10 วิธีที่พิสูจน์แล้วว่าจะเพิ่มอัตราการแปลงมือถือของคุณได้อย่างไร
เผยแพร่แล้ว: 2018-07-18หากคุณถามนักการตลาดดิจิทัลส่วนใหญ่ว่า CRO บนมือถือของพวกเขามีความคืบหน้าอย่างไร คุณมักจะได้ยินคำว่า “เอ๊ะ?” การเพิ่มประสิทธิภาพการแปลงไม่ใช่สิ่งที่เราคิดว่าเป็นอุปกรณ์เฉพาะ แต่เมื่อผู้ใช้อินเทอร์เน็ตส่วนใหญ่เรียกดูผ่านมือถือก็ควรจะเป็นเช่นนั้น หน้า Landing Page หลังการคลิกบนมือถือไม่ทำงานเหมือนกับหน้าเดสก์ท็อป ซึ่งหมายความว่า Conversion บนอุปกรณ์เคลื่อนที่จะต้องได้รับการจัดการที่ต่างออกไป เพื่อหาวิธีการ เราได้จัดทำรายงานสถานะของการแปลงมือถือ
รายงานสถานะ Conversion บนมือถือของ Instapage
ด้วยข้อมูลจากผู้เยี่ยมชมที่ไม่ระบุชื่อ 41 ล้านคนไปจนถึงหน้า Landing Page หลังการคลิกที่ใช้งานอยู่ 45,000 หน้า รายงานสถานะของ Conversion บนอุปกรณ์เคลื่อนที่ของ Instapage ได้สร้างเกณฑ์มาตรฐานแรกสำหรับประสิทธิภาพของหน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่ ประกอบด้วยข้อมูลเชิงลึกเกี่ยวกับอัตราคอนเวอร์ชั่นมือถือแยกตามอุตสาหกรรม งบประมาณโฆษณาดิจิทัล สถานที่ตั้ง และอื่นๆ นอกจากนี้ยังให้ภาพรวมของเทคโนโลยีการแปลงหน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่ สำหรับทีมใดก็ตามที่รวบรวมกลยุทธ์การแปลงอุปกรณ์เคลื่อนที่จากข้อมูล รายงานสรุปนี้เป็นสิ่งที่ต้องมี:

อัตราการแปลงมือถือตามอุตสาหกรรม
หนึ่งในคำถามที่พบบ่อยที่สุดจากนักการตลาดคือ “ฉันจะเปรียบเทียบกับคนอื่นๆ ในอุตสาหกรรมของฉันได้อย่างไร” แม้ว่าคำตอบควรเป็นคำตอบสั้นๆ เสมอ (ไม่มีธุรกิจใดที่เหมือนกับธุรกิจของคุณ) แต่เป็นวิธีที่ดีในการทำความเข้าใจโดยทั่วไปว่านักการตลาดมีความสามารถอะไร
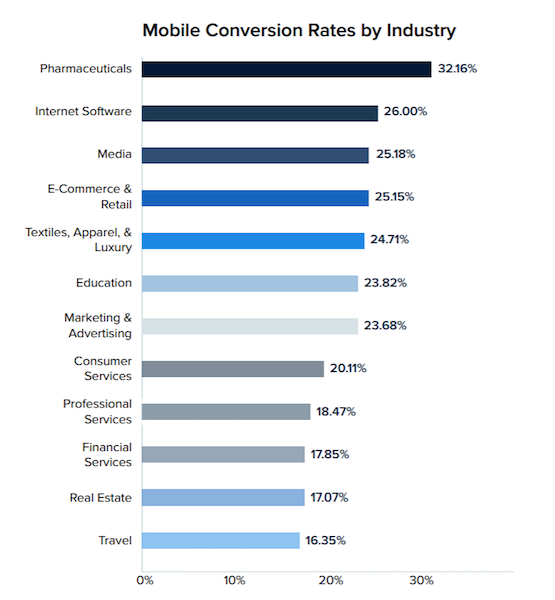
ในรายงานสถานะ Conversion อุปกรณ์เคลื่อนที่ของ Instapage คุณจะพบว่าอัตรา Conversion อุปกรณ์เคลื่อนที่โดยเฉลี่ยสูงกว่าที่คุณคาดไว้มาก:

เมื่อรายงานหน้า Landing Page หลังการคลิกส่วนใหญ่มีอัตรา Conversion ต่ำกว่า 5% จึงไม่น่าแปลกใจที่เห็นตัวเลขเช่น 32% และ 26% หมายความว่านักการตลาดกำลังเริ่มจัดลำดับความสำคัญและเข้าใจผู้เยี่ยมชมบนมือถือ และมือถือเป็นสภาพแวดล้อมโดยทั่วไป หากอัตราการแปลงของคุณไม่เหมือนกับด้านบน ไม่ต้องตกใจ เราจะพูดถึงวิธีการปรับปรุงบางอย่าง
วิธีการเพิ่มประสิทธิภาพการแปลงมือถือ
แม้ว่ามือถือจะมีบทบาทสำคัญต่อชีวิตของเรา แต่อุปกรณ์เคลื่อนที่ยังคงเป็นพรมแดนใหม่ มันพัฒนาอย่างรวดเร็ว มันสับสน ไม่มีข้อมูลที่เชื่อถือได้มากเท่ากับการสร้างแคมเปญ รายละเอียดเหล่านี้ทำให้การผสานรวมมือถือทำได้ยาก ต่อไปนี้คือประเด็นสำคัญบางประการสำหรับกลยุทธ์การแปลงอุปกรณ์เคลื่อนที่ของคุณ:
การออกแบบสำหรับบริบทที่แตกต่างกัน
เมื่อออกแบบประสบการณ์บนอุปกรณ์พกพา นักการตลาดมักจะโอเคกับการปรับกลยุทธ์เดสก์ท็อปของตน หากหน้าเว็บของพวกเขาตอบสนองบนมือถือ พวกเขาคิดว่านั่นดีพอ และบางครั้งก็เป็นเช่นนั้น แต่บ่อยครั้งก็ไม่เป็นเช่นนั้น
“มือถือ” ไม่ได้หมายถึงหน้าจอที่เล็กลงเท่านั้น หมายถึงบริบทที่แตกต่างไปจากเดิมอย่างสิ้นเชิงซึ่งผู้ใช้ใช้เนื้อหา Chris Goward อธิบาย:
อุปกรณ์เคลื่อนที่มีความแตกต่างในหลายๆ ด้าน โดยหลักๆ แล้วอยู่ที่บริบท ตามคำนิยาม อุปกรณ์เคลื่อนที่หมายถึงผู้ใช้ "ออกไปข้างนอก" ซึ่งหมายความว่าพวกเขามีความวอกแวกมากขึ้น มีสมาธิน้อยลง และมีความต้องการที่แตกต่างกันตามสถานที่
ในทางกลับกัน ผู้ใช้เดสก์ท็อปมักจะอยู่ในโหมดเลานจ์ พวกเขาอยู่ที่ทำงานหรือที่บ้าน ที่โต๊ะหรือคอมพิวเตอร์อยู่บนตัก ในสภาพแวดล้อมเช่นนี้ สิ่งรบกวนน้อยลงและมีความเป็นส่วนตัวมากขึ้น และนั่นหมายความว่าเนื้อหาของคุณจะบริโภคได้ง่ายขึ้น
ในสภาพแวดล้อมที่แตกต่างกันเหล่านี้ การเพิ่มประสิทธิภาพอัตราการแปลงจะดูแตกต่างกันมาก เมื่อคุณพยายามเพิ่ม Conversion บนอุปกรณ์เคลื่อนที่ ตรวจสอบให้แน่ใจว่าองค์ประกอบหน้า Landing Page หลังการคลิกของคุณได้รับการออกแบบมาให้ใช้งานได้ในสภาพแวดล้อมที่มีสิ่งรบกวนสูงและมีความมุ่งมั่นต่ำ ตัวอย่างเช่น:
1. แบบฟอร์มสั้น ฟิลด์ใหญ่และง่าย: แบบฟอร์มบันทึกโอกาสในการขายเป็นวัตถุดิบหลักของหน้า Landing Page หลังการคลิก บนเดสก์ท็อป การกรอกแบบฟอร์มเป็นเรื่องที่เจ็บปวดพอสมควร บนมือถือ แย่ลงเรื่อยๆ ดังที่ผู้ใช้อุปกรณ์พกพาทราบดี การเคลื่อนนิ้วบนหน้าจอขนาดเล็กอาจทำให้หงุดหงิดได้ พิมพ์ด้วยนิ้วหัวแม่มือของคุณ คุณมีแนวโน้มที่จะพิมพ์ผิด นอกจากนี้ การดำเนินการจากช่องฟอร์มหนึ่งไปยังช่องถัดไปอาจทำได้ยากแม้กับนิ้วชี้ที่คล่องแคล่วที่สุด
เพื่อให้การกรอกแบบฟอร์มบนหน้า Landing Page หลังการคลิกสามารถรับได้ ฟิลด์ควรมีขนาดใหญ่พอที่จะใช้นิ้วดัน นอกจากนี้ยังควรใช้ความคืบหน้าของปุ่มกด ผู้มีโอกาสเป็นลูกค้าของคุณควรจะสามารถกดปุ่มเช่น “ENTER” ได้เมื่อพวกเขาผ่านช่องสำหรับเลื่อนไปยังช่องถัดไป แทนที่จะต้องคลิกทุกช่องด้วยนิ้ว เพื่อให้ง่ายยิ่งขึ้น ลองพิจารณาการกรอกข้อมูลอัตโนมัติสำหรับผู้เยี่ยมชมที่กลับมา
2. ขยายปุ่มของคุณให้ใหญ่ที่สุด: แบบฟอร์มไม่ใช่องค์ประกอบเดียวที่น่ารำคาญในการนำทางบนมือถือ ปุ่ม CTA อาจทำให้หงุดหงิดได้เช่นกัน เป้าหมายที่เล็กเกินไปหมายความว่าผู้มีโอกาสเป็นลูกค้าของคุณจะตบหน้าจอครั้งแล้วครั้งเล่าเพื่อเปลี่ยนใจเลื่อมใส และการโน้มน้าวให้ทำเพียงครั้งเดียวก็ยากพอแล้ว ทางออกที่ปลอดภัยคือทำให้ปุ่มของคุณมีขนาด 10×10 เนื่องจากการศึกษาของ MIT แสดงให้เห็นว่าทัชแพดโดยเฉลี่ยอยู่ระหว่าง 10 ถึง 14 มม.:

3. พิจารณาสื่อของคุณ: มีสื่อหลากหลายประเภทที่คุณสามารถใช้เพื่อบังคับให้ผู้เยี่ยมชมคลิกบนเดสก์ท็อป แม้ว่าบนมือถือ ผู้ใช้กำลังเดินทาง ไม่น่าเป็นไปได้ที่พวกเขาจะนั่งดูวิดีโอแนะนำตัวยาวๆ ของผู้ก่อตั้งของคุณ ให้สั้นลงแทน (ซึ่งโดยปกติแล้วเป็นความคิดที่ดีบนเดสก์ท็อปเช่นกัน) จำกัดวิดีโอของคุณไว้ที่ 2 นาทีหากคุณใช้ พิจารณาแทนที่ด้วยสิ่งที่บริโภคได้ง่ายกว่า เช่น ฮีโร่ช็อตหรืออินโฟกราฟิก
4. ทำให้หน้าของคุณกระชับที่สุดเท่าที่จะเป็นไปได้: ในลักษณะเดียวกับที่ผู้ใช้ของคุณจะไม่ดูวิดีโอขนาดยาว พวกเขาก็ไม่น่าจะอ่านหน้าขนาดยาวด้วยเช่นกัน การเขียนสำเนาแบบอ่านค่าได้เป็นสิ่งสำคัญแม้ในขณะที่ผู้เยี่ยมชมของคุณมีเวลาว่าง เมื่อพวกเขากำลังดูบนรถไฟหรือช่วงพักกลางวัน มันยิ่งกว่านั้นอีก ใช้ข้อความให้น้อยที่สุด และใช้หัวข้อย่อยและหัวข้อย่อยเพื่อเน้นเนื้อหาที่สำคัญที่สุดของคุณ
