เคล็ดลับการออกแบบหน้า Landing Page บนมือถือที่ดีที่สุดที่คุณจะไม่พบที่อื่น
เผยแพร่แล้ว: 2018-07-31มีแหล่งข้อมูลออนไลน์จำนวนมากที่กล่าวถึงการออกแบบหน้า Landing Page บนมือถือ แต่ไม่มีคำแนะนำในการออกแบบที่เฉพาะเจาะจงมากนักเกี่ยวกับ วิธี สร้างหน้าที่มี Conversion สูง
รูปแบบโครงสร้างใดที่แนะนำสำหรับการดูผ่านมือถือ ปุ่มควรมีกี่พิกเซล ควรแยกองค์ประกอบกี่พิกเซล คุณควรใช้เอฟเฟ็กต์ "โฮเวอร์" หรือไม่ ป้ายแบบฟอร์มควรอยู่ด้านในหรือด้านนอก?
ฉันชื่อ Cosmin Serban ผู้อำนวยการฝ่ายบริการออกแบบที่ Instapage คุณอาจจะถามว่า อะไรทำให้ Cosmin มีคุณสมบัติในการเขียนเกี่ยวกับการออกแบบหน้า Landing Page บนมือถือ
ฉันได้ให้ความรู้แก่ลูกค้าเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดในการออกแบบและจัดโครงสร้างหน้า Landing Page เพื่อปรับปรุงอัตราการแปลง นอกจากนี้ ฉันมี:
- ตรวจสอบมากกว่า 1,000 หน้า Landing Page
- ร่วมเป็นพันธมิตรกับลูกค้าเพื่อให้แน่ใจว่าข้อความของพวกเขาได้รับการเผยแพร่ และผู้เยี่ยมชมของพวกเขาได้รับประสบการณ์ที่ดีซึ่งนำไปสู่การเปลี่ยนใจเลื่อมใสในที่สุด
นอกจากนี้ ฉันยังเป็นส่วนหนึ่งของทีมที่พัฒนาเทมเพลตที่ปรับให้เหมาะสมกว่า 200 แบบ ซึ่งใช้สร้างและเปิดหน้า Landing Page กว่า 200,000 หน้า คุณสามารถค้นหาเทมเพลตได้ที่นี่
การออกแบบหน้า Landing Page บนมือถือ: สิ่งที่ต้องรู้ก่อนเริ่ม
