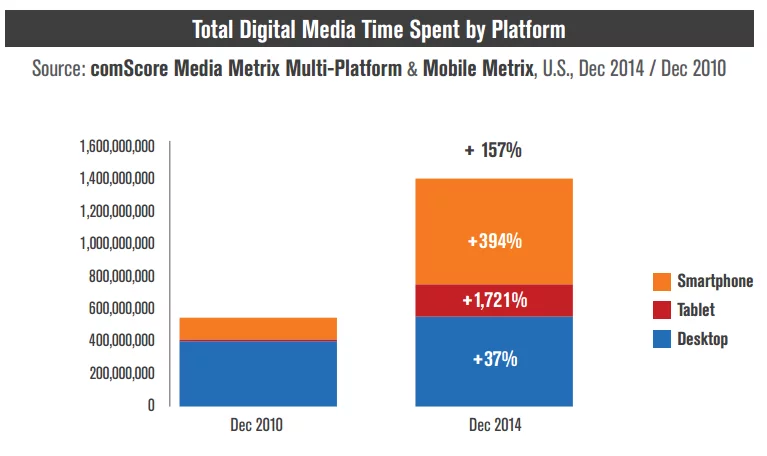
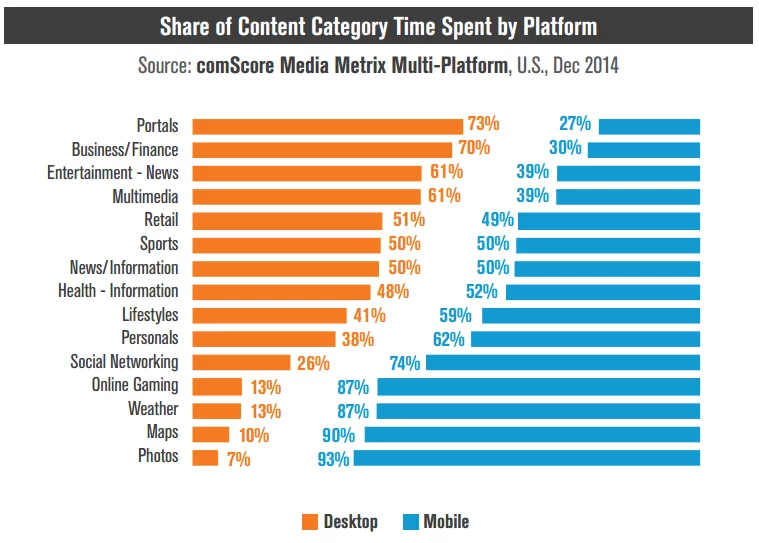
ให้ฉันอธิบายสถานการณ์นี้ให้ดีขึ้นด้วยความช่วยเหลือจากกราฟบางส่วน (ได้รับความอนุเคราะห์จาก ComScore.com สำหรับการรวบรวมข้อมูลนี้ตามข้อมูลประชากรของสหรัฐอเมริกา) ข้อมูลนี้ไม่มีค่า

เมื่อเทียบกับเวลาดิจิทัลที่ใช้ในปี 2010 – ดูการเติบโตของการใช้มือถือสำหรับการท่องเว็บในเวลาเพียง 4 ปี คุณคิดว่าเรื่องนี้จะเคยคว้ามาหรือไม่?

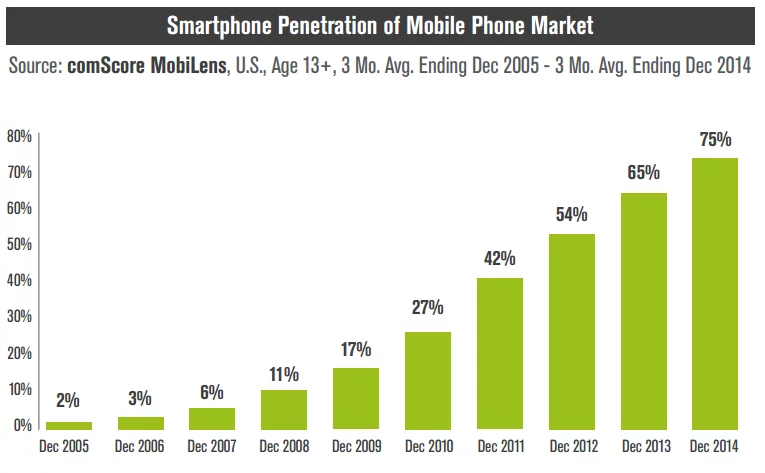
การเจาะตลาดสมาร์ทโฟนของโทรศัพท์มือถือ – เส้นโค้งที่สวยงามที่ไม่ต้องการคำอธิบาย!

นอกเหนือจาก algo ที่กำลังจะมีขึ้นแล้ว Google ได้เริ่มเปิดตัวการเปลี่ยนแปลงการจัดอันดับบางอย่างโดยอิงตามข้อมูลที่รวบรวมจากแอปพลิเคชันที่จัดทำดัชนีของผู้ใช้ที่ลงชื่อเข้าใช้ แม้ว่าสิ่งนี้จะดูเหมือนเป็นการเปลี่ยนแปลงเล็กน้อย แต่จะมีผลกระทบอย่างมากต่อวิธีการแสดงผลการค้นหาบน Google ธุรกิจที่ให้บริการผู้ใช้อุปกรณ์เคลื่อนที่เป็นอย่างดีจะได้รับประโยชน์สูงสุดจาก Google ในครั้งนี้

Gary Illyes
ICE BREAKER
มีคำถามและคำตอบสั้น ๆ เกี่ยวกับ Gary Illyes (Google Webmaster) ซึ่งเขาได้เปิดเผยข้อมูลบางส่วนที่จะทำลายน้ำแข็ง เกี่ยวกับสิ่งที่เราคาดหวังได้จาก Mobilegeddon
- เว็บไซต์ที่ตอบสนองจะไม่ได้รับประโยชน์หลักใด ๆ ในการจัดอันดับ
- Googlebot ต้องสามารถรวบรวมข้อมูล CSS และ Java เพื่อผ่านการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ที่กำลังจะมีขึ้น
- แท็บเล็ตและอุปกรณ์ขนาดใหญ่จะไม่ได้รับผลกระทบจากการอัปเดตนี้ เฉพาะมือถือและฟีเจอร์โฟนเท่านั้นที่จะทำได้
- Google กำลังทำงานเพื่อสร้างดัชนีมือถือโดยเฉพาะ – บ้าจริงหรือ?
