วิธีสร้างเว็บไซต์อย่าง Amazon (ต่ำกว่า 30 นาที)
เผยแพร่แล้ว: 2020-03-12คุณต้องการสร้างเว็บไซต์เช่น Amazon หรือ eBay หรือ Flipkart หรือไม่?
หรือคุณต้องการสร้างไซต์อีคอมเมิร์ซเช่น Amazon ซึ่งคุณสามารถขายสินค้าออนไลน์ได้ แต่ยังไม่ได้เริ่ม
ฉันสามารถเดาได้ว่าทำไม
คุณคิดว่าการสร้างร้านค้าออนไลน์อย่าง Amazon หรือ eBay นั้นยากเกินไป คุณต้องใช้เงินจำนวนมาก ($10,000- $50,000) สำหรับการจ้างนักพัฒนาเว็บและนักออกแบบหรือมีความรู้ด้านการเขียนโปรแกรมอย่างเต็มรูปแบบใช่หรือไม่
นั่นไม่ใช่ความจริง
คุณสามารถสร้างร้านค้าออนไลน์อย่าง Amazon ได้ ภายใน 30 นาที
ในบทความนี้ ผมจะแนะนำคุณตลอดกระบวนการทีละขั้นตอนในการสร้างเว็บไซต์ เช่น Amazon หรือ eBay หรือ Flipkart (ตั้งแต่ต้นจนจบ) เมื่อเสร็จแล้ว คุณสามารถขายสินค้าของคุณทางออนไลน์ได้
ก่อนที่เราจะเริ่มต้น ให้ตรวจสอบสองสามสิ่งที่คุณต้องรู้
- การสร้างเว็บไซต์อย่าง Amazon ใช้เวลาประมาณ 25-30 นาที
- คุณไม่จำเป็นต้องจ้างนักพัฒนาหรือนักออกแบบใดๆ
- คุณไม่จำเป็นต้องเรียนรู้ที่จะเขียนโค้ด
- ไม่ต้องใช้เงินเยอะ
- เริ่มขายสินค้าได้เมื่อเสร็จแล้ว

วันนี้พร้อมทำเว็บไซต์อย่าง Amazon แล้วหรือยัง? มาเริ่มกันเลย…
วิธีสร้างเว็บไซต์อย่าง Amazon ใน 30 นาที
- รับเว็บโฮสติ้งและจดทะเบียนชื่อโดเมน
- ติดตั้ง WordPress และ WooCommerce
- การตั้งค่าร้านค้า WooCommerce ของคุณ
- ติดตั้งใบรับรอง SSL
- ติดตั้งธีม WooCommerce
- การเพิ่มสินค้าไปยังร้านค้าออนไลน์ของคุณ
- ปรับแต่งร้านค้า WooCommerce ของคุณ
คุณต้องการสร้างเว็บไซต์เช่น Amazon อย่างไร
สิ่งแรกที่คุณต้องเลือกแพลตฟอร์มที่เหมาะสมสำหรับร้านค้าออนไลน์ของคุณ
มีแพลตฟอร์มอีคอมเมิร์ซหลายแบบให้เลือก และค่อนข้างยากที่จะเลือก โดยเฉพาะสำหรับผู้เริ่มต้น
แต่คุณไม่จำเป็นต้องกังวลเกี่ยวกับเรื่องนี้ เราได้ทดสอบแพลตฟอร์มอีคอมเมิร์ซทั้งหมดแล้วและแจ้งให้คุณทราบถึงแพลตฟอร์มที่สะดวกที่สุด

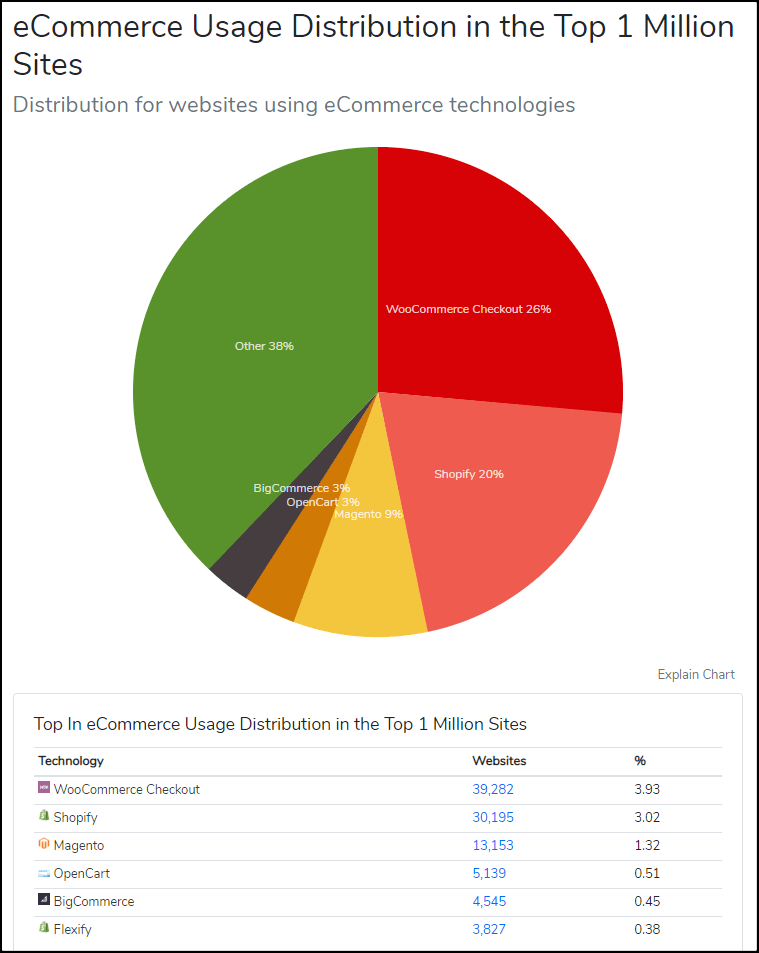
“WooCommerce เป็นแพลตฟอร์มอีคอมเมิร์ซที่ใช้มากที่สุด – Builtwith”
แพลตฟอร์มอีคอมเมิร์ซที่ได้รับความนิยมมากที่สุดคือ WooCommerce
เว็บไซต์อีคอมเมิร์ซกว่าล้านแห่งขับเคลื่อนโดย WooCommerce และเติบโตอย่างหนาแน่น
มีประโยชน์มากมายในการใช้แพลตฟอร์ม WooCommerce- เป็นซอฟต์แวร์โอเพ่นซอร์สที่ใช้งานได้ฟรี 100%
- ใช้งานง่ายมาก (เป็นมิตรกับผู้เริ่มต้น)
- มีปลั๊กอินและธีมฟรีมากมายให้คุณเลือกใช้
- ปรับแต่งได้อย่างเต็มที่
- มัน ปรับความเร็วได้ดีที่สุด และ ปลอดภัย
- ค่าใช้จ่ายในการสร้างร้านค้าออนไลน์โดยใช้ WooCommerce ต่ำมาก
- คุณสามารถรับการสนับสนุนที่เกี่ยวข้องกับ WooCommerce ได้จากเกือบทุกที่ เช่น บนฟอรัมอย่างเป็นทางการของ WooCommerce บนกลุ่ม Facebook ต่างๆ จากบล็อก WooCommece ต่างๆ เป็นต้น และทั้งหมดนี้ฟรี
- คุณสามารถสร้างร้านค้าออนไลน์ได้ทุกประเภท รวมถึงเว็บไซต์อย่าง Amazon หรือ eBay
- นักพัฒนาซอฟต์แวร์ WooCommece อัปเดตอยู่เสมอ
- และมีมากมาย
ในการสร้างเว็บไซต์อย่าง Amazon คุณต้อง:
- ชื่อโดเมน
- เว็บโฮสติ้ง
- ใบรับรอง SSL
โดยสรุป ชื่อโดเมนคือที่อยู่เว็บไซต์ของคุณบนอินเทอร์เน็ต
เว็บโฮสติ้งเป็นที่จัดเก็บไฟล์ของเว็บไซต์ของคุณทางออนไลน์ คุณสามารถพูดได้ว่าเว็บโฮสติ้งคือบ้านของเว็บไซต์ของคุณ หากไม่มีเว็บโฮสติ้ง คุณจะไม่สามารถสร้างเว็บไซต์ของคุณได้
ใบรับรอง SSL เป็นสิ่งที่ต้องมีหากคุณเปิดร้านค้าออนไลน์ซึ่งมีการส่งข้อมูลที่สำคัญ เช่น อีเมล รหัสผ่าน รายละเอียดบัตรเครดิต
โดยปกติ การจดทะเบียนโดเมนจะมีค่าใช้จ่ายประมาณ 14 ดอลลาร์ต่อ 1 ปี เว็บโฮสติ้ง 14 ดอลลาร์ต่อเดือน และ 60-240 ดอลลาร์ต่อปีสำหรับใบรับรอง SSLนั่นมากเกินไปสำหรับผู้ที่เพิ่งเริ่มต้น
โชคดีที่ Hostgator เสนอ การจดทะเบียนโดเมน ฟรีและใบรับรอง SSL ฟรี พร้อมแผนโฮสติ้งซึ่งเริ่มต้นเพียง $5.95 ต่อเดือน
HostGator เป็นหนึ่งในผู้ให้บริการเว็บโฮสติ้งที่เก่าแก่ที่สุด (ก่อตั้งขึ้นในปี 2545) และขณะนี้กำลังให้บริการเว็บไซต์นับล้านทั่วโลก
พวกเขาเสนอโฮสติ้งประเภทต่างๆ เช่น แชร์, โฮสติ้ง WordPress, VPS, คลาวด์, เฉพาะ
คลิกที่นี่เพื่อลงทะเบียนโดเมนฟรีมาเริ่มกันเลย!
1. รับเว็บโฮสติ้งและจดทะเบียนชื่อโดเมน
การลงทะเบียนชื่อโดเมนฟรีกับ HostGator นั้นง่ายมาก
ทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 1. ไปที่ ==> www.HostGator.com <== เว็บไซต์ เพิ่มโค้ดส่วนลดใน ลิงค์ นี้

