รายงานหน้า Landing Page บนมือถือ: เรียนรู้ปัจจัยที่ใหญ่ที่สุดที่ส่งผลต่อความเร็วในการโหลดหน้า
เผยแพร่แล้ว: 2018-01-09ในปี 2008 Mary Meeker นักวิเคราะห์จาก Kleiner Perkins Caufield Byers ทำนายว่า “มือถือจะแซงหน้าการเข้าถึงอินเทอร์เน็ตแบบคงที่ภายในปี 2014”
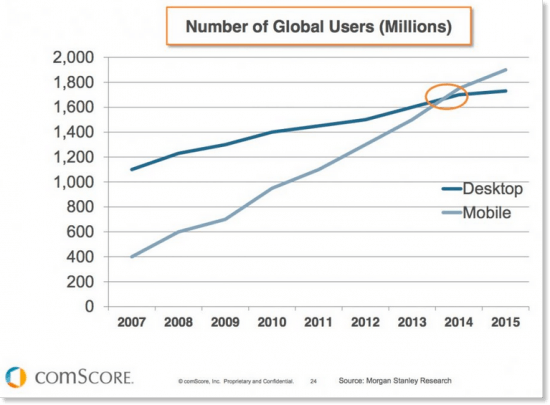
ในปี 2014 ตามที่เธอคาดการณ์ไว้ จำนวนผู้ใช้อุปกรณ์เคลื่อนที่เกินจำนวนผู้ใช้เดสก์ท็อปทั่วโลกอย่างเป็นทางการ ตั้งแต่นั้นมา ช่องว่างระหว่างผู้ใช้อินเทอร์เน็ตบนมือถือและเดสก์ท็อปก็ขยายขึ้นอย่างมาก:

ปัจจุบัน ชาวอเมริกันตรวจสอบอุปกรณ์พกพามากถึง 150 ครั้งต่อวัน และใช้เวลากับสมาร์ทโฟนและแท็บเล็ตมากกว่าดูทีวี (197 นาทีต่อวัน เทียบกับ 147 นาทีต่อวัน)
ไม่มีคำถามอีกต่อไปว่าการตลาดบนมือถือจำเป็นหรือไม่ — เรารู้ว่ามันจำเป็น ตอนนี้เป็นเรื่องของการใช้หลักฐานเพื่อทำความเข้าใจสิ่งต่างๆ เช่น การตั้งค่าอุปกรณ์เคลื่อนที่ของผู้ใช้เป็นอย่างไร พฤติกรรมของพวกเขาเมื่อใช้อุปกรณ์ประเภทต่างๆ ปัจจัยใดที่ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด เป็นต้น
คลิกเพื่อทวีต
เพื่อช่วยให้คุณเข้าใจองค์ประกอบเหล่านี้บางส่วน เราเพิ่งประกาศเกณฑ์มาตรฐานแรกสำหรับประสิทธิภาพของหน้า Landing Page บนมือถือหลังการคลิก: รายงานสถานะของ Conversion บนมือถือ ดำเนินการโดย Instapage รายงานหน้า Landing Page หลังการคลิกนี้วิเคราะห์อัตราคอนเวอร์ชั่นมือถือจากตัวระบุหลายตัว รวมถึง:
- อุตสาหกรรม
