การเพิ่มเม็ดเงินโฆษณาบนอุปกรณ์เคลื่อนที่เน้นย้ำถึงความต้องการประสบการณ์หน้า Landing Page ในแบบของคุณ
เผยแพร่แล้ว: 2020-03-27ลิงค์ด่วน
- การใช้จ่ายโฆษณาบนมือถือที่คาดการณ์ไว้
- ความแตกต่างระหว่างการออกแบบที่ตอบสนอง การเพิ่มประสิทธิภาพ & การปรับเปลี่ยนในแบบของคุณ
- การออกแบบที่ตอบสนองต่อมือถือ
- หน้าเว็บที่ปรับให้เหมาะกับมือถือ
- การปรับแต่งมือถือ
- เหตุใดโฆษณาบนมือถือจึงต้องมีหน้า Landing Page
- เวลาโหลดเร็ว
- ปุ่ม CTA เหนียว
- ปุ่มคลิกเพื่อโทร
- สำเนากระชับ
- ขจัดความยุ่งเหยิง
- รูปแบบที่สั้นกว่า
- บทสรุป
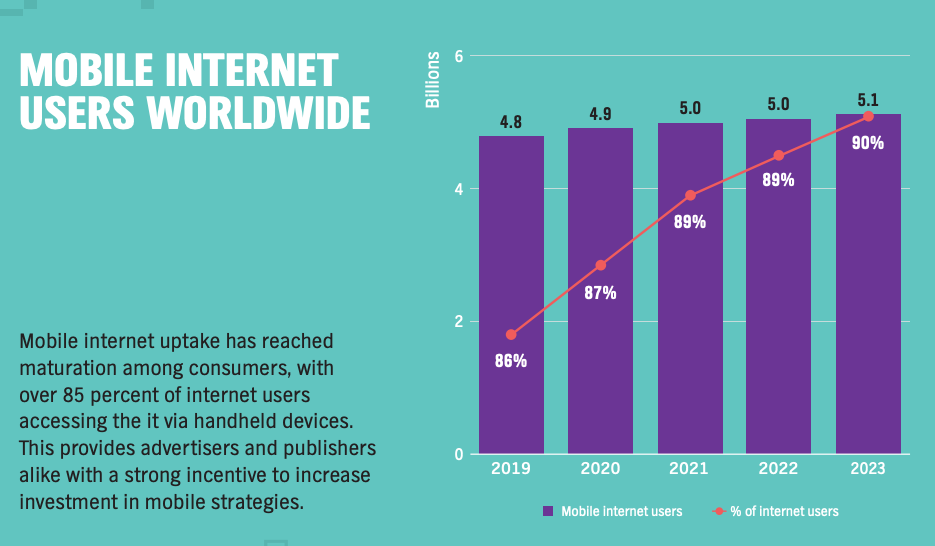
ปีนี้คือปี 2015 ทราฟฟิกบนมือถือแซงหน้าเดสก์ท็อปเป็นครั้งแรก และตั้งแต่นั้นมา การใช้งานอินเทอร์เน็ตบนมือถือก็เพิ่มสูงขึ้นอย่างรวดเร็ว (และคาดว่าจะดำเนินต่อไป):

จากข้อมูลของ Forbes ผู้คน 74% ใช้โทรศัพท์มือถือเพื่อช่วยในการช้อปปิ้ง และ 70% ของการค้นหาบนมือถือนำไปสู่การดำเนินการทางออนไลน์ภายในหนึ่งชั่วโมง
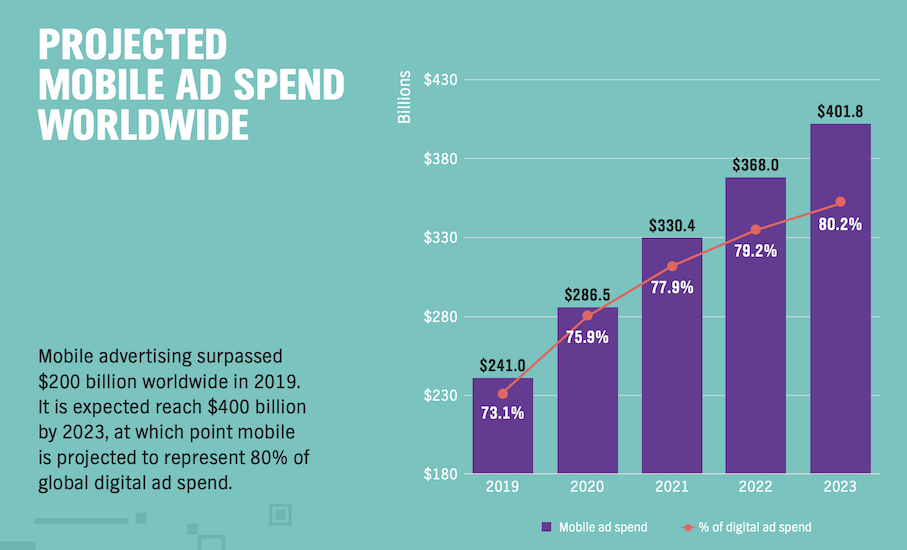
นอกจากนี้ รายงาน Global Digital Ad Trends ของ PubMatic คาดการณ์ว่าเม็ดเงินโฆษณาบนมือถือจะสูงถึง 400,000 ล้านดอลลาร์ภายในปี 2566 ซึ่งคิดเป็น 80% ของเม็ดเงินโฆษณาดิจิทัลทั่วโลก:
ทุกๆ ปี มีผู้ลงโฆษณาจำนวนมากขึ้นที่ลงทุนงบประมาณโฆษณาของตนไปกับโฆษณาบนมือถือ ข้อเท็จจริงที่ว่าเทคโนโลยีการกำหนดเป้าหมายโฆษณาส่วนใหญ่ช่วยให้ผู้ลงโฆษณาสามารถแสดงโฆษณาที่มีความเป็นส่วนตัวสูงแก่ผู้ชมตามเกณฑ์ต่างๆ เช่น ข้อมูลประชากรและพฤติกรรมออนไลน์ช่วยเพิ่มการคลิกโฆษณาได้สูงสุด
