เพิ่ม Conversion ของคุณด้วย 5 ตัวอย่างหน้า Landing Page ของ Lyft
เผยแพร่แล้ว: 2017-05-17การสำรวจล่าสุดที่จัดทำโดย Zogby Analytics พบว่าผู้ตอบแบบสอบถามที่เกิดระหว่างปี 1982 ถึง 2004 ใช้บริการแชร์รถ Uber, Lyft และ Sidecar เป็นประจำ
ผู้นำของกลุ่มยังคงเป็น Uber ซึ่งมีผู้ใช้มากกว่า 8 ล้านคนในกว่า 400 เมือง แต่ Lyft กำลังกลายเป็นคู่แข่งที่จริงจังในการแบ่งปันรถมากขึ้นเรื่อยๆ โดยมีผู้ใช้มากกว่า 630,000 รายทั่วโลก
แล้วกลยุทธ์ของ Lyft ในการขับเคลื่อนการเติบโตของบริษัทคืออะไร? การลงทุนมหาศาลในโครงสร้างพื้นฐานด้านเทคโนโลยีและการตลาด หนึ่งในเครื่องมือทางการตลาดอันทรงพลังที่ Lyft ต้องเข้าถึงผู้มีโอกาสเป็นลูกค้าทางออนไลน์ และสร้างการมีส่วนร่วมกับแอปพลิเคชันมากขึ้น แน่นอนว่าคือแลนดิ้งเพจหลังการคลิก
หน้า Landing Page หลังการคลิกคืออะไร
หน้า Landing Page หลังการคลิกเป็นหน้าเดี่ยวๆ ที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น สำเนาที่เน้นประโยชน์ใช้สอย คำรับรอง ภาพ และป้ายสถานะเพื่อโน้มน้าวให้ผู้เยี่ยมชมเปลี่ยนใจเลื่อมใสตามข้อเสนอ ข้อเสนอดังกล่าวอาจเป็นการดาวน์โหลด ebook หรือเอกสารทางเทคนิค ลงทะเบียนเข้าร่วมสัมมนาผ่านเว็บ ลงทะเบียนเพื่อทดลองใช้ฟรี หรือขอคำปรึกษาฟรี
ตอนนี้เรามาดูหน้า Landing Page หลังการคลิกของ Lyft เพื่อดูว่าพวกเขาดึงดูดผู้เยี่ยมชมให้ดำเนินการอย่างไร
