รูปแบบหน้า Landing Page: ผู้คนใช้เนื้อหาเว็บอย่างไร
เผยแพร่แล้ว: 2020-12-17ไม่ว่าคุณจะออกแบบหน้า Landing Page ดีเพียงใด ผู้เข้าชมก็ไม่น่าจะเห็นทุกองค์ประกอบของหน้านี้ สิ่งที่น่ากังวลยิ่งกว่าคือข้อมูลที่ผู้เยี่ยมชมของคุณพลาดอาจทำให้คุณสูญเสียคอนเวอร์ชั่น
โชคดีที่มีวิธีควบคุมสิ่งนี้ เมื่อเข้าใจรูปแบบหน้า Landing Page ซึ่งผู้เข้าชมดูที่ใดและเมื่อใด คุณจะมั่นใจได้ว่าผู้ชมจะเห็นเนื้อหาสำคัญทั้งหมดของคุณ
ประเภทของรูปแบบหน้า Landing Page
จากข้อมูลของ Nielsen Norman กลุ่มที่ระบุรูปแบบ F ด้วยการวิจัยการติดตามการมองในระยะแรก มีรูปแบบการอ่านที่แตกต่างกันหลายแบบบนเว็บ สิ่งที่ผู้เยี่ยมชมใช้เพื่อดูหน้าเว็บของคุณนั้นขึ้นอยู่กับปัจจัยหลายประการ เช่น วิธีที่คุณจัดเรียงหน้าเว็บ ความง่ายในการทำความเข้าใจ สิ่งที่คุณนำเสนอ ฯลฯ ต่อไปนี้คือปัจจัยที่พบบ่อยที่สุดบางส่วน และบางส่วนของคุณ อาจไม่เคยได้ยิน
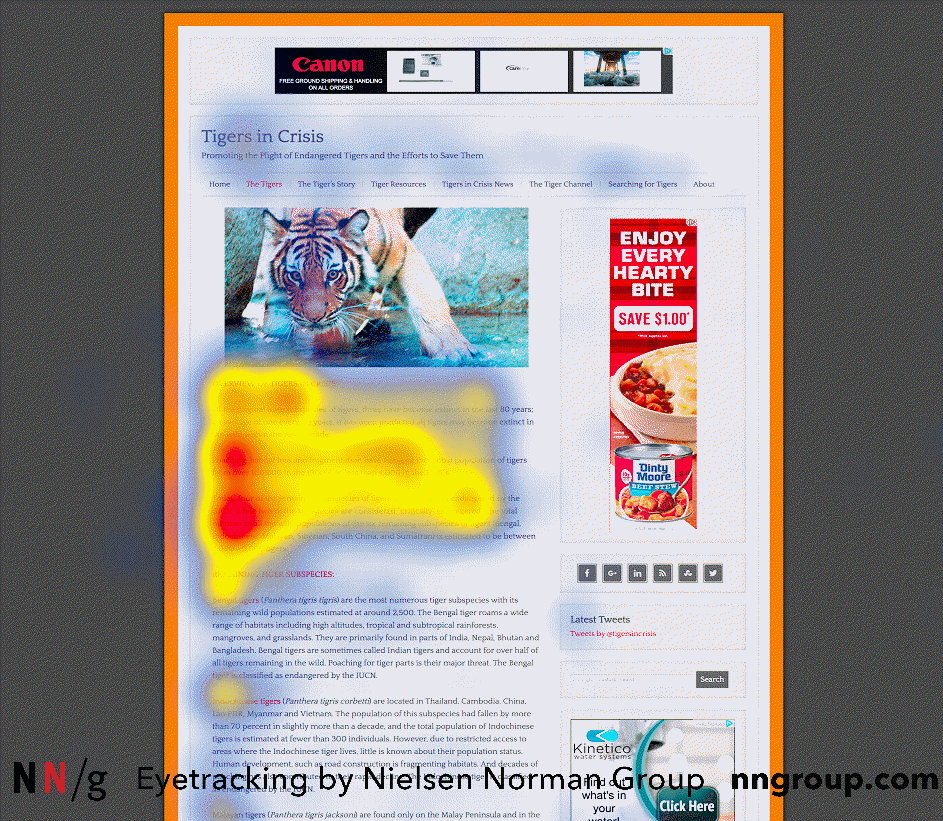
รูปแบบ F

รูปแบบ F ของการอ่านเป็นรูปแบบของหน้า Landing Page ที่รู้จักกันดีที่สุด เริ่มต้นด้วยการตรึงที่มุมซ้ายบนของหน้า จากนั้นดำเนินไปดังนี้:
- ผู้ใช้จะสแกนแนวนอนที่ด้านบนของหน้า สร้างแถบด้านบนของ "F"
- ผู้ใช้จะกลับไปที่ขอบด้านซ้ายของหน้าและสแกนลงจนกว่าจะถึงองค์ประกอบที่ดึงดูดสายตา
- ผู้ใช้จะสแกนในแนวนอน แต่ไม่ทั่ว สร้างแถบด้านล่างของ "F"
- จากนั้นผู้ใช้จะกลับไปที่ระยะขอบด้านซ้ายและสแกนส่วนที่เหลือของหน้าในแนวตั้ง