แต่โฆษณาบนมือถือเหล่านี้ทำให้เกิด Conversion ได้มากน้อยเพียงใด
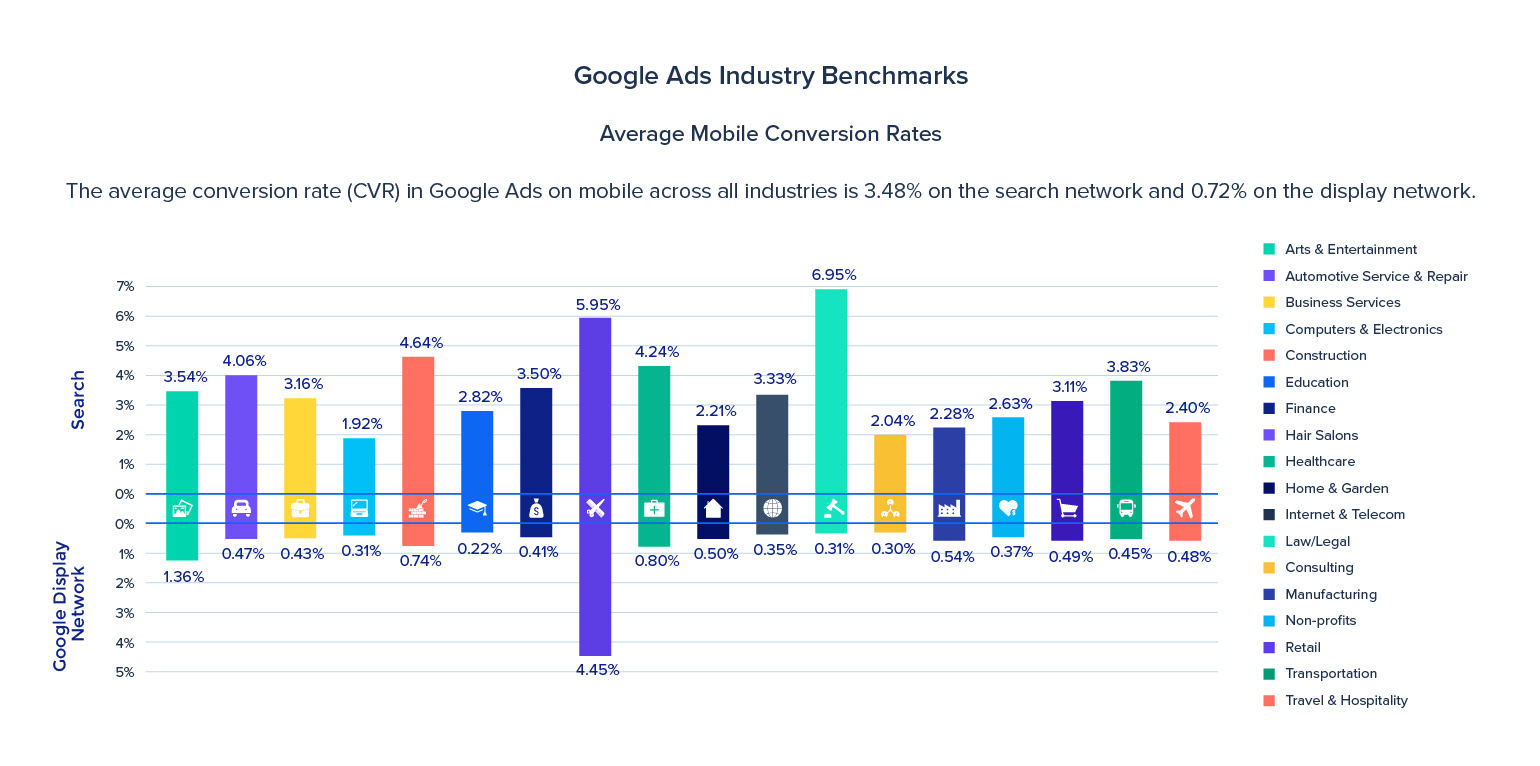
อัตรา Conversion มือถือเฉลี่ยทั่วทั้ง Google Ads คือ 3.48% ในเครือข่ายการค้นหาและ 0.72% บนเครือข่ายดิสเพลย์ นอกจากนี้ อัตราการแปลงอีคอมเมิร์ซเฉลี่ยสำหรับมือถืออยู่ที่ 2.03% เท่านั้น:

การคลิกโฆษณาบนมือถือส่วนใหญ่สูญเปล่า
ทำไม ผู้ลงโฆษณาส่วนใหญ่มุ่งเน้นที่การทำให้หน้าเว็บตอบสนองสำหรับอุปกรณ์เคลื่อนที่และละเลยการสร้างหน้า Landing Page ที่ปรับให้เหมาะสมและเป็นส่วนตัว
ความแตกต่างระหว่างการออกแบบที่ตอบสนอง การเพิ่มประสิทธิภาพ และการปรับให้เป็นส่วนตัว
การออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ การเพิ่มประสิทธิภาพ และการปรับเปลี่ยนในแบบของคุณ ทั้งหมดนี้นำไปสู่ประสบการณ์การใช้งานที่ยอดเยี่ยม อย่างไรก็ตาม แนวทางปฏิบัติทั้งสามใช้แนวทางที่แตกต่างกันในการทำเช่นนี้
การออกแบบที่ตอบสนองต่อมือถือ
นี่เป็นแนวทางพื้นฐานที่สุดสำหรับประสบการณ์ผู้ใช้มือถือในเชิงบวก รวมถึงการจัดรูปแบบและการปรับโครงสร้างหน้าใหม่สำหรับอุปกรณ์ ใดๆ โดยไม่คำนึงถึงขนาดหน้าจอ เพจบนอุปกรณ์เคลื่อนที่ที่ตอบสนองปรับขนาดจากหน้าจอขนาดเล็กของมือถือ แท็บเล็ต และแล็ปท็อปขนาดเล็ก ไปจนถึงหน้าจอเดสก์ท็อปมาตรฐานและแม้แต่จอภาพไวด์สกรีนที่ใหญ่ขึ้น วิธีการนี้มอบความยืดหยุ่นและการใช้งานที่ยอดเยี่ยมบนอุปกรณ์ทั้งหมดสำหรับผู้ใช้
หน้าเว็บที่ปรับให้เหมาะกับมือถือ
