รายการตรวจสอบ SEO และการออกแบบสำหรับมือถือ All-In-One
เผยแพร่แล้ว: 2022-06-12ประสบการณ์ของผู้ใช้มือถือมีความสำคัญต่อ Google จริงๆ การพิสูจน์:
- ในปี 2015 มีการค้นหาบนมือถือมากกว่าเดสก์ท็อป มือถือเป็นอุปกรณ์หลักที่ใช้กัน ทั่วโลก สำหรับเวลาท่องเว็บออนไลน์ส่วนใหญ่ Google ได้ให้ความสำคัญอย่างยิ่งต่อมุมมองของ Mobile-First นับตั้งแต่นั้นมา
- ในเดือนเมษายน 2015 Google ได้ทำการอัปเดตอัลกอริธึมที่ประกาศล่วงหน้าซึ่งจัดอันดับผลการค้นหาบนมือถือ ความเป็นมิตรกับมือถือของเว็บไซต์ได้รับการขนานนามว่าเป็นสัญญาณการจัดอันดับที่ยืนยันแล้วสำหรับการจัดอันดับการค้นหาบนมือถือ
- ในช่วงปลายปี 2015 หลักเกณฑ์การจัดระดับคุณภาพของ Google ได้รับการอัปเดตด้วยภาพหน้าจอจากมุมมองของอุปกรณ์เคลื่อนที่
- ในเดือนพฤศจิกายน 2016 Google ได้ประกาศล่วงหน้าเกี่ยวกับการอัปเดตดัชนีการค้นหา โดยย้ายไปที่ดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งหมายความว่า Google ใช้เวอร์ชันมือถือของไซต์ของคุณในการคำนวณการจัดอันดับ
- และในเดือนมกราคม 2017 ที่จะถึงนี้ ไซต์ที่แสดงโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำในการเปลี่ยนจากผลการค้นหาบนมือถือไปเป็นเนื้อหาที่คลิกจะไม่ได้รับการจัดอันดับสูงในผลการค้นหาของ Google
Google กำลังเพิ่มประสิทธิภาพประสบการณ์การค้นหาบนมือถือของผู้ใช้ และผู้ดูแลเว็บจะต้องอยู่ในขั้นตอนล็อก
พิจารณารายการตรวจสอบนี้สำหรับแหล่งข้อมูล SEO บนมือถือของคุณ

หากคุณเข้าร่วมอยู่แล้วและกำลังปรับแต่งอุปกรณ์เคลื่อนที่ ให้ข้ามไปที่ส่วนที่เหมาะกับความต้องการของคุณมากที่สุด หากคุณยังใหม่ต่อเกม ให้เริ่มจากจุดเริ่มต้นและใช้รายการตรวจสอบนี้เป็นแนวทางในการเริ่มเกมจนจบ
สารบัญ
- เลือกแพลตฟอร์มมือถือ
- เพิ่มประสิทธิภาพไซต์บนมือถือสำหรับการรวบรวมข้อมูลและการจัดทำดัชนี
- ปรับให้เหมาะสมสำหรับความเร็วในการโหลดหน้าเว็บ
- ปรับการออกแบบให้เหมาะสมสำหรับ Mobile UX
- ใช้ Analytics เพื่อติดตามเป้าหมาย Conversion บนมือถือ
- ปรับเนื้อหาของคุณให้เหมาะสมสำหรับประสบการณ์มือถือ
- ทดสอบบ่อยครั้งและปรับประสบการณ์ผู้ใช้ให้เหมาะสม
1. เลือกแพลตฟอร์มมือถือ
กลยุทธ์หน้าบนมือถือมีสี่ประเภทหลัก: การออกแบบที่ตอบสนอง การแสดงผลแบบไดนามิก หน้ามือถือแยก และ Accelerated Mobile Pages (AMP)
สำหรับทั้งผู้ค้นหามือถือและเดสก์ท็อป Google กำลังมองหาการจัดอันดับหน้าเว็บที่มีความเกี่ยวข้องสูง เชื่อถือได้ และประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
