8 ข้อผิดพลาดทั่วไปของเว็บไซต์บนมือถือที่ควรหลีกเลี่ยงสำหรับ SEO
เผยแพร่แล้ว: 2022-06-12ด้วยการใช้อินเทอร์เน็ตบนมือถือที่สูงเป็นประวัติการณ์ Google ได้ทำการปราบปรามเว็บไซต์ที่มีประสบการณ์บนมือถือที่ไม่ดี การออกแบบเว็บบนมือถือและประสบการณ์ของผู้ใช้ต้องเป็นส่วนหนึ่งของกลยุทธ์ออนไลน์ที่มีประสิทธิภาพ
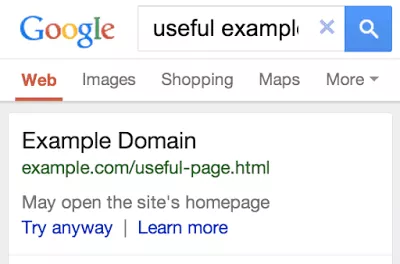
วิธีที่ไซต์จัดการกับการเข้าชมจากอุปกรณ์เคลื่อนที่สามารถส่งผลโดยตรงต่อการปรากฏตัวของธุรกิจนั้นในผลการค้นหา เมื่อเดือนนี้ Google ประกาศว่าได้เพิ่มข้อจำกัดความรับผิดชอบใต้ผลการค้นหาบนมือถือที่เปลี่ยนเส้นทางผู้ใช้สมาร์ทโฟนจากหน้าเว็บที่พวกเขาคลิกใน SERP ไปยังหน้าแรกของไซต์นั้น จากมุมมองของ Google ข้อจำกัดความรับผิดชอบนี้ช่วยปรับปรุงประสบการณ์การใช้งานมือถือ ในขณะเดียวกัน ผู้ดูแลเว็บควรกังวลว่าเว็บไซต์บนมือถือของพวกเขาไม่พร้อมที่จะรับมือกับคำค้นหาบนมือถือที่เพิ่มขึ้น
อัปเดต: ชั่วโมงหลังจากโพสต์นี้เผยแพร่ Google ประกาศการเปลี่ยนแปลงอื่นใน SERP ที่เกี่ยวข้องกับการเตือนผู้ใช้อุปกรณ์พกพาเกี่ยวกับประสบการณ์การใช้งานที่ไม่เหมาะสม เว็บไซต์ที่ใช้ Flash จะมีข้อจำกัดความรับผิดชอบว่าไซต์ที่แสดงอยู่ในผลลัพธ์ "ใช้ Flash" และ "อาจไม่ทำงานบนอุปกรณ์ของคุณ"
เว็บไซต์มีความกดดันที่จะต้องมอบประสบการณ์บนมือถือที่เป็นมิตรกับผู้ใช้ เนื่องจากจำนวนการสืบค้นข้อมูลบนมือถือมีมากกว่าการสืบค้นบนเดสก์ท็อปในปีนี้

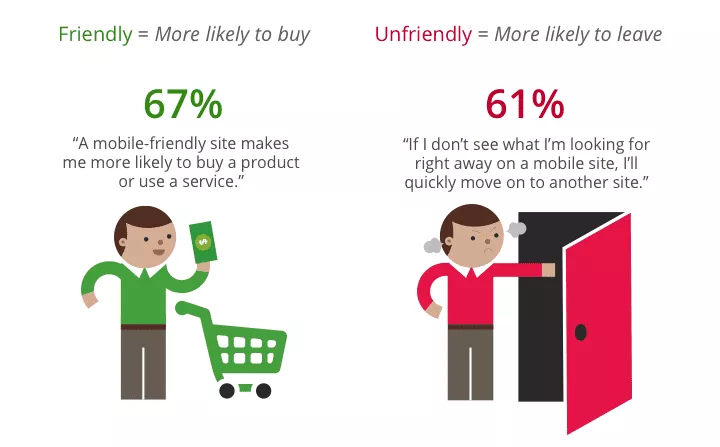
การท่องเว็บผ่านมือถือไม่ใช่แฟชั่นที่วันนี้ผ่านไปแล้วพรุ่งนี้ เว็บบนมือถือทำให้เกิดวิถีชีวิตแบบใหม่สำหรับผู้บริโภค การออกแบบมือถือไม่ใช่ทางเลือกอีกต่อไป แต่มีความจำเป็นในโลกที่เว็บไซต์ที่เหมาะกับอุปกรณ์พกพาเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า
ตามที่ศูนย์วิจัย Pew:
- 90 เปอร์เซ็นต์ของผู้ใหญ่ชาวอเมริกันมีโทรศัพท์มือถือ
- ⅔ ของคนอเมริกันที่มีโทรศัพท์มือถือใช้โทรศัพท์เพื่อออนไลน์
- ⅓ ของคนอเมริกันที่มีโทรศัพท์มือถือใช้โทรศัพท์มือถือเป็นจุดเชื่อมต่อหลักในการเข้าถึงอินเทอร์เน็ต
- นับตั้งแต่ปี 2555 มีการใช้สมาร์ทโฟนเพิ่มขึ้น 69 เปอร์เซ็นต์

