วิธีย่อ HTML, CSS และ JavaScript โดยใช้ Autoptimize Plugin
เผยแพร่แล้ว: 2017-02-10Google และเครื่องมือค้นหาอื่นๆ ให้คุณค่ากับเว็บไซต์ของคุณหากโหลดได้เร็ว เนื่องจากไม่มีผู้ดูรายใดที่มีผู้ป่วยจำนวนมากที่ต้องรอนานเพื่อดูเนื้อหาของคุณ และคุณมีเวลาเพียง 1.5 วินาทีในการดึงดูดความสนใจของพวกเขา หากไซต์ของคุณใช้เวลานานในการเปิด คุณมักจะสูญเสียผู้ดู ดังนั้น นี่เป็นสิ่งสำคัญในการเร่งความเร็วเว็บไซต์ของคุณ มีหลายวิธีที่คุณสามารถเพิ่มประสิทธิภาพไซต์ของคุณได้ แต่ส่วนที่สำคัญที่สุดอย่างหนึ่งคือการ ลดขนาด HTML, CSS และ JavaScript
หากคุณเคยทำการทดสอบความเร็วบน Google PageSpeed หรือ GTmetrix คุณอาจเห็นตัวเลือกนั้น
ทุกเว็บไซต์โหลดด้วยไฟล์จำนวนมากประกอบด้วย HTML, CSS และ JavaScript และไฟล์ส่วนใหญ่มีพื้นที่จำนวนมาก ความคิดเห็น ตัวคั่นบล็อก ฯลฯ ดังนั้นจึงต้องใช้เวลาเพิ่มขึ้นอย่างมากในการโหลดอย่างถูกต้อง
ขึ้นอยู่กับคุณภาพของธีมด้วย ตัวอย่างเช่น คุณภาพของธีมระดับพรีเมียมย่อมดีกว่าธีมฟรีเสมอ ธีมพรีเมียมมีการเข้ารหัสและสร้างโดยนักพัฒนาที่มีทักษะสูง แต่ธีมทั้งหมดไม่เหมือนกันและมีฟังก์ชันประเภทต่างๆ ดังนั้น ด้วยการลด ขนาดไฟล์ HTML, CSS และ JavaScript เหล่า นั้น คุณสามารถเพิ่มความเร็วไซต์ของคุณได้อย่างมีกลยุทธ์และทำให้ผู้เยี่ยมชมของคุณมีความสุข
Minify คืออะไรและเหตุใดจึงมีประโยชน์
การ ลดขนาด เป็นภาษาโปรแกรมที่ลบอักขระที่ไม่จำเป็นทั้งหมดออกจากซอร์สโค้ดโดยไม่เปลี่ยนฟังก์ชันการทำงาน อักขระที่ไม่จำเป็นเหล่านี้มักประกอบด้วย “ อักขระช่องว่าง อักขระ ขึ้นบรรทัดใหม่ ความคิดเห็น และ ตัวคั่นบล็อก”

