รับมูลค่า Instapage มากขึ้นด้วยคุณสมบัติผลิตภัณฑ์หน้า Landing Page ทั้ง 17 รายการ
เผยแพร่แล้ว: 2017-10-02ลิงค์ด่วน
- แอมป์
- อินสตาบล็อค™
- บล็อกทั่วโลก
- แบบฟอร์มหลายขั้นตอน
- การแจ้งเตือนทางอีเมลที่มีตราสินค้า
- พื้นที่ทำงานขั้นสูงและความเป็นส่วนตัว
- โซลูชันการแสดงที่มา
- แผนที่ความร้อน
- การทำงานร่วมกันเป็นทีม
- ใบรับรอง SSL
- มือถือ การจัดกลุ่มและการจัดตำแหน่ง
- โปรแกรมแก้ไข CSS
- แบบอักษรที่กำหนดเอง
- หน้า 404 แบบกำหนดเอง
- บันทึกการตรวจสอบ
- การเลื่อนพารัลแลกซ์
- ปุ่มคลิกเพื่อโทร
ที่ Instapage เราเชื่อว่าโซลูชันเฉพาะมักจะเป็นโซลูชันที่มีประสิทธิภาพมากกว่า เราได้สร้างแพลตฟอร์มที่มีตัวสร้างหน้า Landing Page หลังการคลิกที่มีประสิทธิภาพที่สุด พร้อมด้วยระบบนิเวศการผสานรวมที่แข็งแกร่ง และความสามารถในการทดสอบ A/B ขั้นสูง
เราทำงานอย่างรวดเร็วเพื่อให้คุณได้รับฟีเจอร์ผลิตภัณฑ์ใหม่ๆ และการอัปเดตที่เรารู้ว่าจะช่วยสร้างหน้าเว็บที่มี Conversion สูงได้เร็วขึ้น เนื่องจากเราเผยแพร่การอัปเดตใหม่เป็นประจำ จึงเป็นเรื่องง่ายที่จะลืมติดตามสิ่งต่างๆ และใช้ประโยชน์จากทุกสิ่งที่ Instapage มีให้
วันนี้เราหวังที่จะเปลี่ยนแปลงสิ่งนี้ด้วยการตรวจสอบการอัปเดตผลิตภัณฑ์หน้า Landing Page หลังการคลิกล่าสุดทั้งหมดที่คุณอาจลืมไปแล้ว
คุณลักษณะของผลิตภัณฑ์หน้า Landing Page หลังคลิกเพื่อพิจารณาในการออกแบบครั้งต่อไปของคุณ
1. แอมป์
นักการตลาดดิจิทัลส่วนใหญ่ทราบดีว่าการค้นหาเกิดขึ้นบนอุปกรณ์เคลื่อนที่มากกว่าเดสก์ท็อป ดังนั้นการเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้สำหรับอุปกรณ์เคลื่อนที่จึงควรมีความสำคัญสูงสุด ซึ่งเริ่มต้นด้วยความเร็วในการโหลดหน้าเว็บ และหากหน้าเว็บไม่โหลดแทบจะในทันที ผู้คนก็จะเด้งกลับ
เพื่อตอบสนองต่อข้อกังวลที่เพิ่มขึ้นนี้ Google และบริษัทอื่นๆ ได้เปิดตัวเฟรมเวิร์ก AMP แบบโอเพ่นซอร์สในปี 2559 ซึ่งจำกัด HTML/CSS และ JavaScript ทำให้โหลดหน้าเว็บได้เร็วขึ้น นอกจากนี้ Google AMP Cache จะแคชหน้า AMP โดยอัตโนมัติเพื่อให้โหลดได้เร็วขึ้นในการค้นหาโดย Google
กรอไปข้างหน้าอย่างรวดเร็วจนถึงเดือนพฤษภาคม 2018 และทีมของเราได้เปิดตัวฟังก์ชันหน้า Landing Page หลังคลิก AMP ด้วยคุณสมบัติใหม่ นักการตลาดสามารถ:
- สร้างหน้า Landing Page หลังการคลิกตามมาตรฐาน AMP ในไม่กี่นาทีโดยตรงจากแพลตฟอร์ม Instapage โดยไม่ต้องมีนักพัฒนาซอฟต์แวร์
- บรรลุความเร็วในการโหลดหน้าเว็บที่เร็วขึ้นบนอุปกรณ์พกพา
- มอบประสบการณ์ผู้ใช้ที่ดีขึ้นสำหรับการท่องเว็บบนมือถือ
ดูวิดีโอสั้นนี้เพื่อดูว่าคุณสร้างหน้า Landing Page หลังคลิก AMP ใน Instapage ได้อย่างไร:
2. Instablock™
การสร้างหน้า Landing Page หลังการคลิกในแบบของคุณอย่างรวดเร็วและง่ายดายไม่ใช่กระบวนการที่เจ็บปวดอย่างที่เคยเป็นมาก่อน เครื่องมือสร้างและเทมเพลตหน้า Landing Page หลังการคลิกกลายเป็นเรื่องธรรมดา แม้ว่าคุณจะมีเทมเพลต แต่ก็ยังน่าหงุดหงิดและใช้เวลานานในการสร้างเพจตั้งแต่เริ่มต้นในแต่ละครั้ง ตอนนี้การทำใน ระดับ ที่เป็นประเด็นหลัก
Instablocks แก้ปัญหานี้ ได้ทันที เพราะช่วยให้คุณสร้างหน้า Landing Page หลังการคลิกได้หลายหน้าในเวลาเพียงเศษเสี้ยวของเวลา เพิ่มองค์ประกอบ (ข้อความ รูปภาพ ฯลฯ) ลงในหน้า แก้ไข และบันทึกไว้ใน “บล็อกของฉัน” เพื่อใช้ในภายหลัง เพียงเลือกบล็อกที่บันทึกไว้แล้วแทรกในตำแหน่งที่คุณต้องการให้ปรากฏ:
การอัปเดตนี้ช่วยให้คุณประหยัดเวลาอันมีค่าในการสร้างทุกอย่างตั้งแต่เริ่มต้น เพราะตอนนี้คุณสามารถปรับขนาดเป็นหน้า Landing Page หลังการคลิกหลายร้อยหน้าโดยกำจัดงานสร้างสรรค์ที่ซ้ำกัน เพียงบันทึกและนำบล็อกหน้าทั่วไปกลับมาใช้ใหม่ เช่น ส่วนหัว ส่วนท้าย ข้อความรับรอง และอื่นๆ
ด้วย Instablocks คุณสามารถสร้างและบันทึกบล็อกที่กำหนดเองเพื่อใช้ซ้ำในหน้า Landing Page หลังการคลิกของคุณ หรือใช้ประโยชน์จากเทมเพลต Instablock ที่พร้อมใช้งานได้ทันที เช่น เทมเพลตหน้า Landing Page หลังการคลิกที่มีอยู่ของเรา
การสร้างหน้า Landing Page หลังการคลิกในวงกว้างไม่เคยง่ายขนาดนี้มาก่อน
3. บล็อกทั่วโลก
ฟีเจอร์ Instablocks ช่วยให้นักการตลาดสามารถบันทึกและนำบล็อคเพจกลับมาใช้ใหม่ได้ แทนที่จะสร้างแลนดิ้งเพจหลังการคลิกตั้งแต่เริ่มต้น Global Blocks นำฟังก์ชันนี้ไปสู่อีกระดับหนึ่งเนื่องจากคุณสามารถจัดการและอัปเดต หน้า Landing Page หลังการคลิกทั้งหมด ได้ในคลิกเดียว:
เพียงสร้างบล็อกแบบกำหนดเอง (เช่น บล็อก CTA ส่วนหัวหรือบล็อกข้อความรับรอง) และนำไปใช้กับเพจทั่วโลกได้มากเท่าที่คุณต้องการ การอัปเดตนี้ช่วยให้นักการตลาดดิจิทัลมีแคมเปญที่มีปริมาณมากและมีความเร็วสูงในการสร้าง จัดการ และอัปเดตเทมเพลตแบรนด์ระดับโลกตามขนาด
ดูวิดีโอสาธิต Global Blocks ที่นี่ และเริ่มสร้างและอัปเดตหน้า Landing Page หลังการคลิกหลายหน้าพร้อมกันในคลิกเดียว
4. แบบฟอร์มหลายขั้นตอน
รูปแบบการดักจับลูกค้าเป้าหมายอาจนำไปสู่ความขัดแย้งทางจิตใจหากคุณไม่ได้ออกแบบอย่างถูกต้อง มีฟิลด์มากเกินไปและคุณเสี่ยงที่ผู้คนจะตีกลับโดยไม่ต้องแปลง ดังนั้น คุณจะรวบรวมข้อมูลเพิ่มเติมได้อย่างไรโดยปราศจากผู้มีโอกาสเป็นลูกค้าจำนวนมาก แบบฟอร์มหลายขั้นตอน
แบบฟอร์มหลายขั้นตอนช่วยลดความยุ่งยากในหน้า Landing Page หลังการคลิก โดยอนุญาตให้คุณสร้างหลายขั้นตอนเพื่อรวบรวมข้อมูลโอกาสในการขาย แทนที่จะใช้แบบฟอร์มเดียวแบบยาว:
บางกรณีที่สามารถใช้แบบฟอร์มหลายขั้นตอนได้:
- ที่จะไม่ข่มขู่หรือครอบงำผู้มีโอกาสเป็นลูกค้าด้วยแบบฟอร์มเดียว
- เมื่อคุณลงทะเบียนผู้ใช้สำหรับบัญชีใหม่
- เมื่อคุณยอมรับการชำระเงินสำหรับข้อเสนอพิเศษ
อย่าเสี่ยงที่จะสูญเสียคอนเวอร์ชั่นด้วยการร้องขอมากเกินไปในแบบฟอร์มเดียว ให้โอกาสผู้มีโอกาสเป็นลูกค้าแสดงความมุ่งมั่นโดยกรอกข้อมูลทีละสองสามช่อง
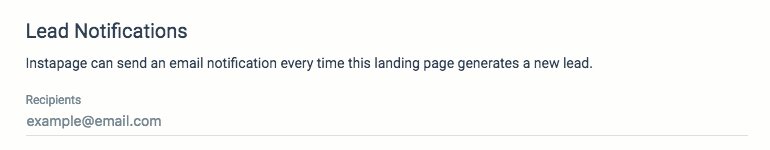
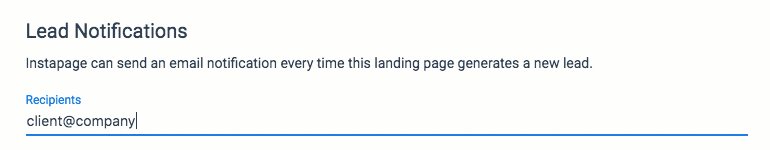
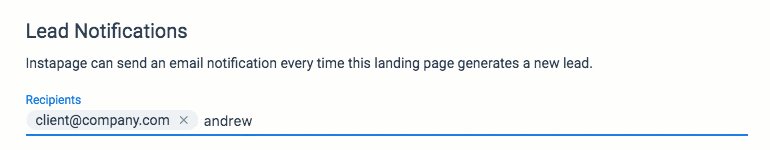
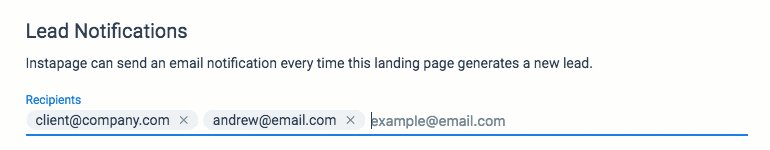
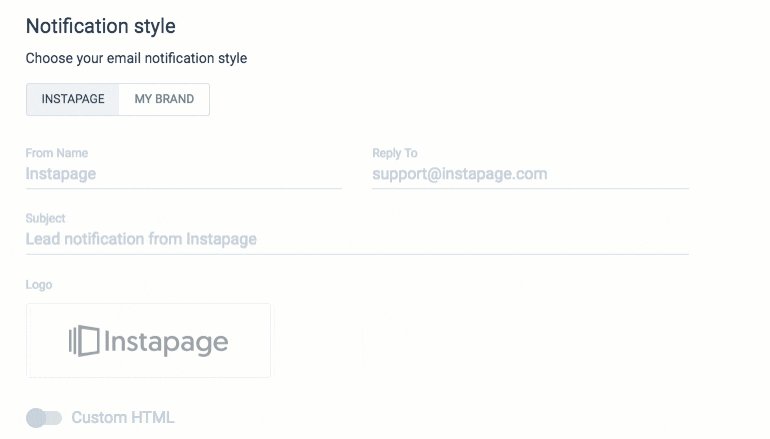
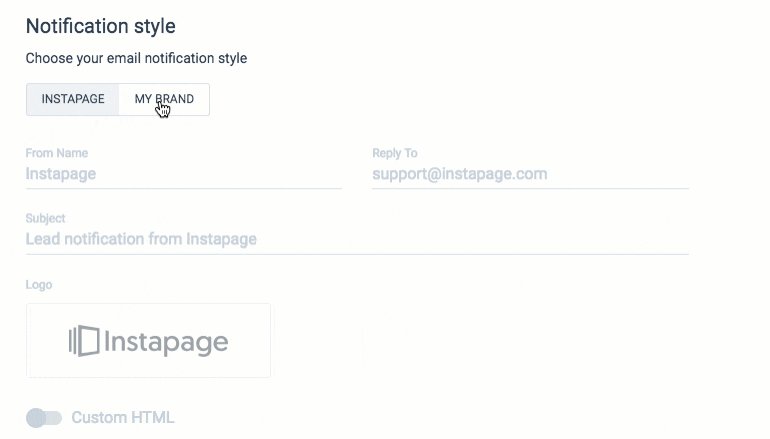
5. การแจ้งเตือนทางอีเมลที่มีตราสินค้า
การบริหารหน่วยงานเป็นเรื่องวุ่นวาย มีหลายสิ่งหลายอย่างรอคุณอยู่ นอกเหนือจากการเป็นหัวหอกในแคมเปญต่างๆ มากมาย การจัดการช่องทางการตลาด และการรักษางบประมาณที่คุณมี เพื่อให้แน่ใจว่าคุณสร้างสายสัมพันธ์ที่แน่นแฟ้นกับลูกค้าและสร้างความประทับใจไม่รู้ลืม
การแจ้งเตือนทางอีเมลที่มีตราสินค้าของเราช่วยให้คุณทำเช่นนั้นได้ อีเมลที่มีแบรนด์คือการแจ้งเตือนอัตโนมัติที่แจ้งให้ลูกค้าของคุณทราบว่าพวกเขาเพิ่งได้รับโอกาสในการขายใหม่และยืนยันกับลูกค้าว่าหน้า Landing Page หลังการคลิกที่คุณสร้างขึ้นสำหรับพวกเขาได้รับการปรับให้เหมาะสมสำหรับการแปลง
เมื่อใดก็ตามที่ลูกค้าได้รับอีเมลที่มีตราสินค้าจากคุณ ไม่เพียงแต่พวกเขารู้ว่าหน้า Landing Page หลังการคลิกกำลังแปลงเท่านั้น แต่พวกเขายังคิดว่า "โอกาสในการขายเท่ากับเงิน"
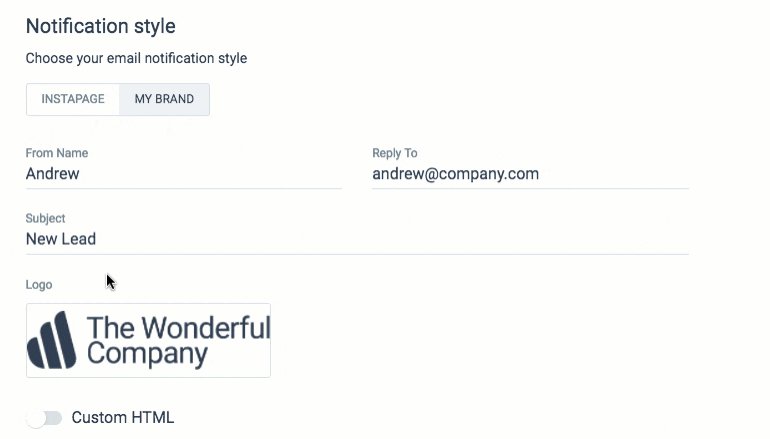
คุณลักษณะนี้คล้ายกับบริการการตลาดผ่านอีเมลรายใหญ่ ผู้ใช้สามารถ:
- ตั้งชื่ออีเมลที่มาจาก
- กำหนดที่อยู่ตอบกลับ
- ส่งหัวเรื่องที่กำหนดเอง
- วางโลโก้ของคุณลงในการแจ้งเตือนลูกค้าเป้าหมายทางอีเมลมาตรฐานของเราอย่างรวดเร็ว
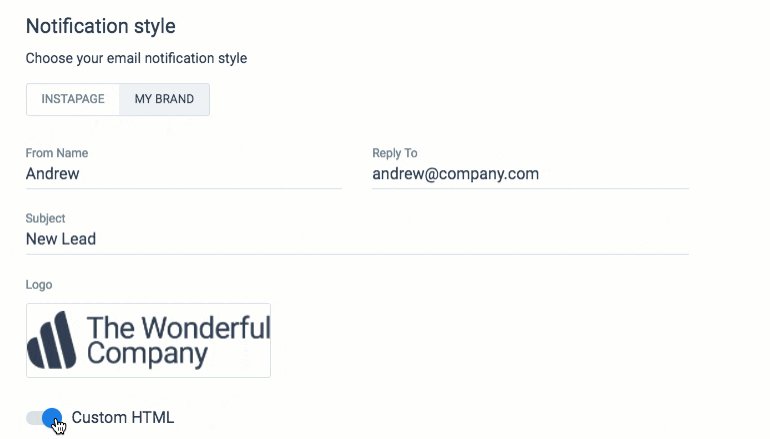
สำหรับผู้ใช้ขั้นสูงที่คุ้นเคยกับ HTML คุณสามารถแก้ไขโค้ดเทมเพลตอีเมลมาตรฐานของเรา หรืออัปโหลดไฟล์ HTML ที่คุณกำหนดเอง


