ตัวอย่างหน้า Landing Page บนมือถือ: 5 แนวคิดและแนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2024-01-12ในบล็อกโพสต์นี้ คุณจะตรวจสอบแนวปฏิบัติที่ดีของหน้า Landing Page ของสมาร์ทโฟนจากกรณีที่เลือก 5 กรณี และค้นหาสิ่งที่สำคัญบนหน้า Landing Page บนมือถือ เพื่อสร้างหน้าที่ปรับให้เหมาะสมที่สุดสำหรับผลิตภัณฑ์หรือบริการของคุณ
หน้า Landing Page แบบดั้งเดิมที่เรียบง่ายนั้นไม่เพียงพอสำหรับยุคสมาร์ทโฟนอีกต่อไป เพื่อเข้าถึงผู้ชมของคุณและประสบความสำเร็จในการแปลง คุณต้องมีหน้า Landing Page บนมือถือที่ได้รับการปรับให้เหมาะสมอย่างเหมาะสมเพื่อขับเคลื่อนประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
ใช่ ถึงเวลาแล้ว โทรศัพท์ไม่ได้เป็นเพียงเครื่องมือสื่อสารอีกต่อไป แม้ว่าวิวัฒนาการจะดำเนินมาระยะหนึ่งแล้วก็ตาม เราใช้สมาร์ทโฟนในการเลื่อนดู SM ช้อปปิ้ง และค้นหาบริการในแต่ละวัน แต่ตลาดโลกรวมถึงธุรกิจของคุณเตรียมพร้อมรับการเปลี่ยนแปลงที่เกิดขึ้นแล้วอย่างไร
เพื่อการเริ่มต้นที่ดี โปรดดู เคล็ดลับ 4 ข้อในการสร้างหน้า Landing Page ที่เหมาะกับอุปกรณ์เคลื่อนที่ :
- ทำให้เนื้อหาสั้น
- ปรับเค้าโครงและกราฟิกให้เหมาะสมสำหรับอุปกรณ์มือถือ
- ใช้ CTA ที่แข็งแกร่ง
- เพิ่มประสิทธิภาพเวลาในการโหลด
ก่อนที่คุณจะเลือกเทมเพลตหน้า Landing Page บนมือถือจากคลังเครื่องมือของเรา โปรดดูรายการตัวอย่างหน้า Landing Page บนมือถือด้านล่าง และอ่านเพิ่มเติมเพื่อรับประโยชน์ในการใช้งานของคุณ
ตัวอย่างหน้า Landing Page บนมือถือ |
1. ผู้เชี่ยวชาญด้านศัลยกรรมออเรนจ์เคาน์ตี้ |
2. ซีบีอาร์อี โปแลนด์ |
3. ผู้เชี่ยวชาญด้านสินเชื่อ |
4. Atelier Redakcji Tekstu |
5. อะโกรซิเม็กซ์ |
หน้า Landing Page บนมือถือคืออะไร?