5. สร้างปุ่ม CTA ของคุณตามบริบท: วิธีที่ผู้เยี่ยมชมแปลงจากเดสก์ท็อปไปยังมือถือแตกต่างกันไป บนเดสก์ท็อป พวกเขาอาจต้องการดาวน์โหลดแหล่งข้อมูลเพื่ออ่านหรือลงชื่อสมัครรับรายชื่ออีเมล บนอุปกรณ์เคลื่อนที่ พวกเขามีแนวโน้มที่จะค้นหาวิธีแก้ไขปัญหาเฉพาะตำแหน่งและเฉพาะเจาะจงในทันที คุณอาจต้องการให้วิธีแก้ปัญหาแบบทันทีด้วย CTA แบบคลิกเพื่อโทร

ย่อองค์ประกอบของหน้าของคุณ
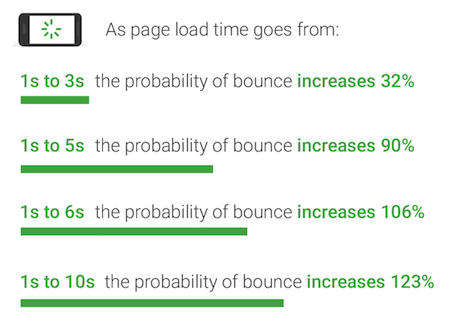
หน้าเว็บที่ช้าทำให้ธุรกิจต้องเสียค่าใช้จ่าย ได้รับการพิสูจน์ครั้งแล้วครั้งเล่า โดยมีชื่อเสียงมากที่สุดจาก Google ซึ่งพบว่าผู้คนกว่า 53% ละทิ้งหน้าเว็บหากใช้เวลาในการโหลดนานกว่า 3 วินาที และอัตราตีกลับจะแย่ลงเมื่อเวลาในการโหลดเพิ่มขึ้น:

SOASTA ซึ่งเป็นพาร์ทเนอร์กับ Google เพื่อทำการศึกษาพบว่าเวลาในการโหลดมีความสัมพันธ์กับอัตรา Conversion อย่างมาก หลังจากดูหน้า Landing Page หลังการคลิกของโฆษณา 900,000 รายการ พวกเขาพบว่าความเร็วที่ช้าลงหมายถึงอัตราการแปลงที่ลดลง ตัวการที่ทำให้การทำงานช้าลงได้รับการระบุเป็นองค์ประกอบของหน้า เช่น รูปภาพ ปุ่ม และเครื่องมือติดตามของบุคคลที่สาม เมื่อองค์ประกอบเหล่านี้เพิ่มขึ้นจาก 400 เป็น 6,000 บนหน้าเว็บ นักวิจัยพบว่า โอกาสในการเปลี่ยนผู้เข้าชมลดลง 95%
แล้วคุณจะทำอย่างไรเพื่อให้หน้าเว็บของคุณโหลดได้อย่างรวดเร็วเพื่อเพิ่มคอนเวอร์ชั่นมือถือ?
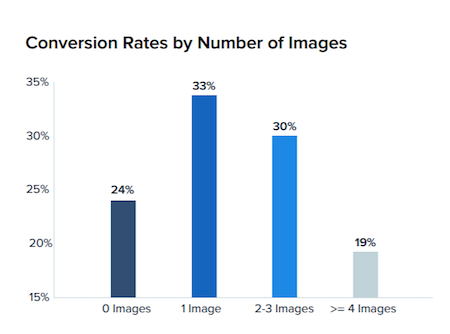
6. เก็บองค์ประกอบของหน้า โดยเฉพาะรูปภาพ ให้น้อยที่สุด นี่คือสิ่งที่นักวิจัยพบว่าหน้าเว็บช้าลงมากกว่าองค์ประกอบใดๆ หน้าเว็บที่แปลงผู้เข้าชมได้สำเร็จโดยเฉลี่ยแล้วมีรูปภาพน้อยกว่าหน้าเว็บที่ไม่มีรูปภาพถึง 12 รูป ตัวอย่างเช่น การกำจัดรูปภาพสต็อกหรือรูปภาพข้อความที่ไม่จำเป็นออกจากหน้าของคุณ เป็นวิธีง่ายๆ ในการดำเนินการนี้ให้สำเร็จโดยไม่ทำให้ประสิทธิภาพของหน้าของคุณลดลง การวิจัยจากรายงานสถานะของ Conversion บนอุปกรณ์เคลื่อนที่สนับสนุนสิ่งนี้:

7. ย่อขนาด JavaScript สิ่งนี้ยากขึ้นเล็กน้อย เนื่องจากมีหลายสิ่งที่ทำงานบน JavaScript รวมถึงแท็กที่อนุญาตให้คุณกำหนดเป้าหมายผู้เข้าชมที่ละทิ้งหน้าของคุณอีกครั้ง เมื่อหน้าเว็บจมอยู่กับ JS หลายคนหันไปหา AMP