สิ่งเหล่านี้ได้รับการออกแบบมาโดยเฉพาะสำหรับผู้ใช้มือถือ นอกเหนือจากการปรับหน้าจอให้เล็กลงแล้ว ยังถือเป็นขั้นตอนที่สองในการมอบประสบการณ์ที่ดีแก่ผู้ใช้อีกด้วย การเพิ่มประสิทธิภาพคือกระบวนการออกแบบองค์ประกอบแต่ละหน้าโดยคำนึงถึงประสบการณ์ของผู้ใช้เป็นหลัก ซึ่งรวมถึงการรวบรวมข้อมูลและทดสอบหน้าเว็บของคุณเพื่อดูว่าสิ่งใดที่มีส่วนทำให้เกิด Conversion โดยปรับปรุงหน้าเว็บอย่างต่อเนื่องเพื่อเพิ่มอัตรา Conversion
ส่วนบุคคล
…เป็นขั้นตอนสุดท้ายในการมอบประสบการณ์ผู้ใช้ที่ดีและการเชื่อมต่อระหว่างโฆษณากับเพจที่เกี่ยวข้อง กระบวนการเกี่ยวข้องกับการนำข้อมูลผู้ใช้มาแบ่งกลุ่มผู้ชมและสร้างหน้าหลังการคลิกแยกต่างหากซึ่งออกแบบมาโดยเฉพาะสำหรับโฆษณาและผู้ชมเฉพาะ มันเกี่ยวข้องกับการเพิ่มความเกี่ยวข้องของโฆษณาสำหรับกลุ่มเป้าหมายเฉพาะ เช่น แพลตฟอร์มโฆษณาหรือความตั้งใจของผู้ใช้
เพื่อให้การคลิกโฆษณาของคุณแปลงเป็น Conversion หน้า Landing Page ของคุณต้องมีทั้งสามอย่าง ได้แก่ ตอบสนองมือถือ ปรับให้เหมาะสม และปรับให้เป็นส่วนตัว
เหตุใดโฆษณาบนมือถือจึงต้องมีหน้า Landing Page ส่วนบุคคล
หน้า Landing Page รวมทุกสิ่งที่เกิดขึ้นหลังจากการคลิกโฆษณา เพจของคุณเป็นองค์ประกอบที่เน้นคอนเวอร์ชั่นมากที่สุดในประสบการณ์ทั้งหมด เนื่องจากเป็นเพจที่เกิดคอนเวอร์ชั่น
หน้าเพจบนมือถือส่วนบุคคลได้รับการออกแบบให้เป็นส่วนขยายโดยธรรมชาติของโฆษณาที่เชื่อมต่อ และออกแบบมาโดยเฉพาะสำหรับกลุ่มผู้ชมที่เข้าชม
แต่ละองค์ประกอบของหน้าจะแจ้งให้ผู้เยี่ยมชมทราบว่าพวกเขามาถูกที่แล้ว และข้อเสนอที่พวกเขาต้องการก็เพียงแค่คลิก CTA เท่านั้น เพจต่างๆ ใช้เพื่อกระตุ้นการเข้าชมเป้าหมายไปยังคอนเวอร์ชั่นหนึ่งๆ โดยเน้นที่ข้อความเดียว