หน้า Landing Page บนมือถือเป็น หน้าเว็บเดียวที่ออกแบบมาเพื่อการดูและการโต้ตอบที่เหมาะสมที่สุดบนอุปกรณ์เคลื่อนที่โดยเฉพาะ และพูดกันตรงๆ ว่าหน้า Landing Page นี้เป็นอาวุธลับในการสร้างประสบการณ์ผู้ใช้ที่น่าทึ่งบนโทรศัพท์และแท็บเล็ต เช่นเดียวกับหน้า Landing Page ประเภทอื่นๆ หน้าบนมือถือเป็นจุดเริ่มต้นที่มุ่งเน้นสำหรับผู้ใช้ ซึ่งมักจะเชื่อมโยงกับแคมเปญการตลาดหรือเนื้อหาเฉพาะ
ลักษณะสำคัญ 5 ประการของหน้า Landing Page บนมือถือ ได้แก่:
- การออกแบบอันน่าทึ่งพร้อมเลย์เอาต์ที่ปรับแต่งให้เหมาะกับขนาดหน้าจอมือถือที่หลากหลาย ทำให้มั่นใจได้ถึงประสบการณ์ผู้ใช้ที่ราบรื่น
- เนื้อหาสำคัญถูกย่อเพื่อดึงดูดความสนใจของผู้ใช้อย่างรวดเร็ว
- CTA ที่ไม่อาจต้านทานได้ ดึงดูดผู้เข้าชมและกระตุ้นให้พวกเขาดำเนินการ
- การโหลดด้วยความเร็วแฟลช ปรับให้เหมาะสมเพื่อเวลาในการโหลดที่รวดเร็ว
- รูปแบบที่เรียบง่ายปรับให้เหมาะสมสำหรับหน้าจอขนาดเล็ก
เหตุใดฉันจึงต้องมีหน้า Landing Page บนมือถือ
คุณต้องมีหน้า Landing Page บนมือถือ เพื่อเข้าถึงผู้ชมเป้าหมาย ซึ่งส่วนใหญ่ใช้อุปกรณ์เคลื่อนที่ ทุกแคมเปญการตลาดที่เริ่มต้นจากโฆษณา SM จะสร้างการเข้าชมจากผู้ใช้มือถือ และแคมเปญเหล่านั้นต้องการ UX และความชัดเจนในระดับการเลื่อน SM การปรับข้อความของคุณให้สอดคล้องกับความต้องการของผู้ชม ช่วยเพิ่มโอกาสได้รับอัตราคอนเวอร์ชั่นสูงได้อย่างมาก
การเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ถือเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าจะได้รับประสบการณ์ที่ราบรื่นและไร้ปัญหา ต่างจากหน้า Landing Page บนเดสก์ท็อปซึ่งมีพื้นที่กว้างขวางกว่าและออกแบบมาสำหรับหน้าจอที่ใหญ่ขึ้น ผู้ใช้อุปกรณ์เคลื่อนที่จะจัดลำดับความสำคัญของการดำเนินการอย่างรวดเร็วโดยไม่ต้องไตร่ตรองเป็นเวลานาน
