ความเร็วไซต์ของ Magento และประสบการณ์อีคอมเมิร์ซ: การวิเคราะห์
เผยแพร่แล้ว: 2019-06-18
ปีนี้ได้พิสูจน์แล้วว่าเป็นปีที่สำคัญมากสำหรับอีคอมเมิร์ซ ในความเป็นจริง ดูเหมือนว่าอีคอมเมิร์ซจะซับซ้อนมากขึ้นทุกปี มีคุณลักษณะใหม่ที่ต้องนำมาพิจารณาอยู่เสมอและการวิเคราะห์ใหม่ๆ เพื่อวัดผล ในยุคนี้ คุณลักษณะหนึ่งที่จำเป็นต่อการอยู่รอดของร้านค้าอีคอมเมิร์ซคือความเร็วของไซต์
ความเร็วไซต์และความสำคัญของอีคอมเมิร์ซ
อีคอมเมิร์ซเคยง่ายพอๆ กับการมีร้านค้าออนไลน์ที่ใช้งานได้ อย่างไรก็ตาม เราได้ก้าวเข้าสู่ยุคดิจิทัลอย่างแท้จริง และขณะนี้ผู้ใช้ออนไลน์สนใจมากกว่าเว็บไซต์ที่ใช้งานได้จริง เราพบว่าลูกค้ามีความสนใจใน:
- การนำทางไซต์ทำได้ง่ายเพียงใด
- การนำทางไซต์มีความปลอดภัยเพียงใด
- พวกเขาจะได้รับสินค้าที่ต้องการได้เร็วแค่ไหน?
ด้วยเหตุนี้ เจ้าของร้านจึงต้องคิดมากกว่าแค่การประชาสัมพันธ์เว็บไซต์ พวกเขาต้องพิจารณาประสบการณ์ของลูกค้าอย่างละเอียดและคิดว่าเหตุใดผู้ใช้ไซต์จึงกลายเป็นลูกค้า เจ้าของร้านค้ายังต้องคิดด้วยว่าเหตุใดผู้ใช้เว็บไซต์จึงหลีกเลี่ยงร้านค้าออนไลน์บางแห่ง
ความจริงก็คือมีคุณลักษณะหลายอย่างที่ส่งผลต่อประสบการณ์การช็อปปิ้งของผู้ใช้ไซต์ หนึ่งในคุณสมบัติที่สำคัญเหล่านั้นคือความเร็วของไซต์
ในบทความนี้ เราจะพิจารณาว่าเหตุใดความเร็วไซต์จึงมีความสำคัญสำหรับ:
- SEO
- อัตราการแปลงของลูกค้า
- อัตราการรักษาลูกค้า
เราจะใช้ Magento เป็นข้อมูลอ้างอิงด้วย
ความเร็วเว็บไซต์ Magento และ SEO
ในช่วงไม่กี่ปีที่ผ่านมา ไม่เป็นความลับที่ความเร็วไซต์และ SEO เชื่อมต่อกันอย่างใกล้ชิด นั่นหมายความว่าหากเว็บไซต์ของคุณทำงานช้า กลยุทธ์ SEO ของคุณจะไร้ประโยชน์
ในปี 2018 เราเริ่มสังเกตเห็นว่าเว็บไซต์ที่ช้ากว่าถูกย้ายกลับลงมาด้านล่างผลการค้นหา ในขณะที่เว็บไซต์ที่เร็วกว่าถูกย้ายไปที่ด้านหน้าของหน้าผลลัพธ์ อันที่จริง ในช่วงเวลานั้น Google ยืนยันว่าความเร็วของหน้าเว็บเป็นปัจจัยใน SEO แล้ว