แนวคิดบางอย่างในบทความนี้ได้รับการพัฒนาเป็นการภายในเมื่อสร้างไลบรารีเทมเพลตของเรา ไม่จำเป็นต้องหมายความว่าเคล็ดลับทั้งหมดเหล่านี้ควรนำไปใช้กับหน้า Landing Page ทุกหน้าที่คุณสร้างขึ้น หน้า Landing Page แต่ละหน้ามีชุดของความท้าทายที่แตกต่างกันไป แต่การทำความเข้าใจแนวคิดพื้นฐานเหล่านี้จะช่วยให้คุณมอบประสบการณ์ที่ดีขึ้นให้กับทุกคนที่เข้าชมจากอุปกรณ์เคลื่อนที่ของตนได้อย่างแน่นอน
เริ่มจากความแตกต่างที่สำคัญที่สุดระหว่างเดสก์ท็อปและประสบการณ์มือถือ
โครงสร้าง
แม้ว่าจะดูเหมือนไม่เป็นเช่นนั้นในตอนเริ่มต้นโครงการของคุณ แต่การมีโครงสร้างในสถานที่ที่คุณส่งมอบกลุ่มองค์ประกอบที่เหมาะสมในเวลาที่เหมาะสมนั้นมีความสำคัญมากกว่าที่คุณคิด
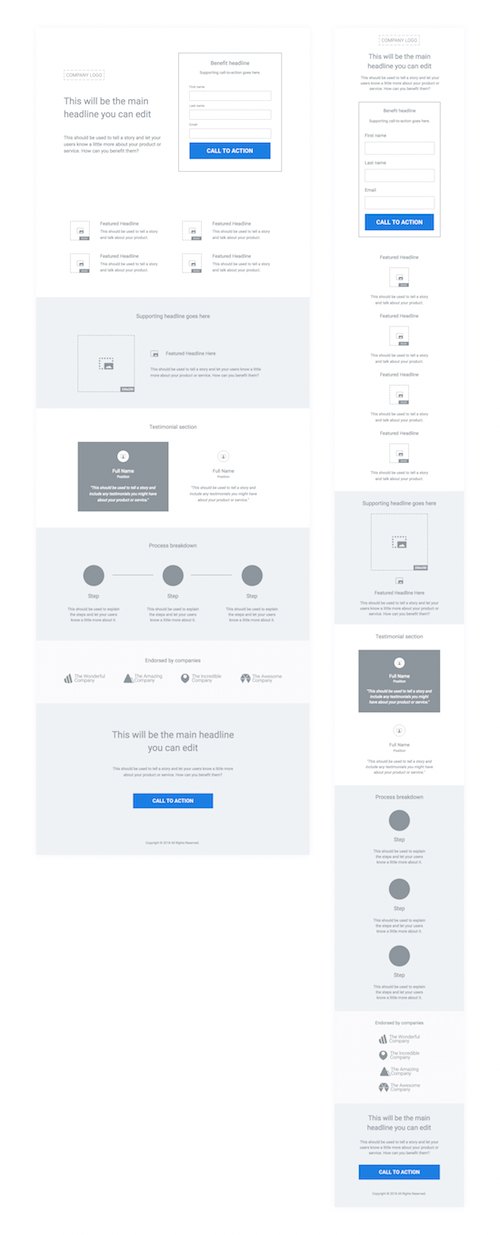
สิ่งแรกที่ควรคำนึงถึงคือวิธีที่ผู้เยี่ยมชมของเราจะสแกนเนื้อหาบนหน้ามือถือแตกต่างไปจากเดิมอย่างสิ้นเชิง เราเคยได้ยินเกี่ยวกับรูปแบบ F หรือ Z บนหน้า Landing Page ของเดสก์ท็อป แต่รูปแบบสำหรับอุปกรณ์เคลื่อนที่เรียกว่าอะไร เราไม่จำเป็นต้องตั้งชื่อให้ แต่เป็นไปได้มากว่ามันจะเป็นเส้นตรงมาก การเลื่อนขึ้นและลงเป็นวิธีเดียวในการทำความเข้าใจว่าหน้า Landing Page นำเสนออะไร:

เนื่องจากเป็นข้อจำกัดที่สำคัญที่สุดข้อหนึ่งที่ผู้เข้าชมโต้ตอบกับหน้า Landing Page เราขอแนะนำให้ใช้ เลย์เอาต์แบบหนึ่งคอลัมน์ แทนการพยายามอัดเนื้อหาจำนวนมากในแนวนอน (ไม่มีใครชอบบีบและซูม)
บนเดสก์ท็อป เวลาส่วนใหญ่ของนักการตลาดดิจิทัลจะคิดถึงการจัดวางองค์ประกอบแต่ละอย่างและผลกระทบที่มี บนอุปกรณ์เคลื่อนที่ จะเป็นการดีกว่าที่จะปรับเปลี่ยนและคิดถึง กลุ่มขององค์ประกอบ และวิธีที่คุณวางซ้อนกันเพื่อให้ได้ผลสูงสุด
