วิธีสร้าง Wireframe ของหน้า Landing Page พร้อมคำแนะนำจากผู้เชี่ยวชาญ
เผยแพร่แล้ว: 2018-05-08หน้า Landing Page หลังการคลิกมักเป็นหนึ่งในความประทับใจแรกที่ผู้คนเห็นแบรนด์ของคุณ ดังนั้นสิ่งสำคัญคือต้องทำให้โดดเด่น Wireframe ของหน้า Landing Page หลังการคลิกสามารถช่วยในเรื่องนี้ได้ โดยช่วยให้คุณเห็นภาพการจัดเรียงองค์ประกอบของหน้าก่อนที่จะสร้างหน้าจริง
Wireframe ของหน้า Landing Page หลังการคลิกคืออะไร
Wireframe คือโครงร่างการออกแบบพื้นฐานหรือโครงร่างของหน้า Landing Page หลังการคลิกเพื่อให้ผู้มีส่วนได้ส่วนเสียได้ทราบว่าหน้าจะมีโครงสร้างอย่างไร และทรัพย์สินใดที่จำเป็นในการสร้างหน้าดังกล่าว
Rares Cimpean นักออกแบบภาพสำหรับ Instapage อธิบายว่า:
เมื่อรวบรวมไวร์เฟรมของหน้า Landing Page หลังการคลิก คุณควรเน้นที่โฟลว์ การใช้งาน และความสามารถในการเข้าถึงของหน้า ความรวดเร็วในการเข้าถึงข้อมูลที่พวกเขาต้องการ CTA เข้าถึงและจดจำได้อย่างไร ฯลฯ ปัจจัยทั้งหมดเหล่านี้ จะถูกนำมาพิจารณาในขั้นตอนการวางสาย
ต่อไปนี้คือตัวอย่างหน้า Landing Page หลังการคลิกแบบ Wireframe ทั้งแบบยาวและแบบสั้น:



เทมเพลต wireframe ของหน้า Landing Page หลังการคลิกมีจุดประสงค์หลักหลายประการ:
- เพื่อทำหน้าที่เป็นจุดกึ่งกลางระหว่างภาพร่างด้วยปากกาและกระดาษกับต้นแบบชิ้นแรก
- เพื่อนำเสนอภาพรวมของเนื้อหาที่จะแสดงในเพจ
- เพื่อให้พิมพ์เขียวของโครงสร้างหน้า
- เพื่อถ่ายทอดทิศทางโดยรวมของอินเทอร์เฟซผู้ใช้
หมายเหตุ: ไม่มีการออกแบบโครงลวดของหน้า Landing Page หลังการคลิกเพียงครั้งเดียวที่เหมาะกับทุกแคมเปญ หน้า Landing Page หลังการคลิกบางหน้าอาจต้องการเพียงบรรทัดแรก สำเนาสัญลักษณ์แสดงหัวข้อย่อย แบบฟอร์ม และปุ่ม CTA ในขณะที่หน้าอื่นๆ อาจจำเป็นต้องเน้นถึงประโยชน์เพิ่มเติมและแสดงหลักฐานทางสังคม ตัวอย่างเช่น หน้าการขายมักต้องการคำอธิบายผลิตภัณฑ์ที่ละเอียดมากขึ้น และอาจต้องยาวกว่านี้ (โปรดทราบว่าคุณสามารถทดสอบ A/B ได้ตลอดเวลาระหว่างหน้าสั้นกับหน้ายาวเพื่อดูว่าหน้าใดให้ผลลัพธ์ที่ดีกว่า)