โปรดจำไว้ว่า ในการจัดอันดับสำหรับข้อความค้นหาเป้าหมาย Google จำเป็นต้องถือว่าหน้าเว็บของคุณเป็นตัวเลือกที่เกี่ยวข้องมากที่สุดและ "ไม่สมบูรณ์น้อยที่สุด" สำหรับข้อความค้นหานั้น
แม้ว่าหน้าเว็บที่ปรับให้เหมาะกับเดสก์ท็อปของคุณอาจมีความเกี่ยวข้องอย่างไม่น่าเชื่อ แต่หากโค้ดของคุณไม่อนุญาตให้เนื้อหาของคุณเหมาะกับประสบการณ์การใช้งานสมาร์ทโฟน Google ถือว่านี่เป็นประสบการณ์การใช้งานที่ไม่ดี ประสบการณ์ผู้ใช้ที่ไม่ดีหมายความว่าเว็บไซต์ของคุณได้รับเพิ่มเติมจาก "ความไม่สมบูรณ์น้อยที่สุด" และอันดับของคุณลดลงอีกใน SERP
เนื่องจากการจัดอันดับสูงในผลการค้นหาบนมือถือจำเป็นต้องได้รับความสำคัญ การสร้างแพลตฟอร์มมือถือแบบไดนามิกหรือแยกจากกันสำหรับเนื้อหาของคุณจึงต้องมีความสำคัญเช่นกัน
คุณมีตัวเลือกสำหรับวิธีแสดงเนื้อหาของคุณสำหรับตัวแทนผู้ใช้มือถือและผู้เยี่ยมชม: การออกแบบที่ตอบสนอง การให้บริการแบบไดนามิก ไซต์มือถือแยกต่างหาก และ Accelerated Mobile Pages (AMP)
โซลูชัน — หรือการผสมผสานของโซลูชัน — ที่เหมาะกับคุณจะขึ้นอยู่กับปัจจัยหลายอย่าง รวมถึงทรัพยากรการพัฒนา เป้าหมายการแปลง การวิจัยคำหลักสำหรับอุปกรณ์เคลื่อนที่ เทียบกับ การวิจัยคำหลักบนเดสก์ท็อป และพฤติกรรมส่วนบุคคล
หากต้องการทราบว่ากลยุทธ์การเพิ่มประสิทธิภาพมือถือแบบใดดีที่สุดสำหรับคุณ เราแนะนำให้อ่าน:
- Cheat Sheet for Mobile Design: Responsive Design, Dynamic Serving and Mobile Sites — บทความที่เปรียบเทียบและเปรียบเทียบสามตัวเลือกทางเทคนิคสำหรับเว็บไซต์บนมือถือ
- การสร้างเว็บไซต์ที่ปรับให้เหมาะกับสมาร์ทโฟนของเว็บไซต์ Google Developers
- บทที่หนึ่งและสองของการสร้างไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ของคุณ: คู่มือแนวทางปฏิบัติที่ดีที่สุดสำหรับการกลั่น
- AMPProject.org สำหรับการแนะนำทางเทคนิค บทช่วยสอน และโค้ดตัวอย่างสำหรับการสร้างหน้า AMP HTML
2. เพิ่มประสิทธิภาพสำหรับการรวบรวมข้อมูลและจัดทำดัชนี
เมื่อเพิ่มประสิทธิภาพแพลตฟอร์มมือถือของคุณ อย่าลืมเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดด้านเทคนิค SEO ของคุณ
หากคุณข้ามเทคนิค SEO บนไซต์บนมือถือของคุณ สไปเดอร์การค้นหาอาจมีช่วงเวลาที่ยากลำบากในการแยกแยะเนื้อหาเฉพาะสำหรับมือถือจากเนื้อหาเฉพาะเดสก์ท็อป ซึ่งสามารถสร้างประสบการณ์การใช้งานที่ไม่ดีแก่ผู้ใช้ทั้งบนมือถือและเดสก์ท็อป
จำข้อมูลพื้นฐาน: สไปเดอร์ของเครื่องมือค้นหาจะต้องสามารถค้นพบ รวบรวมข้อมูล และจัดทำดัชนีหน้าเว็บของคุณเพื่อให้มีการจัดอันดับ
กล่าวอีกนัยหนึ่ง หากสไปเดอร์การค้นหาไม่ พบ และเข้าถึงหน้าเว็บไซต์ของคุณไม่ได้ เว็บไซต์ของคุณก็ไม่สามารถจัดอันดับได้