#4 วิธีการประมาณการปริมาณการใช้มือถือในปัจจุบันของคุณ? Google Analytics

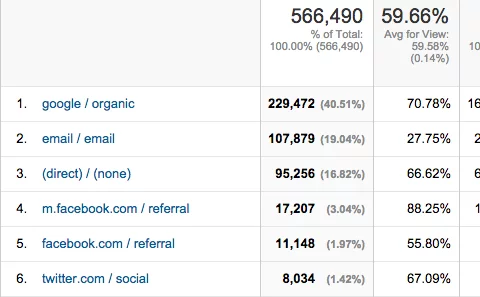
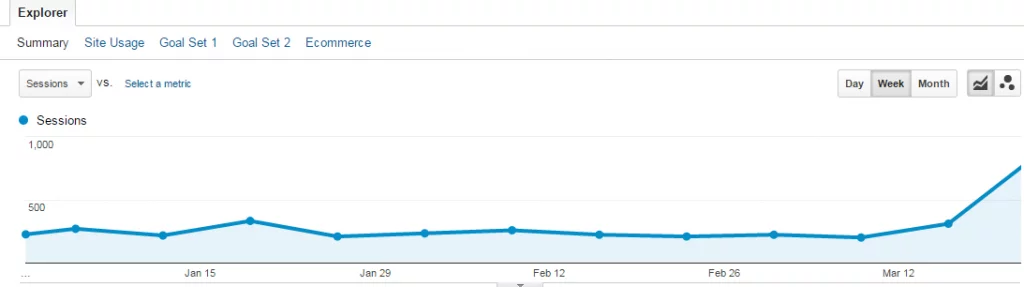
ภาพหน้าจอของการกระจายการเข้าชมจาก Google Analytics
เพื่อให้เข้าใจว่าคุณอาจสูญเสียการเข้าชมจาก Mobilegeddon ได้มากเพียงใด สิ่งสำคัญคือต้องเข้าใจว่าคุณได้รับการเข้าชมบนมือถือแบบออร์แกนิกมากเพียงใด
หากคุณไม่ทราบวิธีการตรวจสอบปริมาณการใช้งานมือถือในปัจจุบันจาก Google ก็ค่อนข้างง่าย สิ่งที่คุณต้องทำคือลงชื่อเข้าใช้บัญชี Google Analytics ของคุณ:
- คลิกที่การรายงานบนแถบด้านบน
- เลือกมือถือภายใต้ผู้ชมในแถบด้านข้าง
- คลิกที่ภาพรวม
Tada คุณมีข้อมูลการจราจรบนมือถือทั้งหมดที่คุณต้องการ
ดังนั้น เมื่อคุณอยู่ใน Google Analytics แล้ว คุณสามารถตรวจสอบจำนวนผู้เข้าชมที่คุณได้รับจากโทรศัพท์มือถือทุกเดือน สังเกตภาพด้านล่าง การเข้าชมแบบออร์แกนิกที่เพิ่มขึ้นในมือถือเป็นสัญญาณที่ชัดเจนของการใช้โทรศัพท์มือถือที่เพิ่มขึ้นสำหรับการท่องเว็บ
— 
ฉันกำลังติดต่อกับหลายร้อยเว็บไซต์ทุกเดือน และ 90% ของความชันขึ้นแบบนี้เป็นเรื่องปกติสำหรับเว็บไซต์เหล่านี้ทั้งหมด เทรนด์นี้ชัดเจนมาก ฉันโทรหาลูกค้าที่ประมาทและขี้เกียจบางคนให้สังเกตแนวโน้มมือถือของพวกเขาและดำเนินการตามนั้นเพื่อที่จะอยู่เหนือคู่แข่งตลอดเวลา
เหตุใดคุณจึงควรเพิ่มประสิทธิภาพสำหรับมือถือเท่านั้นเนื่องจากการอัปเดตของ Google ที่กำลังจะมีขึ้น ไอเดียทั้งหมดมีประโยชน์อยู่แล้วโดยไม่ต้องถือ #mobilegeddon เป็นตัวเร่งให้เกิดความสนใจใช่ไหม
ดังนั้นโดยการศึกษาจำนวนผู้เยี่ยมชมเว็บไซต์ของคุณในแต่ละวัน เดือนแล้วเดือนเล่า – คุณสามารถประมาณจำนวนผู้เยี่ยมชมที่คุณอาจสูญเสียได้อย่างชัดเจนหากเว็บไซต์ของคุณไม่ได้รับการปรับให้เหมาะสมอย่างมีประสิทธิภาพและทันเวลา
นี่เป็นกรณีศึกษาที่เรียบร้อย – Search Engine Land ดำเนินการบน Moz.com เพื่ออธิบายขั้นตอนการประเมินการเข้าชมบนมือถือสำหรับเว็บไซต์ที่คุณไม่ได้เป็นเจ้าของ
ทักทายกับ "เหมาะกับอุปกรณ์เคลื่อนที่" แท็ก
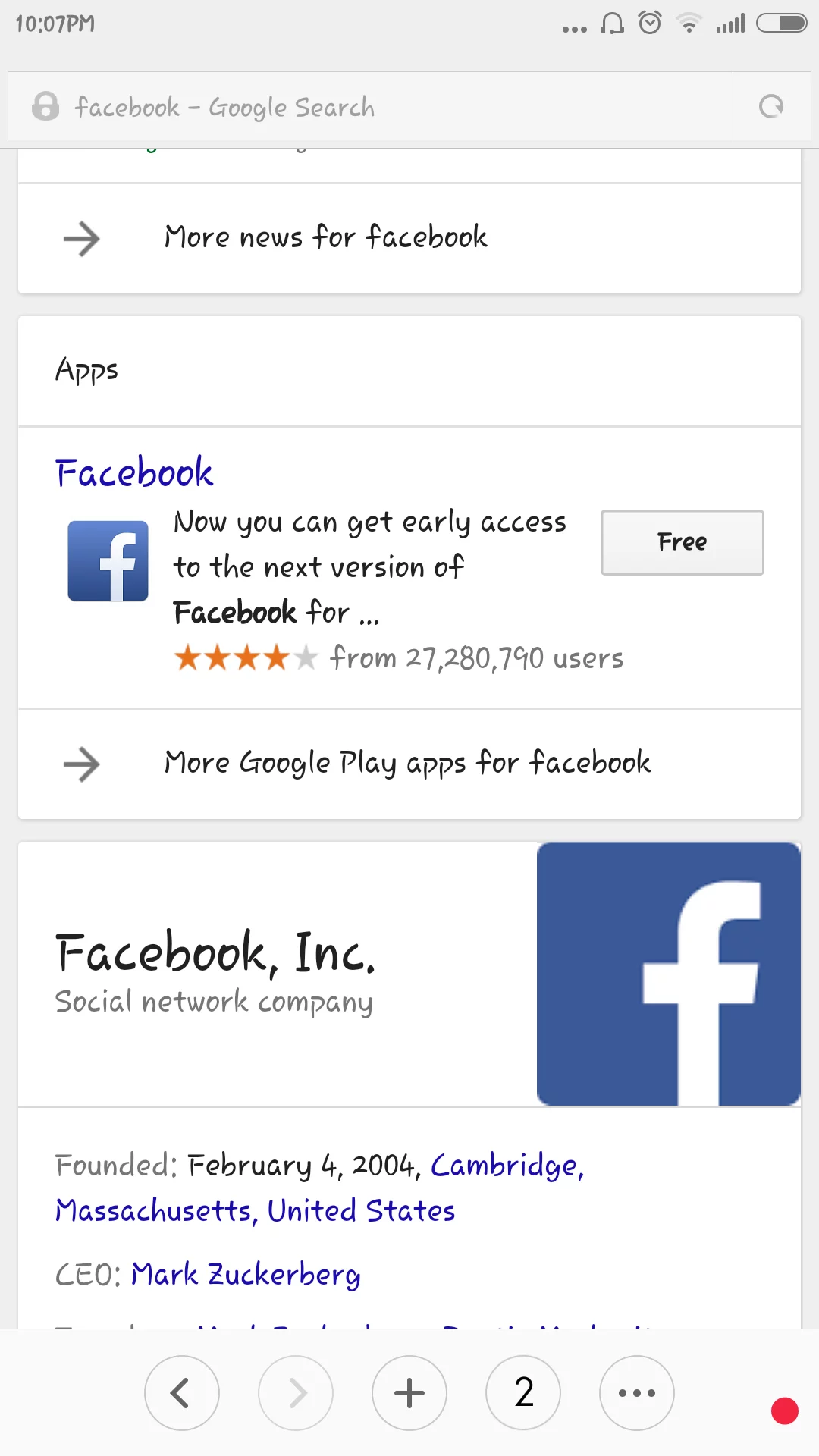
หากคุณไม่เคยสังเกตมาก่อน ให้นำสมาร์ทโฟนของคุณออกมาแล้วพิมพ์คำสำคัญใดๆ ลงใน Google คุณจะสังเกตเห็นว่ารายการหน้าแรกส่วนใหญ่มีแท็ก "เหมาะกับอุปกรณ์เคลื่อนที่" ติดอยู่