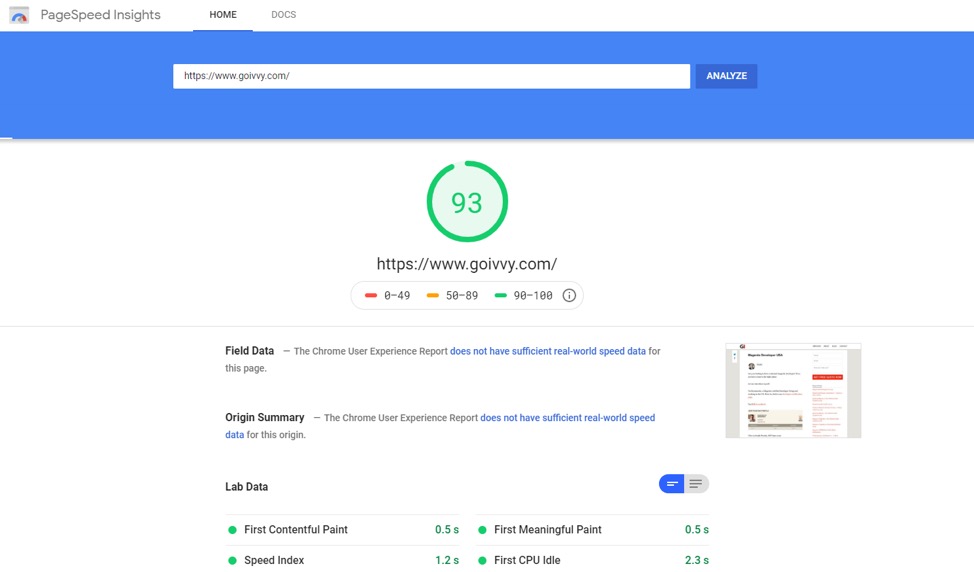
Google ยังมีเครื่องมือที่ช่วยให้คุณทราบว่าเว็บไซต์ของคุณเร็วแค่ไหน และคุณจะทำให้เว็บไซต์เร็วขึ้นได้อย่างไร

การมีเว็บไซต์ที่รวดเร็วยังหมายความว่าโปรแกรมรวบรวมข้อมูลเว็บไซต์จะสามารถจัดทำดัชนีเว็บไซต์ได้เร็วขึ้น ซึ่งทำได้โดยหลักการล้างพื้นที่จัดเก็บโดยการลบและเปลี่ยนเส้นทางเนื้อหาที่ล้าสมัย
ทฤษฏีก็คือ หากมีหน้าเว็บจำนวนน้อยที่ใช้พื้นที่จัดเก็บเว็บไซต์ บอทการค้นหาจะพบว่าเว็บไซต์ของคุณนำทางได้ง่ายขึ้น และด้วยเหตุนี้จึงจะเสร็จสิ้นการรวบรวมข้อมูลได้เร็วขึ้น
ตอนนี้ Magento ไม่เป็นที่รู้จักว่าเป็นมิตรกับ SEO ภัยคุกคามที่ใหญ่ที่สุดต่อกลยุทธ์ SEO ของร้านค้าวีโอไอพีคือ URL ที่ซ้ำกัน โดยทั่วไปแล้ว Magento จะใช้เนื้อหาที่หลากหลายเหมือนกันในหน้าต่างๆ ดังนั้น คุณจะมี URL ที่มีลักษณะดังนี้:
<link rel=”next” href=”https://domain.com/product?p=6″ />
<link rel=”prev” href=”https://domain.com/product?p=4″ />
เมื่อโปรแกรมรวบรวมข้อมูลจัดทำดัชนีหน้านี้ พวกเขาอาจสร้างความสับสนให้กับเนื้อหาเดียวกันและจัดทำดัชนีเป็นเนื้อหาที่ซ้ำกัน ซึ่งไม่เป็นผลดีต่อ SEO กระบวนการนี้เรียกว่าการแบ่งหน้า
ความเร็วไซต์ Magento และอัตราการแปลง
หากมีสิ่งหนึ่งที่ไม่เคยเปลี่ยนแปลงในอีคอมเมิร์ซ นั่นคือ: ตั้งแต่วินาทีที่ลูกค้าของคุณคลิกที่เว็บไซต์ของคุณ พวกเขากำลังตัดสินมัน พวกเขากำลังตัดสินเว็บไซต์ของคุณจากลักษณะที่ปรากฏ และจากความง่ายในการไปยังส่วนต่างๆ ของเว็บไซต์ ที่สำคัญที่สุด พวกเขากำลังตัดสินเว็บไซต์ของคุณด้วยความเร็วที่พวกเขาจะได้รับสิ่งที่พวกเขากำลังมองหา
คุณรู้หรือไม่ว่าลูกค้าพบว่าการรอโหลดไซต์บนมือถือนั้นเครียดพอๆ กับดูหนังสยองขวัญ?