ทุกครั้งที่คุณส่งการแจ้งเตือนทางอีเมลถึงลูกค้า คุณต้องการแสดงภาพลักษณ์ที่เป็นมืออาชีพและเพื่อให้ผู้รับรู้สึกตื่นเต้นที่จะได้ยินจากคุณ นั่นคือสิ่งที่การแจ้งเตือนทางอีเมลของแบรนด์ช่วยให้คุณประสบความสำเร็จ
6. สิทธิ์พื้นที่ทำงานขั้นสูงและความเป็นส่วนตัว
ไม่น่าเป็นไปได้ที่ ทุกคน ในบริษัทของคุณต้องการเข้าถึงหน้า Landing Page หลังคลิก ที่ทีมของคุณกำลังสร้าง และแม้ว่าพวกเขาจะทำ พวกเขาทั้งหมดต้องการ สิทธิ์การเข้าถึงเหมือนกันหรือไม่?
ด้วยพื้นที่ทำงานขั้นสูงของ Instapage คุณสามารถสร้างพื้นที่ทำงานส่วนตัวสำหรับทีมได้ ฟีเจอร์นี้ออกแบบมาเพื่ออำนวยความสะดวกในเวิร์กโฟลว์ในโลกแห่งความเป็นจริงของทีมและเอเจนซีกับทีมทั่วโลก
ด้วยสิทธิ์ขั้นสูงของพื้นที่ทำงานและฟีเจอร์ความเป็นส่วนตัว เอเจนซีสามารถกำหนดสมาชิกในทีมให้กับบัญชีลูกค้าต่างๆ ทำงานร่วมกับลูกค้า และจัดการการผสานรวมได้อย่างปลอดภัยโดยตรงจากพื้นที่ทำงาน
ด้วยคุณสมบัติ:
- สมาชิกในทีม โดเมน และการรวมระบบเชื่อมต่อและจัดการโดยตรงจากพื้นที่ทำงานแต่ละแห่ง คุณจึงไม่ต้องแชร์ข้อมูลใดๆ ที่คุณไม่สบายใจที่จะแชร์
- พื้นที่ทำงานแต่ละแห่งมีโทเค็นการให้สิทธิ์ที่ไม่ซ้ำกันเพื่อให้สามารถเข้าถึงการเผยแพร่อย่างปลอดภัยไปยังระบบจัดการเนื้อหาภายนอก (WordPress, Drupal ฯลฯ)
ไม่มีแพลตฟอร์มหน้า Landing Page หลังการคลิกอื่นใดที่มีความสามารถเหล่านี้สำหรับทีมและเอเจนซี่ ทำให้ Instapage เป็นหน้า Landing Page หลังการคลิกและโซลูชั่นเพิ่มประสิทธิภาพคอนเวอร์ชั่นเดียวที่เอเจนซี่ของคุณต้องการ
7. โซลูชันการระบุแหล่งที่มา
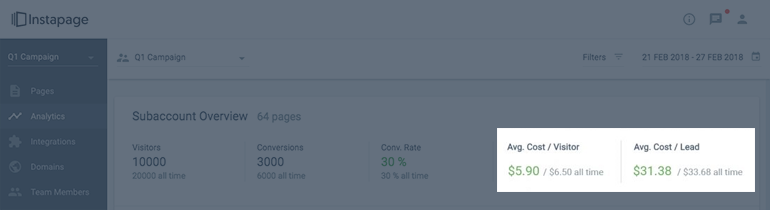
วิธีที่ดีที่สุดเพื่อให้แน่ใจว่าแคมเปญโฆษณาที่เสียค่าใช้จ่ายนั้นมีประสิทธิภาพคือการติดตามประสิทธิภาพตลอดทั้งช่องทางการตลาดและการขาย จากนั้นระบุรายได้ ไปป์ไลน์ และคอนเวอร์ชั่นให้กับแคมเปญโฆษณาหนึ่งๆ
เห็นได้ชัดว่าผู้ลงโฆษณาสามารถเข้าถึง CPC สำหรับแคมเปญโฆษณาของตน และพวกเขาทราบอัตราการแปลงของตน ปัญหาหลักอยู่ที่ข้อเท็จจริงที่ว่าพวกเขาไม่สามารถรวมข้อมูลเชิงลึกเหล่านี้เพื่อคำนวณต้นทุนเริ่มต้นในการรับผู้เยี่ยมชมไปยังหน้า Landing Page หลังการคลิกเทียบกับอัตราการแปลงบนหน้าเพื่อกำหนดต้นทุนต่อโอกาสในการขาย
Instapage Attribution Solution ช่วยให้นักการตลาดทำสิ่งต่อไปนี้:
ด้วย Attribution Solution ลูกค้าองค์กรสามารถ:
- ระบุแหล่งที่มาของ Conversion ไปป์ไลน์ และรายได้ให้กับแคมเปญ Google Ads ที่เฉพาะเจาะจง
- ติดตามต้นทุนต่อผู้เข้าชมและต้นทุนต่อโอกาสในการขายสำหรับการเข้าชมที่เสียค่าใช้จ่ายและออร์แกนิก