ดังนั้น หน้า Landing Page บนมือถือจะต้องมีการออกแบบที่ตอบสนอง ความเร็วในการโหลดที่เหมาะสม เนื้อหาที่ชัดเจนและน่าดึงดูด และการนำทางที่ง่ายดาย
ฉันจะสร้างแลนดิ้งเพจบนมือถือได้อย่างไร
วิธีที่ง่ายที่สุดในการสร้างหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่คือการ ใช้เครื่องมือที่มีคุณลักษณะการเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่ แต่หน้า Landing Page บนมือถือนั้นแตกต่างจากหน้าทั่วไป ดังนั้นให้มุ่งเน้นไปที่ปัจจัยพื้นฐาน 3 ประการ:
1. สร้างหัวข้อข่าวที่จับใจและเนื้อหาที่กระชับ
ตรวจสอบให้แน่ใจว่าหน้า Landing Page บนมือถือของคุณชัดเจนและน่าดึงดูดพอที่จะดึงดูดความสนใจจากผู้ชมของคุณได้ภายในไม่กี่วินาที โซเชียลมีเดียและแพลตฟอร์มวิดีโอสั้นได้เปลี่ยนพฤติกรรมผู้ใช้ไปในทางที่ดี คุณมีเวลาไม่กี่วินาทีในการดึงดูดผู้เยี่ยมชมและทำให้พวกเขาต้องการผลิตภัณฑ์ของคุณ
2. ย่อหน้า Landing Page ของคุณให้สั้นลงหรือวางข้อมูลสำคัญไว้ด้านบน
แทนที่จะสร้างเรื่องราวยาวๆ ที่บรรยายถึงบริษัทของคุณ ให้เขียนรายการสิทธิประโยชน์ต่างๆ อ่านสองครั้ง และย่อให้เหลือเพียงข้อมูลสำคัญ วางข้อมูลนั้นไว้ที่ด้านบนของหน้าแลนดิ้งเพจบนมือถือ เพิ่ม CTA ที่ชัดเจนและแข็งแกร่ง และตกแต่งด้วยภาพที่น่าจดจำ ซึ่งตอบสนองต่อมือถือ
3. รับประกันการโหลดที่รวดเร็ว
ใช้เครื่องมือเพิ่มประสิทธิภาพเพื่อลดเวลาในการโหลดให้เหลือน้อยที่สุด นี่เป็นวิธีเดียวที่คุณสามารถเข้าถึงผู้ชมในหมู่ผู้ใช้สมาร์ทโฟนได้ โดยจะไม่มีใครรอเกิน 2 วินาที เพื่อดูข้อเสนอของคุณ ถ้าโหลดไม่ทันก็จะหายี่ห้ออื่น
