วิธีอ่านรายงาน Lighthouse และใช้เพื่อเพิ่มประสิทธิภาพความเร็วในการโหลดของคุณ
เผยแพร่แล้ว: 2021-05-14การเพิ่มการมีส่วนร่วมบนแพลตฟอร์มของคุณ การปรับปรุงอัตราการแปลงของคุณ และลดอัตราตีกลับเป็นเป้าหมายในเรดาร์ของคุณอย่างหลีกเลี่ยงไม่ได้ เพื่อให้บรรลุเป้าหมายเหล่านี้ ประสิทธิภาพของเว็บไซต์ของคุณจึงเป็นกุญแจสำคัญ จากการศึกษาของ Google ด้วยเวลาในการโหลดที่เพิ่มขึ้น 0.1 วินาที การแปลงจะเพิ่มขึ้น 8% (และมากกว่านั้นในภาคอีคอมเมิร์ซบางภาค) แต่การจะรู้ว่าสิ่งใดควรเพิ่มประสิทธิภาพ ก่อนอื่นคุณต้องรู้ว่าอะไรและจะวัดผลอย่างไร
Lighthouse หนึ่งในเครื่องมือที่นำเสนอโดย Google ช่วยให้คุณประเมินประสิทธิภาพของเว็บไซต์ได้จากมุมต่างๆ เช่น เวลาในการโหลด การเข้าถึงได้ง่าย SEO... นอกจากนี้ คะแนนความเร็วของ Lighthouse ยังถูกใช้โดยเครื่องมืออื่นๆ ของ Google: PageSpeed Insights
ดังนั้น คุณควรอ่านผลลัพธ์เหล่านี้อย่างไรเพื่อให้ได้ข้อมูลเชิงลึกที่ดีที่สุด เราควรใช้คำแนะนำทั้งหมดของ Google หรือไม่ มาดู Lighthouse กันดีกว่า และเน้นที่วิธีใช้เพื่อเพิ่มประสิทธิภาพเวลาในการโหลดของคุณ
ประภาคารวัดอะไร?
Lighthouse ประเมินประสิทธิภาพของหน้าเว็บโดยแสดง 4 คะแนนระหว่าง 0 ถึง 100 คะแนนเหล่านี้ครอบคลุม:
- เวลาในการโหลด (ประสิทธิภาพ)
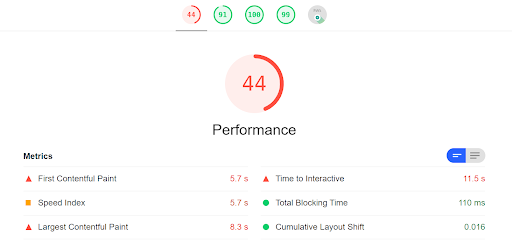
เครื่องมือนี้พิจารณาเมตริก 6 รายการเพื่อประเมิน เวลาในการโหลด และคุณภาพของ ประสบการณ์ผู้ใช้ ซึ่งเราจะให้รายละเอียดเพิ่มเติมอีกเล็กน้อย
นอกจากคะแนนประสิทธิภาพแล้ว Lighthouse ยังให้เคล็ดลับการเพิ่มประสิทธิภาพเพื่อปรับปรุงเวลาในการโหลด – เราจะกลับมาพูดถึงเรื่องนั้นด้วย - การช่วยสำหรับการเข้าถึง
ในส่วนนี้ Lighthouse จะประเมินการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดในการเข้าถึงเว็บ เช่น การใช้ ARIA ความสำคัญของ คอนทรา สต์บนหน้าที่ทดสอบ การมีอยู่ของ แท็ก alt บนรูปภาพ และเวอร์ชันของ ปุ่ม ที่สามารถเข้าถึงได้ … กล่าวอีกนัยหนึ่ง องค์ประกอบที่อนุญาต ผู้ใช้ที่มีความบกพร่องทางสายตาหรือตาบอดเพื่อไปยังส่วนต่างๆ ของเว็บไซต์ โดยใช้เครื่องมือแปลงข้อความเป็นคำพูด หากจำเป็น นี่คือการเลือกเกณฑ์ การตรวจสอบเหล่านี้ไม่ได้มีวัตถุประสงค์เพื่อแทนที่การตรวจสอบการปฏิบัติตาม WCAG ฉบับสมบูรณ์ - แนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บ
ที่นี่ Google ตรวจสอบว่ามีการใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บ เช่น การใช้ HTTPS เกณฑ์ ความปลอดภัย ต่างๆ การไม่มีข้อผิดพลาดบนหน้า แอตทริบิวต์ของรูปภาพ ... แนวทางปฏิบัติที่ดีที่สุดบางส่วนเหล่านี้เกี่ยวข้องโดยตรงกับหน้าเว็บ ประสิทธิภาพในแง่ของเวลาในการโหลด รวมถึง HTTPS ความละเอียดและขนาดของรูปภาพ … - SEO