การผสานรวมกับ Google Ads และ Google Analytics ช่วยให้คุณให้ข้อมูลเชิงลึกที่มีรายละเอียดสูงในช่องทางการตลาดและการขายทั้งหมด ข้อมูลจะถูกส่งต่อจาก Google Ads ไปยัง CRM และระบบอัตโนมัติของคุณ ซึ่งช่วยให้คุณระบุแหล่งที่มาของเมตริกช่องทางด้านบน เช่น แคมเปญโฆษณาและราคาต่อหนึ่งคลิกไปยังเป้าหมายช่องทางด้านล่าง เช่น คอนเวอร์ชั่น ไปป์ไลน์ และรายได้
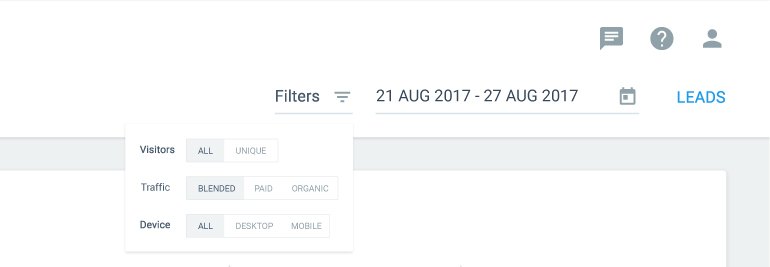
การอัปเดตผลิตภัณฑ์นี้ยังมาพร้อมกับความสามารถในการวิเคราะห์ที่ได้รับการปรับปรุง ซึ่งช่วยให้ผู้ใช้ปรับปรุงการกรองข้อมูลและความสามารถในการปรับแต่ง แบ่งรายงานการวิเคราะห์ตามหน้า/รูปแบบ แหล่งที่มาของการเข้าชม และประเภทอุปกรณ์ และกรองตามผู้เข้าชมที่ไม่ซ้ำ ประเภทการเข้าชม ประเภทอุปกรณ์ และช่วงวันที่:

Instapage Attribution Solution ทำให้งานยุ่งยากนี้เป็นเรื่องง่ายมาก อ่านคำถาม & คำตอบนี้สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับการอัปเดตผลิตภัณฑ์ที่ไม่เหมือนใครนี้
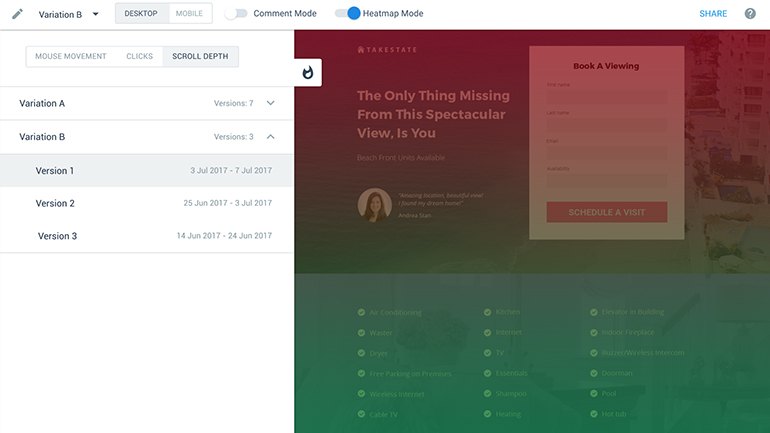
8. แผนที่ความร้อน
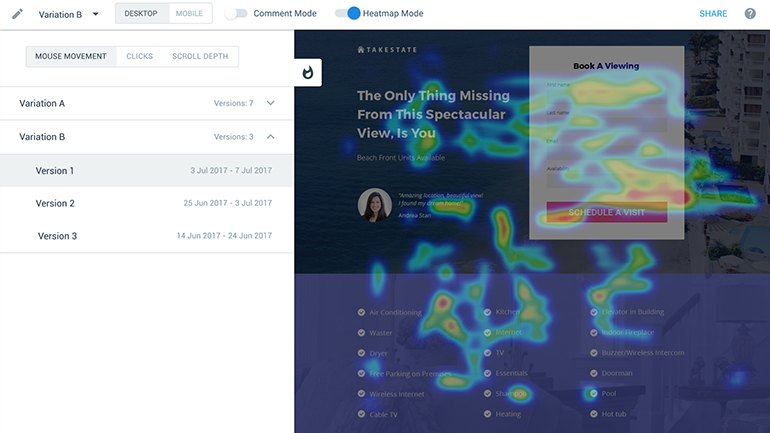
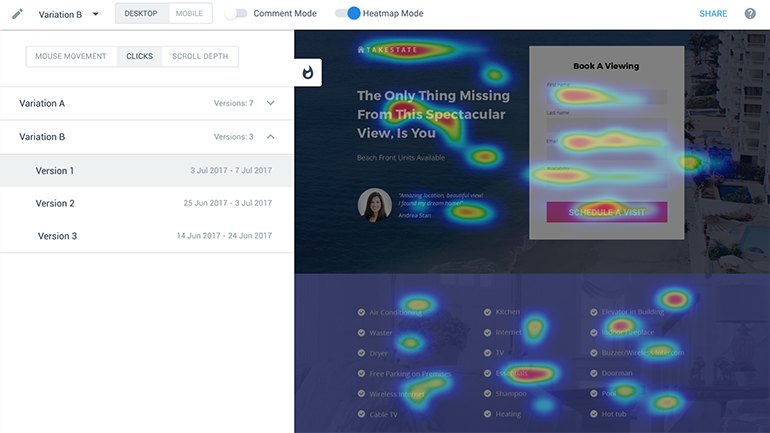
แผนที่ความร้อนแสดงวิธีที่ผู้เยี่ยมชมโต้ตอบกับหน้าเว็บโดยใช้ระบบรหัสสีพร้อมการแสดงข้อมูล ข้อมูลที่รวบรวมผ่านแผนที่ความร้อนช่วยให้คุณวัดได้ว่าผู้เยี่ยมชมมีปัญหาในการค้นหาสิ่งที่พวกเขากำลังมองหาบนหน้าหรือไม่ เทคโนโลยีนี้ช่วยให้คุณรวบรวมข้อมูลผู้ใช้เพื่อให้เรียกใช้การทดสอบ A/B ของหน้า Landing Page หลังการคลิกได้ดีขึ้นและมีข้อมูลมากขึ้น
Instapage Heatmap Visualizer ให้ข้อมูลเชิงลึกโดยละเอียดเกี่ยวกับพฤติกรรมของลูกค้าและวิธีที่ผู้เยี่ยมชมโต้ตอบกับหน้า Landing Page หลังการคลิกของคุณ คุณลักษณะใหม่นี้มีฟังก์ชันการติดตามแบบ 3-in-1 — การเคลื่อนที่ของเมาส์ การคลิก และความลึกในการเลื่อน:



สิ่งที่ยอดเยี่ยมอีกอย่างคือคุณลักษณะนี้ติดตามข้อมูลเชิงลึกของทุกเวอร์ชันที่บันทึกไว้ที่คุณเผยแพร่ หากต้องการดูแผนที่ความร้อนของเพจ ให้คลิก "ดูตัวอย่าง" ของรูปแบบต่างๆ ของเพจ แล้วเปิดสวิตช์แผนที่ความร้อน:

เมื่อคุณทราบแน่ชัดว่าผู้เข้าชมส่วนใหญ่ของคุณเลื่อนไปที่ใด คลิกอะไร และย้ายที่ใด การทดสอบ A/B จะง่ายขึ้น และคุณอาจเริ่มเห็นอัตราการแปลงที่สูงขึ้นกว่าที่เคยเป็นมา
9. การทำงานร่วมกันเป็นทีม
ภาพหน้าจอจำลองยุ่งเหยิง ข้อความ Slack หลายข้อความ เธรดอีเมลไม่รู้จบ การทำงานร่วมกันบนหน้า Landing Page หลังการคลิกไม่ควรเป็นเรื่องยาก โชคดีที่ไม่เป็นอะไรอีกแล้ว
โซลูชันการทำงานร่วมกันของ Instapage ยุติการสื่อสารที่กระจัดกระจายระหว่างกระบวนการสร้างหน้า Landing Page หลังการคลิก ช่วยให้คุณสามารถแบ่งปันและตอบกลับความคิดเห็น ให้คำติชม และแก้ไขปัญหาภายในแพลตฟอร์มหน้า Landing Page หลังการคลิกของเรา มีการผสานรวมอย่างสมบูรณ์ภายในเครื่องมือสร้างหน้า Landing Page หลังการคลิกของเรา และมอบประสบการณ์ผู้ใช้ที่ราบรื่นซึ่งผลิตภัณฑ์คู่แข่งไม่มี

ทำงานร่วมกับทีมและเอเจนซีของคุณแบบเรียลไทม์ รวมศูนย์การสื่อสารที่กระจัดกระจาย และขจัดปัญหาคอขวดที่ใช้เวลานานในกระบวนการตรวจสอบการออกแบบ
โซลูชันการทำงานร่วมกันช่วยให้ผู้ใช้สามารถ:
- แบ่งปันการแสดงตัวอย่างของเพจด้วย URL หรือคำเชิญทางอีเมล
- สร้าง ลบ แก้ไข และแก้ไขฮอตสปอต
- ตั้งค่าระดับการมองเห็นสำหรับฮอตสปอต
- กล่าวถึงบุคคลใดบุคคลหนึ่ง
- ดูการดำเนินการตามเวลาจริง
- ใช้ฟีดความคิดเห็น
- ใช้ประโยชน์จากศูนย์ข้อความแบบรวมศูนย์
สำหรับข้อมูลรายละเอียดเพิ่มเติม ไปที่นี่ และเริ่มต้นใช้งานโซลูชันการทำงานร่วมกัน ดูวิดีโอนี้
10. ใบรับรอง SSL
ในการตลาดดิจิทัล ยากที่จะขายสิ่งใดหากผู้เยี่ยมชมไม่เชื่อใจแบรนด์ของคุณ โดยเฉพาะอย่างยิ่งสำหรับภาคธุรกิจที่ต้องปฏิบัติตามมาตรฐานความปลอดภัยและความเป็นส่วนตัวบางอย่าง เช่น PCI-DSS และ HIPAA เพื่อดำเนินธุรกิจ รวบรวมข้อมูล และทำธุรกรรม
คุณคิดว่าผู้เยี่ยมชมจะส่งข้อมูลส่วนบุคคลของพวกเขาหากพวกเขามีข้อสงสัยว่าข้อมูลของพวกเขาอาจถูกบุกรุกหรือไม่?
ไม่. นี่คือที่มาของใบรับรอง SSL ของ Instapage
SSL (Secure Sockets Layer) เป็นเทคโนโลยีความปลอดภัยมาตรฐานสำหรับสร้างลิงค์เข้ารหัสระหว่างเว็บเซิร์ฟเวอร์และเบราว์เซอร์ ลิงก์นี้ทำให้มั่นใจได้ว่าข้อมูลทั้งหมดที่ส่งผ่านระหว่างเว็บเซิร์ฟเวอร์และเบราว์เซอร์ยังคงเป็นส่วนตัวและเป็นส่วนประกอบ SSL เป็นมาตรฐานอุตสาหกรรมและใช้งานโดยเว็บไซต์หลายล้านแห่งเพื่อป้องกันการทำธุรกรรมออนไลน์กับลูกค้า
Instapage มีใบรับรอง SSL สำหรับลูกค้าทุกรายที่เผยแพร่หน้า Landing Page หลังการคลิกไปยังโดเมนที่กำหนดเอง โดยไม่มีค่าใช้จ่ายเพิ่มเติม คุณลักษณะ SSL ของ Instapage:
- ตรวจสอบว่าเว็บไซต์ถูกต้องและเป็นของแท้
- ยืนยันว่าการเชื่อมต่อนั้นมาจากเว็บไซต์ที่ถูกต้อง
- ตรวจสอบให้แน่ใจว่าการโต้ตอบทั้งหมดระหว่างเบราว์เซอร์และเว็บไซต์นั้นปลอดภัยและเข้ารหัส
- รองรับใบรับรอง EV หรือ DV SSL ของคุณเอง
คุณสามารถกำหนดได้ว่าโดเมนใดเข้ารหัสด้วย SSL และโดเมนใดไม่ปลอดภัยตามสีของโลกที่อยู่ติดกับการเชื่อมต่อโดเมน หากเป็นสีเทา แสดงว่าไม่ได้เข้ารหัส แต่ถ้าเป็นสีเขียว เพจและโดเมนของคุณมีการป้องกัน SSL:

คุณลักษณะ SSL ช่วยให้ลูกค้าสามารถรักษาความปลอดภัยการโต้ตอบทั้งหมดบนหน้า Landing Page หลังการคลิก ซึ่งเป็นไปตามนโยบายความปลอดภัย ปรับปรุงประสบการณ์ของลูกค้า และช่วยเพิ่มคอนเวอร์ชั่น ซึ่งหมายความว่าข้อมูลส่วนบุคคลที่สามารถระบุตัวตนได้ (PII) ที่ถ่ายโอนผ่านแบบฟอร์มจะได้รับการเข้ารหัส
ไม่ว่าคุณจะดำเนินธุรกิจองค์กร ดำเนินการในอุตสาหกรรมการดูแลสุขภาพ หรือใช้งานเว็บไซต์อีคอมเมิร์ซ ใบรับรอง SSL จะช่วยลดความกังวลด้านความปลอดภัยของผู้บริโภคเมื่อทำธุรกรรมในหน้า Landing Page หลังการคลิก ทำให้พวกเขามีแนวโน้มที่จะแปลงหรือซื้อ
11. การเคลื่อนที่ การจัดกลุ่ม และการจัดตำแหน่ง
ด้วยคุณสมบัติอุปกรณ์พกพา การจัดกลุ่มและการจัดตำแหน่ง ผู้ใช้สามารถจัดระเบียบองค์ประกอบการออกแบบได้อย่างราบรื่น ลดเวลาที่ใช้ในการเผยแพร่หน้า Landing Page หลังการคลิก
บอกลาวิธีแก้ปัญหาแฮ็ก ส่วนขยายเบราว์เซอร์ หรือการจ้องตาที่น่าเบื่อเพื่อจัดเรียงองค์ประกอบทั้งหมดบนหน้าอย่างแม่นยำ คุณลักษณะการจัดกลุ่มและการจัดตำแหน่งทำให้คุณสามารถเลือกและย้ายองค์ประกอบของหน้าหลายรายการและปรับขนาดได้ ในขณะที่รักษาอัตราส่วนไว้:
ความง่ายที่เพิ่งค้นพบซึ่งคุณสามารถจัดกลุ่มวัตถุหลายชิ้นช่วยให้สามารถจัดการองค์ประกอบการออกแบบได้ง่ายด้วยการจัดตำแหน่งพิกเซลที่สมบูรณ์แบบและการควบคุมการกระจาย
ต่อไปนี้คือวิธีที่คุณสามารถจัดองค์ประกอบหน้า Landing Page หลังการคลิกทั้งหมดของคุณได้อย่างสมบูรณ์แบบ หลังจากที่คุณจัดตำแหน่งองค์ประกอบแล้ว ก็ถึงเวลาจัดกลุ่ม คุณลักษณะเหล่านี้มาพร้อมกับการล็อกอัตราส่วนภาพ ซึ่งช่วยให้คุณสามารถรวมกลุ่มองค์ประกอบแบบเลเยอร์ไว้ด้วยกัน — ทั้งบนเดสก์ท็อปหรือหน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่
หมดยุคแล้วที่คุณถูกบังคับให้จัดองค์ประกอบแต่ละส่วนของหน้าด้วยตนเองบนมือถือ เพื่อให้หน้านั้นดูเป็นมืออาชีพและคู่ควรกับการแปลง ตอนนี้ คุณสามารถสร้างการเปลี่ยนแปลงที่คุณทำในหน้าเดสก์ท็อปเป็นหน้าบนมือถือได้ด้วยการคลิกเพียงครั้งเดียว
คุณลักษณะการจัดตำแหน่งอุปกรณ์เคลื่อนที่ช่วยให้มั่นใจได้ว่าหน้า Landing Page เวอร์ชันหลังการคลิกบนอุปกรณ์เคลื่อนที่ของคุณได้รับการจัดตำแหน่งอย่างสมบูรณ์แล้ว ซึ่งหมายความว่าตอนนี้คุณสามารถสร้างหน้า Landing Page เวอร์ชันตอบสนองมือถือได้รวดเร็วและแม่นยำกว่าที่เคยเป็นมา
ดูวิดีโอนี้เพื่อเรียนรู้วิธีสร้างหน้า Landing Page หลังคลิกบนอุปกรณ์เคลื่อนที่ด้วยการอัปเดตผลิตภัณฑ์ใหม่นี้
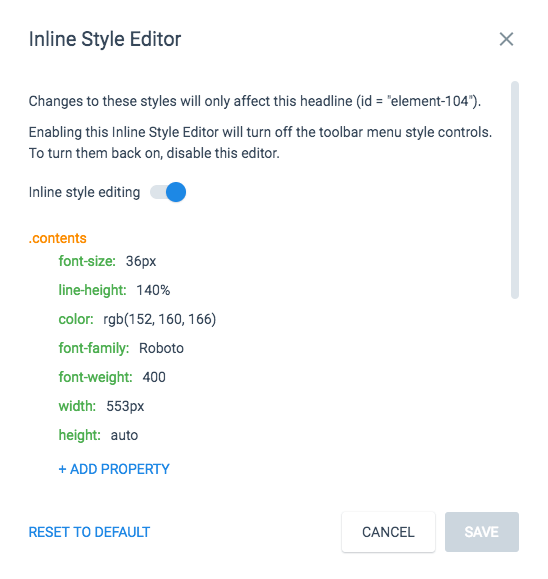
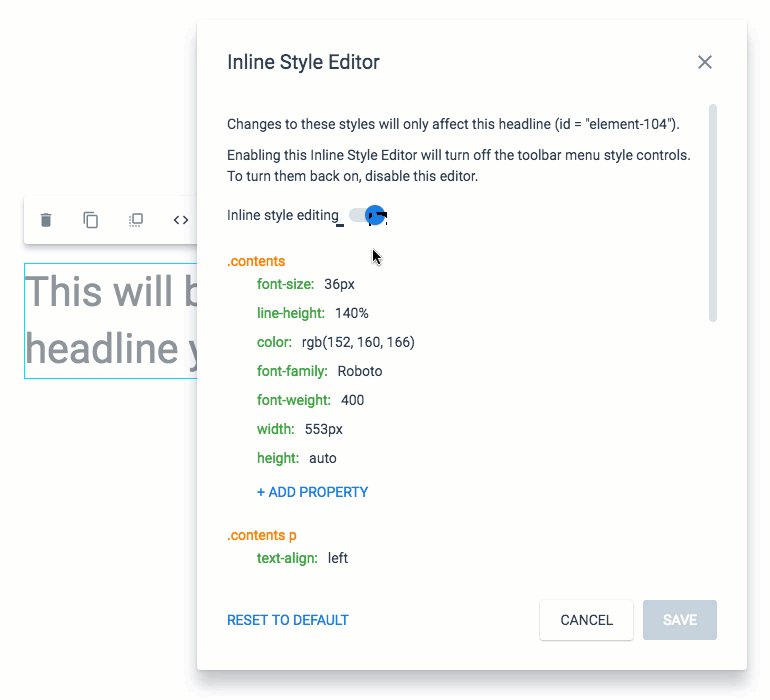
12. ตัวแก้ไขสไตล์อินไลน์
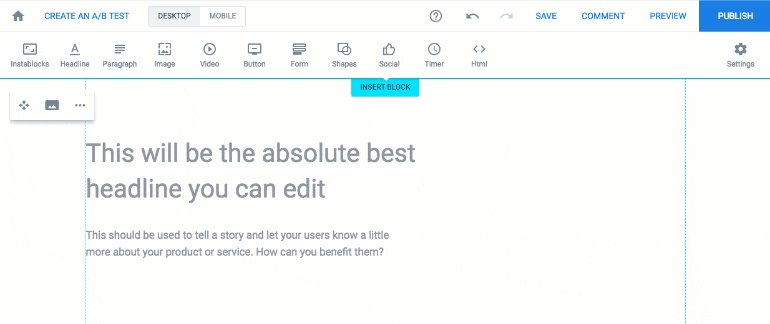
Inline Style Editor ของ Instapage ช่วยให้ผู้ใช้สามารถเพิ่มสไตล์ที่กำหนดเองให้กับองค์ประกอบต่างๆ ของหน้า Landing Page หลังการคลิก โดยเฉพาะอย่างยิ่ง เพื่อแก้ไข สร้าง และลบพร็อพเพอร์ตี้ CSS ใดๆ ด้วยคุณลักษณะนี้ ตอนนี้คุณสามารถควบคุมการออกแบบหน้า Landing Page หลังการคลิกและปรับแต่งได้มากขึ้น — เพื่อสร้างหน้า Landing Page หลังการคลิกที่สมบูรณ์แบบซึ่งทำให้เกิด Conversion
ตอนนี้คุณสามารถทำการปรับเปลี่ยนในระดับละเอียดที่จะสะท้อนถึงแบรนด์ของคุณ (และแบรนด์ของลูกค้าของคุณด้วย) ได้แม่นยำยิ่งขึ้น Inline Style Editor เป็นหนึ่งในประเภทเดียวกันเพราะช่วยให้ผู้ใช้สามารถแยกสไตล์ CSS ออกจากองค์ประกอบแต่ละหน้าได้ แทนที่จะเป็นทั้งหน้า นอกจากนี้ คุณสามารถเพิ่มคุณสมบัติเพิ่มเติมที่ก่อนหน้านี้ไม่สามารถใช้งานได้ในแถบเครื่องมือแก้ไข
คุณลักษณะนี้ช่วยให้ผู้ใช้ที่มีทักษะการพัฒนาเว็บและการออกแบบได้รับความยืดหยุ่นและความแม่นยำสูงสุดในการดำเนินการ:
- การเติมข้อความและรูปร่าง
- การจัดตำแหน่งที่กำหนดเอง
- การแปลงและการเปลี่ยน
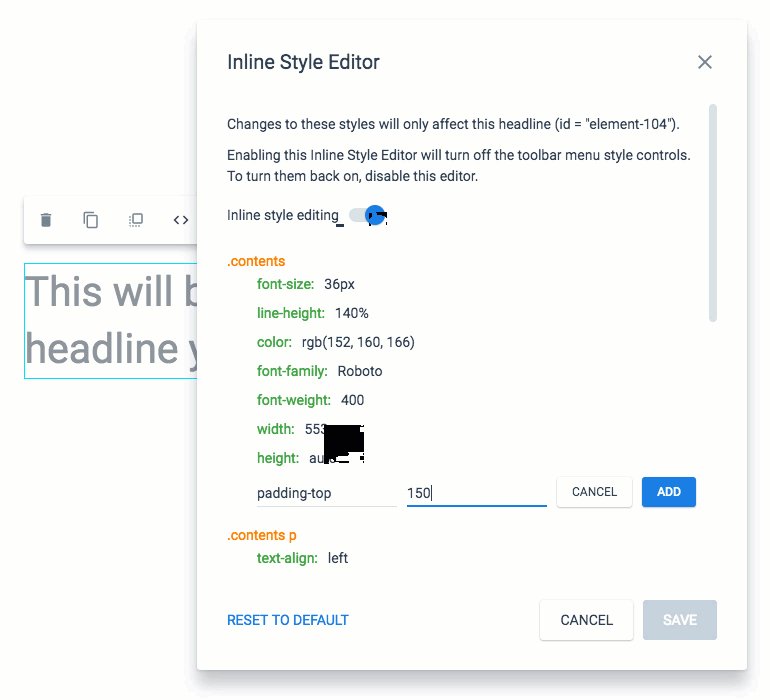
เมื่อคุณเปิดใช้งาน Inline Style Editor แผงแก้ไขปกติจะไม่ทำงานและจะมาพร้อมกับตัวเลือก CSS มาตรฐานที่คุณคุ้นเคย:

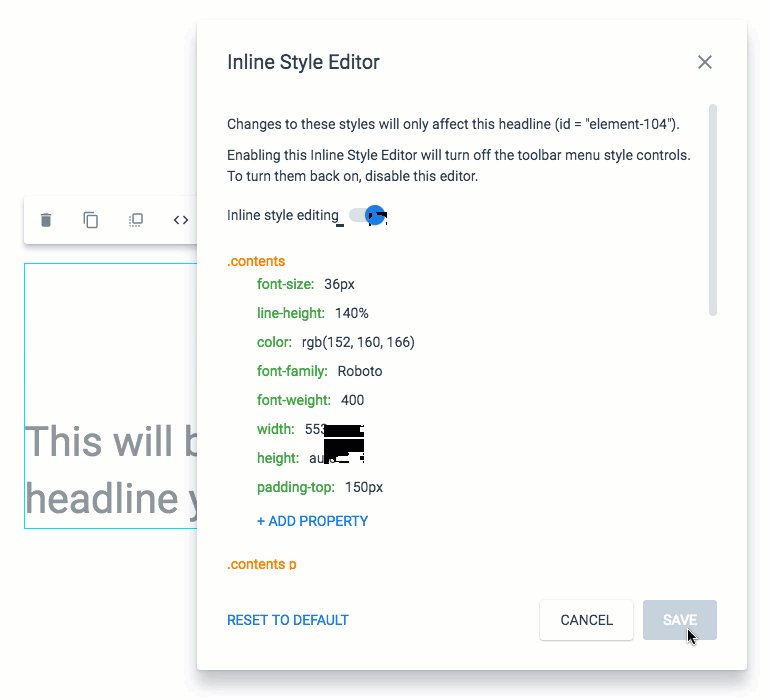
ด้านล่างนี้คือตัวอย่างการใช้ตัวแก้ไข CSS โดยเพิ่มคุณสมบัติการเติมข้อความและระบุค่า:

เมื่อรวมกับมือถือ การจัดกลุ่มและการจัดตำแหน่ง การวัดขอบ การล็อคแกน และแป้นพิมพ์ลัด Instapage จึงเป็นแพลตฟอร์มหน้าแลนดิ้งเพจหลังคลิกเดียวที่ช่วยให้นักการตลาดสร้างหน้าแลนดิ้งเพจหลังคลิกพิกเซลที่ปรับแต่งได้ 100% ไม่ใช่ลิปเซอร์วิส!
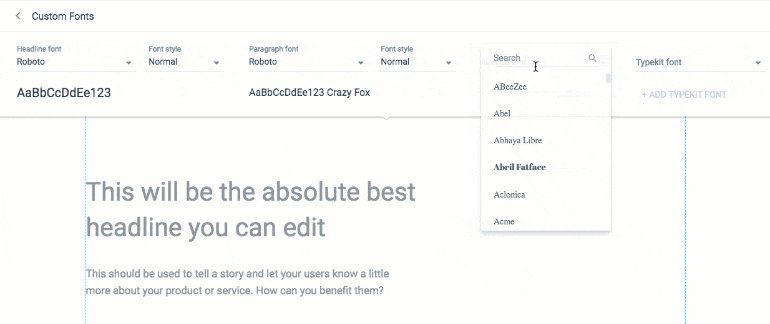
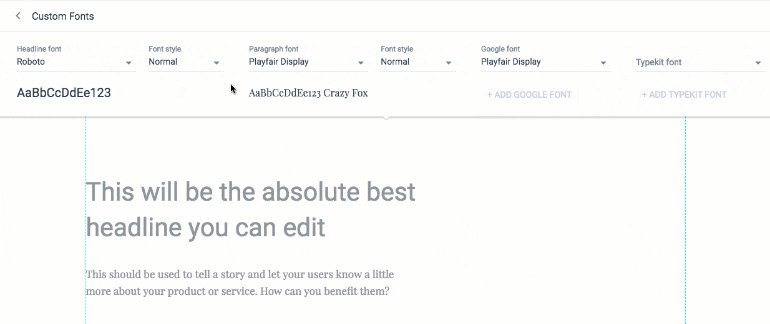
13. แบบอักษรที่กำหนดเอง
แม้ว่าจะไม่ใช่องค์ประกอบของหน้า Landing Page หลังการคลิกตามคำนิยาม แต่การพิมพ์ก็มีบทบาทสำคัญในการนำการแปลงมาให้คุณ แบบอักษรและตัวพิมพ์บนเว็บเป็นปัจจัยในการกำหนดความประทับใจครั้งแรกของแบรนด์คุณในการตลาดดิจิทัล และเป็นสิ่งที่ผู้มาใหม่ใช้เพื่อสร้างความประทับใจแรกที่มีต่อแบรนด์ของคุณ
คุณลักษณะแบบอักษรที่กำหนดเองช่วยให้คุณมีความยืดหยุ่นในการเลือก แบบอักษรของคุณ ด้วยการแนะนำการรวมฟอนต์แบบกำหนดเอง ทำให้ตอนนี้ Instapage มีตัวเลือกฟอนต์มากกว่าซอฟต์แวร์หน้า Landing Page หลังการคลิกอื่นๆ เกือบ 100 เท่า ในตลาด
คุณลักษณะนี้ทำให้หน้า Landing Page ของคุณหลังการคลิกสามารถเข้าถึง:
- Google Fonts: เสนอฟอนต์โอเพ่นซอร์สฟรีหลายร้อยแบบที่ปรับให้เหมาะกับเว็บ
- Adobe Typekit: เป็นบริการฟอนต์แบบบอกรับสมาชิกที่รวบรวมฟอนต์หลายพันรายการไว้ด้วยกันเพื่อการเรียกดูและเว็บแอปพลิเคชันที่ง่ายดาย
- แบบอักษรสมัยใหม่และแบบคลาสสิกนับพันให้คุณสร้างหน้า Landing Page หลังการคลิกได้อย่างรวดเร็วและสร้างสรรค์ที่เหมาะกับแบรนด์อย่างสมบูรณ์แบบ
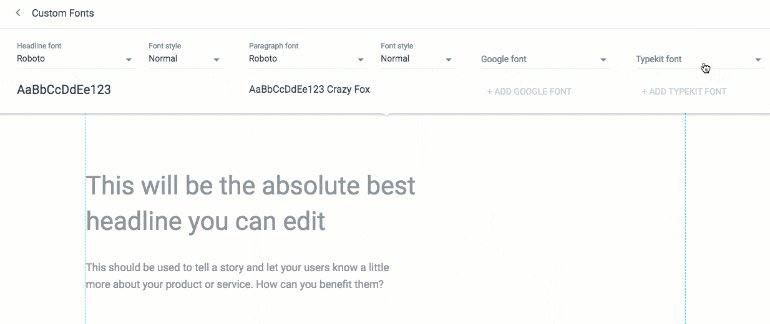
คุณไม่จำเป็นต้องอัปโหลดหรือรวมเข้ากับ API ภายนอกใดๆ แต่ละกลุ่มฟอนต์ถูกอัปโหลดไปยังตัวสร้าง Instapage แล้วและพร้อมใช้งาน เพียงลงชื่อเข้าใช้บัญชี Instapage ของคุณ คลิกที่ "การตั้งค่า" จากนั้นเปิดแท็บ "แบบอักษร" ซึ่งจะแสดงเมนูแบบเลื่อนลง นี่คือวิธีที่คุณรวม Google Fonts ไว้ในหน้า Landing Page หลังคลิก:

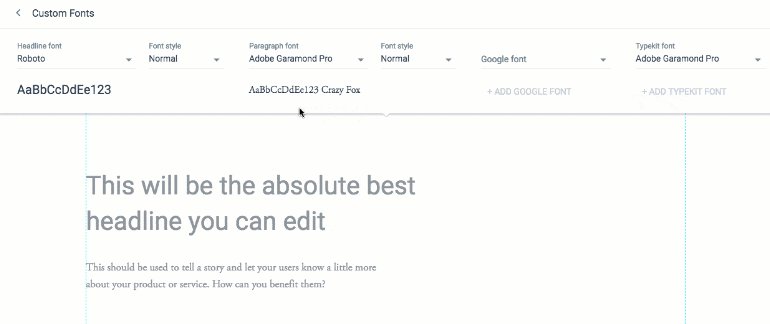
หากต้องการเพิ่มแบบอักษรจาก Adobe Typekit เพียงคลิกเมนูแบบเลื่อนลง จากนั้นคลิก "เพิ่มแบบอักษร":