คลิกเพื่อทวีต
Lyft ใช้หน้า Landing Page หลังการคลิกอย่างไร
(สำหรับหน้าที่สั้นกว่า เราได้แสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาวกว่า เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดคุยกัน และบางหน้าอาจอยู่ระหว่าง A /B การทดสอบด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
1. การลงทะเบียนไดรเวอร์
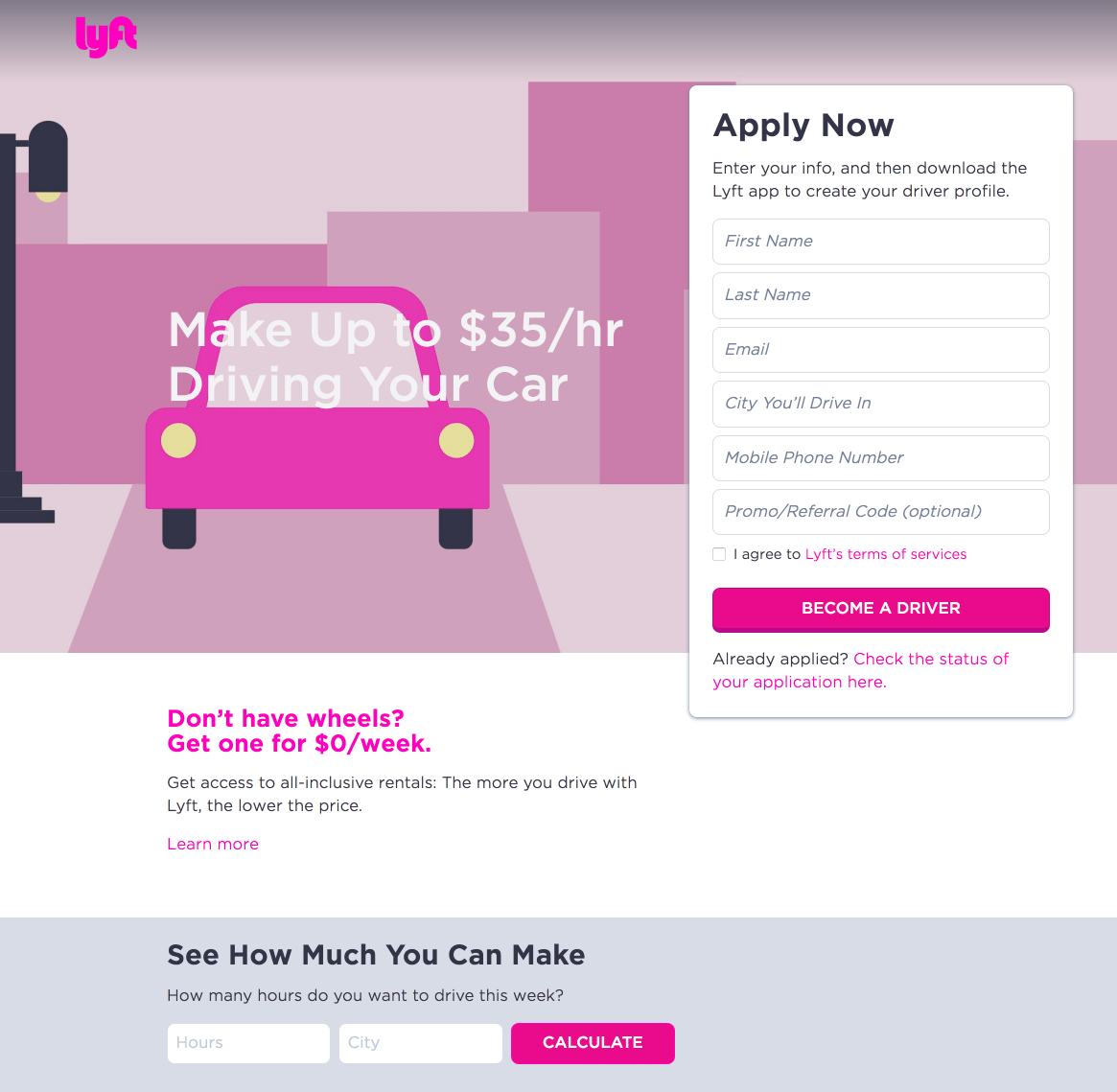
การค้นหาโดย Google อย่างรวดเร็วในการเป็นคนขับ Lyft จะสร้างโฆษณาบนการค้นหาของ Google ทั้งสองนี้ เมื่อคุณคลิกโฆษณาของ Lyft คุณจะถูกส่งไปยังหน้า Landing Page หลังการคลิกด้านล่าง: 

เพจนี้สร้างขึ้นเพื่อใคร:
ผู้ที่สนใจเป็นคนขับ Lyft
เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อสรรหาและขยายฐานผู้ใช้ผู้ขับขี่เพื่อให้สามารถแข่งขันกับบริการเรียกรถอื่น ๆ ต่อไปได้
สิ่งที่เพจทำได้ดี:
- การไม่มีเมนูนำทาง หมายความว่าผู้เยี่ยมชมไม่สามารถออกจากหน้าได้อย่างง่ายดายโดยไม่มุ่งเน้นไปที่ข้อเสนอ
- พาดหัวที่มุ่งเน้นผลประโยชน์ ดึงดูดความสนใจของผู้เข้าชม เนื่องจากผู้เข้าชมสามารถสร้างรายได้สูงถึง $35/ชั่วโมงขณะขับรถของตัวเอง
- คุณลักษณะ เครื่องคิดเลข ช่วยให้ผู้เยี่ยมชมสามารถกำหนดจำนวนเงินที่พวกเขาจะได้รับโดยพิจารณาจากจำนวนชั่วโมงที่ขับรถและเมืองที่พวกเขาอาศัยอยู่