คะแนน SEO ของรายงาน Lighthouse แสดงรายการแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO เช่น การมีอยู่และความถูกต้องของ เมตาแท็ก บางประเภท - ความเป็นไปได้ที่ Google จะรวบรวมข้อมูล ลิงก์ และจัดทำ ดัชนี หน้า... ส่วนนี้ไม่ได้ใช้แทนการตรวจสอบ SEO เนื่องจากไม่ครอบคลุมเกณฑ์ทั้งหมดที่มีความสำคัญสำหรับ SEO ที่ดี
นอกจากนี้ ตัวบ่งชี้ที่ 5 จะประเมินการปฏิบัติตามเกณฑ์คุณสมบัติของ Progressive Web App (PWA)
Lighthouse ให้ข้อมูลสรุปของหน้าที่ทดสอบโดยใช้คะแนนและภาพที่เข้าใจง่าย: สีเขียวใช้กับคะแนนระหว่าง 90 ถึง 100 และถือว่าดี สีส้มหมายความว่าคะแนนเป็นค่าเฉลี่ยและใช้กับผู้ที่มีอายุระหว่าง 50 ถึง 89 และสีแดง ใช้กับคะแนนระหว่าง 0 ถึง 49 ซึ่งถือว่าแย่

ตอนนี้เรามาดูรายละเอียดว่าคะแนนของเครื่องมือ Lighthouse ของ Google ความเร็วในการโหลดอย่างไร สิ่งที่คุณต้องรู้เกี่ยวกับคะแนนนี้ที่รวมอยู่ใน PageSpeed Insights และวิธีการใช้คำแนะนำเพื่อเพิ่มความเร็วหน้าของเว็บไซต์ของคุณ
Lighthouse คำนวณคะแนนประสิทธิภาพอย่างไร

Lighthouse อยู่ใน v6 แล้ว ในเวอร์ชันนี้ ตัวบ่งชี้ 6 ตัวใช้เพื่อวัดความเร็วในการโหลด โดยแต่ละตัวมีน้ำหนักต่างกัน (*คำใบ้* คุณจะรู้จัก Core Web Vitals):
- Largest Contentful Paint (LCP) ซึ่งเป็นหนึ่งใน Core Web Vitals ที่ประเมิน ความเร็วในการแสดงผล ขององค์ประกอบที่ใหญ่ที่สุดบนหน้าเว็บ (25% ของคะแนน Lighthouse)
- Cumulative Layout Shift (CLS) ซึ่งเป็นหนึ่งใน Core Web Vitals อื่นๆ ซึ่งเป็นคะแนนที่ประเมิน ความเสถียรของภาพ ของหน้าเว็บ (5% ของคะแนน Lighthouse)
- Total Blocking Time (TBT) ตัวบ่งชี้ที่สะสม ช่วงเวลาที่หน้าเว็บไม่สามารถตอบสนองต่อการโต้ตอบ จากการสังเกตของ Long Tasks (ซึ่งต้องใช้เวลามากกว่า 50 มิลลิวินาทีในการดำเนินการ) ในเธรดหลัก เวลาการบล็อกทั้งหมดจะแทนที่ก่อน Input Delay (FID) ซึ่งเป็นตัววัด Core Web Vitals ที่ประเมินการโต้ตอบ (25% ของคะแนน Lighthouse) ในการทดสอบสังเคราะห์ของ Lighthouse
- First Contentful Paint (FCP) ซึ่งระบุว่า องค์ประกอบแรกที่กำหนดไว้ใน DOM นั้นแสดงผลโดยเบราว์เซอร์ เมตริกนี้ไม่รวม iframes และดูการแสดงผลในแง่เทคนิค ไม่ใช่ในแง่ของรูปลักษณ์ของผู้ใช้ (15% ของคะแนน Lighthouse)
- ดัชนีความเร็ว ซึ่งประเมิน ความเร็วของการโหลดองค์ประกอบในวิวพอร์ต กล่าวคือ ครึ่งหน้าบน (15% ของคะแนน Lighthouse)
- Time To Interactive (TTI) ซึ่งวัด เวลาที่ใช้สำหรับหน้าเว็บในการโต้ตอบอย่างยั่งยืน โดยไม่มีเวลาในการตอบสนอง (15% ของคะแนน Lighthouse)
