10 หน้า Landing Page ของ Microsoft เพื่อสร้างแรงบันดาลใจในการออกแบบครั้งต่อไปของคุณที่โน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าดำเนินการ
เผยแพร่แล้ว: 2017-06-02Microsoft เป็นหนึ่งในแบรนด์เทคโนโลยีที่ใหญ่ที่สุดในโลก โดยมีอุปกรณ์มากกว่า 400 ล้านเครื่องที่ใช้ระบบปฏิบัติการ Windows 10 เทคโนโลยีและนวัตกรรมที่เหนือชั้นเป็นแรงผลักดันให้ Microsoft ผงาดขึ้นนับตั้งแต่ก่อตั้งในปี 2518 แต่เทคโนโลยีเพียงอย่างเดียวไม่สามารถรับเครดิตทั้งหมดสำหรับการเติบโตของบริษัทไปสู่ยักษ์ใหญ่ด้านเทคโนโลยีได้ พวกเขายังมีความชำนาญอย่างมากในการทำการตลาดผลิตภัณฑ์และบริการของตน ในขณะเดียวกันก็ใช้ประโยชน์จากเครื่องมือการตลาดดิจิทัลล่าสุด เช่น หน้า Landing Page หลังการคลิก
หน้า Landing Page หลังการคลิกเป็นหน้าสแตนด์อโลนที่ออกแบบโดยคำนึงถึงสิ่งเดียว: Conversion หน้าที่มุ่งเน้นเหล่านี้ใช้องค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวข่าวที่น่าสนใจ หลักฐานทางสังคม และสัญญาณภาพเพื่อโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าดำเนินการ การกระทำนั้นอาจเป็นการลงทะเบียนสำหรับการสาธิต ดาวน์โหลด ebook ลงทะเบียนเพื่อทดลองใช้ฟรี และอื่นๆ
วันนี้เราจะทบทวนว่าการตลาดของ Microsoft รวมหน้า Landing Page หลังการคลิกอย่างไร และประเมินว่าแต่ละหน้าสามารถโน้มน้าวผู้มีโอกาสเป็นลูกค้าให้ดำเนินการได้ดีเพียงใด
คลิกเพื่อทวีต
10 หน้า Landing Page หลังการคลิกของ Microsoft ออกแบบมาเพื่อการแปลง
(สำหรับหน้าที่สั้นกว่า เราได้แสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบน ดังนั้นคุณอาจต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ โปรดจำไว้ว่า บางหน้าอาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่เราแสดงไว้ด้านล่าง)
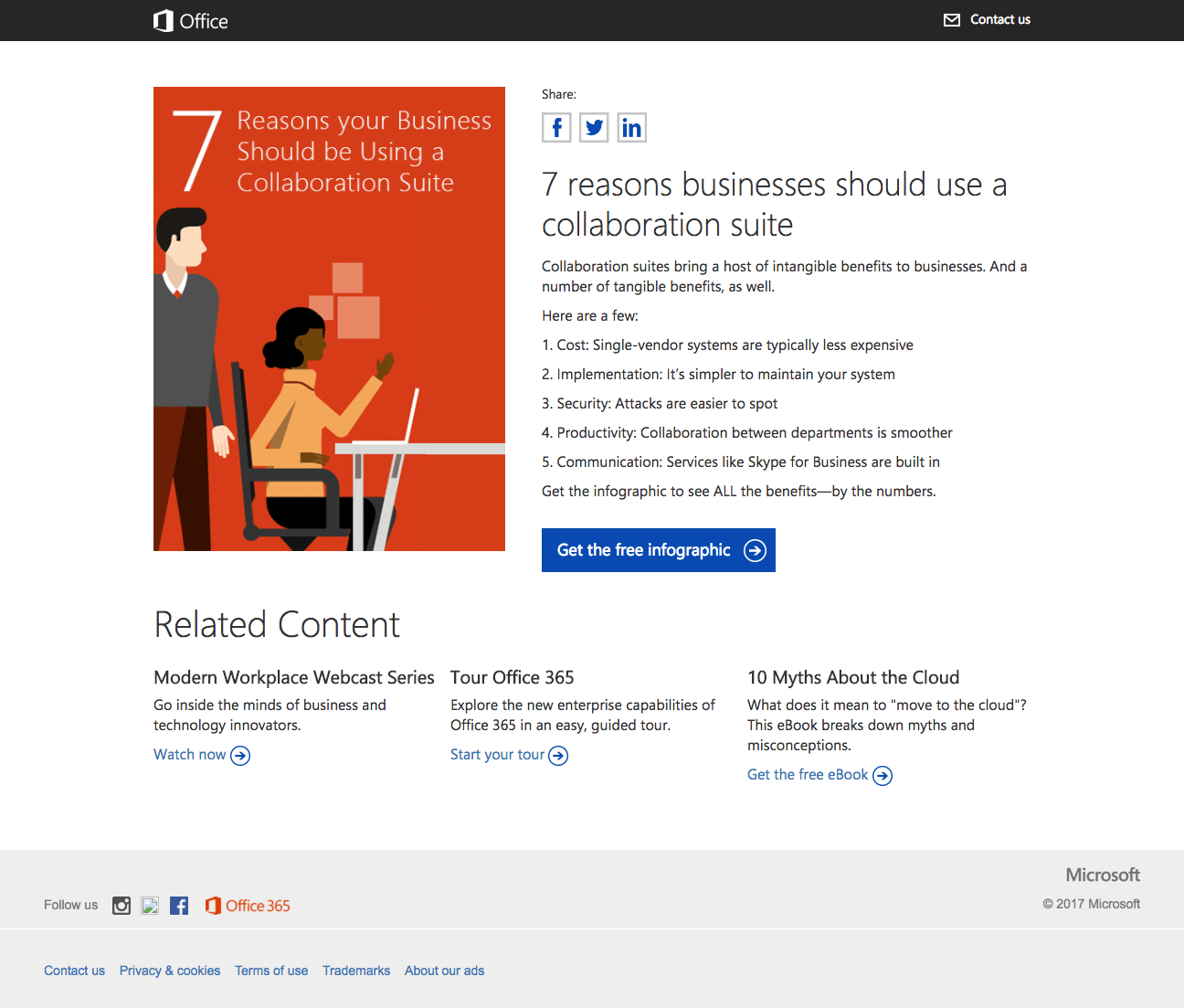
1. เพื่อให้ผู้เข้าชมดูอินโฟกราฟิกชุดการทำงานร่วมกัน

สิ่งที่เพจทำได้ดี:
- สัญลักษณ์แสดงหัวข้อย่อยที่เป็นตัวเลข ช่วยให้ผู้เยี่ยมชมสามารถตัดสินใจได้อย่างรวดเร็วว่าข้อเสนอนั้นเกี่ยวข้องกับพวกเขาหรือไม่ ไม่มีกลุ่มข้อความที่ผู้เข้าชมต้องอ่านเพื่อตัดสินใจเกี่ยวกับการแปลง เพื่อให้สิ่งเหล่านี้โดดเด่นยิ่งขึ้น ควรเยื้องจากส่วนที่เหลือของสำเนา
- ภาพอินโฟกราฟิก ช่วยให้ผู้เข้าชมเห็นว่าพวกเขาจะดาวน์โหลดอะไรเมื่อกรอกแบบฟอร์ม
- ลูกศร บนปุ่ม CTA เป็นสัญญาณภาพที่บอกให้ผู้เข้าชม "ก้าวไปข้างหน้า" และรับอินโฟกราฟิกโดยคลิกที่ปุ่ม
- ลิขสิทธิ์เป็นปัจจุบัน ซึ่งบอกผู้อ่านว่าข้อมูลในอินโฟกราฟิกเป็นข้อมูลล่าสุด
