เพิ่มประสิทธิภาพการชำระเงินของคุณสำหรับมือถือด้วย 9 ขั้นตอนพื้นฐานเหล่านี้
เผยแพร่แล้ว: 2020-05-18
หมายเหตุบรรณาธิการ: แนวทางปฏิบัติที่ดีที่สุดเปลี่ยน—บล็อกนี้ก็เช่นกัน บทความนี้เผยแพร่ครั้งแรกเมื่อวันที่ 7 มีนาคม 2017 โดยได้รับการอัปเดตเพื่อความถูกต้องและมีประโยชน์ในวันที่ 8 กุมภาพันธ์ 2018
เท่ากับปี 2018 ปีที่แล้ว เฉพาะในสหรัฐอเมริกาประเทศเดียว ใช้เงิน 156 พันล้านดอลลาร์ในอีคอมเมิร์ซบนมือถือ และจำนวนนั้นคาดว่าจะเพิ่มขึ้นเท่านั้น
ทุกบริษัทต้องมีกลยุทธ์การเพิ่มประสิทธิภาพมือถือ นั่นไม่ใช่ทางเลือก มันเป็นสิ่งที่จำเป็นจริงๆ ผู้คนจำนวนมากขึ้นเรื่อยๆ ท่องเว็บทั้งหมดผ่านโทรศัพท์หรืออุปกรณ์เคลื่อนที่ พวกเขาจะไม่ทนกับเว็บไซต์ที่เหมาะสมน้อยกว่าซึ่งทำให้พวกเขาเรียกดูได้ยาก
นั่นเป็นเหตุผลที่คุณต้องเริ่มมองหาวิธีเพิ่มประสิทธิภาพไซต์ของคุณสำหรับผู้ใช้มือถือ โดยเฉพาะอย่างยิ่ง กระบวนการเช็คเอาต์ต้องได้รับการตรวจสอบอย่างละเอียด ต่อไปนี้คือวิธีตรวจสอบลูกค้ามือถือของคุณ

1. หยิกและซูม = ตีกลับและละทิ้งรถเข็น
ขั้นตอนแรกนี้ค่อนข้างใช้งานง่าย หากคุณต้องการทำให้ผู้เยี่ยมชมบนอุปกรณ์เคลื่อนที่ของคุณมีความสุข ให้ตรวจสอบว่าคุณมีขั้นตอนการชำระเงินในเวอร์ชันสำหรับมือถือแล้ว
แน่นอนว่ายังมีเว็บไซต์จำนวนมากที่ไม่ได้เพิ่มประสิทธิภาพเว็บไซต์สำหรับการดูบนมือถือ หมายความว่า หากลูกค้าต้องการดูอะไรบางอย่าง หรือกำลังพยายามเช็คเอาท์ พวกเขาต้องอาศัยการบีบนิ้วและซูมเพื่อดูสิ่งที่พวกเขากำลังทำ นั่นเป็นวิธีที่แย่มากในการใช้ไซต์ และลูกค้าส่วนใหญ่จะละทิ้งกระบวนการทั้งหมดแทนที่จะทนกับมัน
ไซต์ของคุณต้องใช้เวอร์ชันมือถือที่ออกแบบโดยคำนึงถึงลูกค้าเป็นหลัก ไซต์สำหรับอุปกรณ์เคลื่อนที่โดยเฉพาะเป็นวิธีที่ดีที่สุดในการรักษาลูกค้าและได้รับธุรกิจเพิ่มขึ้น
2. ลดความซับซ้อนของขั้นตอนการชำระเงิน
มีลูกค้าจำนวนมากที่รู้สึกไม่ปลอดภัยที่จะเช็คเอาท์ออนไลน์ วิธีที่ดีในการทำให้พวกเขารู้สึกปลอดภัยคือทำให้ขั้นตอนการชำระเงินง่ายขึ้น ซึ่งหมายความว่าคุณต้องลบสิ่งรบกวนออกจากหน้า และให้สิ่งที่พวกเขาต้องการ
ดังนั้นควรกรอกแบบฟอร์มของคุณให้สั้น และขั้นตอนของคุณก็ง่ายต่อการปฏิบัติตาม
นอกจากนี้ยังมีโบนัสสำหรับการขายที่เพิ่มขึ้น เนื่องจากลูกค้าจะไม่เบื่อหน่ายและเลิกงานไปครึ่งทางของกระบวนการ
วิธีเพิ่มประสิทธิภาพ #checkout สำหรับอุปกรณ์มือถือด้วย @BrendaJBerg #ecommerce คลิกเพื่อทวีต3. ใช้ตราประทับความปลอดภัยเพื่อสร้างความไว้วางใจ