ผู้โฆษณาสามารถเรียนรู้บางสิ่งจากสิ่งนี้ อันดับแรก ด้านบนของหน้าจะได้รับความสนใจมากขึ้น ผู้ใช้มีแนวโน้มที่จะใช้หัวข้อข่าวและภาพเด่นมากกว่าเนื้อความ ประการที่สอง ผู้เข้าชมอาจจะอ่านสองสามคำแรกในแนวนอน แต่อาจจะไม่ใช่คำสุดท้าย
สิ่งนี้ไม่น่าแปลกใจอย่างยิ่งเมื่อคุณพิจารณาว่าผู้ใช้กำลังสแกนหาข้อมูลเฉพาะ พวกเขาไม่ได้อ่านเพื่อความเพลิดเพลิน พวกเขากำลังมองหาพาดหัว รูปภาพ บรรทัดแรกย่อย ข้อความตัวหนา และสัญลักษณ์แสดงหัวข้อย่อยเพื่อให้เพจของคุณสนใจโดยไม่ต้องอ่านเนื้อหาทั้งหมด การศึกษาการติดตามล่วงหน้าจากสมาคมการตลาดทางตรงของมิวนิคยืนยันสิ่งนี้
สิ่งสำคัญคือต้องชี้แจงว่าผู้ใช้ปฏิบัติตามรูปแบบ F เมื่อพวกเขากำลังบริโภคเนื้อหาโดยเฉพาะ ไม่ใช่เมื่อพวกเขาสำรวจหน้าใหม่และสแกนผ่านเมนูการนำทาง รูปแบบยังไม่ค่อยมี "F" ที่สมบูรณ์แบบ หลายครั้ง รูปแบบตัว "E" ในหน้าที่ยาวขึ้นซึ่งมีเนื้อหาให้สแกนมากขึ้น

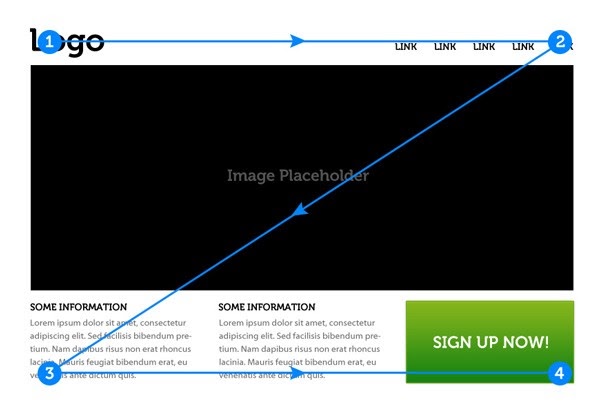
รูปแบบ Z
รูปแบบ Z เป็นอีกหนึ่งรูปแบบการอ่านที่แพร่หลายบนเว็บ เช่นเดียวกับรูปแบบ F เริ่มต้นด้วยผู้ใช้เข้ามาจากมุมซ้ายบน จากนั้นอ่านผ่านด้านบนของหน้าเพื่อสร้างแถบแนวนอน นอกจากนี้ เช่นเดียวกับรูปแบบ F ตัวอ่านรูปแบบ Z จะย้ายกลับไปที่ระยะขอบด้านซ้ายหลังจากที่ใช้พื้นที่ด้านบนสุดของหน้าแล้ว
ซึ่งแตกต่างจากรูปแบบ F แต่รูปแบบ Z ได้รับคานขวางในแนวทแยงจากการที่ผู้ใช้เลื่อนกลับไปที่ระยะขอบด้านซ้าย ในกรณีนี้ พวกเขาไม่ได้สร้างแถบที่สองของ “F” ด้วยการข้ามไปที่ระยะขอบด้านซ้ายแล้วอ่านข้ามอีกครั้ง ดูเหมือนว่าพวกเขาจะข้ามเนื้อหาจำนวนมากที่อยู่ตรงกลางหน้าแทน
