7 เคล็ดลับการออกแบบเว็บบนมือถือที่สำคัญพร้อมตัวอย่าง
เผยแพร่แล้ว: 2022-10-13คุณรู้หรือไม่ว่า Google จัดอันดับเว็บไซต์ของคุณตามรุ่นมือถือ? ซึ่งเรียกว่าการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก และหมายความว่าการมีเว็บไซต์บนมือถือที่ไม่น่าสนใจอาจส่งผลกระทบอย่างใหญ่หลวงต่อธุรกิจของคุณ
หากข้อมูลนี้ทำให้คุณตื่นตระหนก ก็ไม่ต้องเหนื่อย ไม่เคยสายเกินไปที่จะอัปเดตการออกแบบเว็บบนมือถือของคุณ อันที่จริง เราได้เตรียมเคล็ดลับและตัวอย่างดีๆ ไว้ 7 ข้อเพื่อช่วยคุณในการเริ่มต้น
พื้นฐานของการออกแบบเว็บบนมือถือ

การออกแบบเว็บบนมือถือเป็นโซนที่ไม่ซ้ำกันระหว่างการออกแบบเว็บปกติและการออกแบบแอป โดยพื้นฐานแล้ว คุณต้องปฏิบัติตามหลักการด้านสุนทรียภาพแบบเดียวกับที่คุณทำกับแอป แต่มีข้อจำกัดเดียวกันกับที่คุณมีกับเว็บไซต์
การออกแบบเว็บบนมือถือนั้นแตกต่างจากการพัฒนาเว็บบนมือถือ แต่ก็มีบางส่วนที่ทับซ้อนกัน ในทั้งสองกรณี เป้าหมายของคุณคือการมอบประสบการณ์ที่รวดเร็ว เรียบง่าย และราบรื่นแก่ผู้ใช้
องค์ประกอบหลักที่ควรพิจารณาเมื่อออกแบบเว็บไซต์บนมือถือนั้นคล้ายกับของไซต์เดสก์ท็อป พวกเขารวมถึง:
- หน้าแรก
- การนำทาง
- คุณลักษณะการค้นหา
- เมนู
- การสร้างแบรนด์
- คำกระตุ้นการตัดสินใจ
- สนับสนุนลูกค้า
ด้วยการใช้เคล็ดลับ 7 ข้อด้านล่าง คุณสามารถมั่นใจได้ว่าส่วนต่างๆ ของเว็บไซต์บนมือถือของคุณทำงานประสานกัน
1) เพิ่มประสิทธิภาพสำหรับการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
ดังที่ได้กล่าวไว้ข้างต้น Google ให้ความสำคัญเป็นพิเศษกับไซต์เวอร์ชันมือถือของคุณ พวกเขายังได้แบ่งปันแนวทางปฏิบัติที่ดีที่สุดจำนวนหนึ่งที่สามารถมั่นใจได้ว่าธุรกิจของคุณจะไม่หลงทางในการสับเปลี่ยน
