สร้างประสบการณ์ลูกค้าที่ดีขึ้นด้วยแชทสด Landing Page
เผยแพร่แล้ว: 2017-10-27ในยุคดิจิทัลปัจจุบัน ความพร้อมสำหรับลูกค้าของคุณมีความสำคัญมากกว่าที่เคย โชคดีที่ยังเป็นไปได้มากกว่าที่เคยด้วยหน้า Landing Page แชทสดหลังคลิก
ธุรกิจกำลังทำให้ตัวเองพร้อมใช้งานบนแพลตฟอร์มที่หลากหลายที่จุดสัมผัสหลายจุดตลอดช่องทางการตลาดและการขาย มีการส่งข้อความอัตโนมัติ แชทสดบนเพจ Facebook เว็บเพจแชทสด — รายการไม่มีที่สิ้นสุด
นั่นเป็นเพราะการมีความสัมพันธ์กับผู้เข้าชมเว็บไซต์ ลูกค้าเป้าหมาย และลูกค้ามีความสำคัญมากกว่าที่หลายๆ คนตระหนัก ความสำคัญของการติดต่อเป็นการส่วนตัวกับลูกค้าที่มีศักยภาพและลูกค้าปัจจุบันไม่ว่าพวกเขาจะอยู่ที่ไหนและเมื่อไรก็ตามที่พวกเขาเข้าถึงเป็นส่วนสำคัญของกระบวนการทางธุรกิจ การสร้างความสัมพันธ์หรือการเชื่อมต่อกับผู้เยี่ยมชมเว็บไซต์สามารถมอบความไว้วางใจและกำลังใจที่จำเป็นต่อการเป็นผู้นำหรือลูกค้าที่มีคุณค่า
โดยเฉพาะอย่างยิ่ง การใช้ซอฟต์แวร์แชทสดบนหน้า Landing Page หลังการคลิก ทำให้คุณมีโอกาสมากขึ้นในการดึงดูดลูกค้าเป้าหมาย ในหน้าเหล่านี้ ซึ่งการแสดงผลครั้งแรกมีความสำคัญและผู้เข้าชมประเมินแบรนด์และข้อเสนอของคุณภายในไม่กี่วินาที การมีตัวแทนฝ่ายสนับสนุนที่พร้อมตอบคำถามสามารถสร้างความแตกต่างได้ทั้งหมด
กล่าวโดยย่อ การรวมแชทสดช่วยให้คุณเชื่อมต่อกับผู้คนได้เร็วขึ้นและแบบเรียลไทม์ เพื่อตอบคำถามและโน้มน้าวให้พวกเขาเปลี่ยนใจเลื่อมใส
สิ่งสำคัญคือต้องทราบว่าแชทสดไม่ควรมีเฉพาะในหน้า Landing Page หลังการคลิกของคุณ คุณลักษณะนี้ไม่ได้แทนที่แบบฟอร์มบันทึกลูกค้าเป้าหมายหรือองค์ประกอบอื่นๆ บนเพจของคุณ หน้า Landing Page หลังการคลิกควรสร้างด้วยบรรทัดแรกที่น่าสนใจ ภาพที่น่าสนใจ และเรื่องราวในรูปแบบยาวเพื่อรวบรวมข้อมูลพื้นฐาน แชทสดช่วยเพิ่มการเชื่อมต่อ การปรับเปลี่ยนในแบบของคุณ และความสะดวกสบายเพื่อช่วยเปลี่ยนผู้มีโอกาสเป็นลูกค้าได้รวดเร็วยิ่งขึ้น
ในบทความนี้ เราจะนำเสนอ 12 แบรนด์ที่รวมแชทสดไว้ในหน้า Landing Page หลังการคลิก มาดูกันว่าแต่ละคนใช้คุณลักษณะนี้เพื่อดึงดูดผู้เข้าชมและทำให้กระบวนการแปลงมีประสิทธิภาพมากขึ้นอย่างไร
คลิกเพื่อทวีต
11 ตัวอย่างหน้า Landing Page แชทสดหลังคลิก
1. โฮมเชฟ

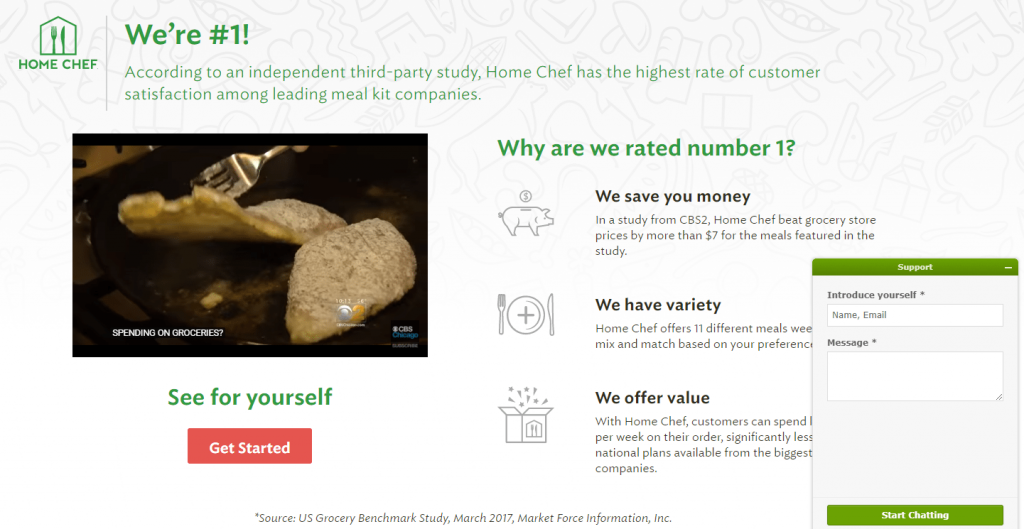
หน้า Landing Page หลังการคลิกแชทสดนี้มีแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบหน้า Landing Page หลังการคลิกที่สำคัญที่สุดหลายข้อ
มันมีบรรทัดแรกที่น่าดึงดูดพร้อมบรรทัดแรกย่อยที่สนับสนุนและอธิบาย วิดีโอทำหน้าที่เป็นวิธีที่ยอดเยี่ยมในการถ่ายทอดข้อมูลโดยไม่ทำให้ผู้เข้าชมเสียเวลาอ่านมาก ปุ่ม CTA สีแดงตัดกันได้ดีกับสีที่เหลือในหน้า ทำให้ผู้เข้าชมดูโดดเด่น (แม้ว่าจะสามารถปรับปรุงสำเนาบนปุ่มได้) นอกจากนี้ การออกแบบการคลิกผ่านยังช่วยให้กระบวนการแปลงราบรื่นยิ่งขึ้น เนื่องจากผู้เข้าชมจะไม่ต้องเจอกับแบบฟอร์มจับลูกค้าเป้าหมายตั้งแต่เริ่มต้น
แชทสดที่ขับเคลื่อนโดย Zendesk ทำหน้าที่เป็นตัวกระตุ้นสำหรับกระบวนการแปลงเช่นกัน
สังเกตว่าเมื่อผู้เยี่ยมชมคลิกคุณลักษณะการแชทที่มุมล่างขวา ตัวแทนฝ่ายสนับสนุนจะไม่ถามคำถามทันที แต่ขึ้นอยู่กับผู้เยี่ยมชมที่จะตัดสินใจว่าจะโต้ตอบอย่างไร พวกเขาใส่ชื่อ ที่อยู่อีเมล และข้อความส่วนตัวของพวกเขาเอง จากนั้นจึงได้รับการตอบกลับ การขอที่อยู่อีเมลยังช่วย Home Chef เพิ่มการสร้างโอกาสในการขาย
สำหรับการปรับปรุงประสิทธิภาพของวิดเจ็ต Home Chef อาจต้องการพิจารณาการทดสอบ A/B ด้วยสีที่ตัดกันมากขึ้นซึ่งโดดเด่นกว่า เนื่องจากสีเขียวจะกลมกลืนกับส่วนที่เหลือของหน้า
2. อินเตอร์คอม