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ระยะขอบด้านซ้ายหัก โดยรวมภาพชิดซ้ายแทนสำเนา โปรดจำไว้ว่าผู้คนอ่านจากบนลงล่าง จากซ้ายไปขวา ดังนั้นการมีอย่างอื่นที่ไม่ใช่สำเนาที่ด้านบนซ้ายเมื่อพวกเขามาถึงครั้งแรก คุณกำลังมอบประสบการณ์ผู้ใช้ที่แตกหัก
- พาดหัว ไม่สื่อถึงประโยชน์ใดๆ สำหรับการดาวน์โหลดอินโฟกราฟิก เพียงแค่ย้ำชื่อเรื่องของอินโฟกราฟิก ซึ่งมองเห็นได้ชัดเจนบนภาพในแนวสายตาเดียวกัน
- โลโก้ Office และติดต่อเรา นั้นเชื่อมโยงกัน ซึ่งทำให้ผู้เยี่ยมชมมีโอกาสละทิ้งเพจได้ง่ายเกินไป
- สี CTA เหมือนกับปุ่มแชร์เหนือบรรทัดแรก ซึ่งหมายความว่า CTA ไม่โดดเด่นเท่าที่ควร การออกแบบปุ่มเป็นสีเขียวจะทำให้ปุ่ม "เด้ง" ออกจากหน้า การดูวงล้อสีของ Adobe อย่างรวดเร็วสามารถช่วยคุณเลือกสีที่ตัดกัน
- ช่องแบบฟอร์มเป็นศูนย์ หมายความว่า Microsoft กำลังแจกอินโฟกราฟิกโดยไม่เก็บข้อมูลสำคัญเกี่ยวกับผู้มีโอกาสเป็นลูกค้าที่พวกเขาสามารถสร้างได้ในช่องทางการตลาด
- ส่วนเนื้อหาที่เกี่ยวข้อง จะนำผู้เยี่ยมชมออกจากหน้า Landing Page หลังการคลิกไปยังข้อเสนอต่างๆ การลบส่วนนี้จะทำให้ความสนใจในหน้านี้และที่อื่นไม่มี
- ลิงก์ออกจำนวนมาก (ปุ่มแชร์โซเชียล ไอคอน “ติดตามเรา” และส่วนท้าย) ไม่จำเป็น เพราะช่วยให้ออกจากหน้าเว็บได้ง่าย
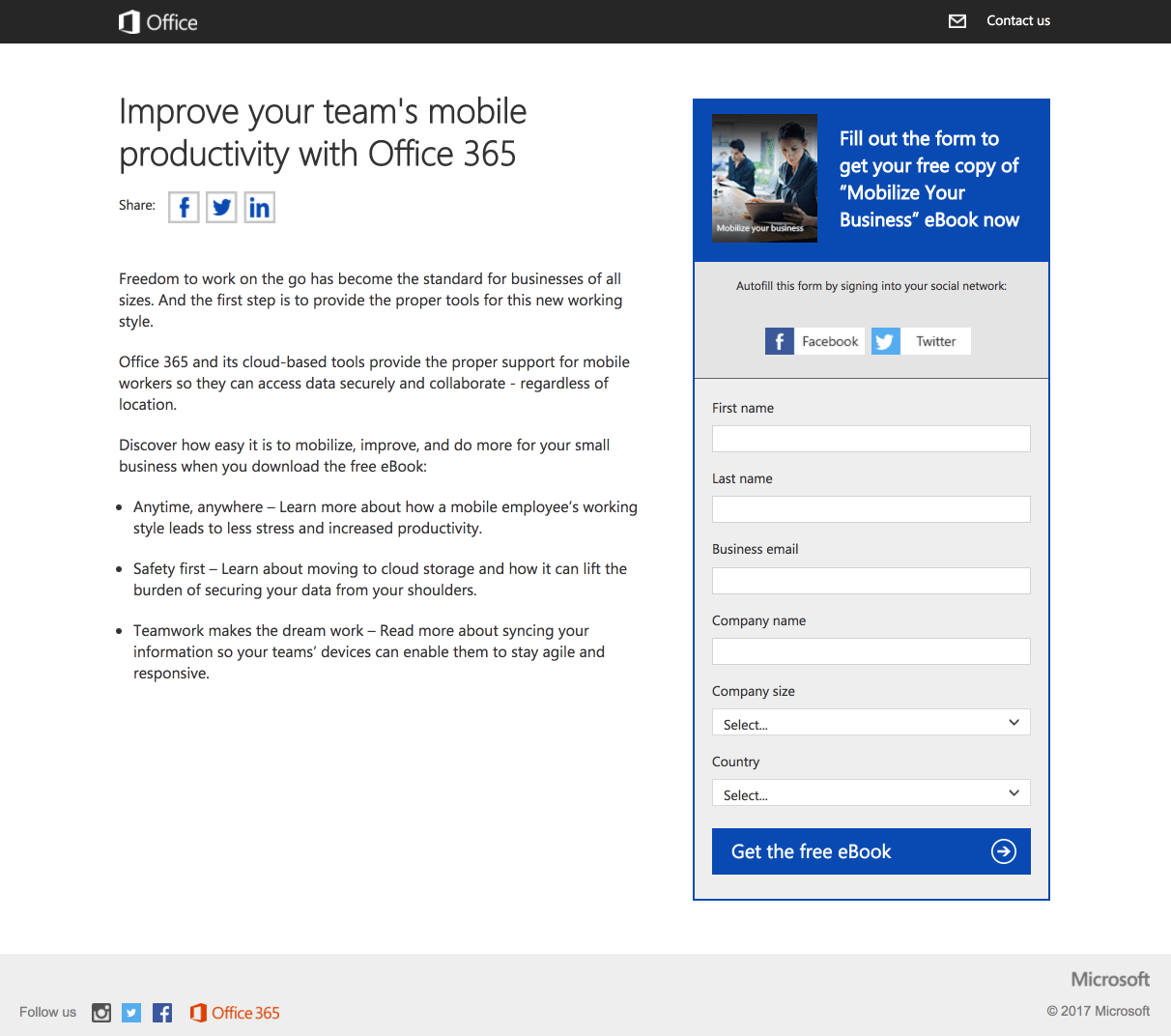
2. เพื่อสร้างการดาวน์โหลด ebook ของ Office 365

สิ่งที่เพจทำได้ดี:
- พาดหัว สื่อถึงคุณค่าของ ebook อย่างชัดเจน ผู้เยี่ยมชมที่มาถึงหน้านี้จะเห็นทันทีว่าหน้านี้เกี่ยวกับการเพิ่มประสิทธิภาพการทำงานแบบเคลื่อนที่ของทีมผ่าน Office 365
- รูปภาพของ ebook จะแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion อย่างไรก็ตาม รูปภาพอาจมีขนาดใหญ่ขึ้นและแสดงได้เด่นชัดกว่าในหน้า
- ตัวเลือกป้อนข้อความอัตโนมัติ ช่วยให้ผู้เข้าชมกรอกแบบฟอร์มได้ง่ายขึ้นโดยลงชื่อเข้าใช้ Facebook หรือ Twitter การอนุญาตฟังก์ชันนี้ทำให้กระบวนการแปลงราบรื่นขึ้นมากสำหรับผู้เข้าชมที่สนใจ ebook
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เข้าชมทราบว่าจะได้อะไรจาก ebook และช่วยให้พวกเขาอ่านหน้าและประเมินข้อเสนอ
- แบบฟอร์มห่อหุ้ม ที่มีขอบสีน้ำเงินจะดึงความสนใจไปที่แบบฟอร์มมากขึ้น
- คำว่า "ฟรี" ถูกใช้ หลายครั้ง: ในสำเนา ส่วนหัวของแบบฟอร์ม และปุ่ม CTA การเน้นลักษณะที่ไม่มีค่าใช้จ่ายของ ebook ช่วยโน้มน้าวให้ผู้เข้าชมดาวน์โหลด
- สัญลักษณ์ภาพลูกศร บนปุ่ม CTA บอกเป็นนัยว่าผู้เข้าชมควรคลิกปุ่มและดาวน์โหลด ebook
