15 Lead Magnet Landing Page ที่ต้องตรวจสอบก่อนออกแบบ
เผยแพร่แล้ว: 2017-06-23เพียงแค่ขอที่อยู่อีเมลของพวกเขาจะไม่ให้ผลลัพธ์ที่เป็นตัวเอก อย่างเข้าใจได้ ทำไมพวกเขาถึงเต็มใจให้ข้อมูลส่วนบุคคลโดยไม่ได้รับอะไรตอบแทน? นักการตลาดหันมาใช้หน้า Landing Page ที่เป็นแม่เหล็กมากขึ้นซึ่งเป็นส่วนหนึ่งของกลยุทธ์การตลาดขาเข้าและเนื้อหาของพวกเขา
แม่เหล็กตะกั่วคืออะไร?
Lead Magnet เป็นข้อเสนออันมีค่าที่คุณมอบให้แก่ผู้มีโอกาสเป็นลูกค้าเพื่อแลกกับข้อมูลติดต่อ เช่น ชื่อและอีเมล วิธีที่ดีที่สุดในการโปรโมตข้อเสนอนั้นคือหน้า Landing Page หลังการคลิก ดังนั้น หน้า Landing Page ของ Lead Magnet จึงส่งเสริมความสัมพันธ์ซึ่งกันและกันระหว่างบริษัทและผู้มีโอกาสเป็นลูกค้า พวกเขาให้ข้อมูลส่วนบุคคลเพื่อแลกเปลี่ยนกับสิ่งที่อยู่เบื้องหลังแบบฟอร์ม
มีแนวคิด Lead Magnet มากมายที่จะดึงแรงบันดาลใจจากบนเว็บ และสิ่งสำคัญคือต้องสังเกตว่าไม่จำเป็นต้องเป็นการดาวน์โหลดเนื้อหา (ไฟล์ PDF หรืออื่นๆ) เราได้รวบรวมตัวอย่าง Lead Magnet 15 ตัวอย่างที่แสดงให้เห็นถึงวิธีต่างๆ ที่นักการตลาดใช้ข้อเสนอพิเศษเพื่อเพิ่มโอกาสในการขายและเพิ่มยอดขาย
(สำหรับหน้าที่สั้น เราได้แสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบน ดังนั้นคุณอาจต้องคลิกผ่านตัวอย่างบางส่วนเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ ให้เก็บ โปรดทราบว่าหน้าบางหน้าอาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
หน้า Landing Page Lead Magnet 15 หน้าถูกวิพากษ์วิจารณ์
1. สมัครสมาชิกบล็อก
การสมัครบล็อกเป็นแม่เหล็กดึงดูดทั่วไปในการโปรโมตเมื่อเริ่มต้นการเดินทางของผู้ซื้อเมื่อบุคคลเป้าหมายเริ่มรู้จักบริษัทของคุณ เมื่อสมัครรับข้อมูลจากบล็อก พวกเขาสามารถติดตามข่าวสารล่าสุดเกี่ยวกับผลิตภัณฑ์และบริการใหม่ ประกาศ แนวปฏิบัติที่ดีที่สุดของอุตสาหกรรม และอื่นๆ
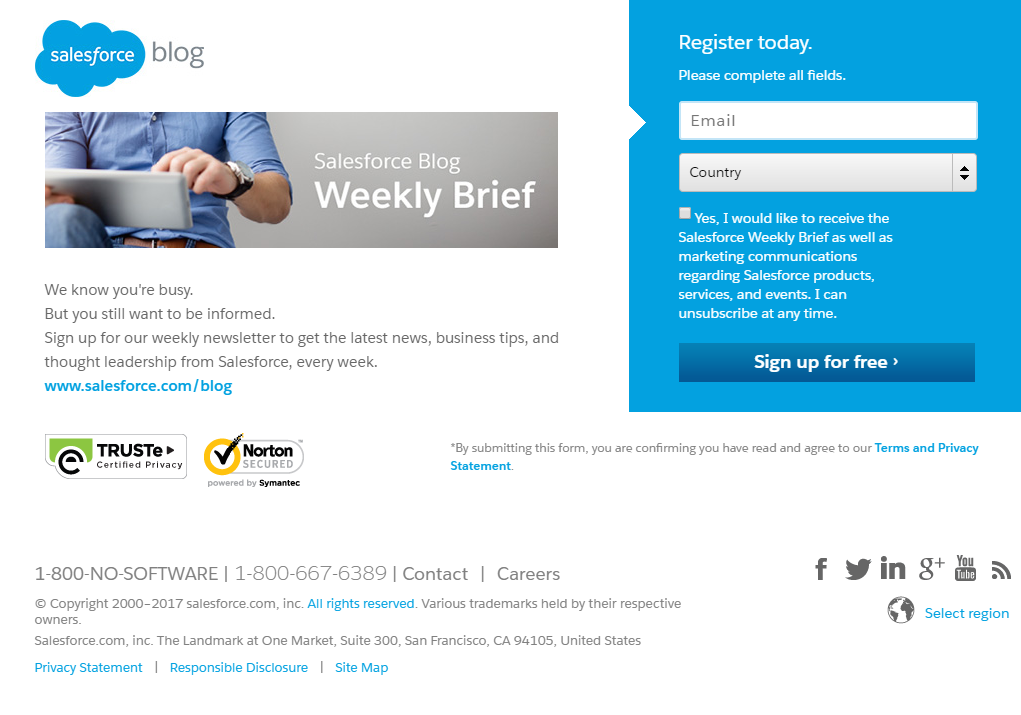
Salesforce สร้างหน้า Landing Page หลังการคลิกนี้เพื่อเพิ่มรายชื่อสมาชิกบล็อกของตน:

สิ่งที่เพจทำได้ดี:
- สำเนาขั้นต่ำ จะไม่ครอบงำใครก็ตามที่เข้าชมหน้านี้ ผู้คนสามารถตัดสินใจได้อย่างรวดเร็วว่าต้องการสมัครตาม “ข่าวสารล่าสุด เคล็ดลับทางธุรกิจ และความเป็นผู้นำทางความคิดจาก Salesforce ทุกสัปดาห์”
- แบบฟอร์ม 2 ช่อง ช่วยลดความขัดแย้งและทำให้ผู้มีโอกาสเป็นลูกค้ากรอกได้ง่ายที่สุดเท่าที่จะเป็นไปได้ ซึ่งน่าจะส่งผลให้เกิด Conversion จำนวนมาก
- ลูกศรทั้งสอง ทำหน้าที่เป็นตัวชี้นำภาพ ลูกศรที่ตัดออกจากแบบฟอร์มจะดึงความสนใจไปที่ช่องแบบฟอร์มอีเมล และลูกศรบนปุ่ม CTA บ่งบอกว่ามีอะไรให้ดูอีกมากนอกเหนือจากหน้านี้
- การไม่เลือกช่องทำเครื่องหมาย ถือเป็นเรื่องฉลาด เนื่องจากการเลือกล่วงหน้าอาจขัดขวางผู้มีโอกาสเป็นลูกค้าจากการแปลง รวมถึงการที่ผู้มีโอกาสเป็นลูกค้าสามารถยกเลิกการสมัครได้ตลอดเวลาอาจทำให้พวกเขารู้สึกสบายใจมากขึ้นในการสมัครรับข้อมูล
- ป้ายความปลอดภัย จาก TRUSTe และ Norton สร้างความไว้วางใจให้กับผู้ที่มีแนวโน้มจะเป็นลูกค้า ทำให้พวกเขารู้ว่าข้อมูลของพวกเขาปลอดภัย เป็นส่วนตัว และปลอดภัย
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์ออกหลายลิงก์ (โลโก้บริษัท ลิงก์บล็อก ป้ายความปลอดภัย ลิงก์โซเชียล การนำทางส่วนท้าย) อาจทำให้ผู้เข้าชมเสียสมาธิ นำพวกเขาออกจากหน้า และจำกัดคอนเวอร์ชัน
- ปุ่ม CTA สีน้ำเงิน ไม่ตัดกับแบบฟอร์มหรือหน้าเว็บ ทำให้กลมกลืนและมองไม่เห็นได้ง่าย
- สำเนาปุ่ม CTA นั้นคลุมเครือและไม่ได้พูดอะไรมากเกี่ยวกับข้อเสนอ เปลี่ยนเป็นบางอย่างเช่น "สมัครสมาชิกบล็อก!" มีแนวโน้มที่จะโน้มน้าวให้ผู้เข้าชมลงชื่อสมัครใช้มากขึ้น
- การสร้างลำดับชั้นภาพ จะทำให้หน้าดูน่าอ่านและดำเนินการได้ง่ายขึ้น ปัจจุบัน ไม่มีอะไรโดดเด่น — ฟอนต์ทั้งหมดมีสไตล์และขนาดเดียวกัน ไม่มีหัวข้อย่อยหรือรายการลำดับเลข ฯลฯ
- การเพิ่มคลิกเพื่อโทรไปยังหมายเลขโทรศัพท์ จะทำให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อ Salesforce ได้ง่ายขึ้น ซึ่งเป็นการปรับปรุงประสบการณ์ของผู้ใช้
2. บทความบล็อก Gated
บทความบล็อก Gated หาได้ยากเนื่องจาก บริษัท ส่วนใหญ่มีเนื้อหาบล็อกสำหรับ SEO และวัตถุประสงค์ในการเป็นผู้นำทางความคิด ข้อเสนอนี้คล้ายกับการสมัครสมาชิกบล็อก ยกเว้นว่ามีเพียง บทความเดียว ที่กำหนดให้ผู้มีโอกาสเป็นลูกค้าต้องส่งข้อมูลของตน การทำตามข้อเสนอบทความบล็อกแบบ gated เป็นขั้นตอนหนึ่งที่นอกเหนือไปจากการสมัครรับข้อมูลจากบล็อกทั้งหมด เพราะหากผู้มีโอกาสเป็นลูกค้าต้องการแลกเปลี่ยนข้อมูลของตนกับเนื้อหาเพียงชิ้นเดียว ก็เป็นไปได้ว่าพวกเขาจริงจังกับผลิตภัณฑ์หรือบริการของคุณมากยิ่งขึ้น
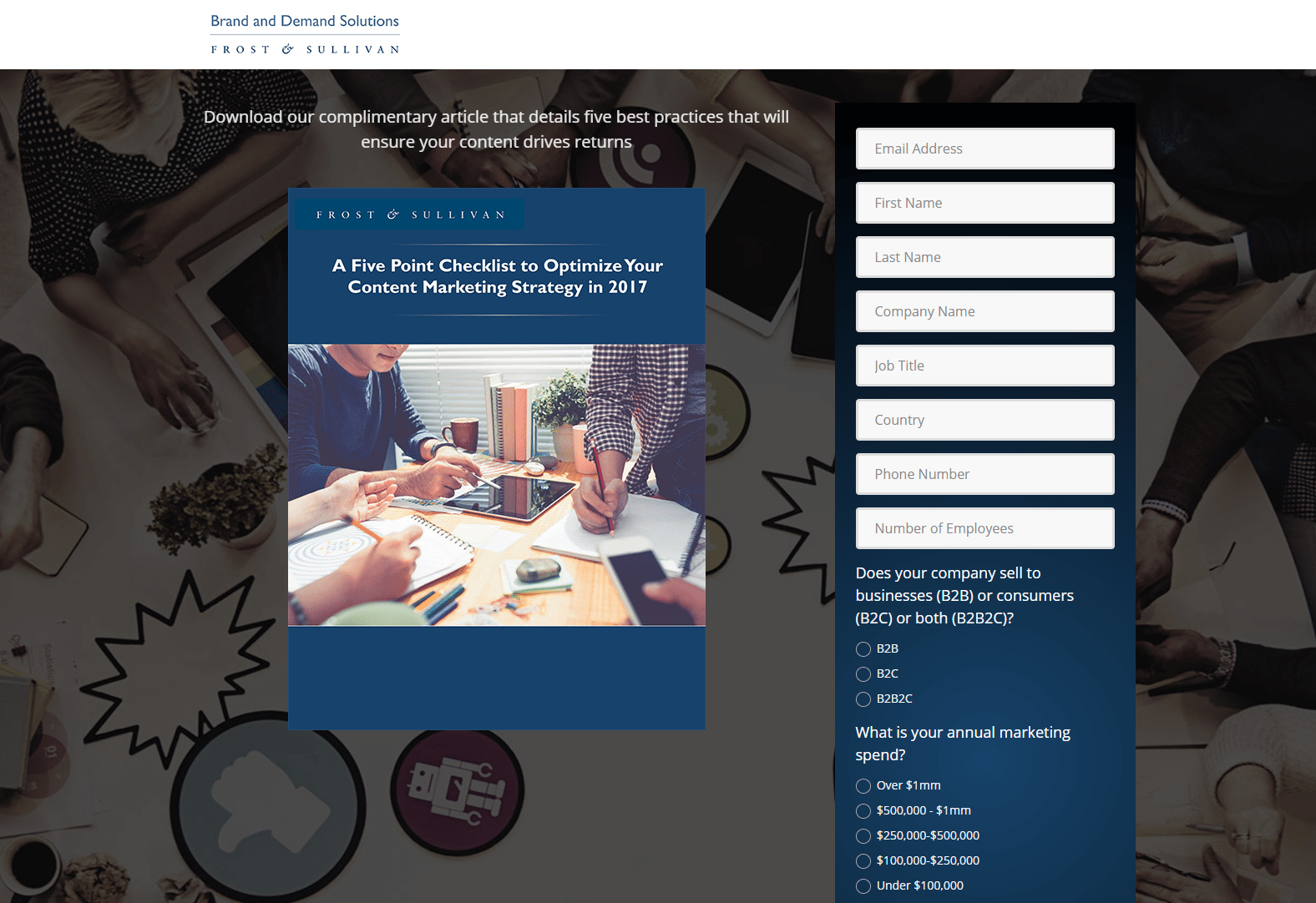
Frost & Sullivan สร้างหน้า Landing Page หลังการคลิกด้านล่างสำหรับบทความรายการตรวจสอบห้าจุด เนื่องจากมีข้อมูลที่สำคัญในการเพิ่มผลตอบแทนด้วยการตลาดเนื้อหา พวกเขาจึงวางบทความไว้หลังแบบฟอร์ม:

สิ่งที่เพจทำได้ดี:
- พาดหัว นั้นโน้มน้าวใจเพราะเขียนด้วยบุคคลที่สาม และให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าพวกเขาจะได้ประโยชน์อย่างไรจากการอ่านบทความ
- ภาพ ของหน้าปกบทความเป็นภาพรวมที่ดีเพราะช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถดูตัวอย่างสิ่งที่พวกเขากำลังจะดาวน์โหลดได้
- ปุ่ม CTA สีแดง โดดเด่นเหนือพื้นหลังสีน้ำเงินที่ตัดกันของแบบฟอร์ม
สิ่งที่ต้องทดสอบ A/B:
- ภาพสต็อกที่เป็นพื้นหลัง ยุ่งอยู่กับผู้คนและกราฟิกมากเกินไป ซึ่งดึงความสนใจไปจากภาพหน้าปก การเปลี่ยนรูปภาพเป็นภาพพื้นๆ (หรือแม้แต่สีทึบ) จะช่วยดึงความสนใจไปที่ภาพหน้าปก
- A/B ทดสอบ บรรทัดแรกด้วยแบบอักษรที่ใหญ่ขึ้นและดึงดูดความสนใจได้มากขึ้น สิ่งนี้จะช่วยสร้างลำดับชั้นภาพที่ดีขึ้นด้วย
- ชื่อแบรนด์ที่มีการเชื่อมโยงหลายมิติ ในส่วนท้ายคือลิงก์ทางออกที่อาจนำผู้เข้าชมออกจากหน้าก่อนที่จะแปลงเป็นข้อเสนอพิเศษ
- ข้อมูลเพียงเล็กน้อยเกี่ยวกับข้อเสนอ อาจทำให้ผู้คนสงสัยว่าบทความประกอบด้วยอะไรบ้างและมีประโยชน์อย่างไร
- แบบฟอร์ม 11 ช่อง ยาวเกินไป — โดยเฉพาะอย่างยิ่งสำหรับหน้า Landing Page ของ Lead Magnet ในขั้นการรับรู้ของช่องทางการตลาด และอาจขัดขวางผู้คนจากการแปลง
- ช่อง "อีเมล" ด้านบนของแบบฟอร์มบันทึกลูกค้าเป้าหมาย การเปลี่ยนลำดับของฟิลด์เหล่านี้จะปรับปรุงประสบการณ์ของผู้ใช้กับฟอร์ม
- การคัดลอกปุ่ม CTA "ดาวน์โหลดทันที" นั้นน่าเบื่อพอสมควร การเปลี่ยนเป็นสิ่งที่น่าตื่นเต้น เฉพาะเจาะจง และเน้นประโยชน์มากขึ้นน่าจะโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าเปลี่ยนใจเลื่อมใสมากขึ้น เช่น “ส่งบทความมาให้ฉัน”
- ลิขสิทธิ์ที่ล้าสมัย อาจทำให้ผู้คนสงสัยถึงความถูกต้องของข้อเสนอและความน่าเชื่อถือของบริษัท ถ้าบทความเกี่ยวกับกลยุทธ์การตลาดเนื้อหาในปี 2017 ทำไมลิขสิทธิ์ถึงเป็นปี 2016?