เพื่อช่วยค้นหาบอทรวบรวมข้อมูล จัดทำดัชนี และแยกความแตกต่าง (หากต่างกัน) หน้าเว็บไซต์บนมือถือของคุณ ตรวจสอบให้แน่ใจว่าคุณ:
- สร้างแผนผังไซต์ XML สำหรับมือถือพร้อมการประกาศ <mobile:mobile/> หลังจากแต่ละรายการ URL
- ส่งไซต์บนมือถือและแผนผังไซต์ XML บนมือถือของคุณไปที่ Google Search Console
- อย่าออกแบบไซต์บนมือถือของคุณโดยใช้หน้าต่างป๊อปอัปหรือไลท์บ็อกซ์ที่ไม่สามารถค้นพบได้ผ่านการรวบรวมข้อมูลแผนผังไซต์
- ตรวจสอบให้แน่ใจว่าได้ติดตั้ง rel=canonical, rel=alternate media และ Vary: User-Agent HTTP Header tags ตามที่จำเป็นเพื่อบอก Google ว่าเมื่อใดควรส่งเวอร์ชันเดสก์ท็อปของหน้าเว็บของคุณและเมื่อใดจึงควรส่งเวอร์ชันสำหรับมือถือ
- ตรวจสอบให้แน่ใจว่าได้อนุญาตให้ตัวแทนผู้ใช้ของ Googlebot และ Google Smartphone เข้าถึงไซต์ของคุณได้
3. ปรับให้เหมาะสมสำหรับความเร็วในการโหลดหน้าเว็บ
สิ่งนี้สำคัญมากสำหรับทั้งผู้ใช้และแมงมุมค้นหา!
ตามส่วน PageSpeed Insights ของไซต์ช่วยเหลือของ Google Developers Google ต้องการให้เนื้อหาครึ่งหน้าบนแสดงผลภายใน ไม่กี่วินาที บนเครือข่ายมือถือ
พวกเขากล่าวว่าอะไรที่ยาวกว่าวินาทีอาจส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี แนวคิดคือการให้ผู้ใช้โต้ตอบกับเพจโดยเร็วที่สุด
ด้านประสบการณ์ผู้ใช้: จากข้อมูลของ Google และ Strangeloop ผู้ใช้มือถือ 85% คาดว่าไซต์จะโหลดเร็วเท่ากับไซต์เดสก์ท็อปเป็น อย่างน้อย ดังนั้นการปรับปรุงความเร็วไซต์บนอุปกรณ์เคลื่อนที่จึงต้องเป็นเป้าหมาย
เพื่อช่วยให้ไซต์บนมือถือของคุณโหลดเร็วขึ้น ตรวจสอบให้แน่ใจว่าคุณ:
- เน้นที่การปรับรูปภาพบนมือถือให้เหมาะสมเพื่อลดเวลาในการโหลด
- ปฏิบัติตามคำแนะนำในการเพิ่มประสิทธิภาพความเร็วหน้าเว็บที่ระบุไว้ในส่วนการวิเคราะห์อุปกรณ์เคลื่อนที่ของทรัพยากรข้อมูลเชิงลึก PageSpeed ของ Google Developers
- ใช้กลยุทธ์การเพิ่มประสิทธิภาพส่วนหน้า เช่น การแคชที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ เพื่อแก้ไขปัญหาประสิทธิภาพของอุปกรณ์เคลื่อนที่และโหลดหน้าสำหรับอุปกรณ์เคลื่อนที่ได้เร็วขึ้น
- ตรวจสอบความเร็วหน้าเว็บของคุณเป็นประจำโดยใช้ตัววิเคราะห์ Google PageSpeed Insights
4. ปรับการออกแบบให้เหมาะสมสำหรับ Mobile UX
ในบริบทของการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ การ ออกแบบ จะอธิบายองค์ประกอบของหน้าเว็บที่ผู้ใช้ปลายทางเห็น และ ประสบการณ์ของผู้ใช้ (หรือ UX) อธิบายประสบการณ์ที่การออกแบบสร้างขึ้นสำหรับผู้ใช้ วิธีที่พวกเขาโต้ตอบกับองค์ประกอบบนหน้า องค์ประกอบบนหน้าทำให้พวกเขารู้สึกอย่างไร เว็บไซต์ใช้งานง่ายหรือน่าหงุดหงิด ฯลฯ