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ Microsoft Office และลิงก์ติดต่อเรา เป็นสิ่งล่อใจมากเกินไปสำหรับผู้เยี่ยมชมให้ออกไปโดยไม่พิจารณาข้อเสนอ
- ปุ่ม CTA สีน้ำเงิน ไม่โดดเด่นเท่าที่ควร หากปุ่มเป็นสีส้มหรือสีเหลือง แสดงว่าพลาดไม่ได้
- ลิงก์โซเชียลมีเดีย ในส่วนท้ายทำให้ผู้เข้าชมมีโอกาสออกจากหน้าโดยไม่ต้องแปลง ทำไมพวกเขาถึงมาที่นี่? หน้านี้เกี่ยวกับการสร้างการดาวน์โหลด ebook ไม่ใช่การเพิ่มผู้ชมโซเชียลมีเดีย หาก Microsoft ต้องรวมพวกเขา พวกเขาควรย้ายไปที่หน้าขอบคุณหลังจากที่ผู้เยี่ยมชมเปลี่ยนใจเลื่อมใสในแบบฟอร์ม
- หลักฐานทางสังคม (เช่น ข้อความรับรอง) สามารถช่วยแสดงให้ผู้เยี่ยมชมเห็นว่าคนอื่นๆ ประสบความสำเร็จด้วยการดาวน์โหลด ebook
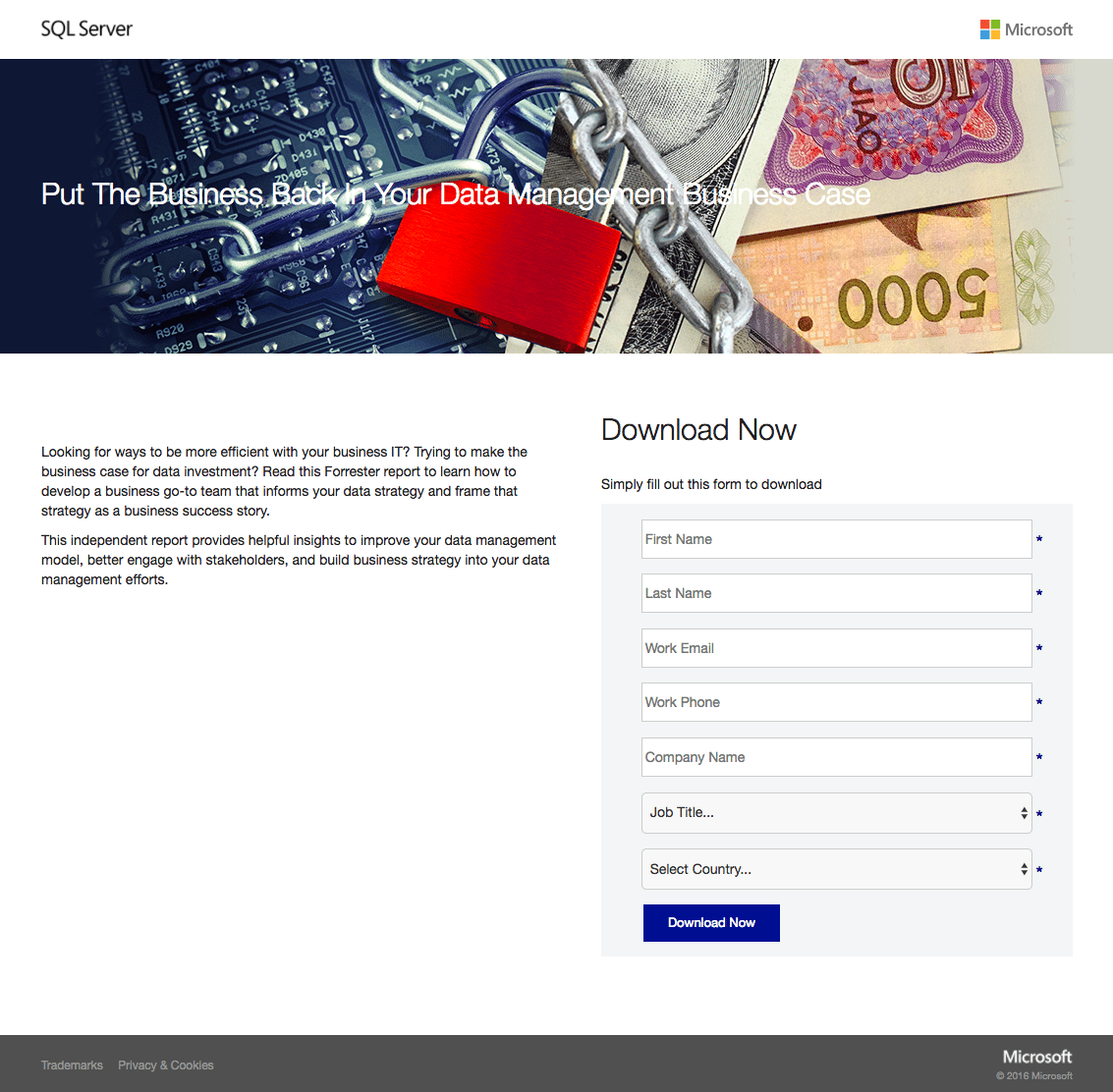
3. เพื่อสร้างการดาวน์โหลดรายงานการจัดการข้อมูล

สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางเมนู หมายความว่าผู้เข้าชมมีแนวโน้มที่จะอยู่บนหน้าและพิจารณาข้อเสนอพิเศษ
- สำเนาขั้นต่ำ ช่วยให้ผู้เยี่ยมชมประเมินได้อย่างรวดเร็วว่ารายงานเกี่ยวกับอะไร และต้องการดาวน์โหลดหรือไม่
- ลิงก์ ความเป็นส่วนตัว ในส่วนท้ายช่วยสร้างความไว้วางใจให้กับผู้เยี่ยมชมและแสดงให้พวกเขาเห็นว่า Microsoft จะทำอะไรและจะไม่ทำอะไรกับข้อมูลส่วนบุคคลของพวกเขา
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ในส่วนหัว เชื่อมโยงกลับไปยังเว็บไซต์หลัก ทำให้ผู้เข้าชมมีโอกาสที่จะออกไปโดยไม่ต้องแปลง
- พื้นที่ว่าง ใต้สำเนาไม่ได้ช่วยให้หน้าลื่นไหลและทำให้ขาดความสมดุล คุณสามารถวางส่วนที่มีคำรับรอง วิดีโอ หรือป้ายรางวัลได้ที่นี่
- สามารถเพิ่ม รูปภาพที่เกี่ยวข้อง ของปกรายงานในหน้านี้ได้ ด้วยวิธีนี้ ผู้คนจะรู้ว่าพวกเขากำลังดาวน์โหลดอะไร
- สามารถปรับปรุง สำเนา CTA ได้ “ดาวน์โหลดเดี๋ยวนี้” ไม่น่าสนใจมากนัก การทดสอบปุ่มด้วย "ส่งรายงานให้ฉัน" หรือ "ฉันต้องการรายงาน" น่าจะทำงานได้ดีกว่า
- ลิขสิทธิ์ปี 2559 อาจทำให้ผู้เข้าชมไม่พอใจและทำให้พวกเขาเชื่อว่าข้อเสนอนั้นล้าสมัย
- การไม่มีหลักฐานทางสังคม หมายความว่าหน้านี้ไม่ได้เพิ่มศักยภาพสูงสุด ข้อความรับรองสามารถช่วยแสดงประโยชน์ที่ผู้อื่นได้รับจากการอ่านรายงานนี้
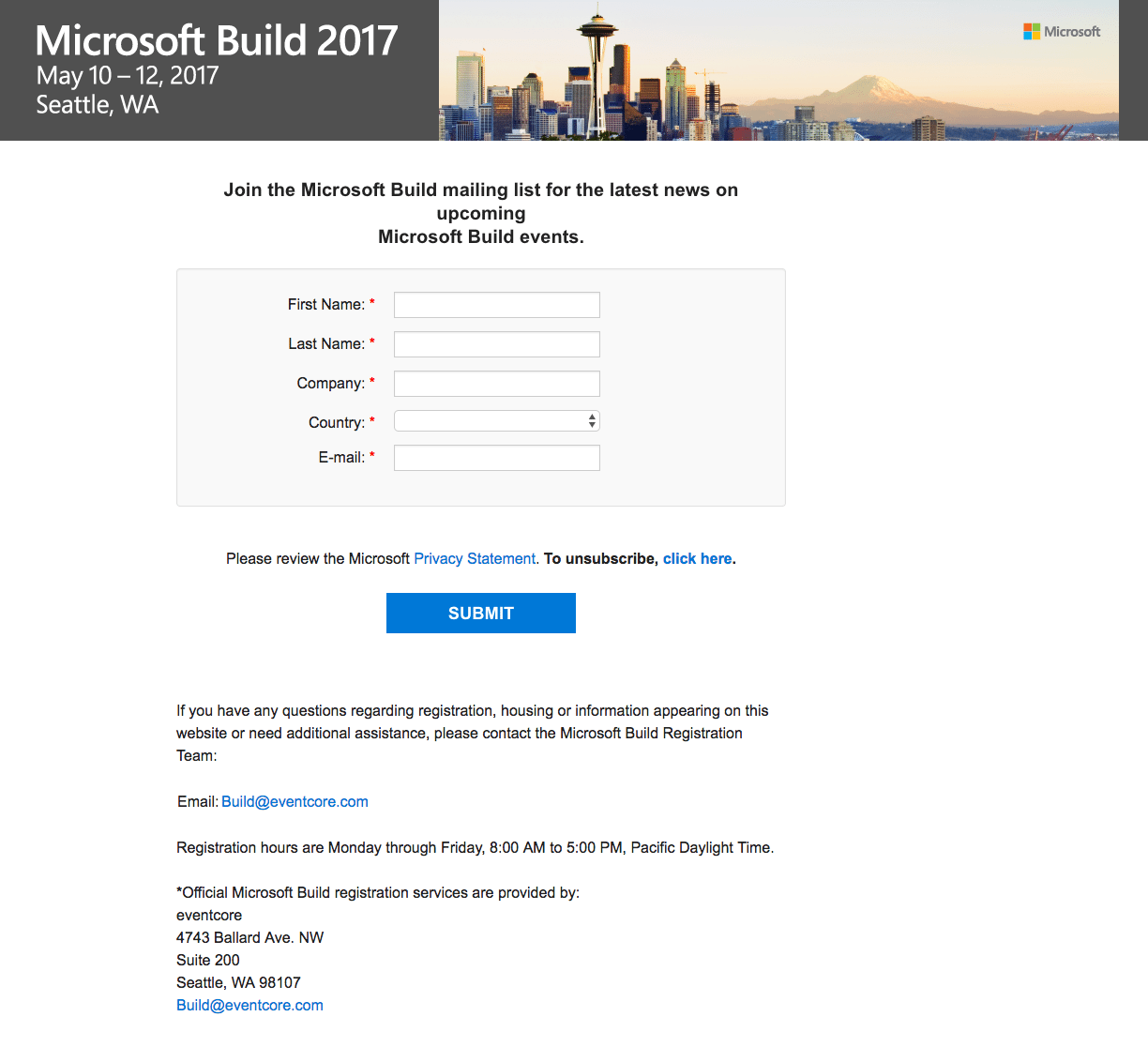
4. เพื่อลงทะเบียนผู้เยี่ยมชมสำหรับรายชื่อผู้รับจดหมาย Build 2017

สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางเมนูหรือลิงก์โลโก้ หมายความว่าผู้เข้าชมมีแนวโน้มที่จะอยู่ในหน้านั้นและประเมินข้อเสนอ