- หน้าไม่สมดุล การเพิ่มเนื้อหาเพิ่มเติมใต้ภาพจะทำให้ภาพดูสมดุล ทำให้ดูเป็นมืออาชีพมากขึ้น
- ไม่มีสัญญาณความน่าเชื่อถือใดที่ สามารถลดอัตราการแปลงได้ การเพิ่มป้ายความปลอดภัยหรือนโยบายความเป็นส่วนตัวจะทำให้ผู้คนรู้สึกมั่นใจในการตัดสินใจดาวน์โหลดบทความมากขึ้น
3. ชุดเครื่องมือ
ยังอยู่ในขั้นตอนการรับรู้ของช่องทาง ชุดเครื่องมือสร้างแม่เหล็กนำทางที่ยอดเยี่ยม พวกเขามอบเครื่องมือที่จำเป็น ทรัพยากร และแนวทางปฏิบัติที่ดีที่สุดให้แก่ผู้มีโอกาสเป็นลูกค้า ซึ่งผู้คนจำเป็นต้องใช้ในการแก้ปัญหาและประสบความสำเร็จในอุตสาหกรรมของตน
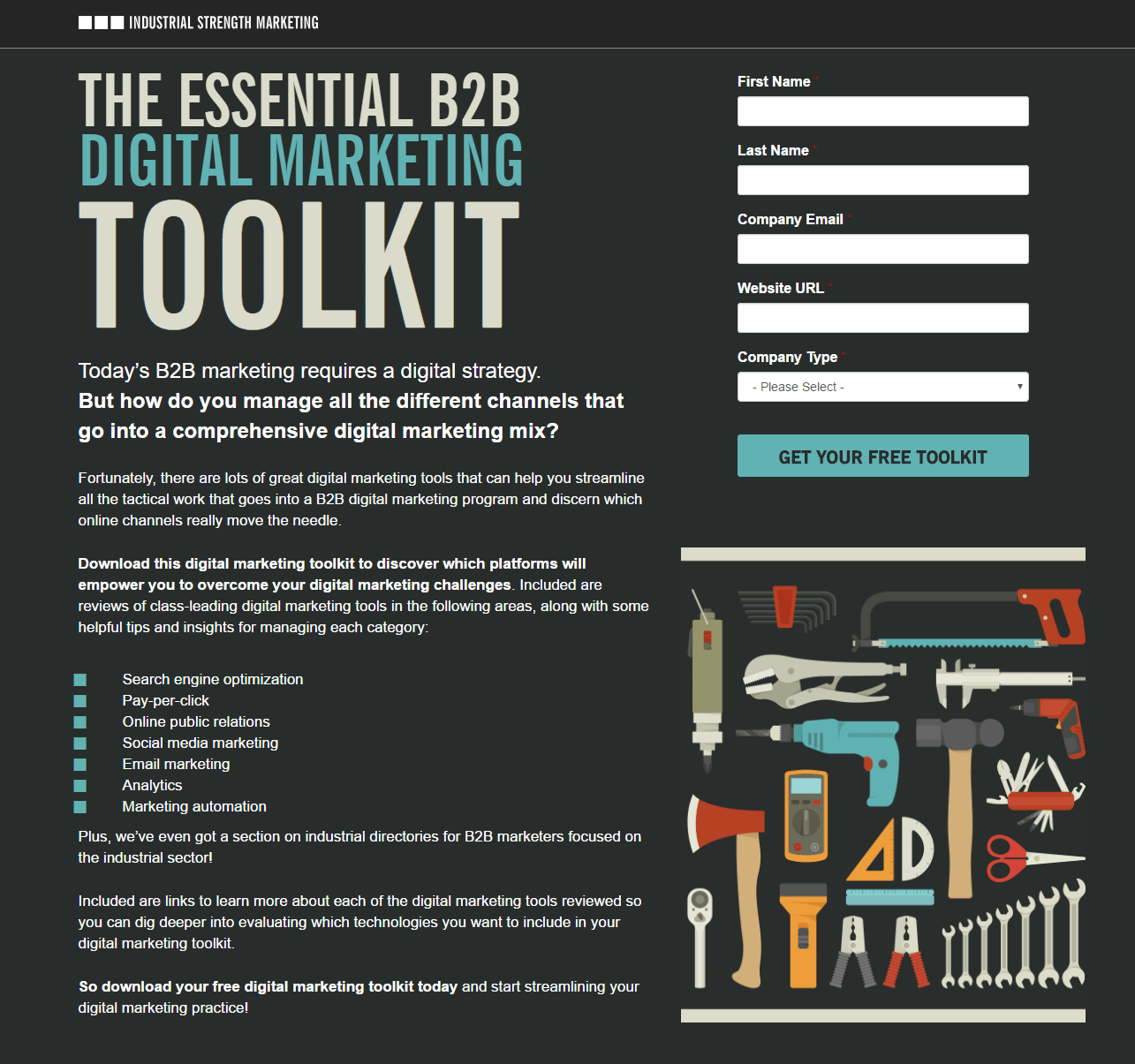
Industrial Strength Marketing ส่งเสริมชุดเครื่องมือการตลาดดิจิทัล B2B ฟรีด้วยหน้า Landing Page หลังคลิกนี้:

สิ่งที่เพจทำได้ดี:
- พาดหัว มีขนาดใหญ่ ดึงดูดความสนใจ และบอกผู้มีโอกาสเป็นลูกค้าอย่างชัดเจนว่าข้อเสนอนี้มีไว้เพื่ออะไร บรรทัดแรกสนับสนุนได้ดีด้วยการเอาใจใส่ผู้มีโอกาสเป็นลูกค้าและบอกเป็นนัยว่าชุดเครื่องมือจะช่วยแก้ปัญหาของพวกเขาได้
- หัวข้อ ย่อยเน้นส่วนต่าง ๆ ที่ชุดเครื่องมือให้เคล็ดลับและข้อมูลเชิงลึกที่เป็นประโยชน์
- การคัดลอกปุ่ม CTA ใช้ "ฟรี" ซึ่งเพิ่มความโน้มน้าวใจของเพจ
- คำอธิบายสั้น ๆ ครึ่งหน้าล่าง (ทำเครื่องหมายด้วยรูปสัญลักษณ์) ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาสามารถคาดหวังอะไรที่จะเรียนรู้จากชุดเครื่องมือ
- การใส่ข้อความรับรองของลูกค้า พร้อมชื่อเต็ม บริษัท และตำแหน่งนั้นดีมากเพราะจะเพิ่มความน่าเชื่อถือให้กับบริษัท การเพิ่มขนาดตัวอักษรและเพิ่มภาพศีรษะของ Randy Breaux ลงในข้อความรับรองจะมีประสิทธิภาพมากยิ่งขึ้น
- การกำหนดหมายเลขโทรศัพท์แบบคลิกเพื่อโทร จะช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีขึ้นสำหรับผู้มีโอกาสเป็นลูกค้าที่ต้องการติดต่อ Industrial Strength Marketing ทางโทรศัพท์
สิ่งที่ต้องทดสอบ A/B:
- โลโก้บริษัท มีไฮเปอร์ลิงก์และนำผู้เยี่ยมชมออกจากเพจก่อนที่พวกเขาจะมีโอกาสประเมินข้อเสนออย่างเต็มที่เสียด้วยซ้ำ
- การห่อหุ้มแบบฟอร์ม ด้วยสีที่ตัดกันเช่นสีเหลืองจะทำให้ดึงดูดความสนใจได้มากขึ้น นอกจากนี้ เครื่องหมายดอกจันสีแดงที่ระบุช่องแบบฟอร์มที่ต้องกรอกจะโดดเด่นกว่า ฟอร์มตอนนี้แทบไม่เห็นเลย
- การเยื้องสัญลักษณ์แสดงหัวข้อย่อย จะดึงดูดความสนใจได้มากขึ้น ดังนั้นผู้เข้าชมสามารถอ่านอย่างรวดเร็วและพิจารณาว่าประเด็นสำคัญนั้นคุ้มค่าที่จะส่งข้อมูลของตนหรือไม่
- สำเนาตัวหนา ไม่โดดเด่นอย่างที่ควรจะเป็น ข้อความสีขาวทั้งหมดบนพื้นหลังสีเข้มจะดูเหมือนกัน
4. อีบุ๊ก
Ebooks สร้างแม่เหล็กนำทางที่ดีเพราะครอบคลุมและให้เนื้อหาเชิงลึกแก่ผู้คนมากกว่ารายการตรวจสอบง่ายๆ หรือเอกสารสรุป เนื่องจากหนังสือเหล่านี้มีความยาวมากกว่าแหล่งข้อมูลอื่นๆ และใช้เวลาในการอ่านมากกว่า จึงเป็นเรื่องสำคัญที่คุณจะต้องโปรโมตหนังสือด้วยการเน้นถึงประโยชน์อันทรงพลัง ซึ่งเป็นสิ่งที่ควรค่าแก่การสละเวลาอ่านหนังสือ
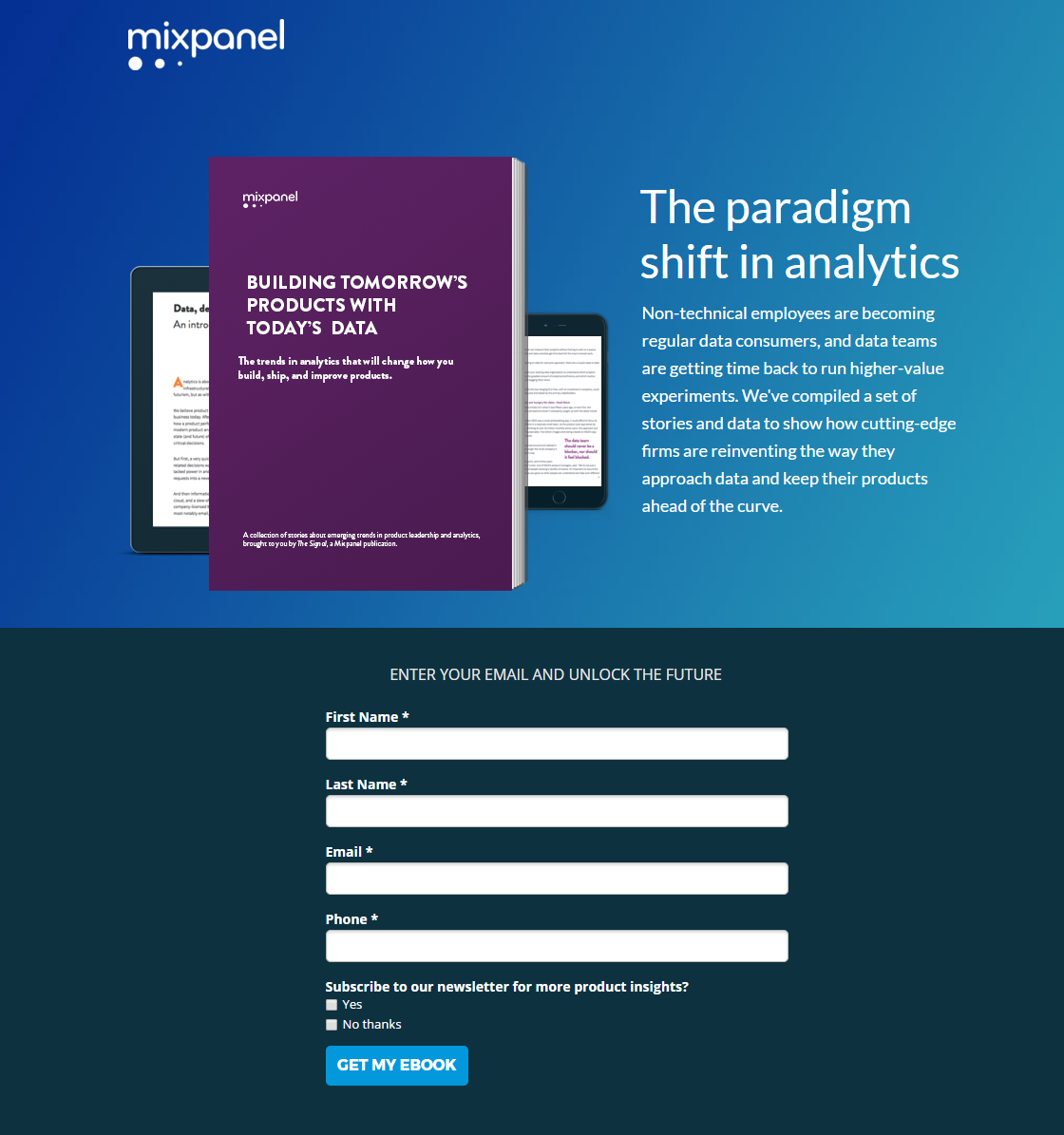
มาดูกันว่าแม่เหล็กนำ ebook ของ Mixpanel นี้ทำได้หรือไม่:

สิ่งที่เพจทำได้ดี:
- โลโก้บริษัท ช่วยให้ผู้เยี่ยมชมทราบว่าพวกเขาอยู่ที่ใดเมื่อเข้าสู่หน้า ความจริงที่ว่ามันไม่ได้เชื่อมโยงหลายมิติน่าจะลดอัตราตีกลับและเพิ่มการแปลง
- ภาพหน้าปก ebook ช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้สึกถึงข้อเสนอพิเศษ อุปกรณ์อื่น ๆ ที่อยู่เบื้องหลัง ebook ก็เป็นสัมผัสที่ดีเช่นกัน เพราะผู้มีโอกาสเป็นลูกค้าสามารถจินตนาการถึงมันบนสื่อที่พวกเขาต้องการได้
- สำเนาขั้นต่ำ ในหน้าทำให้ผู้เยี่ยมชมสามารถสแกนหน้าและค้นหาสิ่งที่ต้องการได้อย่างรวดเร็วและง่ายดาย (จุดเด่นของข้อเสนอ)
- แบบฟอร์ม 4 ช่อง ไม่ขอข้อมูลส่วนบุคคลมากนัก ทำให้มีโอกาสมากขึ้นที่ผู้มีโอกาสเป็นลูกค้าจะกรอกข้อมูลให้ครบถ้วน
- กล่องการเลือกรับไม่ได้ถูกทำเครื่องหมายไว้ นี่เป็นการดำเนินการที่ชาญฉลาด เนื่องจากผู้มีโอกาสเป็นลูกค้ามักจะสูญเสียความไว้วางใจในบริษัทที่เลือกกล่องรับข้อเสนอไว้ล่วงหน้า
- การคัดลอกปุ่ม CTA ใช้บุคคลที่หนึ่งเพื่อทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่า ebook เล่มนี้มีไว้สำหรับพวกเขาโดยเฉพาะ
- ส่วน "มีอะไรอยู่ใน eBook ของคุณ" เน้นจุดที่สำคัญที่สุดใน ebook
- ไม่มีลิงก์ออก ทำให้ไม่สามารถออกจากหน้าโดยไม่แปลง เนื่องจากวิธีเดียวที่จะออกคือคลิก "X" ในแท็บเบราว์เซอร์หรือกรอกแบบฟอร์ม
สิ่งที่ต้องทดสอบ A/B:
- พาดหัว น่าจะน่ารักกว่านี้ “การเปลี่ยนกระบวนทัศน์ในการวิเคราะห์” ไม่ก่อให้เกิดประโยชน์ใดๆ ต่อผู้เข้าชม
- พาดหัวแบบฟอร์ม ทำให้เข้าใจผิด หมายความว่าข้อมูลที่จำเป็นเพียงชิ้นเดียวคือที่อยู่อีเมล แต่ชื่อ นามสกุล และหมายเลขโทรศัพท์ยังจำเป็นสำหรับการแลก ebook
- สีปุ่ม CTA ไม่โดดเด่นเท่าที่ควรหากทดสอบด้วยสีที่ตัดกันมากขึ้น เช่น สีส้ม การดูวงล้อสีของ Adobe และการเลือกสีตรงข้ามของสีเด่นของหน้าอย่างรวดเร็วสามารถช่วยแก้ปัญหานี้ได้
- ขนาดปุ่ม CTA เล็กเกินไป โดยเฉพาะอย่างยิ่งเมื่อเปรียบเทียบกับช่องแบบฟอร์มด้านบนโดยตรง CTA เป็นองค์ประกอบที่สำคัญที่สุดในหน้า ดังนั้นทำไมไม่ทำให้ชัดเจนว่าผู้คนควรคลิกเพื่อแลกรับข้อเสนอพิเศษของคุณที่ใด
- ไม่มีสัญญาณความเชื่อถือ — แม้แต่นโยบายความเป็นส่วนตัว — อาจทำให้ผู้เข้าชมรู้สึกเบื่อหน่ายที่จะให้ข้อมูลของตน การเพิ่มป้ายความปลอดภัย โลโก้บริษัท ฯลฯ มีแนวโน้มที่จะเพิ่มการแปลง
5. คู่มือ/รายงาน
การย้ายเข้าสู่ขั้นตอนการพิจารณาของการเดินทางของผู้ซื้อ คู่มือและรายงานเป็นแม่เหล็กนำทางประเภทหนึ่งที่ใช้บ่อยที่สุดเพื่อให้ความรู้แก่ลูกค้าเป้าหมายว่าเหตุใดพวกเขาจึงควรเลือกคุณเป็นวิธีแก้ปัญหาของพวกเขา
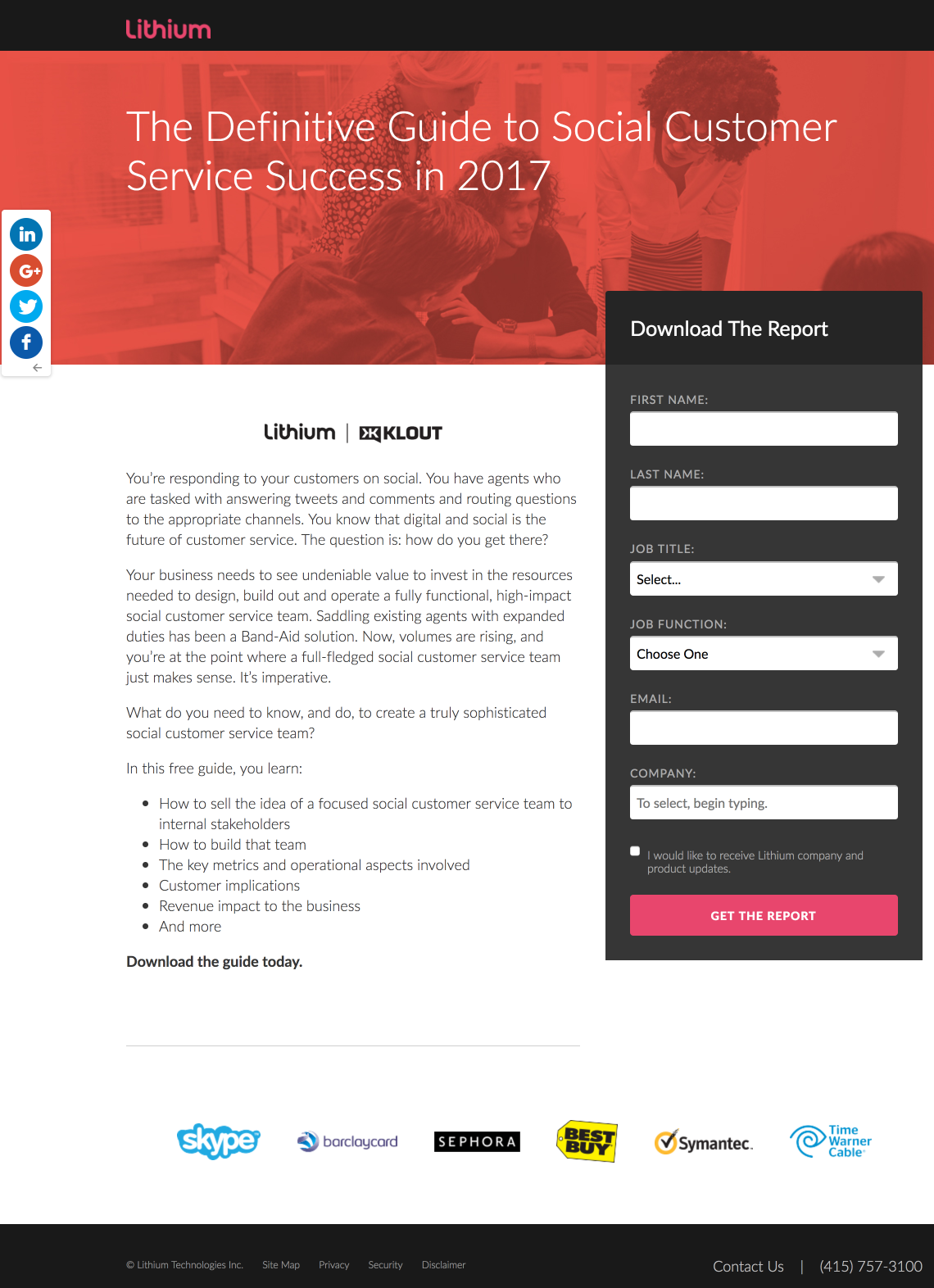
นี่คือตัวอย่างแม่เหล็กตะกั่วรายงานจากลิเธียม: 
สิ่งที่เพจทำได้ดี:
- ใช้เทคนิค Deictic Gaze เพื่อให้ผู้เยี่ยมชมดูแบบฟอร์ม เนื่องจากผู้คนส่วนใหญ่ในรูปภาพกำลังมองไปที่แบบฟอร์ม ผู้เข้าชมก็จะมุ่งความสนใจไปโดยอัตโนมัติเช่นกัน
- สำเนาเนื้อหา พูดถึงผู้มีโอกาสเป็นลูกค้าโดยตรง เนื่องจากเขียนเป็นบุคคลที่สอง โดยใช้คำเช่น "คุณ" และ "ของคุณ"
- หัวข้อย่อย เน้นประเด็นสำคัญที่ผู้มีโอกาสเป็นลูกค้าจะได้เรียนรู้จากคู่มือ ดังนั้นพวกเขาจึงไม่ต้องอ่านข้อความจำนวนมากเพื่อค้นหา
- แบบฟอร์ม ถูกห่อหุ้มด้วยสีเข้มบนพื้นหลังสีขาวเพื่อให้ผู้เข้าชมสังเกตเห็นได้ทันที
- การไม่เลือกช่องทำเครื่องหมาย ช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่าตนสามารถควบคุมสถานการณ์ได้มากขึ้น พวกเขาสามารถเลือกได้ว่าจะรับการอัปเดตหรือไม่ ยังไม่มีการตัดสินใจสำหรับพวกเขา
- โลโก้ของบริษัท ทำหน้าที่เป็นหลักฐานทางสังคมและเพิ่มมูลค่าความน่าเชื่อถือให้กับข้อเสนอ ทำให้ผู้มีโอกาสเป็นลูกค้าคิดว่า “หากแบรนด์ที่มีชื่อเสียงเหล่านี้ใช้ลิเธียม ฉันก็สามารถไว้วางใจพวกเขาได้เช่นกัน”
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์ออก (โลโก้ลิเธียม ปุ่มแชร์โซเชียล และการนำทางส่วนท้าย) ล้วนช่วยให้ผู้มีโอกาสเป็นลูกค้าออกจากหน้านี้ได้โดยไม่ต้องดาวน์โหลดคู่มือก่อน
- พาดหัว น่าจะน่าสนใจกว่านี้ แม้ว่าคำแนะนำจะสนับสนุนความสำเร็จของการบริการลูกค้า แต่การเน้น UVP เฉพาะเจาะจง (ความสำเร็จมากน้อยเพียงใด ทำไมประเภทของความสำเร็จ ฯลฯ) มีแนวโน้มที่จะโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าดาวน์โหลดคู่มือมากขึ้น
- สามารถปรับปรุงการ คัดลอกปุ่ม CTA ได้ สำเนาการทดสอบ A/B เช่น “ฉันต้องการรายงาน” สามารถช่วยเพิ่มการแปลงได้สูงสุด
- สีของปุ่ม CTA ไม่โดดเด่นเท่าที่ควรหากเป็นสีที่แตกต่างจากส่วนหัว
- การเพิ่มรูปภาพของคู่มือและการ ให้ผู้มีโอกาสเป็นลูกค้าเห็นตัวอย่างสิ่งที่พวกเขากำลังนำเสนอ อาจโน้มน้าวให้ผู้เข้าชมดาวน์โหลดคู่มือนี้มากขึ้น
- การรวมข้อความรับรอง ที่พูดถึงเนื้อหาของรายงานจะทำให้หน้านั้นโน้มน้าวใจได้มากขึ้น
6. การสัมมนาผ่านเว็บสด
การสัมมนาผ่านเว็บทำหน้าที่เป็นแม่เหล็กนำทางที่ดีด้วยเหตุผลหลายประการ ผู้ใช้ออนไลน์มักจะพบว่าการดูและฟังเนื้อหานั้นง่ายกว่าและสนุกกว่าการอ่านผ่านๆ การสัมมนาผ่านเว็บช่วยให้ผู้มีโอกาสเป็นลูกค้าเห็นและได้ยินคุณ ให้ความรู้สึกสบายใจ คุ้นเคย และความปลอดภัย เหมือนกับการให้คำเชิญส่วนตัวแก่ผู้มีโอกาสเป็นลูกค้าแต่ละคนเพื่อเข้าร่วมการนำเสนอวิดีโอของคุณ
ประโยชน์เพิ่มเติมของการสัมมนาผ่านเว็บแบบสดคือจะเกิดขึ้นในเวลาที่กำหนดเท่านั้น ดังนั้นผู้มีโอกาสเป็นลูกค้าจึงต้องเผชิญกับความรู้สึกเร่งด่วนและไม่อาจต้านทานได้เมื่อต้องลงทะเบียน
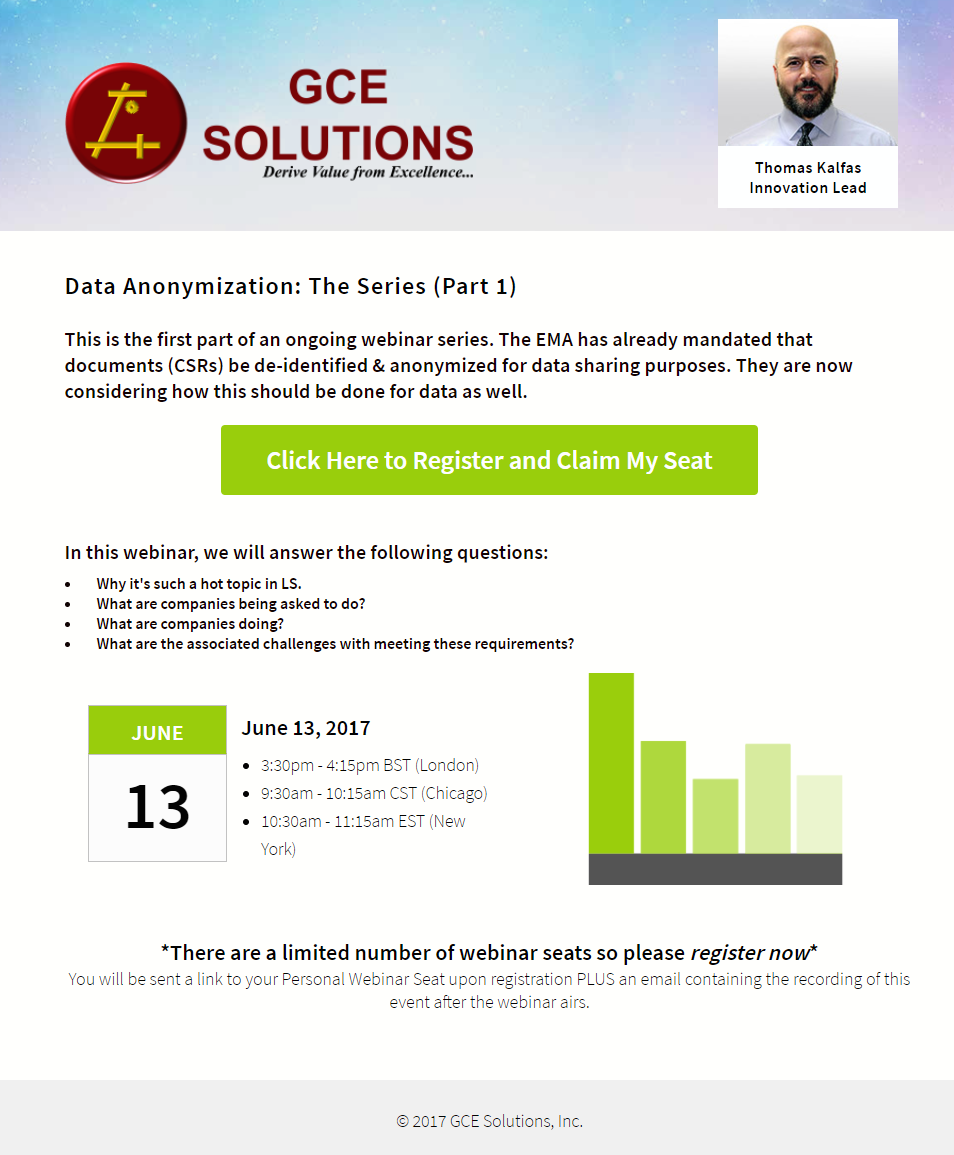
ดูว่าหน้าแม่เหล็กนำของ GCE Solutions นี้เล่นอย่างไรจากความรู้สึกเร่งด่วนนั้น:

สิ่งที่เพจทำได้ดี:
- ข้อมูลผู้พูด — ชื่อเต็ม ตำแหน่ง และภาพใบหน้า — ให้ผู้มีโอกาสเป็นลูกค้าทราบอย่างแน่ชัดว่าใครจะนำเสนอในระหว่างการสัมมนาทางเว็บ
- การคัดลอกปุ่ม CTA นั้นโน้มน้าวใจได้เนื่องจากเขียนด้วยบุคคลที่หนึ่ง และ "อ้างสิทธิ์ที่นั่งของฉัน" เป็นเรื่องเร่งด่วนและน่าสนใจ