การเปรียบเทียบแบบเคียงข้างกันนี้แสดงให้เห็นว่าหน้าเดสก์ท็อปมีโครงสร้างอย่างไรเมื่อเทียบกับหน้าบนมือถือ:

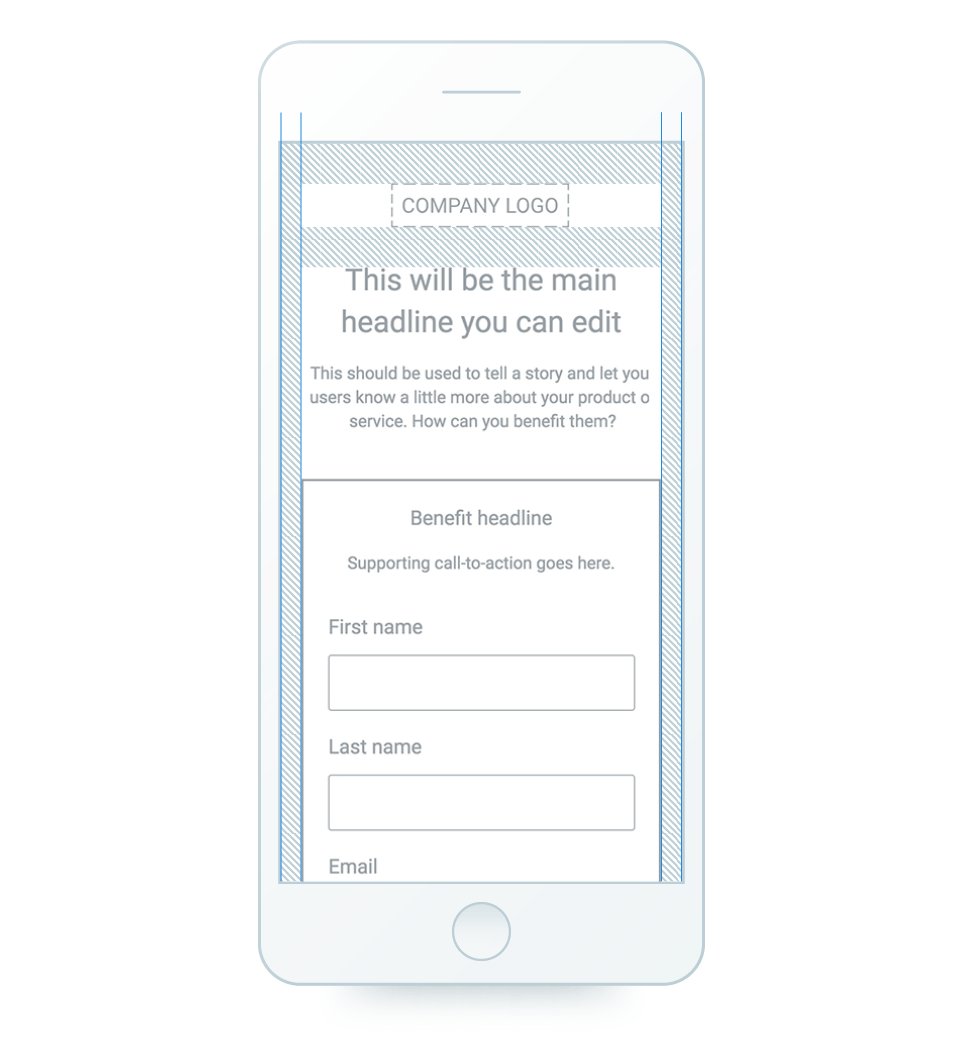
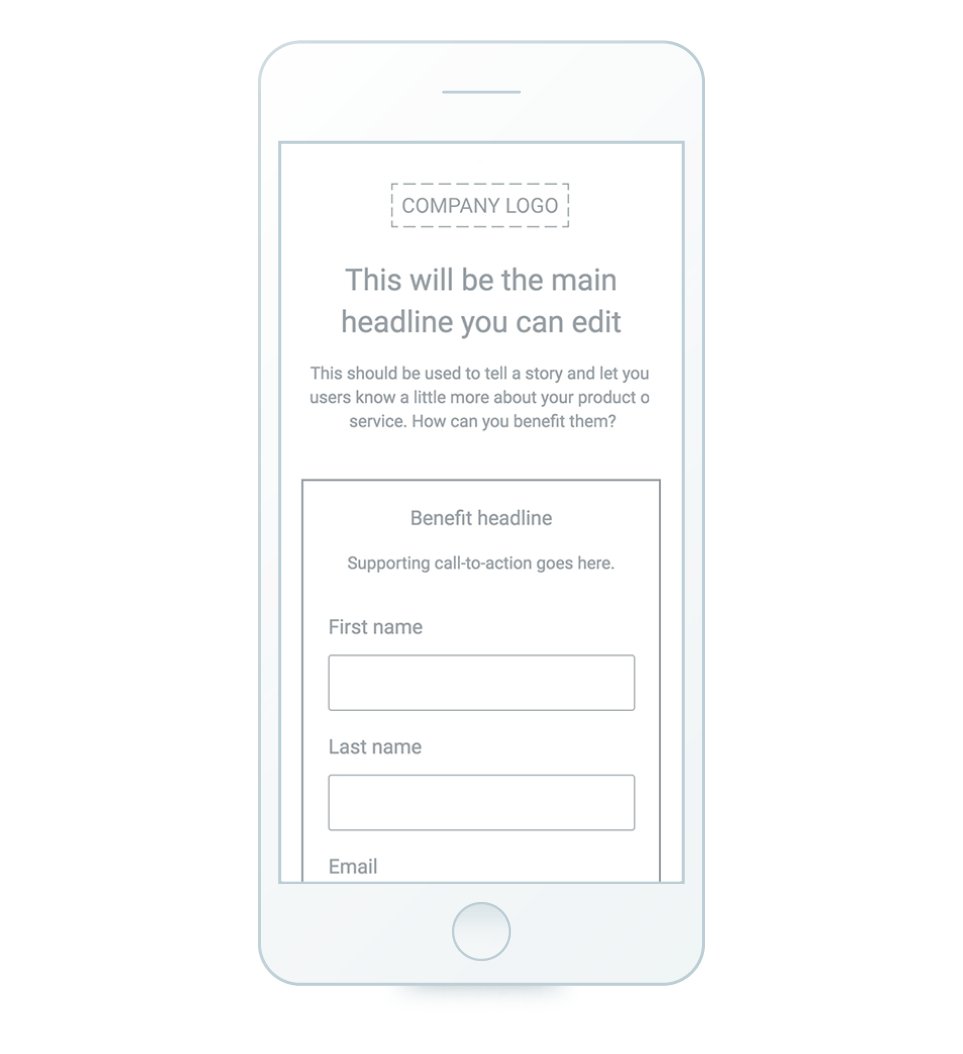
เราแนะนำให้เรียงจากซ้ายไปขวาและ วางองค์ประกอบแต่ละกลุ่มไว้ข้างใต้กัน ลองใช้พื้นที่ส่วนหัว (ครึ่งหน้าบน) เป็นต้น เราจะมีโลโก้อยู่ด้านบน ตามด้วยกลุ่มที่สร้างจากบรรทัดแรกหลักและบรรทัดแรกสนับสนุน จากนั้นจะมีกลุ่มกล่องฟอร์มทั้งหมดอยู่ด้านล่าง
ความสามารถในการจัดกลุ่มองค์ประกอบสร้างชุดวัตถุที่ตอบสนองต่ออุปกรณ์เคลื่อนที่โดยกำเนิด อีกทางหนึ่ง คุณสามารถกำหนดค่ากลุ่มให้ล็อกอัตราส่วนกว้างยาวของการจัดเรียงที่ซับซ้อนเพื่อรักษาสัดส่วนที่แน่นอนเมื่อแปลงเป็นเพจเวอร์ชันมือถือ
Mobile Aspect Ratio Lock ช่วยให้การจัดกลุ่มแบบเลเยอร์ของคุณอยู่ด้วยกันและล็อคอัตราส่วนภาพ ไม่ว่าจะอยู่ในรูปแบบเดสก์ท็อปหรืออุปกรณ์พกพา
องค์ประกอบสองอย่างหรือมากกว่าที่เกี่ยวข้องอย่างใกล้ชิดหรือเกื้อหนุนกันควรติดกันเสมอ ในสถานการณ์นี้ มันไม่สมเหตุสมผลเลยที่จะให้กล่องฟอร์มอยู่ด้านบนของหน้า ดังนั้นแนวคิดของการมีฟอร์มในพื้นที่ครึ่งหน้าบนจึงไม่เหมาะ การให้ข้อมูลบริบทของสิ่งที่พวกเขากำลังลงทะเบียนแก่ผู้เข้าชมมีความสำคัญมากกว่าการให้วิธีดำเนินการอย่างรวดเร็วที่สุด
เวลาในการโหลด
ไม่ว่าผู้เยี่ยมชมของคุณจะใช้อุปกรณ์ใด ความเร็วในการโหลดหน้าเว็บนั้นสำคัญมาก โปรดทราบว่าผู้เยี่ยมชมส่วนใหญ่จะใช้ข้อจำกัดด้านข้อมูลมือถือและต้องเสียค่าใช้จ่ายในการดูเพจของคุณ ดังนั้นควรระวังประเภทกราฟิกหรือองค์ประกอบที่คุณเพิ่มลงในเพจ ลองนึกภาพการเข้าถึงหน้าเว็บและให้วิดีโอเล่นโดยอัตโนมัติ