บางไซต์อาจใช้ "Lazy Loading" เช่น การมีเนื้อหาบนเว็บไซต์ของตนที่ไม่โหลดจนกว่าผู้ใช้จะโต้ตอบด้วยการปัด เลื่อน คลิก ฯลฯ สำหรับการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก การดำเนินการนี้ถือเป็นเรื่องปกติ ตรวจสอบให้แน่ใจว่าเนื้อหาทั้งหมดที่คุณต้องการให้ Google เข้าถึงนั้นโหลดได้ด้วยตัวเอง
นอกจากนี้ยังมีไซต์ที่ URL เปลี่ยนแปลงเมื่อมีการโหลดเนื้อหา (รูปภาพ วิดีโอ ฯลฯ) หลีกเลี่ยงสิ่งนี้ เนื่องจากจะป้องกันไม่ให้ Google เชื่อมต่อเนื้อหานั้นกับเว็บไซต์ของคุณ
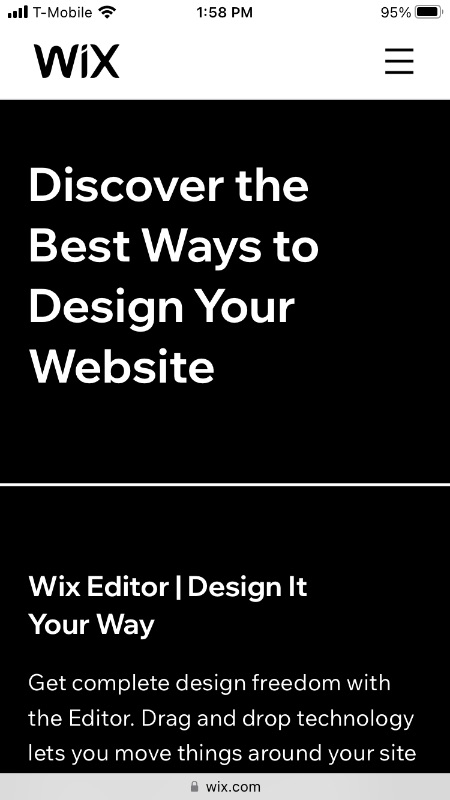
ตัวอย่าง: Wix

เหมาะสมแล้วที่บริษัทที่เชี่ยวชาญด้านการออกแบบเว็บจะมีเว็บไซต์บนมือถือที่ปรับให้เหมาะสมที่สุด หากคุณค้นหาการค้นหาเกี่ยวกับการออกแบบเว็บ Wix มักจะปรากฏขึ้น นั่นเป็นเพราะว่าไซต์ของพวกเขาได้รับการออกแบบโดยคำนึงถึงการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
ต้องการความช่วยเหลือด้านการออกแบบกราฟิกหรือไม่?
ลองใช้การออกแบบกราฟิกไม่จำกัดของ Penji แล้วออกแบบแบรนด์ ดิจิทัล งานพิมพ์ และ UXUI ทั้งหมดของคุณให้เสร็จในที่เดียว
 เรียนรู้เพิ่มเติม
เรียนรู้เพิ่มเติม 











2) ลำดับชั้นของข้อมูล
ลำดับชั้นของข้อมูลคืออะไร? มันเกี่ยวข้องกับการใช้การออกแบบเพื่อให้แน่ใจว่าผู้อ่านของคุณได้รับข้อมูลที่ถูกต้องในเวลาที่เหมาะสม ซึ่งทำได้โดยการผสมผสานขนาด สี การออกแบบตัวอักษร และเลย์เอาต์
สิ่งแรกที่ผู้อ่านของคุณเห็นควรเป็นสิ่งที่ดึงดูดใจพวกเขา สำหรับบทความนั้นเป็นพาดหัวข่าว อย่างไรก็ตาม สำหรับโฮมเพจ คุณจะต้องการสังเคราะห์สิ่งที่บริษัทของคุณทำ หรือที่สำคัญกว่านั้นคือสามารถทำอะไรให้ พวกเขา ได้บ้าง
