การออกแบบหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ให้เชี่ยวชาญ: เคล็ดลับ แนวทางปฏิบัติที่ดีที่สุด และตัวอย่าง
เผยแพร่แล้ว: 2023-08-15สิ่งสำคัญสำหรับธุรกิจคือต้องแน่ใจว่ามีเว็บไซต์ที่ใช้งานได้ดีบนอุปกรณ์เคลื่อนที่เช่นเดียวกับที่ทำงานบนหน้าจอเดสก์ท็อป โดยเฉพาะอย่างยิ่ง การออกแบบหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่มีความสำคัญต่อการประสบความสำเร็จ เนื่องจากมักเป็นปฏิสัมพันธ์แรกที่ผู้มีโอกาสเป็นลูกค้าจะมีกับแบรนด์ของคุณ
ร่วมเป็นตัวแทนจำหน่ายเครื่องมือสร้างเว็บไซต์ด้วยวิธีง่ายๆ โดยดาวน์โหลด “คำแนะนำ 6 ขั้นตอนในการขายบริการเว็บไซต์ให้กับธุรกิจในท้องถิ่น” ตอนนี้
หน้า Landing Page บนมือถือที่ออกแบบมาอย่างดีสามารถสร้างความแตกต่างในการช่วยเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า ในบทความนี้ เราจะพูดถึงเคล็ดลับที่สำคัญและแนวทางปฏิบัติที่ดีที่สุดที่คุณควรปฏิบัติตามเมื่อสร้างการออกแบบหน้า Landing Page สำหรับมือถือ รวมถึงตัวอย่างที่ยอดเยี่ยมของหน้าสำหรับมือถือเพื่อเป็นแรงบันดาลใจ
เคล็ดลับในการออกแบบหน้า Landing Page สำหรับมือถือ
การออกแบบหน้า Landing Page บนมือถือที่ปรับให้เหมาะสมเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้มีโอกาสเป็นลูกค้าจะได้รับประสบการณ์การใช้งานในเชิงบวกและแปลงเป็นลูกค้าที่ภักดี การปฏิบัติตามเคล็ดลับเหล่านี้จะช่วยให้หน้า Landing Page บนมือถือของคุณเป็นมิตรกับผู้ใช้ และช่วยเพิ่มคอนเวอร์ชั่น และทำให้ธุรกิจของคุณประสบความสำเร็จมากขึ้นในท้ายที่สุด
1. ทำให้มันง่ายและมีสมาธิ

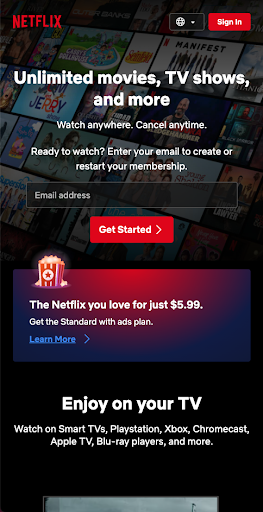
แลนดิ้งเพจ: Netflix
หน้า Landing Page สำหรับ Netflix เป็นตัวอย่างที่ยอดเยี่ยมของหน้า Landing Page บนมือถือที่ทำให้มันเรียบง่าย การออกแบบของเพจนั้นดูสะอาดตา ไม่เกะกะ และใช้งานง่าย ทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่าย ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดโดยการลบองค์ประกอบที่ไม่จำเป็นออก และให้อินเทอร์เฟซผู้ใช้ที่ชัดเจนและรัดกุม หน้านี้ยังเน้นที่ความเร็วด้วยภาพที่ปรับให้เหมาะสมและข้อความน้อยที่สุดเพื่ออำนวยความสะดวกในการดาวน์โหลดที่เร็วขึ้น
- ส่วนบนสุดของหน้าเป็นไปตามหลักการออกแบบที่เรียบง่ายและรัดกุม โดยมีตัวเลือกที่ชัดเจนเพียงไม่กี่ตัวเลือก เช่น แถบค้นหา การตั้งค่าบัญชี และเมนูแฮมเบอร์เกอร์เพื่อเข้าถึงตัวเลือกเพิ่มเติม