หากคุณต้องการภาพเคลื่อนไหวจำนวนมากเพื่อสนับสนุนเนื้อหา เราขอแนะนำให้ใช้รูปภาพที่เรียบง่ายสำหรับมือถือ พูดง่ายๆ ก็คือ คุณจะต้องสร้างภาพพื้นหลังแบบกำหนดเองสำหรับส่วนใดส่วนหนึ่ง การใช้ซอฟต์แวร์แก้ไขรูปภาพเพื่อปรับขนาดหรือเลย์เอาต์ของรูปภาพอาจคุ้มค่ากับเวลาที่เพิ่มขึ้น ซึ่งนั่นหมายความว่าคุณสามารถเพิ่มความเร็วให้กับเพจของคุณได้
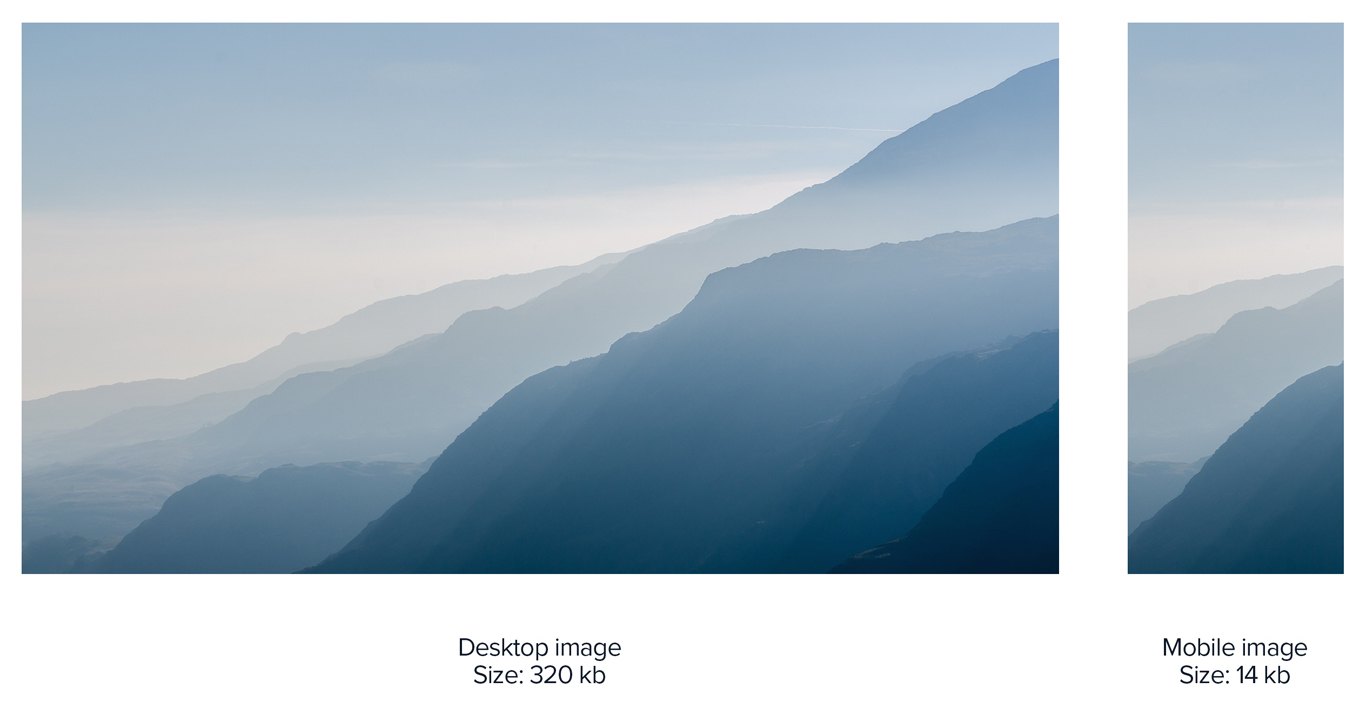
สิ่งเดียวกันกับภาพพื้นหลัง เนื่องจากคุณไม่จำเป็นต้องมีรูปภาพที่มีความกว้าง 2,000 พิกเซลและขนาด 300kb เพื่อโหลดในส่วนของคุณ ฉันขอแนะนำให้นักออกแบบสร้างรูปภาพที่ปรับแต่งเอง ซึ่งคุณสามารถกำหนดเป็นพื้นหลังของส่วนได้:

ส่วนใหญ่แล้วการทำให้หน้ามือถือเรียบง่ายที่สุดเท่าที่จะเป็นไปได้นั้นเป็นความคิดที่ดีเสมอ ตัวอย่างเช่น หากคุณมีองค์ประกอบกราฟิกหลายรายการที่สื่อถึงข้อความเดียวกัน ให้แสดงองค์ประกอบหนึ่งบนมือถือ
เนื่องจากโทรศัพท์มือถือส่วนใหญ่จะปรับให้เข้ากับขนาดของพื้นที่เนื้อหาที่มีให้ในตัวสร้างอุปกรณ์เคลื่อนที่ หลักทั่วไปที่ดีคือต้องมี รูปภาพที่มีความกว้างอย่างน้อย 400 พิกเซล เพื่อให้แน่ใจว่าไม่มีพื้นที่ว่างด้านข้าง
สร้างหน้า Landing Page ของ AMP
การสร้างหน้า Landing Page ที่ดีบนอุปกรณ์เคลื่อนที่เป็นสิ่งสำคัญ เนื่องจากหน้า Landing Page เป็นที่ที่ Conversion เกิดขึ้น หากหน้าเว็บของคุณโหลดช้าเกินไปหรือสร้างประสบการณ์ที่ไม่ปะติดปะต่อตั้งแต่โฆษณาไปจนถึงหลังการคลิก ผู้เข้าชมจะตีกลับ