Google ต้องการผู้ค้นหาที่มีความสุขและพึงพอใจ ดังนั้นประสบการณ์ของผู้ใช้จึงมีความสำคัญอย่างมากสำหรับเครื่องมือค้นหา สร้างประสบการณ์ผู้ใช้ครึ่งหน้าบนที่ไม่ดีและคาดหวังให้เว็บไซต์ของคุณอยู่ในอันดับที่ไกลจากหน้า 1
หากต้องการส่งความสำคัญถึงความสำคัญของ UX บนอุปกรณ์เคลื่อนที่ ให้พิจารณาความคิดเห็นนี้โดยตัวแทนของ Google:
“จากการศึกษาของเรา ผู้ใช้ 61% ไม่น่าจะกลับมาที่ไซต์บนมือถือที่มีปัญหาในการเข้าถึงจากโทรศัพท์ ซึ่งรวมถึงไซต์ที่ใช้แบบอักษรที่อ่านไม่ออกบนมือถือ หรือไซต์ที่ผู้ใช้ต้องซูมเข้าหรือเลื่อนไปมามากเกินไป”
ส่งตรงจาก Google การเข้าชมขาเข้าของคุณ มากกว่าครึ่ง ไม่น่าจะกลับมาที่ไซต์บนมือถือของคุณหากพวกเขาพบกับประสบการณ์การใช้งานที่ไม่ดี นี่หมายถึงการสูญเสียการแปลงอย่างร้ายแรง เช่นเดียวกับการสูญเสียอันดับอุปกรณ์เคลื่อนที่
เพื่อให้หน้าเว็บของคุณได้รับการออกแบบและเพิ่มประสิทธิภาพสำหรับ UX เราขอแนะนำให้คุณเริ่มต้นด้วยข้อควรพิจารณาเหล่านี้:
อ่านหลักการ 25 ข้อในการออกแบบไซต์บนมือถือของ Google เพื่อเรียนรู้สิ่งที่ Google พิจารณาว่าเป็น "แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบไซต์บนมือถือ"
พิจารณาว่าปุ่มของคุณมีลักษณะอย่างไร รู้สึกและทำงานอย่างไร:
- คุณใช้ปุ่มคลิกเพื่อโทรหรือไม่
- โลโก้ของคุณเป็นปุ่มที่ทำให้ง่ายต่อการกลับไปที่หน้าแรกของคุณหรือไม่?
- นิ้วปุ่มของคุณเป็นมิตรหรือไม่?
- คุณได้วางปุ่ม CTA ที่สำคัญที่สุดไว้เหนือครึ่งหน้ามือถือหรือไม่?
พิจารณา UX ของการค้นหาไซต์บนมือถือของคุณ:
- การค้นหาไซต์ปรากฏครึ่งหน้าบนในการออกแบบมือถือของคุณหรือไม่?
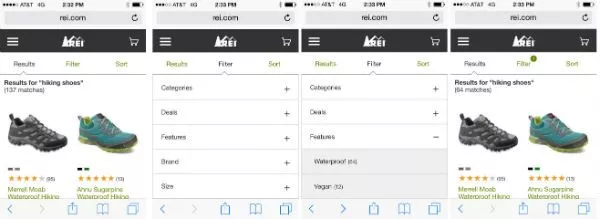
- คุณสามารถเพิ่มองค์ประกอบตัวกรองเพื่อให้ค้นหาไซต์ของคุณบนอุปกรณ์เคลื่อนที่ได้ง่ายขึ้นหรือไม่
- คุณแน่ใจหรือไม่ว่าเป็นไปไม่ได้ที่ตัวกรองการค้นหาจะแสดงผลลัพธ์เป็นศูนย์

ประสบการณ์มือถือของคุณได้รับการปรับให้เหมาะสมกับงานหรือไม่?

- แบบฟอร์มของคุณสามารถทำให้ง่ายขึ้นได้หรือไม่?
- ข้อกำหนดในการเข้าสู่ระบบสามารถทำให้ง่ายขึ้นได้หรือไม่? ผู้ใช้สามารถซื้อในฐานะแขกได้หรือไม่?
- เมนูของคุณใช้งานได้สำหรับผู้ใช้หรือไม่? คุณสามารถลดความซับซ้อนได้หรือไม่? เมนูแบบเลื่อนลงของคุณจะทำงานได้ดีกว่าเมื่อเป็นเมนูสลับหรือไม่
- บริการชำระเงินของบุคคลที่สามจะทำให้การชำระเงินด้วยอุปกรณ์มือถือง่ายขึ้นสำหรับผู้ใช้ปลายทางของคุณหรือไม่?