- หน้านี้ใช้รูปภาพคุณภาพสูงและฟอนต์เรียบง่ายที่อ่านง่าย เน้นเนื้อหาโดยไม่ทำให้ผู้ใช้รู้สึกหนักใจ
- เวลาในการโหลดได้รับการปรับให้เหมาะสมโดยการลดจำนวนรูปภาพและข้อความที่อาจทำให้เวลาในการดาวน์โหลดช้าลง หน้านี้ยังได้รับการปรับให้เหมาะสมสำหรับการสัมผัสด้วยปุ่มขนาดใหญ่และข้อความที่อ่านง่ายเพื่ออำนวยความสะดวกในการโต้ตอบกับผู้ใช้ได้ดียิ่งขึ้น
2. ใช้การออกแบบที่ตอบสนอง


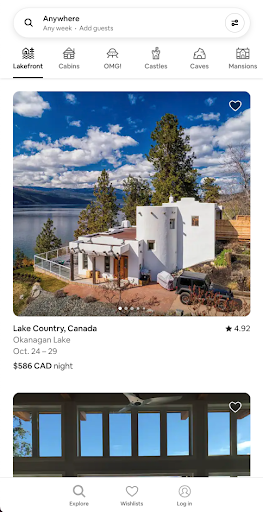
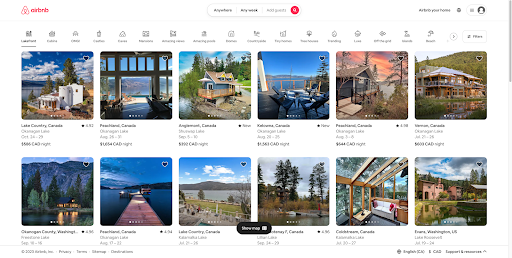
ตัวอย่าง: Airbnb
ซึ่งหมายความว่าหน้าเว็บได้รับการออกแบบให้ปรับให้พอดีกับขนาดหน้าจอของอุปกรณ์ ไม่ว่าจะเป็นโทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์เดสก์ท็อป
ตัวอย่างหนึ่งของหน้า Landing Page ที่ใช้แนวทางปฏิบัติที่ดีที่สุดในการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์คือหน้า Landing Page สำหรับ Airbnb หน้าจะปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างไร้รอยต่อ เพื่อให้มั่นใจว่าประสบการณ์ของผู้ใช้จะไม่ได้รับผลกระทบในทางลบจากขนาดของอุปกรณ์
- การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ว่าผู้ใช้จะได้รับประสบการณ์ที่สอดคล้องกัน ไม่ว่าจะใช้อุปกรณ์ใดในการดูหน้า Landing Page นอกจากนี้ยังช่วยเพิ่มโอกาสในการเกิด Conversion เนื่องจากผู้ใช้มีแนวโน้มที่จะมีส่วนร่วมกับหน้าเว็บที่ใช้งานง่ายและนำทางบนอุปกรณ์ของตน
- เมนูที่ใช้งานง่ายและรูปภาพคุณภาพสูงที่เน้นผลิตภัณฑ์ที่นำเสนอ หน้านี้ได้รับการปรับให้เหมาะสมสำหรับความเร็ว ทำให้มั่นใจได้ว่าจะโหลดได้อย่างรวดเร็วบนอุปกรณ์ต่างๆ
- หน้านี้ช่วยให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่สอดคล้องกันและปรับให้เหมาะสมสำหรับการแปลง ด้วยการนำทางที่ง่ายดายและเน้นที่ผลิตภัณฑ์ที่นำเสนอ
3. ตรวจสอบให้แน่ใจว่าโหลดได้อย่างรวดเร็ว

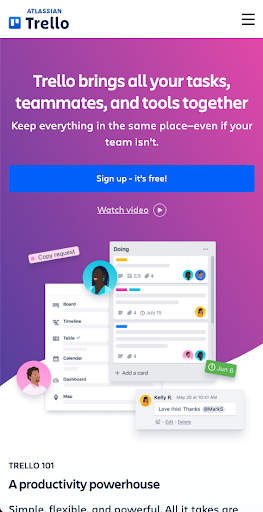
ตัวอย่าง: Trello
เวลาในการโหลดที่ช้าอาจส่งผลให้อัตราตีกลับสูงและประสบการณ์ของผู้ใช้ที่ไม่ดี ซึ่งลดโอกาสที่จะเกิด Conversion ตัวอย่างหนึ่งของหน้า Landing Page ที่ดำเนินการตามแนวทางปฏิบัติที่ดีที่สุดนี้ได้ดีที่สุดคือหน้าสำหรับ Trello ซึ่งเป็นเครื่องมือการจัดการโครงการยอดนิยม