ด้วยเฟรมเวิร์ก AMP (Accelerated Mobile Pages) คุณสามารถสร้างประสบการณ์การโหลดทันทีด้วยภาษาเขียนโค้ดรุ่นเล็กที่คุณใช้อยู่แล้ว แม้ว่าจะจำกัดกรอบไว้ แต่เฟรมเวิร์กก็สามารถสร้างเว็บไซต์บนมือถือได้ทั้งหมด มีการใช้หน้า AMP มากขึ้นเพื่อสร้างเว็บแอปแบบโปรเกรสซีฟ
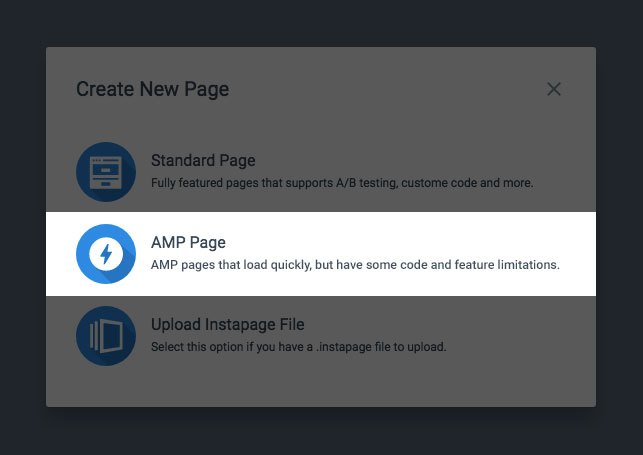
ด้วยคุณสมบัติ AMP ที่ใช้งานง่ายจาก Instapage คุณสามารถรวมหน้า Landing Page ความเร็วสูงหลังการคลิกลงในเว็บไซต์ของคุณได้อย่างง่ายดาย เพียงคลิก “หน้า AMP” ในเมนูแบบเลื่อนลง “สร้างหน้า” แล้วเปิดคอมโพเนนต์ที่จะเผยแพร่หน้าของคุณในภาษาเขียนโค้ดที่แยกส่วน:

8. ใช้ประโยชน์จากการแคชเบราว์เซอร์ ก่อนที่หน้าเว็บของคุณจะโหลดได้อย่างสมบูรณ์ เบราว์เซอร์และเซิร์ฟเวอร์อาจต้องสื่อสารกันหลายครั้ง และการสื่อสารแต่ละครั้งจะเพิ่มเวลาในการโหลดของคุณ การแคชทำให้เบราว์เซอร์ของคุณสามารถจัดเก็บหรือจดจำองค์ประกอบที่เพิ่งโหลดได้ ยิ่งแคชองค์ประกอบมากเท่าใด เวลาที่ต้องสื่อสารกับเซิร์ฟเวอร์เพื่อส่งหน้าเต็มก็จะยิ่งน้อยลงเท่านั้น
สำหรับเคล็ดลับด่วนเพิ่มเติมเกี่ยวกับการเพิ่มความเร็วเพจ โปรดดูวิธีตีความและปรับปรุงคะแนนข้อมูลเชิงลึกของ Google PageSpeed ของคุณ
ให้ความสำคัญกับการกำหนดเป้าหมายใหม่
เซสชันมือถือโดยเฉลี่ยอยู่ที่ 72 วินาที โอกาสที่ผู้เยี่ยมชมของคุณจะคลิกผ่านโฆษณาของคุณ อ่านหน้า Landing Page หลังการคลิก และทำ Conversion ในระยะเวลาดังกล่าวนั้นน้อยมาก ดังนั้น การกำหนดเป้าหมายใหม่บนอุปกรณ์เคลื่อนที่ เมื่อผู้เยี่ยมชมมีแนวโน้มที่จะถูกดึงออกจากเพจของคุณในช่วงเวลาใดเวลาหนึ่ง จึงมีความสำคัญมากกว่าบนเดสก์ท็อป
การวิจัยพบว่าผู้เยี่ยมชมเว็บไซต์ที่กำหนดเป้าหมายโฆษณาซ้ำมีแนวโน้มที่จะทำ Conversion มากกว่า 70% หากคุณไม่ได้กำหนดเป้าหมายใหม่บนหน้า Landing Page หลังการคลิกปัจจุบันของคุณ แสดงว่าคุณพลาด Conversion บนมือถือไปอย่างไม่ต้องสงสัย
ให้ความเป็นส่วนตัวเป็นสำคัญ