- แถบเลื่อน "วิธีการทำงานของ Lyft Driving" อธิบายวิธีการทำงานของ Lyft โดยใช้แอปบนอุปกรณ์เคลื่อนที่
- การคุ้มครองประกันภัยของ Lyft ช่วยให้ผู้ขับขี่มั่นใจเป็นพิเศษว่าจะได้รับความคุ้มครองในกรณีที่เกิดอุบัติเหตุ
- ส่วนคำถามที่พบบ่อย จะตอบคำถามที่พบบ่อยที่สุดที่ผู้สมัครมักถาม Lyft คำตอบเหล่านี้ให้ความมั่นใจแก่ผู้ขับขี่ว่า Lyft จะจ่ายเงินให้ผู้ขับขี่ตามกำหนดเวลา และเป็นชุมชนที่ปลอดภัยสำหรับทุกคนที่เกี่ยวข้อง
สิ่งที่หน้าสามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้ของ Lyft มีไฮเปอร์ลิงก์ไปยังหน้าแรก ซึ่งช่วยให้ผู้เยี่ยมชมออกจากหน้าเพจได้อย่างง่ายดาย
- ปุ่ม CTA สีชมพู ไม่โดดเด่นจากสิ่งใดๆ บนหน้าเว็บ เราเข้าใจดีว่าสีชมพูเป็นสีอันเป็นเอกลักษณ์ของ Lyft แต่ปุ่ม CTA เป็นองค์ประกอบที่สำคัญที่สุดบนแลนดิ้งเพจหลังการคลิก จึงต้องมองเห็นได้อย่างรวดเร็วและง่ายดาย การเลือกสีที่ดีกว่าคือสีเขียว เหลือง หรือส้ม เนื่องจากเป็นสีที่ตัดกับสีชมพูมากที่สุด การดูวงล้อสีอย่างรวดเร็วจะแสดงให้คุณเห็น
- ลิงก์ขาออกหลายลิงก์ เช่น ศูนย์ช่วยเหลือ หน้ากรมธรรม์ประกันภัย และคำถามที่พบบ่อยอื่นๆ มีแนวโน้มที่จะส่งผู้เยี่ยมชมออกจากหน้าลงทะเบียนไดรเวอร์นี้ ตัวเลือกที่ดีกว่าคือซ่อนลิงก์เหล่านี้เป็นดรอปดาวน์บนหน้า ด้วยวิธีนี้ ผู้เยี่ยมชมยังสามารถรับข้อมูลเพิ่มเติมเกี่ยวกับแต่ละรายการ แต่ไม่สามารถออกจากหน้าได้