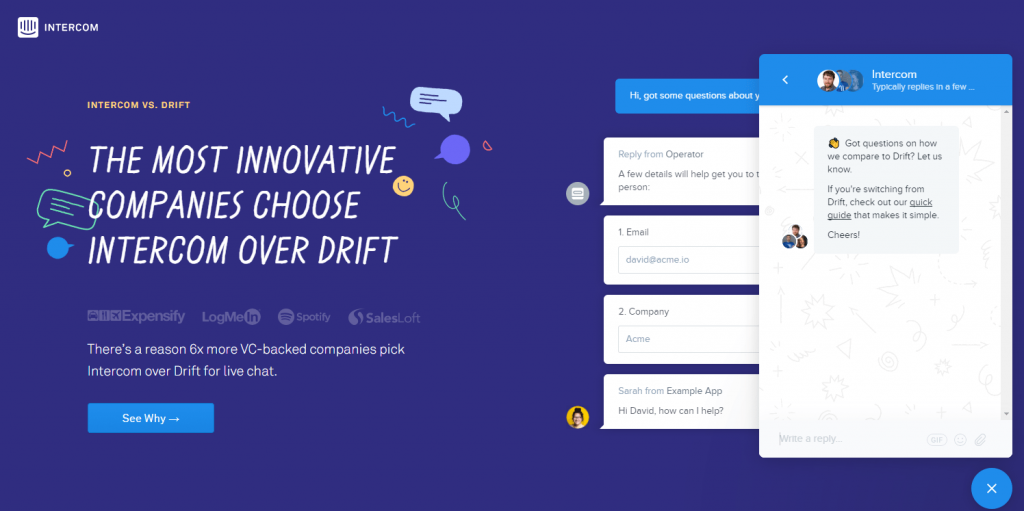
นี่คือหน้า Landing Page หลังการคลิกซึ่ง Intercom โปรโมตซอฟต์แวร์แชทสดของตนเองเมื่อเปรียบเทียบกับ Drift ซึ่งเป็นหนึ่งในคู่แข่งหลัก
แม้ว่าหน้าเว็บจะดูสบายตาและสวยงามเนื่องจากโทนสีเดียว แต่เทคนิคนี้ไม่เหมาะสำหรับการทำให้ปุ่ม CTA โดดเด่น และมีแนวโน้มที่จะลดอัตราการแปลง
การนำทางส่วนหัวและส่วนท้าย ตลอดจนลิงก์ออกทั่วทั้งส่วนที่เหลือของหน้า มีแนวโน้มที่จะลดการแปลงเนื่องจากผู้เข้าชมมักจะเสียสมาธิและออกจากหน้าเร็วขึ้น
ในด้านบวก มีหลักฐานทางสังคมและสัญญาณความน่าเชื่อถือมากมาย — โลโก้บริษัท สถิติตัวเลข ข้อความรับรองจากลูกค้า นโยบายความเป็นส่วนตัว ฯลฯ — ที่ช่วยเพิ่มโอกาสที่ผู้เข้าชมจะรู้สึกปลอดภัย มั่นคง และถูกบังคับให้เปลี่ยนใจเลื่อมใสใน เสนอ.
แชทสดเพิ่มโอกาสเหล่านี้มากขึ้น เพราะมันช่วยสร้างความสัมพันธ์ที่แน่นแฟ้นยิ่งขึ้นระหว่างบริษัทและผู้ที่อาจเป็นลูกค้า
เนื่องจากหน้า Landing Page หลังการคลิกนี้สร้างขึ้นเพื่อเปรียบเทียบ Intercom กับ Drift ข้อความนี้จึงถูกส่งผ่านการแชทสดเช่นกัน สังเกตว่ามันถามว่า “มีคำถามว่าเราเปรียบเทียบกับ Drift ได้อย่างไร” จากนั้นเสนอแนวทางเฉพาะสำหรับผู้ที่เปลี่ยนจาก Drift
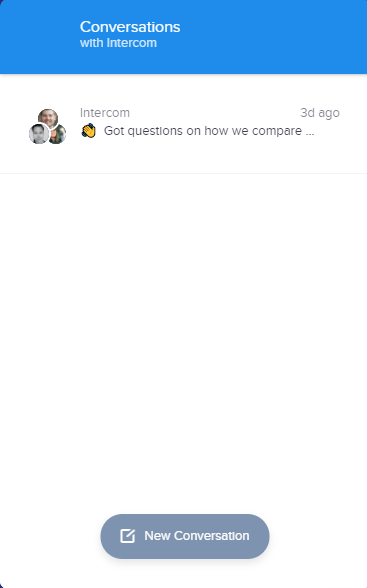
องค์ประกอบที่น่าสนใจของการแชทสดนี้คือการจัดเก็บการสนทนาก่อนหน้านี้ทั้งหมดบนเบราว์เซอร์ของคุณ นี่คือภาพของวิดเจ็ตเมื่อฉันกลับไปที่หน้า Landing Page หลังการคลิกในอีกสามวันต่อมา:

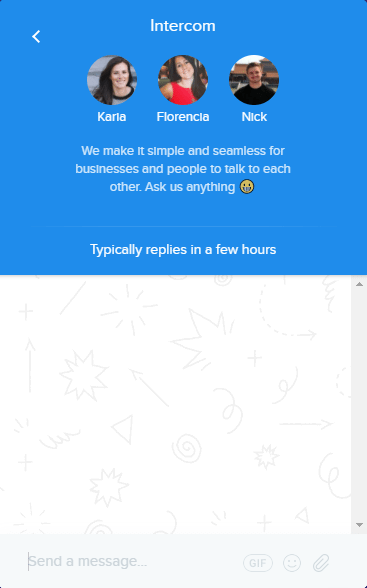
การสนทนาก่อนหน้าของฉันยังคงใช้งานได้ แต่ฉันมีตัวเลือกในการเริ่มการสนทนาใหม่ด้วย เมื่อผู้เยี่ยมชมคลิกปุ่ม "การสนทนาใหม่" พวกเขาจะได้รับคำเชิญให้เริ่มการสนทนาใหม่:

นอกจากคำเชิญแล้ว ผู้เยี่ยมชมยังเห็นชื่อและภาพใบหน้าของบุคคลที่พวกเขาอาจพูดด้วย ตลอดจนบ่งชี้ว่าจะต้องใช้เวลานานเท่าใดในการตอบกลับ
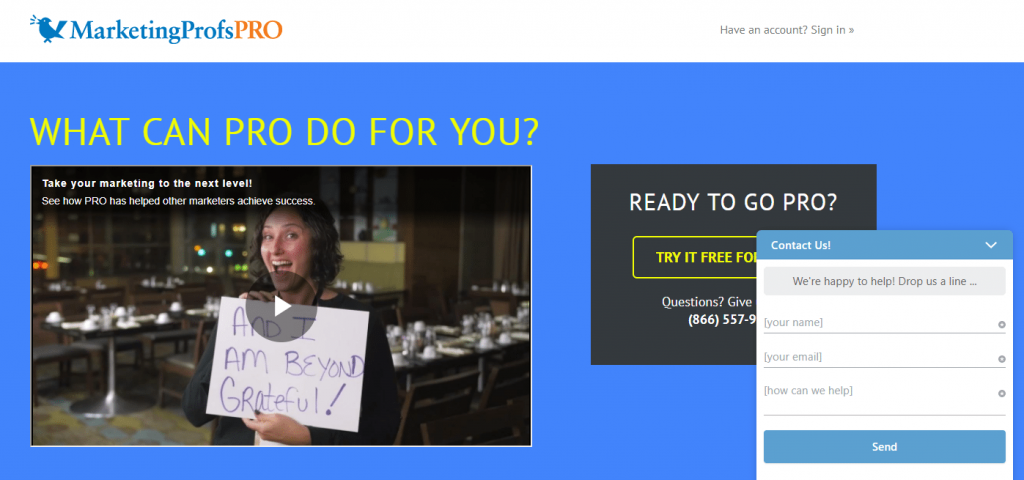
3. นักการตลาด

ตั้งแต่วิดีโอที่น่าสนใจในครึ่งหน้าบนไปจนถึงภาพสัญลักษณ์ที่มีการคัดลอกเพียงเล็กน้อยเพื่ออธิบายถึงประโยชน์ ไปจนถึงหลักฐานทางสังคมที่เพียงพอตลอดทั้งหน้า MarketingProfs ทำงานได้อย่างยอดเยี่ยมในการนำเสนอข้อเสนอทดลองใช้ฟรีด้วยหน้า Landing Page หลังการคลิกนี้
แชทสดที่ขับเคลื่อนโดย Olark เป็นเพียงส่วนประกอบที่ยอดเยี่ยมอีกชิ้นหนึ่งที่ช่วยเสริมองค์ประกอบอันทรงพลังที่เหลือในเพจ คล้ายกับตัวอย่างแรก ผู้เข้าชมจะไม่ถูกโจมตีด้วยคำถามทันทีจากตัวแทนฝ่ายสนับสนุน เช่นเดียวกับกรณีในหน้าแชทสดอื่นๆ
อีกครั้ง ผู้เข้าชมเริ่มต้นการโต้ตอบโดยป้อนชื่อ ที่อยู่อีเมล และข้อความส่วนตัว ซึ่งจะช่วยเพิ่มโอกาสในการขาย นอกจากนี้ “เรายินดีที่จะช่วยเหลือ!” ให้ผู้มีโอกาสเป็นลูกค้าทราบว่าตัวแทนต้อนรับและเป็นมิตร
ในการทำให้แชทสดมีประสิทธิภาพยิ่งขึ้น MarketingProfs อาจต้องการพิจารณาการทดสอบ A/B ด้วยสีที่ตัดกันและโดดเด่นกว่าบนหน้า เพื่อให้ผู้คนสังเกตเห็นได้เร็วขึ้น
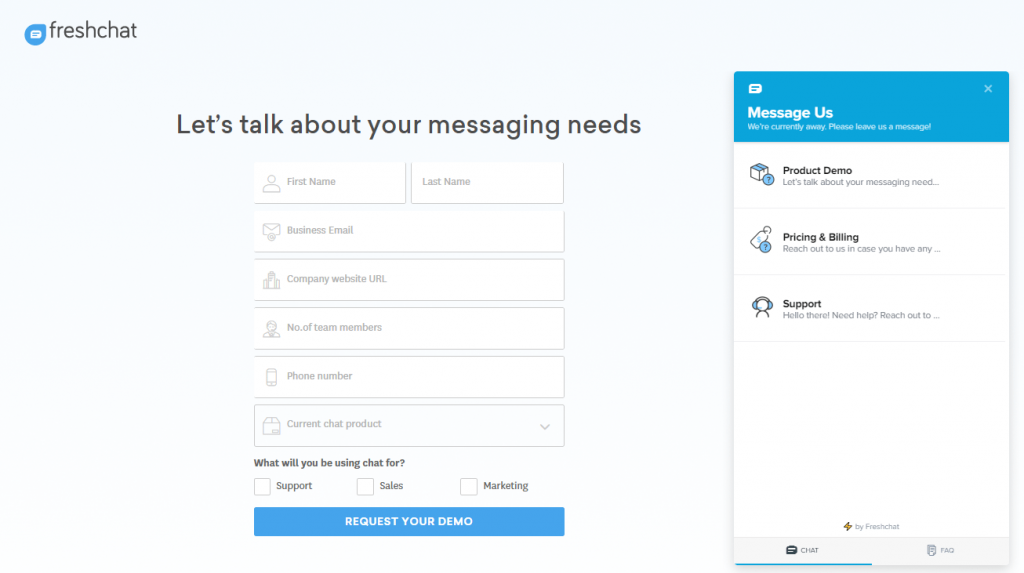
4. เฟรชแชท