ไม่ว่าคุณจะใช้ wireframe ของเพจประเภทใด Rafal Bogdan ผู้จัดการฝ่ายออกแบบกราฟิกของเรา แสดงให้เห็นถึงความสำคัญของการรักษา wireframe ของคุณให้เรียบง่ายในตอนแรก เพื่อไม่ให้ผู้มีส่วนได้ส่วนเสียที่เกี่ยวข้องมากเกินไป:
ฉันไม่ต้องการเน้นลึกเกินไปในองค์ประกอบที่อาจถูกปฏิเสธโดยผู้มีส่วนได้ส่วนเสียในระยะต่อไป แนวคิดหลักของ Wireframe คือการแสดงคุณลักษณะเฉพาะของโครงการบนหน้า Landing Page หลังการคลิก และช่วยให้เข้าใจว่าคุณลักษณะเหล่านั้นจะทำงานอย่างไรในหน้าจริง
เมื่อคุณมีโครงร่างแล้ว ก็ถึงเวลาสำหรับการออกแบบที่จะทำให้มันเปล่งประกาย ด้านล่างนี้คือองค์ประกอบที่มักพบในหน้า Landing Page หลังการคลิกที่มีการแปลงสูง
วิธีวางโครงร่างหน้า Landing Page หลังการคลิก
ไม่มีการนำทาง
เนื่องจากหน้า Landing Page หลังการคลิกได้รับการออกแบบมาเพื่อการแปลงและมีวัตถุประสงค์เดียว จึงไม่ควรมีลิงก์การนำทางที่สามารถเบี่ยงเบนความสนใจของผู้ใช้จากเป้าหมายการแปลงของคุณได้ ไม่ว่าจะแปลงหรือปล่อย — ไม่มีตัวเลือกอื่น
หลายบริษัทได้เห็นการเปลี่ยนแปลงอย่างมากในอัตราการแปลงหลังจากลบแถบการนำทาง:
- Career Point College มีอัตรา Conversion เพิ่มขึ้น 336% หลังจากลบแถบการนำทางด้านบนและแก้ไขเค้าโครงแบบฟอร์ม
- Yuppiechef เห็นว่าอัตราการแปลงเพิ่มขึ้น 100% (จาก 3% เป็น 6%) โดยการนำแถบนำทางออก
- SparkPage มีอัตราการแปลงเพิ่มขึ้นจาก 9.2% เป็น 17.6% ในช่วงเดือนที่พวกเขาทดสอบ A/B โดยลบการนำทางด้านบนออก
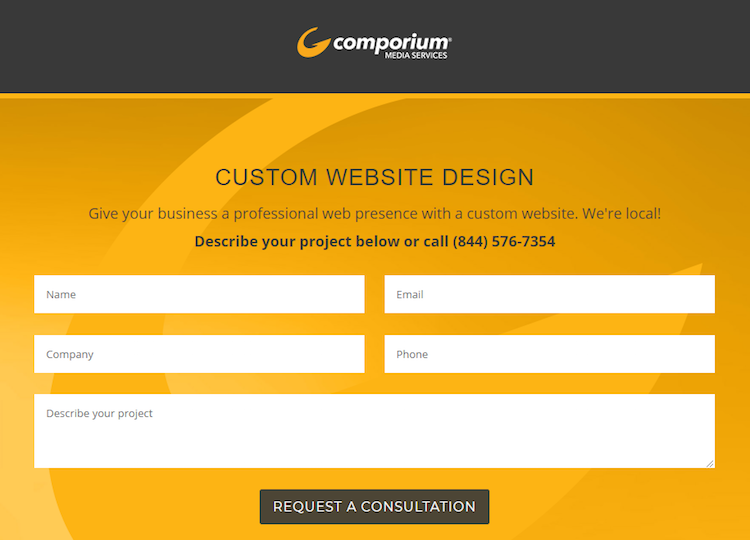