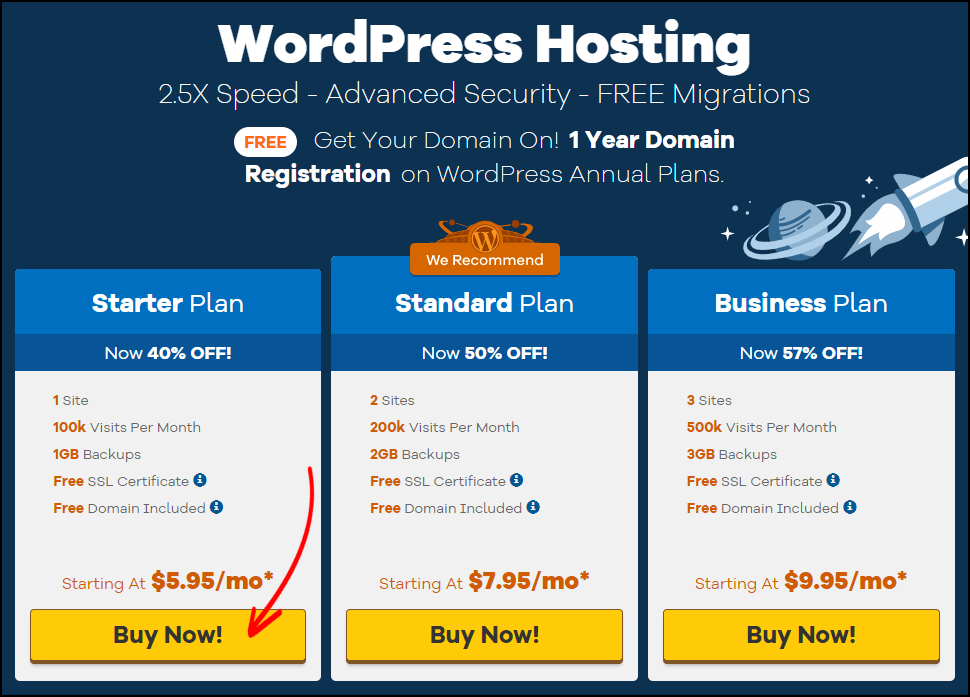
ขั้นตอนที่ 2. เลือก แผนเริ่มต้น ซึ่งรวมถึงการสำรองข้อมูลอัตโนมัติรายวัน 1GB, ใบรับรอง SSL ฟรี, การลงทะเบียนโดเมนฟรี, พื้นที่เก็บข้อมูลไม่จำกัด, การกำจัดมัลแวร์อัตโนมัติ ฯลฯ
ตอนนี้คลิกที่ ซื้อเลย! ปุ่ม.
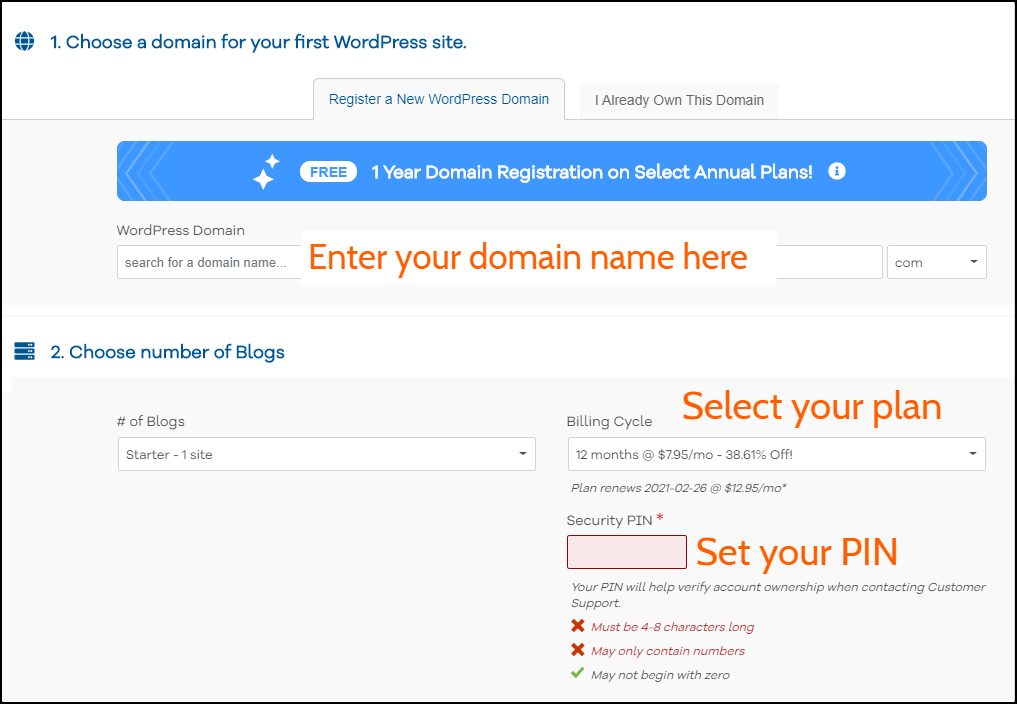
ขั้นตอนที่ 3 ในหน้านี้ คุณสามารถลงทะเบียนชื่อโดเมนที่คุณชื่นชอบได้
ขั้นแรก ป้อนชื่อโดเมนของคุณ มันจะแสดงให้คุณเห็นว่าโดเมนนั้นพร้อมสำหรับการลงทะเบียนหรือไม่
หากชื่อที่คุณป้อนไม่สามารถลงทะเบียนได้ ให้ลองใช้ชื่ออื่น คุณสามารถป้อนชื่อของคุณได้
ด้วยชื่อโดเมน คุณต้องเลือกนามสกุลด้วย นามสกุลโดเมนที่ได้รับความนิยมมากที่สุดคือ .com อย่างไรก็ตาม หากคุณไม่แน่ใจว่าควรสร้างโดเมนใด โปรดอ่านความแตกต่างระหว่าง .com กับ .net
เมื่อเลือกแล้ว ให้ไปที่ส่วน รอบการเรียกเก็บเงิน
ฉันแนะนำให้เลือกอย่างน้อย 12 เดือน คุณสามารถ เลือก ได้ 36 เดือนหากต้องการส่วนลดพิเศษ
จากนั้นตั้งค่า PIN ความปลอดภัย ควรประกอบด้วยตัวเลขเท่านั้นและต้องมีความยาว 4-8 อักขระ

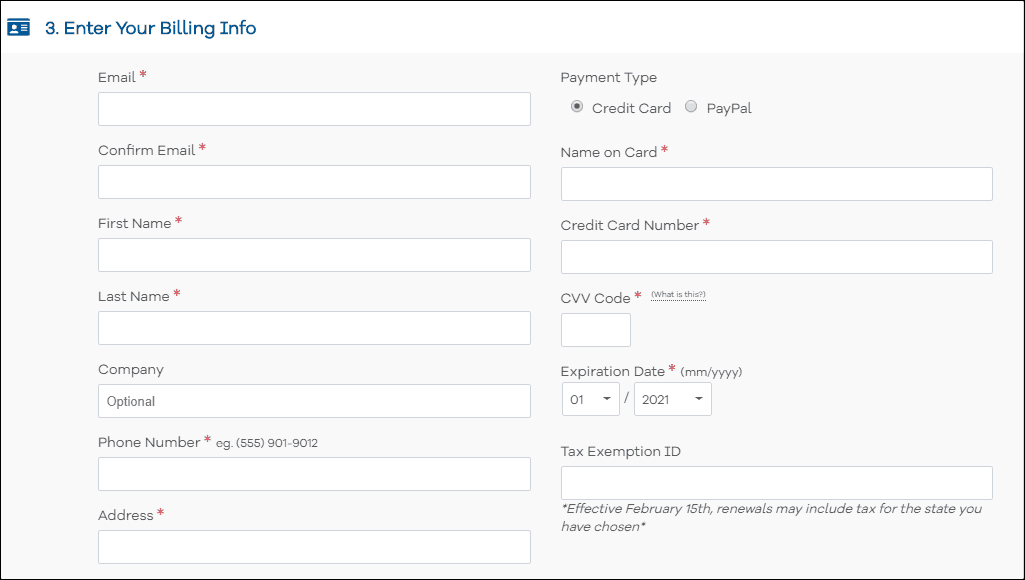
ขั้นตอนที่ 4 ป้อนข้อมูลการเรียกเก็บเงินของคุณ นอกจากนี้ เลือกวิธีการชำระเงินที่คุณต้องการใช้ คุณสามารถทำการซื้อโดยใช้ทั้งบัตรเครดิตและ PayPal

