วิธีสร้างการแปลงป๊อปอัปบนมือถือ (โดยไม่ลด SEO ของคุณ)
เผยแพร่แล้ว: 2022-06-27คุณคลิกบนหน้าเว็บกี่ครั้งแล้วและป๊อปอัปที่น่ารำคาญบางอย่างทำให้คุณออกจากเว็บไซต์ด้วยความเร็วแสง ฉันเดามาก
ในปี 2017 Google ได้ประกาศการเปลี่ยนแปลงครั้งใหญ่เกี่ยวกับโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ
ในแง่ที่ง่ายที่สุด เพื่อปรับปรุงประสบการณ์ของผู้ใช้และทำให้เนื้อหาเว็บไซต์เข้าถึงได้โดยผู้ใช้ทันที Google ได้ตัดสินใจป้องกันไม่ให้เว็บไซต์ที่ละเมิดนโยบายป๊อปอัปอยู่ในระดับสูง 
แต่ในฐานะนักการตลาด คุณควรเอาป๊อปอัปมือถือออกจากโต๊ะทั้งหมด หรือไม่ คำตอบคือไม่ใหญ่ และคุณจะเห็นด้วยกับฉันหลังจากอ่านบทความนี้
สถิติแสดงให้เห็นว่าการชำระเงินผ่านมือถือจะเพิ่มขึ้น 33% ภายในปี 2564 เป็นเงินประมาณ 3.38 พันล้านดอลลาร์
คุณอยากจะทิ้งรายได้ทั้งหมดไว้บนโต๊ะไหม? ถ้าไม่เช่นนั้น เราจะมาดูกัน ว่าคุณสามารถแปลงอย่างหนาแน่นด้วยป๊อปอัปบนมือถือ ได้อย่างไร
ทำไมป๊อปอัปมือถือจึงมีความจำเป็น

ปริมาณการใช้มือถือมีขนาดใหญ่
เมื่อพิจารณาว่า 53% ของการเข้าชมออนไลน์ทั่วโลกมาจากอุปกรณ์เคลื่อนที่ คุณจะพลาดการเข้าชมเว็บไซต์จำนวนมากหากคุณไม่เพิ่มประสิทธิภาพเว็บไซต์และป๊อปอัปไปยังอุปกรณ์เคลื่อนที่
ในโลกการตลาดที่ปริมาณการใช้ข้อมูลผ่านอุปกรณ์เคลื่อนที่ใช้พื้นที่มากถึงครึ่งหนึ่งของปริมาณการเข้าชมเว็บทั้งหมด โอกาสที่เพิ่มขึ้นนั้นยิ่งใหญ่เกินกว่าจะละเลย
คุณสามารถเปลี่ยนการรับส่งข้อมูลบนมือถือนี้เป็นข้อได้เปรียบด้วย ป๊อปอัปที่เหมาะกับอุปกรณ์เคลื่อนที่ ซึ่งจะแปลงโดยไม่รบกวนประสบการณ์ของผู้ใช้บนเว็บไซต์ของคุณ
เพื่อการค้าขายบนมือถือที่ประสบความสำเร็จ สิ่งที่คุณต้องการคือ:
เพื่อเพิ่มทราฟฟิกบนมือถือด้วยเว็บไซต์ที่ปรับให้เหมาะกับอุปกรณ์มือถือ
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นในขณะที่เพิ่มอัตราการแปลงอุปกรณ์เคลื่อนที่ของคุณด้วยป๊อปอัปที่สอดคล้องกับหลักเกณฑ์โฆษณาคั่นระหว่างหน้าของ Google
ไม่มีโอกาสครั้งที่สอง
ใช่ ทราฟฟิกบนมือถือมีขนาดใหญ่ แต่ลูกค้าของคุณจะออกจากเว็บไซต์ของคุณโดยไม่ลังเลหากคุณไม่ได้มอบประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้ใช้
52% ของนักช็อปบนมือถือจะไปช็อปที่อื่นหลังจากเจอประสบการณ์แย่ๆ
คุณควรสนับสนุนให้ลูกค้าดำเนินการตามที่ต้องการด้วยป๊อปอัปที่ไม่ได้อยู่ระหว่างเนื้อหากับผู้ใช้
ส่วนใหญ่อาจจะไม่มีโอกาสครั้งที่สอง ดังนั้น คุณควร รวบรวมสมาชิก โปรโมตผลิตภัณฑ์ แสดงการแจ้งเตือน และอื่นๆ ด้วยป๊อปอัปเมื่อเบราว์เซอร์มาถึงเว็บไซต์ของคุณ
ทำไมป๊อปอัปที่ตอบสนองไม่สามารถแก้ปัญหาได้

เมื่อคิดว่าคุณตัดสินใจว่าป๊อปอัปบนมือถือมีความจำเป็น คุณจะปล่อยให้ป๊อปอัปตอบสนองเหมือนเดิมหรือไม่
นั่นไม่ใช่ทางเลือกที่ฉลาด ป๊อปอัปที่ปรับเปลี่ยนตามอุปกรณ์ได้รับการออกแบบมาให้พอดีกับขนาดต่างๆ โดยค่าเริ่มต้น แต่จะไม่รับประกันการปฏิบัติตามหลักเกณฑ์ของ Google ทำไม
1. คุณไม่ควรเสี่ยง SEO ของเว็บไซต์ของคุณด้วยป๊อปอัปที่ตอบสนองที่ไม่น่าเชื่อถือ
เพราะหากป๊อปอัปของคุณถูกพิจารณาว่าล่วงล้ำ Google จะใช้บทลงโทษบางประการกับเว็บไซต์ของคุณซึ่งสร้างความเสียหายต่อประสิทธิภาพ SEO ของคุณ
2. มันไม่ได้มีไว้สำหรับป๊อปอัปที่ล่วงล้ำเท่านั้น แต่ยังรวมถึง ประสบการณ์ของผู้ใช้มือถือ โดยรวมด้วย
Google อาจลงโทษคุณหากคุณทำร้ายประสบการณ์ของผู้ใช้ด้วย โฆษณาขนาดใหญ่ หรือ ภาพฮีโร่ เช่นกัน คุณควรออกแบบเว็บไซต์ของคุณโดยจัดลำดับความสำคัญของประสบการณ์ผู้ใช้
ตอนนี้ เรารู้ว่าคุณควรใช้ประโยชน์จากการเข้าชมบนอุปกรณ์เคลื่อนที่ด้วย ป๊อปอัปที่ไม่ล่วงล้ำ และ UX ที่ดีขึ้น
การรักษาผู้ใช้ให้มีความสุขในขณะที่แสดงป๊อปอัปที่เหมาะกับอุปกรณ์เคลื่อนที่ล่ะ มาดูกัน.