การออกแบบของหน้าไม่กระจาย มีภาษาที่ชัดเจนและรัดกุม ทำให้ง่ายต่อการสแกนและทำความเข้าใจ หน้านี้ให้ความสำคัญกับการออกแบบที่เรียบง่าย ลดการเขียนโค้ดที่เกี่ยวข้อง และรับประกันว่าหน้าจะโหลดได้อย่างรวดเร็วบนอุปกรณ์เคลื่อนที่ รูปภาพและภาพเคลื่อนไหวจะใช้เท่าที่จำเป็นเท่านั้น เพื่อแสดงให้เห็นผลิตภัณฑ์ที่นำเสนอด้วยสายตา การจัดลำดับความสำคัญขององค์ประกอบการออกแบบที่จำเป็นนี้ช่วยให้โหลดหน้าเว็บได้เร็ว และทำให้ผู้ใช้ได้รับประสบการณ์ที่ดี
- เพื่อเพิ่มประสิทธิภาพรูปภาพและลดโค้ด ให้บีบอัดรูปภาพเพื่อไม่ให้ใช้พื้นที่มากเกินไป และจัดลำดับความสำคัญของรูปภาพคุณภาพสูงที่จำเป็นต่อการสาธิตผลิตภัณฑ์หรือบริการของคุณ
- นอกจากนี้ คุณควรกำจัดองค์ประกอบที่ไม่จำเป็นออกจากหน้าเว็บ เช่น วิดีโอขนาดใหญ่ เพลงที่เล่นอัตโนมัติ หรือภาพเคลื่อนไหวที่อาจทำให้เวลาในการโหลดช้าลง
- จัดลำดับความสำคัญของการออกแบบที่เรียบง่ายซึ่งช่วยลดจำนวนการเขียนโค้ดที่เกี่ยวข้อง ช่วยให้มั่นใจได้ว่าหน้า Landing Page ของคุณจะโหลดบนอุปกรณ์เคลื่อนที่ได้อย่างรวดเร็ว
4. จัดลำดับความสำคัญของข้อมูลที่สำคัญที่สุด

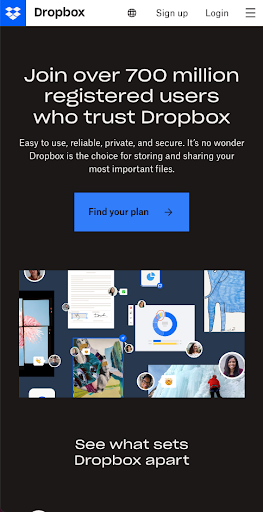
ตัวอย่าง: ดรอปบ็อกซ์
สิ่งนี้เกี่ยวข้องกับการวางข้อมูลที่สำคัญที่สุดไว้ที่ด้านบนของหน้าซึ่งผู้ชมของคุณมองเห็นได้ง่าย แทนที่จะฝังไว้ใต้เนื้อหาอื่นๆ จำนวนมาก ตัวอย่างหนึ่งของหน้า Landing Page ที่เป็นตัวอย่างแนวทางปฏิบัติที่ดีที่สุดนี้คือหน้าสำหรับ Dropbox ซึ่งเป็นผู้ให้บริการพื้นที่เก็บข้อมูลบนคลาวด์
หน้านี้ใช้การออกแบบที่เรียบง่าย มีรูปภาพคุณภาพสูงเพียงไม่กี่ภาพและอินเทอร์เฟซที่ใช้งานง่ายเพื่อแนะนำผู้ใช้เกี่ยวกับข้อมูลสำคัญ: ผลิตภัณฑ์คืออะไร ทำงานอย่างไร และวิธีการลงทะเบียน สิ่งสำคัญคือต้องใช้บรรทัดแรกที่ชัดเจนและรัดกุมเพื่อสื่อสารข้อความของคุณ เพื่อให้มั่นใจว่าผู้ใช้เข้าใจข้อมูลสำคัญอย่างรวดเร็วและมีประสิทธิภาพ
- ข้อมูลที่สำคัญที่สุดจะถูกเน้นที่ด้านบนของหน้า โดยมีพาดหัวที่ชัดเจนสำหรับแต่ละส่วนที่สื่อสารข้อความสำคัญด้วยคำเพียงไม่กี่คำ
- การออกแบบยังได้รับการปรับให้เหมาะสมสำหรับความเร็ว ทำให้หน้าโหลดได้อย่างรวดเร็วบนอุปกรณ์มือถือ
- รายการหัวข้อย่อยและข้อความจำนวนเล็กน้อยถูกใช้ทั่วทั้งหน้าเพื่อแบ่งเนื้อหา ทำให้การสแกนและการอ่านง่ายขึ้น
5. ใช้ภาษาที่ชัดเจนและกระชับ

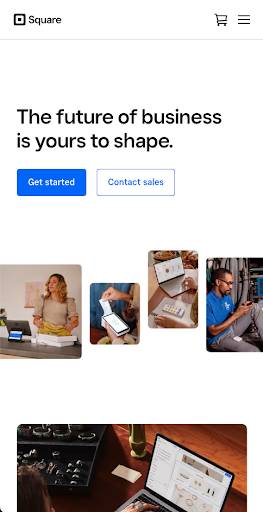
ตัวอย่าง: สี่เหลี่ยมจัตุรัส