- การเพิ่มหลักฐานทางสังคม เช่น คำรับรองของผู้ขับขี่อาจเพิ่มการแปลงได้ การอ่านเรื่องราวส่วนตัวของคนขับ Lyft อาจดึงดูดผู้เข้าชมให้สมัครเป็นคนขับได้
2. ขายบัตรของขวัญ

เพจนี้สร้างขึ้นเพื่อใคร:
ผู้ที่สนใจส่งบัตรของขวัญ Lyft ให้กับครอบครัวหรือเพื่อน
เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อให้ผู้คนขี่ Lyft มากขึ้น
สิ่งที่เพจทำได้ดี:
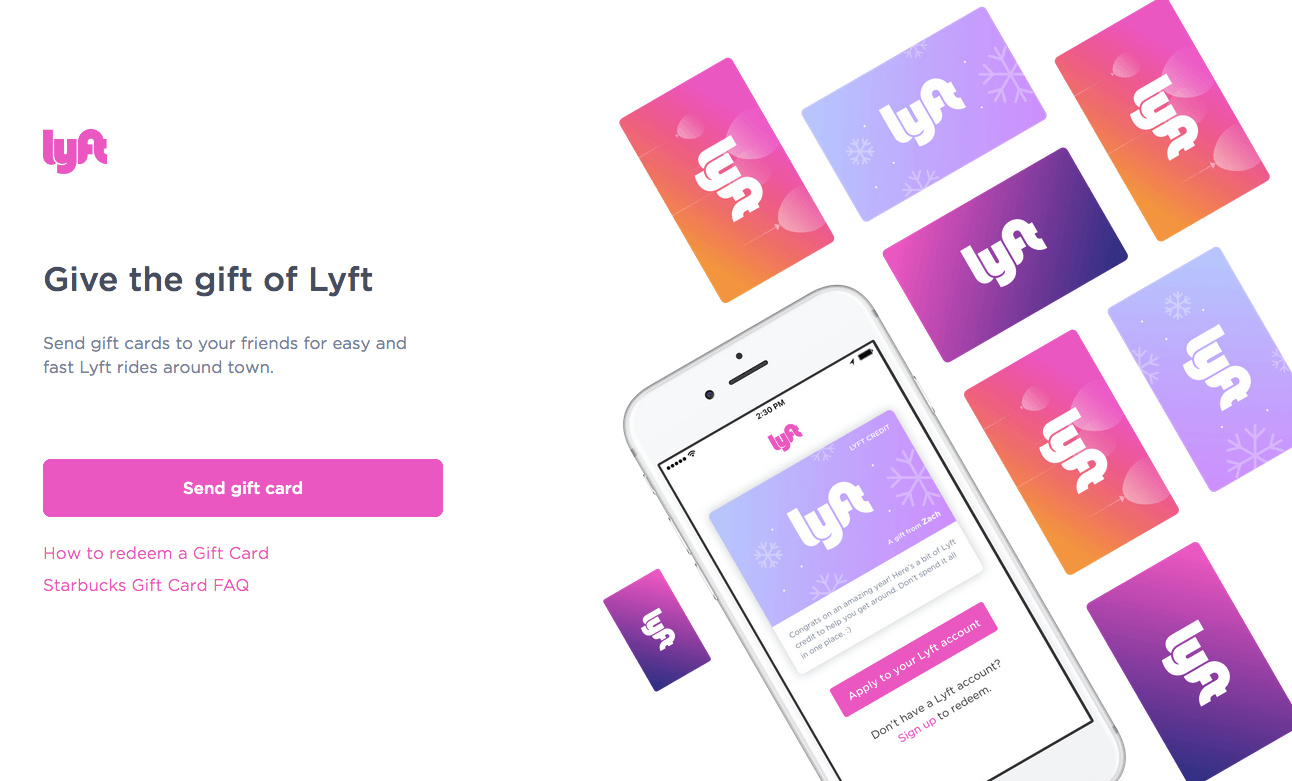
- ลิงก์การนำทางแบบศูนย์ ทำให้ผู้เยี่ยมชมเพจมุ่งเน้นไปที่ข้อเสนอ
- การใช้พื้นที่สีขาวอย่างเหมาะสม ช่วยให้องค์ประกอบที่โน้มน้าวใจ เช่น CTA บนหน้ามีความโดดเด่น
- พาดหัวรอง ระบุข้อเสนออย่างชัดเจน เนื่องจากผู้เข้าชมทราบทันทีว่าหน้านี้เกี่ยวกับการส่งบัตรของขวัญ Lyft ให้เพื่อนและครอบครัว
- กราฟิก แสดงลักษณะของบัตรของขวัญ Lyft เมื่อส่งเป็นของขวัญ
สิ่งที่หน้าสามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้ Lyft มีไฮเปอร์ลิงก์ไปยังเว็บไซต์หลัก ช่วยให้ผู้เยี่ยมชมออกจากเว็บไซต์ได้อย่างง่ายดายโดยไม่ต้องส่งบัตรของขวัญก่อน
- ปุ่ม CTA สีชมพู ไม่กระโดดออกจากหน้ามากเท่าที่ควร ปุ่มสีชมพูบนพื้นหลังสีขาวมีการปรับปรุงอย่างมีนัยสำคัญเมื่อเทียบกับตัวอย่างที่ 1 ด้านบน แต่ปุ่มสีเขียวหรือสีส้มก็ยังดีกว่าสีชมพู
- ลิงก์ทั้งสองข้างใต้ปุ่ม CTA จะพาผู้เยี่ยมชมออกจากหน้า Landing Page หลังการคลิก