ใช้เพื่อเพิ่มความสามารถในการอ่านโค้ด แต่ไม่จำเป็นสำหรับการดำเนินการ วิธีนี้จะช่วยลดจำนวนโค้ดที่ต้องโอนผ่านเว็บและช่วยประหยัดแบนด์วิดท์ของคุณ ดังนั้น ด้วย การลดขนาด HTML, CSS และ JavaScript คุณสามารถลบอักขระที่ไม่จำเป็นออกจากไซต์ของคุณและ เพิ่ม ความเร็วไซต์ของคุณได้อย่างมาก
วิธีย่อ HTML, CSS และ JavaScript
มีสองวิธีในการลดขนาด HTML, CSS และ JavaScript คุณสามารถทำได้โดยแก้ไขโค้ดธีมของคุณ หรือใช้ปลั๊กอิน WordPress ที่เรียกว่า Autoptimize ในบทความนี้ เราจะแสดงให้คุณเห็นถึงกระบวนการทั้งสอง วิธีในการลดขนาด HTML, CSS และ JavaScript
หากต้องการทราบไฟล์ HTML, CSS หรือ JavaScript ที่เป็นสาเหตุของปัญหา คุณต้องตรวจสอบในเครื่องมือทดสอบความเร็วเว็บไซต์ เช่น เครื่องมือ Google PageSpeed หรือ GTmetrix เพราะไม่ใช่ว่าทุกไฟล์ของคุณจะมีอักขระที่ไม่จำเป็นประเภทนี้
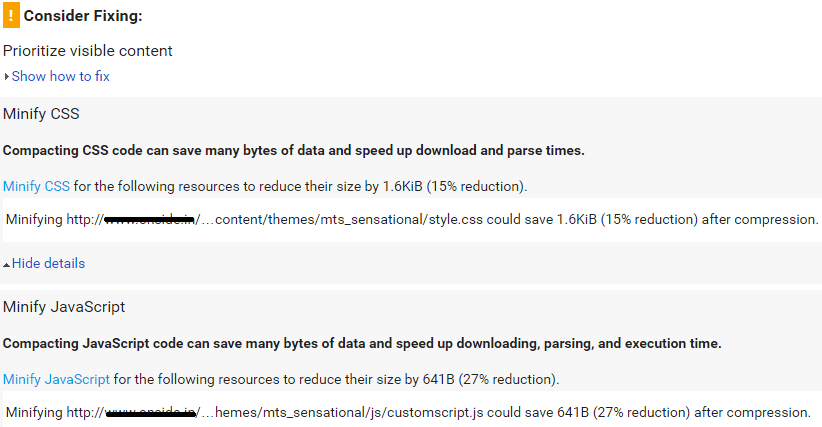
หลังจากตรวจสอบผลลัพธ์ของไซต์แล้ว คุณจะได้รับ นี่คือรูปภาพด้านล่างของไซต์ของฉันที่พิจารณา แก้ไข CSS และ JavaScript

มันขึ้นอยู่กับคุณภาพของธีมของคุณ ดังนั้น ไม่มีอะไรต้องกังวลหากคุณเห็นทั้งคู่พูดกับ Minify และควรใช้ธีมพรีเมียมจะดีกว่า
มีเครื่องมือออนไลน์บางอย่างที่คุณสามารถย่อโค้ด HTML, CSS และ JavaScript ได้
ก่อนที่คุณจะทำการเปลี่ยนแปลงใดๆ ให้สำรองข้อมูลไฟล์นั้นไว้
#1 ลดขนาดโค้ด:

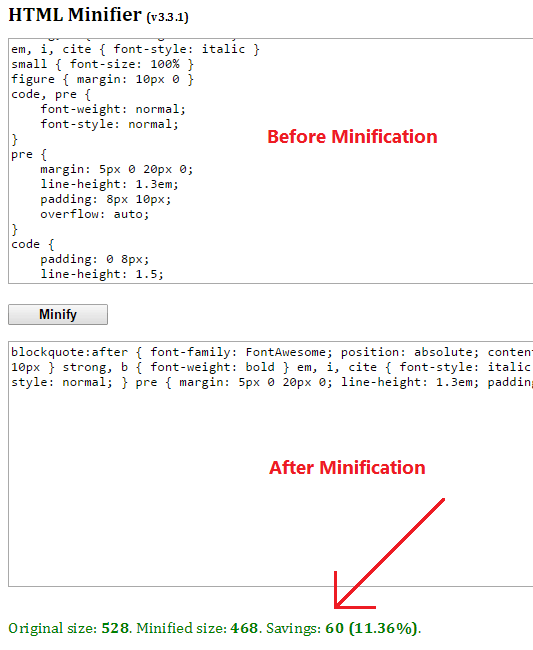
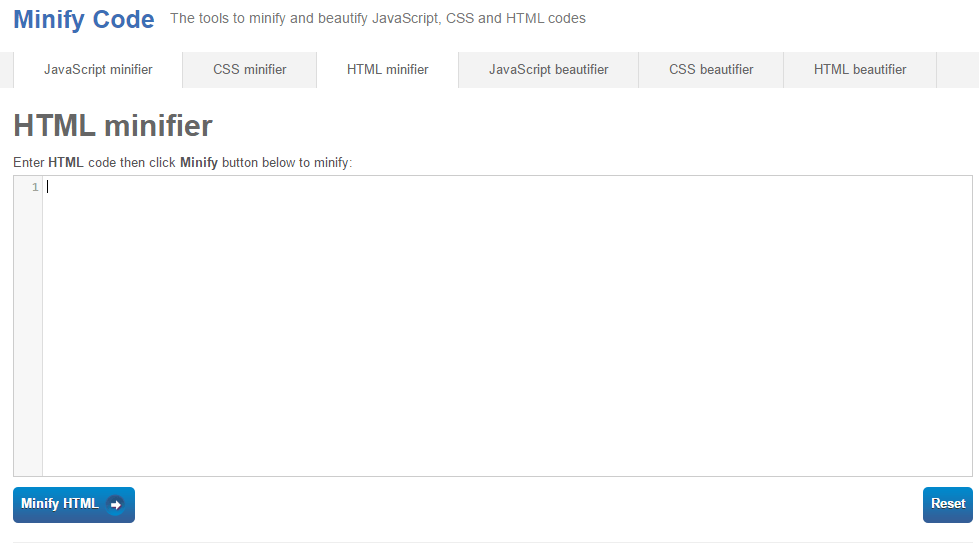
Minify Code เป็นเครื่องมือลดขนาดทั้งหมดในหนึ่งเดียว มันสามารถย่อขนาดโค้ด JavaScript, CSS และ HTML ของคุณ เพียงคุณคัดลอกโค้ด HTML หรือ CSS หรือ JavaScript แล้ววางที่นี่ จากนั้นคลิกที่ตัวเลือก ย่อ เล็กสุด เครื่องมือนี้ลดขนาดโค้ดของคุณโดยอัตโนมัติ หลังจากนั้น ให้คัดลอกโค้ดย่อเล็กสุดในไฟล์นั้น
คุณยังสามารถ ย่อขนาด โค้ด CSS และ JavaScript ของคุณ เช่น โค้ด HTML ด้วยเครื่องมือนั้น
# 2 วิลพีวี่:

Willpeavy เป็นอีกหนึ่งเครื่องมือที่ยอดเยี่ยมในการ ลดขนาดโค้ด HTML เครื่องมือนี้ทำงานในลักษณะเดียวกับโค้ดย่อขนาด มันย่อขนาด HTML และ CSS หรือ JS ใด ๆ ที่รวมอยู่ในมาร์กอัปของคุณ ในการใช้เครื่องมือนี้ คุณเพียงแค่คัดลอกโค้ดของคุณที่นี่ และคลิกที่ Minify

ลดขนาดโดยใช้ปลั๊กอิน Autoptimize

หากคุณไม่คุ้นเคยกับการเขียนโค้ดดังกล่าว ควรใช้ปลั๊กอินและแนะนำสำหรับผู้เริ่มต้นใช้งาน ปลั๊กอิน Autoptimize สำหรับผู้ใช้ WordPress มาถึงแล้ว
การปรับอัตโนมัติจะเชื่อมสคริปต์และโค้ดสไตล์ทั้งหมดเข้าด้วยกัน และทำให้มีขนาดเล็กลงซึ่งโหลดได้เร็วมาก มันย่อขนาดโค้ด HTML, CSS & Javascript ทั้งหมดและทำให้หน้าเว็บของคุณมีน้ำหนักเบาจริงๆ ด้วยการลดขนาด ปลั๊กอินนี้จะเพิ่มส่วนหัวที่หมดอายุและย้ายสไตล์ไปที่ส่วนหัวของหน้า และสามารถย้ายสคริปต์ไปที่ส่วนท้ายได้
ปรับตั้งค่าการแนะนำอัตโนมัติ
คุณสามารถทำทุกสิ่งได้อย่างง่ายดายจากการตั้งค่าปลั๊กอิน หลังจากเปิดใช้งานปลั๊กอินนี้แล้ว ให้ไปที่ การตั้งค่า> เพิ่มประสิทธิภาพ อัตโนมัติ คลิกที่ปุ่ม "แสดงการตั้งค่าขั้นสูง"
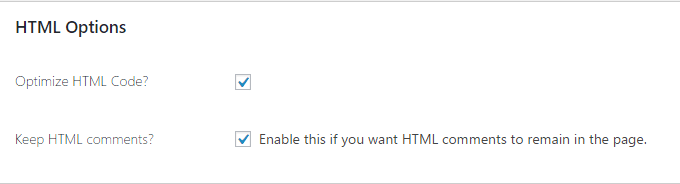
ในส่วน HTML ให้เลือก "เพิ่มประสิทธิภาพโค้ด HTML" และ "เก็บความคิดเห็น HTML" เพื่อประสิทธิภาพที่รวดเร็วยิ่งขึ้น