- งบโฆษณาดิจิทัล
- ที่ตั้งทางภูมิศาสตร์

รายงานของเราแสดงให้เห็นว่าหน้า Landing Page ที่ได้รับการปรับแต่งอย่างสมบูรณ์และตอบสนองต่ออุปกรณ์เคลื่อนที่สามารถบรรลุอัตราการแปลงที่สูงขึ้นอย่างมากได้อย่างไร มีสามปัจจัยหลักที่กล่าวถึงในรายงานที่มีส่วนทำให้ประสบการณ์หน้า Landing Page บนมือถือหลังการคลิกเหนือกว่า ได้แก่ การออกแบบที่ตอบสนอง การปรับเปลี่ยนในแบบของคุณ และความเร็วในการโหลด
บทความนี้จะเจาะลึกลงไปในส่วนประกอบสุดท้ายนั้น
ความเร็วในการโหลดหน้าและอัตราการแปลง
ข้อเท็จจริง: ผู้บริโภคมือถือคาดหวังและต้องการความพึงพอใจในทันที และด้วยหน้า Landing Page หลังการคลิกบนมือถือ นั่นหมายความว่าพวกเขาต้องโหลดอย่างรวดเร็ว
ปัญหา: ขนาดของหน้าเว็บที่โหลดบนอุปกรณ์พกพาเพิ่มขึ้นสี่เท่าในช่วงห้าปีที่ผ่านมา
สาเหตุหลัก: รูปภาพ — ซึ่งคิดเป็น 68% ของน้ำหนักหน้าทั้งหมด
ลองมาดูกันดีกว่า
รายงานข้อมูลมือถือของเราให้รายละเอียด ว่าผู้เข้าชมของคุณมีแนวโน้มที่จะตีกลับอย่างไรและทำไม ก่อนที่จะเกิด Conversion หากหน้า Landing Page หลังการคลิกของคุณโหลดช้าเกินไปหรือสร้างประสบการณ์ที่ไม่ปะติดปะต่อ ดังนั้นจึงเหมาะสมแล้วที่การเร่งเวลาโหลดหน้าเว็บของคุณจะลดอัตราตีกลับและมีแนวโน้มที่จะเพิ่มอัตรา Conversion
ข้อมูลจาก Google ยืนยันเพิ่มเติมว่าความเร็วในการโหลดหน้าเว็บมีความสำคัญต่อการได้เปรียบในการแข่งขัน:
- ผู้ใช้ 61% ไม่น่าจะกลับมาที่ไซต์บนมือถือที่พวกเขามีปัญหาในการเข้าถึง และ 40% ของพวกเขาจะเข้าชมไซต์ของคู่แข่งแทน