- ภาพเส้นขอบฟ้าของซีแอตเทิล มีความเกี่ยวข้องเนื่องจากเหตุการณ์นี้เกิดขึ้นในซีแอตเทิล
- แบบฟอร์ม 5 ช่อง ช่วยลดแรงเสียดทานและทำให้ผู้ใช้มีโอกาสกรอกแบบฟอร์มมากขึ้น
- ปุ่ม CTA สีน้ำเงิน โดดเด่นบนหน้า
- คำชี้แจงสิทธิ์ส่วนบุคคล มีความโดดเด่นซึ่งช่วยให้ผู้เยี่ยมชมเข้าใจว่า Microsoft ใช้ข้อมูลส่วนบุคคลของตนอย่างไร
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- การเพิ่มสำเนาเพิ่มเติม ที่มีรายละเอียดว่ามีอะไรอยู่ในรายชื่อผู้รับจดหมาย Microsoft Build จะเป็นประโยชน์ จากหน้า Landing Page หลังการคลิกเพียงอย่างเดียว เป็นการยากที่จะตรวจสอบว่าเนื้อหาประเภทใดจะถูกส่งไปยังผู้ที่สมัครใช้งาน
- สำเนา CTA ไม่ได้เป็นแบบส่วนบุคคล “ส่ง” นั้นธรรมดาและไม่น่าสนใจ สำเนา CTA ที่เกี่ยวข้องกับข้อเสนอรายชื่ออีเมลจะเพิ่มการแปลง “ส่งการอัปเดตให้ฉัน” หรือ “เพิ่มฉันในรายการ” ดีกว่าสำเนาปัจจุบันมาก
- ลิงก์ส่วนท้าย ทำให้ผู้เข้าชมมีโอกาสออกจากหน้าโดยไม่ต้องแปลง การลบลิงก์เหล่านี้จะเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิก
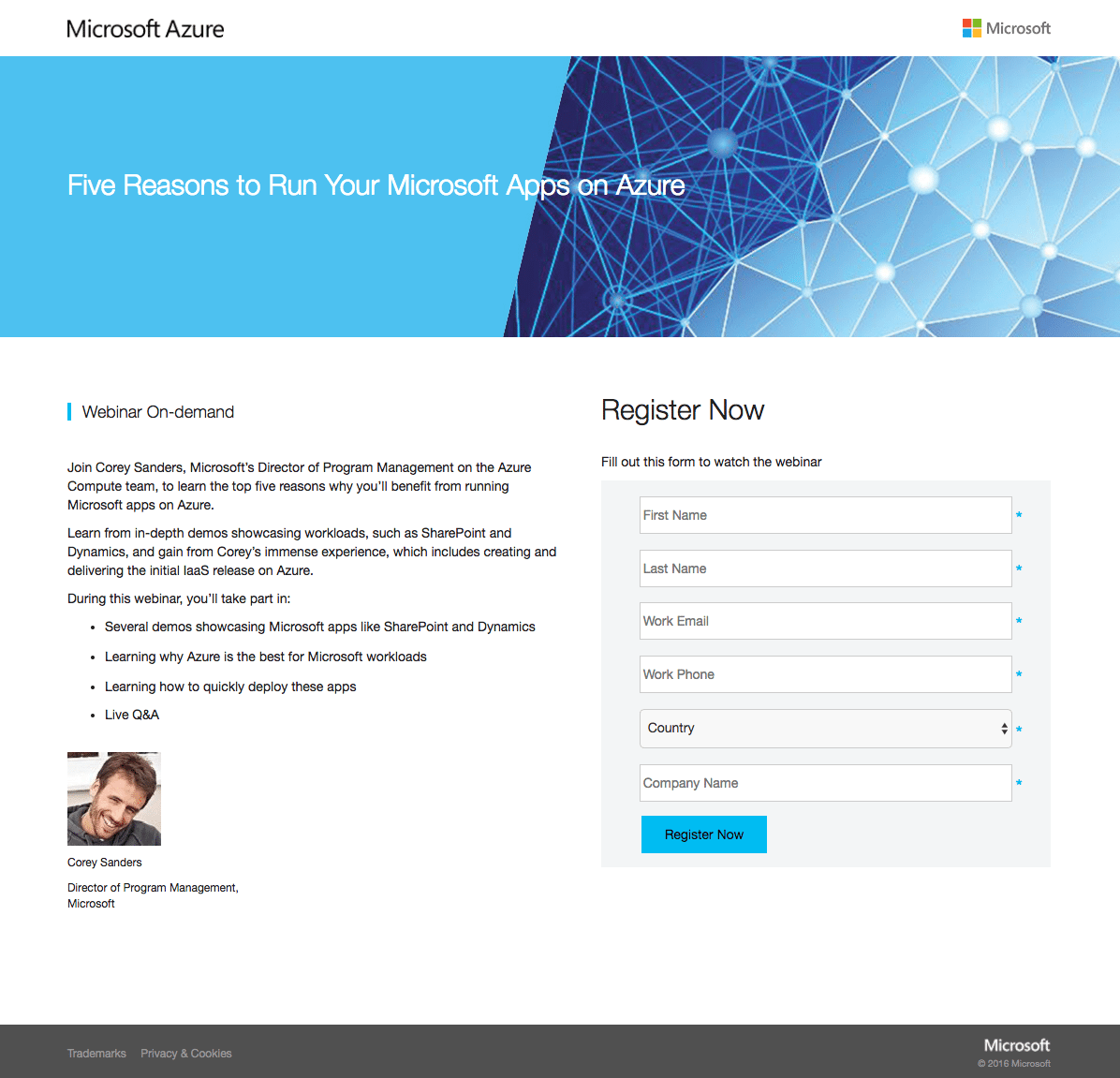
5. เพื่อให้ผู้เข้าชมลงทะเบียนเข้าร่วมการสัมมนาผ่านเว็บ Azure

สิ่งที่เพจทำได้ดี:
- พาดหัว บอกถึงประโยชน์อย่างชัดเจน ทันทีที่ผู้เยี่ยมชมมาถึงหน้านี้ พวกเขาเข้าใจว่าหน้าเริ่มต้นหลังการคลิกนั้นเกี่ยวกับการเรียนรู้ว่าเหตุใดพวกเขาจึงควรเรียกใช้แอป Microsoft บน Azure
- สำเนาขั้นต่ำ จะไม่ทำให้ผู้มีโอกาสเป็นลูกค้าจำนวนมากเกินไปจากการเรียนรู้ว่าทำไมพวกเขาจึงควรลงทะเบียนเข้าร่วมการสัมมนาผ่านเว็บ
- สัญลักษณ์ แสดงหัวข้อย่อยช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าเว็บได้เร็วยิ่งขึ้นเพื่อเรียนรู้ประเด็นสำคัญของการสัมมนาผ่านเว็บ
- มีการระบุชื่อ ชื่อเรื่อง และรูปภาพ ของบุคคลที่เป็นผู้นำการสัมมนาทางเว็บ ดังนั้นผู้เข้าชมจึงเข้าใจว่าใครกำลังนำเสนอ
- คำชี้แจงสิทธิ์ส่วนบุคคล ในส่วนท้ายช่วยให้ผู้เยี่ยมชมทราบว่า Microsoft จะใช้ข้อมูลของตนอย่างไร ซึ่งทำให้ผู้เยี่ยมชมรู้สึกสบายใจ อย่างไรก็ตาม แทนที่จะนำผู้เยี่ยมชมออกจากหน้า จะเป็นการดีกว่าหากเปิดลิงก์ในป๊อปอัปที่มีข้อมูลเพิ่มเติม
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ส่วนหัวทั้งสอง มีการเชื่อมโยงหลายมิติ ซึ่งทำให้ผู้เข้าชมออกจากหน้าได้ง่ายเกินไปก่อนที่จะพิจารณาข้อเสนอ
- รูปภาพ ไม่เกี่ยวข้องกับการสัมมนาผ่านเว็บ รูปภาพของ Microsoft Azure ที่ทำงานบนแล็ปท็อปหรือแสดงเจ้าของธุรกิจที่ใช้บริการนี้อาจทำให้หน้านี้น่าสนใจยิ่งขึ้น