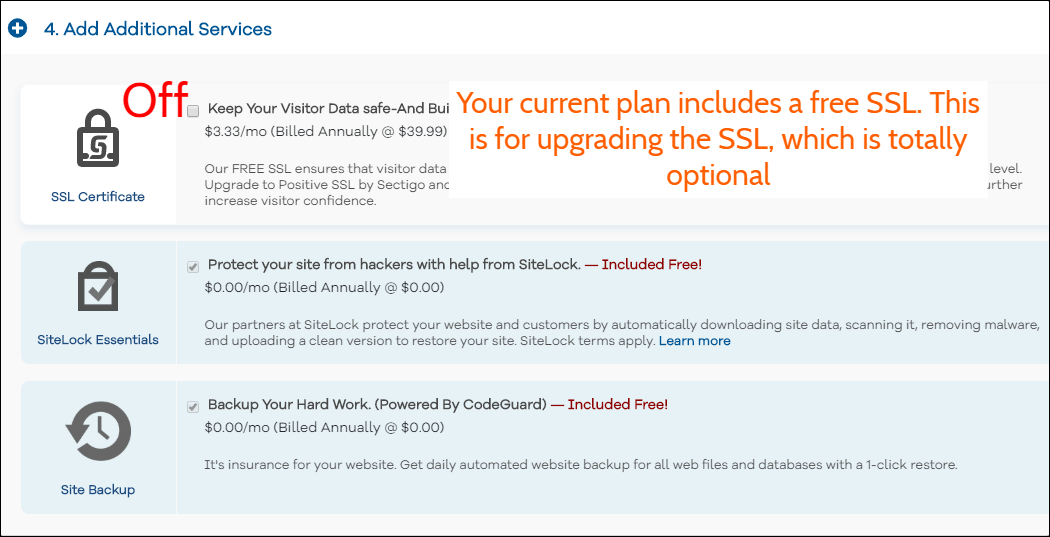
ขั้นตอนที่ 5. ตามค่าเริ่มต้น คุณจะได้รับ Site Backup และ SiteLock Essentials
แผนปัจจุบันของคุณมีใบรับรอง SSL ฟรีด้วย ตัวเลือกนี้มีไว้สำหรับอัปเกรด SSL ซึ่งเป็นทางเลือก

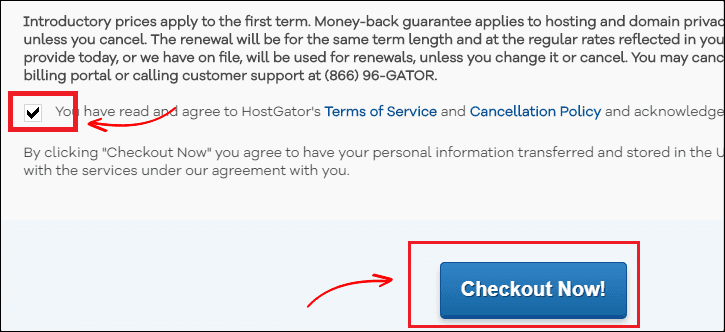
ขั้นตอนที่ 6 ทำเครื่องหมายที่ช่องข้อกำหนดในการให้บริการและคลิกที่ Checkout Now! ปุ่ม.

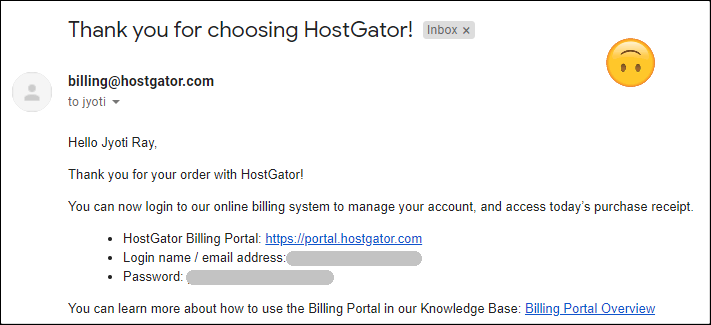
ขั้นตอนที่ 7 เมื่อเสร็จแล้ว ให้ตรวจสอบอีเมลของคุณ
คุณจะได้รับรายละเอียดการเข้าสู่ระบบ HostGator cPanel (ชื่อล็อกอินและรหัสผ่าน)

ตอนนี้ มาติดตั้ง WordPress และ WooCommerce กัน
2. ติดตั้ง WordPress และ WooCommerce
ขั้นแรก ลงชื่อเข้าใช้บัญชีโฮสติ้งของคุณโดยใช้รายละเอียดการเข้าสู่ระบบที่คุณได้รับในอีเมลของคุณ
ในขั้นตอนนี้ เราจะติดตั้ง WordPress และ WooCommerce
เนื่องจากเป็นโฮสติ้งที่มีการจัดการของ WordPress คุณจะไม่เห็น cPanel ปกติ แม้ว่าคุณสามารถทำทุกอย่างได้จากแดชบอร์ดของคุณ
ฉันใช้มันมาระยะหนึ่งแล้วและมันใช้งานง่ายมาก
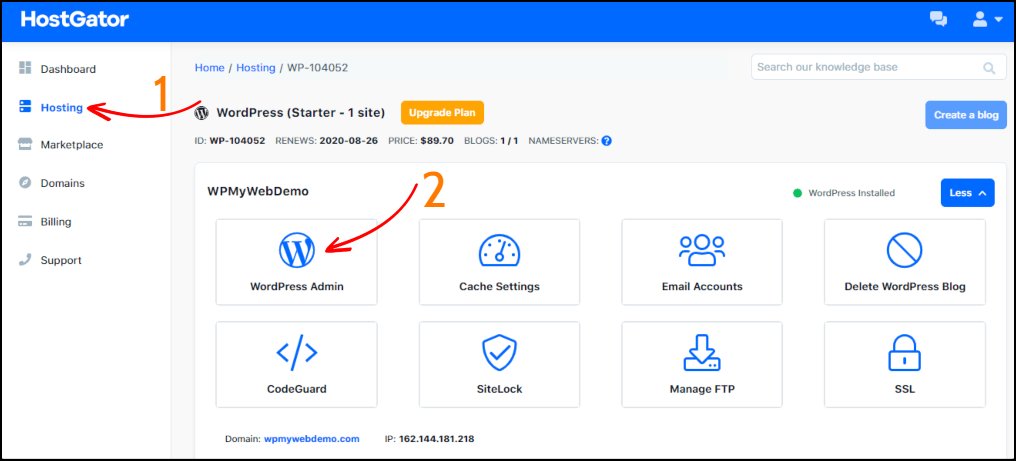
ขั้นตอนที่ 1 เมื่อคุณลงชื่อเข้าใช้แดชบอร์ดโฮสติ้งแล้ว ให้ไปที่ Hosting > Manage และคลิกที่ปุ่ม WordPress Admin เพื่อเข้าสู่ระบบแผงควบคุม WordPress ของคุณ

อาจใช้เวลาสองสามวินาทีในการเปลี่ยนเส้นทางคุณไปยังแดชบอร์ด WordPress
ขั้นตอนที่ 2 นั่นคือแดชบอร์ด WordPress ของคุณ จากที่นั่น คุณสามารถปรับแต่งไซต์ของคุณได้
ก่อนที่เราจะเริ่มติดตั้ง WooCommerce ให้ถอนการติดตั้งปลั๊กอินเริ่มต้นก่อนไปที่ Plugins > Installed Plugins เลือก ปลั๊กอินทั้งหมด > ปิดใช้งาน แล้วลบ
ก่อนติดตั้ง WooCommerce ให้ตรวจสอบเวอร์ชัน WordPress ของคุณ หากเวอร์ชัน WordPress ของคุณล้าสมัย คุณจะไม่สามารถติดตั้ง WooCommerce และปลั๊กอินอื่นๆ บางตัวได้
นั่นเป็นเหตุผลว่าทำไมการใช้ WordPress เวอร์ชันล่าสุดจึงสำคัญมาก
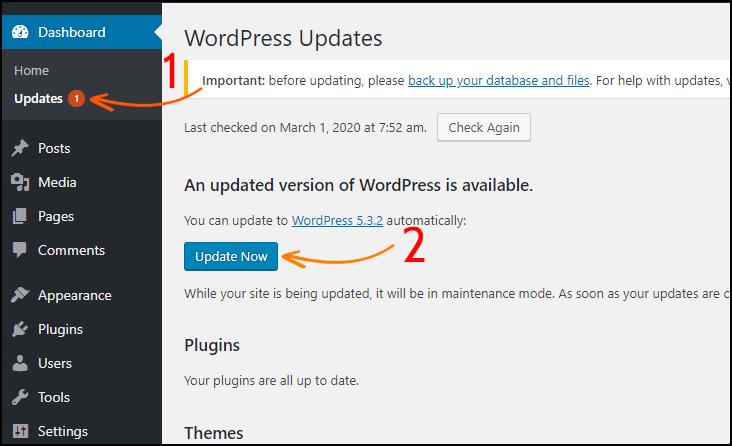
คุณสามารถตรวจสอบเวอร์ชัน WordPress ของคุณได้ง่ายๆ โดยไปที่ Dashboard > Updates หากยังไม่ได้อัปเดต ให้คลิกปุ่ม อัปเดต ทันที