เมื่อพูดถึงความปลอดภัย มีวิธีอื่นๆ ที่คุณสามารถทำให้ลูกค้าที่ใช้อุปกรณ์เคลื่อนที่รู้สึกปลอดภัยได้ ขณะนี้ไซต์จำนวนมากใช้ไอคอนแม่กุญแจ ซึ่งเป็นชวเลขอินเทอร์เน็ตสำหรับไซต์ที่เก็บข้อมูลของคุณเข้ารหัสตลอดเวลา คนอื่นๆ ใช้ไอคอนความปลอดภัยที่แตกต่างกัน เช่น โลโก้ Norton Secure Checkout เพื่อแสดงให้ลูกค้าเห็นว่าเซิร์ฟเวอร์ของตนสามารถเชื่อถือได้ด้วยข้อมูลของพวกเขา ต่อไปนี้คือข้อผิดพลาดทั่วไปในการฆ่าความไว้วางใจที่คุณควรหลีกเลี่ยง
โปรดทราบ: นี่คือสิ่งที่คุณอาจต้องการทดสอบ A/B คณะลูกขุนยังคงพิจารณาอยู่ว่าภาษาและโลโก้ที่ “ได้รับแรงบันดาลใจจากความปลอดภัย” เป็นตัวกระตุ้นการแปลงหรือนักฆ่าหรือไม่ ConversionXL ได้ทำการวิจัยเบื้องต้นที่น่าสนใจเกี่ยวกับสิ่งที่ตราประทับความไว้วางใจทำเพื่อ Conversion และพบว่าแบรนด์ที่เป็นที่รู้จัก (Google Trusted Store, Paypal, Norton) ทำ Conversion ได้มากกว่า "สัญญาณล็อค" ธรรมดาหรือสัญญาว่าจะ "รักษา" ข้อมูลของคุณปลอดภัย”

4. แต่ให้แน่ใจว่าคุณถูกต้องตามหลักไวยากรณ์
แม้ว่าลูกค้าของคุณได้ซื้อจากคุณไปแล้ว คุณต้องรักษาค่าความนิยมไว้สูง นั่นเป็นเหตุผลที่ไวยากรณ์มีความสำคัญในทุกสำเนาเว็บไซต์ของคุณ ข้อความที่เขียนไม่ดีจะดูเลอะเทอะ ไม่เป็นมืออาชีพ และไม่น่าไว้วางใจ ซึ่งเป็นสิ่งที่คุณต้องการหลีกเลี่ยงอย่างเห็นได้ชัด
และในขณะที่ผู้เยี่ยมชมอาจจะให้อภัยมากขึ้นด้วยการพิมพ์ผิดอย่างรวดเร็วในโพสต์บล็อก—ข้อผิดพลาดในการสะกดคำที่นับ (เช่น ขั้นตอนการชำระเงินของคุณ) อาจทำให้คุณต้องเสียเงินจำนวนมาก
เพื่อหยุดสิ่งนี้ที่เกิดขึ้นกับคุณ ให้เก็บคู่มือไวยากรณ์ที่ดีเช่น Academized เมื่อคุณกำลังเขียนข้อความ อ่านสำเนาของคุณก่อนที่จะกดเผยแพร่ แล้วอ่านย้อนไป แล้วกลับมาอ่านใหม่
หากคุณกังวลเรื่องข้อผิดพลาดในการคัดลอกจริงๆ ลองใช้บริการจากภายนอกเพื่อเขียนหรือตรวจทานสิ่งต่างๆ บริการต่างๆ เช่น Big Assignments และ Ox Essays สามารถรับทุกอย่างตั้งแต่การแจ้งเตือนแบบพุชไปจนถึงข้อความปุ่มที่เขียน ตรวจทาน และแก้ไข ก่อนที่พวกเขาจะมาถึงลูกค้าของคุณ
5. ให้ตัวเลือกในการเช็คเอาท์ในฐานะแขก
แน่นอน คุณต้องการให้ลูกค้าลงทะเบียนกับคุณ ช่วยให้คุณกำหนดเป้าหมายรสนิยมของพวกเขา และติดต่อกับพวกเขาด้วยข้อเสนอใหม่ อย่างไรก็ตาม การขอให้พวกเขาลงทะเบียนก่อนซื้อจะทำให้ขั้นตอนการชำระเงินช้าลงมาก โดยเฉพาะอย่างยิ่งหากพวกเขากำลังพิมพ์บนมือถือ ลูกค้าหลายคนจะตัดสินใจทำงานมากเกินไปและยอมแพ้ นี้อาจนำไปสู่เกวียนที่ถูกทิ้งร้าง