- มีการใช้ สี CTA ในส่วนหัวแล้ว ดังนั้นจึงไม่ตัดกับหน้าเท่าที่ควร เมื่อผู้เข้าชมประสบปัญหาในการค้นหา CTA การแปลงก็จะประสบ ตัวอย่างเช่น หาก CTA ออกแบบเป็นสีแดงหรือสีส้ม CTA จะ "เด้ง" ออกจากหน้า
- ลิขสิทธิ์ที่ล้าสมัย อาจทำให้ผู้มีโอกาสเป็นลูกค้าสับสนและทำให้พวกเขาคิดว่าข้อเสนอนั้นล้าสมัย
- การขาดหลักฐานทางสังคม ทำให้หน้านี้เสียหาย การเพิ่มข้อความรับรองหรือวิดีโอจากผู้ที่เคยดูการสัมมนาผ่านเว็บและประสบความสำเร็จกับ Microsoft Azure จะยิ่งโน้มน้าวใจได้มากขึ้น
- ข้อความในฟิลด์แบบฟอร์มที่หายไป อาจทำให้ผู้เยี่ยมชมรู้สึกหงุดหงิดในการเปลี่ยนใจเลื่อมใส วิธีที่ดีกว่าในการออกแบบสิ่งนี้คือการรวมชื่อฟิลด์แบบฟอร์มเหนือแต่ละฟิลด์เพื่อให้อ้างอิงได้ง่ายขึ้น
- “ลงทะเบียนตอนนี้” ไม่ใช่สำเนา CTA ที่น่าเชื่อถือมากนัก โดยเฉพาะอย่างยิ่งเนื่องจากการสัมมนาทางเว็บเป็นแบบออนดีมานด์ คำว่า "ลงทะเบียน" ใช้ได้กับการสัมมนาผ่านเว็บแบบสดมากกว่า ซึ่งที่นั่งอาจมีจำกัด แต่การสัมมนาผ่านเว็บแบบออนดีมานด์เป็นเพียงการบันทึก ในกรณีนี้ "แสดงการบันทึก" หรือ "ส่งการสัมมนาผ่านเว็บให้ฉัน" จะเหมาะสมกว่า
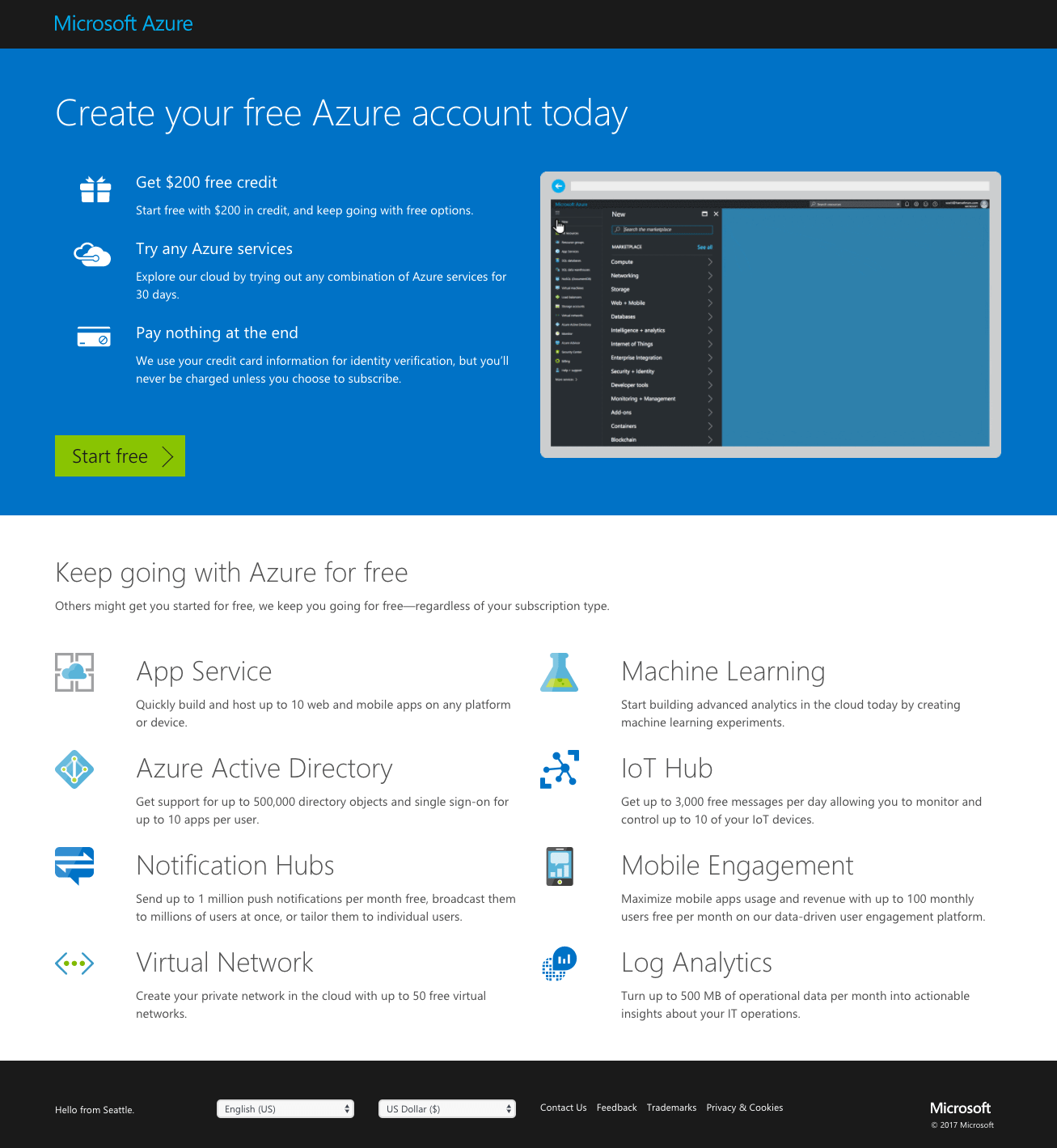
6. เพื่อชักชวนให้ผู้เข้าชมเริ่มต้นบัญชี Azure


สิ่งที่เพจทำได้ดี:
- บรรทัดแรก ช่วยให้ผู้เยี่ยมชมทราบทันทีว่าหน้านี้มีเนื้อหาเกี่ยวกับอะไร — ให้ผู้มีโอกาสเป็นลูกค้าสร้างบัญชี Azure ฟรี
- gif ของหน้าจอคอมพิวเตอร์ช่วยให้ผู้เยี่ยมชมเห็นอย่างชัดเจนว่า Microsoft Azure มีรูปลักษณ์และความรู้สึกอย่างไรบนหน้าจอ
- สี CTA สีเขียว แตกต่างจากสิ่งอื่นๆ ในหน้า สิ่งนี้ช่วยให้มันโดดเด่นและชวนให้คลิก
- สำเนาสัญลักษณ์แสดงหัวข้อย่อยที่มีสัญลักษณ์แสดงสัญลักษณ์ ช่วยให้ผู้เยี่ยมชมเห็นประโยชน์ของ Microsoft Azure โดยไม่ต้องอ่านบล็อกข้อความ
- คำว่า "ฟรี" ถูกใช้ ทั่วทั้งหน้า ซึ่งช่วยโน้มน้าวผู้เข้าชมให้เริ่มต้นบัญชี Azure
- การใช้พื้นที่สีขาว อย่างเหมาะสมช่วยให้องค์ประกอบต่างๆ ไหลเข้าหากัน และไม่ปล่อยให้ส่วนใดๆ ของหน้า Landing Page หลังการคลิกรู้สึกว่างเปล่า สิ่งนี้ช่วยให้องค์ประกอบที่โน้มน้าวใจเช่น CTA และรูปภาพโดดเด่น
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ เชื่อมโยงกลับไปที่หน้าแรกของ Microsoft Azure
- ลิงก์ ในส่วนท้าย เช่น คำติชมและติดต่อเรา เบี่ยงเบนความสนใจจากข้อเสนอและเปิดโอกาสให้ผู้เข้าชมออกจากหน้าโดยไม่ทำ Conversion
- สำเนา CTA นั้นธรรมดาและไม่เป็นส่วนตัว “เริ่มฟรี” ไม่น่าสนใจเท่าที่ควร “เริ่มบัญชี Azure ฟรีของฉัน” มีความเกี่ยวข้องและเป็นส่วนตัวมากขึ้น