ซึ่งหมายถึงการใช้ภาษาที่เข้าใจง่ายและหลีกเลี่ยงศัพท์แสงหรือคำศัพท์ทางเทคนิคที่อาจทำให้กลุ่มเป้าหมายของคุณสับสน การใช้ย่อหน้าสั้นๆ และสัญลักษณ์แสดงหัวข้อย่อยก็มีความสำคัญเช่นกัน เพื่อทำให้ข้อความของคุณสามารถสแกนได้มากขึ้น เนื่องจากผู้ใช้มือถือจำนวนมากอาจใช้อุปกรณ์ของตนเพื่อเรียกดูหน้าอย่างรวดเร็ว
หน้า Landing Page สำหรับมือถือของ Square เป็นตัวอย่างที่ยอดเยี่ยมของการใช้ภาษาที่ชัดเจนและกระชับเพื่อสื่อสารข้อความของคุณอย่างมีประสิทธิภาพบนหน้า Landing Page สำหรับมือถือ ด้วยการเน้นข้อมูลที่สำคัญที่สุด ใช้ภาษาง่ายๆ และเน้นเนื้อหาที่สแกนได้ เพจจะสื่อสารข้อความได้อย่างมีประสิทธิภาพและช่วยเพิ่มคอนเวอร์ชั่น
- หน้านี้ใช้การออกแบบที่ไม่กระจายซึ่งเน้นข้อมูลที่สำคัญที่สุด: วิธีการทำงานของแพลตฟอร์มและประโยชน์สำหรับธุรกิจขนาดเล็ก
- ภาษาที่ใช้นั้นเรียบง่ายและตรงประเด็น หลีกเลี่ยงคำศัพท์ทางเทคนิคและเน้นข้อมูลที่จำเป็น
- มีการใช้ย่อหน้าสั้นๆ และสัญลักษณ์แสดงหัวข้อย่อยทั่วทั้งหน้าเพื่อทำให้ข้อมูลอ่านง่ายและอ่านผ่านอย่างรวดเร็ว
6. ใช้ลำดับชั้นภาพเพื่อชี้นำความสนใจของผู้ใช้

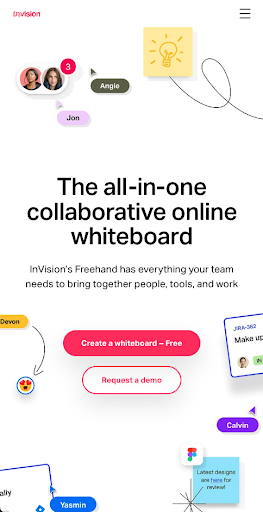
ตัวอย่าง: อินวิชั่น
ซึ่งเกี่ยวข้องกับการใช้สัญลักษณ์ทางภาพ เช่น ขนาดฟอนต์ สี และตำแหน่ง เพื่อดึงความสนใจของผู้ชมไปยังองค์ประกอบที่สำคัญที่สุดในเพจของคุณ
ตัวอย่างหนึ่งของหน้า Landing Page ที่ทำได้ดีคือหน้าสำหรับ InVision ซึ่งเป็นเครื่องมือสร้างต้นแบบและการทำงานร่วมกัน หน้านี้แสดงคุณลักษณะที่สำคัญอย่างเด่นชัดที่ด้านบน โดยใช้แบบอักษรตัวหนาและสีสว่างเพื่อดึงดูดความสนใจ
- การออกแบบยังใช้ตัวชี้นำภาพอื่นๆ เช่น ลูกศรและเส้น เพื่อสร้างทางเดินภาพที่นำทางผู้ใช้ผ่านส่วนต่างๆ ของเนื้อหา องค์ประกอบเหล่านี้ช่วยดึงความสนใจไปยังส่วนต่างๆ ของหน้าโดยไม่รบกวนหรือมากเกินไป
- การเน้นข้อมูลที่สำคัญที่สุดด้วยขนาดตัวอักษร สี และการจัดวาง ดึงความสนใจของผู้ใช้ไปยังจุดที่ต้องการอย่างรวดเร็วและง่ายดาย เพิ่มโอกาสในการแปลง
- นอกจากนี้ในหน้ายังใช้ขนาดตัวอักษรที่เล็กลงและโทนสีที่ไม่ออกเสียงเพื่อเน้นข้อความกลางในขณะที่ไม่เน้นข้อมูลรอง
7. ใช้รูปภาพคุณภาพสูง

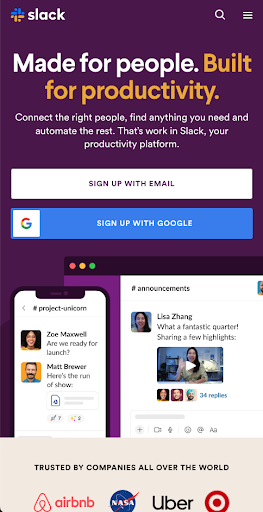
ตัวอย่าง: หย่อน
การใช้ภาพเป็นวิธีที่มีประสิทธิภาพในการสื่อสารข้อความของคุณ และกระตุ้นการตอบสนองทางอารมณ์จากผู้ชมของคุณ
ตัวอย่างหนึ่งของหน้า Landing Page ที่ทำได้ดีคือหน้าสำหรับ Slack ซึ่งเป็นแพลตฟอร์มแชทในที่ทำงาน ที่ด้านบนของหน้า พวกเขาใช้ภาพที่ทรงพลังของผู้คนที่ทำงานร่วมกันซึ่งสื่อถึงภารกิจหลักของพวกเขา นั่นคือการช่วยให้ทีมทำงานร่วมกันได้อย่างมีประสิทธิภาพมากขึ้น