จำเคล็ดลับเหล่านี้ไว้เพื่อให้มีป๊อปอัปที่เหมาะกับอุปกรณ์เคลื่อนที่

1. ป๊อปอัปมือถือแตกต่างจากป๊อปอัปบนเดสก์ท็อป
กฎเหล่านี้ที่เรากล่าวถึงข้างต้นใช้กับผลการค้นหาบนมือถือเท่านั้น นั่นหมายความว่าคุณสามารถสร้าง ป๊อปอัปตามอุปกรณ์ ได้
เนื่องจากจำนวนหน้าจอเปลี่ยนแปลงไปอย่างมาก คุณไม่สามารถรับประสิทธิภาพแบบเดียวกันจากป๊อปอัปเดสก์ท็อปบนสมาร์ทโฟนหรือแท็บเล็ตได้ นี่คือเหตุผลที่คุณต้อง เพิ่มประสิทธิภาพป๊อปอัปบนมือถือของคุณสำหรับ SEO ที่สูงขึ้น

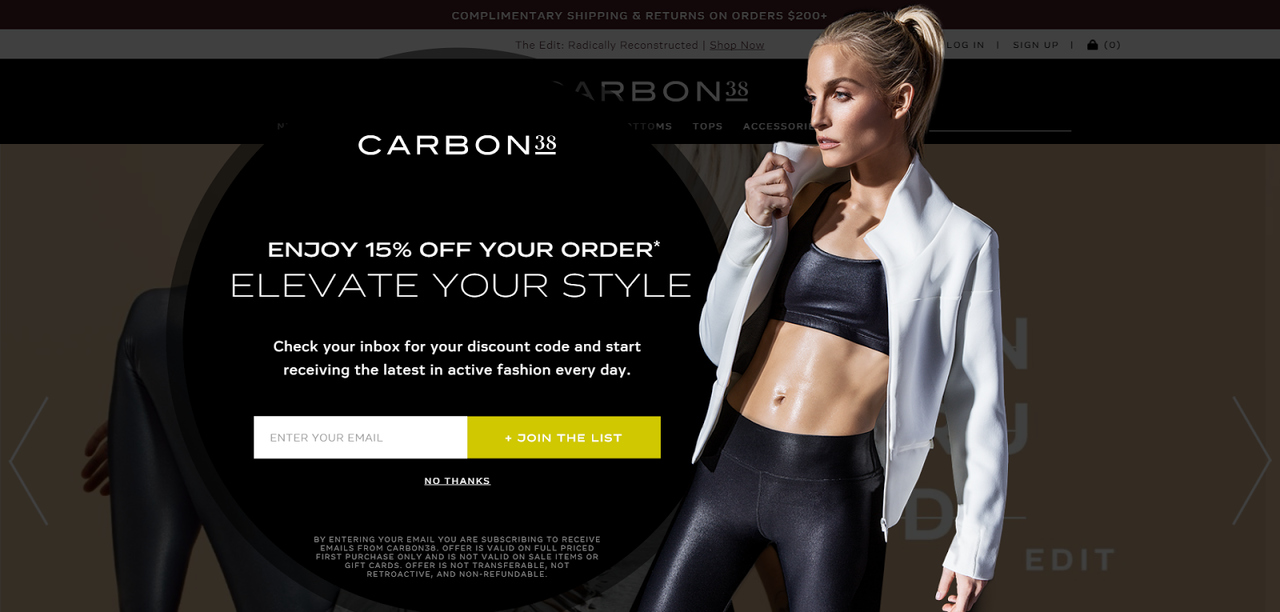
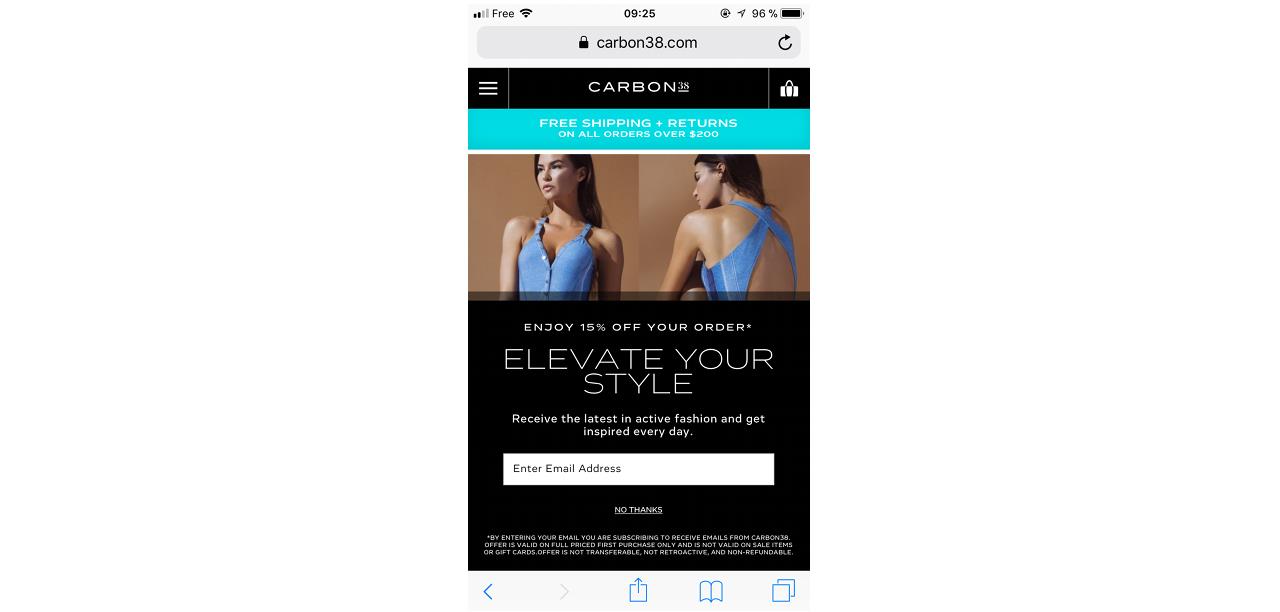
ดังที่คุณเห็นในภาพ ป๊อปอัปบนเดสก์ท็อป Carbon38 มีป๊อปอัปแบบกว้างที่ครอบคลุมทั้งหน้า นี่ไม่ใช่ป๊อปอัปที่ก่อให้เกิดการลงโทษ เนื่องจากมีไว้สำหรับหน้าจอเดสก์ท็อป

ที่นี่เรามาดูกันว่าพวกเขาเพิ่มประสิทธิภาพป๊อปอัปเดียวกันสำหรับอุปกรณ์มือถืออย่างไร พวกเขาตัดภาพใหญ่ทิ้งไปโดยเหลือพื้นที่เพียงพอสำหรับแสดงเนื้อหาหน้าเว็บ
2. มันเป็นเรื่องของ UX . ที่ดีกว่า
การแปลงอีคอมเมิร์ซโดยเฉลี่ยสำหรับอุปกรณ์เคลื่อนที่ยังคงต่ำอยู่พอสมควรที่ 1.82%
คุณต้องจัดเตรียม UX แบบป๊อปอัปที่ดีกว่าเพื่อเพิ่มการเข้าชมเว็บไซต์ของคุณและติดตามคู่แข่งของคุณในการค้าบนมือถือซึ่งเป็นเรื่องยากมาก แต่ก็ใช่ว่าจะเป็นไปไม่ได้