- แบบฟอร์มหรือหน้าต่างอื่นๆ ของคุณเปิดในหน้าต่างป๊อปอัปหรือไลท์บ็อกซ์หรือไม่ ถ้าใช่ ให้แก้ไขปัญหานี้ หน้าต่างป๊อปอัปและไลท์บ็อกซ์ไม่ดีสำหรับ UX และ SEO
- ผู้ใช้ของคุณต้องบีบ เลื่อนจากด้านหนึ่งไปอีกด้านหนึ่ง หรือซูมออกเพื่อดูหน้าเว็บของคุณหรือไม่? ถ้าใช่ ให้แก้ไขปัญหานี้ ตัวแทนของ Google ที่กล่าวถึงข้างต้นกล่าวถึงผู้ใช้ที่ต้อง "ซูมเข้าหรือเลื่อนหน้าจอมากเกินไป" เพื่อเป็นตัวอย่างประสบการณ์ของผู้ใช้ที่ไม่ดี แพลตฟอร์มมือถือของคุณควรนำเสนอเนื้อหาเว็บที่มีขนาดพอดีกับมือถือ อุปกรณ์
5. ใช้ Analytics เพื่อติดตามเป้าหมาย Conversion บนมือถือ
มันไม่ใช่แนวคิดใหม่ คุณจะเข้าใจได้อย่างไรว่าหน้าเว็บของคุณประสบความสำเร็จและล้มเหลวในที่ใด หากคุณไม่ได้ติดตามกิจกรรมด้วยการวิเคราะห์
อย่ามองข้ามขั้นตอนสำคัญนี้บนแพลตฟอร์มมือถือของคุณเพื่อแสดง ROI เพื่อแลกกับการซื้อเข้าและงบประมาณ
ตรวจสอบให้แน่ใจว่า:
- ใช้การวิเคราะห์ทั่วทั้งไซต์บนมือถือของคุณ
- พัฒนาตัวชี้วัดอัจฉริยะที่เน้นอุปกรณ์เคลื่อนที่และ Conversion ที่ให้ข้อมูลเชิงลึกว่าตัวตนของคุณโต้ตอบกับหน้าเว็บของคุณอย่างไร อย่าลืมดูที่ Conversion ย่อยและอัตราตีกลับเฉพาะอุปกรณ์
- เมื่อเป็นไปได้ ให้กำหนดเป้าหมายมือถือของคุณตั้งแต่เนิ่นๆ จากนั้นสร้างหน้าเว็บสำหรับอุปกรณ์เคลื่อนที่ด้วยขั้นตอนงานที่ทำให้ผู้ใช้แปลงได้ง่ายขึ้น
- โปรดจำไว้ว่าอันดับเดสก์ท็อปและอันดับมือถืออาจแตกต่างกันอย่างมาก หน้าหนึ่งใน SERP มือถือมีแนวโน้มที่จะรวมผลลัพธ์ทั่วไปน้อยกว่า SERP บนเดสก์ท็อปอย่างมาก และคำหลักที่บุคคลของคุณใช้เพื่อค้นหาคุณในประสบการณ์เดสก์ท็อปไม่จำเป็นต้องเป็นคำที่ใช้ในมือถือ ตรวจสอบให้แน่ใจว่าสถิติมือถือของคุณมาจากการวิเคราะห์กิจกรรม SERP บนมือถืออย่างแท้จริง