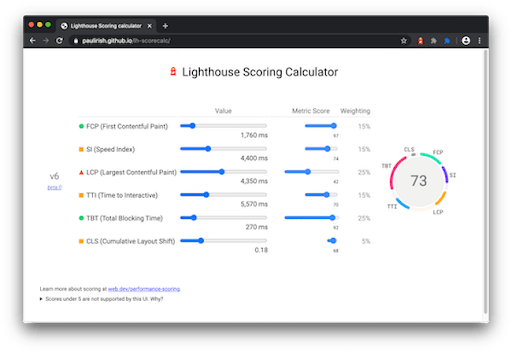
คุณสามารถจำลองผลกระทบของการปรับปรุงแต่ละตัวชี้วัดในคะแนน Lighthouse ของคุณโดยใช้เครื่องคำนวณคะแนน Lighthouse:

(ที่มา: Google)
ในการเก็บรวบรวมข้อมูลที่นำไปคำนวณคะแนน Lighthouse อาศัย ข้อมูลการนำทางที่จำลองขึ้น (ซึ่ง Google เรียกว่า "ข้อมูลในห้องปฏิบัติการ" หรือที่เรียกว่าข้อมูลสังเคราะห์) บริบทของเบราว์เซอร์ที่ใช้สำหรับสิ่งนี้ไม่ใช่การกำหนดค่าที่เหมาะสมที่สุด และไม่จำเป็นต้องเป็นตัวแทนของผู้ชมของคุณ แต่ช่วยให้คุณประเมินความเร็วในการโหลดหน้าเว็บสำหรับผู้ใช้ที่ไม่มีอุปกรณ์ล่าสุดที่มีเงื่อนไขเครือข่ายที่ดีที่สุด หากคุณมีคะแนนที่ดีกับพารามิเตอร์การเรียกดูเหล่านี้ หน้าเว็บของคุณมักจะเร็วสำหรับผู้ใช้ส่วนใหญ่
ระวัง หากคุณดู Core Web Vitals ของคุณอย่างใกล้ชิด คุณจะเห็นว่าคุณสามารถบรรลุคะแนนที่ดีมาก โดยที่ประสบการณ์ของผู้ใช้ไม่เป็นที่น่าพอใจ 100%
เป็นไปได้อย่างไร? คุณอาจสังเกตเห็นว่า CLS นับเพียง 5% ในการคำนวณคะแนน Lighthouse ดังนั้น คุณสามารถมีคะแนน Lighthouse (หรือ PageSpeed) ที่ดีมาก และยังคงแสดงหน้าที่มีการเปลี่ยนแปลงรูปแบบที่จะขัดขวางการใช้งานและการแสดงผล แม้ว่าคะแนนประสิทธิภาพโดยรวมของคุณจะได้รับผลกระทบเพียงเล็กน้อย แต่ในทางปฏิบัติ ความเสถียรของภาพเป็นสิ่งสำคัญสำหรับประสบการณ์การท่องเว็บที่น่าพึงพอใจ
ดังนั้น ให้ใส่ใจกับประสบการณ์ของผู้ใช้ทุกด้าน: ความเร็วในการแสดงผล การโต้ตอบ ความเสถียรของภาพ และเวลาตอบสนองของเซิร์ฟเวอร์... และหากคุณจำเป็นต้องเลือก ให้ให้ความสำคัญกับเมตริกที่สอดคล้องกับความต้องการทางธุรกิจของคุณ

กล่าวโดยย่อ คะแนนที่ Google กำหนด ไม่ว่าจะเป็น Lighthouse หรือ PageSpeed มีข้อได้เปรียบในการเข้าถึงการประเมินประสิทธิภาพทั่วโลกอย่างรวดเร็ว และยังง่ายต่อการแชร์ภายในองค์กรกับทีมของคุณเพื่อประกาศความจำเป็นในการปรับโหลดให้เหมาะสม เวลา.
แต่เพื่อให้ เข้าใจถึงกลไกการยกระดับประสบการณ์ผู้ใช้ ให้ดีขึ้น คุณสนใจที่จะสังเกตรายละเอียดของตัวชี้วัด (โปรดทราบว่า Google ไม่ได้เก็บรักษาไว้เพียงสิ่งเดียวเท่านั้น ทั้งนี้ขึ้นอยู่กับสิ่งที่คุณต้องการวัด มีอย่างอื่นที่ อาจมีความสำคัญมากกว่า และคุณยังสามารถปรับแต่งได้ตามความต้องการทางธุรกิจของคุณ)
ยิ่งไปกว่านั้น หากคุณใช้ PageSpeed Insights อยู่แล้ว… และคุณสงสัยว่าเครื่องมือตรวจสอบของ Google ทั้งสองนี้ต่างกันอย่างไร ต่อไปนี้คือคำตอบ
[กรณีศึกษา] การจัดการการรวบรวมข้อมูลบอทของ Google
อะไรคือความแตกต่างระหว่าง Lighthouse และ PageSpeed Insights?