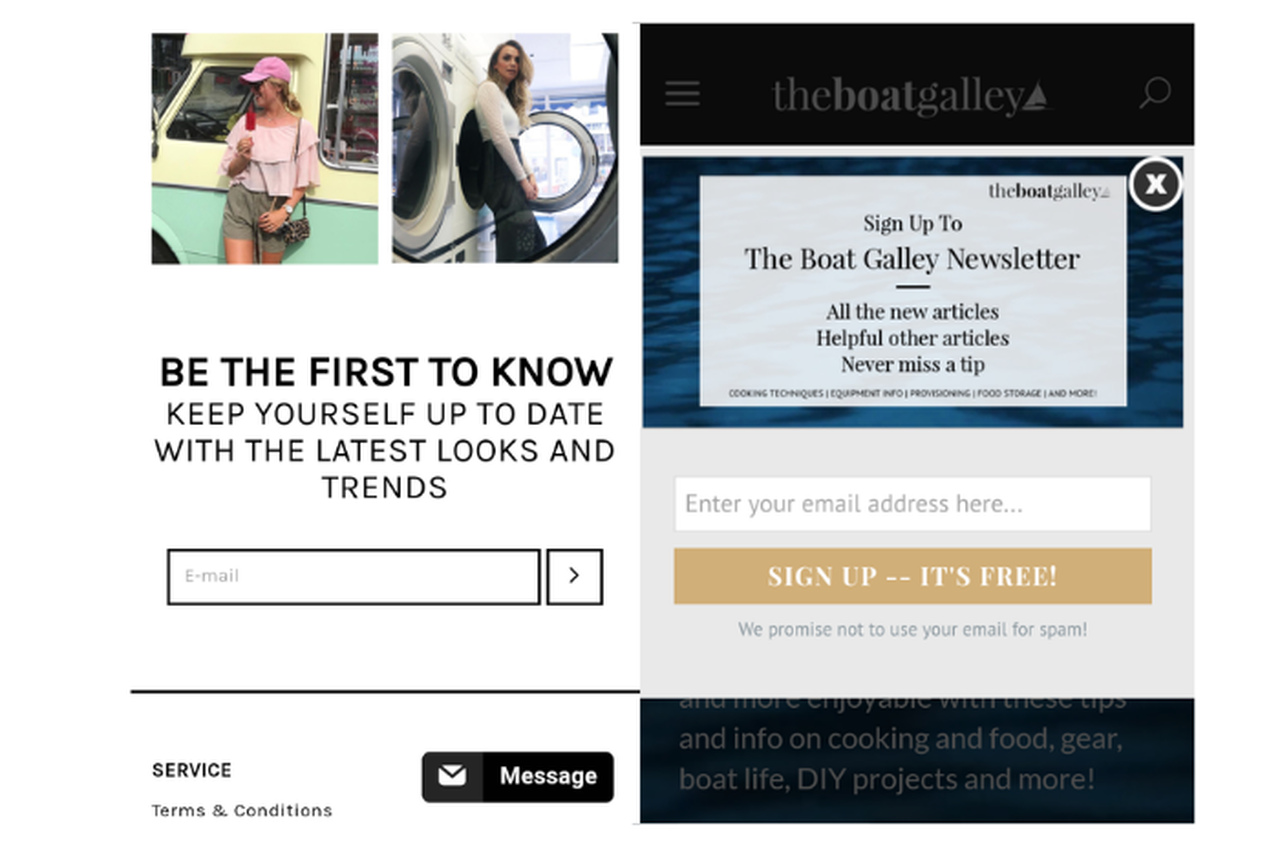
ตรวจสอบให้แน่ใจว่าป๊อปอัปของคุณไม่ได้ซ่อนเนื้อหาที่สำคัญของเว็บไซต์ของคุณ ในกรณีนี้ป๊อปอัปที่ตอบสนองจะบล็อกเนื้อหาของคุณซึ่งจะทำให้ UX ต่ำลง
ทำให้ผู้ใช้กรอกข้อมูลในฟิลด์อินพุตบนป๊อปอัปของคุณได้ง่าย คุณไม่สามารถเข้าถึง Conversion จากป๊อปอัปบนมือถือได้มากเท่ากับเดสก์ท็อปหากไม่เหมาะสมกับขนาดหน้าจอ
3. พื้นที่หน้าจอที่ยอมรับได้

นโยบายของ Google ไม่ได้ตัดป๊อปอัปสำหรับมือถือออกไปโดยสิ้นเชิง
เมื่อพิจารณาถึงความสำคัญของการเพิ่มประสิทธิภาพอัตราการแปลงและการตลาดผ่านอีเมลสำหรับธุรกิจอีคอมเมิร์ซ Google ได้ให้พื้นที่หน้าจอที่ยอมรับได้สำหรับโฆษณาคั่นระหว่างหน้า
ดังนั้น คุณยังคง แปลงผู้ใช้ด้วยป๊อปอัป ภายในกรอบหลักเกณฑ์ของ Google ได้

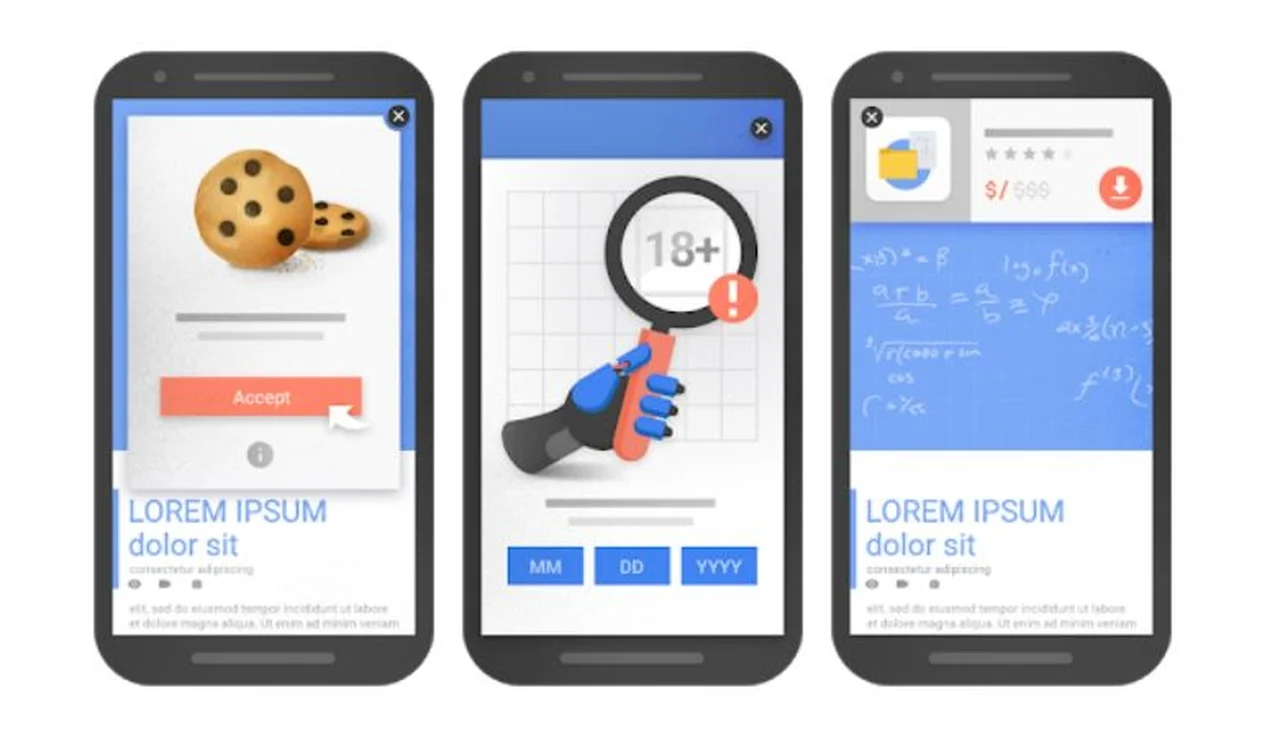
นอกจากนี้ พวกเขายังระบุ โฆษณาคั่นระหว่างหน้าอีก 2 ประเภทที่จะไม่ได้รับผลกระทบ จากสัญญาณใหม่ หากใช้อย่างมีความรับผิดชอบ เหล่านี้คือ:
- ป๊อปอัปยินยอมคุกกี้
- ป๊อปอัปการตรวจสอบอายุที่ปกป้องผู้ใช้ที่อายุน้อยจากเนื้อหาที่ไม่เหมาะสม
คุณสามารถขอความยินยอมจากผู้ใช้ของคุณด้วยป๊อปอัปยินยอมคุกกี้ที่สอดคล้องกับ SEO ของ Popupsmart เพื่อสร้างความสัมพันธ์ที่ไว้วางใจกับลูกค้าของคุณและปรับปรุง UX