มาติดตั้งปลั๊กอิน WooCommerce กัน
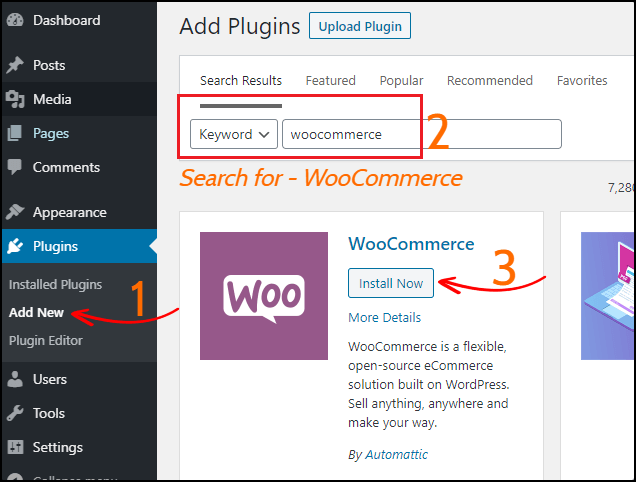
ในการติดตั้งปลั๊กอิน WooCommerce ให้ไปที่ Plugins > Add New และค้นหา WooCommerce

เมื่อคุณติดตั้งและเปิดใช้งาน WooCommerce ระบบจะขอให้คุณตั้งค่าร้านค้าของคุณ
ในขั้นตอนต่อไป เราจะตั้งค่า WooCommerce Store
3. การตั้งค่าร้านค้า WooCommerce ของคุณ
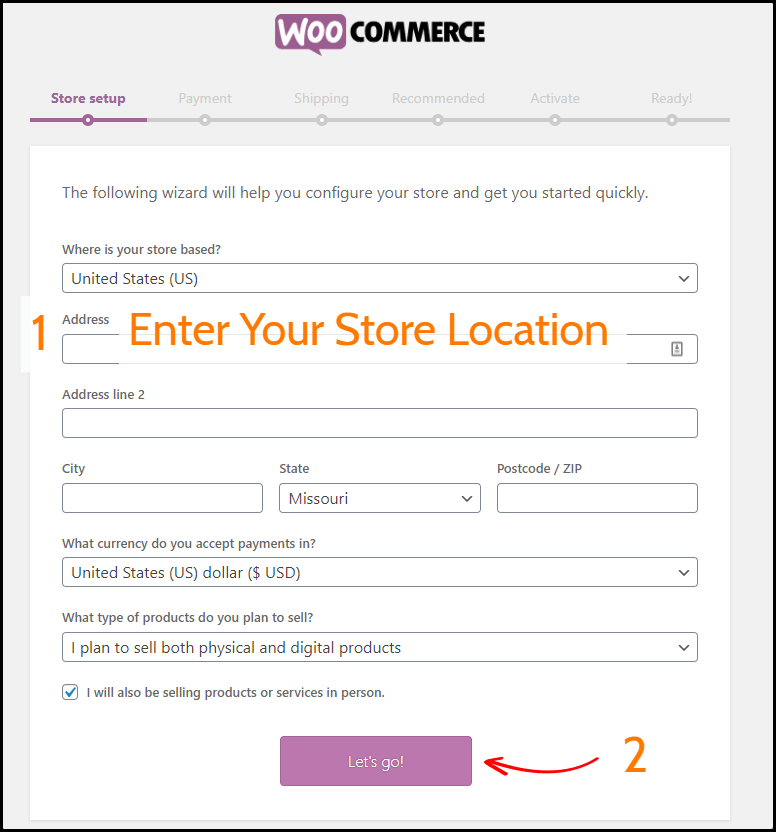
เมื่อใช้การตั้งค่าเหล่านี้ คุณสามารถตั้งค่าที่ตั้งร้านค้า สกุลเงิน โหมดการชำระเงิน วิธีจัดส่ง และอื่นๆ อีกมากมายได้
ขั้นตอนที่ 1 การตั้งค่าร้านค้า: ป้อนที่อยู่ร้านค้าของคุณแล้วคลิกปุ่ม ไป กันเลย

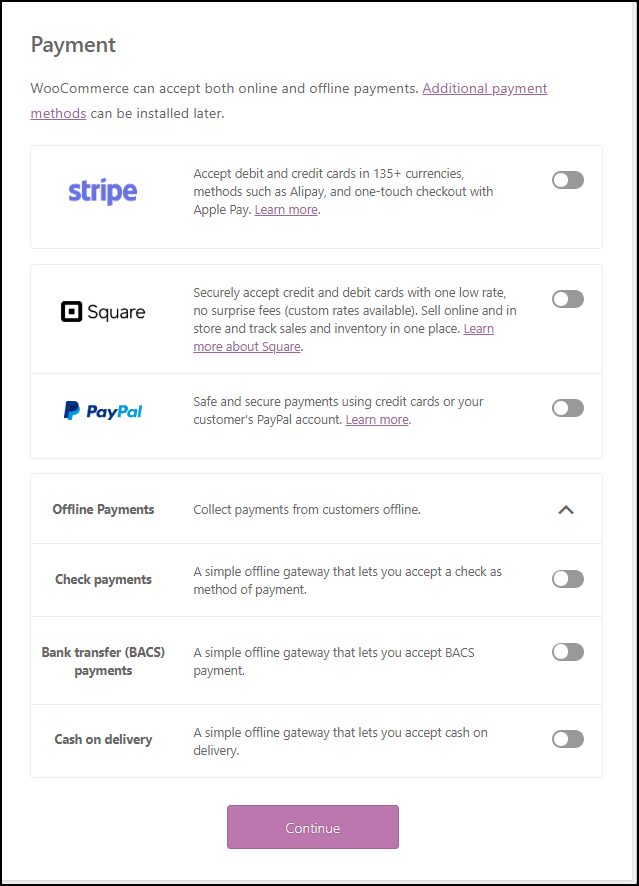
ขั้นตอนที่ 2 การชำระเงิน: จากที่นี่ คุณสามารถตั้งค่าการชำระเงินทั้งแบบออนไลน์และออฟไลน์ได้ เปิดใช้งานวิธีการชำระเงินที่คุณต้องการใช้ในร้านค้าของคุณ
อย่างไรก็ตาม หากคุณต้องการใช้วิธีการชำระเงินอื่น คุณสามารถติดตั้งในภายหลังได้

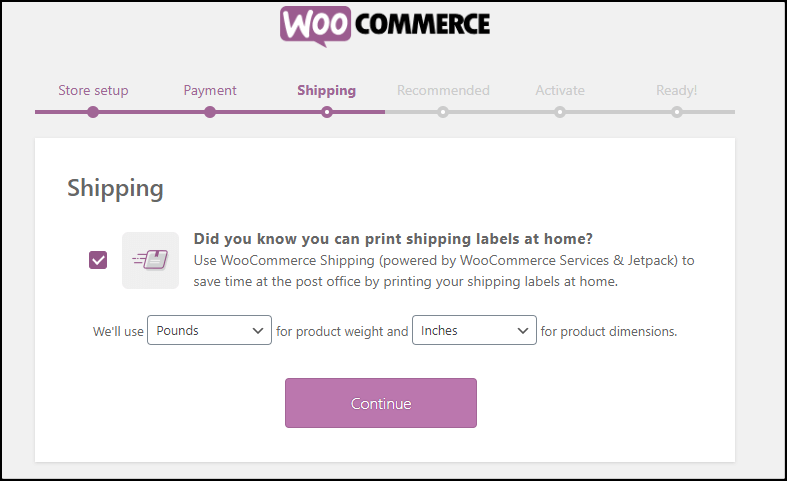
ขั้นตอนที่ 3 การ จัดส่ง: คุณสามารถใช้ตัวเลือกนี้เพื่อพิมพ์ใบจ่าหน้าสำหรับการจัดส่งที่บ้าน
เลือกหน่วยน้ำหนักและความยาวที่ต้องการสำหรับผลิตภัณฑ์ของคุณ