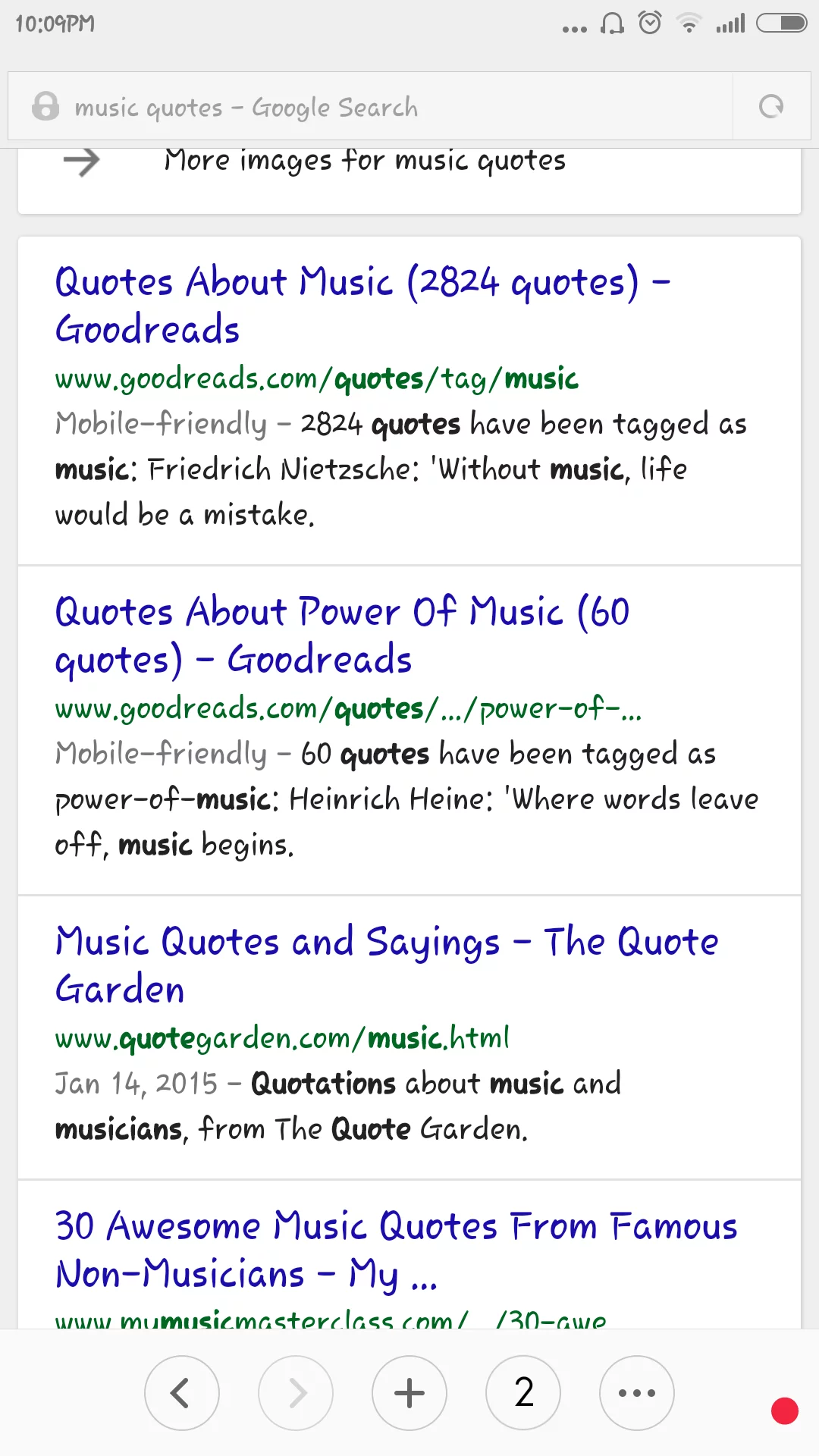
เพื่อความสนุก ฉันได้ค้นหาอย่างรวดเร็วบน Google ด้วย Mi4 ของฉัน (Awesome Phone – !@$%Missing affiliate link) คำหลักที่ฉันเลือกคือ "คำคมเพลง" และนี่คือหน้าจอพิมพ์บางส่วนของผลลัพธ์

ตอนนี้ คุณอาจสังเกตเห็นว่าผลลัพธ์ 2 รายการแรกมีแท็กที่เหมาะกับอุปกรณ์ เคลื่อนที่ แต่ ผลลัพธ์ ที่ 3 และ 4 ไม่มี "แท็กที่เหมาะกับอุปกรณ์เคลื่อนที่" มา 21 เมษายน 2015 – ฉันสามารถพูดได้ว่าเว็บไซต์เหล่านี้จะมีปัญหาเนื่องจากไม่ได้รับการปรับให้เหมาะกับการใช้งานบนมือถือ (คุณสามารถเก็บไว้เป็นการทดสอบและตรวจสอบเว็บไซต์เหล่านี้เมื่อวันนั้นมาถึง)
เขียนคำสำคัญ – “คำพูดเพลง”
เว็บไซต์ No1 มีปัญหา – quotegarden.com
เว็บไซต์ No2 มีปัญหา – musicmasterclass.com
หรือทำการทดสอบนี้กับเว็บไซต์หลายแห่งที่เลือกคำหลักจากอุตสาหกรรมของคุณ
ตอนนี้ฉันไม่ได้บอกว่า 2 เว็บไซต์แรกนั้นปลอดภัยอย่างสมบูรณ์และพร้อมที่จะเผชิญกับการอัปเดตที่จะเกิดขึ้น แต่พวกเขาอาจจะมีปัญหาสำหรับหน้าอื่นๆ ของพวกเขาเช่นกัน – คุณไม่มีทางรู้
สิ่งที่คุณสามารถทำได้คือทำการค้นหาใน Google สองสามอย่างที่เว็บไซต์ของคุณได้รับการจัดอันดับอยู่แล้ว และตรวจสอบว่าเว็บไซต์ของคุณได้รับ “แท็กที่เป็นมิตรกับอุปกรณ์เคลื่อนที่” หรือไม่
อย่าเพิ่งตรวจสอบหน้าแรกของคุณ ค้นหา "คำหลัก" ที่แสดงหน้าภายในของคุณใน SERP และดูว่าคุณยังคงได้รับ "แท็กที่เป็นมิตรกับอุปกรณ์เคลื่อนที่" หรือไม่
ทำการตรวจสอบแบบเดียวกันสำหรับคู่แข่งของคุณและดูว่าหน้าของพวกเขาได้รับ "แท็กที่เป็นมิตรกับอุปกรณ์เคลื่อนที่" หรือไม่
หากเป็นเช่นนั้นและคุณไม่ใช่ คุณควรรัดเข็มขัดนิรภัยให้แน่น เพราะพวกเขาจะได้เปรียบมากกว่าคุณหลังวันที่ 21 เมษายน ซึ่งพวกเขาจะสนุกได้เป็นเวลานาน และหากเป็นกรณีกลับกัน ขอแสดงความยินดีด้วย! คุณพร้อมสำหรับโพสต์ #mobilemadness วัน
อย่าหยุดเพียงแค่คุณเห็น “แท็กที่เป็นมิตรกับอุปกรณ์เคลื่อนที่” สำหรับเว็บไซต์ของคุณใน Google SERP คำแนะนำโดยละเอียดนี้จะช่วยให้คุณมองเห็นได้ชัดเจนเหนือคู่แข่งในอีกไม่กี่วันข้างหน้า มีงานมากมายที่ต้องทำและมีเวลาเพียงไม่กี่วัน – ดังนั้นโปรดอ่านต่อไป!