- ทำให้การรายงานง่ายขึ้นด้วยการตั้งค่าแดชบอร์ดแคมเปญบนมือถือที่กำหนดเอง
- ตรวจสอบความเร็วไซต์มือถือใน Google Analytics โดยไปที่ ไปที่ เนื้อหา > ความเร็วไซต์
6. เพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับประสบการณ์มือถือ
ฉันจะไม่พูดว่า "เนื้อหาคือราชา" อีกครั้ง แต่ฉันจะบอกว่าเนื้อหามีความสำคัญจริงๆ เนื้อหาเป็นวิธีที่ผู้ใช้ของคุณรู้จักคุณ ผลิตภัณฑ์ และบริการของคุณ เนื้อหาที่รอบคอบเป็นกุญแจสำคัญในการแปลง นอกจากนี้ หากไม่มีเนื้อหาเชิงกลยุทธ์ คุณจะไม่สามารถเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับคำหลักได้ ซึ่งหมายความว่าหน้าเว็บของคุณไม่สามารถจัดอันดับในประสบการณ์ใช้งานเดสก์ท็อปหรือมือถือได้
เมื่อเข้าใกล้การสร้างเนื้อหาโดยมุ่งไปที่การเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ ให้คิดว่า:
- เนื้อหาของคุณโดนใจผู้ใช้มือถือหรือไม่ อย่าตั้งไว้และลืมมัน ให้เพิ่มและทดสอบประเภทเนื้อหาและวัดตัวแปรการติดตามมือถือที่เกี่ยวข้องแทน
- เนื้อหาบนมือถือทั้งหมดไม่ได้ถูกสร้างขึ้นอย่างเท่าเทียมกัน สิ่งที่ใช้ได้ผลและอ่านได้ดีในอุปกรณ์ประเภทหนึ่งอาจไม่ทำงานเลยในอีกอุปกรณ์หนึ่ง (คิดว่าประสบการณ์การใช้สมาร์ทโฟนกับประสบการณ์แท็บเล็ต)
- เนื้อหาของคุณอ่านง่ายโดยไม่ต้องเลื่อนหรือซูมมากเกินไปหรือไม่ ทรัพย์สินดิจิทัลของคุณ เช่น รูปภาพ วิดีโอ การนำทาง ฯลฯ มองเห็นได้ง่ายโดยไม่ต้องเลื่อนหรือซูมหรือไม่
- คุณเรียกร้องให้ดำเนินการด้านหน้าและตรงกลางหรือไม่? คุณสามารถเรียกร้องให้ดำเนินการครึ่งหน้าบนได้หรือไม่?

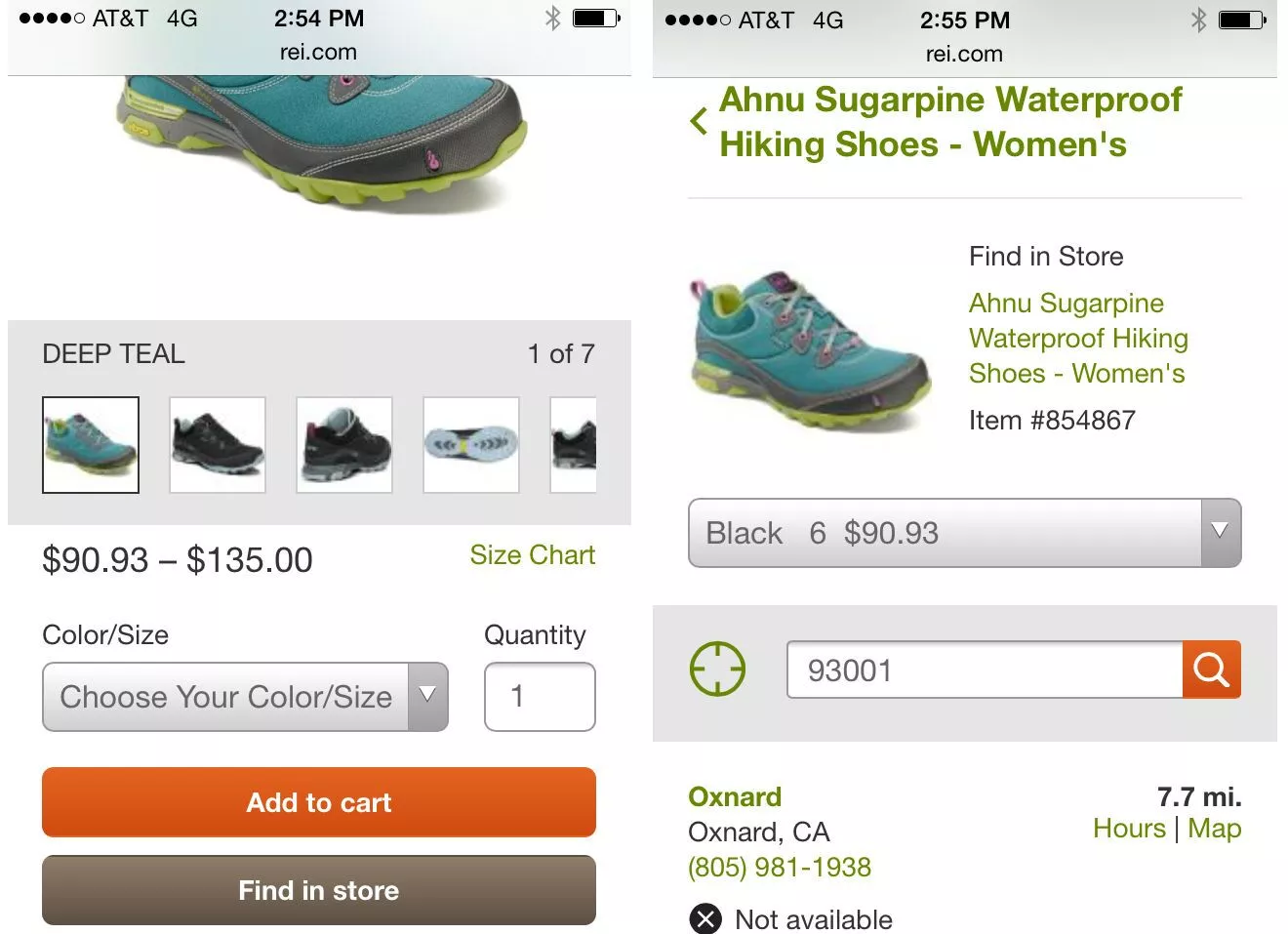
- เนื้อหาของคุณสามารถปรับให้เหมาะกับท้องถิ่นได้หรือไม่? ตัวอย่างเช่น คุณสามารถรวมสต็อกสินค้าที่มีในบริเวณใกล้เคียงเหมือนที่ REI ทำหรือไม่