- รูปภาพเหล่านี้ล้วนมีคุณภาพสูงและเกี่ยวข้องกับข้อความที่ต้องการสื่อ ช่วยให้ผู้ใช้เข้าใจได้อย่างรวดเร็วว่าผลิตภัณฑ์ของตนทำงานอย่างไรโดยไม่จำเป็นต้องอ่านข้อความยาวเป็นย่อหน้า
- พวกเขายังรวมภาพอื่นๆ อีกหลายภาพในหน้าที่แสดงวิธีการทำงานของผลิตภัณฑ์รับส่งข้อความและวิธีที่ลูกค้าต่างๆ ใช้งาน
- การเลือกรูปภาพที่เกี่ยวข้องและมีคุณภาพสูงซึ่งช่วยสื่อสารข้อความของคุณสามารถสร้างการเชื่อมต่อทางอารมณ์กับผู้มีโอกาสเป็นผู้ใช้และช่วยเพิ่มคอนเวอร์ชั่นได้
8. ใส่คำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน


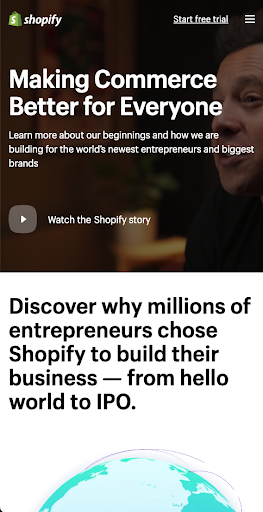
ตัวอย่าง: Shopify
ตัวอย่างหนึ่งของหน้า Landing Page ที่ทำได้ดีคือหน้าสำหรับ Shopify
เช่นเดียวกับ Shopify CTA ของคุณควรแสดงอย่างเด่นชัดบนเพจของคุณ และควรสื่อสารถึงการดำเนินการที่คุณต้องการให้ผู้ชมดำเนินการ เพื่อให้ผู้ใช้ดำเนินการได้ง่ายขึ้น ให้ใช้ภาษาที่มุ่งเน้นการดำเนินการและตรวจสอบให้แน่ใจว่า CTA ค้นหาและเข้าใจได้ง่าย
- ที่ด้านบนของหน้า พวกเขามีปุ่ม CTA ตัวหนาขนาดใหญ่พร้อมข้อความระบุข้อเสนอของพวกเขา: "เริ่มการทดลองใช้ฟรีทันที"
- การเน้นย้ำข้อความหลักด้วยตัวหนาและใช้ภาษาที่เน้นการดำเนินการทำให้ผู้มีโอกาสเป็นลูกค้าดำเนินการได้ง่าย
- นอกจากนี้ยังมี CTA ขนาดเล็กพร้อมข้อความที่เน้นว่าเหตุใดผู้ใช้จึงควรดำเนินการทันที ("เริ่มต้นวันนี้") ซึ่งช่วยสร้างความรู้สึกเร่งด่วน
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบหน้า Landing Page บนมือถือ
เมื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้สำหรับการออกแบบเพจบนมือถือ คุณจะสามารถสร้างประสบการณ์เว็บไซต์ที่น่าดึงดูดซึ่งปรับแต่งอย่างชัดเจนสำหรับผู้ใช้ที่เรียกดูจากโทรศัพท์หรือแท็บเล็ต เพื่อช่วยเพิ่มการรับรู้ถึงแบรนด์และเพิ่มการแปลงจากผู้เยี่ยมชมบนมือถือ
1. ใช้แบบอักษรที่ชัดเจนและอ่านง่าย

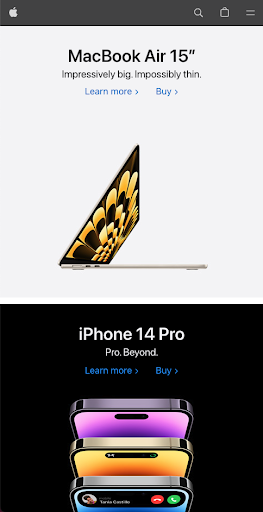
ตัวอย่าง: แอปเปิ้ล
แนวทางปฏิบัติที่ดีที่สุดอีกประการหนึ่งในการออกแบบหน้า Landing Page ที่เหมาะกับอุปกรณ์พกพาคือการใช้แบบอักษรที่ชัดเจนและอ่านง่าย สิ่งสำคัญคือต้องเลือกแบบอักษรที่อ่านง่ายบนอุปกรณ์เคลื่อนที่ และตรวจสอบว่ามีขนาดใหญ่พอที่จะอ่านได้แม้ว่าผู้ใช้จะไม่ต้องซูมเข้าก็ตาม