#5 คุณจะหลีกเลี่ยงการถูก Google Mice กัดได้อย่างไรในครั้งนี้
ก่อนที่เราจะข้ามไปที่รายการตรวจสอบเกี่ยวกับวิธีทำให้เว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ ควรปัดไปด้านข้างของหัวข้อ (ตามที่ Google ชอบ)
- อนุญาตให้ Googlebot เข้าถึงไฟล์ JavaScript, CSS และรูปภาพของเว็บไซต์ของคุณ
- อย่าใช้เนื้อหาที่ไม่สามารถเล่นได้ทุกประเภท โดยเฉพาะ Flash
- หลีกเลี่ยงการเปลี่ยนเส้นทางผิดพลาด สิ่งนี้สามารถเกิดขึ้นได้เมื่อคุณเปลี่ยนเส้นทาง URL เดสก์ท็อปของคุณไปยัง URL มือถืออย่างไม่เหมาะสม
- อย่าก่อกวนผู้ใช้โดยการปิดกั้นไม่ให้พวกเขาดูเนื้อหาที่มีลิงก์ดาวน์โหลดและข้อความหรือโฆษณาที่ล่วงล้ำมากเกินไป
- หลีกเลี่ยงความผิดพลาดในการเชื่อมโยงข้าม กรณีนี้อาจเกิดขึ้นได้หากคุณมีเว็บไซต์หลายเวอร์ชันและคุณเปลี่ยนเส้นทางผู้ใช้ไปยังหน้ามิเรอร์ที่ไม่ถูกต้อง
- เพิ่มความเร็วไซต์บนมือถือของคุณด้วย Google PageSpeed Insights
นี่เป็นเพียงวิธีที่ Google ชอบ ตอนนี้ตรงไปที่รายการตรวจสอบสิ่งที่ต้องทำทั้งหมดของฉันเพื่อหลีกเลี่ยงการอัปเดตวันที่ 21 เมษายน และเตรียมธุรกิจออนไลน์ของคุณสำหรับอนาคต
#6 รายการตรวจสอบสำหรับเว็บไซต์ที่เป็นมิตรกับมือถือ (~หลีกเลี่ยง Google Nerf)

ด้วย Mobilegeddon ที่วนเวียนอยู่เรื่อยๆ และมีเวลาไม่มากนักที่ทำให้อินเทอร์เน็ตบ้าคลั่ง – นี่คือรายการตรวจสอบโดยละเอียดของฉันเกี่ยวกับสิ่งที่คุณต้องพิจารณาหากคุณเป็นเจ้าของเว็บไซต์หรือมีหน้าที่รับผิดชอบต่อสุขภาพที่ดีของเว็บไซต์องค์กรของคุณ
ดูภาพด้านบน นี่คือภาพหน้าจอจาก Google Analytics ของ Prime One Global คุณจะเห็นได้อย่างชัดเจนว่าเราได้รับกระแสตอบรับอย่างต่อเนื่องผ่านการค้นหาแบบออร์แกนิกบนอุปกรณ์เคลื่อนที่ หากเราเพิกเฉยต่อตัวเลขนี้และไม่สนใจเกี่ยวกับการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ก่อนวันที่ 21 เมษายน คุณอาจเรียกเราว่าคนโง่ (แต่โชคดีที่มันไม่ใช่เพราะเราพร้อมแล้ว และเราช่วยเหลือผู้อื่นในการเพิ่มประสิทธิภาพ เว็บไซต์ของพวกเขาด้วย)
คุณสามารถเป็นนักออกแบบ นักพัฒนาซอฟต์แวร์ หรือบริษัท SEO อื่นๆ หรือแม้แต่คนที่จัดการเว็บไซต์ และรายการตรวจสอบโดยละเอียดนี้จะช่วยคุณในการทำให้เว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ ดังนั้น แม้ว่าคุณจะอยู่ในขั้นตอนการพัฒนาเว็บไซต์หรือกำลังวางแผนที่จะออกแบบเว็บไซต์ในอนาคต คุณสามารถใช้รายการตรวจสอบนี้เพื่อทำให้เว็บไซต์ Mobilegeddon ของคุณปลอดภัย
1. การตรวจสอบการปฏิบัติตามคุณภาพของ GOOGLE
ด้วย #mobilemadness #mobilegeddon hype บนเว็บ มันง่ายที่จะถูกบิดเบือนและงงเกี่ยวกับสิ่งที่คุณควรทำเพื่อทำให้มือถือ เว็บไซต์เป็นมิตร ผิดพลาด… เว็บไซต์ – เป็นมิตรกับมือถือก่อนวันที่ 21 เมษายน ก่อนที่คุณจะกระโดดเข้าสู่ส่วนสำคัญของการเพิ่มประสิทธิภาพมือถือ คุณควรตรวจสอบว่าเว็บไซต์ของคุณ "เป็นมิตรกับอุปกรณ์เคลื่อนที่อย่างที่ Google ต้องการให้เป็น" หรือไม่
ตรวจสอบแต่ละหน้าของเว็บไซต์ของคุณด้วยเครื่องมือทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google ซึ่งจะช่วยให้คุณทราบข้อมูลโดยละเอียดเกี่ยวกับการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ และหากหน้าส่วนใหญ่ของเว็บไซต์ของคุณผ่านการทดสอบโดยไม่มีการกระตุก คุณสามารถมั่นใจได้ว่าจะไม่มีอะไรน่าตื่นเต้นเกินไปที่จะเกิดขึ้นกับสถานะออนไลน์ของคุณหลังจากเริ่ม 21 เมษายน 2015

เมื่อพูดและทำเสร็จแล้ว คุณยังสามารถอ่านสิ่งที่ยักษ์ใหญ่ด้านการค้นหาพูดถึงเกี่ยวกับการเพิ่มประสิทธิภาพมือถือได้ในบล็อกของผู้ดูแลเว็บ มีการอ่านที่มีประโยชน์อีกอย่างหนึ่งซึ่ง Google เผยแพร่เมื่อเดือนพฤศจิกายนปีที่แล้วเกี่ยวกับการช่วยให้ผู้ใช้ค้นหาเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
2. การพิจารณาการลงทุนและผลตอบแทนของคุณ