- สัญลักษณ์ แสดงหัวข้อย่อยทำให้ผู้เข้าชมสามารถเรียนรู้ประเด็นสำคัญของการสัมมนาผ่านเว็บได้อย่างรวดเร็ว
- ความรู้สึกเร่งด่วน ถูกนำเสนอทั่วทั้งหน้า — “อ้างสิทธิ์ที่นั่งของฉัน” บนปุ่ม CTA ข้อจำกัดความรับผิดชอบ “ที่นั่งสัมมนาทางเว็บจำนวนจำกัด” ที่ด้านล่างของหน้า และตัวเอียง “ลงทะเบียนทันที” ในข้อจำกัดความรับผิดชอบ
- การกล่าวถึงการแจ้งเตือนทางอีเมล ที่มีการบันทึกการสัมมนาทางเว็บหลังจากออกอากาศมีแนวโน้มที่จะโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าลงทะเบียน พวกเขารู้ว่าแม้ว่าจะไม่สามารถเข้าร่วมการถ่ายทอดสดได้ แต่พวกเขาก็ยังสามารถรับชมได้ในภายหลัง
- ไม่มีลิงค์ออก ที่ป้องกันไม่ให้ผู้เยี่ยมชมออกจากหน้าได้อย่างง่ายดาย วิธีเดียวที่จะออกจากหน้านี้คือคลิก "X" ในแท็บเบราว์เซอร์หรือคลิกปุ่ม CTA และกรอกแบบฟอร์มจับลูกค้าเป้าหมาย
สิ่งที่ต้องทดสอบ A/B:
- การเพิ่มพื้นที่สีขาว จะช่วยให้แต่ละองค์ประกอบดึงดูดความสนใจได้มากขึ้น และช่วยให้แปลงได้ง่ายขึ้นในท้ายที่สุด
- คำย่อหลายตัว ในสำเนา (EMA, CSR, LS) อาจยากสำหรับผู้มีโอกาสเป็นลูกค้าบางรายที่จะเข้าใจ เพื่อหลีกเลี่ยงความสับสน ควรเขียนคำเต็มแทน
- มีการใช้สีปุ่ม CTA ในสองตำแหน่งอื่นบนหน้า ดังนั้นจึงไม่โดดเด่นเท่าที่ควร
- รูปภาพของแผนภูมิ ดูไม่เข้าที่ ทำไมมันถึงอยู่ที่นั่นและมันกำลังแสดงอะไรอยู่?
- การเพิ่มตัวนับเวลาถอยหลัง จะเพิ่มความรู้สึกของความเร่งรีบมากยิ่งขึ้น โดยแสดงให้ผู้เข้าชมเห็นว่าพวกเขาเหลือเวลาอีกเท่าไรในการจองจุด
- ไม่มีนโยบายความเป็นส่วนตัว (หรือสัญญาณความน่าเชื่อถืออื่นใด) ที่อาจลดค่าความน่าเชื่อถือและขัดขวางผู้เยี่ยมชมจากการลงทะเบียน
7. การสัมมนาผ่านเว็บตามความต้องการ
การสัมมนาผ่านเว็บแบบสดมักจะเสนอให้เป็นการสัมมนาผ่านเว็บแบบออนดีมานด์เมื่อการสัมมนาสิ้นสุดลง และสิ่งเหล่านี้ทำให้เป็น Lead Magnet ที่มีประสิทธิภาพเช่นกัน
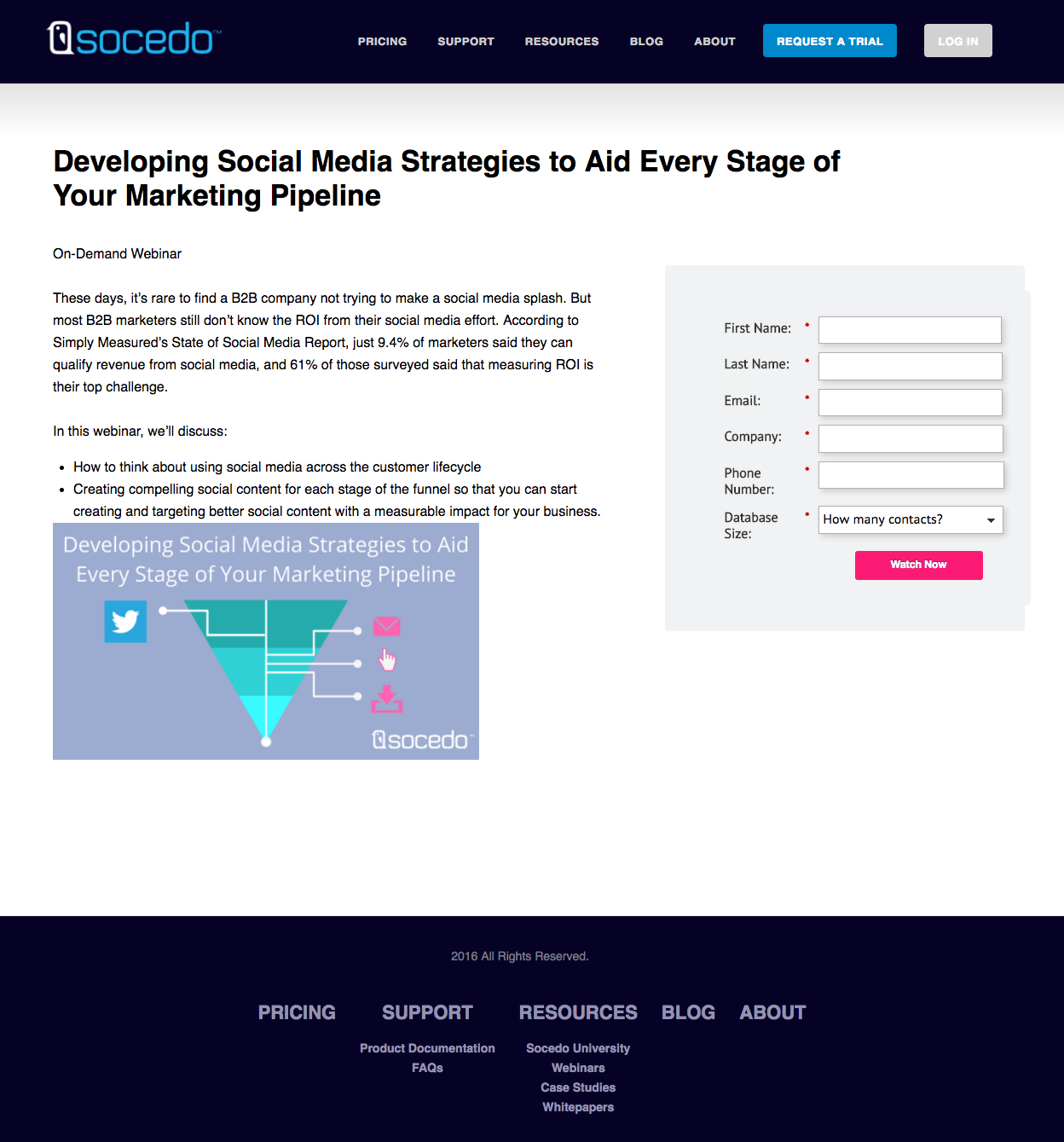
Socedo เสนอการสัมมนาผ่านเว็บตามความต้องการนี้เพื่อช่วยนักการตลาดในการพัฒนากลยุทธ์โซเชียลมีเดียที่มีประสิทธิภาพ:

สิ่งที่เพจทำได้ดี:
- พาดหัวข่าว มีความแข็งแกร่งและน่าสนใจ มีความเฉพาะเจาะจง มุ่งเน้นประโยชน์ และพูดกับผู้เยี่ยมชมโดยตรงด้วยสำเนาของบุคคลที่สาม
- สำเนาขั้นต่ำพร้อมสัญลักษณ์ แสดงหัวข้อย่อยเน้นสิ่งที่จะกล่าวถึงในการสัมมนาผ่านเว็บนั้นยอดเยี่ยมสำหรับการปรับปรุงประสบการณ์ผู้ใช้
- รูปภาพ ยังให้ข้อมูลเชิงลึกเกี่ยวกับหัวข้อของการสัมมนาผ่านเว็บ
- การ ห่อหุ้ม แบบฟอร์มช่วยให้โดดเด่น
- จำนวนช่องแบบฟอร์ม มีความสมเหตุสมผล โดยเฉพาะอย่างยิ่งในขั้นตอนการพิจารณาเส้นทางของผู้ซื้อ
- สีของปุ่ม CTA นั้นสดใสและดึงดูดความสนใจ แม้ว่ามันอาจจะทำให้เกิดการคลิกมากขึ้นหากปุ่มมีขนาดใหญ่ขึ้น
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์การนำทาง ในส่วนหัวและส่วนท้ายช่วยให้ผู้เข้าชมมีเส้นทางออกที่ง่ายดายก่อนที่จะเข้าถึงข้อเสนอพิเศษ
- การคัดลอกปุ่ม CTA “ดูฉัน” นั้นน่าสนใจกว่า เช่น “ส่งการสัมมนาผ่านเว็บให้ฉัน” น่าจะโน้มน้าวให้ผู้คนคลิกและดูมากขึ้น
- การไม่มีพื้นที่สีขาว รอบๆ ภาพดูไม่เป็นมืออาชีพ
- การเพิ่มหลักฐานทางสังคม เช่น ป้ายชื่อบริษัท ข้อความรับรองจากลูกค้า ฯลฯ มีแนวโน้มที่จะสร้างความไว้วางใจให้กับผู้ที่มีแนวโน้มจะเป็นลูกค้า ทำให้พวกเขามีแนวโน้มที่จะเปลี่ยนใจเลื่อมใสมากขึ้น
- ลิขสิทธิ์ที่ล้าสมัย อาจทำให้ผู้มีโอกาสเป็นลูกค้าสงสัยว่าข้อมูลของการสัมมนาทางเว็บจะแม่นยำเพียงใด
8. การสำรวจ
แบบสำรวจมีประโยชน์สำหรับการให้ข้อมูลที่เป็นประโยชน์และการวิจัยตลาดแก่กลุ่มเป้าหมายที่สนใจ เนื่องจากโดยปกติแล้วจะมีสถิติอุตสาหกรรมและข้อมูลที่แน่นอน จึงมักสร้างเนื้อหาสำหรับการสร้างความสนใจในตัวสินค้าที่ดี
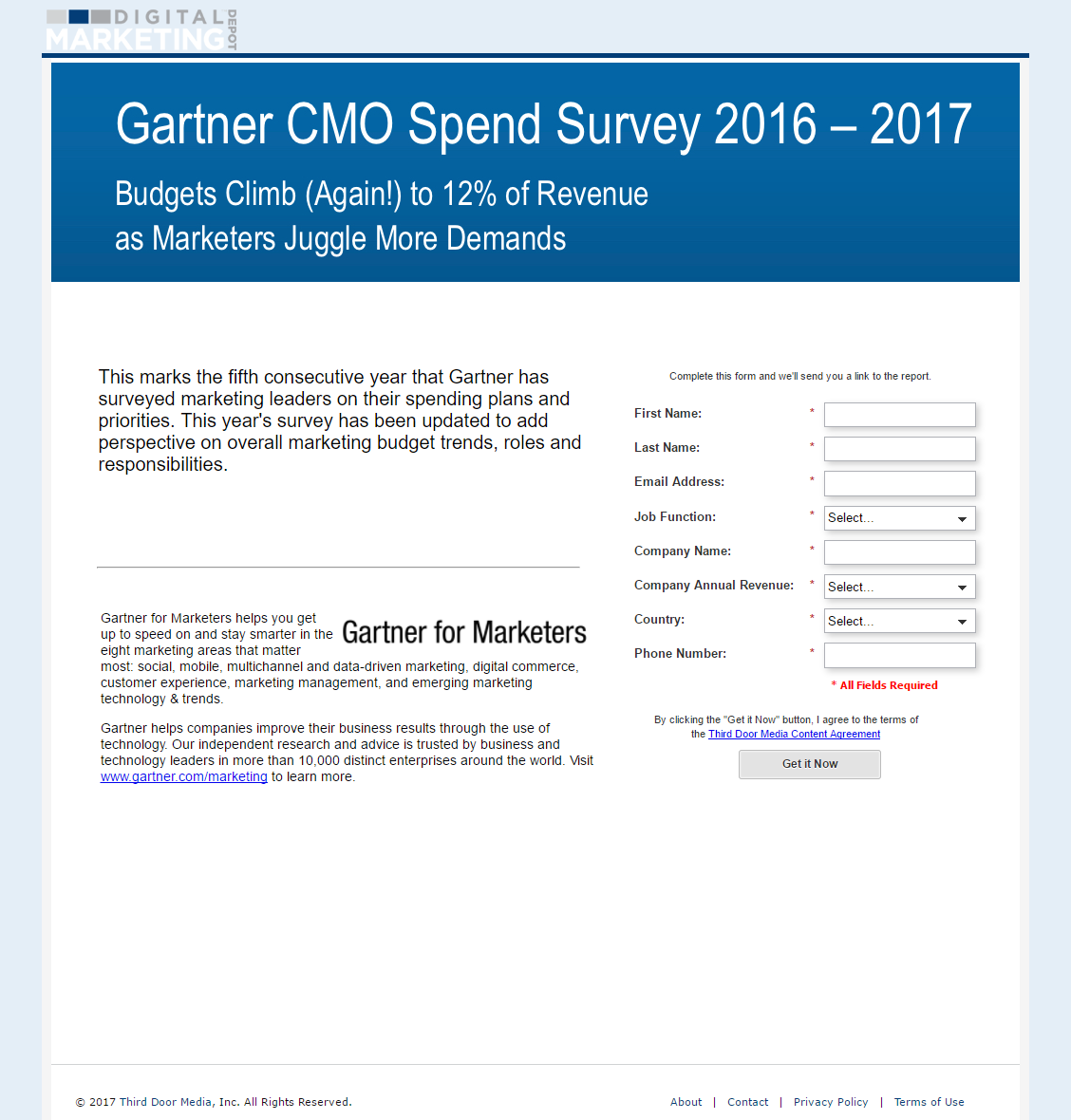
นี่คือแม่เหล็กนำการสำรวจที่ Digital Marketing Depot นำเสนอ:


สิ่งที่เพจทำได้ดี:
- ตัวอักษรพาดหัว มีขนาดใหญ่ ดึงดูดความสนใจ และตรงประเด็น
- หัวข้อย่อย ประกอบด้วยสถิติจากแบบสำรวจเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้าให้เรียนรู้เพิ่มเติม
- รวมถึงหลักฐานทางสังคม (ระบุว่า Gartner ทำงานร่วมกับและได้รับความไว้วางใจจากบริษัทกว่า 10,000 แห่งทั่วโลก) ช่วยสร้างความไว้วางใจให้กับผู้ที่มีแนวโน้มจะเป็นลูกค้า แต่บริษัทอาจต้องการดึงความสนใจไปที่ข้อเท็จจริงนี้มากขึ้นโดยการเปลี่ยนแบบอักษร การจัดรูปแบบ หรือแม้แต่แยกออกจากส่วนที่เหลือของสำเนา
สิ่งที่ต้องทดสอบ A/B:
- ลิงก์ออกหลายลิงก์ (โลโก้บริษัท ลิงก์เว็บไซต์ในเนื้อหาเนื้อหา ข้อตกลงเนื้อหา และการนำทางส่วนท้าย) ทำให้ผู้เข้าชมเสียสมาธิและออกจากหน้านี้ได้ง่ายโดยไม่ต้องดาวน์โหลดแบบสำรวจ
- การเพิ่มรูปภาพ ของแบบสำรวจอาจทำให้เพจมีความน่าสนใจและสวยงามมากขึ้น มันจะเป็นสิ่งที่ยั่วยุผู้มีโอกาสเป็นลูกค้าด้วย ทำให้พวกเขากระตือรือร้นที่จะเห็นมากขึ้น
- การรวมสัญลักษณ์ทางภาพ เช่น ลูกศรชี้ไปที่ปุ่ม CTA การห่อหุ้มฟอร์ม หรือการเพิ่มพื้นที่ว่างจะช่วยดึงความสนใจไปที่องค์ประกอบสำคัญเหล่านั้นและดึงดูดผู้เข้าชมให้เปลี่ยนใจเลื่อมใส
- ปุ่ม CTA มีขนาดเล็ก สีไม่ตัดกับส่วนที่เหลือของหน้า และสำเนาไม่ชัดเจน ปัจจัยทั้งหมดเหล่านี้ทำให้ปุ่มไม่โดดเด่นหรือบังคับให้ลูกค้าคลิก
- การใส่ข้อความอ้างอิง จากแบบสำรวจในหน้าเพจสามารถโน้มน้าวใจผู้คนให้ทำแบบสำรวจได้ การเพิ่มสิ่งนี้ลงในพื้นที่ว่างด้านล่างจะช่วยเติมเต็มช่องว่างนั้นและทำให้หน้ามีความสมดุลมากขึ้น
9. กระดาษสีขาว
เอกสารไวท์เปเปอร์คือรายงานสั้นๆ หรือคำแนะนำที่ช่วยให้ผู้มีโอกาสเป็นลูกค้าเข้าใจหัวข้อใดหัวข้อหนึ่งได้ดีขึ้น เนื่องจากเอกสารไวท์เปเปอร์มักมีความยาวมากกว่าเนื้อหาอื่นๆ ส่วนใหญ่ที่กล่าวถึงในบทความนี้ จึงมีงานวิจัยเชิงลึกและความเป็นผู้นำทางความคิดจำนวนมาก ดังนั้นจึงเป็นเนื้อหาที่ยอดเยี่ยมสำหรับทีมการตลาดที่จะใช้สำหรับการสร้างโอกาสในการขาย
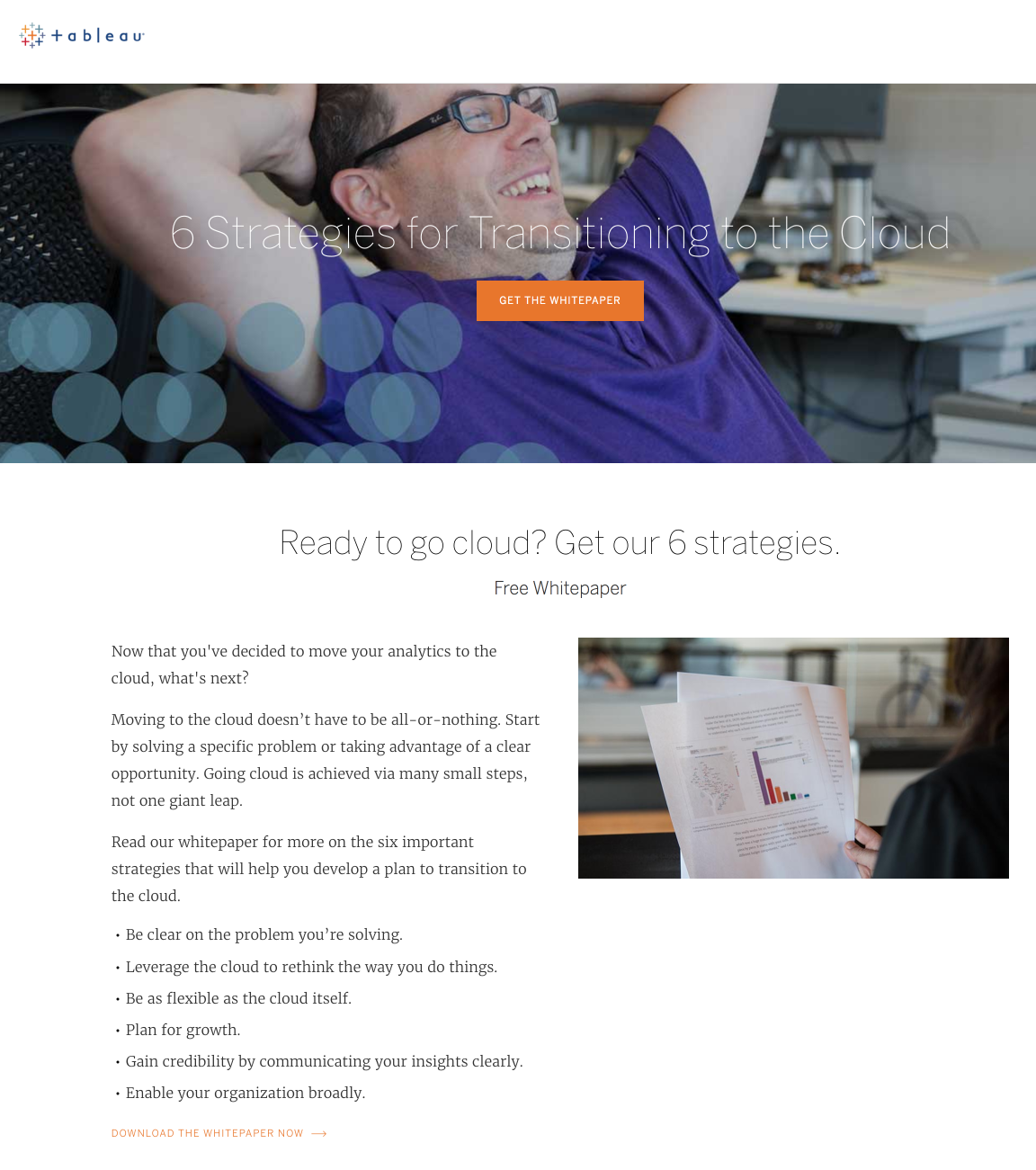
สมุดปกขาวของ Tableau เป็นทรัพย์สินที่มีประตูผ่านหน้า Landing Page หลังการคลิกนี้: 
สิ่งที่เพจทำได้ดี:
- ภาพส่วนหัว นั้นดีเพราะมันแสดงให้เห็นชายคนหนึ่งที่พอใจมากโดยการเปลี่ยนข้อมูลของเขาไปยังคลาวด์ (สันนิษฐานว่าใช้ Tableau)
- สีของปุ่ม CTA โดดเด่นเพราะสีส้มตัดกันได้ดีกับส่วนอื่นๆ ของหน้า และไม่มีสีส้มมากนักในที่อื่น
- แบบฟอร์มการเข้าร่วมแบบสองขั้นตอน ช่วยลดความยุ่งเหยิงบนหน้า
- สัญลักษณ์ แสดงหัวข้อย่อยจะลดจำนวนการคัดลอกบนหน้า ในขณะที่เน้นข้อมูลที่สำคัญที่สุด
- ตัวเลือกภาษา ที่ด้านล่างซ้ายเป็นส่วนเสริมที่ยอดเยี่ยม เนื่องจากผู้เข้าชมสามารถเลือกระหว่าง 8 ภาษาที่แตกต่างกันเพื่อประเมินเพจ
- หลักฐานทางสังคม (คำรับรองจากลูกค้าและโลโก้บริษัท "แนะนำใน") ทำให้บริษัทมีความน่าเชื่อถือซึ่งปลูกฝังความไว้วางใจให้กับผู้ที่มีแนวโน้มจะเป็นลูกค้า
สิ่งที่ต้องทดสอบ A/B:
- พาดหัว ไม่ตรงกับภาพส่วนหัวมากนักเนื่องจากระบุเพียงชื่อของกระดาษขาว แต่ควรน่าสนใจกว่าด้วยสำเนาที่เน้นประโยชน์ โดยอธิบายให้ผู้มีโอกาสเป็นลูกค้าทราบว่าเอกสารไวท์เปเปอร์นี้สามารถช่วยพวกเขาได้อย่างไร
- การคัดลอกปุ่ม CTA สามารถดึงดูดใจได้มากกว่า เช่น “ส่งเอกสารรายงานให้ฉัน” จะเฉพาะเจาะจงและเป็นส่วนตัวมากขึ้นสำหรับผู้เข้าชม
- การ เพิ่มแท็กสมอ สามารถปรับปรุงประสบการณ์ของผู้ใช้ได้ เนื่องจากหน้านี้ยาวกว่าตัวอย่างอื่นๆ เล็กน้อย การเพิ่มแท็กครึ่งหน้าบนจะนำผู้มีโอกาสเป็นลูกค้าลงไปด้านล่างของหน้าเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับข้อเสนอพิเศษ และการเพิ่มแท็กไปที่ด้านล่างสุดของหน้าจะส่งผู้มีโอกาสเป็นลูกค้ากลับไปที่ปุ่ม CTA เพื่อแปลง
- การลบแหล่งข้อมูลเพิ่มเติม จะทำให้ผู้เยี่ยมชมมุ่งความสนใจไปที่เอกสารไวท์เปเปอร์เท่านั้น การเก็บไว้ในหน้า (พร้อมกับลิงก์ออกอื่นๆ) เป็นการละเมิดอัตราส่วนการแปลง 1:1 ที่หน้า Landing Page หลังการคลิกควรมีเป้าหมายเพื่อเพิ่มอัตราการแปลงให้สูงสุด
- ลิงก์ออกหลายลิงก์ ทั่วทั้งหน้า (โลโก้บริษัท การนำทางส่วนท้าย และปุ่มโซเชียลมีเดีย) ทำให้มีโอกาสมากที่ผู้เข้าชมจะเสียสมาธิและออกจากหน้าก่อนที่จะดาวน์โหลดเอกสารไวท์เปเปอร์
10. กรณีศึกษา
เมื่อผู้มีโอกาสเป็นลูกค้ากำลังพิจารณาว่าแบรนด์ของคุณเป็นหนึ่งในวิธีแก้ปัญหาที่เป็นไปได้ วิธีที่ยอดเยี่ยมในการเอาชนะใจพวกเขาคือการแสดงให้เห็นว่าคนอื่นได้รับประโยชน์จากการใช้ผลิตภัณฑ์หรือบริการของคุณอย่างไร กรณีศึกษาเป็นหนึ่งในตัวอย่าง Lead Magnet ที่ดีที่สุดในการทำเช่นนั้น
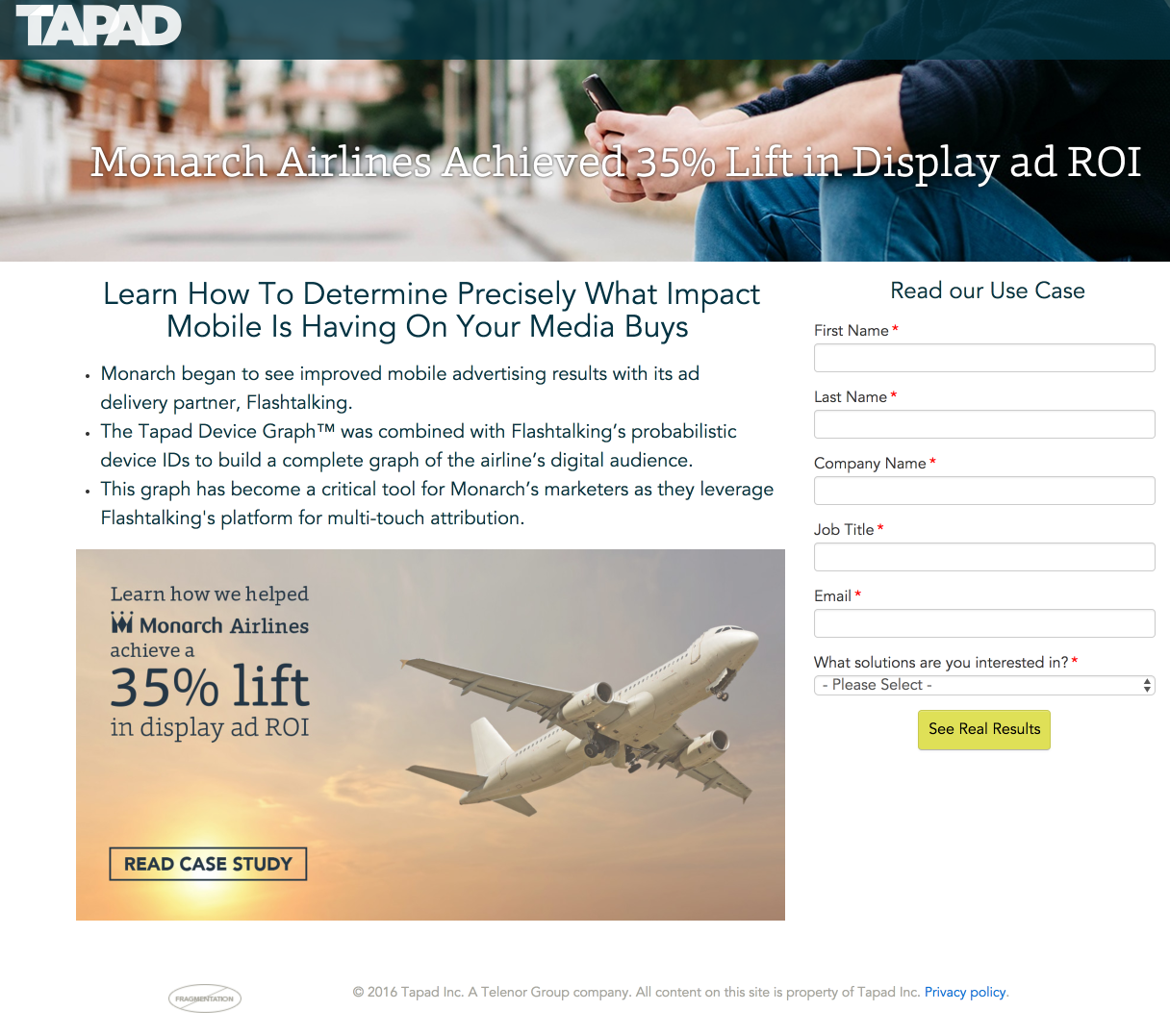
Tapad เข้าใจถึงพลังของกรณีศึกษาในฐานะเครื่องมือสร้างโอกาสในการขาย มาดูกันว่าหน้า Landing Page ของ Lead Magnet เรียงซ้อนกันอย่างไร: 
สิ่งที่เพจทำได้ดี:
- บรรทัดแรกย่อย “เรียนรู้วิธีการ…” ทำหน้าที่อธิบายข้อเสนอได้อย่างยอดเยี่ยม ใช้สำเนาที่มุ่งเน้นลูกค้าเพื่อพูดคุยกับผู้เยี่ยมชม และให้ผู้มีโอกาสเป็นลูกค้าทราบว่าบริษัทสามารถช่วยพวกเขาได้อย่างไร
- สำเนา ที่มีสัญลักษณ์แสดงหัวข้อ ย่อยไม่ได้ทำให้ผู้มีโอกาสเป็นลูกค้าล้นหลามและให้ข้อมูลเพียงพอในการพิจารณาดาวน์โหลดกรณีศึกษา