จากการวิเคราะห์ของ Think with Google แนวทางปฏิบัติที่ดีที่สุดคือรักษาความเร็วในการโหลดให้ต่ำกว่า 3 วินาที และตัวเลือกที่ดีที่สุดคือลดเวลาในการโหลดลงเหลือประมาณ 1 วินาที การวิเคราะห์เพิ่มเติมแสดงให้เห็นว่า หากเวลาในการโหลดถึง 5 วินาที ความน่าจะเป็นของการตีกลับเพิ่มขึ้น 90%
หน้า Landing Page บนเดสก์ท็อปไม่เพียงพอหากคุณต้องการเข้าถึงผู้ชมและสร้าง Conversion แม้ว่าจะโหลดบนอุปกรณ์มือถือและผู้ใช้จะใช้เวลาในการรอก็ตาม แต่การนำทางที่ไม่ดีซึ่งไม่ได้ปรับให้เหมาะกับหน้าจอขนาดเล็กทำให้มีเพียงทางออกเท่านั้น
5 ตัวอย่างของแลนดิ้งเพจบนมือถือที่ดีที่สุด
ดู 5 ตัวอย่างของหน้า Landing Page บนมือถือที่ดีที่สุดที่สร้างด้วย Landingi ซึ่งแสดงให้เห็นว่าการตอบสนองบนมือถือส่งผลต่อ UX และเพิ่ม Conversion อย่างไร

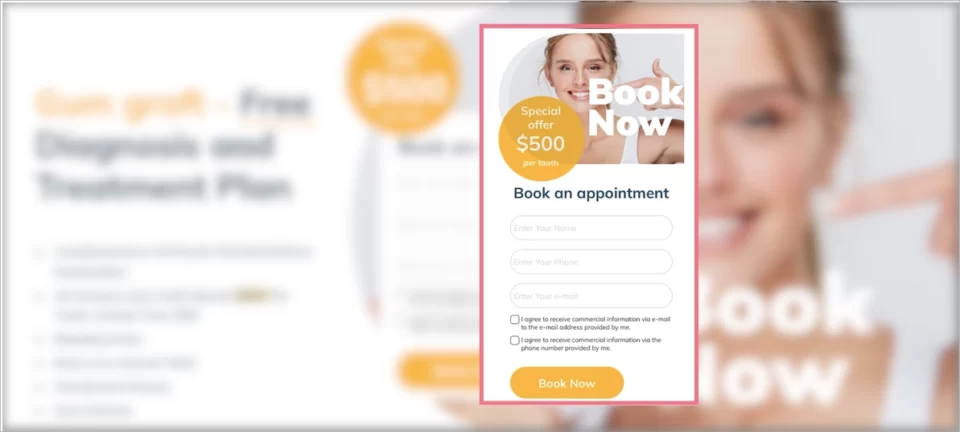
1. ผู้เชี่ยวชาญด้านศัลยกรรมออเรนจ์เคาน์ตี้
ผู้เชี่ยวชาญด้านศัลยกรรมของ Orange County ให้ความช่วยเหลือด้านปริทันต์ โดยหน้า Landing Page บนมือถือของพวกเขาสร้างขึ้นโดย Landingi มีจุดมุ่งหมายเพื่อแสดงบริการที่จำเป็นที่พวกเขาเสนอให้กับผู้ป่วยและส่งเสริมบริการการปลูกถ่ายเหงือก
การออกแบบที่เรียบง่ายและตรงไปตรงมาพร้อมข้อมูลที่จำเป็นทั้งหมดวางไว้ที่ด้านบนของหน้า ปุ่ม CTA ที่ออกแบบมาอย่างดี และแบบฟอร์มที่เรียบง่ายรับประกันประสบการณ์ที่ราบรื่นสำหรับผู้เยี่ยมชม สนับสนุนให้พวกเขาขอความช่วยเหลือจากผู้เชี่ยวชาญ

ที่มา: www.gumsorangecounty.com
หน้า Landing Page บนมือถือนั้นคล้ายคลึงกับหน้าเดสก์ท็อป แต่มีความแตกต่างในด้านประสบการณ์ของผู้ใช้ ทำให้ใช้งานง่ายและโปร่งใสซึ่งปรับให้เหมาะกับอุปกรณ์มือถือ
เรียนรู้จากตัวอย่างหน้า Landing Page บนมือถือนี้:
- เค้าโครงที่ชัดเจน
- เนื้อหาเน้นเนื้อหาสำคัญอยู่ด้านบน
- CTA ที่ออกแบบมาอย่างดี
- ภาพที่ปรับให้เหมาะสม
พื้นที่การปรับปรุงสำหรับเวอร์ชันมือถือนี้:
- ดัชนีความเร็ว 4,6 วินาที – หน้าเว็บโหลดเร็ว แต่ดัชนีความเร็วทั่วไปสามารถปรับปรุงได้
- เนื้อหายาวเกินไป – บางบล็อกไม่จำเป็นในเวอร์ชันมือถือ
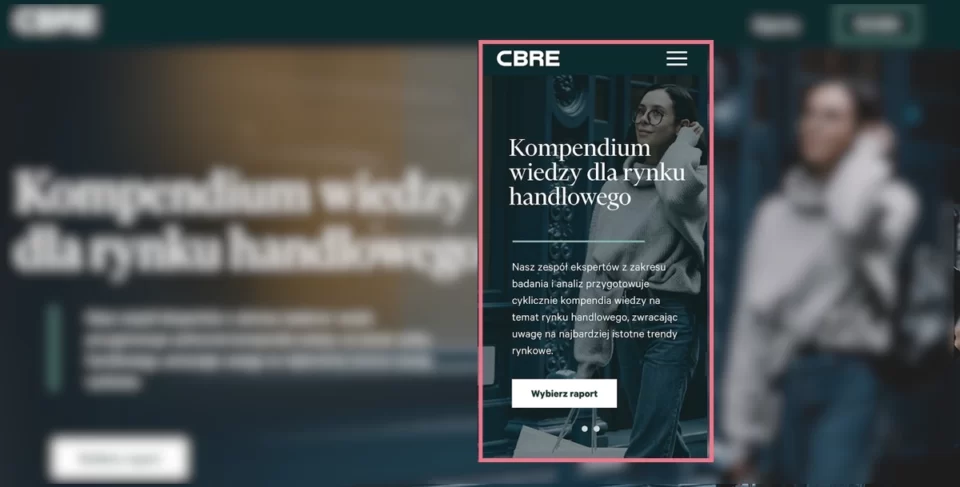
2. ซีบีอาร์อี โปแลนด์
CBRE Poland เป็นสาขาบริการให้คำปรึกษาด้านอสังหาริมทรัพย์เชิงพาณิชย์ในโปแลนด์ หน้า Landing Page บนมือถือของพวกเขาถูกสร้างขึ้นด้วยเครื่องมือสร้างหน้า Landing Page ที่ดีที่สุด – Landingi เพื่อส่งรายงานการค้าปลีกสำหรับกลุ่มเป้าหมาย
เค้าโครงของมันสอดคล้องกับแลนดิ้งเพจบนเดสก์ท็อป แต่การออกแบบได้รับการปรับให้เหมาะสมสำหรับอุปกรณ์มือถือที่มีโครงร่างแบบคอลัมน์เดียว CTA ที่แข็งแกร่งในตำแหน่งที่ดีและเนื้อหาที่สั้นลง

ที่มา: Retail.cbrepoland.pl/kompendium-wiedzy
การออกแบบบนมือถือประกอบด้วยภาพคุณภาพสูง แต่รับประกันการนำทางที่ยอดเยี่ยมในเวลาเดียวกัน เพื่อปรับปรุงให้อ่านง่ายและส่งผลต่ออัตราการแปลงที่สูง
เรียนรู้จากตัวอย่างหน้า Landing Page บนมือถือนี้:
- CTA ทางเลือกที่ชัดเจน
- รวมภาพคุณภาพสูง
- เนื้อหาเข้มข้นที่สุด
- แบบฟอร์มการสมัครง่ายๆ
พื้นที่การปรับปรุงสำหรับเวอร์ชันมือถือนี้:
- ขาดข้อมูลผลประโยชน์ที่สำคัญอยู่ด้านบน
- ดัชนีความเร็ว แม้ว่าเวลาในการโหลดจะไม่สูงเกินไป แต่องค์ประกอบบางอย่างของหน้า Landing Page บนมือถือนี้อาจได้รับการปรับให้เหมาะสมกว่านี้
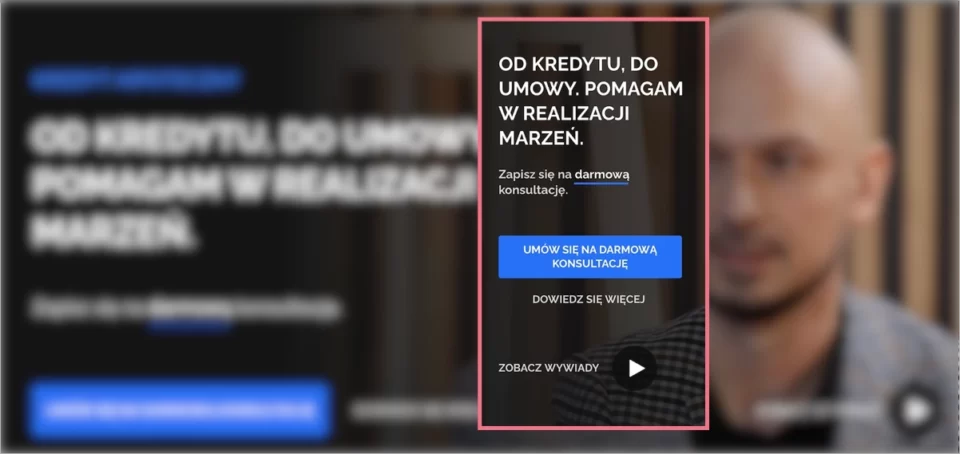
3. ผู้เชี่ยวชาญด้านสินเชื่อ
ตัวอย่างถัดไปคือหน้า Landing Page ที่ให้บริการให้คำปรึกษาด้านสินเชื่อสำหรับบุคคลและบริษัท เจ้าของ Landingi ได้สร้างหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ด้วย Landingi โดยเขาสนับสนุนให้ผู้เยี่ยมชมจองการโทรและขอความช่วยเหลือในการเลือกตัวเลือกสินเชื่อที่ดีที่สุด