ข้อแตกต่างคือรูปแบบ F ใช้ได้กับหน้าที่มีข้อความเยอะ แน่นอนว่าจะมีการเคลื่อนไหวจากซ้ายไปขวาในแนวนอนมากขึ้นในหน้าเหล่านี้ เนื่องจากผู้ใช้กำลังอ่านเนื้อหา แต่หน้าเว็บโดยเฉลี่ยของคุณจะไม่มีสำเนามากขนาดนั้น นั่นเป็นเหตุผลที่คุณมีรูปแบบ Z

การซิกแซกนี้เป็นผลมาจากการที่ผู้ใช้ย้ายไปมาระหว่างกลุ่มเนื้อหาบนเพจของคุณ แม้ว่าพวกเขาจะทำแตกต่างกันเล็กน้อย แต่ท้ายที่สุดแล้ว ทั้งผู้ใช้รูปแบบ F และ Z ต่างมองหาสิ่งเดียวกัน นั่นคือข้อมูลที่เกี่ยวข้องกับสิ่งที่พวกเขาต้องการทราบ
รูปแบบหน้า Landing Page ทั่วไปอื่นๆ
แม้ว่ารูปแบบ F และ Z จะเป็นรูปแบบที่เป็นธรรมชาติที่สุดในหมู่ผู้ใช้เว็บ แต่ก็ไม่ได้มีเพียงรูปแบบเดียว จากข้อมูลของ NNG ยังมี:

- รูปแบบเลเยอร์เค้ก ซึ่งจะแสดงเส้นแนวนอนที่ดูเหมือนขนมที่มีการสลับชั้นของเค้กและฟรอสติ้ง สิ่งเหล่านี้เป็นผลมาจากสายตาของผู้อ่านที่สแกนหัวเรื่องและหัวเรื่องย่อย แต่ข้ามข้อความเนื้อหาด้านล่าง
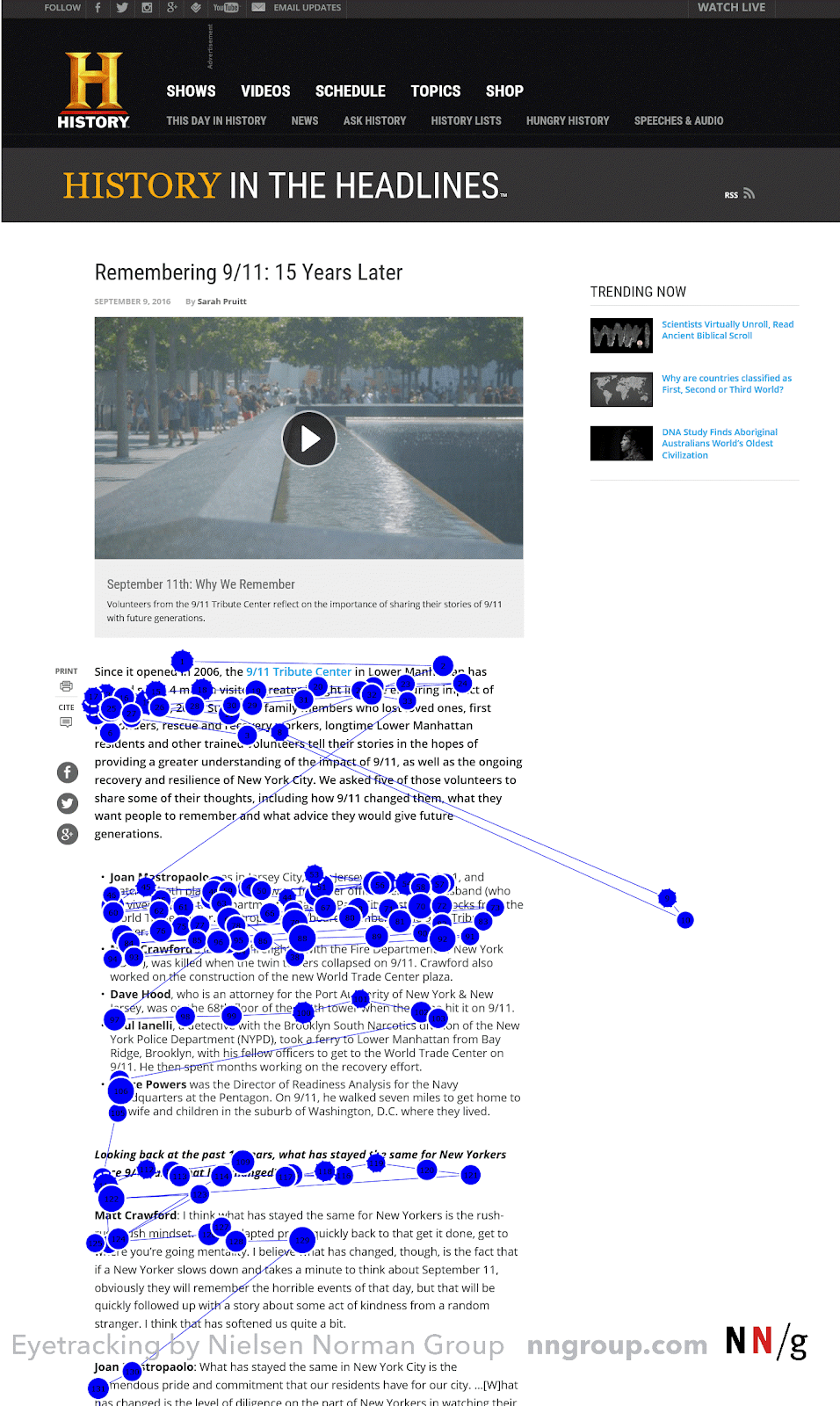
- รูปแบบจุด ซึ่งสร้างแผนที่ความร้อนที่มีจุดที่ดูเหมือนสุ่มหลายจุด รูปแบบนี้เป็นผลมาจากผู้อ่านมองหาบางสิ่งที่เฉพาะเจาะจง เช่น วลี คำ ลิงก์ หรือตัวเลขในรูปแบบเฉพาะ เช่น ที่อยู่หรือหมายเลขโทรศัพท์
- รูปแบบการทำเครื่องหมาย ซึ่งสร้างแผนที่ความร้อนที่แสดงเส้นที่สอดคล้องกันบนหรือล่างของหน้า ซึ่งเกิดขึ้นเมื่อสายตาโฟกัสไปที่เดียวในขณะที่เลื่อนเมาส์หรือกวาดนิ้ว
- รูปแบบการเลี่ยง ซึ่งสร้างแผนที่ความร้อนที่ระบุว่าผู้ใช้ไม่ได้สแกน แต่จงใจข้ามเนื้อหา ปรากฏการณ์นี้มักเกิดขึ้นเมื่อข้อความหลายบรรทัดในรายการเริ่มต้นด้วยคำหรือวลีเดียวกัน ดังนั้นไม่จำเป็นต้องอ่านทั้งหมด