4. คำนึงถึงรูปแบบและตำแหน่ง
ในขณะที่เราเน้นย้ำครั้งแล้วครั้งเล่า ป๊อปอัปบนมือถือจำเป็นต้องเป็นไปตามข้อกำหนดของ Google เพื่อให้มีประสิทธิภาพโดยไม่ต้องลด SEO ของคุณ ในกรณีนี้ มีวิธีการบางอย่างที่คุณสามารถแสดงป๊อปอัปบนมือถือของคุณ:
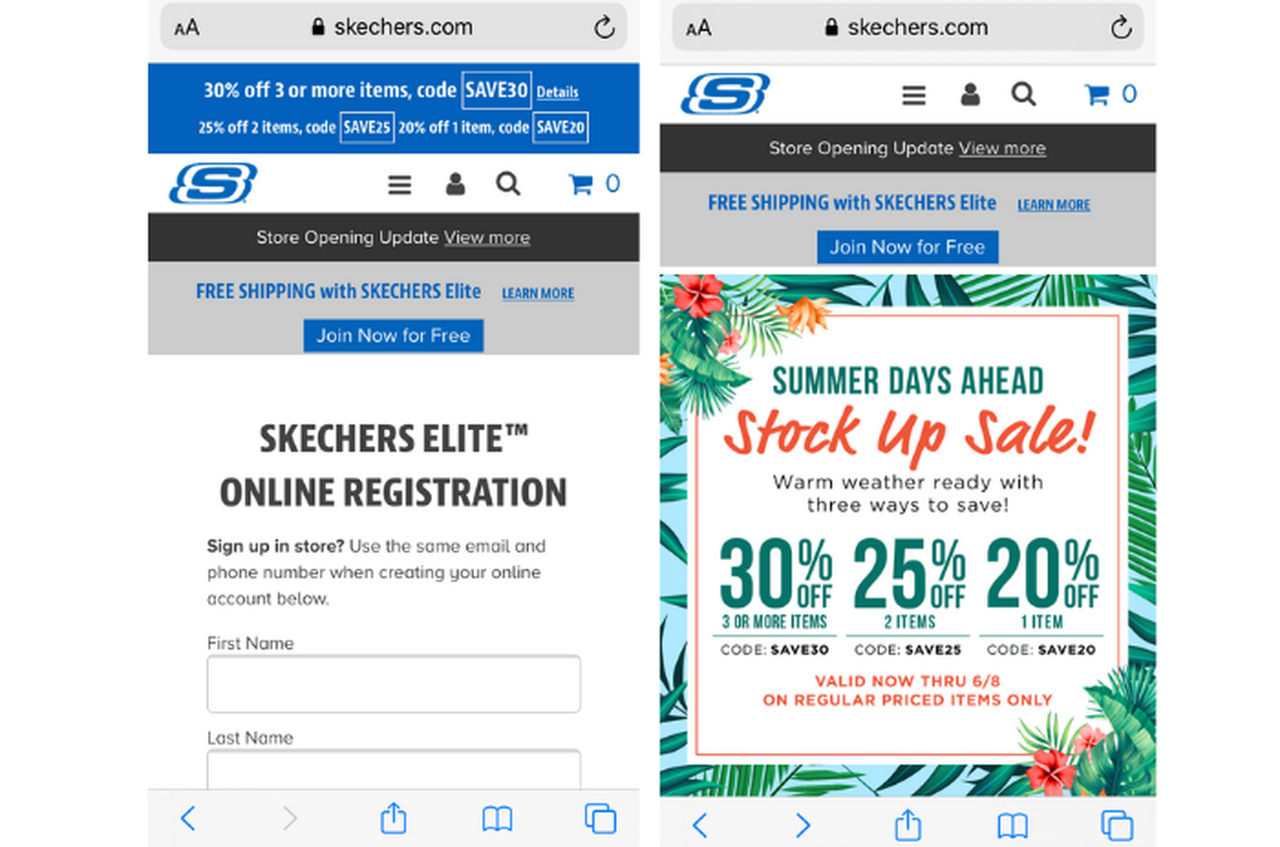
- วิธีที่ 1: ใช้ทริกเกอร์ CTA
คุณสามารถแสดงคำกระตุ้นการตัดสินใจที่มีขนาดเหมาะสมในแต่ละหน้าที่เรียกป๊อปอัปเมื่อคลิก

เช่นเดียวกับในตัวอย่างนี้ คำกระตุ้นการตัดสินใจ "เข้าร่วมฟรี" ของ Skechers นำไปสู่การสมัครรับข้อมูล
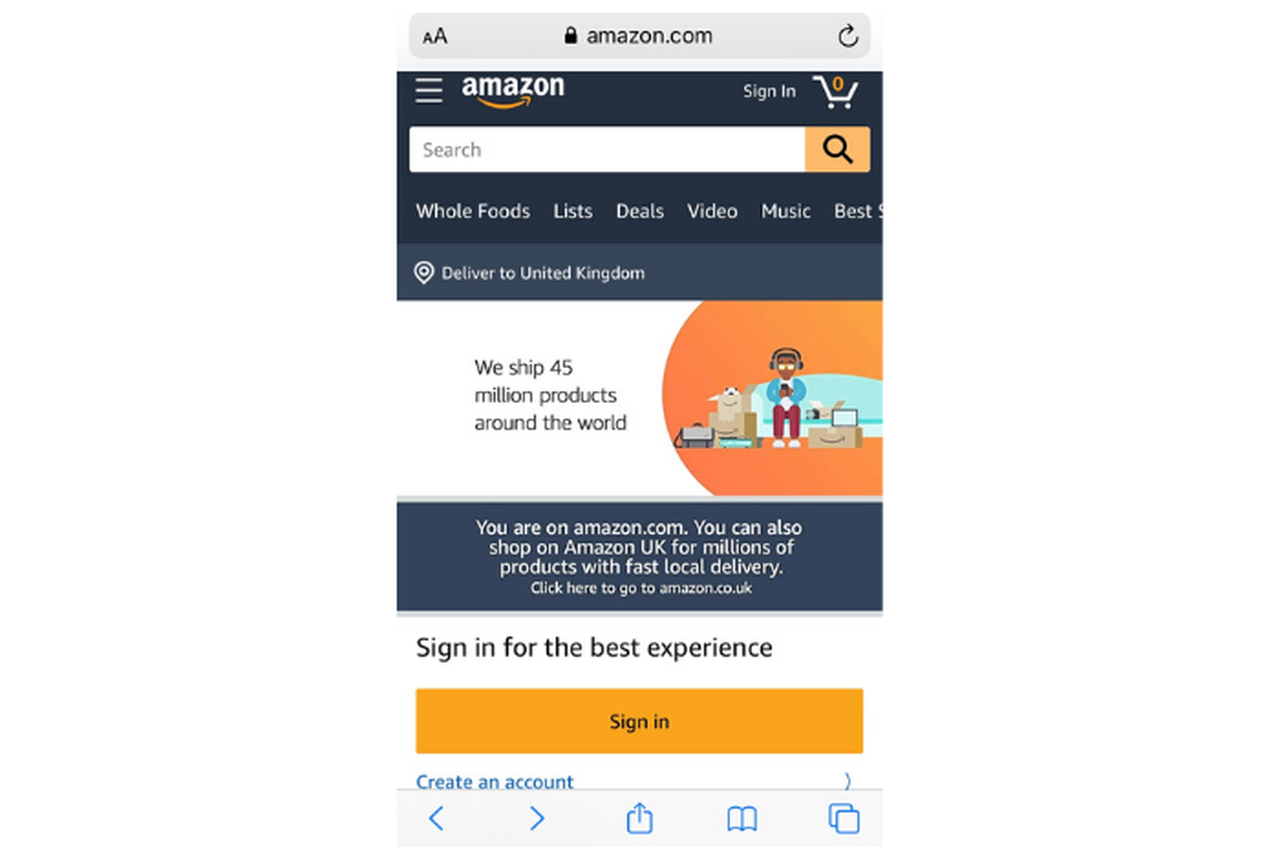
- วิธีที่ 2: ฝังป๊อปอัปในหน้าที่สอง

ข้อกำหนดป๊อปอัปสำหรับอุปกรณ์เคลื่อนที่ของ Google ใช้กับหน้า Landing Page เท่านั้น หมายความว่าคุณควรแสดงป๊อปอัปที่น่ารำคาญซึ่งครอบคลุมทั้งหน้าจอเมื่อผู้ใช้เปิดหน้าที่ 2 หรือไม่? ไม่แน่นอน
อย่างไรก็ตาม คุณสามารถแสดงป๊อปอัปของคุณในขนาดที่เหมาะสมในหน้าที่สองได้ เช่น เมื่อลูกค้าของคุณกำลังจะจากไปพร้อมกับเทคโนโลยีที่ตั้งใจจะออกจากงาน
Popupsmart ป้องกันไม่ให้ผู้เยี่ยมชมเว็บไซต์ของคุณออกโดยการตรวจจับพฤติกรรมเคอร์เซอร์ของพวกเขาและแสดงป๊อปอัปที่แบ่งกลุ่มด้วยเทคโนโลยีตั้งใจออก