การปรับเปลี่ยนในแบบของคุณยังเกี่ยวข้องกับการเพิ่มความเกี่ยวข้องของโฆษณาสำหรับกลุ่มเป้าหมายเฉพาะ เช่น แพลตฟอร์มโฆษณาหรือความตั้งใจของผู้ใช้ ซึ่งช่วยให้คุณเพิ่มความน่าจะเป็นของ Conversion ได้อย่างมาก
แล้วอะไรคือความเกี่ยวข้องที่เกี่ยวข้องกับประสบการณ์บนมือถือ
สำหรับโฆษณาบนมือถือและเพจ ความเกี่ยวข้องส่วนใหญ่มาในรูปแบบของการเพิ่มประสิทธิภาพมือถือและมอบประสบการณ์ผู้ใช้มือถือที่ยอดเยี่ยม
ตัวอย่าง
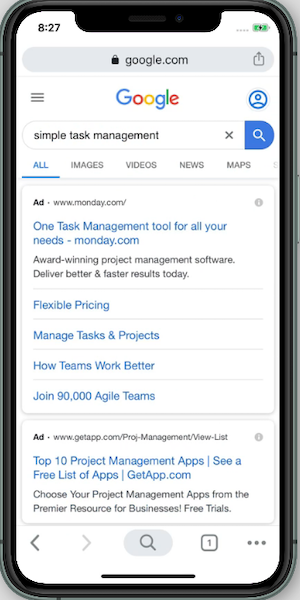
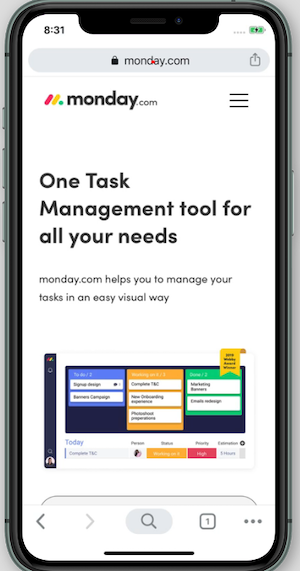
ตัวอย่างเช่น บรรทัดแรกและข้อความโฆษณาของวันจันทร์เกี่ยวข้องกับข้อความค้นหาของ Google ซึ่งก็คือ "การจัดการงานง่ายๆ" จุดประสงค์ของผู้ใช้คือการหาข้อมูลเกี่ยวกับเครื่องมือที่ช่วยในการจัดการงาน:

หน้าหลังการคลิกได้รับการปรับให้เหมาะกับผู้ใช้รายนี้ เนื่องจากหน้านี้ยังคงเกี่ยวข้องกับโฆษณาและดำเนินเรื่องราวเดิมต่อไป องค์ประกอบของหน้าทั้งหมดได้รับการปรับให้เหมาะกับมือถือ (เพิ่มเติมในภายหลัง) ซึ่งเพิ่มโอกาสในการได้รับ Conversion:

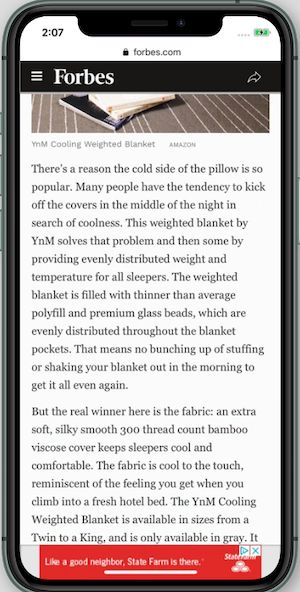
ในขณะเดียวกัน โฆษณาและหน้า Landing Page ของ State Farm ยังปรับให้เหมาะกับผู้ใช้ที่กำหนดเป้าหมายใหม่ที่ออกจากเว็บไซต์โดยไม่ดำเนินการใดๆ โฆษณาช่วยให้เห็นว่าแบรนด์ช่วยเหลือผู้ใช้อย่างไร:


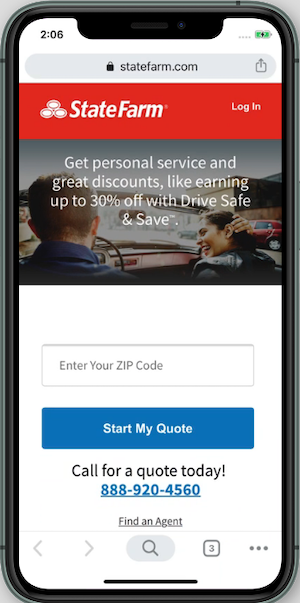
หน้าหลังการคลิกช่วยให้พวกเขาเล่าว่า StateFarm คืออะไร และสร้างแรงจูงใจให้พวกเขาสมัครประกันโดยเสนอส่วนลดมากมาย นอกจากนี้ยังมี CTA ในกรณีที่ผู้ใช้มีคำถาม:

เมื่อหน้าหลังการคลิกบนอุปกรณ์เคลื่อนที่ของคุณได้รับการปรับให้เหมาะกับคุณ ผู้ใช้ที่คลิกผ่านหน้านั้นจะเห็นประสบการณ์โฆษณาถึงหน้าเดียวกันที่สอดคล้องกัน และพวกเขายังพบสิ่งที่ต้องการอย่างแม่นยำและมีแนวโน้มที่จะทำ Conversion อีกด้วย
ตอนนี้เราได้แสดงให้เห็นว่าหน้าส่วนบุคคลมีลักษณะอย่างไร เรามาดูรายละเอียดว่าองค์ประกอบของหน้าใดบ้างที่ให้ประสบการณ์ผู้ใช้ที่ดีที่สุด
ปรับปรุงองค์ประกอบของหน้ามือถือซึ่งสร้างประสบการณ์การใช้งานที่น่าทึ่ง
ลดเวลาในการโหลดที่รวดเร็ว
แม้ว่าความเร็วในการโหลดหน้าเว็บไม่จำเป็นต้องเป็นองค์ประกอบของหน้า แต่ก็มีความสำคัญสำหรับหน้า Landing Page หลังการคลิกที่ได้รับการปรับให้เหมาะสมและเป็นส่วนตัว
เวลาในการโหลดหน้าเว็บเป็นหนึ่งในปัจจัยที่สำคัญที่สุดสำหรับอัตราการตีกลับของหน้าเว็บที่สูง ที่แย่กว่านั้นก็คือ ผู้ใช้ไม่เพียงแต่จะละทิ้งหน้าเว็บเมื่อโหลดช้าเท่านั้น แต่การวิจัยยังชี้ให้เห็นว่า 79% ของผู้ใช้จะไม่กลับมาอีกเมื่อพวกเขาได้รับประสบการณ์การใช้งานหน้าเว็บที่ช้า
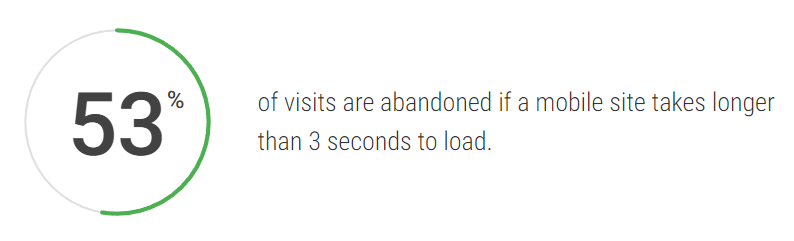
ข้อมูลล่าสุดของ Google แสดงให้เห็นว่า 53% ของการเข้าชมไซต์บนมือถือถูกละทิ้งหากหน้าเว็บใช้เวลาโหลดนานกว่าสามวินาที:

สิ่งสำคัญสำหรับผู้ลงโฆษณาในการสร้างประสบการณ์เว็บบนอุปกรณ์เคลื่อนที่ที่รวดเร็ว เพราะแม้ว่าความเร็วในการโหลดหน้าเว็บที่ช้าจะทำให้เกิดปัญหาและการละทิ้ง ประสบการณ์บนอุปกรณ์เคลื่อนที่ที่เร็วขึ้นอาจส่งผลให้ผู้เข้าชมมีส่วนร่วมมากขึ้น อัตราการแปลงที่สูงขึ้น และรายได้ วิธีที่ดีที่สุดคือใช้หน้าหลังคลิก AMP