- หลักฐานทางสังคม เช่นตัวนับที่แสดงจำนวนผู้ใช้ที่มีบัญชี Microsoft Azure สามารถเพิ่มการแปลงได้
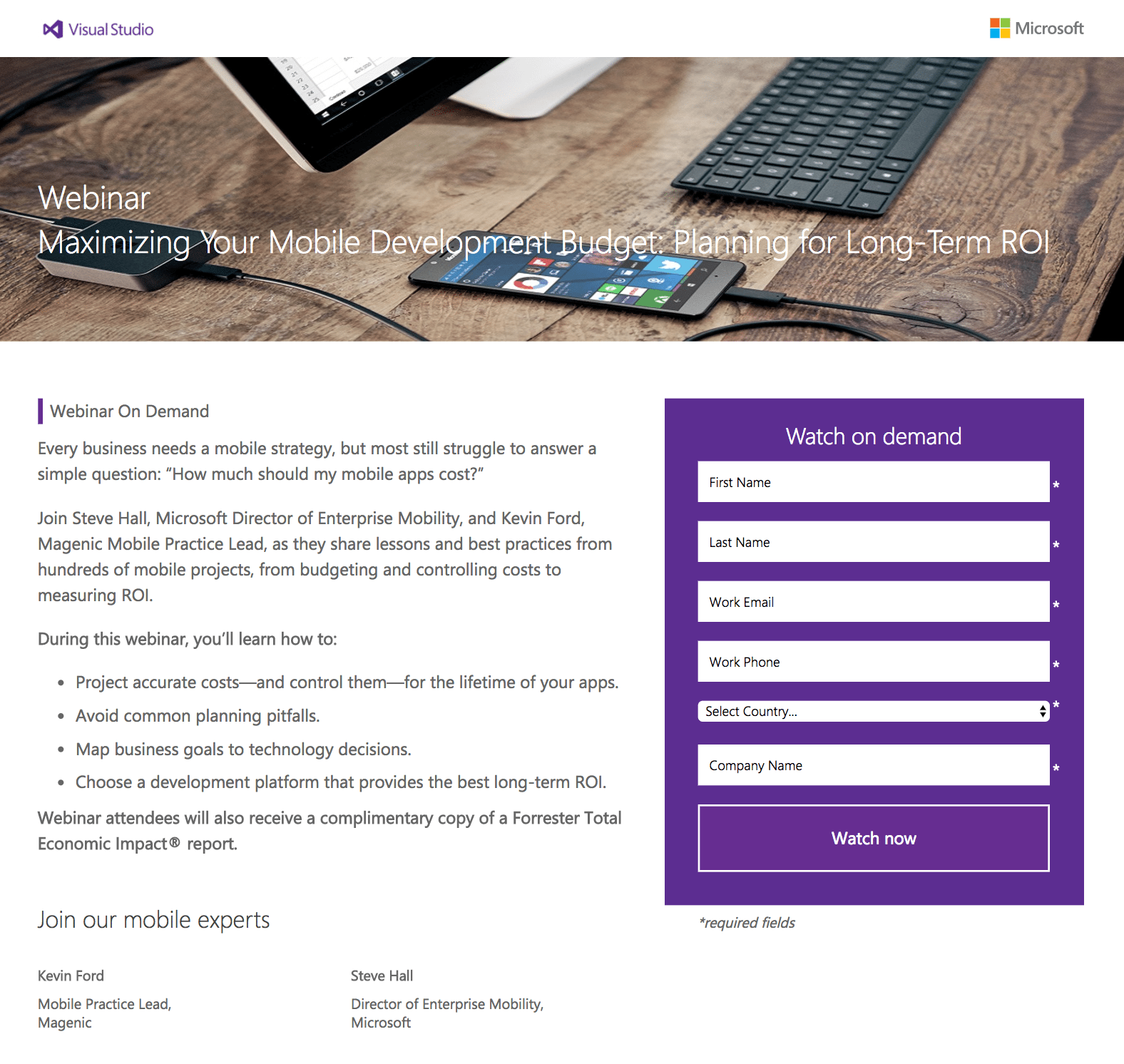
7. เพื่อให้ผู้เยี่ยมชมรับชมการสัมมนาผ่านเว็บตามความต้องการของ Visual Studio

สิ่งที่เพจทำได้ดี:
- รูปภาพ มีความเกี่ยวข้อง ภาพลักษณ์ของสมาร์ทโฟนที่ใช้ Windows 10 เหมาะสมกับการมุ่งเน้นของเพจเกี่ยวกับการพัฒนามือถือ
- ข้อความแสดงหัวข้อย่อย ช่วยให้ผู้เข้าชมประเมินเนื้อหาของการสัมมนาทางเว็บได้อย่างรวดเร็วและตัดสินใจในการรับชม
- มีการเสนอรายงานอภินันทนาการ เพื่อเป็นแรงจูงใจสำหรับผู้ที่มีโอกาสเป็นลูกค้าซึ่งสมัครเข้าร่วมการสัมมนาผ่านเว็บ สิ่งนี้ฉลาดเป็นพิเศษเนื่องจากการให้คุณค่าเพิ่มเติมฟรีสามารถช่วยผลักดันให้ผู้เข้าชมเปลี่ยนใจเลื่อมใสได้
- แบบฟอร์มถูกห่อหุ้มไว้ ดังนั้นจึงดึงดูดความสนใจได้มากขึ้นทันทีที่ผู้เยี่ยมชมมาถึงหน้านั้น
- ลิขสิทธิ์ เป็นปัจจุบัน ดังนั้นผู้มีโอกาสเป็นลูกค้าจะไม่สับสนเกี่ยวกับสถานะของข้อเสนอ
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- พาดหัว สั้นแต่กระชับและชัดเจนกว่านี้
- โลโก้ Visual Studio ถูกเชื่อมโยงออกจากเพจ
- ปุ่ม CTA ไม่โดดเด่นเพราะเป็นสีเดียวกับแบบฟอร์ม การเปลี่ยนสี CTA เป็นสีเขียวจะทำให้เห็นได้ชัดเจนยิ่งขึ้น
- โฮสต์การสัมมนาผ่านเว็บ ไม่มีรูปภาพ การมีชื่อและชื่อรายการสำหรับโฮสต์การสัมมนาผ่านเว็บนั้นค่อนข้างมั่นคง แต่การเพิ่มรูปภาพสามารถสร้างความสัมพันธ์ระหว่างมนุษย์และช่วยผลักดันให้ผู้เยี่ยมชมเปลี่ยนใจเลื่อมใส
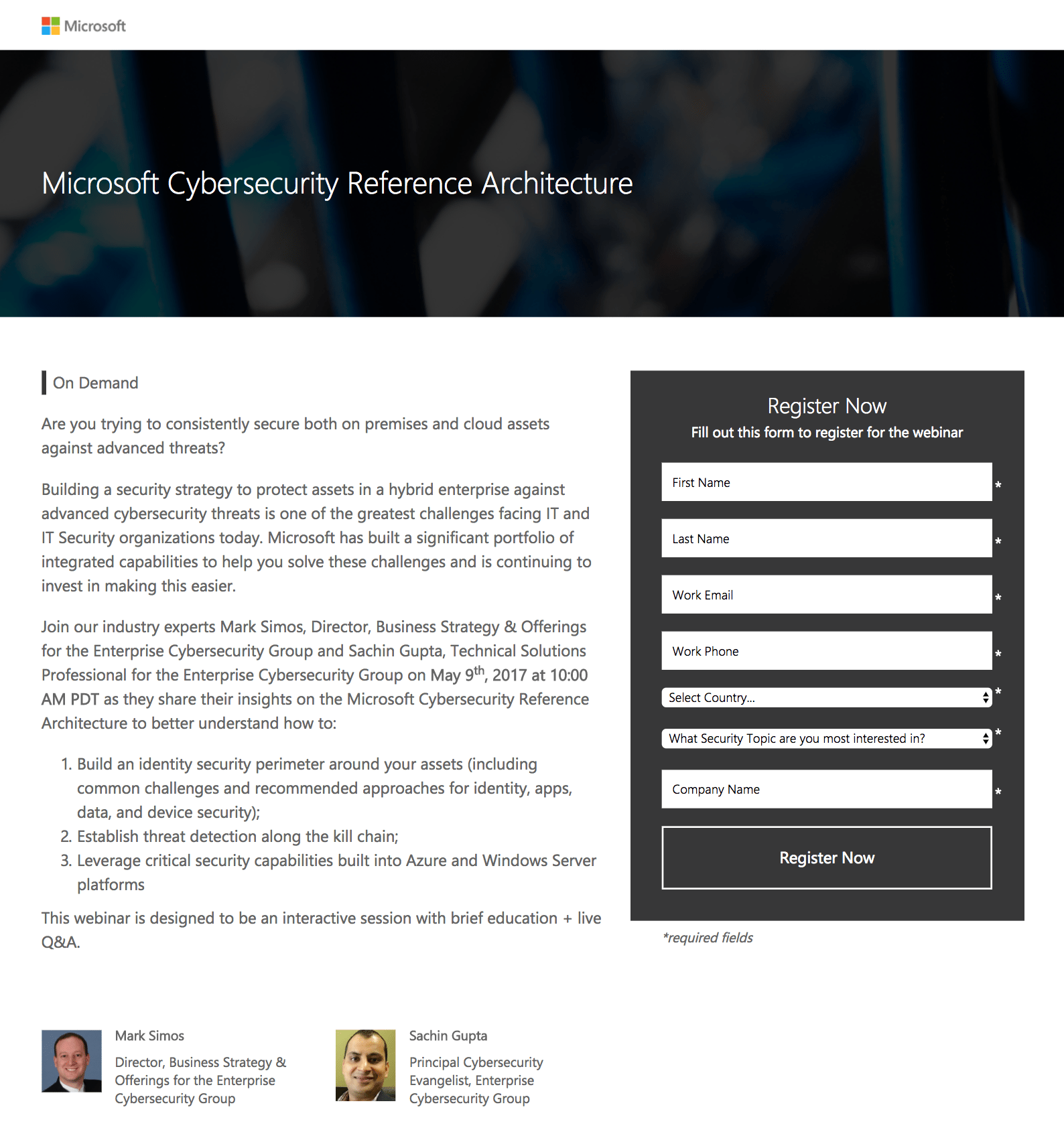
8. เพื่อให้ผู้เยี่ยมชมลงทะเบียนสำหรับการสัมมนาผ่านเว็บด้านความปลอดภัยทางไซเบอร์

สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางเมนู ช่วยให้ผู้เยี่ยมชมจดจ่อกับข้อเสนอแทนที่จะออกไปยังพื้นที่ต่างๆ บนเว็บไซต์ Microsoft
- สัญลักษณ์แสดงหัวข้อย่อยที่เป็นตัวเลข ช่วยให้ผู้เยี่ยมชมสแกนสำเนาได้อย่างรวดเร็วและประเมินประเด็นสำคัญของการสัมมนาผ่านเว็บ
- โฮสต์การสัมมนา ผ่านเว็บประกอบด้วยชื่อ ชื่อเรื่อง และเฮดช็อต ซึ่งช่วยให้ผู้เยี่ยมชมสร้างการเชื่อมต่อกับโฮสต์ได้
- ลิงก์ความเป็นส่วนตัว ในส่วนท้ายช่วยสร้างความไว้วางใจให้กับผู้เยี่ยมชมโดยแสดงให้พวกเขาเห็นว่า Microsoft จะไม่ใช้ข้อมูลส่วนบุคคลในทางที่ผิด
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- มี การเชื่อมโยงโลโก้ Microsoft ซึ่งทำให้ผู้เยี่ยมชมสามารถออกจากหน้าได้อย่างง่ายดาย