ตัวอย่างหนึ่งของหน้า Landing Page ที่ทำได้ดีคือหน้าของ Apple ซึ่งเป็นบริษัทเทคโนโลยีที่มีชื่อเสียง พวกเขาใช้ขนาดและรูปแบบตัวอักษรที่สอดคล้องกันตลอดทั้งหน้า ทำให้เนื้อหาของพวกเขาอ่านง่ายบนอุปกรณ์ทุกชนิด
- ขนาดตัวอักษรมีขนาดใหญ่พอที่ผู้ใช้สามารถอ่านได้โดยไม่จำเป็นต้องซูมเข้าหรือเลื่อนไปรอบๆ หน้า
- พวกเขาใช้การพิมพ์อย่างมีประสิทธิภาพในการออกแบบอุปกรณ์เคลื่อนที่โดยเลือกแบบอักษรที่ชัดเจนและอ่านง่ายซึ่งใช้ได้กับทุกอุปกรณ์
- คุณช่วยให้แน่ใจว่าเนื้อหาของคุณมีส่วนร่วมและสามารถอ่านได้สำหรับผู้เยี่ยมชมทั้งหมดของคุณ
2. ใช้โทนสีที่มีคอนทราสต์สูง

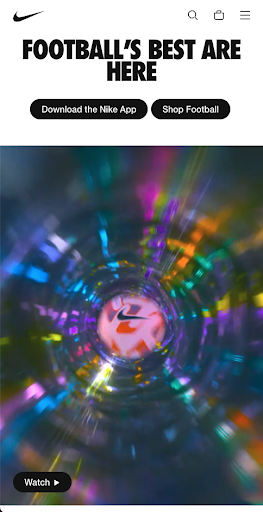
ตัวอย่าง: ไนกี้
การใช้รูปแบบสีที่มีคอนทราสต์สูงเป็นอีกแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบหน้า Landing Page ที่เหมาะกับอุปกรณ์เคลื่อนที่ ตัวอย่างหนึ่งของหน้า Landing Page ที่ทำได้ดีคือหน้าของ Nike ซึ่งเป็นแบรนด์ชุดกีฬายักษ์ใหญ่ ตลอดทั้งหน้า พวกเขาใช้สีที่เป็นตัวหนาตัดกับพื้นหลังสีขาวและข้อความสีดำ
การเลือกสีที่ให้ความคมชัดระหว่างพื้นหลังและข้อความเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าข้อความของคุณสื่อสารได้ง่ายและอ่านง่าย
- พวกเขาใช้สีอย่างมีประสิทธิภาพในการออกแบบมือถือของคุณโดยเลือกชุดสีที่มีคอนทราสต์สูงซึ่งใช้ได้กับทุกอุปกรณ์
- เนื้อหาทั้งหมดในหน้าของพวกเขาโดดเด่นและผู้ชมสามารถอ่านได้ง่ายบนอุปกรณ์ใดก็ได้
- การทำเช่นนี้จะช่วยให้ผู้เข้าชมทุกคนมองเห็นและอ่านข้อความของคุณได้
3. จัดเค้าโครงให้สอดคล้องกัน

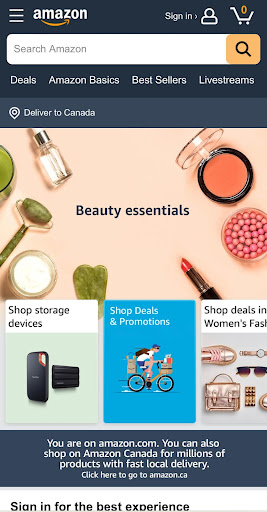
ตัวอย่าง: อเมซอน
เค้าโครงที่สอดคล้องกันเป็นอีกแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบหน้า Landing Page ที่เหมาะกับอุปกรณ์เคลื่อนที่ สิ่งสำคัญคือต้องใช้เลย์เอาต์ที่สอดคล้องกันในทุกส่วนของหน้า Landing Page ของคุณ เพื่อให้แน่ใจว่าเลย์เอาต์นั้นมอบประสบการณ์ผู้ใช้ที่สอดคล้องกันและไปยังส่วนต่างๆ ได้ง่าย ตัวอย่างหนึ่งของหน้า Landing Page ที่ทำได้ดีคือหน้าของ Amazon ยักษ์ใหญ่ค้าปลีกออนไลน์
- ตลอดทั้งเพจ พวกเขาใช้สไตล์ทั่วไปสำหรับเลย์เอาต์ รวมถึงรูปภาพแบบเต็มความกว้าง ส่วนหัวที่เป็นตัวหนา และส่วนที่กำหนดไว้อย่างชัดเจน ซึ่งช่วยสร้างรูปลักษณ์และความรู้สึกที่ดึงดูดใจและเป็นหนึ่งเดียวกัน
- เลย์เอาต์ที่ตอบสนองช่วยให้ผู้ใช้เข้าถึงข้อมูลบนอุปกรณ์ใดก็ได้โดยการเลื่อนขึ้นหรือลง