- รูปแบบความมุ่งมั่น ซึ่งสร้างแผนที่ความร้อนที่แสดงให้ผู้ใช้จดจ่อกับเกือบทุกอย่างบนหน้า รูปแบบนี้เป็นสิ่งที่ใกล้เคียงกับความเพลิดเพลินในการอ่านบนเว็บมากที่สุด ดังนั้นอย่าคาดหวังว่าจะเกิดขึ้นบนหน้า Landing Page ของคุณ แต่ถ้าเงื่อนไขถูกต้อง ผู้ใช้จะสนใจมากพอที่จะดูเนื้อหาของเพจทั้งหมด
รูปแบบหน้า Landing Page: ทั้งหมดหมายความว่าอย่างไร
เป็นเรื่องง่ายที่จะติดตามทุกวิถีทางที่ผู้คนใช้เนื้อหาบนเว็บ หากคุณเป็นเหมือนผู้ลงโฆษณาส่วนใหญ่ คุณมักจะมองหาข้อได้เปรียบเหนือคู่แข่งอยู่เสมอ และแม้ว่าการเพิ่มประสิทธิภาพสำหรับรูปแบบการอ่านจะทำให้คุณได้เปรียบ แต่ก็ไม่คุ้มที่จะหมกมุ่น นั่นเป็นเพราะการวิจัยการติดตามด้วยสายตาเกี่ยวกับรูปแบบหน้า Landing Page ไม่ได้บอกอะไรเรามากนักที่เรายังไม่รู้ ที่สำคัญที่สุด:
- คนส่วนใหญ่อ่านจากซ้ายไปขวา ให้ข้อความชิดซ้ายเสมอ การจัดชิดขวาสามารถสร้างประสบการณ์การอ่านที่สั่นไหวสำหรับดวงตา
- คนอ่านจากบนลงล่าง ใส่เนื้อหาสำคัญของคุณไว้ที่ด้านบนสุด: การนำเสนอคุณค่า ภาพหลัก ฯลฯ
- ผู้คนเกียจคร้าน พวกเขาจะใช้หน้า Landing Page ของคุณเพียงเล็กน้อยเท่าที่พวกเขาจำเป็นต้องเข้าใจข้อเสนอของคุณ พวกเขาจะอ่านพาดหัว รูปภาพ บรรทัดแรกย่อย สำเนาตัวหนา และข้อความสัญลักษณ์แสดงหัวข้อย่อยเพื่อให้เข้าใจถึงส่วนสำคัญของผลิตภัณฑ์ของคุณ ดังนั้น ตรวจสอบให้แน่ใจว่าประเด็นที่สำคัญที่สุดของคุณอยู่ในเนื้อหานั้น