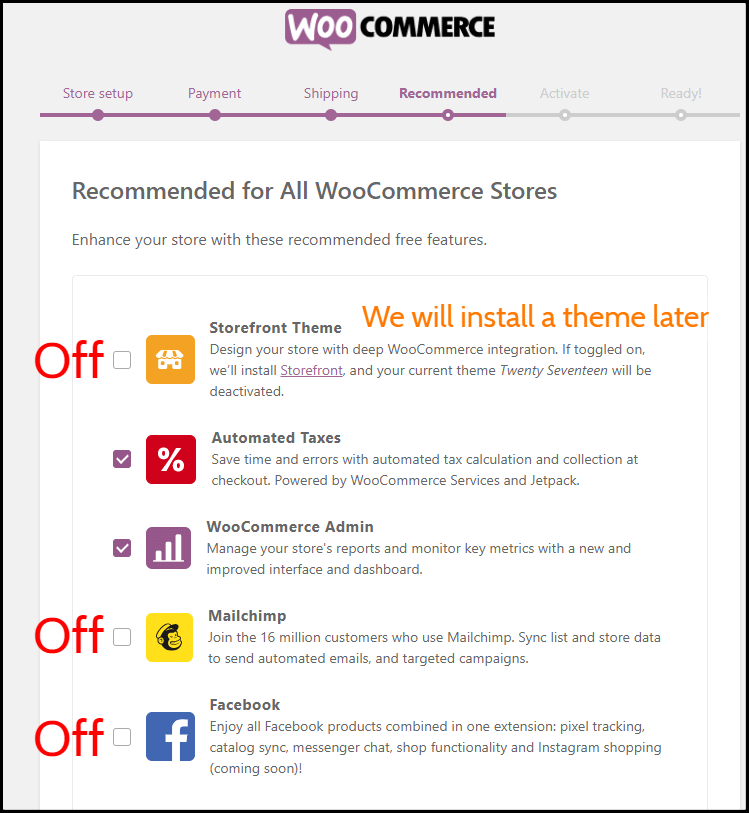
ขั้นตอนที่ 4 แนะนำ: ในแท็บนี้ คุณสามารถติดตั้งธีม WooCommerce ตั้งค่าภาษีอัตโนมัติ ผู้ดูแลระบบ WooCommerce จดหมายข่าวอีเมล Mailchimp
อย่างไรก็ตาม ฉันแนะนำให้เปิดใช้งานเฉพาะ "ภาษีอัตโนมัติ" และ "ผู้ดูแลระบบ WooCommerce" เท่านั้น
เราจะติดตั้งธีม WooCommerce ในขั้นตอนนี้ซึ่งจะดูเหมือน Amazon

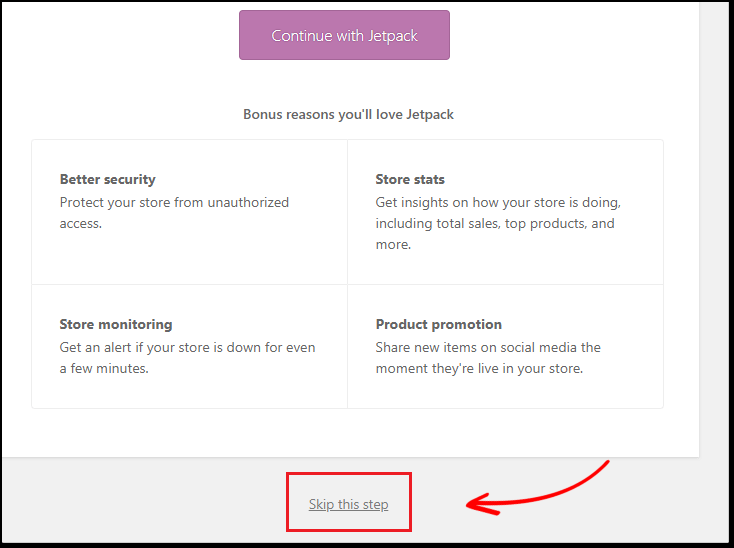
ขั้นตอนที่ 5. เปิดใช้งาน: ระบบจะขอให้คุณติดตั้ง Jetpack ฉันแนะนำให้คุณข้ามขั้นตอนนี้

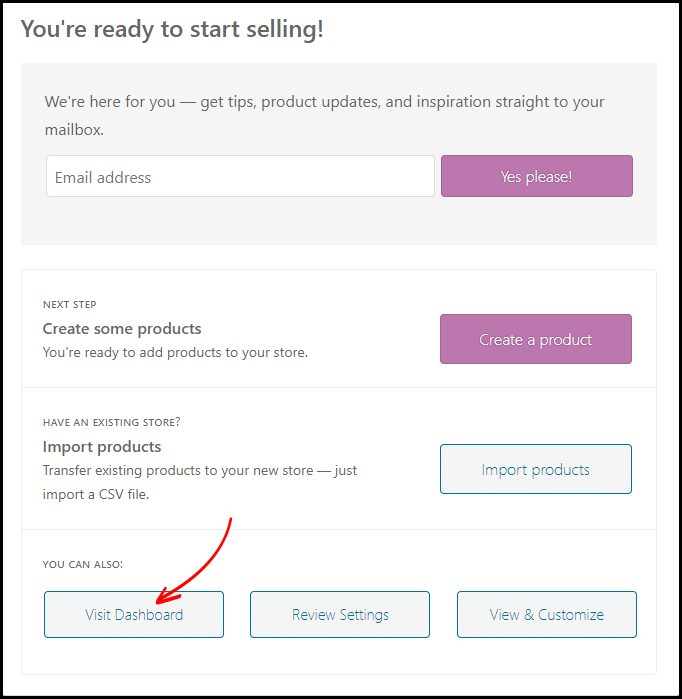
ขั้นตอนที่ 6 พร้อม: คุณตั้งค่า WooCommerce สำเร็จแล้ว
ตอนนี้คลิกที่ตัวเลือก Visit Dashboard เพื่อไปที่แผงการดูแลระบบ WordPress ของคุณ

4. เปลี่ยนรหัสผ่านผู้ดูแลระบบ WordPress ของคุณ
สิ่งต่อไปที่คุณต้องเปลี่ยนรหัสผ่านผู้ดูแลระบบ WordPress
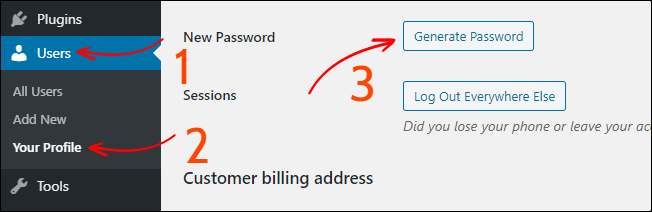
จากแดชบอร์ดของ WordPress ให้ไปที่ ผู้ใช้ > โปรไฟล์ของคุณ และคุณจะพบตัวเลือก “การจัดการบัญชี”
คุณต้องคลิกที่ปุ่ม "สร้างรหัสผ่าน" และจะสร้างรหัสผ่านใหม่โดยอัตโนมัติ

เมื่อเสร็จแล้วให้คลิกที่ อัปเดตโปรไฟล์ ที่ปุ่มและทำเสร็จแล้ว
วิธีลงชื่อเข้าใช้แผงผู้ดูแลระบบ WordPress ของคุณ
นี่คือ URL เข้าสู่ระบบผู้ดูแลระบบ WordPress ของคุณ – “yourwebsite.com/wp-admin” ซึ่งหมายความว่าคุณเพียงแค่ต้องเพิ่ม /wp-admin ที่ส่วนท้ายของ URL ของเว็บไซต์ของคุณ
ฉันขอแนะนำอย่างยิ่งให้คุณบันทึก URL ล็อกอินของผู้ดูแลระบบ ชื่อผู้ใช้ และรหัสผ่านบนคอมพิวเตอร์ของคุณ
อย่างไรก็ตาม ตามค่าเริ่มต้น WordPress ไม่อนุญาตให้เราเปลี่ยนชื่อผู้ใช้ของผู้ดูแลระบบ
ในกรณีที่คุณต้องการเปลี่ยนชื่อผู้ใช้เริ่มต้นของผู้ดูแลระบบ โปรดอ่านคำแนะนำเกี่ยวกับ วิธีเปลี่ยนชื่อผู้ใช้เริ่มต้นของผู้ดูแลระบบ WordPress

ตอนนี้เราจะติดตั้ง SSL และบังคับให้เว็บไซต์ของคุณเปลี่ยนเส้นทาง HTTPS (SSL)
5. การติดตั้ง SSL และบังคับให้เว็บไซต์ของคุณเปลี่ยนเส้นทาง HTTPS
ตามที่ระบุไว้ข้างต้นว่า SSL เป็นสิ่งที่ต้องมีหากคุณเปิดร้านค้าออนไลน์
โดยค่าเริ่มต้น คุณได้ติดตั้งใบรับรอง SSL แล้ว เราแค่ต้องบังคับให้เว็บไซต์ของคุณเปลี่ยนเส้นทาง HTTPS (SSL)
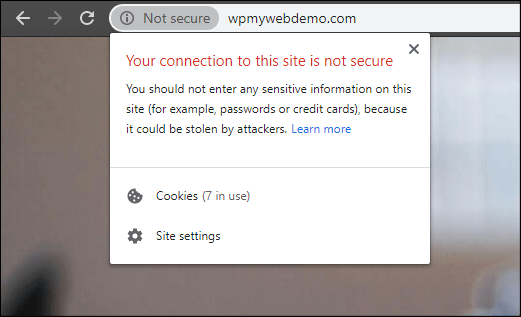
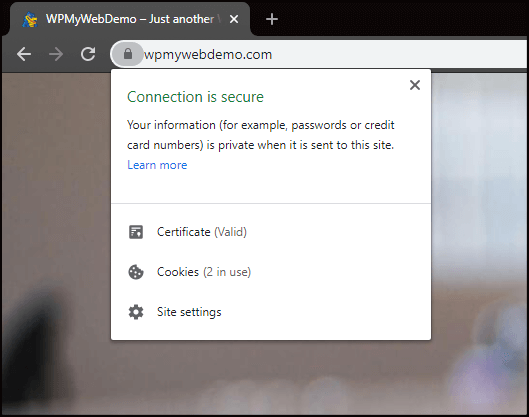
ตอนนี้ หากคุณเปิดไซต์ของคุณบนเบราว์เซอร์ Google Chrome คุณอาจเห็น ข้อความ " การเชื่อมต่อของคุณกับสิ่งนี้ไม่ปลอดภัย " และอาจไม่สามารถลงชื่อเข้าใช้ไซต์ของคุณได้