เมื่อดวงตาของพวกเขาสแกนหน้า ข้อมูลและภาพที่ผู้อ่านเห็นควรเป็นไปตามตรรกะตั้งแต่แรกเห็น ยิ่งพวกเขาอ่านมากเท่าไหร่ก็ยิ่งสามารถเจาะลึกได้มากขึ้นเท่านั้น
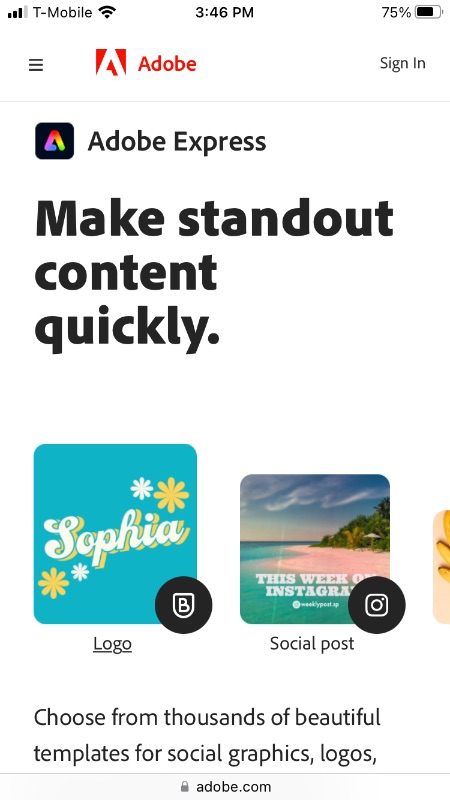
ตัวอย่าง: Adobe

“สร้างเนื้อหาที่โดดเด่นอย่างรวดเร็ว” วลีนี้เป็นเนื้อหาที่โดดเด่นเมื่อคุณโหลดเว็บไซต์ Adobe เป็นครั้งแรก เมื่ออ่านอย่างรวดเร็ว คุณอาจไม่ได้จดวลี "เนื้อหาที่โดดเด่น" โชคดีที่ตาของคุณจะเห็นโปรแกรมที่เป็นปัญหาอย่างรวดเร็ว Adobe Express และตัวอย่างเนื้อหาที่คุณสามารถสร้างได้
3) ประเภทที่อ่านได้
ใช้ขนาด สี แบบอักษร และแบบอักษรเพื่อให้แน่ใจว่าข้อความทั้งหมดของคุณอ่านง่าย มีกฎพื้นฐานของการพิมพ์ที่ใช้ได้ทุกที่ อย่างไรก็ตาม หน้าจอโทรศัพท์ใช้พื้นที่น้อยกว่าจอภาพมาก นั่นเป็นเหตุผลที่มีกฎเฉพาะเพื่อให้แน่ใจว่าการออกแบบเว็บบนมือถือของคุณสามารถอ่านได้
บนมือถือ คุณต้องใช้พื้นที่จำกัดให้เกิดประโยชน์สูงสุด ใช้ข้อความขนาดใหญ่และส่วนสั้นๆ เพื่อให้แน่ใจว่าผู้อ่านจะไม่สะดุดกับข้อความ โดยทั่วไป มีแนวโน้มที่จะเป็นประเภท 16px และไม่เกิน 40 อักขระต่อส่วน
หลีกเลี่ยงแบบอักษรตกแต่ง คุณเคยสงสัยหรือไม่ว่าทำไมบริษัทจำนวนมากถึงหันมาใช้คำง่ายๆ แบบซานเซอริฟ? คุณมีพิกเซลจำนวนจำกัดบนหน้าจอโทรศัพท์ ยิ่งแบบอักษรของคุณยุ่งน้อยลงเท่าไหร่ก็ยิ่งดีเท่านั้น คุณควรใช้แบบอักษรไม่เกิน 1-2 แบบบนหน้า
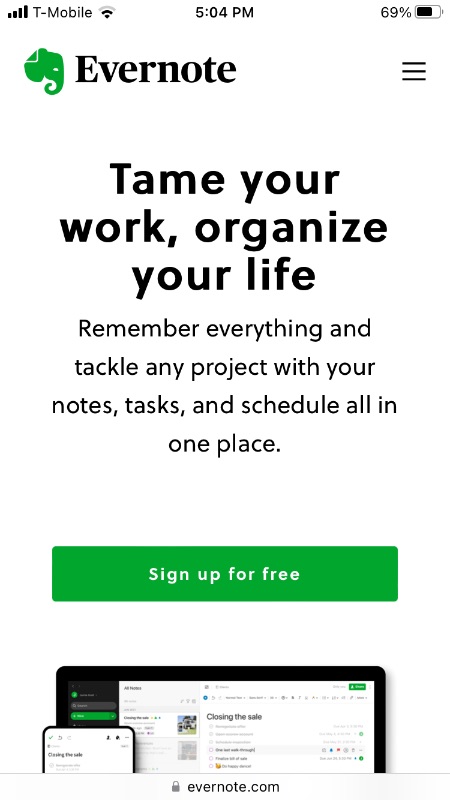
ตัวอย่าง: Evernote