หน้า Landing Page หลังการคลิกของ Freshworks นี้มีเฉพาะโลโก้ บรรทัดแรก แบบฟอร์มบันทึกลูกค้าเป้าหมาย และปุ่ม CTA ไม่ได้ให้ข้อมูลที่มีค่าใดๆ เกี่ยวกับข้อเสนอใดๆ เลย และอาจทำให้ผู้คนสงสัยว่ามีอะไรให้บ้าง
เป็นสิ่งที่ดีที่มีการแชทสดที่นี่ เพราะมีแนวโน้มว่าผู้เข้าชมจะมีคำถามก่อนที่จะทำการแปลง
แง่มุมที่น่าสนใจของตัวอย่างนี้คือมีสามหมวดหมู่เฉพาะในการแชทที่กรองข้อความของผู้เยี่ยมชมไปยังตัวแทนที่เหมาะสม เพื่อให้พวกเขาได้รับคำตอบที่เหมาะสมที่สุด
ส่วนประกอบที่ไม่เหมือนใครอีกอย่างคือความสามารถในการสลับระหว่าง "แชท" และ "คำถามที่พบบ่อย" การมีส่วนคำถามที่พบบ่อย (พร้อมหมวดหมู่และฟังก์ชันการค้นหา) ผู้เข้าชมอาจพบคำตอบได้เร็วกว่าการรอการตอบกลับ
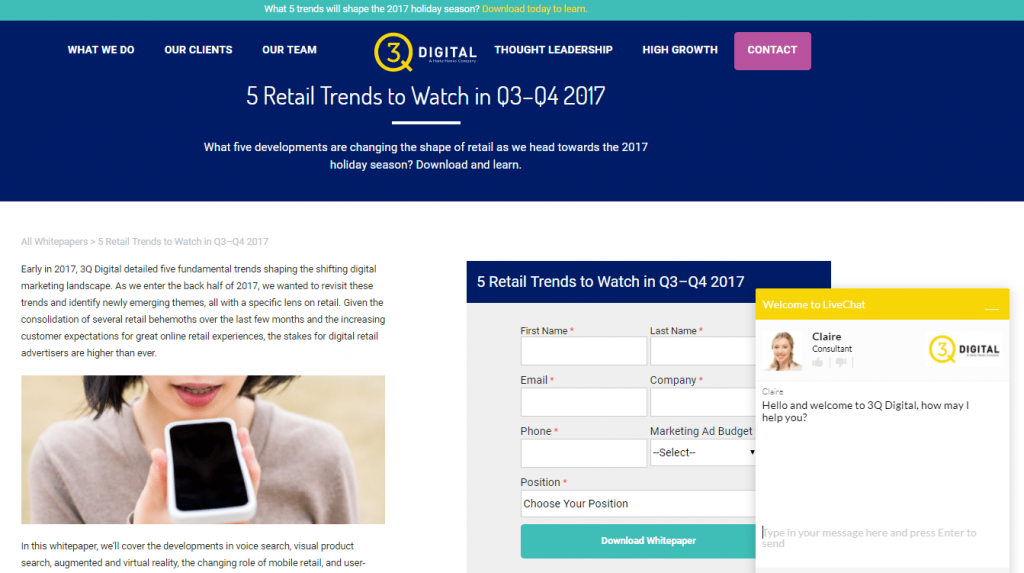
5. 3Q ดิจิทัล

หน้า Landing Page หลังการคลิกนี้อาจมีการปรับปรุงบางอย่าง เริ่มต้นด้วยลิงก์ทางออกที่มีอยู่มากมาย รวมถึงการนำทางส่วนหัวและส่วนท้าย ลิงก์ไปยังเอกสารไวท์เปเปอร์อื่นๆ และลิงก์โซเชียลมีเดียที่ด้านล่างของหน้า นอกจากนี้ แบบฟอร์มที่สองที่ด้านล่างของหน้าและปุ่ม CTA "ติดต่อ" สีม่วงที่ด้านบนของหน้ามีไว้สำหรับข้อเสนอที่แตกต่างกันและอาจทำให้ผู้เข้าชมเสียสมาธิจากข้อเสนอหลัก
ในทางกลับกัน พาดหัวและพาดหัวย่อยมีความเฉพาะเจาะจง ให้ข้อมูล และทำงานร่วมกันได้ดีเพื่อให้ผู้มีโอกาสเป็นลูกค้าได้รับข้อมูลที่เพียงพอเพื่อให้พวกเขาต้องการมากขึ้น
แบบฟอร์มนี้โดดเด่นเพราะมีการห่อหุ้มด้วยคอนทราสต์ของสีและล้อมรอบด้วยพื้นที่สีขาวที่เพียงพอ — แต่แบบฟอร์มสามารถดึงดูดความสนใจได้มากกว่า ปัจจุบัน ปุ่ม CTA “ติดต่อ” โดดเด่นกว่าปุ่ม CTA “ดาวน์โหลดเอกสารไวท์เปเปอร์” เนื่องจากสีมีความตัดกันมากกว่า
แชทสดสีเหลืองในหน้านี้โดดเด่นมาก ไม่เหมือนกับตัวอย่างอื่นๆ ที่เราเคยเห็นมา ตัวอย่างนี้ขับเคลื่อนโดย Greechat ซึ่งตัดกับสีของหน้าที่เหลือ
ชื่อและภาพใบหน้าของที่ปรึกษาก็น่าประทับใจเช่นกัน เพราะเป็นการดีที่รู้ว่าคุณกำลังคุยกับใครเมื่อสร้างความสัมพันธ์กับใครบางคน