- ทำให้การออกแบบของคุณเรียบง่ายแต่มีประสิทธิภาพด้วยการสร้างรูปลักษณ์ที่สอดคล้องกันในทุกส่วนของเว็บไซต์ของคุณ
การปฏิบัติตามแนวทางปฏิบัตินี้สามารถรับประกันประสบการณ์การท่องเว็บที่สนุกสนานสำหรับผู้เยี่ยมชมทุกคน
4. ใช้พื้นที่สีขาวอย่างมีประสิทธิภาพ

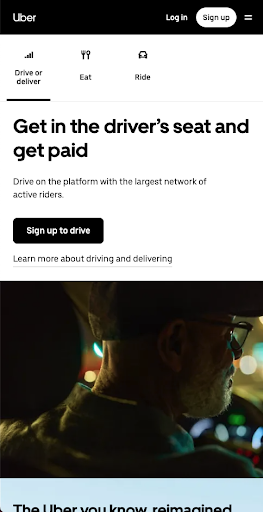
ตัวอย่าง: อูเบอร์
แนวทางปฏิบัติที่ดีที่สุดอีกประการหนึ่งในการออกแบบหน้า Landing Page ที่เหมาะกับอุปกรณ์เคลื่อนที่คือการใช้พื้นที่ว่างอย่างมีประสิทธิภาพ ตัวอย่างหนึ่งของหน้า Landing Page ที่ทำได้ดีคือหน้าของ Uber ซึ่งเป็นบริษัทแชร์รถขนาดใหญ่ ตลอดทั้งเพจ พวกเขาใช้พื้นที่สีขาวเพื่อแยกแต่ละส่วนและเน้นคุณสมบัติหลักของบริการของตน
- การรวมพื้นที่สีขาวเข้ากับการออกแบบของคุณมีความสำคัญต่อการแยกองค์ประกอบต่างๆ ในหน้า Landing Page ของคุณและช่วยดึงความสนใจไปที่ข้อมูลที่สำคัญที่สุด
- ทำให้ผู้เยี่ยมชมได้รับประสบการณ์ที่ราบรื่นโดยการระบุข้อมูลที่สำคัญที่สุดบนเพจของคุณอย่างรวดเร็ว
- สิ่งนี้ช่วยสร้างลำดับชั้นภาพที่ชัดเจนและช่วยให้ผู้เข้าชมระบุเนื้อหาที่เกี่ยวข้องมากที่สุดได้อย่างรวดเร็ว
โดยรวมแล้ว Uber นำเสนอตัวอย่างที่ยอดเยี่ยมเกี่ยวกับวิธีที่คุณสามารถใช้พื้นที่สีขาวเป็นส่วนสำคัญในการออกแบบมือถือของคุณ
5. หลีกเลี่ยงป๊อปอัปหรือโฆษณาคั่นระหว่างหน้า

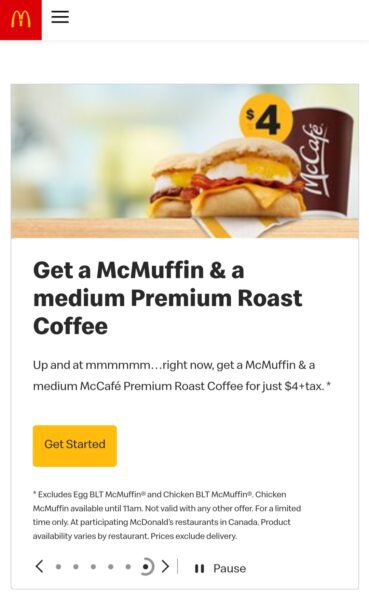
ตัวอย่าง: แมคโดนัลด์
หนึ่งในกฎสำคัญสำหรับการสร้างหน้า Landing Page ที่เหมาะกับมือถือคือการทำให้เนื้อหากระชับ สิ่งสำคัญคือต้องแน่ใจว่าผู้เยี่ยมชมสามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็วโดยการให้ข้อความที่ชัดเจนและกระชับ
ตัวอย่างเช่น McDonald's ใช้วิธีการที่เรียบง่ายในหน้า Landing Page ด้วยข้อความที่สั้นและตรงไปตรงมา
- สิ่งนี้ช่วยให้ผู้เยี่ยมชมสามารถระบุรายละเอียดที่สำคัญทั้งหมดโดยไม่ต้องมีเนื้อหาที่ไม่จำเป็นได้อย่างรวดเร็ว
- การมีเนื้อหาที่ไม่จำเป็นเพียงเล็กน้อยในหน้า Landing Page ของคุณเป็นสิ่งสำคัญในการสร้างประสบการณ์การใช้งานที่สนุกสนานสำหรับผู้เยี่ยมชม
- ความกะทัดรัดเป็นกุญแจสำคัญ เนื่องจากคุณต้องการให้ผู้ใช้สามารถจัดการข้อมูลได้ทันทีและค้นหาสิ่งที่ต้องการได้
6. ตรวจสอบให้แน่ใจว่านำทางได้ง่าย

ตัวอย่าง: สตาร์บัคส์
การทำให้แน่ใจว่าหน้า Landing Page ของคุณนำทางและเข้าใจได้ง่ายเป็นสิ่งสำคัญ ใช้เมนูและปุ่มนำทางที่ชัดเจนและรัดกุม เนื่องจากจะช่วยนำผู้ใช้ไปยังเนื้อหาที่ต้องการได้อย่างรวดเร็วและมีประสิทธิภาพ