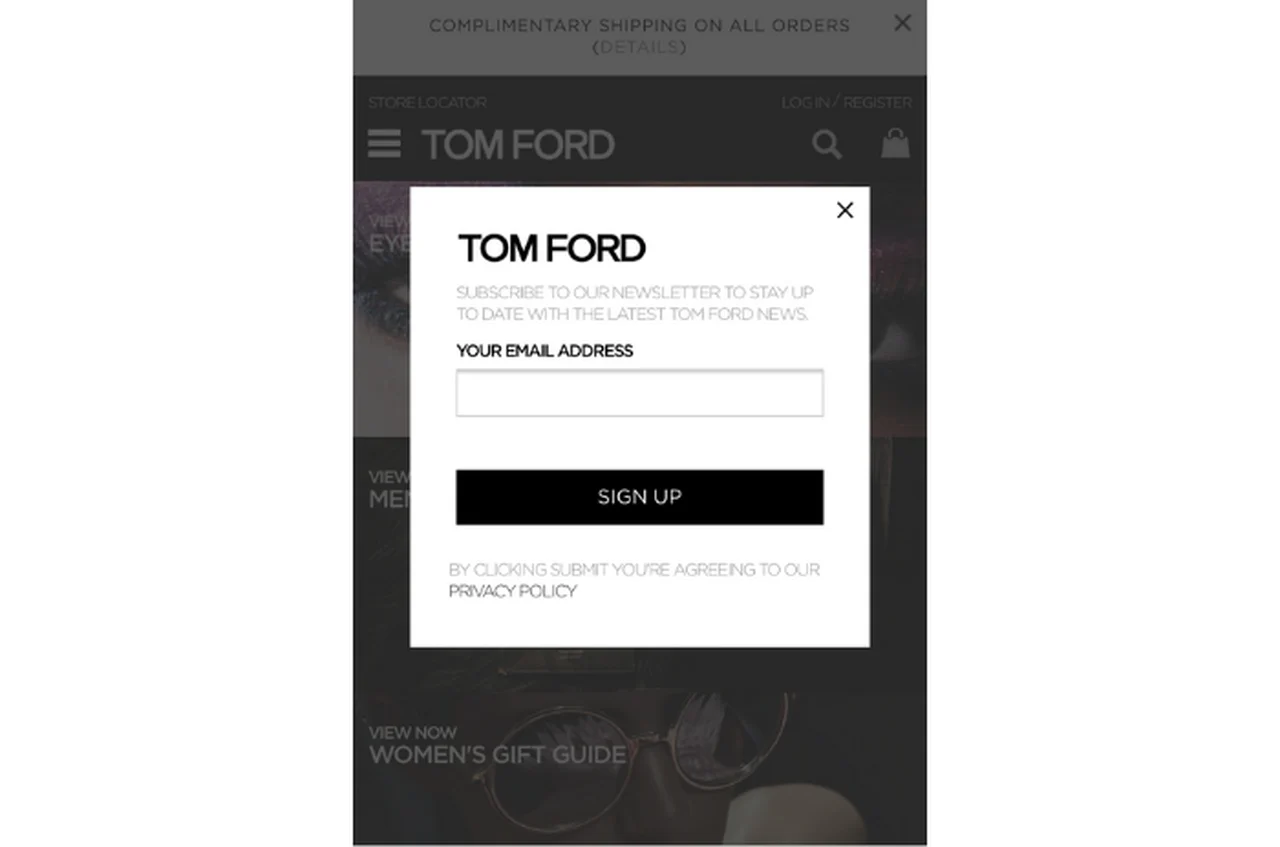
- วิธีที่ 3: ใช้ป๊อปอัปด้านล่างที่เล็กกว่า

คุณสามารถเลือกป๊อปอัปด้านล่างที่มีขนาดเล็กกว่าซึ่งไม่ซ่อนเนื้อหาของคุณ วิธีนี้คุณจะปลอดภัยจากบทลงโทษโฆษณาคั่นระหว่างหน้าของ Google
5. กระตุ้นด้วยข้อเสนออันมีค่า
เช่นเดียวกับป๊อปอัปบนเดสก์ท็อป คุณจะต้องสร้างแรงจูงใจที่ดีให้กับป๊อปอัปบนอุปกรณ์เคลื่อนที่ด้วย เหตุใดลูกค้าของคุณจึงควรสมัครรับจดหมายข่าวหรือสมัครเข้าใช้เว็บไซต์ของคุณหรือซื้อผลิตภัณฑ์ที่โปรโมต
คุณสามารถ สร้างข้อเสนอพิเศษ เช่น รหัสส่วนลดหรือการขายในป๊อปอัปเพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการตามที่ต้องการ นอกเหนือจากนี้ คุณสามารถอ้างว่าเนื้อหาของคุณมีค่าควรแก่การดำเนินการ
6. ทำให้ดูสบายตา
การออกแบบป๊อปอัปของคุณมีความสำคัญพอๆ กับข้อความหรือสิ่งจูงใจที่มี คุณต้องมีการออกแบบป๊อปอัปที่โดดเด่นและเข้ากันได้กับสมาร์ทโฟนและแท็บเล็ต
เลือกพื้นหลังที่ตัดกัน
พื้นหลังที่ตัดกันทำให้ป๊อปอัปของคุณโดดเด่นบนหน้า
ภาพอาจไม่ใช่ตัวเลือกที่ดี
ป๊อปอัปบนมือถือไม่มีพื้นที่มากเท่ากับเดสก์ท็อป นี่คือเหตุผลที่ควรแสดงป๊อปอัปบนมือถือของคุณโดยไม่มีภาพหรือจำกัดป๊อปอัปให้พอดีกับพื้นที่ที่ Google เห็นว่าสมเหตุสมผล
คำกระตุ้นการตัดสินใจที่น่าสนใจ