- การไม่มีสำเนา จะทำให้หน้านี้เสียหายเนื่องจากสามารถตอบคำถามบางข้อเกี่ยวกับบัตรของขวัญ Lyft ได้ ส่งได้ครั้งละกี่ตัวคะ? มีข้อจำกัดหรือข้อจำกัดหรือบัตรของขวัญหรือไม่?
- การเพิ่มข้อพิสูจน์ทางสังคม เช่น วิดีโอของคนที่เพิ่งได้รับบัตรของขวัญ Lyft สามารถโน้มน้าวให้ผู้เข้าชมทำ Conversion ได้มากขึ้น
3. เพื่อรับไดรเวอร์เพื่อขอแอมป์


เพจนี้สร้างขึ้นเพื่อใคร:
ไดรเวอร์ Lyft ที่สนใจเทคโนโลยีแอมป์และคุณสมบัติบีคอน
เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อสร้างความสนใจในแอมป์
สิ่งที่เพจทำได้ดี:
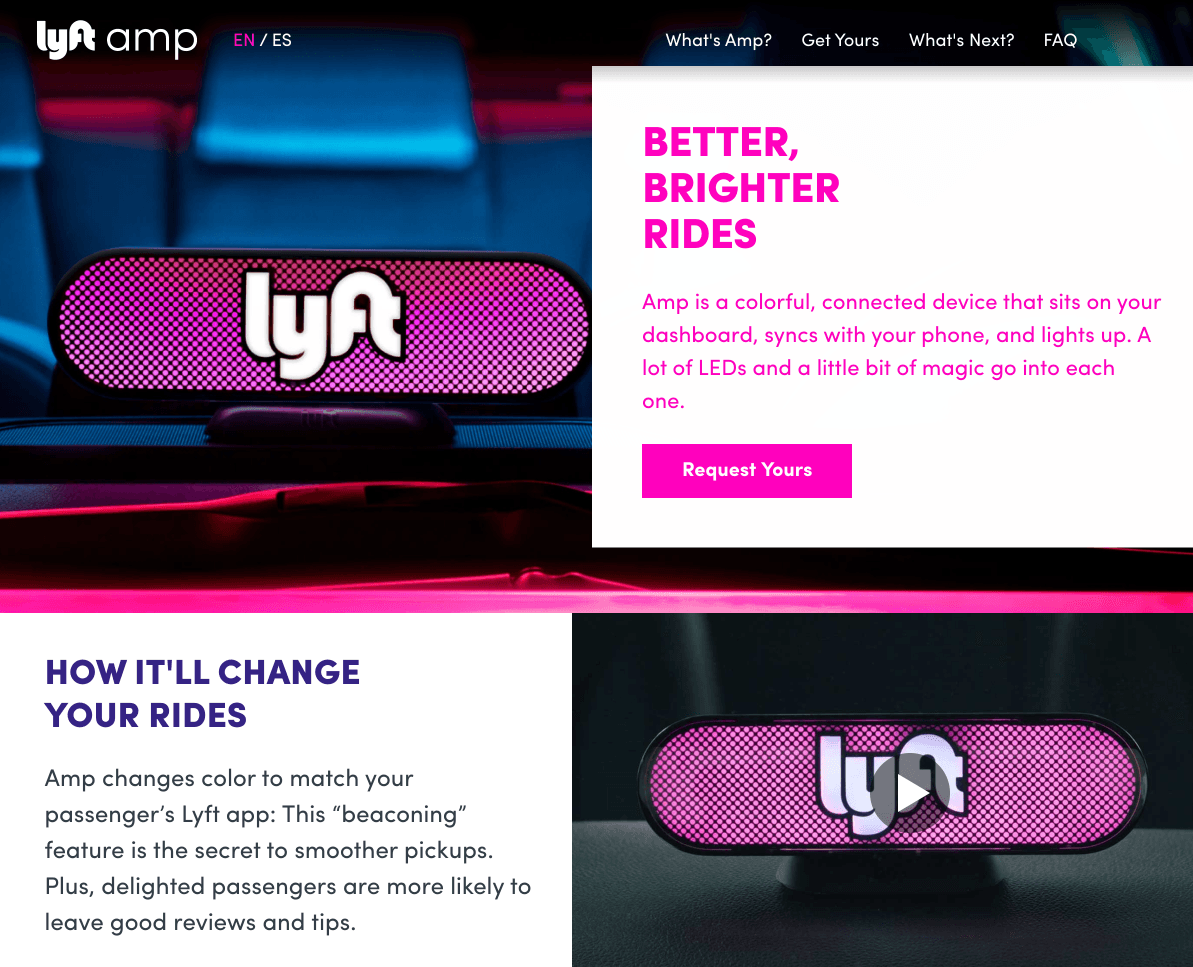
- แท็ก Anchor ในเมนูการนำทางจะส่งผู้เยี่ยมชมไปยังส่วนที่ระบุบนเพจ แทนที่จะเปลี่ยนเส้นทางไปยังหน้าอื่น
- แบนเนอร์แบบติดหนึบ จะเลื่อนไปพร้อมกับผู้เข้าชมและเตือนให้พวกเขานึกถึงข้อเสนอของ Amp
- การสลับภาษา ที่ด้านซ้ายบนช่วยให้ผู้เข้าชมที่พูดภาษาสเปนเข้าใจหน้า Landing Page หลังการคลิกได้
- วิดีโอโปรโมต Amp แสดงให้ผู้เข้าชมเห็นว่า Amp ทำงานอย่างไร และคาดหวังให้ Amp มีประโยชน์ต่อพวกเขาได้อย่างไร
- “ทุกสิ่งที่คุณจำเป็นต้องรู้” ตอบคำถามทั่วไปในรูปแบบดรอปดาวน์ในขณะที่ยังคงให้ผู้เยี่ยมชมอยู่ในหน้าเพจ
สิ่งที่หน้าสามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้ Lyft ทำหน้าที่เป็นลิงก์ออกและให้โอกาสผู้เยี่ยมชมออกจากเพจโดยไม่ต้องขอ Amp