จากนั้น ให้พิจารณาว่า Google มองว่าประสบการณ์หน้า Landing Page เป็นปัจจัยหนึ่งที่กำหนดลำดับโฆษณา ซึ่งส่งผลต่ออัตราการคลิกผ่านของคุณในที่สุด เมื่อรวมทั้งหมดเข้าด้วยกันแล้ว แบรนด์ต่างๆ ก็มีปัญหาสำคัญอยู่ในมือ โชคดีที่มีเฟรมเวิร์ก AMP

โดยเฉพาะอย่างยิ่งหน้า AMP มีความน่าสนใจสำหรับผู้ลงโฆษณา เนื่องจากช่วยให้ผู้ใช้ได้รับประสบการณ์บนอุปกรณ์เคลื่อนที่ที่น่าสนใจมากขึ้นผ่านเวลาในการโหลดที่เกือบจะทันทีและการเลื่อนที่ราบรื่น ในขณะที่ยังคงสนับสนุนการปรับแต่งสไตล์และการสร้างแบรนด์บางอย่าง เนื่องจาก AMP จำกัด HTML/CSS และ JavaScript จึงช่วยให้แสดงผลหน้า Landing Page ได้เร็วขึ้น Google AMP Cache ไม่เหมือนกับหน้ามือถือทั่วไป หน้า AMP จะถูกแคชโดยอัตโนมัติเพื่อให้โหลดได้เร็วขึ้นใน Google
ประโยชน์ของเฟรมเวิร์ก AMP มีมากกว่าข้อจำกัดอย่างแท้จริง:
- ความเร็วในการโหลดหน้าเว็บที่เร็วขึ้นบนอุปกรณ์พกพา
- ประสบการณ์การใช้งานที่ดีขึ้นสำหรับการท่องเว็บบนมือถือ
- การใช้หน้า AMP สามารถช่วยเพิ่มคะแนนคุณภาพของคุณได้
- Google จะชอบหน้าที่ใช้ AMP
ในเดือนมิถุนายน 2018 Instapage นำเสนอหน้า Landing Page ของ AMP ซึ่งนักการตลาดดิจิทัลสามารถสร้างหน้าที่สอดคล้องกับ AMP ภายในแอปโดยไม่ต้องมีนักพัฒนาซอฟต์แวร์ เพราะสุดท้ายแล้ว หากการโหลดหน้าเว็บไม่ทันใจ แสดงว่ายังเร็วไม่พอ

ออกแบบเพื่อการสัมผัส
หนึ่งในความท้าทายที่ยิ่งใหญ่ที่สุดของคุณในการออกแบบหน้า Landing Page บนมือถือคือการทำให้แน่ใจว่าผู้เยี่ยมชมสามารถดำเนินการได้ง่ายที่สุดเท่าที่จะเป็นไปได้ การดำเนินการนั้นอาจเป็นการส่งแบบฟอร์มหรือการแตะปุ่มง่ายๆ คุณคงคาดหวังว่าคนส่วนใหญ่จะทำการปรับเปลี่ยนบางอย่าง แต่ก็ไม่เป็นเช่นนั้นเสมอไป