ดังนั้นสิ่งที่ดีที่สุดที่ควรทำคือให้สองทางเลือกแก่พวกเขา พวกเขาสามารถลงทะเบียนก่อนเช็คเอาท์หรือสามารถเช็คเอาท์ในฐานะแขกได้ พวกเขาจะได้รับสินค้าเร็วขึ้นและยังสามารถลงทะเบียนได้หลังจากที่เช็คเอาท์แล้วหากต้องการ
เคล็ดลับสำหรับมือโปร: คุณอาจพิจารณาจูงใจให้ผู้คนลงทะเบียนด้วยรหัสคูปองหรือข้อเสนอพิเศษ ดูจำนวนลูกค้าที่ลงทะเบียนของคุณซื้ออีกครั้ง หรือตอบกลับข้อเสนออีเมลของคุณต่อไป จากตรงนั้น คุณสามารถตัดสินใจได้ว่าสิ่งจูงใจจะนำไปสู่ ROI ที่เป็นบวกหรือไม่
 เพิ่ม #Conversions: ตรวจสอบให้แน่ใจว่าลูกค้าของคุณสามารถชำระเงินในฐานะแขกได้ #ecommerce #abandonedcarts คลิกเพื่อทวีต
เพิ่ม #Conversions: ตรวจสอบให้แน่ใจว่าลูกค้าของคุณสามารถชำระเงินในฐานะแขกได้ #ecommerce #abandonedcarts คลิกเพื่อทวีต6. แก้ไขปุ่มมือถือของคุณ
ปุ่มบนไซต์บนมือถือของคุณควรได้รับการออกแบบให้แตกต่างจากเวอร์ชันเดสก์ท็อปของคุณ ประการแรกพวกเขาต้องใหญ่กว่าเล็กน้อยจึงจะอ่านได้และทำงานได้อย่างถูกต้อง การใช้นิ้วของคุณเพื่อไปยังส่วนต่างๆ บนแผงหน้าจอสัมผัสยังคงค่อนข้างยาก ดังนั้นอย่าทำให้ยากขึ้นด้วยปุ่มเล็กๆ ทำให้มีขนาดใหญ่ขึ้นบนมือถือ เพื่อให้สามารถคลิกได้ง่าย นอกจากนี้ ตรวจสอบให้แน่ใจว่ามีระยะห่างระหว่างพวกเขาพอสมควร การคลิก 'ย้อนกลับ' แทนที่จะเป็น 'ถัดไป' อาจทำให้ผู้ใช้เว็บบนมือถือรู้สึกหงุดหงิด

7. แสดงความคืบหน้าของผู้ใช้
เป็นการยากที่จะทำงานใดๆ ต่อไปหากคุณไม่เห็นเป้าหมายสุดท้าย รู้สึกเหมือนเป็นคำขวัญมากกว่าการเดินทางที่มีรางวัลในตอนท้าย หลีกเลี่ยงสิ่งนี้บนเว็บไซต์มือถือของคุณโดยแสดงความคืบหน้าของลูกค้า
มีสองสามวิธีในการทำเช่นนี้ บางไซต์ทำได้โดยแสดงแถบความคืบหน้าที่ด้านบนของหน้า หากลูกค้าสามารถเห็นได้ พวกเขาก็มีโอกาสน้อยที่จะเลิกล้มความตั้งใจ เพราะจะเห็นได้ว่าพวกเขายังเหลือที่ต้องทำอีกมากน้อยเพียงใดก่อนจะจ่ายเงินได้ คุณยังสามารถแสดงเปอร์เซ็นต์หรือแจ้งเตือนลูกค้าเกี่ยวกับนาทีที่เหลืออยู่โดยประมาณ
หากคุณกำลังเช็คเอาต์มีหลายหน้า ตรวจสอบให้แน่ใจว่าผู้ใช้ของคุณรู้ว่าเหลืออีกกี่หน้าที่ต้องทำให้เสร็จ "หน้า 1/3" แบบง่ายๆ ช่วยลดความตื่นตระหนกที่อาจเกิดขึ้นเมื่อเราเห็นปุ่ม "หน้าถัดไป"

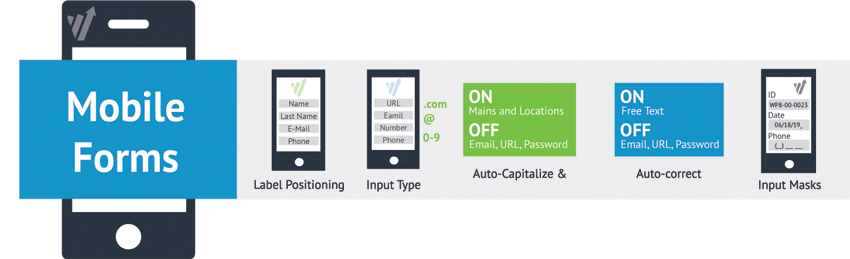