ดังนั้นประสบการณ์เว็บไซต์บนมือถือของคุณอยู่ในระดับมาตรฐานหรือไม่? Ty Carson หัวหน้านักวิเคราะห์ SEO ที่ Bruce Clay, Inc. รายงานข้อผิดพลาดที่พบบ่อยที่สุดในการออกแบบเว็บไซต์บนมือถือ เพื่อช่วยให้เจ้าของธุรกิจและนักการตลาดอินเทอร์เน็ตตามกระแสของเทรนด์มือถืออยู่เสมอ
เทคโนโลยีเว็บไซต์บนมือถือ
การหลีกเลี่ยงหลุมพรางที่พบบ่อยที่สุดในการออกแบบเว็บบนมือถือเริ่มต้นขึ้นก่อนด้วยการเลือกเทคโนโลยีที่เหมาะสมเพื่อสร้างเว็บไซต์บนมือถือของคุณ หากไม่มีพื้นฐานด้านไอทีหรือนักพัฒนาเว็บ คุณจะทราบได้อย่างไรว่าเทคโนโลยีใดเป็นมิตรกับเสิร์ชเอ็นจิ้นมากกว่าเทคโนโลยีอื่นๆ
คาร์สันแนะนำให้เจ้าของธุรกิจปรึกษากับบริษัท SEO ก่อนที่จะตัดสินใจว่าจะใช้เทคโนโลยีใด นอกจากนี้ เขายังแนะนำให้สร้างเว็บไซต์บนมือถือโดยใช้หน้า HTML แบบคงที่ที่รวบรวมข้อมูลได้ แทนที่จะใช้เทคโนโลยี AJAX หาก AJAX เป็นเทคโนโลยีที่คุณต้องการ คุณสามารถช่วย Google จัดทำดัชนีเว็บไซต์ของคุณได้อย่างถูกต้องโดยปฏิบัติตามหลักเกณฑ์สำหรับผู้ดูแลเว็บสำหรับการทำให้แอปพลิเคชัน AJAX สามารถรวบรวมข้อมูลได้ แต่อย่างที่ Carson กล่าวว่า "เสิร์ชเอ็นจิ้นมีปัญหาในการเข้าถึง JavaScript ที่แสดงแบบไดนามิก ดังนั้นคุณควรหลีกเลี่ยงเทคโนโลยี AJAX หรือ JS ทั้งหมด"
ตัวเลือกการออกแบบเว็บบนมือถือ
เมื่อคุณตัดสินใจว่าจะใช้เทคโนโลยีใดเพื่อสร้างเว็บไซต์บนมือถือ ปัจจัยสำคัญต่อไปที่ควรพิจารณาคือการกำหนดค่าสมาร์ทโฟนในสามแบบที่ Google สนับสนุนจะทำงานได้ดีที่สุดสำหรับเว็บไซต์ของคุณ:
- การออกแบบเว็บที่ตอบสนอง
- การแสดงแบบไดนามิก
- ไซต์มือถือแยกต่างหาก
John Alexander นักวิเคราะห์ของ BCI SEO กล่าวถึงข้อดีและข้อเสียของแต่ละตัวเลือกในบล็อกโพสต์ของ BCI ในหัวข้อ A Cheat Sheet for Mobile Design อ่านโพสต์แบบเต็มเพื่อดูรายละเอียดเกี่ยวกับข้อดีและข้อเสียของแต่ละข้อ แต่ในระดับสูง รู้ว่า:
- การออกแบบที่ตอบสนอง คือการกำหนดค่าสมาร์ทโฟนที่ Google ต้องการสำหรับเว็บไซต์บนมือถือ อย่างไรก็ตาม นี่อาจไม่ใช่วิธีแก้ปัญหาที่ใช้งานได้จริงเสมอไป ทั้งนี้ขึ้นอยู่กับขนาดและเลย์เอาต์ของเว็บไซต์ของคุณ