ซึ่งสามารถแก้ไขได้ง่ายโดยบังคับให้ไซต์ของคุณโหลดด้วย HTTPS เท่านั้น
ขั้นตอนที่ 1 เพื่อที่ คุณต้องลงชื่อเข้าใช้แดชบอร์ดโฮสติ้งของคุณ
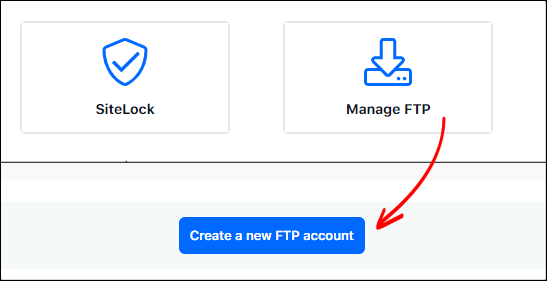
ขั้นตอนที่ 2 สร้างบัญชี FTP และบันทึกรหัสผ่านในไฟล์แผ่นจดบันทึก

ขั้นตอนที่ 3 ดาวน์โหลดและติดตั้ง ไคลเอนต์ Filezilla ป้อนรายละเอียด FTP ของคุณในไคลเอนต์ Filezilla และเชื่อมต่อกับเซิร์ฟเวอร์ของคุณ
ขั้นตอนที่ 4 เมื่อเชื่อมต่อแล้ว ให้ค้นหา ไฟล์ .htaccess และแก้ไข
ขั้นตอนที่ 5. ที่ส่วนท้ายของไฟล์ ให้เพิ่มส่วนของโค้ด
RewriteEngine บน
RewriteCond %{HTTPS} ปิด
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
ขั้นตอนที่ 6 ตอนนี้ บันทึกไฟล์และอัปโหลดใหม่ไปยังเซิร์ฟเวอร์ของคุณ
ขั้นตอนที่ 7 รีเฟรชเว็บไซต์ของคุณแล้วคุณจะสังเกตเห็นสัญญาณล็อคที่ปรากฏก่อน URL ของเว็บไซต์ของคุณ นั่นหมายความว่าเว็บไซต์ของคุณจะเปิดด้วย SSL เท่านั้น

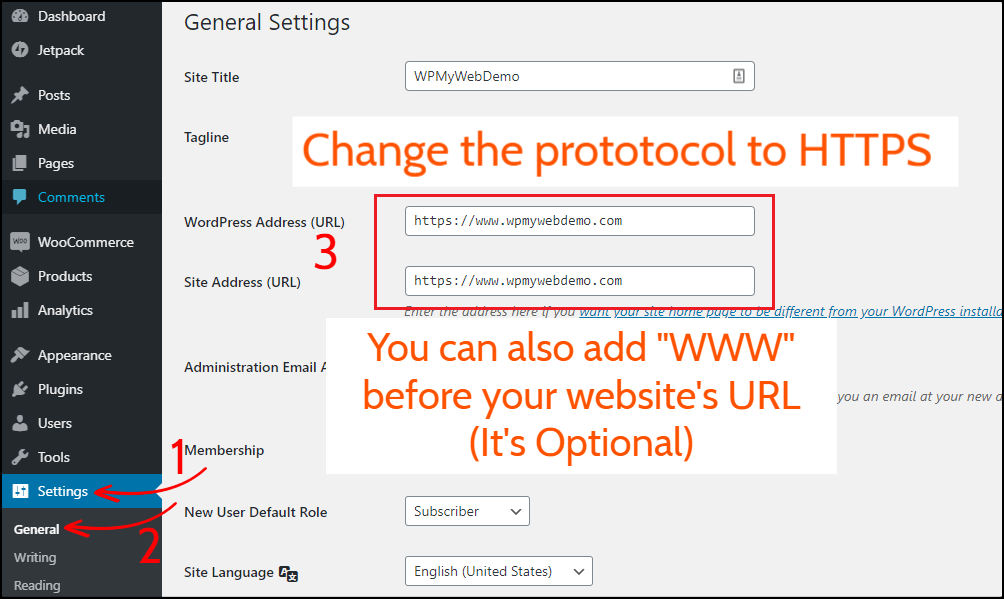
ขั้นตอนที่ 8 ไปที่ การตั้งค่า WordPress ของคุณ > ทั่วไป
ขั้นตอนที่ 9 เปลี่ยนโปรโตคอล HTTP ด้วย HTTPS คุณยังสามารถเพิ่ม “www” ก่อน URL ของเว็บไซต์ของคุณได้ แต่ตัวเลือกนี้เป็นทางเลือกทั้งหมด

ขั้นตอนที่ 10. คลิกที่ บันทึกการเปลี่ยนแปลง ที่ด้านล่าง เมื่อเสร็จแล้ว คุณจะออกจากระบบโดยอัตโนมัติ
แค่นั้นแหละ. ตอนนี้เว็บไซต์ของคุณจะเปิดด้วย HTTPS เท่านั้น
อ่าน 3 วิธีในการเปลี่ยนเส้นทาง HTTP เป็น HTTPS ใน WordPress
5. การติดตั้งธีม WooCommerce
ตอนนี้เราจะติดตั้งธีม WooCommerce
มีธีม WooCommerce มากมายในตลาดและเป็นการยากที่จะหารูปแบบที่ดีที่สุด
แต่คุณไม่จำเป็นต้องกังวลเกี่ยวกับเรื่องนี้ ฉันได้ค้นหาและทดสอบธีม WooCommerce หลายแบบแล้ว และจะแนะนำธีมที่ดีที่สุดให้กับคุณ
Electro Electronics Store เป็นธีมที่ดีที่สุดสำหรับ WooCommerce
นี่คือเหตุผล:
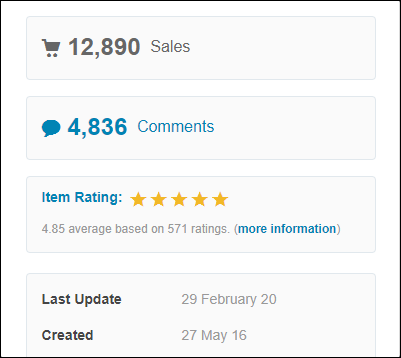
- เป็นหนึ่งในธีม WooCommerce ที่มีผู้ขายหลายรายที่มียอดขายสูงสุด
- เป็นธีม WooCommerce ที่ได้รับคะแนนสูงสุด
- ทันสมัยอยู่เสมอ
- มันมาพร้อมกับปลั๊กอินพรีเมียมหลายตัว
- เป็นมิตรกับมือถือและ SEO
- ปรับความเร็วได้ดี
- มันมาพร้อมกับเค้าโครงหน้าแรกที่แตกต่างกัน 7 แบบ

ธีมนี้มีอะไรบ้าง:
- ติดตั้งและติดตั้งง่าย
- อัปเดตตลอดอายุการใช้งานฟรีและรองรับ 24×7
- มาพร้อมกับข้อมูลจำลองที่นำเข้าได้
- 6 สไตล์ส่วนหัวที่กำหนดไว้ล่วงหน้า
- 9 ชุดสีที่กำหนดไว้ล่วงหน้า
- เลย์เอาต์โฮมเพจ 7 แบบที่แตกต่างกัน
- เมนู Mega ที่ตอบสนอง
- 11 หน้าที่สร้างไว้ล่วงหน้า
- รวม 17 วิดเจ็ต
- รองรับ WPML
- และอื่น ๆ อีกมากมาย.
ตรวจสอบการสาธิตธีม Electro ที่นี่
ซื้อธีม Electro WooCommerceอย่างไรก็ตาม หากคุณต้องการใช้ธีม WooCommerce ประเภทอื่น คุณสามารถค้นหาธีมเพิ่มเติมได้ที่นี่
ขั้นตอนที่ 1. เมื่อซื้อแล้ว ให้ดาวน์โหลดไฟล์ทั้งหมด
ขั้นตอนที่ 2. แตกไฟล์ ZIP บนคอมพิวเตอร์ของคุณ
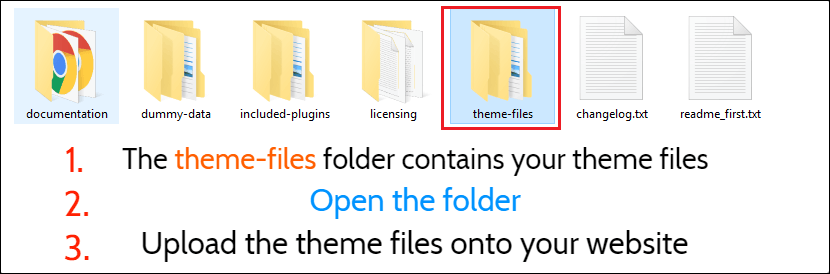
ในไฟล์นั้น คุณจะมีไฟล์ธีม ข้อมูลจำลอง ปลั๊กอิน และคีย์ใบอนุญาตเพื่อเปิดใช้งานผลิตภัณฑ์ของคุณ