- CTA ไม่โดดเด่น เนื่องจากเป็นสีชมพูเฉดเดียวกับภาพและองค์ประกอบโดยรอบ หากต้องการเพิ่ม Conversion Lyft ควรเปลี่ยนสี CTA เป็นสิ่งที่ดึงดูดความสนใจมากขึ้น เช่น สีเขียวสดใส
- การเพิ่มสัญลักษณ์บอกทิศทางแบบลูกศร จะกระตุ้นให้ผู้คนเลื่อนดูและเรียนรู้เพิ่มเติมเกี่ยวกับ Amp และให้ความสนใจกับปุ่ม CTA โดยเฉพาะอย่างยิ่งเนื่องจากปุ่มนั้นมีสีเดียวกับพื้นที่ส่วนใหญ่ของหน้า
- ส่วนท้าย ประกอบด้วยลิงก์หลายลิงก์ที่ให้ผู้เยี่ยมชมมีโอกาสออกจากหน้าโดยไม่ต้องแปลง
4. เพื่อให้ลูกค้า Lyft แชร์ลิงก์เชิญ

เพจนี้สร้างขึ้นเพื่อใคร:
ผู้ขับขี่ Lyft ที่ต้องการแชร์เครดิตการเดินทางกับผู้อื่นและรับสิทธิ์โดยสารฟรี
เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อให้ลูกค้าปัจจุบันของ Lyft แบ่งปันเครดิตการเดินทางกับเครือข่ายโซเชียลของตน และสร้างความสนใจในการขี่กับ Lyft มากขึ้น
สิ่งที่เพจทำได้ดี:
- โลโก้ Lyft ไม่ได้มีไฮเปอร์ลิงก์ ดังนั้นผู้เข้าชมจึงไม่สามารถออกจากหน้าได้อย่างง่ายดาย
- ลิงก์การนำทางแบบศูนย์ ทำให้ผู้เยี่ยมชมมีส่วนร่วมกับหน้าและมุ่งเน้นไปที่ข้อเสนอ
- พาดหัวและพาดหัวรอง ระบุข้อเสนอและประโยชน์ของข้อเสนออย่างชัดเจน ด้วยการแชร์ลิงก์ ผู้เยี่ยมชมจะทราบแน่ชัดว่าพวกเขาจะได้รับอะไรเป็นการตอบแทน