- การแสดงผล แบบไดนามิก เป็นอีกตัวเลือกที่ยอดเยี่ยมสำหรับการออกแบบเว็บบนอุปกรณ์เคลื่อนที่ แต่การใช้งานอาจยุ่งยากเล็กน้อยและอาจส่งผลให้เกิดปัญหาการปิดบังโดยไม่ได้ตั้งใจหากใช้งานไม่ถูกต้อง
- ไซต์บนมือถือที่แยกจากกัน เป็นตัวเลือกที่ค่อนข้างธรรมดา โดยเฉพาะอย่างยิ่งในเว็บไซต์ที่มีหน้าเว็บจำนวนมาก แต่ต้องมีการบำรุงรักษาเพิ่มขึ้นเป็นสองเท่าด้วยเว็บไซต์ที่แยกจากกันทั้งหมด
ไม่ว่าคุณจะเลือกใช้งานการกำหนดค่าใดหรือใช้งานไปแล้วก็ตาม ยังมีโอกาสที่คุณอาจสูญเสีย 68 เปอร์เซ็นต์ของการเข้าชมบนมือถือหากโซลูชันมือถือเหล่านี้ไม่ได้ใช้งานอย่างถูกต้อง
ปัญหาทั่วไปเกี่ยวกับไซต์บนมือถือที่สร้างขึ้นใน HTML
ต้องการทำให้ลูกค้าของคุณหาคุณเจอได้ง่ายขึ้นไม่ว่าพวกเขาจะอยู่ที่ไหนหรือพวกเขากำลังใช้อุปกรณ์อะไรอยู่? อ่านต่อเพื่อดูว่าคุณกำลังทำบาปที่สำคัญประการใดประการหนึ่งของการออกแบบเว็บบนมือถือดังที่เห็นผ่านสายตาของนักวิเคราะห์ SEO หลักของเรา ซึ่งทำมากกว่าส่วนแบ่งที่ยุติธรรมในการรีวิว SEO ของไซต์บนมือถือ

หลุมพราง #1: การเปลี่ยนเส้นทางผิดพลาด
เว็บไซต์ควรตรวจหาตัวแทนผู้ใช้อย่างถูกต้องและนำผู้เยี่ยมชมไปยังหน้าที่ต้องการของเว็บไซต์เดสก์ท็อปหรือเว็บไซต์บนมือถือ ตามความเหมาะสม เพื่อให้เซิร์ฟเวอร์นำผู้เยี่ยมชมที่มาจากอุปกรณ์ต่างๆ ได้อย่างเหมาะสม ไซต์บนมือถือต้องมีหน้าที่เทียบเท่ากันสำหรับทุกหน้าในไซต์เดสก์ท็อป ปัญหานี้เป็นปัจจัยกระตุ้นสำหรับการจัดการผลการค้นหาใหม่ของ Google ที่เปลี่ยนเส้นทางผู้ใช้ไปยังหน้าแรกตามที่อธิบายไว้ข้างต้น
หลุมพราง #2: ทางเลือกที่หายไป (หรือผิด)
ปัญหานี้อาจเป็นปัญหาสำหรับไซต์ที่มีไซต์บนมือถือแยกต่างหาก ตามหลักการทั่วไป หน้าเดสก์ท็อปทุกหน้าควรชี้ไปที่หน้ามือถือที่เกี่ยวข้อง ซึ่งสามารถทำได้โดยใส่แท็ก rel=”alternate” บนหน้าเดสก์ท็อป ที่สำคัญที่สุด หน้าสำหรับอุปกรณ์เคลื่อนที่ที่คุณชี้ไปจะต้องเป็นหน้าที่ตรงกับหน้าเดสก์ท็อปมากที่สุด สิ่งนี้จะสร้างประสบการณ์การค้นหาที่ดีขึ้นสำหรับผู้ใช้มือถือ ไม่มีอะไรน่าผิดหวังสำหรับผู้ใช้อุปกรณ์เคลื่อนที่มากไปกว่าการคลิกที่ผลลัพธ์ที่มีแนวโน้มว่าน่าจะเป็นไปได้เพียงเพื่อจะพบว่าหน้านั้นไม่มีอยู่จริง … อย่างน้อยก็สำหรับผู้ใช้อุปกรณ์เคลื่อนที่