ดังที่ได้กล่าวไว้ก่อนหน้านี้ คะแนน PageSpeed Insights จะอิงตาม Lighthouse
ในผลลัพธ์ PageSpeed Insights คุณจะพบคะแนน Lighthouse ข้อมูลห้องปฏิบัติการ (ตัวชี้วัดเว็บเปอร์ 6 รายการตามรายการด้านบน) รวมถึง ข้อมูลภาคสนาม ซึ่งจำเป็นต่อการทำความเข้าใจประสิทธิภาพของหน้าเว็บสำหรับผู้ใช้จริง
“ข้อมูลภาคสนาม” ตามที่ Google เรียกว่า ถูกรวบรวมผ่านรายงานประสบการณ์ผู้ใช้ Chrome (CrUX) นี่คือที่ที่คุณสามารถดู FID ของหน้าเว็บที่เราทดสอบ ซึ่งเราได้กล่าวถึงก่อนหน้านี้ (ถูกแทนที่ด้วย TBT ในข้อมูลห้องปฏิบัติการ)
เนื่องจากข้อมูลไม่ได้ถูกเก็บรวบรวมในลักษณะเดียวกัน ผลลัพธ์จึงมีแนวโน้มที่จะแตกต่างกันไปสำหรับตัวชี้วัดเดียวกัน ขึ้นอยู่กับว่าคุณดูข้อมูลจากห้องปฏิบัติการหรือภาคสนาม
นอกจากนี้ โปรดทราบว่าข้อมูลภาคสนามจะถูกรวบรวมและวิเคราะห์ในช่วง 28 วัน ดังนั้นอย่าคาดหวังการเปลี่ยนแปลงในทันทีในคะแนน PageSpeed ของคุณหากคุณเพิ่มประสิทธิภาพหน้าเว็บของคุณ สิ่งดีๆจะมาหาผู้ที่รอ...
สุดท้าย Lighthouse ไม่เพียงแต่ให้คะแนนเท่านั้น แต่ยังช่วยให้คุณปรับปรุงได้อีกด้วย แต่คุณควรทำตามคำแนะนำทั้งหมดที่แสดงหรือไม่? เรามาดูวิธีการอ่านการตรวจสอบกัน
วิธีอ่านและใช้คำแนะนำของ Lighthouse เพื่อเพิ่มประสิทธิภาพความเร็วในการโหลดของคุณ
ในหน้าผลลัพธ์ Lighthouse จะแสดงคำแนะนำเพื่อช่วยคุณปรับปรุงเวลาในการโหลดของหน้าที่ทดสอบ
นี่เป็นแนวทางปฏิบัติที่ดีที่สุดและเทคนิคการ เพิ่มประสิทธิภาพ ส่วนหน้า แต่ไม่จำเป็นต้องใช้ทั้งหมดอย่างเคร่งครัด ทำไมจะไม่ล่ะ? เนื่องจากบางส่วนไม่เกี่ยวข้องกับ ข้อจำกัดทางเทคนิคและธุรกิจ ของคุณ และบางรายการต้องการ ความเชี่ยวชาญ ที่จะนำไปใช้ในขณะที่หลีกเลี่ยงผลข้างเคียง
ตัวอย่างเช่น Google แนะนำรูปแบบ การบีบอัดภาพ WebP แต่อาจไม่ใช่รูปแบบที่ดีที่สุดหรือมีประสิทธิภาพมากที่สุดสำหรับเว็บไซต์ของคุณ (บางไซต์ที่มีคุณภาพของภาพต้องสูงมาก เลือกที่จะไม่ใช้รูปแบบนี้ และในทางกลับกัน รูปแบบ AVIF ให้การบีบอัดที่ดีขึ้นและคุณภาพของภาพที่ดีขึ้น)
Google ยังแนะนำให้จำกัดผลกระทบของโค้ดของบุคคลที่สาม โดยรู้ว่าสคริปต์บางตัวอาจจำเป็นสำหรับไซต์ของคุณ (ในทางเทคนิคหรือในแง่ของรายได้: การติดตาม การทดสอบ A/B การโฆษณา การแชท …) นอกจากนี้ คุณจะไม่สามารถควบคุมพวกเขาได้จากผู้เผยแพร่บุคคลที่สาม ตัวเลือกที่ดีที่สุดคือการ จัดลำดับความสำคัญให้บุคคลที่สามของคุณ ใช้ประโยชน์จากผลประโยชน์ของพวกเขาในขณะที่รักษาคุณภาพของประสบการณ์ผู้ใช้ไว้ นี่เป็นงานพื้นฐานที่ยากต่อการทำให้เป็นระบบอัตโนมัติ