- รูปภาพ ไม่เกี่ยวข้องกับการสัมมนาผ่านเว็บ การแสดงรูปภาพของบุคคลที่ใช้โซลูชันความปลอดภัยทางไซเบอร์ของ Microsoft อาจช่วยเพิ่มประสิทธิภาพหน้านี้ได้อีกทางหนึ่ง
- พาดหัว ไม่สื่อถึงประโยชน์ของข้อเสนอ
- สี CTA เป็นสี เดียวกับแบบฟอร์ม ซึ่งทำให้ดูโดดเด่นได้ยาก การเปลี่ยนสี CTA เป็นสีเขียวสามารถเพิ่มการแปลงได้อย่างมาก
- สำเนา CTA “ลงทะเบียน ทันที” ไม่ได้กระตุ้นให้ผู้เข้าชมเปลี่ยนใจเลื่อมใส การสัมมนาผ่านเว็บเป็นแบบออนดีมานด์ เหตุใดผู้เข้าชมจึงต้องลงทะเบียน การเปลี่ยนสำเนาเป็น "ให้สิทธิ์ฉันเข้าถึง" หรือ "ฉันอยากดู" สามารถเพิ่มการแปลงได้
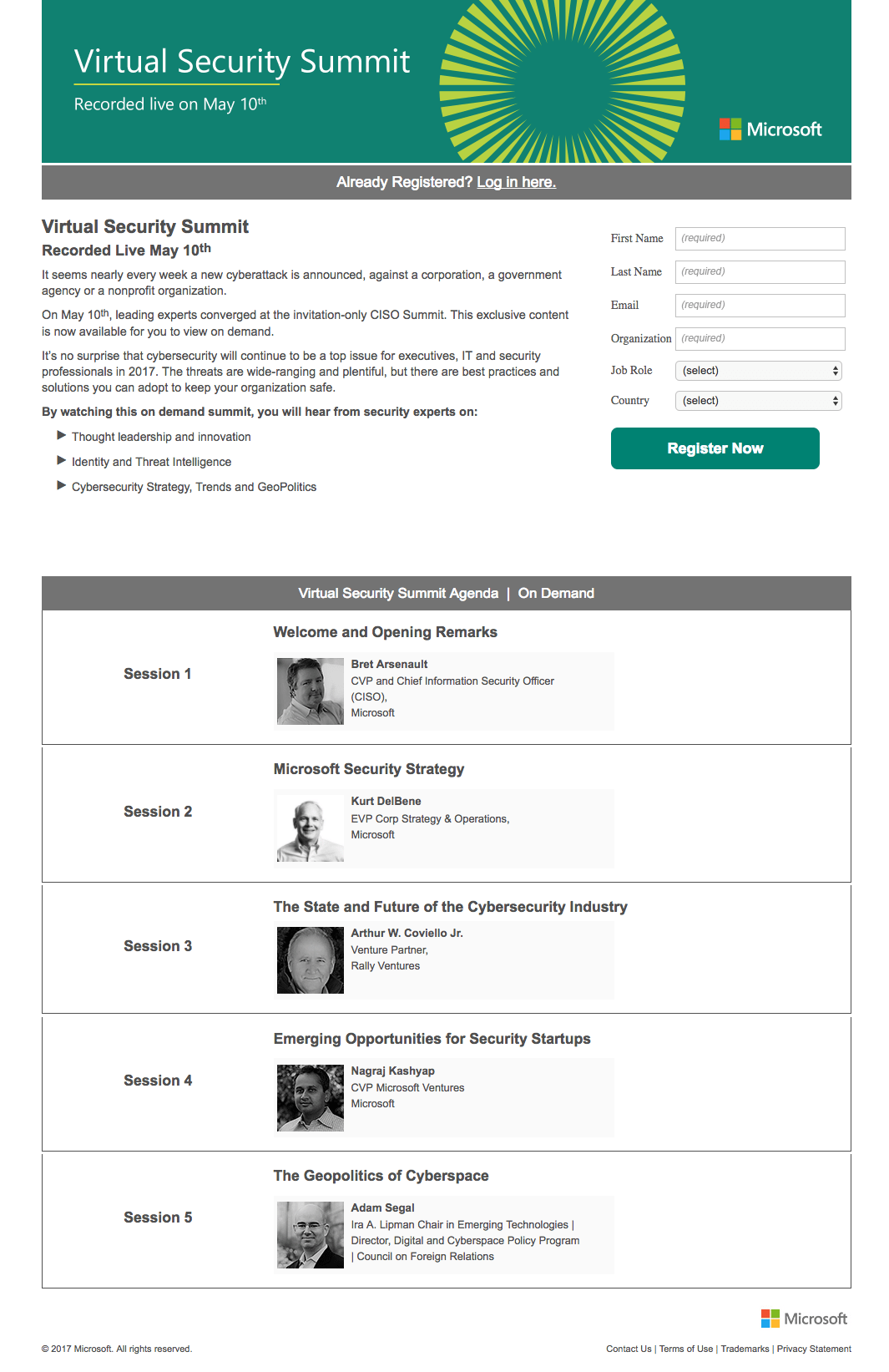
9. เพื่อให้ผู้เยี่ยมชมลงทะเบียนสำหรับ Virtual Security Summit

สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางเมนู ช่วยให้ผู้เยี่ยมชมอยู่บนหน้าและมุ่งเน้นไปที่การประเมินข้อเสนอพิเศษ
- สำเนาสัญลักษณ์แสดง ประเด็นสำคัญสามประการของการบันทึก Virtual Security Summit
- รายชื่อผู้บรรยาย สำหรับการประชุมสุดยอดความปลอดภัยเสมือนช่วยให้ผู้เยี่ยมชมทราบว่าใครกำลังนำเสนอ นอกจากนี้ การใส่ชื่อเต็ม ชื่อเรื่อง และภาพศีรษะสำหรับแต่ละรายการก็ให้ความรู้สึกที่ดี
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ไม่มีการพาดหัวข่าว การระบุว่า “Virtual Security Summit” ไม่ได้ก่อให้เกิดประโยชน์ใดๆ แต่สามารถลงรายละเอียดได้ว่าทำไมการประชุมสุดยอดครั้งนี้จึงพิเศษและมีคุณค่าอะไรต่อผู้เข้าชม
- ปุ่ม CTA สีเขียว เหมือนกับแบนเนอร์ส่วนหัว ซึ่งหมายความว่าปุ่มนี้ไม่ดึงดูดสายตาผู้เข้าชมอย่างที่ควรจะเป็น การเปลี่ยนสีนี้เป็นสีที่ตัดกันมากขึ้น เช่น สีส้ม จะทำให้มองเห็นได้ชัดเจนขึ้น
- “ลงทะเบียนทันที” ไม่ใช่สำเนา CTA ที่โน้มน้าวใจ “ส่งการบันทึกให้ฉัน” ต้องการสร้างการคลิกมากขึ้นเนื่องจากเป็นส่วนตัวมากขึ้นและเกี่ยวข้องกับข้อเสนอ
- ปุ่มโซเชียลมีเดีย "เหนียว" นำผู้เยี่ยมชมออกจากหน้า Landing Page หลังการคลิกและข้อเสนอนี้ การลบลิงก์เหล่านี้จะทำให้ความสนใจทั้งหมดมุ่งไปที่ข้อเสนอ
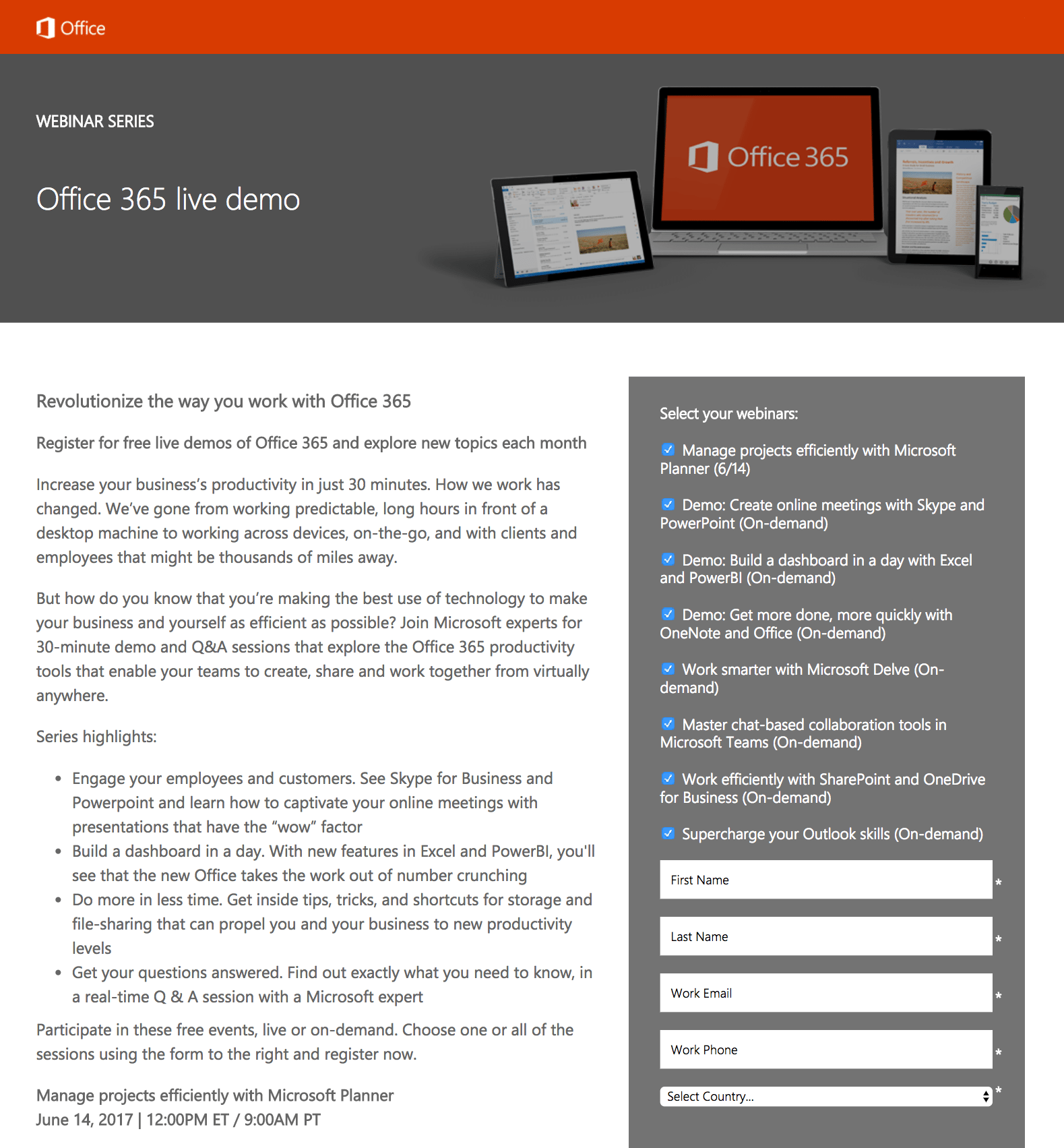
10. เพื่อให้ผู้เยี่ยมชมลงทะเบียนสำหรับการสาธิตสด

สิ่งที่เพจทำได้ดี:
- ไม่มีลิงก์การนำทางหรือส่วนท้าย ที่ช่วยให้ผู้เยี่ยมชมจดจ่ออยู่กับเพจและการสาธิตสดของ Office 365
- รูปภาพส่วนหัว มีความเกี่ยวข้องเนื่องจากแสดง Office 365 ที่ใช้งานบนอุปกรณ์ต่างๆ ผู้มีแนวโน้มจะเป็นลูกค้าจะเห็นว่า Office 365 มีความหลากหลายมากพอที่จะทำงานบนแล็ปท็อป แท็บเล็ต และสมาร์ทโฟน
- สำเนา จะอธิบายชุดการสัมมนาผ่านเว็บและสิ่งที่ผู้เข้าชมจะได้รับหากเปลี่ยนใจเลื่อมใส