หลุมพราง #3: Canonical หายไป (หรือผิด)
นี่เป็นอีกปัญหาหนึ่งที่อาจเกิดขึ้นเมื่อใช้ไซต์มือถือแยกต่างหาก สำหรับหน้ามือถือทุกหน้าที่มีหน้าเดสก์ท็อปที่เกี่ยวข้องซึ่งชี้ไปที่หน้านั้น เจ้าของเว็บไซต์ควรรวมแท็ก rel=”canonical” ที่ชี้ไปยังหน้าเดสก์ท็อปที่เกี่ยวข้อง แม้ว่าแท็ก rel=”alternate” บนหน้ามือถือจะปรับปรุงประสบการณ์การค้นหาบนมือถือ แท็ก Canonical จะป้องกันปัญหาเนื้อหาที่ซ้ำกัน และช่วยให้เครื่องมือค้นหาทราบว่าหน้าเวอร์ชันใดควรได้รับการจัดทำดัชนี
หลุมพราง #4: การปิดบังเพื่อเปลี่ยนเนื้อหาตาม User-Agent
นี่เป็นปัญหาทั่วไประหว่างเว็บไซต์มือถือที่ให้บริการแบบไดนามิก รวมถึงเว็บไซต์ที่ใช้เทคโนโลยีที่เครื่องมือค้นหามีปัญหาในการเข้าถึง เช่น Flash และ JavaScript การปิดบังหน้าเว็บจริงเป็นการละเมิดหลักเกณฑ์สำหรับผู้ดูแลเว็บของ Google โดยตรง และหมายถึงแนวทางปฏิบัติในการนำเสนอเว็บไซต์บนมือถือเวอร์ชันเดียวแก่ผู้ใช้ในขณะที่เครื่องมือค้นหากำลังได้รับเวอร์ชันที่ต่างไปจากเดิมอย่างสิ้นเชิง วิธีที่ดีที่สุดในการแก้ไขปัญหานี้คือการทำให้แน่ใจว่า user-agent และบอทของเครื่องมือค้นหาทั้งหมดได้รับซอร์สโค้ดเดียวกันกับผู้ใช้มือถือ
หลุมพราง #5: ความเร็วเว็บไซต์บนมือถือ
ตามข้อมูลจาก Google Analytics หน้าเว็บโดยเฉลี่ยจะใช้เวลาประมาณ 10 วินาทีในการโหลดบนอุปกรณ์มือถือ แต่ผู้ใช้มือถือส่วนใหญ่ก็มีช่วงความสนใจสั้นกว่านั้นมาก Google แนะนำให้ลดเวลาในการโหลดหน้าเว็บลงเหลือ 1 วินาทีหรือน้อยกว่านั้น เพื่อประสบการณ์การใช้งานมือถือที่ดีที่สุด ใช้เครื่องมือเช่น Google Page Speed Insights หรือ W3C Mobile Validator เพื่อทำการทดสอบความเร็วไซต์และระบุวิธีต่างๆ ในการปรับปรุงเวลาในการโหลดหน้าเว็บไซต์บนมือถือของคุณ
หลุมพราง #6: รูปภาพขนาดใหญ่และขนาดไฟล์
ที่เกี่ยวข้องกับปัญหา #3 ข้างต้น เว็บไซต์ที่มีรูปภาพจำนวนมากซึ่งมีขนาดไฟล์ใหญ่เป็นปัญหาหลักที่อาจทำให้หน้าเว็บของคุณโหลดช้ากว่ามาก ยิ่งหน้าเว็บของคุณโหลดนานเท่าใด โอกาสที่คุณจะสูญเสียผู้เยี่ยมชมก็จะยิ่งมากขึ้นเท่านั้น เวลาในการโหลดหน้าเว็บช้าอาจส่งผลให้อัตราการรวบรวมข้อมูลช้าลง ซึ่งหมายความว่าหน้าเว็บในอุปกรณ์เคลื่อนที่ของคุณได้รับการจัดทำดัชนีน้อยลง วิธีแก้ปัญหา: ใช้รูปภาพที่บีบอัดและขนาดไฟล์ที่เล็กลงเพื่อลดเวลาที่เครื่องมือค้นหาบนมือถือจะแสดงหน้าเว็บของคุณ