คุณสามารถใช้คำกระตุ้นการตัดสินใจที่มีสีสันเพื่อทำให้ดูสะดุดตาและมองเห็นได้ง่าย คุณอาจเลือกใช้สีที่ตัดกันในพื้นหลังและปุ่ม CTA ได้เช่นกัน
Popupsmart ช่วยให้คุณมอบ UX ที่ดีขึ้นด้วยป๊อปอัปที่เหมาะกับอุปกรณ์เคลื่อนที่ได้อย่างไร

คุณสามารถแก้ไขเคล็ดลับเหล่านี้ทั้งหมดและแสดงป๊อปอัปบนมือถือและป๊อปอัปบนเดสก์ท็อปได้โดยไม่ต้องลด SEO ของคุณหรือลด UX
หากคุณต้องการ เพิ่มการมีส่วนร่วมในสถานที่ และ อัตรา Conversion ด้วยป๊อปอัปที่สอดคล้องกับ Google เรามีวิธีที่เหมาะสมที่จะช่วยให้คุณบรรลุเป้าหมายทางธุรกิจได้อย่างรวดเร็ว
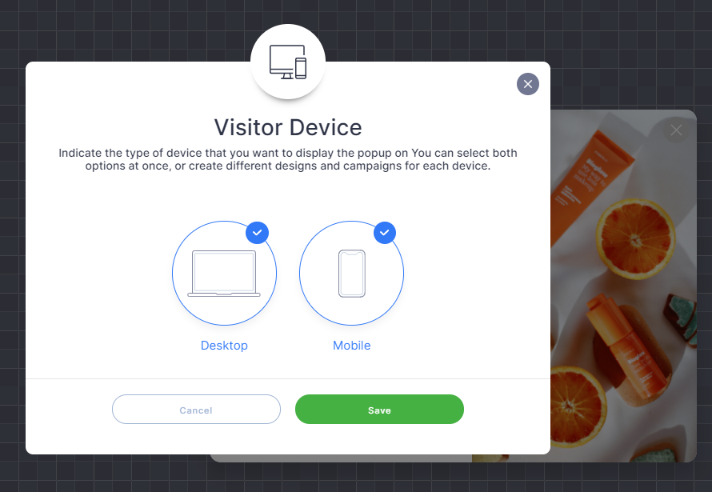
ใช้การกำหนดเป้าหมายตามอุปกรณ์

คุณทราบหรือไม่ว่าคุณสามารถสร้างการออกแบบป๊อปอัปและแคมเปญต่างๆ สำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ด้วย Popupsmart ได้ ตอนนี้คุณทำ
การออกแบบป๊อปอัปของเราไม่เพียงแค่ตอบสนองอย่างเต็มที่เท่านั้น แต่ยังเข้ากันได้กับทุกขนาดอีกด้วย นอกจากนี้ การออกแบบป๊อปอัปทั้งหมดของเรายังเป็นมิตรกับ SEO และสอดคล้องกับข้อกำหนดทั้งหมดของ Google
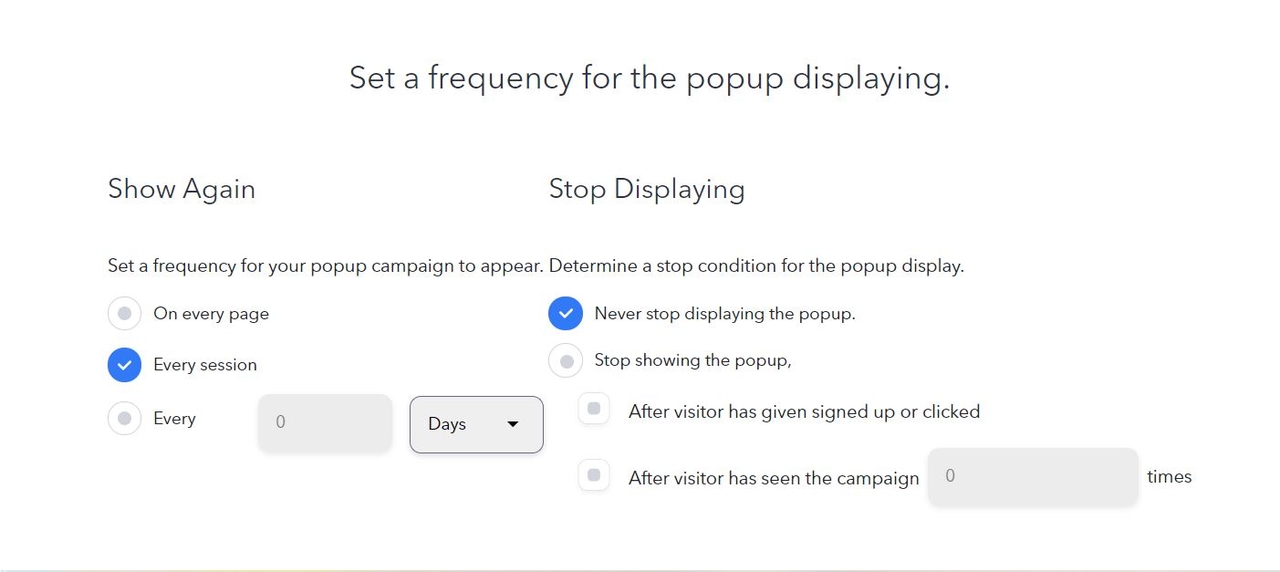
พิจารณาแสดงเวลา

ระยะเวลาในการแสดงป๊อปอัปมีผลอย่างมากต่ออัตราการแปลง ใช้ระบบการกำหนดเป้าหมายและการแบ่งกลุ่มขั้นสูงของ Popupsmart เพื่อเพิ่มโอกาสในการขายและเพิ่มการมีส่วนร่วม