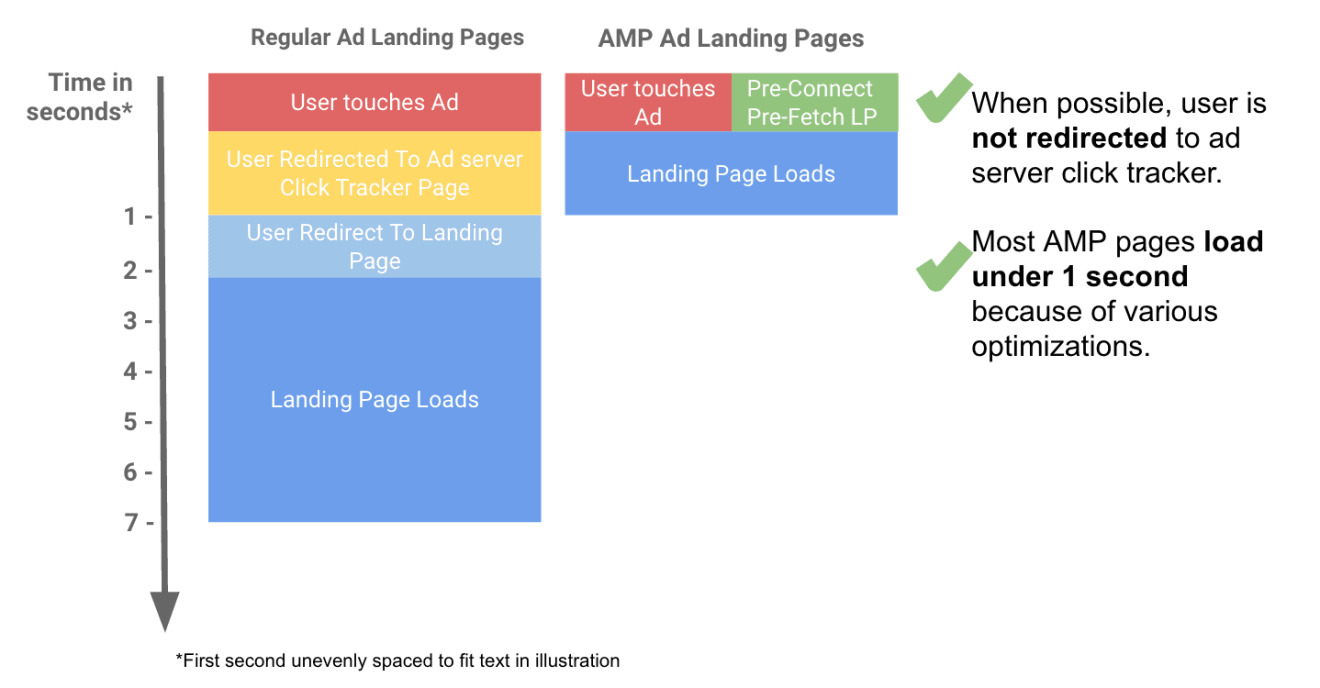
หน้า Landing Page หลังการคลิกที่สร้างโดย AMP ได้รับการออกแบบด้วยเฟรมเวิร์กเพื่อสานต่อประสบการณ์บนอุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพซึ่งผู้ใช้เริ่มต้นเมื่อคลิกโฆษณา AMP บนอุปกรณ์เคลื่อนที่
ผู้ใช้ไปที่หน้า AMP คลิกโฆษณาที่สร้างด้วย AMP HTML และถูกนำไปยังหน้า Landing Page หลังการคลิกที่สร้างโดย AMP ทันที กระบวนการนี้จะกำจัดการคลิกตามปกติ การเปลี่ยนเส้นทางการติดตาม การเปลี่ยนเส้นทางหน้า Landing Page หลังการคลิก กระบวนการโหลด และย่อให้เหลือสองขั้นตอน: คลิก โหลด:

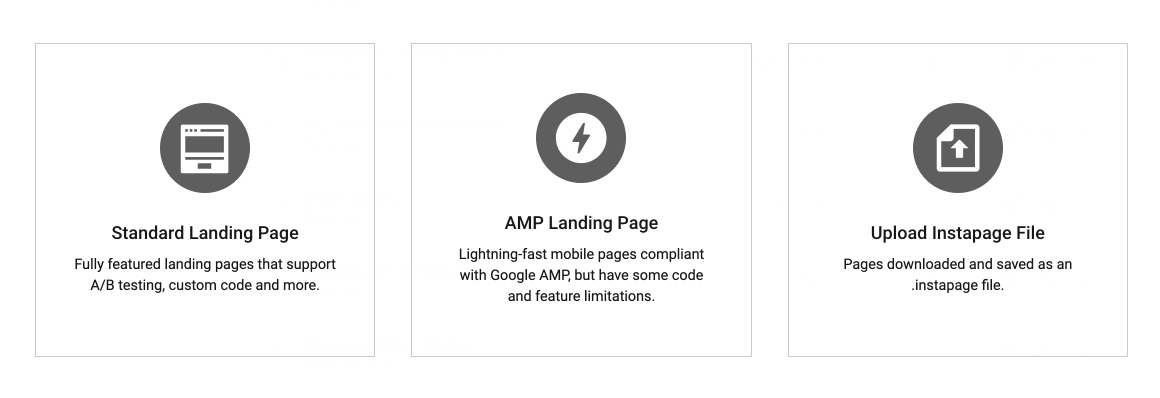
ในเดือนมิถุนายน 2018 Instapage มีหน้า Landing Page แบบ AMP หลังการคลิก เพื่อให้ผู้ลงโฆษณาดิจิทัลสามารถสร้างหน้าเว็บที่สอดคล้องกับ AMP ภายในแอปโดยไม่ต้องมีนักพัฒนาซอฟต์แวร์ เพราะท้ายที่สุดแล้ว หากหน้าเว็บไม่โหลดทันที แสดงว่ายังไม่เร็วพอ:

เวลาในการโหลดที่ช้านั้นเชื่อมโยงกับโอกาสในการแปลงที่สูญเสียไปและรายได้ที่ลดลง สร้างหน้าหลังคลิก AMP เพื่อสร้างหน้าเว็บที่โหลดด้วยความเร็วแสง คุณจึงไม่พลาด Conversion ใดๆ
ปุ่ม CTA เหนียว
ปุ่ม Sticky CTA จะอยู่กับผู้เข้าชมขณะที่พวกเขาเลื่อนหน้ามือถือของคุณลง ปุ่มเหล่านี้ทำให้ง่ายต่อการลงทะเบียนอย่างรวดเร็ว ณ จุดใดก็ได้ โดยไม่ต้องเรียกดูขึ้นหรือลงเพื่อหาปุ่ม
คุณสามารถวาง CTA แบบติดหนึบได้ที่ส่วนหัวหรือส่วนท้ายของหน้า เคล็ดลับอีกประการสำหรับ CTA บนมือถือคืออย่าใช้เอฟเฟ็กต์โฮเวอร์ แม้ว่าเอฟเฟ็กต์อาจดูดีบนหน้าเดสก์ท็อป แต่นั่นไม่ใช่กรณีของหน้าบนมือถือ