ใช่ฉันจะทำซ้ำ
การศึกษาพบว่าการรอเว็บไซต์บนมือถือทำให้ผู้ใช้เว็บไซต์เครียด อันที่จริง ความเครียดที่ผู้ใช้เว็บไซต์บนมือถือรู้สึกขณะรอเว็บไซต์โหลดสามารถเทียบได้กับการดูหนังสยองขวัญ
ในยุคนี้ ลูกค้าต้องการเข้าเว็บไซต์เพื่อรับสิ่งที่ต้องการและออกไป หากพวกเขาไม่สามารถทำได้ พวกเขาก็ออกจากเว็บไซต์ของคุณและหาเว็บไซต์อื่น
ข้อเท็จจริงที่ทราบอีกประการหนึ่งเกี่ยวกับผู้ใช้เว็บไซต์คือประมาณ 40% ของผู้ใช้เว็บไซต์จะออกจากเว็บไซต์ของคุณหากเว็บไซต์ไม่โหลดภายในสามวินาทีหรือน้อยกว่า
ความเร็วไซต์ Magento และอัตราการรักษาลูกค้า
เป็นความรู้ทั่วไปว่าการหาลูกค้าใหม่มีราคาแพงกว่า แทนที่จะรักษาลูกค้าใหม่ไว้ ในฐานะเจ้าของธุรกิจ คุณต้องเข้าใจว่าทำไมลูกค้าถึงกลับมาทำธุรกิจ ลูกค้ามักจะกลับมาเพราะพวกเขามีประสบการณ์ที่น่าพึงพอใจกับธุรกิจนี้
เมื่อประสบการณ์ของผู้ใช้เป็นไปในเชิงบวกและลูกค้าได้รับสิ่งที่ต้องการในเวลาที่เหมาะสม ลูกค้าก็มีแนวโน้มที่จะกลับมาที่ร้านมากขึ้น
ในยุคดิจิทัลของเรา ดูเหมือนว่าการรักษาลูกค้าไว้จะง่ายกว่าที่เคย นักการตลาดบางคนจะบอกให้คุณรับอีเมลในเวลาที่ซื้อ เพื่อให้คุณสามารถเริ่มใช้งานแคมเปญอีเมลได้ คนอื่นจะแนะนำให้คุณเริ่มแคมเปญโฆษณากำหนดเป้าหมายใหม่สำหรับลูกค้า

แม้ว่าสิ่งเหล่านี้จะเป็นกลวิธีที่ยอดเยี่ยมในการรักษาลูกค้า แต่สิ่งหนึ่งที่นักการตลาดบางคนไม่ได้มองข้ามก็คือประสบการณ์ของผู้ใช้ของลูกค้า
การรู้ว่าลูกค้าคิดอย่างไรเกี่ยวกับประสบการณ์การช็อปปิ้งของพวกเขาเป็นกุญแจสำคัญในการรักษาลูกค้าไว้
วิธีทั่วไปในการเพิ่มความเร็วไซต์วีโอไอพีของคุณ
มีหลายวิธีในการเพิ่มความเร็วไซต์วีโอไอพีของคุณ วิธีที่พบบ่อยที่สุด ได้แก่ :