หากคุณกำลังอ่านรายการตรวจสอบนี้ ส่วนใหญ่แล้วคุณอาจไม่ผ่านการทดสอบ Google Mobile Friendly หรือคุณแค่กำลังค้นหาข้อมูลเพิ่มเติม การวางแผนเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับมือถืออาจต้องใช้เงินลงทุนมหาศาล โดยเฉพาะอย่างยิ่งเนื่องจากอัลกอริทึมที่เป็นปัญหาจะทำการสแกนทั้งไซต์และไม่ใช่แค่การสแกนทั่วทั้งไซต์ แม้ว่าคุณจะพร้อมที่จะทำทุกอย่างเพื่อเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่ สิ่งสำคัญคือต้องกำหนดจำนวนเงินลงทุนที่คุณต้องทำ ทั้งในแง่ของเงินและทรัพยากร อย่าด่วนสรุป – วางแผนการเคลื่อนไหวของคุณและดำเนินการทีละอย่างเพื่อเก็บเกี่ยวผลประโยชน์ที่ดีที่สุดในระยะยาว
สิ่งสำคัญคือต้องเข้าใจว่าปัจจุบันคุณได้รับการเข้าชมจากเครื่องมือค้นหามากเพียงใด หากคุณยังไม่ได้ดำเนินการนี้ ตอนนี้เป็นเวลาที่เหมาะสมในการลงชื่อเข้าใช้ Google Analytics ของคุณ (ฉันหวังว่าคุณจะรวมเว็บไซต์ของคุณกับ GA) และพิจารณาว่าปริมาณการเข้าชมของคุณมีการเปลี่ยนแปลงสูงขึ้นหรือไม่ ได้รับในช่วงไม่กี่เดือนที่ผ่านมา หากคุณสังเกตเห็นว่าธุรกิจของคุณได้รับการเข้าชมผ่านอุปกรณ์เคลื่อนที่น้อยกว่า 10% อาจหมายถึงสิ่งใดสิ่งหนึ่งต่อไปนี้:
- เว็บไซต์ของคุณมี SEO ที่ไม่ดี ซึ่งส่งผลให้มีการเข้าชมแบบออร์แกนิกต่ำ
หรือ
2. เว็บไซต์ของคุณมี Mobile Optimization ที่แย่ และนั่นคือสาเหตุที่ทำให้มีการเข้าชมน้อยลง
หรือ
3. โมเดลธุรกิจของคุณไม่ดึงดูดผู้ดูบนมือถือ (9 ใน 10 ครั้งจะไม่เป็นเช่นนั้น)
ตอนนี้ หากคุณประสบปัญหาการเข้าชมจากมือถือน้อยมาก เราขอแนะนำให้คุณใช้เส้นทางที่ช้ากว่าสำหรับกระบวนการนี้ เนื่องจากคุณอาจมีเวลามากกว่าที่คุณคิดจริงๆ
แต่.
สมมติว่า 30-50% ของการเข้าชมแบบออร์แกนิกของคุณมาจากโทรศัพท์มือถือ ซึ่งเรียกร้องให้มีการใช้กลยุทธ์มือถือที่รวดเร็วและมีประสิทธิภาพ
คุณจะกำหนดจำนวนเงินและทรัพยากรที่จะลงทุนได้อย่างไร?
ทางออกที่ปลอดภัยที่สุดคือการจัดสรรเงินและทรัพยากรเท่าๆ กับที่คุณมี เพื่อให้เท่ากับส่วนแบ่งของการเข้าชมบนมือถือไปยังเดสก์ท็อปที่เว็บไซต์ของคุณได้รับในช่วงไม่กี่เดือนที่ผ่านมา
3. การสร้างแอพมือถือเพื่อเพิ่มประสบการณ์ผู้ใช้

แม้ว่า Google จะเปิดตัวคุณลักษณะการจัดทำดัชนีแอปเพื่อแสดงแอปพลิเคชันในผลการค้นหาในเดือนตุลาคม 2013 แต่ก็ยังเป็นวิธีที่มีประสิทธิภาพในการปรับปรุงประสบการณ์ผู้ใช้โดยรวมของแบรนด์ของคุณ
ไม่ใช่วิทยาศาสตร์จรวด เรารู้ว่า Google กำลังขับเคลื่อนการอัปเดตเหล่านี้ด้วยแรงจูงใจที่เข้มงวดเพื่อให้ผู้ใช้ได้รับประสบการณ์การค้นหาที่ดีที่สุด – ดังนั้นหากรูปแบบธุรกิจของคุณสามารถรองรับแอปสำหรับผู้ใช้ได้ จะเป็นช่วงเวลาที่ดีที่สุด วางแผนนี้ออก
คุณอาจสงสัยว่าคุณจะวางแผนและดำเนินการแคมเปญการพัฒนาแอปอย่างไรก่อนวันที่ 21 เมษายน คุณไม่จำเป็นต้องรีบร้อนเกี่ยวกับเรื่องนี้ คุณสามารถใช้เวลาและปรับขนาดให้เป็นหนึ่งในโครงการการตลาดของคุณในอนาคต
แน่นอน ทุกสิ่งทุกอย่างขึ้นอยู่กับความสามารถของคุณในการลงทุน/จัดสรร (เงินและทรัพยากร) ในขณะนี้ แต่อีกครั้ง คุณสามารถจดจำสิ่งนี้ไว้สำหรับอนาคต
4. ตอบสนอง / ไดนามิก / ขนาน
มีข่าวลือว่า Google ชอบการออกแบบที่ตอบสนองมากกว่า Dynamic URL Segmentation หรือ Parallel URLs แต่นี่ไม่เป็นความจริงเลย ฉันได้ทำการทดสอบมาบ้างในช่วงหลายสัปดาห์ที่ผ่านมา โดยเฉพาะอย่างยิ่งหลังจากการอัปเดตวันที่ 4 ก.พ. ของ Google และฉันรับรองได้ว่าหากเว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ ก็ไม่มีอะไรต้องกังวล
หากคุณไม่ทราบว่าคุณควรเลือกตัวเลือกการกำหนดค่าใดสำหรับเว็บไซต์ของคุณ นี่คือคำอธิบายสำหรับมุมมองที่ชัดเจน:
- การออกแบบที่ตอบสนอง: การกำหนดค่านี้ให้บริการเนื้อหาเดียวกันกับเดสก์ท็อป อุปกรณ์เคลื่อนที่ และแท็บเล็ตโดยใช้องค์ประกอบ CSS3 ดังนั้น เนื้อหาของเว็บไซต์ของคุณจะปรับขนาดโดยอัตโนมัติเพื่อการแสดงผลที่สมบูรณ์แบบตามอุปกรณ์ที่กำลังดูอยู่ การกำหนดค่านี้ดีที่สุดเนื่องจากไม่มีเนื้อหาซ้ำกัน และไม่จำเป็นต้องจัดการกับมิเรอร์หลาย ๆ ตัวของเนื้อหาเดียวกัน คุณเพียงแค่ต้องจัดการเว็บไซต์เดียว ข้อเสียเพียงอย่างเดียวของการกำหนดค่านี้คือ คุณไม่สามารถแยกเนื้อหาเฉพาะสำหรับมือถือหรือแยกเนื้อหาที่แตกต่างกันสำหรับแพลตฟอร์มที่ต่างกัน