- เครื่องบินเป็นตัวบอกทิศทาง ที่ชี้ไปที่แบบฟอร์มเพื่อให้ผู้เข้าชมสนใจและเปลี่ยนใจในที่สุด
- การพิสูจน์ทางสถิติ เน้นย้ำว่า Tapad ประสบความสำเร็จในการช่วยให้ Monarch Airlines เพิ่ม ROI ของโฆษณาแบบรูปภาพได้อย่างไร
สิ่งที่ต้องทดสอบ A/B:
- โลโก้ของ Tapad เชื่อมโยงไปยังหน้าอื่น ซึ่งทำให้ผู้เข้าชมมีตัวเลือกง่ายๆ ในการออกจากหน้าทันทีหลังจากเข้ามาที่หน้านั้น
- ภาพส่วนหัว ดูเหมือนจะไม่เกี่ยวข้องกับกรณีศึกษาแต่อย่างใด
- การ เพิ่มพื้นที่สีขาว ทั่วทั้งหน้าจะทำให้ผู้คนสามารถสแกนและประเมินข้อเสนอได้ง่ายขึ้น
- สำเนา "อ่านกรณีศึกษา" ที่แนบ มากับรูปภาพดูเหมือนปุ่ม แต่ไม่สามารถคลิกได้ จะรวมไว้เพื่ออะไร
- ปุ่ม CTA ไม่โดดเด่นเท่าที่ควร การทำให้มันใหญ่ขึ้นและเปลี่ยนสีเป็นสีแดงจะดึงดูดสายตาได้มากขึ้น
- วันที่ลิขสิทธิ์ปี 2559 อาจทำให้ผู้มีโอกาสเป็นลูกค้าสับสนได้ เพราะพวกเขาอาจสงสัยว่า Tapad น่าเชื่อถือเพียงใดในการเพิ่มประสิทธิภาพโฆษณาแบบดิสเพลย์
11. การสาธิต
เมื่อผู้มีโอกาสเป็นลูกค้ามาถึงขั้นตอนการตัดสินใจของช่องทางการตลาดของคุณแล้ว การเสนอตัวอย่างเป็นเครื่องมือช่วยการขายที่ยอดเยี่ยม ถ้าพวกเขามาถึงขั้นนี้แล้ว คุณก็รู้ว่าพวกเขาสนใจในสิ่งที่แบรนด์ของคุณนำเสนออย่างแท้จริง ดังนั้นทำไมไม่ แสดงให้ พวกเขาเห็นว่าคุณทำอะไรให้พวกเขาได้บ้าง แทนที่จะ บอก พวกเขาเฉยๆ
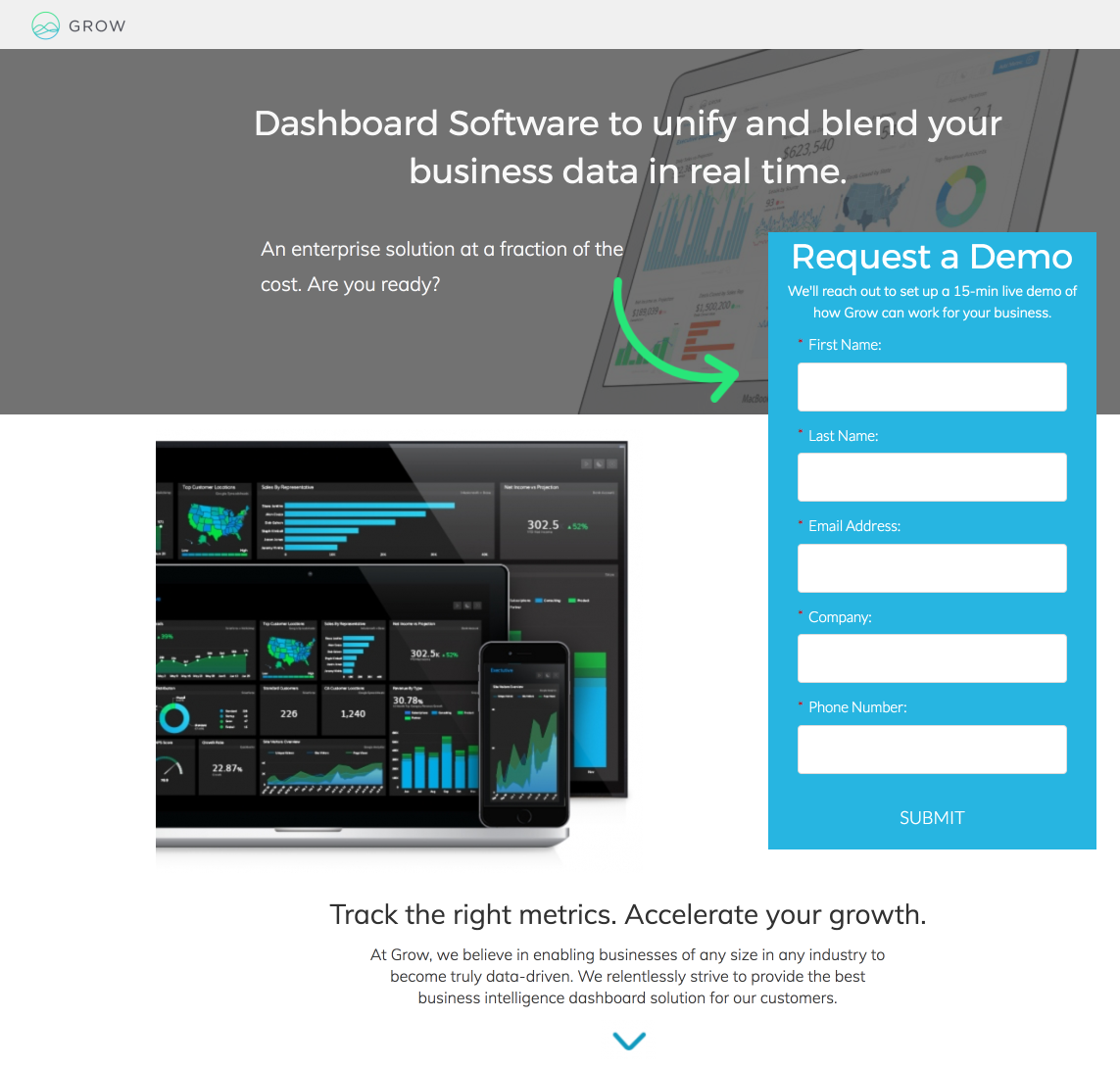
Grow ใช้หน้า Landing Page หลังการคลิกสาธิตนี้เพื่อโปรโมตบริการของพวกเขา: 
สิ่งที่เพจทำได้ดี:
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ช่วยปรับปรุงประสบการณ์ของผู้ใช้ ทำให้ผู้เข้าชมสามารถติดต่อบริษัทได้ง่ายมาก
- พาดหัวและพาดหัวย่อย เป็นส่วนเสริมของกันและกัน พวกเขามีทั้งคำอธิบาย เข้าใจผู้มีโอกาสเป็นลูกค้า และใช้สำเนาของบุคคลที่สามเพื่อพูดคุยกับพวกเขาโดยตรง
- ลูกศรสีเขียว ทำหน้าที่เป็นสัญลักษณ์แสดงภาพ ทำให้สายตาของผู้เข้าชมมุ่งตรงไปยังแบบฟอร์มบันทึกลูกค้าเป้าหมาย
- การห่อหุ้มแบบฟอร์ม ด้วยคอนทราสต์ของสียังช่วยดึงดูดความสนใจ
- ช่องแบบฟอร์ม 5 ช่อง (ที่ไม่ขอข้อมูลส่วนบุคคลมากนัก) นั้นรวดเร็วและง่ายดายสำหรับผู้มีโอกาสเป็นลูกค้าในการกรอก
- ภาพผลิตภัณฑ์ แสดงตัวอย่างที่ดีแก่ผู้มีโอกาสเป็นลูกค้าว่าซอฟต์แวร์มีลักษณะอย่างไร และแสดงว่าซอฟต์แวร์ดังกล่าวสามารถใช้ได้กับอุปกรณ์หลายเครื่อง
- หลักฐานทางสังคมมากมาย (โลโก้บริษัท ข้อความรับรอง และตรารางวัล) ทั้งหมดนี้ช่วยเพิ่มความโน้มน้าวใจให้กับเพจ
- สำเนาชิ้นเล็ก ๆ ทั่วทั้งหน้าทำให้เนื้อหาย่อยง่ายและผู้เยี่ยมชมมีโอกาสน้อยที่จะถูกครอบงำ พวกเขายังแยกออกเป็นส่วนๆ พร้อมชื่อเรื่อง ซึ่งทำให้ผู้เข้าชมสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย
- ปุ่ม CTA ที่ทำงานร่วมกันหลายปุ่ม (ปุ่ม "ให้ฉันสาธิต" สีเขียว) เป็นแท็กยึดทั้งหมดที่เมื่อคลิก จะนำพวกเขากลับไปที่แบบฟอร์มบันทึกลูกค้าเป้าหมาย
สิ่งที่ต้องทดสอบ A/B:
- โลโก้ของบริษัท ในส่วนหัวและส่วนท้ายจะไปยังหน้าอื่นๆ ที่ทำหน้าที่เป็นลิงก์ออกและมีแนวโน้มว่าจะเพิ่มอัตราตีกลับในหน้านั้น
- ปุ่ม CTA กลมกลืนกับแบบฟอร์ม เพื่อช่วยให้มันโดดเด่น อย่างน้อยที่สุด Grow ควรใส่กล่องรอบๆ หรือไม่ก็เปลี่ยนสีเป็นสีส้มหรือเหลืองจะดีกว่า
- การเลื่อน gif ขึ้นไปบนหน้าสามารถช่วยให้ผู้คนเห็นมากขึ้น เนื่องจากผู้คนอาจเลื่อนลงไปไม่ลึกพอที่จะเห็นว่าปัจจุบันอยู่ที่ไหน
- การ เพิ่มภาพศีรษะ ลงในข้อความรับรองของลูกค้าจะช่วยเพิ่มความไว้วางใจของผู้มีโอกาสเป็นลูกค้าในบริษัท
12. การให้คำปรึกษา / การประเมินผล
การปรึกษาหารือหรือการประเมินเป็นอีกหนึ่งข้อเสนอแบบ gated ทั่วไปที่อยู่ด้านล่างสุดของกระบวนการทางการตลาด เพราะใครก็ตามที่ร้องขอก็เกือบจะซื้อ
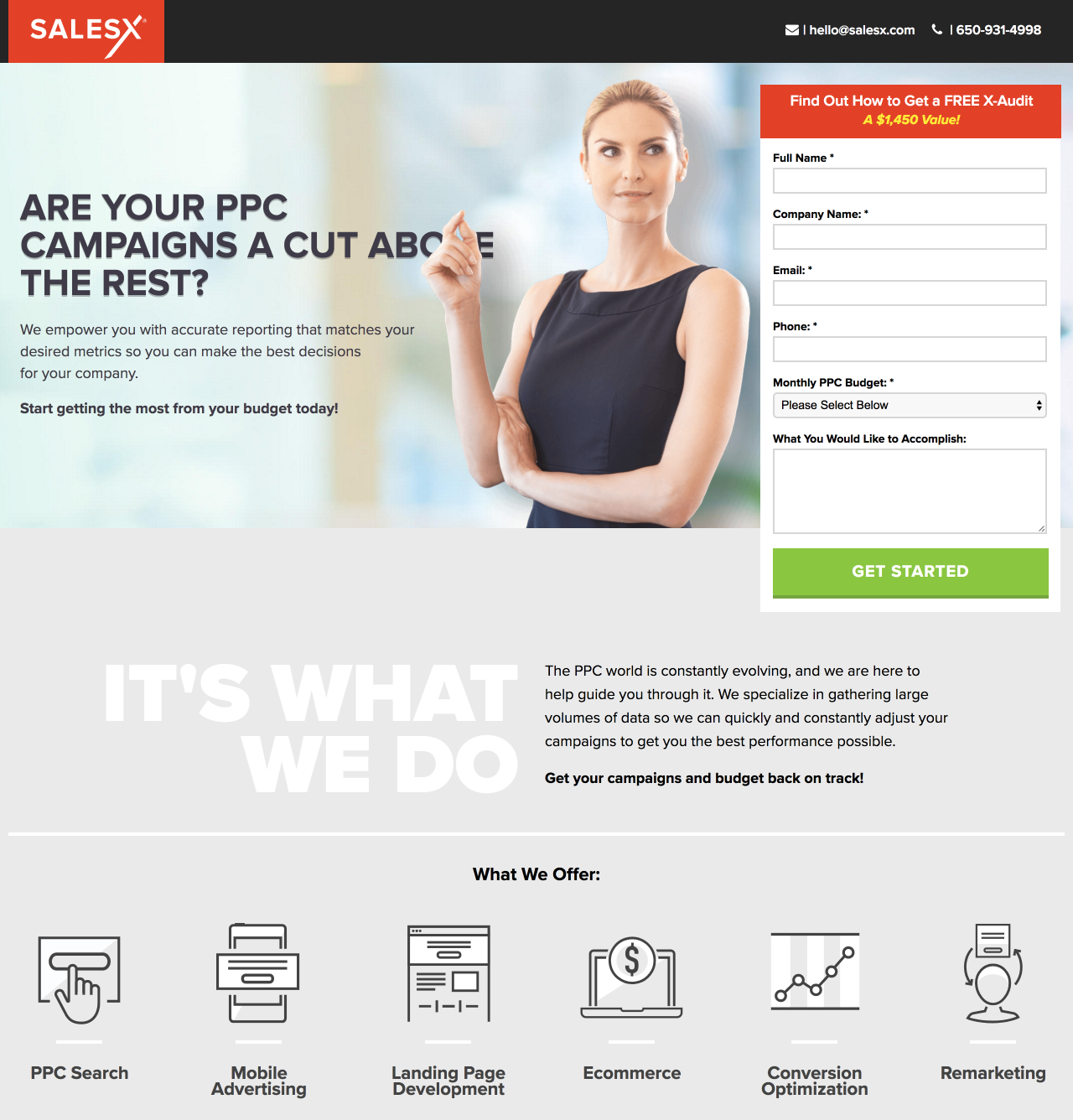
SalesX ช่วยให้นักการตลาดเพิ่ม ROI และเสนอการประเมินฟรีเพื่อเริ่มต้น นี่คือหน้า Landing Page สำหรับการประเมินฟรี: 
สิ่งที่เพจทำได้ดี:
- โลโก้ของบริษัท ไม่มีไฮเปอร์ลิงก์และช่วยให้ผู้เยี่ยมชมทราบว่าพวกเขาอยู่ที่ไหนและทำงานกับใครเมื่อมาถึงหน้านั้น
- คุณลักษณะคลิกเพื่อโทร/อีเมล ช่วยให้ผู้เข้าชมสามารถติดต่อบริษัทได้อย่างรวดเร็วและง่ายดาย
- พาดหัวและพาดหัวย่อย เป็นคำอธิบายเชิงประโยชน์ และใช้คำว่า "ของคุณ" เพื่อให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่าข้อเสนอนี้มีไว้สำหรับพวกเขาโดยเฉพาะ
- ภาพหน้าจอของซอฟต์แวร์ ช่วยให้หน้ามีส่วนร่วมมากขึ้น
- สำเนา อ่านง่ายและเข้าใจได้ง่ายเพราะแบ่งออกเป็นส่วนเล็กๆ ความหลากหลายของแบบอักษร (ตัวหนา ใหญ่ สีแดง สัญลักษณ์แสดงหัวข้อย่อย ฯลฯ) ช่วยดึงความสนใจไปที่ข้อมูลสำคัญเช่นกัน