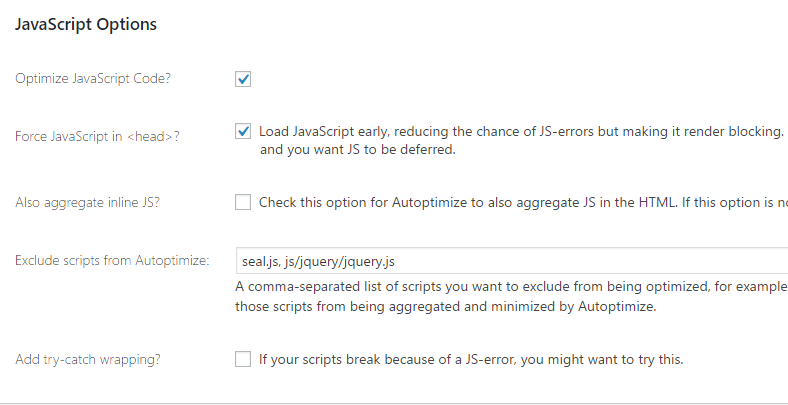
ในส่วน JavaScript ให้เปิดใช้งาน “Optimize JavaScript Code” คุณยังสามารถเปิดใช้งาน “บังคับ JavaScript ใน <head>” เพื่อโหลด JS ก่อนเวลา และลดโอกาสของข้อผิดพลาด JS ในกรณีที่ JS ของคุณทำลายสคริปต์ คุณสามารถเปิดใช้งาน "เพิ่มการตัดคำลองจับ" ได้ 
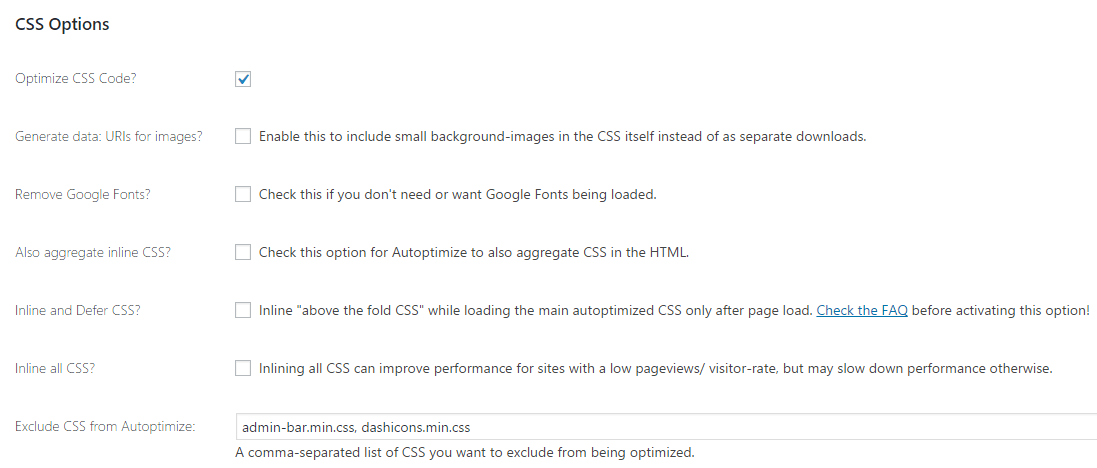
ในส่วน CSS ให้เปิดใช้งาน "เพิ่มประสิทธิภาพโค้ด CSS", "รวม CSS แบบอินไลน์ด้วย" คุณยังสามารถเปิดใช้งาน "Inline and Defer CSS" ได้หากคุณลดขนาด CSS ลองใช้เครื่องมือนี้เพื่อลดขนาด CSS ของคุณแล้ววางลงในช่อง