หน้า Landing Page บนมือถือที่มีเนื้อหาสั้นลง รวมถึงหัวข้อสำคัญและพาดหัวข่าวที่จับใจ CTA ที่ชัดเจน และเนื้อหาวิดีโอ ได้รับการปรับแต่งสำหรับผู้ใช้มือถือที่ต้องการการนำทางที่ราบรื่น

ที่มา: Landingi
แลนดิ้งเพจประเภทหนึ่งที่ตอบโจทย์ความยากลำบากในชีวิต โดยต้องการเนื้อหาพร้อมข้อมูลมากกว่าหน้าผลิตภัณฑ์ธรรมดาเล็กน้อย ซึ่งต้องใช้โซลูชันการออกแบบเฉพาะ หนึ่งในนั้นคือ การใช้เนื้อหาวิดีโอเพื่อลดความยาวหน้า และให้คำตอบสำหรับข้อกังวลที่อาจปรากฏในหมู่ผู้ใช้
เรียนรู้จากตัวอย่างหน้า Landing Page บนมือถือนี้:
- เนื้อหาหลากหลายประเภท
- การนำทางที่เรียบง่าย
- ภาพที่ปรับให้เหมาะสม
- CTA ที่แข็งแกร่งและทำซ้ำ
- โครงสร้างเนื้อหาที่ออกแบบมาอย่างดี
พื้นที่การปรับปรุงสำหรับเวอร์ชันมือถือนี้:
- ไม่มีแถบเหนียว – อาจทำให้การนำทางง่ายขึ้นและปรับปรุงการแปลงหาก CTA ถูกแสดงไว้ในหน้า Landing Page บนมือถือที่ยาวขึ้น
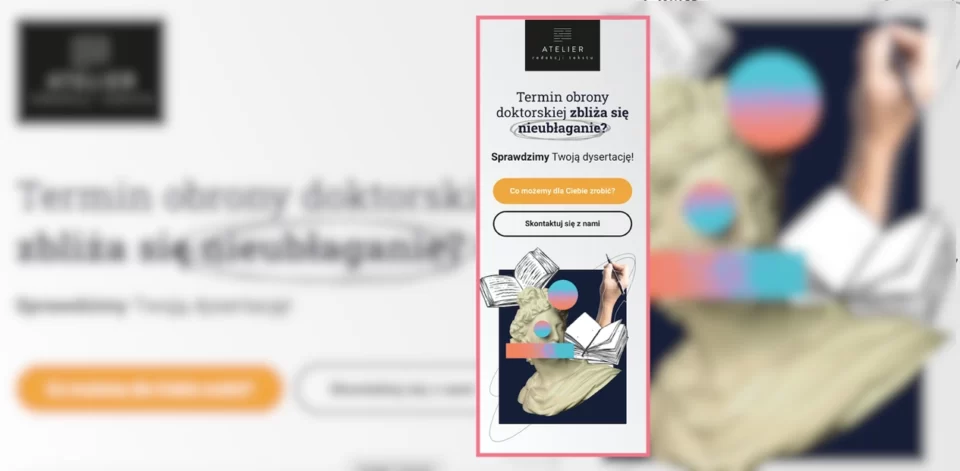
4. Atelier Redakcji Tekstu
Atelier Redakcji Tekstu เป็นบริษัทโปแลนด์ที่ให้บริการพิสูจน์อักษรและแก้ไขข้อความ Landingi ได้สร้างแลนดิ้งเพจบนมือถือเพื่อโปรโมตบริการสำหรับนักศึกษา
โปรเจ็กต์นี้แสดงการเพิ่มประสิทธิภาพมือถือระดับมืออาชีพโดยที่การนำทางชนะ ข้อมูลสำคัญทั้งหมดถูกย่อเป็นเนื้อหาสั้นที่ด้านบน และการออกแบบที่สอดคล้องกับเวอร์ชันเดสก์ท็อป

ที่มา: Landingi
คุณลักษณะของปุ่มโทรทันทีสำหรับหน้า Landing Page บนมือถือจะปรากฏถัดจากแบบฟอร์มการเลือกใช้แบบง่ายๆ เพื่อเป็นทางเลือกในการฝากที่อยู่อีเมล นี่เป็นหนึ่งในแนวคิดที่ดีที่สุดในการเพิ่ม Conversion บนอุปกรณ์เคลื่อนที่ การเพิ่มปุ่มดังกล่าวลงในเวอร์ชันเดสก์ท็อปนั้นไม่มีประโยชน์ อย่างไรก็ตาม สำหรับผู้ใช้สมาร์ทโฟน มันทำให้วิธีดำเนินการที่ต้องการง่ายขึ้น: แทนที่จะคัดลอกหมายเลขโทรศัพท์ ผู้ใช้สามารถคลิกปุ่มเพื่อเริ่มการโทรได้