- สี CTA สีน้ำเงิน ตัดกับองค์ประกอบอื่นๆ ทั้งหมดในหน้า ซึ่งช่วยดึงดูดความสนใจ
- ลิขสิทธิ์ ในส่วนท้ายเป็นข้อมูลล่าสุด ซึ่งหมายความว่าผู้มีโอกาสเป็นลูกค้าจะไม่สับสนว่าข้อเสนอนั้นเป็นปัจจุบันหรือไม่
- คำชี้แจงสิทธิ์ส่วนบุคคล ในส่วนท้ายช่วยเพิ่มความมั่นใจให้กับผู้บริโภคว่า Microsoft จะไม่ใช้ข้อมูลส่วนตัวในทางที่ผิด อย่างไรก็ตาม ลิงก์นี้จะมีประสิทธิภาพมากกว่าหากเปิดป๊อปอัปเล็กๆ แทนที่จะนำผู้เข้าชมออกจากหน้า Landing Page หลังการคลิก
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ Office มีการ เชื่อมโยงหลายมิติ ซึ่งช่วยให้ผู้เยี่ยมชมสามารถออกจากหน้าได้อย่างง่ายดายโดยไม่ต้องประเมินข้อเสนอทั้งหมด
- พาดหัว ไม่โน้มน้าวใจมากนัก โดยเฉพาะอย่างยิ่งเมื่อ “Office 365 สาธิตสด” เป็นสิ่งแรกที่ผู้เข้าชมจะเห็นเมื่อมาถึงหน้านี้ ควรแทนที่ด้วยสิ่งที่อธิบายมูลค่าของข้อเสนอพิเศษ
- การเพิ่มตัวนับเวลาถอยหลัง สำหรับการสัมมนาผ่านเว็บแบบสดเพียงรายการเดียวจะช่วยให้การสัมมนาผ่านเว็บโดดเด่นกว่าตัวเลือกการสัมมนาผ่านเว็บอื่นๆ
- สำเนาที่ไม่จำเป็นมากเกินไป สำหรับการสัมมนาผ่านเว็บแต่ละครั้งทำให้หน้านี้น่าเบื่อที่จะอ่าน/อ่าน
- แบบฟอร์ม บังคับให้ผู้เยี่ยมชมเลือกจากการ สัมมนาผ่านเว็บแปดรายการที่แตกต่างกัน สิ่งนี้จะเพิ่มแรงเสียดทานเนื่องจากผู้เข้าชมต้องใช้เวลามากขึ้นในการตัดสินใจว่าการสัมมนาผ่านเว็บแต่ละรายการมีความเกี่ยวข้องหรือไม่ ตัวเลือกที่ดีกว่าคือ Microsoft เลือกการสัมมนาผ่านเว็บรายการเดียวและเน้นไปที่หน้า Landing Page หลังคลิกทั้งหมดเพื่อแปลงผู้มีโอกาสเป็นลูกค้าให้สมัครใช้งาน
- พื้นที่สีขาว ใต้ CTA ไม่ได้ทำให้หน้าสมดุลหรือช่วยให้หน้าลื่นไหล ทำให้หน้าด้านล่างครึ่งหน้ารู้สึกว่างเปล่า
หน้า Landing Page หลังการคลิกของ Microsoft หน้าใดที่โน้มน้าวใจได้มากที่สุด
Microsoft ทราบดีว่าการเป็นแบรนด์ขนาดใหญ่หมายถึงการทำตลาดผลิตภัณฑ์และบริการต่างๆ ในกลุ่มประชากรที่แตกต่างกัน การเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิกมีความสำคัญต่อการช่วยให้ผู้มีโอกาสเป็นลูกค้าของ Microsoft ค้นพบคุณค่าในบริการของตนอย่างรวดเร็วและโน้มน้าวให้พวกเขาเปลี่ยนใจเลื่อมใส แต่ละตัวอย่างด้านบนแสดงให้เห็นถึงแนวทางปฏิบัติที่ดีที่สุดและบางประเด็นที่ต้องปรับปรุง — และความประทับใจแรกที่ชัดเจนคือกุญแจสำคัญในการสร้างรายได้จาก Conversion
สร้างความประทับใจแรกที่แข็งแกร่งด้วยการสร้างหน้า Landing Page หลังการคลิกที่สวยงามด้วย Instapage ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