คุณสามารถจับภาพผู้เข้าชมที่ ออกจากงานด้วยทริกเกอร์เจตนา ออก นอกจากนี้ ทริกเกอร์การเลื่อน ยังช่วยให้คุณแสดงป๊อปอัปเมื่อผู้ใช้เลื่อนหน้าเว็บของคุณในจำนวนที่ต้องการ
นั่นหมดแล้วหรือ? ไม่ได้ คุณสามารถนำเสนอป๊อปอัปของคุณหลังจากที่ผู้ใช้ไม่ได้ใช้งานมาระยะหนึ่งแล้วโดย ใช้เซ็นเซอร์ ที่ไม่ใช้งาน ซึ่งจะช่วยให้คุณรวบรวมความสนใจของผู้ใช้และเพิ่มการมีส่วนร่วม
ไม่รวมผู้เยี่ยมชมที่กลับมา
ไม่ควรแสดงป๊อปอัปเดียวกันกับที่ขอที่อยู่อีเมลของผู้ใช้ซ้ำแล้วซ้ำเล่าไปยังผู้ใช้รายเดิมที่ให้ที่อยู่อีเมลของเขาไปแล้ว มันจะ? ที่เราเรียกว่าน่ารำคาญ
เพื่อป้องกันสถานการณ์นี้และปรับปรุงประสบการณ์ของผู้ใช้ คุณสามารถ ยกเว้นผู้เยี่ยมชมที่กลับมา ด้วย Popupsmart จากนั้น กำหนดเป้าหมายใหม่ด้วยข้อเสนอและโปรโมชั่นส่วนบุคคล
ใช้การกำหนดเป้าหมายป๊อปอัปที่ไม่ล่วงล้ำ
ไม่มีใครต้องการใช้ความพยายามมากเกินไปในการกำจัดป๊อปอัป การทำให้ยากขึ้นอาจทำให้ผู้เข้าชมออกจากเว็บไซต์ของคุณและลด UX
การปิดป๊อปอัปด้วย Popupsmart นั้นค่อนข้างง่าย ผู้เยี่ยมชมของคุณสามารถปิดได้โดยคลิกที่ใดก็ได้บนหน้าเว็บนอกป๊อปอัป