โดยรวมแล้ว รูปแบบหน้า Landing Page ที่ผู้เข้าชมติดตามจะแตกต่างกันไปตามหน้านั้นๆ แทนที่จะตั้งเป้าหมายเพื่อรองรับเครื่องอ่านรูปแบบ F หรือเครื่องอ่านเลเยอร์เค้ก เป้าหมายของคุณควรเป็นการสร้างเนื้อหาที่ง่ายต่อการบริโภค
ทำตามคำแนะนำเหล่านี้:
- ใส่ข้อมูลที่เกี่ยวข้องที่สุดของคุณไว้ที่ด้านบนสุดของหน้า รับข้อเสนอคุณค่าของคุณในบรรทัดแรกและข้อความที่ตรงกับโฆษณาของคุณ
- จัดระเบียบเนื้อหาของคุณด้วยหัวเรื่องและหัวเรื่องย่อยเพื่อให้ง่ายต่อการอ่าน ทำให้หัวข้อย่อยของคุณใหญ่ขึ้นและโดดเด่นกว่าเนื้อความของคุณ
- ใส่ข้อมูลที่สำคัญที่สุดในสองสามคำแรกของส่วนหัวและเนื้อหาของคุณ
- ใช้สัญลักษณ์แสดงหัวข้อย่อยเพื่อสรุปรายการอย่างรวดเร็ว เช่น รายการสิทธิประโยชน์
- คำและวลีสำคัญตัวหนา
- ครอบคลุมแต่กระชับ
- จัดกลุ่มองค์ประกอบที่เกี่ยวข้องเข้าด้วยกันเพื่อให้ค้นหาและเข้าใจได้ง่ายขึ้น
- สร้างคอนทราสต์ระหว่างองค์ประกอบสำคัญกับพื้นหลังของเพจ ความคมชัดสูงเท่ากับความสำคัญที่สูงขึ้น ตัวอย่างเช่น ปุ่ม CTA ของคุณควรเป็นองค์ประกอบที่มีความคมชัดสูงสุดในหน้า Landing Page
ท้ายที่สุด รูปแบบ F และ Z ไม่เป็นประโยชน์ต่อผู้อ่านหรือผู้ลงโฆษณา การจงใจจัดเรียงเนื้อหาของคุณในแนวเหล่านี้อาจส่งผลให้ผู้ใช้ข้ามข้อมูลที่มีค่าไป การออกแบบหน้า Landing Page ที่ดีที่สุดจะดึงดูดความสนใจได้สูงสุด แต่ก็รองรับเครื่องอ่านการสแกนด้วยเช่นกัน
ต้องการสร้างหน้า Landing Page ที่ดึงดูดความสนใจและเป็นส่วนตัวสำหรับกลุ่มเป้าหมายทั้งหมดของคุณหรือไม่ รับตัวอย่าง Instapage ฟรีเพื่อดูวิธีการ