- การออกแบบแบบไดนามิก / ปรับเปลี่ยนได้: ตัวเลือกนี้เกือบจะเหมือนกับการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ เนื่องจากคุณจะใช้งาน URL เดียว แต่จะแสดงโค้ด HTML และ CSS ที่ต่างกันให้กับผู้ใช้โดยขึ้นอยู่กับอุปกรณ์ที่พวกเขาดูเว็บไซต์ของคุณ ข้อเสียเพียงอย่างเดียวของการกำหนดค่านี้คือ คุณจะต้องเขียนโค้ดของเว็บไซต์ของคุณใหม่ทุกครั้งที่มีการเปิดตัวอุปกรณ์มือถือใหม่
- เว็บไซต์ URL แบบคู่ขนาน: แม้ว่านี่จะเป็นหนึ่งในตัวเลือกที่มีพลังมากที่สุด แต่ก็ยังมีประโยชน์สำหรับเว็บไซต์เหล่านั้นที่ต้องเน้นเลเซอร์ไปที่ประสบการณ์มือถือของผู้เยี่ยมชม การเลือกเว็บไซต์ Parallel URL ก็เหมือนกับการมีโดเมนย่อยแยกต่างหาก เช่น (m.yourwebsite.com หรือ mobile.yourwebsite.com) ข้อเสียของมันรวมถึงการต้องจัดการภาพสะท้อนของเว็บไซต์ของคุณและจัดการกับเนื้อหาที่ซ้ำกัน ฯลฯ ทุกครั้งที่เว็บไซต์ของคุณได้รับการอัปเดต การเปลี่ยนแปลงจะต้องสะท้อนให้เห็นในโดเมนอื่นด้วย
5. การใช้เจตนาของผู้ใช้เพื่อการมองเห็นที่ดีขึ้น
ไม่เป็นที่ทราบแน่ชัดว่าการค้นหาส่วนใหญ่ที่ดำเนินการในขณะเดินทางนั้นทำผ่านโทรศัพท์มือถือและอุปกรณ์ไฮบริดอื่นๆ จากการวิจัยพบว่ามากกว่า 80% ของการค้นหาบนมือถือเป็นความตั้งใจในท้องถิ่น
ซึ่งหมายความว่าผู้คนมักจะมองหาที่อยู่ในท้องถิ่น หมายเลขโทรศัพท์ ความพร้อมในสต็อก และข้อมูลอื่นๆ ที่เกี่ยวข้องกับธุรกิจผ่านทางโทรศัพท์มือถือ เมื่อคำนึงถึงสิ่งนี้ ให้ถามตัวเองด้วยคำถามต่อไปนี้:
- ลูกค้ามาที่ร้านหรือสำนักงานของฉันหรือไม่?
- ฉันมีสายด่วนเพื่อจัดการกับข้อสงสัยของลูกค้าหรือไม่?
- ฉันขายสินค้าและบริการที่มีแนวโน้มที่จะหมดสต็อกหรือไม่?
คำตอบสำหรับคำถามเหล่านี้ส่วนใหญ่มักจะเป็น ใช่ และด้วยเหตุนี้จึงอาจเป็นตัวส่งเสริมธุรกิจที่สำคัญหากคุณสามารถวางข้อมูลการติดต่อและข้อมูลสต็อกของคุณ เช่น (แผนที่ ที่อยู่ เบอร์ติดต่อ รหัสอีเมล ฯลฯ) ก่อนข้อมูลอื่นๆ ของคุณ เว็บไซต์จะช่วยเพิ่ม Conversion ให้กับไซต์บนมือถือของคุณอย่างมาก
6. สร้าง MOCKUP สำหรับเว็บไซต์บนมือถือของคุณ
ก่อนที่คุณจะเริ่มต้นการเพิ่มประสิทธิภาพมือถือหรือเส้นทางการพัฒนาเว็บไซต์ จำเป็นต้องมีการจำลองง่ายๆ ว่าคุณต้องการให้เว็บไซต์ของคุณมีลักษณะอย่างไรในท้ายที่สุด คุณสามารถใช้เครื่องมือสร้างม็อคอัพต่างๆ ได้ เช่น Adobe In-design, Photoshop เป็นต้น แต่อย่าแลกเปลี่ยนความสะดวกสบายของผู้ใช้กับองค์ประกอบที่ทำให้เว็บไซต์ของคุณโหลดยากเกินไปหรือไม่ปรากฏอย่างถูกต้องบนอุปกรณ์ทั้งหมด
นอกจากนี้ ให้คำนึงด้วยว่าบางแง่มุมของเว็บไซต์เดสก์ท็อปของคุณจะแปลงเป็นเวอร์ชันมือถือได้ยาก ตัวอย่างเช่น เมนูการนำทางหรือเมนูเลื่อนเมาส์จะปรากฏขึ้น คุณลักษณะเหล่านี้ไม่เคยปรับให้เข้ากับเว็บไซต์บนมือถือ ดังนั้นคุณต้องมองหาทางเลือกที่ดีกว่า ตอนนี้ มาดูรายละเอียดเกี่ยวกับการสร้าง Wire-frame ของเว็บไซต์บนมือถือของคุณกัน
ผม. การพัฒนา : อย่าลืมใส่แท็ก meta viewport ที่ด้านบนของทุกหน้าของคุณ หากคุณหมดเวลากับเครื่องมือทดสอบความเหมาะกับมือถือของ Google คุณต้องแก้ไขปัญหานี้แล้ว
ii. แบบอักษรที่อ่านได้: เนื้อหาของคุณอ่านง่ายสำหรับการดูบนมือถือหรือไม่ หากผู้ดูต้องบีบหน้าจออย่างต่อเนื่องเพื่อเปลี่ยนขนาดแบบอักษรของคุณ สิ่งนี้จะเป็นอุปสรรคต่อการมองเห็นที่ลื่นไหล Google ขอแนะนำให้ใช้พิกเซล CSS 16 พิกเซลและความสูงของบรรทัดที่ 1.2em
สาม. ระยะห่างระหว่างองค์ประกอบการสัมผัส: ตรวจสอบให้แน่ใจว่าองค์ประกอบการสัมผัสทั้งหมดของเว็บไซต์ของคุณมีช่องว่างระหว่างกันมาก มิฉะนั้นผู้ใช้อาจคลิกปุ่มผิด นี่คือสาเหตุหลักของอัตราตีกลับที่เพิ่มขึ้น ยอดขายที่ต่ำ และความไม่พอใจหรือความปั่นป่วนที่อาจเกิดขึ้นในหมู่นักเล่นมือถือ ตรวจสอบให้แน่ใจว่าปุ่มคำกระตุ้นการตัดสินใจของคุณมองเห็นได้ชัดเจนและเข้าถึงได้ในทุกอุปกรณ์ คุณยังสามารถตรวจสอบว่า Google ได้เลือกองค์ประกอบใดๆ ของเว็บไซต์ของคุณที่ไม่สามารถเข้าถึงได้หรือไม่ในส่วนการใช้งานบนมือถือของ GWT