ความแตกต่างที่ใหญ่ที่สุดอย่างหนึ่งระหว่างมือถือและเดสก์ท็อปคือความเป็นส่วนตัว เดสก์ท็อปในปัจจุบันไม่น่าจะเก็บข้อมูลที่ละเอียดอ่อนได้เหมือนกับอุปกรณ์พกพา
บนอุปกรณ์เคลื่อนที่ คุณน่าจะบันทึกรหัสผ่านไว้ จดจำการเข้าสู่ระบบแอป สื่อสารส่วนตัวเก็บไว้ และอุปกรณ์พกพาก็มีแนวโน้มที่จะสูญหายหรือถูกขโมยไปด้วย สิ่งนี้ทำให้ความเป็นส่วนตัวเป็นปัญหาหลักสำหรับผู้ใช้มือถือ ต่อไปนี้เป็นวิธีการบรรเทาปัญหาความเชื่อถือ:
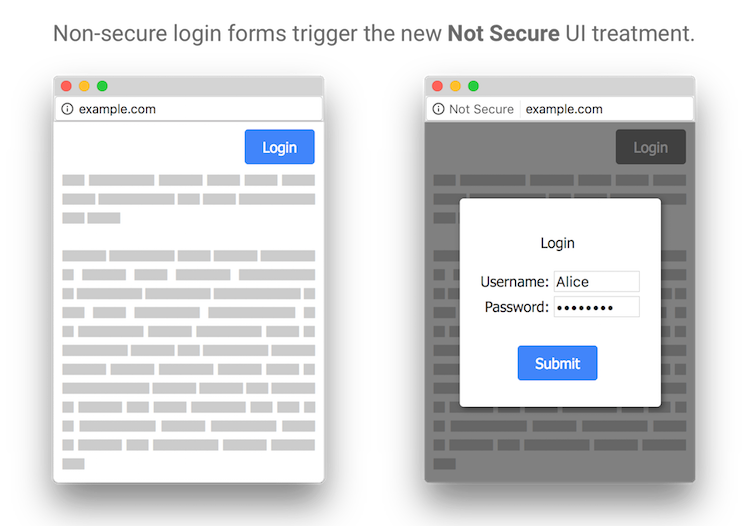
9. ใช้ HTTPS สิ่งนี้ควรดำเนินการโดยไม่บอก แต่มีโดเมนจำนวนมากที่ยังไม่ใช้ HTTPS ตอนนี้ Chrome จะเตือนผู้เยี่ยมชมเว็บไซต์ที่ไม่ปลอดภัยด้วยป้าย "ไม่ปลอดภัย" ซึ่งจะทำลายความไว้วางใจในใจของผู้มีโอกาสเป็นลูกค้าของคุณ หลีกเลี่ยงสิ่งนี้โดยเปลี่ยนไปใช้ HTTPS ด้วยตัวคุณเองหรือสร้างหน้า Landing Page หลังการคลิกด้วย Instapage ซึ่งมาพร้อมกับ HTTPS ในตัว

10. ทำให้คำรับรองและป้ายเป็นจุดโฟกัส บนหน้า Landing Page หลังการคลิก ข้อความรับรองจะพิสูจน์ว่าโซลูชันของคุณมีประโยชน์ต่อผู้อื่น เรารับรู้ความคิดเห็นของเราจากคนอื่นมากพอสมควร ดังนั้นคำพูดสั้นๆ น้อยๆ เหล่านี้จึงช่วยให้ได้รับความไว้วางใจได้ในระยะยาว ในทางกลับกัน ความไว้วางใจจะเพิ่มโอกาสที่ข้อเสนอของคุณจะได้รับการอ้างสิทธิ์
กลวิธีที่คล้ายกันและมีประสิทธิภาพพอๆ กันคือการเพิ่มป้ายความน่าเชื่อถือในหน้าเว็บของคุณ การแสดงรางวัลเหล่านี้ ลูกค้าและพันธมิตรที่มีชื่อเสียงโด่งดัง หรือหลักฐานการรักษาความปลอดภัย (เช่น การล็อกหรือตรา Norton Antivirus ที่ปลอดภัย)
รับสิ่งที่คุณต้องการเพื่อเพิ่มอัตราการแปลงมือถือของคุณ
กลยุทธ์มือถือที่ดีที่สุดคือกลยุทธ์ที่รอบรู้ ขออภัย ข้อมูลเกี่ยวกับ Conversion อุปกรณ์เคลื่อนที่ไม่พร้อมใช้งานตามที่นักการตลาดต้องการ
สถานะ Instapage ของคอนเวอร์ชั่นมือถือเป็นขั้นตอนแรกสู่การสร้างกลยุทธ์นั้น หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีเพิ่ม Conversion บนมือถือ และสิ่งที่ต้องค้นหาในโซลูชันหน้า Landing Page บนมือถือหลังการคลิก ให้ดาวน์โหลดรายงานฉบับเต็มและรับการสาธิตคุณลักษณะ AMP แบบกำหนดเองใน Instapage