ในกรณีนี้ ไม่จำเป็นต้องมีที่อยู่อีเมลเพื่อเริ่มการสนทนา ซึ่งอาจส่งผลให้การสร้างโอกาสในการขายน้อยลงในทันที แต่มีผู้คนติดต่อเข้ามามากขึ้นและสร้างสายสัมพันธ์ที่แข็งแกร่งขึ้น
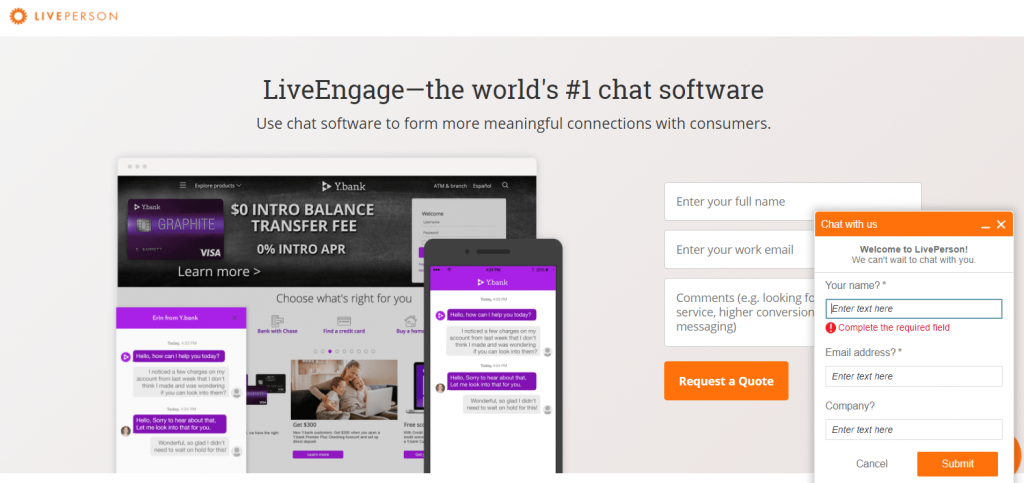
6. คนมีชีวิต

นอกเหนือจากโลโก้บริษัทที่เชื่อมโยงหลายมิติที่ด้านบนของหน้าและวันที่ลิขสิทธิ์ที่ล้าสมัยที่ด้านล่างของหน้าแล้ว LivePerson ยังทำงานได้ดีกับหน้า Landing Page หลังคลิกแชทสดนี้ ภาพมีความชัดเจนและมีส่วนร่วม แบบฟอร์มสั้นและง่ายต่อการกรอก ปุ่ม CTA ได้รับการปรับให้เหมาะสม สำเนาถูกแบ่งออกเป็นชิ้นเล็ก ๆ มีพื้นที่สีขาวจำนวนมาก และมีหลักฐานทางสังคมที่หลากหลาย
แชทสดสีส้มมีแนวโน้มที่จะดึงดูดความสนใจของผู้เข้าชมได้อย่างรวดเร็ว เช่นเดียวกับปุ่ม CTA สีส้มบนหน้า Landing Page หลักหลังการคลิก
แม้ว่าการแชทจะทำหน้าที่เป็นเทคนิคการสร้างโอกาสในการขาย แต่ก็ดูค่อนข้างเร่งเร้าและล่วงล้ำ ผู้คนอาจรู้สึกผิดหวังที่ไม่มีแม้แต่ช่องสำหรับป้อนคำถาม และพวกเขาต้องให้ข้อมูลสามส่วนก่อนที่จะส่งข้อความหลัก
7. ดีในการติดต่อ

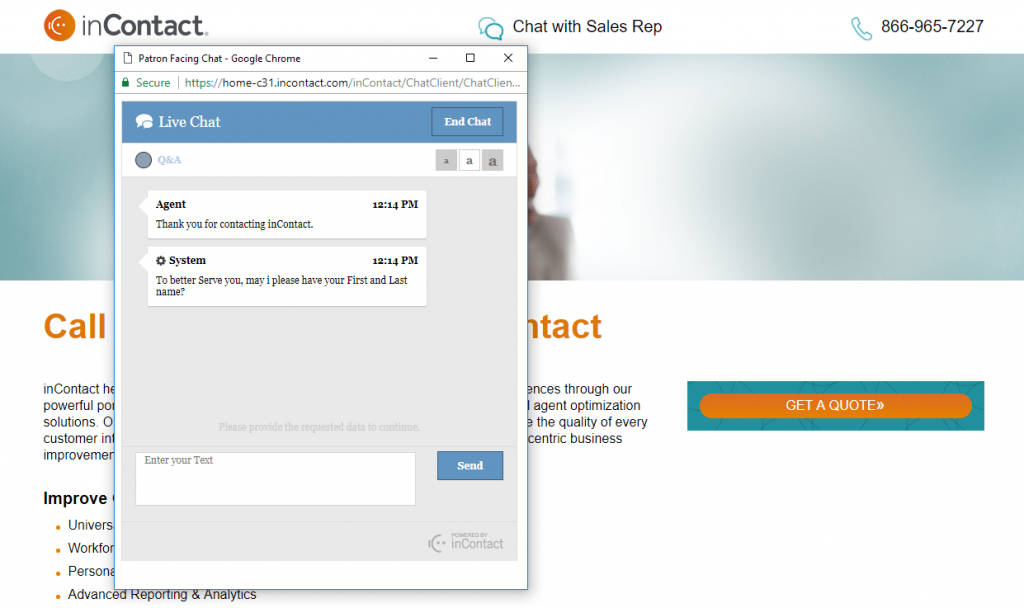
NICE InContact สร้างหน้า Landing Page หลังการคลิกนี้เพื่อโปรโมตซอฟต์แวร์คอลเซ็นเตอร์บนคลาวด์ — พาดหัวและสำเนาบนหน้าทำให้ชัดเจน วิดีโอนี้เป็นหลักฐานทางสังคมที่มีประสิทธิภาพ ให้ผู้มีโอกาสเป็นลูกค้าทราบว่าบริษัทชื่อดังอย่าง New Balance สนุกกับการใช้ NICE inContact
เนื่องจากนี่เป็นหน้าเลือกรับแบบสองขั้นตอนที่ไม่มีแบบฟอร์มในหน้า ปุ่ม CTA จึงน่าจะโดดเด่นกว่านี้ การเปลี่ยนสีเป็นสีที่ตัดกันมากขึ้น ขยายขนาด และเปลี่ยนเส้นทางสายตาของพนักงานไปที่ปุ่ม ล้วนเป็นแนวคิดหน้า Landing Page หลังคลิกที่ยอดเยี่ยมที่ควรพิจารณา
ตัวอย่างนี้ไม่มีวิดเจ็ตแชททั่วไป แต่มีลิงก์ที่ด้านบน (และอีกลิงก์ที่ด้านล่าง) ซึ่งจะเปิดหน้าแชทสดแยกต่างหาก เนื่องจากคุณต้องการให้ผู้เยี่ยมชมสามารถมีส่วนร่วมในการแชทสดในขณะที่ยังเรียกดูหน้า Landing Page หลังการคลิกของคุณ นี่ไม่ใช่เทคนิคการออกแบบที่ดีที่สุด การใช้แชทซ้อนทับขนาดเล็กแทน เพื่อไม่ให้รบกวนประสบการณ์ของผู้ใช้ เป็นตัวเลือกที่ดีกว่า
นอกจากนี้ ตัวแทน/ระบบนิรนามยังส่งข้อความ 7 ข้อความใน 1-2 นาทีที่ฉันอยู่บนหน้าเว็บก่อนที่การสนทนาจะจบลงโดยสิ้นเชิง
8. เกาะ