ปรับรูปภาพให้เหมาะสม
การเพิ่มประสิทธิภาพรูปภาพเป็นมากกว่ากลยุทธ์ SEO เท่านั้น แต่ยังมีความสำคัญต่อเวลาในการโหลดเว็บไซต์ของคุณอีกด้วย
เมื่อคุณปรับภาพเว็บไซต์ของคุณให้เหมาะสม คุณจะจัดรูปแบบภาพให้มีขนาดที่จะไม่ส่งผลต่อความละเอียดของภาพ แต่จะลดจำนวนพิกเซลของภาพถ่ายลง การทำเช่นนี้ คุณจะยังมีรูปภาพดีๆ ให้ใช้ แต่คุณจะประหยัดพื้นที่ในเซิร์ฟเวอร์ของคุณเพื่อการโหลดที่เร็วขึ้น ในความหมายพื้นฐานที่สุด เมื่อคุณอัปโหลดรูปภาพขนาดใหญ่ไปยังเว็บไซต์ของคุณ เซิร์ฟเวอร์ของคุณจะบันทึกรูปภาพด้วยความละเอียดและพื้นที่จัดเก็บเท่ากัน อย่างไรก็ตาม หากคุณต้องการรูปภาพสำหรับพื้นที่ขนาดเล็ก รูปภาพจะพอดีกับช่อง แต่จะยังคงเป็นรูปภาพขนาดใหญ่
เพิ่มประสิทธิภาพ TTFB
เมื่อคุณปรับ Time to First Byte ให้เหมาะสม คุณจะวัดระยะเวลาที่เว็บไซต์ต้องใช้ตั้งแต่เวลาที่ผู้ใช้พิมพ์ URL เป็นหลัก


เพิ่มประสิทธิภาพ JavaScript/CSS
การเพิ่มประสิทธิภาพ JavaScript/CSS ของคุณทำให้เว็บไซต์ของคุณโหลดเร็วขึ้นมาก คุณสามารถบรรลุสิ่งนี้ได้โดย:
ไม่เคยใช้ JavaScript Bundle
JavaScript bundling เป็นกระบวนการในการนำไฟล์ JavaScript ขนาดเล็กมารวมเข้าด้วยกันเพื่อสร้างไฟล์ JavaScript ขนาดใหญ่ ทฤษฎีคือไฟล์ JavaScript ขนาดใหญ่สองสามไฟล์จะหมายถึงคำขอ HTTP น้อยลง ซึ่งหมายความว่าเว็บไซต์จะโหลดเร็วขึ้น
เมื่อทฤษฎีนี้ได้รับการทดสอบจริง นักพัฒนาบางคนพบจุดบกพร่องในคุณลักษณะนี้ พวกเขาพบว่าไฟล์ที่จะโหลดมีขนาดใหญ่มากจนหน้าจะโหลดเร็วขึ้นหากไฟล์มีขนาดเล็กลง
นักพัฒนาจำนวนมากได้แสดงให้เห็นว่าการรวม JavaScript นั้นไม่ใช่ความคิดที่ดีและได้แนะนำว่าไม่เห็นด้วยกับมัน ดังนั้น เพื่อปรับปรุงความเร็วไซต์ของคุณ คุณไม่ควรรวมไฟล์ JavaScript ของคุณ