ปุ่มคลิกเพื่อโทร
เนื่องจากผู้มีโอกาสเป็นลูกค้าของคุณอยู่ในอุปกรณ์เคลื่อนที่อยู่แล้ว การเพิ่มปุ่มคลิกเพื่อโทร CTA จะช่วยให้พวกเขาติดต่อคุณได้ทันทีหากมีคำถามใดๆ
หากข้อเสนอพิเศษของคุณเรียกร้องให้ผู้ใช้ติดต่อในทันที ปุ่มโทรจะมีประโยชน์ในการลดความขัดแย้งในการแปลง ซึ่งอาจเกิดจากการให้ผู้เข้าชมกรอกแบบฟอร์ม
สำเนาที่กระชับและอ่านได้
ความสามารถในการอ่านอาจเป็นปัญหากับหน้ามือถือเนื่องจากขนาดที่เล็กกว่า เป็นการดีที่สุดที่จะหาจุดสมดุลระหว่างสำเนาที่คุณรวมไว้ในหน้า Cosmin Serban ผู้อำนวยการฝ่ายบริการออกแบบของ Instapage แนะนำขนาดตัวอักษรที่ใช้สำหรับองค์ประกอบเฉพาะดังต่อไปนี้:
- หัวเรื่องหลัก: 28 พิกเซล
- หัวเรื่องย่อย: 22 พิกเซล
- ย่อหน้า: 17 พิกเซล
- รายละเอียดอื่นๆ: 15 พิกเซล
อีกสิ่งที่ต้องพิจารณาคือความสูงของบรรทัดที่มีองค์ประกอบข้อความ สำหรับหน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่ ตรวจสอบให้แน่ใจว่าความสูงของบรรทัดสำหรับองค์ประกอบข้อความคือ 1.4 เป็นอย่างน้อย เพียงจำไว้ว่ายิ่งขนาดตัวอักษรเล็กเท่าไหร่ความสูงของบรรทัดก็จะยิ่งมากขึ้นเท่านั้น
ไม่มีองค์ประกอบที่ไม่จำเป็น (รกรุงรัง)
หน้า Landing Page บนมือถือไม่มีพื้นที่ว่างสำหรับความยุ่งเหยิง ความยุ่งเหยิงไม่เพียงแต่ส่งผลเสียต่อการออกแบบโดยรวมของหน้าเท่านั้น แต่ยังส่งผลต่อความสามารถในการอ่านอีกด้วย
ตรวจสอบให้แน่ใจว่าคุณใช้พื้นที่สีขาวที่เพียงพอในการออกแบบและหลีกเลี่ยงองค์ประกอบที่ไม่จำเป็นซึ่งไม่ส่งผลต่อเป้าหมายการแปลง