Comporium Media Services เป็นอีกหนึ่งแบรนด์ที่เข้าใจถึงความจำเป็นในการลบการนำทางเพื่อเพิ่มคอนเวอร์ชั่นสูงสุด ไม่มีแม้แต่โลโก้ของพวกเขาที่เชื่อมโยงซึ่งทำให้ผู้เยี่ยมชมอยู่บนหน้าและมุ่งเน้นไปที่การขอคำปรึกษา:

เมื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด ลิงก์เดียวที่ควรใช้คือลิงก์ที่ช่วยเพิ่มความน่าเชื่อถือ (เช่น เงื่อนไขการใช้งาน และ/หรือ นโยบายความเป็นส่วนตัว) และลิงก์ที่ปรับปรุงประสบการณ์ของผู้ใช้ (เช่น แท็กสมอเรือและโทรศัพท์แบบคลิกเพื่อโทร) ตัวเลข).
หัวเรื่องและหัวเรื่องย่อย
พาดหัวของคุณเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุด เพราะหากปราศจากบรรทัดแรกที่น่าสนใจ ผู้เข้าชมก็จะไม่สามารถโน้มน้าวได้มากพอที่จะประเมินข้อเสนอของคุณต่อไป เนื่องจากนี่เป็นวิธีหลักในการส่งข้อความของคุณ จึงต้องเรียก ร้องความสนใจ มองเห็นได้ชัดเจนทันทีที่ผู้ใช้เข้ามาที่หน้าเพจ และอยู่ในครึ่งหน้าบน
บรรทัดแรกย่อยของคุณใช้เพื่อเสริมบรรทัดแรกหลักของคุณ โดยเฉพาะอย่างยิ่งหากบรรทัดแรกหลักยาว หรือต้องการบริบทเพิ่มเติม (เช่น สถิติ เป็นต้น)
กุญแจสำคัญในการเขียนหัวข้อข่าวที่ดีคือต้องแน่ใจว่าเนื้อหานั้นสื่อถึงคุณค่าที่เป็นเอกลักษณ์ของคุณ (UVP) หรือสิ่งที่ทำให้ผลิตภัณฑ์หรือบริการของคุณแตกต่างจากคู่แข่ง
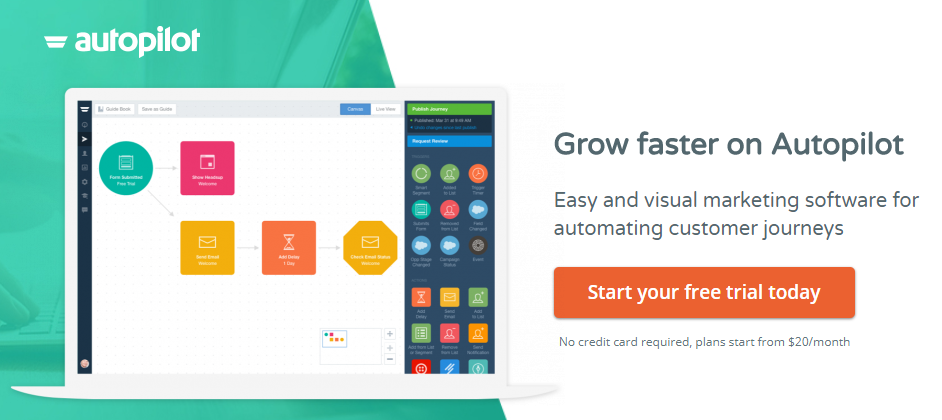
บรรทัดแรกของหน้า Landing Page หลังคลิก Autopilot ช่วยให้บริษัทต่างๆ ทราบว่าพวกเขาสามารถ "เติบโตเร็วขึ้น" บน Autopilot เมื่อเทียบกับซอฟต์แวร์การตลาดอัตโนมัติอื่นๆ บรรทัดแรกย่อยช่วยเสริมแนวคิดนี้โดยอธิบาย ว่า จะเติบโตเร็วขึ้นได้อย่างไร:

นอกเหนือจากการรวม UVP ของคุณแล้ว ยังมีพาดหัวข่าวที่น่าสนใจอีกสี่ประเภทหลัก:
- ข่าว: แนะนำวิธีแก้ปัญหาใหม่ให้กับผู้มีโอกาสเป็นลูกค้า