- 62% ของคำหลักมีอันดับที่แตกต่างกันระหว่างเดสก์ท็อปและมือถือ คุณได้ทำการวิจัยคีย์เวิร์ดเฉพาะสำหรับมือถือแล้วหรือยัง? ผู้ใช้มือถือของคุณใช้วลีค้นหาที่แตกต่างจากวลีที่ผู้ค้นหาเดสก์ท็อปของคุณใช้หรือไม่? ถ้าใช่ ให้พิจารณาใช้การแสดงผลแบบไดนามิกเพื่อส่งเนื้อหาที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ไปยังผู้ใช้มือถือของคุณ
- เมตาแท็กของคุณได้รับการปรับให้เหมาะสมหรือไม่? เหมาะสมหรือจำเป็นสำหรับมือถือโดยเฉพาะหรือไม่
- เนื้อหาโซเชียล คือ เนื้อหาบนมือถือ คุณกำลังผสานรวมแคมเปญการค้นหา โซเชียล วิดีโอ และมือถือของคุณหรือไม่?
7. ทดสอบบ่อยครั้งและปรับประสบการณ์ผู้ใช้ให้เหมาะสม
ดังนั้น คุณจึงเลือกแพลตฟอร์มมือถือ ออกแบบหน้ามือถือโดยคำนึงถึงประสบการณ์ของผู้ใช้ และสร้างเนื้อหาที่ปรับให้เหมาะกับมือถือ ยอดเยี่ยม! ตอนนี้… มันทำงานเหรอ?
ดูเหมือนว่าคุณตั้งใจให้ดูหรือไม่? Google เห็นว่าคุณคิดว่า Google ควรจะ มองเห็นหรือไม่ คุณลักษณะการใช้งานทั้งหมดที่คุณสร้างขึ้นในหน้าเว็บของคุณใช้งานได้จริงสำหรับผู้ใช้ของคุณหรือไม่?
อย่าตั้งไว้และลืมมัน การเพิ่มประสิทธิภาพมือถือเป็นเรื่องของการทดสอบและการทดสอบซ้ำแล้วซ้ำอีก
ในขณะที่การทดสอบเป็นขั้นตอนสุดท้ายในรายการตรวจสอบของเรา โปรดจำไว้ว่าการทดสอบไม่เหมือนการเอาส้อมใส่และเรียกมันว่าเสร็จสิ้น ในฐานะที่เป็นเครื่องมือเพิ่มประสิทธิภาพ งานของคุณไม่เคยเสร็จสิ้น คุณควรพิจารณาว่างานนั้น “เสร็จสิ้นแล้วจนกว่าจะถึงเวลาทดสอบอีกครั้ง”
เมื่อทำการทดสอบและทดสอบการทำงานของเว็บบนอุปกรณ์เคลื่อนที่อีกครั้ง โปรดพิจารณาปัจจัยเหล่านี้:
- คุณได้ทดสอบกับอุปกรณ์หลายประเภทโดยใช้โปรแกรมจำลองหรือชุดอุปกรณ์จริงหรือไม่?