8. ลดความซับซ้อนของแบบฟอร์มของคุณ
การกรอกแบบฟอร์มในช่วงเวลาที่ดีที่สุดไม่ใช่เรื่องสนุก บนมือถือก็ไม่มีอะไรเสียหาย หากคุณต้องการให้ลูกค้ามีส่วนร่วมและอยู่ในไซต์ของคุณ ให้ลดความซับซ้อนของแบบฟอร์มที่พวกเขาต้องกรอก ยิ่งพวกเขาต้องทำน้อยเท่าไร พวกเขาก็ยิ่งมีโอกาสมากขึ้นที่จะดำเนินการชำระเงินให้เสร็จสิ้นและกลับมาเป็นลูกค้าอีกครั้ง ต่อไปนี้คือวิธีที่คุณสามารถใช้ฟอร์มมือถือให้เกิดประโยชน์สูงสุด


9. ตรวจจับข้อมูลลูกค้าโดยอัตโนมัติ
เมื่อให้แบบฟอร์มแก่ลูกค้าในการกรอก คุณสามารถทำให้ชีวิตของพวกเขาง่ายขึ้นมากโดยเติมข้อมูลบางส่วนโดยอัตโนมัติสำหรับพวกเขา ตัวอย่างเช่น คุณสามารถกรอกที่อยู่บางส่วนจากรหัสไปรษณีย์ การทำเช่นนี้ทำให้พวกเขากรอกแบบฟอร์มได้ง่ายขึ้น และดำเนินการให้เสร็จสิ้นเร็วขึ้น
คุณควรระมัดระวังกับข้อมูลของลูกค้าเพื่อไม่ให้ใช้ข้อมูลโดยไม่จำเป็น
คำเตือน: สิ่งที่ควรหลีกเลี่ยงเมื่อชำระเงินหลังจาก GDPR
ในกรณีที่คุณไม่เคยได้ยินมาก่อน LISTEN UP: GDPR (General Data Protection Regulation) ทำให้เกิดการเปลี่ยนแปลงครั้งใหญ่กับวิธีที่เราใช้ข้อมูลส่วนบุคคล ครอบคลุมทุกคนในสหภาพยุโรปหรือผู้ที่ประมวล ผล ข้อมูลส่วน บุคคล จากเจ้าของข้อมูลในสหภาพยุโรป
ส่วนใหญ่ GDPR เล่นได้ดีกับการชำระเงินอีคอมเมิร์ซ GDPR กล่าวว่า: ลดขนาดข้อมูลของคุณ—ขอเพียงสิ่งที่คุณ ต้องการอย่างแท้จริง เพื่อให้สำเร็จในสิ่งที่ผู้ใช้ของคุณต้องการทำให้สำเร็จ การเพิ่มประสิทธิภาพอัตราการแปลงบอกว่า—ใช่ รักษารูปแบบเหล่านั้นให้สั้นและตรงประเด็น
แต่ GDPR ยังบอกด้วยว่า เพียงเพราะมีคนลงทะเบียนกับคุณ ไม่ได้หมายความว่าคุณสามารถส่งอีเมลถึงพวกเขาพร้อมข้อเสนอ (เว้นแต่คุณจะได้รับความยินยอมอย่างชัดแจ้ง) มันบอกว่าคุณต้องเก็บข้อมูลส่วนบุคคลใด ๆ ที่คุณส่งออกมาอย่างปลอดภัยและอนุญาตให้ผู้ใช้ขอให้ลบข้อมูลของพวกเขา
มันบอกว่าการใช้คุกกี้ถาวร (เรากำลังดูการจดจำรถเข็นและการป้อนอัตโนมัติของคุณ) คุณต้องขอความยินยอมจากเจ้าของข้อมูล
เราได้แจกแจงว่าข้อบังคับใหม่มีผลกระทบต่ออีคอมเมิร์ซอย่างไรที่นี่ และวิธีทำให้แบบฟอร์มของคุณเป็นไปตามข้อกำหนดที่นี่
เพื่อสรุป:
การสร้างแพลตฟอร์มมือถือที่ใช้งานได้นั้นต้องใช้เวลา ความพยายาม และทักษะ อย่างไรก็ตามผลลัพธ์ก็คุ้มค่า หากคุณทำตามคำแนะนำนี้ คุณจะเห็นว่าหมายเลขเช็คเอาต์ที่คุณทำเสร็จแล้วจะพุ่งสูงขึ้น ทำให้ความพยายามทั้งหมดนั้นคุ้มค่า นำไปทดสอบแล้วคุณจะเห็นเอง