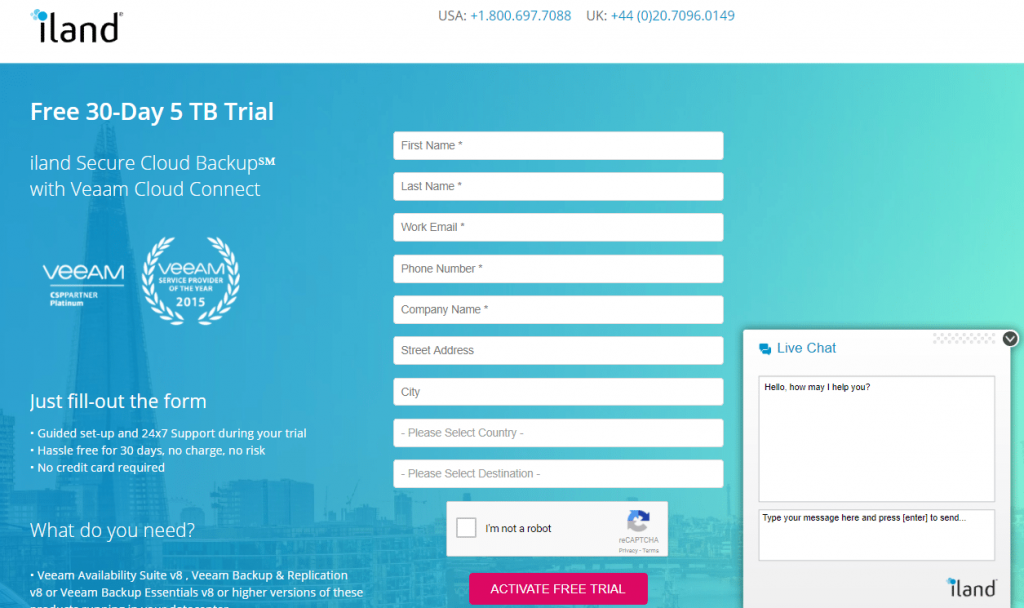
นี่คือหน้า Landing Page แชทสดหลังคลิกทดลองใช้ฟรีจาก iland และโดยรวมถือว่าดี
หมายเลขโทรศัพท์แบบคลิกเพื่อโทรช่วยปรับปรุงประสบการณ์ของผู้ใช้ ปุ่ม CTA สีแดงเด้งออกจากหน้า รูปภาพที่ชัดเจนและ gif แบบอินเทอร์แอกทีฟช่วยนำเสนอเนื้อหา และมีสัญญาณความน่าเชื่อถือและหลักฐานทางสังคมมากมาย (รางวัลที่ชนะ โลโก้แบรนด์ นโยบายความเป็นส่วนตัว ข้อความรับรองจากลูกค้า ฯลฯ)
เท่าที่องค์ประกอบของการทดสอบ A/B — ช่องแบบฟอร์ม 9 ช่องอาจดูน่ากลัว ดังนั้นการเลือกแบบฟอร์มแบบ 2 ขั้นตอนหรือแบบฟอร์มหลายขั้นตอนอาจเป็นแนวคิดที่ดีกว่า นอกจากนี้ การลบลิงก์ออกทั้งหมด (โลโก้ iland ส่วน "โซลูชันระบบคลาวด์ที่โฮสต์โดยสมบูรณ์" และลิงก์เว็บไซต์ในส่วนท้าย) อาจทำให้ผู้เยี่ยมชมอยู่บนหน้าเว็บนานขึ้น
แชทสดนี้เริ่มเป็นแท็บเล็ก ๆ ทางด้านขวาของหน้า หลังจากผ่านไปสองสามวินาทีบนหน้า หน้าต่างแชทก็เปิดขึ้นโดยอัตโนมัติ
ลักษณะที่น่าสนใจของตัวอย่างนี้คือผู้เข้าชมสามารถย้ายหน้าต่างได้ทุกที่ที่ต้องการบนหน้าเพื่อให้ UX ดีขึ้น
แม้ว่า iland อาจไม่ได้รับโอกาสในการขายมากเท่าการแชทของพวกเขา แต่ความจริงที่ว่ามันแสดงเพียงว่า "สวัสดี มีอะไรให้ฉันช่วยไหม" เป็นวิธีที่ดีในการให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาสามารถถาม/พูดอะไรก็ได้โดยไม่ต้องใช้ข้อมูลส่วนตัว
9. ส้มนำโชค