- ในแต่ละรุ่นของเว็บไซต์ จะต้องตรวจสอบการกำหนดค่า
- คุณกำลังทดสอบ UX ของคุณโดยใช้คนจริงที่แสดงถึงตัวตนของคุณหรือไม่? ให้เพื่อนและครอบครัวของคุณทดสอบไซต์ของคุณ
- คุณเพิ่งเรียกใช้เว็บไซต์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ผ่านเครื่องมือ Google PageSpeed Insights เพื่อรวบรวมข้อมูลเชิงลึกเกี่ยวกับประสบการณ์ของผู้ใช้และความเร็วไซต์หรือไม่ (อย่าพลาดส่วนประสบการณ์ผู้ใช้ของเครื่องมือ SiteSpeed Insights!)
- Google จะเพิ่มข้อมูลโค้ดให้กับผู้ค้นหา SERP บนมือถือเมื่อเว็บไซต์ที่พวกเขาเห็นในรายการอาจให้ประสบการณ์การใช้งานที่ไม่เหมาะสม คำเตือนรวมถึง "ใช้แฟลช" และ "อาจไม่ทำงานบนอุปกรณ์ของคุณ" คุณได้ตรวจสอบเพื่อดูว่าไซต์ของคุณกำลังได้รับการแก้ไขด้วยคำเตือนของ Google ใน SERP บนมือถือหรือไม่
สิ่งใดควรค่าแก่การทำก็ควรกระทำให้ถูกต้อง
Hunter S. Thompson ไม่ได้คิดเรื่องการเพิ่มประสิทธิภาพเว็บไซต์บนมือถือเมื่อเขากล่าวว่า "สิ่งที่คุ้มค่าที่จะทำก็คุ้มค่าที่จะทำถูกต้อง"
ยังไม่มีคำพูดใดที่จะดีไปกว่าการเน้นย้ำถึงความสำคัญของ SEO บนมือถือเท่านั้น แต่ยังรวมถึงความสำคัญของ SEO บนมือถือที่ มีประสิทธิภาพ อีกด้วย ที่ไม่เพียงแต่เพิ่มประสิทธิภาพสำหรับมือถือเท่านั้น แต่ยังเพิ่มประสิทธิภาพ วิธีที่เหมาะสม สำหรับอุปกรณ์เคลื่อนที่ ด้วย
ยุคสมัยกำลังเปลี่ยนแปลงและวิธีที่ผู้คนใช้และเข้าถึงอินเทอร์เน็ตกำลังเปลี่ยนไป เราในฐานะนักการตลาดจำเป็นต้องเปลี่ยนวิธีที่เราคิด วิเคราะห์ สร้าง บรรจุหีบห่อ และนำเสนอเนื้อหา
คุณเพิ่มประสิทธิภาพหน้าเว็บของคุณอย่างไรเพื่อให้มั่นใจว่าหน้าเว็บเหล่านั้นพร้อมสำหรับมือถือ
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับความเร็วและ SEO บนมือถือ เราขอแนะนำแหล่งข้อมูลเหล่านี้:
- เว็บไซต์ที่เหมาะกับมือถือสำหรับนักพัฒนาซอฟต์แวร์ของ Google
- AMPProject.org
- คู่มือ SEO: SEO บนมือถือและ UX Optimization
ให้เราช่วยคุณขับเคลื่อนและติดตามการเข้าชมเว็บไซต์ของคุณด้วยกลยุทธ์ SEO ที่เน้นมือถือ บริการของ BCI ได้รับการปรับแต่งให้ตรงกับเป้าหมายทางธุรกิจและกลุ่มเป้าหมายของคุณ มาพูดถึงการเพิ่มรายได้ผ่านการตลาดดิจิทัลกันดีกว่า
โพสต์นี้เผยแพร่ครั้งแรกโดย Chelsea Adams เมื่อวันที่ 29 ต.ค. 2014 และอัปเดตเมื่อวันที่ 23 พ.ย. 2016