- 53% ของผู้บริโภคจะออกจากหน้าเว็บที่ใช้เวลาโหลดนานกว่าสามวินาที
- Conversion ลดลง 20% ต่อวินาทีที่เว็บไซต์ใช้ในการโหลด
คลิกเพื่อทวีต
รูปภาพพอดีกับสมการอย่างไร
มีสาเหตุหลายประการที่ทำให้หน้าเว็บโหลดช้า แต่รูปภาพเป็นสาเหตุที่พบบ่อยที่สุด
ในฐานะนักการตลาด คุณทราบดีว่ารูปภาพสามารถเพิ่มการมีส่วนร่วมในหน้า Landing Page หลังการคลิก (และอัตรา Conversion ในท้ายที่สุด) แม้ว่าจะมีคำถามที่ต้องถาม — อัตรา Conversion สำหรับอุปกรณ์เคลื่อนที่มีอัตราเท่าใดที่มากเกินไป
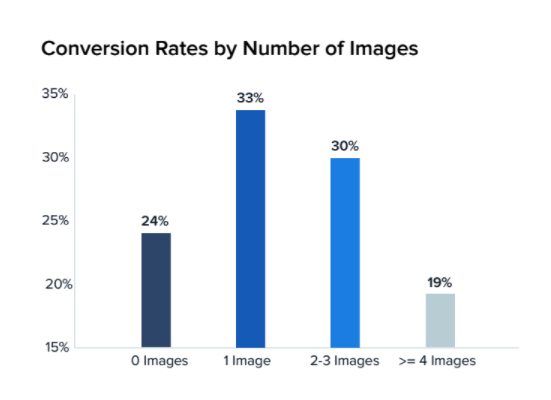
เราพบว่าหน้า Landing Page หลังการคลิกที่มีรูปภาพเดียวมีอัตรา Conversion สูงกว่าหน้า Landing Page หลังการคลิกที่มีรูปภาพเป็นศูนย์ แม้ว่ารูปภาพมากกว่าสามรูปมีแนวโน้มที่จะทำให้อัตราคอนเวอร์ชั่นมือถือลดลงอย่างมาก:


โชคดีที่ Google ได้เปิดตัวโซลูชันสองตัวเพื่อต่อสู้กับความเร็วในการโหลดหน้าเว็บที่ช้า อย่างแรก Accelerated Mobile Pages (AMP) ช่วยให้นักออกแบบสร้างหน้าเว็บที่ปรับให้เหมาะกับมือถือที่โหลดได้รวดเร็ว ซึ่งใช้ข้อมูลน้อยกว่าค่าเฉลี่ย 10 เท่า ผู้จัดพิมพ์สามารถสร้างเนื้อหาครั้งเดียวแล้วโหลดได้ทุกที่ทันที
ถัดมา เครื่องมือค้นหายักษ์ใหญ่ได้เปิดตัว ALP — AMP สำหรับโฆษณาและหน้า Landing Page หลังการคลิก — ซึ่งช่วยให้ผู้ลงโฆษณาเปลี่ยนผู้มีโอกาสเป็นลูกค้าได้เร็วกว่าที่เคยด้วยประสบการณ์บนมือถือที่คล่องตัว