สิ่งที่หน้าสามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ไม่มีรูปภาพ ทำให้หน้ามีส่วนร่วมน้อยกว่าที่ควรจะเป็น การเพิ่มรูปภาพของคนขี่ Lyft อาจช่วยโน้มน้าวให้ผู้เยี่ยมชมแชร์เครดิตการขี่ของพวกเขาได้
- พื้นที่สีขาวที่มากขึ้น จะช่วยให้แต่ละองค์ประกอบหายใจได้มากขึ้น และช่วยให้ผู้เยี่ยมชมสแกนหน้าเพจได้เร็วขึ้น เพื่อพิจารณาว่าพวกเขาต้องการแชร์เครดิตการเดินทางของตนหรือไม่
- ปุ่ม CTA ทั้งหมด มีสีเดียวกับสำเนาและโลโก้ การเปลี่ยนปุ่มเหล่านี้เป็นสีอื่นอาจเพิ่มการแปลงได้ (เช่น สีน้ำเงินเข้มสำหรับ Facebook, สีฟ้าอ่อนสำหรับ Twitter และสีส้มสำหรับอีเมล)
- ลิงก์ไปยังข้อกำหนด ทำหน้าที่เป็นลิงก์ออก ทางเลือกที่ดีกว่าคือการมีรายการป๊อปอัปข้อกำหนดของข้อเสนอ แทนที่จะนำผู้เยี่ยมชมออกจากหน้านี้
5. เพื่อให้ผู้ขับขี่สามารถรับเครดิตการเดินทางได้

เพจนี้สร้างขึ้นเพื่อใคร:
ผู้ขับขี่ Lyft ที่มีอยู่
เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อสร้างความสนใจในการขี่กับ Lyft มากขึ้นด้วยการแจกเครดิตการขี่
สิ่งที่เพจทำได้ดี:
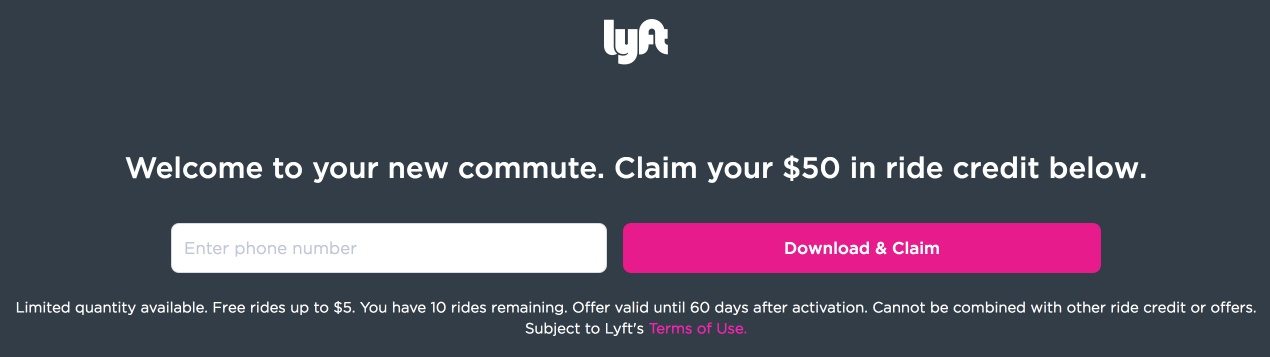
- การไม่มีระบบนำทาง ทำให้ผู้มาเยือนไม่ถูกรบกวนได้ง่าย
- การคัดลอกเพียงเล็กน้อย ช่วยให้ผู้เยี่ยมชมพิจารณาข้อเสนอได้อย่างรวดเร็วและตัดสินใจว่าต้องการแลกข้อเสนอพิเศษหรือไม่
- เครดิตการเดินทางมูลค่า 50 เหรียญสหรัฐฯ ช่วยให้ผู้เข้าชมได้รับจำนวนเงินที่แน่นอนซึ่งจะช่วยชักชวนให้ผู้คนเปลี่ยนใจเลื่อมใส
