63 เทคนิคการเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิกได้รับการพิสูจน์แล้วว่าสร้าง Conversion
เผยแพร่แล้ว: 2019-11-13ลิงค์ด่วน
- 63 เคล็ดลับสำหรับการเพิ่มประสิทธิภาพหน้า Landing Page
- การออกแบบหน้า (14 เคล็ดลับ)
- หัวข้อข่าว (8 ทิปส์)
- สื่อ (7 ทิปส์)
- คัดลอก (15 ทิปส์)
- แบบฟอร์ม (8 เคล็ดลับ)
- CTA (4 ทิปส์)
- ตัวบ่งชี้ความน่าเชื่อถือ (7 เคล็ดลับ)
- บทสรุป
แม้ว่าจะมีการเผยแพร่หน้า Landing Page หลังการคลิกแล้ว การออกแบบก็ยังไม่เสร็จสิ้น มีการเพิ่มประสิทธิภาพที่จะนำไปสู่การแปลงมากขึ้น
แต่การค้นหามันไม่ง่ายหรือเร็ว มีหลายสิ่งที่ต้องทดสอบและค้นหาบนหน้าเว็บ และไม่มีสิ่งใดในนั้นที่จะส่งผลให้อัตราการแปลงเพิ่มขึ้นอย่างมาก
แต่เป็นการปรับปรุงเล็กๆ น้อยๆ ที่นำไปสู่การเพิ่มอัตรา Conversion อย่างยั่งยืน ปัญหาคือ: ด้วยองค์ประกอบมากมายที่ต้องพิจารณา คุณควรปรับปรุงอะไร
63 เคล็ดลับสำหรับการเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิก
เคล็ดลับ 63 ข้อต่อไปนี้ดูเหมือนเป็นการเพิ่มประสิทธิภาพเพียงเล็กน้อย แต่เมื่อรวมกันแล้วสามารถสร้างผลกระทบได้ หากหน้า Landing Page หลังการคลิกของคุณไม่สร้าง Conversion ตามที่คุณคาดไว้ วิธีใดวิธีหนึ่งอาจช่วยแก้ปัญหานี้ได้
ขณะที่คุณอ่าน โปรดจำไว้ว่ากฎเหล่านี้ไม่ได้เขียนเป็นหิน ไม่มีชุดคำแนะนำที่เหมาะกับทุกขนาด การเพิ่มประสิทธิภาพที่ดีที่สุดมาจากการทดสอบตามข้อมูลของคุณเอง
ที่กล่าวว่า หลายอย่างนำไปใช้ได้อย่างกว้างขวาง — เช่น ลำดับชั้นภาพ ความสอดคล้องของแบรนด์ และอัตราส่วนคอนเวอร์ชั่น 1:1 เป็นต้น พวกมันกลายเป็นเรื่องปกติไปแล้ว และการทดสอบพวกมันจะเป็นการใช้ทรัพยากรที่ไม่มีประสิทธิภาพ
ดังนั้นจงใช้วิจารณญาณที่ดีที่สุดของคุณ ปรึกษาข้อมูลของคุณ ใช้สิ่งเหล่านี้เป็นจุดเริ่มต้นสำหรับการทดสอบ เคล็ดลับเหล่านี้ใช้ได้ผลกับคนอื่นๆ และอาจใช้ได้ผลกับคุณด้วย
การออกแบบหน้า
1. ออกแบบสำหรับมือถือก่อน
มีการคาดคะเนว่าทราฟฟิกบนมือถือจะคิดเป็น 80% ของทราฟฟิกอินเทอร์เน็ตทั้งหมดในปี 2019 การค้นหาเกิดขึ้นบนมือถือมากขึ้น โซเชียลเน็ตเวิร์กเข้าถึงผ่านมือถือเป็นหลัก และเมื่อพิจารณาทั้งหมดนี้แล้ว คุณควรออกแบบให้คำนึงถึงอุปกรณ์เคลื่อนที่เป็นอันดับแรก
แม้ว่าการขายและคอนเวอร์ชั่นส่วนใหญ่ของคุณจะเกิดขึ้นบนเดสก์ท็อป แต่เส้นทางของผู้ซื้อจะเกิดขึ้นบนอุปกรณ์และช่องทางติดต่อจำนวนมากในขณะนี้ เดสก์ท็อปไม่สามารถเป็นโหมดหลักในการจัดส่งเนื้อหาของคุณได้ เนื้อหาของคุณจะต้องดูดีในทุกที่ ในทุกหน้าจอ
2. ลดน้ำหนักหน้าให้มากที่สุด
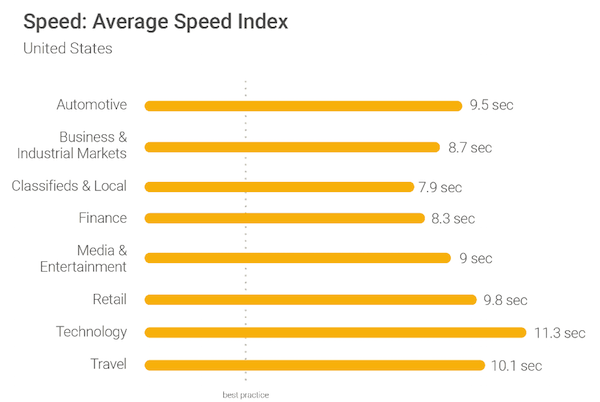
"น้ำหนัก" ของหน้าคือขนาดในข้อมูล ยิ่งหน้าเพจมีน้ำหนักมากเท่าใดก็ยิ่งใช้เวลาในการโหลดนานขึ้นเท่านั้น บนอุปกรณ์เคลื่อนที่ การลดน้ำหนักของหน้าเว็บเป็นสิ่งสำคัญอย่างยิ่ง เนื่องจากการวิจัยพบว่าหากหน้าเว็บใช้เวลาในการโหลดนานกว่าสามวินาที ผู้เข้าชม 53% จะละทิ้งหน้าเว็บนั้น เมื่อ 70% ของหน้าเว็บหลังการคลิกบนอุปกรณ์เคลื่อนที่ใช้เวลานานกว่า 7 วินาทีในการโหลดเนื้อหา ครึ่งหน้าบน แสดง ว่ายังมีพื้นที่ให้ปรับปรุงอีกมาก:

รูปภาพและจาวาสคริปต์ที่ไม่จำเป็นเป็นสาเหตุหลักที่ทำให้หลายคนหันมาใช้ Accelerated Mobile Pages เพื่อเพิ่มความเร็วในการโหลด รู้จักในชื่อ AMP เฟรมเวิร์กนี้เริ่มต้นโดย Google ช่วยให้ผู้ลงโฆษณาสร้างเพจความเร็วสูงโดยไม่ต้องใช้ JavaScript และด้วย HTML เวอร์ชันที่มีขนาดเล็ก เมื่อก่อนสามารถรองรับเพจแบบสแตติกเท่านั้น แต่ตอนนี้สามารถใช้เพื่อสร้างแลนดิ้งเพจแบบโต้ตอบ เว็บไซต์ทั้งหมด และเว็บแอปแบบโปรเกรสซีฟ
3. สอดคล้องกับทรัพย์สินของแบรนด์
อาจดูเหมือนเป็นสามัญสำนึก แต่หน้าหลังคลิกบางหน้าไม่ได้ระบุตัวเองว่าเป็นของแบรนด์ที่อ้างอิง สิ่งนี้อาจเป็นการละเว้นที่เห็นได้ชัด เช่น โลโก้หรือแท็กไลน์ หรือบางสิ่งที่เล็กน้อยพอๆ กับชุดสีนอกแบรนด์ การได้รับความไว้วางใจต้องการความสม่ำเสมอของแบรนด์สูง ตรวจสอบให้แน่ใจว่าแบรนด์หลักของคุณสะท้อนถึงเนื้อหาทั้งหมดในลักษณะเดียวกัน
4. สร้างความสอดคล้องในการจับคู่ข้อความ
วิธีเดียวกันในการสร้างแบรนด์ควรสอดคล้องกันในทุกเนื้อหา การออกแบบควรสอดคล้องกันตลอดทั้งแคมเปญ เมื่อผู้ใช้คลิกโฆษณาของคุณ และการออกแบบหน้าไม่ตรงกับการออกแบบของโฆษณา — สี รูปภาพ สำเนา ฯลฯ — พวกเขาอาจคิดว่ามีบางอย่างที่ไม่ชอบมาพากล ผู้คนระมัดระวังอย่างมากต่อผู้ลงโฆษณา และพวกเขาจะมองหาเหตุผลที่จะไม่ไว้วางใจคุณ เพื่อให้เป็นไปตามสัญญาที่คุณให้ไว้ในโฆษณา หน้า Landing Page หลังการคลิกของคุณควรมีองค์ประกอบจากโฆษณาของคุณเพื่อกระตุ้นให้ผู้เข้าชมไว้วางใจ
5. ลบการนำทางและส่วนท้าย
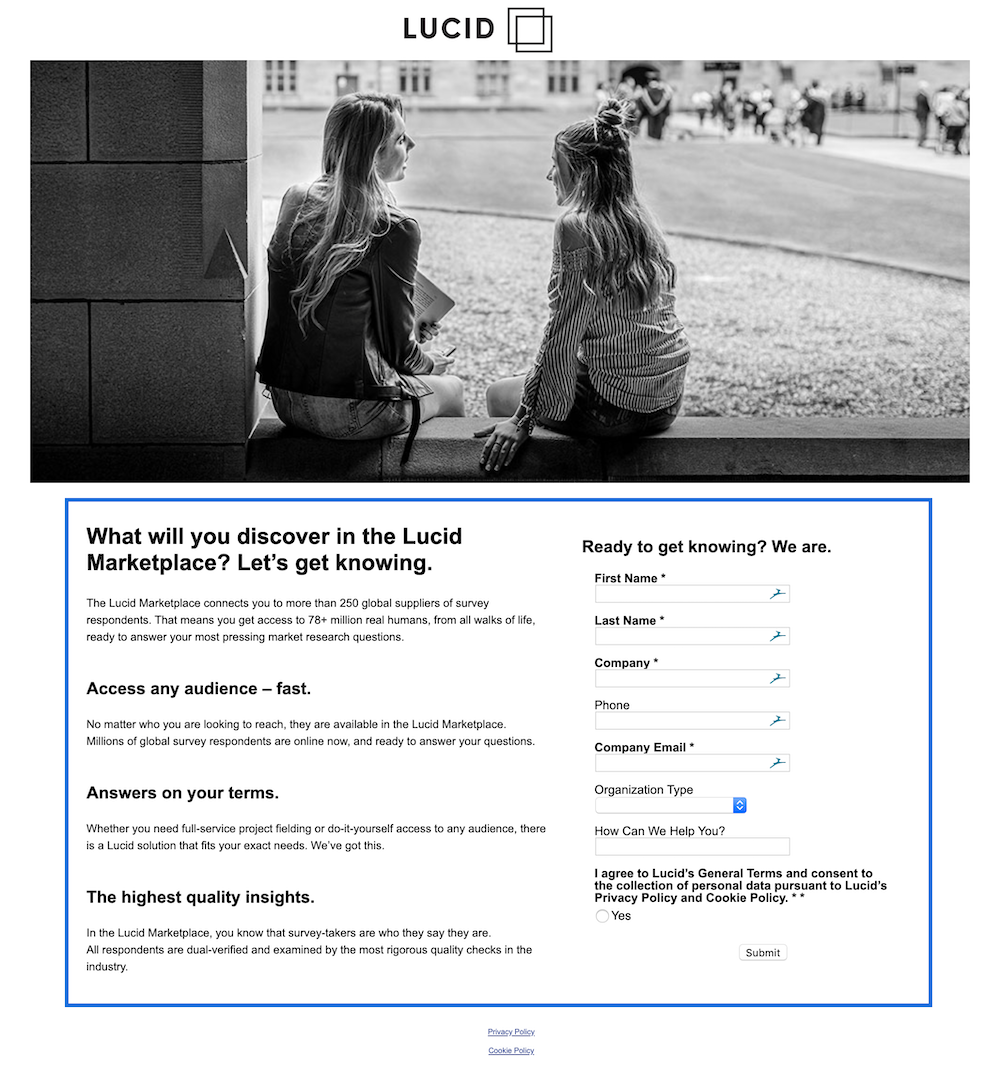
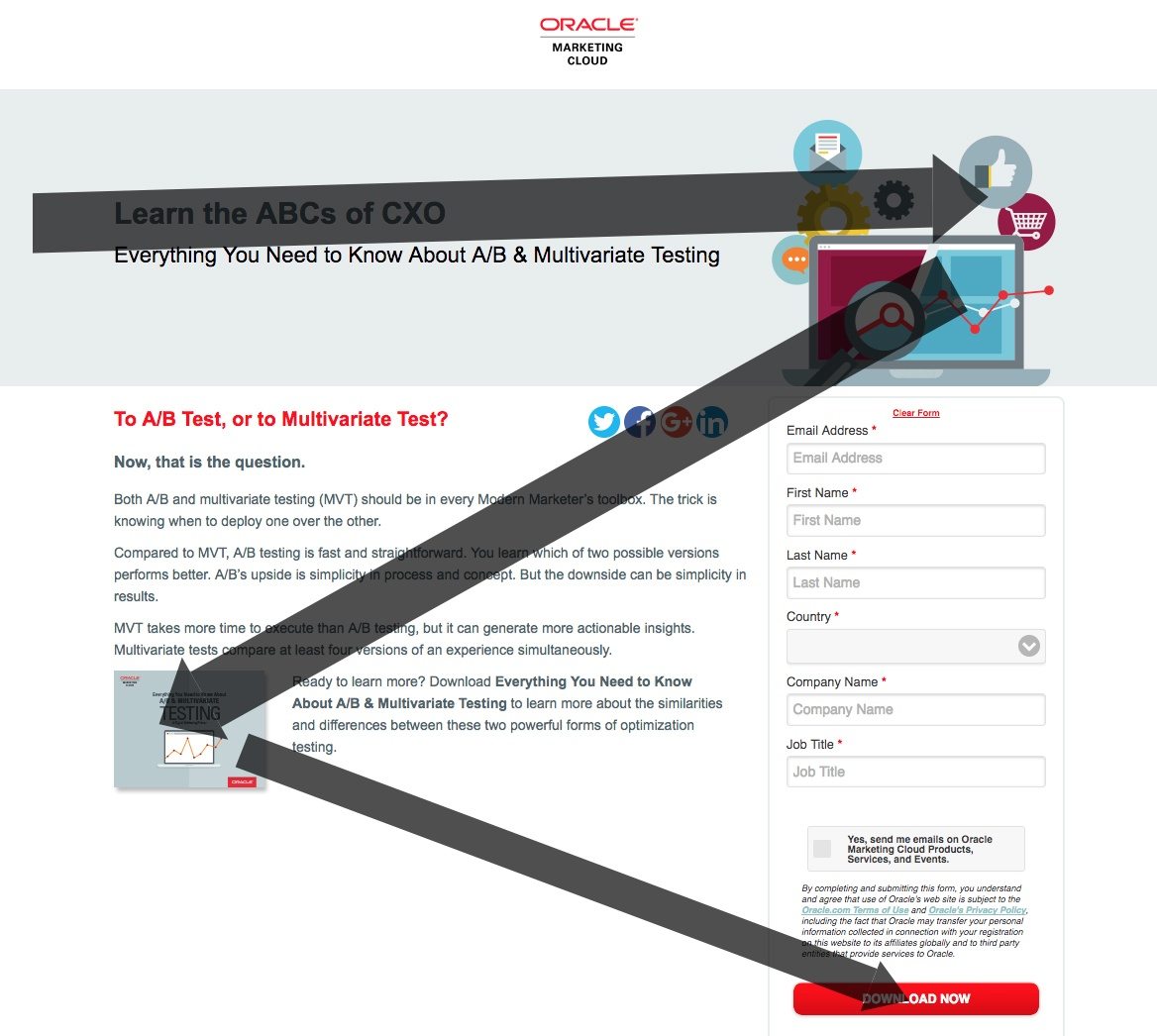
เพื่อให้หน้าหลังการคลิกทำงานได้ จำเป็นต้องให้ผู้เข้าชมจดจ่ออยู่กับการแปลง ลิงก์ขาออกในการนำทางและส่วนท้ายเป็นสิ่งเบี่ยงเบนความสนใจของผู้เข้าชม ซึ่งพวกเขาสามารถข้ามไปยังหน้าอื่นได้ หากเพจของคุณยังมีการนำทางและส่วนท้าย ให้ลบออกเพื่อให้ผู้เยี่ยมชมจดจ่อกับการประเมินข้อเสนอของคุณ วิธีที่เพจนี้จาก Lucid ทำ:

6. รวมนโยบายความเป็นส่วนตัว
นโยบายความเป็นส่วนตัวจะบอกผู้เยี่ยมชมว่าคุณจะทำอย่างไรกับข้อมูลของพวกเขา กฎข้อบังคับต่างๆ เช่น GDPR และกฎหมายอื่นๆ กำลังกลายเป็นข้อบังคับมากขึ้นในปัจจุบัน แต่ถึงแม้จะไม่จำเป็น แต่ก็ควรมีไว้ พวกเขาให้ความโปร่งใส และผู้เยี่ยมชมของคุณ ความโปร่งใสเท่ากับความไว้วางใจ
Xtivia รวมนโยบายความเป็นส่วนตัวและแจ้งให้ผู้เยี่ยมชมทราบว่าพวกเขาใช้คุกกี้เพื่อปรับแต่งเนื้อหาและโฆษณา:

7. ตรวจสอบให้แน่ใจว่าข้อมูลลิขสิทธิ์เป็นปัจจุบัน
นี่เป็นหนึ่งในสิ่งเล็กๆ น้อยๆ ที่ผู้คนจะใช้เป็นตัวบ่งชี้ว่าคุณมีความละเอียดรอบคอบเพียงใด เมื่อข้อมูลลิขสิทธิ์ของคุณล้าสมัย ไม่เพียงทำให้คุณดูเกียจคร้านเท่านั้น แต่ยังทำให้เกิดคำถามเกี่ยวกับความถูกต้องของสิ่งที่อยู่ในหน้านั้นด้วย หากเว็บไซต์ระบุว่ามีลิขสิทธิ์ 2010 ข้อมูลทั้งหมดเป็นข้อมูลล่าสุดหรือไม่
8. รักษาอัตราส่วนการแปลง 1:1
อัตราการแปลง 1:1 หมายถึงจำนวนลิงก์บนหน้าเว็บเทียบกับจำนวนเป้าหมายการแปลง หน้าหลังการคลิกทุกหน้าควรมีลิงก์เพียงลิงก์เดียวและที่เดียวที่ผู้เข้าชมสามารถคลิกเพื่อออกจากหน้าของคุณ นั่นคือปุ่มคำกระตุ้นการตัดสินใจ หากคุณใช้คำกระตุ้นการตัดสินใจครั้งที่สอง คำกระตุ้นการตัดสินใจนั้นควรเป็นไปเพื่อเป้าหมายเดียวกัน หนึ่งเป้าหมายต่อหน้า
9. จัดเรียงในรูปแบบ F บนหน้าที่มีข้อความเยอะ
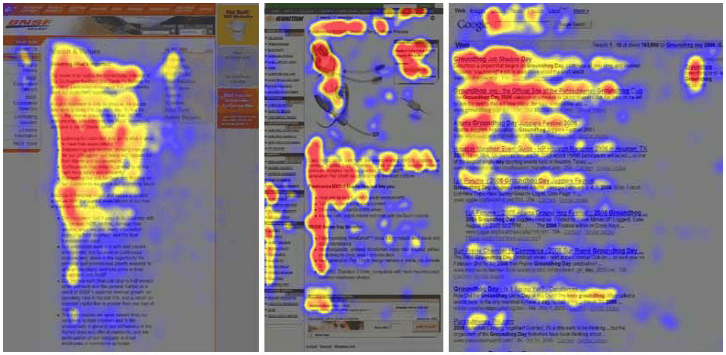
เมื่อผู้ใช้พบหน้าข้อความ ผู้ใช้จะอ่านในรูปแบบ F พวกเขาเริ่มต้นที่ด้านซ้ายบน อ่านพาดหัว จากนั้นกลับไปที่ระยะขอบด้านซ้ายและสแกนหน้าเพื่อหาส่วนหัวย่อยและคำที่เป็นตัวหนา จากนั้นอ่านโดยสร้างรูปแบบ "F" หรือ "E" ตรวจสอบให้แน่ใจว่าข้อความของคุณถูกจัดเรียงเพื่อรองรับรูปแบบการอ่านนี้:

10. จัดเรียงในรูปแบบ Z สำหรับหน้าที่มีรูปภาพและข้อความ
เมื่อผู้ใช้พบหน้าเว็บที่มีข้อความและรูปภาพ รูปแบบที่พวกเขาอ่านจะคล้ายกับ F อย่างไรก็ตาม เมื่อรูปภาพอยู่หลังข้อความ แทนที่จะกลับไปที่ขอบด้านซ้ายและเริ่มต้นใหม่ ผู้เข้าชมจะหยุดดูที่รูปภาพ . ตัวอย่างเช่น หากมีรูปภาพอยู่ใต้บรรทัดแรก ภาพเหล่านั้นจะเริ่มที่ด้านซ้ายบน จากนั้นอ่านบรรทัดแรก จากนั้นเลื่อนในแนวทแยงกลับไปทางขอบด้านซ้าย แล้วหยุดเพื่อดูภาพ หากเพจของคุณมีข้อความและรูปภาพอยู่ การรองรับพฤติกรรมนี้จะเป็นประโยชน์:

11. ใช้ลำดับชั้นของภาพ
ลำดับชั้นของภาพคือลำดับที่องค์ประกอบทางภาพถูกเข้าร่วมในเพจ ด้วยการจัดการกับองค์ประกอบบางอย่าง คุณจะสามารถเพิ่มโอกาสที่ผู้เข้าชมจะดูสิ่งที่คุณต้องการให้พวกเขาดู ในเวลาที่คุณต้องการให้พวกเขาดู
ตัวอย่างเช่น พาดหัวข่าวอยู่ที่ด้านบนสุดของหน้า และมีความสำคัญต่อการทำให้ผู้เข้าชมเลื่อนลงและประเมินเนื้อหาส่วนที่เหลือ นี่เป็นเพราะพวกเขาเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็น ยิ่งองค์ประกอบอยู่ในหน้าสูงเท่าใด ก็ยิ่งมีความสำคัญมากขึ้นเท่านั้น ยิ่งองค์ประกอบมีคอนทราสต์สูงเท่าใดก็ยิ่งเห็นได้ชัดเจนมากขึ้นเท่านั้น และด้วยเหตุนี้ ความสำคัญที่รับรู้ก็ยิ่งมากขึ้นเท่านั้น ยิ่งโต ยิ่งเห็นความสำคัญ มีวิธีอื่นในการดึงดูดความสนใจด้วยลำดับชั้นของภาพ เรียนรู้เพิ่มเติมเกี่ยวกับพวกเขาที่นี่
12. เพิ่มประสิทธิภาพสำหรับการ skimming
เป็นไปได้ยากที่ผู้เข้าชมจะอ่านทั้งหน้าของคุณ พวกเขาอยู่ที่นั่นเพื่อสิ่งหนึ่ง: เพื่อประเมินข้อเสนอของคุณ ดังนั้นจึงมีโอกาสมากกว่าที่พวกเขาจะอ่านผ่านๆ พวกเขาจะเข้าสู่หน้าผ่านองค์ประกอบที่ใหญ่ที่สุด ซึ่งมักจะเป็นรูปภาพหรือพาดหัว จากนั้นพวกเขาจะดูหน้าด้านล่างเพื่อหาส่วนหัวย่อย สัญลักษณ์แสดงหัวข้อย่อย และเนื้อหาที่เป็นตัวหนา
เพื่อปรับให้เหมาะสมสำหรับ skimming ตรวจสอบให้แน่ใจว่าคุณได้วางตัวโน้มน้าวที่สำคัญไว้ในแต่ละรูปแบบเหล่านี้ ตัวอย่างเช่น USP ของคุณควรอยู่ในบรรทัดแรกของคุณ ผลประโยชน์ของคุณอาจอยู่ในสำเนาสัญลักษณ์แสดงหัวข้อย่อย ภาพฮีโร่ของคุณอาจมีขนาดใหญ่และโดดเด่นในครึ่งหน้าบน ซึ่งเป็นองค์ประกอบที่ดึงดูดสายตาผู้ใช้ของคุณ
13. เพิ่มความยาวของหน้า
สำหรับข้อเสนอที่ใหม่กว่าหรือแพงกว่าหรือซับซ้อน หน้าเว็บจะต้องมีเนื้อหาที่โน้มน้าวใจมากขึ้นเพื่อให้ผู้เยี่ยมชมเปลี่ยนใจเลื่อมใส อาจมีข้อความรับรอง สื่อ สำเนา ป้ายความปลอดภัยเพิ่มเติม หากข้อเสนอของคุณอยู่ในหมวดหมู่เหล่านี้และหน้าเว็บของคุณสั้น แสดงว่าคุณไม่น่าจะมีเนื้อหาที่โน้มน้าวใจซึ่งผู้เข้าชมต้องเชื่อถือข้อเสนอของคุณ
14. ลดความยาวของหน้า
ในทางกลับกัน หากคุณเสนอ ebook ฟรี คุณไม่จำเป็นต้องมีหน้ายาว เนื่องจากความเสี่ยงมีน้อยมาก ปริมาณของเนื้อหาที่โน้มน้าวใจที่จำเป็นเพื่อให้ผู้เข้าชมอ้างสิทธิ์จึงน้อยมากเช่นกัน ด้วยหน้าเว็บที่ยาว คุณอาจทำให้ผู้เยี่ยมชมของคุณล้นหลามได้ หากข้อเสนอของคุณมีความเสี่ยงต่ำ ให้ลองทำให้หน้าเว็บของคุณง่ายขึ้น
หัวข้อข่าว
15. บรรลุการจับคู่ข้อความ
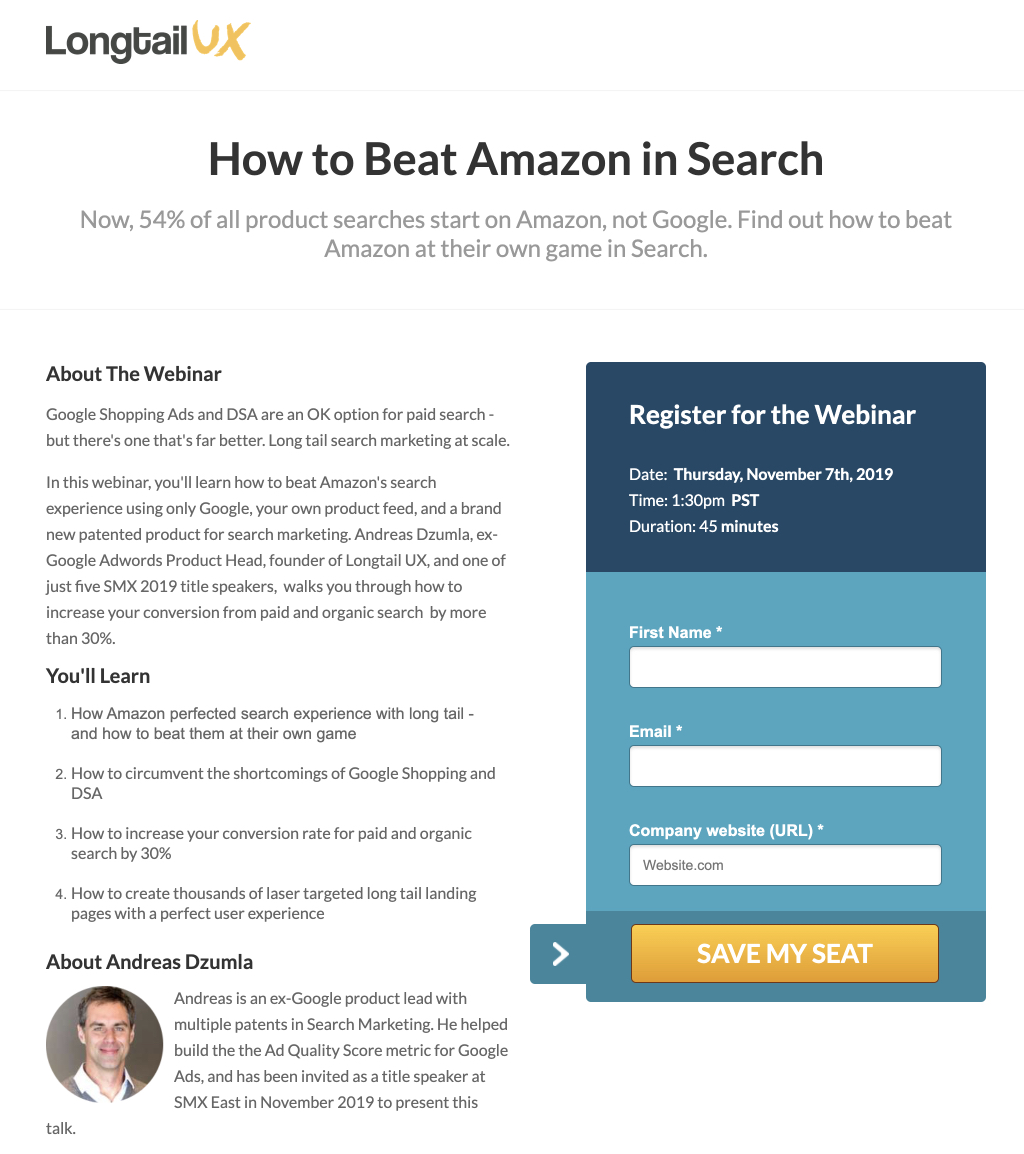
การจับคู่ข้อความให้ได้นั้นเกี่ยวข้องกับการประสานองค์ประกอบหลายอย่างระหว่างโฆษณาและหน้า Landing Page อย่างไรก็ตาม ไม่มีสิ่งใดสำคัญไปกว่าพาดหัวข่าว เมื่อบรรทัดแรกของหน้า Landing Page ตรงกับบรรทัดแรกของโฆษณา คุณจะแจ้งให้ผู้เข้าชมทราบว่าพวกเขาจะได้รับสิ่งที่ต้องการอย่างแน่นอน Longtail UX สาธิตสิ่งนี้ด้วยบรรทัดแรก “วิธีเอาชนะ Amazon ในการค้นหา:”