- ความสนใจในตนเอง: ดึงดูดความสนใจของตนเองโดยกำเนิดของผู้มีโอกาสเป็นลูกค้า<
- วิธีแก้ปัญหาที่ง่ายและรวดเร็ว: ดึงดูดให้ผู้มีโอกาสเป็นลูกค้าต้องการการแก้ไขอย่างรวดเร็ว
- ความอยากรู้อยากเห็น: กระตุ้นความสนใจและความอยากรู้อยากเห็นของผู้เข้าชม ล่อลวงให้พวกเขาอ่านเพิ่มเติม
คุณสามารถใช้หนึ่งรายการหรือรวมหลายรายการสำหรับบรรทัดแรกที่มีประสิทธิภาพยิ่งขึ้น หัวข้อข่าวที่น่าสนใจที่สุดใช้สองบรรทัดขึ้นไป
คุณสามารถใช้หนึ่งรายการหรือรวมหลายรายการสำหรับบรรทัดแรกที่มีประสิทธิภาพยิ่งขึ้น หัวข้อข่าวที่น่าสนใจที่สุดใช้สองบรรทัดขึ้นไป
สื่อ
เนื่องจากผู้คนสามารถประมวลผลภาพได้ง่ายกว่าข้อความ สื่อที่น่าสนใจ (รูปภาพ gif และวิดีโอ) จึงช่วยถ่ายทอดคุณค่าของข้อเสนอได้มากกว่าคำพูด อย่างไรก็ตาม วิชวลไม่ใช่โซลูชันขนาดเดียวที่เหมาะกับทุกคน ประเภทของสื่อที่คุณเลือกสำหรับหน้า Landing Page หลังการคลิกขึ้นอยู่กับสิ่งที่คุณนำเสนอ
ประเภทของรูปภาพหน้า Landing Page หลังการคลิกประกอบด้วย:
- ช็อตเด็ด: ให้ผู้เข้าชมเห็นว่าผลิตภัณฑ์หรือบริการของคุณจะเปลี่ยนชีวิตของพวกเขาให้ดีขึ้นได้อย่างไร
- ภาพผลิตภัณฑ์: ช่วยให้ผู้เยี่ยมชมสามารถดูรายละเอียดข้อเสนอของคุณ รวมถึงคุณสมบัติหลัก
- อินโฟกราฟิก: ช่วยให้ผู้เข้าชมสามารถกำหนดแนวคิดข้อมูลและสถิติ (แผนภูมิ กราฟ ฯลฯ) ได้ง่ายขึ้น
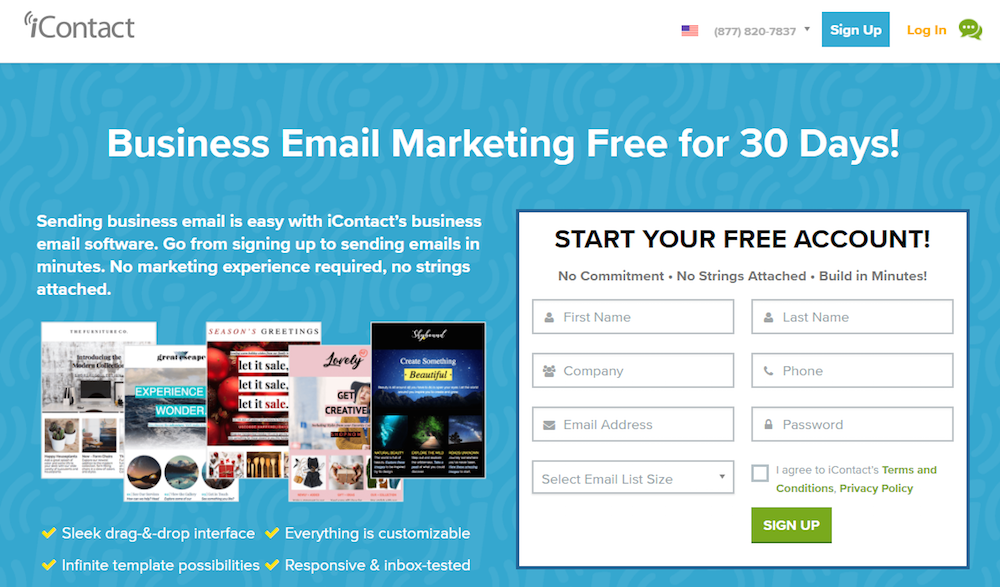
ดูภาพที่ iContact ใช้แสดงตัวอย่างอีเมลธุรกิจที่พวกเขาช่วยสร้างให้ผู้มีโอกาสเป็นลูกค้า:

นอกจากรูปภาพแล้ว ยังมีวิดีโอหน้า Landing Page หลังการคลิกอีกหลายประเภท:
- วิดีโออธิบาย: อธิบายว่าผลิตภัณฑ์ของคุณทำงานอย่างไร — โดยเฉพาะอย่างยิ่งหากเป็นผลิตภัณฑ์ใหม่หรือซับซ้อน — โดยมุ่งเน้นที่ประโยชน์ที่ผู้มีโอกาสเป็นลูกค้าจะได้รับ