การรวมกันของทั้งสองหมายความว่าผู้ใช้สามารถไปที่หน้า AMP คลิกโฆษณาที่สร้างด้วย AMP HTML และนำไปยังหน้า Landing Page ที่สร้างโดย AMP ทันทีหลังการคลิก วิธีนี้จะลดเวลาดำเนินการโดยธรรมชาติโดยขจัดการคลิกตามปกติ การติดตามการเปลี่ยนเส้นทาง การเปลี่ยนเส้นทางหน้า Landing Page หลังการคลิก และกระบวนการโหลด แต่จะลดเหลือสองขั้นตอนแทน — คลิกและโหลด — ซึ่งปรับปรุงความเร็วในการโหลดหน้าเว็บ ลดอัตราตีกลับ และเพิ่มอัตราการแปลง
ทดสอบความเร็วในการโหลดหน้าเว็บบนมือถือของคุณ
การระบุสาเหตุของการโหลดหน้าเว็บช้านั้นไม่ใช่เรื่องง่ายเสมอไป เนื่องจากแม้ว่าจำนวนข้อความและรูปภาพจะสังเกตเห็นได้รวดเร็ว แต่ปัญหาอย่างเช่น JavaScript ที่มากเกินไปและการเปลี่ยนเส้นทางมากเกินไปนั้นไม่ชัดเจน โชคดีที่มีวิธีค้นหาว่าอะไรที่ทำให้หน้าเว็บของคุณโหลดช้า
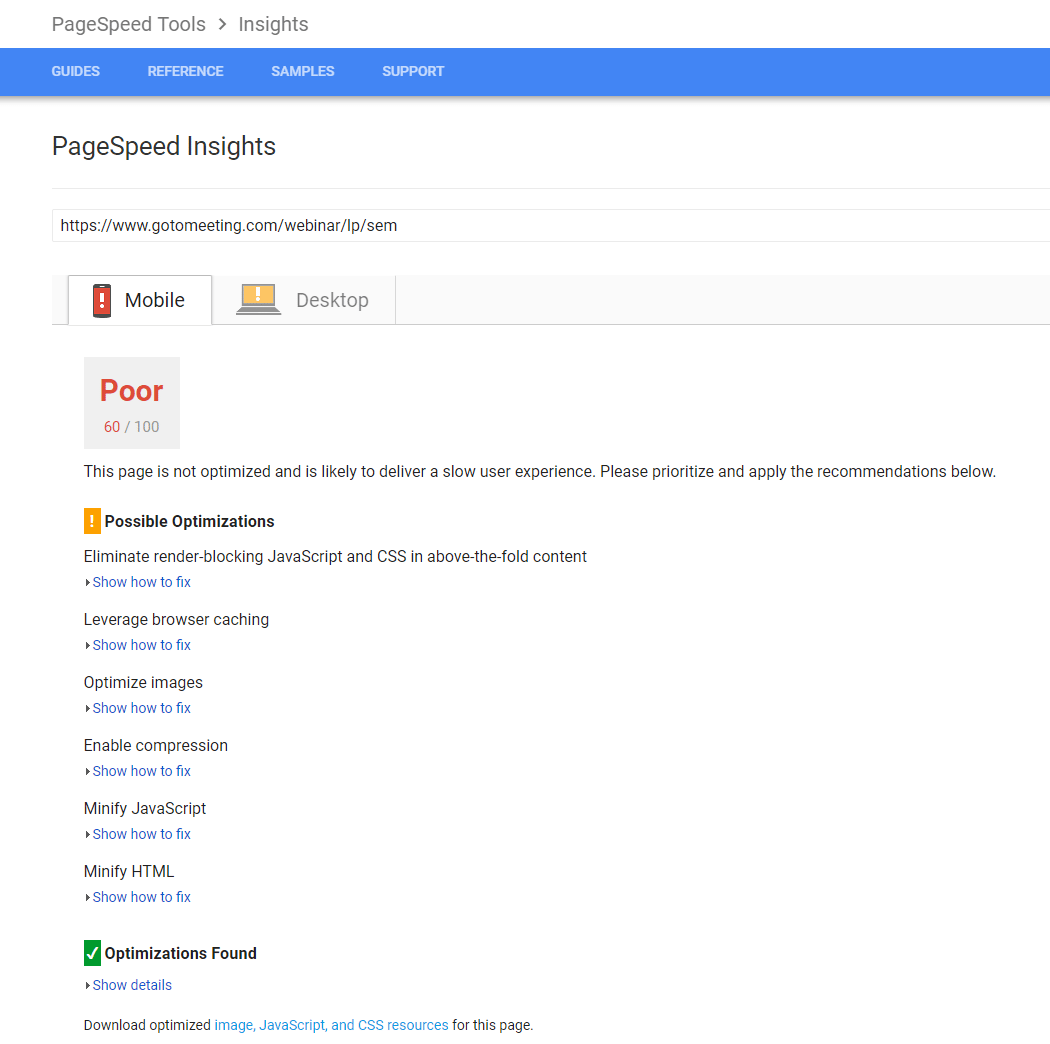
Google PageSpeed Insights ช่วยให้คุณทดสอบความเร็วของหน้าเว็บได้อย่างรวดเร็ว เพียงป้อน URL และคลิก "วิเคราะห์" คุณจะได้รับรายงานโดยละเอียดเกี่ยวกับสิ่งที่ทำให้หน้าเว็บนั้นช้าลงโดยอิงจากพารามิเตอร์สองตัว ได้แก่ เวลาในการโหลดครึ่งหน้าบนและเวลาในการโหลดเต็มหน้า ทั้งสองอย่างพร้อมคำแนะนำเกี่ยวกับวิธีการ แก้ไขปัญหา
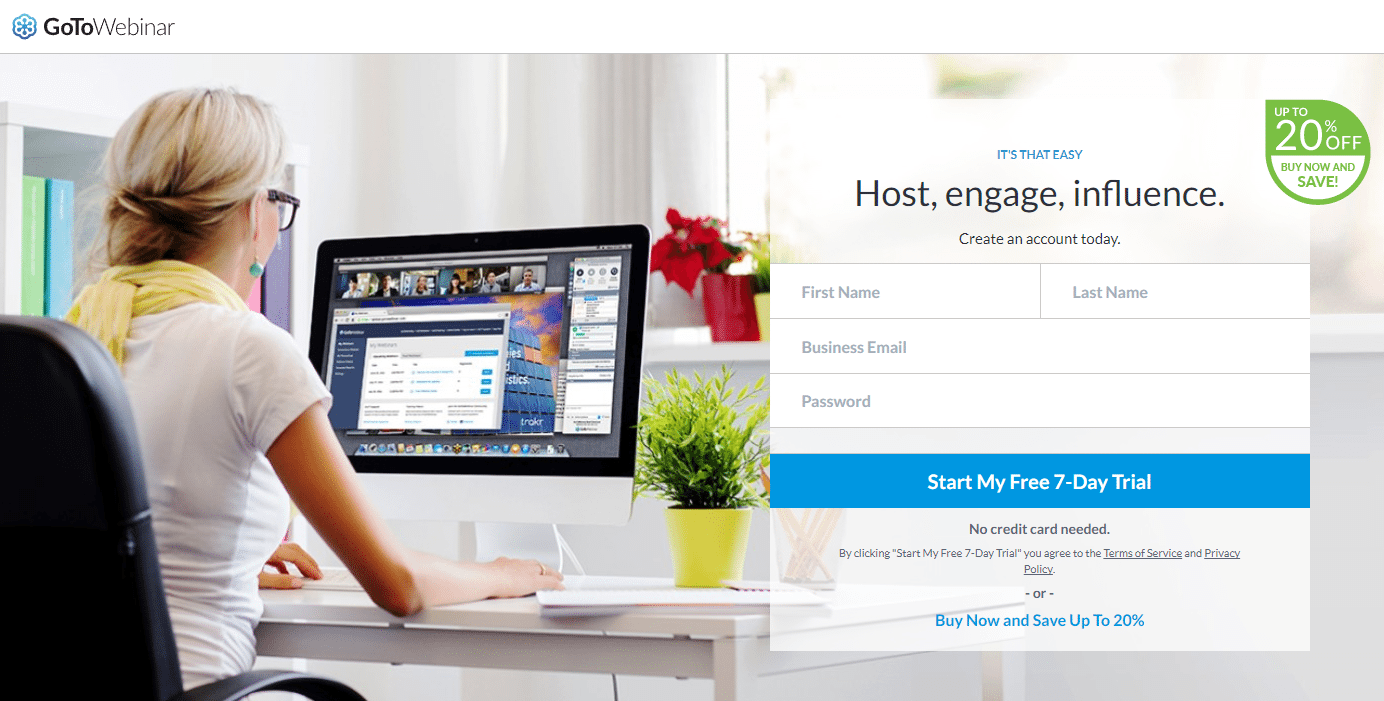
ต่อไปนี้คือตัวอย่างหน้า Landing Page หลังการคลิกทดลองใช้ฟรีของ GoToWebinar และคะแนนของหน้านี้:


หากคุณต้องคลิก "แสดงวิธีแก้ไข" ในส่วน "เพิ่มประสิทธิภาพรูปภาพ" คุณจะเห็นว่า GoToWebinar สามารถบันทึกข้อมูลจำนวนไบต์ที่สำคัญได้โดยการจัดรูปแบบและบีบอัดรูปภาพของหน้า Landing Page หลังการคลิก
ตามเว็บไซต์ Google:
PageSpeed Insights วัดประสิทธิภาพของเพจสำหรับอุปกรณ์พกพาและอุปกรณ์เดสก์ท็อป ดึงข้อมูล URL สองครั้ง ครั้งแรกกับ user-agent ของอุปกรณ์เคลื่อนที่ และอีกครั้งกับ user-agent ของเดสก์ท็อป คะแนน PageSpeed อยู่ระหว่าง 0 ถึง 100 คะแนน คะแนนที่สูงขึ้นจะดีกว่า และคะแนน 85 ขึ้นไปบ่งชี้ว่าเพจทำงานได้ดี
เห็นได้ชัดว่า 60 คะแนนในตัวอย่างด้านบนนั้นไม่เหมาะ และเป็นประโยชน์สูงสุดของ GoToWebinar ที่จะประเมินหน้าใหม่อีกครั้งเพื่อประสบการณ์ของผู้ใช้ที่ดีขึ้น
เรียนรู้เพิ่มเติมด้วยรายงานหน้า Landing Page หลังการคลิกฉบับสมบูรณ์
หน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่อยู่ในระดับแนวหน้าของการได้ลูกค้าใหม่ และการใช้งานอุปกรณ์เคลื่อนที่จะยังคงเติบโตต่อไป ดังนั้น สิ่งสำคัญคือเนื้อหาของคุณต้องตอบสนองต่อมือถือและมอบประสบการณ์ที่ดีแก่ผู้ใช้ในทุกอุปกรณ์
การกำหนดมาตรฐานอุตสาหกรรมใหม่ รายงานข้อมูลมือถือของเราแสดงให้เห็นว่าหน้า Landing Page หลังการคลิกสามารถทำงานได้ดีเมื่อได้รับการปรับให้เหมาะสมอย่างเต็มที่และตอบสนองต่อมือถือ และนั่นรวมถึงความเร็วในการโหลดหน้าเว็บที่รวดเร็ว ดาวน์โหลดรายงานเพื่อดูข้อมูลเชิงลึก กลยุทธ์ที่อยู่เบื้องหลัง Conversion อุปกรณ์เคลื่อนที่ ภาพรวมของเทคโนโลยี Conversion อุปกรณ์เคลื่อนที่ และอื่นๆ