เพื่อให้คุณสามารถเพิ่ม Conversion ได้มากขึ้นด้วย ป๊อปอัปที่ไม่ล่วงล้ำ ซึ่งไม่กระทบต่อประสบการณ์ของผู้ใช้
การปฏิบัติตาม GDPR และ SEO
วิธีที่ง่ายที่สุดวิธีหนึ่งในการปฏิบัติตามนโยบายโฆษณาคั่นระหว่างหน้าของ Google คือการใช้ Popupsmart ตัวสร้างป๊อปอัป ทำไม เพราะเรามีการออกแบบป๊อปอัปที่สอดคล้องกับ ข้อกำหนดของ Google และ กฎ GDPR แล้ว ดังนั้น เล่นอย่างปลอดภัยเพื่อทำให้ธุรกิจของคุณเติบโตด้วยป๊อปอัปที่น่าดึงดูด
นอกจากนี้เรายังมี ป๊อปอัปยินยอมคุกกี้ สำเร็จรูปซึ่งนโยบายของ Google เห็นว่าไม่ล่วงล้ำ คุณสามารถเพิ่มลงในเว็บไซต์ของคุณเพื่อให้สอดคล้องกับข้อบังคับ GDPR และ e-Privacy
บรรทัดล่าง
เนื่องจากนโยบายโฆษณาคั่นระหว่างหน้าของ Google ระบุว่า "เป้าหมายของพวกเขาคือการช่วยให้ผู้ใช้ค้นหาคำตอบที่ดีที่สุดสำหรับคำถามของตนได้อย่างรวดเร็ว ไม่ว่าจะใช้อุปกรณ์ใดก็ตาม"
คุณยังสามารถแสดงป๊อปอัปบนมือถือที่แปลงโดยเพิ่มประสิทธิภาพหรือเพียงแค่ใช้ Popupsmart โดยลงทะเบียนฟรีวันนี้ โปรดจำไว้ว่า ประสบการณ์ผู้ใช้ที่ดีขึ้นหมายถึงลูกค้าที่มีความสุขและ Conversion ที่มากขึ้น
ถึงเวลาแล้วที่คุณจะต้องเริ่มเพิ่มประสิทธิภาพป๊อปอัปบนมือถือของคุณเพื่อให้บรรลุเป้าหมายทางธุรกิจ m-commerce ของคุณ
อย่าลืมแบ่งปันความคิดและความคิดเห็นของคุณกับเราด้านล่าง!