Evernote ใช้ฟอนต์เฉพาะ—Soleil เพื่อให้เฉพาะเจาะจง—ซึ่งช่วยให้ไซต์โดดเด่นในขณะที่ทำให้อ่านได้ง่าย ใช้แบบอักษรเดียวกันทั่วทั้งหน้า โดยมีการใช้ขนาดและรูปแบบที่แตกต่างกันอย่างมีความหมาย ข้อความสีดำบนพื้นหลังสีขาวเป็นมาตรฐานที่น่าเชื่อถือสำหรับการมองเห็น
4) เมนูง่ายๆ
เมื่อคุณเปิดเมนูบนอุปกรณ์เคลื่อนที่ มีแนวโน้มว่าจะกินพื้นที่ทั้งหน้าจอ ไม่มีอะไรผิดปกติกับสิ่งนั้น ยังคงทำให้เมนูของคุณนำผู้อ่านไปยังสิ่งที่พวกเขากำลังมองหา stat อย่าให้พวกเขาเลื่อนหรือเดินผ่านเมนูย่อยเพื่อค้นหาหน้าที่พวกเขาต้องการ
นอกจากนี้ ตรวจสอบให้แน่ใจว่าเมนูของคุณได้รับการปรับให้พอดีกับหน้าจอ เมื่อเมนูขยายออกไปนอกหน้าจอ จะให้ความรู้สึกเทอะทะและออกแบบมาไม่ดี
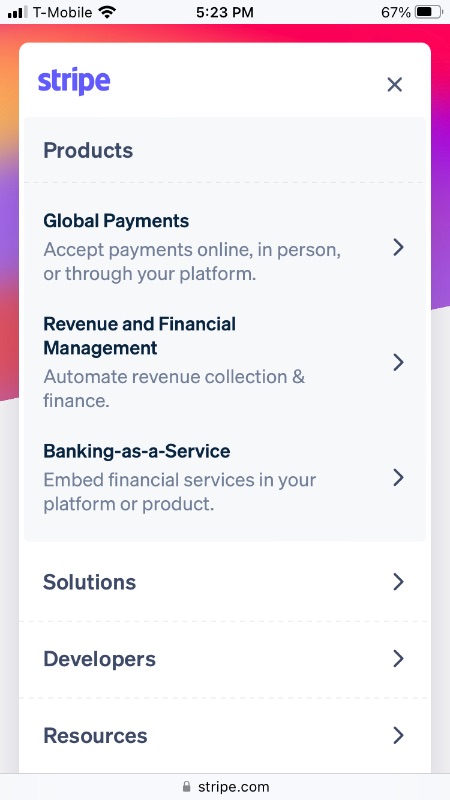
ตัวอย่าง: Stripe

ในขณะที่เมนูที่เรียบง่ายและตรงไปตรงมานั้นยอดเยี่ยม Stripe นำเสนอตัวอย่างที่สมบูรณ์แบบของการก้าวไปข้างหน้า มันจางหายไปอย่างราบรื่นเมื่อคุณคลิกไอคอนบนขวา มันวางตัวเองในพื้นที่ที่มีอยู่ของไซต์ในขณะที่ยังคงอ่านได้อย่างสมบูรณ์ นอกจากนี้ยังเน้นย้ำถึงผลิตภัณฑ์ของ Stripe ในขณะที่เก็บทุกสิ่งทุกอย่างไว้ใกล้มือ
5) ลดความพยายามของผู้ใช้ให้น้อยที่สุด
ตัวเลขไม่ได้โกหก เมื่อผู้คนใช้เว็บไซต์ พวกเขาชอบเดสก์ท็อปมากกว่ามือถือ ข้อจำกัดด้านขนาดและฟังก์ชันอาจทำให้เว็บไซต์บนมือถือเจ็บปวด และแม้แต่เว็บไซต์ที่ออกแบบมาอย่างดีก็ยังรู้สึกอึดอัดมากกว่าเวอร์ชันเดสก์ท็อป
เว็บไซต์บนมือถือที่ดีที่สุดทำทุกอย่างเพื่อสร้างความแตกต่าง ดังที่กล่าวไว้ในส่วนก่อนหน้า คุณต้องการให้แน่ใจว่าผู้ใช้ของคุณสามารถเข้าถึงสิ่งที่พวกเขาต้องการได้อย่างง่ายดาย ตรวจสอบให้แน่ใจว่าองค์ประกอบเชิงโต้ตอบของคุณตอบสนองและมีประโยชน์
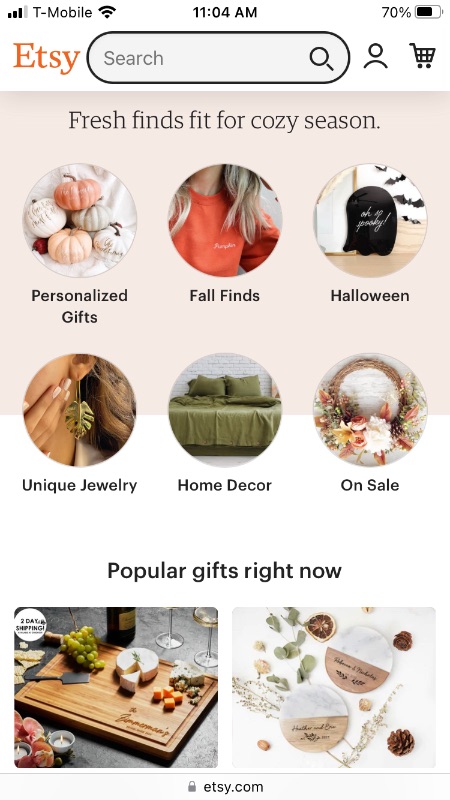