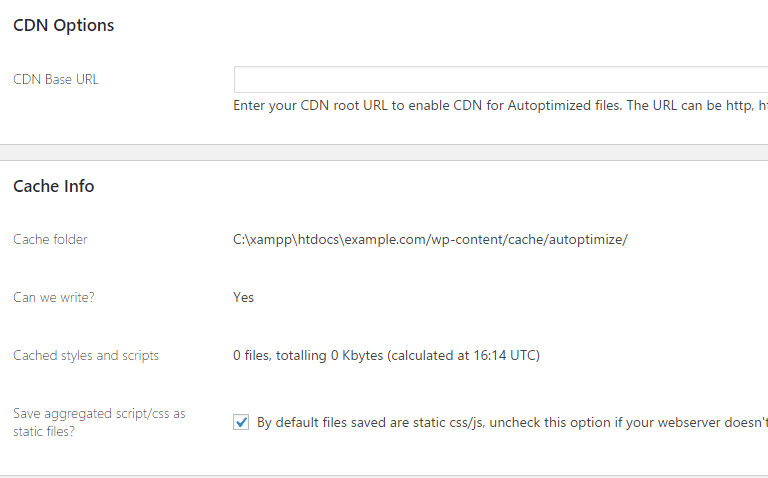
ป้อน CDN URL ของคุณในฟิลด์ “CDN Base URL” ตัวอย่างเช่น '//cdn.example.com/'
และสุดท้าย เปิดใช้งาน “บันทึกสคริปต์รวม/css เป็นไฟล์คงที่” แต่ตรวจสอบให้แน่ใจว่าเว็บเซิร์ฟเวอร์ของคุณสามารถจัดการกับการบีบอัดและการหมดอายุได้อย่างเหมาะสม

หลังจากย่อโค้ดของคุณแล้ว อย่าลืมตรวจสอบความเร็วไซต์ของคุณอีกครั้ง แล้วเปรียบเทียบกับผลลัพธ์ที่ผ่านมานั้น หากไซต์ของคุณประสบปัญหาหรือแสดงผลไม่ถูกต้อง คุณอาจลองล้าง แคช
บทสรุป
การลดขนาด HTML, CSS และ JS นั้นมีประโยชน์สำหรับไซต์ของคุณ มันลบอักขระที่ไม่จำเป็นของรหัสของคุณและทำให้มีขนาดเล็กลงซึ่งเป็นมิตรกับเบราว์เซอร์ วิธีนี้ทำให้คุณสามารถปรับปรุงความเร็วในการโหลดไซต์ของคุณได้
หากบทช่วยสอนนี้ช่วยในการย่อ HTML, CSS และ JavaScript โปรดแชร์บทความนี้บน Facebook, Twitter, Google+
บทความที่เกี่ยวข้อง,
- วิธีใช้ประโยชน์จากการแคชเบราว์เซอร์บน WordPress
- วิธีเพิ่มประสิทธิภาพฐานข้อมูล WordPress โดยใช้ WP-Sweep
- 7 เครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress 2017
- วิธีเปิดใช้งานการบีบอัด Gzip ใน WordPress อย่างง่ายดายเพื่อการโหลดที่เร็วขึ้น
*โพสต์นี้อาจมีลิงค์พันธมิตร ซึ่งหมายความว่าฉันอาจได้รับค่าธรรมเนียมเล็กน้อยหากคุณเลือกซื้อผ่านลิงก์ของฉัน (โดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ) ซึ่งช่วยให้เราทำให้ WPMyWeb ทำงานและทันสมัยอยู่เสมอ ขอขอบคุณหากคุณใช้ลิงก์ของเรา เรายินดีเป็นอย่างยิ่ง! เรียนรู้เพิ่มเติม.