ตอนนี้ เราต้องอัปโหลดไฟล์ธีมที่อยู่ในโฟลเดอร์ ไฟล์ธีม
ขั้นตอนที่ 3 จากแดชบอร์ด WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ธีม
ขณะที่เรากำลังติดตั้งธีมด้วยตนเอง คุณต้องคลิกที่ เพิ่มใหม่ > อัปโหลดธีม จากนั้นอัปโหลดไฟล์ธีม (ZIP) รวมถึงธีมลูกด้วย
ขั้นตอนที่ 4 เมื่ออัปโหลดแล้ว ให้เปิดใช้งานเฉพาะธีมลูกเท่านั้น
เมื่อเปิดใช้งาน ระบบจะขอให้คุณเปิดใช้งานธีมโดยใช้รหัสใบอนุญาต
จะรับรหัสลิขสิทธิ์ของธีมได้อย่างไร
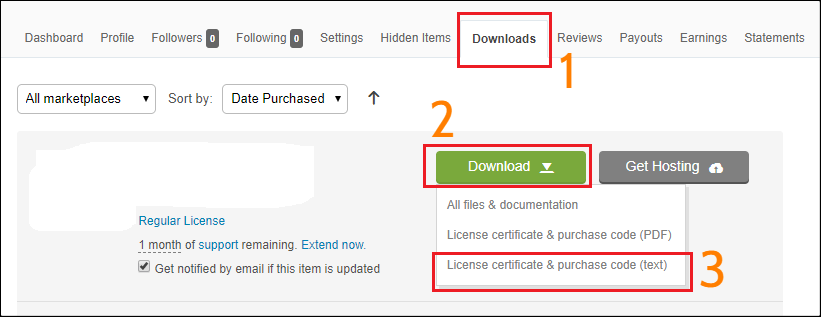
เนื่องจากเป็นธีมที่ต้องชำระเงิน คุณต้องเปิดใช้งานธีมโดยใช้รหัสใบอนุญาต สำหรับรหัสใบอนุญาต ก่อนอื่นให้ลงชื่อเข้า ใช้บัญชี Envato ของคุณ และไปที่ส่วนดาวน์โหลด
จากนั้นคลิกที่ตัวเลือก ใบอนุญาตและรหัสซื้อ (ข้อความ) แล้วคุณจะได้รับรหัสใบอนุญาตและรหัสซื้อ เมื่อคุณมีสิ่งนี้แล้ว คุณสามารถเปิดใช้งานธีมของคุณได้

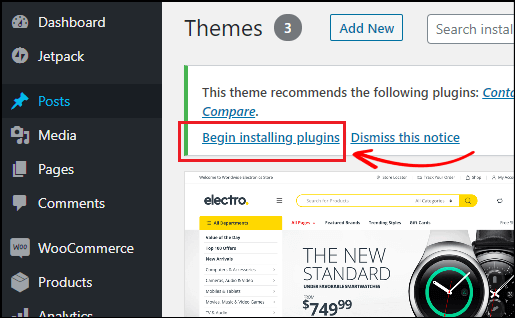
ขั้นตอนที่ 5. เมื่อเสร็จแล้ว มันจะบอกให้คุณติดตั้งปลั๊กอินแนะนำธีม คลิกที่ตัวเลือก เริ่มต้นการติดตั้งปลั๊กอิน แล้วเปิดใช้งาน

ตอนนี้คุณสามารถเยี่ยมชมหน้าแรกของร้านค้าของคุณได้ แต่จะไม่เห็นสินค้าใดๆ
เป็นเพราะเรายังไม่ได้นำเข้าข้อมูลจำลอง
ในขั้นตอนต่อไป ฉันจะแสดงวิธีการนำเข้าข้อมูลจำลอง
นำเข้า Dummy-data ของธีม
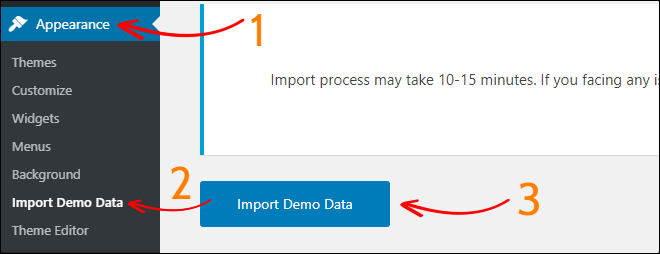
ในการนำเข้าข้อมูลจำลองของธีม ให้ไปที่ ลักษณะที่ ปรากฏ > นำเข้าข้อมูลสาธิต
คุณสามารถนำเข้าข้อมูลสาธิตได้สองวิธี
วิธีการอัปโหลดเริ่มต้นคือ One Click Demo Import ซึ่งผมขอแนะนำเป็นอย่าง ยิ่ง

คุณสามารถตรวจสอบหน้าแรกของเว็บไซต์เพื่อดูว่าหน้าตาเป็นอย่างไร แต่ไม่ต้องกังวล คุณสามารถเปลี่ยนอะไรก็ได้ที่คุณต้องการ เช่น สี ภาพพื้นหลัง แบบอักษร เลย์เอาต์ วิดเจ็ต ฯลฯ
มาเริ่มเพิ่มผลิตภัณฑ์ในร้านค้าออนไลน์ของคุณกัน
6. การเพิ่มสินค้าไปยังร้านค้าออนไลน์ของคุณ
การเพิ่มผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณนั้นง่ายมาก
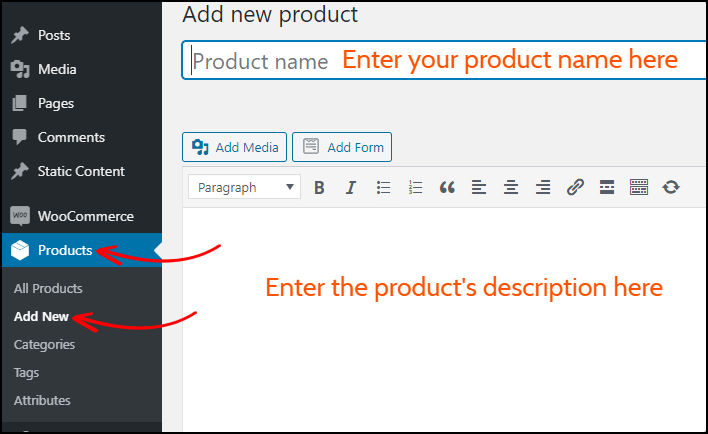
หากต้องการเพิ่มสินค้าใหม่ ให้ไปที่ ผลิตภัณฑ์ > เพิ่มใหม่

ป้อนชื่อผลิตภัณฑ์ของคุณและเพิ่มคำอธิบายผลิตภัณฑ์
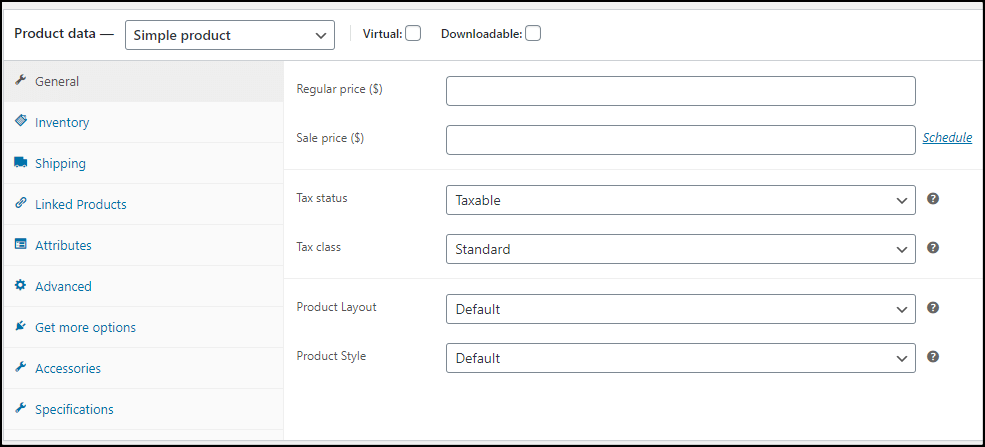
ข้อมูลผลิตภัณฑ์:-
เลื่อนด้านล่างเพื่อเพิ่มข้อมูลของผลิตภัณฑ์
จากส่วนนี้ คุณสามารถเพิ่มข้อมูลทั่วไปของผลิตภัณฑ์ เช่น ราคา ข้อมูลภาษี สินค้าคงคลัง ความพร้อมจำหน่ายสินค้า และอื่นๆ อีกมากมาย