สร้างความประทับใจในแบรนด์ที่เหมาะสมโดยเลือกแบบอักษรของหน้า Landing Page หลังการคลิกซึ่งบ่งบอกบางอย่างเกี่ยวกับธุรกิจของคุณ
14. หน้า 404 แบบกำหนดเอง
โดยทั่วไปแล้ว เมื่อผู้เข้าชมมาถึงหน้า 404 จะไม่มีลิงก์การนำทางในหน้านั้นเพื่อนำผู้เข้าชมกลับไปยังที่ที่พวกเขาจากมา ในกรณีดังกล่าว ผู้เข้าชมมีสองตัวเลือกเป็นหลัก:
- กดปุ่มย้อนกลับและย้อนกลับไปหน้าก่อนหน้า
- ลองเปิดลิงค์อีกครั้ง
ในความเป็นจริง คุณไม่สามารถคาดหวังให้ผู้เยี่ยมชมดำเนินการครั้งที่สองได้ ดังนั้น คุณต้องออกแบบหน้า 404 ที่ไม่หยุดกระบวนการแปลง
คุณสมบัติ 404 แบบกำหนดเองของ Instapage ช่วยให้คุณสร้างเพจ 404 ที่คุ้มค่ากับการแปลงด้วยการคลิกง่ายๆ เพียงไม่กี่ครั้ง คุณลักษณะนี้เปิดโอกาสให้คุณรวบรวมลีดจากเพจที่นักการตลาดส่วนใหญ่มองว่าเป็นทางตัน
ฟังก์ชันนี้ทำให้คุณสามารถตั้งค่าหน้าใดก็ได้เป็นหน้า 404 ของคุณ วิธีนี้ทำให้คุณมีโอกาสเพิ่มเติมในการหาลูกค้าเป้าหมายและลูกค้า แม้กระทั่งในหน้าเว็บที่มีชื่อเสียงจากการละทิ้งผู้เข้าชม
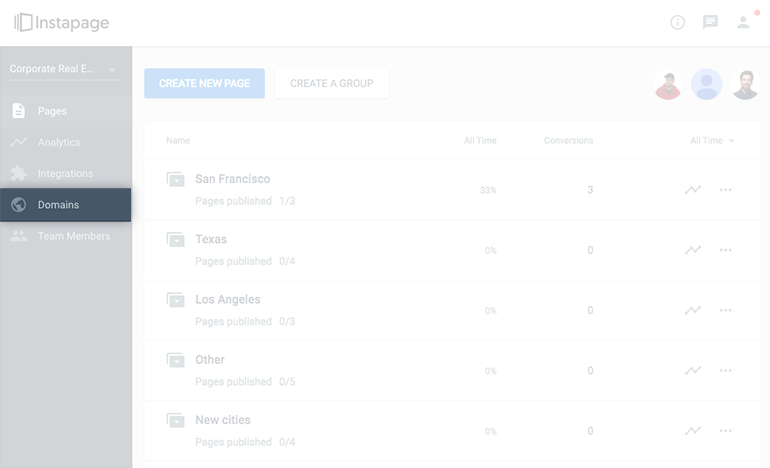
หากต้องการตั้งค่าหน้า 404 ที่กำหนดเอง ให้สร้างหน้า Landing Page หลังการคลิกใหม่ และเผยแพร่ไปยังโดเมนที่กำหนดเองของคุณ:

ไปที่แดชบอร์ดของโดเมน:

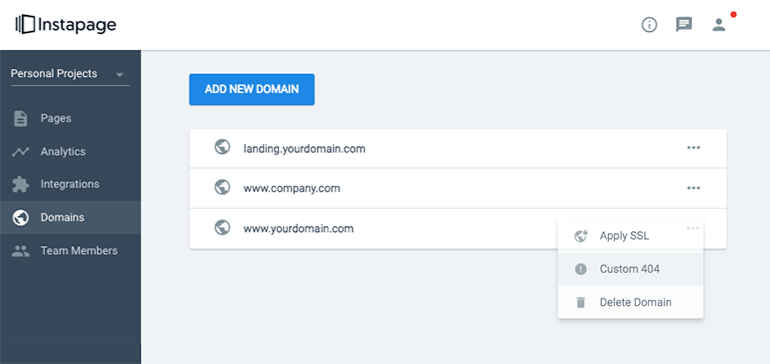
ไปที่การตั้งค่าโดเมนของคุณแล้วคลิกกำหนดเอง 404:

เลือกหน้า 404 ของคุณจากรายการ เสร็จแล้ว!
15. บันทึกการตรวจสอบ
บันทึกการตรวจสอบมีความสำคัญอย่างมากสำหรับทีมการตลาดและเอเจนซี่ เนื่องจากบันทึกตามลำดับเวลาของการดำเนินการในขั้นตอนหรือการปรับเปลี่ยนที่ทำกับโครงการ
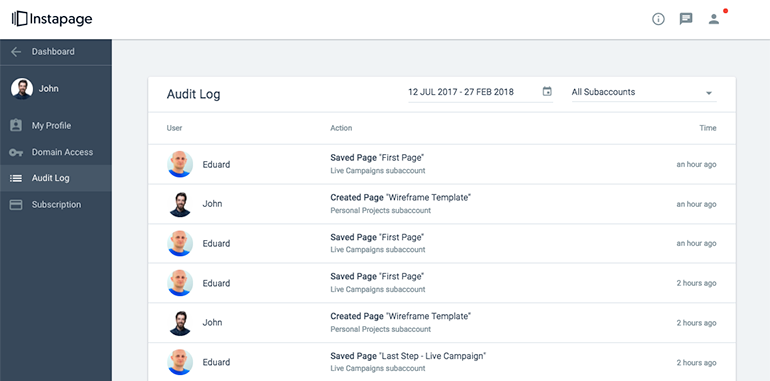
บันทึกการตรวจสอบจะให้รายละเอียดทีละขั้นตอนแก่คุณว่าใครทำอะไร เมื่อใด ในหน้า Landing Page หลังการคลิกของคุณ คุณลักษณะบันทึกการตรวจสอบช่วยให้ติดตามการเปลี่ยนแปลงในพื้นที่ทำงานกับสมาชิกในทีมหลายคนได้ง่ายกว่าที่เคย คุณสามารถดูข้อมูลว่าใครเป็นผู้สร้าง บันทึก เผยแพร่ หรือลบเพจออกจากพื้นที่ทำงานของคุณ
หากต้องการเข้าถึงบันทึกการตรวจสอบ ให้คลิกไอคอนโปรไฟล์ที่มุมบนขวาในแดชบอร์ด Instapage แล้วเลือกบันทึกการตรวจสอบจากเมนู ถัดไปคุณจะเห็นหน้าจอบันทึกการตรวจสอบ:

ตอนนี้คุณสามารถทราบได้ว่าเกิดอะไรขึ้นในบัญชีของคุณ และใครเป็นผู้รับผิดชอบในการดำเนินการดังกล่าว
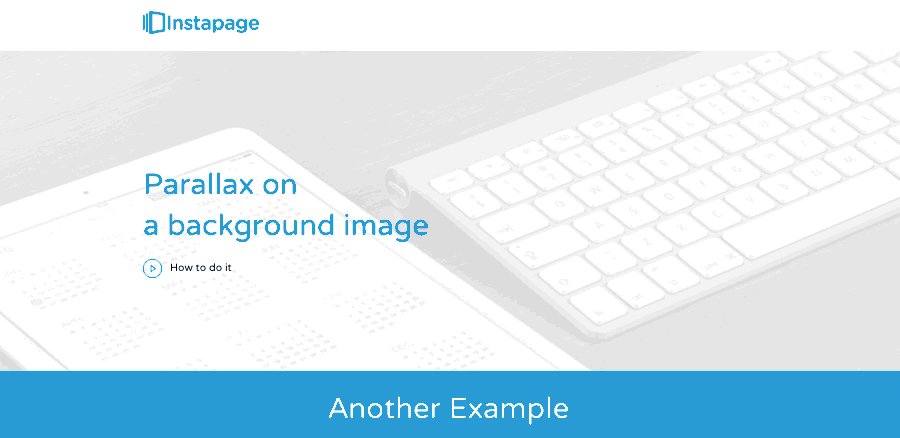
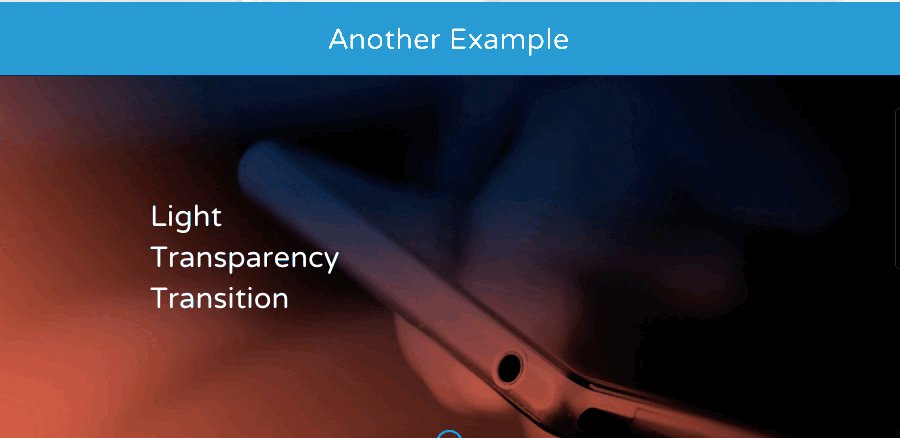
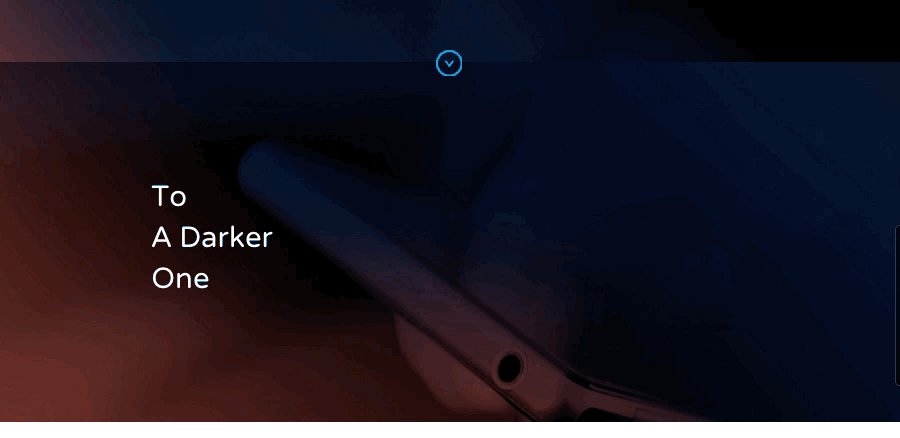
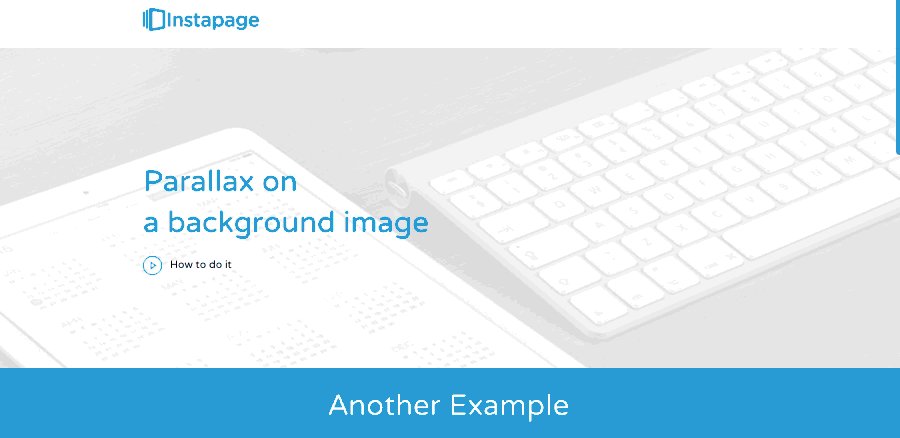
16. การเลื่อนพารัลแลกซ์
เทรนด์การออกแบบบางอย่างก็คุ้มค่าที่จะนำไปใช้ การเพิ่มพื้นหลังแบบเลื่อนพารัลแลกซ์บนหน้า Landing Page หลังการคลิกเป็นหนึ่งในเทรนด์เหล่านั้น
ในหน้า Landing Page หลังการคลิกที่มีการเลื่อนแบบพารัลแลกซ์ พื้นหลังจะเคลื่อนที่ในอัตราที่ช้าลงเมื่อเทียบกับพื้นหน้า ดังนั้นเอฟเฟกต์ 3 มิติจึงถูกสร้างขึ้นเมื่อผู้เยี่ยมชมเลื่อนดู
การออกแบบพารัลแลกซ์ช่วยให้คุณบรรยายเรื่องราวบนหน้า Landing Page หลังการคลิก และตอบสนองความอยากรู้อยากเห็นของผู้เข้าชมเกี่ยวกับผลิตภัณฑ์หรือบริการในลักษณะที่ค่อยเป็นค่อยไป เมื่อใช้เทคนิคการออกแบบนี้กับสำเนาที่โน้มน้าวใจ คุณจะสร้างเพจที่มีส่วนร่วมมากขึ้น
หน้า Landing Page หลังการคลิกแบบเลื่อนพารัลแลกซ์ไม่เพียงดูน่าดึงดูดมากขึ้นเท่านั้น แต่ยังมีจุดประสงค์ในการแปลงอีกด้วย
Instapage ช่วยให้คุณเพิ่มพื้นหลังแบบเลื่อนพารัลแลกซ์ได้ด้วยการคลิกเพียงไม่กี่ครั้ง
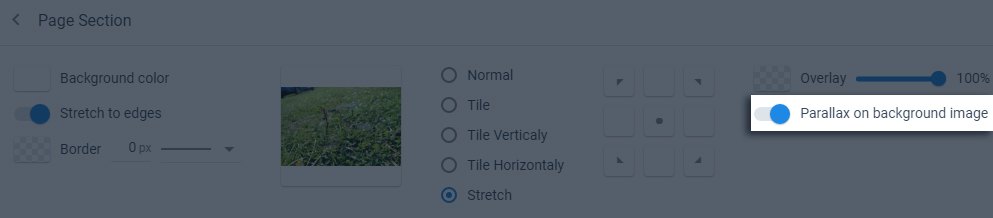
คุณสามารถใช้เอฟเฟ็กต์พารัลแลกซ์กับพื้นหลังของส่วนของเพจและเปิดใช้งานได้จากเมนูตัวเลือก:

ผลลัพธ์ที่ได้จะมีลักษณะดังนี้:

17. ปุ่มคลิกเพื่อโทร (และลิงก์)
ผู้ใช้มือถือมีพฤติกรรมแตกต่างจากผู้ใช้เดสก์ท็อป ระยะเวลาเซสชันเฉลี่ยบนอุปกรณ์เคลื่อนที่คือ 72 วินาที ในขณะที่เดสก์ท็อปมีมากกว่าสองเท่าที่ 150 วินาที ผู้ใช้ออนไลน์มีช่วงความสนใจที่สั้นกว่า ดังนั้นสิ่งสำคัญคือหน้ามือถือของคุณต้องไม่ยาวเกินไป และพวกเขาจะติดต่อคุณได้ง่าย
การเพิ่มปุ่มคลิกเพื่อโทรทำให้เป็นไปได้ ปุ่มคลิกเพื่อโทรคือหมายเลขโทรศัพท์บนหน้าเว็บที่สามารถเชื่อมโยงหลายมิติด้วยแท็กง่ายๆ ผู้มีโอกาสเป็นลูกค้าสามารถคลิกปุ่มนั้นเพื่อโทรหาคุณโดยตรงจากโทรศัพท์มือถือหรือจากคอมพิวเตอร์โดยใช้ซอฟต์แวร์เช่น Skype
ปุ่มนี้ช่วยขจัดขั้นตอนหนึ่งสำหรับผู้เยี่ยมชม (เวลารอให้บริษัทติดต่อพวกเขา) ดังนั้นแบรนด์ต่างๆ จึงสามารถพูดคุยกับผู้มีโอกาสเป็นลูกค้าได้ทันที ซึ่งเป็นการเพิ่มโอกาสสำหรับการแปลงและการขาย
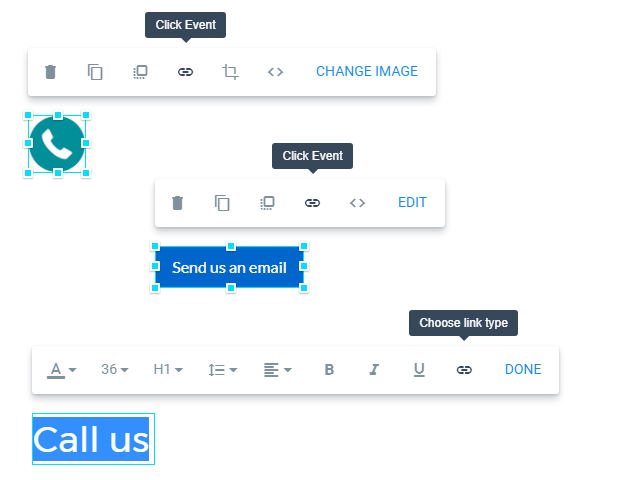
คุณลักษณะปุ่มคลิกเพื่อโทรของ Instapage บนหน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่ช่วยให้คุณทำสิ่งนี้ได้อย่างง่ายดาย เพียงเลือกรูปภาพ ข้อความ หรือปุ่มที่คุณต้องการใช้ แล้วค้นหาปุ่มเหตุการณ์การคลิก จากนั้นเลือก URL ภายนอก:

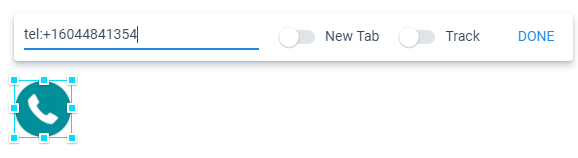
จากนั้นพิมพ์ลิงค์ที่ตรงกับปุ่มที่ต้องการ (อย่าลืมใช้รูปแบบ “tel:+[รหัสประเทศ][รหัสพื้นที่][หมายเลขโทรศัพท์]” โดยไม่ใส่วงเล็บเหลี่ยม ตัวอย่างเช่น tel:+16044841354)

เพิ่มประสิทธิภาพทุกองค์ประกอบของหน้า Landing Page หลังการคลิกของคุณโดยเพิ่มปุ่มคลิกเพื่อโทรอย่างง่ายดาย คุ้มค่ากับการทดสอบ A/B อย่างแน่นอน!
ใช้ประโยชน์สูงสุดจากแพลตฟอร์ม Instapage
Instapage ช่วยให้คุณสร้างหน้า Landing Page หลังการคลิกระดับมืออาชีพที่มีการแปลงสูงในเวลาเพียงเศษเสี้ยวของเวลาที่ใช้ ในเครื่องมือสร้างหน้า Landing Page หลังการคลิกขั้นสูงอื่น ๆ ที่ก้าวหน้าน้อยกว่า ในฐานะผู้ใช้ Instapage คุณทราบข้อเท็จจริงนี้แล้ว แม้ว่าคุณจะลืมคุณสมบัติบางอย่างของผลิตภัณฑ์ที่เราเปิดตัวไปแล้วก็ตาม
เริ่มสร้างแลนดิ้งเพจหลังการคลิกวันนี้ ลงทะเบียนสำหรับการสาธิต Instapage Enterprise ที่นี่