- ปุ่ม CTA สีเขียว “เด้ง” ออกจากหน้าเพราะมันตัดกันได้ดี
- โลโก้ของบริษัท แสดงโอกาสว่า SalesX ประสบความสำเร็จในการช่วยเหลือแบรนด์อื่นๆ ด้วย ROI ของพวกเขา
- ไม่มีลิงก์ออก หมายความว่าผู้เยี่ยมชมสามารถออกได้โดยการคลิก "X" ในแท็บเบราว์เซอร์หรือกรอกแบบฟอร์มเท่านั้น
สิ่งที่ต้องทดสอบ A/B:
- การคัดลอกปุ่ม CTA ควรโน้มน้าวใจมากกว่า เช่น “รับการประเมินฟรีของฉัน” เนื่องจากการคัดลอกจากบุคคลที่หนึ่งและความเฉพาะเจาะจงจะทำให้พวกเขาน่าดึงดูดยิ่งขึ้น
- การเพิ่มลูกศร เหนือครึ่งหน้าบนจะทำหน้าที่เป็นตัวบอกทิศทาง ทำให้ผู้มีโอกาสเป็นลูกค้ารู้ว่ามีเนื้อหาที่สำคัญกว่าให้ดูในครึ่งหน้าล่าง
- การรวมแท็กสมอ ที่ด้านล่างของหน้าซึ่งนำผู้มีโอกาสเป็นลูกค้ากลับไปที่แบบฟอร์มจะช่วยปรับปรุงประสบการณ์ของผู้ใช้และเพิ่มการแปลง
- ข้อความรับรองของลูกค้า จะทำให้ผู้เยี่ยมชมไว้วางใจได้มากกว่าเพียงแค่โลโก้บริษัทและตราประทับรางวัลเพียงอย่างเดียว
13. ทดลองใช้ฟรี
คล้ายกับการให้คำปรึกษาและการประเมินผล การทดลองใช้ฟรีเป็นหนึ่งในตัวอย่าง Lead Magnet ที่ดีที่สุดที่จะใช้ที่ด้านล่างของช่องทาง — โดยเฉพาะอย่างยิ่งสำหรับบริษัทซอฟต์แวร์ ในความเป็นจริง บริษัทซอฟต์แวร์หลายแห่งจะรวม CTA ขนาดใหญ่ไว้ในหน้าแรกเพื่อกระตุ้นให้ผู้เข้าชมลงชื่อสมัครใช้ซอฟต์แวร์รุ่นทดลองใช้ฟรี
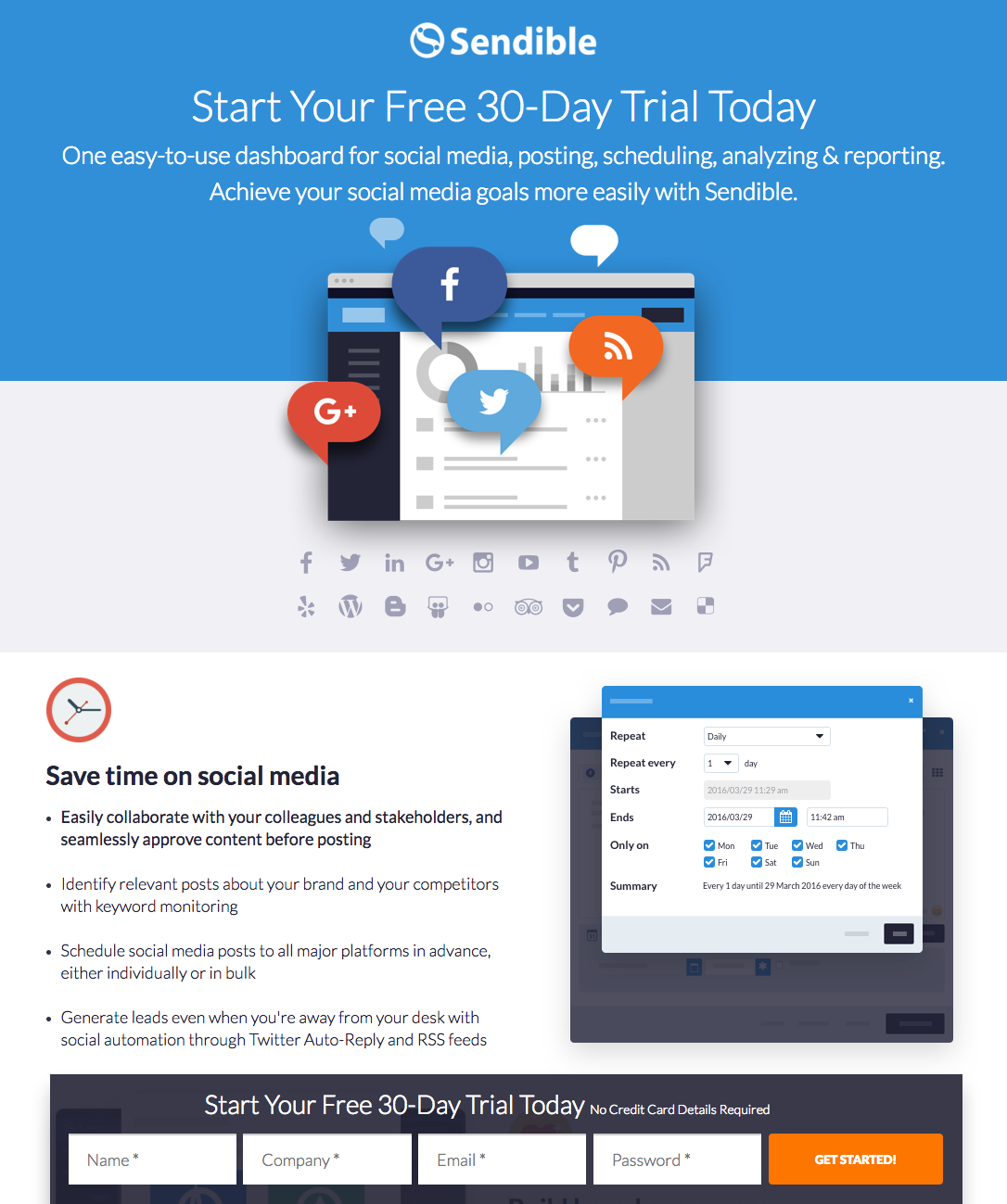
แทนที่จะรวมปุ่ม CTA ไว้ในหน้าแรก Sendible ได้สร้างหน้า Landing Page ของ Lead Magnet เพื่อเสนอซอฟต์แวร์การตลาดโซเชียลมีเดียให้ทดลองใช้ฟรี 30 วัน:

สิ่งที่เพจทำได้ดี:
- พาดหัวและพาดหัวย่อย เสริมซึ่งกันและกันอย่างดี พาดหัวนั้นแม่นยำโดยระบุว่าทดลองใช้ฟรีและมีอายุ 30 วัน จากนั้นหัวข้อย่อยจะอธิบายว่าผู้มีโอกาสเป็นลูกค้าจะได้รับอะไรจากการทดลองใช้ฟรี: แดชบอร์ดโซเชียลมีเดียที่ใช้งานง่ายเพื่อช่วยให้บรรลุเป้าหมายได้อย่างง่ายดาย
- แบบฟอร์มบันทึกลูกค้าเป้าหมายที่ "ติดหนึบ" จะเคลื่อนที่ไปพร้อมกับผู้มีโอกาสเป็นลูกค้าขณะที่พวกเขาเลื่อน ดังนั้นพวกเขาจึงกรอกได้ทุกเมื่อโดยไม่ต้องค้นหาอีกครั้ง เทคนิคนี้อาจทำให้ผู้ใช้ออนไลน์รำคาญได้เพราะบล็อกเนื้อหาขณะที่เลื่อนหน้าลงมา ดังนั้นการทดสอบ A/B จึงเป็นสิ่งที่ดี
- ปุ่ม CTA สีส้ม ตัดกับส่วนอื่นๆ ของหน้าได้ดี ทำให้ปุ่มนี้โดดเด่นและดึงดูดความสนใจของผู้เยี่ยมชมในทันที
- ประโยชน์หลักสามประการของซอฟต์แวร์ (ประหยัดเวลา สร้างการรับรู้ถึงแบรนด์ และพิสูจน์ ROI) อธิบายด้วยหัวข้อย่อย สำเนาขั้นต่ำทำให้ผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้ว่าซอฟต์แวร์สามารถทำอะไรให้พวกเขาได้ง่าย - โดยไม่ต้องอ่านข้อความทั้งหมดในหน้า
- รูปภาพของซอฟต์แวร์ ในแต่ละส่วนจะแสดงตัวอย่างการทำงานของคุณลักษณะต่างๆ ของซอฟต์แวร์แก่ผู้เข้าชม
- ข้อความรับรองของลูกค้า (พร้อมภาพใบหน้า ชื่อ-นามสกุล บริษัท และตำแหน่ง) นั้นโน้มน้าวใจพอๆ กับข้อความรับรอง
- ไม่มีลิงก์ออก ลดโอกาสที่ผู้เยี่ยมชมจะออกจากหน้าก่อนที่จะสมัครทดลองใช้งานฟรี
สิ่งที่ต้องทดสอบ A/B:
- การคัดลอกปุ่ม CTA “เริ่มต้นใช้งาน” อาจใหญ่ขึ้นและมีส่วนร่วมมากขึ้น “เริ่มการทดลองใช้ฟรีของฉัน” มีความเฉพาะเจาะจงมากขึ้นและเป็นส่วนตัวสำหรับผู้มีโอกาสเป็นลูกค้า
- การเพิ่มพื้นที่สีขาว ทั่วทั้งหน้าจะช่วยให้แต่ละองค์ประกอบหายใจได้มากขึ้นและดึงดูดความสนใจสูงสุด
- การเพิ่มสัญญาณภาพอื่นๆ (เช่น ลูกศรชี้ลงหน้าหรือที่แบบฟอร์ม) จะช่วยดึงความสนใจไปที่องค์ประกอบที่สำคัญ
- รวมถึงนโยบายความเป็นส่วนตัว จะทำให้ผู้มีโอกาสเป็นลูกค้าทราบว่าข้อมูลส่วนบุคคลของพวกเขาปลอดภัยกับบริษัท
- หน้านี้ไม่ปลอดภัย ตามที่เห็นได้จากข้อความ "ไม่ปลอดภัย" ใกล้กับ URL ผู้คนอาจไม่สังเกตเห็นข้อความนี้ แต่ถ้าพวกเขาสังเกตเห็น มีโอกาสน้อยมากที่พวกเขาจะขอทดลองใช้ฟรี
14. การสมัครสมาชิก
การบอกรับเป็นสมาชิกให้ข้อเสนอที่ดีเพราะผู้มีโอกาสเป็นลูกค้าคาดหวังว่าจะได้รับบางสิ่ง ทั้งแบบดิจิทัลหรือทางไปรษณีย์ และรู้ว่าพวกเขาจะต้องส่งข้อมูลติดต่อเพื่อรับเนื้อหา ด้วยการบันทึกอีเมลหรือที่อยู่ทางไปรษณีย์ บริษัทต่างๆ สามารถดำเนินการสื่อสารกับลูกค้าและพัฒนาความสัมพันธ์ที่แน่นแฟ้นยิ่งขึ้นได้
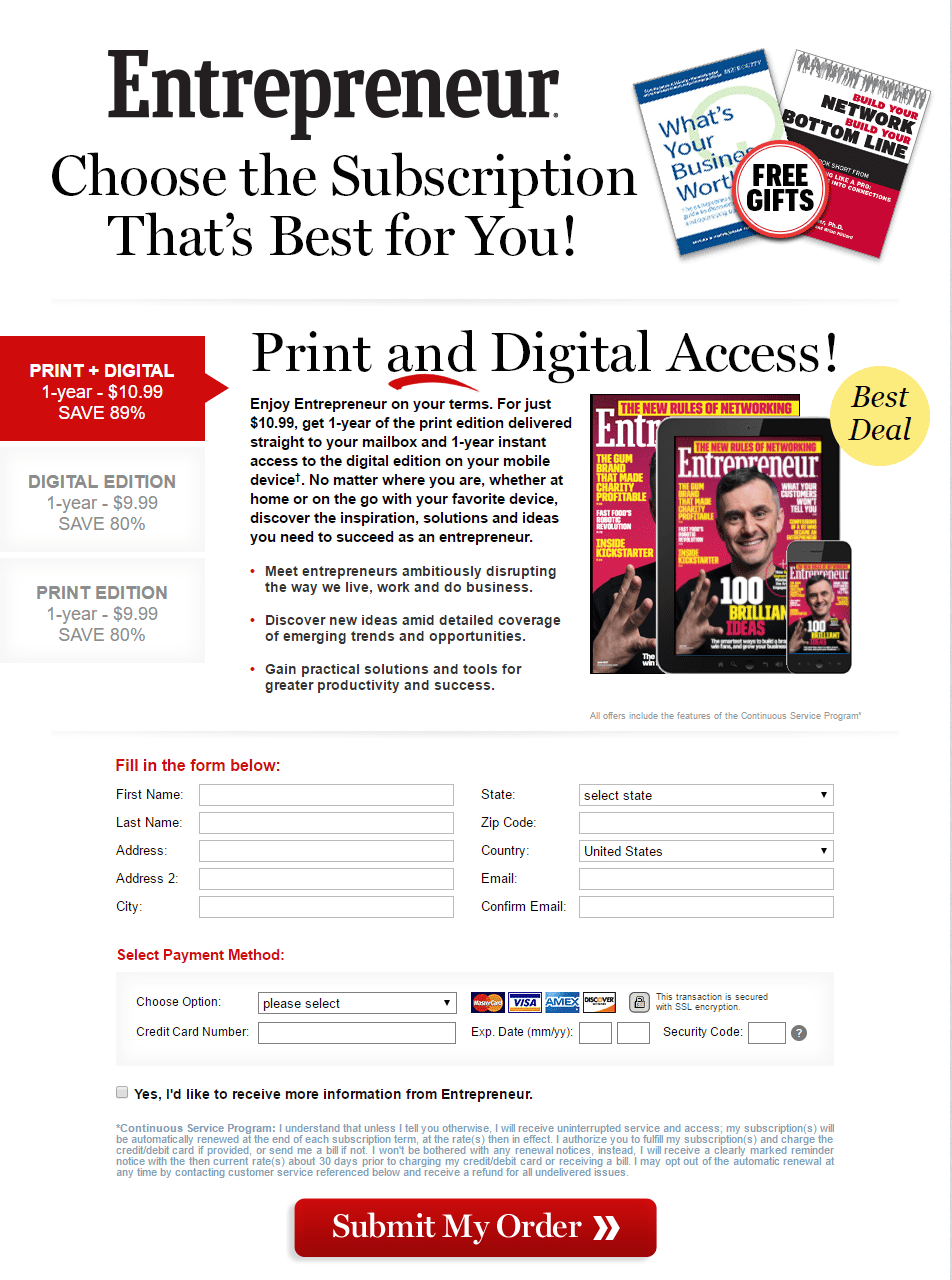
ผู้ประกอบการเสนอการสมัครสมาชิกหนังสือพิมพ์ในรูปแบบดิจิทัลและ/หรือสิ่งพิมพ์ มาดูกันว่าหน้าของพวกเขาเป็นอย่างไรเมื่อถึงการทดสอบ:

สิ่งที่เพจทำได้ดี:
- พาดหัว เป็นแบบส่วนบุคคลเพื่อให้ผู้เข้าชมรู้สึกว่าข้อเสนอนี้เหมาะสำหรับพวกเขาโดยเฉพาะและพวกเขาสามารถควบคุมการตัดสินใจได้อย่างเต็มที่