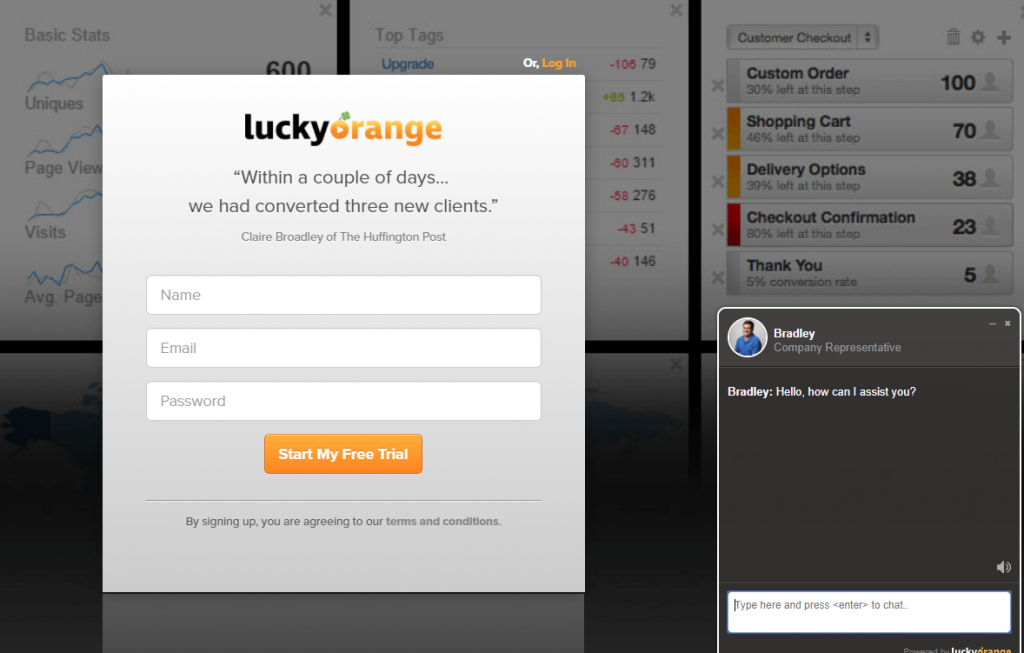
นี่คือหน้า Landing Page หลังการคลิกอีกหน้าหนึ่งจาก Lucky Orange ซึ่งแทบจะไม่ให้ข้อมูลที่มีค่าใดๆ เกี่ยวกับข้อเสนอนี้เลย — มีเพียงข้อความรับรองจากลูกค้า ช่องแบบฟอร์ม 3 ช่อง ปุ่ม CTA และตัวอย่างซอฟต์แวร์ในพื้นหลัง
อีกครั้ง ผู้เข้าชมมักจะมีคำถามเกี่ยวกับข้อเสนอพิเศษนี้ก่อนที่จะตัดสินใจแปลง ดังนั้นจึงเป็นเรื่องดีที่พวกเขารวมแชทสดไว้ในหน้า
ชื่อและภาพศีรษะของตัวแทนฝ่ายสนับสนุนเป็นการรวมที่ดี เนื่องจากเป็นการดีที่ทำให้ผู้คนรู้สึกผูกพันและสบายใจกับคนที่พวกเขากำลังพูดคุยด้วย
การมีตัวเลือกเสียงช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นและเพิ่มระดับความสะดวกสบาย/การเชื่อมต่อด้วย
ในการทำให้แชทสดโดดเด่นยิ่งขึ้นและน่าจะถูกนำไปใช้มากขึ้น สามารถเพิ่มสีที่ตัดกันลงในวิดเจ็ตได้
10. เวลาโร

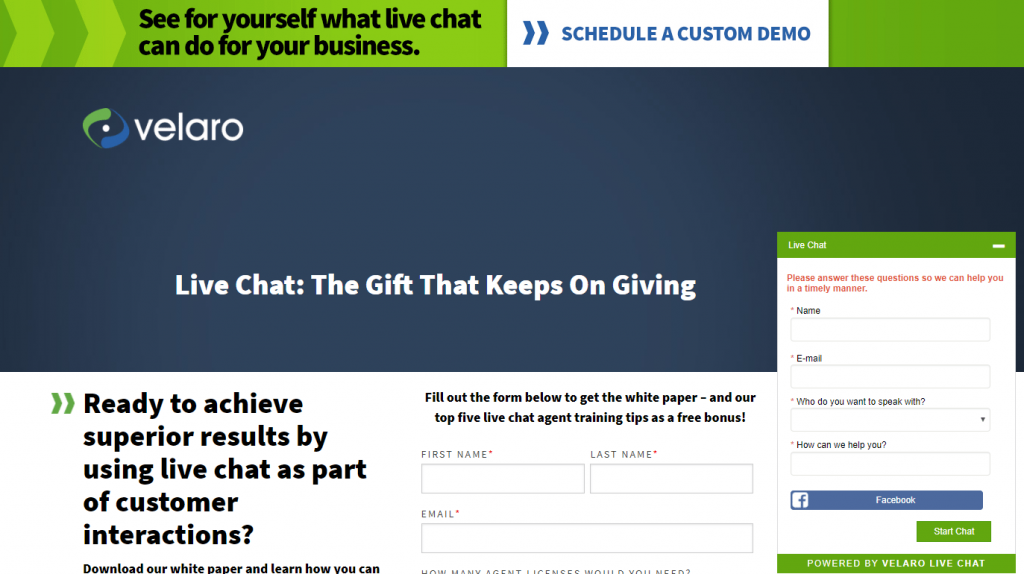
Velaro สร้างหน้า Landing Page หลังการคลิกนี้เพื่อโฆษณาเอกสารไวท์เปเปอร์แชทสด พวกเขาทำงานได้ดีกับภาพรวมนี้ — พาดหัวที่บอกอย่างชัดเจนว่าข้อเสนอคืออะไร หัวข้อย่อยที่มีสำเนาน้อยที่สุดเพื่ออธิบายเอกสารไวท์เปเปอร์ แบบฟอร์มบันทึกลีด 4 ช่องสั้นๆ ที่กรอกได้ง่าย นโยบายความเป็นส่วนตัวเพื่อเพิ่มความไว้วางใจ เป็นต้น
แต่ยังมีองค์ประกอบบางอย่างที่พวกเขาสามารถทดสอบ A/B เพื่อผลลัพธ์การแปลงที่ดีขึ้น
ตัวอย่างเช่น มีข้อเสนอที่แตกต่างกันสามรายการในหน้านี้: การสาธิต (แบนเนอร์ที่ด้านบนของหน้า) กระดาษสีขาว (ข้อเสนอหลัก) และการทดลองใช้ฟรี (ปุ่ม CTA สีเขียว "ทดลองใช้ฟรี" ที่ ด้านล่างของหน้า) หน้า Landing Page หลังการคลิกควรมีข้อเสนอเดียวเท่านั้น ดังนั้นหากคุณมีข้อเสนอมากกว่าหนึ่งข้อ ให้สร้างหน้า Landing Page หลังการคลิกแยกต่างหากสำหรับแต่ละข้อ
นอกจากนี้ ยังมีลิงก์ออกหลายลิงก์ที่อาจเบี่ยงเบนความสนใจของผู้เข้าชม เช่น โลโก้ Velaro, "คำแนะนำ", "สมุดปกขาว" และลิงก์ "สนับสนุน" ปุ่มโซเชียลมีเดีย และลิงก์อื่นๆ อีกหลายลิงก์ในส่วนท้าย
แชทสดของ Velaro นั้นน่าจะดึงดูดความสนใจได้อย่างมากเนื่องจากสัญลักษณ์ภาพด้านบน:

ลูกโป่งขนาดใหญ่ “Let's Chat” ที่มาจากแชทสดโดยตรงจะทำให้ผู้เข้าชมส่วนใหญ่มุ่งความสนใจไปที่ตรงนั้น
เมื่อคลิกแล้ว แชทจะรับรองลูกค้าทันทีว่าพวกเขาจะได้รับความช่วยเหลืออย่างทันท่วงที บริษัท ยังรวมเข้ากับ Facebook เพื่อให้กรอกแบบฟอร์มแชทสดได้เร็วและง่ายขึ้น เพื่อความสะดวกยิ่งขึ้น เมนูแบบเลื่อนลงช่วยให้แน่ใจว่าข้อความของผู้มีโอกาสเป็นลูกค้าถูกส่งตรงไปยังแผนกที่เหมาะสม (ฝ่ายขายหรือฝ่ายสนับสนุน) เพื่อรับการตอบกลับที่เหมาะสมที่สุด
อีกครั้ง สีของแชทสดอาจตัดกันมากขึ้นกับส่วนที่เหลือของหน้า Landing Page หลังการคลิกเพื่อทำให้แชทโดดเด่นยิ่งขึ้นและกระตุ้นให้ผู้เข้าชมมีส่วนร่วมมากขึ้น
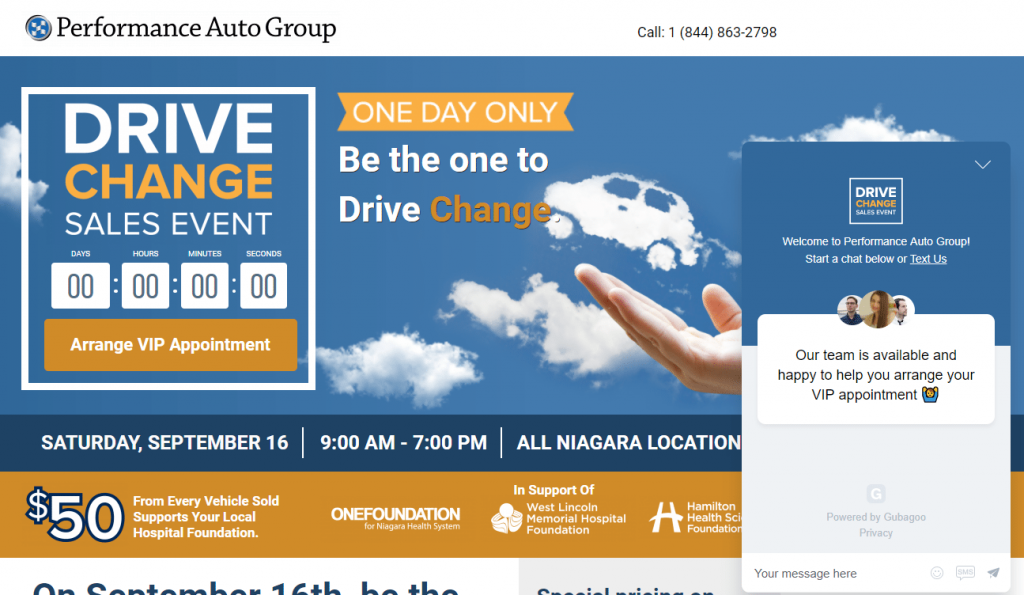
11. กลุ่มรถยนต์ประสิทธิภาพ

Performance Auto Group ใช้หน้า Landing Page หลังคลิกนี้เพื่อโปรโมตกิจกรรมการขาย Drive Change ที่มีวันเดียวเท่านั้น ประกอบด้วยองค์ประกอบของหน้า Landing Page หลังการคลิกหลายรายการที่มีความสำคัญต่อการเพิ่ม Conversion ด้วยการตลาดเชิงกิจกรรม
สังเกตนาฬิกาจับเวลาถอยหลัง (ซึ่งหมดเวลาแล้วเนื่องจากกิจกรรมสิ้นสุดลง) วันที่และเวลาของกิจกรรม และแบนเนอร์สีส้ม “วันเดียวเท่านั้น” องค์ประกอบทั้งหมดเหล่านี้ช่วยเพิ่มความเร่งด่วนให้กับข้อเสนอพิเศษ
นอกจากนี้ สังเกตมือและรถที่ทำหน้าที่เป็นสัญลักษณ์แสดงภาพที่ชัดเจน ชี้ไปที่พาดหัวโดยตรง และดึงความสนใจไปที่พาดหัวข่าว
โลโก้ของบริษัทเป็นรูปแบบที่ดีในการพิสูจน์ทางสังคม สร้างความไว้วางใจให้กับผู้เยี่ยมชมและบังคับให้พวกเขาสมัคร
องค์ประกอบหนึ่งที่พวกเขาควรเพิ่มลงในหน้าคือพื้นที่สีขาวเพื่อให้ดูรกน้อยลงและนำทางได้ง่ายขึ้น นอกจากนี้ยังสามารถลบลิงก์ออกทั้งหมดเพื่อลดโอกาสที่ผู้เข้าชมจะออกจากหน้าโดยไม่ต้องแปลงก่อน
ขับเคลื่อนโดย Gubagoo แชทสดในหน้านี้ให้ผู้มีโอกาสเป็นลูกค้าทราบว่าจุดประสงค์คืออะไร: เพื่อช่วยเหลือผู้คนในการจัดกำหนดการนัดหมายวีไอพีที่งาน Drive Change Sales
ภาพศีรษะสามภาพในการแชทช่วยสร้างสายสัมพันธ์ที่แน่นแฟ้นยิ่งขึ้นระหว่างลูกค้าและตัวแทน ความสามารถในการส่งข้อความบริษัทแทนข้อความแชทสดยังช่วยสร้างความสัมพันธ์ที่ใกล้ชิดยิ่งขึ้น
ใช้แชทสดบนหน้า Landing Page หลังคลิก
การเริ่มต้นความสัมพันธ์กับผู้เยี่ยมชมเว็บไซต์ของคุณเป็นกุญแจสำคัญในการผลักดันให้พวกเขากลายเป็นลีด การสร้างความไว้วางใจและการเชื่อมต่อกับพวกเขาทางอารมณ์เป็นสิ่งสำคัญในการเปลี่ยนพวกเขาให้เป็นลูกค้าที่พึงพอใจและยาวนาน
ด้วย Instapage คุณสามารถเชื่อมต่อกับลูกค้าของคุณได้ง่ายยิ่งขึ้นด้วยการรวมแชทสดโดยใช้ Intercom, Olark และ Zendesk การใช้เครื่องมือแชทสดเหล่านี้ร่วมกับ Advertising Conversion Cloud อันทรงพลังของเราช่วยให้คุณเปลี่ยนการคลิกโฆษณาเป็น Conversion ได้มากขึ้น ลงทะเบียนสำหรับการสาธิต Enterprise วันนี้