เราทุกคนต่างเคยมีประสบการณ์กับหน้าเว็บที่ยากต่อการแตะบางอย่าง หรือประสบการณ์นั้นไม่ได้ปรับให้เหมาะกับผู้ใช้มือถือ โดยเฉพาะลิงก์ข้อความ การปรับขนาดองค์ประกอบข้อความที่เป็นไฮเปอร์ลิงก์จะมีประโยชน์มาก ผู้เยี่ยมชมของคุณไม่จำเป็นต้องซูมเข้าเพื่อดำเนินการตามที่คุณต้องการ
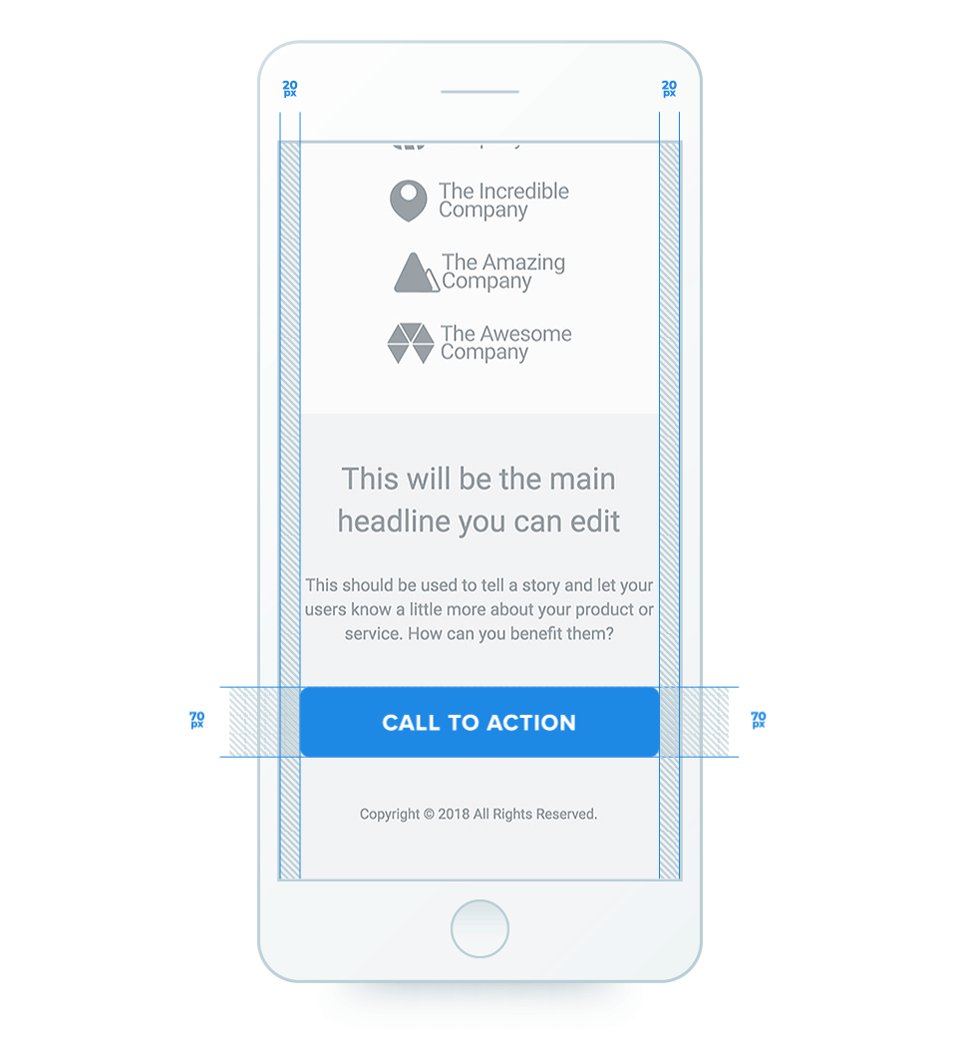
ปุ่ม
แต่ปัญหาใหญ่ที่สุดที่เราสังเกตเห็นคือ ขนาดของปุ่ม บนหน้า Landing Page ทีมงานของเราแนะนำให้ออกแบบปุ่มให้มี ความสูงอย่างน้อย 70 พิกเซล และอย่ากลัวที่จะทำให้ปุ่มกว้างที่สุดเท่าที่จะเป็นไปได้ แต่อย่าขยายเต็มความกว้าง (400 พิกเซล) เพราะอาจทำให้สับสนกับส่วนเล็กๆ ได้

เอฟเฟ็กต์การโฮเวอร์เป็นสิ่งที่ดีสำหรับหน้าเดสก์ท็อป เนื่องจากเป็นการส่งสัญญาณไปยังผู้เยี่ยมชมว่าสามารถดำเนินการกับองค์ประกอบเฉพาะนั้นได้ บนอุปกรณ์เคลื่อนที่ เอฟเฟ็กต์การเลื่อนผ่านจะซ้ำซ้อน
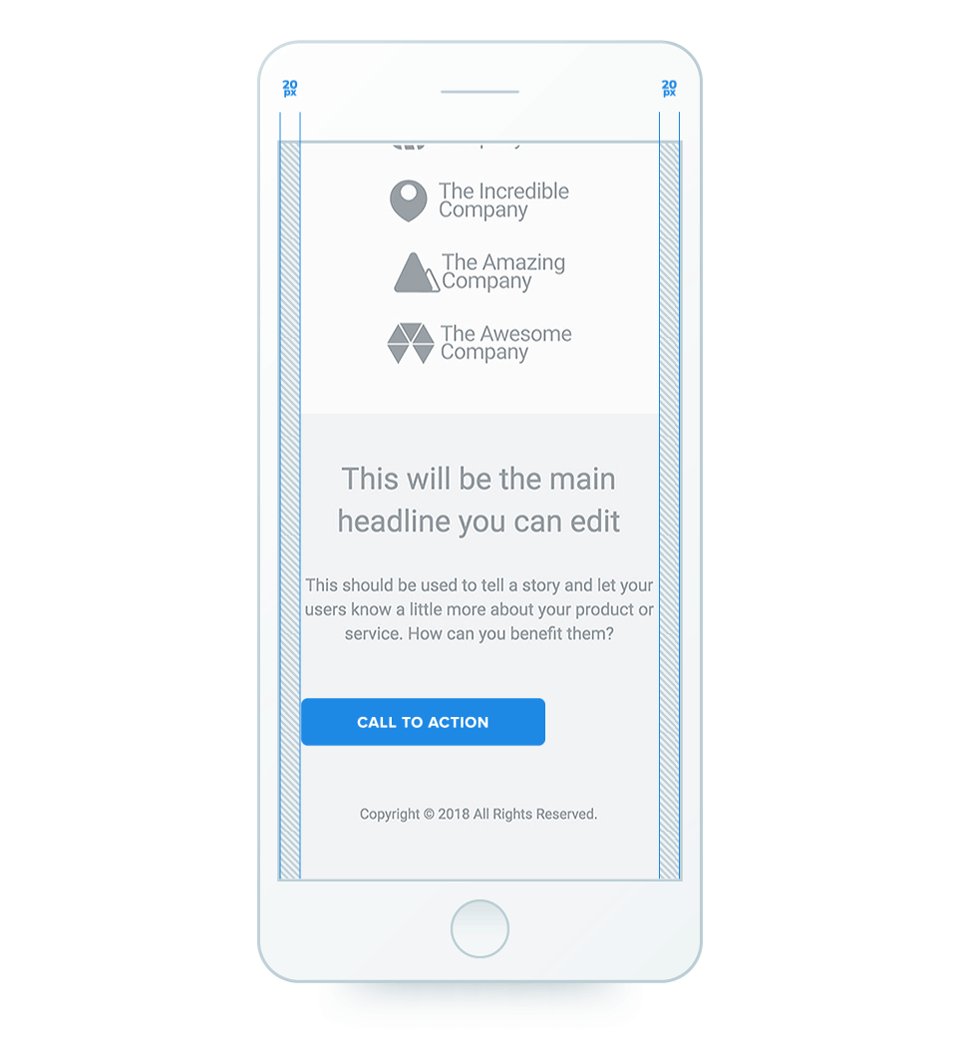
ระยะขอบ
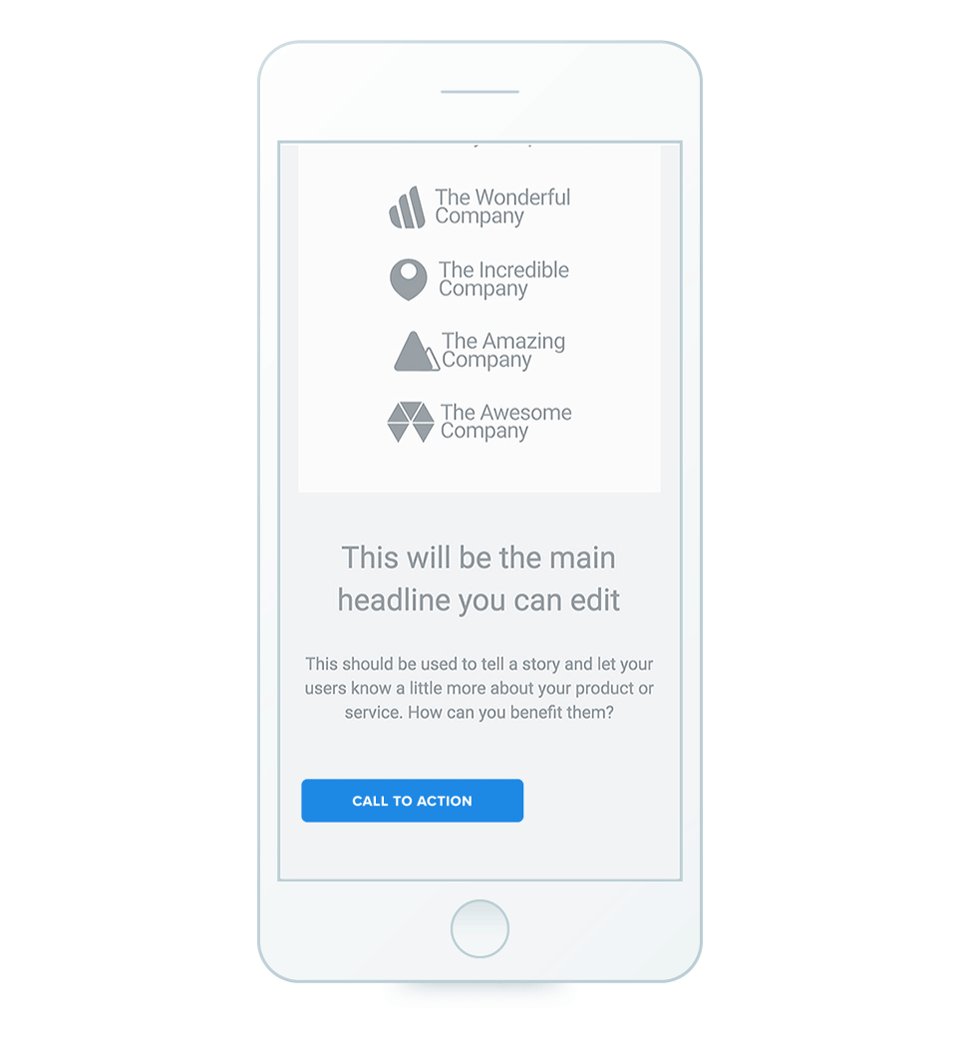
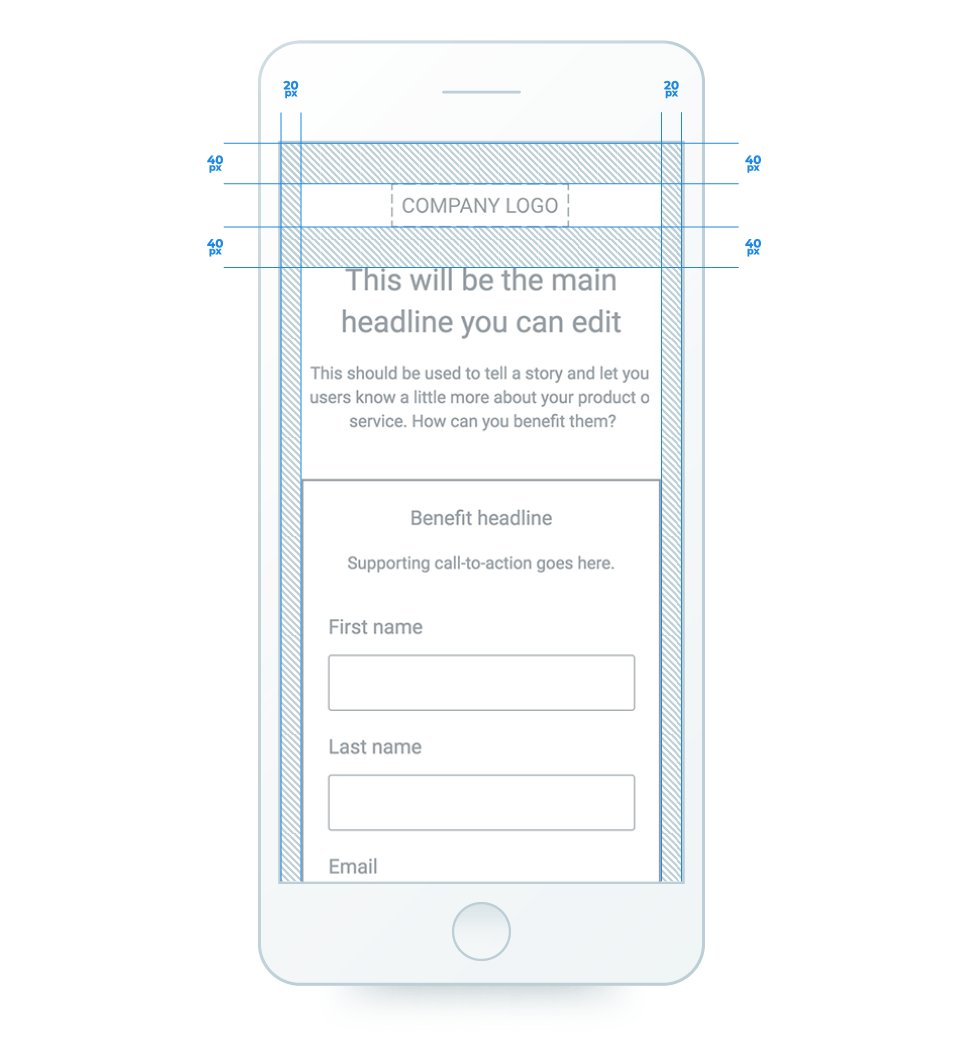
สำหรับระยะขอบ เราแนะนำให้รักษาพื้นที่ ปลอดภัยอย่างน้อย 20 พิกเซล ในแนวตั้งในแต่ละด้าน และหลีกเลี่ยงความตึงเครียดทางสายตาที่อาจเกิดขึ้นกับองค์ประกอบที่อยู่ใกล้ด้านข้างของหน้าจอโทรศัพท์มากเกินไป
พื้นที่สีขาวเป็นสิ่งที่สำคัญสำหรับเพจบนมือถือพอๆ กับสำหรับเพจบนเดสก์ท็อป แนวคิดพื้นฐานยังคงนำไปใช้ได้ เพียงแค่พยายามเว้นระยะห่างของทุกอย่างและอย่าให้องค์ประกอบต่างๆ อยู่ใกล้กันมาก การทำเช่นนี้จะช่วยให้คุณหลีกเลี่ยงความตึงเครียดทางสายตา