ตัวอย่าง: Etsy

ประสบการณ์การใช้งานที่ราบรื่นเป็นสิ่งสำคัญอย่างยิ่งสำหรับอีคอมเมิร์ซ หากคุณกำลังมองหาประสบการณ์การช็อปปิ้งออนไลน์ที่ราบรื่น ไม่ต้องมองหาที่ไหนอีกแล้วนอกจาก Etsy เว็บไซต์ของพวกเขาทำงานได้อย่างราบรื่นและไม่เสียเวลาของคุณ คุณสามารถสำรวจรายการยอดนิยมและตามฤดูกาลหรือค้นหาสินค้าโดยไม่มีป๊อปอัปและความยุ่งเหยิงอื่น ๆ
6) ทำให้สอดคล้องกับเดสก์ท็อป
นี่เป็นสิ่งสำคัญด้วยเหตุผลหลายประการ ขั้นแรก เป็นอีกขั้นตอนหนึ่งที่ Google แนะนำสำหรับการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ประการที่สอง ช่วยให้คุณรักษาแบรนด์ที่สม่ำเสมอ ประการที่สาม มีผลดีต่อประสบการณ์ของผู้ใช้
หากผู้ใช้ของคุณเห็นสิ่งที่พวกเขาชอบบนเว็บไซต์บนมือถือของคุณ พวกเขาควรจะสามารถค้นหาได้อย่างง่ายดายในที่เดียวกันบนเดสก์ท็อปของคุณ การออกแบบเว็บบนมือถือของคุณต้องไม่ เหมือน กันทุกประการ แต่ควรมีข้อมูลเดียวกันทั้งหมดและใช้หลักการออกแบบเดียวกัน
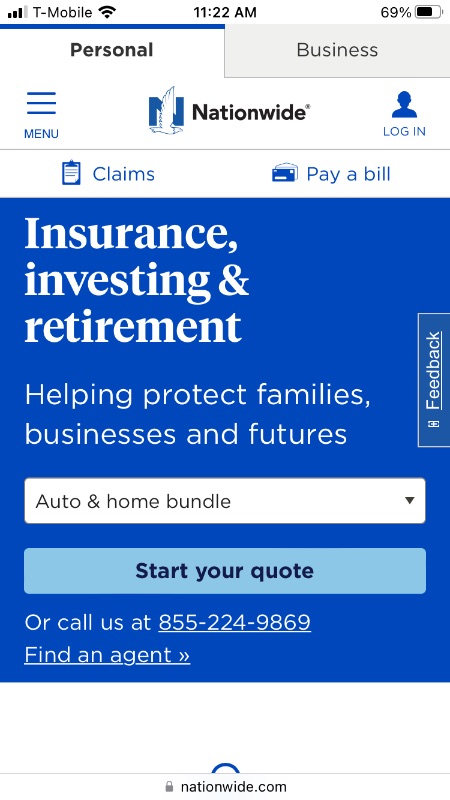
ตัวอย่าง: ทั่วประเทศ

บริษัทประกันภัยรู้ดีถึงความสำคัญของการให้ลูกค้าเข้าถึงเครื่องมือที่พวกเขาต้องการ หากคุณเปรียบเทียบไซต์บนมือถือและเดสก์ท็อปเคียงข้างกัน คุณจะตกตะลึงกับความสอดคล้องกันของไซต์เหล่านั้น นอกจากนี้ พวกเขายังสามารถทำให้ทั้งสองไซต์ทำงานได้เหมือนกันโดยที่ยังคงเข้ากับหลักการออกแบบเดสก์ท็อปและอุปกรณ์เคลื่อนที่ได้อย่างลงตัว
7) เป็นภาพ แต่ใช้งานได้จริง
ไม่ใช่ทุกธุรกิจที่ต้องการเว็บไซต์ที่ฉูดฉาด แต่การออกแบบที่แข็งแกร่งไม่เคยเป็นสิ่งที่ไม่ดี หากไซต์ของคุณมีการออกแบบที่มีเอกลักษณ์เฉพาะตัวอย่างแท้จริง ก็เป็นวิธีที่แน่นอนในการสร้างธุรกิจและสร้างความประทับใจให้กับผู้ใช้