ย่อขนาดไฟล์ JavaScript/CSS
ตรวจสอบให้แน่ใจว่าไฟล์ JavaScript/CSS ของคุณมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ เพื่อเพิ่มเวลาในการโหลดเว็บไซต์ของคุณ
ส่วนสำคัญของกระบวนการนี้คือทำให้แน่ใจว่าคุณไม่ได้ลบข้อมูลสำคัญ แต่ให้ย่อโค้ดให้สั้นลง
กำจัด JavaScript/CSS . ที่ไร้ประโยชน์ทั้งหมด
วิธีที่มีประสิทธิภาพที่สุดวิธีหนึ่งในการทำให้เว็บไซต์ของคุณเร็วขึ้นคือการถอด JavaScript/CSS ทั้งหมดที่เว็บไซต์ไม่ได้ใช้ แม้ว่าเว็บไซต์ส่วนใหญ่จะมีโค้ดที่มีประสิทธิภาพ แต่ก็เป็นที่ทราบกันดีอยู่แล้วว่าเว็บไซต์ทั้งหมดมีโค้ดที่ไม่ได้ใช้บางประเภท
เมื่อเว็บไซต์โหลด มันจะโหลดโค้ดทั้งหมดก่อนที่จะเริ่มทำงาน ดังนั้นโค้ดที่ไม่ได้ใช้บนเว็บไซต์ของคุณจึงเป็นการเสียเวลาสำหรับธุรกิจและลูกค้าของคุณ
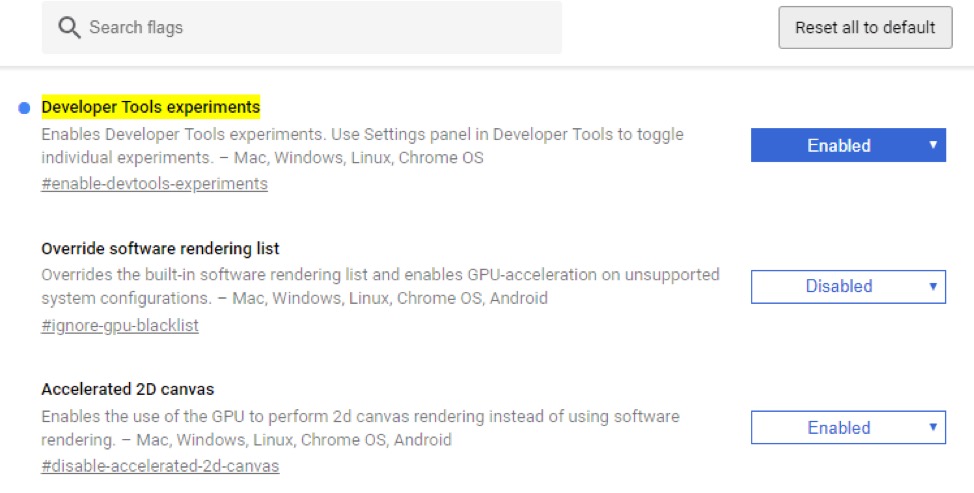
ตอนนี้ วิธีที่มีประสิทธิภาพที่สุดในการค้นหา JavaScript และ CSS ที่ไร้ประโยชน์ทั้งหมดคือผ่าน Chrome คุณจะต้องเปิดใช้งานเครื่องมือสำหรับนักพัฒนาและตรวจสอบรหัสของคุณเพื่อค้นหารหัสที่ไม่มีประโยชน์ คุณสามารถหาคำอธิบายทั้งหมดได้ที่นี่

ซื้อกลับบ้าน
บนแพลตฟอร์มอย่าง Magento ความเร็วของไซต์ได้กลายเป็นส่วนสำคัญในแนวทางที่เราเข้าถึงอีคอมเมิร์ซ ความเร็วของไซต์ในขณะนี้มีประโยชน์หลายอย่าง เช่น:
- กลยุทธ์ SEO
- อัตราการแปลง
- อัตราการรักษาลูกค้า
การเข้าใกล้ความเร็วของไซต์โดยคำนึงถึงปัจจัยเหล่านี้ทำให้ไซต์อีคอมเมิร์ซของคุณเป็นเว็บไซต์ที่ดีขึ้นมาก ไม่เพียงแต่กับลูกค้าของคุณเท่านั้น แต่ยังรวมถึงธุรกิจของคุณด้วย