ต่อไปนี้คือตัวอย่างแนวทางปฏิบัติที่ดีที่สุดอีกสองตัวอย่างที่ไม่ควรนำมาใช้โดยตรง: การโหลดคำขอคีย์ ล่วงหน้า (การโหลดคำขอคีย์ทั้งหมดล่วงหน้าจะทำให้คำขอมีการจราจรติดขัด) และ การโหลดแบบ Lazy Loading หากใช้งานไม่ถูกต้อง การเพิ่มประสิทธิภาพเหล่านี้อาจทำให้ประสบการณ์ของผู้ใช้ลดลง
นอกจากนี้ โปรดทราบด้วยว่าจากการทดสอบที่ทำโดยผู้เชี่ยวชาญเว็บเปอร์ของ Fasterize ประสิทธิภาพที่เพิ่มขึ้นโดยประมาณโดย Lighthouse มักจะมองโลกในแง่ดี (มากเกินไป) หรือแม้แต่เพ้อฝัน
เช่นเดียวกับการใช้เทคนิค webperf ทั้งหมด คุณจะต้องจัดลำดับความสำคัญก่อน ก่อนเปิดตัวการพัฒนาใดๆ โปรดติดต่อผู้เชี่ยวชาญด้านประสิทธิภาพเว็บ หรือให้ดีกว่านั้น มอบความไว้วางใจให้ฟรอนต์เอนด์ของคุณใช้ โซลูชันการปรับให้เหมาะสมอัตโนมัติ ! คุณจะได้รับประโยชน์จากเทคนิคที่เป็นปัจจุบันที่สุด ซึ่งเชื่อมโยงอย่างชาญฉลาดและสัมพันธ์กันอย่างชาญฉลาดเพื่อให้เกิดประโยชน์สูงสุด
สรุป: สิ่งที่คุณควรรู้เกี่ยวกับประภาคาร
- คะแนนประสิทธิภาพเป็นตัวชี้วัดที่สำคัญในการ ติดตามเมื่อเวลาผ่าน ไปเพื่อวัดผลกระทบของการดำเนินการที่คุณทำเพื่อเพิ่มประสิทธิภาพเวลาในการโหลดของคุณ
- คุณสามารถใช้เพื่อ เปรียบเทียบประสิทธิภาพ ของคุณกับคู่แข่งที่มีข้อจำกัดคล้ายกัน แทนที่จะพิจารณาคะแนนนี้เป็นค่าสัมบูรณ์
- หากคุณใช้ PageSpeed Insights โปรดทราบว่าคะแนน Lighthouse ที่อิงตามนั้นจะถูกรวบรวมภายใต้เงื่อนไขการท่องเว็บที่ไม่เอื้ออำนวยที่สุด ซึ่งทำให้ตัดสินค่อนข้างรุนแรง ตัวอย่างเช่น โปรดทราบว่าเมื่อดูการจัดอันดับ JDN ในปี 2020 สำหรับเว็บไซต์ที่มีผู้เข้าชมมากที่สุดในฝรั่งเศสโดยพิจารณาจากคะแนนเว็บเปอร์บนมือถือของพวกเขา มากกว่าครึ่งหนึ่งของเว็บไซต์ใน 10 อันดับแรกมีคะแนนต่ำกว่า 49 แม้ว่าพวกเขาจะอยู่ในอันดับที่ทำงานได้ดีที่สุด ไซต์ PageSpeed Insights ไม่ถือว่ารวดเร็ว
- อย่าลืมใช้ คำแนะนำจากผู้เชี่ยวชาญก่อนที่จะใช้คำแนะนำ เพื่อเพิ่มความเร็วให้กับหน้าเว็บของคุณ และพิจารณาใช้แนวทางปฏิบัติที่ดีที่สุดและเทคนิคเกี่ยวกับเว็บเปอร์โดยอัตโนมัติ หากนำไปใช้อย่างเหมาะสม จะส่งผลให้มี Conversion เพิ่มขึ้นมากกว่า 30%