ง่ายต่อการกรอกแบบฟอร์ม / แบบฟอร์มที่สั้นกว่า
แบบฟอร์มบันทึกลูกค้าเป้าหมายจะรวบรวมข้อมูลผู้ใช้ที่สำคัญและยืนยันการแปลง ดังนั้นการทำให้ผู้มีโอกาสเป็นลูกค้าส่งข้อมูลของตนได้ง่ายจึงเป็นสิ่งสำคัญ
เพิ่มเฉพาะฟิลด์ฟอร์มที่จำเป็นในโมบายเพจ อย่างไรก็ตาม หากข้อเสนอของคุณต้องการข้อมูลผู้ใช้เพิ่มเติม ให้ออกแบบแบบฟอร์มหลายขั้นตอน เนื่องจากกรอกบนหน้าจอขนาดเล็กได้ง่ายกว่ามาก
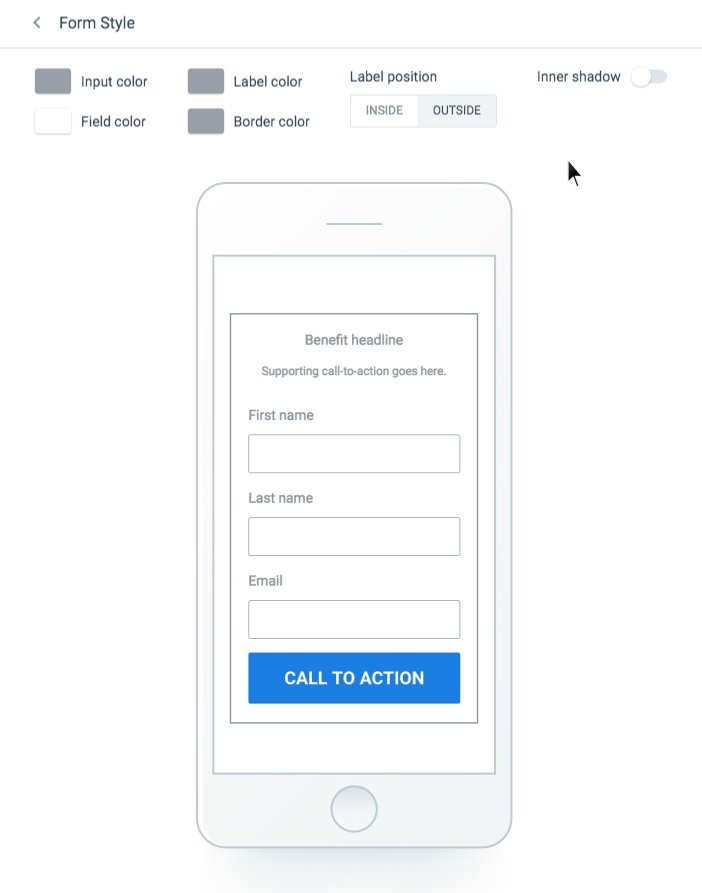
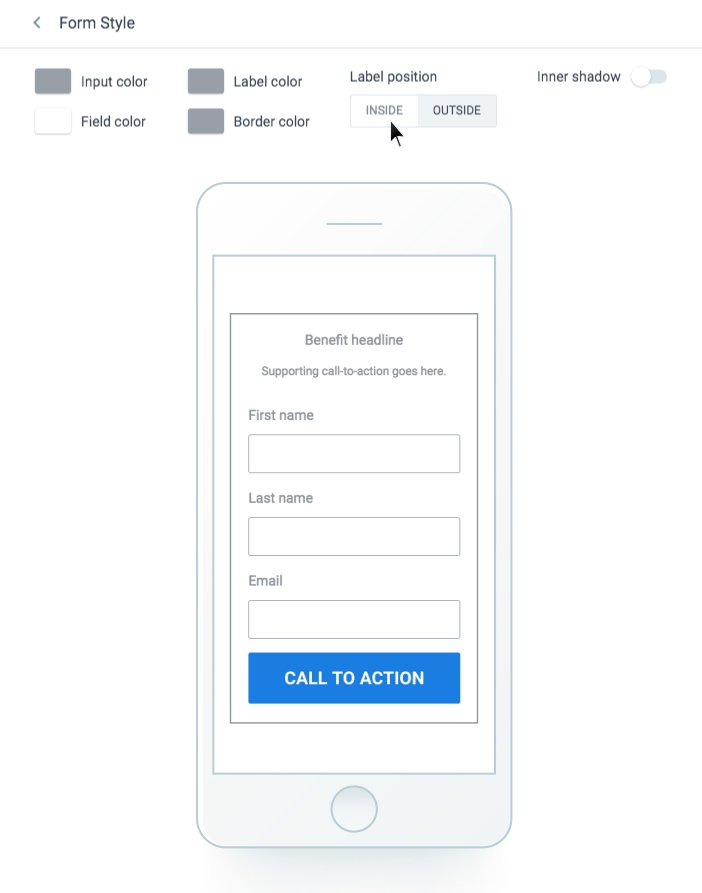
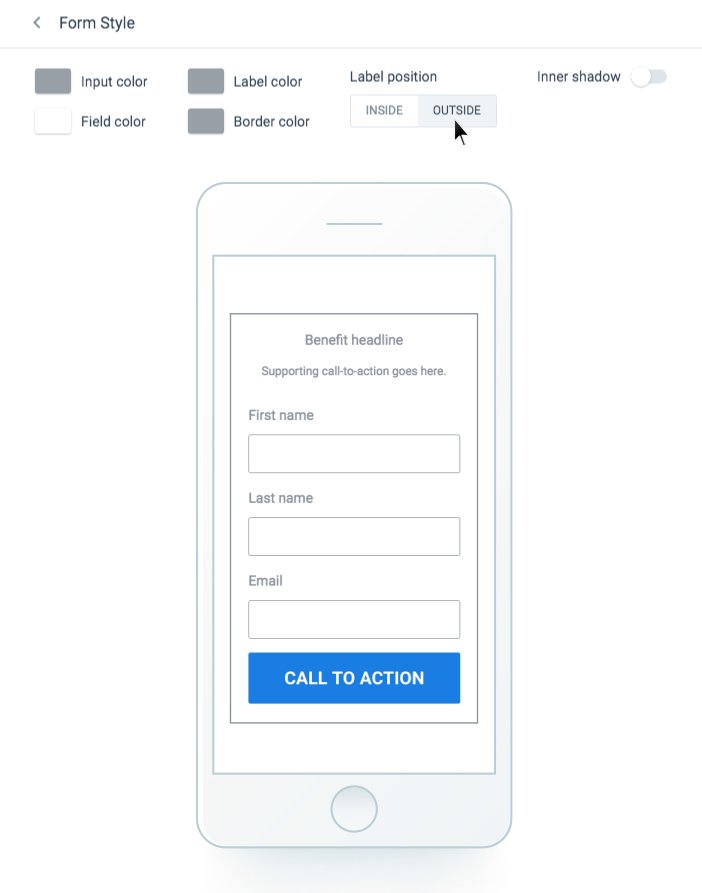
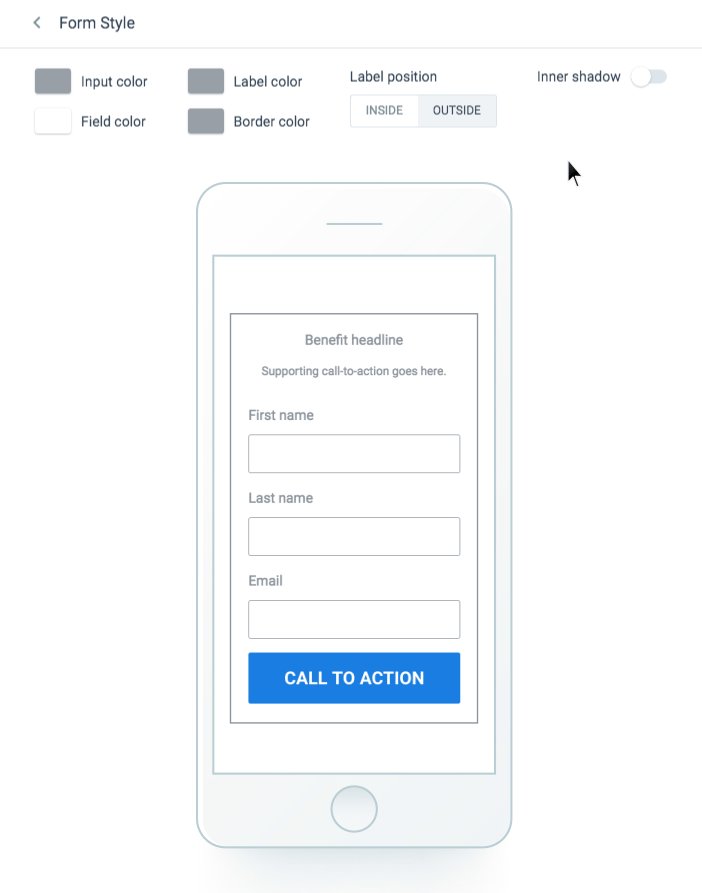
แนวทางปฏิบัติที่ดีที่สุดอีกประการหนึ่งคือการตั้งค่าข้อมูลป้ายชื่อภายนอกหากคุณมีฟิลด์แบบฟอร์มมากกว่าสองฟิลด์ เนื่องจากจะทำให้ผู้เข้าชมกรอกแบบฟอร์มได้ง่ายขึ้นโดยไม่ต้องพยายามจำว่าต้องป้อนข้อมูลอะไร
คุณสามารถทำได้ง่ายๆ ด้วยเครื่องมือแก้ไข Instapage:

โฆษณาบนมือถือสมควรได้รับหน้า Landing Page ส่วนบุคคล
อย่าปล่อยให้งบประมาณการโฆษณาบนมือถือของคุณสูญเปล่า อย่าลืมสร้างหน้า Landing Page ที่เหมาะสม เกี่ยวข้อง และเป็นส่วนตัวสำหรับกลุ่มเป้าหมายของคุณเสมอ
ลงทุนเวลาของคุณในการสร้างหน้า Landing Page บนมือถือสำหรับทุกโฆษณา เนื่องจากโฆษณาแต่ละรายการต้องการหน้าหลังการคลิกของตัวเองเพื่อสร้างการเล่าเรื่องแคมเปญที่สอดคล้องกันและเข้ากับการปรับเปลี่ยนโฆษณาในแบบของคุณ
วิธีที่ดีที่สุดในการทำให้สำเร็จคือการใช้ระบบอัตโนมัติ ขอตัวอย่าง Instapage Enterprise สำหรับรายละเอียดเพิ่มเติม