16. ส่ง USP ของคุณ
เนื่องจากสิ่งแรกที่ผู้เยี่ยมชมของคุณน่าจะอ่าน พาดหัวของคุณจึงเป็นสิ่งสำคัญที่สื่อถึงข้อเสนอการขายที่ไม่เหมือนใครของข้อเสนอพิเศษของคุณ ประโยชน์สูงสุดที่ผู้ใช้ของคุณจะได้รับจากการอ้างสิทธิ์ในข้อเสนอคืออะไร นี่คือที่ที่คุณบอกพวกเขา
17. สร้างช่องว่างความอยากรู้อยากเห็น
ไม่มีอะไรที่เหมือนกับความลึกลับเล็กน้อยที่จะทำให้ผู้เยี่ยมชมอ่านเนื้อหาที่เหลือของคุณ เมื่อคุณสร้างช่องว่างความอยากรู้ คุณเขียนพาดหัวข่าวที่เปิดเผยเฉพาะส่วนหนึ่งของ USP ของคุณ ซึ่งกระตุ้นความอยากรู้อยากเห็นของผู้ชม ต้องการเรียนรู้เพิ่มเติม พวกเขาคลิกผ่านและเลื่อนดู
18. เพิ่มสถิติให้กับพาดหัวของคุณ
สถิติเป็นพลังที่ทรงพลังและโน้มน้าวใจ ในตำแหน่งที่ถูกต้อง เช่น พาดหัว พวกเขาสามารถเน้นว่าทำไมข้อเสนอถึงควรค่าแก่การอ้างสิทธิ์ ตัวอย่างเช่น: “เราสร้างเอเจนซี่โฆษณามูลค่าล้านดอลลาร์ภายในเวลาไม่ถึงปี รับกรอบที่เราเคยทำ”
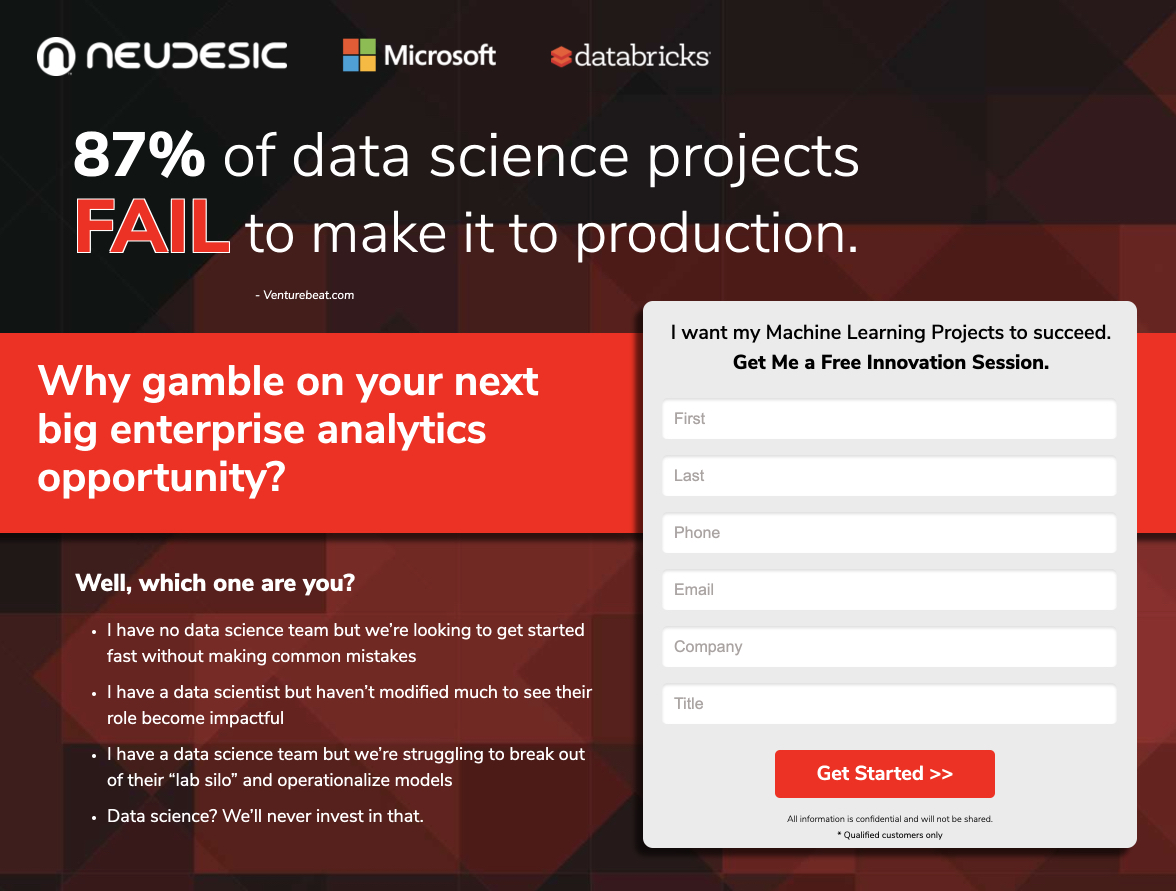
ดูว่า Neudesic ใช้เปอร์เซ็นต์ในบรรทัดแรกอย่างไร:

19. แบ่งปันข่าว
คนชอบที่จะติดตามโซลูชั่นล่าสุดเพราะถือว่าใหม่กว่านั้นล้ำหน้ากว่า หากคุณมีวิธีการใหม่ในการแก้ปัญหา หรือเพียงแค่ผลิตภัณฑ์ใหม่ อย่าลังเลที่จะลองใช้คำและวลี เช่น “สุดท้าย วิธีแก้ปัญหาสำหรับ…” “แนะนำ…” หรือ “วิธีใหม่ในการ…”
20. สอนผู้คนบางอย่าง
ในบรรดาวิธีต่างๆ ที่คุณสามารถเขียนพาดหัวได้ คุณจะไม่ผิดพลาดโดยเริ่มด้วย "How to" เมื่อผู้เยี่ยมชมเห็นคำสองคำนี้ พวกเขาจะเห็นคุณค่าในทันที: พวกเขารู้ว่ากำลังจะเรียนรู้บางอย่าง เช่นเดียวกับที่พวกเขาทำในพาดหัวนี้จาก Outbrain:

21. แบ่งปันความลับ
เมื่อคุณแบ่งปันความลับ แสดงว่าคุณกำลังแบ่งปันบางสิ่งที่ไม่ค่อยมีใครรู้จัก ถ้าเป็นความลับที่ถูกต้อง ก็ยากที่จะต้านทานได้ ผู้เยี่ยมชมของคุณมีความสามารถในการแข่งขัน พวกเขาต้องการรู้ในสิ่งที่คนอื่นไม่รู้ โดยเฉพาะอย่างยิ่งหากสิ่งเหล่านั้นจะนำพวกเขาไปสู่เส้นทางแห่งความสำเร็จ
22. ถามคำถาม
สำหรับพาดหัวที่จะประสบความสำเร็จจะต้องมีส่วนร่วมกับผู้อ่าน นี่คือสิ่งที่ทำให้หัวข้อคำถามมีประสิทธิภาพมาก พวกเขากระตุ้นการตอบสนองจากผู้อ่านโดยธรรมชาติ พวกเขายังทำในลักษณะที่ทำให้ผู้อ่านได้ไตร่ตรองแทนที่จะสั่งให้ซื้อ อ่าน ดาวน์โหลด ฯลฯ พาดหัวคำถามไม่คิดว่าจะรู้ว่าผู้เข้าชมต้องการอะไร แทนที่จะ "รับคำแนะนำเพื่อเพิ่มการดาวน์โหลดแอปของคุณเป็นสองเท่า" ให้พิจารณาว่า "คุณต้องการเพิ่มการดาวน์โหลดแอปของคุณเป็นสองเท่าอย่างไร"
สื่อ
23. ตรวจสอบให้แน่ใจว่าคุณไม่ได้แสดงเพียงเพื่อแสดง
การเพิ่มสื่อในเพจของคุณเป็นเรื่องน่าดึงดูดเพราะคุณรู้สึกว่าสื่อ ควร อยู่ที่นั่น แม้ว่าสื่อสามารถแบ่งข้อความและทำให้เนื้อหาดูดึงดูดสายตามากขึ้น แต่คุณก็ไม่ควรเพิ่มโดยพลการ ตรวจสอบให้แน่ใจว่ามันเพิ่มมูลค่า ทุกข้อเสนอจะได้รับประโยชน์จากสื่อที่เหมาะสม แต่การเพิ่มรูปภาพหรือวิดีโอต้องเสียค่าใช้จ่ายตามความเร็วของหน้าเว็บ ให้แน่ใจว่าสื่อของคุณมีค่า
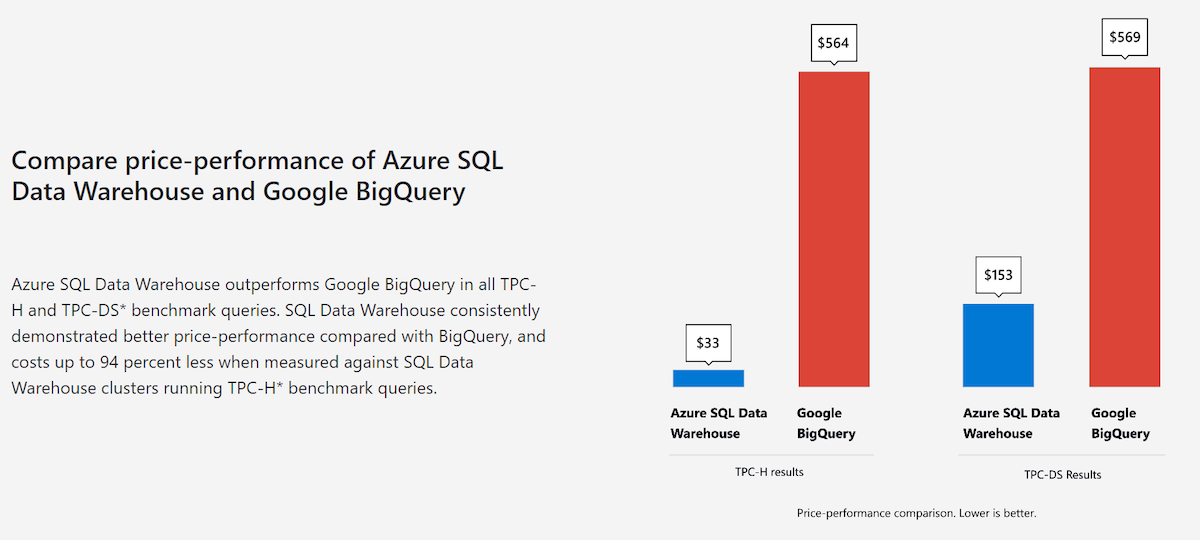
24. หากคุณมีสถิติที่น่าประทับใจ ให้เลือกใช้อินโฟกราฟิก
อินโฟกราฟิกนั้นยอดเยี่ยมสำหรับความสามารถในการใส่ตัวเลขในบริบทด้วยภาพ หากผลตอบแทนจากค่าโฆษณาโดยเฉลี่ยของคุณสูงกว่าคู่แข่งชั้นนำถึง 5 เท่า อย่าเพิ่งพูดออกไป แสดง. ตัวอย่างเช่น กราฟแท่งอาจทำงานได้ดีมากในการแสดงให้เห็นถึงความแตกต่างนี้:

25. แสดงทุกมุม
ตราบใดที่ลูกค้าของคุณต้องการทราบเกี่ยวกับผลิตภัณฑ์ของคุณและวิธีการทำงาน พวกเขาต้องการเห็นการทำงานจริง พวกเขาต้องการทราบทุกมุม ทั้งภายในและภายนอก กระเป๋าเป้สะพายหลัง ความพอดีของเสื้อเชิ้ต รูปลักษณ์ของแดชบอร์ดการวิเคราะห์ แสดงให้พวกเขาเห็นทุกมุมด้วยภาพผลิตภัณฑ์ที่ให้ข้อมูล
26. แสดงประโยชน์ด้วยการยิงฮีโร่
เมื่อเขียนสำเนา กฎคือเน้นประโยชน์เหนือคุณสมบัติ นี่เป็นเหมือนเวอร์ชันภาพของมัน ด้วยการเพิ่มประสิทธิภาพหน้า Landing Page ฮีโร่อิมเมจจะแสดงให้ผู้เยี่ยมชมเห็นว่าพวกเขาสามารถทำอะไรได้บ้างด้วยความช่วยเหลือจากผลิตภัณฑ์ของคุณ ตัวอย่างเช่น ผลิตภัณฑ์บรรเทาอาการปวดอาจใช้ภาพสมาชิกของกลุ่มเป้าหมายที่กำลังเพลิดเพลินกับกิจกรรมที่สนุกสนานและผ่อนคลายโดยไม่มีอาการปวดใดๆ หรือโปรแกรมออกกำลังกายอาจใช้คนที่มีรูปร่างดีออกกำลังกาย
27. ตรวจสอบให้แน่ใจว่าคุณไม่ได้พึ่งพา เพียง คำพูด
การคัดลอกเป็นส่วนที่มีค่าของหน้า Landing Page แต่รูปภาพจะประมวลผลได้ง่ายกว่าคำพูด หากต้องการแบ่งข้อความและทำให้เข้าใจแนวคิดได้ง่ายขึ้น ให้พิจารณาแทนที่คำบางคำของคุณด้วยไอคอน เมื่อใช้อย่างถูกต้อง รูปภาพขนาดเล็กเหล่านี้สามารถสื่อความคิดได้รวดเร็วยิ่งขึ้น ในขณะที่ทำให้หน้าเว็บของคุณดูรก:


28. ลองวิดีโอแนะนำตัวหากคุณไม่รู้จัก
คนทั่วไปจะรู้จักแบรนด์และตัวเลขเพียงไม่กี่ตัวเท่านั้น หากแบรนด์ของคุณอาศัยชื่อเสียงของบุคคลสำคัญ เช่น นายธนาคารสำหรับหลักสูตรการลงทุน หรือนักพูดที่สร้างแรงบันดาลใจ ให้พิจารณาใช้วิดีโอเพื่อแนะนำพวกเขาและความเชี่ยวชาญของพวกเขา
29. หากข้อเสนอของคุณซับซ้อน ให้ลองใช้วิดีโออธิบาย
การปรับปรุงอัตรา Conversion ของหน้า Landing Page ที่ขายข้อเสนอพิเศษที่ซับซ้อนมักจะเกี่ยวข้องกับการอธิบายให้ง่ายขึ้น และแม้ว่าการคัดลอกจะสามารถอธิบายได้ แต่วิดีโอสั้นๆ ที่เป็นภาพเคลื่อนไหวมักจะดีกว่า แสดงมากกว่าบอก วิดีโอสั้นเหล่านี้ใช้ภาษาที่เรียบง่ายและโครงเรื่องเพื่อนำผู้ใช้จากจุดที่เป็นปัญหาไปยังโซลูชัน และในกระบวนการนี้ อธิบายถึงประโยชน์เฉพาะของข้อเสนอพิเศษ
สำเนา
30. ความเครียดมีประโยชน์เหนือคุณสมบัติ
คุณลักษณะของผลิตภัณฑ์มีค่าสำหรับสิ่งที่พวกเขาสามารถให้ลูกค้าของคุณเท่านั้น อย่าเขียนคุณสมบัติโดยไม่มีผลประโยชน์ พวกเขาไม่สนใจระบบการให้คะแนนลูกค้าเป้าหมายที่ปรับปรุงใหม่และปรับปรุงของ CRM ของคุณ เป็นต้น พวกเขาสนใจว่านั่นหมายความว่าพวกเขาสามารถจัดการลีดได้อย่างมีประสิทธิภาพมากกว่าที่เคยเป็นมา
31. เจาะจง
สำเนาไม่ควรมีคำกำกวม พวกเขาปล่อยให้มีที่ว่างมากเกินไปสำหรับการตีความ ตัวอย่างเช่น "คุณภาพ" อาจถูกตีความโดยบางคนว่าหมายถึง "คุณภาพดี" แต่สำหรับบางคนแปลว่า "ดีพอ" พยายามอธิบายให้มากที่สุดเท่าที่จะเป็นไปได้โดยไม่ต้องลงรายละเอียด
32. แยกเนื้อหาที่ยาวขึ้น
บล็อกข้อความขนาดยาวขนาดมหึมาล้นหลาม หากคุณไม่แบ่งย่อหน้าออกเป็นส่วนย่อยๆ และหัวข้อย่อย มีโอกาสที่ดีที่เนื้อหาของคุณจะดูเหมือนกลัวเกินกว่าจะอ่าน:

33. ใช้ความขาดแคลน
Scarcity เป็นเครื่องมือที่ทรงพลังสำหรับการสร้างอิทธิพลต่อการแปลง หากผลิตภัณฑ์ของคุณหายากหรือเป็นที่ต้องการสูง เช่น หลักสูตรที่มีที่ว่างไม่เพียงพอ คุณสามารถใช้วลี เช่น “มีที่นั่งจำกัด” เพื่อค่อยๆ กดดันให้ลูกค้าเปลี่ยนใจเลื่อมใสก่อนที่จะสายเกินไป
34. อย่าใช้ความขาดแคลน
แน่นอน ความขาดแคลนไม่ได้เหมาะสมเสมอไป หากคุณใช้กลยุทธ์นี้อยู่แล้วและไม่ได้ผล สาเหตุอาจเป็นเพราะคุณใช้กลยุทธ์นี้หลายครั้งเกินไปหรือใช้ผิดบริบท กุญแจสู่ความขาดแคลนคือการทำงานจริง ผู้เยี่ยมชมต้องเชื่อว่าสินค้าของคุณหายาก มิฉะนั้นคุณจะทำลายความน่าเชื่อถือของคุณเท่านั้น
35. ใช้ความเร่งด่วน
ความเร่งด่วนทำงานเหมือนความขาดแคลน เท่านั้น ความเร่งด่วนเกี่ยวข้องกับเวลา “ข้อเสนอนี้หมดเวลาเที่ยงคืนนี้!” เป็นตัวอย่างของความเร่งด่วนในการคัดลอก มันสามารถใช้ประโยชน์จากความกลัวของผู้เยี่ยมชมที่จะพลาดเพื่อให้พวกเขารับข้อเสนอของคุณก่อนกำหนด
36. อย่าใช้ความเร่งด่วน
เช่นเดียวกับความขาดแคลน ความเร่งด่วนมักถูกใช้มากเกินไปหรือใช้อย่างไม่ถูกต้อง หากคุณส่งอีเมลรายสัปดาห์ถึงผู้คน ให้พูดว่า “ขอส่วนลดก่อนที่จะสายเกินไป!” พวกเขาจะไม่ต้องกังวลเกี่ยวกับการพลาด พวกเขารู้ว่าข้อเสนอจะมาอีกครั้งในสัปดาห์หน้า สำหรับความเร่งด่วนในการทำงาน จะต้องเป็นจริง และข้อเสนอจะต้องไม่บ่อยพอที่จะกระตุ้นให้เกิดความกลัวที่จะพลาดข้อเสนอที่มีค่า
37. ตรวจสอบให้แน่ใจว่าแบบอักษรของคุณใหญ่พอ
ก่อนที่คุณจะเปิดเผยสำเนาที่โน้มน้าวใจ คุณควรตรวจสอบให้แน่ใจว่าสามารถอ่านได้จริงๆ เนื่องจากเป็นขนาดที่เราใช้ในการอ่านหนังสือ จึงไม่แนะนำให้เล็กกว่า 16px:

38. ทำให้สีตัวอักษรของคุณตัดกับหน้ากระดาษ
หากหน้า Landing Page ของคุณเป็นสีขาวและแบบอักษรของคุณเป็นสีเทา จะทำให้อ่านยาก จะไม่โดดเด่นจากพื้นหลังที่เปิดอยู่ เพื่อให้อ่านง่ายที่สุด ให้ใช้พื้นหลังสีอ่อนและฟอนต์สีเข้ม ปัญหาน้อยที่สุดคือข้อความสีดำบนพื้นหลังสีขาว
39. ใช้แบบอักษรตกแต่งเฉพาะในชื่อเรื่องเท่านั้น
ควรใช้ฟอนต์ตกแต่งในชื่อเรื่องเท่านั้น โดยฟอนต์จะใหญ่พอที่จะอ่านได้ชัดเจน ในขนาดที่เล็กลง รายละเอียดการตกแต่งอาจทำให้ผู้เข้าชมอ่านได้ยากขึ้น
40. ใส่ใจกับความยาวของเส้น
ข้อความแต่ละบรรทัดมีความยาวไม่เท่ากัน ตัวอย่างเช่น คอลัมน์ในหนังสือพิมพ์จะมีความยาวบรรทัดสั้นกว่าบทความในบล็อกส่วนใหญ่มาก ในสำเนาเนื้อหาของหน้าหลังการคลิก มีจุดที่น่าสนใจที่ควรคำนึงถึง: ระหว่าง 50 ถึง 75 อักขระ ด้านล่างนั้นและดวงตาก็ขยับไปมาอย่างลนลานจากขอบหนึ่งไปยังอีกขอบหนึ่ง เหนือสิ่งอื่นใดคือการทดสอบความทนทานของสายตามนุษย์ หากมีข้อความบนหน้า Landing Page ให้มองหาความยาวบรรทัดที่เหมาะสมที่สุด
41. เว้นวรรคบรรทัดให้ดี
ระยะห่างระหว่างบรรทัดเป็นอีกองค์ประกอบหนึ่งที่มีผลว่าผู้เยี่ยมชมสามารถอ่านเพจของคุณได้หรือไม่ ชิดกันเกินไป ตัวอักษรของคุณจะย่อและทับซ้อนกัน ห่างกันเกินไป และยากที่จะบอกได้ว่าคำหนึ่งจบลงที่ใดและอีกคำเริ่มต้นขึ้น ตั้งเป้าหมายสำหรับแบบอักษรที่มีระยะห่าง 120%-140% ของประเภท
42. เพิ่มประสิทธิภาพเพื่อความเข้าใจ
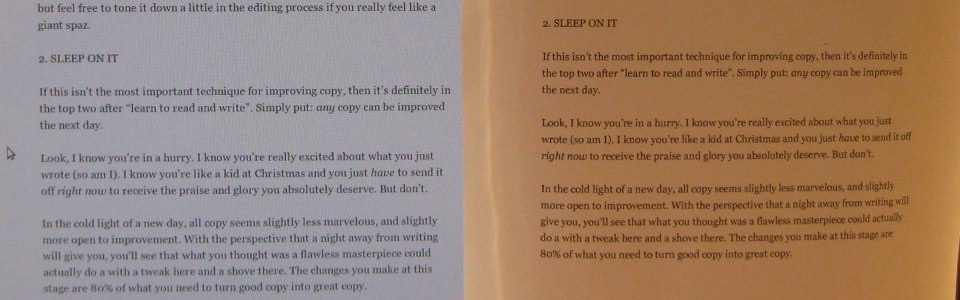
ท้ายที่สุดแล้ว แม้ว่าบรรทัดของคุณจะเว้นวรรคอย่างถูกต้องและมีความยาวที่สมบูรณ์แบบและจัดเรียงบนกริด ก็ไม่สำคัญว่าจะไม่เข้าใจหรือไม่ สำเนาของคุณควรได้รับการปรับให้เหมาะสมเพื่อความเข้าใจ ค้นหาว่าผู้ชมพูดถึงผลิตภัณฑ์ของคุณอย่างไรและแก้ปัญหาอย่างไร และใช้ภาษาของพวกเขาเพื่อเป็นแนวทางในการแปลง ใช้คำเล็ก ๆ และประโยคสั้น ๆ เขียนเหมือนคุณพูด การเขียนเว็บเพื่อการขายที่ดีที่สุดก็เหมือนกับการสนทนาที่ดีที่สุด: เรียบง่าย ไม่ซับซ้อน และตรงประเด็น
43. ย่อสำเนาของคุณ
สามารถตัดวรรคนั้นได้หรือไม่? คำคุณศัพท์ที่ยอดเยี่ยมสุด ๆ เหล่านั้นสามารถลดขนาดลงได้หรือไม่? สำเนาของคุณควรแก้ไขให้สั้นที่สุดเท่าที่จะทำได้โดยไม่ทำให้ประสิทธิภาพลดลง
44. ขยายสำเนาของคุณให้ยาวขึ้น
บางครั้งสำเนาของคุณต้องยาวกว่านี้ บางครั้ง เรื่องราวคือสิ่งที่ขายผลิตภัณฑ์ของคุณได้อย่างมีประสิทธิภาพที่สุด ถ้ามันแพงกว่า หรือใหม่ หรือซับซ้อน สัญลักษณ์แสดงหัวข้อย่อยไม่กี่จุดจะไม่ช่วยอะไร หากคุณได้ลองใช้เนื้อหาที่สั้นกว่านี้แล้ว คุณควรลองใช้เนื้อหาที่ยาวขึ้นและครอบคลุมมากขึ้นเพื่อดูว่ามีผลกระทบเชิงบวกต่อการแปลงหรือไม่
แบบฟอร์ม
45. ย่อแบบฟอร์มของคุณ
หากคุณไม่มีโอกาสในการขาย ฟอร์มของคุณอาจถูกตำหนิ อาจเป็นการถามผู้เข้าชมมากเกินไป แบบฟอร์มที่สั้นกว่าในหน้าบีบซึ่งโดยทั่วไปจะขอเฉพาะที่อยู่อีเมลเท่านั้น จะช่วยให้คุณสร้างโอกาสในการขายได้มากขึ้น สำหรับเนื้อหาที่เบากว่า เช่น eBook และจดหมายข่าว แบบฟอร์มที่สั้นกว่านี้จะประสบความสำเร็จอย่างมาก:

46. ยืดแบบฟอร์มของคุณ
หากคุณมีลีดมากเกินไป และทีมขายของคุณกำลังเสียเวลาไปกับผู้ที่ไม่ทำ Conversion คุณอาจต้องทำให้ผู้เยี่ยมชมของคุณมีคุณสมบัติเหมาะสมยิ่งขึ้น รวมทีมขายและการตลาดของคุณเข้าด้วยกัน และค้นหาสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับผู้เยี่ยมชมของคุณเพื่อระบุผู้ซื้อที่มีแนวโน้มได้อย่างเหมาะสม จากนั้น เพิ่มฟิลด์เหล่านั้นลงในแบบฟอร์มของคุณตรงกลางและด้านล่างของช่องทางของคุณ สำหรับข้อเสนอที่มีค่ามากกว่า เช่น รายงาน การตรวจสอบ หรือการสัมมนาผ่านเว็บ แบบฟอร์มที่ยาวขึ้นจะมีประโยชน์อย่างมาก
47. พิจารณาแบบฟอร์มหลายขั้นตอน
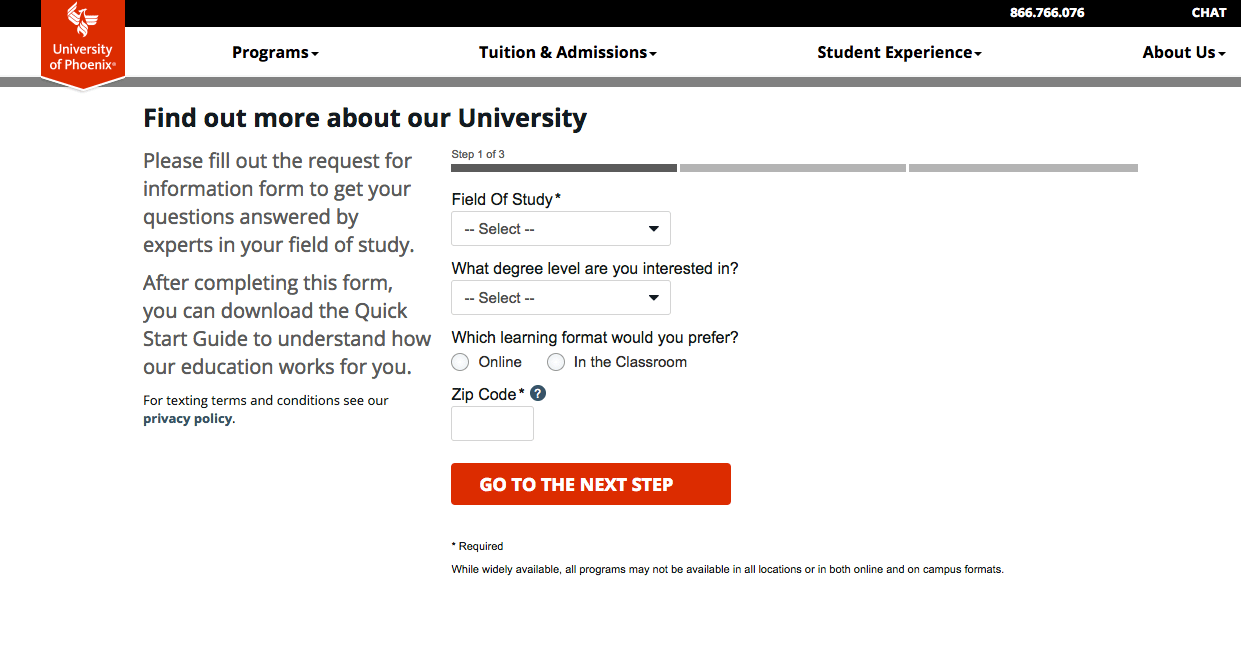
หากจำเป็นอย่างยิ่งที่คุณต้องรวบรวมข้อมูลจำนวนมาก ลองทำตามขั้นตอนเพื่อขจัดอุปสรรคที่เกี่ยวข้องกับการดูและกรอกแบบฟอร์มจำนวนมากพร้อมกัน เหมือนกับที่ University of Phoenix ทำที่นี่:

48. แสดงข้อผิดพลาดในแบบฟอร์มอย่างชัดเจน
สำหรับผู้เยี่ยมชม ไม่มีอะไรแย่ไปกว่าการพยายามเปลี่ยนใจเลื่อมใสแต่ทำไม่ได้ สำหรับนักออกแบบหน้า Landing Page ก็เป็นเรื่องจริงเช่นกัน ด้วยเหตุนี้ เมื่อผู้ใช้ทำข้อผิดพลาดในแบบฟอร์มของคุณ พวกเขาควรทราบสาเหตุและสิ่งที่ต้องทำเพื่อแก้ไข ตรวจสอบให้แน่ใจว่าข้อผิดพลาดของคุณสื่อความหมาย และเป็นข้อผิดพลาดเฉพาะสำหรับฟิลด์ที่ไม่ถูกต้อง
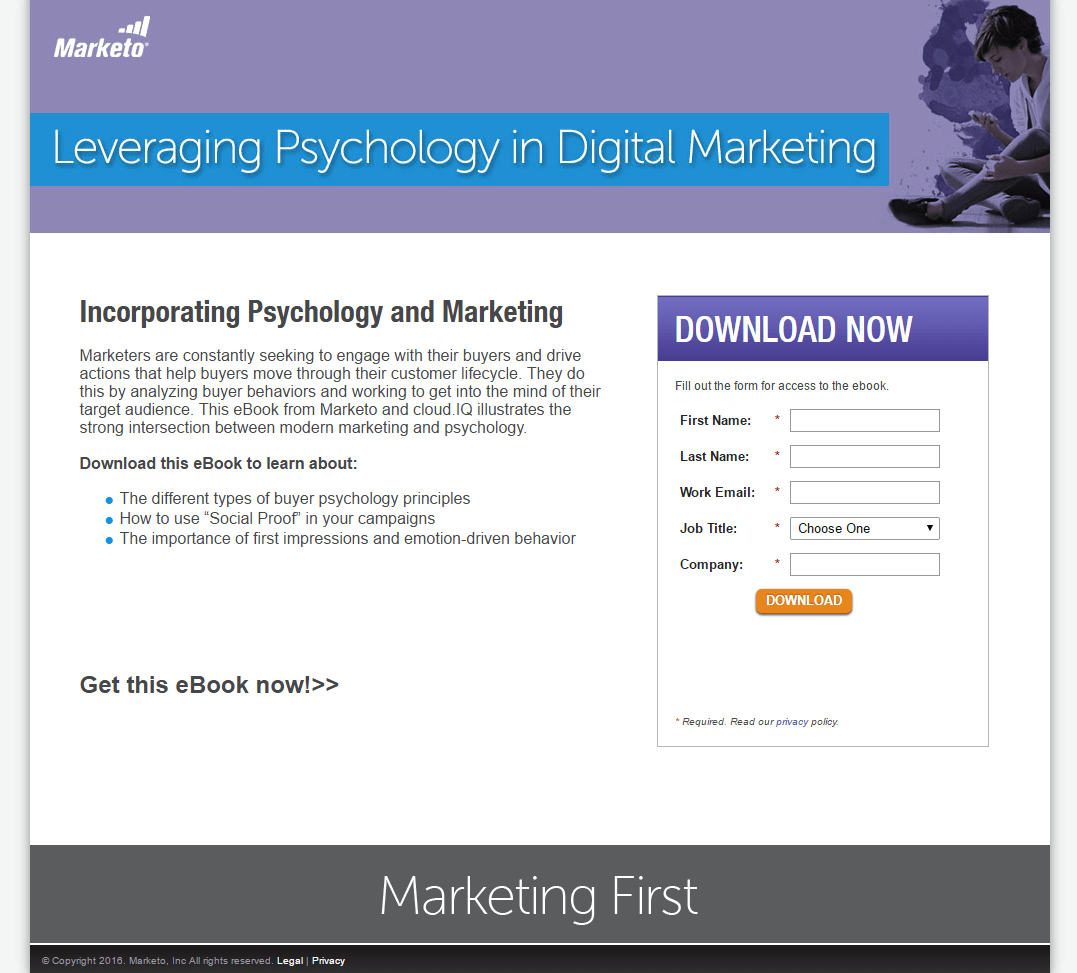
49. ติดฉลากให้ชัดเจน
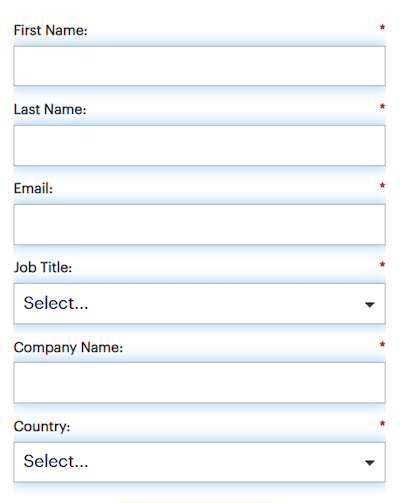
เพื่อป้องกันข้อผิดพลาด สิ่งสำคัญคือต้องติดฉลากให้ชัดเจน ในแบบฟอร์มของคุณ ตรวจสอบให้แน่ใจว่าป้ายกำกับนั้นถาวรและอยู่เหนือฟิลด์ที่เกี่ยวข้อง และอยู่ใกล้พอเพื่อไม่ให้เข้าใจผิดว่าเป็นป้ายกำกับสำหรับฟิลด์อื่น นี่คือตัวอย่างจาก Marketo:

50. เติมข้อมูลล่วงหน้าเมื่อคุณทำได้
เพื่อขจัดความขัดแย้งให้ได้มากที่สุด ให้เติมข้อมูลที่คุณมีอยู่แล้วจากผู้เยี่ยมชม หากผู้เยี่ยมชมของคุณกลับมา และพวกเขาได้อ้างสิทธิ์ในทรัพย์สินจากคุณแล้ว เป็นไปได้ว่าคุณมีข้อมูลส่วนตัวของพวกเขาอยู่แล้ว อย่าทำให้พวกเขาป้อนข้อมูลอีกครั้ง
51. ใช้การป้อนอัตโนมัติทางสังคม
หากแบบฟอร์มของคุณอนุญาตให้รวมเข้ากับโซเชียลเน็ตเวิร์ก การป้อนอัตโนมัติทางสังคมจะทำให้ผู้เยี่ยมชมสามารถแบ่งปันข้อมูลของพวกเขาได้ด้วยการคลิกง่ายๆ แม้ว่าผู้ใช้อาจลังเลที่จะไว้วางใจเครือข่ายสังคมออนไลน์ในการแบ่งปันข้อมูลส่วนบุคคลในนามของตน แต่สิ่งนี้ก็สามารถขจัดอุปสรรคมากพอที่จะทำให้ได้รับ Conversion นี่คือตัวอย่างจาก Outbrain:

52. อย่าบังคับให้ผู้ใช้เลือกไม่ใช้
การเลือกรับอัตโนมัติไม่ได้ช่วยใครเลย หากมีคนไม่ต้องการเลือกรับข้อเสนอของคุณ มีโอกาสน้อยที่พวกเขาจะตอบรับข้อเสนอนี้ และด้วยเหตุนี้คุณจึงมีโอกาสน้อยมากที่จะได้เห็น ROI จากข้อเสนอนั้น อนุญาตให้ผู้ใช้เลือกใช้ อย่าทำให้พวกเขาเลือกไม่ใช้ ดูว่าช่องทำเครื่องหมายบนหน้า Landing Page ของ Outbrain นี้ถูกยกเลิกการเลือกโดยค่าเริ่มต้นได้อย่างไร นี่คือสิ่งที่ควรเป็น:

คำกระตุ้นการตัดสินใจ
53. เขียน CTA ของคุณในคนแรก
แทนที่จะเป็น "รับ ebook ของคุณ" มีการแสดงทางเลือกสำหรับบุคคลที่หนึ่งเพื่อสร้างความสำเร็จมากขึ้น “รับ ebook ของฉัน” อาจคุ้มค่าที่จะทดสอบกับต้นฉบับแบบดั้งเดิมนี้ นี่คือตัวอย่างจาก ConnectWise:

54. ทำให้ผู้เยี่ยมชมรู้สึกตื่นเต้นที่จะรับข้อเสนอ
คำว่า "ส่ง" และ "ลงทะเบียน" ไม่ได้มุ่งเน้นที่ประโยชน์ของการอ้างสิทธิ์ในข้อเสนอ เช่นเดียวกับองค์ประกอบอื่นๆ ในหน้า Landing Page หลังการคลิก แต่จะบอกผู้เยี่ยมชมว่าพวกเขาต้องทำอะไรเพื่อรับข้อเสนอพิเศษ แทนที่จะใช้วลีเหล่านั้น ให้ลองใช้คำที่เฉพาะเจาะจงกับข้อเสนอของคุณ ตัวอย่างเช่น หากคุณเสนอโปรแกรมลดน้ำหนัก วลีที่ดีในการทดสอบปุ่ม CTA อาจเป็น “เริ่มลดน้ำหนัก!”
55. เขียน CTA ของคุณด้วยวลีดั้งเดิม
แน่นอน แม้ว่าการทำให้ผู้เข้าชมรู้สึกตื่นเต้นที่จะอ้างสิทธิ์ในข้อเสนอพิเศษของคุณอาจได้ผล แต่ก็อาจทำให้พวกเขาสับสนได้เช่นกัน a “ส่ง” เป็นสิ่งที่น่าเบื่อที่จะใส่ปุ่ม แต่มันเป็นที่จดจำ และเป็นสิ่งที่ผู้เยี่ยมชมของคุณคุ้นเคย หากคุณมีข้อมูลที่แสดงว่าผู้คนไม่ได้ระบุปุ่มคำกระตุ้นการตัดสินใจของคุณ CTA แบบเดิมอาจคุ้มค่าที่จะทดสอบ
56. ทำให้ปุ่มของคุณดูเหมือนปุ่ม
ปัญหาในการพยายามทำให้ปุ่มของคุณไม่ซ้ำใครด้วย CTA หรือรูปร่างที่ไม่ใช่แบบดั้งเดิมคือปุ่มอาจดูไม่เหมือนปุ่ม และถ้ามันไม่ดูเหมือนปุ่ม ผู้ใช้อาจเลื่อนผ่านไป ตรวจสอบให้แน่ใจว่าเมื่อคุณออกแบบปุ่ม ผู้ใช้ของคุณสามารถบอกได้ว่าเป็นปุ่ม ตัวอย่างเช่น ปุ่มด้านล่างดูเหมือน แถบค้นหาในส่วนท้ายมากเกินไป :

ตัวบ่งชี้ความน่าเชื่อถือ
57. รวมตัวบ่งชี้ความปลอดภัย
ตัวบ่งชี้ความปลอดภัยช่วยให้ผู้เยี่ยมชมทราบว่าข้อมูลของพวกเขาปลอดภัย ซึ่งรวมถึงข้อมูลที่ละเอียดอ่อน เช่น หมายเลขบัตรเครดิต และข้อมูลพื้นฐาน เช่น ชื่อและที่อยู่อีเมล ภาพแม่กุญแจและไอคอนจาก Norton Antivirus, McAfee หรือ TRUSTe จะส่งสัญญาณให้ผู้เยี่ยมชมทราบว่าข้อมูลของพวกเขาปลอดภัย โลโก้ Better Business Bureau จะส่งสัญญาณให้พวกเขารู้ว่าธุรกิจนั้นไม่เพียงแค่ปลอดภัยเท่านั้น แต่ยังเชื่อถือได้ด้วย:

58. ลบตัวบ่งชี้ความปลอดภัย
บางครั้งตัวบ่งชี้ความปลอดภัยอาจมีผลตรงกันข้าม แทนที่จะให้ความมั่นใจแก่ผู้คนในความปลอดภัย พวกเขาสามารถเตือนผู้คนที่ไม่คำนึงถึงความปลอดภัยของตนว่าอินเทอร์เน็ตเป็นสถานที่ที่อันตราย อาจคุ้มค่าที่จะทดสอบหน้าเว็บที่ไม่มีพวกเขา
59. รวมข้อความรับรอง
ข้อความรับรองเพิ่มความน่าเชื่อถือให้กับข้อเสนอใดๆ มีประสิทธิภาพเพราะไม่ใช่คำพูดของผู้ลงโฆษณา แต่เป็นคำพูดของผู้ที่มีประสบการณ์เชิงบวกกับผลิตภัณฑ์ พวกเขาไม่จำเป็นสำหรับข้อเสนอบนสุดของช่องทางที่มีความเสี่ยงต่ำ แต่ตรงกลางและด้านล่างของช่องทาง พวกเขาสามารถปรับปรุงหน้าใดก็ได้ ตรวจสอบให้แน่ใจว่าเอกสารของคุณมีรายละเอียดเกี่ยวกับผู้เขียนข้อความรับรองมากที่สุดเท่าที่จะเป็นไปได้ เช่น ชื่อและนามสกุล ตำแหน่งที่เกี่ยวข้อง สถานที่ ฯลฯ
นี่คือตัวอย่างที่ยอดเยี่ยมจาก Spotify:

60. ทำคำรับรองให้ละเอียดยิ่งขึ้น
หากคุณมีข้อความรับรอง แต่ไม่มีภาพใบหน้าหรือแม้แต่ชื่อย่อสุดท้าย มีโอกาสที่ดีที่ผู้เข้าชมของคุณจะดูเหมือนปลอม ลองเพิ่มรายละเอียดเพื่อปรับปรุงความน่าเชื่อถือและพลังในการโน้มน้าวใจของพวกเขา
61. ลบข้อความรับรองหากมีรายละเอียดไม่เพียงพอ
หากคุณไม่สามารถรับรายละเอียดเพิ่มเติมเกี่ยวกับผู้ที่ให้คำรับรองแก่คุณได้ ก็อย่าสร้างมันขึ้นมา กำจัดพวกเขา ดีกว่าไม่มีตัวตนเลยดีกว่าดูเหมือนเป็นของปลอม หากข้อความรับรองของคุณขาดรายละเอียดที่สำคัญ การทดสอบกลยุทธ์นี้อาจคุ้มค่า
62. รวมตัวบ่งชี้อำนาจ
ตัวบ่งชี้อำนาจพิสูจน์ว่าคุณรู้ว่าคุณกำลังทำอะไรอยู่ สิ่งเหล่านี้มีค่ารวมถึงส่วนหน้าและตรงกลางในหน้า Landing Page ของคุณ โลโก้ของแบรนด์ชื่อดังที่คุณเคยทำงานด้วย สิ่งพิมพ์ที่มีชื่อเสียงที่คุณเคยนำเสนอ รางวัลที่คุณเคยได้รับ ฯลฯ ล้วนเป็นวิธีที่ดีในการพิสูจน์ว่าคุณเป็นธุรกิจที่มีอำนาจ ดูวิธีที่ Zoho CRM แสดงรางวัลของพวกเขา:

63. รวมกรณีศึกษา
กรณีศึกษาเป็นเหมือนข้อความรับรองที่ครอบคลุมมากกว่าเล็กน้อยเท่านั้น แทนที่จะมุ่งเน้นไปที่เรื่องใดเรื่องหนึ่ง จะมุ่งเน้นไปที่ผลลัพธ์ที่ผลิตภัณฑ์หรือบริการรับผิดชอบ แทนที่จะทำให้ลูกค้าเป็นจุดโฟกัสของเนื้อหา กรณีศึกษากลับทำให้กระบวนการและผลลัพธ์เป็นส่วนรวมหลัก จะรวมอยู่ในเพจของคุณในรูปแบบวิดีโอได้ดีที่สุด
ลงทุนในระบบอัตโนมัติหลังการคลิก
ผู้บริโภคในปัจจุบันคาดหวังถึงการปรับเปลี่ยนในแบบของคุณที่มีความหมาย และการบรรลุผลนั้นจำเป็นต้องมีหน้าโพสต์คลิกสำหรับผู้ชมทุกคน แต่การสร้างเพจสำหรับผู้ชมโฆษณาทุกคนนั้นไม่สามารถปรับขนาดได้ ทำให้งบประมาณ นักพัฒนา และนักออกแบบเพจอื่นๆ เครียดมากเกินไป อย่างไรก็ตาม ระบบอัตโนมัติหลังการคลิกช่วยให้ทีมเล็กๆ สามารถสร้างเพจได้เป็นร้อยเป็นพันหน้าโดยไม่ทำให้นักออกแบบเครียด หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีทำให้การตั้งค่าส่วนบุคคลมีความหมายโดยอัตโนมัติ ดูตัวอย่าง Instapage ที่นี่