7. หลีกเลี่ยงการเลื่อนแนวนอนในไซต์มือถือ
แม้ว่าสิ่งนี้จะชัดเจน แต่ก็ไม่เจ็บที่จะมีมันในรายการตรวจสอบ นักท่องมือถือใช้ในการเลื่อนในแนวตั้งเพื่อดูส่วนที่ซ่อนอยู่ของเว็บไซต์ แต่ถ้าผู้ใช้ต้องเลื่อนในแนวนอนเพื่ออ่านระหว่างส่วนต่างๆ ของเว็บไซต์ของคุณ ก็อาจทำให้เกิดปัญหากับประสบการณ์ของผู้ใช้ เนื่องจากส่วนใหญ่จะต้องบีบหน้าจอเพื่อ ปรับขนาดเพื่อดูแบบเต็ม
ปัญหานี้ยังสามารถติดตามได้อย่างง่ายดายผ่าน Google Webmasters Tool
หมายเหตุ: คุณสามารถหลีกเลี่ยงข้อผิดพลาดนี้ใน GWT ได้โดยใช้ค่าความกว้างสัมพัทธ์และตำแหน่งใน CSS และตรวจดูให้แน่ใจว่ารูปภาพของคุณได้รับการปรับขนาดอย่างเหมาะสม
8. เพิ่มประสิทธิภาพสำหรับการ โหลดหน้าเว็บที่เร็วขึ้นบนมือถือ
อีกครั้งนี้เป็นเกมง่ายๆ ประเภทของอุปกรณ์และการเชื่อมต่อข้อมูลของผู้ใช้ยังมีส่วนสำคัญในประสบการณ์การท่องเว็บบนมือถืออีกด้วย แม้ว่าโลกจะมีความสุขด้วยการเชื่อมต่อ 4G แต่กว่า 60% ของผู้ที่ท่องอินเทอร์เน็ตทำผ่านการเชื่อมต่อ 3G คุณคงไม่อยากเพิ่มประสิทธิภาพเว็บไซต์ของคุณอย่างเหมาะสมในทุกแง่มุม แล้วสูญเสียโอกาสในการขายหรือการขายอันมีค่า เนื่องจากเว็บไซต์ของคุณไม่สามารถโหลดได้อย่างสมบูรณ์บนอุปกรณ์ที่ช้ากว่า ใช่ไหม มีการควบคุมตัวแปรที่สามารถปรับแต่งเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด แต่สิ่งแรกที่คุณควรทำคือตรงไปที่ Google Page Speed Insights Tool เพื่อดูว่า Google พูดถึงเวลาในการโหลดเว็บไซต์ของคุณอย่างไร
หมายเหตุ: คุณสามารถทำสิ่งต่างๆ เช่น บีบอัดรูปภาพ ย่อโค้ด และใช้ประโยชน์จากโค้ดเบราว์เซอร์เพื่อเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณ
9. หลีกเลี่ยง Flash และอย่าบล็อก CSS, JAVASCRIPT และรูปภาพจาก GOOGLEBOT
หากคุณกำลังใช้องค์ประกอบแฟลชใดๆ บนเว็บไซต์ของคุณ ตอนนี้ก็ถึงเวลาที่จะต้องนำองค์ประกอบเหล่านั้นออกแล้ว HTML5 เป็นหนึ่งในทางเลือกที่ดีที่สุดสำหรับองค์ประกอบแฟลชบนเว็บไซต์ เราบอกว่าแฟลชนั้นไม่ดีสำหรับประสบการณ์มือถือเพราะ Flash ไม่พร้อมใช้งานในอุปกรณ์มือถือทุกรุ่น ด้วยเหตุนี้ อาจทำให้ประสบการณ์การรับชมบนอุปกรณ์เคลื่อนที่ผิดพลาดสำหรับผู้ใช้ของคุณ
และสิ่งแรกที่ Googlebot จะตรวจสอบเมื่อรวบรวมข้อมูลเว็บไซต์ของคุณก็คือ CSS, JavaScript หรือรูปภาพที่ถูกบล็อก หากพบว่าองค์ประกอบใด ๆ เหล่านี้ถูกบล็อกจากการรวบรวมข้อมูล ก็จะทำเครื่องหมายเว็บไซต์ของคุณว่า "ไม่เหมาะกับอุปกรณ์เคลื่อนที่"
10. แสดงแป้นพิมพ์ที่เกี่ยวข้องสำหรับฟิลด์แบบฟอร์ม
นี่เป็นหนึ่งในปัจจัยที่ถูกมองข้ามมากที่สุดเมื่อพูดถึงการเพิ่มประสิทธิภาพมือถือ และโดยส่วนตัวแล้วฉันเห็นว่าการเลือกใช้และโอกาสในการขายเพิ่มขึ้น 30% จากผู้เยี่ยมชมมือถือ เมื่อเว็บไซต์ที่ปรับรูปแบบของพวกเขาให้เหมาะสมจะแสดงแป้นพิมพ์ที่ถูกต้อง ตรวจสอบแบบฟอร์มที่มีอยู่และดูว่าผู้ใช้จะต้องกรอกข้อมูลอะไรในช่องแยกต่างหาก ตรวจสอบว่าฟิลด์ที่เกี่ยวข้องแสดงปุ่มกดที่เกี่ยวข้องหรือไม่ การแสดง 'ปุ่มกดตัวเลข' ในช่องหมายเลขติดต่อ และ 'ปุ่มกดอีเมล' ที่แสดงในช่องแบบฟอร์มอีเมลจะช่วยปรับปรุงประสบการณ์การใช้งานมือถือหรือผู้ดูของคุณได้อย่างมาก และคุ้มค่าที่จะปรับแต่ง
11. เบอร์ติดต่อที่จะเปิดในแอป DIALER
พ่อของฉันไม่รู้วิธีคัดลอกและวางสิ่งต่าง ๆ บนโทรศัพท์มือถือและคนส่วนใหญ่ในโลกนี้ก็เช่นกัน คุณต้องคำนึงถึงสิ่งนี้เมื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับมือถือ เนื่องจากต้องคัดลอกหมายเลขแล้ววางลงในแป้นหมุนหมายเลข หรือแม้แต่จดลงบนกระดาษทำให้กระบวนการทั้งหมดยุ่งยากและยุ่งเหยิง บางครั้งอาจส่งผลให้ผู้คนออกจากเว็บไซต์ของคุณโดยไม่ได้ติดต่อคุณ ตรวจสอบให้แน่ใจว่าการคลิกที่หมายเลขติดต่อของคุณจะเป็นการเปิดแอปโทรออก คุณจะได้ผู้เยี่ยมชมที่อาจติดอยู่บนรั้วเพียงเพราะพวกเขาไม่สามารถโทรหาคุณโดยไม่ต้องออกจากหน้าจอหรือจดจำหมายเลขของคุณเพียงเพื่อลืมตัวเลขสองสามหลักสุดท้ายเมื่อพวกเขาเมามัน พิมพ์ลงในแป้นกดหมายเลข คิดเกี่ยวกับมัน
12. ให้เว็บไซต์ของคุณทดสอบในบ้านหรือจ้างคน