- แบบฟอร์มสั้นๆ จะขอเฉพาะหมายเลขโทรศัพท์เท่านั้น ซึ่งมีแนวโน้มว่าจะเพิ่ม Conversion ทั้งหมด
- จะไม่มีการใช้ สี CTA ซ้ำที่อื่นในหน้า แม้ว่าอาจเป็นสีที่สว่างกว่าเพื่อให้โดดเด่นกว่าพื้นหลังสีเข้มก็ตาม
สิ่งที่หน้าสามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ลิงก์เงื่อนไขการใช้งาน อาจเปิดขึ้นมาในป๊อปอัปแทนที่จะเปิดแท็บใหม่
- การเพิ่มรูปภาพ ทำให้หน้า Landing Page หลังการคลิกและข้อเสนอดูไม่สุภาพ รูปภาพของคนสองคนที่กำลังเพลิดเพลินกับการนั่งรถ Lyft พร้อมเครดิตการนั่งรถของพวกเขาสามารถทำให้ข้อเสนอนี้มีความมีมนุษยธรรมได้
- หลักฐานทางสังคม ที่แสดงคำรับรองของผู้ที่ได้รับเครดิตการเดินทางสามารถช่วยกระตุ้นให้ผู้เยี่ยมชมดำเนินการได้
หน้า Landing Page หลังการคลิกของ Lyft ใดที่โน้มน้าวใจได้มากที่สุด
Lyft เข้าใจถึงคุณค่าของหน้า Landing Page หลังการคลิกอย่างชัดเจน และใช้หน้า Landing Page เหล่านี้เพื่อเพิ่มฐานผู้ใช้ในหลายๆ ด้าน ทั้งผู้ขับขี่และผู้ขับขี่สามารถแลกข้อเสนอพิเศษได้ และข้อเสนอแต่ละข้อได้รับการออกแบบมาเพื่อสร้างความภักดีต่อแบรนด์กับ Lyft รับคำแนะนำจาก Lyft และเริ่มสร้างหน้า Landing Page หลังการคลิกในแบบของคุณเอง
ด้วย Instapage คุณสามารถออกแบบแลนดิ้งเพจหลังการคลิกในแบบของคุณได้ ลงทะเบียนเพื่อรับการสาธิต Instapage Enterprise วันนี้