ตัวอย่างเช่น Starbucks ใช้วิธีการออกแบบล่วงหน้าบนหน้า Landing Page ที่เน้นภาพลักษณ์ของแบรนด์ แต่ยังช่วยผู้เข้าชมในการถอดรหัสอย่างรวดเร็วว่าเนื้อหาใดที่เกี่ยวข้องกับพวกเขามากที่สุด พวกเขาใช้ภาพพร้อมกับคำอธิบายสั้นๆ ของแต่ละส่วน ซึ่งช่วยให้การนำทางมีประสิทธิภาพมากขึ้นสำหรับผู้ใช้
- ตรวจสอบเมนูการนำทางที่เข้าใจง่ายพร้อมคำอธิบายที่กระชับของแต่ละส่วน
- ใช้ภาพต่างๆ เช่น รูปภาพ วิดีโอ และภาพเคลื่อนไหวเพื่อดึงความสนใจไปที่ข้อมูลสำคัญบนเพจของคุณ
- ใช้วิธีการออกแบบที่เน้นภาพลักษณ์ของแบรนด์และช่วยให้ผู้เข้าชมค้นหาเนื้อหาที่เกี่ยวข้องมากที่สุดได้อย่างรวดเร็ว
เมื่อออกแบบ สิ่งสำคัญคือต้องพิจารณาว่าผู้ใช้จะโต้ตอบกับหน้า Landing Page ของคุณอย่างไร ใช้ภาพ ข้อความสั้นกระชับ และเมนูการนำทางเชิงตรรกะเพื่อให้แน่ใจว่าผู้เยี่ยมชมพบสิ่งที่ต้องการอย่างรวดเร็วและเพลิดเพลินบนเพจของคุณ
7. ทดสอบหน้า Landing Page บนอุปกรณ์และขนาดหน้าจอต่างๆ
หน้า Landing Page สำหรับอุปกรณ์พกพาที่ปรับให้เหมาะกับอุปกรณ์และขนาดหน้าจอทั้งหมดเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้ใช้ได้รับประสบการณ์และคอนเวอร์ชั่นที่ดีที่สุด ต่อไปนี้คือเคล็ดลับสำคัญ 3 ข้อที่ควรคำนึงถึงเมื่อทดสอบหน้าเว็บบนอุปกรณ์และขนาดหน้าจอต่างๆ
- ใช้เทคนิคการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์เพื่อให้เนื้อหาปรากฏอย่างถูกต้องโดยไม่คำนึงถึงประเภทหรือขนาดของอุปกรณ์
- รวมส่วนประกอบแบบอินเทอร์แอคทีฟ เช่น แบบฟอร์ม CTA และองค์ประกอบอื่นๆ ที่ได้รับการทดสอบความสามารถในการใช้งานบนอุปกรณ์ต่างๆ
- ทดสอบเพจของคุณเป็นประจำในอุปกรณ์และขนาดหน้าจอต่างๆ รวมถึงเดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน
คำถามที่พบบ่อย
หน้า Landing Page เวอร์ชันมือถือควรมีขนาดเท่าใด
ขนาดหน้ามือถือที่เหมาะสมโดยทั่วไปควรอยู่ระหว่าง 50 ถึง 100KB สิ่งนี้จะช่วยให้แน่ใจว่าหน้าของคุณโหลดได้อย่างรวดเร็วและมีประสิทธิภาพบนอุปกรณ์ทุกชนิด
ขนาดรูปภาพที่ดีที่สุดสำหรับเว็บไซต์บนมือถือคือเท่าใด
เพื่อประสิทธิภาพสูงสุด รูปภาพทั้งหมดที่ใช้บนเว็บไซต์บนมือถือควรได้รับการปรับให้เหมาะกับขนาดหน้าจอที่เล็กกว่าของอุปกรณ์ โดยมีขนาดรูปภาพไม่เกิน 200 KB การเพิ่มประสิทธิภาพรูปภาพจะช่วยปรับปรุงความเร็วในการโหลดหน้าเว็บของคุณ และช่วยให้ผู้ใช้ได้รับประสบการณ์โดยรวมที่ดีขึ้น