ในทางกลับกัน ยิ่งการออกแบบของคุณมีความทะเยอทะยานมากเท่าไหร่ คุณก็ยิ่งมีแนวโน้มที่จะประสบปัญหามากขึ้นเท่านั้น การออกแบบเว็บบนมือถือที่ซับซ้อนอาจดูล้าหลัง สับสน หรือเพียงแค่บดบังเนื้อหาจริงของไซต์ ไม่ว่าคุณจะทุ่มเทให้กับภาพมากแค่ไหน และแท้จริงแล้ว ข้อจำกัดเพียงอย่างเดียวก็คือจินตนาการของคุณ ให้ความสำคัญกับการใช้งานจริงและประสบการณ์ของผู้ใช้ก่อนเสมอ
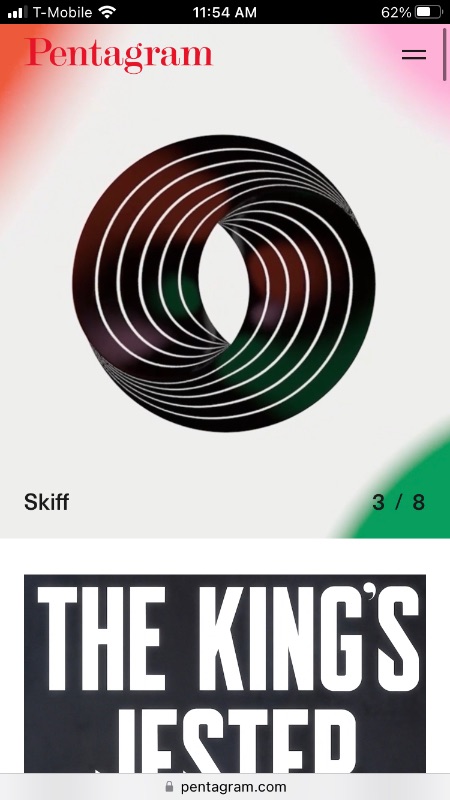
ตัวอย่าง: รูปดาวห้าแฉก

มันสมเหตุสมผลแล้วที่บริษัทออกแบบกราฟิกอย่าง Pentagram จะใช้ความพยายามเป็นพิเศษในการออกแบบเว็บของพวกเขา ผู้มีโอกาสเป็นลูกค้าต้องการเห็นการทำงานจริงของคุณ และหากการออกแบบเป็นส่วนหนึ่งของความเชื่อของคุณ การออกแบบนั้นควรเป็นส่วนหนึ่งของเว็บไซต์ของคุณ แม้ว่าไซต์นี้จะมีรูปลักษณ์ที่ไม่ซ้ำใคร แต่ก็ยังเป็นไปตามหลักการออกแบบเว็บขั้นพื้นฐาน เช่น เมนูที่ด้านขวาบนและโลโก้ที่ลิงก์กลับไปยังหน้าแรก
ไว้วางใจ Penji สำหรับความต้องการในการออกแบบเว็บบนมือถือของคุณ

อย่างที่คุณเห็น มีหลายสิ่งที่ต้องพิจารณาเมื่อพูดถึงการออกแบบเว็บบนมือถือ สิ่งนี้ไม่ครอบคลุมถึงโลโก้ ภาพประกอบ และสื่อการออกแบบอื่นๆ ที่คุณต้องการสำหรับไซต์ของคุณ ซึ่งส่วนใหญ่อยู่นอกขอบเขตของนักออกแบบเว็บไซต์
โชคดีที่มีโซลูชันขนาดเดียวสำหรับทุกความต้องการในการออกแบบของคุณ: Penji เราคือบริการออกแบบกราฟิกแบบไม่จำกัด ซึ่งหมายความว่าคุณสามารถชำระค่าธรรมเนียมรายเดือนง่ายๆ และรับการออกแบบทั้งหมดที่คุณฝันถึงจากทีมผู้เชี่ยวชาญที่ผ่านการรับรองของเรา
สนใจเรียนรู้เพิ่มเติมเกี่ยวกับ Penji หรือไม่? นี่คือวิธีการทำงาน