- วิดีโอแนะนำ: แสดงบริษัทใหม่ ประกาศผลิตภัณฑ์ใหม่ หรือเน้นคุณสมบัติผลิตภัณฑ์ใหม่
- คำรับรองวิดีโอและกรณีศึกษา: ทำหน้าที่เป็นหลักฐานทางสังคมโดยการแสดงให้ลูกค้าที่พอใจจริงอธิบายถึงความพึงพอใจและความสำเร็จที่มีต่อผลิตภัณฑ์หรือบริการของคุณ
หากใช้รูปภาพ ให้หลีกเลี่ยงรูปถ่ายสต็อก เว้นแต่ว่ารูปภาพเหล่านั้นจะสื่อถึงสถานการณ์ที่เป็นจริงของข้อเสนอของคุณและเกี่ยวข้องกับหัวข้อนั้นๆ อะไรก็ตามที่น้อยลงและคุณเสี่ยงต่อการลดการรับรู้และคุณค่าของแบรนด์ของคุณ

หากใช้รูปภาพ ให้หลีกเลี่ยงรูปถ่ายสต็อก เว้นแต่ว่ารูปภาพเหล่านั้นจะสื่อถึงสถานการณ์ที่เป็นจริงของข้อเสนอของคุณและเกี่ยวข้องกับหัวข้อนั้นๆ อะไรก็ตามที่น้อยลงและคุณเสี่ยงต่อการลดการรับรู้และคุณค่าของแบรนด์ของคุณ
สำเนา
ไม่ว่าคุณจะต้องการบอกผู้เข้าชมทุกอย่างเกี่ยวกับข้อเสนอของคุณ — ไม่ ช่วงความสนใจสูงสุดเพียงไม่กี่วินาที ดังนั้นสำเนาของคุณจะต้องกระชับและดึงดูดความสนใจของผู้คนในทันที
ตัวอย่างเช่น สัญลักษณ์แสดงหัวข้อย่อย (ทำเครื่องหมายด้วยรูปสัญลักษณ์ เครื่องหมายถูก ลูกศร ฯลฯ) เป็นวิธีทั่วไปในการถ่ายทอดข้อมูลสำคัญ ทำให้ผู้เยี่ยมชมสามารถสแกนหน้าได้อย่างรวดเร็ว และระบุประเด็นสำคัญของข้อเสนอ
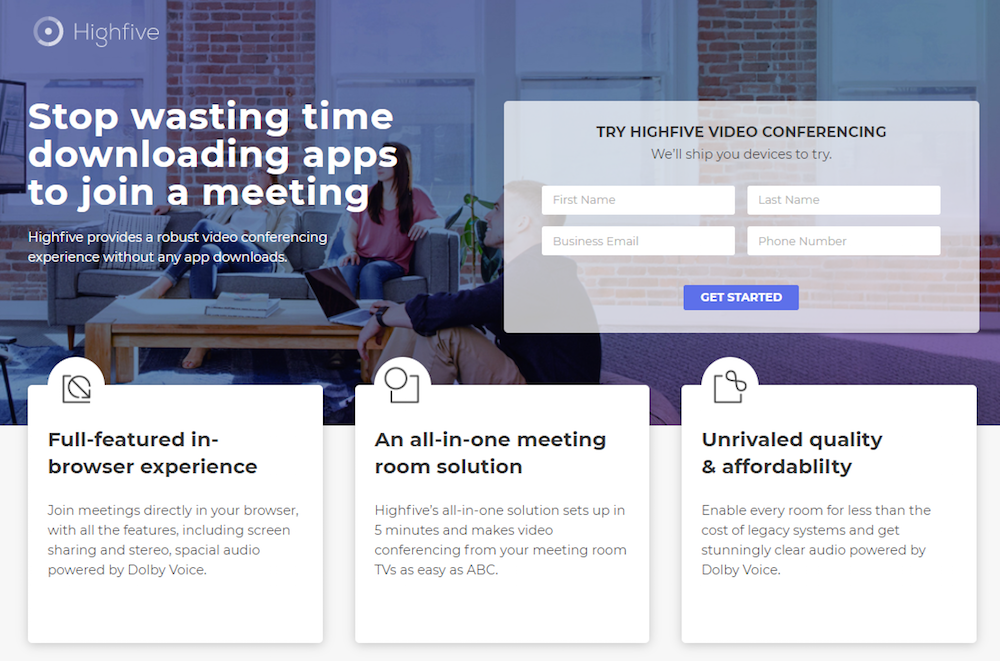
ผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้เกี่ยวกับโซลูชันการประชุมทางวิดีโอของ Highfive ได้อย่างรวดเร็วด้วยความช่วยเหลือของส่วนหัวของส่วนที่เป็นตัวหนา สำเนาขั้นต่ำ และสัญลักษณ์แสดงหัวข้อย่อย:

หลักฐานทางสังคม
ก่อนทำ Conversion ผู้คนต้องเชื่อมั่นว่าบริษัทของคุณนำเสนอบริการที่เชื่อถือได้ นั่นคือสิ่งที่หลักฐานทางสังคมสามารถโน้มน้าวใจพวกเขาได้หลายวิธี:
- คำรับรองจากลูกค้า: แสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าคุณทำตามคำสัญญา เนื่องจากคำรับรองนั้นได้รับการยืนยันโดยตรงจากลูกค้าของคุณ (ผ่านคำพูดที่มีข้อมูลเฉพาะ สถิติ ชื่อเต็ม สังกัดและตำแหน่งทางวิชาชีพ และภาพศีรษะ)
- โลโก้ลูกค้า (และจำนวน): แสดงบริษัทที่มีชื่อเสียงซึ่งคุณเคยทำงานด้วย (และกี่แห่ง) ให้ผู้เยี่ยมชมทราบว่า “เนื่องจากผลิตภัณฑ์หรือบริการของเราดีพอสำหรับพวกเขา ก็จะเหมาะสำหรับคุณเช่นกัน”
- รางวัลอุตสาหกรรม: แสดงให้เห็นว่าคุณได้รับการยอมรับอย่างเปิดเผยจากผู้นำในอุตสาหกรรม นักข่าว สถานีข่าว เว็บไซต์ ฯลฯ
- Trust seals: ตรวจสอบให้แน่ใจว่าข้อมูลการชำระเงินของพวกเขาปลอดภัยจากบุคคลภายนอก
- นโยบายความเป็นส่วนตัว: รับรองผู้มีโอกาสเป็นลูกค้าว่าที่อยู่อีเมลของพวกเขาจะถูกใช้อย่างเหมาะสม และไม่แบ่งปันกับผู้อื่น
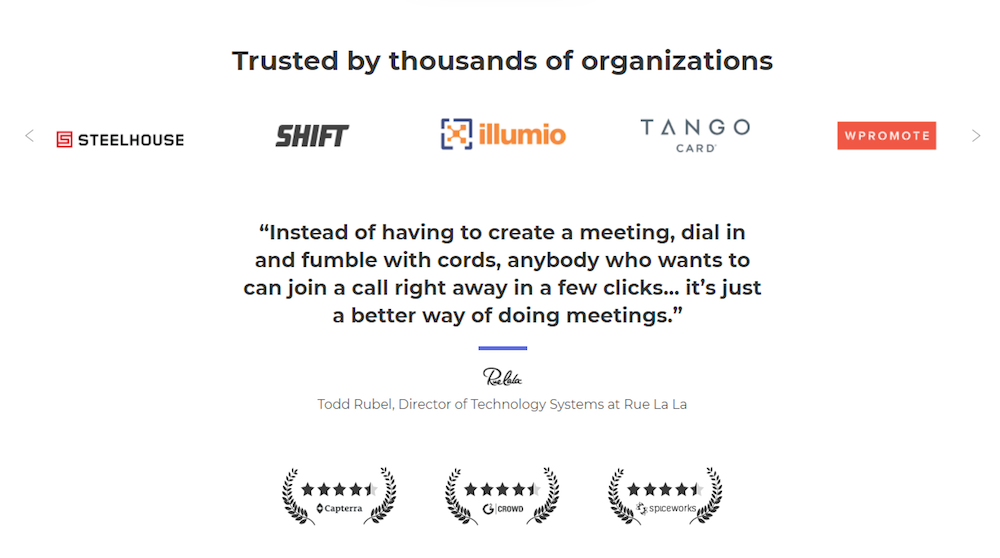
เมื่อมองย้อนกลับไปที่หน้าแลนดิ้งเพจหลังการคลิก Highfive เดิม ให้ดูหลักฐานทางสังคมทั้งหมดที่พวกเขาใช้เพื่อโน้มน้าวให้ผู้เข้าชมเปลี่ยน — โลโก้แบรนด์ ข้อความรับรองที่ยกมา และการให้คะแนนดาวของอุตสาหกรรม:

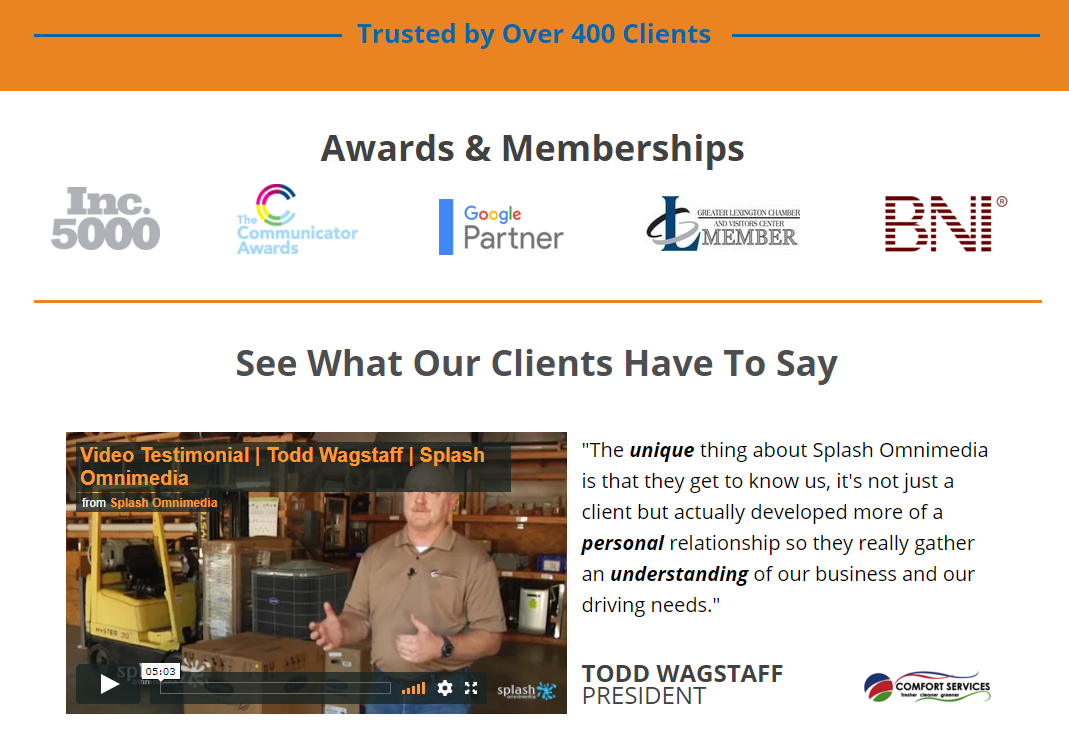
นี่เป็นอีกตัวอย่างหนึ่ง คราวนี้มาจาก Splash Omnimedia ที่มีหลักฐานทางสังคมทุกประเภท — จำนวนลูกค้า โลโก้แบรนด์ วิดีโอกรณีศึกษา และข้อความรับรองที่ยกมา:

ด้วยการรวมหลักฐานทั้งหมดนี้ คุณโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าแปลงโดยคลิกปุ่ม CTA ของคุณ
แบบฟอร์มการจับตะกั่ว
การสร้างแบบฟอร์มที่สมบูรณ์แบบนั้นไม่ใช่เรื่องง่าย ฟิลด์แบบฟอร์มไม่เพียงพอและคุณจะไม่รวบรวมข้อมูลทั้งหมดที่คุณต้องการ มีฟิลด์มากเกินไปและคุณเสี่ยงต่อการทำให้ผู้มีโอกาสเป็นลูกค้าหนีไป ความยาวของแบบฟอร์มขึ้นอยู่กับตำแหน่งที่ข้อเสนอของคุณอยู่ในช่องทางการตลาด ตามกฎทั่วไป ยิ่งสูง ฟอร์มยิ่งสั้น และในทางกลับกัน
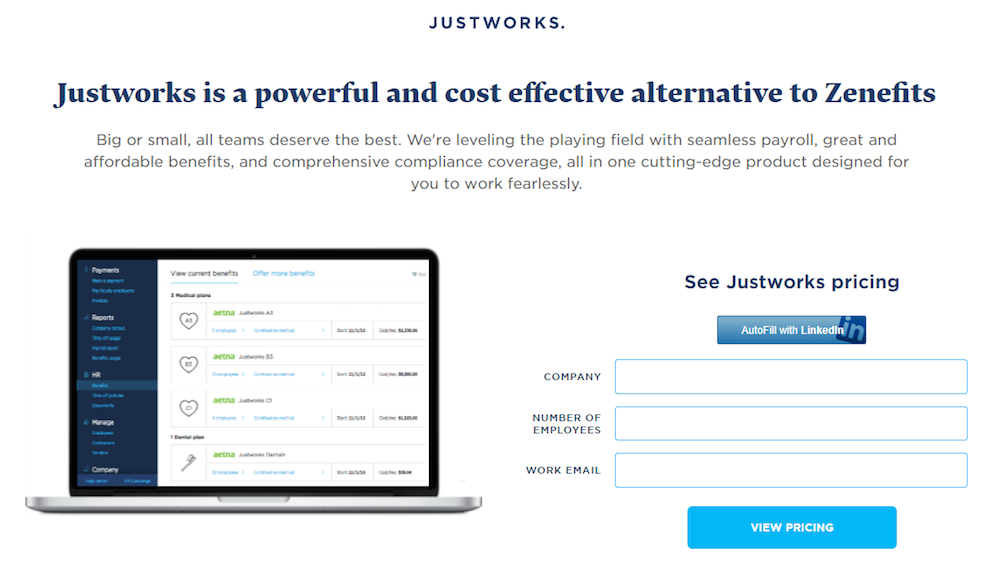