ในระหว่างขั้นตอนการพัฒนาเว็บไซต์ของคุณ อาจเป็นความคิดที่ดีที่จะดูอย่างต่อเนื่องว่าเว็บไซต์ทำงานได้ดีเพียงใดบนอุปกรณ์ที่ปรับเปลี่ยนได้ ซึ่งสามารถทำได้ผ่านอีมูเลเตอร์ต่างๆ ที่พร้อมใช้งานออนไลน์ หรือคุณสามารถทำได้ด้วยตนเองบนอุปกรณ์ต่างๆ (ยืมจากเพื่อนร่วมงานหรือสมาชิกในครอบครัวของคุณ)
Mozilla Firefox และ Google Chrome ต่างก็มีคุณลักษณะ 'ตรวจสอบองค์ประกอบ' ที่ดี ซึ่งทำให้คุณสามารถดูอุปกรณ์ของคุณตามที่อุปกรณ์อื่นเห็น – นี่เป็นคุณสมบัติที่มีประโยชน์มากซึ่งบางครั้งฉันก็ใช้มากเกินไป
อีกทางหนึ่ง คุณยังสามารถจ้างผู้ทดสอบจำนวนมาก หรือแม้แต่จัดกิจกรรมภายในองค์กรที่ขอให้สมาชิกท่องเว็บไซต์ของคุณในอุปกรณ์เคลื่อนที่ต่างๆ และป้อนข้อมูลหลังจากท่องหน้าเว็บของคุณเป็นเวลา 10-15 นาที
หลังจากการสาธิต คุณสามารถให้ผู้ทดสอบเขียนความคิดเห็นส่วนตัวและเปรียบเทียบในภายหลังเพื่อหยิบชิ้นส่วนที่ต้องการการปรับปรุง บางครั้ง จะดีกว่าถ้ามีคนอื่นมาวิเคราะห์เว็บไซต์ของคุณ เพราะพวกเขาจะคิดจากมุมมองของผู้ใช้และบอกคุณอย่างชัดเจนถึงสิ่งที่คุณอาจมองข้ามไป เพียงเพราะสมองของคุณมีแผนการและแนวคิดมากมาย
ตอนจบ
นี่คือรายการตรวจสอบที่ครอบคลุมทั้งหมดของฉันเกี่ยวกับการเพิ่มประสิทธิภาพเว็บไซต์บนอุปกรณ์เคลื่อนที่ ฉันได้ช่วยลูกค้าของฉันจำนวนมากในการรับมือกับความต้องการในการเพิ่มประสิทธิภาพมือถือของพวกเขา ดังนั้นหากคุณต้องการความช่วยเหลือใดๆ คุณสามารถขอความช่วยเหลือได้เสมอบนเพจ Facebook หรือแม้แต่ในส่วนความคิดเห็นด้านล่าง หากคุณมีคำถามหรือต้องการให้ฉันเพิ่มบางอย่างในรายการตรวจสอบนี้ อีกครั้ง ส่วนความคิดเห็นอยู่ห่างออกไปสองสามช่วงตึก
#7 Print Ready Extreme Checklist สำหรับ Mobilegeddon 
นี่คือ ลิงก์ดาวน์โหลด ไปยังรายการตรวจสอบเวอร์ชันพร้อมพิมพ์เพื่อความสะดวกของคุณ อย่าลืมปักหมุดรายการตรวจสอบนี้หากคุณพบว่ามีประโยชน์
#8 รายการลิงค์และแหล่งข้อมูลที่เป็นประโยชน์ที่เกี่ยวข้องกับ Mobilegeddon!
- ฐานข้อมูลอัลกอริทึมของ Google – รายการอัลกอริทึมทั้งหมดที่อัปเดตจะเป็นวันที่
- บริการจัดทำดัชนีแอปของ Google - ต้องการให้แอปของคุณมีคุณลักษณะใน SERPS หรือไม่ นี่คือประตู
- หลักเกณฑ์เว็บไซต์ที่เป็นมิตรกับมือถือของ Google – อธิบายตนเอง
- เครื่องมือทดสอบความเป็นมิตรกับมือถือของ Google – ตรวจสอบว่าหน้าเว็บแต่ละหน้าของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่
- รายงานการใช้งานมือถือของ Google – รับรายงานทันทีเกี่ยวกับปัญหาการใช้งานมือถือ
- ฟอรัมความช่วยเหลือของ Google Webmaster – ขอความช่วยเหลือจาก Google!
นี่คือรายการหลักเกณฑ์ของ Big G สำหรับการเพิ่มประสิทธิภาพ CMS ชั้นนำต่างๆ หรือแพลตฟอร์มที่คล้ายคลึงกัน:
- WordPress
- จูมล่า!
- Drupal
- บล็อกเกอร์
- vBulletin
- Tumblr
- DataLife Engine
- Magento
- Prestashop
- Bitrix
- Google Sites
นี่คือรายการคำแนะนำที่สามารถใช้เพื่อเปลี่ยนเว็บไซต์ที่ไม่ตอบสนองเป็น "เว็บไซต์ที่ตอบสนอง"
- ออกแบบเว็บไซต์โครงกระดูก
- Bootstrap ดาวน์โหลดเว็บไซต์ : CSS/Java/Fonts + Source Code Rails/Compass/Sass
- ชุดเครื่องมือเว็บไซต์ระบบกริดที่ตอบสนอง
- บทช่วยสอนการออกแบบเว็บไซต์ที่ตอบสนองขั้นสูง – HTML และ CSS ขั้นสูง
แหล่งข้อมูลเพิ่มเติม:
- รายการตัวเลือกต่างๆ สำหรับเมนูการนำทางบนมือถือ
- รายการเครื่องมือ Wireframing ออนไลน์ชั้นนำของ Mashable

ในท้ายที่สุด ขึ้นอยู่กับว่าเว็บไซต์ของคุณมุ่งเน้นอะไรและรูปแบบธุรกิจใดที่คุณกำลังติดตาม อย่างไรก็ตาม มีบางสิ่งที่ไม่จำเป็นต้องมีข้อแก้ตัวใดๆ ที่จะไม่ปฏิบัติตาม และการตรวจสอบการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ขั้นพื้นฐานก็เป็นหนึ่งในนั้น – ท้ายที่สุดแล้ว ผู้ที่ไม่ชอบการหลั่งไหลเข้ามาของผู้เข้าชมจากโทรศัพท์มือถือเพิ่มเติม
เว้นแต่คุณจะมาจากโลกใต้พิภพ ในกรณีนี้ คุณจะใช้ไฟล์ .htaccess – ไม่กี่คนจะได้รับสิ่งที่ฉันหมายถึงและ #5MinutesOfSilence สำหรับคนที่ไม่ต้องการ ฮ่าๆๆ