การมีมาร์จิ้นที่สม่ำเสมอจะนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้นอย่างแน่นอน ทีมงานของเรามักจะตรวจสอบให้แน่ใจว่า แต่ละองค์ประกอบมีพิกเซลอย่างน้อย 20 ถึง 40 พิกเซล ส่วนจะตัดสินใจอย่างไรนั้นขึ้นอยู่กับคุณ เนื่องจากแต่ละบล็อกอาจมีโครงสร้างองค์ประกอบที่ไม่ซ้ำกัน
ค่อนข้างเป็นอัตวิสัย แต่เมื่อคุณสร้างกฎแล้ว ให้ลองทำซ้ำทั่วทั้งหน้า และนั่นจะทำให้กฎดูทันสมัยยิ่งขึ้น:

อ่านง่าย
คุณอาจคิดว่าความสามารถในการอ่านเนื้อหาได้อย่างชัดเจนนั้นเป็นสิ่งที่กำหนด แต่หลายครั้งเกินไปที่เราเคยเห็นหน้า Landing Page ที่ข้อความเล็กหรือใหญ่เกินไป การหาสมดุลที่ดีนั้นค่อนข้างง่าย กฎง่ายๆ สำหรับ ขนาดตัวอักษร ที่ใช้สำหรับองค์ประกอบเฉพาะคือ:
- หัวเรื่องหลัก: 28 พิกเซล
- หัวเรื่องย่อย: 22 พิกเซล
- ย่อหน้า: 17 พิกเซล
- รายละเอียดอื่นๆ: 15 พิกเซล
แน่นอนคุณสามารถปรับขนาดเหล่านั้นได้เนื่องจากไม่มีขนาดเดียวที่เหมาะกับทุกความต้องการ อย่างไรก็ตาม ควรใช้เป็นพื้นฐานที่ดีในการออกแบบหน้า Landing Page สำหรับมือถือ
อีกรายการที่ควรกล่าวถึงคือ ความสูงของบรรทัด พร้อมองค์ประกอบข้อความ
ในบางสถานการณ์บนเดสก์ท็อป ควรมี 1.0 หรือแม้แต่ 1.2 เมื่อคุณสร้างหน้า Landing Page บนมือถือ ตรวจสอบให้แน่ใจว่าความสูงของบรรทัดสำหรับองค์ประกอบข้อความเป็น อย่างน้อย 1.4
บรรทัดล่างสุด: ขนาดตัวอักษรที่เล็กลง ความสูงของบรรทัดก็จะยิ่งมากขึ้นเท่านั้น
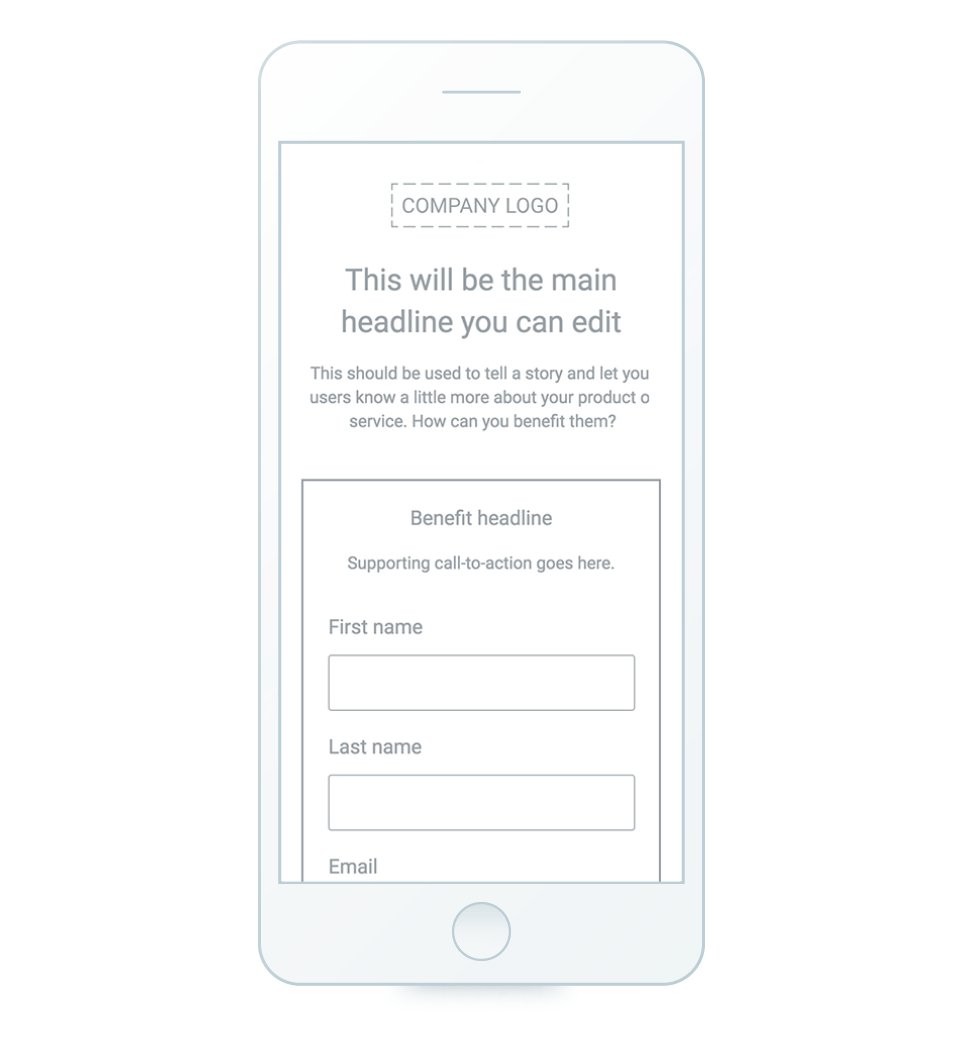
แบบฟอร์ม
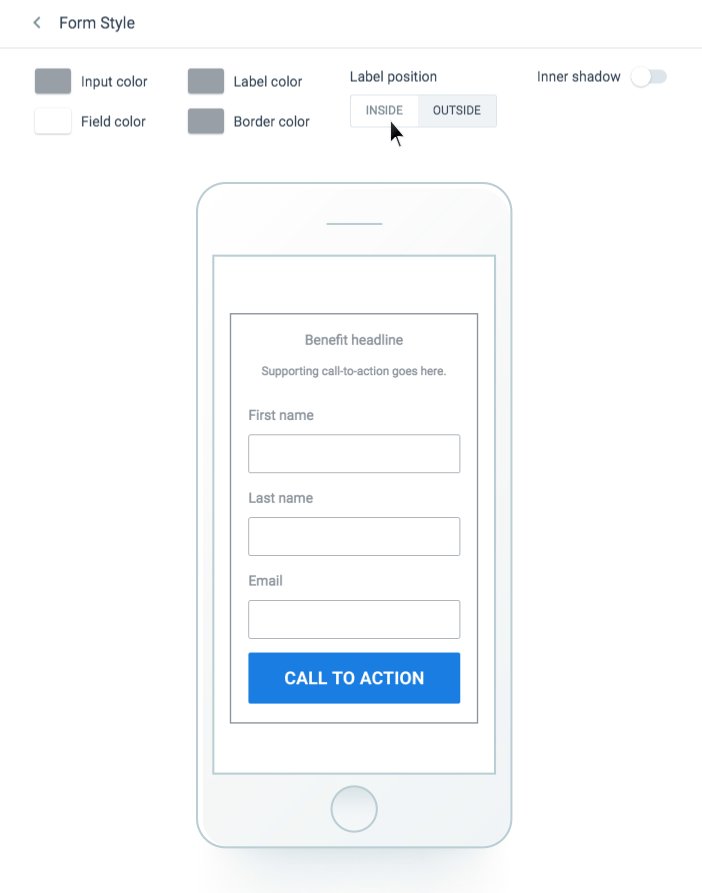