- การรวมของขวัญฟรี เป็นกลยุทธ์ที่ยอดเยี่ยมเพราะให้คุณค่ามากกว่าการสมัครรับข้อมูลผู้ประกอบการเพียง 1 ปี
- เอฟเฟก ต์หลอกใช้เพื่อโน้มน้าวผู้มีโอกาสเป็นลูกค้าว่าตัวเลือก "พิมพ์ + ดิจิทัล" เป็นตัวเลือกที่ดีที่สุดในสามตัวเลือกนี้ ควรเน้นตัวเลือกนี้เป็นสีแดงเพื่อให้ผู้เข้าชมเห็นทันทีเมื่อมาถึง
- รูปภาพของหนังสือพิมพ์ เหมาะอย่างยิ่งสำหรับการเสริมข้อความ เนื่องจากมัน แสดงให้ ผู้เข้าชมเห็นรูปแบบต่างๆ
- ปุ่มเลือกรับที่ไม่ได้ทำเครื่องหมายไว้ เพื่อรับข้อมูลเพิ่มเติมช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่าเป็นผู้ควบคุมสถานการณ์มากขึ้น
- ปุ่ม CTA สีแดง โดดเด่นเพราะตัดกับหน้าและมีขนาดใหญ่มาก นอกจากนี้ลูกศรยังทำหน้าที่เป็นตัวบอกทิศทางเพื่อดำเนินการธุรกรรม
สิ่งที่ต้องทดสอบ A/B:
- การเพิ่มสัญลักษณ์แสดงหัวข้อย่อย จากตัวเลือก "ฉบับดิจิทัล" ไปยังตัวเลือก "พิมพ์ + ดิจิทัล" นั้นสมเหตุสมผล เนื่องจากจะแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าตัวเลือกแบบรวมมีประโยชน์มากที่สุดและเป็นสิ่งที่ดีที่สุดของทั้งสองโลก
- การพิมพ์ที่ดีจำนวนมาก อาจทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสงสัยว่าข้อเสนอนั้นดีเกินกว่าจะเป็นจริงและขัดขวางไม่ให้พวกเขาสมัครรับข้อมูล
- Exit links in the footer enable prospects to leave the page without signing up for a subscription.
- Increasing white space throughout the page increase the overall user experience .
15. Sales page
Similar to a subscription offer, a sales page is at the very bottom of the funnel since prospects are paying for what is behind the form. For that reason, sales pages need to be extra convincing since they require payment for access.
In this last example, Jon Loomer offers two different membership options for the Power Hitters Club:

สิ่งที่เพจทำได้ดี:
- The headline conveys the benefits of the Power Hitters Club, and uses “your” to make visitors feel like this offer is for them.
- Jon Loomer's quote and headshot make visitors feel more connected and comfortable with him.
- The “How the PHC Will Help” section does a great job of explaining the club's benefits in a clear, attention-grabbing, and easy-to-comprehend way.
- The membership options with a brief explanation (with bold print), popup windows to describe the various features (marked by iconography),
- Arrows on the CTA buttons are directional cues, letting prospects know that there is more to see beyond this page.
- Customer testimonials add trust value to the company. Seeing all of these people satisfied with the PHC likely makes others want to join as well.
- Zero exit links make it impossible for visitors to leave. The only ways off this page are to completely close out of the page, or click through to the form.
สิ่งที่ต้องทดสอบ A/B:
- The center of the image (on the left side of the page, above the fold) is tiny, and the text is difficult to read. Enlarging this would allow more visitors to read the copy, likely making a greater impact.
- Adding information to the customer testimonials (like a full name, company, position, and even headshot) would make them seem more real and credible. Who's to say that “Lauren C.” is even a real person?
- Adding social proof such as how many marketers are currently in the club could convince visitors to join the club.
- No privacy policy also decreases the trust level of the page.
Create your own lead magnet landing page
The modern digital marketer knows that to grow an email list and nurture leads to sale requires a variety of content and a dedicated lead magnet page for each offer. The examples above are not all-inclusive, but they demonstrate how brands can use content to maximize leads throughout the funnel.
The next time you create a post-click landing page for your marketing campaigns, use the most professional platform available in Instapage. ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