Justworks ออกแบบหน้า Landing Page หลังการคลิกนี้เพื่อให้ข้อมูลราคา เนื่องจากนี่เป็นข้อเสนอพิเศษสุดของช่องทาง จึงสมเหตุสมผลที่จะมีเพียงสามฟิลด์จากฟิลด์และขอข้อมูลพื้นฐานมาก:

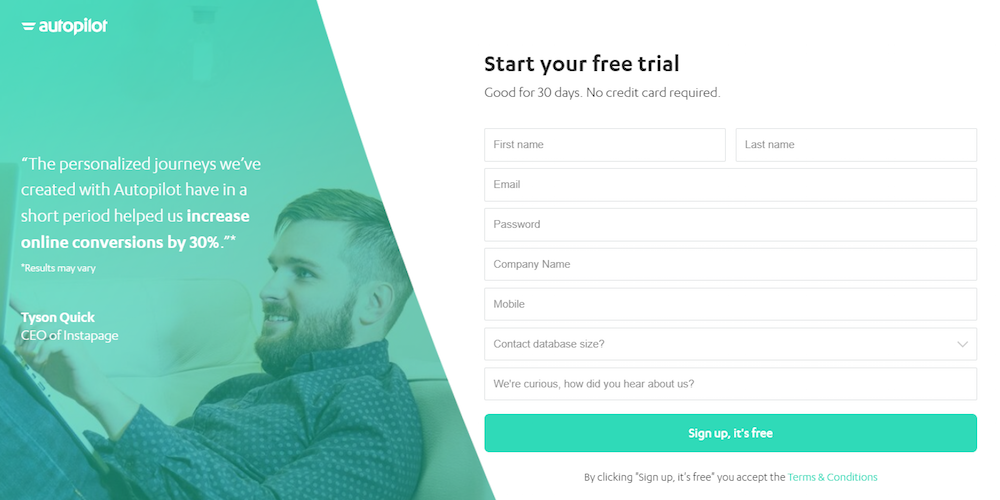
ในทางตรงกันข้าม การทดลองใช้ฟรีของ Autopilot นั้นอยู่ไกลออกไป ดังนั้นการขอข้อมูลเพิ่มเติมจึงเป็นที่ยอมรับ:

คำกระตุ้นการตัดสินใจ
ปุ่ม CTA ของคุณเป็นที่ที่การแปลงหน้า Landing Page เกิดขึ้นหลังการคลิก ดังนั้นปุ่มจะต้องโดดเด่นและดึงดูดให้คลิก ต่อไปนี้เป็นประเด็นหลักในการเพิ่มประสิทธิภาพปุ่ม CTA ของคุณ:
- สี: ใช้ทฤษฎีสีเพื่อค้นหาเฉดสี โทนสี โทนอ่อน หรือเฉดสีที่ตัดกันได้ดีและโดดเด่นกว่าส่วนอื่นๆ ของหน้า
- คัดลอก: “ส่ง” และ “ดาวน์โหลด” เป็นเรื่องทั่วไปและไม่น่าสนใจ ให้สร้างสำเนาที่เจาะจงและเป็นส่วนตัวและรวม "คุณ" "ของคุณ" "ฉัน" และ "ของฉัน" เพื่อสร้างการคลิกปุ่ม CTA มากขึ้น
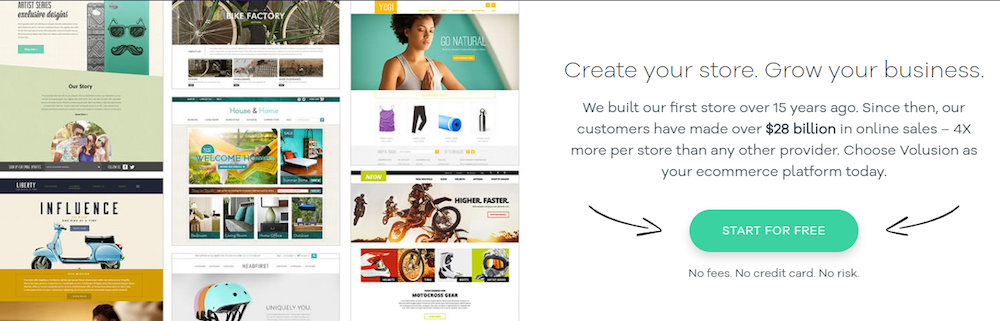
- ขนาด: อย่าทำให้ผู้คนค้นหาปุ่ม — ทำให้เป็นที่ สังเกตได้ นอกจากนี้ยังสามารถแสดงตัวชี้นำที่มองเห็นได้ เช่น ลูกศรที่ตีกลับในหน้า Landing Page หลังการคลิกของ Volusion
ด้านล่าง — เพื่อดึงดูดความสนใจมากยิ่งขึ้น:

ส่วนท้ายน้อยที่สุด
หน้า Landing Page หลังการคลิกและส่วนท้ายของเว็บไซต์ไม่เหมือนกัน ส่วนท้ายของหน้า Landing Page หลังการคลิกไม่ควรมีแผนผังเว็บไซต์ ลิงก์หน้าผลิตภัณฑ์ หรือบัญชีโซเชียลมีเดีย ทุกลิงก์ที่คุณรวมไว้จะสร้างสิ่งเบี่ยงเบนความสนใจและวิธีเพิ่มเติมเพื่อให้พวกเขาออกจากหน้าของคุณโดยไม่ต้องแปลง
ดูเส้นทางหลบหนีทั้งหมดเหล่านี้ Infegy ให้ผู้เยี่ยมชม:

หากคุณเลือกที่จะรวมส่วนท้ายของหน้า Landing Page หลังการคลิก ตรวจสอบให้แน่ใจว่าแสดงเฉพาะข้อมูลลิขสิทธิ์ เงื่อนไขการบริการ และนโยบายความเป็นส่วนตัวที่เป็นปัจจุบัน เช่นเดียวกับที่ Tapstone ทำ:

พื้นที่สีขาว
พื้นที่สีขาวทำให้หน้าของคุณหายใจได้ เพื่อให้องค์ประกอบทั้งหมดดึงดูดความสนใจ และผู้เยี่ยมชมสามารถสำรวจหน้าของคุณได้ง่ายขึ้น เพิ่มพื้นที่สีขาวด้วย:
- ลดความยุ่งเหยิง
- ช่วยเพิ่มความสามารถในการอ่าน
- สร้างลำดับชั้นภาพ
- ทำให้หน้า Landing Page หลังการคลิกของคุณดูเป็นมืออาชีพมากขึ้น
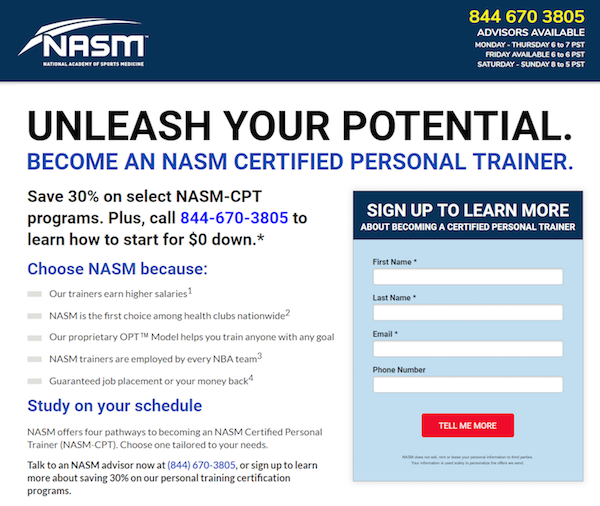
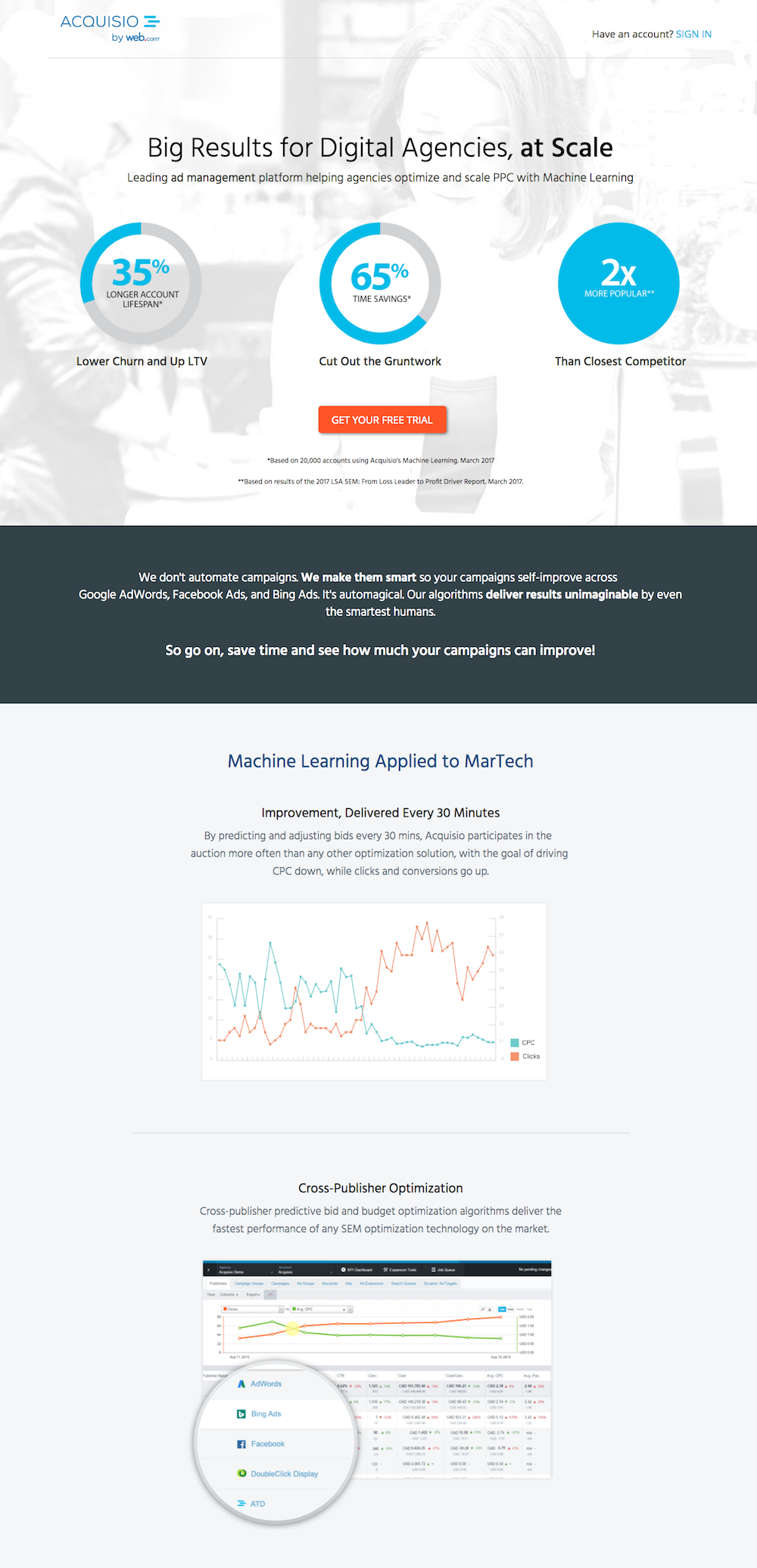
เปรียบเทียบหน้า Landing Page หลังคลิกต่อไปนี้จาก NASM และ Acquisio:


หน้าเพจของ NASM มีผู้คนหนาแน่นและอาจล้นหลามสำหรับบางคน เนื่องจากเป็นการยากที่จะตัดสินใจว่าจะดูที่ใดก่อน และวิธีไปยังหน้าต่างๆ หน้าของ Acquisio มีพื้นที่ว่างเพียงพอ ดังนั้นจึงง่ายต่อการนำทางจากบนลงล่างและมอบประสบการณ์โดยรวมที่ดีขึ้น
ทุกอย่างเริ่มต้นด้วย wireframe ของหน้า Landing Page หลังการคลิก
การสร้างไวร์เฟรมช่วยให้ทีมของคุณสามารถกำหนดเรื่องราวของเพจโดยรวม ดูว่าเนื้อหาใดบ้างที่จำเป็น และจำนวนสำเนาที่จำเป็น จากที่นั่น คุณสามารถออกแบบหน้า Landing Page หลังการคลิกที่ได้รับการเพิ่มประสิทธิภาพด้วยคำแนะนำด้านบน แต่ในการสร้างหน้า Landing Page หลังการคลิกที่กำหนดเองได้ 100% คุณต้องมีโซลูชันที่มีประสิทธิภาพเพียงพอสำหรับงาน
ด้วย Instapage นักการตลาดสามารถสร้างเพจที่สมบูรณ์แบบด้วยพิกเซลด้วยเครื่องมือสร้างที่เป็นมิตรต่อนักออกแบบของเรา โปรแกรมแก้ไข CSS การจัดตำแหน่งและการจัดกลุ่ม ปุ่มลัด และอื่นๆ จากนั้นใช้แผนที่ความร้อนในตัวเพื่อทดสอบ A/B สำหรับการแปลงที่สูงขึ้นและปรับขนาดการผลิตของคุณด้วย Instablocks™ ไม่มีโซลูชันอื่นใดที่สามารถเปรียบเทียบได้ ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