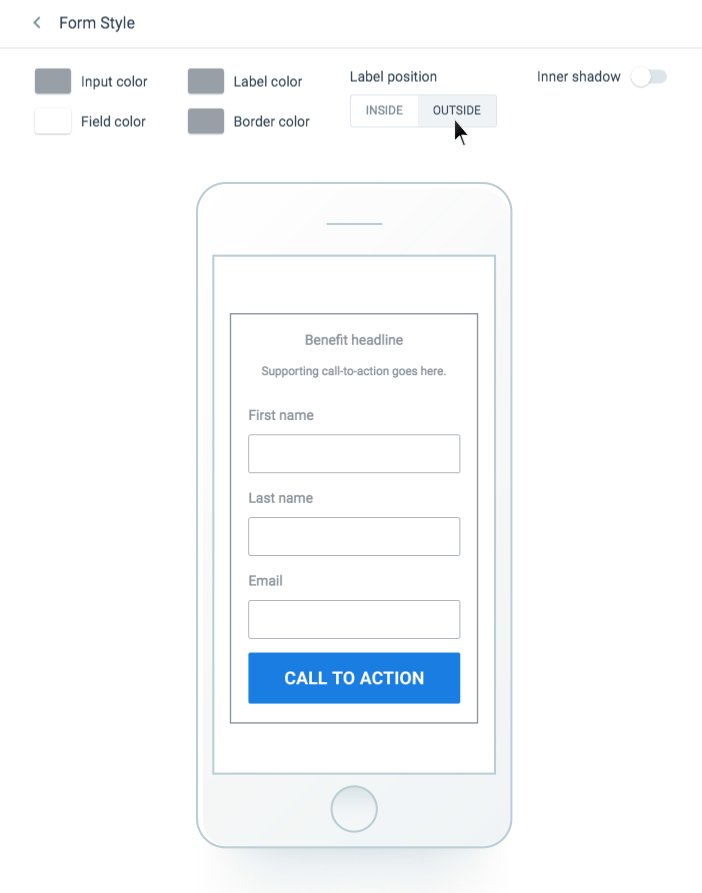
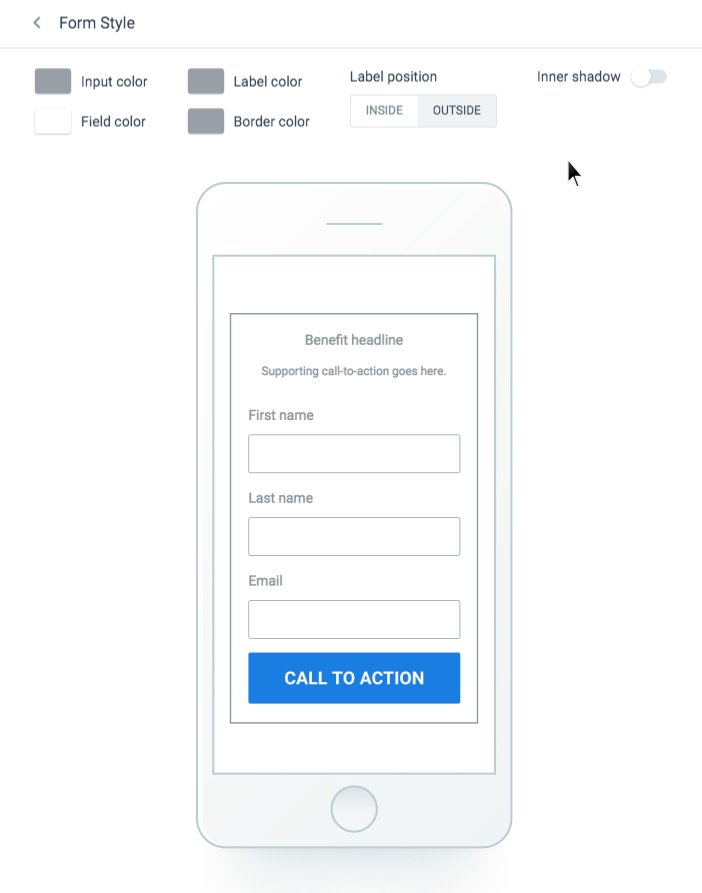
เนื่องจากแบบฟอร์มเป็นส่วนที่สำคัญที่สุดของหน้า Landing Page ส่วนใหญ่ การทำให้ผู้คนส่งข้อมูลของตนได้ง่ายจึงเป็นสิ่งสำคัญ
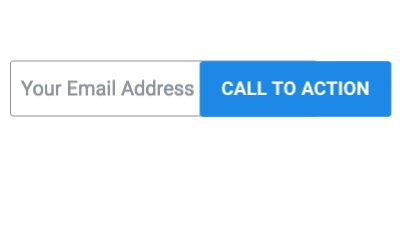
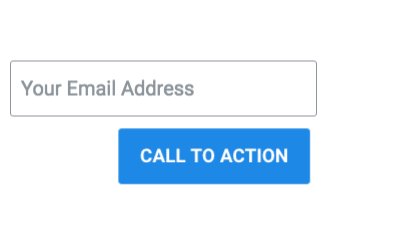
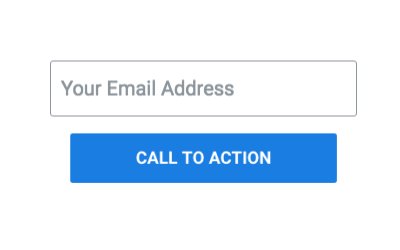
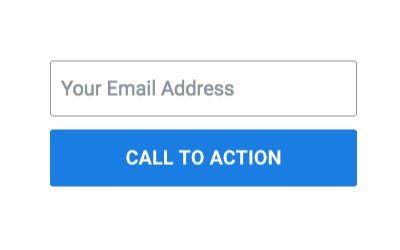
ตลอดหน้ามือถือของเรา เรามักจะยืดฟิลด์แบบฟอร์มในแนวนอนให้ได้มากที่สุด และหลีกเลี่ยงสถานการณ์เช่นการมีช่องแบบฟอร์มและปุ่มอยู่ในบรรทัดเดียวกัน นั่นเป็นเพียงประสบการณ์ที่เลวร้าย:

อีกสิ่งหนึ่งที่ออกมาบ่อยมากคือการจัดการกับแบบฟอร์มที่มีฟิลด์จำนวนมาก
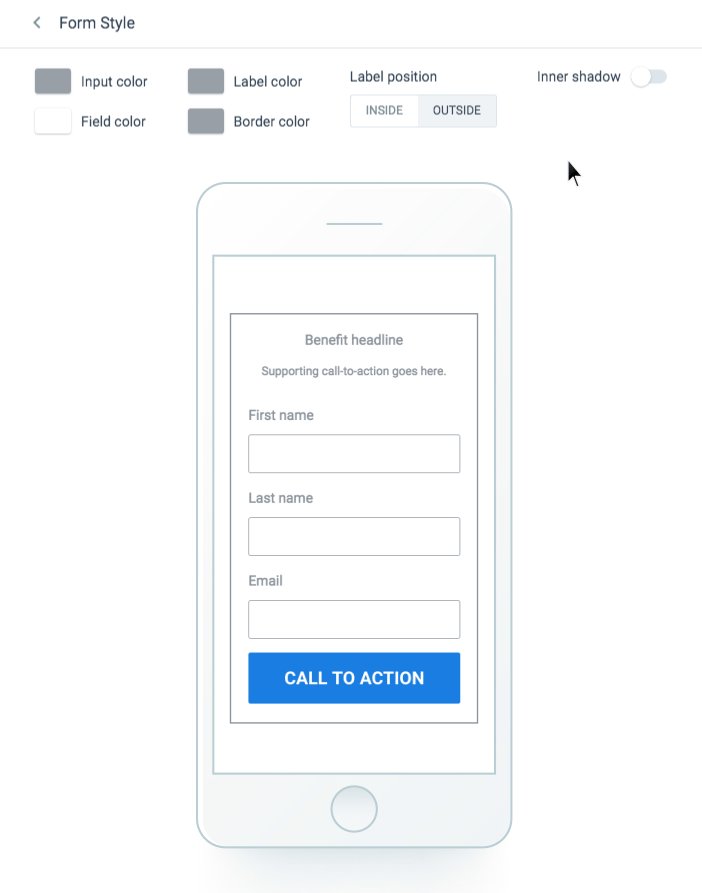
แนวปฏิบัติที่ดีที่สุดที่ทีมของเราค้นพบคือ เมื่อใดก็ตามที่หน้ามี ช่องแบบฟอร์มมากกว่า 2 ช่อง เพื่อกำหนดตำแหน่งป้ายชื่อเป็น ด้านนอก ทำให้ผู้เยี่ยมชมทราบข้อมูลที่จำเป็นได้ง่ายขึ้น แทนที่จะพยายามจำว่าต้องป้อนข้อมูลอะไร:

เพิ่มคอนเวอร์ชั่นมือถือของคุณตั้งแต่วันนี้
เช่นเดียวกับหน้าเดสก์ท็อป การออกแบบหน้า Landing Page บนอุปกรณ์เคลื่อนที่นั้นเกี่ยวกับประสบการณ์ของผู้ใช้เป็นอันดับแรก และสิ่งที่จะโน้มน้าวใจผู้คนให้มีส่วนร่วมและเปลี่ยนใจเลื่อมใส หากไม่คำนึงถึงคำแนะนำข้างต้น อัตรา Conversion อุปกรณ์เคลื่อนที่ของคุณอาจลดลงและผู้คนจะตีกลับ
พิจารณาการนำคำแนะนำไปใช้และดูว่าหน้า Landing Page ของคุณแปลงเป็นเนื้อหา Conversion ที่เพิ่มประสิทธิภาพสูงได้อย่างไร รับการสาธิต Instapage AMP วันนี้