หลุมพราง #7: ไม่มี Meta Tags
เมื่อพูดถึงการแสดงผลการค้นหา Google ปฏิบัติต่ออุปกรณ์เคลื่อนที่และเดสก์ท็อปค่อนข้างต่างกันเมื่อพฤติกรรมและความตั้งใจของผู้ใช้เป็นปัจจัยในผลการค้นหา นั่นเป็นเหตุผลที่คุณต้องการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการค้นหาบนมือถือ เช่นเดียวกับที่คุณทำสำหรับการค้นหาบนเดสก์ท็อป การแก้ไขที่ง่ายที่สุดสำหรับแท็ก Meta ที่หายไปบนหน้ามือถือของคุณคือการดึงจากหน้าเดสก์ท็อปที่เกี่ยวข้อง และตรวจสอบให้แน่ใจว่าตรงกับสิ่งที่ผู้ใช้มือถือค้นหาใน Google เพื่อประสบการณ์การใช้งานที่ราบรื่น
หลุมพราง #8: ไม่มีแผนผังเว็บไซต์สำหรับมือถือ
หากคุณมีไซต์บนมือถือแยกต่างหาก คุณต้องมีแผนผังไซต์แยกต่างหาก หากไม่มีแผนผังไซต์สำหรับไซต์บนมือถือของคุณ คุณจะยิ่งทำให้เครื่องมือค้นหาระบุได้อย่างรวดเร็วว่าไซต์และหน้าเว็บของคุณเกี่ยวกับอะไร แผนผังเว็บไซต์ยังบอกใบ้พวกเขาในหน้าเพิ่มเติมบนเว็บไซต์ของคุณที่อาจพลาดไประหว่างกระบวนการรวบรวมข้อมูลตามปกติ ควรสร้างไฟล์ sitemap.xml ที่มีหน้าสแตติกทั้งหมดที่ควรรวบรวมข้อมูลและจัดทำดัชนีโดยเครื่องมือค้นหาและอยู่ในไดเรกทอรีรากของเว็บไซต์ m.domain ของคุณ
หลีกเลี่ยงข้อผิดพลาดที่พบบ่อยที่สุดในการออกแบบอุปกรณ์เคลื่อนที่โดยติดตั้งการวิเคราะห์เว็บไซต์และยืนยันความเป็นเจ้าของเว็บไซต์เดสก์ท็อปและอุปกรณ์เคลื่อนที่ผ่านเครื่องมือของผู้ดูแลเว็บ ซึ่งจะช่วยคุณระบุและแก้ไขข้อผิดพลาดที่อาจขัดขวางประสบการณ์การใช้งานอุปกรณ์เคลื่อนที่สำหรับผู้ใช้
สำหรับข้อมูลเกี่ยวกับวิธีการเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับความเร็วและ SEO บนมือถือ เราขอแนะนำให้เริ่มต้นด้วยแหล่งข้อมูลเหล่านี้:
- รายการตรวจสอบ SEO และการออกแบบสำหรับมือถือ All-In-One
- บทช่วยสอน SEO: SEO บนมือถือและการเพิ่มประสิทธิภาพ UX
- การปรับภาพให้เหมาะสม: สิ่ง #1 ที่คุณสามารถทำได้เพื่อปรับปรุง Mobile UX
- คู่มือมือถือของผู้ดูแลเว็บโดย Google Developers