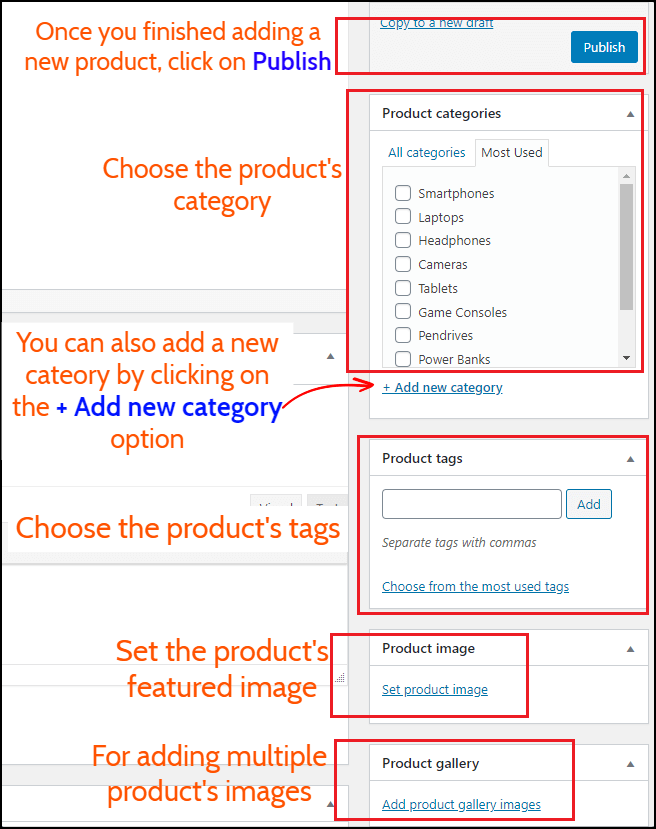
ตอนนี้ ย้ายไปทางด้านขวาของหน้า จากที่นั่น คุณสามารถกำหนดหมวดหมู่ของผลิตภัณฑ์ ตั้งค่ารูปภาพเด่นของผลิตภัณฑ์ เพิ่มรูปภาพแกลเลอรีผลิตภัณฑ์ ฯลฯ

เมื่อเสร็จแล้วให้คลิกที่ปุ่ม เผยแพร่ เพื่อเผยแพร่ผลิตภัณฑ์ หลังจากนั้นสินค้าจะปรากฏในร้านค้าของคุณ
7. ปรับแต่งร้านค้า WooCommerrce ของคุณ
สิ่งที่ดีที่สุดเกี่ยวกับ WooCommerce คือช่วยให้คุณสามารถเปลี่ยนทุกส่วนของร้านค้าของคุณได้
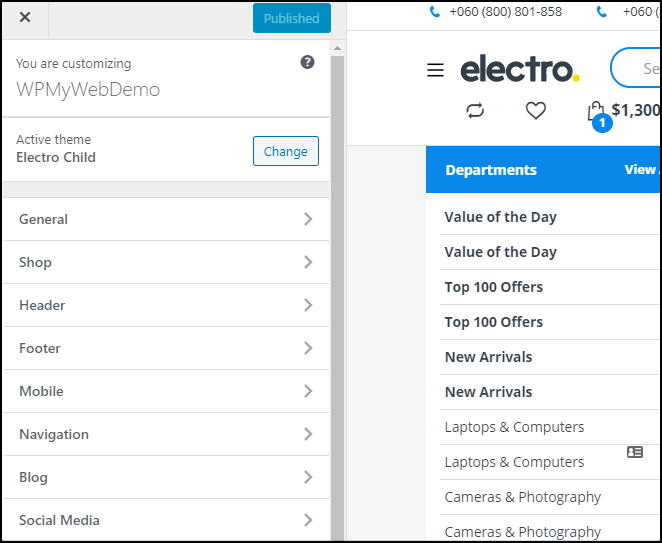
ในการปรับแต่งธีม WooCommerce ของคุณ ให้ไปที่ Appearance > Customize

จากตัวเลือกปรับแต่ง คุณสามารถเปลี่ยนเลย์เอาต์ของร้านค้า เปลี่ยนหัวกระดาษและท้ายกระดาษ เพิ่มไอคอน Fav เพิ่มโลโก้ของร้าน สีพื้นหลัง และอื่นๆ อีกมากมาย
เมื่อคุณทำการเปลี่ยนแปลงแล้ว อย่าลืมคลิกที่ปุ่ม เผยแพร่
แค่นั้นแหละ. นี่คือวิธีสร้างเว็บไซต์ เช่น Amazon หรือ eBay หรือ Flipkart
อะไรต่อไป?
ตอนนี้คุณพร้อมที่จะขายสินค้าบนร้านค้า WooCoomerce ของคุณแล้ว
แต่เดี๋ยวก่อน…
ก่อนที่คุณจะเริ่มขายสินค้าบนไซต์ของคุณ มีหลายสิ่งที่คุณต้องแก้ไข เช่น โลโก้และไอคอน Fav ของไซต์ ลิงก์ถาวร รูปภาพผลิตภัณฑ์ การเพิ่มช่องทางการชำระเงิน เป็นต้น
นี่คือคำแนะนำเกี่ยวกับ สิ่งสำคัญที่สุดที่ต้องทำหลังจากติดตั้ง WordPress
ถัดไป คุณต้อง ติดตั้งปลั๊กอินสำหรับไซต์ WooCommerce ของคุณ เพื่อให้คุณสามารถขยายฟังก์ชันการทำงานของร้านค้าของคุณได้
แต่ที่สำคัญที่สุด คุณต้องใช้ ปลั๊กอินสำรองสำหรับไซต์ WooCommerce ของคุณ เพราะหากคุณประสบปัญหาใดๆ กับไซต์ของคุณหรือใช้งานไม่ได้ คุณสามารถจัดเก็บไซต์ของคุณจากข้อมูลสำรองได้ ขอแนะนำอย่างยิ่ง
สุดท้ายแต่ไม่ท้ายสุด คุณต้องผ่านตัวเลือกทั้งหมดและเรียนรู้ว่าอะไรจะเกิดขึ้น คุณยังสามารถเยี่ยมชมไซต์ Amazon หรือ eBay เพื่อรับแนวคิดและนำไปใช้ในไซต์ของคุณได้
คำถามที่พบบ่อย ( วิธีการสร้างเว็บไซต์เช่น Amazon ):-
การสร้างเว็บไซต์อย่าง Amazon มีค่าใช้จ่ายเท่าไร?
ในการสร้างเว็บไซต์อย่าง Amazon คุณเพียงแค่ต้องมีโดเมน เว็บโฮสติ้ง และใบรับรอง SSL
ค่าใช้จ่ายทั้งหมดในการสร้างไซต์เช่น Amazon หรือ eBay คือ 5.95 เหรียญ/เดือน
จะสร้างเว็บไซต์อีคอมเมิร์ซเช่น Amazon ได้อย่างไร?
การสร้างเว็บไซต์อีคอมเมิร์ซอย่าง Amazon นั้นง่ายมาก คุณเพียงแค่ต้องมีโดเมน เว็บโฮสติ้ง และใบรับรอง SSL
ในบทความนี้ เราได้แชร์คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างเว็บไซต์อีคอมเมิร์ซเช่น Amazon
ใช้เวลานานแค่ไหนในการสร้างเว็บไซต์อีคอมเมิร์ซ?
ใช้เวลาประมาณ 25-30 นาที ในการสร้างเว็บไซต์อีคอมเมิร์ซ
เว็บไซต์ของ Amazon สร้างขึ้นบนแพลตฟอร์มใด
เว็บไซต์ของ Amazon สร้างขึ้นโดยนักพัฒนาเองโดยสิ้นเชิง ซึ่งมีค่าใช้จ่ายมากกว่า $100,000
โชคดีที่คุณสามารถสร้างเว็บไซต์ที่คล้ายกันเช่น Amazon ได้ในราคา $6 ต่อเดือน
การสร้างไซต์เช่น Amazon.com และ Flipkart.com ยากไหม
ไม่ การสร้างไซต์อย่าง Amazon.com และ Flipkart.com นั้นง่ายมาก
คุณสามารถสร้างเว็บไซต์อย่าง Amazon ได้ภายใน 30 นาที
*โพสต์นี้อาจมีลิงค์พันธมิตร ซึ่งหมายความว่าฉันอาจได้รับค่าธรรมเนียมเล็กน้อยหากคุณเลือกซื้อผ่านลิงก์ของฉัน (โดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ) ซึ่งช่วยให้เราทำให้ WPMyWeb ทำงานและทันสมัยอยู่เสมอ ขอขอบคุณหากคุณใช้ลิงก์ของเรา เรายินดีเป็นอย่างยิ่ง! เรียนรู้เพิ่มเติม.