เรียนรู้จากตัวอย่างหน้า Landing Page บนมือถือนี้:
- รวมปุ่มโทรทันที
- ดัชนีความเร็ว 3.4 วินาที
- การนำทางที่ยอดเยี่ยม
- เนื้อหาที่มีสาระสำคัญ
- ปรับภาพคุณภาพสูงให้เหมาะสม
พื้นที่การปรับปรุงสำหรับเวอร์ชันมือถือนี้:
- ย่อช่องบทวิจารณ์ - สามารถย่อ เช่น ลงในภาพหมุน เพื่อลดความยาวของหน้าให้สั้นลง
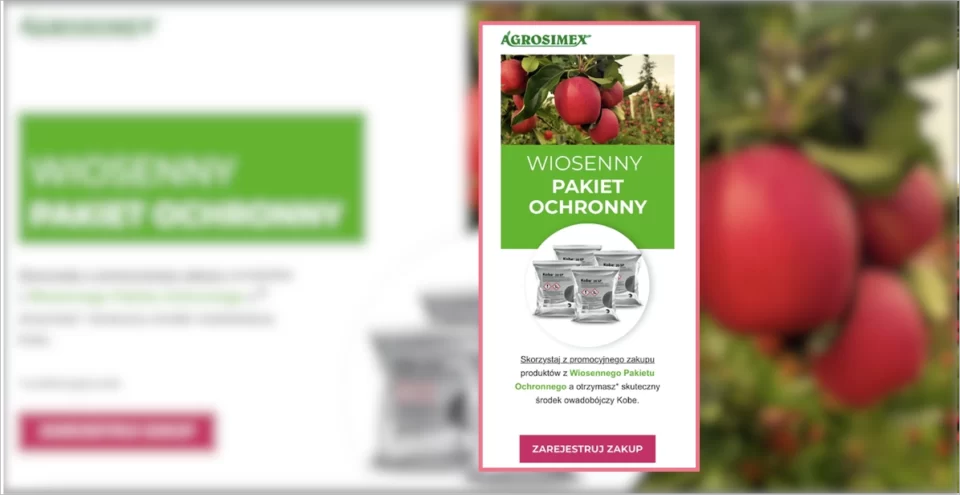
5. อะโกรซิเม็กซ์
Agrosimex เป็นบริษัทที่ผลิตผลิตภัณฑ์อารักขาพืชสำหรับผู้ปลูกผลไม้ พวกเขาใช้ Landingi และสร้างแลนดิ้งเพจในเวอร์ชันมือถือด้วย เพื่อดำเนินการแคมเปญการตลาดให้กับลูกค้าและนำเสนอผลิตภัณฑ์ในแพ็คเกจที่น่าพอใจ
หน้า Landing Page บนมือถือของ Agrosimex แสดงให้เห็นว่าการออกแบบที่เรียบง่ายเน้นไปที่ผลิตภัณฑ์ เนื้อหาสั้นๆ และการนำทางที่ดีถือเป็นสิ่งสำคัญ ผู้ใช้ที่เข้าชมหน้านี้ไม่ต้องสงสัยเลยว่าต้องทำอย่างไรจึงจะได้ผลิตภัณฑ์

ที่มา: promocja.agrosimex.pl
หน้า Landing Page บนมือถือสำหรับผลิตภัณฑ์ขายส่งมุ่งเป้าไปที่กลุ่มลูกค้าเฉพาะ ดังนั้นเนื้อหาจึงถูกย่อให้เหลือน้อยที่สุด ซึ่งเพียงพอสำหรับกลุ่มเป้าหมาย กลยุทธ์มุ่งเน้นไปที่ปุ่มกระตุ้นการตัดสินใจและการนำทางที่ชัดเจน
เรียนรู้จากตัวอย่างหน้า Landing Page บนมือถือนี้:
- CTA ที่แข็งแกร่ง
- เนื้อหาแบบย่อ
- ภาพผลิตภัณฑ์คุณภาพสูง
- ง่ายต่อการนำทาง
พื้นที่การปรับปรุงสำหรับเวอร์ชันมือถือนี้:
- แบบฟอร์มการซื้อที่มองเห็นได้ - ประเภทของหน้า Landing Page กำหนดเงื่อนไขว่าเป็นการลดขั้นตอนในการซื้อผลิตภัณฑ์ แต่แบบฟอร์มอาจซ่อนอยู่ใต้ปุ่มบางปุ่มเพื่อลดความยาวของหน้า
รับ 111
หน้า Landing Page
ตัวอย่าง –
สุดยอดคู่มือ
ฟรี

